4[1].网页设计之表格与排版
2024版DW网页布局表格布局表格学习教案

媒体查询技术运用在表格布局中
01
媒体查询定义
媒体查询是CSS3的一项新特性,允许根据设备的特定条件(如宽度、
高度和色彩等)应用不同的CSS样式。
02
媒体查询在表格布局中应用
通过媒体查询,可以根据不同设备的屏幕大小和方向,为表格设置不同
的布局和样式,实现响应式表格布局。
03
媒体查询语法及示例
媒体查询的语法包括媒体类型和条件表达式,例如`@media screen
02
使用有序列表
如果需要展示带有顺序的列表项,可以使用HTML的有序列 表(`<ol>`标签)。
03
自定义列表样式
通过CSS样式来自定义列表项的样式,如列表项符号、文字 颜色、行高等,以达到更好的视觉效果和布局效果。同时, 可以考虑使用CSS的伪元素来进一步美化列表项的样式。
05
响应式表格布局设计思路与实现方法
表格布局作用
表格布局可以实现网页中复杂数据的 展示和整理,同时也可以用于实现网 页的基本结构和布局。在一些早期的 网页设计中,表格布局被广泛使用。
常见网页布局方式比较
流式布局
流式布局是一种基于CSS的布局方式,它可以让网页元素根据屏幕大小和分辨率自动调整位 置和大小,实现响应式设计。流式布局具有灵活性和适应性强的特点。
讲解面板组的概念、分类和作用,以及如何 打开、关闭和调整面板组。
基本文档操作:新建、保存、打开和关闭
保存文档
讲解如何保存文档,包括保存位置、文件 名和文件类型等设置,以及保存时可能出
现的错误和解决方法。
新建文档
介绍如何创建新的HTML、CSS、 JavaScript等类型的文档,以及设置
文档的基本属性和参数。
网页的排版表格篇

⽹页的排版表格篇⽹页的排版表格篇⽹页离不开表格,决⼤多数的表格都是以表格为主体制作的表格是⽹页的⼀个⾮常重要元素,因为HTML本⾝并没有提供更多的排版⼿段,我们往往就要借助表格实现⽹页的精细排版。
可以说表格是⽹页制作中最为重要的⼀个技巧,表格运⽤得好坏,直接反映了了⽹页设计师的⽔平。
使⽤表格能使你的⽹页变得更加的清楚,使⼈看起来更有条理、更加直观,但它的使⽤有⼀个⼩⼩的缺陷:它会使你的⽹页显⽰的速度变慢⼀点。
我们知道⼀般的⽂字显⽰是逐⾏显⽰的,即⽂字从服务器上传了过来,尽管不全,但它还是会将传到的部分先显⽰出来,以⽅便浏览,⽽⽤了表格就不同了,表格⼀定要等到整个表格的内容全部传过来了之后,才能在客户端的屏幕上显⽰出来,即表格是整个⼀块⼉出现的。
因此我们在使⽤表格的同时要注意,如果表格包含的内容不是很多,就可以利⽤表格来更好的⼯作,但如果表格中包含的内容很多,此时最好别⽤表格结构,否则它会使你的⽹页出来的速度奇慢⽆⽐。
表格是现代⽹页制作的⼀个重要组成部分。
表格之所以重要是因为表格可以实现⽹页的精确排版和定位。
⾸先看表格操作的⼀个实例。
然后来看⼀些表格操作的基本⽅法。
在开始制作表格之前,我们⾸先对表格的各部分的名称做⼀个介绍。
下⾯看看我们使⽤表格制作的页⾯的实例这幅页⾯的排版格式,如果⽤以前我们所讲的对齐⽅式是⽆法实现的。
因此我们需要⽤到表格来做。
实际上是⽤两⾏两列的表格来制作。
1、在插⼊栏中选择按钮或“插⼊”菜单>选“表格”。
系统弹出表格对话框。
⾏:2。
列:2。
其余的参数都保留其默认值。
2、在编辑视图界⾯中⽣成了⼀个表格。
表格右、下及右下⾓的⿊⾊点是调整表格的⾼和宽的调整柄。
当光标移到点上就可以分别调整表格的⾼和宽。
移到表格的边框线上也可以调整。
3、在表格的第⼀格按住左键不放,向下拖拽选中⼆格单元格。
然后在展开的属性⾯板中选择合并单元格按钮(如下图红框所⽰)。
将表格的单元格合并。
如果要分割单元格,则可以⽤合并单元格按钮右边的按钮。
网页设计与布局知识点总结

