像素图标绘制技巧
如何画48x48大小的图标

前段时间手机助手的一个图标,拿出来写个小教程,转载请注明出处~谢谢先看下完成稿:下边说下主要的步骤:第1步:48像素大小的图标,我一般都会原始大小下画,因为48像素的图标相对来说还属于比较小的图标,大图标缩小的话会有很多细节需要重新绘制。
所以先画一个48x48大小的框,加一个像素的描边,圈定范围,接下来的图标要在这个框里画,不要超出的前提下尽量填满,这样图标会比较饱满。
第2步:使用路径工具画一个圆形,这一步需要在原始尺寸下画,就是画布是100%,这样可以保证圆的路径压线在整像素上,可以看起来比较清晰。
第3步:给路径添加图层样式,让它不再是一个平面,而有些立体感。
这个图层用了三个图层样式来完成,分别是渐变叠加,内发光和内阴影。
对于一个球体来说,有高光,阴暗面,和反光面来体现体积感,下边是每一个图层样式的参数。
渐变叠加:渐变叠加选用的是径向渐变,这个是为了体现高光面和背光面。
参数只是参考,看个人喜好调节。
渐变的参数如下:用了三段的渐变来表现,从右到左分别是高光面,背光面和反光面。
接下来是内阴影,ps的图层样式的名称没有比较太纠结,应该学会去灵活的运用,比如说内阴影,并不一定只有做阴影的时候采用的到,这里我用它来强化下反光面,下边是参数:之后是内发光没这里我让球的外圈稍微降低一点名度,其实也是为了强调体积感。
参数如下:第4步:这个时候球的体积感已经出来了,但是还需要再细化下,让它更通透一点,通过加强高光面和反光面来实现。
用路径工具+羽化填充高亮的蓝色来提高高光面用钢笔工具或者是路径工具+描边路径来提亮反光面,注意描边路径的时候需要用一个比较柔软的画笔,并且勾选模拟压力,这样会有光的感觉。
反光面画笔颜色的相关参数:感觉效果还是有点弱,可以复制一层反光面,再调整下透明度,调整前后的示意图:第5步:球的效果差不多了,我们再来画大陆。
这里先baidu一个地球图片。
(如果地理学的很好,可以自己默写。
)我找了这张:然后用路径工具描下来,不需要很细致,只要大体的形态就好。
英文字母进行像素风化的方法

英文字母进行像素风化的方法
1. 打开图像编辑软件,如Adobe Photoshop或GIMP。
2. 创建一个新的文档,选择合适的尺寸和分辨率。
3. 使用细小的像素网格来绘制字母,每个字母用方块或像素点来表示。
4. 使用明亮的颜色和对比度来突出像素风格,可以考虑使用限定的调色板。
5. 在绘制字母时,可以考虑模仿早期计算机或游戏机的图形风格,比如8位或16位游戏机的像素风格。
6. 考虑添加一些模糊或颗粒效果,以模拟老式显示器或像素化的外观。
7. 最后,保存图像并分享您的像素风英文字母作品。
通过这些步骤,您可以实现英文字母的像素风化,让它们呈现出复古的像素风格。
希望这些步骤能够帮助到您!。
Photoshop 像素icon小图标绘制教程

Photoshop 像素icon小图标绘制教程上一页下
一页Photoshop 像素icon小图标绘制教程,设计你需要的icon图标相对来说是比较容易的。
教程介绍如何用铅笔工具来设计像素图标。
怎么通过组合这些图标来创建不同的图标库,看教程了
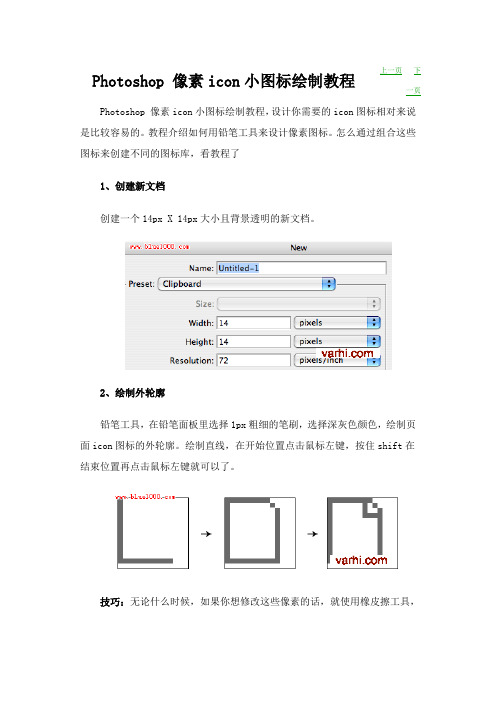
1、创建新文档
创建一个14px X 14px大小且背景透明的新文档。
2、绘制外轮廓
铅笔工具,在铅笔面板里选择1px粗细的笔刷,选择深灰色颜色,绘制页面icon图标的外轮廓。
绘制直线,在开始位置点击鼠标左键,按住shift在结束位置再点击鼠标左键就可以了。
技巧:无论什么时候,如果你想修改这些像素的话,就使用橡皮擦工具,
选择铅笔模式和1px笔刷大小。
3、使用渐变
使用“魔棒工具”选择空白位置,新创建一个图层,前景色为亮灰色背景色为白色。
渐变工具从左上角往右下角拉拽。
4、高光与投影
新建一个新的图层。
绘制1px的内、顶部白边来实现高光效果,然后绘制适当的内、底部灰色边。
5、所有图层存放在图层组
在图层面板里面,选择所有的图层然后按Ctrl+G将所有的图层存放在同一个图层组。
6、绘制铅笔
与前面讲的一样,首先绘制出外轮廓,然后填充内部区域颜色或渐变,当你弄好之后,将它的所有图层合并到同一个图层组。
技巧:如果你想在绘制icon图标的时候保持颜色的统一,那就将你使用过的颜色储存在颜色面板里面
7、组合它们
下面展示了我如何组合这些图层组来进行组合的。
8、输出web格式
当你完成全部绘制后,切换层组(隐藏、显示)然后保存它们为web格式(Ctrl+Alt+Shift+S)。
像素画像素点参数

