色相环
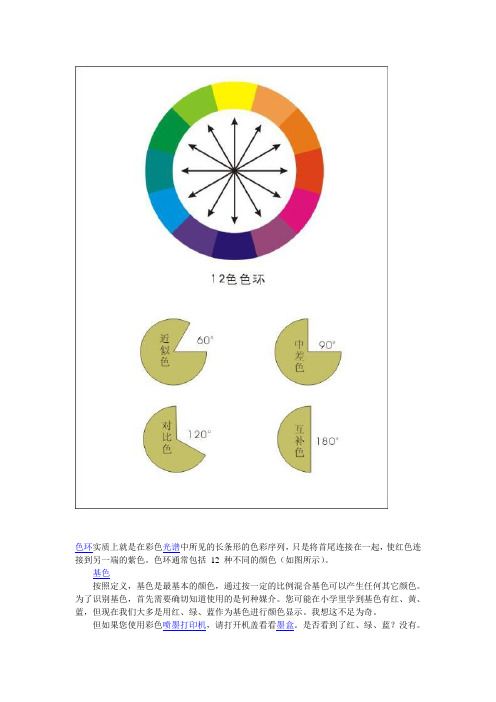
12色相环

12色相环
色环由原色、二色和三色组成。
色环中的三原色是红、黄、蓝,三原色相等,在环中形成一个等边三角形。
颜色混合的方法:
1、对于色环中15度以内的色相距离的比较,一般认为是同一色相的比较,即不同明度和不同纯度,因为距离为15度的色相属于难以区分的色相。
这种色相对比称为同质色相对比,是最弱的色相对比。
2、颜色之间15度以上到45度左右的对比,称为相邻相对色,或近似色反差,这是一种淡色反差。
3、色相距离的对比度在130度左右,一般称为比较色相对比。
这是色调上的中等对比。
4、与色相距离在180度左右的反差称为互补色相反差,是色相反差最强烈的一种。
5、创建色环的最后一步是在颜色环中填充的颜色之间找到中间的颜色。
这些立方色对于加法和减法都是相同的。
现在您已经定义了要在12点颜色环中使用的颜色,接下来可以讨论这些颜色之间的关系。
扩展资料:
十二色环的设计特点是基于三原色。
环中的每个色相的位置都是独立的,而且相当不同,其顺序与彩虹和光谱相同。
十二个色室是相同的,六个互补色对位于直径相对的两端。
产生了12个色环。
对比色:品红/黄/绿上的色环是三基色(或第一色对)的对比。
橙色/绿色/青色环是第一种颜色和第二种颜色的对比。
这两种原色之间的对比应该缓和。
颜色圈内间隔约90度的四种颜色,如红/黄/蓝-绿/蓝紫、橙/黄-绿-蓝/紫、黄/橙/绿/蓝/紫,也是对比色。
十二色相环

色环实质上就是在彩色光谱中所见的长条形的色彩序列,只是将首尾连接在一起,使红色连接到另一端的紫色。
色环通常包括12 种不同的颜色(如图所示)。
基色按照定义,基色是最基本的颜色,通过按一定的比例混合基色可以产生任何其它颜色。
为了识别基色,首先需要确切知道使用的是何种媒介。
您可能在小学里学到基色有红、黄、蓝,但现在我们大多是用红、绿、蓝作为基色进行颜色显示。
我想这不足为奇。
但如果您使用彩色喷墨打印机,请打开机盖看看墨盒。
是否看到了红、绿、蓝?没有。
您可能看见有四种墨水:青色、品红色、黄色及黑色。
颜色不同是因为计算机显示器使用加色,而打印机使用减色。
显示器发射彩色光线,而纸张上的墨水则从它反射的光中吸收了某种颜色。
次生色为了建立色环,下面我们希望了解通过混合任何两种邻近的基色获得的三种颜色。
这些颜色即次生色:青、品红和黄。
咦,我们不是谈到过这三种颜色吗?是的,加色法中的次生色就是减色法中的基色。
由此您可以推断出,减色法中的次生色也就是加色法中的基色。
这就是加色模式和减色模式之间的相互关系。
三次色建立色环的最后一步是,再次找到现已填入色环的颜色之间的中间色。
幸运的是,这些三次色对于加色法和减色法都是相同的。
既然我们已经定义了在12 点色环中使用的颜色,那么就可以讨论这些颜色之间的相互关系。
相似色相似色是指在给定颜色旁边的颜色。
如果您以橙色开始并想得到它的两个相似色,就选定红色和黄色。
使用相似色的配色方案可以提供颜色的协调和交融,类似于在自然界中所见到的那样。
互补色也称为对比色。
互补色在色环上相互正对。
如果希望更鲜明地突出某些颜色,则选择对比色是有用的。
如果您在制作一幅柠檬的图片,使用蓝色的背景将使柠檬更突出。
分列的互补色分列的互补色可由两种或三种颜色构成。
选择一种颜色,在色环的另一边找到它的互补色,然后使用该互补色两边的一种或两种颜色。
三色组三色组是色环上等距离的任何三种颜色。
在配色方案中使用三色组时,将给予观察者某种紧张感,这是因为这三种颜色均对比强烈。
24色相环ppt课件

练习范例:
12
练习:制作24色相环
13
24色相环
1
三原色:大红、柠檬黄、湖蓝。 红加黄——渐变橙色到黄, 黄加蓝——渐变绿色到蓝色, 蓝加红——渐变冷色系紫色咖啡色
2
什么是颜色
