浮动与定位教案
HTML5中的浮点与定位

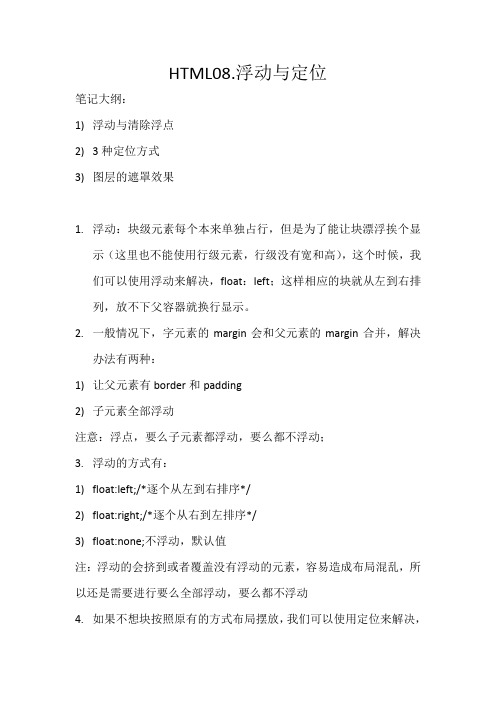
HTML08.浮动与定位
笔记大纲:
1)浮动与清除浮点
2)3种定位方式
3)图层的遮罩效果
1.浮动:块级元素每个本来单独占行,但是为了能让块漂浮挨个显
示(这里也不能使用行级元素,行级没有宽和高),这个时候,我们可以使用浮动来解决,float:left;这样相应的块就从左到右排列,放不下父容器就换行显示。
2.一般情况下,字元素的margin会和父元素的margin合并,解决
办法有两种:
1)让父元素有border和padding
2)子元素全部浮动
注意:浮点,要么子元素都浮动,要么都不浮动;
3.浮动的方式有:
1)float:left;/*逐个从左到右排序*/
2)float:right;/*逐个从右到左排序*/
3)float:none;不浮动,默认值
注:浮动的会挤到或者覆盖没有浮动的元素,容易造成布局混乱,所以还是需要进行要么全部浮动,要么都不浮动
4.如果不想块按照原有的方式布局摆放,我们可以使用定位来解决,
定位的方式主要有3种
1)相对定位
position:relative;
top:10px;
left:10px;
元素相对自己的位置进行移动,空间保留
2)绝对定位
position:absolute;元素默认相对body进行定位,但如果父元素有定位方式,就相对父元素进行定位,的那不占任何原有空间;
3)混合定位:
position:fixe;元素会漂在相对的位置上,随着滚动条滚动而滚动;注:当多个层进行定位方式会有层叠的问题,那么可以使用z-index 属性进行排序,值越大越在上面;
5.。
浮动与定位解析

CSS 定位与浮动 CSS允许任何元素浮动float,不论是图像,段落还是列表。
无论先前元素是什么状态,浮动后都成为块级元素。
浮动元素的宽度缺省为auto。
浮动有一系列控制它的规则。
1.浮动元素的外边缘不会超过其父元素的内边缘。
2.浮动元素不会互相重叠。
3.浮动元素不会上下浮动。
4.如果一个浮动元素在另一个浮动元素之后显示,而且会超出容纳块,则它下降到低于先前任何浮动元素的位置。
说简单点就是没有空间的话,就另起一行。
CSS 定位机制 CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。
也就是说,普通流中的元素的位置由元素在 (XHTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。
可以使用水平内边距、边框和外边距调整它们的间距。
但是,垂直内边距、边框和外边距不影响行内框的高度。
由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。
不过,设置行高可以增加这个框的高度。
CSS position 属性通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。
position 属性值的含义:static 元素框正常生成。
块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative 元素框偏移某个距离。
元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute 元素框从文档流完全删除,并相对于其包含块定位。
包含块可能是文档中的另一个元素或者是初始包含块。
元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed 元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
浮动与定位

1.浮动(float)在div+css中浮动分为左浮动右浮动和清除浮动。
①右浮动(float:right)指一个块元素向右移动,并且空出自己左边的位置,让给其他元素,直到碰到包含该块元素的边框为止。
②左浮动(float:left)指一个块元素向左移动,让出它右面的空间,让别的块元素显示。
如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素”卡住”。
并且只从它下一行的右下角往后排!③清除浮动(clear:left;clear:right;clear:both)如果不希望别的元素在某个元素的左边后者右边,可以使用清除浮动的方式。
2.浮动对块元素和行内元素都有效,并且只有在浮动的情况下,浏览器才解析行内元素的宽和高。
3.定位(position) 常见的定位有4种①static(默认的)Left 和top 属性对static 定位的元素不生效。
Static 是靠margin-left 和margin-top 进行定位的②relative 相对定位所谓相对定位是相对于该元素原先所在位置的左上角定位的,虽然它脱离了标准流,但是它原先的位置不会被占据。
代码#spe{Position:relative;Left:40px;Top:100px;}③absolute 绝对定位绝对定位是指:以包含该元素且脱离了标准流的元素为基础定位的,但是如果没有父元素(或有父元素,但父元素没有脱离标准流),则相对于body左上角定位。
④fixed 固定定位所谓fixed定位,指的是不管怎样,总是以视窗左上角为基准定位。
4.z-index 用于设置对象(div)显示的时候的层叠顺序。
.cls{z-index:#;}#=1 2 3 4 数字越小,对象越在下边。
postion:relative是子块级元素面向父级元素的相对定位,定位关键字使用left/right/top/bottom,而float:right/left是子块级元素流集合面向父级元素的定位,定位的关键词使用margin/padding。
5.1,5.2浮动定位

