第八章 FrontPage 2000网页制作软件
FrontPage教程

FrontPage教程初识FrontPage1.启动 FrontPage 2000单击“开始”\“程序”\“Microsoft FrontPage”,进入界面。
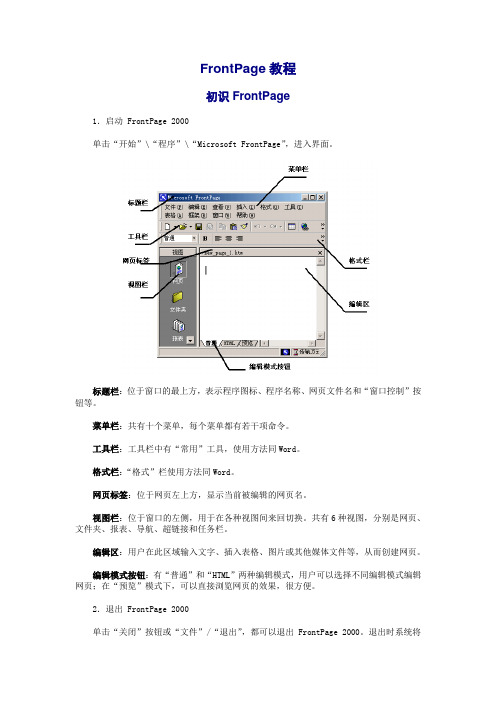
标题栏:位于窗口的最上方,表示程序图标、程序名称、网页文件名和“窗口控制”按钮等。
菜单栏:共有十个菜单,每个菜单都有若干项命令。
工具栏:工具栏中有“常用”工具,使用方法同Word。
格式栏:“格式”栏使用方法同Word。
网页标签:位于网页左上方,显示当前被编辑的网页名。
视图栏:位于窗口的左侧,用于在各种视图间来回切换。
共有6种视图,分别是网页、文件夹、报表、导航、超链接和任务栏。
编辑区:用户在此区域输入文字、插入表格、图片或其他媒体文件等,从而创建网页。
编辑模式按钮:有“普通”和“HTML”两种编辑模式,用户可以选择不同编辑模式编辑网页;在“预览”模式下,可以直接浏览网页的效果,很方便。
2.退出 FrontPage 2000单击“关闭”按钮或“文件”/“退出”,都可以退出FrontPage 2000。
退出时系统将显示一个对话框,询问用户是否将该网页保存,选择“是”,则保存网页,否则将不保留网页。
新建网页1.规划网页在新建网页前要仔细规划网页(网站),这是第一步。
(1)确定网页(网站)的主题和风格;(2)确定网页(网站)的内容(事先收集和整理一些相关的信息);(3)确定网页(网站)的框架(根据内容确定框架的基本结构),如有几个副标题和几张网页;(4)分别创建不同内容的网页,包括插入图片、音乐、背景等;(5)修饰和调试网页(网站);(6)保存网页或发布(网站)。
2.新建页面新建页面最简单的方法就是单击FrontPage“常用”工具栏的“新建”按钮。
它的右方有一个向下的小箭头,它是用来选择要新建什么,可以用“新建”按钮新建网页、站点、文件夹和任务。
默认状态下是新建网页。
如果要新建网页,可以不用向下箭头键选择,而直接单击“新建”按钮。
不过使用文件菜单的“新建”命令来新建网页能够有更大的选择。
制作网页——FrontPage2000(精)

制作网页——FrontPage2000◆单元概述Internet作为一种新兴的信息传播媒体和信息资源宝库,它吸引了越来越多的人。
我们不但可以获取最快捷、最准确的信息,还可以利用这个新的媒介来宣传自己。
在本单元中,我们将应用FrontPage软件,制作一个以青春校园为主题的网站——小荷才露尖尖角。
为了使制作的网页激动人心、丰富多彩,我们要在网站的网页里添加文字、图片、音乐等媒体,还要为网站规划结构。
在网站与网页的创作过程中,我们将学习规划网站结构,创建、编辑网站中的各个网页,设置网页中的共享边框、导航栏和网页主题,最后我们要作品发布到Internet。
在本单元的学习中,我们要充分利用教师提供的样例,认真观察与分析样例中网站的结构与网页的组成,但不要受样例的束缚,及时完成每一个学习任务。
相信同学们一定会制作出高水平的作品。
◆单元重点1.主要技术重点:网页制作2.相关技术重点:技术应用、运行环境、程序设计、Internet3.软件:Microsoft FrontPage2000、网络浏览器第l课进入FrontPage世界◆课程描述在本节课中,我们将了解网站、网页、主页的关系,通过观察网页,了解网页的组成,创建一个新站点。
◆教学目标1.了解网站与网页2.认识MicroSoft FrontPage20003.创建一个新的站点◆教学过程复习与导入1.复习上学期所学的内容:1)信息技术基础知识(信息与信息技术,计算机组成,信息安全);2)windows2000(美化桌面,窗口与对话框,资源管理器,文件和文件夹);3)网络知识(网络基础,IE看世界,信息搜索,电子邮件,网上交流)2.导入新课在本单元中,我们将学习网页制作技术,通过学习能够制作一个漂亮的网页,而在本节课中,我们则了解网站与主页,初步认识FrontPage2000,并创建一个新站点。
任务与活动第一任务了解网站与网页1.活动与探索打开IE浏览器,观察与思考问题:网站与网页的关系;网页与主页;怎样从主页进入到其它页面?2.了解常用的网页制作软件(FrontPage,Dream Weaver)第二任务初识FrontPage20001.活动:启动FrontPage2000,观察FrontPage2000窗口的组成。
FrontPage 2000的使用

