(完整word版)3DONE三维设计色子
3done实体设计案例:杯子制作

局部上色渲染,要先选择下面选框:曲面,然后在实体中选择需要上色的曲面就可以 了。
hing at a time and All things in their being are good for somethin
组合编辑操作,边界选择杯身,就会把把手多余的去除。
hing at a time and All things in their being are good for somethin
渲染上色 用素材贴图操作,先选择素材,在操作界面再选择面就可以了。
hing at a time and All things in their being are good for somethin
旋转要选择轴,可以绕草图某个线条旋转 草图位置选择非常重要,不要点击杯身上,否则草图面不在正中间。
hing at a time and All things in their being are good for somethin
把手路径草图 把手截面草图位置,是跟路径那点垂直的,类似于 caxa 中过曲线一点的法平面。
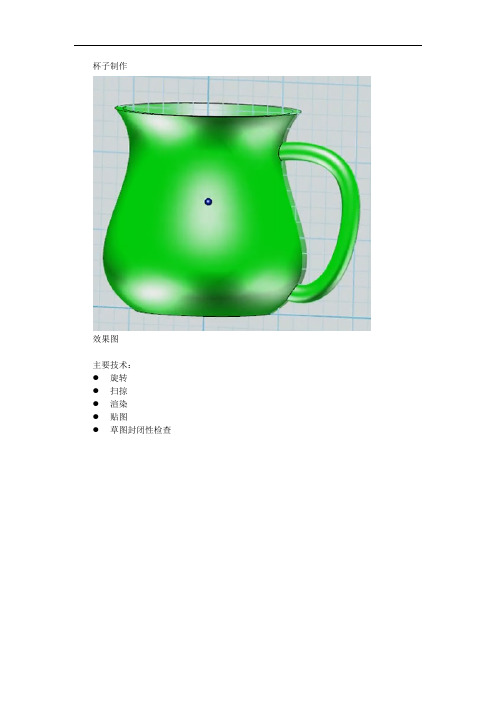
杯子制作
效果图 主要技术: 旋转 扫掠 渲染 贴图 草图封闭性检查
hing at a time and All things in their being are good for somethin
通过点绘制曲线(caxa 中m
自动对齐视图下进行,借助坐标线设计尺寸大小。
hing at a time and All things in their being are good for somethin
底部直线绘制 顶部绘制
修剪,删除多余的线,形成封闭的区域
hing at a time and All things in their being are good for somethin
3done课程设计

3d one 课程设计一、课程目标知识目标:1. 让学生掌握3D One软件的基本界面与工具使用,了解3D建模的基础知识;2. 培养学生运用3D One进行简单几何体的建模能力,以及组合物体的设计能力;3. 使学生了解三维物体的结构特点,掌握三维空间的基本概念。
技能目标:1. 培养学生运用3D One软件进行创新设计的能力,提高解决问题的实践操作技能;2. 培养学生的团队协作能力,学会在项目中分工与协作,共同完成设计任务;3. 提高学生的空间想象能力和逻辑思维能力。
情感态度价值观目标:1. 培养学生对3D建模技术的兴趣,激发学生的学习热情和探究精神;2. 培养学生勇于尝试、不断实践、克服困难的精神,增强自信心;3. 培养学生的创新意识,鼓励学生发表自己的观点,培养审美情趣。
课程性质:本课程为实践性较强的学科,注重培养学生的动手操作能力和创新能力。
学生特点:学生年级为初中,具备一定的计算机操作基础,对新鲜事物充满好奇,喜欢动手实践。
教学要求:教师应关注学生的个体差异,采用分层教学,使每位学生都能在原有基础上得到提高。
同时,注重理论与实践相结合,以项目驱动教学,激发学生的学习兴趣和积极性。
通过课程目标的分解,实现对学生学习成果的评估和反馈。
二、教学内容1. 3D One软件认识:介绍3D One软件的基本功能、界面布局及工具箱的使用方法,使学生熟悉软件操作环境(对应教材第1章)。
2. 基础建模知识:讲解基础几何体的构建方法,如长方体、球体、圆柱体等,以及组合物体的设计技巧(对应教材第2章)。
3. 3D空间结构:使学生了解三维空间坐标系统,掌握物体在三维空间中的移动、旋转、缩放等操作(对应教材第3章)。
4. 创新设计实践:指导学生运用所学知识,完成创意设计项目,如设计一款实用的生活用品或有趣的游戏角色(对应教材第4章)。
5. 团队协作与展示:培养学生团队协作能力,分组进行项目设计,最终进行作品展示和评价(对应教材第5章)。
3done快速入门

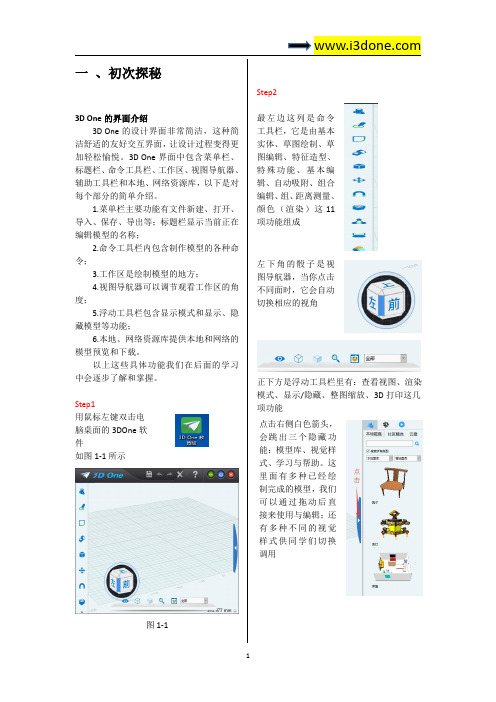
一、初次探秘3D One的界面介绍3D One的设计界面非常简洁,这种简洁舒适的友好交互界面,让设计过程变得更加轻松愉悦。
3D One界面中包含菜单栏、标题栏、命令工具栏、工作区、视图导航器、辅助工具栏和本地、网络资源库,以下是对每个部分的简单介绍。
1.菜单栏主要功能有文件新建、打开、导入、保存、导出等;标题栏显示当前正在编辑模型的名称;2.命令工具栏内包含制作模型的各种命令;3.工作区是绘制模型的地方;4.视图导航器可以调节观看工作区的角度;5.浮动工具栏包含显示模式和显示、隐藏模型等功能;6.本地、网络资源库提供本地和网络的模型预览和下载。
