案例3圆中点Bresenham算法
中点bresenham算法过程

中点Bresenham算法是一种用于计算在直线上的格点的算法。
它是由Bresenham在1965年提出的,是一种高效的计算机图形学算法,通常用于直线、圆、椭圆等形状的绘制。
通过这篇文章,我们将详细介绍中点Bresenham算法的过程。
1. 背景知识在计算机图形学中,我们经常需要在屏幕上绘制直线、圆、椭圆等形状。
而计算机屏幕上的图像是由像素组成的,因此我们需要一种算法来计算出这些形状上的像素坐标,从而进行绘制。
中点Bresenham算法就是用来解决这个问题的。
2. 中点Bresenham算法的原理中点Bresenham算法的原理是通过巧妙的数学推导,找到离直线最近的像素点,从而确定需要绘制的像素坐标。
该算法通过利用误差项来判断下一个像素点的位置,具有高效、简洁的特点。
3. 中点Bresenham算法的过程中点Bresenham算法的过程可以分为以下几个步骤:3.1 初始化变量:首先需要确定直线的起点和终点,并初始化相关变量,如起点坐标(x0, y0)、终点坐标(x1, y1)、误差项d和增量变化量dx、dy等。
3.2 计算斜率k和误差项初始值:通过计算直线的斜率k,并根据斜率确定误差项的初始值。
3.3 循环计算像素点的坐标:根据误差项的大小,确定下一个像素点的位置,并更新误差项的值,直到绘制完整条直线。
4. 中点Bresenham算法的优势* 算法简洁高效:中点Bresenham算法通过简单的数学计算,即可确定直线上的像素坐标,避免了直接计算斜率导致的浮点数运算,因此在计算速度上具有较大优势。
* 适用范围广泛:中点Bresenham算法不仅适用于直线,还可以用于绘制圆、椭圆等图形,具有良好的通用性。
5. 中点Bresenham算法的应用中点Bresenham算法广泛应用于计算机图形学中的直线、圆、椭圆等图形的绘制。
其高效、简洁的特点使得它成为了计算机图形学中不可或缺的算法之一。
中点Bresenham算法是计算机图形学中的重要算法之一,通过巧妙的数学计算,实现了高效、简洁的直线绘制。
图形学--(中点画线法+Bresenham画线算法)

图形学 --(中点画线法 +Bresenham画线算法)
(1)如果直线d>=0,则取下边的点也就是(x1+1,y1)。 (2)如果直线d<0,则取上边的点也就是(x1+1,y1+1)。
它的实际过程就是这样每次根据前边的点判断下一个点在哪,然后进行打亮,但这样每次判断的时候都得代入直线方程计算太麻烦了,我们将这俩种 情况分别代入直线方程中可以找出规律:
(1)当直线>=0时,经过化解得d1=d+a;
(2)当直线<0时,经过化解得d2=d+a+b;
(3)初始值d0=a+0.5b。
也就是说每次的增量要么为a,要么为a+b,那么这样判断的时候就简单多了,因为我们每次只是判断它的正负。所以给等式同时乘2,将其中浮点数0.5 化为整数,这样硬件操作时无疑更快了。
代码:
1 #include <iostream>
//增量d的初始值
34 for(x=x1;x<=x2;x++){
35 putpixel(x,y,GREEN); //打亮
36 if(d<0){
37
d+=2*dy;
38 }else{
39 y++;
40 d+=2*dy-2*dx;
41 }
42
bresenham圆生成算法

bresenham圆生成算法Bresenham圆生成算法是一种经典的计算机图形学算法,用于在计算机屏幕上绘制圆形。
该算法是由美国计算机科学家Jack E. Bresenham于1965年发明的。
这个算法非常简单,但是它却非常有效,因为它只需要使用整数运算。
Bresenham圆生成算法的基本思想是使用一个叫做“决策参数”的变量来决定下一个像素点的位置。
该变量根据当前像素点到圆心的距离和半径之间的差异进行调整。
如果该差异小于0,则移动到右上方的像素点;否则,移动到右上方和正上方之间的像素点。
具体来说,Bresenham圆生成算法可以通过以下步骤来实现:1. 输入圆心坐标和半径。
2. 初始化x和y坐标为0,并计算出初始决策参数d=3-2r。
3. 在每个步骤中,检查当前像素点是否在圆内。
如果是,则将该像素点绘制出来;否则,不绘制。
4. 计算下一个像素点的位置。
如果d小于0,则移动到右上方;否则,移动到右上方和正上方之间。
5. 更新决策参数d。
Bresenham圆生成算法的优点是它非常快速和有效。
它只需要使用整数运算,因此可以在计算机上非常快速地执行。
此外,该算法还可以轻松地扩展到三维空间中的球体和其他形状。
尽管Bresenham圆生成算法已经有几十年的历史了,但它仍然是计算机图形学中最常用的算法之一。
它被广泛应用于游戏开发、计算机辅助设计、虚拟现实等领域。
此外,该算法还被用于许多其他领域,如数字信号处理和图像处理。
总之,Bresenham圆生成算法是一种简单而有效的计算机图形学算法。
它可以快速地绘制出圆形,并且可以轻松地扩展到其他形状。
尽管这个算法已经有几十年的历史了,但它仍然是计算机图形学中最常用的算法之一,并且在许多其他领域也得到了广泛应用。
Bresenham算法画圆并填充实验报告 09009202 陶园

