DreamWeaver-cs6学习笔记第10课处理导航汇总
Dreamweaver-CS6入门

实时视图:类似于“设计”视图,“实时”视图更逼真地显示 文档在浏览器中的表示形式,并使您能够像在浏览器中那样与 文档进行交互。“实时”视图不可编辑。但可以在“代码”视 图中进行编辑,然后刷新“实时”视图来查看所做的更改。 ( 显示不可编辑的、交互式的、基于浏览器的文档视图)
实时代码:仅当在“实时”视图中查看文档时可用。“实时代码”
人员而设计,偏重于代码编写。
经典布局:与设计器布局方式基本一致,不同之处在于该布局方式 将“插入”面板还原到老版本的“插入”栏形式。
编码人员(高级)布局:主要针对习惯于通过直接编写代码 来生成网页的用户以及经常从事CSS和JS脚本编写的人员。
双重屏幕布局:可以同时查看页面设计效果和具体代码(通 过“代码检查器”窗口),还将常用的“CSS样式”、“文件”
第12页,共18页。
第 12 页
2.1 创建本地站点
在制作页面之前,首先要在Dreamweaver中创建站点。一开 始只需制作本地站点,这个位于本地硬盘中的文件夹被 当成一个远程站点的镜像,完成本地站点的制作后,即 可将本地站点上传至远端服务器,作为远程站点。
①在菜单栏中,选择“站点”→“新建站点”菜单项。
一、新建文件
打开站点,右击右下角“站点”文件夹,在右击菜单中点击 “新建文件夹”选项或“新建文件”选项。
在“文件”面板中,鼠标右击文件夹,在快捷菜单中选 择。
二、复制和移动文件
在“文件”面板中右击需要复制的文件,在右击菜单中选择 “编辑”下的“复制”或“剪切”按钮。
复制:将文件复制在同一目录下。
向导搭建站点的操作。
页
第13页,共18页。
2.2 管理站点
打开dreamweaver,单击“站点”按钮,找到“管理站 点”,或者在菜单栏中找到“站点”——“管理站点”。
网页设计与制作Dreamweaver CS6标准教-ppt课件-10

10.5.1练习案例-产品设计 10.5.2练习案例-摄影作品集 10.5.3练习案例-高尔夫俱乐部
案例练习目标:练习AP Div的基本操作。 案例操作要点: 1.绘制一个AP Div后,使用【属性】面板设置该AP Div宽和高分别为81px和77px,然后通过复制和粘 贴得到其他大小相同的AP Div。采用同样方式,得到 多个宽和高分别为104px和104px的AP Div 2.将文字置于AP Div中,利用AP Div【属性】面板 的【背景颜色】,为文字AP Div添加灰色背景。 3.利用文字【属性】面板的【大小】和【颜色】, 设置上部文字大小12pt,颜色为黑色;下部文字大小 为16pt,颜色为白色。 素材所在位置:光盘/案例素材/ch10/练习案例-产 品设计,效果如图10-75所示。
但在外观效果上子apdiv可以在父apdiv之内也可以在父apdiv之外而且可以随意移spry菜单栏是可用于制作导航条的一组菜单按钮其特点是在比较紧凑的空间中置入比较多的导航信息同时便于访问者了解网站的内容与结构
网页设计与制作 Dreamweaver CS6 标准教程
1. AP Div的基本操作 2. AP Div布局 3. Spry技术
3.在ul.MenuBarHorizontal li和 ul.MenuBarHorizontal ul li中,菜单条项目 的宽度为6em,分别完成主菜单条和下拉菜 单条的设置。 4.在ul.MenuBarHorizontal ul中,边框类 型为none,宽度为0,完成去除下拉菜单条 边框的设置。 素材所在位置:光盘/案例素材/ch10/练习案 例-高尔夫俱乐部,效果如图10-77所示。
Dreamweaver CS6网页设计与应用 (10)

效果图
课后习题—时尚家居网页
使用“表单”按钮,插入表单;使用“”按钮,插入单选按钮;使 用“选择(列表/菜单)”按钮,插入下拉列表。
效果图
10.1.9 创建列表和菜单
1.插入下拉菜单
插入下拉菜单有以下几种方法。
单击“插入”面板“表单”选项卡中的“列表/菜单”按钮 在文档窗口的表单中出现下拉菜单。 ,
选择“插入 > 表单 > 列表/菜单”命令,在文档窗口的表单中
会出现下拉菜单。
2.插入滚动列表
若要在表单域中插入滚动列表,先将光标放在表单轮廓内需要
插入滚动列表的位置,然后插入滚动列表。 插入滚动列表有以下 几种方法。
单击“插入”面板“表单”选项卡的“列表/菜单”按钮
在文档窗口的表单中出现滚动列表。
,
选择“插入 > 表单 > 列表/菜单”命令,在文档窗口的表单
易等功能。
课堂学习目标
掌握创建表单的方法
掌握设置表单属性的方法
掌握创建列表和菜单的方法 掌握创建跳转菜单的方法 掌握创建文本域和图像域的方法 掌握创建按钮的方法
10.1 表单的使用
创建表单 表单的属性 课堂案例—会员注册网页 创建列表和菜单
单行文本域
课堂案例—用户注册网页
创建跳转菜单
创建图像域
单选按钮
“属性”面板
10.1.3 单行文本域
1.插入单行文本域 单行文本域通常提供单字或短语响应,如姓名或地址。 2.插入密码文本域 密码域是特殊类型的文本域。当用户在密域中输入时,所输入 的文本被替为星号或项目符号,以隐藏该文本,保护这些信息不被 看到。
八年级信息技术dreamweaver知识点汇总

