HTML笔记之定位与浮动
网页制作6浮动与定位

信息工程学院
标签的浮动属性
由于浮动元素不再占用原文档流中的位置,所 以会对页面中其他元素的排版产生影响,如果 要避免这种影响,就需要对元素清除浮动。
6.1 知识点讲解
信息工程学院
2、清除浮动
为了避免左浮动或右浮动对元素的影响,往往需要在该元素中清除 浮动。在CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{clear:属性值;}
6.1 知识点讲解
信息工程学院
2、清除浮动
clear属性的常用值有三个,分别表示不同的含义,具体如下表所示。
属性值 left right both
描述 不允许左侧有浮动元素(清除左侧浮动的影响) 不允许右侧有浮动元素(清除右侧浮动的影响) 同时清除左右两侧浮动的影响
6.1 知识点讲解
网页制作基础
第六章 浮动与定位
✎
✎ 学习目标
掌握标签的
1 能够为标签
浮动
信息工程学院
性,能
型定位 2
的差别
掌握
掌握div+css的布局技巧,
能够运用div+css为 网页布局
3
目录
元素的浮动 overflow属性 元素的定位 元素的类型与转换 案例--制作网页焦点图
信息工程学院
✎
网页布局
在网页设计中,如果按照从上到下的默认 方式进行排版,网页版面看起来会显得单 调、混乱。这时就可以运用div+css对页 面进行布局,将各部分模块有序排列,使 网页的排版变得丰富、美观。
✎
网页布局常用属性
信息工程学院
应用排列
图文排列 论坛分享
在使用div+css进行网页布局时,经常会使 用一些属性对标签进行控制,常见的属性有 浮动属性(float属性)和定位属性 (position属性)、display属性。
第7章 浮动与定位

child-02 在 文 档 流 中 的 位 置 仍 然 保 留
100px
150px
7.3 元素的定位
• 7.3.4 绝对定位absolute
让IT教学更简单,让IT学习更有效
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的 父元素进行定位,若所有父元素都没有定位,则依据body根元素(浏览器 窗口)进行定位。当position属性的取值为absolute时,可以将元素的定位 模式设置为绝对定位。如下图所示,即是一个相对定位的效果展示:
bottom
left 素下边线的距离
左侧偏移量,定义元素相对于其父元素左边线的距离 右侧偏移量,定义元素相对于其父元素右边线的距离
7.3 元素的定位
• 7.3.2 静态定位static
让IT教学更简单,让IT学习更有效
静态定位是元素的默认定位方式,当position属性的取值为static时,可 以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中 默认的位置。 在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)
overflow属性的常用值
属性值 visible hidden auto 描述
让IT教学更简单,让IT学习更有效
内容不会被修剪,会呈现在元素框之外(默认值) 溢出内容会被修剪,并且被修剪的内容是不可见的 在需要时产生滚动条,即自适应所要显示的内容
scroll
溢出内容会被修剪,且浏览器会始终显示滚动条
让it教学更简单让it学习更有效overflow属性overflow属性的常用值属性值描述visible内容不会被修剪会呈现在元素框之外默认值hidden溢出内容会被修剪并且被修剪的内容是不可见的auto在需要时产生滚动条即自适应所要显示的内容scroll溢出内容会被修剪且浏览器会始终显示滚动条让it教学更简单让it学习更有效元素的定位1定位模式731元素的定位属性在css中position属性用于定义元素的定位模式其基本语法格式如下
HTML5中的浮点与定位

HTML08.浮动与定位
笔记大纲:
1)浮动与清除浮点
2)3种定位方式
3)图层的遮罩效果
1.浮动:块级元素每个本来单独占行,但是为了能让块漂浮挨个显
示(这里也不能使用行级元素,行级没有宽和高),这个时候,我们可以使用浮动来解决,float:left;这样相应的块就从左到右排列,放不下父容器就换行显示。
2.一般情况下,字元素的margin会和父元素的margin合并,解决
办法有两种:
1)让父元素有border和padding
2)子元素全部浮动
注意:浮点,要么子元素都浮动,要么都不浮动;
3.浮动的方式有:
1)float:left;/*逐个从左到右排序*/
2)float:right;/*逐个从右到左排序*/
3)float:none;不浮动,默认值
注:浮动的会挤到或者覆盖没有浮动的元素,容易造成布局混乱,所以还是需要进行要么全部浮动,要么都不浮动
4.如果不想块按照原有的方式布局摆放,我们可以使用定位来解决,
定位的方式主要有3种
1)相对定位
position:relative;
top:10px;
left:10px;
元素相对自己的位置进行移动,空间保留
2)绝对定位
position:absolute;元素默认相对body进行定位,但如果父元素有定位方式,就相对父元素进行定位,的那不占任何原有空间;
3)混合定位:
position:fixe;元素会漂在相对的位置上,随着滚动条滚动而滚动;注:当多个层进行定位方式会有层叠的问题,那么可以使用z-index 属性进行排序,值越大越在上面;
5.。
十天学会HTML之【第8天】框架和浮动框架的应用

