网站的首页布局策划
门户版面规划方案 (4)

门户版面规划方案门户网站的版面设计是其成功的重要组成部分。
一个清晰合理的版面规划可以吸引用户的注意力,提高用户体验,同时也便于网站的管理和维护。
本文将针对门户网站的版面规划进行讨论和分析,提出相应的设计方案。
第一章网站版面分析在设计门户网站版面前,需要先对网站运营的目标、内容和受众进行分析。
通过分析网站的属性,可以确定主导色调、版面划分、内容呈现等设计要素。
1.1 网站的主题色主题色对网站视觉效果的影响非常重要,主题色调的选择应根据网站的属性和受众喜好来进行。
例如,针对年轻人的娱乐门户网站可采用较鲜艳的色彩来进行,加强视觉冲击力,更好地吸引用户的注意力。
而针对商务领域的门户网站,则应选择更加稳重的色调,提高网站的专业性和可靠性。
1.2 网站版面的划分网站的版面划分直接影响用户的使用体验,因此版面的划分设计应十分清晰明了,同时也应注意美观度。
一般情况下,门户网站版面应由主导导航、主区域、辅助导航、底部四个部分构成。
其中,导航是整个网站最重要的部位,应置于最显眼的位置,同时版面划分要依照网站的重要内容体系划分。
1.3 网站内容呈现网站的内容呈现也是网站版面设计的重要部分。
在化繁为简的同时,需要注意布局的合理性和适用性,以此提高信息的可读性、易懂性,更好地服务于用户。
同时,对于不同类型的内容,需要采用不同的呈现方式,比如文字+图片、视频等多种形式。
第二章门户版面规划方案2.1 导航栏设计导航栏在门户网站版面设计中应被放置在靠上且靠中的位置,醒目易见。
导航栏通过简洁的方式呈现网站的核心内容、重点栏目、栏目类别等信息,便于用户快速筛选出自己喜欢或者需要的信息。
导航栏设计建议:•导航栏应使用简洁大方的字体,颜色与网站整体风格协调。
•导航栏高亮标志应突出且易识别,比如选用少数醒目的选项。
•导航栏的展现方式可以是固定在顶部或者浮动在顶部,同时,在移动设备上也需要进行相应的适配。
2.2 主要内容区域设计主要内容区域是门户网站设计中最重要和最复杂的部分,它将网站的核心信息呈现给用户,因此版面规划的要素设计需要尽可能的清晰和合理。
电商网站首页设计要点

电商网站首页设计要点随着电子商务的快速发展,越来越多的企业选择通过建立电商网站来拓展自己的业务。
而网站的首页作为用户的第一印象,扮演了至关重要的角色。
本文将从几个关键要点入手,探讨电商网站首页设计的技巧和注意事项。
一、简洁明了的布局电商网站首页不宜过于复杂和凌乱,而应该采用简洁明了的布局。
一个好的布局能够让用户快速找到所需内容,提高用户体验。
可以通过合理地划分页面区块,设置醒目的导航菜单和搜索框,以及突出展示优惠活动等方式来实现简洁明了的布局。
二、醒目的品牌元素电商网站的首页应该突出展示企业的品牌元素,包括标志性的Logo和企业名称。
这样能够让用户一眼认出企业,并形成品牌印象。
同时,可以结合企业的色彩和风格,设计独特的视觉元素,增加网站的辨识度。
三、吸引人的图片和商品展示电商网站的首页应以吸引用户的图片和商品展示为重点。
可以通过高清大图、精美的产品展示和生动的广告位来吸引用户的眼球。
同时,要注意选择与企业业务相关的图片和商品,以符合用户的需求和兴趣。
四、清晰明确的导航菜单电商网站通常拥有丰富的产品分类和功能模块,因此清晰明确的导航菜单是必不可少的。
可以将导航菜单设计成一级、二级或更多层次的分类,让用户快速找到自己需要的商品或功能。
同时,导航菜单的样式和位置应该与网站整体风格相协调,不要过于突兀。
五、智能化的搜索功能电商网站通常拥有大量的商品,因此一个智能化的搜索功能是必须的。
可以通过关键词联想、搜索历史记录等方式来提高搜索的准确性和便捷性。
同时,搜索框的位置应该醒目明显,方便用户进行搜索操作。
六、清晰的联系方式和客服支持电商网站首页应提供清晰的联系方式和客服支持,以方便用户在遇到问题或需要咨询时进行反馈。
可以在首页的适当位置设置联系电话、客服QQ/微信、在线咨询等功能,同时显示客服工作时间和回复速度,增加用户的信任感和购物的安全感。
七、个性化推荐和精准营销电商网站可以通过个性化推荐和精准营销来提高用户的购物体验和转化率。
网页专题页策划书3篇