4、框架式网页是由N+1个网页组成的,N是框架数。(例如:包含3个框架的框架式网页一共有4个网页)
5、框架集标记是:<frameset>,是定义如何将窗口分割为框架。
6、框架标记是:<frame>,是定义每个框架中将放置的HTML文档。
7、框架最常用的用途就是导航。
4、网页上飘动的图片通过图层和时间轴也可以实现。
5、按F12功能键可以浏览网页.
6、表格的宽度可以用_百分比_和__像素_两种单位为___1___时,表示有边框。
8、在dreamweaver中,不能直接用空格键输入空格符,只能按住Ctrl+Shift +空格,或者切换到中文全角状态插入全角空格字符。
9、插入空链接,需要输入_#_符号。
10、JavaScript是一种脚本描述语言,它可以被嵌入到html文件中,实现网页与用户的交互
练习题:
1、通常主页的文件名都是(a)。
A、index.htmB、images.htmC、index.wpsD、images.wps
2、使用浏览器输入网站网址访问时,第一个被访问的页面被称为(a)
Dreamweaver8-10课知识点
第八课CSS样式
1、CSS是一种制作网页的新技术,可以简化网页格式代码,加快下载显示速度,统一文字显示效果,美观网页。
2、CSS是层叠样式表单的简称,中文简称样式表。
第九课框架布局网页
1、布局网页可以用表格或框架。
2、框架由框架集和单个框架两个部分组成。单个框架是框架集的一部分。
A,主页B网页C,html语言D网站
3、Dreamweaver编辑网页时候,下列关于框架的说法错误的是(a)
Dreamweaver(1-6)学习总结

Dreamweaver学习总结(1-6章)首页一般命名为index基础知识认识网页的组成元素导航栏:一般在左部或顶部。
表单:输入信息搜索/点击提交。
制作软件的流程网页三剑客:dreamweaver、flash、fireworks。
用户界面设置网页外观属性网页的标题:网页文字默认样式:文字字体(在编辑字体里可以添加字体)、大小、颜色,页面背景颜色、背景图片,边距等。
站点创建站点:《我的足球网》:1、在D盘下建一个文件夹jcww2、站点…新建站点3设置默认图片文件夹.在jcww下新建一个文件夹用来保存图片,明明一定要用英文eg:images点文件…管理站点…编辑…高级设置以后向网页中添加图片时,添加其他文件夹里的图片也会自动复制到images中。
4.管理站点:在站点下可以新建文件夹对信息进行分类,eg:创建一个news文件夹。
制作网页的基本操作添加文本:1.可以直接输入,2.导入:文件…导入即可以导入文档3.复制…粘贴4.添加特殊文本:一、水平线:插入…Html…水平线(点击可以在属性栏设置长宽高等,线的颜色在代码中修改,选中水平线…代码…在这行后加个空格…根据出来的提示选择color…会出现一个调试版选择一个颜色…保存预览即可看见)二、自动更新时间:插入…日期三、怎么连续输入空格:1.插入…HTML…特殊字符…不换行的空格2.Ctrl+Shift+Space3.设置首选参数,允许连续空格(编辑…首选参数…常规…允许连续多个空格)四、添加版权声明符号:插入…Html…特殊字符…版权(添加其他字符也是这样做)编辑文本一、编辑…查找和替换二、Ctrl+Z撤销文本样式设置文本段落设置:项目列表按钮列表项目中可以更改样式编号列表按钮列表项目中可以更改样式缩进:选中文本…HTMl样式…缩进图标左缩又缩段落样式:左对齐右对齐等,CSS样式…使用HTML段落样式:Html中可以设置标题效果(预设置好的)同样是在页面属性中设置。
Dreamweaver CS6基本操作

