交互设计需要考虑的一些事
交互设计相关知识点

交互设计相关知识点交互设计是一门关注用户体验和界面设计的学科,它涉及到多个领域和概念。
本文将介绍一些交互设计中的常见知识点,帮助读者了解和应用这些概念。
一、用户中心设计1. 用户研究:用户研究是交互设计的基础,通过观察和调查用户行为、需求和偏好,了解目标用户的特点和需求,从而指导产品的设计和优化。
2. 用户画像:用户画像是根据用户信息和行为模式创建的用户代表,它可以帮助设计师更好地理解用户需求、行为和期望,从而定制化产品设计。
3. 用户需求分析:用户需求分析是识别和记录用户对产品的需求和期望,通过用户故事、用例和需求文档的形式,为设计和开发团队提供指导。
二、信息架构设计1. 网站地图:网站地图是描述网站的组织结构和页面之间关系的视觉化工具,通过层级结构和链接关系,使用户能够更好地理解和导航网站内容。
2. 卡片排序:卡片排序是用户测试和评估信息架构的常用方法,通过请用户对信息卡片进行排序,了解他们对于信息组织和分类的认知和期望。
3. 导航设计:导航设计是设计和优化网站、应用或软件的导航结构和方式,使用户能够快速、准确地找到他们所需的内容和功能。
三、界面设计1. 可用性原则:可用性原则是指设计和评估界面时应遵循的一些原则,如可见性、反馈、可控性、一致性、简化等,帮助提升用户的使用体验。
2. 用户测试:用户测试是通过让用户操作和评估产品,了解他们对界面和功能的易用性和满意度,从而指导界面的改进和优化。
3. 响应式设计:响应式设计是基于不同设备和屏幕尺寸,为用户提供一致和良好的使用体验的设计方法,包括自适应布局、弹性图像和流式网格等。
四、交互设计工具1. 原型设计:原型设计是通过绘制线框图或创建可交互的原型,呈现产品的功能和交互流程,帮助设计师和团队理解和验证设计方案。
2. 用户流程图:用户流程图是描述用户在产品中的导航和操作路径的可视化工具,可以辅助设计师和开发人员理解用户的思维和行为过程。
3. 设计工具:设计工具是交互设计师常用的软件和应用程序,如Sketch、Adobe XD、Figma等,用于创建和编辑设计文件以及与团队协作。
交互设计原则有哪些

交互设计原则有哪些交互设计原则有哪些本文是一篇关于交互设计原则的文章。
我们一起来了解下,希望对您有所帮助。
就跟随店铺一起去了解下吧,想了解更多相关信息请持续关注我们店铺!1 尽量使用单列而不是多列布局单列布局能够让对全局有更好的掌控。
同时用户也可以一目了然内容。
而多列而已则会有分散用户注意力的风险使你的主旨无法很好表达。
最好的做法是用一个有逻辑的叙述来引导用户并且在文末给出你的操作按钮。
2 放出礼品往往更具诱惑力给用户一份精美小礼品这样的友好举动再好不过了。
具体来讲,送出礼品也是之有效的获得客户忠诚度的战术,这是建立在人们互惠准则上的。
而这样做所带来的好处也是显而易见的,会让你在往后的活动进展(不管是推销,产品更新还是再次搞活动)中更加顺利。
3 合并重复的功能而使界面简洁在整个产品开发期间我们会有意无意地创建很多模块,版面或者元素,而它们的功能可能有些是重叠的。
此种情况表明界面已经过度设计了。
时刻警惕这些冗余的功能模块,它无用且降低了电脑性能。
此外,界面上模块越多,用户的学习成本就越大。
所以请考虑重构你的界面使它足够精简。
4 客户的评价好过自吹自擂在获得项目机会或提高项目转化率时客户的好评是一种极为有效的手段。
当潜在客户看到其他人对你的服务给予好评时,项目机会会大增。
所以试着提供一些含金量高的证据证明这些好评是真实可信的。
5 频繁展示你的主旨来加深印象多次重复主旨口号这种方法适用于界面很长或者分页的情况。
首先你肯定不想满屏刷出相同的信息,这样会让人生厌。
但当页面足够长的时候这些重复就显示自然多了并且也不显得拥挤。
所在在页面顶部放一个按钮然后在页面底部再适当放个突出的按钮的做法没有什么不妥。
这样当用户到达页面底部在思考接下来该做什么的时候,你提供的按钮就可以获得一个潜在的合同或者即使用户不需要你的服务这个按钮也可以起到过滤的作用。
6 将选项与按钮区分开来诸如颜色,层次及模块间的对比这些视觉上的设计可以很好地帮助用户使用产品:他时刻知道当前所处的页面以及可以转到哪些页面。
如何提高交互设计技巧

如何提高交互设计技巧交互设计是一个综合性较强的设计领域,它不仅仅需要设计师具备一定的设计美感,同时还需要考虑用户心理、使用体验、技术可行性等多个方面。
因此,想要提高交互设计技巧并不是一件容易的事情。
下面是一些我个人的经验和建议,供大家参考。
一、市场需求的了解很多人认为交互设计就是哪个设计师画画,然后就是一个界面了,但实际上,交互设计是非常考验设计师的思维和市场洞察力的。
在开始产品的设计之前,我们需要了解目标人群的喜好和消费习惯,这样才能针对不同的受众制定相应的设计方案。
因此,我们需要通过各种方式,如问卷调查、用户访谈、市场分析等手段收集用户的需求和反馈,这样才能出现比较好的解决方案。
二、增加对交互设计的认知和学习了解市场需求只是我们提高交互设计技巧的一个方面,还需要了解和学习更多的交互设计相关的知识。
现在有很多优秀的交互设计博客和网站,不妨多看看,学习一些新颖的设计思路和技巧,同时也要多听取其他设计师的意见和建议,这样才能更好地提升自己的水平。
三、注重用户体验交互设计最终的目的不是简单地美丽,而是为了提供更好的用户体验。
我们要从用户的角度出发,想象自己是用户,去思考解决方案,并且我们要让设计更加人性化,让用户自然而然地使用我们的产品。
因此,我们应该注重设计的巧妙细节,这些细节看似不重要,但却可以提升用户的使用体验。
四、不断地实践和尝试仅仅了解市场需求和学习交互设计理论并不足以提高自己的交互设计技巧,我们需要不断地实践和尝试不同的设计方案,同时我们也应该对自己的设计作品持有批判性的态度,不断的检讨和改进我们的作品。
只有不停地尝试和反思,才能发现自己的不足和提高的空间。
五、保持开放心态和创新思维交互设计是一个变化很快的领域,不断有新技术和新思路的涌现,设计师需要始终保持开放心态和创新思维,了解最新的设计风向和应用领域,在满足市场需求的基础上,设计更具有前瞻性的解决方案。
总结来说,交互设计是一个复杂的设计领域,提高交互设计技巧需要我们不断的学习和实践,注重用户体验,保持开放心态和创新思维。
一个好的交互设计师需要哪些能力和素质?

