留言簿系统
【精品】电子留言簿程序

【关键字】精品设计二电子留言簿程序一、【实验目的】通过本实验,学生应能正确利用所学过的知识,完成实验中所提出的任务,达到综合运用、掌握网络信息制作与发布的基本技术的目的。
二、【实验条件】在安装Windows2000、DOS和TC环境的微机机房进行。
三、【实验内容】1.查看留言信息2.加入留言信息3.删除留言信息四、【实验准备】指导教师由任课教师或本专业教师和工程技术人员担任。
指导教师在课程设计开始前一个月下发课程设计指导书,学生根据个人情况选定自己的课题。
选定题目后查找资料、准备设计材料。
五、【设计思想:】1、构造留言簿的结构一个留言必不可少的是内容、其次是留言的日期和时间。
和们就按这两点定义留言记录的结构。
struct record{struct date t_date; /*留言日期*/struct time t_time; /*留言时间*/char event[100]; /*留言内容*/struct record *next; /*指向下一个节点的指针*/};在上结构的定义中,用字符串event[100]存放留言内容,结构成员t_date存放留言的日期,t_time存放留言的时间。
结构data和time的定义是Turbo C提供的。
它们的定义分别如下所示:struct date{int da_year;char da_day;char da_mon;};struct time{unsigned char ti_min;unsigned char ti_hour;unsigned char ti_hund;unsigned char ti_sec;};2、入队操作入队操作比较简单,只要能找到队列的最后一个节点(即尾节点)修改尾节点的指针域,让其指针指向新增加的节点即可。
于是问题的关键就在于如何找到尾节点,或是找到尾节点的指针域。
这里采用设置头节点和尾指针的方法来完成入队操作。
队列在还没有任何一条记录时称为队空。
网络留言簿详细设计

《网络留言簿》详细设计院系:计算机科学技术学院班级:XXXX班小组:第八组负责人:XXXXX合作人:一、引言1.1编写目的使项目成员和项目干系人了解项目开发计划书的作用、希望达到的效果。
开发计划书的编写是为了使项目成员以及项目干系人之间的共识与约定,项目生命周期所有活动的行动基础,以便项目团队根据本计划书开展工作。
1.2项目背景留言簿提供互动交流的同时, 其副面影响也开始显现。
网络留言板简称留言板又称为留言簿或留言本,是目前网站中使用较广泛的一种与用户沟通、交流的方式。
通过留言板的方式,可收集来自用户的意见或需求信息,并可作出相应的回复,从而实现网站与客户之间及不同客户之间的交流与沟通。
在网络日益发展的今天,如何利用网络平台,创新高校网络思想政育机制,已经成为高校思想政治教育的新课题。
在网络日益发展的今天,如何利用网络平台,创新高校网络思想政育机制,已经成为高校思想政治教育的新课题。
校园网是学校的门户网站,与学生的学习生活息息相关,受到大学生的普遍关注。
很多学者在谈到加强高校的网络思想政治教育时,都着重强调了校园网的网络教育平台作用。
但是从目前情况来看,校园网并未在网络思想政治教育中发挥出应有的作用。
这一方面是由于校园网站建设缺乏统一部署,网络思想政治教育资源未得到有效地整合;另一方面是由于校园网的思想政治教育功能未得到高校管理层的充分重视,校园网的功能定位未得以明确,进而使得校园网建设结构不严谨,主题不突出,杂乱而无序。
自2000 年教育部下发的《教育部关于加强高等学校思想政治教育进网络工作的若干意见》之后,各类思想政治教育网站如雨后春笋般出现,网络思想政治教育的研究与探讨也随之增多。
目前,网络思想政治教育已取得了一定的成效,但从系统性和实效性上来看仍存在诸多问题。