【第8天】框架和浮动框架的应用学习目的:了解什么是框架,框架能够做什么,框架的主要运用领域,几种常用的结构的框架的写法,框架集与框架的基本概念及其属性。
什么是框架:如果网页的各个部分为相互独立的网页,又由一个网页将这些分开的网页组织起来形成一个完整的页面,这种结构成为框架结构。
框架的作用:框架的作用就是把浏览器划分为若干个区域,每个区域可以分别显示不同的网页。
使用框架可以非常方便的完成导航工作,而且各个框架之间不存在干扰问题,所以框架技术一直被普遍应用于页面导航。
框架的基本结构:框架结构主要包括两个部分,一个是框架集,另一个就是框架。
框架集是在一个文档内定义一组框架结构的网页,框架集定义了一个窗口中显示的框架数,框架的尺寸等等;而框架则是指在网页上定义的一个显示区域。
框架的基本结构代码示例:<frameset><frame><frame>…………</frameset>注释:其中frameset是框架集标签,代表的是框架集,frame是框架标签,代表的是一个框架。
在使用框架结构的页面中,页面的<body>标签被<frameset>标签所取代。
框架集标签<frameset>标签的属性:frameborder:框架集边框显示属性framespacing:框架集边框宽度属性bordercolor:框架集边框颜色属性rows:框架集分行cols:框架集分列框架集标签<frameset>的framespacing属性:通过该属性来设置框架集边框宽度。
基本语法:<frameset framespacing="value">框架集标签<frameset>的bordercolor属性:通过该属性来设置框架集边框的颜色。
基本语法:<frameset bordercolor="value">框架的分割方式:1. 左右分割窗口2. 上下分割窗口3. 嵌套分割窗口框架集上下分割属性rows:在垂直方向,浏览器可以被分割成多个窗口,这需要使用到框架集的上下分割窗口属性rows.基本语法:<frameset rows="200,*"><frame><frame></frameset>注释:这里rows属性的取值是高度值,单位可以是象素,也可以是百分比,*代表剩下的高度。
第7章浮动与定位

改变元素的位置。
3、相对定位
相对定位是将元素相对于它在标准文档流中的位置进行定位,当position属 性的取值为relative时,可以将元素定位于相对位置。对元素设置相对定位后,
(左)
(右)
知识引入
元素的定位属性 静态定位 相对定位 绝对定位 固定定位 z-index层叠等级属性
1、元素的定位属性
(1)定位模式 在CSS中,position属性用于定义元素的定位模式,其基本语法格式如下: 选择器{position:属性值;}
position属性的常用值有四个,分别表示不同的定位模式,具体如下表所示。
1、t属性值有三个,分别表示不同的含义,具体如下表所示。
属性值 left right none
描述 元素向左浮动 元素向右浮动 元素不浮动(默认值)
案例引入
由于浮动元素不再占用原文档流中的位置, 所以会对页面中其他元素的排版产生影响。如 果要避免这种影响,就需要对元素清除浮动。 本小节将通过清除浮动的方法制作一个“商品
所示。
边偏移属性 top
bottom left right
描述 顶端偏移量,定义元素相对于其父元素上边线的距离 底部偏移量,定义元素相对于其父元素下边线的距离 左侧偏移量,定义元素相对于其父元素左边线的距离 右侧偏移量,定义元素相对于其父元素右边线的距离
2、静态定位
静态定位是元素的默认定位方式,当position属性的取值为static时,可以将 元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。
浮动与定位

1.浮动(float)在div+css中浮动分为左浮动右浮动和清除浮动。
①右浮动(float:right)指一个块元素向右移动,并且空出自己左边的位置,让给其他元素,直到碰到包含该块元素的边框为止。
②左浮动(float:left)指一个块元素向左移动,让出它右面的空间,让别的块元素显示。
如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素”卡住”。
并且只从它下一行的右下角往后排!③清除浮动(clear:left;clear:right;clear:both)如果不希望别的元素在某个元素的左边后者右边,可以使用清除浮动的方式。
2.浮动对块元素和行内元素都有效,并且只有在浮动的情况下,浏览器才解析行内元素的宽和高。
3.定位(position) 常见的定位有4种①static(默认的)Left 和top 属性对static 定位的元素不生效。
Static 是靠margin-left 和margin-top 进行定位的②relative 相对定位所谓相对定位是相对于该元素原先所在位置的左上角定位的,虽然它脱离了标准流,但是它原先的位置不会被占据。
代码#spe{Position:relative;Left:40px;Top:100px;}③absolute 绝对定位绝对定位是指:以包含该元素且脱离了标准流的元素为基础定位的,但是如果没有父元素(或有父元素,但父元素没有脱离标准流),则相对于body左上角定位。
④fixed 固定定位所谓fixed定位,指的是不管怎样,总是以视窗左上角为基准定位。
4.z-index 用于设置对象(div)显示的时候的层叠顺序。
.cls{z-index:#;}#=1 2 3 4 数字越小,对象越在下边。
postion:relative是子块级元素面向父级元素的相对定位,定位关键字使用left/right/top/bottom,而float:right/left是子块级元素流集合面向父级元素的定位,定位的关键词使用margin/padding。
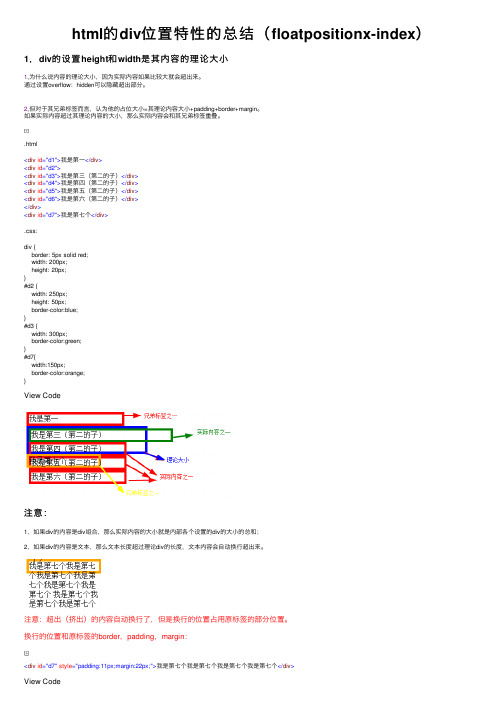
html的div位置特性的总结(floatpositionx-index)