以上这些具体功能我们在后面的学习中会逐步了解和掌握。
Step1用鼠标左键双击电脑桌面的3DOne软件如图1-1所示图1-1Step2最左边这列是命令工具栏,它是由基本实体、草图绘制、草图编辑、特征造型、特殊功能、基本编辑、自动吸附、组合编辑、组、距离测量、颜色(渲染)这11项功能组成左下角的骰子是视图导航器,当你点击不同面时,它会自动切换相应的视角正下方是浮动工具栏里有:查看视图、渲染模式、显示/隐藏、整图缩放、3D打印这几项功能点击右侧白色箭头,会跳出三个隐藏功能:模型库、视觉样式、学习与帮助。
这里面有多种已经绘制完成的模型,我们可以通过拖动后直接来使用与编辑;还有多种不同的视觉样式供同学们切换调用二、草图的魅力学习目标1.能够熟练使用3D One 软件的“草图绘制命令”的各项功能2.学会视图的调节方法3.学会尺寸的修改Step1用鼠标左键双击打开3DOne 软件如图1-1所示图1-1Step2用鼠标左键选择菜单栏中的“草图绘制”—“矩形”工具,如图1-2所示图1-2Step3用鼠标左键在网格任意位置上单击一下,确认以网格为平面参考,如图1-3所示图1-3Step4用鼠标左键单击“查看视图”—“自动对齐视图”图标,如图1-4所示Step5软件的操作界面则自动对齐为当前平面视图,如图1-5所示Step6用鼠标左键在网格任意位置上单击一下,确定矩形的“点1”位置,如图1-6所示图1-4图1-5图1-6Step7移动鼠标,待光标移动一定距离后,用鼠标左键在网格上单击一下,确定矩形的“点2”位置,如图1-7所示图1-7Step8用鼠标左键单击数值进行修改,按<Enter>键确定(一定要按回车键),矩形尺寸30mmX40mm,如图1-8所示图1-8Step9请按提示框步骤,依次试用“草图绘制”里的其他工具三、神奇的积木王国学习目标1.能够熟练使用3D One软件制作具有一定尺寸的基本实体2.学会视图的调节方法3.学会使用布尔运算操作进行加、减法操作Step1用鼠标左键双击打开3DOne软件如图1-1所示图1-1Step2用鼠标左键选择菜单栏中的“基本实体”—“六面体”工具,如图1-2所示图1-2Step3用鼠标左键在网格任意位置上单击一下,确定六面体的位置,如图1-3所示图1-3Step4用鼠标左键单击数值进行修改(或直接拉动箭头),输入完成后按<Enter>确定,六面体的尺寸为40mmX30mmX10mm,如图1-4所示。
3DONE三维设计色子

第一章初识三维设计第五节骰子学习目标:1,学会设计较为复杂的三维实体,增强三维立体感2,掌握布尔运算3,掌握不同的确定点方法4,掌握材质渲染命令5,培养三维空间坐标计算能力骰子,古代汉族民间娱乐用来投掷的博具。
相传是三国时魏国曹植所造。
通常作为桌上游戏的小道具,最常见的骰子是六面骰,它是一颗立方体,上面分别有一到六个孔(或数字),其相对两面之数字和必为七。
中国的骰子习惯在一点和四点涂上红色。
另外,你知道“骰子”应该怎么读么?应该读作“tóu zǐ”,而不是“shǎi zǐ”哦,你中枪了没有?一、绘制过程1,骰子的基本体就是一个正六面体,在“基本实体”中选择“六面体”,把“点”定在(0, 0, 0),长宽高都设为20,(如图1-5-1)。
图1-5-12,绘制点数1点数1,在六面体的上底面中心挖去一个半球即可。
因此,选择“基本实体”中的“球体”,“中心”定位在上底面的中心(如图1-5-2)。
在定位时,鼠标沿着上底面轻轻移动,可以感受到鼠标会被自动地“吸附”到5个特殊的点去:即上底面的4个顶点和中心点。
图1-5-2如果感受不到鼠标被自动“吸附”到中心点,那还有另外两种方法:第一,根据在开始绘制六面体时,我们设定了它的“点”是(0, 0, 0),它的高度是20,因此它上底面的中心点也就应该是(0, 0, 20),可以自行输入这个“中心”坐标。
第二,在定位时,选择不同的方式。
点击“中心”框右侧的下拉箭头,选择“两者之间”(如图1-5-3),然后依次点击位于对角线上的两个顶点(即A、C点或B、D点),选择“百分比”为“50”。
通过这样的操作就可以定位出到点A距离为AC长度50%的点,即AC的中点(如图1-5-4)。
那为什么是50%?因为上底面的中心也就是对角线的中点。
图1-5-3图1-5-4修改球的半径为“4”,确定后得到如图1-5-5。
但这并不是我们所设想的效果,我们设想的应该是凹进去一个坑,而不是凸出来。
第22课3DONE(二)

青年创客机器人营
第二十二课 3Done的基本操作
(二)
巴蜀中学选修课
3Done的基本操作
用拔模命令可单独选择一个边进行拔模,仅在拔模菜单中输 入拔模角度并选定拔模方向即可,如图所示。
3Done的基本操作
扭曲 在左侧工具栏中特殊功能下子菜单中选择扭曲命令,此