像素画像素点参数
像素画中的像素点参数通常指的是像素点的尺寸和颜色等属性。
在像素画中,像素点是构成图像的基本单位,它们的大小和排列方式直接影响着画面的清晰度和细节表现。
以下是一些关于像素画像素点参数的具体信息:
像素点尺寸:像素点的尺寸通常以px(像素)为单位,常见的像素点尺寸有8px、16px、24px、48px、64px等。
像素点的尺寸越大,画面的细节越丰富,但同时绘制所需的时间也会增加。
像素点颜色:像素画的颜色选择对于画面效果至关重要。
新手在练习时建议控制颜色数量,这样可以使画面更加干净美观,同时也有助于提高对色彩的把握能力。
像素点排列:像素点的排列方式会影响曲线的平滑度和整体画面的质感。
学习如何合理排列像素点可以减少曲线的锯齿感,使画面看起来更加自然和谐。
绘制技巧:在绘制像素画时,可以使用一些辅助工具和技巧来简化绘制过程。
例如,使用Shift键可以帮助绘制直线,而矩形选框工具可以辅助绘制45度角的直线。
像素画是一种利用像素点阵原理绘制的数码图形艺术形式,它要求艺术家对像素点的操控有极高的精确度和创造力。
通过调整像素点的大小、颜色和排列,艺术家可以创作出各种风格和主题的作品。
程序猿艺术 Photoshop制作像素头像的技巧

程序猿艺术:Photoshop制作像素头像的技巧像素头像是一种非常受欢迎的艺术形式,在网络和社交媒体上经常能见到。
通过使用Photoshop软件,我们可以轻松地制作出精美的像素头像。
本文将介绍一些有用的技巧,帮助你制作出令人惊叹的像素头像。
首先,打开Photoshop软件并创建一个新的文档。
选择合适的尺寸,通常像素头像的大小不会太大,所以选择一个较小的尺寸,比如100 x 100像素。
确保分辨率设置为72像素/英寸。
接下来,选择一个你喜欢的形状工具,比如矩形工具或椭圆工具。
在工具选项栏上选择一个合适的大小,开始绘制像素头像的基本形状。
可以使用不同的颜色来填充每个形状,以使头像更具吸引力。
在制作像素头像时,注意要保持简洁。
使用尽可能少的形状和颜色来表达你想要的形象。
通过选择合适的形状和颜色,你可以创造出独特而简洁的像素头像。
另一个重要的技巧是使用图层来组织你的像素头像。
在Photoshop 中,你可以创建不同的图层,并将不同的形状和颜色放在不同的图层上。
这样可以方便地调整和修改每个形状,同时保持头像的整洁和有序。
除了基本的形状和颜色,你还可以添加一些额外的效果来提升头像的质感。
比如,你可以使用渐变工具添加渐变效果,使头像更具立体感。
还可以使用阴影和高光工具来增加光照效果,使头像看起来更加生动。
如果你想要让头像更具个性,可以尝试使用纹理和图案。
Photoshop 提供了许多预设的纹理和图案,你可以轻松地应用到你的头像上。
通过使用纹理和图案,你可以为头像添加更多细节和深度,使其更加出色。
一旦你完成了头像的制作,别忘了保存你的工作。
使用Photoshop 的“另存为”功能,选择一个合适的文件格式,比如JPEG或PNG。
确保将你的头像命名为一个有意义的名称,这样你就可以方便地在未来找到它。
总而言之,制作像素头像是一项有趣而具有挑战性的活动。
通过使用Photoshop软件,你可以发挥你的创造力,制作出令人惊叹的像素头像。
PS软件中如何制作图像像素化效果