第2章Dreamweaver CS6基本操作本章重点:本章主要介绍创建站点、管理站点、设置网页的文本以及设置网页的超级链接。
学习目的:初步认识Dreamweaver CS6,为深入了解该软件做好基础。
参考时间:90分钟主要知识学习时间2.1 Dreamweaver CS6的工作界面20分钟2.2 创建站点10分钟2.3 管理站点内容10分钟2.4 网页文件的基本操作10分钟2.5 设置网页文本10分钟2.6 为网页添加图像10分钟2.7 设置超级链接10分钟2.8 插入Flash10分钟在该下拉菜单中包括了“新建”、“打开”、“关闭”、“保存”和“导入”等常用命在该下拉菜单中包括了“拷贝”、“粘贴”、“全选”、“查找和替换”等用于基本编辑在该下拉菜单中包括了设置文件的各种视图命令,如“代码”视图和“设计”视图等,还用于将各种网页元素插入到当前文件中,包括“图像”、“媒体”和“表格”等。
Dreamweaver CS6的工作界面菜单栏“插入”下拉菜单“文件”下拉菜单“编辑”下拉菜单“查看”下拉菜单修改:为 AP Div”等。
格式:命令:站点:有面板、检查器和窗口的访问。
的访问。
“窗口”下拉菜单“代码”按钮:单击该按钮,仅在文件窗口中显示和修改HTML源代码。
“拆分”按钮:单击该按钮,可在文件窗口中同时显示HTML源代码和页面的设计效果。
“设计”按钮:单击该按钮,仅在文件窗口中显示网页的设计效果。
“在浏览器中预览/调试”按钮单击该按钮,在弹出的下拉菜单中选择一种浏览器,用于预览和调试网页。
提示:在下拉菜单中选择“编辑浏览器列表”命令,弹出“首选参数”对话框,在该对话框中可以设置主浏览器和次浏览器。
“文件管理”按钮:单击该按钮,在弹出的下拉菜单中包括“消除只读属性”、“获取”、“上传”和“设计备注”等命令。
“检查浏览器兼容性”按钮:钮,在弹出的下拉菜单中包括“检查浏览器兼容“标题”文本框:标题。
状态区位于文件窗口的底部,提供与用户正在创建的文件有关的其他信息。
中文版 Dreamweaver CS6网页设计教程 第10章

14
10.2.3 连接数据库
在 Dreamweaver CS6中创建 数据库连接的步骤如下。
(1) 在Dreamweaver CS6中, 使用“文件”∣“新建”命令,打 开“新建文档”对话框,按图1024所示选择建立一个动态网页,比 如选择 ASP VBScript页面类型。 (2) 单击“创建”按钮, Dreamweaver CS6将创建一个动 态网页。选择“窗口”∣“数据库” 命令(快捷键为 Ctrl+Shift+F10), 打开“数据库”面板,如图10-25 所示。 (3) 根据对话框中的提示,建 立站点并选择一种文档类型,在弹 出的“选择文档类型”对话框中选 择一种文档类型,如图10-26所示, 然后单击“确定”按钮。
11
10.2.2 创建数据源
在Windows 7系统中添加 ODBC 数据源的操作步骤如 下。
(1) 选择“开始”∣“控制面板”命令,打开“控制面板” 窗口,如图10-17 所示。 (2) 在“控制面板”窗口中选择“系统和安全”图标,在 打开的对话框中选择“管理工具”选项,如图10-18所示。 (3) 在打开的对话框中双击选择“数据源(ODBC)”选项,如 图10-19所示。
第10章 数 据 库
本章主要内容
安装Web服务器。 创建数据库与数据源。 创建动态网页。
本章重点
如何安装Web服务器。 如何创建数据库与数据源。 如何创建动态网页。
2
10.1 架设Web服务器
如果计算机只是安装了 Dreamweaver,而 没有安装任何的服务器软件,那么它所能 达到的效果只能是制作静态的网页。因为 没有正确地安装并配置互动的服务器环境, 是无法发挥 Dreamweaver 的编辑互动网 页的强大功效的。ASP 程序必须要在支持 ASP的网站服务器上才能运行,因此在执 行 ASP程序之前,用户必须拥有一个网站 服务器。
静态网站建设 第四版 第四章 Dreamweaver CS6基础知识

第四章
Dreamweaver CS6 基础知识
4.4 Dreamweaver CS6 的新功能
— 14 —
8. Business Catalyst 集成
Business Catalyst 是用于构建和管理在线企业的托管应用程序。
9. Web 字体
在 Dreamweaver 中可以使用有创造性的 Web 支持字体(如 Google 或 Typekit Web 字体)
第四章
Dreamweaver CS6 基础知识
4.2 Dreamweaver CS6启动与退出
— 4—
1、Dreamweaver CS6的启动
从“开始”菜单中启动用快捷方式启动
2、Dreamweaver CS6的退出
在Dreamweaver CS6主窗口中的“文件”菜单中选择“退出”命令。 在 Dreamweaver CS6被激活状态下,直接按 Alt+F4 组合键。 单击Dreamweaver CS6主窗口左上角的控制菜单图标,从弹出的菜单中选择“关闭” 命令,或者直接双击控制菜单图标。 单击Dreamweaver CS6主窗口右上角的“关闭”按钮。
Dreamweaver CS6 基础知识
4.3 Dreamweaver CS6的操作界面
4.3.4 面板与面板组
— 9—
第四章
Dreamweaver CS6 基础知识
4.4 Dreamweaver CS6 的新功能
— 10 —
Dreamweaver CS6 版本外观变化不大,但是功能上新增了高效创建和测试跨平台和跨浏览 器的HTML5 内容的支持,新增加了开发和打包移动设备应用程序的功能,以及优化了FTP 的性 能。
DreamWeaver-cs6学习笔记第10课处理导航

