第7章浮动与定位
测控系统原理第7章习题解答

测控系统原理第7章习题解答第7章习题解答1、电路输⼊阻抗⾼,是否容易接收⾼频噪声⼲扰?为什么?答:电路输⼊阻抗⾼,是容易接收⾼频噪声⼲扰。
因为电路所接收的⾼频噪声⼲扰的电压与噪声⼲扰的频率成正⽐,与电路的输⼊阻抗成正⽐。
2、接地⽅式有⼏种?各适⽤于什么情况?答:接地⽅式有单点接地(串联单点接地和并联单点接地)和多点接地两种⽅式。
单点接地主要⽤于低频系统,不能⽤于⾼频信号系统。
因为这种接地系统中地线⼀般都⽐较长,在⾼频情况下,地线的等效电感和各个地线之间杂散电容耦合的影响是不容忽视的。
当地线的长度等于信号波长(光速与信号频率之⽐)的奇数倍时,地线呈现极⾼阻抗,变成⼀个发射天线,将对邻近电路产⽣严重的辐射⼲扰。
多点接地⽅式多⽤于⾼频系统。
多点接地不能⽤在低频系统中,因为各个电路的地电流流过地线汇流排的电阻会产⽣公共阻抗耦合噪声。
3、信号传输线屏蔽层接地点应怎样选择?答:当放⼤器接地⽽信号源浮地时,屏蔽层的接地点应选在放⼤器的低输⼊端,此时出现在放⼤器输⼊端之间的噪声电压⼏乎为零。
当信号源接地⽽放⼤器浮地时,信号传输线的屏蔽应接到信号源的低端,此时出现在放⼤器输⼊端之间的噪声电压⼏乎为零。
4、何谓“接地环路”?它有什么危害?应怎样避免?答:当信号源和系统地都接⼤地时,两者之间构成的环路称为接地环路,如下图所⽰, 通常信号源和系统之间的距离可达数⽶⾄数⼗⽶,由于⼤地电阻和地电流的影响,将使这两个接地点之间存在电位差——地电压G V 。
由等效电路下图(b )可见,地电压G V 在系统的两输⼊端将形成⼲扰电压N V ,⽽且N V ⼤⼩⼏乎接近G V ,因此其影响不可忽略。
为了避免形成接地环路产⽣⼲扰,应改为⼀点接地,并保持信号源与地隔离,如上图(a )所⽰。
图中Rsg 为信号源对地的漏电阻,由等效电路上图(b )可见,由于Rsg ⾮常⼤,地电压G V 在系统的两输⼊端将形成⼲扰电压N V 将远远⼩于G V ,⽐信号源接地时的⼲扰电压⼤有改善。
CSS3浮动与定位

✎ 6.3 知识点讲解
1、元素的类型
(2)行内元素 行内元素也称内联元素或内嵌元素,其特点是,不必在新的一行开始,同 时,也不强迫其他的元素在新的一行显示。一个行内元素通常会和它前后的其他 行内元素显示在同一行中,它们不占有独立的区域,仅仅靠自身的字体大小和图 像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面 中文本的样式。 常见的行内元素有<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、 <u>、<a>、<span>等,其中<span>标记是最典型的行内元素。
✎ 6.3 知识点讲解
1、元素的类型
(1)块元素 块元素在页面中以区域块的形式出现,其特点是,每个块元素通常都会独自 占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局 和网页结构的搭建。 常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div>标记是最典型的块元素。
相对定位是将元素相对于它在标准文档流中的位置进行定位,当position属 性的取值为relative时,可以将元素定位于相对位置。对元素设置相对定位后, 可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。
✎
✎ 6.4 知识点讲解
3、相对定位relative
相对定位是将元素相对于它在标准文档流中的位置进行定位,当position属 性的取值为relative时,可以将元素定位于相对位置。对元素设置相对定位后, 可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。
第7章 网页设计与制作-CSS样式使用

行内样式
这种样式是直接添加在HTML的标签里,语法如下:
<标签名 style=”样式规则的集合”>网页内容< /标签名>
【例】:
<p style=”color: blue; font-size: 10pt”>CSS实例</p>
代码说明:
用蓝色显示字体大小为10pt的“CSS实例”。尽管使用简单、显 示直观,但是这种方法不怎么常用,因为这样添加无法完全发挥 样式表的优势“内容结构和格式控制分别保存”。
案例(文字滚动效果) <marquee direction="up" scrollamount="2" onMouseOver="stop()" onMouseOut="start()"> <div>文字内容</div></marquee>
div设置宽高 400*100 固定定位 top: 20% left: 25%;
复习
第7章 CSS样式使用
$ [知识目标]
了解CSS样式的概念 掌握CSS样式表的创建方法 掌握应用CSS样式表的方法
8 [能力目标]
了解CSS样式的概念 掌握CSS样式表的创建方法 掌握应用CSS样式表的方法
什么是CSS层叠样式表
• CSS(Cascading Stylesheets,层叠样式 表)是一种制作网页的新技术,也有的人称 之为层叠样式表(Cascading Stylesheet) ,现在已经为大多数的浏览器所支持,成为 网页设计必不可少的工具之一。
看看段落中的字体有什么变化?
语法规定
4.注释
你可以在CSS中插入注释来说明你代码的意思 ,注释有利于你或别人以后编辑和更改代码时 理解代码的含义。在浏览器中,注释是不显示 的。CSS注释以"/*" 开头,以"*/" 结尾。
Web开发基础期末复习指导2023年修改整理