计算机图形学实验报告实验二Bresenham算法画圆并填充学号:09009202 姓名:陶园成绩:东南大学计算机科学与工程学院二〇一一年十一月一.实验题目Bresenham算法画圆并填充二.算法思想1.首先,真实的线条是连续的,但是计算机中的线条是离散的,是由很多点组成的,那么画线的重点就是如何高效地找到这些离散的点来更好地画出想要的图形。
2.实验要求用Bresenham算法实现画圆。
那么首先先要了解Bresenham算法是一种什么算法。
经过查阅,我找到Bresenham直线算法和画圆算法。
直线是圆的基础。
Bresenham直线算法是用来描绘由两点所决定的直线的算法,它会算出一条线段在 n 维光栅上最接近的点。
这个算法只会用到较为快速的整数加法、减法和位元移位,常用于绘制电脑画面中的直线。
是计算机图形学中最先发展出来的算法。
Bresenham画圆算法又称中点画圆算法,与Bresenham 直线算法一样,其基本的方法是利用判别变量来判断选择最近的像素点,判别变量的数值仅仅用一些加、减和移位运算就可以计算出来。
为了简便起见,考虑一个圆心在坐标原点的圆,而且只计算八分圆周上的点,其余圆周上的点利用对称性就可得到。
Bresenham直线算法流程图圆的八对称性所以,只需要知道圆上的一个点的坐标 (x, y) ,利用八对称性,就能得到另外七个对称点的坐标。
和直线算法类似,Bresenham画圆算法也是用一系列离散的点来近似描述一个圆。
Bresenham画圆算法的流程图三.源代码#include "stdlib.h"#include "math.h"#include <gl/glut.h>//按坐标画点void draw(GLint xCoord, GLint yCoord){glBegin(GL_POINTS);//以点的形式glVertex2i(xCoord, yCoord);//在(xCoord, yCoord)坐标下画点glEnd();glFlush();//强制刷新}void Circle(GLint x,GLint y){int a=abs(x);//将x的绝对值赋给aint b=abs(y);//将y的绝对值赋给bint c=a*-1;//使c=a的相反数int d=b*-1;//使d=b的相反数draw(x, y); draw(y, x);draw(-x, y); draw(y, -x);draw(x, -y); draw(-y, x);draw (-x, -y); draw(-y, -x);//按照圆的对称性以圆心为对称点将四个象限的圆周画出for(int i=c;i<=a;i++){for(int j=d;j<=b;j++){draw(i,j);}}//以a,b,c,d为边界用点填充该圆}//主函数void BresenhamCircle(GLint r){int d, d1, d2, direct;GLint x,y;x=0;y=r;d = 2*(1-r);while(y>=0){Circle(x,y);if(d < 0){d1 = 2* (d+ y) -1;if(d1 <=0)direct = 1;elsedirect = 2;}else{if( d > 0){d2 = 2*(d-x)-1;if(d2 <= 0)direct = 2;elsedirect = 3;}elsedirect = 2;}switch(direct){case 1:x++;d+=2*x + 1;break;case 2:x++; y--;d+=2*(x-y+1) + 1;break;case 3:y--;d+=-2*y + 1;break;}}}void RenderScene(void){BresenhamCircle(50);//主函数调用}//当窗口大小改变时由GLUT函数调用void ChangeSize(GLsizei width, GLsizei Height){GLfloat aspectRatio;if (Height == 0){Height = 1;}glViewport(0, 0, width, Height);//指定视口矩形左下角glMatrixMode(GL_PROJECTION);//指定当前矩阵,对投影矩阵应用随后的矩阵操glLoadIdentity();// 装载单位矩阵aspectRatio = (GLfloat)width / (GLfloat) Height;if (width <= Height){glOrtho(-100.0, 100.0, -100.0 / aspectRatio, 100.0 / aspectRatio, 1.0, -1.0);}else{glOrtho(-100.0 * aspectRatio, 100.0 * aspectRatio, -100.0, 100.0, 1.0, -1.0);}glMatrixMode(GL_MODELVIEW);//指定当前矩阵,对模型视景矩阵堆栈应用随后的矩阵操作glLoadIdentity();// 装载单位矩阵}//主程序入口void main(void){glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);//设置初始显示模式,指定单缓存窗口,指定RGB 颜色模式的窗口glutCreateWindow("圆");//创建窗口,窗口名称为“圆”glutDisplayFunc(RenderScene);//进行画图glutReshapeFunc(ChangeSize);//重画回调函数glutMainLoop();//进入GLUT事件处理循环,让所有的与“事件”有关的函数调用无限循环}四.结果截屏五.出现问题及解决方案1.对于如何填充整个圆一开始没有好的方法,后来决定每画一个点,就将该横坐标的所有纵坐标点画出,从下到上,整个填充圆从中间到两边形成。
Bresenham 画圆算法_计算机图形学实用教程(第3版)_[共3页]
![Bresenham 画圆算法_计算机图形学实用教程(第3版)_[共3页]](https://img.taocdn.com/s3/m/5c9f4c2e0242a8956aece48f.png)
55 01e r =− (3-39) 这样,由于判别式的初值为整数,增量也为整数,因此判别式始终为整数,即中点画圆算法可用整数加减运算来计算圆周上所有像素的位置。
中点画圆算法的描述如下。
(1)输入圆的半径r 和圆心坐标(x c , y c ),先计算以原点为圆心、r 为半径的圆周上的点,令初始点为00(,)(0,)x y r =。
(2)求初始判别式d ,1d r =−。
(3)在每一个x n 的位置,从n = 0开始,进行下列检测:如果d <0,则圆心在原点的圆的下一个点为(x n +1, y n ),且23n d d x =++;否则,圆的下一个点为(x n +1, y n −1),且2()5nn d dx y =+−+。
(4)确定(x n+1, y n +1)在其余7个八分圆中的对称点位置。
(5)将计算出的每个像素位置(x , y )平移到圆心位于(x c , y c )的圆的轨迹上,即分别沿水平和垂直方向平移x c 和y c ,平移后的坐标值为(x', y' ),c x x x ′=+,c y y y ′=+。
(6)重复第(3)至(5)步,直到x ≥y 时为止。
下面以半径r = 10、圆心在原点的圆为例来说明按上述算法计算第一八分圆上的像素位置的过程。
首先求出初始点(x 0, y 0) = (0, 10),判别式d 0 = 1−r =1−10 = −9,其后续的判别式计算结果和生成的像素位置如表3-1所示。
经过计算最后生成的从(x 0, y 0)到(x 7, y 7)第一八分圆上的8个像素位置如图3-8所示。
表3-1以原点为圆心r =10的第一八分圆的判别式的值和像素位置 n d 2x n + 32x n − 2y n + 5 (x n , y n ) 0 −9 3- (0, 10) 1 −6 5- (1, 10) 2 −1 7- (2, 10) 3 6 -−9 (3, 10) 4 −3 11- (4, 9) 5 8 -−3 (5, 9) 6 5 -1 (6, 8) 7 6 - - (7, 7)3.2.4 Bresenham 画圆算法与中点画圆算法一样,Bresenham 画圆算法也是先考虑圆心在原点、半径为r 的第一四分圆的生成,即取(0, r )为起点,按顺时针方向生成第一四分圆,然后根据圆的对称特性通过对称变换生成整圆。
像素画圆算法范文