网页专题页策划书3篇篇一网页专题页策划书一、策划目标本次网页专题页策划的主要目标是通过精心设计和构建一个引人入胜的专题页面,向用户传达特定主题或信息,提高用户对该主题的认知度和参与度。
二、策划思路1. 明确主题:确定网页专题页的主题,确保主题与网站的整体定位和目标受众相契合。
2. 用户体验:注重用户体验,页面布局简洁明了,易于导航和浏览。
3. 内容策划:精心策划专题页的内容,包括文字、图片、视频等,确保内容丰富、有价值,且与主题相关。
4. 互动设计:设计互动元素,如调查问卷、评论区等,鼓励用户参与和交流。
5. 多媒体支持:充分利用多媒体资源,如图表、动画等,增强页面的吸引力和可读性。
6. 响应式设计:确保网页专题页在各种设备上都能良好展示,适配不同屏幕尺寸。
7. 数据分析:设置适当的数据分析工具,了解用户行为和反馈,以便及时调整和优化专题页。
三、内容策划1. 页面头部:设计引人注目的页面头部,包含主题相关的图片、标志和标语。
2. 主题介绍:详细介绍专题页的主题,包括背景、意义和目标。
3. 内容板块:根据主题划分内容板块,每个板块包含相关的文章、图片、视频等。
4. 案例分享:展示与主题相关的成功案例或实际应用,以增强用户的信任感和共鸣。
5. 互动环节:设置调查问卷、评论区等互动元素,鼓励用户参与讨论和分享。
6. 资源:提供与主题相关的资料、报告、模板等资源,方便用户进一步学习和参考。
7. 联系信息:在页面底部展示联系信息,方便用户咨询或反馈。
四、页面布局和设计1. 色彩搭配:选择与主题相符合的色彩搭配,营造出统一的视觉风格。
2. 字体选择:选用清晰易读的字体,注意字体大小和排版,确保用户舒适阅读。
3. 页面布局:采用简洁明了的布局,合理安排各个元素的位置,确保页面平衡美观。
4. 页面特效:适当运用页面特效,如滚动效果、悬停效果等,提升页面的交互性和趣味性。
五、技术实现1. 前端开发:使用 HTML、CSS 和 JavaScript 等前端技术实现页面的布局和交互效果。
网页规划策划书3篇

网页规划策划书3篇篇一网页规划策划书一、引言在当今数字化时代,拥有一个吸引人且功能强大的网页对于个人和企业来说至关重要。
本网页规划策划书旨在为创建一个成功的网页提供全面的指导和框架。
通过精心的规划和设计,我们将确保网页能够满足用户的需求,提供优质的内容,并实现预期的目标。
二、目标和受众(一)明确网页的目标1. 确定网页的主要目的,例如提供信息、销售产品或服务、建立品牌形象等。
2. 设定具体的目标,如增加流量、提高用户参与度、促进销售等。
(二)确定目标受众1. 研究和了解目标受众的特征、需求和兴趣。
2. 考虑受众的年龄、性别、地理位置、职业等因素。
三、内容规划(一)确定核心内容1. 明确网页上要展示的主要信息和主题。
2. 组织内容,使其具有逻辑性和易于导航。
(二)创建有价值的内容1. 提供独特、有用和吸引人的信息。
2. 包括文章、图片、视频等多种形式的内容。
(三)内容更新计划1. 制定定期更新内容的策略,以保持网页的新鲜感和吸引力。
2. 确定更新的频率和方式。
四、网页设计(一)整体风格和布局1. 选择适合目标受众和品牌形象的设计风格。
2. 设计简洁、清晰的布局,确保用户易于浏览和使用。
(二)色彩搭配1. 选择与品牌形象相符的色彩方案。
2. 考虑色彩对用户情绪和行为的影响。
(三)图像和多媒体1. 选择高质量的图片和视频,以增强网页的视觉效果。
2. 确保图像和多媒体文件的加载速度快。
(四)用户体验设计1. 优化网页的加载速度,提高用户满意度。
2. 设计易于使用的导航和搜索功能。
五、功能和技术要求(一)确定所需功能1. 根据网页的目标和受众,确定需要的功能,如在线购物、会员注册、留言板等。
2. 确保功能的实现符合用户需求和期望。
(二)技术选择1. 选择适合网页开发的技术平台和框架。
2. 考虑技术的稳定性、安全性和可扩展性。
(三)移动响应式设计1. 确保网页在各种设备上(如桌面电脑、平板电脑、手机)都能正常显示和使用。
网页专题页策划书3篇

网页专题页策划书3篇篇一网页专题页策划书一、专题页主题[具体主题]二、专题页目标1. 提供有价值的信息或内容,满足用户需求。
2. 吸引用户关注,增加页面流量。
3. 促进用户互动,提高用户参与度。
4. 实现特定的业务目标,如产品销售、品牌推广等。
三、专题页内容1. 核心内容:围绕主题,提供深入、详细的信息。
2. 相关内容:包括背景介绍、案例分析、用户评价等。
3. 互动内容:设置评论区、投票、问卷调查等,鼓励用户参与。
四、专题页布局1. 导航栏:清晰展示专题页的各个板块。
2. 核心内容区:突出展示最重要的信息。
3. 侧边栏:放置相关内容和互动元素。
4. 底部栏:包含版权信息、联系方式等。
五、视觉设计1. 色彩搭配:根据主题选择合适的色彩方案。
2. 图片和视频:使用高质量的图片和视频,增强视觉效果。
3. 字体和排版:选择易读的字体,合理排版,提高阅读体验。
六、用户体验1. 加载速度:优化页面加载速度,确保用户能够快速访问。
2. 响应式设计:确保页面在不同设备上都能良好显示。
3. 易用性:设计简洁明了的界面,方便用户操作。
七、推广策略1. 社交媒体推广:利用社交媒体平台宣传专题页。
2. 搜索引擎优化:通过关键词优化提高页面在搜索引擎中的排名。
3. 合作推广:与相关网站或博主合作,互相推广。
八、数据分析1. 设置监测指标:如页面流量、用户停留时间、转化率等。
2. 定期分析数据:了解用户行为和反馈,优化专题页。
九、时间安排1. 策划阶段:[具体时间]2. 设计和开发阶段:[具体时间]3. 测试阶段:[具体时间]4. 上线阶段:[具体时间]十、预算1. 设计费用:[具体金额]2. 开发费用:[具体金额]3. 内容创作费用:[具体金额]4. 推广费用:[具体金额]篇二网页专题页策划书一、专题页主题[具体专题名称]二、专题页背景随着[相关行业或领域]的不断发展,[专题相关的问题或趋势]日益受到关注。
为了满足用户对[专题相关内容]的需求,提高网站的流量和用户粘性,我们计划推出[专题页主题]专题页。
门户网站版式设计方案