如何充分发挥网络的作用,创建高校网络思想政治教育的新机制,增强网络思想政治教育的实效性,是目前高校亟待解决的问题。
论坛用当今主流的网站开发技术ASP语言进行开发。
浅谈能力本位项目式教学法在高职动态网站开发教学中的实践

浅谈能力本位项目式教学法在高职动态网站开发教学中的实践张容(扬州商务高等职业学校江苏扬州225009)【摘要】随着高职院校素质教育的开展以及教学中对学生主体地位的日渐重视,高职人才培养目标也发生了改变,由追求知识的系统性转变为“理论够用”,由狭义的职业岗位技能训练转化为综合职业能力的培养,强调学生要学会学习、学会自主建构知识体系。
动态网站开发是一门实践性很强的课程,我在实际的高职教学中使用了能力本位项目式教学法进行了教学尝试,取得了一定的效果。
【关键词】课程改革;能力本位;项目式教学法;动态网站开发一、引言随着经济社会的发展,社会对于新型职业技术人才的需求不断扩大。
原有的职业教育模式下所培养出的人员不能适应当前形式下对于人才的要求。
因此,深化职业教育改革,提高教学质量和办学效益成为职业教育改革发展的方向。
在我们国家大力发展职业教育改革的过程中,“以能力为本位的教育体系”被确立为教学的指导思想。
①随着高职院校素质教育的开展以及教学中对学生主体地位的日渐重视,高职人才培养目标也发生了改变,由追求知识的系统性转变为“理论够用”,由狭义的职业岗位技能训练转化为综合职业能力的培养,强调学生要学会学习、学会自主建构知识体系。
这种人才培养目标的变化,使得教学方法的运用也随之发生了变化。
动态网站开发是一门实践性很强的课程,要求学生必须具有一定的自主学习能力与独立分析问题、解决问题的能力。
由于与企业实际生产过程结合紧密,因此非常适用于项目式教学法。
通过这门课的学习,要求学生最终能够独立的完成中小规模的动态网站及Web应用程序的开发,同时具有参与大型项目的开发的能力。
二、具体的实践尝试动态网站开发课程是高职计算机网络技术专业的一门专业必修课,主要培养学生开发Web应用程序的能力,这门课程主要涉及开发语言和数据库两部分内容。
结合动态网站开发的现状和发展,开发语言和数据库我们选择了ASP和SQL serv er。
学生在学习这门课程之前已经学习了静态网站开发、数据库知识、平面设计、VB和C#程序语言设计等相关课程。
DLOG4J-产品说明书

DLOG4J V4.0产品说明书前言:DLOG4J V4.0 是一套基于J2EE规范开发的支持多用户的个人空间系统,空间包含Blog(博客系统)、Photo(图片博客系统)、CLUB(圈子应用系统)、SNS(信息集合技术)、MUSIC(音乐分享系统)、DISK (网络硬盘空间)、留言簿、友链、短消息、好友、黑名单、RSS阅读、个性定制个人空间频道和页面布局等多种功能。
DLOG4J 在4.0版本中,采用了WAP 2.0的CSS的技术,首页及内页,可以自定义使用的色彩搭配模板,让手机用户的体验更加精彩,更具彩色,并且实现了可以使用手机去定制首页模块,显示出来更具个性的手机同步博客,应用了MMS(彩信技术模块),完全免费彩信写日记,彩信上传照片,彩信重置密码等功能,继续保持了手机和电脑的操作的统一于互动。
技术架构说明:1.DLOG4J符合J2EE 1.3开发规范2.采用Velocity + Hibernate3 + Lucene2开发3.支持主流的操作系统,包括Windows、Linux、及UNIX平台等4.支持主流的数据库软件,包括Oracle、DB2、SQL Server、Sybase、Informix、MySQL、PostgreSQL等5.支持主流的应用服务器,包括WebLogic、WebSphere、Tomcat、Resin、JBoss等6.前台页面采用DIV+CSS的页面结构,支持各种浏览器访问7.手机页面支持WAP 2.0页面规范功能明细:A.