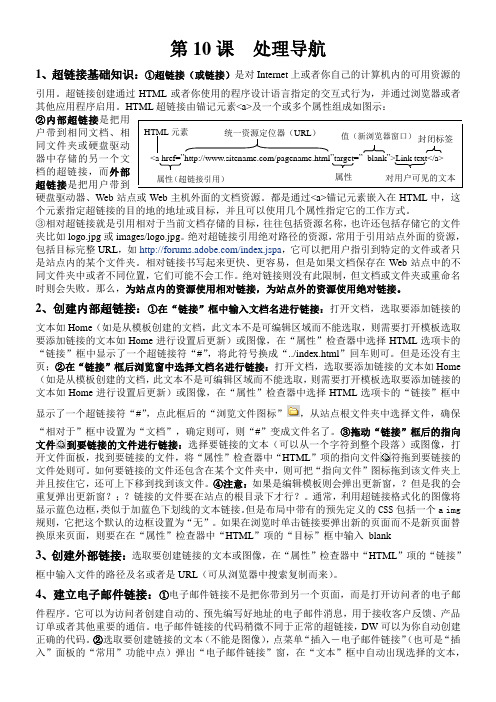
第10课 处理导航1、超链接基础知识:①超链接(或链接)是对Internet 上或者你自己的计算机内的可用资源的引用。
超链接创建通过HTML 或者你使用的程序设计语言指定的交互式行为,并通过浏览器或者其他应用程序启用。
HTML 超链接由锚记元素<a>及一个或多个属性组成如图示: ②内部超链接是把用户带到相同文档、相同文件夹或硬盘驱动器中存储的另一个文档的超链接,而外部超链接是把用户带到硬盘驱动器、Web 站点或Web 主机外面的文档资源。
都是通过<a>锚记元素嵌入在HTML 中,这个元素指定超链接的目的地的地址或目标,并且可以使用几个属性指定它的工作方式。
③相对超链接就是引用相对于当前文档存储的目标,往往包括资源名称,也许还包括存储它的文件夹比如logo.jpg 或images/logo.jpg 。
绝对超链接引用绝对路径的资源,常用于引用站点外面的资源,包括目标完整URL ,如/index.jspa ,它可以把用户指引到特定的文件或者只是站点内的某个文件夹。
相对链接书写起来更快、更容易,但是如果文档保存在Web 站点中的不同文件夹中或者不同位置,它们可能不会工作。
绝对链接则没有此限制,但文档或文件夹或重命名时则会失败。
那么,为站点内的资源使用相对链接,为站点外的资源使用绝对链接。
2、创建内部超链接:①在“链接”框中输入文档名进行链接:打开文档,选取要添加链接的文本如Home (如是从模板创建的文档,此文本不是可编辑区域而不能选取,则需要打开模板选取要添加链接的文本如Home 进行设置后更新)或图像,在“属性”检查器中选择HTML 选项卡的“链接”框中显示了一个超链接符“#”,将此符号换成“../index.html ”回车则可。
但是还没有主页;②在“链接”框后浏览窗中选择文档名进行链接:打开文档,选取要添加链接的文本如Home (如是从模板创建的文档,此文本不是可编辑区域而不能选取,则需要打开模板选取要添加链接的文本如Home 进行设置后更新)或图像,在“属性”检查器中选择HTML 选项卡的“链接”框中显示了一个超链接符“#”,点此框后的“浏览文件图标”,从站点根文件夹中选择文件,确保“相对于”框中设置为“文档”,确定则可,则“#”变成文件名了。
边做边学——Dreamweaver CS6网页设计案例教程(第3版)(共12单元)10

4.隐藏域
隐藏域在网页中不显示,只是将一些必要的信息存储并提交给 服务器。插入隐藏域的操作类似于在高级语言中定义和初始化变量, 对于初学者而言,不建议使用隐藏域。
若要在表单域中插入隐藏域,先将光标放在表单轮廓内需要插 入隐藏域的位置,然后插入隐藏域。
5.单选按钮
为了使单选按钮的布局更加合理,通常采用逐个插入单选按钮 的方式。若要在表单域中插入单选按钮,先将光标放在表单轮廓内 需要插入单选按钮的位置,然后插入单选按钮。
6.单选按钮组
先将光标放在表单轮廓内需要插入单选按钮组的位置,然后打开“单选按 钮组”对话框。
打开“单选按钮组”对话框有以下几种方法。 (1)单击“插入”面板“表单”选项卡中的“单选按钮组”按钮 。 (2)选择“插入 > 表单 > 单选按钮组”命令。
“单选按钮组”对话框
单选按钮
7.复选框 为了使复选框的布局更加合理,通常采用逐个插入复选框的方
课堂学习目标
使用表单和文本域 应用复选框和单选按钮 创建列表和菜单 创建文件域和提交按钮 行为的使用
10.1 废品回收网页
案例分析 设计理念 操作步骤 相关工具
10.1.1 案例分析
废品回收的顾名思义是一种有偿性的废品处理生活服务,废品回 收这项服务对保护环境、节约能源和带动社会效益起着积极的作用。 网页设计方面要求体现出绿色环保的概念。
4.打开浏览器窗口
“打开浏览器窗口”动作的功能是在一个新的窗口中打开指定 网页。此行为可以指定新窗口的属性、特性和名称,是否可以调整 窗口大小,是否具有菜单栏等。
5.转到URL
“转到URL”动作的功能是在当前窗口或指定的框架中打开一个新 页。此操作尤其适用于通过一次单击操作更改两个或多个框架的内容。
Dreamweaver CS6网页设计案例教程(微课版)