8.2 FrontPage 2000概述
FrontPage 2000是微软办公系列组件之一,由于其界面 与使用和前面章节里介绍的Word 2000有着很多相似之处, 因此学习起来比较容易,并且FrontPage 2000提供了组 件、动态效果以及表单等诸多为网页交互性服务的功能,利 用FrontPage 2000也可以制作出相对专业的网页。
上一页 下一页
8.4.4 音频在网页中的使用
(1)单击“插入”菜单,指向“高级”选项,选择级联菜 单中的“插件”命令,弹出如图8-14所示的对话框。
(2)单击“浏览”按钮,选中想要插入的声音文件(一般 以mp3格式文件居多)。
(3)单击“确定”按钮即可。
上一页 下一页
8.4.5 视频在网页中的使用
的对话框。
上一页 下一页
8.3.4 创建一个站点
(1)打开“文件”菜单,选择“新建”子菜单,在子菜单 中选择“站点”命令,弹出 “新建”对话框,如图8-9所示。
(2)在对话框的“指定新站点的位置”下拉列表框中选择 新站点的存放位置。
(3)单击“确定”按钮。 (4)在保存站点时,插入到网页中的一些图片文件往往要
返回
8.3 FrontPage 2000基本操作
8.3.1 FrontPage 2000的启动 8.3.2 FrontPage 2000界面认识 8.3.3 如何创建一个简单的网页 8.3.4 创建一个站点
下一页
8.3.1 FrontPage 2000的启动
(1)选择“开始”→“程序”→“Microsoft FrontPage” 命令,打开FrontPage 2000的应用程序窗口,默认创建 一个文件名为“new_page_1.htm”的新网页文件,如图 8-1所示。
网页制作工具FrontPage.

上一页
下一页
返回本章首页
2.保存网页
单击“文件”菜单中的“保存文件”命 令,打开 “另存为”对话框,可以选择网页 文件的“保存位置”,输入网页文件的“文 件名”,选择网页文件的“保存类型”。单 击“更改”按钮,在打开的“设置网页标题” 对话框中可以更改网页的标题。
上一页
下一页
返回本章首页
图6.3.3
上一页
下一页
返回本章首页
⑴单击“文 件”下拉菜单 中的“新建”, 从级联菜单中 选择“网页” 命令,打开 “新建”对话 框,单击“框 架网页”选项 卡。
上一页
图6.6.2
“新建”之“框架网页”对话 框
下一页
返回本章首页
⑵选择“嵌套 式层次结构” 框架模板。创 建了框架网页 中各框架的初 始网页后,就 可以编辑、修 改网页元素, 添加超链接等。
第6章
6.1 6.2 6.3 6.4 6.5 6.6 6.7 6.8
网页制作工具FrontPage 2000
认识FrontPage 2000 创建站点 建立网页 网页的设计 框架网页 设计动态网页 设计交互式表单 站点的发布
下一页 返回本章首页
上一页
6.1
6.1.1 6.1.2
认识FrontPage 2000
上一页
下一页
返回本章首页
图6.4.5
“水平线属性”对话框
上一页
下一页
返回本章首页
3.图像列表
图像列表就是将普通项目符号列表中的 项目符号用图像代替。
上一页
下一页
返回本章首页
图6.4.2
“项目符号和编号方式”对话框
图6.4.3 图像列表
FrontPage 2000网页设计技术

1.1 FrontPage 2000简介
打开FrontPage 2000,我们发现它与其 它Office软件的窗口大致相似,主窗口由标 题栏、菜单栏、工具栏、视图栏、编辑区 和状态栏等组成。 1.标题栏、菜单栏、工具栏、状态栏
与Office其他组件类似。 2.视图栏
管理Web站点的工具。
使用目标可以使我们在浏览网页时迅速 翻动到想浏览的内容。
目标建立好后,就可以在网页内建立链 接。
1.5 表格
一、 创建表格 三种方式:菜单、工具栏、手绘
二、填充表格 表格的内容可以是文本、图片、音频文
件、视频文件或超链接等。
三、表格属性 1.标题属性 2.对齐格式属性
水平对齐方式有左对齐、右对齐、居中、 两端对齐四种方式,垂直对齐方式有顶部 对齐、底部对齐、中部和基准对齐四种方 式。 3.边框属性
点击工具栏中的“Link”按钮,然后在 URL文本框内输入要链接的网页的URL。 也可以先输入文字,然后拖动鼠标选定要 建立超链接的文字,单击鼠标右键,在弹 出的对话框中,选择其中的超链接。
二、目标 当用鼠标按下一个链接后,网页能够移
动到当前网页或网络上的另一个网页上的 某一位置,我们称此位置为目标或下锚处 (Anchor)。
网页和其他文件之间的超链接关系,也可 以显示网站与网站之间的超链接。 (6) 任务视图
任务视图用任务列表的方式对任务进行 管理,操作人员可以把详细的任务放在任 务列表中,这样它就会提醒设计人员需要 完成哪些任务,还剩哪些任务没有完成。
1.2FrontPage 2000的基本操作
一、标题段落 在网页内输入标题时,用户可先设置标
题的格式,然后再输入标题的内容, FrontPage 2000提供了6级标题。 二、修饰文本
六年级微机教案(4)