网页设计与布局知识点总结在当今数字化时代,网页已成为人们获取信息和交流的重要渠道之一。
而一个高效、美观并且用户友好的网页设计与布局,对于吸引用户、提升用户体验以及传递有效信息至关重要。
在这篇文章中,我们将汇总一些关键的网页设计与布局知识点,帮助您了解如何打造出令人印象深刻的网页。
一、色彩运用色彩是网页设计中最具视觉冲击力的元素之一。
合理运用色彩可以吸引用户的眼球,提升用户体验。
以下是一些关于色彩运用的要点:1. 主色调的选择:根据网页的目的与定位选择合适的主色调。
比如,互联网企业可以选择蓝色,使得网页显得专业可靠;餐饮行业则可以选择红色,增添食欲与热情。
2. 色彩搭配:使用网页配色工具来确保色彩的搭配协调,并注意背景色与文字色的对比,确保信息清晰易读。
3. 色彩心理学:了解不同色彩对人们情绪与行为的影响,利用色彩心理学原理引导用户的心理感受。
二、排版布局良好的排版布局可以提升网页的可读性,并使得用户能够更好地获取所需信息。
以下是一些关于排版布局的要点:1. 栅格系统:采用栅格系统可以帮助设计师将网页内容有序地排布在页面上,并保证元素之间的间距与比例协调统一。
2. 响应式设计:随着移动设备的普及,确保网页在不同屏幕尺寸上显示良好非常重要。
采用响应式设计可以使得网页在不同设备上具有良好的排版效果。
3. 字体选择:选择适合网页主题的字体,确保字体大小、行间距和字间距的合理搭配,提升网页的可读性。
4. 层次感与重点突出:通过合理运用标题、副标题、文字颜色、字号等手段来设置信息的层次感,突出重点内容,使用户更加关注关键信息。
三、图像与多媒体运用图像与多媒体元素可以使网页更具吸引力,并且能够更好地传递信息。
以下是一些关于图像与多媒体运用的要点:1. 图片优化:选择合适的图片格式(如JPEG、PNG或GIF),并对图片进行压缩以保证网页加载速度。
2. 视频与音频:合理嵌入视频与音频元素,使其自动播放或手动触发,并确保兼容性与流畅度。
网页设计第9章Dreamweaver的表格和网页版面设计PPT课件

9.1 网页中的表格
9.1.4.5 调整表格大小和外观 ▪ 调整表格宽度或高度:选择表格,拖动选择框右边
或底边的控制点。 ▪ 同时调整表格的高度和宽度:选择表格拖动选择框
右下角的控制点。 ▪ 若要精确指定表格大小:选定表格,在属性检查器
的“宽”和“高”文本框输入数值,在其后的下拉 列表框选择值的单位。 ▪ 在表格的属性检查器中可以设置表格的背景颜色、 背景图像、边框颜色等等属性。
进入布局模式。如图。 ▪ 在布局模式里,“插入”栏的“布局”中有两个可
用的按钮,它们是“布局表格”按钮和“绘制布局单 元格”按钮。此时,标准模式下的“表格”按钮和 “绘制层”按钮均呈不可用状态。(在标准模式下, “布局表格”按钮和“绘制布局单元格”按钮是不 可用的)。
16
9.2 用表格布局网页
17
9.2.3 绘制布局表格 ▪ 在布局模式下单击“插入”工具栏“布局”类别中的“布局
表格”按钮,然后将十字形指针移至工作区,按住鼠标左键 拖动,即可绘制出一个布局表格。按住Ctrl键可连续绘制出 多个布局表格。
18
9.2 用表格布局网页
9.2.4 更改布局表格和布局单元格的属性 设置布局表格的属性——使用布局表格的属性检查器。 如图:
dreamweaverdreamweaver的表格和网页版面设计的表格和网页版面设计表格在网页中的作用表格在网页中的作用表格的创建与编辑表格的创建与编辑利用表格对页面进行布局利用表格对页面进行布局利用布局试图对页面进行布局利用布局试图对页面进行布局dreamweaverdreamweaver中框架的创建方法中框架的创建方法超链接框架目标的指定超链接框架目标的指定框架和框架页的基本操作框架和框架页的基本操作9191网页中的表格网页中的表格表格是现代网页制作的一个重要组成部分
网页设计排版知识点分析