PS软件中如何制作图像像素化效果在图像处理领域,像素化效果常常被用于创造独特的视觉风格,为图像增添一种复古、抽象或艺术的氛围。
Photoshop(简称 PS)作为一款强大的图像处理软件,提供了多种方法来实现图像的像素化。
接下来,就让我们一起深入探索在 PS 中制作图像像素化效果的具体步骤和技巧。
首先,打开 PS 软件并导入您想要进行像素化处理的图像。
您可以通过点击菜单栏的“文件”,然后选择“打开”,在弹出的文件浏览器中找到您的图像并双击打开。
一种常见的像素化方法是使用“滤镜”菜单中的“像素化”选项。
在“像素化”子菜单中,有“彩块化”“彩色半调”“晶格化”“点状化”等多种滤镜可供选择。
“彩块化”滤镜会将图像中的颜色相近的像素组合成较大的色块,从而产生一种类似马赛克的效果。
这种效果相对较为简单直接,但可以为图像带来一定的抽象感。
“彩色半调”滤镜则模拟了印刷过程中的半色调网点效果。
您可以调整最大半径、网角等参数来控制网点的大小和角度,从而实现不同的像素化效果。
这个滤镜通常能为图像增添一种复古的印刷风格。
“晶格化”滤镜会将图像中的像素结块,形成明显的晶格结构。
通过调整“单元格大小”的值,您可以控制晶格的大小和密度,使图像呈现出不同程度的像素化效果。
“点状化”滤镜会将图像中的颜色转换为随机分布的点,通过调整“单元格大小”,您可以控制点的大小和分布,创造出独特的像素化效果。
除了上述的滤镜方法,我们还可以通过“图像大小”的调整来实现像素化。
在菜单栏中选择“图像”,然后点击“图像大小”。
在弹出的对话框中,减小图像的“宽度”和“高度”的像素值,同时确保“重新采样”选项被勾选。
这样,图像的像素数量减少,从而实现像素化的效果。
但需要注意的是,这种方法可能会导致图像的清晰度和细节丢失。
另外,我们还可以使用“矩形选框工具”或“套索工具”等选择工具,选择图像中的一部分区域,然后在菜单栏中选择“滤镜”>“像素化”,对所选区域进行单独的像素化处理。
我的世界像素画教程

我的世界像素画教程
你好!以下是关于《我的世界》像素画的教程,没有标题,希望能帮到你。
首先,选择一个适合的像素画尺寸,常见的有16x16、32x32、64x64等。
接着,确定你要创作的对象或形象,并在游戏内或
纸上进行初步的草稿设计。
接下来,将草稿设计转化为像素画。
选取合适的颜色,使用像素工具(如像素画软件或像素编辑器插件)逐个填充像素,以细心的方式勾勒出你想要的形状和细节。
在填充像素的过程中,你可以参考一些样式或参考图片来获得灵感。
一些网站上有很多关于《我的世界》像素画的素材和参考作品,你可以搜索一下。
完成像素画后,你可以将其保存并导入到《我的世界》游戏中使用,或者分享给其他玩家欣赏。
希望这个简单的教程对你有所帮助,如果你想要了解更多关于像素画的技巧,可以深入学习有关像素画的技巧和设计原则。
祝你创作愉快!。
数字创意教案:国宝熊猫像素绘制方法讲解

数字创意教案:国宝熊猫像素绘制方法讲解作为中国的国宝,熊猫在世界各地都备受关注和喜爱。
为了让更多的人更好地了解熊猫,我们把熊猫做成一个像素绘制的作品,以鲜明的色彩和清晰的线条,展现出熊猫的趣味和可爱。
本教案将会介绍熊猫像素绘制方法,希望读者能够通过本教案学习到更多的数字创意技巧。
一、材料及工具准备材料:A4卡纸、颜色偏纸、图钉、钳子、针线、USB线工具:计算机、数码相机、显微镜二、制作步骤1、在计算机中搜索熊猫图片,选出目标图片后,利用MSPaint等绘图软件,将熊猫放大到400%的大小,并修改为2 Bit颜色。
2、将修改好的图片通过USB线传输到打印机中,并将A4卡纸置于打印机上,使用高速打印选项(2400x600dpi)将熊猫图案打印到A4卡纸上,使得熊猫像素化,清晰明了,便于制作。
3、将打印好的熊猫图案用图钉固定在颜色偏纸上,并用钳子将固定针头刺激在地板上,使得针头清晰地显现出来。
4、将颜色偏纸拆下,将地面上的不需要的图案用针剪掉,并用针线进行固定,使得线条更为清晰。
5、最后再次使用MSPaint来进行像素化的处理,并将处理好的熊猫图案进行打印,并贴到一起,以便于展示。
三、示范实例本例中使用的是一只坐着的熊猫,如图所示。
我们先将熊猫图案放到计算机中,进行像素化处理,并调整为2 Bit颜色,然后将处理好的熊猫图案通过USB线传输到打印机中。
接下来,将A4卡纸置于打印机上,将最初打印好的熊猫图案打印到卡纸上,使熊猫变得像素化、清晰明了。
然后将打印好的熊猫图案用图钉固定在颜色偏纸上,并用钳子将固定针头刺激在地板上,使得针头清晰地显现出来。
将颜色偏纸拆下,将地面上的不需要的图案用针剪掉,并用针线进行固定,使得线条更为清晰。
再次使用MSPaint进行像素化处理,并将处理好的熊猫图案进行打印,并贴到一起,以便于展示。
四、总结通过本次数字创意教案的学习,我们了解到了熊猫像素绘制的方法,这种方法不仅能将图案变得清晰,还能表达出图案的趣味和可爱。
Photoshop中的像素化技巧详解