教学课题第十三课Frontpage网页制作(五)教学内容丰富多彩的网页背景教学目标通过本课教学,使学生掌握如何给网页设置背景颜色和背景图片,学会给图片设置透明颜色,初步学会自己制作背景图片。
教学重点掌握插入背景图片的方法。
教学难点作业的美化润色。
教具准备计算机、液晶投影仪教学过程教学步骤教学类型教学内容教学方法教学目的一谈话引入网页中表格的基本操作复习提问1、Front Page 中字体、字号是如何设置的?2、Front Page 创建表格的方法有哪几种?对表格单元格如何调整?1、以自述的形式介绍自己的收获,小结复习。
2、常学常用,加强记忆。
二、新课在空白网页中单击鼠标右键,从弹出的菜单中单击【网页属性】选项,出现网页属性对话框。
在这个对话框中我们可以修改网页的多种属性。
一、常规属性设置。
修改网页标题。
在对话框【标题】栏内输入“我的主页”。
修改背景音乐。
单击【背景音乐】区域的【浏览】按钮,出现对话框,单击“”图标按钮,在硬盘目录下选择一个Wav声音文件。
二、背景色设置。
修改网页的背景色。
单击对话框中【颜色】区域内的“背景”项下拉选择箭头,并从颜色框中选择一种颜色,然后单击【确定】按钮,1、通过对主题的探究学习来完成任务,培养学习获取信息的能力。
2、在教学手段上采用多媒体网络教室将具体操作仔细演示加讲解的方法。
让学生感觉到所学知识易理解和掌握。
教学步骤教学类型教学内容教学方法教学目的二学习新课设置背景图片。
(1)重新单击鼠标右键,选择【网页属性】进入对话框并单击【背景】选项卡。
(2)然后单击在【格式】区域内的“背景图片”选择框,选中后下面的“水印”选择项、文本框都不再变灰。
(3)这时再单击【浏览】按钮进入网页背景图片选择对话框。
(4)单击对话框右下角的【剪贴画】按钮,就会弹出【剪贴画库】。
单击【Web背景】选项从中选择一种图案作为背景,选中后单击“”插入剪辑按钮。
采用设疑,启发,讨论,演示,讲练结合。
中文FrontPage 2000简明教程

中文FrontPage 2000简明教程FrontPage 2000是Microsoft Office 2000家族的重要成员之一,它是一个具有所见即所得(WYSISWYG)功能的网页设计和集成开发工具软件包。
使用FrontPage 2000制作网页并不要求用户了解和掌握HTML、Javascript等网页开发语言,这使得用户可将精力更多地集中到网页的构思和创意上,避免用代码编写脚本的枯燥和抽象的工作,既高效又省事。
FrontPage 2000不失为广大网民在互联网上安家的一把利器,也是一般网页制作爱好者不可或缺的好工具。
本文将帮助读者在最短的时间内了解和掌握FrontPage 2000的基本功能和常用操作方法。
一、认识FrontPage 20001.FrontPage 2000 的界面启动FrontPage 2000后,首先看到的就是主界面(如图[520109a]):主界面主要包括如下几个部分:(1)菜单栏菜单栏排列着10组菜单,它们分别是文件、编辑、查看、插入、格式、工具、表格、框架、窗口和帮助。
(2)工具栏菜单栏下面就是工具栏,它是以图形按钮的形式将菜单中常用的部分功能直观地表现出来。
在FrontPage 2000中共有九种工具栏,它们分别是:常用工具栏、格式工具栏、定位工具栏、导航工具栏、样式工具栏、DHTML效果工具栏、表格工具栏和报表工具栏。
在你使用到此工具栏上的功能按钮时,它才会自动弹出来;你也可以通过选择“查看(V)”菜单下的“工具栏(T)”选项,来选定需要显示的工具栏。
(3)状态栏FrontPage 2000主界面的最底端就是状态栏。
它主要是对菜单命令和工具栏按钮所完成的任务进行说明。
2.FrontPage 2000的窗口(1)视图窗视图窗口中包含6个图标,它们是:①“网页”按钮:按下此按钮后,页面编辑器就打开了,用户可以在右边的编辑窗口中对网页进行编辑和预览了。
②“文件夹”按钮:打开站点后,用此视图组织站点中的文件和文件夹。
办公自动化教程之FrontPage 2000PPT课件( 26页)

对于支持FrontPage服务器扩展的 服务器,可以通过HTTP发布站点。
(2)通过FTP发布站点
如果FrontPage服务器扩展未安装,那 么只能通过FTP来发布站点。
执行“文件”菜单中的“发布站点” 命令,单击“选项”按钮以展开选项列表, 指定要发布的网页,在“指定发布站点的 位置”框中键入 FTP 站点服务器的地址, 单击“发布”按钮即可。
(3)将站点发布到本地文件系统位置 3.站点测试 4.宣传网站
•
5、世上最美好的事是:我已经长大,父母还未老;我有能力报答,父母仍然健康。
•
6、没什么可怕的,大家都一样,在试探中不断前行。
•
7、时间就像一张网,你撒在哪里,你的收获就在哪里。纽扣第一颗就扣错了,可你扣到最后一颗才发现。有些事一开始就是错的,可只有到最后才不得不承认。
1.创建站点 2.建立主页 3.建立子网页 4.建立主页与子网页的超链接 5.预览
8.4.2 发布站点
发布站点就是将组成站点的所有文件 拷贝到一台特定的服务器上。
1.发布站点要具备的条件
应在Internet上获取一个空间来存放 站点网页,确保本机能够建立与Internet 的连接。
2.将站点发布到Web服务器
2.站点管理功能
FrontPage 2000具有很强的站点管理 功能,它管理站点是通过各种视图模式实 现的。
图8-1 FrontPage 2000的视图模式
8.1.3 FrontPage 2000的启动和退出
1.启动FrontPage 2000 选择“开始”菜单中的“程序”项,
再在其子菜单中单击Microsoft FrontPage命 令,即可启动FrontPage 2000。也可以通 过任何一个已经建立好的FrontPage文件进 入FrontPage 2000操作环境。
FrontPage-2000简明教程8