网页设计排版知识点分析在今天互联网高度发展的时代,网页设计已经成为了一门非常重要的技能。
而网页设计中的排版技术更是至关重要,因为它直接影响着用户对网页的阅读体验和感知度。
本文将从不同角度分析网页设计排版的知识点,帮助读者更好地理解和掌握这一技能。
1. 字体选择和应用字体是网页设计排版中最基础的元素之一。
正确选择和应用字体可以提高网页的可读性和美观性。
在选择字体时,首先要考虑字体的风格是否与网页主题相符,并且适应不同的浏览器和操作系统。
其次是字体的大小和行高的搭配,以保证文字内容的易读性。
同时,还要注意字体的颜色和背景的对比度,确保文字清晰可见。
2. 行距和段落合理的行距和段落设置也是网页设计排版的重要考虑因素之一。
行距过小会导致文字拥挤,难以阅读,而行距过大则会浪费空间,影响版面紧凑度。
段落的设置要考虑文字的层次结构和逻辑关系,通过合理的缩进和空行来分隔段落,使得内容更加清晰明了。
3. 区块布局网页设计中常用的区块布局有单列、双列、多列等,它们的选择取决于网页的内容和需要展示的元素。
在进行区块布局时,要注意各个区块之间的对齐和间距,保证整体的平衡和美观。
同时,栅格系统的运用也是一种常见的布局方式,可以更好地控制元素的位置和比例。
4. 图片和图文搭配图片在网页设计中具有重要的作用,可以丰富页面的视觉效果和传达信息。
在网页排版中,图片的尺寸和分辨率要适应页面布局,并且注意图像的清晰度。
图文搭配时,要考虑文字和图片之间的间距和对齐方式,以及文字环绕图片的效果,以提高整体的美观度和可读性。
5. 响应式设计随着移动设备的普及,响应式设计在网页排版中变得越来越重要。
通过媒体查询和弹性布局,可以使网页在不同大小的屏幕上都呈现出良好的显示效果,并且保持内容的一致性。
响应式设计也要考虑到字体的大小和间距的自适应调整,以适应不同设备的阅读需求。
总结起来,网页设计排版涉及到字体选择和应用、行距和段落设置、区块布局、图片和图文搭配以及响应式设计等多个知识点。
网页设计表格知识点

网页设计表格知识点表格是网页设计中常用的一种元素,可以用于展示数据、呈现排版布局、创建表单等功能。
掌握表格的使用方法和相关知识点,对于提升网页设计的质量和效果至关重要。
本文将介绍一些常见的网页设计表格知识点,帮助你理解和运用表格来实现各种设计需求。
一、表格的基础结构在网页设计中,表格的基本结构由行和列组成。
行(Row)是表格中的水平行,用于放置数据或其他内容;列(Column)则是表格中的垂直列,用于对数据进行分类归纳。
表格的交点处形成的小方块被称为单元格(Cell),单元格是表格中的最小单位,用于储存和展示具体的数据。
二、表格的属性设置1. 表格大小和边框样式在网页设计中,我们可以通过CSS样式来设置表格的大小和边框样式。
通过设置width和height属性,可以调整表格的宽度和高度,使其适应不同的页面布局。
同时,也可以通过border属性来设置表格的边框样式,包括颜色、粗细、边框样式等。
2. 表头和表体设置表格通常包含表头和表体两部分。
表头(Table Header)用于呈现表格的标题或说明信息,可以使用<th>标签进行定义。
而表体(TableBody)则用于展示具体的数据内容,可以使用<td>标签进行定义。
通过设置表头和表体的样式,可以使表格看起来更加清晰易读。
3. 合并单元格在一些情况下,我们需要将相邻的单元格合并为一个单元格,以实现特定的设计需求。
在HTML中,可以通过使用rowspan和colspan属性来实现单元格的合并,达到更灵活的布局效果。
三、表格的样式设计1. 表格背景颜色和边框样式通过设置CSS样式,可以为表格添加背景颜色或背景图片,使其与页面整体设计相协调。
同时,还可以调整表格的边框样式,例如设置圆角边框或使用阴影效果,增加表格的美观性。
2. 表格文字和数字样式表格中的文字对于信息的传达非常重要,我们可以通过设置字体、大小、颜色等样式属性,使表格中的文字更加清晰易读。
表格布局网页案例