Photoshop中的像素化技巧详解像素化是Photoshop中常用的一种图像处理技巧,通过将图像中的像素点聚集在一起,使其失去细节和清晰度,从而创建一种有意义的模糊效果。
本文将详细介绍Photoshop中的几种像素化技巧以及它们的应用。
1. 马赛克效果马赛克是一种将图像分割为小方块的像素化技术。
使用马赛克工具,您可以选择不同的尺寸和形状,将图像分割为小方块,并控制每个方块的大小。
在Photoshop中,选择马赛克工具(在工具栏中与模糊工具相邻),设置您希望的方块大小,然后在图像上点击并拖动,即可应用马赛克效果。
您可以根据需要多次点击以增加像素化的强度。
2. 高斯模糊与像素化高斯模糊是一种常用的模糊处理技术,将图像或选定区域上的像素点进行平均化处理,从而产生柔和效果。
通过结合高斯模糊和像素化技术,可以创建出有趣的效果。
首先,选择需要处理的图像或区域,然后转到“滤镜”菜单下的“模糊”子菜单,选择“高斯模糊”选项。
在弹出的对话框中,调整模糊的半径和像素化的程度,直到达到满意的效果。
3. 使用滤镜效果Photoshop中有许多滤镜效果可用于像素化处理。
其中一种常用的滤镜是“马赛克”滤镜。
选择您要像素化的图像或区域,然后转到“滤镜”菜单下的“像素化”子菜单,选择“马赛克”选项。
在弹出的对话框中,可以调整像素化的尺寸和形状,以及保留图像的细节程度。
除了马赛克滤镜,还有其他滤镜如“晶格化”和“颗粒”可用于像素化处理。
这些滤镜可以通过调整其参数来实现不同程度和效果的像素化。
4. 使用图层样式使用图层样式可以更加灵活地实现像素化效果。
首先,选择需要处理的图像或区域,然后在“图层”面板中,点击“添加新样式”按钮。
选择“描边”选项,并增加描边的大小和像素化程度。
您可以选择不同的颜色和形状来定制描边的外观。
除了描边样式,还可以使用其他图层样式效果,如“外发光”和“内阴影”来实现像素化的效果。
5. 蒙版和渐变蒙版和渐变是实现透明和渐变效果的重要工具,在像素化处理中也有广泛应用。
PS软件中如何制作图像像素艺术效果

PS软件中如何制作图像像素艺术效果在图像处理领域,像素艺术以其独特的风格和魅力吸引着众多创作者。
使用 PS 软件,我们可以轻松地将普通图像转化为富有个性的像素艺术效果。
下面,我将为您详细介绍在 PS 中制作图像像素艺术效果的方法。
首先,打开您想要处理的图像。
在 PS 中,通过“文件”菜单中的“打开”选项,找到并选中您的图像文件。
接下来,我们需要对图像的尺寸进行调整。
选择“图像”菜单中的“图像大小”选项。
在弹出的对话框中,将“宽度”和“高度”的单位更改为“像素”。
然后,根据您想要的像素效果大小,适当降低图像的像素尺寸。
但要注意,尺寸过小可能会导致图像细节丢失严重,所以需要根据原始图像的内容和您的预期效果来谨慎调整。
调整好图像大小后,我们开始进行像素化处理。
选择“滤镜”菜单中的“像素化”选项,这里有多种像素化效果可供选择,如“彩色半调”“晶格化”“点状化”等。
“彩色半调”滤镜可以模拟印刷中的半色调网点效果。
在其设置对话框中,可以调整“最大半径”来控制网点的大小,以及调整通道的参数来影响颜色的分布。
“晶格化”滤镜则会将图像中的颜色区域转换为多边形的晶格效果。
通过调整“单元格大小”,可以控制晶格的大小和密度。
“点状化”滤镜会将图像中的颜色区域转换为随机分布的彩色点。
调整“单元格大小”可以改变点的大小和分布。
除了使用这些滤镜,我们还可以通过“选择”工具来对图像的局部进行单独处理。
比如,使用“矩形选框工具”或“套索工具”选择图像的某个部分,然后再应用像素化滤镜,以实现局部的特殊效果。
在处理图像的过程中,颜色的调整也是非常重要的一步。
可以通过“图像”菜单中的“调整”选项来改变图像的色彩、对比度、亮度等。
例如,使用“色相/饱和度”调整颜色的鲜艳程度和色调;使用“亮度/对比度”来增强或减弱图像的明暗对比。
如果想要更加精确地控制像素的颜色,我们可以使用“画笔工具”。
在画笔设置中,选择硬边的画笔,并调整画笔大小为一个像素。
像素画的原理是什么

像素画的原理是什么像素画(Pixel Art)是一种通过绘制像素级的点来创作图像的艺术形式。
每个像素点具有特定的颜色和位置,通过排列和组合这些像素点,可以形成各种图像。
像素画的原理基于计算机图形的显示技术和色彩模型。
像素(Pixel)是“picture element”的缩写,指的是计算机图形显示中的最小单元。
在一个二维的像素图像中,每个像素都可以表示为一个点,其位置由坐标来确定,颜色由色彩模型来定义。
像素点的密度越高,图像的清晰度就越高。
对于像素画而言,绘制的粒度是相当细微的。
绘制像素画时,艺术家使用图形编辑软件或像素绘图软件,将每个像素点放置在画布上。
通过选择不同的颜色和调整像素点的位置,艺术家可以创作出各种丰富多样的形象,包括角色、场景、物体等。
像素画的原理涉及到计算机图形的显示技术。
在计算机显示设备上,图像是通过像素点的阵列来呈现的。
每个像素点都有自己的颜色信息,可以通过控制每个像素点的亮度和色彩值来显示出不同的图像。
这些像素点的颜色和位置信息通常通过计算机的内存或显卡来存储和处理。
色彩模型是像素画的另一个重要原理。
常见的色彩模型有RGB模型和CMYK模型。
RGB模型是将颜色分解为红、绿、蓝三原色,并通过调整三原色的亮度和混合比例来获取不同的颜色。
CMYK模型是将颜色分解为青、品红、黄、黑四颜色,通过调整四种颜色的亮度和混合比例来表示颜色。
在绘制像素画时,艺术家通常使用调色板来选择合适的颜色。
调色板是一种特殊的工具,其中包含一系列预定义的颜色。
艺术家可以从调色板中选择所需的颜色,并将其应用于特定的像素点。
调色板的使用可以加快绘制过程,并确保图像的一致性和协调性。
除了颜色的选择和位置的设置,像素画还涉及到一些其他的技巧和原则。
例如,像素画通常要求具有较低的分辨率,以模拟早期计算机和游戏机的图形。
此外,像素画还强调线条和形状的简洁性,以及色块的扁平化效果。
这些原则和技巧都是为了在有限的像素和色彩中创造出令人满意的图像效果。
绘制一个游戏角色的像素图标