Web开发基础课程期末复习指导Web开发是时下最流行的技术之一。
现代Web开发包括PC端网页的开发,移动端APP的开发,以及微信生态系统中公众号和小程序的开发。
能够说Web开发深入到生活的方方面面,用途极其广泛。
因此,学习Web开发,尤其是了解和学习Web前端网页开发是特别重要的。
Web开发基础课程是Web前端开发的基础。
Web开发基础课程要紧介绍了基本的网页内容和样式的开发,还增加了动态样式语言和响应式的讲解,是一门实践性极强的课程,技术点多、涉及面广,部分章节存在理解困难的问题。
为关心同学们有效地复习这门课程,下面按照教学大纲的要求,对各章的重点、难点进行归纳、总结,供同学们在复习时参考。
一、本课程的复习方法1. 复习方法(1)注重上机实验。
重复就是经历。
本课程实践性强,知识点比较零散。
对许多属性名词和使用方法,只有通过反复实验才有大概理解并记住,因此上机实验很重要。
它不仅能够加深对课本知识的学习,而且能够使同学们获得许多实际工作的经验,这关于增强动手技能,提高分析解决实际问题的能力和专业素养很有关心。
同学们应该尽量做全、做好实验。
实验前要三思而后行:想做出什么效果,分几步做,大概会用到哪些知识。
实验中应注意浮现的结果,并分析缘由,特别是如果浮现不正常的情况,最好能对现象、解决方法、缘由进行记录。
例如,在学习第四章“4.2.6 实验:实现首页布局结构”时,首先需要明确自己想实现什么样的页面效果,接着尝试将整个页面划分为多个小部分,分块实现。
关于那些需要特别处理的地点,比如如何让元素水平排列等,提早回忆课程内容,找到解决方案。
后来,才是动手编码实现效果。
完成实验后,总结一下:今后,假如再实现其它页面的布局时,这次案例中有哪些能够吸取的经验。
其实,大多数网页的整体布局结构,无非优先的几种。
只要善于归纳和总结,就能起到举一反三,事半功倍的效果。
(2)梳理思维导图。
思维导图是公认的、关心归纳总结和经历知识点的有效手段之一。
网页设计与制作

11.1属性选择器 11.2关系选择器 11.3结构化伪类选择器 11.4伪元素选择器 11.5 </html>链接伪类 11.6综合案例——CSS选择器应用 小结 习题
12.1盒子模型概述 12.2盒子模型相关属性 12.3背景属性 12.4 CSS3渐变属性 12.5综合案例 小结 习题
13.1 CSS3过渡 13.2 CSS3动画 13.3 CSS3变形 13.4综合实例 小结 习题
网页设计与制作
读书笔记模板
01 思维导图
03 目录分析 05 精彩摘录
目录
02 内容摘要 04 读书笔记 06 作者介绍
思维导图
关键字分析思维导图
网页
网页
教学
书
实例 综合
案例
读者 习题
元素
结构
第章
设计
属性
应用
小结
列表
网页
选择器
内容摘要
本书使用页制作工具Dreamweaver CC、Web技术标准HTML5和CSS3设计与制作页。本书将教学内容划分为16 个教学单元,从初学者的角度出发,以知识点示例、章节综合案例、全书综合案例和实验手册等形式,全面涵盖 页设计的基础知识、HTML5和CSS3技术、DIV CSS页布局技术等。讲解过程由浅入深、循序渐进,力求通过实例操 作让读者快速掌握页设计的方法和技巧。媒体资源包含书中所有实例的源文件以及教学用课件及相应微课视频, 以方便读者学习和参考。本书可供高等院校相关专业作为教材使用,也可供相关人员参考使用。
3.1列表元素 3.2图像标记 3.3 HTML5中的页面元素及属性 3.4综合案例 小结 习题
4.1初步认识超链接 4.2初步认识超链接的标记 4.3书签链接 4.4设置不同的链接对象 4.5页中的锚点 4.6综合案例 小结 习题
《货币银行学》第七章

