实验五 使用 CSS 样式表
css实验步骤

css实验步骤CSS实验步骤引言:CSS(层叠样式表)是一种用于描述HTML文档外观和样式的标记语言。
在网页设计和开发中,CSS起着至关重要的作用。
本文将介绍CSS实验的一般步骤,帮助读者了解如何使用CSS来美化网页。
一、创建HTML文档我们需要创建一个HTML文档作为CSS实验的基础。
可以使用任何文本编辑器,如Notepad++或Sublime Text来创建一个空白的HTML 文件,然后保存为.html文件格式。
二、链接CSS文件在HTML文档中,使用<link>标签将CSS文件链接到HTML文件中。
首先,需要创建一个CSS文件,并将其保存为.css文件格式。
然后,在HTML文件的<head>标签中使用<link>标签,通过href属性指定CSS文件的路径。
三、选择器和属性在CSS中,选择器用于选择要应用样式的HTML元素,而属性则用于定义这些样式。
选择器可以是HTML元素的标签名,也可以是元素的类名或ID。
属性则定义了要应用的样式,如颜色、字体、边框等。
四、样式规则和声明块在CSS中,样式规则由选择器和声明块组成。
每个声明块由一对大括号括起来,包含一个或多个属性-值对。
每个属性-值对由属性和值组成,中间用冒号分隔。
多个属性-值对之间用分号分隔。
五、继承和层叠在CSS中,继承和层叠是两个重要的概念。
继承指的是当父元素应用样式时,子元素也会继承这些样式。
层叠指的是当相同的元素被多个选择器选择时,样式将按照一定的规则进行层叠,以确定最终的样式。
六、常见样式属性在CSS中,有很多常见的样式属性可用于美化网页。
例如,可以使用background-color属性设置元素的背景颜色;可以使用color属性设置元素的文本颜色;可以使用font-family属性设置元素的字体;还可以使用border属性设置元素的边框。
七、盒模型在CSS中,盒模型是用于布局和定位元素的重要概念。
css样式用法

css样式用法CSS(层叠样式表)是一种用于控制网页样式布局的标记语言。
它通过选择器和属性来定义HTML元素的外观,包括字体、颜色、大小、边距和背景等。
1. 选择器:在CSS中,选择器用于选择要应用样式的HTML元素。
常见的选择器有:- 标签选择器: 通过标签名称选择元素,例如:p选择所有的段落元素。
- 类选择器: 通过类名选择元素,例如:.red选择所有类名为red的元素。
- ID选择器: 通过元素的唯一ID选择元素,例如:#header选择具有id为header的元素。
- 后代选择器: 通过嵌套关系选择元素,例如:div p选择所有嵌套在div内的段落元素。
2. 属性:CSS属性用于定义元素的样式。
常见的CSS属性有:- color属性: 定义文本的颜色,例如:color: red;将文本颜色设置为红色。
- font-size属性: 定义字体大小,例如:font-size: 16px;将字体大小设置为16像素。
- background-color属性: 定义背景颜色,例如:background-color: #f5f5f5;将背景颜色设置为浅灰色。
3. 继承:CSS中的某些样式是可以被子元素继承的,例如:字体样式。
如果父元素的字体样式设置为斜体,子元素的字体样式也会被继承为斜体。
4. 优先级:当多个CSS规则同时应用于同一个元素时,会根据优先级进行冲突解决。
优先级由高到低的顺序为:内联样式 > ID选择器 > 类选择器 > 标签选择器。
内联样式具有最高的优先级。
5. 盒子模型:CSS中的所有元素都被视为一个矩形的盒子。
盒子模型由内容、填充、边框和边距组成。
可以使用CSS属性来定义这些部分的样式。
总结:CSS样式用法可以帮助我们精确地控制网页元素的外观和布局。
通过选择器和属性,我们可以根据需求自由地定义各种样式。
了解CSS样式用法对于设计出美观、一致的网页至关重要。
实验五-CSS-综合应用

实验日期
一、实验预习
二、实验内容(原理、方法、框图)
三、实验过程(步骤、实现代码)
四、实验结果(遇到的问题及解决方法)
五、心得体会(实验收获)
实验预习20%
实验过程20%
实验结果30%
实验报告30%
成绩
日期
实验名称
实验
实验目的
实验设备
实验日期
一、实验预习
二、实验内容(原理、方法、框图)
三、实验过程(步骤、实现代码)
实验过程20%
实验结果30%
实验报告30%
成绩
日期
实验名称
实验
实验目的
实验设备
实验日期
一、实验预习
二、实验内容(原理、方法、框图)
三、实验过程(步骤、实现代码)
四、实验结果(遇到的问题及解决方法)
五、心得体会(实验收获)
实验预习20%
实验过程20%
实验结果30%
实验报告30%
成绩
日期
实验名称
实验
实验目的
#p3{font-family:"宋体";font-size:32px;color:#00F;text-align:center;}
</style>
</head>
<body>
<p id="p1">《登鹳鹊楼》</p>
<p id="p2">王之涣</p>
<p id="p3">白日依山尽,黄河入海流。欲穷千里目,更上一层楼。</p>
1.利用CSS对文字体属性的设置完成图5.1显示样式,其中:标题设置为隶书、加粗、48px、红色,
使用CSS设置表格样式