环上有12相基本色相,首先是红、黄、蓝三原色,原色混合产生了二次色,用二次色混合, 产生了三次色。
三原色:相当于色相环上的“父母”色, 它们是唯一的颜色,而不是通过其它颜 色混合得到的,三原色在色相环中的位 置是平均分布的。
原色搭配:除了在一 些儿童产品中,三原 色很少同时使用。蓝 红搭配只有将它们的 区域分开时,才会好 看和吸引人。
很少见得 很流行的 互相冲突 需要将它们分开才会好看 11
Байду номын сангаас
二次色搭配:二次色 之间都拥有一种共同 的色—其中两种共同 拥有蓝色,两种共同 拥有黄色两种共同拥 有红色—所以它们轻 易能够形成协调的搭 配。如果三种二次色 同时使用,则显得很 舒适、吸引人,并具 有丰富的色调。它们 同时具有的颜色深度 及广度,这一点在其 它颜色关系上很难找 到。
蓝色是共有色:这七个颜色中,蓝色是 黄色是共有色:这七个颜色中,黄色是 红色是共有色:这七个颜色中,红色是
共有色,越靠近两端,蓝色越少,绿色 共有色,越靠近两端,黄色越少,绿色 共有色,越靠近两端,红色越少,橙色
和紫色是包含蓝色的二次色。
和橙色是包含黄色的二次色。
和紫色是包含红色的二次色。
8
色彩关系
以下说明了六个基本颜色的关系,每一种颜色关系都可以有无数种搭配的可能。
单色搭配:一种色相由暗、中、
明三种色调组成,这就是单色
的调色板,单色搭配上并没有
形成颜色的层次,但形成了明
基本配色-色相环详解

对比与调和也称变化与统一,这是绘画中获得美的色彩效果的一条重要原则。
如果画面色彩对比杂乱,失去调和统一的关系,在视觉上会产生失去稳定的不安定感,使人烦躁不悦;相反,缺乏对比因素的调和,也会使人觉得单调乏味,不能发挥色彩的感染力。
对比与调和,是色彩运用中非常普遍而重要的原则。
要掌握对比与调和的色彩规律,首先应了解对比与调和的概念和含义、对比或调和的表现方式和规律。
对比与调和也称变化与统一,这是绘画中获得美的色彩效果的一条重要原则。
如果画面色彩对比杂乱,失去调和统一的关系,在视觉上会产生失去稳定的不安定感,使人烦躁不悦;相反,缺乏对比因素的调和,也会使人觉得单调乏味,不能发挥色彩的感染力。
对比与调和,是色彩运用中非常普遍而重要的原则。
要掌握对比与调和的色彩规律,首先应了解对比与调和的概念和含义、对比或调和的表现方式和规律。
1.对比对比意味着色彩的差别,差别越大,对比越强,相反就越弱。
所以在色彩关系上,有强对比与弱对比的区分。
如红与绿、蓝与橙、黄与紫三组补色,是最强的对比色。
在他们之中,逐步调入等量的白色,那就会在提高它们明度的同时,减弱其纯度,成为带粉的红绿、黄紫、橙蓝,形成弱对比。
如加入等量的黑色,也就会减弱其明度和纯度,形成弱对比。
在对比中,减弱一个色的纯度或明度,使它失去原来色相的个性,两色对比程度会减弱,以至趋于调和状态。
色彩的对比因素,主要有下述几个方面。
色相对比色相对比是利用各色相的差别而形成的对比。
色相对比的强弱可以用色相环上的度数来表示。
同类色相对比临近色相对比对比色相对比互补色相对比第一种简单对比方法是:色相距离在色环中15°以内的对比,一般看作同色相即不同明度与不同纯度的对比,因为距离15°的色相属于较难区分的色相。
这样的色相对比称为同类色相对比,是最弱的色相对比。
色相间在15°以上至45°左右的对比,称为邻近色相对比,或近似色相对比,这是较弱的色相对比。
色相环的总结

色相环的总结引言色相环,或称为色彩环或色轮,是一个常用的工具,用于理解和描述颜色之间的关系。
色相环的设计和使用涉及到色彩理论、光学和美学等多个领域。
在本文中,我们将对色相环进行总结和介绍,包括它的用途、原理、类型和应用。
用途色相环在多个领域中广泛应用,包括艺术、设计、摄影、印刷、时尚和学术研究等。
以下是一些常见的用途:1.色彩组合:色相环可以帮助我们选择和组合适合的颜色,根据色相环上颜色的相对位置,我们可以确定哪些颜色搭配较为和谐或形成对比。