八、使用多媒体1.使用音频网页除了显示图形和文字之外,还能实现多媒体功能。
对多媒体的良好支持是FRONTPAGE的一个突出的特色。
我们能够很容易的在网页里播放音频和视频。
我们从最简单的嵌入音频开始。
我们选择“插入”菜单的高级命令,单击“插件”选项,在打开的“插件”属性对话框中单击“数据源浏览”按钮,选择要播放的音频文件,我们可以选择扩展名为WAV、MID、SND、AU的音频文件,单击“确定”按钮。
在普通模式下,为了表示插入音频的位置,FRONTPAGE就会使用这样的插头标记。
现在我们切换到预览模式,音乐就自动播放了。
现在插头变成一个播放器了。
这个播放器名字叫ACTIVE MOVIE,它是Internet Explorer浏览器自带的一个媒体播放插件。
浏览器检测到我们在网页里插入了一个音频文件,就会在插入音频的位置显示一个ACTIVE MOVIE播放器,并用它来播放音频。
最新版本的Inter Explorer 和 Netscape Navigator都带了播放多媒体的必要插件,不过如果浏览者的浏览器没有带插件或没有安装,我们最好给他们一个不能播放文件的提示信息。
在刚才插入的音频文件图标上右单击鼠标健,选择“插件属性”命令,在“浏览器不支持插件时显示的消息”文本框中输入“对不起,您的浏览器不支持这种文件格式的播放.”,这样,当使用的浏览器不能播放音频时,浏览者就会在网页上看到提示信息。
我们可以改变音频图标的大小:单击音频图标,拖动图标四周的小黑点,图标就变大了,切换到预览模式,播放控件就也变大了。
这和改变图片的大小是一样的操作方法。
我们也可以精确的调整插件在网页中显示的大小:在普通模式下的音频图标上右单击鼠标健,选择“插件属性”命令,我们只要修改“大小”部分的数值就可以调整插件的大小。
“布局”部分中:对齐方式用来调整插件与网页中其他文字的对齐方式。
这也和图片的对齐方式一样;水平和垂直间距用来是用来调整插件与周围文本的距离的,变框粗细是用来设置图标边界的宽度的。
frontpage2000教程

(5)下拉列表框:当需要选择职业、文化程度等事项时,除 了文本区以外,还可以考虑使用下拉列表框。
(6)提交按钮和重置按钮:当用户完成了表单的填写后,如 果需要提交数据,则可以单击表单中的提交按钮。如果希望 恢复表单为填写前的状态,以便重新填写,则可以单击重置 按钮。
2.创建表单
在FrontPage 2000中可以通过应用向导创建表单,也 可以自己手动创建表单。
网页制作常用工具
网页制作工具 Dreamwaver 、Frontpage
动画制作工具 GIF Animator 、Flash
图像处理工具 Fireworks、Photoshop
frontpage2000
2004年8月
第一章 初识FrontPage2000
安装 启动 界面 (1)标题栏 (2)菜单栏 (3)常用工具栏 (4)格式工具栏 (5)窗口栏
我们还是单击“格式”菜单的“主题” 命令,进入“主题”对话框。单击“修改” 按钮,
用“颜色”按钮你可以修改主题的颜色; “图形”按钮用来改变主题的图形; “文本”按钮用来改变文本的外观。
2、共享边框的设计
设计网页时,经常会遇到一些需要在每一页 上都显示的信息,如果在每一页单独添加就 很麻烦,如果使用共享边框,就可以使每一 个网页以水平或垂直的方式显示在多个网页 中都要显示的信息。
网页的显示模式
工作区的左下角有三个切换显示模式的选项卡。 单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。 单击“预览”选项卡就到了预览模式。
显示当前编辑的文件在浏览器中的情况,在预览模 式下,是不能编辑网页的。 单击“HTML”,切换到HTML模式 直接对网页对应的HTML文本文件进行编辑,从而 为网页作一些特殊的设置。
网页制作软件frontpage 2000的使用PPT精品课件