命令是将一个零件自行扭曲一个角度,类似拧麻花,在菜单 中可调节扭转的范围及扭曲角度,从而得到不同的扭曲效果 。多用于长方基本操作
椭球体 在左侧工具栏中基本实体 下子菜单中选择椭球体 命令,
此命令通过取4点,即分别对应中心点、xyz轴方向长度,从 而定义一个椭球体。大家可通过菜单设定椭球体的中心点坐 标和x、y、z轴方向的长度,也可以拖动新增智能手柄来改变 椭球体的x、y、z轴方向长度。
3Done的基本操作
拉伸 在左侧工具栏中特征造型 下子菜单中选择拉伸 命令,使
用拉伸命令前要先通过草图创建一个拉伸特征,再把草图沿 垂直草图方向拉伸成实体。在拉伸菜单中可手动输入拉伸距 离、拔模角度、拉伸方向等值,也可以通过新增智能手柄调 节拉伸距离和拔模角度。
3Done的基本操作
旋转 在左侧工具栏中特征造型 下子菜单中选择旋转 命令,使
3Done的基本操作
抽壳 在左侧工具栏中特殊功能下子菜单中选择抽壳命令,此
命令是将实体零件的内部全部去掉,仅留下外围的壳,菜单 中厚度一栏值为正的时候壁厚向零件外部伸展、值为负的时 候壁厚向零件内部伸展,开放面为零件的开口面。
(完整word版)3DOne课程总目录

16
梦想与现实
1、带领学生学习3D打印机工作的基本原理并使用
2、教授学生能够将三维实体模型导出3D打印机能够识别的格式
3、教授学生能够将STL文件导入3D打印机操作软件,并进行适宜的参数设置
4、经历使用3D打印机制作作品的过程,体验3D打印机的神奇魅力
5、布置本学期创意设计课题或项目
课次
课程模块
主题
教学内容及目标
1
初识三维实体设计
三维实体设计简介
1、介绍3D打印机与三维实体设计相关知识
2、介绍三维实体设计的主要功能以及与日常生活中的联系
3、讲解三维设计软件的操作界面和各部分的主要功能
2
积木
1、教授使用3DOne软件制作具有一定尺寸的基本实体结构源自2、教授使用阵列命令复制实体
3、教授视图的调节方法
1、教授二维曲线的复制、旋转操作
2、教授较为复杂的二维草图的绘制
3、教授扫掠命令的使用
4、教授使用辅助面进行绘图
9
小小设计师
电脑
1、进一步熟练掌握二维草图的绘制方法
2、熟练掌握布尔运算命令
3、教授学生能够灵活使用拉伸命令构建三维实体
4、教授使用偏移命令
5、教授学生能够将所学的三维设计命令较熟练的组合应用
4、带领学生经历较为复杂作品的设计过程
5、教授学生能够综合各种操作命令和方法设计较为复杂的作品
6、引导学生制作自行车
13
设计新家园
儿童娱乐园-旋转木马
1、带领学生进一步熟练运用各种工具和命令设计复杂造型的三维实体
2、教授对齐、移动等命令准确的组合实体的各个部分
3、教授将三维实体数据导出为stl格式,并能进行适宜的参数设置,便于3D打印
3done三维设计教学案例

3done三维设计教学案例案例名称:战斗机的建模教学目标:1. 让学生了解三维设计的基本概念和软件界面。
2. 学会使用3Done软件进行基本的三维模型设计。
3. 掌握利用三维模型进行设计的基本流程和方法。
教学步骤:1. 首先,打开3Done软件,进入三维设计界面。
在这个界面中,你可以看到一个空白的空间,这是你进行建模工作的主要区域。
2. 选择“战斗机的建模”项目,进入项目文件夹。
这个文件夹将包含你在建模过程中需要的所有文件和资料。
3. 在项目文件夹中,找到“机身”文件,并双击打开。
这将打开一个预先创建好的机身模型,你可以在这个模型的基础上进行修改和设计。
4. 在设计界面中,你可以看到机身的各个面和细节。
这个视图是三维的,你可以通过旋转、缩放、移动等操作,从不同的视角和剖面来观察模型。
5. 点击“修改”按钮,进入修改模式。
在修改模式下,你可以对模型的各个参数进行修改和调整。
比如,你可以调整机身的长度、宽度、高度等参数,也可以对机翼、尾翼、驾驶舱等各个部分进行详细的设计和调整。
6. 在设计过程中,你可以通过“渲染”功能,对模型进行渲染,以获得更加逼真的视觉效果。
渲染是一种特殊的计算方式,它可以根据光照和材质等参数,计算出逼真的图像效果。
7. 最后,完成设计后,你可以将模型导出为STL格式的文件,并进行打印或加工。
STL格式是一种标准的3D文件格式,它可以被大多数的3D打印机和加工设备所识别和读取。
教学评价:1. 对学生的三维设计技能进行评价,包括建模的精度、细节处理、设计思路等方面。
2. 对学生的学习态度和积极性进行评价,包括是否认真听讲、积极思考、主动参与等方面。
3. 对学生的团队协作能力进行评价,包括是否能够与同学合作完成项目、是否能够积极沟通和协调等方面。
以上是一个使用3Done进行三维设计的教学案例。
通过这个案例,学生可以了解到三维设计的基本概念和软件界面,学会使用3Done软件进行基本的三维模型设计,掌握利用三维模型进行设计的基本流程和方法。