2.色彩调整:通过使用色相环,我们可以了解颜色之间的关系,从而进行色彩的调整和修正。
比如,如果要修改一张照片中的颜色,我们可以使用色相环找到需要调整的颜色的相邻色彩和互补色彩。
3.色彩理论研究:色相环也被用于研究色彩理论和心理学。
研究人员可以使用色相环来研究人们对颜色的感知和情感反应。
原理色相环的原理基于颜色的三要素:色相、饱和度和亮度。
其中,色相表示颜色的种类,饱和度表示颜色的纯度,亮度表示颜色的明暗程度。
色相环将所有可能的色相按照一定的顺序排列在一个圆环上,形成一个循环。
在色相环上,相邻的颜色具有接近的色相,形成一个较为平滑的过渡。
同时,相对于中间色相的两侧颜色会形成对比,增加了视觉的吸引力。
通过色相环,我们可以直观地观察和理解颜色之间的关系,包括相似性、对比性和补充性。
类型根据颜色的分类方式和用途,色相环有不同的类型和设计。
以下是一些常见的色相环类型:1.RYB色相环:RYB色相环是基于传统的颜料颜色模型(红、黄、蓝)而设计的。
在RYB色相环中,红、黄、蓝是三个基本色相,它们组成了一个平衡的三角形。
2.RGB色相环:RGB色相环是基于光的颜色模型(红、绿、蓝)而设计的。
在RGB色相环中,红、绿、蓝是三个基本色相,它们组成了一个平衡的三角形。
3.CMYK色相环:CMYK色相环主要用于印刷领域。
CMYK代表青、洋红、黄和黑,分别对应印刷中使用的颜色油墨。
4.HSB色相环:HSB色相环是基于色相(Hue)、饱和度(Saturation)和亮度(Brightness)而设计的。
色相环对比色

色相环对比色
色相环,也常称色彩圈,是一种使用色彩表示色彩差异,常用于多种艺术、设计以及各种应用环境的环状色度图。
其中,对比色是在色相环中表示一个所需的色彩的组合——将相反的色彩(如红和绿、蓝和橙)放置在色相环的相邻位置,以产生最鲜明、最明显的色彩效果。
它的基本原理是,当两种颜色靠得很近时(如灰色的时候),这两种颜色就会产生对比,使这两种颜色分辨起来更容易。
在调色时,一般较深的色彩会配合较浅的色彩,形成一个迈向平衡的好结果。
色相环可以用来帮助艺术家和设计师在众多颜色间找到合适的组合,而且这些色彩可以被用到提高视觉效果、修饰页面布局或突出页面关键文本中。
从历史上看,色相环最初从18世纪起源于物理学家盖尔教授的著作,他将六类基础色彩录入一张大圆盘中,形成了一个完整的色相环。
在此之后,色相环已经作为色彩理论的绘制和色彩识别的科学工具在专业的设计、艺术、出版、影视和印刷领域受到了广泛的应用。
色相环对于提高如CGI、微型摄像机及其它数字媒体处理技术也很重要,它能够使编辑色彩时更轻松易行,因为可以使设计团队从内在色彩差异中受益,为数字化媒体源建立准确的色度基准。
综上所述,可以清楚地看出,色相环和它的对比色是一个十分重要的工具,有助于让设计师和艺术家取得创造性的突破,尤其是在设计出多彩而又和谐的色彩表现时显得分外重要。
色相环分十二色相环与二十四色相环

美麗人生.色彩繽紛!!!色相環色彩像音樂一樣,是一種感覺。
音樂需要依賴音階來保持秩序,而形成一個體系。
同樣的,色彩的三屬性就如同音樂中的音階一般,可以利用它們來維持繁多色彩之間的秩序,形成一個容易理解又方便使用的色彩體系。
則所有的色可排成一環形。
這種色相的環狀配列,叫做「色相環」,在進行配色時可以說是非常方便的圖形,可以瞭解兩色彩間有多少間隔。
為了要在色相環上得到等間隔的色相差,先得定出幾種基本的代表色相;即主要色相。
一般色相環有五種或六種甚至於八種色相為主要色相,若在各主要色相的中間色相,就可做成十色相、十二色相或二十四色相等色相環。
伊登十二色相環繪製十二色相的色環,是色彩設計的基礎。
色彩設計的初步練習,首先以第一次的黃(yellow)、紅(red)、青(blue)三色為基礎,由此三原色配製組合成十二色相環。