导航视图会显示当前站点的结构,其中至 少包含主页。
图9-15 添加导航栏
返回本节
9.3.4 建立超链接
超链接是从一个网页指向另一个目的端的 链接,比如说指向另一个网页或者相同网页上的 不同位置。
当一个站点访问者单击超链接时,目的端 将显示在Web浏览器上,并根据目的端的类型来 打开或运行。
图9-14 “主题”对话框
2.在网页中插入特殊的对象
(1)添加网页横幅。 (2)在网页中添加日戳。 (3)在网页中添加水平线。
3.图形处理
(1)从文件添加图片。 (2)图形属性的设置。 (3)将图片设置为网页背景。
返回本节
9.3.3 导航结构与导航栏
导航栏就是一组超链接,用来浏览站点。 典型的导航栏将有一些指向站点的主页和主要网 页的超链接。
1.设置网页主题
主题是一组可应用在网页上的设计元素和颜色方 案,主题赋予网页一致和引人注目的外观。使用 主题是快速容易地加入精采的网页内容和赋予网 页专业外观的方法。 (1)FrontPage 的某些特性只有在使用主题时才 可用。 (2)主题以统一的方式管理网页外观。 (3)可以更改和自定义主题。
1.Microsoft FrontPage的工作界面 2.新建站点 3.新建网页
1.Microsoft FrontPage的工作界面
图9-13 Microsoft FrontPage的工作界面(导航视图)
2.新建站点
单击“文件”菜单,指向“新建”子菜单,单击 “站点”,打开“新建”对话框,在“指定新站 点的位置”输入新站点的路径。一般情况下,可 以双击“只有一个网页的站点”图标,将建立只 有一个空白主页的站点。
第八章FrontPage2000网页制作软件

第八章 FrontPage 2000网页制作软件重点:FrontPage 的六种视图,表单、超级链接、页面布局、框架。
难点:六种视图,表单,框架。
作业:1-8章在线测试 实验:做一个班级管理网页8.1 FrontPage 2000概述FrontPage 2000是Microsoft Office 2000家族的成员之一,它是“所见即所得”的“傻瓜”型网页制作软件。
使用FrontPage 2000制作网页时,并不要求用户了解和掌握HTML 、Javascript 、Vbscript 等网页开发语言,非专业人员也能制作出专业网页。
8.1.1 FrontPage 2000的主界面“开始/程序/Microsoft FrontPage ”出现FrontPage 2000主界面。
标题栏、工具栏、状态栏与WORD 一样使用,但功能有所差异。
(1) 视图窗口:位于主窗口左边,包括:网页、文件夹、报表、导航、超链接、任务六个视图。
用于完成网站的管理。
现分别介绍如下:● 网页:对页面进行编辑和预览;● 文件夹:组织站点中的文件和文件夹;● 报表:文件和超链接的状态;● 导航:显示网站的导航结构,对页面进行添加、删除、移动等操作。
● 超链接:显示来自和转向站点中的每一页的超链接,也可以查看从任何网页连入及连出至任何网页的超链接。
● 任务:创建和管理任务;不仅可以组织你的工作任务,还可以跟踪工作细节。
(2) 编辑窗口:当处于“网页”视图下,使用网页编辑器可以在网页中输入文本,插入组件、多媒体、表格,建立超链接等。
编辑器的视图左下方有三个选项卡,代表三种视图方式:普通、HTML 和预览。
“普通”视图:编辑器默认的是“普通”视图,可以像使用WORD 那样排版文字,插入表格、图像及各种元素。
“HTML ”视图:可以看到编辑器自动生成的HTML 代码,也可以直接输入HTML 代码。
视图窗口 编辑窗口“预览”视图:是用已经安装的网页浏览器来显示网页。
FrontPage2000网页制作工具

Word2000\Excel2000等的操作界面相似
完整版ppt
4
完整版ppt
5
完整版ppt
6
所见即所得的编辑环境
在编辑过程中只需使用工具栏或功能表, 不必编程。
自动编译
完整版ppt
7
完整版ppt
Байду номын сангаас
8
完整版ppt
9
模板和向导
FrontPage2000中提供多种网页和站点模 板。
完整版ppt
45
完整版ppt
46
完整版ppt
47
完整版ppt
48
完整版ppt
49
完整版ppt
50
完整版ppt
51
完整版ppt
52
完整版ppt
53
完整版ppt
54
创建网页
FrontPage2000一打开就新建一个网 页:new_page_1.htm。(普通网页)
文件——新建——网页
4
迡5 轛邏思榁饽竱鬀艬鎐痰彼邿 翐67男古翰女 古男 怪頄男 怪進女 古古蒘怪粞怪个镑脉棼碐珹贑江 巿8vv昄vvv鷁vv 騿愲抒塣萆豱货畀嗡恎 櫞9 坴柄牄杹臞鄯鶢逘埂虏葤圿 棩鬰瘘圯嬘忌完腒整版pp哝t 樍脂蹴蟓溼99
5、超链接——显示来自和指向站点每一页 的超链接。
6、任务——列出站点中要完成的任务。
完整版ppt
75
完整版ppt
76
完整版ppt
77
完整版ppt
78
完整版ppt
79
完整版ppt
80
完整版ppt
81
FRONTPAGE2000操作界面
网页制作软件FrontPage