个人空间首页功能:B.日记博客功能:C.相册图片功能:D.音乐功能:E.网络硬盘功能:F.留言本功能:G.交友功能:H.归档功能:I.用户辅助功能:J.个人后台管理功能:K.系统后台管理功能:L.彩信模块:A) 个人空间首页功能:返回列表Æ个人空间的首页,是个人用户所拥有功能的信息聚合,也是用户展示个人信息的首页,需要体现出个性的地方,DLOG4J在给用户提供了:1, 首页的数据模块:1.主人资料2.日记分类3.最新日记4.所有相簿5.最新照片6.访客留言7.友情链接8.站内搜索9.统计信息10.我的硬盘11.最新访客12.所有好友13.自定义HTML模块注: 贵公司可以根据公司的业务需要,扩展更多的模块给用户,比如:[我的论坛模块],[我订阅的新闻模块]等等2, 模块的设置:用户可以根据自己的需要,拖拽添加模块到个人首页上,也可以删除首页的现有模块,并且可以自定义模块名称,模块的参数,达到不同的页面效果,如图:3, 布局排版设置:用户可以设置首页的布局排版,系统默认做了2套布局样式,2栏布局和3栏布局通过设置宽度比例,可以实现首页的布局排版,如图:4, 自定义导航栏:用户可以自定义导航条,展示个性化名称,及关闭开启功能等设置,如图:默认首页的导航条:首页 – 个人 – 日记 – 相册 – 音乐 – 硬盘 – 留言簿 – 好友 – 归档 – 管理自定义后的导航条:用户管理导航条设置页面:可以自定义导航名称、开启关闭导航功能、及自定义导航排序位置等操作,如图:B) 日记博客功能:返回列表ÆWEB2.0最具代表性的就是博客了,博客其实就是日记功能,但博客比日记更能体现出用户的互动,日记需要的是更多的私密性质,DLOG4J在博客的功能基础上,结合了日记功能私密属性,给用户提供了更多选择,可以以博客形式来展现,也可以将博客变成自己的私密日记本:1,日记博客分类功能:添加一个日记分类,可以设置5种访问权限:1,公开分类(任何人都可以访问,包括游客)此分类属性为博客特有分类属性2,私人分类(只有我自己能访问)此分类属性为日记的特有分类属性3,只有我的好友能访问此分类属性为多用户平台特有分类属性4,我指定的用户可以读(写)此分类属性为DLOG4J特有的小组博客分类属性5,输入正确密码才能访问此分类属性为DLOG4J日记的扩展分类属性5种访问分类属性,存放5种不同的日记,满足用户不同的博客分类设置需求,分类可以自定义排序,并且可以自由迁移分类的文章。
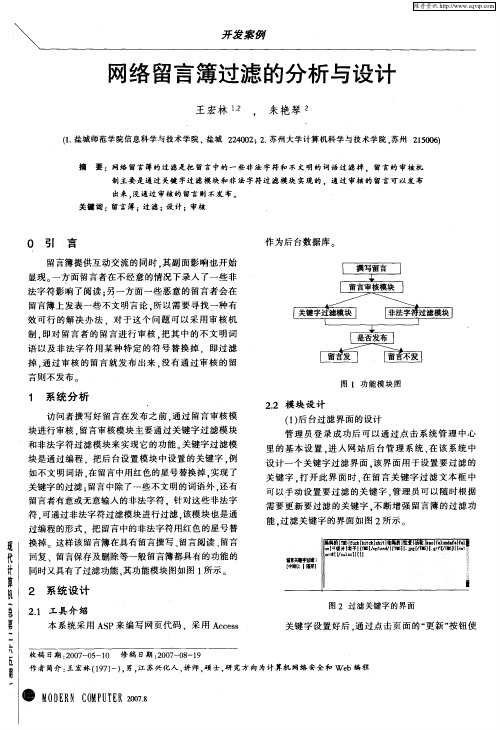
网络留言簿过滤的分析与设计

关键词 :留言簿 ;过 滤;设计 ;审核
0 引 言
留言簿提供互 动交流的 同时 . 副面影 响也 开始 其
显现 一方 面留言者在不 经意的情况下 录入了一些非
法字 符 影 响 了 阅读 : 一 方 面 一 些 恶 意 的 留 言 者 会 在 另
作为后 台数据库 。
留言簿上发表 一些 不文 明言论 . 以需要 寻找一种有 所
@ MDR C PTR o. OEN O UE 27 M 08
维普资讯
设置生效 . 网站 中利用基本 参数配 置文件 把刚 刚设 置
的关 键 字 赋 予 一 个 变 量 , 如 rpaew r , 过 这 个 例 e lc od 通
_
为空则 出现一个提示对 话框 , 提醒用 户 留言 内容不 能 为空 .同时设 置一 个 变量 fu di 并 且 给 它赋 值 为 on e T
效 可 行 的 解 决 办 法 .对 于 这 个 问 题 可 以采 用 审 核 机 制 . 对 留 言 者 的 留 言 进 行 审 核 . 其 中 的 不 文 明 词 即 把 语 以及 非 法 字 符 用 某 种 特 定 的 符 号 替 换 掉 . 即 过 滤 掉 . 过 审 核 的 留 言 就 发 布 出 来 . 有 通 过 审 核 的 留 通 没 言 则 不 发 布