目 录
• 表格样式基本概念与CSS应用 • 边框与背景设置技巧 • 单元格内容与格式调整策略 • 响应式布局在表格中实践 • 交互效果增强方法探讨 • 总结回顾与未来趋势预测
01 表格样式基本概念与CSS 应用
CSS在表格布局中作用
控制表格及单元格大小
通过CSS的`width`、`height`属性设 置表格或单元格的宽高。
改变行背景色或添加选中样式
在用户点击行时,可以通过改变行的背景色或添加选中样式来提供视觉反馈,让用户清楚地知道 哪一行被选中。
结合AJAX实现异步操作
如需在用户点击行时加载更多数据或执行其他异步操作,可以结合AJAX进行处理。
动态数据更新时保持样式一致性
使用CSS类名控制样式
将表格的样式定义在CSS类名中,而不是直接写在HTML标签内。这样,在动态更新数据时,只需更新数据内容而无 需修改样式代码,即可保持样式一致性。
随着CSS技术的不断发展,将能够创建更加 个性化、独特的表格样式,满足设计师和 用户的多样化需求。
THANKS FOR WATCHING
感谢您的观看
调整边框与间距
使用CSS的`border`、`padding`、 `margin`属性调整表格及单元格的边 框粗细、内边距和外边距。
设置背景与颜色
通过CSS的`background-color`、 `color`等属性设置表格及单元格的背 景色和字体颜色。
控制文本对齐与排版
利用CSS的`text-align`、`verticalalign`等属性控制文本在单元格中的 水平和垂直对齐方式。
2
在使用`border-collapse: separate;`时,可以使 用`border-spacing`属性定义单元格边框之间的 间距。
05 CSS样式表的设置和应用共20页文档

2. CSS样式不仅可以控制大多数传 统的文本格式属性,例如:字体、字号、 对齐方式等,还可以定义一些特殊的属 性,例如:定位、特效和鼠标轮替等。
4/16
CSS样式的种类:
1. 自定义CSS样式:它同字处理程序(如: WORD)中使用的样式的概念类似,只是它 不在有字符样式和段落样式的区别。你可以 在任何文本上应用自定义的CSS样式,无论 该文本是一个完整的段落还是一个选定的文 本块。
8/16
使用CSS样式实现文字特效
(4) 确定->CSS样式定义对话框
(5) 设定( 在相应对话框设定类型 背景等)->确
定即可设置样式的类型
对
话
无下划线
框
9/16
设置样式的背景色对话框
10/16
使用css样式 使链接个性化
例如: 1、除去链接文字的下划线 2、动态放大、缩小链接字体 3、改变4种状态下链接文字 的底色
11/16
1、除去链接文字的下划线(1)
利用CSS编辑器实现对于链接文字、光 标移到链接上时的文字、鼠标点中链接 时的文字以及访问过的链接文字的设置。
如图:
新建CSS样式
12/16
1、除去链接文字的下划线(2) 除去链接文字的下划线
13/16
2、动态放大、缩小链接字体
修改CSS编辑器中,鼠标移到链接文字 上时的属性
3. 功能:使用 CSS 可以非常灵活并更好地控制具体的页 面外观,从精确的布局定位到特定的字体和样式。它允 许作者在HTML文档中加入样式(如字体类型、颜色、 大小等等)。利用它可以对网页中的文本内容进行精确 的格式化控制。
css实验报告