3.2 代码演示
3.3 float使用小结
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或 另一个浮动框的边框为止 由于浮动框不在文档的普通流中(也可以理解成是脱离了标准 文档流), 所以文档的普通流中的块框表现得就像浮动框不存 在一样。 浮动元素会生成一个块级元素,而不论它本身是何种元素。
3.5 浮动中常见问题(二)
4)、浮动元素自动换行,被卡住问题 高度固定,内容超过高度,则会自动扩高,解决办法: 设置overflow:hidden。 5)、浮动的列表,图标不出现 以背景图片的方式展示图标,可通过背景图片定位、 padding等进行相关设置。
小 结
作业
安装ietest和ff,写css时要查看ie6效果(因 为ie6的兼容性最差,多半的浏览器兼容性 问题也会出现在ie6上) 明确浮动的原理并熟记浮动中常见的问题, 并能灵活运用和避免 上机任务,详见作业文件夹(整理浏览器兼 容性问题)
浮动定位
一、温故而知新
什么是标准文档流? 块级元素与内联元素的区别及如何转化? 盒模型的基本组成及大小计算 思考:我们学习完盒子模式后,能完成上下结构 的基础网页局部,那如何实现左右布局? 定位
二、教学目标
深刻理解浮动的作用(重点) 掌握浮动过程中出现的一些常见浏览器问题办 法(重点、难点) 能使at属性的学习
Float:left 向左浮动 Float:right 向右浮动 Float:none 不设置浮动,默认值
准备:三个div(未设置浮动)点击查看效果 操作:
1、当把框1向右浮动时,查看效果 它脱离文档流并向右移动,直到它的右边缘碰到包含框的右边缘 2、当框1向左浮动时,查看效果 它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边 缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖 住了框2,使框2从视图中消失 3、把所有三个框都向左浮动,查看效果 框1向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前 一个浮动框 4、如果包含框太窄,无法容纳水平排列的三个浮动元素 那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的 高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”
《位置》(教案)2023-2024学年数学五年级上册

教案:《位置》一、教学目标1. 知识与技能目标:理解位置、方向、距离的概念,掌握用方向和距离确定物体位置的方法,能根据方向和距离描述物体位置。
2. 过程与方法目标:通过观察、操作、思考、交流等活动,培养学生的空间观念、观察能力和动手操作能力。
3. 情感态度与价值观目标:培养学生合作意识,激发学生对数学学习的兴趣。
二、教学重点、难点1. 教学重点:掌握用方向和距离确定物体位置的方法,能根据方向和距离描述物体位置。
2. 教学难点:正确理解方向和距离的关系,能灵活运用所学知识解决实际问题。
三、教学过程1. 导入新课(1)利用多媒体展示一些物体,让学生说出它们的位置。
(2)引导学生发现,要描述一个物体的位置,需要知道它与参照物的方向和距离。
(3)板书课题:《位置》。
2. 探究新知(1)让学生观察教室里的物体,描述它们的位置。
(2)引导学生发现,要描述物体位置,需要知道参照物、方向和距离。
(3)讲解方向和距离的概念,让学生举例说明。
(4)让学生在纸上画出一个简单的平面图,标注方向和距离,描述物体位置。
(5)引导学生总结用方向和距离确定物体位置的方法。
3. 实践操作(1)让学生分组进行实践操作,用方向和距离确定物体位置。
(2)教师巡回指导,解答学生疑问。
(3)小组展示成果,交流经验。
4. 巩固练习(1)让学生完成教材中的练习题,巩固所学知识。
(2)教师点评,指导学生正确解答。
5. 总结拓展(1)让学生总结本节课所学内容。
(2)引导学生思考:在生活中,还有哪些地方需要用方向和距离来确定物体位置?(3)布置作业:让学生回家后,观察家里的物体,用方向和距离描述它们的位置。
四、教学反思本节课通过观察、操作、思考、交流等活动,让学生掌握了用方向和距离确定物体位置的方法。
在教学过程中,要注意引导学生发现方向和距离的关系,培养学生的空间观念和观察能力。
同时,要加强实践操作环节,让学生在实际操作中感受数学的魅力,提高动手操作能力。
第7章 网页制作-浮动与定位_教学设计(教案)