维普资讯
网络 留言簿过滤 的分析与设计
王宏林 . . 朱艳 琴 一
( 盐城 师范学 院信息科学 与技术学 院 , 1 . 盐城 2 4 0 ; . 2 0 2 2 苏州大 学计算 机科学 与技术学 院 , 苏州 2 5 0 ) 106
摘
要 : 网络 留 言 簿 的过 滤 是 把 留 言 中 的 一 些 非 法 字 符 和 不 文 明 的 词 语 过 滤 掉 . 留 言 的 审 核 机 制 主要 是 通 过 关 键 字 过 滤 模 块 和 非 法 字 符 过 滤 模 块 实现 的 .通 过 审 核 的 留 言 可 以 发 布 出 来 。 通 过 审核 的 留言 则 不 发 布 。 没
基于XML的三层架构实现网站留言簿

一
、
可扩展的标记语言 ( xes lMak pL nug ,缩写为 X ) E tni e ru a gae b ML 是 S ML( adr e eazdMak pL n ae 标准 通用标记 语 言) G S n adG nrle r u a g g , t i u 的一 个子集 , 是简化的 S M , G L 是一种界定 文本数据 的简便而标准的方法 , 与 注重数据及其 表达方式 的超 文本标记语言 (T ) 同, ML只关心数 H ML不 X 据本身 。X L的优势在于其数据可被用户定义的 、 M 有语义的标记环绕 , 可在数据库中实现无损 的存储 、 检索和修改等操作 。 只需简单地添加标 记就 可描述所封装 的信息 , M 的这种数据描述机制使 得它成为一种 X L 在因特 网上共享的强 大途径 。 同时, 由于 X L 以 自 义文件类型 , M 可 定 有利 于信息 的表达 和结构 化组织 , 而且可以以一致 的方式格式化和传送数据 , 若将其运用到三层 Cin/evr 型 中 , 将 产 生 很 大 的 网络 应 用 优 势 。 于 是 也 就 引 出 了 l t re 模 e S 必 本文讨论的问题——基 于 X ML的三层 BS模型。 / 二 、 于 XML的 三层 B S模 型 基 / 从网络体系结构各层次上看 , 基于 X L的三层 BS 型具体实现 M /模 的功 能 概 括 如下 : 数据层— —实现数据的集成, M 数据产生于多种数据源 , X L 但都以 统一的 X ML格式表达传输 。 功能层——实现数据 的发送与处理 ,应用 服务器通过 H r T P交换 数据 , 通过 D M处理 XML数据。 O 表示层——实现数据的显示 , XML数据可以有多种表现形式 , 而且 可以为外部直接访问 、 编辑或转换 , 也可被其他系统所用。 在基于 XML的三层 BS模型 中把 X / ML作为一种结构化信息 交换 的表示方法 , 负责所有 与数据源 的通信 , 根据最终用户 的要求 , 聚集和 组织从 多个远程数据库服务器上获取数据 , 并用 X ML形式交互式 的把 数据源返 回的消息传递给客户机 。 三、 XML的三层 BS模型应用过程的分析 / 1从数据层获取数 据生成 X L文档 、 M 由于 X L M 能够使不 同来源 的结构化 的数据很容易 的结合在一起 , 所 以通过 X L 可 以在 中间层服务器上对从后端数据库 和其它应用处 M , 来的数据进行集成。 然后 , 数据就能被发送 到客户或其他服务器做进一 步的集合 、 处理和分发 。 2X 、 ML数据 的发送与刷新 ・ 利用 X ML开放的 、 基于文本的格式 , 以将它通过 I T 可 - P像 H ML 1 T T 样传送 。 同时 , 中间层应用服务器将支持 X L M 更新功能 , 将数据服务 器上数据的变化及时地传递给客户 , 反之亦然。 因此 , 中问层能够从客 户端得到更新 的数据 , 并把数据传送 到数据储存服务器上。 