【学习目的与要求】
通过本章学习,重点理解和掌握以下内容:
1.外汇、汇率的基本定义; 2.汇率的概念、分类及汇率变动对经济的 影响;
3.国际收支的基本定义; 4.国际收支平衡表的主要内容; 5.国际储备的定义及来源。
第一节 国际 收 支
一、国际收支的基本概念
国际收支是指一个国家或地区在一定 时期内对外货币收支的综合状况。是对国 际贸易和国际间经济、政治和文化往来的 收支等社会现象的本质反映和概括。有狭 义和广义两种含义:
4.按对外汇管理的宽严程度划分
(1) 官方汇率。是指国家机构确定、调整和公布 的汇率,一切外汇交易都必须按这一汇率为准。
(2) 市场汇率。指在外汇市场上进行外汇买卖的 实际汇率。
5.按银行外汇汇付方式划分 电汇汇率、信汇汇率和票汇汇率。 6.按外汇买卖交割期限划分 即期汇率和远期汇率。
三、汇率的决定和变动 T
2.按汇率计算方法划分
(1) 基本汇率。指一国货币对某一关键货币的汇 率。关键货币指在一国国际收支中使用最多的、 在外汇储备中占比重最大的,同时又是可以自由 兑换或被国际社会普遍接受的货币。
目前,各国都把美元当作关键货币,关键货 币一经确定,本国货币对美元的汇率即成为基本 汇率。基本汇率一旦确定,就成为本国货币与其 他货币确定汇率的依据,其他汇率,均可通过这 一基本汇率套算出来。
其四是Байду номын сангаас偿付性,外币资产可以得到偿付的保 证。
(二)外汇的作用
外汇在对外经济贸易中起着积极的作用,主 要表现在如下两个方面:
(1) 方便国际结算,有利于国际贸易的进行
使用外汇可使这些繁杂的国际支付和结算变得方便和 快捷。
以外币计价的汇票来对国与国之间的进出口业务进行 结算,可以避免使用现金的成本与风险,有利于加速国 际商品流通,促进国际贸易的发展。
第七章海洋石油钻井设备(第一讲)

3.海洋油气田开发概况及我国的石油战略 钻井机械电子教案
全球已有一百多个国家在北海、墨西哥湾、南美洲、北美洲、西非、里 海及太平洋沿岸,进行海上油、气勘探,其中对深海海底勘探的有五十
多个国家。随着工程技术的不断创新,海底石油和天然气勘探将向深水
区发展,储量将继续增加。
钻井机械电子教案
中国海上油气勘探主 要集中于渤海、黄海、东 海及南海北部大陆架,预 测石油资源量为275.3亿吨 ,天然气资源量为10.6万 亿方。 目前我国海洋原油的 发现率仅为12.3%,世界 平均探明率为73%;海洋天 然气发现率仅为10.9%, 世界平均探明率为60.5%。 极具勘探开发潜力。
钻井机械电子教案
7.1 海洋石油钻井平台
与陆上石油钻井相比,由于地理位置和环境条件不同, 海洋石油钻井在设备、装置等多方面具有其特殊性。 海洋石油钻井平台的作用:提供安装设备、配备器材、 存放物资的场地,作业及生活场所。
钻井机械电子教案
7.1.1 海洋石油钻井平台的组成
1.动力设备 (1)钻井用动力设备; (2)船用航行动力设备(轮机); (3)浮动定位动力设备; (4)桩脚升降用动力设备; (5)辅助工作用动力设备。 2.钻井设备 除陆上钻井用到的绞车、转盘、井架和钻井泵等,此 外还有一些特殊设备,主要包括: (1)升沉补偿装置; (2)钻井水下设备; (3)钻杆排放装置。
钻井机械电子教案
(1)坐底式钻井平 台 我国——六十年代初 起步,现有7座坐底 式平台,在浅海石油 开发中发挥了重要作 用,并培养和锻炼了 一支设计、建造、操 作和管理的队伍。 应用——渤海沿岸的 胜利油田、大港油田 和辽河油田等。
"胜利三号"坐底式钻井平台
钻井机械电子教案
第7章 网页制作-浮动与定位_教学设计(教案)

《网页设计与制作(HTML+CSS)》教学设计(教案)课程名称:网页设计与制作(HTML+CSS) 授课年级:XX年级授课学期:XX学年第一学期教师姓名:某某老师XX年XX月XX日课题名称第7章浮动与定位计划学时6 课时内容分析默认情况下,网页中的元素会在浏览器窗口中从上到下或从左到右一一罗列。
如果仅仅按照这种默认的方式进行排版,网页将会单调、混乱。
为了使网页的排版更加丰富、合理,在CSS中可以对元素设置浮动和定位样式。
本课程将对元素的浮动和定位进行详细讲解。
教学目标及基本要求要求学生初学者能够熟练地运用浮动和定位进行网页布局,掌握清除浮动的几种常用方法,为后面学习网页布局打下良好的基础。
重点及措施教学重点:清除浮动的几种方法、overflow属性、相对定位和绝对定位的应用。
难点及措施教学难点:当浮动元素对周围其他元素产生影响时,如何选择恰当的方法清除浮动。
教学方式教学采用教师课堂讲授为主,使用教学PPT讲解教学过程第一课时(认识浮动、元素的浮动属性float)认识浮动初学者在设计一个页面时,通常会按照默认的排版方式,将页面中的元素从上到下一一罗列,如下图所示。
通过这样的布局制作出来的页面看起来呆板、不美观,然而大家在浏览网页时,会发现页面中的元素通常会按照左、中、右的结构进行排版,如下图所示。
通过这样的布局,页面会变得整齐、有节奏。
想要实现第二张图所示的效果,就需要为元素设置浮动。
所谓元素的浮动是指设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中指定位置的过程。
元素的浮动属性float定义浮动在CSS中,通过float属性来定义浮动,其基本语法格式如下:选择器{float:属性值;}在上面的语法中,常用的float属性值有三个,分别表示不同的含义,具体如下:●left:元素向左浮动●right:元素向右浮动●none:元素不浮动(默认值)✧不设置浮动当对页面中的所有元素均不应用float属性,也就是说元素的float属性值都为其默认值none。
计算机组成原理第7章习题指导