像素画圆算法范文一、引言像素画圆算法是一种用于计算机图形学中绘制圆的常用算法。
在计算机图形学中,圆是一个非常基本的图形元素,无论是在2D还是3D图形中,圆都是最直观的图形之一、因此,能够高效绘制圆形对于计算机图形学来说是非常重要的。
在本篇文章中,我们将介绍两种常用的像素画圆算法:Bresenham算法和中点画圆算法。
这两种算法都是基于直线绘制算法的思想发展而来,通过巧妙的数学推导,将直线绘制算法应用到圆形的绘制过程中。
二、Bresenham算法Bresenham算法是一种经典的像素画圆算法,它是由Jack E. Bresenham于1962年发明的。
该算法通过计算以像素为单位的数学判定来绘制圆形。
该算法的基本思想是,对于给定的圆心坐标和半径长度,我们从一个点开始,根据圆的对称性,计算出其他8个对称特殊点的坐标,并选择最接近圆的边缘的点绘制。
接着,根据选择的点计算下一个边缘点,并反复迭代这一过程,直到找到了整个圆的边缘点。
具体的Bresenham算法如下:1.初始化半径r和圆心坐标(x,y);2.设置两个变量x1和y1分别为0和r;3.计算判别式d=3-2*r;4.在每次迭代中,绘制八个对称点中最接近圆边缘的点,并更新判别式d和坐标x和y的值:-如果d<0,选择右偏移的点(x+1,y),d的值不变;-如果d>=0,选择右上偏移的点(x+1,y+1),d的值减去Δd;-更新判别式d=d+4*x+6;5.重复步骤4,直到x>y。
这里的Δd是一个关于x和y的常数,它的值预先计算得出,使得可以在循环中快速计算判别式d的变化。
通过这种方式,Bresenham算法能够高效地计算出整个圆的边缘点,从而实现圆形的绘制。
三、中点画圆算法中点画圆算法(Midpoint Circle Drawing Algorithm)是另一种常用的像素画圆算法,它是由Jack E. Bresenham于1977年发展而来的。
画圆形(Bresenham算法)

画圆形(Bresenham算法)下⾯先简要介绍常⽤的画圆算法(Bresenham算法),然后再具体阐述笔者对该算法的改进。
⼀个圆,如果画出了圆上的某⼀点,那么可以利⽤对称性计算余下的七段圆弧:Plot(x,y),Plot(y,x),Plot(y,-x),Plot(x,-y),Plot(-x,-y),Plot(-y,-x),Plot(-y,x),Plot(-x,y)。
1、Bresenham 画圆算法。
Bresenham算法的主要思想是:以坐标原点(0,0)为圆⼼的圆可以通过0度到45°的弧计算得到,即x从0增加到半径,然后利⽤对称性计算余下的七段圆弧。
当x从0增加到时,y从R递减到。
设圆的半径为R,则圆的⽅程为:f(x,y)=(x+1)2+y2-R2=0 (1)假设当前列(x=xi列)中最接近圆弧的像素已经取为P(xi,yi),根据第⼆卦限1/8圆的⾛向,下⼀列(x=xi+1列)中最接近圆弧的像素只能在P的正右⽅点H(xi+1,yi)或右下⽅点L(xi+1,yi-1)中选择,如图1所⽰。
Bresenham画圆算法采⽤点T(x,y)到圆⼼的距离平⽅与半径平⽅之差D(T)作为选择标准,即D(T)=(x+1)2+y2-R2 (2)通过⽐较H、L两点各⾃对实圆弧上点的距离⼤⼩,即根据误差⼤⼩来选取,具有最⼩误差的点为绘制点。
根据公式(2)得:对H(xi+1,yi)点有:D(H)=(xi+1)2+yi2-R2;对L(xi+1,yi-1)点有:D(L)=(xi+1)2+(yi-1)2-R2;根据Bresenham画圆算法,则选择的标准是:如果|D(H)|<|D(L)|,那么下⼀点选取H(xi+1,yi);如果|D(H)|>|D(L)|,那么下⼀点选取L(xi+1,yi-1);如果|D(H)|=|D(L)|,那么下⼀点可以取L(xi+1,yi-1),也可以选取H(xi+1,yi),我们约定选取H(xi+1,yi)。
bresenham画圆算法原理