html的div位置特性的总结(floatpositionx-index)1,div的设置height和width是其内容的理论⼤⼩1,为什么说内容的理论⼤⼩,因为实际内容如果⽐较⼤就会超出来。
通过设置overflow:hidden可以隐藏超出部分。
2,但对于其兄弟标签⽽⾔,认为他的占位⼤⼩=其理论内容⼤⼩+padding+border+margin。
如果实际内容超过其理论内容的⼤⼩,那么实际内容会和其兄弟标签重叠。
.html<div id="d1">我是第⼀</div><div id="d2"><div id="d3">我是第三(第⼆的⼦)</div><div id="d4">我是第四(第⼆的⼦)</div><div id="d5">我是第五(第⼆的⼦)</div><div id="d6">我是第六(第⼆的⼦)</div></div><div id="d7">我是第七个</div>.css:div {border: 5px solid red;width: 200px;height: 20px;}#d2 {width: 250px;height: 50px;border-color:blue;}#d3 {width: 300px;border-color:green;}#d7{width:150px;border-color:orange;}View Code注意:1,如果div的内容是div组合,那么实际内容的⼤⼩就是内部各个设置的div的⼤⼩的总和;2,如果div的内容是⽂本,那么⽂本长度超过理论div的长度,⽂本内容会⾃动换⾏超出来。
07-HTML元素浮动

一、行内标签和块状标签
HTML标签的分类可以分为行内标签和块状标签,在默认情况下,他们的特点如下: 行内标签特点:(1)从左向右排列;(2)不能设置元素的宽度和高度 块状标签特点:(1)从上向下排列;(2)可以设置元素的宽度和高度 常用行内标签有:、、 常用块状标签有: 、
…
、 、
、 备注:HTML标签的显示类型是行内还是块状,元素本身是有自己的默认值的,但是我们也可以通 过display样式来修改其显示类型。
</div>
此方案不够灵活,如果子元素实际高度发生变化,必须要同时修改父元素的高度才行。
பைடு நூலகம்(2)空div解决塌陷
#div1,#div2,#div3{ width: 200px; height: 200px; margin: 10px; background-color: red; float: left;
}
#divbig{ width: 800px; overflow: hidden;} /*此处设置 属 overflow 性解决塌陷*/
<div id="divbig"> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div>
</div>
overflow设置内容溢出当前容器的处理方式,各个取值的含义如下:
overflow: visible; /*溢出部分可见*/ overflow: hidden; /*溢出部分不可见*/ overflow: scroll; /*容器产生滚动条*/ overflow: auto; /*当有内容溢出的时候产生滚动条,没有内容溢出的时候不产生滚动 条*/
HTML元素坐标定位这些知识点得掌握

HTML元素坐标定位这些知识点得掌握HTML元素坐标定位是网页布局的重要组成部分,通过准确设置元素的位置和尺寸,可以实现各种独特的布局效果。
对于前端开发人员来说,掌握HTML元素坐标定位的知识点是非常重要的。
本文将详细介绍HTML元素坐标定位相关的知识点,包括绝对定位、相对定位、固定定位和浮动。
1. 绝对定位(absolute)绝对定位是元素最常用的一种定位方式,通过设置元素的位置属性(left、right、top、bottom)来确定元素相对于其最接近的具有定位属性(relative、absolute、fixed)的父元素的位置。
绝对定位的元素不会影响其他元素的布局,并且会脱离文档流。
2. 相对定位(relative)相对定位是元素相对于其正常位置进行定位,元素仍然在文档流中。
通过设置元素的位置属性(left、right、top、bottom)来确定元素在正常文档流中的偏移位置。
相对定位对其他元素的布局没有影响。
3. 固定定位(fixed)固定定位是相对于浏览器窗口来定位元素,无论页面滚动与否,固定定位的元素会始终保持在固定的位置。
通过设置元素的位置属性(left、right、top、bottom)来确定元素在浏览器窗口中的位置。
固定定位的元素不会影响其他元素的布局。
4. 浮动(float)浮动是元素相对于其最接近的具有定位属性(relative、absolute、fixed)的父元素进行定位。
浮动的元素会脱离文档流,并且会对其他元素的布局产生影响。
通过设置元素的浮动属性(left、right)来确定元素在父元素中的位置。
掌握HTML元素坐标定位,需要了解以下几个方面的知识点:1.顺序在决定元素的坐标定位之前,浏览器会执行一个顺序,从上到下、从左到右元素。
因此,在文档中的元素顺序、结构和层叠样式表(CSS)的应用顺序都会影响元素的坐标定位结果。
2.相对位置和绝对位置为了实现元素的绝对定位,需要设置父元素的定位属性为相对定位(relative)或绝对定位(absolute)。
Html浮动