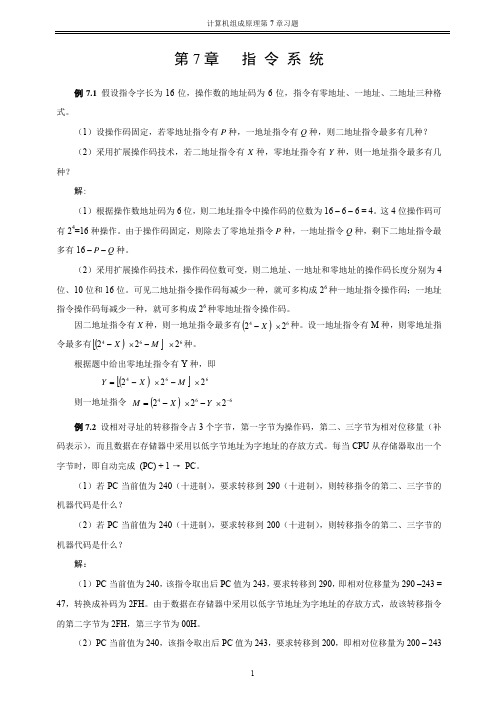
第7章 指 令 系 统例7.1 假设指令字长为16位,操作数的地址码为6位,指令有零地址、一地址、二地址三种格式。
(1)设操作码固定,若零地址指令有P 种,一地址指令有Q 种,则二地址指令最多有几种?(2)采用扩展操作码技术,若二地址指令有X 种,零地址指令有Y 种,则一地址指令最多有几种?解:(1)根据操作数地址码为6位,则二地址指令中操作码的位数为16 – 6 – 6 = 4。
这4位操作码可有24=16种操作。
由于操作码固定,则除去了零地址指令P 种,一地址指令Q 种,剩下二地址指令最多有16 – P – Q 种。
(2)采用扩展操作码技术,操作码位数可变,则二地址、一地址和零地址的操作码长度分别为4位、10位和16位。
可见二地址指令操作码每减少一种,就可多构成26种一地址指令操作码;一地址指令操作码每减少一种,就可多构成26种零地址指令操作码。
因二地址指令有X 种,则一地址指令最多有()6422×−X 种。
设一地址指令有M 种,则零地址指令最多有()[]664222×−×−M X 种。
根据题中给出零地址指令有Y 种,即()[]664222×−×−=M X Y则一地址指令 ()664222−×−×−=Y X M例7.2 设相对寻址的转移指令占3个字节,第一字节为操作码,第二、三字节为相对位移量(补码表示),而且数据在存储器中采用以低字节地址为字地址的存放方式。
每当CPU 从存储器取出一个字节时,即自动完成 (PC) + 1 → PC 。
(1)若PC 当前值为240(十进制),要求转移到290(十进制),则转移指令的第二、三字节的机器代码是什么?(2)若PC 当前值为240(十进制),要求转移到200(十进制),则转移指令的第二、三字节的机器代码是什么?解:(1)PC 当前值为240,该指令取出后PC 值为243,要求转移到290,即相对位移量为290 –243 = 47,转换成补码为2FH 。
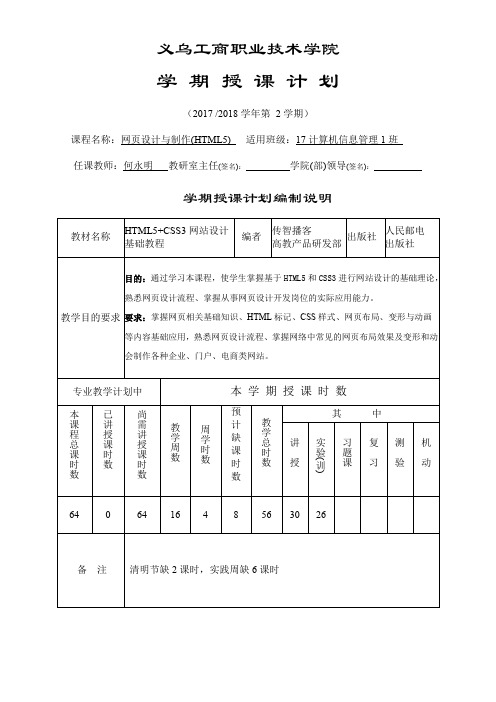
义乌工商职业技术学院