bresenham画圆算法原理宝子!今天咱们来唠唠这个Bresenham画圆算法的原理,可有趣儿啦!你想啊,画圆这个事儿,在计算机里可不像咱们拿个圆规在纸上画那么简单。
计算机就知道一个个的像素点,它得想办法把这些像素点组合起来,看起来像个圆才行。
Bresenham画圆算法就像是一个超级聪明的小工匠,在像素的世界里一点点雕琢出圆的形状。
那这个算法是咋开始的呢?咱们先得知道圆的方程,一般的圆方程是(x - a)^2+(y - b)^2 = r^2,这里的(a,b)是圆心坐标,r是半径。
但是这个算法可不会直接用这个方程来一个点一个点地找。
为啥呢?因为计算起来太麻烦啦,计算机可不喜欢干这么费劲的事儿。
这个算法呀,它很聪明地利用了圆的对称性。
圆多对称呀,关于x轴、y轴还有原点都对称。
所以呢,只要算出圆的八分之一部分的像素点,其他部分就可以根据对称关系得到啦。
就好像你有一个小拼图块,通过对称翻转,就能拼出整个大图案一样。
咱就拿第一象限里的八分之一圆来说吧。
这个算法开始的时候,先确定一个初始点。
这个初始点呢,是在x = 0的时候,y = r。
这就像是在圆的最上面的那个点,就像圆的小脑袋一样。
然后呢,它就要开始一步一步地找下一个点啦。
它怎么找下一个点呢?这里面就有个很妙的决策。
它会比较两个可能的下一个点到圆的距离。
你可以想象成有两个小蚂蚁,都想朝着圆的方向走,但是哪条路更近呢?算法就要判断这个。
它会根据一些简单的计算,这些计算都是基于整数的哦,计算机就喜欢整数计算,快得很。
它会看如果选择一个点,和选择另一个点,哪个会让这个点更接近真正的圆。
如果一个点离圆更近,那就选这个点作为下一个点。
然后呢,每确定一个新的点,就像在这个像素的世界里又铺了一块小砖头,慢慢地,这个八分之一圆的形状就出来了。
等这个八分之一圆的像素点都确定好了,就可以根据对称关系,把整个圆的像素点都找出来啦。
这个算法的好处可多啦。
它计算速度快,因为都是整数运算,不用做那些复杂的浮点数计算。
中点bresenham算法斜率大于1例题

随着计算机图形学的发展,Bresenham算法作为一种高效的直线扫描算法被广泛应用。
本文将结合中点Bresenham算法和斜率大于1的具体例题,深入探讨其原理及应用。
1. 中点Bresenham算法中点Bresenham算法是一种用于绘制直线的算法,其特点是高效、精确。
该算法通过在每个x处选择最接近直线的y坐标,从而实现了高效的直线绘制。
中点Bresenham算法的原理可用以下步骤描述:1)假设直线连接点A(x0, y0)和点B(x1, y1)。
2)计算直线斜率m = (y1-y0)/(x1-x0)。
3)设置初始值x=x0, y=y0。
4)计算决策参数P0 = 2*(y1-y0) - (x1-x0)。
5)循环执行以下步骤直至x达到x1:a) 如果P0<0,则选择点(x+1, y),即决策参数P0 = P0 + 2*(y1-y0)。
b) 如果P0>=0,则选择点(x+1, y+1),即决策参数P0 = P0 + 2*(y1-y0) - 2*(x1-x0)。
2. 斜率大于1的例题假设有一条直线连接点A(2, 5)和点B(7, 10),斜率m = (10-5)/(7-2) = 1。
我们可以通过中点Bresenham算法来绘制这条直线,具体步骤如下:1)设定初始值 x=2, y=5;2)计算初始的决策参数P0 = 2*(10-5) - (7-2) = 10;3)根据决策参数P0的值来确定下一个点的位置:a) 当P0<0时,选择点(3, 5),更新P0 = P0 + 10 = 20;b) 当P0>=0时,选择点(4, 6),更新P0 = P0 + 10 - 10 = 20;c) 重复上述步骤直至x=7。
3. 结论通过上述例题的分析,我们可以看出中点Bresenham算法在斜率大于1的情况下同样适用,并且能够高效地绘制直线。
其原理简单易懂,应用广泛,是计算机图形学领域的重要算法之一。
中点bresenham算法过程描述

中点Bresenham算法是一种在计算机图形学中用于绘制直线的算法。
它是由Bresenham在1965年提出的,经过研究和改良后,成为一种非常高效的直线绘制算法。
1. 算法描述中点Bresenham算法的基本思想是利用线的对称性来进行计算,通过计算线上的各个像素点与理想直线的距离来确定下一个要绘制的像素点,从而高效地绘制直线。
2. 算法过程具体来说,中点Bresenham算法的计算过程如下:1) 首先确定直线的起点(x0, y0)和终点(x1, y1),并计算直线的斜率k = (y1 - y0) / (x1 - x0)。
2) 然后计算直线的斜率误差delta = |k| - 0.5。
3) 初始化绘制像素点的坐标(x, y),初始误差值为0。
4) 对于直线斜率绝对值小于1的情况:a) 如果斜率k大于0,则初始误差值为0.5,否则为-0.5。
b) 从x0到x1的范围内,依次计算每个像素点的y坐标,并根据误差值确定下一个像素点的位置,并更新误差值。
c) 如果误差值大于0,表示下一个像素点在直线的下边,否则在上边。
5) 对于直线斜率绝对值大于1的情况,可以通过将直线绘制区域进行旋转并交换x和y坐标来处理。
6) 最终绘制直线时,可以根据具体的应用场景选择存储像素点的方式,比如直接在屏幕上绘制,或者存储在像素数组中后再一次性绘制等。
3. 算法优势中点Bresenham算法相对于其他直线绘制算法的优势在于:它避免了复杂的浮点数计算,减少了计算量,提高了绘制的效率。
尤其在早期计算机硬件性能有限的情况下,该算法表现出了明显的优势,成为了广泛使用的直线绘制算法。
4. 算法应用中点Bresenham算法不仅仅局限于直线的绘制,它还可以应用于其他图形的绘制,比如圆、椭圆、矩形等。
在计算机图形学和图像处理领域,Bresenham算法及其改进版本被广泛应用于各种图形的绘制和处理中。
5. 算法总结中点Bresenham算法是一种非常经典且高效的直线绘制算法,它通过简单的整数运算和位操作实现了高效的直线绘制,成为了计算机图形学中不可或缺的重要工具之一。
bresenham算法例题详解