门户网站版式设计方案门户网站版式设计方案门户网站是指集新闻、娱乐、社交等多种功能于一体的综合性网站,因此版式设计对于门户网站的用户体验至关重要。
在设计门户网站版式时,需要考虑信息的分类与层级、页面的可读性、细节的处理等方面。
以下是一个门户网站版式设计方案。
1. 页面布局首页:首页是门户网站最重要的页面之一,应该尽可能的呈现多样化的信息。
页面布局应以信息分类为依据,可以分为新闻、娱乐、社交、科技等板块。
每个板块可以采用网格状排列的方式,使得页面整体有序且易于浏览。
新闻板块可以采用大图+标题+简介的形式呈现,娱乐板块可以采用图片轮播或卡片式排列,社交板块可以采用列表的形式呈现。
内页:内页可以根据具体的内容分类进行布局。
例如,对于新闻内页,应该将正文与相关新闻、推荐阅读等模块分开排列,以提高浏览的效率和便利性。
内页的版式设计应以简洁、清晰为原则,以避免用户在阅读过程中的分心和困惑。
2. 页面细节颜色搭配:门户网站的颜色搭配应以简洁明快为原则。
可以采用明亮的主色调,与黑白色调的搭配,以突出重点信息,并保持页面整体的清晰度。
字体选择:门户网站应该选择易读的字体,例如宋体、微软雅黑等,以提高用户的阅读体验。
标题和副标题可以采用粗体和斜体,以强调重点内容。
导航栏设计:导航栏是门户网站的重要组成部分,应该设计简洁明了。
可以采用水平导航栏的方式,将各个模块的链接直观地显示在导航栏上,方便用户浏览和切换页面。
3. 响应式设计门户网站的版式设计应考虑到各种终端的适应性,包括桌面、平板和手机等。
在设计过程中,应保持版式简洁明了,避免过多繁杂的内容和元素。
同时,可以采用自适应布局,根据不同终端的屏幕尺寸和分辨率,灵活调整各个模块的排列和显示方式,以提供更好的用户体验。
以上是一个基本的门户网站版式设计方案。
在具体的设计过程中,还需要根据具体的需求和目标受众进行定制,以提供更好的用户体验和信息传递效果。
首页页面优化设计方案

首页页面优化设计方案首页页面是一个网站最重要的页面之一,用户首次进入网站时就会看到首页,因此首页页面的设计非常关键。
以下是一个700字的首页页面优化设计方案。
首先,首页页面的布局应该简洁明了,不要给用户造成混乱或困惑。
可以采用网格布局来整理页面上的内容,使得不同元素有明确的位置。
同时,导航条的位置应该清晰可见,用户可以方便地找到他们所需要的信息或功能。
其次,首页页面应该尽量降低加载时间,以提高用户的体验。
可以采用图片懒加载、CSS Sprites以及压缩CSS和JavaScript 来减少页面的加载时间。
此外,可以使用CDN加速来提高静态资源的加载速度。
另外,首页页面应该设计响应式布局,以适应不同设备和屏幕尺寸。
可以使用媒体查询来调整页面布局和显示效果,使得用户在不同设备上都能有良好的浏览体验。
另外,首页页面的内容应该简洁明了,重点突出,避免过多的文字和图片。
可以使用较大的标题和醒目的图片来吸引用户的注意力,同时在页面上使用适量的空白来提高页面的可读性。
首页页面的导航条应该简洁明了,让用户可以快速找到他们所需要的信息或功能。
可以使用下拉菜单或面包屑导航来辅助用户的导航体验。
除此之外,首页页面的颜色搭配应该搭配合理,避免过于花哨或刺眼的颜色。
可以使用品牌的主色调来设计页面,以提高用户对品牌的认知度。
最后,首页页面应该注重SEO优化,以提高网站在搜索引擎的排名。
可以在页面上使用合适的关键词和描述,采用友好的URL结构,以及增加合适的Meta标签来提高页面的可搜索性。
总之,首页页面优化设计可以从布局、加载速度、响应式、内容呈现、导航体验、颜色搭配和SEO优化等多个方面来进行,以提高用户的浏览体验和网站的可访问性。
首页版面构思