css实验报告
CSS(Cascading Style Sheets)是一种用于对网页进行样式修饰的标记语言。
通过CSS,我们可以对网页的字体、颜色、布局等进行控制,使网页看起来更加美观和易于阅读。
在本次实验中,我学习并实践了CSS的基本用法,并通过设置样式参数和样式选择器对网页进行了修饰。
首先,我创建了一个简单的网页结构。
在HTML中,我创建了一个包含标题和内容的div元素,并为div元素设置了一个唯一的id属性值。
然后,我在CSS中使用id选择器来选择并设置该div元素的样式参数。
通过设置字体、颜色、背景颜色和边框等参数,我成功实现了对div元素的修饰。
其次,我学习了CSS的样式选择器。
通过样式选择器,我可以选择并设置多个元素的样式参数,而无需为每个元素单独设置样式。
在实验中,我使用了类选择器和后代选择器来选择并设置多个元素的样式参数。
在实验过程中,我遇到了一些问题。
例如,当我设置字体和颜色时,我忘记使用引号将参数值括起来,导致设置无效。
但通过阅读文档和查找资料,我快速解决了这些问题,并成功实现了对网页的修饰。
通过这次实验,我不仅学到了CSS的基本用法,还了解到了CSS的强大之处。
通过CSS,我可以轻松地对整个网页进行样式修饰,而不需要修改HTML代码。
可以说,CSS是一种非常灵活和方便的样式修饰工具。
总之,通过本次实验,我学习并实践了CSS的基本用法。
通过设置样式参数和样式选择器,我成功修饰了网页的样式,并且解决了一些常见的问题。
通过这次实验,我对CSS的理解更加深入,并且对网页设计有了更高的兴趣和热情。
实训15(CSS样式表的四种用法)

Css样式表的使用
实训操作练习,全部采用代码实现
一、建立一个HUTML文档保存为自己的名字
在里面输入一首唐诗
静夜思
床前明月光
疑似地上霜
举头望明月
低头思故乡
要求:1、诗的题目用《H6》标记,其他四句均用《p》标记,然后保存
二、创建一个CSS样式表文档,保存为AAA.CSS
要求:1、在CSS里面让段落标记的内容全部字体为“幼圆”,字号为20像素,文字的颜色为“绿色”;
2、将该CSS样式表采用链接的方式调入到刚建立的HTML文档中,保存并浏览效果
三、采用内部样式表的方式把诗的题目变为字体为“楷体”,字号为40像素。
四、再创建一个CSS样式表,样式表名称为BBB.CSSS
要求1、里面的内容输入让HTML的背景为蓝色
2、将该样式表采用导入样式表的方式应用到HTML文档中,保存并浏览效果
五、HTML文档中的古诗下面插入一条下划线,下划线下面输入一个段落,段落内容为“四
川省邻水县职业中学高XXX 级信息升学班,制作者:自己的名字”
采用内嵌样式表的方式给该段落的字体设置为“黑体”,字的颜色为“红色”,字号为“7号”
六,最后将自己做好的三个文档(自己名字.html;AAA.CSS ;BBB.CSS)打包后上交到教师机。
网页制作5

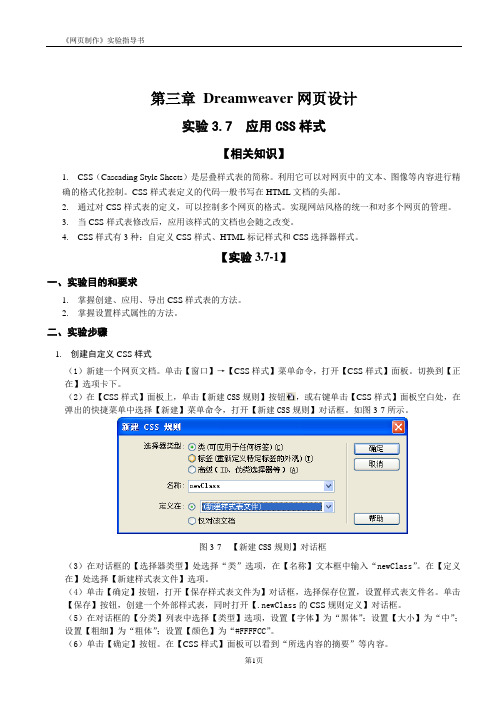
第三章Dreamweaver网页设计实验3.7 应用CSS样式【相关知识】1. CSS(Cascading Style Sheets)是层叠样式表的简称。
利用它可以对网页中的文本、图像等内容进行精确的格式化控制。
CSS样式表定义的代码一般书写在HTML文档的头部。
2. 通过对CSS样式表的定义,可以控制多个网页的格式。
实现网站风格的统一和对多个网页的管理。
3. 当CSS样式表修改后,应用该样式的文档也会随之改变。
4. CSS样式有3种:自定义CSS样式、HTML标记样式和CSS选择器样式。
【实验3.7-1】一、实验目的和要求1. 掌握创建、应用、导出CSS样式表的方法。
2. 掌握设置样式属性的方法。
二、实验步骤1. 创建自定义CSS样式(1)新建一个网页文档。
单击【窗口】→【CSS样式】菜单命令,打开【CSS样式】面板。
切换到【正在】选项卡下。
(2)在【CSS样式】面板上,单击【新建CSS规则】按钮,或右键单击【CSS样式】面板空白处,在弹出的快捷菜单中选择【新建】菜单命令,打开【新建CSS规则】对话框。
如图3-7所示。
图3-7 【新建CSS规则】对话框(3)在对话框的【选择器类型】处选择“类”选项,在【名称】文本框中输入“newClass”。
在【定义在】处选择【新建样式表文件】选项。
(4)单击【确定】按钮,打开【保存样式表文件为】对话框,选择保存位置,设置样式表文件名。
单击【保存】按钮,创建一个外部样式表,同时打开【.newClass的CSS规则定义】对话框。
(5)在对话框的【分类】列表中选择【类型】选项,设置【字体】为“黑体”;设置【大小】为“中”;设置【粗细】为“粗体”;设置【颜色】为“#FFFFCC”。
(6)单击【确定】按钮。
在【CSS样式】面板可以看到“所选内容的摘要”等内容。
2. 重定义HTML标记样式(1)单击【窗口】→【CSS样式】菜单命令,打开【CSS样式】面板。
切换到【正在】选项卡下。
css样式的用法