让我们回顾一下Bresenham算法的基本原理。
Bresenham算法是一种用于绘制直线、圆和椭圆的算法,它最初是由Jack Elton Bresenham在1962年提出的。
这个算法的核心思想是利用整数运算来高效地计算出图形上的点,从而避免使用浮点运算,提高了绘制图形的速度。
接下来,我们来看一个简单的例题,以便更好地理解Bresenham算法的具体应用。
假设我们需要在一个像素点阵上绘制一条直线,起点坐标为(2, 3),终点坐标为(8, 5)。
我们可以利用Bresenham算法来计算出直线上的所有像素点,具体步骤如下:1. 计算直线斜率k:k = (终点y坐标 - 起点y坐标) / (终点x坐标 - 起点x坐标)2. 初始化误差项:误差项e = 03. 从起点开始,依次计算直线上的像素点:- 如果斜率k < 1,选择沿x轴方向的像素点,即x轴加1,y轴不变- 如果斜率k > 1,选择沿y轴方向的像素点,即x轴不变,y轴加1- 更新误差项e:e = e + |k|通过以上步骤,我们可以依次计算出直线上的像素点,并用Bresenham算法高效地绘制直线。
在这个例题中,我们可以看到Bresenham算法的简单实现步骤,它不仅可以用于绘制直线,还可以应用于绘制圆和椭圆。
这种基于整数运算的高效算法在图形学和计算机图形学中有着广泛的应用。
通过对Bresenham算法的例题详解,我们对这个算法的原理和应用有了更深入的理解。
Bresenham算法的高效性和简单性使得它成为了计算机图形学中不可或缺的重要算法,而且它的应用也不仅限于直线的绘制,还可以拓展到更多的图形绘制领域。
希望通过这个例题的解析,你对Bresenham算法有了更清晰的认识。
Bresenham算法的应用不仅限于直线的绘制,它还可以被推广应用到其他图形绘制的领域,比如圆和椭圆的绘制。
在这些领域,Bresenham算法同样能够高效地计算出图形上的像素点,从而实现快速绘制图形的效果。
bresenham中点画圆原理介绍

1.中点Bresenham 算法的原理圆心在原点、半径为R 的圆方程的隐函数表达式为:圆将平面划分成三个区域:对于圆上的点,F(x ,y)=0;对于圆外的点,F (x ,y )>0;对于圆内的点,F (x ,y )<0。
事实上,考虑到圆在第一象限内的对称性,本算法可以进一步简化。
用四条对称轴x =0,y =0, x =y,x =-y 把圆分成8等份。
只要绘制出第一象限内的1/8圆弧,根据对称性就可绘制出整圆,这称为八分法画圆算法。
假定第一象限内的任意点为P (x,y ),可以顺时针确定另外7个点:P (y ,x ),P (y ,-x ),P (x,- y ),P (-x ,-y ),P (-y ,-x ),P (-y ,x ),P (-x ,y )。
2.构造中点偏差判别式从P (xi ,yi )开始,为了进行下一像素点的选取,需将Pu 和Pd 的中点M (x i+1,y i-0.5)代入隐函数,构造中点偏差判别式:⑴当d<0时,下一步的中点坐标为:M (xi +2,yi -0.5)。
下一步中点偏差判别式为:⑵当d ≥0时,下一步的中点坐标为:M (xi +2,yi -1.5)。
),(222=-+=R y x y xF )5.0,1(),(-+==i i M M y x F y x F d ⎩⎨⎧≥<=+)0( 1-)0(1d y d y y i i i 2221)5.0()2()5.0,2(R y x y x F d i i i i i --++=-+=+3232)5.0()1(222++=++--++=i i i i i x d x R yx2221)5.1()2()5.1,2(R y x y x F d i i i i i --++=-+=+。
Bresenham画线画圆算法

Bresenham画线算法以前看到Bresenham画线算法,直接拿来用,没有去推导它,近日,参考一些资料,特整理其算法推导过程如下。
各位大虾如果知道其细节,赶紧闪过,不用浪费时间了。
基本上Bresenham画线算法的思路如下:// 假设该线段位于第一象限内且斜率大于0小于1,设起点为(x1,y1),终点为(x2,y2).// 根据对称性,可推导至全象限内的线段.1.画起点(x1,y1).2.准备画下个点。
x坐标增1,判断如果达到终点,则完成。
否则,由图中可知,下个要画的点要么为当前点的右邻接点,要么是当前点的右上邻接点.2.1.如果线段ax+by+c=0与x=x1+1的交点的y坐标大于M点的y坐标的话,下个点为U(x1+1,y1+1)2.2.否则,下个点为B(x1+1,y1)3.画点(U或者B).4.跳回第2步.5.结束.这里需要细化的是怎么判断下个要画的点为当前点的右邻接点还是当前点的右上邻接点.设线段方程:ax+by+c=0(x1<x<x2,y1<y<y2)令dx=x2-x1,dy=y2-y1则:斜率-a/b = dy/dx.从第一个点开始,我们有F(x,1,y1) = a*x1+b*y1+c=0下面求线段ax+by+c=0与x=x1+1的交点:由a*(x1+1)+b*y+c = 0, 求出交点坐标y=(-c-a(x1+1))/b所以交点与M的y坐标差值Sub1 = (-c-a(x1+1))/b - (y1+0.5) = -a/b-0.5,即Sub1的处始值为-a/b-0.5。
则可得条件当 Sub1 = -a/b-0.5>0时候,即下个点为U.反之,下个点为B.代入a/b,则Sub1 = dy/dx-0.5.因为是个循环中都要判断Sub,所以得求出循环下的Sub表达式,我们可以求出Sub的差值的表达式.下面求x=x1+2时的Sub,即Sub21.如果下下个点是下个点的右上邻接点,则Sub2 = (-c-a(x1+2))/b - (y1+1.5) = -2a/b - 1.5故Sub差值Dsub = Sub2 - Sub1 = -2a/b - 1.5 - (-a/b-0.5) = -a/b - 1.代入a/b得Dsub = dy/dx -1;2.如果下下个点是下个点的右邻接点,Sub2 = (-c-a(x1+2))/b - (y1+0.5) = -2a/b - 0.5故Sub差值Dsub = Sub2 - Sub1 = -2a/b - 0.5 - (-a/b-0.5) = -a/b. 代入a/b得Dsub = dy/dx;于是,我们有了Sub的处始值Sub1 = -a/b-0.5 = dy/dx-0.5,又有了Sub的差值的表达式Dsub = dy/dx -1 (当Sub1 > 0)或 dy/dx(当Sub1 < 0).细化工作完成。
中点bresenham算法