读书笔记
读书笔记
这是《Dreamweaver CS6网页设计案例教程(微课版)》的读书笔记模板,可以替换为自己的心得。
精彩摘录
精彩摘录
这是《Dreamweaver CS6网页设计案例教程(微课版)》的读书笔记模板,可以替换为自己的精彩内容摘录。
作者介绍
同名作者介绍
这是《Dreamweaver CS6网页设计案例教程(微课版)》的读书笔记模板,暂无该书作者的介绍。
第10章表单与行为
10.1废品回收页 10.2卫浴页 10.3综合演练——问卷调查页 10.4综合演练——全麦面包页
第11章页代码
11.1设计无忧页 11.2油画艺术馆页 11.3综合演练——机电设备页 11.4综合演练——自行车页
第12章综合设计实训
12.1个人页——张美丽的个人页 12.2游戏娱乐页——娱乐星闻页 12.3旅游休闲页——篮球运动页 12.4房产页——焦点房产页 12.5文化艺术页——书法艺术页
1.1操作界面 1.2创建站框架 1.3管理站点 1.4页文件头设置
第2章文本与文档
2.1轩宇门窗页 2.2休闲旅游页 2.3休闲度假页 2.4综合演练——家居装饰页 2.5综合演练——有机果蔬页 3.1咖啡馆页
第3章图像和多媒体
3.2物流运输页 3.3综合演练——儿童零食页 3.4综合演练——房源页
目录分析
1
文前
2
内容提要
3 第1章初识
Dreamweaver CS6
4
第2章文本与文 档
5
第3章图像和多 媒体
1
第4章超链接
2
第5章使用表格
3
第6章使用框架
4
第7章使用层
1.Dreamweaver-CS6-基础知识解析

5. 编码工具栏
编码工具栏垂直显示在文档窗口的左侧,只消逝在代码视图中。 在使用编码工具栏时,不能将其取消停靠或移动,但是可以将 它隐蔽起来。
6. 状态栏 状态栏位于窗口的底部,用于供给与当前文档有关的信息
A :标签选择器 B :选取工具 C :手形工具 D :缩放工具 E :设置缩放比率 F :手机屏幕、平板电脑屏幕和显示器屏幕切换 G :窗口大小弹出菜单〔在“ 代码” 视图中不行用〕 H :文档大小和下载时间 I :编码指示器
8. “ 文本”选项卡
“文本”选项卡用于插入各种文本格 式和列表格式的标签。
9. “ 保藏夹”选项卡
1.2.4 属性检查器 属性检查器用于检查和编辑当前选定页面元素的最常用属性,随着
选定元素的不同会有所变化。它在设计视图和代码视图中都能显 示。
1.2.5 使用治理面板和面板组 Dreamweaver 通过一套面板和面板组系统来轻松地处理不同的简洁
界面。
1. 开放或折叠面板 单击面板右上角的“折叠为图标”
或者“开放面板”图标可以轻松 开放或折叠面板,折叠为图 标后的显示方式有两种:只 显示图标和显示图标以及相 应的文字。
2. 拖动面板或者面板组 在众多的面板组〔又称为标签组
,下同〕集合的局部,假设 希望将其中一个面板或者面 板组拖出来,用户可以直接 将鼠标指针放在需要拖出的 面板名称上或者面板组名称 的后面,按下鼠标左键不放 拖动鼠标就可以将其拖出。
网页dreamweaver知识点总结

网页dreamweaver知识点总结Adobe Dreamweaver是一款强大的网页设计和开发工具,它可以帮助用户设计和开发具有吸引力和交互性的网站。
它提供了许多功能和工具,使用户能够轻松创建和编辑网页,并且还支持多种编程语言,包括HTML、CSS、JavaScript和PHP等。
在本篇文章中,我们将为您总结Dreamweaver的一些核心知识点,包括界面、基本功能、网页设计技巧和常用操作等方面。
一、Dreamweaver界面1. 主界面:Dreamweaver的主界面包括菜单栏、工具栏、属性面板、文档窗口和文件管理器等部分。
菜单栏包含了各种功能和命令,工具栏包含了常用的工具,属性面板用于设置元素的各种属性,文档窗口用于显示当前编辑的网页,文件管理器用于管理项目中的各种文件。
2. 工作区布局:Dreamweaver的工作区布局可以根据用户的需要进行调整,比如可以拖动和调整各个面板的大小和位置,以便更好地适应实际的工作需求。
3. 代码视图和设计视图:Dreamweaver提供了代码视图和设计视图两种视图,代码视图用于编辑和查看网页的源代码,设计视图用于直观地编辑和查看网页的布局和样式。
二、基本功能1. 新建网页:在Dreamweaver中新建网页可以使用模板、站点管理器或者手动创建空白页面等方式,根据需要选择合适的方法进行操作。
2. 编辑网页:Dreamweaver提供了强大的编辑功能,包括文字编辑、图像编辑、样式编辑和布局编辑等,用户可以方便地对网页进行各种编辑操作。
3. 管理文件:Dreamweaver内置了文件管理器,可以方便地对项目中的各种文件进行管理,包括创建、删除、复制、粘贴和移动等操作。
4. 预览网页:在Dreamweaver中可以随时预览正在编辑的网页,以便更好地了解网页的效果和交互性。
5. 发布网页:Dreamweaver还提供了网页发布功能,用户可以方便地将网页上传到服务器或者本地目录中进行保存。
Dreamweaver CS6教程