一个好的交互设计师需要哪些能力和素质?笔者结合多年经验,对交互设计师应该具备的通用能力和素质进行了总结,希望能对你有所帮助。
相信点进文章的你,应该对这方面感兴趣或者是搜索过一些资料。
你肯定也听人说过,设计能力是产品设计中重要的专业能力。
没错,但这并不是全部。
我总结了一个「365」的能力模型,描述了一个好的产品设计师应该具备的通用能力和素质。
一、做事的态度1. 广纳意见专业能力走到最后都是十字相通的,宽度更能把控局势。
如果你一直在互联网行业,见证过互联网的上半场和下半场。
你肯定会发现一个有趣的规律——击败巨头产品的都是一些跨界产品。
所以在设计过程中,不要对需求方的一些意见嗤之以鼻,更不要在他还没说完话的时候就想好用专业的话术反驳他。
行业上,需求方有他的一些经验和判断。
作为产品设计的我们不应该以专业而居高自居,广纳意见,耐心沟通,是一个设计者应该有的态度。
2. 设计较真对自己负责,拿不出手的东西绝不交付。
一个好的设计者最挑剔的用户应该是他自己。
无论最终交付了怎样的产出,它必须是自己认可满意的。
虽然不可能一下做得完美,但也不应该马虎应付。
如果可以,在要求时间内,尽可能打磨到让自己满意再交付。
对团队负责,态度代表一切。
作为生产流程中的一环,你的态度直接影响着上下游。
常听到开发同学以「反正是一个test,做那么好效果干什么」的理由来拒绝实现效果。
所以才必须有一个最低交付标准,而这个交付标准也是由你的态度决定,你的下限决定了最终交付给用户的产品是一个怎样的测试版本。
对用户负责,他们是你成果的受众。
当然,你也想看到应用商店那些用户叫好的反馈。
3. 做人一样做设计任何行业都一样,每个人都在树立自己的口碑。
做设计之前,是先做人。
毫无疑问,自己是设计的第一款产品。
而产品往往能反应设计者是怎样的,好比看到一个优秀的小孩,其背后必然有一个优秀的教育者。
设计产品前,先想想自己的人设,想让别人对产品有一种怎样的认知,更有助于自己端正态度做好产品。
交互设计主要工作内容

交互设计是关注用户与产品之间交互的设计领域,其主要目标是提升用户体验。
交互设计的主要工作内容涵盖多个方面,以下是一些主要的工作内容:1. 用户研究:- 进行用户调研,了解目标用户群体的需求、偏好、行为和期望。
- 创建用户画像和场景,帮助设计团队更好地理解用户群体。
2. 信息架构设计:- 制定和设计产品的信息结构,包括页面布局、导航结构、信息组织等,以确保用户能够轻松理解和访问信息。
3. 界面设计:- 设计用户界面,包括页面布局、图标、颜色、字体等,以确保界面的美观、直观、易用。
- 考虑不同设备和屏幕尺寸的适配性,实现响应式设计。
4. 交互流程设计:- 设计用户与产品进行交互的流程,包括用户路径、工作流程、用户任务流等,以确保用户能够顺利完成任务。
5. 原型制作:- 制作交互设计的原型,包括低保真和高保真原型,以展示产品的功能和交互方式。
- 制定原型测试计划,进行用户测试,获取反馈并进行调整。
6. 动效设计:- 设计页面元素的动效,包括过渡效果、交互动画等,以提升用户体验和界面的生动感。
7. 用户测试:- 进行用户测试,验证设计的有效性,识别潜在的问题,并提出改进建议。
- 收集用户反馈,持续改进设计。
8. 文档撰写:- 撰写交互设计文档,包括设计说明、交互规范、用户故事等,以便于团队成员的理解和沟通。
9. 与团队协作:- 与产品经理、视觉设计师、开发人员等团队成员协作,确保交互设计与产品目标和技术实现相一致。
10. 跟踪和优化:- 在产品发布后,通过数据分析和用户反馈不断跟踪产品的交互效果,进行优化和改进。
这些工作内容并不是固定的,具体取决于项目的特点和阶段。
交互设计是一个动态的过程,需要不断地与用户和团队进行沟通和改进。
交互设计师必须知道的五大交互设计流程

交互设计师必须知道的五大交互设计流程为特点。
同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充,交互设计还涉及到多个学科,以及和多领域多背景人员的沟通。
其实,交互设计需要做的事情也不是一成不变的,它会随每个交互设计师的工作内容差异而不同,具体到每个项目也会有区别.下面我就在马海祥博客上分享下我是怎样做交互设计及做交互设计的五大流程,方式不一定合适所有的交互设计师,但却能说明一些你想要了解的问题。
一、发现用户需要,建立明确需求发现用户需要的方式有很多种,我们可以在用户反馈里收集到许多用户提出的想法,他们希望我们能提供帮助解决问题的产品;我们也可以主动去观察一些生活中的信息,为灵感的迸发做储备。
比如说网页的隐形加载机制项目,有不少用户跟我们反应说,他们有时因为网站的图片太多或太大,会导致网站页面加载慢,同时在加载的过程中页面显示都空白的,所以希望能提供一个专业的隐形加载机制功能,能够帮助他们有效的展示页面的显示情况。
确认了用户的这一需要,我们的产品同事就会组织立项,把用研和设计组的同事呼唤过来一起进行调研,确定我们的目标用户.用研组会通过问卷调查等方式尽可能多的去收集信息,交互设计师也会参与分析调研,组织会议帮助用研组完善信息,我们会采取一些有趣的方式,比如一堆人在一起头脑风暴,大家回忆各种相关的生活场景,然后把一些关键词记录下来。
这一步我们的目的是要知道:用户想要什么?通过这些步骤我们提炼出一些最重要的功能需求,接着产品组会整理出需求文档,设计师就位。
二、提出设计方案通过调研,我们得到了大量数据信息,并建立了明确的需求,下一步就是开始提设计方案。
这个阶段我会做一些概念设计,类似于做实物产品时设计一个水杯,我会描述它说:我要设计一个旅行用的水杯,它能叠成一个小圆盘,喝水的时候只需要把小圆盘的圆心部分往下按,就能变成一个杯子。
互联网产品也是这样,需要赋予它一个概念,例如日程管理:这是一个专业的日程管理功能,通过使用它,我们可以有效的管理自己每天的日程和时间,以提高工作效率,并且不会再错过每个重要的约会!这些文字并不一定非是交互设计师所总结,但是交互设计师必须要做到对产品心里有数,明确我们要做什么。
axure rp交互个人总结