Html浮动<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style>/*(⼀)⽂本类型css1.字体颜⾊ color:red/#000/rgb(0,0,0);2.字体⼤⼩ font-size:16px; 1em=16px;3.⽂本的⽔平对齐⽅式 text-align:left/center/right/justify(两端对齐);4.⽂本修饰 text-decoration:none/underline(下划线)/line-through(删除线)/overline(上划线);5.⾏⾼ line-height:30px;⾏⾼的使⽤:5.1针对于多⾏⽂本(字体⼤⼩⼀样)之间的上下间距,可以⽤⾏⾼实现。
(⾏⾼的测量:第⼀⾏⽂字的头部距离第⼆⾏⽂字头部之间的距离)5.2针对于单⾏⽂本,可以实现⽂本做垂直居中效果,line-height:当前盒⼦的height。
6.⾸⾏缩进属性 text-indent:2em;(⼆)背景类型css1.背景颜⾊ background-color:red/#000/rgb(0,0,0);2.背景图⽚ background-image:url(路径);3.背景平铺 background-repeat:no-repeat/repeat-x/repeat-y;4.背景定位 background-position:left/center/right/值 top/center/bottom/值;5.背景⼤⼩ background-size:cover;覆盖6.背景固定 background-attachment:fixed;(三)其他类型Css1.宽度2.⾼度(四)列表css1.去掉列表的⼩⿊点或者数字 list-style:none;(五)浮动属性特点:给元素添加浮动之后,元素就飘了,不要⾃⼰的位置了作⽤:实现竖着的元素横着排列浮动是有副作⽤的,解决副作⽤的⽅案:要求平时布局的时候,⾸先要在外层套⼀个⼤的盒⼦,然后给⼤盒⼦添加宽⾼布局思路:⾸先先完成⼤盒⼦,然后再⼤盒⼦⾥⾯写⼩盒⼦,再给⼩盒⼦添加浮动即可。
HTML中绝对路径与相对路径、浮动的区别

HTML中绝对路径与相对路径、浮动的区别绝对路径:在我们平时使用计算机时要找到需要的文件就必须知道文件的位置,而表示文件的位置的方式就是路径,例如只要看到这个路径:c:/website/img/photo.jpg我们就知道photo.jpg 文件是在c盘的website目录下的img子目录中。
类似于这样完整的描述文件位置的路径就是绝对路径。
我们不需要知道其他任何信息就可以根据绝对路径判断出文件的位置。
而在网站中类似以/img/photo.jpg来确定文件位置的方式也是绝对路径。
在网站的应用中,通常我们使用"/"来表示根目录,/img/photo.jpg就表示photo.jpg文件在这个网站的根目录上的img目录里。
但是这样使用对于初学者来说是具有风险性的,因为要知道这里所指的根目录并不是你的网站的根目录,而是你的网站所在的服务器的根目录,因此当网站的根目录与服务器根目录不同时,就会发生错误。
相对路径:分析一下为什么会发生图片不能正常显示的情况。
举一个例子,现在有一个页面index.htm,在这个页面中联接有一张图片photo.jpg。
他们的绝对路径如下:c:/website/index.htmc:/website/img/photo.jpg如果你使用绝对路径c:/website/img/photo.jpg,那么在自己的计算机上将一切正常,因为确实可以在指定的位置即c:/website/img/photo.jpg上找到photo.jpg文件,但是当你将页面上传到网站的时候就很可能会出错了,因为你的网站可能在服务器的c盘,可能在d盘,也可能在aa目录下,更可能在bb目录下,总之没有理由会有c:/website/img/photo.jpg这样一个路径。
那么,在index.htm文件中要使用什么样的路径来定位photo.jpg文件呢?对,应该是用相对路径,所谓相对路径,顾名思义就是自己相对与目标位置。
采用CSS定位属性实现Html中DIV层叠与悬浮