首页版面构思
首页版面构思:
1. 页面顶部:一个简洁明了的网站标志,浅色调的背景,加上简单的欢迎语。
2. 导航栏:在视觉上进行分隔,只包含主要内容页面链接,如首页、关于我们、产品、新闻、联系我们等。
3. 幻灯片/横幅:在首页上方提供一个幻灯片或横幅,以迅速吸引访问者的注意力,展示最新的优惠活动、特别产品或其他更好的内容。
4. 重点内容区:在下面设计一个大一点的重要内容区,可以用图片和文本混排,以介绍公司和产品。
在这个区域里可以列出当前最热门的产品或服务等。
5. 最新动态:在页面底部,放置一些新闻稿或者其他有用的信息。
设计成一个滚动条,方便浏览的人获取最新的消息。
6. 底部栏:在页面底部放置一些基本联系信息,如地址、邮箱和社交媒体链接等。
以上设计,可以满足绝大部分网站的页面需求。
简洁明了,页面内容整洁,有一个明确的主题和设计风格,非常有利于吸引和留住访问者。
同时,也容易实现和操作。
学校官方网站策划方案

学校官方网站策划方案随着信息技术的快速发展,学校官方网站已经成为学校与外界交流的重要窗口。
为了更好地传递学校的形象和信息,提升网站的用户体验,我们制定了以下学校官方网站策划方案。
一、目标与定位学校官方网站的目标是打造一个全面、准确、有价值的信息平台,为学校师生、家长以及社会各界提供便捷的服务和增值的信息资源。
它将定位为学校与外界相互交流、展示学校优势和特色的重要窗口。
二、整体设计1. 风格和布局学校官方网站的整体风格应以现代、专业为主导,充分体现学校的形象和特色。
网站首页应以清晰的导航栏,醒目的宣传口号和引人入胜的图片轮播展示,吸引用户继续浏览其他内容。
2. 导航与分类根据学校的业务部门和信息资源特点,合理划分网站的主要栏目,如学校概况、师资队伍、学科专业、校园文化、教学资源、校园活动等。
在每个栏目下再细分子栏目,使用户能够快速准确地找到所需的信息。
3. 内容展示为了保证网站内容的丰富性和实用性,需要定期更新新闻资讯、通知公告、校园活动等栏目内容,同时加强与各学院、教师和学生的合作,提供专业的学术资讯、教学资源和科研成果展示。
三、功能设计1. 教务管理通过网站提供在线选课、成绩查询、考试安排等相关功能,方便学生和教师进行教务管理,提高办事效率和便捷性。
2. 校园服务网站应提供学校地图、导览、校车时刻表等实用校园服务,帮助用户更好地了解学校环境和日常生活。
3. 招生宣传网站应该以专业、吸引人的方式展示学校的招生信息与就业指导,包括专业介绍、招生政策、报名流程、校友就业等,吸引更多优秀的学生报考。
4. 在线交流为了增强学校与用户之间的互动,网站应该提供在线咨询、留言反馈等功能,及时回应用户的问题和建议,建立良好的沟通渠道。
四、技术支持与安全性1. 技术支持学校官方网站的建设需要保证网站的稳定性和高效性,以确保用户正常访问和使用。
选择稳定的服务器,对网站进行定期巡检和维护,及时修复故障和漏洞。
2. 安全性网站的信息资源需要分类存储和权限划分,保护用户个人信息的安全和隐私。
页面策划排版方案

页面策划排版方案1. 引言页面策划排版方案是指在设计和规划网页内容时,使用一种合理的布局和排版来增加页面的可读性和吸引力。
好的页面排版方案可以提高用户体验,使用户更容易理解和浏览页面上的内容。
本文将介绍一些常用的页面策划排版方案和建议,以帮助您设计出高效美观的网页。
2. 区块布局在页面策划中,区块布局是一种常用的排版方式。
通过将页面划分为多个区块,可以使页面看起来更清晰和有序。
以下是一些常见的区块布局的示例:2.1 两栏布局在两栏布局中,页面被分为左右两部分,通常用于展示主要内容和辅助信息。
这种布局适用于大部分网页,如博客、新闻网站等。
2.2 三栏布局三栏布局将页面分为左侧、中间和右侧三个区域,被广泛应用于门户网站和电商网站。
左侧通常用于导航菜单,右侧用于展示相关信息,而中间区域用于展示主要内容。
2.3 网格布局网格布局将页面划分为多个网格区域,可以根据需要自定义每个网格的大小和位置。
网格布局在展示图片和多媒体内容时很有用,可以帮助用户更好地理解和浏览页面上的内容。
3. 字体和颜色3.1 标题字体在页面排版中,标题字体的选择非常重要。
标题应该使用醒目且易于阅读的字体,以便吸引用户的注意力。
常用的标题字体包括Arial、Helvetica和Times New Roman等。
3.2 正文字体正文字体应该易于阅读,不应该过于花哨或艰涩。
常用的正文字体包括Arial、Tahoma和Verdana等。
3.3 颜色选择颜色对于页面的吸引力和可读性非常重要。
在选择颜色时,应考虑到整体品牌风格和用户体验。
一般而言,应选择对比度较高的颜色,并避免使用眩光或刺眼的颜色。
4. 图片和图标使用适当的图片和图标可以使页面更加生动和有趣。
以下是一些关于图片和图标的建议:4.1 分辨率和大小在选择或添加图片和图标时,应注意其分辨率和大小。
高分辨率图片可能需要更长的加载时间,而过大的图片可能会导致页面加载速度变慢。
因此,应尽量选择适当大小并经过优化的图片。
官方网页排版策划书3篇