Axure RP是一款专业的交互设计工具,可用于创建全球信息站和移动应用的原型和交互设计。
作为一名交互设计师,我在使用Axure RP的过程中积累了一些经验和总结,希望通过本文与大家共享。
一、了解Axure RP的基本功能在使用Axure RP进行交互设计之前,首先需要了解它的基本功能。
Axure RP提供了丰富的交互组件库,包括按钮、输入框、下拉菜单等,还可以通过自定义组件来满足特定的交互需求。
Axure RP还支持创建页面信息、添加交互动画、制作模拟数据等功能,这些功能可以帮助设计师快速地制作出具有交互性的原型。
二、合理规划页面结构在进行交互设计时,合理规划页面结构是非常重要的。
首先需要从整体上把握全球信息站或移动应用的功能模块,然后再逐步细化到每个页面的内容和交互。
在Axure RP中,可以通过创建多个页面来进行页面结构的规划,然后通过信息和状态的设置来实现页面之间的交互。
三、注意用户体验在进行交互设计时,需要始终将用户体验放在首位。
通过Axure RP可以模拟用户对页面的操作和交互,从而更好地评估用户体验。
在设计过程中,可以多做一些原型测试,收集用户的反馈意见,根据反馈意见对交互设计进行调整和优化。
四、灵活运用交互动画交互动画可以增强页面的交互性,提升用户体验。
在Axure RP中,可以通过设置交互动画来实现页面元素之间的过渡和变化,使页面看起来更加生动和有活力。
但是在使用交互动画时,需要注意不要过度使用,避免影响页面的加载速度和用户体验。
五、精细化的交互设计在进行交互设计时,需要将每个细节都考虑到,力求做到精益求精。
通过Axure RP可以实现页面元素的位置、大小、颜色等的精细调整,同时还可以设置页面元素的交互状态和事件,使交互设计更加细致和完善。
六、与开发人员密切合作交互设计并不是孤立存在的,它需要与开发人员密切合作。
在使用Axure RP创建完原型后,需要与开发团队进行交流,协商解决原型中存在的技术可行性和实现难点,从而确保最终的产品能够符合设计和技术的要求。
人机交互设计中的重点难点和解决方案

人机交互设计中的重点难点和解决方案随着科技的发展,人机交互设计的重要性愈发突出。
如何设计出易于操作、用户友好的产品,成为了产品设计师需要面对的难点。
在这篇文章中,我们将探讨人机交互设计中的重点难点以及一些解决方案。
一、用户体验用户体验是人机交互设计的核心。
设计师需要从用户的角度出发,考虑用户的需求和习惯,并在此基础上进行设计。
同时,在整个交互过程中,需要让用户感受到操作的顺滑和流畅。
解决方案:1.进行用户研究,了解用户的需求、痛点和使用环境等情况。
2.进行用户测试,搜集用户的反馈意见,并根据用户反馈不断优化产品。
3.采用交互设计中的心理学原理,提高用户的使用体验。
二、操作逻辑产品设计中的操作逻辑十分重要,它关乎用户是否能顺利地完成操作。
如果操作逻辑混乱,会让用户感到困惑和不适应,从而对产品产生不良印象。
解决方案:1.根据用户需求和使用场景,设计简单明了的操作流程。
2.将操作按照功能分类,做好导航、标签等元素的设计。
3.针对不同操作方式,提供相应的操作提示,方便用户更好的掌握技巧。
三、视觉设计视觉设计是许多产品需要考虑的方面,好的视觉设计可以提高产品形象,增加用户的美观感受。
解决方案:1.在界面设计中保持一定的统一性,遵循面向用户的设计风格。
2.采用色彩和空间搭配,强调品牌特色,提高品牌形象。
3.提供适合特定场景的视觉表现,让用户可以一眼看到关键内容。
四、用户数据安全近年来,数据泄露等事件屡屡发生,用户对于产品中的用户数据安全越来越重视,这也给产品设计带来了一定的难度。
解决方案:1.增强数据安全管理意识,并针对潜在的风险进行早期防范。
2.加强数据加密管理,保障用户的数据完整性和可靠性。
3.加强对用户隐私的保护措施,对于敏感信息进行安全处理。
人机交互设计是产品设计中的一项重要内容。
解决了以上几个难点,能够提高产品的使用体验,提高用户满意度,进而增强品牌的竞争力。
希望今天的分享能够给产品设计师们带来一些参考意见,让你们的产品设计更加完美。
人机交互界面设计的实践与思考