中点bresenham算法中点bresenham算法原理由Bresenham提出的直线生成算法的基本原理是,每次在最大位移方向上走一步,而另一个方向是走步还是不走步取决于误差项的判别。
这时直线将平面分成三个区域:对于直线上的点,F(x,y)=0;对于直线上方的点,F(x,y)>0;对于直线下方的点,F(x,y)<0。
首先假设0≤k≤1,由于x是最大位移方向,因此每次在x方向上加1,y方向上或加1 或加0。
假定当前点是P(xi,yi),则下一个点在pu(xi+1,yi+1)与pd(xi+1,yi)中选一。
以M表示pu和pd的终点即M(xi+1,yi+0.5)。
又设Q是理想直线与垂直线x=xi+1的交点。
显然,若M在Q 的下方,则pu(xi+1,yi+1)离直线近,应取为下一个像素,否则应取Pd(xi+1,yi)。
所以如前所述,欲判断Q在M的上方还是下方,只要把M代入F(x,y),并判断它的符号即可。
如上构造判别式,当di<0时,M在直线下方,故应取Pu。
当di>0时,应取正右方的Pd。
当di=0时,两者一样合适,可以随便取一个。
所以现在根据上面的判别式对误差项进行递推。
当di<0时,取右上方像素Pu,欲判断再下一个像素应该取那个应计算此时di的增量为1-k。
当di≥0时,取右上方像素Pd,欲判断再下一个像素应该取那个应计算下面进行di的初值计算。
显然直线的第一个像素P(x0,y0)在直线上,因此响应的di的初始值计算如下但是这其中仍然有小数,由于我们使用的只是di的符号,因此可以用2di△x摆脱小数Bresenham算法对任意斜率的直线段具有通用性,对于斜率为整且大于1的直线段,只需要交换x和y之间的规则。
对于负斜率,除了一个坐标递减而另一个坐标地政外,其余程序是类似的。
Bresenham画圆算法

实验题3: 参考课堂所讲过的圆心在原点,半径为R 的第一个4分圆的Bresenham 画圆算法程序,将该算法程序推广到任一四分圆,从而形成一般的Bresenham 画圆算法。
并利用Bresenham 画圆算法画出一个圆心在点(xc,yc), 半径为R, 圆周颜色为color 的圆,如下图所示:要求:1. 圆心的坐标、半径和圆周颜色都要求可以随机输入;#include"graphics.h"#include"stdio.h"void cc(int radius,int centerx,int centery,int color){int x=0;int y=radius;int delta = 2*(1-radius);int direction;while(y>=0){putpixel(centerx+x,centery+y,3);putpixel(centerx-x,centery+y,3);putpixel(centerx+x,centery-y,3);putpixel(centerx-x,centery-y,3);if(delta<0){if(2*(delta+y)-1<0){direction = 1;}else{direction = 2;}}else if(delta > 0){if(2*(delta+y)-1<=0){direction = 2;(0,0)}else{direction = 3;}}else{direction = 2;}switch(direction ){case 1: x++;delta += (2*x+1);break;case 2:x++;y--;delta += 2*(x-y+1);break;case 3:y--;delta += (-2*y+1);break;}}}main(){int i,gdriver,gmode;gdriver=DETECT;initgraph(&gdriver,&gmode,""); cc(80,100,100,4);getch();closegraph();}。
中点bresenham算法负斜率

一、概述Bresenham算法是一种用于计算直线、圆和椭圆等图形的算法,是由Jack Elton Bresenham在1962年提出的。
在计算机图形学领域,Bresenham算法广泛应用于直线绘制,它可以高效地计算出直线上的像素点,是图形绘制中不可缺少的重要算法之一。
二、Bresenham算法原理Bresenham算法通过计算像素点的坐标,来实现直线绘制。
对于一条从点P0(x0, y0)到点P1(x1, y1)的直线,我们需要找出直线经过的所有像素点,Bresenham算法便是通过斜率的计算和递推关系,来确定每个像素点的位置并进行绘制。
三、Bresenham算法计算流程1. 根据P0和P1计算出直线的斜率k。
2. 根据斜率k的值,分为正斜率和负斜率两种情况进行处理。
3. 在具体实现中,我们可以通过判断斜率k的绝对值来确定直线画法的不同情况,细分为0<k<1、k>1、-1<k<0和k<-1四个基本情况,以简化直线绘制的过程。
四、Bresenham算法负斜率情况分析对于Bresenham算法而言,处理负斜率直线是一个非常重要且复杂的情况。
当直线的斜率k小于0时,我们需要根据不同的取值范围采用不同的算法流程来确定像素点的位置并进行绘制。
五、Bresenham算法负斜率实现1. 我们需要对直线的起点和终点进行判断,确定起点和终点的坐标值。
2. 根据斜率k的负值来分情况处理。
当-1<k<0时,我们需要沿着主方向y自增,次方向x自减;当k<-1时,则需要沿着主方向x自减,次方向y自增。
3. 确定像素点的位置后,进行像素绘制。
六、Bresenham算法负斜率实例演示以具体数值为例,对一条直线上的像素点位置进行计算和绘制演示,以便更好地理解Bresenham算法在处理负斜率直线时的实现流程和细节。
七、Bresenham算法负斜率应用Bresenham算法在计算机图形学中的应用非常广泛,尤其是在直线绘制和图形显示领域。
bresenham算法例题