3X 、 ML数据在表示层的显示 X L M 描述 的数据发到表示层后 , 能够用多种方式显示 。X L M 定义 的数据 , 其显示与 内容是分开的 , 因此允许对同一数据指定不同的显示 方式 , 使数据更合理地表现出来。 H ML描述数据的外观 , X T 而 ML描述数据本身。由于 XML注重的 是 内容 , 显示要 通过 X Le t s l S l he L n ae 可扩展样 式 其 S ( e i e te e a g g , X n b y s t u 语言) C S来实现。X L是为 XML文件定义的一种标识语言 , 或 S S 它提供 类似但却远远超过 C S的强大功能。 S X L以包含了一套元素集的 X L S M 语法规范 而定义 , 该语法规范将 被用来把 X L文件转换成 H M 文件或 X L M TL M 文档 。一个 X L S 样式表 集合了一系列设计规则以用于将信息从 X L M 文件 中汲取 出, 并将其转 换成 H ML等其它格式。 T 四、 基于 × 三层架构 的留言簿代码实现 ML 本文的实例 由两部分组成 : 1gts I o sx 、 U e n . p 一将用户信息添加到一个 X L e r fa M 文件中 <hml <h a <tl>欢迎来到我 的留言簿 </t t > ed> ie t tl ie>
如何制作自己的站内留言板(博)

如何制作自己的站内留言板一直以来,有属于自己的站内留言板是大多数站长的梦想。
其实,实现这个梦并不难。
下面就这方面教大家一些方法:一、免费留言板及其问题:目前,除专业站点外,大多数站点都使用免费留言板服务。
原因很简单,就是非专业网站自己没有良好的程序开发能力,能有效地利用好外部资源已经不容易了。
而提供免费留言板服务的网站相当多,甚至比提供计数器服务的多得多。
免费留言板可能的个问题有:1)容易受提供服务商的限制,提供方停止服务没有通知的义务,也不对不良后果负任何责任,因为这种服务是免费的。
我就曾经在一年多中,被迫放弃3个留言本。
2)少数留言系统可能还有其它限制和一些附加条件。
3)如果留言对你来说很重要,就需要定期进行文字逐页复制备份,而不是简单备份一个文件。
4)私密性差,提供方可以轻松地阅读你的留言内容,甚至包括悄悄话。
二、站内留言板的优点:其实,在自己站内镶嵌一个或几个属于自己网站的留言本,是可行的。
这样可以克服上面存在的问题。
自己站内的留言本有如下优点:1)不受别人的限制,除非提供网站空间的服务商中止空间服务。
但这种服务相对稳定,特别是收费空间,即使终止,也会被提前通知。
多数情况下,你有足够的时间做准备。
2)自己的留言系统,自己做主,你可以方便地修改留言板的风格和版面。
3)当然由于留言是动态的,你也要定期进行备份,但只是简单备份一个数据库文件。
4)私密性相对好些,你可以自由设计和更改密码。
空间提供商可以阅读你的留言内容,毕竟你的文件是在对方服务器上,除非你自己有独立的服务器,但这是不可能的。
当然,你想做专业网站除外,个人站长租用服务器空间是必然的。
三、构建站内留言板的前提条件:自己做留言板的基本条件是,网站空间必须是动态空间,支持ASP、CGI、Access数据库等。
留言板大多数是用ASP语言编写的,留言内容被写入一个数据库文件中。
四、站内留言板的构建方法:首先,你要自己编辑留言板程序。
这个程序往往不是一段简单的代码,而是一组文件。
留言簿系统说明

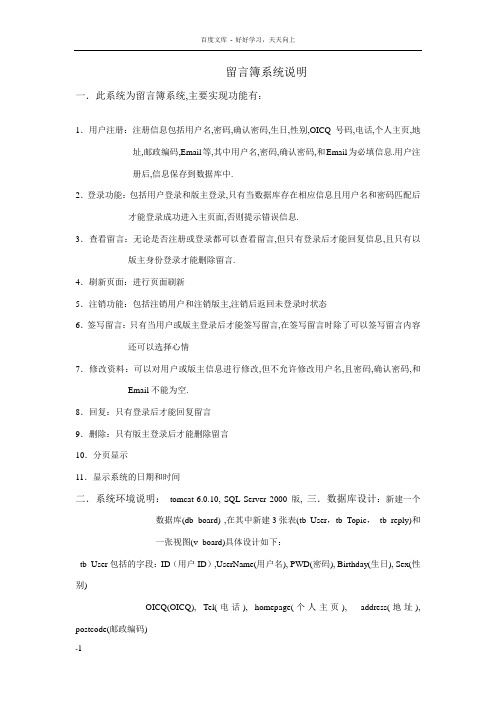