官方网页排版策划书3篇篇一官方网页排版策划书一、项目背景随着互联网的发展,官方网页已成为展示企业形象、传达信息的重要窗口。
为了提升用户体验,打造一个具有吸引力和功能性的官方网页,特制定本排版策划书。
二、目标受众主要包括潜在客户、现有客户、合作伙伴、媒体及公众等。
三、设计原则1. 简洁性:避免页面过于复杂,让用户能够快速找到所需信息。
2. 一致性:保持整体风格、色彩、字体等的一致。
3. 易用性:确保导航清晰,操作方便。
4. 视觉吸引力:通过合理布局和美观设计吸引用户。
四、页面布局1. 首页顶部:放置公司标志、导航栏。
中间:突出展示重要信息、特色产品或服务。
底部:版权信息、联系方式等。
2. 产品/服务页面分类清晰展示产品或服务。
配以详细介绍和图片。
3. 新闻/动态页面按照时间顺序展示最新资讯。
4. 关于我们页面公司简介、发展历程等。
5. 联系页面包含多种联系方式。
五、色彩搭配选择与公司品牌形象相符的主色调,搭配辅助色彩,营造出舒适、专业的视觉氛围。
六、字体选择选用清晰易读的字体,确保不同页面字体风格统一。
七、图片和图标使用高质量、与内容相关的图片和简洁明了的图标,提升页面的美观度和可读性。
八、导航设计设计简洁明了的导航栏,方便用户在不同页面之间快速切换。
九、交互元素添加适当的交互元素,如按钮、等,增强用户参与度。
十、测试与优化在网页上线前进行全面测试,确保排版在不同设备和浏览器上的兼容性和显示效果。
根据用户反馈和数据分析,不断优化排版。
篇二《官方网页排版策划书》一、背景随着互联网的发展,官方网页已成为企业、组织对外展示形象和提供信息的重要窗口。
一个清晰、美观、易用的网页排版对于提升用户体验、增强品牌形象具有至关重要的作用。
二、目标1. 打造简洁、大气、专业的网页视觉效果。
2. 确保信息传达清晰、准确、高效。
3. 提升用户浏览和交互的便利性。
三、排版原则1. 一致性:保持整个网页风格的统一,包括字体、颜色、布局等。
网页怎样布局

网页怎样布局布局一、大框套小框。
这种布局是很多网站都常使用一种布局方式,在一个大的栏目里然后在布局几个小的相关栏目,这种布局方式大小有限,让用户专注于某一方面的内容,主体特别。
布局二、围绕式布局。
围绕式布局更加灵活方便,banner区域相对较小,但是可以在页面中安排更多的信息和内容,这种布局合适内容较多或者以内容为主的网站。
布局三、穿插式布局。
这种布局在企业网站中不常用,也不合适企业网站,这种网站就是banner的区域较大,灵活性相对差些。
布局四、通栏布局。
这种布局方式相关于大框套小框而言,用户浏览网页不在受到方框的限制,这种方式显得大气些,眼界显得更开阔些。
另外这种方式还有一个便利之处那就是主视觉部分可以随灵巧活处理,既能往上移到网站logo和导航的位置,也可以移到向下扩大的内容区域。
这种布局方式也是网站中常用的布局方式。
布局五、左中右布局。
这种布局方式也不常见,但也是一种新鲜的布局方式,这种布局比较有条理,逻辑性较强。
布局六、导航在主视觉下方的布局。
这种布局方式在一些资讯门户网站中还是比较常见的,导航直接放置在banner的下面,这可以弥补banner中〔制定〕素材被截断的缺陷。
另外这种布局方式,用户打开网页就能看到网站的导航,这样关于新客户来说是及其友好的,新客户不用刻意去寻找网站的导航,而且访客可以通过第一眼就能分清网站主要导航内容。
2如何设置页面布局打开准备好的word文档,切换到"页面布局'选项卡下,单击页面设置组中右下角的对话框启动器,这个时候会弹出一个对话框。
在弹出的"页面设置'对话框中,切换到"页边距'选项卡下,然后将上下页边距设置为2.54厘米,左右页边距设置为3.17厘米,其他选项默认选择即可。
在弹出的"页面设置'对话框下,切换到"纸张'选项卡下,在纸张大小下拉列表中选择A4选项。
在"页面布局'选项卡下,选择"纸张大小'选项,也可设置纸张的大小。
网页布局案例

网页布局案例在网页设计中,网页布局是至关重要的一环,它直接影响着用户对网页的整体印象和使用体验。
一个合理的网页布局能够使用户更加轻松地找到所需信息,提高用户满意度和留存率。
下面,我们将通过几个实际案例来介绍一些常见的网页布局方式,希望能够为大家提供一些灵感和启发。
案例一,传统的三栏布局。
传统的三栏布局是指将网页分为左侧栏、右侧栏和中间主体内容区域的布局方式。
左侧栏通常用于展示导航菜单、个人信息等,右侧栏则用于放置广告、热门文章等内容,而中间主体内容区域则是展示网页的核心内容。
这种布局方式简单直观,适用于大部分网站,但需要注意的是在不同设备上的响应式布局。
案例二,单栏全屏布局。
单栏全屏布局是近年来比较流行的一种布局方式,它将整个网页分为一个栏目,内容铺满整个屏幕,给人一种简洁、大气的感觉。
这种布局适用于展示图片、视频等富媒体内容,能够吸引用户的注意力,但需要注意在不同分辨率的屏幕上的适配问题。
案例三,瀑布流布局。
瀑布流布局是一种动态加载内容的布局方式,它将网页内容以瀑布流的方式呈现,使得用户可以不断向下滚动浏览内容。
这种布局适用于展示图片、商品等需要大量展示的内容,能够提高用户的浏览体验,但需要注意内容的加载速度和页面的性能优化。
案例四,响应式布局。
随着移动互联网的发展,响应式布局变得越来越重要。
响应式布局是指能够根据用户的设备(如手机、平板、电脑)自动调整布局和样式的设计方式,以适应不同设备上的浏览。
这种布局方式能够提高用户的跨设备体验,但需要注意在不同设备上的布局和内容的展示方式。
总结:网页布局是网页设计中至关重要的一环,不同的布局方式适用于不同类型的网站和内容展示。
在设计网页布局时,需要考虑用户的需求和习惯,合理安排页面元素,提高用户的使用体验。
希望以上案例能够为大家在网页设计中提供一些参考和启发,谢谢阅读!。
网站界面设计方案