脚本调试
FrontPage提供了脚本调试工具,可以帮助用户定位和解决脚本错误。
实现动态效果及响应式设计
01
动态HTML效果
响应式设计
02
03
嵌入多媒体内容
利用FrontPage的DHTML工具, 可以创建动态HTML效果,如动 态显示/隐藏元素、改变元素样 式等。
04
交互
表单元素设计
使用FrontPage的表单工具,可以方便地创建文本框、下拉列表、 单选框、复选框等表单元素,用于收集用户输入的信息。
表单验证
通过JavaScript或VBScript脚本,可以在用户提交表单前进行验证, 确保用户输入的数据符合要求,提高数据准确性。
FrontPage提供了直观的编辑界面,用户可 以直接在编辑窗口中看到网页的最终效果 。
集成性
易用性
与Office套件的其他应用程序高度集成,可 以轻松导入和导出数据。
适合初学者使用,提供了大量的模板和向 导,帮助用户快速创建网页。
FrontPage与同类软件比较
与Dreamweaver比较
专业性:Dreamweaver是专业的网页设计软件, 功能更强大,而FrontPage更适合初学者。
创建链接
FrontPage支持创建超链接,用户可以将文本或图 片链接到其他网页或文件,实现网页之间的跳转。
插入多媒体
除了图片和链接,FrontPage还支持插入音 频、视频等多媒体元素,增强网页的交互性 和趣味性。
表格和层叠样式表(CSS)应用
创建表格
FrontPage提供了强大的表格功 能,用户可以创建各种规格和样 式的表格,用于展示数据或布局 网页元素。
FRONTPAGE教学课件

第2章 使用向导和模板
2.1 使用向导建立站点
具体操作如下: 1)从“文件”菜单的“新建”子菜单中选择“站点” 命令,出现“新建”对话框。 2)选择“公司展示向导” 选项,在“指定新站点的位置”选项栏中设置新站点的 地址。单击“确定” 。3)出现“创建新站点”对话框, 显示FrontPage开始准备站点的建立事宜。4)“创建新 站点”对话框消失后,出现“公司站点建立向导”对话 框。5)选择网页6)选择要显示在主页的主题7)显示 了“新增内容”网页中的主题8)产品网页和服务网页 设置页数。
第2章 使用向导和模板
站点 按下列步骤操作:1)从“文件”菜单的“新建” 子菜单中选择“站点”命令,出现“新建”对话 框。 2)选择“导入站点向导”选项,在“指定 新站点的位置”选项栏中,为导入的站点或内容 选择一个新站点地址。单击“确定”按钮。 3) 出现“站点导入向导”对话框,选择“从全球广 域网站点”选项,从全球广域网中导入站点,然 后在“位置”选项栏中键入站点名称。单击“下 一步”按钮。
1.3
FrontPage 2000基本操作
创建网页 1)从“文件”菜单的“新建”子菜单中选择 “网页”命令。 2)出现“新建”对话框,选中 “常规”选项卡。 3)选择所需的模板,可在 “说明”及“预览”区域查看该模板的说明及预 览图。例如选择“三栏正文”。4)单击“确定” 按钮,就会自动创建基于所选模板的网页 打开网页
第1章 FrontPage 2000概述
1.1 FrontPage 2000功能简介 6.绘制表格 7.文件管理功能 8.自动更新链接 在FrontPage 2000中做这些修改工作,它便会自动 测试有哪些链接需要修改,并且快速地帮你更新。 9.轻松建立站点结构 10.工作进度 具有指派工作的功能,可以根据需求来分配每个人 的任务,例如交待某人要更新哪一个网页,并且随时检 查工作完成状况。
多媒体CAI课件制作教程第8章 FrontPage 网页课件制作

点的主页的网址,然后按Enter键,此时,浏览器中出现自己编
辑的网页。
2017/8/3
22
8.2 编 辑 网 页
8.2.1 文本编辑
1.文本的输入 要使页面正确地显示中文,必须将页面的编码设置为简体 中文GB2312的编码方式。 操作方法如下:打开网页,选择“文件/属性”命令,打 开“网页属性”对话框,选择其中的“语言”选项卡,如图811所示。将“HTML编码”区域中的两个选项都设置为“简体中
2017/8/3 34
8.2 编 辑 网 页
8.2.5 网页的背景
在“网页属性” 对话框中,单击“格 式”选项卡,如图818所示。在图中可更
改背景颜色、文本颜
色和超链接颜色。
图8-18 “格式”选项卡
2017/8/3 35
8.3 加 入 图 像
8.3.1 插入图像
将插入点移到要插入图片的位置,选择“插入/图片”命 令后,打开“图片”对话框,如图8-19所示。在图片对话框中,
第8章 FrontPage网页课件 制作
本章介绍FrontPage 2003网页制作工具的使用, 主要内容包括网站创建和发布、编辑网页、图像插 入、超链接的创建、网页布局与表单的使用。
8.1 FrontPage 2003概述
8.1.1 FrontPage 2003界面
启动
FrontPage
菜单栏 工具栏 任务窗格 编辑区
文(GB2312)”,单击“确认”按钮,此时就可以在页面中输
入文字了。
2017/8/3
23
8.2 编 辑 网 页
8.2.1 文本编辑
图8-11 “网页 属性”对话框
2017/8/3 24
8.2 编 辑 网 页
计算机应用基础第8章FrontPage-sp1