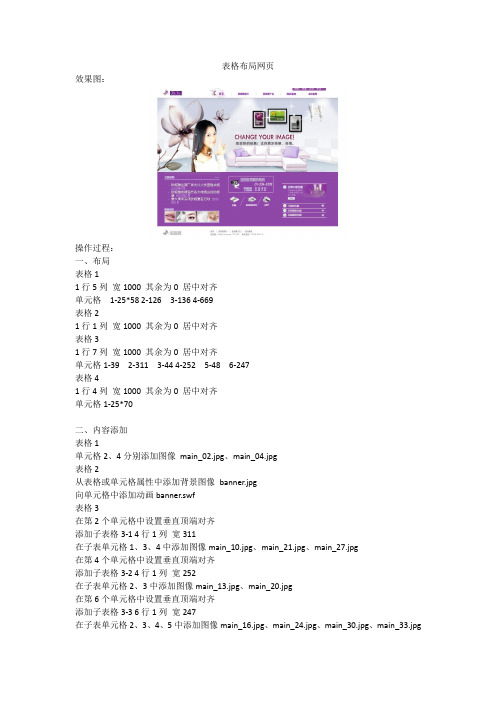
表格布局网页
效果图:
操作过程:
一、布局
表格1
1行5列宽1000 其余为0 居中对齐
单元格1-25*58 2-126 3-136 4-669
表格2
1行1列宽1000 其余为0 居中对齐
表格3
1行7列宽1000 其余为0 居中对齐
单元格1-39 2-311 3-44 4-252 5-48 6-247
表格4
1行4列宽1000 其余为0 居中对齐
单元格1-25*70
二、内容添加
表格1
单元格2、4分别添加图像main_02.jpg、main_04.jpg
表格2
从表格或单元格属性中添加背景图像banner.jpg
向单元格中添加动画banner.swf
表格3
在第2个单元格中设置垂直顶端对齐
添加子表格3-1 4行1列宽311
在子表单元格1、3、4中添加图像main_10.jpg、main_21.jpg、main_27.jpg
在第4个单元格中设置垂直顶端对齐
添加子表格3-2 4行1列宽252
在子表单元格2、3中添加图像main_13.jpg、main_20.jpg
在第6个单元格中设置垂直顶端对齐
添加子表格3-3 6行1列宽247
在子表单元格2、3、4、5中添加图像main_16.jpg、main_24.jpg、main_30.jpg、main_33.jpg
表格4
单元格2、3分别添加图像main_38.jpg、main_40.jpg 文字添加及设置。
网页制作教学案——应用表格布局网页

(3)、出示任务二:见环保网站的index.html新建一个页面,用表格布局该网页。FrontPage中表格的插入于编辑与Word中的表格操作类似,教师着重引导学生进行知识迁移。
(4)给出时间让学生操作,然后安排操作熟练的学生进行演示、教师讲解。
设计意图:分层教学,学生可以根据自己的实际情况选择任务难度,并动手分析和进行创意设计,培养学生的模仿以及创新能力。
设计意图:培养学生知识迁移的能力和动手能力。
在实际操作中考虑到学生的基础水平不一,此处应将常用的表格创建的方法,表格编辑、表格工具栏的使用方法等再介绍演示一次。
表格属性与单元格属性设置是本节课重点,普通同学易混淆二者。
设计意图:更好的发挥优秀学生创作思维动手能力。
3、课堂小结、后续活动
(1)、教师引导学生回忆本节课学习的内容:在FrontPage中插入表格、编辑表格、表格属性和单元格属性设置、以及表格嵌套的基本方法等。
(2)、教师展示优秀作品,表扬完成任务的学习,对未完成任务的学生,应鼓励他们利用课余时间继续完成
该任务基本与word里类似,而且图片、动画前面已经讲过。故不详细讲叙。
给出素材:
学生操作
对完成情况好的学生予以评品,对尚未完成或完成不理想的学生给出修正意见。
至此第一课时新课部分结束
设计意图:确保达到教学目标的同时,给学生一定的自主空间,鼓励他们去创新,而不应让学生一成不变地生硬模仿。
第二课时开始
网页布局设计中的核心工具“表格”