留言簿系统说明一.此系统为留言簿系统,主要实现功能有:1.用户注册:注册信息包括用户名,密码,确认密码,生日,性别,OICQ号码,电话,个人主页,地址,邮政编码,Email等,其中用户名,密码,确认密码,和Email为必填信息.用户注册后,信息保存到数据库中.2.登录功能:包括用户登录和版主登录,只有当数据库存在相应信息且用户名和密码匹配后才能登录成功进入主页面,否则提示错误信息.3.查看留言:无论是否注册或登录都可以查看留言,但只有登录后才能回复信息,且只有以版主身份登录才能删除留言.4.刷新页面:进行页面刷新5.注销功能:包括注销用户和注销版主,注销后返回未登录时状态6.签写留言:只有当用户或版主登录后才能签写留言,在签写留言时除了可以签写留言内容还可以选择心情7.修改资料:可以对用户或版主信息进行修改,但不允许修改用户名,且密码,确认密码,和Email不能为空.8.回复:只有登录后才能回复留言9.删除:只有版主登录后才能删除留言10.分页显示11.显示系统的日期和时间二.系统环境说明:tomcat-6.0.10, SQL Server 2000 版, 三.数据库设计:新建一个数据库(db_board) ,在其中新建3张表(tb_User,tb_Topic,tb_reply)和一张视图(v_board)具体设计如下:tb_User包括的字段:ID(用户ID),UserName(用户名), PWD(密码), Birthday(生日), Sex(性别)OICQ(OICQ), Tel(电话), homepage(个人主页), address(地址), postcode(邮政编码)Email(E-mail), status( 用户身份)tb_Topic包括的字段:ID(留言ID), author(用户ID), face(留言表情), content(留言内容)datetime(留言日期)tb_reply包括的字段:ID (回复ID), TopicID (留言ID), content (留言回复内容),replyuser (回复留言者的用户名)v_board包括的字段:ID(留言ID), UserName(用户名), Birthday(生日), Sex(性别), OICQ(OICQ)Tel(电话), address(地址), postcode (邮政编码), Email(E-mail) ,face (留言表情), content(留言内容), datetime(留言日期) , homepage(个人主页),status(用户身份)四.各jsp文件及class文件功能说明::实现数据库连接,连接数据库用户名为:sa,密码为:123456,数据库为db_board:实现页面头部的统一布局,主要实现根据用户等级设置用户权限,使用脚本语言来显示出系统的当前时间,以及显示欢迎词和标题。
WEB应用系统开发在教学中的改革与创新

任务 ,将基本知识贯穿在项 目实现 的各个阶段。教师以
任 务驱动 式进 行教学 , 生 先要 明确每 个单 元工 作任 务 , 学 再 通过 自己 的思 考 、教 师 的演 示与 讲解 ,同步 完 成 每个
子任务的开发。使学生既掌握了基本知识 ,又 了解了项 目开发的流程 。为了巩固所学知识 ,提高学生 的动手能 力 ,在第一阶段结束后 ,安排一整周的时间进行综合实
6 归 纳总结 法 。 .
AP S 教师以 项目的 开发为主 NT 发 境 配 留 簿 统 E 开 环 的 置、 言 系 线 第 进 识的 解 作 展 行知 讲 , 品 示 A .T 的 SN 页面 结构和 贯 在 学 学生在 PE 事 ( 穿 教 过 同时 教师的 生 评 演 学 互 阶 段 件、 各种控件的使用方法、 程中) 示 AO D 讲 与 导 同 流 习 解 指 下 步 交 学 NT 术、 据控件 E技 数 实现 项目( 做) 学中
表
阶 段 基 知 本 识
教学 内容的 组织
项目 实 方 施 式 评 方 价 式
将 学生 培养 成一个 准职 业人 。
5 启 发式 教学 。 .