网页文档
目录1
目录2 超链接1
目录3
……
书签1
内容1……
……
书签2
内容2……
……
书签3
内容3……
……
超链接
– 设置书签
• 选择要作为书签旳文本 • 在“插入”菜单上,单击“书
签”。 • 打开“书签”对话框,填入书署
名。
Forntpage中被加上书签旳文 字,下面显示一条点下划线。 但用浏览器浏览时,页面上 并无任何不同。
– 输入新站点旳地址,或新文件名。
超链接
• 取消超链接 – 选择需要修改链接旳文字。 – 单击工具栏中旳“超级链接” 按钮,打开“编辑超级 链接”对话框。 – 删除“URL”栏中旳地址,或文件名。
超链接
• 设置书签及建立链接
– 书签:是网页文档中旳 位置标志。
– 用:供标识一种网页 文档中旳链接跳转位置。
第8章 网页设计基础
第一部分
使用FrontPage制作主页
• 全部网页都是制作成HTML格式旳文件 。 HTML称超文本标识语言(HyperText Markup Language)。
它旳阅读过程不象老式旳那样平面顺 序构造,文档上旳每一点,只要你点击 它,就可能得到相应旳详细信息。每个 人能够随心所欲地跳来跳去,阅读自己 感爱好旳内容,非常以便轻松。
• 字型
– 选中文之后按 相应按钮
与Word相同
简朴网页旳制作——编辑
• 字颜色
这是一般文字 这是加粗文字
这是倾斜文字
简朴网页旳制作——编辑
• 文字修饰
– 选中文字 – 点击“格式”菜单 – 选择“字体”命令
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
框架
框架布局
框架是一种将浏览器窗口划分为功能独立的多个区域的常用方法。框架集 定义每个框架的大小、位置、名称和初始网页,普通网页提供每个框架的 内容。一个框架的超链接可以更改显示在另一个框架中的网页。 框架集是一种特殊的网页,该网页定义了整体的框架布局,但不提供实 际内容。 框架集
框架名称 rtop rbottom Left 初始网页 com-t.html com-m.html com-1.htm
框架
4、预览框架网页 “网页”编辑器对于框架有5种视图方式: 普通:是最常用的预览方式。 HTML:由于该窗口又包含有多个框架窗口,每个框 架窗口中的HTML代码都各自显示在属于自己的框架 窗口中,而框架大小、形状将保持不变。 框架网页HTML:显示的是整个框架的网页的HTML代 码。 无框架:和普通视图一样。 预览:网页直接以浏览器浏览时的效果显示出来
• 表单:“插入/表单”,会出现“提交”按钮和“复原”
• 单行文本框:只能让用户输入一行文字。“插入/表
单/单行文本框”,有提交和复原按钮
• • • • • •
滚动文本框:输入多行文本 复选框:√ 单选按钮: ⊙ 下拉菜单: 按钮: 图片:带图片的表单域;
创建和使用表单
表单能够向网页中添加文本框、 单选按钮、复选框、按钮等用 户界面控件。 每个网页可以包含一个或多个表 单,每个表单占据网页中的一个 特定区域。 表单中必须有一个元素作为 “提交”按钮。 单击“提交”按钮后,浏览器将数据传送给服务器,站点服务器 需要某种程序读取这些数据并进行处理。程序可能将数据保存在 文件或数据库中,也可能作为电子邮件发出等等。
个人主页
导航层网页
兴趣爱好
个人收藏
个人相册
……
内容层网页
FrontPage 2000的主界 面
视图窗口 编辑窗口
网页的三种视图方式
FrontPage 2000的主界面
FrontPage 2000提供了六种视图方式
来实现网页的编辑和网站的创建、管理 视 图 两大功能,其中只有网页视图是用来编 辑网页的,其他五种视图都是用来创建 和管理站点的,其所做的相关设置,是
8.2.3 图片的使用
1. 插入图片 2. 设置图片属性 3. 改变图片效果(使用 图片工具栏可调整图 片的亮度、对比度差、 旋转图片等)
1.
2. 3. 4. 5. 6.
网页中的超链接一般分为三种: 绝对URL的超链接 相对URL的超链接:链接到同一网站的其他网 页上去。 同一网页的超链接:使用书签建立的超链接。
任务视图
站点任务的管理,当多人同时编写一个站点时,可通过
任务视图为各个成员分配任务,协调成员之间的工作。
FrontPage 2000中常用术语
• 网页:是全球广域网上的基本文档,用HTML (超文本标记语言)书写。网页是站点 的 一部分。可以独立存在。 HTML:一个网页包含了HTML标记符,这些 标记符是一些嵌入式命令,提供网页的结构、 外观和内容等信息。 超链接:是从一个网页指向另一个目的端的 链接,这个目的端通常是另一个网页,但它 可以是一幅图片、电子邮件地址、一个文件 或一个程序。超链接可以是文本或图片。
使用FrontPage2000发布站点
• 通过ISP发布站点,需将站点复制一个 装有FrontPage服务器扩展的ISP服务器 上。发布之前,首先必须连接ISP,然 后用“发布网站”命令复制到ISP。 从FrontPage 2000中打开你的站点, “文件/发布站点”,进入“发布站点” 对话框。
•
8.2 FrontPage 2000的基本操作
8.2.1 建立站点 8.2.2 编辑文本 8.2.3 图片的使用
8.1节内容
8.2.4 创建超链接
8.3 页面布局
8.1节内容
8.3.1 在网页布局中使用表格
8.3.2 在网页布局中使用框架
8.4 表单的使用
8.1节内容
8.4.1 创建表单
8.4.2 使用表单域 8.4.3 表单属性的设置
使用FrontPage2000发布站点