实训
2课时
2课时
5
(9)
第3章CSS3入门
讲授
2课时
6
(10)
(11)
第4章CSS选择器
实训3CSS选择器实训
讲授
实训
2课时
2课时
7
(12)
第4章CSS选择器
讲授
2课时
8
实践周
9
(13)
(14)
第5章CSS盒子模型
实训4CSS盒子模型实训(一)
讲授
实训
2课时
2课时
10
(15)
(16)
第5章CSS盒子模型
出版社
教学目的要求
目的:通过学习本课程,使学生掌握基于HTML5和CSS3进行网站设计的基础理论,熟悉网页设计流程、掌握从事网页设计开发岗位的实际应用能力。
要求:掌握网页相关基础知识、HTML标记、CSS样式、网页布局、变形与动画
等内容基础应用,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
实训8CSS高级应用实训(一)
讲授
实训
2课时2课时
15
(25)
(26)
第9章CSS高级应用
实训8CSS高级应用实训(二)
讲授
实训
2课时2课时
16
(27)
(28)
第10章实战开发
实训9制作电商网站首页
讲授
实训
2课时2课时
注: 本授课计划一式三份,一份本人、一份教研室、一份(原件)在开学两周内上交教务处。
实训4CSS盒子模型实训(二)
讲授
实训
2课时
2课时
11
第7章-计算机系统结构(第五版)李学干

第7章 多处理机
图 7-4 通过消息传送系统连接的松耦合多处理机结构
第7章 多处理机
卡内基-梅隆大学设计的松耦合多处理机Cm*是层次型总 线式多处理机,其结构如图7 - 5所示。
第7章 多处理机
图 7-5 Cm*多处理机结构
第7章 多处理机
2. 多处理机机间互连的形式是决定多处理机性能的一个重 要因素。 1) 多个处理机、存储器模块和外围设备通过接口与公用总 线相连,采用分时或多路转接技术传送。
第7章 多处理机
图7 - 10给出了一个42×32的Delta网络,这种互连网络比 较适用于输入端数和输出端数不等或通信不规则的多处理机 中。
第7章 多处理机
图 7-10 42×32的Delta网络(榕树形互连网络的特例)
第7章 多处理机
4) 如果每个存储器模块都有多个访问端口,将分布在交叉 开关矩阵中的控制、转移和优先级仲裁逻辑分别移到相应存 储器模块的接口中,就构成了多端口存储器形式的结构。图 7- 11是一个四端口存储器形式的结构。
第7章 多处理机
图 7-25 嵌套并行进程的优先执行过程
第7章 多处理机
7.3.4
使用多处理机的主要目的是用多个处理机并发执行多 个任务来提高解题速度。
第7章 多处理机
7.4 多处理机的操作系统
7.4.1
在主从型操作系统中,管理程序只在一个指定的处理机 (主处理机)上运行。
1. 优点 2. 缺点 3. 适用场合
图 7-21 计算Z=E+A*B*C/D+F的并行程序数据相关图
第7章 多处理机
这条语句又派生出S4,分配给空闲的处理机1,而处理机 2接着执行S3。同样,等S4和S3都先后结束后,才满足JOIN语 句的汇合条件,经GOTO 50进入S5。
证券投资学(第五版)第07章证券交易市场

7.2.5 证券上市的暂停与终止
上市公司被暂停或终止上市的原因可能有以下多种: ①公司违反上市契约的规定,如不能按要求公开其财务状况,
或对财务会计报告作虚假记载等; ②上市公司经营管理不善,税前盈利大大下降,已无偿债能力
,达不到持续上市的最低标准; ③公司有严重违法行为; ④公司破产或被兼并; ⑤公司行为影响市场秩序或损害公共利益; ⑥公司连年亏损,严重影响股东权益而在一定期间内未有改观
8
■ 第三市场
第三市场是指那些已经在证券交易所上市交易的证券却在证 券交易所以外进行交易而形成的市场。它实际上是上市证 券的场外交易市场。
■ 第四市场
第四市场是指证券交易不通过经纪人进行,而是通过电子计 算机网络直接进行大宗证券交易的场外交易市场。
9
7.2 证券上市制度
7.2.1 上市证券与非上市证券
上市证券是指在证券交易所内采用集中竞价方式挂 牌买卖的证券。
10
7.2.2 证券上市的利与弊
从有利的方面看:
1 证券公开上市有利于公司扩大资金来源,筹集巨 额资金,满足生产经营发展之需
2 证券公开上市有利于提高股票、债券的流动性,增 加对投资者的吸引力,人们对它的关心将有利 于 上市公司继续向公众集资。
■ (5)加大了公司的成本开支。上市公司每年 要向证券交易所支付上市费用。
13
7.2.3 证券上市的标准
■ 目前世界上确定证券上市标准的基本 方法有如下几种:
■ (1)规模标准:资本规模 ■ (2)证券持有分布标准:股东人数 ■ (3)经营基础标准:年限、盈利 ■ (4)其他标准:虚假
14
7.2.4 证券上市的条件与程序
2)我国现行的佣金制度
“单一固定佣金制”是我国现行的证券交易佣金制 度。
第7章 使用AP Div元素——(网页设计与制作共11章)