css样式的用法CSS(层叠样式表)是一种用于描述HTML或XML等文档的外观和样式的语言。
它可以控制网页元素的颜色、大小、位置、边距等方面。
CSS的使用方法通常包括以下几个步骤:1.选择器:通过选择器来选择要应用样式的HTML元素。
常见的选择器有标签选择器、类选择器、ID选择器等。
2.属性:在选择器后面使用大括号括起来的样式规则中,使用属性来设置元素的样式。
例如,color属性设置文本颜色,font-size属性设置字体大小。
3.值:每个属性都有对应的值,用来具体设置属性的具体表现效果。
例如,color属性的值可以是颜色的名称(如red、blue)或十六进制数值(如#FF0000、#0000FF)。
4.层叠:当同一个元素被多个样式规则选中时,CSS会根据层叠的规则来确定最终应用的样式。
层叠的规则包括样式的优先级和样式的继承。
除了基本的使用方法,CSS还可以通过一些进阶特性来实现更复杂的样式效果,例如:1.盒模型:CSS中的每个元素都可以视为一个矩形盒子,通过设置元素的尺寸、内边距和外边距来调整盒子的大小和位置。
2.背景和边框:CSS可以设置元素的背景颜色、背景图片、边框宽度、边框样式等属性,来美化元素的背景和边框。
3.布局和定位:CSS可以使用浮动、定位和弹性布局等特性来实现页面元素的布局和定位,以实现不同的页面布局。
4.动画和过渡:CSS可以使用关键帧动画和过渡效果来给元素添加动态效果,如渐变、旋转、缩放等。
总之,CSS是用于美化和样式化网页的重要工具,通过选择器和属性的搭配使用,可以实现各种各样的样式效果,从而提升网页的视觉吸引力和用户体验。
css样式表的作用及使用方式

css样式表的作用及使用方式CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。
使用CSS样式设置页面格式,可将页面内容与表现形式分离。
以下是CSS样式表的主要作用及使用方式:一、作用:1. 可以灵活控制网页中文本的字体、颜色、大小、间距、风格及位置。
2. 可以灵活地为网页中的元素设置各种效果的边框。
3. 可以方便地为网页中的元素设置不同的背景颜色、背景图像及平铺方式。
4. 可以控制网页中各元素的位置,使元素在网页中浮动。
5. 可以为网页中的元素设置各种滤镜,从而产生诸如阴影、辉光、模糊和透明等只有在一些图像处理软件中才能实现的效果。
6. 可以与脚本语言相结合,使网页中的元素产生各种动态效果。
二、使用方式:1. 将样式定义在HTML元素的style属性中。
2. 将样式定义在HTML文档的header部分。
3. 将样式声明在一个专门的CSS文件中,以供HTML页面引用。
此外,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。
如果要修改样式,只需要在样式列表中找到相应的样式声明进行修改。
在多个页面中使用同一个CSS样式表,可以单独存放在一个CSS文件中,这样就可以在多个页面中使用同一个CSS样式表,实现多个页面风格的统一。
例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。
以上信息仅供参考,如需获取更多信息,建议咨询专业的编程人员。
简述 css 样式表的使用方式