繪製十二色相環的方法與順序如下:首先,這三種原色的第一次色,必須採用正確而純粹的原色;即不含任何其它調的純黃、純赤、和純青。
將這三種第一次色環塗於正三角形之中,黃在頂端,赤和青各塗於右下及左下兩部位。
其次,在正三角形外畫一外接圓,再於圓中畫出一內接正六邊形。
由此,內接正六邊型與正三角形之間,便形成三個底邊鄰接正三角形的等腰三角形,如下所示的三種第二次色便完成了。
黃+紅=橙黃+青=綠紅+青=紫這三種第二次色,必須細心混合調配,不可偏於任一種第一次色。
如橙色偏赤或偏黃、紫色偏赤或偏青都不適合。
其次,是在此圓的外側,畫一個適中的同心圓,再將兩圓所形成的環等分為十二個扇形,扇形中分別塗上相對位置的第一次色和第二次色。
最後在餘下的空白扇形中,塗上第一次色和第二次色混合而成的第三次色,其結果如下:黃+橙=黃橙紅+橙=紅橙紅+紫=紅紫黃+綠=黃綠青+紫=青紫青+綠=青綠由上所述,就可以設計出正確的十二色環,在這個色環之中,任何色相,都具有不紛亂、不混淆的明確位置。
這種色環的色相順序,和彩虹和自然光線分光後產生的色帶順序,完全相同。
12色相环

三原色:红 黄 蓝 许多颜色都是
由红、黄、蓝这 三种颜色混合变 化而来的,而这 三种颜色是任何 颜色都调不出来 的,是最基本的 颜色,也称第一 次色。
整理ppt
3
间色
间色:
由两种原色混合而 成,也称第二次色。
红+蓝=紫
黄+蓝=绿
整理ppt
红+黄=橙
4
复色
复色:
是把原色与 间色或两种间 色混合而成的 颜色,也称第 三次色。
色彩三要素
一、色相:色彩的相 貌。
二、明度:﹙亮度﹚ 指色彩之间的明暗程 度和浓度差别。
三、纯度:﹙饱和度 ﹚指某一种色彩所含 原色成份的多少。
整理pptLeabharlann 1无彩色无彩色:
即黑、白、灰
色。除黑、白、
灰以外的都称有
彩色。在不同的
纯色加入不同量
的白色、黑色、
灰色,就可以得
出千变万化的色
彩。
整理ppt
2
三原色
整理ppt
5
对比 色
整理ppt
对比色: 双方都不参入
对方色素,在色 环上相对应的称 为对比色。把它 们放在一起能最 大程度突出对方 的鲜明,如果相 互混合就变成灰 黑色
6
12色相环
整理ppt
12色相环是由
原色,二次色和 三次色组合而成。 色相环中的三原 色是红、黄、蓝 色,彼此势均力 敌,在环中形成 一个等边三角形。
7
图十 二 色 环
整理ppt
8
整理ppt
9
色相环

作为一名设计师,如果你还在说出“这种颜色好看,那种颜色不好看”的话时,这说明你对颜色还没有正确了解。
在很多关于色彩文章中,都可以看到色相环的身影,它是我们选择颜色的一个强有力的工具,如图3-23所示。
在本节中,将阐述这个色相环的基本原理,使读者对颜色关系有一个更清晰的认识。
图3-23 色相环和色彩图像哪里有光,那里就有颜色。
有时我们会认为颜色是独立的——这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的“好”或“坏”。
只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。
色相环告诉我们颜色之间的相互的关系〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.1 色相环的构成〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓白色光包含了所有的可见颜色,我们看到是由紫到红之间的无穷光谱组成的可见光区域,就象你所看到的彩虹颜色。
为了在使用颜色时更加实用,人们对它进行了简化,将它们分为12 种基本的色相,如图3-24所示。
图3-24 色相环的构成色相环由12 种基本的颜色组成。
首先包含的是色彩三原色(Primary colors),即红、黄、蓝。