《网页设计与制作(HTML+CSS)》教学设计(教案)课程名称:网页设计与制作(HTML+CSS) 授课年级:XX年级授课学期:XX学年第一学期教师姓名:某某老师XX年XX月XX日课题名称第7章浮动与定位计划学时6 课时内容分析默认情况下,网页中的元素会在浏览器窗口中从上到下或从左到右一一罗列。
如果仅仅按照这种默认的方式进行排版,网页将会单调、混乱。
为了使网页的排版更加丰富、合理,在CSS中可以对元素设置浮动和定位样式。
本课程将对元素的浮动和定位进行详细讲解。
教学目标及基本要求要求学生初学者能够熟练地运用浮动和定位进行网页布局,掌握清除浮动的几种常用方法,为后面学习网页布局打下良好的基础。
重点及措施教学重点:清除浮动的几种方法、overflow属性、相对定位和绝对定位的应用。
难点及措施教学难点:当浮动元素对周围其他元素产生影响时,如何选择恰当的方法清除浮动。
教学方式教学采用教师课堂讲授为主,使用教学PPT讲解教学过程第一课时(认识浮动、元素的浮动属性float)认识浮动初学者在设计一个页面时,通常会按照默认的排版方式,将页面中的元素从上到下一一罗列,如下图所示。
通过这样的布局制作出来的页面看起来呆板、不美观,然而大家在浏览网页时,会发现页面中的元素通常会按照左、中、右的结构进行排版,如下图所示。
通过这样的布局,页面会变得整齐、有节奏。
想要实现第二张图所示的效果,就需要为元素设置浮动。
所谓元素的浮动是指设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中指定位置的过程。
元素的浮动属性float定义浮动在CSS中,通过float属性来定义浮动,其基本语法格式如下:选择器{float:属性值;}在上面的语法中,常用的float属性值有三个,分别表示不同的含义,具体如下:●left:元素向左浮动●right:元素向右浮动●none:元素不浮动(默认值)✧不设置浮动当对页面中的所有元素均不应用float属性,也就是说元素的float属性值都为其默认值none。
苏教版数学四年级上册第8单元《定位》教案

苏教版数学四年级上册第8单元《定位》
教案
教学目标
- 掌握数学定位的概念和方法;
- 能够根据平面图进行地点的定位;
- 培养观察、思考和解决问题的能力。
教学准备
- 教材:《苏教版数学四年级上册》
- 教具:地图、经纬线示意图、点练纸
教学步骤
1. 导入
- 利用地图或经纬线示意图,引起学生对定位的兴趣,让学生观察地图上的点、线、面。
- 引导学生思考,如何在地图上找到一个地点;怎样判断一个位置的具体坐标。
2. 讲解
- 通过示例,解释什么是定位,并介绍定位的基本概念。
- 教授如何使用坐标系进行定位,如何根据已知点来确定一个位置的坐标。
3. 操练
- 练用坐标系进行定位,提供一些简单的平面图,让学生根据已知点的坐标进行定位。
4. 拓展
- 引导学生思考,如果没有坐标轴,如何进行定位。
- 鼓励学生自由探究其他定位方法,例如使用相对位置描述、使用特定的标志物等。
5. 总结
- 结合学生的练情况,对定位的方法进行总结,强调掌握定位的重要性。
- 鼓励学生在日常生活中运用定位方法,提高实际应用能力。
6. 作业布置
- 布置相关的练题,要求学生用定位的方法解答问题。
教学提示
- 在讲解时要通过生动的示例和实例引导学生理解定位的概念。
- 练环节可适当设置分组,让学生互相交流和合作,提高研究
效果。
- 引导学生积极思考定位的实际应用场景,增加研究兴趣。
以上是《苏教版数学四年级上册第8单元《定位》教案》,希
望能帮助到您。
浮动与定位_教学设计

传智播客《HTML5+CSS3网站设计基础教程》教学设计课程名称:HTML5+CSS3网站设计基础教程授课年级:2016年级授课学期:2016学年第一学期教师姓名:某某老师1201 年月日课题名称第6章浮动与定位计划课时8课时内容分析通过前面几章的学习,初学者不难发现,在默认情况下,网页中的元素会按照从上到下或从左到右的顺序一一罗列。
如果仅仅按照这种默认的方式进行布局,网页将会显得单调、混乱。
为了使网页的布局更加丰富、合理,可以在CSS中对元素设置浮动和定位属性。
本章将对元素的浮动和定位进行详细讲解。
教学目标●理解元素的浮动,能够为元素设置浮动样式。
●熟悉清除浮动的方法,可以使用不同方法清除浮动。
●掌握元素的定位,能够为元素设置常见的定位模式。
重点及措施教学重点:元素的浮动属性float、运用clear属性清除浮动、运用overflow属性清除浮动、使用after伪对象清除浮动、overflow属性、元素的定位属性。
措施:通过上机操作加强学习和补充案例进行巩固。
难点及措施教学难点:元素的浮动属性float、overflow属性、元素的定位属性。
措施:通过上机操作加强学习和补充案例进行巩固。
教学方式教学采用教师课堂讲授为主,使用教学PPT讲解。
教学过程第一课时(讲解元素的浮动属性float、清除浮动)复习上节课内容在讲解本节内容前,抛出以下问题让学生回答,以复习第五章“CSS盒子模型”的相关知识。
1、一个盒子的宽(width)和高(height)均为300px,左内边距为30px,同时盒子有3px的边框,请问这个盒子的总宽度是多少?()A、333pxB、366pxC、336pxD、363px答案:C●盒子的总宽度= width+左右内边距之和+左右边框宽度之和+左右外边距之和;●所以,盒子的总宽度= width(300px)+左内边距(30px)+左右边框宽度之和(3px*2)=336px;说明:教师可根据学生对上述问题的回答情况,对以上问题进行简单讲解或直接进入本课时新内容的学习。
盒子的定位与浮动