人机交互界面设计的实践与思考随着计算机科技的不断发展,人机交互技术也在不断升级和发展。
人机交互界面设计作为人机交互技术中非常重要的一环,也受到了广泛的关注和研究。
人机交互界面设计,简称界面设计,是将用户和计算机之间的用户界面进行设计和开发的过程。
这一过程通常包括从用户需求的理解到设计、实现和测试的整个过程。
在界面设计中,设计师必须充分考虑用户的需求和交互体验,制作出易用、易懂、高效的界面。
在实践中,人机交互界面的设计通常分为与用户互动的界面和与机器互动的界面两类。
与用户互动的界面主要包括图形用户界面(GUI)和触摸屏用户界面(TUI),而与机器互动的界面则主要包括命令行和API等。
而GUI和TUI的界面设计相比命令行和API来说,更加人性化、可视化,更加符合人的习惯和感受。
在图形用户界面的设计中,设计师必须重视用户界面的布局、风格、对话框、控件、图标和色彩等方面,以实现界面的易用性、可视性和可定制性。
在此基础上,设计师还可以考虑其他一些重要的因素,如界面的响应速度、反应时间、稳定性、兼容性和安全性等,以保证用户可以高效且愉悦地使用软件。
在触摸屏用户界面的设计中,设计师则需要更加注重用户的交互体验。
由于触摸屏幕的交互方式及其特点,触摸屏用户界面设计必须充分考虑用户的习惯和使用感受,在设计过程中合理设置点击区域大小、缩放、滑动和拖拽等功能,以及在手势上尽可能简单易懂。
同时,设计师必须考虑到触摸屏用户界面不同于GUI的交互方式,不同的交互方式也要求设计师在设计时不同的考虑。
不同的用户界面设计不同的交互体验,同时也应根据应用的不同来进行调整。
例如,在电子商务应用中,用户操作时间较长,需要增加用户的操作多样性和乐趣性;而在类似于邮件、日历、笔记本之类的应用中,则需要将你用户界面设计得简洁易懂,以提高界面的易用性和易学性。
人机交互界面设计不是一件简单的事情,他涉及到多个学科和领域的知识,需要设计师具备扎实的知识技能、对产品、对用户的敏感度、以及对未来技术发展方向的深刻理解与前瞻性思考。
产品交互需要注意的问题

一个好的交互设计师可以很容易的解释设计里面的决定背后的逻辑。
这包含着信息架构,页面内容的层次结构,流程和所做的解释。
迟早,动效将会应用到线框图原型中,这个时候,再去对设计做决定或者是解释,将会变的难一些。
例如一些这样的理由:太狂拽酷炫了……太潮了……太鸡冻了……这将是设计失去其力度的领域(Reasons such as “It will be cool!”or “It’s trendy”or ”exciting”are exactly the areas where a design starts to lose its strength.)在我们的设计中,动效理应占到更多的比重。
我们应该去定义动效,并且阐述他们的目的——像我们阐述一个设计中其他的元素一样。
什么是功能动效?功能动效是微妙的动效,是我们嵌入在用户界面设计中的流程的一部分不像是迪斯尼出的动效(动画)或者是电脑游戏中的动效,我们这里讲的功能动效拥有一个清晰的、有逻辑性目的。
这个目的为是我们想要传递的设计理念服务的。
功能动效是我们UX(交互设计)工具库中的又一个工具。
在一个完美的世界里,我们应该可以验证功能动效与清晰设定逻辑的目的。
如果一个动效在我们的设计里面遵循我们设定的逻辑目的,那么它就是一个有效的功能动效,它存在在我们的设计中便是合理的。
但是,如果它不与逻辑目标相符,那么它可能就是多余的,需要重新慎重考虑这个动效存在的意义。
在过去的一年左右的时间里,做过各种各样的项目,我收集并整理了一系列九个逻辑目的。
今天帮我验证功能动效。
我已经意识到,通过查看一个被很好定义的动效,我可以很容易的把它们放入到这个系列点一个或者更多的组。
也可以这样思考:当一个动效不符合一个功能性的目的,那么这个动效多存在可能会让用户觉得困惑或者恼怒。
下面是我目前收集的这一系列的动效。
我希望你会在你的设计中对你有所帮助。
导向导向会阐明结构。
在这组中,收集的是一些扮演导航角色的动效,它是网页信息结构的反映。
UI设计―交互设计中的5项视觉指导原则.

UI 设计一交互设计中的5项视觉指导原则我不想贬低文字的重要性,但也不想忽视视觉。
两者是同等重要的交互设计元素。
互,但那些视觉元素(比如图标、菜单、图像等)才是用户实际上操作的东西。
虽然有些可用 性专家会提及 Craigslist 甚至Amazon ,作为丑陋但可用(而且受欢迎)的网站案例。
但毫无 疑问,美感总会有所帮助。
情感是用户体验的关键:视觉设计优秀的网站能使用户放松,提升可信度和易用性。
考虑到多 数用户注意力短暂,认知往往成为事实:如果视觉做得很糟糕,用户不会费神去深入研究你的 交互设计。
让我们来细说视觉的重要性,因为它关系到交互,保证了清晰的方向指引和一致性。
01.尊重视觉的主导地位 我们从案例展示开始。
看看下面的文字:YELLOW很显然,我们都知道黄色”一词所指的他们理解到的可能只有红色。
文字的外观取代了它的真正含义。
BSB 顽互K 同昌扁Eln.文字就是交颜色。
但当多数人看到它时,信息图专家David McCandless 表明,我们大部分的脑力资源都花在了视觉上。
作为人类,视觉是我们的主要感观。
但是其他动物更多依赖听觉与嗅觉,我们是视觉主导的生物。
正如数据记者兼信息图专家David McCandless在一场引人入胜的TED演讲中提到的,了类比视觉是感观中最迅速的。
它和计算机网络的速度相同。
之后是触觉,相当于一个度。
然后才是听觉与嗅觉,约等于硬盘的速度。
后面才是可怜的味觉,运算速度几乎近似便携式计算器。
角落里那个小方块,百分之你却浑然不觉。
”视觉影响行为,也影响体验,Ste phen P. An derson 说。
但是对于交互设计这意味着什么?它意味着你对产品做出的每一项视觉上的决策,都对交互有极大的影响,即使是在不知不觉间。
产品设计顾问Ste phen P. An derson 指出,视觉影响的不只是体验,也会影响用户的行为。
这就是说好的视觉设计可以提升销量,提高注册量和转化率,激发某些特定的用户行为。
产品经理聊聊交互设计中的五个要素