简述css 样式表的使用方式
摘要:
1.CSS 样式表的概述
2.CSS 样式表的使用方式
2.1 元素中直接使用
2.2 从页面头部调用
2.3 采用链接的形式调用
正文:
CSS(层叠样式表)是一种用于描述HTML 或XML(包括SVG,MathML 等)文档样式的样式表语言。
CSS 样式表的使用方式主要有以下三种:
1.元素中直接使用:在HTML 元素中,我们可以通过style 属性直接编写CSS 样式。
这种调用方式的语法结构为:元素名称style="属性:属性值;"/元素名称。
例如,我们可以在一个div 元素中直接设置宽度、高度、背景色等样式。
2.从页面头部调用:我们将CSS 样式写在页面的head 元素中,然后在页面中通过class 或id 属性调用。
这种方式的语法结构为:style 选择符。
属性:属性值;/style。
在页面上,我们可以通过class 或id 选择符来应用这些样式。
3.采用链接的形式调用:我们可以将CSS 样式表与HTML 文档分离,通过在HTML 文档的head 部分使用link 标签引用外部CSS 文件。
这种方
式的语法结构为:<link rel="stylesheet" href="样式表文件路径" />。
这样,我们可以将所有的样式放在一个单独的CSS 文件中,便于管理和维护。
总之,CSS 样式表的使用方式有多种,可以根据实际需求选择合适的方式来应用CSS 样式。
CSS样式面板实验报告

形式
Cursor、auto、crosshair、default、hand、move、e-resize、ne-resize、nwsesize、n-resize、we-resize、ww-resize、w-resize、w-resize、text、wait、help
处理层叠
形式
z-index:
设置上下左右边框
设置border-style后,还可以为四个方向的边框分别进行设置
border-top:、border-bottom、border-right:、border-left:这四个属性的取值与border-style一样
设置边框颜色
形式:border-color:
一个颜色值:四个边框的颜色一样
形式:display:block
行方式
形式:display:line;
提示:如果多个样式都是行方式,则按先后顺序首尾相接显示在一行里,可以指定position属性来指定显示的位置,如果父标记指定的是block,子标记指定的是line,子标记在父标记的block范围内以line方式显示。
列表方式显示
形式:display:list-item;
实验题目
班级
姓名
学号
指导教师
“CSS样式”面板
****
****
****
****
一、实验目的:
熟练运用“css样式”面板
二、实验内容
了解并能熟练运用css样式面板上的各种元素
三、实验开发软件
Dreamweaver开发工具
实验步骤:
在dreamweaver软件上分别将css样板上的字体,边框,鼠标形状等元素添加到网页
提示:可通过设置list-style-type属性值来设置列表符号的外观
使用css样式表

字体复合属性:font 用来简化css代码,可以取值以上所有属性值,之间用 空格 分开。
font: "隶书" 16px bolder;
4、边距与填充属性 :边距设置元素周围的边界宽度,包括上、下、左、右4个边界的距离。
填充设置边框和元素内容之间的间距,包括上、下、左、右4个。
上、下、左、右边距:margin-top,margin-bottom,margin-left,margin-right,
CSS 语法由三部分构成:选择器、属性和值:
selector {property: value}
选择器 (selector) 通常是你希望定义的 HTML 元素或标签,属性 (property) 是你希望改变的属性,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明.
border:
border-top:
border-right:
border-bottom:
border-left:
6、定位属性:
定位属性---position:static|absolute|fixed|relative
直到文本结束或者遇到<br>对象)
文本反排:unicode-bidi:bidi-override,normal,embed,
direction:ltr,rtl,inherit
清除属性----clear指定一个元素是否允许有其他元素漂浮在他的周围.
clear:none|left|right|both
默认是none,表示两边都可以对象浮动;left表示不允许左边有浮动对象;right表示不允许右 边有浮动对象;both表示不允许有浮动对象
简述 css 样式表的使用方式。

简述 css 样式表的使用方式。
(最新版)目录1.CSS 样式表的概述2.CSS 样式表的语法结构3.CSS 样式表的使用方式4.实际案例演示正文CSS(层叠样式表)是一种用于描述 HTML 或 XML 文档样式的样式表语言。
它允许网页设计师以一种更加灵活、易于维护的方式来控制网页的外观。
CSS 样式表的使用方式主要包括内嵌样式表、内部样式表和外部样式表三种。
一、内嵌样式表内嵌样式表是指将样式信息直接写在 HTML 元素的`style`属性中。
这种方式的优点是便于控制单个元素的样式,但缺点是难以维护和复用。
示例:```html<p style="color: red;">这是一段红色文字。
</p>```二、内部样式表内部样式表是指将样式信息放在 HTML 文档的`<head>`部分,使用`<style>`标签包裹。
这种方式适用于单个页面的样式定义,便于管理和修改。
示例:```html<!DOCTYPE html><html><head><style>p {color: red;}</style></head><body><p>这是一段红色文字。
</p></body></html>```三、外部样式表外部样式表是指将样式信息放在一个单独的.css 文件中,通过`<link>`标签引入。
这种方式适用于多个页面共享的样式定义,便于维护和复用。
示例:1.创建一个名为`styles.css`的样式文件:```cssp {color: red;}```2.在 HTML 文档中引入该样式文件:```html<!DOCTYPE html><html><head><link rel="stylesheet" href="styles.css"></head><body><p>这是一段红色文字。
CSS样式表应用