采⽤CSS定位属性实现Html中DIV层叠与悬浮⼀般来说,DIV没有悬浮⼀说,更准确的应为层叠或者固定。
最简单的⽅法是采⽤CSS定位属性。
1、DIV层叠,即⼀个层叠加在另外⼀个层上利⽤相对定位和绝对定位来实现:在⽗对象上设置:position:relative; 在⼦对象上设置:position:absolute; top: 10px; left: 10px;这样如果⽗对象⾥⾯有其他元素的话。
上⾯设置的⼦对象就可以"悬浮"在⽗对象上⾯了。
2、元素固定在窗⼝的某个位置使⽤固定定位:在需要悬浮的元素上设置:position:fixed; top: 10px; left: 10px;上⼀个固定定位的源码:复制代码代码如下:<!DOCTYPE html><html><head><meta charset="utf-8"><title>CSS固定定位</title><style type="text/css">body {margin:0px auto;}#fixedLayer {position:fixed;left: 40px;top: 10px;width:100px;line-height:30px;background: #FC6;border:1px solid #F90;}</style></head><body><div id="fixedLayer">固定不动</div><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p><p>dd</p></body></html>3、以body为⽗对象如果不存在上述的⽗对象,则依据 body 对象。
html定位的三种常用方式

html定位的三种常用方式html定位是网页开发中非常重要的一部分,它决定了元素在网页中的位置和布局。
在本文中,我们将探讨html定位的三种常用方式,并详细介绍它们的特点和用法。
1. 相对定位(Relative Positioning)相对定位是html中最基本和最简单的定位方式之一。
它通过指定元素相对于其正常位置的偏移量来实现定位。
通过在元素的CSS样式中设置position属性为relative,我们可以使用top、right、bottom和left属性来调整元素的位置。
相对定位对元素的正常文档流没有影响,即元素仍然占据在文档中的原始位置。
元素的偏移量不会影响其他元素的位置。
这使得相对定位非常适合用于微调特定元素的位置。
2. 绝对定位(Absolute Positioning)绝对定位是一种更灵活和精确的定位方式。
与相对定位不同,绝对定位将元素从正常文档流中移除,并将其相对于最近的父元素或根元素进行定位。
要使用绝对定位,我们需要在元素的CSS样式中将position属性设置为absolute。
可以使用top、right、bottom和left属性来确定元素在网页中的精确位置。
绝对定位的一个重要特点是,元素的位置会受到其父元素定位属性的影响。
如果父元素没有设置定位属性或是使用默认的position值(static),那么元素会相对于根元素进行定位。
绝对定位非常适合用于创建自定义布局,如悬浮菜单、弹出窗口和轮播图等。
它可以让我们更加灵活地控制元素的位置和重叠关系。
3. 固定定位(Fixed Positioning)固定定位是一种特殊的定位方式,它使元素相对于浏览器窗口进行定位,而不是相对于其他元素或文档流。
固定定位可以使元素在浏览器窗口滚动时保持在固定的位置。
使用固定定位需要将元素的position属性设置为fixed,并使用top、right、bottom和left属性来指定元素在窗口中的位置。
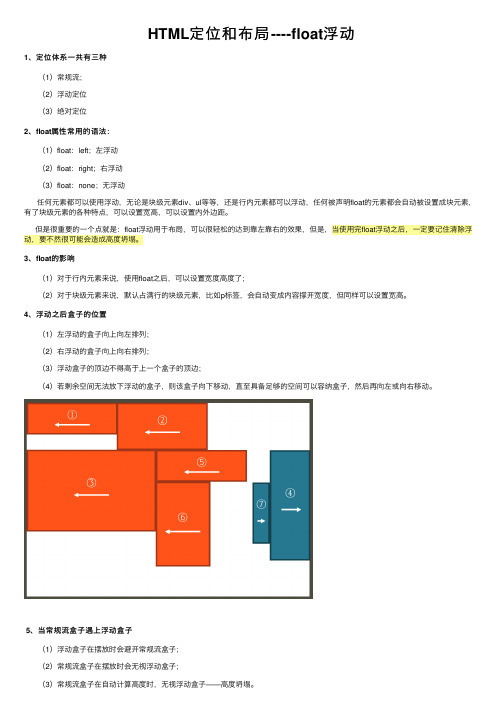
HTML定位和布局----float浮动