第4周 设计一个骰子(1)

第四周设计一个骰子(1)学科:3D打印任课教师:王宇航任务导航:骰子的传说与故事介绍,民间也叫色子。
本节课就来建立一个骰子的模型。
建模思路:将数量从1-6的小球排列好后嵌入正方体,然后切出凹点,倒圆角后上色。
建模物体:立方体(骰子主体)、球(凹点)建模工具:切割、矩形阵列、多段线绘制、倒圆角教学过程:一、设计主体在工作平台上放置一个立方体,放置在平台上之前可以设置立方体的长、宽、高。
二、设计球体作为切割体设置好球体的大小,设置在立方体的一个面上的合适位置。
使用“阵列”—“矩形阵列”工具。
在出现的第一个选项中选择需要阵列的物体,在第二个选项中选择一条或几条直线作为阵列的方向。
在最后一个微调框输入需要物体的个数(包括原阵列物体在内),同时被阵列的物体上会出现箭头(几个方向就有几个箭头),可以直接拖动箭头来阵列。
分别阵列点数二、四、六的面三、制作三点面用“草图”—“多线段”工具可以绘制对角线,画一条对角线作为阵列的辅助线。
将鼠标移到要放置3个小球的面上并单击这个工作面,把线画在这个面上,然后把鼠标移到一个角上,会变成一个黑色的方框,单击来确定第一个点,再把鼠标移到对角上,单击确定下一个点,以此确定一条直线,画好后就可以阵列点数三了。
四、制作五点面首先画出点数四,然后选中其中一个球,复制粘贴小球,此时会出现全方位移动的箭头,把小球移动到中间位置就得到点数五。
五、保存与小结本节课开始制作骰子,注意三点面和五点面的制作,学习切割、矩形阵列,多线段绘制等。
在制作时需要做一些辅助线、面等,多尝试不同的方法和练习,深入了解建模软件。
3D one建模课程之《骰子的制作》

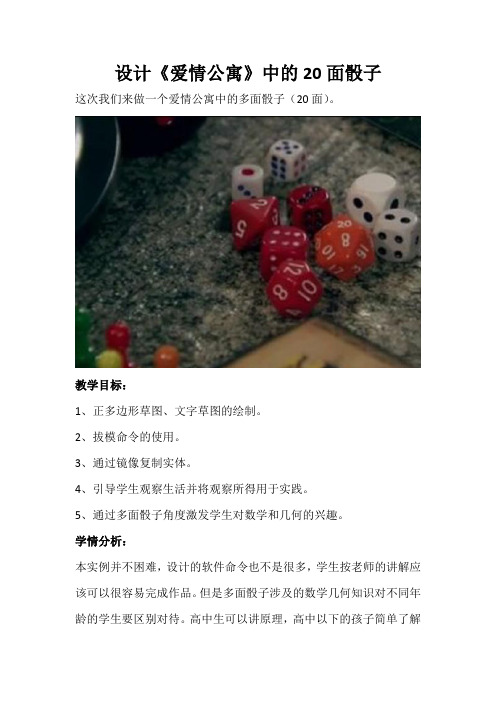
设计《爱情公寓》中的20面骰子这次我们来做一个爱情公寓中的多面骰子(20面)。
教学目标:1、正多边形草图、文字草图的绘制。
2、拔模命令的使用。
3、通过镜像复制实体。
4、引导学生观察生活并将观察所得用于实践。
5、通过多面骰子角度激发学生对数学和几何的兴趣。
学情分析:本实例并不困难,设计的软件命令也不是很多,学生按老师的讲解应该可以很容易完成作品。
但是多面骰子涉及的数学几何知识对不同年龄的学生要区别对待。
高中生可以讲原理,高中以下的孩子简单了解就好。
教学重难点:1、拔模命令的使用,以及拔模角度的确定。
2、镜像复制和给每个面添加数字是需要耐心的。
教学过程:一、引入。
《爱情公寓》是现在很多学生喜欢的电视剧,可以播放一小段与多面骰子相关的电视剧片段,吸引学生的注意力,激起学生学习的兴趣。
二、展示实物。
让学生观察20面骰子的实物,了解其结构,思考使用3D ONE如何来制作。
三、请同学说一说自己想到的制作方法,老师给予点评。
四、上机操作。
教师可以讲授+个别指导的方法带领学生制作骰子模型。
制作步骤:1、绘制骰子单面的草图。
使用正多边形工具,绘制正三角形。
半径20mm。
2、拉伸,高度10mm。
3、拔模。
点击特征造型里的拔模,选择实体上面,角度-20.9度。
(这里可以联系几何中的三角函数)4、骰子单面的实体后,进行镜像复制,对称面选择侧面的斜面。
如下图。
5、同样的方法在各个方向进行镜像复制,这里需要耐心哦。
6、多次镜像后,得到20面体的外形。
7、给各个面加上数字。
为了方便,我们先将各个面进行隐藏,逐一现实各个面所在的实体。
8、先从第一个面开始加入数字。
在表面使用文字草图工具,输入数字“1”。
并通过移动和旋转调整数字的位置。
9、拉伸数字草图,高度-1,在拉伸的布尔类型里面选择减运算。
10、同样的方法,逐一显示各个面,并且按照顺序在各个面上制作数字。
11、渲染。
完成五、展示分享。
今天我们的分享方式不是平常的讲解和展示,而是使用我们自己制作的骰子来玩一盘飞行棋,大家玩起来!~~。
(完整word版)1.初识神奇的3done教案.doc

第 8 课初识神奇的3d one
二、教学目标
知识目标
1.了解创建三维模型的方法
2.了解 3d one 的功能和应用
技能目标
1.熟悉 3d one 软件的界面
2.在 3d one 软件中尝试鼠标操作功能
3.体验 3D设计
情感态度价值观
了解 3D 打印的 4 个阶段,充分体验和感受3D 软件的强大功能
三、教学重、难点
1.熟悉 3d one 软件的界面
2.在 3d one 软件中尝试鼠标操作功能
3.体验 3D设计
四、教学方法
演示法、合作探究
五、教学用具
多媒体、课件
六、教学准备
纸质稿件
七、教学过程:
一、情境导入
师:图片展示一些3D 打印的艺术品
生:观看
师:大家想不想也通过3D打印技术制作一个作品呢?