CSS系列:CSS中盒子的浮动与定位1. 盒子的浮动在标准流中,一个块级元素在水平方向会自动伸展,知道包含它的元素的边接;而在竖直方向与相邻元素依次排列,不能并排。
CSS中float属性,默认为none。
将float属性的值设置为left或right,元素就会向其父元素的左侧或右侧靠紧。
同时默认情况下,盒子的宽度不再伸展,而是根据盒子里面的内容的宽度来决定。
float: left;可以使用clear来清除浮动:clear: left | right | both;2. 盒子的定位在CSS中有一个position属性,用来进行定位操作。
position属性可以设置为4个属性值之一:◊ static:默认的属性值,该盒子按照标准流(包括浮动方式)进行布局;◊ relative:相对定位,使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离。
相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。
◊ absolute:绝对定位,盒子的位置以它的包含框为基准进行偏移。
绝对定位的盒子从标准流中脱离。
它对其后的相邻盒子的定位没有影响,其他的盒子就好像这个盒子不存在一样。
◊ fixed:固定定位,它和绝对定位类似,只是以浏览器窗口为基准进行定位,当拖动浏览器的滚动条时,依然保持对象位置不变。
2.1 staticstatic为默认值,表示块保持在原本的位置上,不会有任何移动的效果。
没有设置任何position属性相当于使用static方式。
2.2 relative使用relative相对定位,除了将position属性设置为relative之外,还需要指定一定的偏移量,水平方向通过left或者right属性来指定,竖直方向通过top或bottom来指定。
<!DOCTYPE html><html><head><title></title><style type="text/css">.relative {position: relative;top: 20px;left: 20px;width: 500px;}</style></head><body><div class="relative">Position相对偏移</div></body></html>在上面的示例中,.relative若不设置width,则由于block元素会自动伸展到宽度与父元素相同,且加上left的20px,则在浏览器中预览时,会出现横向滚动条。
浮动与定位_教学设计

浮动与定位_教学设计
传智播客
《HTML5+CSS3网站设计基础
教程》
教学设计
课程名称:HTML5+CSS3网站设计基础教程授课年级:2016年级
授课学期:2016学年第一学期
教师姓名:某某老师
1
201 年月日
3
5
150px 100px 在
文
档
流
中
的
位
置
仍
然
保
留
child-02
、教师指出应用“相对定位”时需要注意的问题,并给予解答。
、学生练习,教师巡视,对疑难问题进行解答。
讲解“绝对定位”
PPT对“绝对定位”的概念进行讲解。
、教师针对“绝对定位”进行详细讲解,并进行代码演示
、教师分析“绝对定位”的用法及显示效果,对比其和“静态定位”
以及“相对定位”的区别与联系。
150px
100px
、教师指出应用“绝对定位”时需要注意的问题,并给予解答。
、学生练习,教师巡视,对疑难问题进行解答。
讲解“固定定位”
)、教师展示PPT对“固定定位”的概念进行讲解。
、教师针对“固定定位”进行详细讲解,并进行代码演示
、教师分析“固定定位”的用法及显示效果,对比其和“静态定位”
“相对定位”以及“绝对定位”的区别与联系。
、学生练习,教师巡视,对疑难问题进行解答。
7
9
当鼠标移上图中的焦点图时,两侧将会出现焦点图切换按钮,效果如下图
11
13。
《浮动与定位》教学反思

《浮动与定位》教学反思一节课下来,我的思绪总是停留在这节课中,这是我从教以来,第一次实行大胆设计和创新尝试的一节公开课。
这次的公开课是道外区举办的“超越杯”教学公开课,在上公开课之前,我听了同事讲的四节“超越杯”公开课,给我的启示并不多,特别是计算机学科的公开课,为了展示我们的公开课,为了在一个能容纳下更多听课教师的地方展示公开课,计算机公开课不允许在计算机机房中完成,所以在上课之前,作为讲解计算机公开课的教师,我的第一个障碍就出现了。
为了解决第一个障碍,我查阅很多资料,也请教了很多领导和老师,我最终决定在公开课展示过程中,分成四个小组,每个小组配备一台笔记本电脑,采用小组合作的方式,让小组共同来完成某个项目,虽然是障碍,但却成为了课堂中的第一个亮点。
第二个我遇到的问题,是很难解决但是必须解决的问题,我所任课的班级是11计算机青鸟一班,在我听公开课的过程中,另一位任课教师已经在该班级上过一节公开课,整个公开课过程中,教师的知识点介绍的很有条理性,但是学生的积极性不高。
在平时的教学工作中,上一节教学形式新颖、教法使用恰当的好课不容易,上一节课要面面俱到得课更不可能,一节课能有特点,能有个闪光点,能有一种值得借鉴的好的教学方法和独特的教学形式,就算是一节成功的课。
在我的课堂中,在借鉴各位老师讲课的闪光点的同时,我尽量补充我看到的缺点,一节课的成功与失败,学生起到关键性的作用,所以,调到学生的积极性,构建有效教学课堂,是我们每位教师的一个目标。
所以,我决定在课堂形式上,实行大胆创新,我在导入新课前,实行情景模拟教学,假设我们是一个刚刚成立的新公司——青鸟网页布局公司,老师作为公司的老板和技术顾问,而同学们作为公司的员工,共有四个研发部门,然后介绍每个部门的经理,这时,同学们兴趣一下子就提起来了,整个课堂气氛发生了翻天覆地的变化,每个同学都觉得很有意思,因为现在他们的角色是员工,是经理,所以他们很兴奋!这使整个课堂气氛都活跃起来,同学们带着自己的角色在课堂中与老师共同学习和演练,这成为了课堂中的第二个亮点。
浮动与定位_教学设计新部编版