CSS样式表应用
例1、创建上标、下标样式表
1、单击“窗口”|“CSS样式”命令,打开“CSS样式”面板。
2、单击“CSS样式”面板右上角的下三角按钮,从弹出的菜单中选择“新建CSS
样式”命令,这时会出现“新建CSS样式”对话框。
3、在“新建CSS样式”对话框中,将“名称”设置为sbiao,“类型”设置为“类
(可应用于任何标签)”,“定义在”选择“仅对该文档”。
4、单击“确定”按钮,保存设置,这时可弹出“sbiao的CSS样式定义”对话
框。
5、在“分类”栏中选择“区块”,然后在“区块”区域的“垂直对齐”下拉列表
中选择“上标”。
6、单击“确定”按钮。
7、重复前面的操作步骤,再新建一个名称为xbiao,在“区块”的“垂直对齐”
设置为“下标”的CSS样式。
8、这时在“CSS样式”面板中,便可看到新建的样式文件。
9、在文档中选择要套用样式的文本,然后在“CSS样式”面板中选择样式点击
右键,在弹出的菜单中选择“套用”命令,这样文档中的文本便套用了所定义的样式。
10、保存文档,按F12键预览时便可看到相应的文本处于上标和下标的位置。
实验报告五

【实验目的】1、掌握设计表格的各种标记及其属性语法;2、掌握表格行标记的属性及设置方法;3、掌握表格单元格的各种属性及设置方法;4、学会利用表格进行Web页面布局设计。
【实验内容】1、使用表格标记和表格属性完成简易表格的设计;2、利用表格背景图像和单元格合并属性设置完成日程表页面的设计;3、使用表格布局模拟真实网站设计简易的电子政务网站;4、使用CSS样式对表格和单元格内容进行样式定义;项目1 设计《网络主题研讨会》日程表1.使用表格标记和标记属性设计《网络主题研讨会》日程表,如图5-1所示,未应用样式效果如图5-2所示。
图5-1 《网络主题研讨会》日程表图5-2 日程表初始页面2.日程表具体内容如表5-1所示。
表5-1 《网络主题研讨会》日程表会议时间会议名称演讲人2015年10月14日09:30 - 17:00中国二恶英排放清单研究刘文彬研究员(中国科学院生态研究中心)优化的PAHs和Dioxin分析仪在环境分析中的应用孔晔(安捷伦)LCMS在持久性有机污染物分析中的研究进展朱怀恩(SCIEX)质谱技术在持久性有机污染物的分析方法陈志凌(岛津)持久性有机污染物POPs的前处理技术苏丽评(莱伯泰科)极地持久性有机污染物研究进展张庆华研究员(中国科学院生态研究中心)项目2 设计简化版“江苏教育电子政务网”1.设计一个简化版“江苏教育电子政务网”,如图5-3所示;未应用样式的页面效果如图5-4所示。
图5-4 简化版江苏教育电子政务网初始首页2.导航菜单的内容如表5-2所示。
表5-2 江苏电子政务网导航菜单链接表序号导航名称对应链接1新闻资讯领导讲话成果展示行政公文江苏教育网江苏教育信息网3.页面的段落内容如下所示:2014年全省教育电子政务工作座谈会在宁召开为进一步统一思想、提高认识、振奋精神、明确方向,3月14日,全省教育电子政务工作座谈会在宁召开,来自13个省辖市、3个省管县(市、区)教育门户网站维护保障单位负责人参加了会议,各地就教育电子政务工作开展的情况作了交流,对全省教育门户网站绩效考核指标体系、江苏教育网《视频新闻》栏目筹建和通联站建设管理方案进行深入的研讨。
学习使用CSS样式表