绘制一个游戏角色的像素图标
1.在Photoshop中新建一张尺寸为50X50像素大小的图片
2.选择编辑edit--->预置preferences--->参考线和网格guides&grid,将网格线间隔设为1 PIX
3 这样就得到如图的图片
4 将图片放大到700%,这样好画图
5 在工具栏中选取铅笔,在属性栏里设铅笔大小为1 PIX
6 开始着手画图吧,先勾勒出脸盘大致模样
7 再画出头发
8 OK,可以开始上色了:)
选择脸盘肉色的地区.打开拾色器,直接在颜色代码栏里输入16进制颜色代码#FFE3B5,用填充器填充
9 再打开拾色器,输入代码#FFBE8C
选取铅笔工具描出脸的阴暗部分,使脸显的有立体感
10 再打开拾色器输入代码#FFD394,进一步加工
描上嘴巴和鼻子
11 开始给头发上色
先选取头发区域,完全填充黑色,然后打开拾色器,输入代码#525552
用铅笔随意地顺着头发画上几条,使头发显的有层次感,然后选取白色前景色,用铅笔画出头发的光泽,注意前面的要细点,后面的光泽要画粗点。
12 根据你的想象力画出眼睛
13 添加细节
大功告成。
像素图标绘制技巧介绍

像素图标绘制技巧介绍图标是网页中的常见元素,主要功能是表意,也包含装饰及品牌传递的作用。
存储为gif、png等位图格式的图标,称为像素图标,大小通常为16px、24px、32px等。
当然像素图标也可以理解为像素风格的图标,不一定是位图格式存在,本文中我们按格式去理解。
与像素图标相对的是矢量图标,通常以svg格式及字体格式存在,大小可以随意调整。
这篇文章主要介绍个人的一些像素图标绘制经验,不足之处还请各位高手多多指教。
一、基本知识1.图片格式与透明全透明、alpha透明、图片格式及兼容性全透明是指图片的格式只支持完全透明和不透明两种状态,alpha透明是指图片格式可以支持不同的透明程度。
各种图片格式对透明的支持程度以及浏览器兼容性见下表全透明和alpha透明对图标有什么影响那么这些东西对我们做像素图标有什么影响呢?看下图可以看到,全透明的图标需要根据应用场景的背景色进行优化,背景色变化了就要重新优化,如果不想优化并且要通用的话,就必须限制设计的表现手法,这样通常会让图标边缘锯齿感增强。
而半透明的图标不用优化,也可以多处通用。
我们看一个没有针对不同背景优化的例子可以看到,在暗色背景下使用了针对白色背景优化过的全透明图像。
结果是出现很多白色杂边,严重影响了品质感。
ie6这样看来,用支持Alpha透明的PNG-24才是王道呀。
可惜,在ie6下,PNG-24的Alpha透明需要ie特有的css滤镜配合才能实现,所以如果你的产品有很多ie6用户,在做图标前,先跟前端沟通。
2.矢量工具与像素对齐在画图标的整体大关系或者画扁平化风格图标时,我们会用到矢量工具,这里会碰到一个新手常常遇到的问题-像素对齐。
什么是像素对齐在位图文件内使用矢量工具时(例如PS里用形状工具、钢笔工具),会遇到下图的这种情况。
可以看到右边的正方形的边缘是有虚的,这是因为这个正方形的边缘没有与像素的边缘对齐。
再看一个实际例子(图片来源于Dribbble,链接地址)可以看到,对齐了像素的图形有着更清晰锐利的效果。
像素画绘制基础教程