第一节Dreamweaver CS6 软件简介和安装1、Dreamweaver CS6是由美国Adobe公司最新开发的一款网页设计、网站管理为一体的专业软件2、为了保护能够正常安装,安装时,请断开网络。
第二节Dreamweaver CS6软件界面和简介一、软件界面组成1、菜单栏2、工作区3、属性栏4、浮动面板(文件、资源、CSS样式、行为等)二、界面的切换:为满足不同开发人员的需求三、界面的恢复:窗口——工作区——重置设计器四、插入面板的调用第三节网页相关知识1、什么是网页(网页概念)在互联网上基于HTTP协议传播信息的页面2、什么是网站反应同一个主题的多个网页集合3、网页内容的组成(网页元素)(1)文字(2)图片(jpg,gif,png)(3)动画(swf,gif)(4)多媒体(5)超链接(6)表单(7)网页特效(8)其他元素第四节网页制作方法与站点建立1、网页的制作方法(1)代码发:html(2)软件制作:Dreamweaver、frontpage2、制作网站前准备工作,建立站点。
3、站点:用来存放网站中所有元素的文件夹,为了制作方便需要将这个文件夹和制作软件相关连接。
4、站点的建立(连接)(1)站点——建立(2)文件面板(3)应用程序栏(窗口——应用程序栏)5、站点的分类(按照网站的位置)(1)本地站点(2)远程站点第五节规划本地站点目录结构1、规划本地站点目录结构(1)images(图片)(2)swf(动画)(3)css(CSS样式)(4)script(存放网页特效)(5)other(其他)2、网站主页名称(1)index.htm(2)index.html(3)default.htm(4)default.html注:主页必须放在网站的根目录下面,同时名称也有特殊的要求第六节网页中文字的输入1、网页的四个视图(1)设计视图(2)代码视图(3)拆分视图(4)实时视图3、网页中的文字(1)文字直接输入(2)回车表示换段(3)Shift+回车:表示换行(4)输入空格时要在全角输入法状态下输入(5)特使字符插入:“插入——html——特殊字符”(6)文字也可以从网站中复制,但是在复制时需要将网页中文字的格式去掉(注:如何去除复制来的文字格式,只需要将文字粘贴到记事本,然后从记事本中在复制文字就可以了)4、预览网页:文件——在浏览器中预览——Iexplore(快捷键:F12)第七节页面属性1、页面属性(1)修改——页面属性(2)或通过属性栏2、属性(1)左边距、右边距、上边距、下边距(2)文字字体、大小、颜色。
Dreamweaver CS6网页设计立体化教程 第2版 第10章 综合案例