• .aaa { border: thin solid #009900; • font-size: 24px; • } • .ccc { • font-family: "宋体"; • font-size: 16px; • font-style: normal; • line-height: 20px; • color: #000000;
类型 背景
区块
方框 边框
列表
定位 扩展
进入下一页
小结:
我们学了知识: 1.新建一个CSS样式文件 2.新建一个CSS样式表和设置一个样式表 3.套用样式表,得到效果 4.如何将一个CSS样式表文件导入到另一个 网页中,然后进行套用。 分别提问学生
提高概念:
1.两个CSS样式表.ccc 和.ddd是同一个CSS 样式文件里的内容,请问如果将文字和边框效 果同时设置在同一个CSS样式表里,比 如.ccc,请问是否可以得到两个CSS样式表同 时设置效果呢?
学习使用CSS样式表
课程:网页设计 学校:广西交通运输学校 教师:廖常羽
引入课题:
两个网页特点:工整,美观易于阅读
这组网页比前一组网页明显就显得字体混乱,版面不易阅读
CSS样式表范例

<!--注:class=line这条语句将你预设的css应用在表单中-->
</p>
</body>
</html>
实现效果简洁清爽。
不信?把鼠标移到下面的演示文字上看看效果吧!
演示:手形
源代码:<P style="CURSOR: hand">演示:手形</P>
演示:移动
源代码:<p style=cursor:move>演示:移动</p>
演示:等待
源代码:<P style="CURSOR: wait">等待状态</P>
演示:定位指示
2、横线样式的输入框(中国学生网)
在网上我们常常看见一些注册表单的输入框部分并不是我们常见的矩形框,而是一条细线。其实要实现这样的效果并不困难,只要用一段简短的CSS代码控制好表单输入框的样式即可。
代码主要运用了表格边框的样式控制,将左、上、右边框设置为none,只剩下下边框即可。
<style type="text/css">
附:CSS样式表范例(中国学生网)
1、巧用CSS控制鼠标样式变换
主页上的鼠标是不是就只有箭头和小手两种模样呢?如果鼠标移到“帮助”等字样上时,形状就变成求助的问号;鼠标移到可能需要较长时间等待的超链接时,鼠标形状就变成等待的样子……那该多好啊! 其实,借助我们的css,几句很简单的代码就可以实现这一切!
“BORDER-TOP-STYLE: none”:隐藏上边框
使用CSS样式表