原色混合产生了二次色(Secondary colors),用二次色混合,产生了三次色(tertiary colors)。
原色是色相环中所有颜色的“父母”。
在色相环中,只有这三种颜色不是由其它颜色混合而成。
三原色在色环中的位置是平均分布的,如图3-25所示。
图3-25 三原色的分布图3-26 二次色的构成二次色所处的位置是位于两种三原色一半的地方。
每一种二次色都是由离它最近的两种原色等量混合而成的颜色,如图3-26所示。
三次色是由相邻的两种二次色混合而成,如图3-27所示。
图3-27 三次色的构成〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.2 色相环中的颜色特点〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓在色相环中的每一种颜色都拥有部分相邻的颜色,如此循环成一个色环。
色相环名词解释

色相环名词解释色相环是一种把16种基本色彩以一圈形式排列的图形图案,以提供给人们一种简单易懂的色彩展示方式。
有一句经典的句子:颜色是空间的结构。
如何利用构图和色彩来创造有趣、动感的图形,是艺术家、设计师和科学家不断探索的课题。
色相环为我们提供了一种可行的方式,让我们能够在色彩方面更好地理解和实践。
色相环是一种新兴的色彩显示方式,它使用一个圆环将16种基本色彩示意排列。
它从红色开始,按顺时针方向至紫色,将色彩的众多变化完美的融合到一起。
在这个圆环里囊括了所有纯色及近似色,让人们能够能够直观的观察到在复杂的色彩变化中,不同色彩之间的关系。
它的关键特点就是恰当的色彩搭配,可以利用色相环上的色彩来达到色彩搭配的目的。
在实际应用中,色相环为色彩搭配带来了一种新的可能性,它是利用16种基本色彩之间的互相影响获得近似色的方法,使得色彩可以更加准确灵活地表现出来。
它不仅可以用来创造出让人着迷的色彩组合,而且还可以在色彩搭配方面帮助艺术家、设计师和其他人实现创意的视觉效果,他们可以利用这种方法来认识色彩,用不同的色彩组合来表达出不同的视觉效果。
在平面设计实践中,色相环也得到了广泛的应用,可以利用它来调节色彩搭配方面的参数,它可以在更精确的平面色彩设计中发挥重要作用。
色相环对于色彩的运用也很重要,可以帮助我们更好地掌握色彩的运用,帮助我们更准确地表达出彩色的美感。
色相环是新近几年发展起来的一种新的色彩显示方式,它通过融合16种基本色彩,来更好地展示色彩的变化,让人们能够更好地理解和掌握色彩的变化,从而更好地运用色彩搭配这种可能性。
在实践中,它的应用非常广泛,可以帮助我们更准确的表达出彩色的美感,也可以用它来帮助设计师更有效的实现他们的创意视觉效果。
色相环的作用

色相环的作用色相环是一种用于表示和查看颜色的图形工具,由颜色相近的颜色组成,以相对的位置、间隔和配合关系展现彼此之间的差异和联系。
它在各个领域中都有着广泛的应用,包括色彩构成、设计理论、人机交互、色彩管理、视觉传达等。
本文将从不同领域的角度探讨色相环的作用。
1. 色彩构成方面的作用在色彩构成方面,色相环主要用于颜色的组合。
根据色相环的结构,相邻的色块在色相上有相似之处,因此颜色的配合也依此进行。
例如,相互对立的红绿、蓝黄、靛橙等基本色相互之间的转换可以通过色相环上颜色的变化路径得到,色相倒置的颜色组合往往会出现颜色的冲突与不协调,而同属一个系列的颜色则会出现和谐与稳定的效果。
此外,色相环的不同区域代表了不同的颜色族,例如绿色、黄色、红色等,能够帮助设计师准确地选择与环境相符合的颜色族。
2. 设计理论方面的作用在设计理论方面,色相环也是一种基本工具。
对于应用设计而言,设计师需要在所有元素中融合色彩,张扬主题。
良好的色彩选择与搭配能够突显出设计的个性和特色,为观众带来清新、舒适的视觉体验。