HTML定位和布局----float浮动1、定位体系⼀共有三种(1)常规流;(2)浮动定位(3)绝对定位2、float属性常⽤的语法:(1)float:left;左浮动(2)float:right;右浮动(3)float:none;⽆浮动任何元素都可以使⽤浮动,⽆论是块级元素div、ul等等,还是⾏内元素都可以浮动,任何被声明float的元素都会⾃动被设置成块元素,有了块级元素的各种特点,可以设置宽⾼,可以设置内外边距。
但是很重要的⼀个点就是:float浮动⽤于布局,可以很轻松的达到靠左靠右的效果,但是,当使⽤完float浮动之后,⼀定要记住清除浮动,要不然很可能会造成⾼度坍塌。
3、float的影响(1)对于⾏内元素来说,使⽤float之后,可以设置宽度⾼度了;(2)对于块级元素来说,默认占满⾏的块级元素,⽐如p标签,会⾃动变成内容撑开宽度,但同样可以设置宽⾼。
4、浮动之后盒⼦的位置(1)左浮动的盒⼦向上向左排列;(2)右浮动的盒⼦向上向右排列;(3)浮动盒⼦的顶边不得⾼于上⼀个盒⼦的顶边;(4)若剩余空间⽆法放下浮动的盒⼦,则该盒⼦向下移动,直⾄具备⾜够的空间可以容纳盒⼦,然后再向左或向右移动。
5、当常规流盒⼦遇上浮动盒⼦(1)浮动盒⼦在摆放时会避开常规流盒⼦;(2)常规流盒⼦在摆放时会⽆视浮动盒⼦;(3)常规流盒⼦在⾃动计算⾼度时,⽆视浮动盒⼦——⾼度坍塌。
6、清除浮动为了避免造成⾼度坍塌,因此,我们经常会在完成浮动布局之后进⾏清除浮动。
清除浮动的⼏个语法:(1)clear:none;不清除浮动;(2)clear:left;清除左浮动,元素在左浮动盒⼦的下⽅摆放;(3)clear:right;清除右浮动,元素在右浮动盒⼦的下⽅摆放;(4)clear:both;清除左右浮动,元素在左右浮动盒⼦的下⽅摆放。
html定位知识总结(带例子)优秀版

html定位知识总结(带例子)优秀版定位1、相对定位(1)特点a、不影响元素本身的特性;b、不使元素脱离文档流(元素移动之后原始位置会被保留);c、如果没有定位偏移量,对元素本身没有任何影响;d、提升层级(2)相对定位的代码:先设置position为relative,再设置right/left/top/bottom的偏移量2、绝对定位(1)特点a、使元素脱离文档流b、提升层级c、如果父级元素有相对定位的,以父级元素为基准进行定位。
否则以浏览器窗口为基准进行定位。
例如:当div2设置为absolute时,div3会移动到div2的位置。
又因为div2的层级被提升,div2会遮挡div3。
因为现在div的父级元素是body,body并没有设置为relative,这时定位的基准是浏览器窗口。
而body在浏览器的margin为8px,所以设置div2向左移动200px会遮挡住div3宽度为8px的区域。
解决问题的办法有:把body的margin设置为0px或者把body设置为position:relative。
把body的margin设置为0px,所有元素都紧贴在浏览器窗口body设置为position:relative,div相对于body定位3、固定定位:就是固定在页面的某个位置,不随滚动条的移动而移动。
布局:透明重叠块z-index:数值高的在上面透明色设置:opacity:0-1,0为完全透明,1为完全不透明IE下面为filter:alpha(opacity=0-100),0为完全透明,1为完全不透明布局思路:设置一个父窗口为relative,然后子窗口就相对于父窗口便宜一点点。
设置z-index 的值让决定哪个窗口在下面。
设置在下面的窗口的透明值。
心理知识竞答赛总结主办方:湘南学院心理健康教育部中心承办方:软件与通信工程学院作为现代社会组成部分,在大学院校生活和学习的大学生,对社会心理这块时代的“晴雨表”,十分敏感。
HTML中关于浮动的简单说明