图7-6 创建嵌套的AP元素
图7-7将apDiv1嵌套在apDiv2中
提示:如果已启用“AP元素”控制面板中的“防止重叠”选项,那 么在移动AP元素时将无法使AP元素相互重叠。
4.对齐AP元素 使用AP元素对齐操作可将一个或多个AP元素与最后一个被 选中AP元素的边界对齐。当对选定AP元素进行对齐时,未 选定的子层可能会因为其父层被选定并移动而随之移动。为 了避免出现这种情况,不要用嵌套层。对齐两个或更多个 AP元素有以下几种方法。 (1)应用菜单命令对齐AP元素 在文档窗口中,按住〈Shift〉键,依次选中需要对齐的多个 AP元素,然后选择“修改→排列顺序”命令,在其子菜单 中选择一种对齐方式: 左对齐:以最后一个被选中AP元素的左侧为基准对齐。 右对齐:以最后一个被选中AP元素的右侧为基准对齐。 上对齐:以最后一个被选中AP元素的顶部为基准对齐。 对齐下缘:以最后一个被选中AP元素的底部为基准对齐。
图7-4 “AP元素”面板
图标:如果某一个AP 元素左侧有该图标,表示该AP 元 素可见,如果图标变成,则不可见。如果没有该图标,表示 该层继承其父级AP Div元素的可见性。如果没有父级AP Div 元素,则父级AP Div元素可以看成其本身,通常情况下,这 意味着是可见的。可以通过单击图标控制该AP Div的可见属 性。 ID:该属性用来显示和更改AP Div元素的名称。通过双击ID AP AP 下面对应的AP元素默认名称来更改AP元素的名称。 Z:该属性见“属性”面板相关设置。可以通过双击AP Div 元素的Z值属性来更改其值。
类:可以将CSS样式表应用于AP Div。 溢出:设置AP Div中的内容超过其大小时的处理方法。“溢 出”右侧下拉列表框中包括四个可选项:“visible(可 见)”,选择该项,当AP Div中内容超过其大小时,AP Div 会自动向右或者向下扩展。“hidden(隐藏)”,选择该项, 当AP Div中内容超过其大小时,AP Div的大小不变,也不会 出现滚动条,超出AP Div内容不被显示。“scroll(滚 动)”,选择该项,无论AP Div中的内容是否超出AP Div的 大小,AP Div右端和下端都会显示滚动条。“auto(自 AP Div auto 动)”,选择该项,当AP Div内容超过其大小时,AP Div保 持不变,在AP Div右端和下端都出现滚动条,以使其中的内 容能通过拖动滚动条显示。 剪辑:设置AP Div可见区域大小。在“上”、“下”、 “左”、“右”文本框中,可以指定AP Div可见区域上、下、 左、右端相对于AP Div边界距离。AP Div经过剪辑后,只有 指定的矩形区域才是可见的。
第七章利息与利率

威廉·配第: 从人们出租土地来收取地租的合理性,来说明人们贷出货币收取利息的合理性。 人们出借货币给自己造成了不方便,因此可以索取补偿,利息正是人们在一定时期内因放弃货币的支配权
而获得的报酬。利息是人们因出借货币给自己带来了“不方便”而索取的补偿。
第4页/共161页
亚当·斯密认为: 借款人借钱后,可以用于消费,也可以用于投资,因此,利息来源有二: 一是借款用于投资时,利息来源于利润; 二是当借款用于消费时,利息来源于别的收入,例如地租等。
浮动利率:是指在在借贷期内随市场利率变化而定期调 整的利率。一般由双方协商,一方在规定的时间依据某 种市场利率进行调整,一般调整期为半年。浮动利率一 般适用于长期贷款以及市场物价利率变动较为频繁时期。
16 第17页/共161页
第7章 利息与利率
7.1.2 利率的含义和种类 (四)市场利率和官定利率 划分依据:利率是否按市场规律自由变动为标准。
业储蓄和政府储蓄三部分。
第19页/共161页
另一方面,发展中国家实行低利率刺激投资需求,达到扩大投资规模和有利于金融体系的稳定、安全和发 展的目的。
从理论上讲,低利率会刺激投资增长,也会减少居民的储蓄,而储蓄减少,投资规模的扩大也要受影响。 发展中国家的经济发展实践表明,在经济发展初期,居民储蓄低利率弹性是相当低的,所以低利率政策对
14 第15页/共161页
年利率、月利率和日利率之间的换算关系是: 年利率等于月利率乘以12,月利率等于日利率乘以30;年利率除以12
为月利率,月利率除以30为日利率。 实践中,我国无论是年利率,月利率还是日利率,都用“厘”作单位。
如年利率4厘,月利率3厘,日利率1厘。 虽然都叫厘,但年利率的厘是指百分之一,月利率的厘是指千分之一,
计算机组成原理课后答案(第二版)第七章