因此,色相环对于设计师而言具备了重要的作用。
通过色相环,设计师能够快速准确地确定颜色组合,比如选择一个主色调和其它搭配颜色,选择配色方案,做出优美的设计作品,使视觉上的协调性更加强调。
3. 人机交互方面的作用在人机交互方面,色相环则用来表述人体感知的品味和观感。
人类视野中的颜色大多数来自于物体的反射或荧光特性,观察者的眼睛对不同波长的光会有不同的反应,人体对不同颜色颜色的震荡频率有不同的敏感性。
因此,通过将色调和颜色族的分类呈现在色相环中,我们可以更精准地描述不同颜色和光谱之间的差异,同时,也能够更好地研究颜色之间的显著性和对比度,更好地推进视觉研究和视觉传达的发展。
在色彩管理方面,色相环则是色彩管理的一个重要工具。
根据色相环上的标准色值,我们可以通过色差仪等仪器实时测量颜色的色度数据,并通过计算机软件对颜色数据进行精确的处理,使得设计作品制作出的色彩更为准确、稳定。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
色相環色彩像音樂一樣,是一種感覺。
音樂需要依賴音階來保持秩序,而形成一個體系。
同樣的,色彩的三屬性就如同音樂中的音階一般,可以利用它們來維持繁多色彩之間的秩序,形成一個容易理解又方便使用的色彩體系。
則所有的色可排成一環形。
這種色相的環狀配列,叫做「色相環」,在進行配色時可以說是非常方便的圖形,可以瞭解兩色彩間有多少間隔。
為了要在色相環上得到等間隔的色相差,先得定出幾種基本的代表色相;即主要色相。
一般色相環有五種或六種甚至於八種色相為主要色相,若在各主要色相的中間色相,就可做成十色相、十二色相或二十四色相等色相環。
伊登十二色相環繪製十二色相的色環,是色彩設計的基礎。
色彩設計的初步練習,首先以第一次的黃(yellow)、紅(red)、青(blue)三色為基礎,由此三原色配製組合成十二色相環。
繪製十二色相環的方法與順序如下:首先,這三種原色的第一次色,必須採用正確而純粹的原色;即不含任何其它調的純黃、純赤、和純青。
將這三種第一次色環塗於正三角形之中,黃在頂端,赤和青各塗於右下及左下兩部位。
其次,在正三角形外畫一外接圓,再於圓中畫出一內接正六邊形。
由此,內接正六邊型與正三角形之間,便形成三個底邊鄰接正三角形的等腰三角形,如下所示的三種第二次色便完成了。
黃+紅=橙黃+青=綠紅+青=紫這三種第二次色,必須細心混合調配,不可偏於任一種第一次色。
如橙色偏赤或偏黃、紫色偏赤或偏青都不適合。
其次,是在此圓的外側,畫一個適中的同心圓,再將兩圓所形成的環等分為十二個扇形,扇形中分別塗上相對位置的第一次色和第二次色。
最後在餘下的空白扇形中,塗上第一次色和第二次色混合而成的第三次色,其結果如下:黃+橙=黃橙紅+橙=紅橙紅+紫=紅紫黃+綠=黃綠青+紫=青紫青+綠=青綠由上所述,就可以設計出正確的十二色環,在這個色環之中,任何色相,都具有不紛亂、不混淆的明確位置。
這種色環的色相順序,和彩虹和自然光線分光後產生的色帶順序,完全相同。
這種色環,乃出自現代色學最偉大的教師約翰斯,伊登(Johan-nes Itten,1888~1967)的名著"色彩論"一書,不但十二色相具有相同的間隔,同時六對補色也分別置於直徑兩端的對立位置上。
十二色環的優點是:初學者可以輕易地辨認出十二色的任何一種色相;同時,也可以簡單地認出中間的色彩。
伊登十二色相環色彩理论??一、色彩与视觉的原理?1.光与色光色并存,有光才有色。
色彩感觉离不开光。
(1)光与可见光谱。
光在物理学上是一种电磁波。
从0.39微米到0.77微米波长之间的电磁波,才能引起人们的色彩视觉感觉受。
此范围称为可见光谱。
波长大于0.77微米称红外线,波长小于0.39称紫外线。
(2)光的传播。
光是以波动的形式进行直线传播的,具有波长和振幅两个因素。
不同的波长长短产生色相差别。
不同的振幅强弱大小产生同一色相的明暗差别。