用户、场景、媒介/工具、目标、行为是交互设计中的五要素,那么在交互设计中我们要如何理解这五项内容呢?输出设计时又要结合这些内容注意哪些要点呢?机缘巧合下拜读了辛向阳教授的论文——《交互设计:从物理逻辑到行为逻辑》,认知到交互设计的主要对象是行为。
交互五要素,即people、purpose、contexts、means、actions。
本文主要聊聊我理解的交互五要素。
用户,要明确我们需求用户是哪类人,我们究竟为谁做设计。
用户类型有两个维度:角色分类和使用程度。
(我姑且先这样定义)举个例子,C端产品滴滴出行。
产品使用者有不同的角色:乘客、司机。
角色不同会导致同一个流程呈现方式不同。
再如装修服务类产品,一个客户订单的填写先后要经过销售、设计师、财务、总经办等角色逐一填写。
不区分角色,会让订单填写变得非常冗长。
而且不同角色在同一个流程中发挥作用、侧重点也不同。
这点在B端产品中也有体现,我曾负责过一款教育类收费产品,主要流程角色主要会有前台、财务老师和校长。
根据实地调研,前台和财务老师更侧重整个产品流程收费的便利性,比如是否具备聚合支付、收费备注等功能。
而对于校长(管理者)来说,他更希望看到全局收入情况,功能上应该要有各类报表,并且可以导出报表以支持对账。
根据产品依赖程度可以把用户划分几类用户:潜在用户、目标用户、核心用户和种子用户。
一个需求必须知道是为哪类人做的,否则关系就会复杂、需求模糊,自然也得不到预期的结果。
在创业公司的时候,常常对用户的需求有求必应,结果被用户牵着鼻子跑,耗费了人力物力,数据却没有提升。
产品中最重要的就是目标用户,他们是与产品发生交互最有价值的群体。
必须甄别需求是从哪类用户提出的,根据产品定位全局判断,这个需求做到什么程度,边界在哪里。
举个例子,网易云音乐的目标用户是白领用户,设计需求上,会更加考虑文艺、清新的设计风格。
同时目标用户提出的需求,也是产品最需要解决的。
场景是一个容易忽视的问题,尤其是在当今飞速发展的互联网时代。
交互设计流程图怎么画?包括哪些重要内容?

许多人都觉得画流程图是一件非常头疼的事情,那么,交互设计流程图到底应该怎么画?包括哪些重要内容呢?今天我们就来简单总结一下。
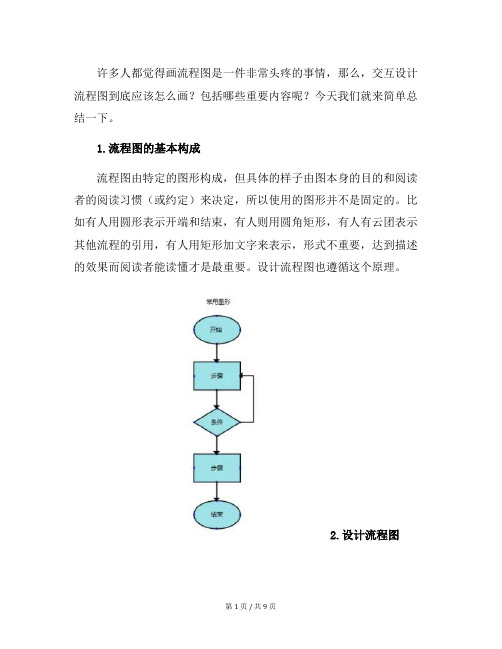
1.流程图的基本构成流程图由特定的图形构成,但具体的样子由图本身的目的和阅读者的阅读习惯(或约定)来决定,所以使用的图形并不是固定的。
比如有人用圆形表示开端和结束,有人则用圆角矩形,有人有云团表示其他流程的引用,有人用矩形加文字来表示,形式不重要,达到描述的效果而阅读者能读懂才是最重要。
设计流程图也遵循这个原理。
2.设计流程图设计流程图长得并不特别,跟全世界流程图都差不多,也同样是作为一种表达工具存在。
区别只在于描述的对象和组成的内容不一样。
设计流程图的一大重点是面向表现层,也就是说,描述的是界面(或叫屏幕)的变化,是用户看到的界面的行为流。
什么行为呢?界面之间的跳转逻辑,也就是导航逻辑。
导航是信息架构的一部分(教科书把信息架构划分为组织、导航、标签、搜索四个系统),当然是交互设计的重要一环,导航的设计思路就能用流程图表达出来(或者也可以说用流程图来辅助设计吧),这也是个人觉得设计流程图的最重要运用。
看下图:从图中可以看出构成:界面:一个矩形代表一个界面,这个流程中用户走过两个界面(登录页和首页),因为表达的是界面的跳转,界面是用户实实在在接触到的媒介,非界面的内容,不要出现。
动作:矩形之间也就是界面之间加上一个触发动作,比如从界面A 点击下一步按钮,到达界面B,“点击下一步”就是连接这两个界面的关键动作,需要标示出来,上图例子就是“单击提交按钮”。
条件:一个动作之后可能有多种“是/否”的结果,则在矩形之间、动作之后加上一个或多个判断菱形。
如上图的检验账号密码是否输入正确。
那么,设计流程图要注意些什么呢?由于篇幅原因,这个问题会在下篇文章中详细介绍,大家可以继续去看看。
交互设计流程图怎么画?包括哪些重要内容?许多产品同学都在问这个问题,今天小编就结合自身的经验简单总结一下。
人机交互设计的基本原则

人机交互设计的基本原则随着科技的不断发展,现代社会中,各种技术产品的数量和种类越来越多,人机交互设计也变得越来越重要。
而良好的人机交互设计不仅需要考虑技术功能的实现,也需要考虑用户的需求和感受,所以在设计之初,需要有一些基本的原则来指导。
1. 现代化设计现代化设计是人机交互设计的基本原则之一。
随着科技的不断发展,用户对于产品的要求也越来越高。
因此,现代化的设计风格可以让产品更加美观、先进和易用。
2. 简洁明了的设计设计的复杂程度会对用户的舒适性和易用性产生直接影响。
所以,简洁明了的设计是人机交互设计的核心原则之一。
3. 学习曲线要足够平滑人机交互设计必须考虑到用户的学习能力和快速性。
在设计过程中,需要考虑到初始使用者的技能水平和经验,尽可能降低他们学习和熟练使用某种新产品的难度。
4. 避免使用歧义图标和标签恰当的图标和标签可有效地减少学习曲线和操作时间。
然而,不必要使用复杂或不明显的图标和标签往往会引起用户的混淆,甚至导致错误的操作。
5. 统一性设计为了在多个平台上获得良好的用户体验,设计在不同的平台上需要维持一致的UI(用户界面)元素。
这包括颜色、字体、图标、按钮以及其它UI元素等。
6. 注意用户的心理感受人机交互设计需要考虑到用户的心理感受。
在设计中,用户的心理和生理特征必须尽可能地符合,以使设计产品更加易于使用和舒适。
7. 确认设计的稳定性如果设计不能处理不同的用户输入,会导致系统的崩溃,并对用户造成深刻的负面影响。
因此,设计必须测试,以确保他们在多种输入和情况下都表现良好。
8. 容错能力容错性是人机交互设计的主要原则,任何设计的失误都会影响用户的体验。
因此,在考虑人机交互设计时,需要针对错误操作设计误操作处理流程。
9. 预防失误失误往往是用户对某种操作过程的反应结果。
为了避免失误,需要根据一些常见情况和用户的使用习惯,对产品进行细致的分析,找到在用户交互中存在的重大错误。
10. 容易调整设计必须能够适应任何变化或调整,包括突发事件或不同用户的需求变更等。
UI设计主要做一些什么工作