10.1 实训目标 10.2 专业背景 10.3 制作思路分析 10.4 操作过程 10.5 项目实训 10.6 课后练习
10.3 制作思路分析
7
本例的制作涉及本书讲解的大部分知识,制作前,应该先创建站点、Div标签和CSS样式、 CSS文件等。本例的操作思路如下图所示。
内容导航
10.1 实训目标
12
下面制作网页的主体部分,分别在“left”“main” “rightnav”Div标签中添加内容。
10.4.5 制作页脚内容
13
下面将在网页底部的“foot”Div标签中添加并确定每部分的位置和内容,使其显示网页的相关 信息。
内容导航
10.1 实训目标 10.2 专业背景 10.3 制作思路分析 10.4 操作过程 10.5 项目实训
证图像质量,同时减小图像体积。 不断改进。数码类网站是用户了解数码产品的重要渠道,要想在诸多同类网站中脱颖而出,仅做到
以上几点是远远不够的,还需要不断地借鉴、模仿和积累,认真学习,仔细分析,不断改进。
10.5.1 制作“北极数码”网站
17
3. 操作思路
根据实训要求,本实训涉及规划和管理站点、创建并制作网页模板,以及利用模板制作网站 首页及其他网页等操作,其操作思路如下图所示。
10.4.2 布局网页结构
10
布局网页的整体结构,将布局划 分为上、中、下3栏,并划分中间部分 的网页布局。通过【插入】/【布局对 象】/【Div标签】菜单命令,新建Div 标签,并设置相关属性。
10.4.3 制作页头内容
11
下面将在“top”Div标签中布局头部页面,并添加对应的内容。
10.4.4 制作网页主体
高等教育立体化精品系列规划教材
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第10课 处理导航1、超链接基础知识:①超链接(或链接)是对Internet 上或者你自己的计算机内的可用资源的引用。
超链接创建通过HTML 或者你使用的程序设计语言指定的交互式行为,并通过浏览器或者其他应用程序启用。
HTML 超链接由锚记元素<a>及一个或多个属性组成如图示: ②内部超链接是把用户带到相同文档、相同文件夹或硬盘驱动器中存储的另一个文档的超链接,而外部超链接是把用户带到硬盘驱动器、Web 站点或Web 主机外面的文档资源。
都是通过<a>锚记元素嵌入在HTML 中,这个元素指定超链接的目的地的地址或目标,并且可以使用几个属性指定它的工作方式。
③相对超链接就是引用相对于当前文档存储的目标,往往包括资源名称,也许还包括存储它的文件夹比如logo.jpg 或images/logo.jpg 。
绝对超链接引用绝对路径的资源,常用于引用站点外面的资源,包括目标完整URL ,如/index.jspa ,它可以把用户指引到特定的文件或者只是站点内的某个文件夹。
相对链接书写起来更快、更容易,但是如果文档保存在Web 站点中的不同文件夹中或者不同位置,它们可能不会工作。
绝对链接则没有此限制,但文档或文件夹或重命名时则会失败。
那么,为站点内的资源使用相对链接,为站点外的资源使用绝对链接。
2、创建内部超链接:①在“链接”框中输入文档名进行链接:打开文档,选取要添加链接的文本如Home (如是从模板创建的文档,此文本不是可编辑区域而不能选取,则需要打开模板选取要添加链接的文本如Home 进行设置后更新)或图像,在“属性”检查器中选择HTML 选项卡的“链接”框中显示了一个超链接符“#”,将此符号换成“../index.html ”回车则可。
但是还没有主页;②在“链接”框后浏览窗中选择文档名进行链接:打开文档,选取要添加链接的文本如Home (如是从模板创建的文档,此文本不是可编辑区域而不能选取,则需要打开模板选取要添加链接的文本如Home 进行设置后更新)或图像,在“属性”检查器中选择HTML 选项卡的“链接”框中显示了一个超链接符“#”,点此框后的“浏览文件图标”,从站点根文件夹中选择文件,确保“相对于”框中设置为“文档”,确定则可,则“#”变成文件名了。
③拖动“链接”框后的指向文件到要链接的文件进行链接:选择要链接的文本(可以从一个字符到整个段落)或图像,打开文件面板,找到要链接的文件,将“属性”检查器中“HTML ”项的指向文件符拖到要链接的文件处则可。
如何要链接的文件还包含在某个文件夹中,则可把“指向文件”图标拖到该文件夹上并且按住它,还可上下移到找到该文件。
④注意:如果是编辑模板则会弹出更新窗,?但是我的会重复弹出更新窗?;?链接的文件要在站点的根目录下才行?。
通常,利用超链接格式化的图像将显示蓝色边框,类似于加蓝色下划线的文本链接。
但是布局中带有的预先定义的CSS 包括一个a img 规则,它把这个默认的边框设置为“无”。
如果在浏览时单击链接要弹出新的页面而不是新页面替换原来页面,则要在在“属性”检查器中“HTML ”项的“目标”框中输入_blank3、创建外部链接:选取要创建链接的文本或图像,在“属性”检查器中“HTML ”项的“链接”框中输入文件的路径及名或者是URL (可从浏览器中搜索复制而来)。
4、建立电子邮件链接:①电子邮件链接不是把你带到另一个页面,而是打开访问者的电子邮件程序。
它可以为访问者创建自动的、预先编写好地址的电子邮件消息,用于接收客户反馈、产品订单或者其他重要的通信。
电子邮件链接的代码稍微不同于正常的超链接,DW 可以为你自动创建正确的代码。
②选取要创建链接的文本(不能是图像),点菜单“插入-电子邮件链接”(也可是“插入”面板的“常用”功能中点)弹出“电子邮件链接”窗,在“文本”框中自动出现选择的文本,在“电子邮件”框中输入电子邮件地址(如412385328@)后点确定则可,保存后在浏览器中预览测试,弹出窗口警告:因为默认邮件客户端没有正确安装,所以无法执行该操作。
③基于客户的功能与服务器端功能:5、把页面元素作为目标:⑴命名锚记:①命名锚记的了解:●这种可叫内部目标链接,它含有两部分是链接本身和目标元素,随便先创建哪个部分都可以,可以在想创建链接的任何地方使用命名锚记。