光在传播时有直射、反射、透射、漫射、折射等多种形式。
光直射时直接传入人眼,视觉感受到的是光源色。
当光源照射物体时,光从物体表面反射出来,人眼感受到的是物体表面色彩。
当光照射时,如遇玻璃之类的透明物体,人眼看到是透过物体的穿透色。
光在传播过程中,受到物体的干涉时,则产生漫射,对物体的表面色有一定影响。
如通过不同物体时产生方向变化,称为折射,反映至人眼的色光与物体色相同。
2.物体色自然界的物体五花八门、变化万千,它们本身虽然大都不会发光,但都具有选择性地吸收、反射、透射色光的特性。
当然,任何物体对色光不可能全部吸收或反射,因此,实际上不存在绝对的黑色或白色。
常见的黑、白、灰物体色中,白色的反射率是64%-92.3%;灰色的反射率是10%-64%;黑色的吸收率是90%以上。
物体对色光的吸收、反射或透射能力,很受物体表面肌理状态的影响,表面光滑、平整、细腻的物体,对色光的反射较强,如镜子、磨光石面、丝绸织物等。
表面粗糙、凹凸、疏松的物体,易使光线产生漫射现象,故对色光的反射较弱,如毛玻璃、呢绒、海绵等。
但是,物体对色光的吸收与反射能力虽是固定不变的,而物体的表面色却会随着光源色的不同而改变,有时甚至失去其原有的色相感觉。
所谓的物体“固有色”,实际上不过是常光下人们对此的习惯而已。
如在闪烁、强烈的各色霓虹灯光下,所有建筑及人物的服色几乎都失去了原有本色而显得奇异莫测。
另外,光照的强度及角度对物体色也有影响。
二、色立体及表色系?1.色立体色立体是依据色彩的色相、明度、纯度变化关系,借助三维空间,用旋围直角坐标的方法,组成一个类似球体的立体模型。
它的结构经了比地球仪的形状,北极为白色,南极为黑色,连接南北两极贯穿中心的轴为明度标轴,北半球是明色系,南北半球是深色系。
色相环的位置则赤道线上,球面一点到中心轴的重直线,表示纯度系列标准,越近中心,纯度越低,球中心为正灰。
色立体有多种,主要有美国蒙赛尔色立体、德国奥斯特瓦尔德色立体、日本色研色立体等。
2.蒙赛尔表色系三、色彩三要素及色彩对比<一>.色相对比的基本类型两种以上色彩组合后,由于色相差别而形成的色彩对比效果称为色相对比。
它是色彩对比的一个根本方面,其对比强弱程度取决于色相之间在色相环上的距离(角度),距离(角度)越小对比越强,反之则对比越强。
1.零度对比(1)无彩色对比无彩色对比虽然无色相,但它们的组合在实用方同很有价值。
如黑与白、黑与灰、中灰与浅灰,或黑与白与灰、黑与深灰与浅灰等。
对比效果感觉大方、庄重、高雅而富有现代感,但也易产生过于素净的单调感。
(2)无彩色与有彩色对比如黑与红、灰与紫,或黑与白与黄、白与灰与蓝等。
对比效果感觉既大方又活泼,无彩色面积大时,偏于高雅、庄重,有彩色面积大时活泼感加强。
(3)同种色相对比一种色相的不同明度或不同纯度变化的对比,俗称姐妹色组合。
如蓝与浅蓝(蓝+白)色对比,橙与咖啡(橙+灰)或绿与粉绿(绿+白)与墨绿(绿+黑)色等对比。
对比效果感觉统一、文静、雅致、含蓄、稳重,但也易产生单调、呆板的弊病。
(4)无彩色与同种色相比如白与深蓝与浅蓝、黑与桔与咖啡色等对比,其效果综合了(2)和(3)类型的优点。
感觉既有一定层次,又显大方、活泼、稳定。
2.调和对比(1)邻接色相对比色相环上相邻的二至三色对比,色相距离大约30度左右,为弱对比类型。
如红橙与橙与黄橙色对比等。
效果感觉柔和、和谐、雅致、文静,但也感觉单调、模糊、乏味、无力,必须调节明度差来加强效果。
(2)类似色相对比色相对比距离约60度左右,为较弱对比类型,如红与黄橙色对比等。
效果较丰富、活泼,但又不失统一、雅致、和谐的感觉。
(3)中差色相对比色相对比距离约90度左右,为中对比类型,如黄与绿色对比等,效果明快、活泼、饱满、使人兴奋,感觉有兴趣,对比既有相当力度,但又不失调和之感。
3.强烈对比(1)对比色相对比色相对比距离约120度左右,为强对比类型,如黄绿与红紫色对比等。