像素画绘制基础教程像素画绘制基础教程2011年05月22日星期日12:08教程一:工具的选择我们这里说的"像素画"并不是和矢量图对应的点阵式图像,像素画也属于点阵式图像,但它是一种图标风格的图像,更强调清晰的轮廓、明快的色彩,几乎不用混叠方法来绘制光滑的线条,所以常常采用gif格式,同时它的造型比较卡通,得到很多朋友的喜爱。
绘制这种像素画除了须具备相当的耐心之外,造型、绘制方法也很重要。
本系列教程将由浅入深介绍绘制像素画的各种绘制方法和技巧,希望大家喜欢。
(注:文本插图中标注PIXEL FOREST字样的由本文作者郎绘制,其余插图由ICONCN的Jill绘制,在此表示感谢。
)当许多不同颜色的点一个个巧妙的组合与排列在一块后便构成了一副完整的图象,这些点便称为像素(pixel),图象称之为Icon(图标)或者称为像素画。
其它的点阵式图象虽然也由像素组合而成,但是它们在制图过程中并不是十分强调像素,甚至根本无需去考虑到像素的变化,与之相比像素画对于像素更是逐个描绘,处处见真章。
作为像素画来说应用范围相当广泛,直至今天我才恍然大悟,原来从小时候玩的FC家用红白机的画面直到今天的GBA手掌机;从黑白的手机图片直到今天全彩的掌上电脑;即使我们日以面对的电脑中也无处不充斥着各类软件的像素图标。
如今像素画更是成为了一门艺术,深深的震撼着你我。
下面我们就来谈谈第一步,工具的选择和使用。
像素画欣赏(建筑)很多人被应该使用什么工具来制作像素画所困绕,其实选择什么样的软件,因各人的习惯而定,无论你选择了什么软件,其制作像素画的流程还都是一样的。
制作像素画的软件一般可分为两种类型,一种是用来制作Icon图标的专用软件,比如Microangelo、Iconcool、Articons等等;另一种则是用来编辑位图的图形软件,比如:Photoshop、Fireworks、甚至Windons自带的画板工具。
因为我偏爱于Photoshop的缘故,所以本系列教程所使用的软件皆为Photoshop6.0。
ai怎么绘制像素效果的图形?

ai怎么绘制像素效果的图形?ai中想要绘制简单的像素画⼩姑,该怎么绘制呢?下⾯我们就来看看详细的教程。
Adobe Illustrator CC(AI软件) 2018 v22.0.0 简体中⽂安装版
类型:图像处理
⼤⼩:797.2MB
语⾔:多国语⾔
时间:2017-09-26
查看详情
1、新建⼀个画板,⽤表格⼯具,在画板上双击⼀下,弹出⽹格属性弹框。
2、画⼀个表格。
将⽹格描边改成0.25。
3、选中实时上⾊⼯具,逐个上⾊,如图得到⼀个⼼形。
4、那么怎么把这个⼼形从⽹格中提出来呢。
执⾏对象-扩展,如图:
5、再单击⿏标右边,取消编组⼆次,就可以将⼼形拖出来了。
得到如图:
以上就是ai绘制像素效果图形的教程,希望⼤家喜欢,请继续关注。
ps像素图基本知识

ps像素图基本知识ps像素图基本知识Photoshop主要处理以像素所构成的数字图像。
下面店铺整理了ps像素图基本知识,希望对大家有帮助!一、何为像素画,以及像素画的应用像素画(也叫点阵图、光栅图、位图),就是由点(一个点就是一个像素)构成的,这些点便称为像素(pixel),图象称之为Icon(图标)或者称为像素画。
我们这里说的“像素画”并不是和矢量图对应的点阵式图像,像素画也属于点阵式图像,但它是一种图标风格的图像,更强调清晰的轮廓、明快的色彩,几乎不用混叠方法来绘制光滑的线条,所以常常采用gif格式,同时它的造型比较卡通,得到很多朋友的喜爱。
绘制这种像素画除了须具备相当的耐心之外,造型、绘制方法也很重要。
像素画的应用也是非常广泛的。
如我们小时候玩的FC家用红白机的画面以及今天的GBA手掌机和手机游戏;从黑白的手机图片直到今天全彩的掌上电脑;以及我们面对的电脑中也无处都存在着各类软件的像素图标。
如网页上大量存在的icon图标。
像素画更是成为了一门艺术,被更多的人所喜爱。
二、像素图的好处像素图大家一听这个名字就知道它的`最大好处就是它的体积比较小,在手机网站和pC网站上大量使用,一是节省流量,二是使页面打开的速度更快,三是像素图标比直接压缩的图更清晰、更美观。
三、像素图的制作流程及技巧用什么工具来绘制像素画呢,其实选择什么样的软件可以因各人的习惯而定,无论你选择什么软件,绘制像素画的方法和流程还是一样的。
不过如果选定了软件,使用的时候也要注意一些技巧。
在这里我是建议大家用PS这款软件,他的功能很强大,用起来也非常的方便。
首先学习画像素画我们可以从最简单的线条开始画起如(22.6度的斜线 / 30度的斜线 / 45度的斜线 / 直线/ 弧线 )。
接着我们可以来尝试基础图形的绘制如(等边三角形 / 矩形 / 圆角/ 圆形).然后来学着做透视图如22.6度透视 / 45度透视 / 圆柱的透视 / 锥体的透视.技巧:画像素画一般选择铅笔工具并选择1像素的笔刷来绘制.把常用的线条笔划以及基础图形定义成笔刷,可以大大的提高工作效率。
像素画教程

像素画教程
以下是一份关于像素画的简单教程,请按照步骤进行操作:
1. 准备工具和材料
- 一台电脑或平板电脑
- 像素绘图软件,例如Aseprite、Pyxel Edit等
- 创意和想法
2. 创建新画布
- 打开像素绘图软件,创建一个新的画布。
- 设置画布的尺寸,根据你希望的像素大小来调整宽度和高度。
3. 设计大体轮廓
- 使用直线或曲线工具,在画布上绘制你想要的形状。
- 注意使用明亮的颜色来绘制轮廓,以便在后续步骤中更容
易看到。
4. 填充基本颜色
- 使用填充工具,选择你想要的颜色,并将其填充到你所绘
制的形状中。
- 为了使图像看起来更加平滑,可以在需要的地方使用渐变。
5. 添加细节和阴影
- 使用较暗的颜色或纹理来添加细节和阴影效果。
- 使用不同的象限来模拟光线方向,使图像看起来更加立体。
6. 调整细节和着色
- 不断细化绘制的细节,根据需要进行颜色调整。
- 可以使用调色板工具创建自己的颜色组合,以达到更丰富的效果。
7. 导出和分享
- 当你满意绘制的成品后,将其导出为图像文件。
- 可以将图像分享到社交媒体、艺术交流平台或打印出来展示。
希望以上教程能帮助你入门像素画,尽情发挥创造力,为你的作品添加个性!。
Photoshop制作像素画入门实例详解