教师学科教案[ 20 – 20 学年度第__学期]任教学科:_____________任教年级:_____________任教老师:_____________xx市实验学校传智播客《HTML5+CSS3网站设计基础教程》教学设计课程名称:HTML5+CSS3网站设计基础教程授课年级:2016年级授课学期:2016学年第一学期教师姓名:某某老师201 年月日教学过程第一课时(讲解元素的浮动属性float、清除浮动)复习上节课内容在讲解本节内容前,抛出以下问题让学生回答,以复习第五章“CSS盒子模型”的相关知识。
1、一个盒子的宽(width)和高(height)均为300px,左内边距为30px,同时盒子有3px的边框,请问这个盒子的总宽度是多少?()A、333pxB、366pxC、336pxD、363px答案:C●盒子的总宽度= width+左右内边距之和+左右边框宽度之和+左右外边距之和;●所以,盒子的总宽度= width(300px)+左内边距(30px)+左右边框宽度之和(3px*2)=336px;说明:教师可根据学生对上述问题的回答情况,对以上问题进行简单讲解或直接进入本课时新内容的学习。
本课时内容学习✧分组讨论对新课进行讲解前,先让学生分组讨论以下问题:初学者在设计一个页面时,通常会按照默认的排版方式,将页面中的元素从上到下一一罗列,这样的布局制作出来的页面看起来呆板、不美观。
其实,通过元素“浮动”可以使页面中的元素按照左、中、右的结构进行排版。
那么,什么是“元素的浮动”,以及如何设置元素的浮动呢?请小组代表对以上问题发表见解。
教师对上述问题进行解释:●所谓元素的浮动是指设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中相应位置的过程。
在CSS中,通过float属性来定义浮动,其基本语法格式如下:选择器{float:属性值;}●在上面的语法中,常用的float属性值有三个:left、right、none。
浮动与定位_教学设计新部编版

教师学科教案[ 20 – 20 学年度第__学期]任教学科:_____________任教年级:_____________任教老师:_____________xx市实验学校传智播客《HTML5+CSS3网站设计基础教程》教学设计课程名称:HTML5+CSS3网站设计基础教程授课年级:2016年级授课学期:2016学年第一学期教师姓名:某某老师201 年月日教学过程第一课时(讲解元素的浮动属性float、清除浮动)复习上节课内容在讲解本节内容前,抛出以下问题让学生回答,以复习第五章“CSS盒子模型”的相关知识。
1、一个盒子的宽(width)和高(height)均为300px,左内边距为30px,同时盒子有3px的边框,请问这个盒子的总宽度是多少?()A、333pxB、366pxC、336pxD、363px答案:C●盒子的总宽度= width+左右内边距之和+左右边框宽度之和+左右外边距之和;●所以,盒子的总宽度= width(300px)+左内边距(30px)+左右边框宽度之和(3px*2)=336px;说明:教师可根据学生对上述问题的回答情况,对以上问题进行简单讲解或直接进入本课时新内容的学习。
本课时内容学习✧分组讨论对新课进行讲解前,先让学生分组讨论以下问题:初学者在设计一个页面时,通常会按照默认的排版方式,将页面中的元素从上到下一一罗列,这样的布局制作出来的页面看起来呆板、不美观。
其实,通过元素“浮动”可以使页面中的元素按照左、中、右的结构进行排版。
那么,什么是“元素的浮动”,以及如何设置元素的浮动呢?请小组代表对以上问题发表见解。
教师对上述问题进行解释:●所谓元素的浮动是指设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中相应位置的过程。
在CSS中,通过float属性来定义浮动,其基本语法格式如下:选择器{float:属性值;}●在上面的语法中,常用的float属性值有三个:left、right、none。
新人教版五年级数学上册《定位》优质教案

新人教版五年级数学上册《定位》优质教
案
简介
本篇教案是针对新人教版五年级数学上册中的《定位》一节的优质教案。
通过本节课的研究,学生将学会如何准确地定位物体在平面内的位置。
教学目标
- 了解平面坐标系的概念
- 学会读取和表示平面坐标
- 理解物体在平面内的位置关系
- 掌握使用平面坐标定位物体的方法
教学内容
1. 平面坐标系的介绍
2. 如何读取和表示平面坐标
3. 物体在平面内的位置关系
4. 使用平面坐标定位物体的方法
教学步骤
第一步:引入
- 利用教具或图片引入平面坐标系的概念,引起学生的兴趣和好奇心。
第二步:讲解
1. 讲解平面坐标系的结构和表示方法。
2. 示范如何读取和表示平面坐标。
3. 解释物体在平面内的位置关系,如上、下、左、右等。
第三步:实践
1. 给学生提供一些图片或物体,并要求他们使用平面坐标进行定位。
2. 分组进行小组活动,让学生相互提问并互相定位。
第四步:总结
- 对本节课学到的内容进行总结概括,并强调重要要点。
教学评价
通过本节课的研究和实践活动,教师可以评价学生是否达到以
下目标:
- 能够准确理解和表示平面坐标系;
- 能够使用平面坐标定位物体,并正确表示位置关系;
- 能够与同学进行合作,共同解决问题。
参考资料
- 《新人教版五年级数学上册》教材
- 课堂教具或图片
以上是《新人教版五年级数学上册《定位》优质教案》的内容,希望能够对您的教学工作有所帮助。
2024年小学数学《位置》标准教案