UI设计主要做一些什么工作
UI到底做什么,要从UI接到的工作流程来说——产品/交互/设计。
也就是说一般我们接到的是交互稿。
这时候UI看到一个交互设计,需要考虑的是:一、这样的排布是否合理(比如960的屏和1136的屏幕是否都可以容下足够的设计关键信息) 二、信息重点在哪里?
三、用户人群是哪一类?
1、从产品需求入手,考虑我们到底要用什么主色调。
比如同样是团购,糯米用的是桃红色,而美团是翠绿色。
那么我们在UI设计的时候首先就要考虑主色调的问题。
2、配色和辅助色用什么颜色。
在考虑到产品气质和品牌色的同事,我们经常要考虑配合衬托产品主色调的辅助色。
在不同的产品中,辅助色运用的策略是不同的,比如我们经常说的:邻近色、对比色等。
都是我们选择辅助色的方法。
用什么风格来表达。
3、图标化成什么风格。
同样是设置、发现、首页,不同的app在基本结构一致的情况下也有很多细微的差别。
倒是是要用圆角的icon、还是直角,是用面还是线形,这背后的设计语言逻辑是什么,设计目的是什么。
都是需要UI 设计来考虑。
了解详情
4、如何表达情感化设计。
在一些细节页面我们常常要考虑情感化设计,以此来提升app 的品质,降低用户在异常情况下的挫败感。
同时好的设计师还会考虑到如何引导用户去解决,从而满足产品诉求。
不同的产品在做情感化设计的时候方式方法不同,风格也不一样。
这些也都是需要UI 设计来处理的。
点击咨询。
情感化交互设计的原则

情感化交互设计的原则随着用户体验设计的发展,情感化交互设计正在越来越受到重视。
情感化交互设计是指在用户体验设计中注重用户情感和心理需求的设计。
针对用户的情感和心理需求,设计出优秀的用户体验,不仅可以提高产品的美感度,还可以增加用户的忠诚度。
本文将介绍情感化交互设计的原则。
一、情感化交互设计的目标情感化交互设计的主要目的是满足用户的情感需求,提高用户体验和满意度。
设计师可以通过音乐、图片、色彩、图标等视觉和听觉元素创造情感化设计,在用户交互中传递出设计的情感。
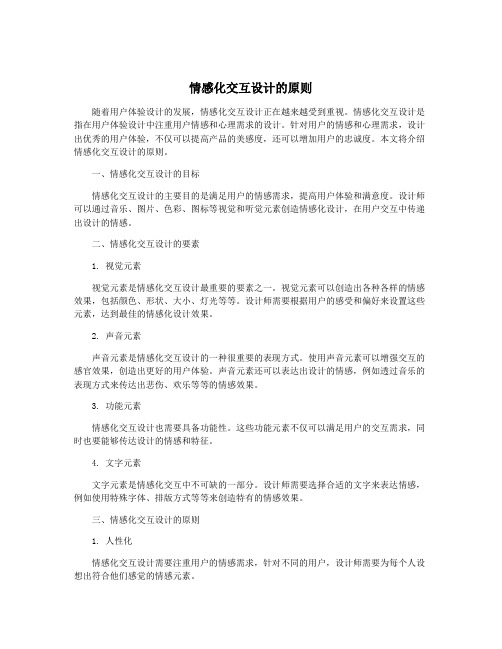
二、情感化交互设计的要素1. 视觉元素视觉元素是情感化交互设计最重要的要素之一。
视觉元素可以创造出各种各样的情感效果,包括颜色、形状、大小、灯光等等。
设计师需要根据用户的感受和偏好来设置这些元素,达到最佳的情感化设计效果。
2. 声音元素声音元素是情感化交互设计的一种很重要的表现方式。
使用声音元素可以增强交互的感官效果,创造出更好的用户体验。
声音元素还可以表达出设计的情感,例如透过音乐的表现方式来传达出悲伤、欢乐等等的情感效果。
3. 功能元素情感化交互设计也需要具备功能性。
这些功能元素不仅可以满足用户的交互需求,同时也要能够传达设计的情感和特征。
4. 文字元素文字元素是情感化交互中不可缺的一部分。
设计师需要选择合适的文字来表达情感,例如使用特殊字体、排版方式等等来创造特有的情感效果。
三、情感化交互设计的原则1. 人性化情感化交互设计需要注重用户的情感需求,针对不同的用户,设计师需要为每个人设想出符合他们感觉的情感元素。
2. 简洁性情感化设计不是添加过多的设计元素来达到情感效果,而是在保持设计简洁易懂的前提下,运用少量的元素去创造特别的情感体验。
3. 独特性情感化交互设计需要创新,针对产品的特征和用户的感受,设计出属于这个产品的特别情感效果。
4. 一致性情感化交互设计的元素需要在整个设计体系内保持一致。
这样不仅可以提高用户体验,也可以增加用户的对产品的信任度和依赖度。
产品的交互设计原则