网站界面设计方案一、引言随着互联网的快速发展,各类网站的数量与日俱增。
用户对于网站的设计和体验要求也越来越高。
作为一个网站的门面,界面设计对于用户的第一印象和用户体验至关重要。
一个好的网站界面设计方案可以吸引用户的眼球,提升用户的满意度和忠诚度。
本文将讨论一个完整的网站界面设计方案,包括布局、颜色、字体、图标以及整体的用户体验。
二、布局设计布局是整个网站的骨架,合理的布局设计可以提高用户对网站的理解和操作效率。
通常,网站的布局可以分为头部、导航栏、内容区域和底部四个部分。
头部通常包括网站的标志和标题,并提供一个搜索框。
导航栏用于引导用户到不同的页面,应该简洁、明确。
内容区域是网站的核心部分,需要根据网站的内容确定布局。
底部则可以放置版权信息和其他辅助信息。
三、颜色设计颜色是网站界面设计中一个非常重要的方面。
合理的颜色搭配可以增强用户对网站的印象,传递网站的主题和风格。
一般来说,可以选择一到三种主要的颜色,并搭配一些中性色作为背景。
主要的颜色可以根据网站的定位和目标用户来确定,可以选择符合用户喜好的颜色。
此外,需要注意的是,选定的颜色应该保持一致,不同的页面应该保持统一的色彩风格。
四、字体设计字体选择需要考虑可读性和美观性的平衡。
首先,字体应该具有良好的可读性,避免过于花哨或过于复杂的字体。
一般来说,常用的字体如 Arial、Helvetica、Roboto 等都是不错的选择。
其次,字体的大小和行间距也需要合理调整,以保证用户可以轻松阅读网站内容。
最后,需要注意的是,在选择字体时应该保持一致,不同的页面可以选择不同的字体风格,但整体上要保持一致。
五、图标设计图标是网站界面设计中起到点缀和辅助作用的元素。
选择合适的图标可以增强用户的理解和导航体验。
可以选择一些通用的图标,如返回、编辑、删除等,用户可以很容易地理解这些图标的含义。
此外,还可以根据网站的主题和风格,定制一些专属的图标,以增强网站的独特性。
网页规划策划书3篇

网页规划策划书3篇篇一《网页规划策划书》一、背景随着互联网的飞速发展,拥有一个吸引人且功能强大的网页对于个人和企业来说都变得至关重要。
本策划书旨在为创建一个独特、用户友好且具有影响力的网页提供全面的规划和指导。
二、目标1. 打造一个具有鲜明特色和品牌形象的网页。
2. 提供流畅的用户体验,方便用户浏览和获取信息。
3. 实现特定的功能,如在线购物、会员注册等(根据具体需求而定)。
三、网页设计原则1. 简洁性:避免过多复杂元素,保持页面简洁明了。
2. 美观性:运用吸引人的色彩、布局和图形。
3. 易用性:确保导航清晰,操作简便。
4. 响应式设计:适应不同的设备屏幕尺寸。
四、网页布局1. 首页突出显示重要信息和特色内容。
包含清晰的导航栏。
2. 内页根据不同内容进行合理布局。
保持风格的一致性。
五、内容规划1. 首页内容公司/个人简介。
主打产品/服务介绍。
最新动态或优惠活动。
2. 其他页面内容详细的产品/服务描述。
客户案例或用户评价。
常见问题解答。
六、功能需求1. 搜索功能,方便用户快速找到所需信息。
2. 在线客服,及时解答用户疑问。
3. 购物车和支付系统(如涉及电商)。
七、技术选型1. 选择适合的网页开发语言和框架。
2. 确保服务器的稳定性和安全性。
八、时间安排1. [具体时间段 1]:完成网页设计初稿。
2. [具体时间段 2]:进行功能开发和内容填充。
3. [具体时间段 3]:测试和优化。
4. [具体时间段 4]:正式上线。
九、预算1. 设计费用。
2. 开发费用。
3. 服务器租赁费用。
4. 其他杂项费用。
十、后期维护1. 定期更新内容,保持网页的新鲜感。
2. 及时处理用户反馈和技术问题。
篇二《网页规划策划书》一、背景与目标随着互联网的不断发展,拥有一个吸引人且功能强大的网页对于企业和个人来说变得越来越重要。
本次网页规划的目标是打造一个具有独特风格、易于使用、能够有效传达信息并吸引目标用户的网站。
二、网页定位明确网页的主题和面向的主要用户群体,例如是商业网站、个人博客、资讯平台等,以便进行针对性的设计和功能规划。
电商首页排版设计方案