生:想
师:其实这很简单,先创建一个三维模型,然后对其“切片” ,最后进行 3D打印就可以了。
从今天起,我们就先来学习用 3d one 软件进行建模。
二、自主探究
1. 观察 3d one 软件的界面,和你熟悉的其他软件有什么异同?
2.在 3d one 件中鼠操作功能。
三、演示交流
:演示在 3d one 中制六面体
1.在“基本体”中“六面体”命令
2.在网格面中中心原点,制出一个六面体
3.“确定”按完成制
生:
四、大身手
搭木
:演示搭建松林
分析:拆分形
复化
平面化
生:
五、梳理
1.本最有趣的内容
2.本遇到的困及解决法
3.我想学⋯⋯八、
板
九、教学札记。
(完整word版)3DOne简易操作教程

3DOne简易操作教程目录3DOne简易操作教程.............................................................................................................................................. - 3 - 第1章3Done 操作界面篇....................................................................................................................... - 3 -1.主菜单(如图一数字1)................................................................................................................. - 3 -2. 标题栏(如图一数字2) .............................................................................................................. - 3 -3. 帮助和授权(如图一数字3)..................................................................................................... - 4 -4.主要命令工具栏(如图一数字4).............................................................................................. - 4 -5. XY平面网格(如图一数字5).................................................................................................... - 4 -6.案例资源库(如图一数字6) ....................................................................................................... - 4 -7.视图导航(如图一数字7)............................................................................................................ - 4 -8. DA工具条(如图一数字8) ....................................................................................................... - 4 -9. 坐标值和单位展示框(如图一数字9)................................................................................... - 5 -第2章3Done 图形交互篇....................................................................................................................... - 5 -1. 即时拖拽尺寸手柄......................................................................................................................... - 5 -2. 移动旋转手柄...................................................................................................................................... - 6 -3.直接编辑................................................................................................................................................ - 6 -第3章3Done 鼠标键盘篇....................................................................................................................... - 6 -1、灵活的鼠标拾取 ............................................................................................................................ - 7 -2、快捷的键盘操作 ............................................................................................................................ - 8 - 第4章3Done 草图绘制篇........................................................................................................................- 8 - (1)、矩形.............................................................................................................................................- 8 - (2)、圆形.............................................................................................................................................- 9 - (3)、椭圆形.........................................................................................................................................- 9 - (4)、正多边形....................................................................................................................................- 9 - (5)、直线.......................................................................................................................................... - 10 - (6)、圆弧.......................................................................................................................................... - 10 - (7)、多段线...................................................................................................................................... - 10 - (8)、通过点绘制曲线................................................................................................................... - 11 - (9)、预制文字................................................................................................................................. - 11 - (10)、参考几何体.......................................................................................................................... - 12 - 第5章3Done 草图编辑篇..................................................................................................................... - 12 - (1)、圆角.......................................................................................................................................... - 12 - (2)、倒角.......................................................................................................................................... - 13 - (3)、单击修剪................................................................................................................................. - 13 - (4)、修剪/延伸曲线...................................................................................................................... - 14 - (5)、偏移曲线................................................................................................................................. - 14 - 第6章3Done 基本实体篇..................................................................................................................... - 14 -(1)、六面体............................................................................................................................................ - 15 -(2)、球体 ................................................................................................................................................ - 15 -(3)、圆柱体............................................................................................................................................ - 15 -(4)、圆锥体............................................................................................................................................ - 16 -(5)、椭球体............................................................................................................................................ - 16 - 第7章3Done 特征造型篇..................................................................................................................... - 17 -(1)、拉伸................................................................................................................................................. - 17 -(2)、旋转................................................................................................................................................. - 17 -(3)、扫掠................................................................................................................................................. - 18 -(4)、放样................................................................................................................................................. - 18 -(5)、圆角................................................................................................................................................. - 19 -(6)、倒角................................................................................................................................................. - 19 -(7)、拔模................................................................................................................................................. - 20 -(8)、点变形............................................................................................................................................ - 20 - 第8章3Done 特殊功能篇..................................................................................................................... - 21 -(1)、抽壳................................................................................................................................................. - 21 -(2)、扭曲................................................................................................................................................. - 21 -(3)、圆环折弯........................................................................................................................................ - 22 -(4)、浮雕................................................................................................................................................. - 22 -(5)、镶嵌曲线........................................................................................................................................ - 22 -(6)、实体分割........................................................................................................................................ - 23 -(7)、圆柱折弯........................................................................................................................................ - 23 -(8)、锥削................................................................................................................................................. - 24 - 第9章3Done 基本编辑篇..................................................................................................................... - 24 -(1)、移动.......................................................................................................................................... - 24 - (2)、缩放.......................................................................................................................................... - 25 - (3)、阵列.......................................................................................................................................... - 25 - (4)、镜像......................................................................................................................................... - 25 - (5)、DE移动................................................................................................................................... - 26 - (6)、对齐移动................................................................................................................................. - 26 - 第10章3Done 组合编辑篇.................................................................................................................. - 27 - (1)、布尔加运算 ............................................................................................................................ - 27 - (2)、布尔减运算........................................................................................................................... - 27 - (3)、布尔交运算 ............................................................................................................................ - 28 - 白银市平川区第二中学3D One校本课教学计划............................................................................ - 28 - 【前言】 ................................................................................................................................................. - 28 - 【学情分析】 ........................................................................................................................................ - 28 - 【教学软件分析】............................................................................................................................... - 28 - 【教学目标】 ........................................................................................................................................ - 28 - 【教学方法】 ........................................................................................................................................ - 29 - 【教学内容安排】............................................................................................................................... - 29 - 【课时安排】 ........................................................................................................................................ - 29 -3DOne简易操作教程第1章3Done 操作界面篇自从中小学3D打印课程开展后,应该使用什么样的3D设计软件进行教学,成为人们关注的热点。
第一课认识3D one

第一课认识3D one一、教学内容认识创客社团的意义,了解我们即将开展的活动。
认识3D one 软件,知道3D one软件对于学生的具体生活意义以及在实际生活中的应用,并熟悉3D one的操作界面,结合3D one中的六面体与圆柱体制作号码牌。
一、教学目标:知识目标:了解3D one软件,知道其在生活中的具体作用。
技能目标:了解3D one的操作界面,介绍3D one官网,了解3D one中的基本模型,学会使用软件制作号码牌,有能力的同学,能够制作象棋棋子情感目标:3D one软件制作出来的内容可以结合学校的打印机打印出来,把自己制作的作品呈现出来并投入实际生活中使用,对学生来说很有成就感,学生的兴趣会更浓厚一些。
二、学情分析:社团的学生经过了解之前并没有接触过3D one软件,一切都是新的开始,但是她们已经在小学学习过六面体等空间物体,具有一定的空间思维,能够想象出物体的空间感,在此基础上,结合实际生活物品学习3D one软件的操作符合学生最近发展区知识发展。
三、教学对象:七年级学生四、教学重点:学生了解3D one软件的实际应用,知道物体是通过拆分组合而成的3D one软件中文字的具体操作五、教学难点:3D one软件中文字的具体操作六、课时安排:1个课时七、教学场地:计算机教室八、教学过程:1、课程安排老师介绍创客社团的具体内容,说明其中一部分是学习创意3D,主要是将同学们的生活小物品通过3D one软件的制作,利用我们的3D打印机打印出进行具体的使用,本学期我们主要制作的3D作品有:号码牌、象棋棋子,笔筒,杯子,垃圾桶,校徽、建筑等小模型。
2、3D one在生活中具体案列分析播放“中关村三小新校园3D one”视频,让学生了解3D one模型离我们有多近,让学生了解先学会制作实际模型的重要性。
播放“青少年保护鸟类”视频,拓宽学生的学习视野,使学习3Done 软件变得更有意义。
通过两个案例的分析,形象具体化的将3D one制作内容展现给学生,让学生清楚的知道、了解在软件中可以实现的内容,从而提高学生的学习兴趣,让学生知道我们的3D one软件是完成一个作品的操作部分,很关键,但是也需要结合生活,结合个人想法,培养学生多思考,多观察的能力。
(完整word版)3DOne简易操作教程

3DOne简易操作教程目录3DOne简易操作教程.............................................................................................................................................. - 3 - 第1章3Done 操作界面篇....................................................................................................................... - 3 -1.主菜单(如图一数字1)................................................................................................................. - 3 -2. 标题栏(如图一数字2) .............................................................................................................. - 3 -3. 帮助和授权(如图一数字3)..................................................................................................... - 4 -4.主要命令工具栏(如图一数字4).............................................................................................. - 4 -5. XY平面网格(如图一数字5).................................................................................................... - 4 -6.案例资源库(如图一数字6) ....................................................................................................... - 4 -7.视图导航(如图一数字7)............................................................................................................ - 4 -8. DA工具条(如图一数字8) ....................................................................................................... - 4 -9. 坐标值和单位展示框(如图一数字9)................................................................................... - 5 -第2章3Done 图形交互篇....................................................................................................................... - 5 -1. 即时拖拽尺寸手柄......................................................................................................................... - 5 -2. 移动旋转手柄...................................................................................................................................... - 6 -3.直接编辑................................................................................................................................................ - 6 -第3章3Done 鼠标键盘篇....................................................................................................................... - 6 -1、灵活的鼠标拾取 ............................................................................................................................ - 7 -2、快捷的键盘操作 ............................................................................................................................ - 8 - 第4章3Done 草图绘制篇........................................................................................................................- 8 - (1)、矩形.............................................................................................................................................- 8 - (2)、圆形.............................................................................................................................................- 9 - (3)、椭圆形.........................................................................................................................................- 9 - (4)、正多边形....................................................................................................................................