身为一个产品经理,了解交互设计是非常必要的,因为交互设计的好坏,将直接影响用户的存留。
下面我们就来看看交互设计的一些原则。
以下,我将从产品的角度结合实际工作和案例,陈列了几点我觉得合理的交互设计原则:1.界面清晰2.形式遵循功能3.保持一致性4.少即是多5.让用户少思考6.让用户觉得产品始终在自己的掌握中下面就来详细的看看吧!界面清晰1.信噪比原则信噪比,英文名称叫做SNR或S/N(SIGNAL-NOISERATIO),又称为讯噪比。
是指一个电子设备或者电子系统中信号与噪声的比例。
一般来说,信噪比越大,说明混在信号里的噪声越小,声音回放的音质量越高,否则相反。
而在交互设计中的信噪比则表示在我们的产品中重要内容与非重要内容的比例,这个比例越高,用户找到自己需要的重点信息的概率也就越高。
因此突出你产品中的重要信息,提前帮用户过滤信息,重点信息重点突出,帮用户找到对其有价值的信息是留住用户的一个重要方法。
2.易于辨识易于辨识这一点毋庸置疑,产品主要功能入口清晰醒目,操作使用通俗易懂,主要信息突出显示。
让用户付出最小的成本,甚至不需要成本就能上手你的产品,这是我们做产品人的一个目标。
3.2-8原则不管你手上的产品是什么类型的产品,重要的功能和信息都只占20%,而筛选出这20%的功能和内容,并将这些功能和内容展示在用户能轻松接触的位置,是我做产品的一大准则。
在实际工作中这点的表现就是需求优先级的评估;评估优先级的时,就需要遵守2-8原则,筛选出主要功能,才能保证后续产品不会因为功能上的缺失或者功能安排不合理而反复返工。
因此,筛选评估切忌想当然的进行,要做到合理的评估需求,这一点需要经过大量的市场调研和需求分析。
如果你公司做不到大量数据的分析,不妨拉你同事头脑风暴一下,从一个非行业内用户的角度来分析下他们认为重要的需求是什么,也是个不错的选择(多交流,多思考,切勿随意独立下结论)。
除了以上这三个原则,还有另外的三个原则,由于篇幅比较长,会在下篇文章中继续详细介绍,大家一定要看完哦!产品的交互设计原则有哪些?前面给大家介绍了“界面清晰”这一原则,想要做到界面清晰,有很多需要注意的点,所以大家要好好消化之前的内容。
交互设计三要素!

交互设计三要素!先讲个故事,小鹏是个销售员,下午出去拜访客户,完事后发现已经六点多了,非常饿,小鹏想回家自己做饭吃,但是实在是太饿了,回家又要做好久的地铁,还不如就在附近找家小饭馆吃了呢,于是环顾四周,发现马路对面左前方200米有个麦当劳,于是就穿过马路,沿着道路走了过去,到了麦当劳要了一份套餐,风卷残云的吃完了。
问题来了,这个故事里面:什么是目标?小鹏饿了,想把自己填饱,这就是目标;什么是任务?回家自己做是一种任务,到附近的地方吃也是一种任务,任务比较抽象,实现同一个目标可能有很多不同的任务,它是利用产品达成这个目的的具体步骤,多个步骤合起来就达成了目标,比如去楼下饭馆-点餐-吃-结账-走人等五个任务。
什么是行为?穿过马路,走到麦当劳,推门进去,排队,点餐,等候,就餐,这些就是行为,行为是每个任务的具体动作,比如吃的时候你用筷子还是刀叉,坐在靠走廊还是靠窗,行为体现出了用户的操作习惯和对这个事件的认知水平。
就是可以看到的用户的具体操作,专业点的叫“用例”,现在先这么叫做“行为”吧。
这三个对于做用户体验和交互设计来讲至关重要,决定了后边的交互工作是否有效,是方向性的。
一个普遍的问题是,目标和任务容易混淆。
不过这也正常,因为有三个概念,数量有点多。
人们对事物的认知基本上就是二元的,比如“对-错”“好-坏”“美-丑”“想-做”等等,小编猜想,人类最熟悉的事物莫过于人类自身,我们的身体看起来就是个总体对称的物体,左手右手、左耳朵右耳朵,所以人们对于两个东西是最熟悉的,一旦超过了这个就稍微有点难以理解了,怎么区分呢?很简单:目标--Why,为什么做任务--What,要做什么行为--How,怎么做打个好玩的比方,大象关进冰箱的故事。
把大象关进冰箱里,这其实是个任务;第一把门打开,第二把大象放进去,第三把门关上,这就是行为,但是为什么要这么做呢?其实是为了阻止大象去参加动物园的联欢会,这才是目标。
当然,目标是可以不断抽象的,比如回家过年是为了什么?目标是跟亲人团聚。
交互设计指南