从 网络 的发展 来看 ,网页 设计 从无 到有 ,从低 级到 高级 , 是基于技 术的原 因而 受到客观 的限制的 , 因为受 传输带宽的 限 制, 最早的 网页是纯字 母和数字的 , 没有 图片和声音更别说是动 画 了,只能将 占用空 间很小 的数字和字母来进行传输 。 由此看 来 网页最 初就是 在功 能性 的基础 之上 发展 起来 的 。 到今天同样上网也离不开使用它的功能 , 所以网页的审美就首先 要考虑其功能的要素 。 么从功 能出发来看待 网页设 计 , 那 我们就 必须考虑 ,使 用者如何从 网页 中得到功 能 ,如 何更好的得 到功 能。 就需 要站在使用者的 角度 来看 待网页设计 , 能使 自己做 这 才 出的 网页 受欢迎 , 从而达到基本 的 目的。有的 网页设计 师说 :我 是设计师 , 我站得 比普 通人高 , 赏水 平也比他们高 , 欣 应该 引导 潮流 , 应该 引导 他们 学会欣赏美的 网页 。 作为设计师 引导潮流没 有错 , 但是不应该采 用居 高临下的方式 , 而是要 贴近 自己的使用 对象 , 他们 所想 ,急他们所急 ,方便他们的使用 ,适时的将 自 想 己的设计风格融入到作 品中去 , 接受他们的检验 , 只有经得起考 验 的设计才是 好的设计 。而不是所 谓的阳春 白雪 ,成为孤 家寡 人, 不适用 。 作为设计师来说 , 就是要把 自己的网页做得美一些 。 网页 能融 合文字 、图片 、 声音 动画于一身实现的基础上才能 谈 得上 设计的美 。 为 了使网页更美 观 ,可利 用表格控制 复杂的 网页布局 。在 复杂 的网页设 计中 , 表格的应用是最 多的。 这一方面是 因为表 格 的信息量大 , 它用最简洁的形式表达 了繁 杂的内容 , 另一方面 它 还可以用来控制文本和 图像在页面上 出现的位 置, 把文字和 图像 规范地按 照行或列对齐 , 使整个页面看上去 紧凑而统 一。 这对于 复杂版面的 网页排版来说 , 有很大的帮助 。 于一个网页设计者 对 来说 , 如果能够 灵活地应用表格 , 就会让你的 网页看上 去井井有 条、美观 大方且具 有吸 引力 。 在 网页设计 中 ,版面的 设计是重 中之 重 ,如 果整体上 的版 面 没设计好 ,那么这个 网页 可以说是失败 的。利 用表格进行 分 栏 ,可以达到整齐排版 的 目的 ,美化你的网页外观 。所谓分栏 , 就是让你 的网页变成一个大表格 , 然后根据你 的版 面设计和内容 安排 , 再将这个 表格分成不同的行和列 , 调整 各个行和列 的宽 度 和高度 ,以达 到你排版的要求 。当然 了 , 你还可以在表格之 中再 嵌套表格 ,以达 到更加 复杂的排版需要 。 住了 , 了不让表格 记 为 边框线 出现在你的 网页 中 ,必须把边框线的粗细设 置为 0 在设 , 计过程中你还以根据排版 的需要灵活设置单元格边距和单元格间 距的数值 。
页面布局设计

4.3 使用表格排版
表格是由一些被线条分开的单元格组成。线条即表格的边 框,被边框分开的区域被称为单元格,数据、文字、图像 等网页元素均可根据需要放置在相应的单元格中。如图所 示。
在网页中使用表格一般有两种情况:一种是在需要组织数 据显示时用;另一种是在布局网页时用。当表格被用作布 局时,需要对表格的属性进行设置。
步骤2 单击“绘制布局单元格”按钮,鼠标在页面 上变为“+”形,按下鼠标左键拖动可绘制布局单元格。
4.3.4 在布局模式下插入表格和单元格
如图所示:
4.3.5 表格排版实例的制作过程
本小节讲解【例4.1】利用表格进行网页布局的制作过程。 作为专业的设计者,首先利用图形制作软件如: Fireworks、Photoshop等,绘制一张网页草图,然后根 据网页草图利用表格对网页进行排版。
在布局模式下,使用表格进行布局具有定位简单、容 易调整等优点。例如:在布局模式中可以在页面上方便地 绘制布局单元格,可将这些单元格拖动到所需的位置;还 可以方便地创建固定宽度的布局或自动伸展为整个浏览器 窗口宽度的布局。
4.3.4 在布局模式下插入表格和单元格
1、绘制布局表格与布局单元格 首先从标准模式切换到布局模式:单击“插入”栏|
4.4 使用层排版
除了表格以外,层是另外一种定位网页元素的方法。本 节介绍层的概念和操作,并通过一个实例说明如何利用层 进行页面布局的设计。
4.4.1 实例导入:层排版网页
Dreamweaver中的层是一种网页元素定位技术,它可 以包含文字、图像、表格、插件甚至其它层。一个网页中 可以含有多个层,层的特点在于各个层之间可以重叠,并 可以决定每个层是否可见,还可以定义各个层之间的层次 关系。层可以转换成表格,通过与“时间轴”及行为的结 合,能够实现动态交互效果。
网页设计排版格式