HTML中关于浮动的简单说明1.⾸先,标签之所以有存在等级分类,是因为他们处于标准⽂档流(块级元素,⾏内元素,⾏内块元素)当中。
2.如何脱离标准⽂档流?浮动绝对定位固定定位这些可以让⼀个标签脱离标准⽂档流,⽽元素⼀旦脱离标准⽂档流,也就意味着不再受⽂档流的特性约束。
3.浮动none:表⽰不浮动,默认为不浮动left:左浮动right:右浮动4.动的4⼤特性浮动的元素脱标浮动的元素互相贴靠浮动元素的字围效果收缩的效果*元素⼀旦浮动之后,后⾯的元素就会占据前⾯元素的位置*元素浮动之后的确可以脱离⽂本⽂档流,所以就会有字围效果1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title>浮动的特性</title>6<style>7 .d1 {8 width: 300px;9 height: 300px;10 background-color: red;11 float: left;12 }13 .d2 {14 width: 400px;15 height: 400px;16 background-color: pink;17 }18</style>19</head>20<body>21<div class="d1"></div>22 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tenetur architecto modi accusamus illo illum necessitatibus debitis cumque expedita molestiae praesentium nihil consectetur itaque maxime facilis iste animi odio consequat23 Lorem --> ipsum dolor sit amet, consectetur adipisicing elit. Vero architecto nisi ipsum quibusdam eos quae officiis reprehenderit assumenda. Magni magnam voluptatum fuga fugit obcaecati ab repellendus sunt explicabo repudiandae illo 24</body>25</html>*元素的收缩1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<title>lianxi</title>6<style>7 div{8 float: left;9 background-color: red;10 }11</style>12</head>13<body>14<div>15这是⼀段⽂字16</div>17</body>18</html>*元素浮动之后,当⼀⾏放不下了,会去前⾯找可以“挤⼀挤” 的位置,如果有就挪过去,如果没有就不去eg:1.块级元素可以并排显⽰,块级元素不设置宽度时就不会占满⽗元素的100%2.⾏内元素可以设置宽⾼,可并排显⽰浮动会影响后续元素的布局*浮动带来的恶劣影响1.如果⽗元素没有设置宽度,⽽⼦元素全部浮动,那么⽗元素⾼度将会变为02.前⾯的元素浮动之后,会给后⾯的元素带来影响此时我们需要清除浮动带来的影响,以让后续元素可以正常执⾏清楚⽅法1.隔墙法1<div class="clear"></div>2 .clear{clear:left/right/both}2.给⽗元素⼀个⾼度1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<title>练习</title>6<style>7 .fu1{8 height: 500px;9/*background-color: ;*/10 }11 .c1{12 width: 200px;13 height: 200px;14 float: left;15 background-color: blue;16 }17 .c2{18 width: 200px;19 height: 400px;20 float: left;21 background-color: #888;22 }23 .fu2{24 height: 150px;25 background-color: #222;2627 }2829</style>30</head>31<body>32<div class='fu1'>33<div class='c1'>3435</div>3637<div class='c2'>3839</div>4041</div>42<div class='fu2'>4344</div>45</body>46</html>3.伪元素清楚法1 .clearfix:after{2 /*在box1盒⼦后⾯添加内容*/3 content:'.';4 /*设置为块,结合clear:both去想*/5 display: block;6 /*隐藏这个块,但是还占位置*/7 visibility: hidden;8 /*去掉⾼度,不占位置,取消冗余,*/9 height:0;10 /*最后清除浮动的影响*/11 clear:both;12 }4.overfiow:hidden;1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<title>⼩练习</title>6<style>7 .box1{8/*height: 500px;*/9/*background-color: ;*/10 overflow: hidden;11 }12 .c1{13 width: 200px;14 height: 200px;15 float: left;16 background-color: blue;17 }18 .c2{19 width: 200px;20 height: 400px;21 float: left;22 background-color: #888;23 }24 .box2{25 height: 150px;26 background-color: #222;2728 }2930</style>31</head>32<body>33<div class='box1'>34<div class='c1'>3536</div>3738<div class='c2'>3940</div>4142</div>43<div class='box2'>4445</div>46</body>47</html>溢出隐藏overflow属性规定当内容溢出元素框时发⽣的事情。
第6章 浮动与定位

overflow属性的常用值有四个,具体如下表所示。
属性值
visible hidden
auto scroll
描述
内容不会被修剪,会呈现在元素框之外(默认值) 溢出内容会被修剪,并且被修剪的内容是不可见的 在需要时产生滚动条,即自适应所要显示的内容 溢出内容会被修剪,且浏览器会始终显示滚动条
✎ 6.4 元素的类型与转换
6.4.1 元素的类型
常见的块元素
<h1>—<h6>
<p>
<li>
<div> <ul> <ol>
其中<div>标记是最典型的块元素。
✎ 6.4 元素的类型与转换
6.4.1 元素的类型
常见的行内元素
<strong>
<a>
<u>
<b>
<em> <span>
其中<span>标记最典型的行内元素。
✎ 6.3 元素的定位
6.3.1 元素的定位属性
边偏移
通过边偏移属性top、bottom、left或right,来精确定义定位元素 的位置,其取值为不同单位的数值或百分比,如下表所示。
边偏移属性 top
bottom left Right
描述 顶端偏移量,定义元素相对于其父元素上边线的距离 底部偏移量,定义元素相对于其父元素下边线的距离 左侧偏移量,定义元素相对于其父元素左边线的距离 右侧偏移量,定义元素相对于其父元素右边线的距离
✎ 6.4 元素的类型与转换
6.4.2 <span>标记
HTML5中块级元素float浮动总结

HTML5中块级元素float浮动总结1.float属性在CSS中,任何元素都可以浮动,⽆论是块级元素还是⾏内元素,设置浮动后可以设置宽⾼(width,height)。
值描述left元素向左浮动。
right元素向右浮动。
none默认值。
元素不浮动,并会显⽰在其在⽂本中出现的位置。
inherit规定应该从⽗元素继承 float 属性的值。
HTML5中的块级元素默认要独占⼀⾏,⽆论当前块元素的宽度是多少。
2.简单⽰例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>float⽤法</title><style>#container {border: 1px solid rgb(163, 163, 163);background-color: #ddd;width: 800px;}#block1 {border: 1px solid rgb(163, 163, 163);background-color: rgb(233, 142, 142);width: 200px;height: 150px;}#block2 {border: 1px solid rgb(163, 163, 163);background-color: rgb(145, 233, 142);width: 300px;height: 180px;}#block3 {border: 1px solid rgb(163, 163, 163);background-color: rgb(241, 94, 241);width: 260px;height: 120px;}</style></head><body><div id="container"><div id="block1">block1</div><div id="block2">block2</div></div><div id="block3">block3</div></body></html>效果图(1)container块没有设置⾼度(2)block1块和block2放置于container块中,block3块置于container块之外。
html浮动原理