●输入或选取要链接的文本如Return to Top(或标签选择器),在“链接”框中输入“#top”,通过使用#top,就创建了指向当前页面内的目标的链接。
但这个目标还不存在,DW把目标元素称为命名锚记(提示:在官官相护浏览器中,只需要输入#以启用该功能。
无论何时引用未命名锚记,浏览器都将跳转到页面顶部。
但有些浏览器将完全忽略它们。
因此使用目标元素也很重要)。
●把光标定位在标题元素上,把命名锚记置于页面顶部很重要,否则当浏览器跳转到目标时页面的一部分可能会变得模糊不清,在这种情况下,最佳的解决方案是给模板添加命名锚记,那么无论你想在哪里添加一个返回页面顶部的链接,都能够在整个站点内使用够不够锚记。
②创建命名锚记:打开模板文档,在<div.header>中插入光标(鼠标在该区域单击则可),点菜单“插入-命名锚记”(也可从“插入”面板的“常用”中点“命名锚记”),在弹出的“命名锚记”窗中“锚记名称”框中输入top确定出现锚记图标(其代码为:<a name="top" id="top"></a>),保存更新则可。
③警告:相关的锚记代码应该不会对任何文本内容或页面布局产生任何影响。
不过,在藉此类型的结构中,人们知道会发生一些奇怪的事情,如果你的页面布局由于在一个位置插入锚记代码而受到不行的影响,就尝试在另的位置插入它,也可将原来设置好的Return to Top复制过来则可(因为连同链接也一起复制)。
⑵使用ID属性:①如果要转到的地方附近有一个方便的元素可以给它添加ID属性,就不需要添加额外的代码。
②打开文档,在要创建ID元素的位置插入光标,并选取其标签选择器。
③打开“属性”检查器的“HTML”项中“ID”框的下拉菜单如图示,没有可于表格的ID,将光标插入此框后输入ID名称,在标签选择器栏选定的标签则变为其后带有“#”和ID名(如)。
④注意:可以把ID应用于任何HTML元素,在样式表中根本不必引用它们;在创建ID时,记住它们必须是唯一。
6、插入Spry菜单栏:⑴、了解Spry菜单栏:①完成的页面中的菜单允许直接导航到站点中的特定内容,这些链接被显示为垂直菜单中的子菜单。
尽管当前的菜单没有这种功能,如果你熟悉JavaScript和CSS,也可以自己把它添加到现有代码中。
但是当DW在预先构建的构件中提供了所需的一切时,构件就在浏览器中执行一组特定的功能,通过结合有HTML代码、CSS和JavaScript的程序员(另称为Ajax和Adobe的Spry框架)来支持它们。
②了解Ajax和Spry:⑵、插入并设置Spry菜单栏:①插入Spry菜单栏:打开文本,在要插入菜单的位置单击定位光标,点“插入”面板选“Spry”的“Spry菜单栏”,弹出“Spry菜单栏”窗中“请选择所需的布局”后确定则可见菜单栏如右图,上方有蓝条“MenuBar1”(有的前面还有蓝条“Spry菜单栏”)。
②为菜单外观设置做准备:选择Spry菜单构件上的蓝条(也可单击标签选择器<ul id=”MenuBar1”class=”MenuBarVertical”>或< ul#MenuBar1 .MenuBarVertical>),属性检查器显示的界面如下图。
在自定义菜单栏前,先保存文件,如DW要求复制相关文件,单击“确定”按钮则可。
DW将在站点的根文件夹中插入一个名为“SpryAssets”的文件夹,其中包含用于任何Spry 构件的必要组件。
菜单栏所需的自定义的CSS和JavaScript文件也将被添加到这个文件夹中。
当把文件添加到文件夹中时,DW将自动把Web页面链接到它们。
③在“属性”检查器中修改菜单栏:点击第一列的“项目1”,在“文本”框中选取文本“项目1”并输入菜单文本如“Green News”替换它,并可在“链接”框中创建链接(如选择站点根目录下的news.html,则在链接框中显示“../news.html”,如果直接在链接框中输入“news.html”则不会出现“../”也是可以的。
这是由于此时处理的文件存储在站点的根文件夹中,并且不需要这个路径成分),删除其子项目;将第一列的“项目2”修改,如果没有指向的文件,也可先手动输入;将第一列的“项目3”修改(如Green Events),设置两个子项目(如2010 Events Calendar和2010 Class Schedule)并将其链接设置为对应文件中的ID(如events.html#calendar和events.html#classes);设置完成后测试。
(?我的不成功?)⑶、直接修改Spry菜单:A、在文档窗口中修改菜单项:①将菜单禁用样式变为列表项:光标停在菜单栏的文本处,然后单击菜单栏上的蓝条MenuBar1(或者选择标签选择器“<ulid=’MenuBar1’class=’MenuBarVertical’>”,然后在“属性”检查器点“禁用样式”(则在“设计”视图中看到显示的列表不具有CSS格式化效果)按钮,则菜单由右图左边形式变为右边样式。
显示的列表不具有CSS格式化效果。
注意列表是怎样以不同的方式格式化的(从列表项前的符号可看出),从而使菜单的主项目与与子级项目相关联。
②在文档窗口中直接添加主项目或子项目:(也可在“属性”检查器中可以添加主或子项目)在最后一个菜单项的末尾处插入光标后回车,这个新行被格式化为列表项,输入链接文本(如Green Club),选取它并在“属性”检查器中“HTML”项的“链接”框中输入“#”创建链接点位符。
如在Green Club下创建子项目,则再回车-输入文本如Member Login-选择文本后创建链接点位符-选中文本点“内缩区块”图标。
类似还可创建三级子项目,但是每下一级项目,列表项前的符号也不相同,选中此菜单文本则在标签选择器中可见多一个<ul><li>标签项。
③启用样式(与禁用样式类似):但是在主菜单后面没有显示子菜单图标。
光标停在②中创建的菜单项上时,标签选择器显示“<a href=’#’>”,而前面的则显示“<aclass=’MenuBarItemSubmenu’href=’../events.html’>”。