Photoshop制作像素画⼊门实例详解⾸先声明我是菜鸟,近些⽇⼦做了⼀些像素图,得到了⼀些朋友的好评,在这向你们表⽰感谢对我的⽀持。
很多朋友希望我做⼀个类似教程的东西想了解像素的绘制⽅法,我也是刚接触像素,教程谈不上,只是向朋友介绍⼀下我所了解的知识。
1、什么是像素。
画这个⾃然要知道什么是像素图。
电脑中的图形分⽮量图和位图(像素图)两种。
⽮量图:像素图:区别在于⽮量图根据的是数学公式,所以可以⽆限放⼤。
像素图是由点组成,因此放⼤后你就能看到放⼤的点[ ],这些点成为像素[pixel],像素图创作需要的是点绘。
2、优点就因为它由很⼩的点组成,我认为它最适合运⽤到带液晶屏的电⼦设备上。
具体如下:掌上游戏机,别怀疑所有的掌上游戏机,gameboy什么的都是像素图,当然我的⽂曲星也属于这类。
电脑屏幕:桌⾯图标、⽹页gif、QQ秀、字体等。
⼿机:⼿机上的⼿机电池、信号等图都是。
玩具:有没有感觉乐⾼玩具都像是像素⼀样。
3、⼯具不像⽮量图需要专门的⼯具。
像素只需要[开始]>[所有程序]>[附件]>[画图],不是开玩笑的。
最简单的就是最有效的,这⼀款免费的⽆需安装的及破解的绿⾊软件。
要是复杂的创作还是选⽤photoshop吧,功能上很多优势,最低版本都可以。
当然像素也分很多类,需要不同的⼯具,我只介绍上⾯这两种软件。
像素不需要技术,需要的是细⼼。
4、基本元素举例在ps⾥⼯具就是铅笔⼯具。
快捷键是,导航器最好放⼤到400%点:线:⾓:⾯:友情提⽰:常⽤的线条可以设置为画笔,选中线条>编辑>定义画笔预设。
之后⽤铅笔⼯具时就右键就会看到在列表的最后。
5、字体⾃然在图形中需要出现字体。
这个就不需要你费事了,有专门的字体,推荐⼏个。
英⽂中⽂友情提⽰:如果字体不想变形,⼀定要成倍放⼤。
如英⽂字体上⾯举例的都是8号,放⼤就要变成16号,依此类推,当然图形也是如此。
6、下⾯举⼀些实例来说明例1:先教⼤家画⼀个MP3,以后有时间再写点“教程”,没有固定的⽅法,看⾃⼰的习惯,仅演⽰我做的过程。
教学课件2-3 像素图标的绘制