2024年小学数学《位置》标准教案一、教学内容本节课选自2024年小学数学教材四年级上册第六章《位置》的第一节,内容包括:坐标平面内的点的表示方法,利用坐标描述物体位置,以及物体位置的相对变换。
二、教学目标1. 让学生掌握坐标平面内点的表示方法,能准确地用数对表示物体的位置。
2. 培养学生运用数学语言描述物体位置的能力,增强空间观念。
3. 培养学生运用坐标解决实际问题的能力,提高解决问题的策略。
三、教学难点与重点重点:坐标平面内点的表示方法,物体位置的描述。
难点:如何准确地用数对表示物体位置,以及物体位置的相对变换。
四、教具与学具准备教具:坐标平面图,多媒体课件。
学具:直尺,方格纸,铅笔。
五、教学过程1. 实践情景引入利用多媒体课件展示一个班级的学生座位图,引导学生观察并描述每个学生的位置。
2. 新课导入(1)教师引导学生发现描述位置的方法,引入坐标的概念。
(2)讲解坐标平面内点的表示方法,让学生理解横坐标和纵坐标的含义。
3. 例题讲解(1)讲解如何用数对表示物体位置。
(2)讲解物体位置的相对变换。
4. 随堂练习(1)让学生在方格纸上标出给定数对的点。
(2)让学生根据给定的物体位置,描述其相邻或相对位置。
六、板书设计1. 《位置》2. 内容:(1)坐标平面内点的表示方法(2)物体位置的描述(3)物体位置的相对变换七、作业设计1. 作业题目:2. 答案:(1)点A(2,3)、点B(5,1)、点C(0,4)。
(2)小华的位置是(2,2),小丽的位置是(4,2)。
八、课后反思及拓展延伸本节课通过实践情景引入,使学生更好地理解物体位置的概念。
在讲解过程中,注意引导学生运用数学语言描述物体位置,提高解决问题的能力。
课后可以让学生观察生活中物体的位置,尝试用坐标描述,将所学知识拓展到实际生活中。
同时,可以布置一些提高难度的练习题,让学生在课后进行巩固。
重点和难点解析1. 实践情景引入2. 数对表示物体位置的方法3. 物体位置的相对变换4. 作业设计一、实践情景引入1. 选择学生熟悉的场景,如班级座位、校园地图等,以便学生更好地理解坐标与物体位置的关系。
人教版五年级数学上册《定位》优质教案

人教版五年级数学上册《定位》优质教案
一、教学目标
通过本课的研究,使学生能够:
- 了解和掌握数轴及其使用方法;
- 掌握定位整数和简单分数的技巧;
- 能够灵活应用定位的方法,解决实际问题。
二、教学重点
- 掌握数轴的表示方法及读写;
- 掌握较复杂数轴上的定位技巧。
三、教学准备
- 教师:课件、教具、实例题;
- 学生:笔、纸。
四、教学过程
1. 导入新知
通过一些实例和图片,引导学生了解数轴的基本概念和作用。
2. 研究数轴的表示方法
- 通过示范和讲解,教会学生如何表示整数和简单分数在数轴上的位置;
- 提供多个例子进行练,让学生巩固掌握。
3. 定位整数和简单分数
- 通过实例演示,向学生展示如何利用数轴进行整数和简单分数的定位;
- 让学生自己动手实践,进行练。
4. 解决实际问题
- 提供一些实际问题,要求学生利用所学的定位方法解决;
- 引导学生思考和讨论问题的解决过程,并让他们进行实际操作。
五、教学总结
对本节课研究的重点进行总结,并强调定位在数学研究中的重要性和实际运用。
六、课堂作业
完成课堂上提出的实际问题,并写下解决过程。
七、教学反思
总结教学过程中的得失,并对今后的教学进行改进。
2024年小学数学《位置》教案