网页设计排版格式1. 字体选择选择合适的字体是网页设计中的关键决策。
以下是一些字体选择的技巧:- 推荐使用系统默认的Sans-serif字体,例如Arial或Helvetica。
这些字体在大多数设备上都具有良好的可读性。
- 如果需要使用特殊字体,确保在网页中嵌入该字体,以防止用户设备上未安装该字体。
- 避免使用过多不同的字体,以免造成混乱和视觉杂乱。
2. 字号和行间距合适的字号和行间距可以提高文本的可读性。
- 对于主要文本内容,推荐使用14px至16px的字号。
- 行间距应该设置在1.4至1.6倍字号的范围内,以增加行与行之间的可分辨性和阅读舒适度。
3. 文本对齐方式文本对齐方式可以影响网页的整体风格和可读性。
- 对于大段文字,采用左对齐方式是最常见的选择。
- 对于标题或导航栏等重要元素,可以尝试居中对齐或右对齐,以吸引用户的注意力。
4. 行长度和段落间距合适的行长度和段落间距有助于提高网页的可读性和舒适度。
- 推荐将行长度限制在60至80个字符之间,以免过长的行导致阅读困难。
- 段落之间的间距应该足够明显,以区分不同段落之间的内容。
5. 列表和项目符号使用列表和项目符号可以帮助读者更好地理解和组织信息。
- 对于有序列表,可以使用数字或字母来标识不同的项目。
- 对于无序列表,可以使用项目符号(如圆点或方块)来表示不同的项目。
6. 空白和边距合理利用空白和边距可以使网页布局更清晰和有序。
- 确保元素之间有足够的空白,以避免内容拥挤和视觉混乱。
- 根据需要,在网页的四周设置边距,以防止内容过于靠近屏幕边缘。
以上是一些常用的网页设计排版格式的技巧和原则。
根据具体情况,你可以根据自己的创意和需求进行适当的调整和变化。
不断尝试和实验,找到最适合你网页设计的排版格式。
《网页设计与制作》教案-第7讲 布局技术之一-表格一

第7讲布局技术之一-表格一1.1教学目标:◆知识目标1.掌握表格的基本操作2.掌握表格各项属性设置的作用◆技能目标能合理运用表格进行页面布局,能合理设置表格属性◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:掌握表格的插入和表格属性的设置。
1.3 教学难点理解表格进行页面布局的好处和表格各属性的作用。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题表格是网页设计制作时不可缺少的重要元素。
无论是用于对齐数据还是在页面上对文本进行排版,表格都体现出强大的功能。
它以简洁明了和高效快捷的方式将数据、文本、图像、表单等元素有序地显示在页面上,从而设计出版式漂亮的页面。
对于使用表格绘制页面布局,而非着重文字数据编排的设计来说,手动绘制表格布局是最佳方法,虽然这种方法极其容易建立表格,但不容易掌握尺度,因为其手动操作的特性,所以非常适合于制作网页版面,但对于内容的编排,就不如标准模式的标准那么方便。
标准表格是表格应用的另一种方法,它以几行几列的方式插入到页面,然后将图像、文字等内容插入表格,即可定位和编排这些内容。
二、使用表格在Dreamweaver MX 2004中,可以导入外部数据文件,还可以将网页中的数据表格导出为纯文本的数据文件。
表格的格式控制能力使设计者可以使用表格来构造网页的框架。
先用较大的表格对网页的版面进行大致的控制,再使用嵌套的表格对细节进行刻画。
使用表格排版的页面在不同的平台、不同的分辨率的浏览器里都能保持布局,所以表格是网页中常用的版面控制和制作模板的强有力的工具。
0.1插入表格Dreamweaver MX 2004提供了强大的工具进行表格编辑,使网页设计者可以对几乎所有的表格属性进行控制。
用表格布局页面的方法和技巧