使用CSS样式表
返
教学单元一 CSS样式表基础知识
回
教学单元二 创建CSS样式表
教学单元三 管理和应用CSS样式表
使用CSS样式表
教学单元一 CSS样式表基础知识
返
任务一 认识CSS样式表
回
CSS样式表CSS是cascading style sheet的简称,中文意思是“层 叠样式表”,是一种标签性语言,由于HTML无法对网页的元素进行精 细的控制,于是便出现了CSS,主要用来弥补HTML的不足。
CSS样式表是由对应的样式规则组成的,使用HTML中的 <style>…</style>标签可以将样式加入网页中,<style>…</style> 位于网页的<head>…</head>标签之间。
使用CSS样式表
任务一 认识CSS样式表
根据CSS样式表所处的位置,可以将其分为以下3种类型: (1)外部CSS样式表:存储在一个单独的外部CSS文件(而非HTML文 件)中的若干组CSS规则。使用外部样式表时,可以利用文档头部分的 链接或@import规则链接到网站中的一个或多个页面。 (2)嵌入式CSS样式表:是若干组位于HTML文档头部分的<style>标 签中的CSS规则。 (3)内联样式表:在整个HTML文档中的特定标签实例内定义,只对 相应标签实例起作用。
使用CSS样式表
任务三 CSS样式表的书写
可以在CSS样式表中插入注释来说明代码的意思,注释应有利于自己或 者其他用户以后编辑和更改代码时理解代码的含义。在浏览器中,注释是不 显示的。CSS注释以“/*”开头,以“*/” 结尾,用法如下: /*定义段落样式表*/ p{ text align: center; /* 文本居中排列 */ color: black; /* 文字为黑色 */ font family: arial /* 字体为arial */ }
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验五使用 CSS 样式表
【实验目的】
1.理解CSS的概念。
2.掌握使用CSS修饰网页元素的方法。
3.掌握自定义外部CSS 样式表。
【实验环境】
工具软件:Dreamweaver CS6
【实验内容】
1.练习编写自定义外部CSS 样式表,并通过附加外部CSS文件(.css)来控制网页风格样式。
2. 采用3种定义CSS的方式来控制文字内容的格式,并体会用什么方式更
方便,可以全部同时更改网页风格样式。
【实验步骤】
1.创建本地站点mysite(“E:\ mysite”)。
2. 在本站点建立一个网站的首页,保存在本站点下(“E:\ mysite”),并命
名为index.html的文件。
3.创建如图所示的网页文档(也可以直接打开本目录下的“index.html”文件),如图5-1。
图 5-1 “index.html”网页
4.编写自定义外部CSS 样式表:
(1)在菜单栏上执行“窗口->CSS样式”命令,打开“CSS样式”面板。
找到右下角的“新建CSS规则”按钮。
单击该按钮后会弹出一个“新建CSS规则”对话框。
(2)在“选择器类型”栏中选择一种CSS样式的类型,选择“类(可应用于任何HTML元素)”选项。
(3)在“选择器名称”栏中为新建的CSS样式输入一个名称,这里为它命名为“.style1”。
在“规定定义”栏的下拉列表框中选择“新建样式表文件”选项定义一个外部样式表文件,单击“确定”按钮,保存这个CSS样式文件,使用和前面的样式一样的名称(style1.css)。
(4)进入了CSS样式的主要定义部分了。
这时会弹出一个对话框,在这个对话框中可以对CSS样式定义多种不同风格的样式。
设置属性如下:
定义CSS“类型”属性:
Font-family:宋体
Font-size:14 px
Color:黑色
定义CSS样式“方框”属性:
Float:左对齐
Padding:
Top: 10 px
Right: 20 px
Bottom: 10 px
Left: 10 px
(5)附加外部样式表。
将“CSS样式”面板打开,在面板的右下角处单击“附加样式表”按钮。
打开“链接外部样式表”对话框,单击“文件/URL”下拉列表框后面的“浏览”按钮,在本地站点上找到一个已经准备好的CSS样式文件(style1.css)。
添加为:链接方式。
最后单击“确定”按钮完成链接外部样式表的操作。
在“CSS样式”面板中出现链接的那个样式的名称,就可以使用它了。
5.重新定义<h1>标签:
(1)在菜单栏上执行“窗口->CSS样式”命令,打开“CSS样式”面板。
找到右下角的“新建CSS规则”按钮。
单击该按钮后会弹出一个“新建CSS规则”对话框。
(2)在“选择器类型”栏中选择一种CSS样式的类型,选择“标签(重新定义HTML元素)”选项。
(3)在“选择器名称”栏中选择“h1”选项,为标题一的标签设置属性。
在“规定定义”栏的下拉列表框中选择“仅限该文档”选项,单击“确定”按钮。
(4)进入了CSS样式的主要定义部分了。
这时会弹出一个对话框,在“类型”属性中设置如下属性:
Font-family:宋体
Font-size:20 px
Font-weight:bold
Color:蓝色
(5)将网页正文中的“北京景区”选中,然后直接在属性检查器中单击HTML 标签,在“格式”下拉列表框中选择“标题一”选项即可。
6.重新定义复合内容:
(1)在菜单栏上执行“窗口->CSS样式”命令,打开“CSS样式”面板。
找到右下角的“新建CSS规则”按钮。
单击该按钮后会弹出一个“新建CSS规则”对话框。
(2)在“选择器类型”栏中选择一种CSS样式的类型,选择“复合内容(基于选择的内容)”选项。
(3)在“选择器名称”栏中选择“a:link”选项设置属性。
在“规定定义”栏的下拉列表框中选择“仅限该文档”选项,单击“确定”按钮。
属性中设置如下属性:
a:link {
font-family: "宋体";
font-size: 20 px;
text-decoration: none;
color: 蓝色;
}
(5)在“选择器名称”栏中选择“a:visited”选项设置属性。
在“规定定义”栏的下拉列表框中选择“仅限该文档”选项,单击“确定”按钮。
(6)进入了CSS样式的主要定义部分了。
这时会弹出一个对话框,在“类型”属性中设置如下属性:
a:visited {
font-family: "隶书";
font-size: 20 px;
color: 灰色;
text-decoration: none;
}
(7)在“选择器名称”栏中选择“a:hover”选项设置属性。
在“规定定义”栏的下拉列表框中选择“仅限该文档”选项,单击“确定”按钮。
属性中设置如下属性:
a:hover {
font-family: "宋体";
font-size: 20 px;
color: 红色;
text-decoration: underline;
}
(9)在“选择器名称”栏中选择“a:active”选项设置属性。
在“规定定义”栏的下拉列表框中选择“仅限该文档”选项,单击“确定”按钮。
(10)进入了CSS样式的主要定义部分了。
这时会弹出一个对话框,在“类型”属性中设置如下属性:
a:active {
font-family: "宋体";
font-size: 20 px;
color: 绿色;
text-decoration: none;
}
(11)设置完毕后,直接在页面中选择导航条(北京,四川,云南,…),在属性检查器中的“链接”下拉列表框中设置链接,这里设置为空链接(#)。
7.选择“在浏览器中预览”或按F12预览,观察网页设计效果。
如不满意,则在设计视图中修改网页设计,再预览观察网页设计效果,直到满意为止。