Bresenham算法是一种在计算机图形学中广泛应用的直线扫描转换算法。
下面给出一个具体的例子来说明这个算法的运用。
假设我们要在坐标系上画一条斜率小于1的直线,这条直线从点(0,0)到点(10,6)。
首先,我们定义两个点作为直线的起点和终点,分别是(0,0)和(10,6)。
然后,我们开始逐步处理每个x位置的后继位。
假设当前处理的像素位置是(0,0),那么下一步我们需要确定在x=1的位置上绘制哪个像素,即在(1,0)还是(1,1)上。
使用Bresenham算法,我们首先计算直线在x=1处的y值与当前像素点的y值之差d1和d2。
对于点(1,0)和(1,1),我们有:* d1 = y - yi = 6 - 0 = 6* d2 = yi+1 - y = 1 - 6 = -5由于d1-d2 > 0,根据Bresenham算法,下一个像素点应该是(1,1)。
然后我们继续处理下一个x位置的后继位,即x=2的位置。
同样地,我们计算直线在x=2处的y值与当前像素点的y值之差d1和d2。
对于点(2,1)和(2,2),我们有:* d1 = y - yi = 6 - 1 = 5* d2 = yi+1 - y = 2 - 6 = -4由于d1-d2 > 0,根据Bresenham算法,下一个像素点应该是(2,2)。
以此类推,我们可以继续处理每个x位置的后继位,并使用Bresenham算法来确定下一个像素点的位置。
通过这个例子可以看出,Bresenham算法是一种通过误差项符号来决定下一个像素点取右边还是右上的算法。
在计算机图形学中,这种算法被广泛应用于直线扫描转换等场景。
Bresenham画圆算法与中点画圆法

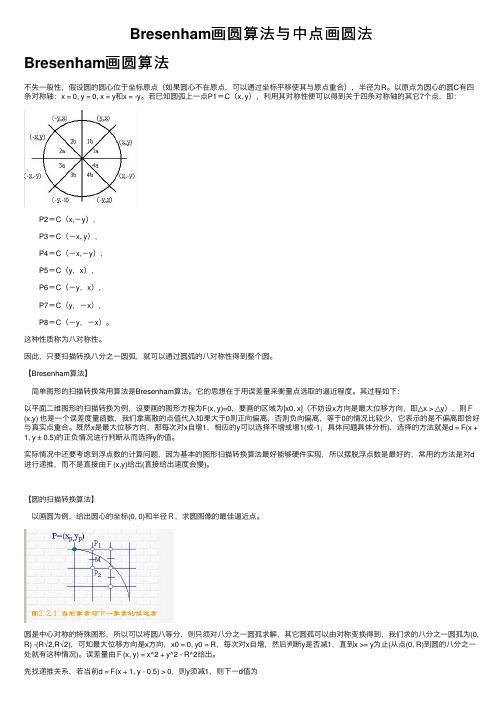
Bresenham画圆算法与中点画圆法Bresenham画圆算法不失⼀般性,假设圆的圆⼼位于坐标原点(如果圆⼼不在原点,可以通过坐标平移使其与原点重合),半径为R。
以原点为圆⼼的圆C有四条对称轴:x = 0, y = 0, x = y和x = -y。
若已知圆弧上⼀点P1=C(x, y),利⽤其对称性便可以得到关于四条对称轴的其它7个点,即: P2=C(x,-y), P3=C(-x, y), P4=C(-x,-y), P5=C(y,x), P6=C(-y,x), P7=C(y,-x), P8=C(-y,-x)。
这种性质称为⼋对称性。
因此,只要扫描转换⼋分之⼀圆弧,就可以通过圆弧的⼋对称性得到整个圆。
【Bresenham算法】简单图形的扫描转换常⽤算法是Bresenham算法。
它的思想在于⽤误差量来衡量点选取的逼近程度。
其过程如下:以平⾯⼆维图形的扫描转换为例,设要画的图形⽅程为F(x, y)=0,要画的区域为[x0, x](不妨设x⽅向是最⼤位移⽅向,即△x > △y),则F(x,y) 也是⼀个误差度量函数,我们拿离散的点值代⼊如果⼤于0则正向偏离,否则负向偏离,等于0的情况⽐较少,它表⽰的是不偏离即恰好与真实点重合。
既然x是最⼤位移⽅向,那每次对x⾃增1,相应的y可以选择不增或增1(或-1,具体问题具体分析),选择的⽅法就是d = F(x + 1, y ± 0.5)的正负情况进⾏判断从⽽选择y的值。
实际情况中还要考虑到浮点数的计算问题,因为基本的图形扫描转换算法最好能够硬件实现,所以摆脱浮点数是最好的,常⽤的⽅法是对d 进⾏递推,⽽不是直接由F(x,y)给出(直接给出速度会慢)。
【圆的扫描转换算法】以画圆为例,给出圆⼼的坐标(0, 0)和半径R,求圆图像的最佳逼近点。
圆是中⼼对称的特殊图形,所以可以将圆⼋等分,则只须对⼋分之⼀圆孤求解,其它圆孤可以由对称变换得到,我们求的⼋分之⼀圆孤为(0, R) -(R√2,R√2),可知最⼤位移⽅向是x⽅向,x0 = 0, y0 = R,每次对x⾃增,然后判断y是否减1,直到x >= y为⽌(从点(0, R)到圆的⼋分之⼀处就有这种情况)。
三次元圆的算法范文