@Heidixie(阿里巴巴资深交互设计师):这是一次内部分享,新部门的同学们希望我聊聊我过去从事的交互设计,做个了面对入门者等级的PPT,和各位简单聊了聊。
发到微博上,也敦促自己对交互设计从业经历做个简单总结。
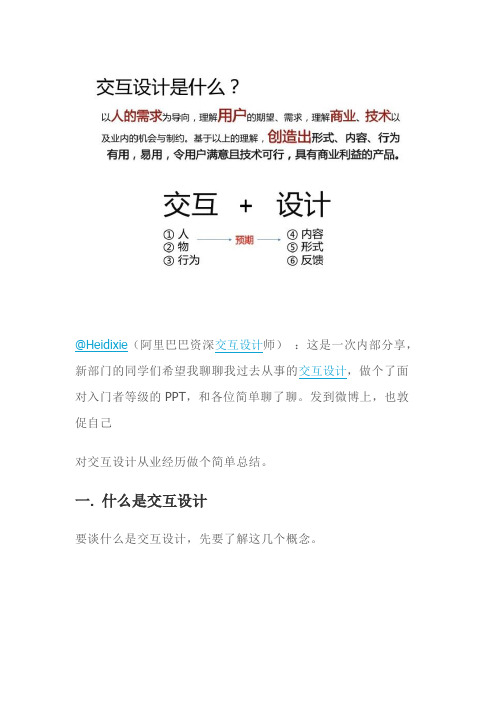
一. 什么是交互设计要谈什么是交互设计,先要了解这几个概念。
网页设计年代,大概是从2004年开始热起来了,等到我毕业的2006年,满大街都已经是电脑培训机构,记得当时北大青鸟的百日千才培训就在我每日下班必经的十字路口。
网页设计年代重视的是特效,说白了就是特效背后的技术,君不见当时的网页是让人看得眼花缭乱啊,这里bling bling闪闪的,漂浮框乱跳的。
然后就是套各种网页设计模版,做出很多复杂的类似于右边这种典型的政府网站出来。
美工时代:网页设计时代,大批的”美工”涌现。
显然人们有了更高的追求,光是bling bling的眼花缭乱的动画效果已经看厌了,网页也是需要装饰美化的。
虽然网页设计论坛当时很火,但是网页设计师这个头衔仍然是一厢情愿的叫法。
大多数时候,仍然是老板和客户嘴里的”美工”。
美工时代重视的是:视觉效果。
并且,原来对网页设计一窍不通的老板们纷纷成了资深的视觉鉴赏家。
美工时代”美工”很痛苦——单纯靠视觉效果去评价作品好坏,太主观,太随意。
于是他们通常会做N个版本,反复修改,直至美工崩溃或者老板崩溃。
历史迈入了伟大的UI年代大概是在2005年,我崇拜的网络名人从擅长鼠绘的小非变成了图标达人Rokey(时光倒流到2005年,我正在看这篇文章:灵感来源于生活-微软亚洲工程院移动设备组UI设计师张伟)。
也自学了关于UI的若干知识,开始迷恋起PS像素级的奇妙世界。
UI=User Interface. 已经将User即用户纳入界面设计考虑的重要要素。
但是对于精致、质感的无极限的追求,依然会让人顾此失彼,忘记了从用户的视角去审视一个UI的作品。
于是,经常会看到虽然很精致,但是很难用的软件界面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
交互设计需要考虑的一些事
作为设计师,我们总是希望我们的用户获得更好的体验,试着让他们喜欢我们的网站,应用程序和启动界面。
设计的原型要一再考究鉴定,确实要这样设计,用户可以接受吗?用户会按照我们的意图去操作?我们需要不停的假设与验证,不停的优化完善我们的设计,因此我们需要考虑一些方面:
1、分析产品需求
在执行一个新的产品设计时,首先与产品经理进行沟通,明确了解需求的定位。
在工作中遇到过这样的问题,产品经理将需求发给设计人员,然后设计人员按照需求文档,直接进行了功能设计,产品经理评审原型时,发现与自己规划的产品完全不同,在这两者之间,设计人员与产品经理缺少沟通与交涉,对产品的需求理解不同;因此设计人员在设计前要进行前期需求分析:
2、产品用户体验设计瞄准具体的用户群体
一个产品的存在,肯定是有一定的市场,也会有一群用户需要使用它。
对于用户的行为特征有所不同,作为设计人员需研究这个产品的目标群体从点到面,寻找到用户的共性将产品的主要特性以网页的形式展示。
分析清楚你的用户的群体如:分析一些用户的年龄,学历,知识水平,理性感性成分,性别,家庭背景,个人成长环境,对行业进入的深浅,使用的客户端品牌,操作系统,浏览器以及其版本,操作习惯,消费能力,个人好恶,地区,访问时间,停留时间,停留页面,操作语言等信息因为不同的需求去设计,彻底了解你的用户为他们而设计原型:
3、理解你的产品——规划页面布局
1. 一个页面总体的信息量不宜过多,提供给用户识别的区块最好不超出这个数字5-9 范围太多。
(7±2原则,即“由于人类大脑处理信息的能力有限,它会将复杂信息划分成块和小的单元。
根据乔治A米勒(George A. Miller)的研究,人类短期记忆一般一次只能记住5-9个事物。
”)
2. 该页面需要完成的主体功能,放在页面首要主体位置。
其它必须功能放在次之位置。
3. 不要让那些有必要而非必须的功能,因为自身利益的需要,强行抢占主体位置,以致影响人们对最熟悉、最常用的功能使用。
网站页面的布局方式,展示方式直接影响着用户使用网站的方便性。
合理的布局会让用户在浏览网站时快速发现核心内容和服务。
如果布局不合理,用户需要思考如何获取页面的信息,从页面内容筛选主要服务。
在这个过程中,用户通常是进行扫描浏览,捕捉对用户有用的信息,他们不会花费太多的时间去停留页面,会选择离开页面,甚至以后不会访问网站。
因此页面布局的重点是体现网站运营的核心内容及服务,将核心服务显示在关键的位置,供用户在最短的时间浏览到。
用户捕捉到这新信息后,然后做出判断是否对网站做深层次的浏览使用。
4、好的产品体验由很多细节组成的
不好的体验会使用户一点点遗失;好的产品体验,会留住用户创造价值;在设计时我们要时刻多会用户考虑,多问自己这样是否可以,是否可以做到更好….
4.1 引导用户的视线——应用古藤堡图表
用户一旦进入页面,不管他们是有意进入还是无意间进入网页,人们在浏览页面或布局的时候,视线往往趋向于从左上角到右下角,就好像页面的布局设计有某种自然引力一样。
因为人们通常都是从左至右,由上往下地阅读,久而久之视线自然会沿着这一路径移动,因此我们在设计时将内容模块按照这样的视线引导排列;古藤保图标简单面熟了这一阅读轨迹规律,如:
如图所示右上角和左下角则是视觉盲点。
因此,采用对角线平衡通常是一个好设计所需要考虑的因素,因为设计师遵从了用户习惯性的眼动规律。
4.2使用颜色来吸引用户注意
颜色能把人的注意力吸引到特定的元素上去,当某个元素的颜色与其他的形成反差时更是如此。
相对一致性来说,人类对物体间的差异性更为敏感。
因此在页面中加入一些颜色,可以非常有效地把浏览者的视线引导到我们希望他们看到的地方。
如:
4.3友好的交互文本
文字的使用在网站中必不可少,友好的文本可以诱导用户,带来网站的转化率。
有人情味
设计产品时赋予了产品各种各样的人格特质,因此设计也是有人性的。
文本和设计元素都是友好、机灵并且智能的,而不是枯燥、古板或傲慢的。
产品的文本可以直接与用户对话,并提供实际、非正式的协助,就像任何一个人回答邻居所提出的问题一样。
当用户在在网站中寻找重要信息受到困扰时,网站需要给予积极的反馈并给予帮助引导。
用户体验团队会在每个产品的可用时间里寻找最佳的平衡。
然后,迭代、创新和改善会循环往复。
值得信任
好的设计可以深深赢用户的信任。
从基础设计就开始的,例如,界面确保高效和专业、动作容易撤销、广告被明确识别、术语的一致性以及令用户惊喜而非惊诧。
产品在有危险的时候会警告用户,比如不安全的链接。
(MEE网页设计原创文章,转载请注明)。