电商首页排版设计方案
电商首页的排版设计方案是一个重要的设计决策,它能够直接影响用户的体验和对网站的第一印象。
在设计电商首页时,我们需要考虑到页面布局、色彩搭配、字体选择、内容分布等因素。
下面是一个电商首页排版设计方案的简要说明:
1. 页面布局:
电商首页应采用清晰明了的布局结构,以便用户能够快速浏览整个页面。
常见的布局结构包括:横向导航栏、主轮播图、特色产品展示区、推荐商品列表、品牌介绍、热门商品展示等。
2. 色彩搭配:
电商首页的色彩搭配应选择符合品牌风格、行业特点和目标用户的颜色。
一般来说,可以选择主色调和辅助色调进行搭配,以保持整体的一致性和协调性。
同时,注意色彩的鲜明度和对比度,以保证页面的可读性和视觉冲击力。
3. 字体选择:
选择合适的字体对于电商首页的排版设计至关重要。
通常情况下,可以选择一种具有良好可读性的无衬线字体作为主字体,并结合一种具有特色的衬线字体或手写风格字体作为辅助字体,以增加页面的层次感和视觉吸引力。
4. 内容分布:
电商首页的内容分布应符合用户的浏览习惯和信息获取需求。
一般来说,可以将特色产品、热门商品、促销活动等主要信息放置在页面的显著位置,以便用户能够迅速获得。
此外,还可
以根据用户的偏好和购买需求,精心设计商品分类、品牌介绍、购物指南等内容模块,以提高用户的购物体验。
以上是一个电商首页排版设计方案的简要说明,它涉及到页面布局、色彩搭配、字体选择和内容分布等方面。
设计师在进行电商首页的排版设计时,应结合品牌形象、行业特点和用户需求,灵活运用各种设计元素,以创造一个清晰、美观、易用的电商首页。
网站首页布局设计

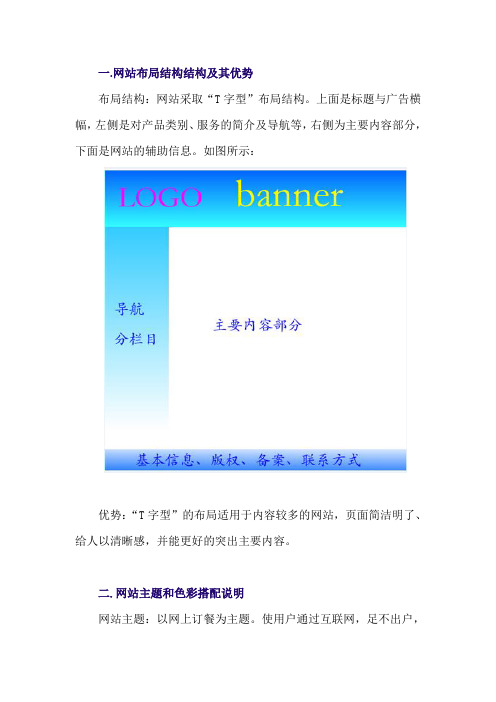
一.网站布局结构结构及其优势布局结构:网站采取“T字型”布局结构。
上面是标题与广告横幅,左侧是对产品类别、服务的简介及导航等,右侧为主要内容部分,下面是网站的辅助信息。
如图所示:优势:“T字型”的布局适用于内容较多的网站,页面简洁明了、给人以清晰感,并能更好的突出主要内容。
二.网站主题和色彩搭配说明网站主题:以网上订餐为主题。
使用户通过互联网,足不出户,就能轻松闲逸地实现自己订购餐饮和食品(包括饭、菜、盒饭、便当等)。
色彩搭配说明:主要以橙色为主色调,用红色来做配色。
选择这两种颜色,有以下几点原因:1、通过学者研究,橙色是可以诱发食欲的色彩,所以现在有很多药物都采用橙色外衣,让食用者感觉很容易吃下去。
用在订餐网站的主页里更容易刺激顾客的食欲,从而增加顾客的点餐量。
2、从五行的角度讲,橙色属土,餐饮也属土,两者完全相符。
3、红色代表热情、充满活力。
用红色做点缀色能让顾客觉得轻松、明快,刺激顾客更快更多的点餐,提升点餐率。
三.首页主要内容1.欢迎词:将主页上不是很重要的区域用来向顾客打招呼,让用户知道能在网站上具体做什么。
2.收集用户信息:在主页上设置“注册、登录”,以此来增加网站的固定会员,同是可以收集并了解用户信息。
3.广告:尽量保证广告与网站主页内容和风格的一致性。
将公司的广告放在页面的边缘,避免放在重要内容旁边,以导致广告被用户忽视。
4.图形和动画:用图形和动画提高主页的表现力。
5.搜索:使用户能轻松找到所需餐点。
6导航:使用户更方便的找到所需内容。
7.主页内容:尽量展现令用户感兴趣且印象深刻的内容。
8.公司信息:介绍企业,企业产品及服务。
网站首页设计常见的6种布局方式