html浮动原理# HTML浮动原理详解HTML浮动(Floating)是CSS布局中的一种重要技术,它允许元素在页面布局中进行侧向定位,对于创建多列布局、实现图文混排等复杂网页设计有着重要作用。
以下是关于HTML浮动原理的详细解析。
## 1. 浮动的基本概念在CSS中,我们可以为HTML元素设置`float`属性,其值可以为`left`、`right`或`none`(默认)。
当一个元素设置了浮动(例如`float:left`),它将会脱离正常的文档流(即不再占据原来在文档流中的位置),移动到其父元素的左侧或右侧,并尽可能靠边放置。
- `float:left`:元素会尽量向其容器的左侧边缘对齐。
- `float:right`:元素会尽量向其容器的右侧边缘对齐。
## 2. 浮动的影响**文档流中断**:浮动元素会从正常文档流中移出,不再影响后续非浮动元素的位置排列。
**高度坍塌**:父元素的高度可能因为所有子元素都设置了浮动而无法自适应扩展,这种现象被称为“高度坍塌”。
**其他元素环绕**:未浮动的元素会围绕着已经浮动的元素进行排列,除非自身的宽度不足以容纳或者也设置了相反方向的浮动。
## 3. 清除浮动为了防止浮动元素对后续元素布局的影响,以及解决父元素高度坍塌问题,我们需要使用`clear`属性来清除浮动。
其可选值包括`none`(默认)、`left`、`right`和`both`。
例如,`clear:both`表示不允许元素左右两侧有浮动元素。
## 4. 浮动与布局利用浮动特性,可以创建复杂的多栏布局,如两栏布局、三栏布局等。
但同时需要注意,过度依赖浮动布局可能会导致一些兼容性问题,特别是在响应式设计中。
随着Flexbox和Grid布局模块的普及,现代网页布局逐渐倾向于采用这些更为灵活和强大的布局方式。
总的来说,理解并掌握HTML浮动原理,有助于我们更好地理解和控制网页布局,但在实际项目中,需要根据具体需求结合其他布局技术灵活运用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.浮动float 浮动对块元素和行元素都有效果
流:在网页设计中指元素(标签)的排列方式
1)标准流(未浮动):一种默认的方式,自上而下依次排列。
2)非标准流(浮动):某个元素脱离了标准流(本身的位置),就成为了非标准流
十.布局方式:
1.定位
1)静态定位:position:static(默认状态下的排列方法)
2)相对定位:position:relative
规则:
1、设置相对定位后元素移动,原来位置依然会被占据,移动位置是以参照物的左上角为基准。
2、不会影响其他的元素。
行级元素浮动:
浮动后的行级元素会自动转为块级元素(注意:浮动的块级元素会对行级元素产生影响,行级元素会跟块级元素水平排列)
属性:
left:左浮动:元素从左至右排列
right:右浮动:元素从右至左排列
none:不浮动(默认值)
/******************************/
规则: 1、设置了浮动的源自素,脱离普通流,拥有自己的浮动方式,会水平排列。(跳到前面的界面)
2、会影响其他元素,也就是说其他元素会占据该元素的位置。
3、当父容器放不下多个设置的浮动的元素时,元素会自动换行。
4、当没有设置元素大小的时候,该元素会自适应内容大小,尽量减少自己所占得位置。
3、移动的参照物是,元素移动前所在的位置。
设置方式:
css相对应的选择器中书写
position:relative;
top:在原来位置向下移动(据上方的距离)
left:在原来位置向右移动(据左边的距离)
right:在原来位置向左移动(据右边的距离)
2、当设置绝对定位后,如果有父容器,且父容器【没有被定位(为普通流)】,参照物是【浏览器】
3、当设置绝对定位后,如果有父容器,且父容器【被定位(为相对|绝对)】,参照物【父容器】
****重点注重两点:父容器和定位情况***
设置方式:
css相对应的选择器中书写
position:absolute;
top:据上方的距离
left:据左边的距离
right:据右边的距离
bottom:据下方的距离
4)固定定位:position:fixed 参照物只是浏览器.只对浏览器定位 被固定定位后的元素就算有父容器,也不会受到父容器的限制.
扩展属性css:z-index:数字值(没有单位) (设置了固定定位的元素就算有父容器也不会受到父容器的任何限制,不会受到任何的影响。只会以浏览器左上角为原点移动)
清除浮动:clear 不清除浮动的话以下的标准流会被浮动的元素遮盖。
left:清除左浮动
right:清除右浮动
both:清除左右浮动(最常用)(元素清除浮动后也可以做左右浮动)
none:不清除浮动
bottom:在原来位置向上移动(据下方的距离)
值:可以为负数。。向相反方向移动
3)绝对定位position:absolute
规则:设置绝对定位元素移动后,会把原先位置让出来
1、当设置绝对定位后,如果【没有父容器】,参照物是【浏览器】
块级元素浮动:
1.浮动后的块级元素(非标准流)会认为没有浮动的块级元素(标准流)占据空间,会在本行找原点(浮动后的元素会定着不动)
2.没有浮动的块级元素(标准流)会认为浮动后的块级元素(非标准流)不占据空间,会向上找原点(没有浮动的元素会往上顶)