授课教师:肖文婷
像素图标其实是由多个点组成,又名点阵式图像。像素图标属于位图,而位图 的最小单位是1个像素(1pixel)。像素图标强调清晰的轮廓、明快的色彩,几乎 不用混淆方法来绘制光滑的线条,所以常常采用.gif或.png格式, 大小通常为16px、
24px、32px等。它的尺寸精致,信息容量小,经常被用在早期计算机界面,或者
【参考线、网格、切片】命令
设置【间隔】与【子网】参数
【网格】显示
【像素图标的透视】
像素图标的透视可以用正视、一点透视或两点透视来绘制。其中红色小点为透视消失
点,很多像素游戏和像素立体图标都很喜欢用斜上方45°角俯视的上帝视角。
图标透视示意图
【像素图标的格式与透明】
一般包含全透明、alpha透明、图片格式及兼容性几点。全透明是指图片的格式只支持
(3)用铅笔工具画两个相邻的像素,选中它们,按住Alt并使用键盘或者鼠标移动它们 (后面成为Alt+移动),使之在对角对齐。然后选中这两组像素,重复上述步骤使之延长。
等角线的绘制
注意:等角线条的绘制只要符合规则结构的线条都可以,但是每一步伸展得越长,就看起 来越毛糙。
等角线条规则结构
等角线条错误示范
【绘制卡通像素图标实例】
绘制像素卡通图标的下半身
像素卡通图标添加颜色
Thanks
完全透明和不透明两种状态,alpha透明是指图片格式可以支持不同的透明程度。
图片格式对透明度支持度及浏览器兼容性
全透明与alpha透明对图标的影响性示意图
【像素图标的取色】
像素图标使用的颜色比较少,一般使用一个渐变色,然后从等距中取出3、5或者8等数份
颜色,做出色板,放在一边待取用。少量的颜色有利于今后减少存储容量,这在GIF和PNG
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
全透明和alpha透明对图标有什么影响
那么这些东西对我们做像素图标有什么影响呢?看下图
可以看到,全透明的图标需要根据应用场景的背景色进行优化,背景色变化了就要重新优化,如果不想优化并且要通用的话,就必须限制设计的表现手法,这样通常会让图标边缘锯齿感增强。
而半
透明的图标不用优化,也可以多处通用。
我们看一个没有针对不同背景优化的例子
可以看到,在暗色背景下使用了针对白色背景优化过的全透明图像。
结果是出现很多白色杂边,严重影响了品质感。
ie6
这样看来,用支持Alpha透明的PNG-24才是王道呀。
可惜,在ie6下,PNG-24的Alpha透明需要ie 特有的css滤镜配合才能实现,所以如果你的产品有很多ie6用户,在做图标前,先跟前端沟通。
2.矢量工具与像素对齐
在画图标的整体大关系或者画扁平化风格图标时,我们会用到矢量工具,这里会碰到一个新手常常遇到的问题-像素对齐。
什么是像素对齐
在位图文件内使用矢量工具时(例如PS里用形状工具、钢笔工具),会遇到下图的这种情况。
可以看到右边的正方形的边缘是有虚的,这是因为这个正方形的边缘没有与像素的边缘对齐。
再看一个实际例子
(图片来源于Dribbble,链接地址)
可以看到,对齐了像素的图形有着更清晰锐利的效果。
PS内的设置帮助我们对齐像素
我们可以在PS里通过一些设置方便地对齐像素,以CS6为例。
1.将网格线设置为以像素为单位的,方便我们随时查看是否对齐像素。
顺便提一句,网格显示/隐藏的快捷键ctrl+’。
首选项 – 参考线、网格和切片 – 根据自己需要设置网格大小,单位选择像素。
2.使用矢量工具时,勾选对齐边缘,绘制的图形会自动对齐像素
选择矢量工具(钢笔、形状工具) – 顶部工具栏里找到对齐边缘 – 勾选
3.设置变换矢量图形时自动对齐像素。
缩放、变换矢量图形时也可以自动对齐了,注意这个是CS6才有的功能。
首选项 – 常规 – 勾选将矢量工具变换与像素网格对齐
从Ai复制到Ps怎样保留可编辑性
从Ai复制矢量图形到Ps时,应当选择粘贴为形状图层,这样就可以在Ps内继续编辑图形,用形状选择工具将锚点一一调整以对齐像素。
像素对齐并不是绝对的
个人观点:是否要像素对齐应该是根据想要的效果和图形复杂程度决定的。
见下图
左边五角星需要平滑、饱满的效果,并没有对齐像素,但是不能说他比对齐像素的五角星差。
3.铅笔工具与像素画技巧
在刻画像素小图标的细节时,常会用到铅笔工具。
这里会涉及到一些像素画的技巧。
像素画基本技巧
更详细的像素画教程网上很多,可以自行百度
次像素的使用
虽然像素画没有次像素的概念。
但在画图标时,用好次像素可以使线条、图形更加平滑。
二、绘制像素图标的流程
1.明确图标的功能
图标主要功能是表意,即以图形化的方式表达网页上的一项操作的意义。
但在表意外还有装饰性及品牌性的功能需要考虑。
装饰性是指图标的视觉效果能够带来品质感、美感;品牌性是指图标的风格应该与产品品牌特性保持一致。
在不同的需求下,表意、装饰性、品牌性的权重是不一样的。
例如网页的favicon,首先要考虑品牌性(与产品自身品牌形象保持一致),其次要考虑装饰(针对不同平台及使用场景,需要提供多种尺寸以达到图片不虚化)。
那么假设现在我们要画一个SNS网站功能菜单的icon——私信和收藏。
先看应用场景
可以看到在这里,表意更多依靠文字。
图标主要是用来引导视线,增强视觉比重,辅助于文字的。
同时一列图标会对网页的风格产品影响,应与网站风格保持一致。
所以这里的图标,表意、装饰、品牌的权重差不多一致。
2.信息提炼,画草稿
接下来我们要思考如何表达私信、收藏夹。
根据要表达的内容,提炼出最具代表性的相关事物、
图形、色彩等视觉元素。
然后画一些草稿表达自己的想法,当然草稿也可以打在脑子里。
3.画大关系
思路确定了,绘制的过程就很简单。
在PS新建16*16像素大小的文件,主要使用矢量工具画出整体的形状、大关系,用矢量工具时注意该对齐像素的地方要对齐。
4.添加细节
接下来用铅笔工具绘制细节,细节的程度根据需要决定。
这里我们不准备把图标画的特别有质感,所以高光、反光相对不要太强烈,细节变化不用太多。
5.输出及管理
输出的时候要考虑之前提到的格式问题,尽量与前端沟通决定。
网页中的图标通常使用CSS Sprite 方法,把图标放在一张图上以减少服务器请求。
所以这里也要跟前端沟通,确定好图标排列的方式。
此外在画一组图标时还需要考虑图标的视觉风格及视觉大小的一致性。
全部图标画完以后,要养成良好的存档习惯,确定更新的流程及负责人。
三、总结一下
画像素图标前
要注意输出格式及应用场景,因为这对绘制时的技法会有影响,所以不明确要多跟前端沟通。
思考时
首先要明确图标的作用,装饰、表意、品牌权重不同,表现方法也不同,通常表意性越强,图标越符号化。
明确作用后提炼概念,转换为日常生活中常见的事物,要注意除非是约定俗成很常见,否。