选中表格,在工具栏中选择“平均分 布行高和列宽”选项,可以使表格中 的行高和列宽均匀分布。
添加和删除行或列
添加行或列
将光标放在需要插入行的位置, 选择“插入行”或“插入列”选 项;或者在选中行或列后,右键 选择“插入行”或“插入列”。
删除行或列
选中需要删除的行或列,选择“ 删除行”或“删除列”选项;或 者在选中行或列后,右键选择“ 删除行”或“删除列”。
数据展示
表格布局适用于展示大量数据,如销售数据、用户信息等,方便用户进行比较和分析。
信息列表
对于需要展示一系列信息的情况,如新闻报道、产品列表等,表格布局可以清晰地呈现各个项目 的相关信息。
导航菜单
在网页设计中,表格布局可以用于制作垂直或水平的导航菜单,使菜单结构更加清晰和易于使用 。
02
表格布局的创建方法
总结词
使用适当的图片和图表
详细描述
对于需要展示大量数据的表格,可以使用适当的图片和图 表来代替部分数据,以减少数据量和提高加载速度。但需 要注意图表的可读性和解释性。
总结词
异步加载和分页
详细描述
通过异步加载和分页的方式,可以将表格分成多个部分, 逐页或逐块加载数据,减少一次性加载的数据量,提高页 面加载速度。
表格布局的优点
1 2
3
结构清晰
表格布局通过行和列的划分,使页面内容结构化,便于用户 快速理解和获取信息。
信息展示直观
表格可以容纳多种类型的数据,如文字、数字、图片等,使 信息展示更加直观和丰富。
易于维护
表格布局具有较好的可维护性,可以通过添加、删除或修改 单元格来调整页面内容。
表格布局的适用场景
05
表格布局的常见问题和解决 方案
网页排版(表格)

第六章:网页的排版(表格篇)表格是网页的一个非常重要元素,因为HTML本身并没有提供更多的排版手段,我们往往就要借助表格实现网页的精细排版。
可以说表格的是网页制作中最为重要的一个技巧,表格运用得好坏,直接反映了了网页设计师的水平。
点击对象面板的,看到如下的对话框:A行数:表格的行数;列数:表格的列数;B宽度:表格的宽度,单位可以是像数(Pixels)或百分比(Percent)。
按像素定义的表格大小是固定的,而按百分比定义的表格,会按照浏览器的大小而变化。
后面会继续深入讲解两种定义方法的区别;C边框:表格线的宽度;D单元格间距:单元格间距;单元格填充:单元格内距。
所谓的单元格,就是表格里面的每一小格。
按照如图的设置后,就得到下面这个表格:在表格线上点一下,可以全选整个表格,此时可在属性面板看到:A行(R),列(C):表格的行和列;B宽(W),高(H):表格的宽和高,通常情况下,我们都不会定义表格的高度;C间距(S),边距(P):单元格间距和单元格边距;边框(B):表格线的宽度;D对齐(A):表格的对齐方式,可以将表格靠左(Left)、置中(Center)、靠右(Right);E消除列的宽度设置;消除行的高度设置;将表格宽度的设置由百分比转换为像素;将表格高度转化为象素;将表格宽度转化为百分比;将表格高度转化为百分比;F背景颜色(G):设置表格的背景颜色;G边框颜色(R):设置表格线的颜色;H背景图像(B):设置表格的背景图,如果设置了背景图,背景颜色就失效了;点击后面的公文包按钮选择背景图;如果我们把光标移到其中一个单元格,此时看到的属性面板又有所不同:A:合并单元格(之前要先选择相应的需要合并单元格);:拆分单元格,拆分为多行或多列;B水平(Z):单元格内部的水平对齐方式,作用与类似;垂直(T):单元格内部的纵向对齐方式;C宽(W),高(H):单元格的宽度与高度;D背景(B):单元格背景图;E背景颜色(G):单元格背景颜色;F边框(R):单元格边框颜色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表格与排版
布局视图模式
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
表格的插入与属性设定 编辑表格
布局视图模式
表格与排版
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入与属性设定
编辑表格
布局视图模式
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
编辑表格
表格与排版
表格与排版
表格的插入与属性设定
编辑表格
布局视图模式
表格与排版
表格的插入与属性的设定
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
表格与排版
表格的插入
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
布局视图模式
表格与排版