效果强烈、醒目、有力、活泼、丰富,但也不易统一而感杂乱、刺激、造成视觉疲劳。
一般需要采用多种调和手段来改善对比效果。
(2)补色对比色相对比距离180度,为极端对比类型,如红与蓝绿、黄与蓝紫色对比等。
效果强烈、眩目、响亮、极有力,但若处理不当,易产生幼稚、原始、粗俗、不安定、不协调等不良感觉。
<四>色彩的面积与位置对比形态作为视觉色彩的载体,总有其一定的面积,因此,从这个意义上说,面积也是色彩不可缺少的特性。
艺术设计实践中经常会出现虽然色彩选择比较适合,但由于面积、位置控制不当而导致失误的情况。
?1.色彩对比与面积的关系(1)色调组合,只有相同面积的色彩才能比较出实际的差别,互相之间产生抗衡,对比效果相对强烈。
(2)对比双方的属性不变,一方增大面积,取得面积优势,而另一方缩小面积,将会削弱色彩的对比。
(3)色彩属性不变,随着面积的增大,对视觉的刺激力量加强,反之则削弱。
因此,色彩的大面积对比可造成眩目效果。
如在环境艺术设计中,一般建筑外墙、室内墙壁等都选用高明度、低纯度的色彩,以减低对比的强度,造成明快、舒适的效果。
(4)大面积色稳定性较高,在对比中,对它色的错视影响大;相反,受它色的错视影响小。
(5)相同性质与面积的色彩,与形的聚、散状态关系很大的是其稳定性,形状聚集程度高者受它色影响小,注目程度高,反之则相反。
如户外广告及宣传画等,一般色彩都较集中,以达到引人注意的效果。
2.色彩对比与位置的关系(1)对比双方的色彩距离越近,对比效果越虽,反之则越弱。
(2)双方互相呈接触、切入状态时,对比效果更强。
(3)一色包围另一色时,对比的效果最强。
(4)在作品中,一般是将重点色彩设置在视觉中心部位,最易引人注目。
如井字形构图的4个交叉点。
<五>色彩的肌理对比色彩与物体的材料性质、形象表面纹理关系很为密切,影响色彩感觉的是其表层触觉质感及视觉感受。
(1)对比双方的色彩,如采用不同肌理的材料,则对比效果更具情趣性。
(2)同类色或同种色相配,可选用异质的肌理材料变化来弥补单调感。
如将同样的红玫瑰花印制在薄尼龙沙窗及粗厚的沙发织物上,它们所组成的装饰效果,既成系列配套,又具材质变化色彩魅力。
(3)绘画及色彩表现中,应用各种色料及绘具可产生出不同的肌理效果,如水彩、水粉、油画、丙稀等各色颜料及蜡笔、麦当劳、钢笔、毛笔等各类画笔。
(4)同样的颜料采用不同的的手法创造出许多美妙的肌理效果,以强化色彩的趣味性、情调性美感。
如拓、皴、化、防、拔、撒、涂、撒、涂、染、勾、喷、扎、淌、刷、括、点等上色手法。
<六>色彩的连续对比(1)发生在同一时间、同一视域之内色彩对比称为色彩的同时对比。
这种情况下,色彩的比较、衬托、排斥与影响作用是相互依存的。
如在黄色纸张上涂一小块灰色,这种感觉越强,出现所谓的补色错视。
再如在黑纸上涂一灰色小方块,白纸上涂一同样面积及深浅的灰色小方块,同时对比的视觉感受是黑纸上的灰色更显明亮,形成所谓的明度错视。
(2)色彩对比发生在不同的时间、不同视域、但又保持了快捷的时间连续性,自然数为色彩的连续对比。
人眼看了第一色再看第二色时,第二色会发生错视。
第一色看的时候越长,影响越大。
第二色的错视倾向于前得的补色。
这种现象是视觉残像及视觉生理、心理自我平衡的本能所致。
如医院中手术室环境及开刀医、护人员工作服都选用蓝绿色,显然是为了“中和”血液红色,巧妙地利用色彩的连续对比,使医生注视了蓝绿色后,不但可减少、恢复视觉的疲劳,同时更易看清细小的血管、神经等,从而有利于保证手术进行的准确性和安全性。
三 .色彩推移<一>色彩推移的特点和种类色彩推移是将色彩按照一定规律有秩序地排列、组合的一种作品形式。
种类有色相推移、明度推移、纯度推移、互补推移、综合推移等。
其特点是具有强烈的明亮感和闪光感,富有浓厚的现代感和装饰性,甚至还有幻觉空间感。