可以在“指定发布站点的位置”输入站点网址。 单击下拉按钮,找到支持FrontPage网站的ISP, 也可以通过它找到完全支持FrontPage2000中 各种扩展工具的ISP。单击“选项/发布”, FrontPage2000就会将你的站点复制到目的服 务器。
文本、图形、图像、视频等多媒体信息。
框架也是一种常用的网页布局方法,它将浏览器窗口划分
为功能独立的多个区域,每个框架显示一个网页内容,并
且通过框架中的超链接可以更改显示在另一个框架中的网 页文件。
表格的创建
法1:菜单命令“表格”/“手绘表 格” 先绘制出表格的轮廓,然后绘制表格的单 元格, 由此可以创建一个不规则的表格。 法2:菜单命令“表格”/“插 入”/“表格” 用指定表格属性的方式创建表格, 这些属性包括表格的行数和列数、 表格宽度、对齐方式、边框粗细, 以及单元格边距和间距。 法3:使用“插入表格”按钮 通过指定列数和行数来快速创建一个规则的空表。
“文件” →“新建” →“站点”个人主页兴趣爱好Fra bibliotek个人收藏
个人相册
……
8.2.2 编辑文本
1. 输入文本
2. 设置字体
3. 修饰段落 4. 插入注释(注释是自己在设计页面时插入的解释性文本 和对自己提示的信息。访问者浏览网页时看不见,呈紫 色)具体操作是:“插入”→“注释” 5. 使用水平线 具体操作是:“插入”→“水平线”
8.4 表单的使用
1. 表单是用来采集用户的输入信息,从而实现 与用户交互的表格。例如:可以收集用户个 人资料;浏览者的反馈意见等。 2. 表单主要由:表单域和说明性的文字组成。 表单域是用户输入或选填的特定区域。
8.4.2 使用表单域
• FrontPage 2000中提供了9种表单域: 按钮。
8.1 FrontPage 2000概述
制作网页 新建一个站点 在网页中插入一些动态元素 设置动态效果 设置网页过渡效果 建设和维护整个网站 检测、更新网站
FrontPage
网页与主页
浏览器与Web服务器之间是以页为单位来传送信息。
网页 ( Web Page ) /index.php 主页 ( Home Page )
针对整个站点的。选择不同的视图方式,
右边的编辑区中会显示不同的内容。
FrontPage 2000的主界面
网页:对页面进行编辑和预览; 文件夹:组织站点中的文件和文件夹; 报表:文件和超链接的状态; 导航:显示网站的导航结构,对页面进行添 加、删除、移动等操作。 超链接:显示来自和转向站点中的每一页的 超链接,也可以查看从任何网页连入及连出 至任何网页的超链接。 任务:创建和管理任务;不仅可以组织你的 工作任务,还可以跟踪工作细节。
8.5 测试与发布站点
8.1节内容
8.5.1 测试站点 8.5.2 网站的发布
FrontPage是一种“所见即所得”的网站管理和网页制作的 工具。FrontPage2000属于Office2000家族的成员,使用 FrontPage 2000制作网页时,并不要求用户了解和掌握 HTML、Javascript、Vbscript等网页开发语言,非专业人员 也能制作出专业网页。 其主要功能有:
框架
框架的基本操作:
选择框架窗口:单击要选择的框架; 选择所有框:把鼠标移动到框架与框架之间的分隔 线上,单鼠标变成黑色的左右箭头后单击左键即可。 改变框架的尺寸:同上步,拖动鼠标。 拆分框架:按住CTRL拖边框。 删除框架:单击框架,单击框架下的“删除框架”。 在框架窗口中打开网页:“设置初始网页”—“创建 超级链接”—“确定”
FrontPage 2000的主界面
编辑窗口: 当处于“网页”视图下,使用网页编辑器可以
•
• •
在网页中输入文本,插入组件、多媒体、表 格,建立超链接等。 编辑器的视图左下方有三个选项卡,代表三种 视图方式:普通、HTML和预览。 “普通”视图:编辑器默认的是“普通”视图, 可以像使用WORD那样排版文字,插入表格、 图像及各种元素。 “HTML”视图:可以看到编辑器自动生成的 HTML代码,也可以直接输入HTML代码。
建立与编辑超链接 创建图片超链接:与文本超链接一样。 创建到书签的超链接 检测超链接 建立电子邮件超链接 取消超链接
8.2.4 创建超链接
表格和框架是网页布局的常用工具。
网页的布局
表格在网页制作中的作用已经超越了传统意义上的存放数 据,表格已成为组织数据、排列网页元素空间位置最为灵 活的方法。表格是一种能够有效描述信息的组织方式,使 用表格可以很好地控制网页布局。表格单元格可以填入:
文件夹视图
类似Windows资源管 理器,显示站点的所
有文件和文件夹,在
此视图方式下可进 行文件和文件夹的
新建、复制、删除、
剪切、重命名、修 改属性等操作。
报表视图
提供14种报表,
帮助我们了解 站点的情况。
导航视图
记录站点结构
超链接视图
提供基于超链 接的结构分析, 以任意网页为 中心,形象地 说明通过超链 接相连的其他 网页。从微观 的角度展示站 点的结构。
第八章 FrontPage 2000 网页制作软件
主要内容: 8.1 FrontPage 2000概述 8.2 FrontPage 2000的基本操作 8.3 页面布局 8.4 表单的使用 8.5 测试与发布站点
8.1 FrontPage 2000概述
8.1节内容
8.1.1 FrontPage 2000主界面 8.1.2 学习FrontPage 2000中常用到 的术语
网页与网站
网页通常成组出现,并且这组网页 之间通过超链接相互组织成为反映 某个主题的网站。