- 9 - (5)、直线.......................................................................................................................................... - 10 - (6)、圆弧.......................................................................................................................................... - 10 - (7)、多段线...................................................................................................................................... - 10 - (8)、通过点绘制曲线................................................................................................................... - 11 - (9)、预制文字................................................................................................................................. - 11 - (10)、参考几何体.......................................................................................................................... - 12 - 第5章3Done 草图编辑篇..................................................................................................................... - 12 - (1)、圆角.......................................................................................................................................... - 12 - (2)、倒角.......................................................................................................................................... - 13 - (3)、单击修剪................................................................................................................................. - 13 - (4)、修剪/延伸曲线...................................................................................................................... - 14 - (5)、偏移曲线................................................................................................................................. - 14 - 第6章3Done 基本实体篇..................................................................................................................... - 14 -(1)、六面体............................................................................................................................................ - 15 -(2)、球体 ................................................................................................................................................ - 15 -(3)、圆柱体............................................................................................................................................ - 15 -(4)、圆锥体............................................................................................................................................ - 16 -(5)、椭球体............................................................................................................................................ - 16 - 第7章3Done 特征造型篇..................................................................................................................... - 17 -(1)、拉伸................................................................................................................................................. - 17 -(2)、旋转................................................................................................................................................. - 17 -(3)、扫掠................................................................................................................................................. - 18 -(4)、放样................................................................................................................................................. - 18 -(5)、圆角................................................................................................................................................. - 19 -(6)、倒角................................................................................................................................................. - 19 -(7)、拔模................................................................................................................................................. - 20 -(8)、点变形............................................................................................................................................ - 20 - 第8章3Done 特殊功能篇..................................................................................................................... - 21 -(1)、抽壳................................................................................................................................................. - 21 -(2)、扭曲................................................................................................................................................. - 21 -(3)、圆环折弯........................................................................................................................................ - 22 -(4)、浮雕................................................................................................................................................. - 22 -(5)、镶嵌曲线........................................................................................................................................ - 22 -(6)、实体分割........................................................................................................................................ - 23 -(7)、圆柱折弯........................................................................................................................................ - 23 -(8)、锥削................................................................................................................................................. - 24 - 第9章3Done 基本编辑篇..................................................................................................................... - 24 -(1)、移动.......................................................................................................................................... - 24 - (2)、缩放.......................................................................................................................................... - 25 - (3)、阵列.......................................................................................................................................... - 25 - (4)、镜像......................................................................................................................................... - 25 - (5)、DE移动................................................................................................................................... - 26 - (6)、对齐移动................................................................................................................................. - 26 - 第10章3Done 组合编辑篇.................................................................................................................. - 27 - (1)、布尔加运算 ............................................................................................................................ - 27 - (2)、布尔减运算........................................................................................................................... - 27 - (3)、布尔交运算 ............................................................................................................................ - 28 - 白银市平川区第二中学3D One校本课教学计划............................................................................ - 28 - 【前言】 ................................................................................................................................................. - 28 - 【学情分析】 ........................................................................................................................................ - 28 - 【教学软件分析】............................................................................................................................... - 28 - 【教学目标】 ........................................................................................................................................ - 28 - 【教学方法】 ........................................................................................................................................ - 29 - 【教学内容安排】............................................................................................................................... - 29 - 【课时安排】 ........................................................................................................................................ - 29 -3DOne简易操作教程第1章3Done 操作界面篇自从中小学3D打印课程开展后,应该使用什么样的3D设计软件进行教学,成为人们关注的热点。
3Done校本课程word.doc

3Done校本课程word.doc
第一章认识3D ONE实体设计
1.1软件的安装与卸除
1.2软件的启动与退出(包括文件操作)
1.3功能界面介绍与环境设置
1.4 欣赏3D ONE实体设计作品
第二章玩具制作---基本图素的运用
2.1积木-长方体图素应用
2.2坦克-多图素应用
2.3专题:多孔图形盒
第三章智慧汽车制作---拉伸造型设计1
3.1底盘-二维草图直线、矩形应用
3.2车身-二维草图弧线应用
3.3专题:智慧小车
第四章智慧汽车制作---拉伸造型设计2
4.1车身-二维草图投影镜像应用
4.2座位-二维草图过渡样条线应用
4.3 专题:我的风火轮
第五章文具用品制作---旋转造型设计
5.1 笔筒-简单旋转实体制作
5.2 防滑笔-复杂旋转实体制作
5.3专题:复古闹钟
第六章铁艺制作---扫描造型设计
6.1铁丝挂钩-简单扫描实体制作
6.2铁丝篮子-复杂扫描实体制作
6.3 专题:阳台铁艺
第七章瓶体结构制作---放样造型设计
7.1扁瓶-简单放样实体制作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章初识三维设计
第五节骰子
学习目标:
1,学会设计较为复杂的三维实体,增强三维立体感
2,掌握布尔运算
3,掌握不同的确定点方法
4,掌握材质渲染命令
5,培养三维空间坐标计算能力
骰子,古代汉族民间娱乐用来投掷的博具。
相传是三国时魏国曹植所造。
通常作为桌上游戏的小道具,最常见的骰子是六面骰,它是一颗立方体,上面分别有一到六个孔(或数字),其相对两面之数字和必为七。
中国的骰子习惯在一点和四点涂上红色。
另外,你知道“骰子”应该怎么读么?应该读作“tóu zǐ”,而不是“shǎi zǐ”哦,你中枪了没有?