2024年小学数学《位置》教案一、教学内容本节课选自2024年小学数学教材《位置》章节,详细内容包括:利用上下、前后、左右等词汇描述物体的位置关系;用数对表示点的位置;在具体情境中,运用位置概念解决问题。
二、教学目标1. 让学生掌握描述物体位置的基本词汇,并能运用这些词汇描述物体之间的位置关系。
2. 培养学生运用数对表示点的位置的能力,增强空间观念。
3. 培养学生在实际情境中运用位置知识解决问题的能力,提高解决问题的策略。
三、教学难点与重点重点:描述物体位置的基本词汇,数对表示点的位置。
难点:在具体情境中运用位置知识解决问题。
四、教具与学具准备教具:PPT、位置图卡、数对卡片。
学具:学生用书、练习本、画图工具。
五、教学过程1. 实践情景引入:通过PPT展示教室座位图,引导学生观察并描述同学之间的位置关系。
2. 例题讲解:(1)利用上下、前后、左右等词汇描述物体位置。
(2)用数对表示点的位置。
3. 随堂练习:(1)让学生在练习本上画出教室座位图,用词汇描述同学之间的位置关系。
(2)给出数对,让学生在座位图上标出对应点的位置。
4. 学生展示与评价:学生展示自己的作品,相互评价,教师点评。
5. 知识巩固:教师出示位置图卡,学生快速回答物体的位置关系及数对表示。
六、板书设计1. 描述物体位置的词汇:上下、前后、左右。
2. 数对表示点的位置:第一个数字表示列,第二个数字表示行。
七、作业设计1. 作业题目:(1)在教室里,你的位置是第几列第几行?用数对表示。
(2)描述一下你的同桌与你之间的位置关系。
答案:(1)例如:我的位置是第4列第3行,用数对表示为(4,3)。
(2)例如:我的同桌在我的左边,我们俩是前后位置。
八、课后反思及拓展延伸本节课通过实践情景引入,让学生在实际操作中掌握位置知识,增强了学生的学习兴趣和积极性。
在课后,教师应关注学生对位置词汇的运用和数对表示方法的掌握程度,及时进行巩固。
拓展延伸方面,可以让学生尝试在家庭、社区等环境中运用位置知识,解决实际问题。
第7章浮动与定位