三次元圆的算法范文三维空间中的圆是由一个中心点和一个半径组成的。
要确定三维空间中的圆的方程,我们需要确定中心点和半径的位置。
首先,我们假设三维空间中的圆的中心点为(x0,y0,z0),半径为r。
那么任意点P(x,y,z)到圆心的距离应满足以下关系:√((x-x0)²+(y-y0)²+(z-z0)²)=r由此得到标准方程:(x-x0)²+(y-y0)²+(z-z0)²=r²这是一个三次方程,描述了三维空间中的圆。
可以看出,这个方程是由圆心到任意点P的距离的平方等于半径的平方。
因此,满足这个方程的所有点构成了一个圆。
另外,我们还可以使用参数方程来表示三维空间中的圆。
参数方程提供了一种简单的方法来描述圆的路径。
假设以圆心为原点,以z轴为旋转轴,圆的半径为r,则可以用参数方程描述圆上的点:x = r * cosθy = r * sinθz=z0其中,θ为旋转角度,在从0到2π范围内变化,表示圆上的点的位置。
z0为圆心在z轴上的位置。
这个参数方程描述了圆上的点随着角度θ的变化而变化。
将θ从0到2π范围内变化,就可以得到圆上的所有点。
除了这些基本的圆的表示方法,有许多其他的算法和技术可用于绘制和处理三维空间中的圆。
以下是一些常见的算法和技术:1.多边形逼近法:通过将圆分解为一系列小的线段,然后用这些线段的端点来逼近圆的形状。
这种方法简单且易于实现。
2. Bresenham算法:这是一种用于绘制直线和圆的经典算法。
它通过逐步选择最接近理想圆的像素点来绘制圆。
该算法具有高效和准确的特点。
3.隐式方程法:使用一种特殊的方程来表示圆的几何形状。
这种方法可以轻松地根据所需的圆心和半径计算出圆上的点。
4. Bézier曲线:通过控制点和控制曲线来描述圆的形状。
Bézier曲线是一种流行的数学工具,用于绘制和处理曲线和曲面。
这些是绘制和处理三维空间中圆的一些常见算法和技术。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
效果图
图3-1 效果图
原理算法
MFC提供的CDC类的成员函数Ellipse()函数用于绘制椭
圆,而圆是一种特殊的椭圆。本案例中,由于圆心的位置是 直线的中点,而直线的位置是变化的,所以需要将主教材《 计算机图形学基础教程(Visual C++版)》中讲解的圆中点 Bresenham算法,根据直线的位置进行整体平移。
计算机图形学实践教程(VisualC++版)(第2版)
案例3 圆中点Bresenham算法
孔令德 太原工业学院计算机工程系 2017.1.10
知识点
八分法画圆算法。 中点Bresenham画圆算法。 以直线为圆的直径绘制圆。 鼠标按键消息映射方法。
案例描述
在窗口客户区内按下鼠标左键选择直线
原理
y
Pi Q Pu
③ ② ④ ⑤ ① ⑥ ⑧ ⑦
M Pd
O
x
图3-2 八分之一绘制原理
算法
圆心在坐标系原点的1/8圆中点Bresenham算法如下: (1)根据鼠标选择的直线端点计算圆的半径R。 (2)定义圆当前点坐标x,y、定义中点误差项d、定义像素 点颜色clr。 (3)计算 ,x=0,y=R,clr=RGB(0,0,255)。 (4)绘制点(x,y)及其在八分圆中的另外7个对称点。 (5)判断d的符号。若d<0,则(x,y)更新为(x+1,y) ,d更新为d+2x+3;否则(x,y)更新为(x+1,y-1), d更新为d+2(x-y)+5。 (6)当x小于等于y,重复步骤(4)与(5),否则结束。
总结
本案例由于可以使用鼠标任意指定直线段,所以圆心的位 置会发生变化。在八分法画圆子函数中,对圆心位置进行了平 移,使得直线段成为圆的直径。请在八分法画圆子函数 CirclePoint()中添加以下语句绘制起点为p0、终点为p1的直线段 ,该直线段成为圆的直径。
图3-2绘制圆的直径
代码
(1)圆中点Bresenham函数 void CTestView::MBCircle(double R,CDC *pDC) { double x,y,d; d=1.25-R;x=0;y=R; for(x=0;x<=y;x++) { CirclePoint(x,y,pDC); //调用八分法画圆子函数 if (d<0) d+=2*x+3; else { d+=2*(x-y)+5; y--; } } }
Hale Waihona Puke 序代码(2)八分法画圆子函数 void CTestView::CirclePoint(double x, double y,CDC *pDC { CP2 pc=CP2((p0.x+p1.x)/2.0,(p0.y+p1.y)/2.0); //圆心坐标 COLORREF clr=RGB(0,0,255); //定义圆的边界颜色 pDC->SetPixelV(Round(x+pc.x),Round(y+pc.y),clr); //x,y pDC->SetPixelV(Round(y+pc.x),Round(x+pc.y),clr); //y,x pDC->SetPixelV(Round(y+pc.x),Round(-x+pc.y),clr); //y,-x pDC->SetPixelV(Round(x+pc.x),Round(-y+pc.y),clr); //x,-y pDC->SetPixelV(Round(-x+pc.x),Round(-y+pc.y),clr); //-x,-y pDC->SetPixelV(Round(-y+pc.x),Round(-x+pc.y),clr); //-y,-x pDC->SetPixelV(Round(-y+pc.x),Round(x+pc.y),clr); //-y,x pDC->SetPixelV(Round(-x+pc.x),Round(y+pc.y),clr); //-x,y }