⽹站⾸页设计常见的6种布局⽅式看到太多的⽹页设计师发布企业站的个⼈作品,设计中总是摆脱不了⼤框套⼩框的设计布局思路,不加思索的跳⼊单⼀的⽹页布局形式中,于是就有了把企业站常⽤的页⾯布局⽅式总结⼀下的想法,让⼤家包括我⾃⼰全⾯的了解⼀下企业站的常见布局⽅式,做到对此种类型的⽹站布局⼼中有数,跳出狭隘、单⼀的设计思路,于是就有了这篇⽂章。
很多⼈常常询问某个页⾯该如何布局这样的问题,其实⽹页布局也没有想象中那么难,只要做到两点我认为起码可以做到临阵不慌,⼀是对常见的布局⽅式⼼中有数,⼆是根据信息内容及设计素材的特点进⾏摆积⽊式的多次尝试。
活不多说,下⾯就是我总结的企业站⾸页常⽤到的⽹站布局⽅法,共有六种。
⼀、⼤框套⼩框的⽹站布局⼆、通栏布局三、导航在主视觉下⽅的布局四、左中右布局五、环绕式布局六、穿插式布局⼀、⼤框套⼩框的⽹站布局这种布局⽅式即是我在上⾯提到的常见的⽹站布局,不是说这种⽹站布局⽅式⼀⽆是处,但我们总不能只会这⼀种布局⽅式,次次套⽤吧?按照这种布局当然也可以做出来漂亮的设计,但毕竟⽅框限制的视线的扩展,如果客户要求做出⼤⽓的感觉,⼀般不会按照这种⽅式来布局,通常来讲,⼤⽓意味着开阔视野。
⼆、通栏布局这种布局⽅式让视线不再受到⽅框的限制,⽐起上⾯的布局⽅式,⾃然多了些⼤⽓、开阔的味道来。
另外,主视觉部分还可以灵活处理,既可以向上拓展到logo和导航的顶部位置,也可以向下拓展到内容区域,这种布局⽅式也是⾮常常见的布局⽅式。
三、导航在主视觉下⽅的布局这种虽然不多,但也时不时能看到,导航放在banner下⾯的好处是可以弥补banner中设计素材截断的缺点,让设计看上去完整、⾃然。
所以说布局的⽅式受到多⽅⾯因素的影响,不仅考虑到信息内容所占据的空间,还包括你⼿头现有的素材。
四、左中右布局这种布局⽅式不常见到,但却是⾮常富有新鲜感的布局⽅式,如果你已经做腻歪了⽔平分割的设计,尝试⼀下这种布局也未尝不是⼀种好的选择。
设计网页策划书3篇

设计网页策划书3篇篇一一、引言随着互联网的迅速发展,网页已经成为企业、组织和个人展示信息、提供服务和进行交流的重要平台。
一个设计良好、功能齐全的网页可以吸引用户的注意力,提高用户体验,增强品牌形象,促进业务发展。
因此,设计一个高质量的网页是非常重要的。
二、目标和受众1. 目标:提供清晰、简洁、易于导航的界面,方便用户浏览和获取信息。
展示公司的产品、服务和品牌形象,吸引潜在客户。
提供在线购物、预订、咨询等功能,方便用户与公司进行交互。
优化网站的搜索引擎排名,提高网站的曝光率和流量。
2. 受众:公司的潜在客户和现有客户。
对公司产品或服务感兴趣的人群。
搜索引擎用户。
三、网站结构和内容1. 网站结构:首页:展示公司的品牌形象、产品和服务,提供导航。
产品页面:展示公司的产品信息,包括图片、描述、价格等。
服务页面:展示公司的服务信息,包括服务内容、流程、优势等。
关于我们页面:介绍公司的历史、文化、团队等信息。
联系我们页面:提供公司的联系方式,包括电话、、地址等。
新闻动态页面:发布公司的新闻、活动、公告等信息。
在线购物页面:提供在线购物功能,方便用户购买公司的产品。
用户注册/登录页面:提供用户注册和登录功能,方便用户管理个人信息和订单。
2. 内容:公司的产品和服务信息。
公司的新闻、活动、公告等信息。
用户的评价和反馈。
常见问题解答。
网站的使用指南和帮助文档。
四、设计风格和布局1. 设计风格:简洁、大气、专业。
符合公司的品牌形象和定位。
考虑用户的审美和使用习惯。
2. 布局:采用响应式设计,适应不同设备的屏幕尺寸。
合理安排页面元素,突出重点内容。
保持页面的整洁和美观,避免过度装饰。
五、功能和技术要求1. 功能:在线购物功能,包括购物车、订单管理、支付等。
用户注册/登录功能,包括个人信息管理、订单查询等。
搜索引擎优化功能,提高网站的搜索引擎排名。
数据分析功能,了解用户的行为和需求。
2. 技术要求:使用 HTML5、CSS3、JavaScript 等前端技术。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站的首页布局策划
1.了解网站布局的基础理论常见的网站布局类型1.网站布局之“厂”字型
2.网站布局之“三”字型
3.网站布局之“国”字型
4.网站布局之门户型
5.网站布局之区块型
6.网站布局之宣传单型网站布局策划的流程1.构思网页轮廓2.根据用户需求设定内容版块3.细化版块的表现形式(我文字的编排与设计,图片的编排与设计,色彩的设计)2.熟悉常见的页面布局方式网站首页布局概念网站首页是网站给用户第一印象,首页页面布局从主题,导航,内容等方面入手。
网站首页包括的主要内容1.首页主题2.首页导航3.首页内容3.掌握网站首页布局设计的流程(或方法技巧)。