14. 设相对寻址的转移指令占两个 字节,第一个字节是操作码,第二个 字节是相对位移量,用补码表示。假 设当前转移指令第一字节所在的地址 为2000H,且CPU每取出一个字节便自 动完成(PC)+1PC的操作。试问当 执行“JMP *+8”和“JMP *-9”指令时, 转移指令第二字节的内容各为多少?
第 8 张幻灯片
11. 画出先变址再间址及先间址再变址的寻址过程 示意图。
解:1)先变址再间址寻址过程简单示意如下: 目 录 EA=[(IX)+A], (IX)+1IX
上一页 IR OP M
A
下一页
+1 退 出 IX
主存 操作数
ALU
IX:变址寄存器, 既可是专用寄存器, 也可是通用寄存器之一。
设一重间接
第 19 张幻灯片
目录
上一页 下一页 退出
(6)六种寻址方式中,立即寻址指 令执行时间最短,因为此时不需寻址;
间接寻址指令执行时间最长,因为 寻址操作需访存一次到多次;
相对寻址便于程序浮动,因为此时
操作数位置可随程序存储区的变动而改 变,总是相对于程序一段距离;
变址寻址最适合处理数组问题,因
为此时变址值可自动修改而不需要修改 程序。
EA =(PR)‖A (有效地址=页面地址“拼接”6位形式地址)
这样得到22位有效地址。
第 24 张幻灯片
目录
上一页 下一页 退出
通过基址寻址与段寻址获得实际地 址的区别:
1)基址寻址的基地址一般比较长 (存储器地址位数),位移量比较短 (=形式地址位数),相加后得到的有效 地址长度=基地址长度。此时主存不分段。
EA1= (PC) +8 = 2002H+0008H = 200AH
第七章 外汇期货 《金融工程学》PPT课件