一、绘制过程
1,骰子的基本体就是一个正六面体,在“基本实体”中选择“六面体”,把“点”定在(0, 0, 0),长宽高都设为20,(如图1-5-1)。
图1-5-1
2,绘制点数1
点数1,在六面体的上底面中心挖去一个半球即可。
因此,选择“基本实体”中的“球体”
,“中心”定位在上底面的中心(如图1-5-2)。
在定位时,鼠标沿着上底面轻轻移动,可以感受到鼠标会被自动地“吸附”到5个特殊的点去:即上底面的4个顶点和中心点。
图1-5-2
如果感受不到鼠标被自动“吸附”到中心点,那还有另外两种方法:
第一,根据在开始绘制六面体时,我们设定了它的“点”是(0, 0, 0),它的高度是20,因此它上底面的中心点也就应该是(0, 0, 20),可以自行输入这个“中心”坐标。
第二,在定位时,选择不同的方式。
点击“中心”框右侧的下拉箭头,选择“两者之间”(如图1-5-3),然后依次点击位于对角线上的两个顶点(即A、C点或B、D点),选择“百分比”为“50”。
通过这样的操作就可以定位出到点A距离为AC长度50%的点,即AC的中点(如图1-5-4)。
那为什么是50%?因为上底面的中心也就是对角线的中点。
图1-5-3
图1-5-4
修改球的半径为“4”,确定后得到如图1-5-5。
但这并不是我们所设想的效果,我们设想的应该是凹进去一个坑,而不是凸出来。
这是由于在刚才的步骤中(如图1-5-6),我们忘记了选择适当的布尔运算方式。
目前的这种形状是默认的“基体”。
它看起来是一个实体,但实际上它们两个还是各自独立的,选中六面体或是球体后,可以将其移开(如图1-5-7)。
图1-5-5 图1-5-6 图1-5-7
“加运算”后得到的形状看起来跟图1-5-5中的一样,但它是一个实体,球体和六面体已经合并成了一个整体,用鼠标拖动后还是同一个实体,如图1-5-8。
图1-5-8
“减运算”后得到的形状就是如我们是设想的一样,如图1-5-9。
“交运算”后得到的形状如图1-5-10,它是保留球体与六面体交集重合的部分。
图1-5-9 图1-5-10
3,绘制点数2
如图1-5-11,代表点数2的两个孔的圆心G、H应该位于EF上,且圆心点G到点E的距离约为EF的1/3,圆心点H到点F的距离同样约为EF的1/3。
图1-5-11
首先来定位G点坐标,与前面类似,应该是通过“两者之间”的方式。
鼠标沿着DC移动,会自动被“吸附”到点E,这就是第1个点(如图1-5-12)。
然后再鼠标再向下移动,又会被自动“吸附”到点F,这是第2个点(如图1-5-13)。
把“百分比”从默认的“50”修改为“30”(如图1-5-14),即设置圆心G到第1个点E的距离为第1个点E到第2个点F距离的30%,也就是按我们设想的EG约
为EF的1/3。
为何不是33%呢?只是因为若为33%的话,看起来比例不是很协调。
与点数1的孔相比,点数2的孔要小一些,设半径为“2”,如图1-5-15。
图1-5-12 图1-5-13
图1-5-14 图1-5-15
再来定位H点坐标,“吸附”到第1个点E,再“吸附”到第2个点F,比例修改为“70”(如图1-5-16),即设置圆心H到第1个点E的距离为第1个点E到第2个点F距离的70%,那么HF为EF 的1-30%=70%。
点数2绘制完成,如图1-5-17。
图1-5-16 图1-5-17
4,绘制点数3
在点数2旁边的面绘制点数3。
点数3的3个孔位于对角线上,3个圆心将对角线平分为四段,即BJ=JK=KL=LI=(1/4)BI,如图1-5-18。
选中第1个点B,第2个点I,“百分比”为“25”得到圆心J,“百分比”为“50”得到圆心K,“百分比”为“75”得到圆心L。
点数3绘制完成,如图1-5-19。
图1-5-18 图1-5-19
5,绘制点数5
根据骰子“相对两面之数字和必为七”的规定,在点数3旁边的面应该绘制点数5。
点数5与点数3很相似,点数3是在一条对角线上取点,点数5则是在两条对角线上取点。
点数5绘制完成,如图1-5-20。
图1-5-20
6,绘制点数4
在点数5旁边的面绘制点数4。
点数4与点数5相似,只是修改一下百分比为30%和70%。
点数4绘制完成,如图1-5-21。
图1-5-21
7,绘制点数6
点数6在最后一个面,即六面体的下底面,转换视角为“下”。
注意:此时y轴的坐标轴正向是向下,如图1-5-22。
图1-5-22
通过观察,此时点数6的六个圆孔圆心恰好位于网格线的交点(如图1-5-23)。
因此,第1个圆孔的圆心O坐标为(-5, -5, 0),如图1-5-24。
类似地,第2个圆心P坐标为(-5, 0, 0),第3个圆心Q坐标为(-5, 5, 0),再分别绘制出另外三个圆孔,如图1-5-25。
图1-5-23 图1-5-24
图1-5-25
思考:现在,由于这个骰子的尺寸决定了这六个圆孔的圆心位置都非常“特殊”,都恰好落在网格线交点上,因此很容易就可以直接得出其坐标。
但如果改变了骰子的尺寸,它们的坐标可能就没这么容易得到。
那该用什么方法呢?答案是:还是可以使用“两者之间”的方法!通过对角线顶点,25%的百分比,先分别绘制出圆孔O、Q。
然后再以圆心O、Q为第1、2个点,50%的百分比,绘制出圆孔P。
大家自己动手试试。
8,“圆滑”各角
现成的命令“圆角”是针对边,而对于角则没有现成的命令,于是我们通过另外一个方法去实现。
以这个骰子的中心为圆心,由于这个骰子是一个立方体,它的中心就在z轴上,高是20,因此可求出中心的坐标为(0, 0, 10)。
以(0, 0, 10)为球体的“中心”(如图1-5-26),再适当调整半径例如“15”(如图1-5-27),使用“交运算”(如图1-5-28),得到所需效果(如图1-5-29)。
图1-5-26 图1-5-27
图1-5-28 图1-5-29
获取球体的圆心,还可以通过“两者之间”的方式。
那是哪两者呢?A和W、B和X、C和U、D 和V(如图1-5-30)。
那V在哪呢?这就靠你自己开动脑筋想一想了哦。
图1-5-30
二、材质渲染
1,整个骰子“渲染”为白色(如图1-5-31)
图1-5-31
2,渲染点数1和4为红色
双击选中点数1的半球凹面,渲染为红色(如图1-5-32);类似地,渲染点数4的半球凹面为红色(如图1-5-33)。
图1-5-32
图1-5-33 3,渲染其余各点为黑色(如图1-5-34)
图1-5-34 绘制完成,如图1-5-35。
图1-5-35。