auto
在需要时产生滚动条,即自适应所要显示的内容
scroll
溢出内容会被修剪,且浏览器会始终显示滚动条
7.3 【案例21】案例实现
让IT教学更简单,让IT学习更有效
7.4 【案例22】违停查询
让IT教学更简单,让IT学习更有效
近几年汽车产业实现了快速发展。本节 将运用CSS中常用的定位方式来制作一个“
让IT教学更简单,让IT学习更有效
知识引入
元素的浮动属性float
7.1 【案例19】知识点讲解
让IT教学更简单,让IT学习更有效
1、元素的浮动属性float
浮动属性作为CSS的重要属性,被频繁地应用在网页制作中。所谓元素的浮 动是指设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中相应 位置的过程。在CSS中,通过float属性来定义浮动,其基本语法格式如下:
让IT教学更简单,让IT学习更有效
知识引入
overflow属性
7.3 【案例21】知识点讲解
让IT教学更简单,让IT学习更有效
1、overflow属性
当盒子内的元素超出盒子自身的大小时,内容就会溢出,这时如果想要规范 溢出内容的显示方式,就需要使用CSS中的overflow属性,其基本语法格式如 下:
让IT教学更简单,让IT学习更有效
7.2 【案例20】商品专栏
让IT教学更简单,让IT学习更有效
由于浮动元素不再占用原文档流中的位 置,所以会对页面中其他元素的排版产生影
案例引入
响。如果要避免这种影响,就需要对元素清除 浮动。本小节将通过清除浮动的方法制作一个 “商品专栏”页面,如下图所示。
7.2 【案例20】知识引入
让IT教学更简单,让IT学习更有效
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
哈一职教案设计案例
课 题 第六章 浮动与定位
授课时间 2012年10月22日
授课类型
新授课
学时
1
教 学 目 标
知识与技能 会使用float 属性设置浮动。
过程与方法 回顾检查→情景模拟→知识巩固→总结作业 情感、态度与价值观 树立积极探究新知的观念,培养学生勇于创新能力。
教学重点 掌握Float 属性。
教学难点 Float 属性的应用。
教学方法
情景模拟教学法、引导文教学法
教具准备 课件
教 学 过 程
教学内容
教师活动
学生活动
设计意
图
【组织教学】
【回顾检查】
【情景模拟】
青鸟网页布局公司情况:
角色:老师:青鸟网页布局公司的老板和技术顾问。
同学:青鸟网页布局公司的员工,我们有四个研发部门,部门经理分别为:×××。
青鸟网页布局公司背景:青鸟网页布局公司刚刚成立,由于资金有限,我们现在的条件待遇一般,但是我们要相信,通过我们的努力,面包我们会有的。
引出项目:告诉各位员工一个好消息,我刚刚与哈
一职网站设计部门负责人李主任签订了一份设计合约,我们将为哈一职网站的两个版块进行网页布局,各位员工,让我们共同努力,争取赚到我们的第一桶金。
项目一:“哈一职志愿者服务队”活动网页布局效果
项目2:“哈一职礼仪队”活动网页布局效果图图
教师:“上课!”
提出2个问题。
教师布置角色并介绍公司背景
引出本节课的两个项目。
学生立礼
学生:“老师好!”
学生思考,然后回答问题。
学生倾听互动,明确自己的角色和职位。
学生倾听互动,明确自身的任务。
教师组织学生上课。
温故而知新
情景模拟教学准备工作。
情景模拟教学开始。
技术要点:作为公司的技术顾问,我先把我们要完
成的两个项目的技术要点介绍给大家。
我们要完成的这两个网站版块的布局主要涉及到得知识点是:浮动。
浮动
1、浮动的应用。
(1)定位网页元素 (2)建立横向多列布局 (3)建立混合多列布局
2、float 属性
(1)用于定义元素的浮动方向 (2)语法规则:
左浮动语法规则:float:left; 右浮动语法规则:float:right;
实验过程:
实验1:未设置浮动盒子具有的性质
实验2—设置“钓”所在的盒子为左浮动
实验3—设置“鱼”所在的盒子为左浮动
实验4—设置“岛”所在的盒子为左浮动
讲解浮动的知识。
演示实验一 提出问题:网页布局是什么样
的?
演示实验二 提出问题:当将“钓”所在盒子
设置为左浮动时,网页布局有何变化。
演示实验三 提出问题:当“钓”和“鱼”
所在的盒子都设置为左浮动时,网页布局有何变化。
学生倾听、识记。
总结:没有设置浮动的盒子是像兄弟般并排排列的。
总结:“钓”所在的盒子设置左浮动时,它的宽度不在伸展,而是能够容纳内容的最小宽度,此时,“鱼”所在的盒子与其关系变为同一行两列。
结论:“钓鱼岛”所在的三个盒子布局是一行三列。
引出浮动的知识点。
理解没有设置浮动时盒子的性质。
掌握左浮动的设置方法及设置左浮动式的网页布局变化。
掌握设置两个左浮动时,网页布局的变化。
实验5
1、设置“岛”所在的盒子为右浮动
2、“岛”所在的盒子右浮动时,浏览器窗口变窄的网页情况。
实验6
1、设置“鱼”所在的盒子为右浮动,同时设置“岛”所在的盒子为左浮动
2、浏览器窗口变窄时,网页的情况。
实验7
演示实验四 提出问题:当“钓鱼岛”所在的三个盒子都设置为左浮动时,网页
布局有何变化。
演示实验五 提出问题: 1、当“钓鱼”所在的二个盒子设置为左浮动,而“岛”设置为右
浮动时,网页布局有何变化? 2、此时,浏览器窗口变窄,网页布局又又何变化?
演示实验六 提出问题: 1、将“鱼“所在盒子设置为右浮动,而“岛”设置为左浮动时,网页布局有何变化?
2、浏览器窗口变窄的情况下,网页布局是如何变化的?
结论:“钓鱼岛是中国的”文字所在的盒子也和“钓鱼岛”三个字所在的三个盒子是同行三列。
结论:1、当将“岛”所在盒子设置为右浮动,“钓”和“鱼”所在盒子设置为左浮动时,“岛”所在的盒子在网页的最右侧,而此时文字所在的盒子在它们中间。
2、“岛”所在盒子被挤到下一行,但仍为右浮动。
结论:
1、“岛”所在的盒子和“鱼”所在的盒子交换了位置。
在这里给了我们一个很重要的提示,通过使用CSS 布局,可以实现在HTML 不做任何改变的情况下,调换盒子的位置。
2、浏览器窗口变窄,同一行不能容纳两个左浮动的盒子,所以“钓”和“岛”是垂直排列的。
而右浮动的“鱼”虽在的盒子是和“钓”所在的盒子是同行排列的。
结论:
掌握设置三个左浮动时,网页布局的变化。
掌右浮动的属性,并理解浏览器变化
时的网页布局变化。
掌握调换盒子的方法,在网页布局中是非常有用的。
1、全部向左浮动
2、浏览器窗口变窄时,网页的情况。
3、float属性小结
⏹float属性作用:
1)定位网页元素。
2)实现一行多列或混合多列的布局。
⏹float属性使用时注意事项:
1)在代码窗口中,使用英文状态下输入法进行输入,否则无法出现正确的运行结果。
2)设置之后的CSS样式,要使用“套用”才能实现网页布局的效果。
项目设计:
作为技术顾问,我已经把我们公司要完成的2个项目的主要技能要点和大家沟通完了,接下来我们要开始进行项目设计,我们分成两个项目组,比一比哪个项目组开发设计的快,希望大家能够加班加点,为公司的发展而努力!
项目设计讲述:
请项目研发部门经理讲述设计项目的过程。
【知识巩固】
【总结】演示实验七
提出问题:
1、当在“钓”所
在盒子中增加内
容,然后将“钓
鱼岛”三个盒子
都设置为左浮动
时,网页布局有
何变化?
2、浏览器窗口变
窄的情况下,网
页布局是如何变
化的?
对浮动知识进行
小结。
答疑
引领
提出问题
引领小结
1、“钓”所在的盒子高
度增加,网页布局仍然
都是左浮动。
2、浏览器窗口变窄的情
况下,“岛”所在盒子
被挡住,不再继续左浮
动,而是垂直排列于
“鱼”所在盒子之下。
倾听、共同总结。
分组制作项目设计
主发言讲述,其他人倾
听。
分析回答问题
发言,进行总结。
掌握盒子
高度发生
变化的情
况下,网
页布局的
变化。
巩固float
知识点。
提高浮动
的实际应
用能力。
提高应用
能力。
巩固知识
点
【作业】制作个人主题相册
【板书设计】
第六章浮动与定位设置浮动的两种方法:
一、视图方法
二、代码方法:
语法规则:float:left;
【教学后记】。