7.1 外汇期货概述
➢ 3)外汇期货合约应用
➢ 现在时间为某年3月1日,假设美国一个出口商与德国厂商签订合约, 出口价值1亿欧元的商品,3个月后结售汇,为防范汇率波动风险, 美国出口商做外汇期货交易套期保值。
➢ 3月1日欧元期货价格为EUR1=USD1.1980 ➢ 3个月后,6月1日欧元期货价格为EUR1=USD1.1610 ➢ 此时,即期汇价为EUR1=USD1.1580/90 ➢ 问美国出口商实际收入多少美元? ➢ 如果3月1日,3个月期欧元兑美元远期价格为1.1910/20,那么该出
➢ 和外汇远期市场一样,外汇期货也根据利率平价理论定价。这表 明有着同等风险和期限的证券在价格上的差异量与两国利率之差 正好相等而方向相反
7.2 外汇期货定价
1)影响期货汇率波动的主要因素 ➢ (1)利率
➢ 利率作为一国信贷状况的基本反映,对汇率波动能起到决定性的 作用;一般而言,一国利率提高,将导致该国信贷紧缩,货币升 值;反之,则导致该国货币贬值
7.3 外汇期货的应用
7.3.2风险的处理
➢ 1)风险头寸的处理
➢ (1)忽略风险暴露
一个投资者可能会意识到与一种非美国证券相关的外汇交易风险,但是 却认为这种风险是全球投资活动的自然现象。
➢ (2)降低或者消除风险头寸
这种选择是抛出外国证券,或者减少你持有这种风险头寸的规模
➢ (3)对风险头寸进行套期保值
7.1 外汇期货概述
➢ 2)外汇期货合约规格 ➢ (4)最小价格波动幅度
➢ 国际货币市场对每一种外汇期货报价的最小变动幅度做了规定, 在交易场内,经纪人所做的出价或叫价只能是最小变动幅度的倍 数
➢ (5)每日涨跌停板
➢ 每日涨跌停板是一项期货合约价格在一天之内比前一个营业日的 结算价格高出或低过的最大波动幅度
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
改变元素的位置。
3、相对定位
相对定位是将元素相对于它在标准文档流中的位置进行定位,当position属 性的取值为relative时,可以将元素定位于相对位置。对元素设置相对定位后,
(左)
(右)
知识引入
元素的定位属性 静态定位 相对定位 绝对定位 固定定位 z-index层叠等级属性
1、元素的定位属性
(1)定位模式 在CSS中,position属性用于定义元素的定位模式,其基本语法格式如下: 选择器{position:属性值;}
position属性的常用值有四个,分别表示不同的定位模式,具体如下表所示。
1、t属性值有三个,分别表示不同的含义,具体如下表所示。
属性值 left right none
描述 元素向左浮动 元素向右浮动 元素不浮动(默认值)
案例引入
由于浮动元素不再占用原文档流中的位置, 所以会对页面中其他元素的排版产生影响。如 果要避免这种影响,就需要对元素清除浮动。 本小节将通过清除浮动的方法制作一个“商品
所示。
边偏移属性 top
bottom left right
描述 顶端偏移量,定义元素相对于其父元素上边线的距离 底部偏移量,定义元素相对于其父元素下边线的距离 左侧偏移量,定义元素相对于其父元素左边线的距离 右侧偏移量,定义元素相对于其父元素右边线的距离
2、静态定位
静态定位是元素的默认定位方式,当position属性的取值为static时,可以将 元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。
义高度,则子元素的浮动会对父元素产生影响。
3、使用after伪对象清除浮动
使用after伪对象也可以清除浮动,但是该方法只适用于IE8及以上版本浏览 器和其他非IE浏览器。使用after伪对象清除浮动时需要注意以下两点:
(1)必须为需要清除浮动的元素伪对象设置“height:0;”样式,否则该元 素会比其实际高度高出若干像素。
专栏”页面,如下图所示。
知识引入
使用clear属性清除浮动 使用overflow属性清除浮动 使用after伪对象清除浮动
1、运用clear属性清除浮动
为了避免左浮动或右浮动对元素的影响,往往需要在该元素中清除浮动。在 CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{clear:属性值;}
当盒子内的元素超出盒子自身的大小时,内容就会溢出,这时如果想要规范 溢出内容的显示方式,就需要使用CSS中的overflow属性,其基本语法格式如下:
选择器{overflow:属性值;}
1、overflow属性
overflow属性的常用值有四个,分别表示不同的含义,具体如下表所示。
属性值
描述
visible 内容不会被修剪,会呈现在元素框之外(默认值)
位。
5、固定定位
固定定位是绝对定位的一种特殊形式,它以浏览器窗口作为参照物来定义网 页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定
位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗 口来定义自己的显示位置。不管浏览器滚动条如何滚动,也不管浏览器窗口的大
(左)
(右)
知识引入
元素的浮动属性float
1、元素的浮动属性float
浮动属性作为CSS的重要属性,被频繁地应用在网页制作中。所谓元素的浮 动是指设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中相应
位置的过程。在CSS中,通过float属性来定义浮动,其基本语法格式如下:
选择器{float:属性值;}
小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
6、z-index层叠等级属性
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠,如下图所 示。
在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用 z-index层叠等级属性,其取值可为正整数、负整数和0。z-index的默认属 性值是0,取值越大,定位元素在层叠元素中越居上。 注意: z-index属性仅对定位元素有效。
hidden 溢出内容会被修剪,并且被修剪的内容是不可见的
auto
在需要时产生滚动条,即自适应所要显示的内容
scroll
溢出内容会被修剪,且浏览器会始终显示滚动条
案例引入
近几年汽车产业实现了快速发展。本节 将运用CSS中常用的定位方式来制作一个 “违停查询”界面,其默认效果如下图(左) 所示。当鼠标经过某一个“违停坐标”时, 其背景图像将会发生变化,图(右)为鼠标 经过第一个“违停坐标”时的页面效果。
值 static relative absolute fixed
描述 自动定位(默认定位方式) 相对定位,相对于其原文档流的位置进行定位 绝对定位,相对于其上一个已经定位的父元素进行定位 固定定位,相对于浏览器窗口进行定位
1、元素的定位属性
(2)边偏移
定位模式(position)仅仅用于定义元素以哪种方式定位,并不能确定元素 的具体位置。在CSS中,通过边偏移属性top、bottom、left或right,来精确定义 定位元素的位置,其取值为不同单位的数值或百分比,对它们的具体解释如下表
可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。
4、绝对定位
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素 进行定位,若所有父元素都没有定位,则依据body根元素(浏览器窗口)进行定 位。当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定
1、运用clear属性清除浮动
clear属性的常用值有三个,分别表示不同的含义,具体如下表所示。
属性值 left
描述 不允许左侧有浮动元素(清除左侧浮动的影响)
right
不允许右侧有浮动元素(清除右侧浮动的影响)
both
同时清除左右两侧浮动的影响
2、运用overflow属性清除浮动
运用clear属性只能清除元素左右两侧浮动的影响。然而在制作网页时,经常 会遇到一些特殊的浮动影响,例如,对子元素设置浮动时,如果不对其父元素定
(2)必须在伪对象中设置content属性,属性值可以为空,如“content: "";”。
案例引入
随着“移动互联”时代的到来,手机上网 已经慢慢融入到人们的日常生活中。本节将运 用CSS中的overflow属性模拟一款“移动端电
商界面”,如下图所示。
知识引入
overflow属性
1、overflow属性
HTML
· 元素的浮动
· 清除浮动的方法
· 常见的几种定位模式
目录
【案例19】:世界杯梦幻阵容 【案例20】:商品专栏
【案例21】:移动端电商界面 【案例22】:违停查询
案例引入
初学者在设计一个页面时,将页面中的 元素从上到下一一罗列,如下图(左)所示。 这种布局制作出来的页面看起来呆板、不美 观。本节将运用CSS中的浮动属性对其重新 进行布局,制作一个美观、整齐的“世界杯 梦幻阵容”主题页面,如下图(右)所示。