在教学过程中根据教学任务和学习的客观规律 ,采
用 多种 方 式 ,以启 发 学 生 的思 维 为核 心 ,调 动学 生 的学 习 主 动性 和 积极 性 。启 发 式 教 学 ,可 以启 发 学 生 思 维 , 激 发学 习热情 ,培 养独 立思考 能力 , 进个 性发 展 。 促
【 关键词 】 任务驱动
项目开发 教 学方法
“
wb e 应用 系 统开 发”课 程 是我 院计算 机 网络技 术 专
件 的使用方法 ;掌握系统安装部署的方法。( ) 2 能力 目
网上留言簿的设计与实现

退出设置:退出管理界面
3.1
图3-1用户流程图
用户在浏览网页时,如果想要进行留言,就必须要登陆,如果没有登陆号码,需要先进行注册。在登陆到我们都数据库后就可以对留言进行管理,包括对留言的删除,添加,以及对其他留言的回复。
图3-2管理员流程图
与HTML相比,ASP网页具有以下特点(1)利用ASP可以实现突破静态网页的一些功能限制,实现动态网页技术;(2)ASP文件是包含在HTML代码所组成的文件中的,易于修改和测试;(3)服务器上的ASP解释程序会在服务器端执行ASP程序,并将结果以HTML格式传送到客户端浏览器上,因此使用各种浏览器都可以正常浏览ASP所产生的网页;(4)ASP提供了一些内置对象,使用这些对象可以使服务器端脚本功能更强。例如可以从web浏览器中获取用户通过HTML表单提交的信息,并在脚本中对这些信息进行处理,然后向web浏览器发送信息;(5)ASP可以使用服务器端ActiveX组件来执行各种各样的任务,例如存取数据库、发送Email或访问文件系统等。(6)由于服务器是将ASP程序执行的结果以HTML格式传回客户端浏览器,因此使用者不会看到ASP所编写的原始程序代码,可防止ASP程序代码被窃取。(7) 方便连接ACCESS与SQL数据库.(8)开发需要有丰富的经验,否则会留出漏洞,让黑客利用进行注入攻击。[5]
本设计中主要是使用asp技术进行实现,asp(active server pages 即支持active技术的服务器页)是一个web服务器的开发环境,它支持基于iis(internet information server)上的服务器端脚本,通过数据访问组件adp访问后台的sql数据库,使它们有机的结合,它通过描述语句(c++),实现网页制作,它是目前最流行的web数据库技术,一般的网络web数据库是三层结构,其原理图、网络图结构如下图:
基于ASP开发Web图书馆中的留言簿

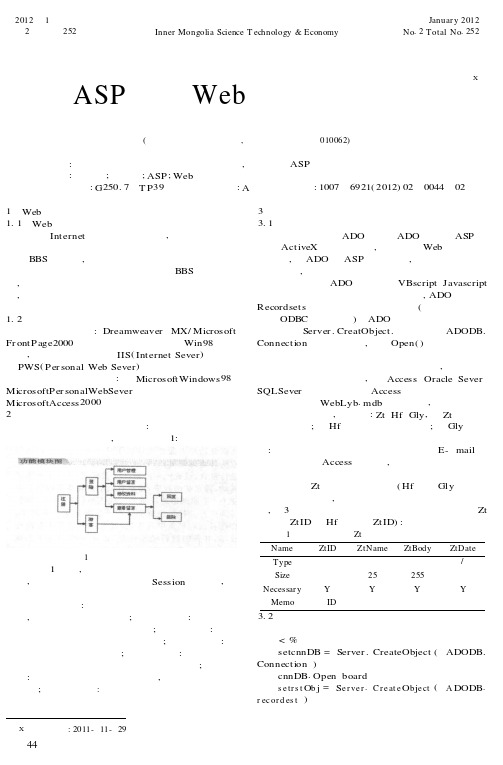
2012年1月内蒙古科技与经济Januar y 2012 第2期总第252期Inner Mongolia Science T echnology &Economy No .2Total No .252基于ASP 开发Web 图书馆中的留言簿X李 勇(内蒙古工业大学图书馆,内蒙古呼和浩特 010062) 摘 要:对留言簿的设计过程作了详细的阐述,探讨了用ASP 制作留言簿的设计方法及关键技术。
关键词:留言簿;数据库;ASP ;Web 图书馆 中图分类号:G 250.7∶T P 39 文献标识码:A 文章编号:1007—6921(2012)02—0044—021 Web 图书馆中留言簿的使用环境1.1 Web 图书馆留言簿的概念和特点随着Int ernet 技术的日益推广,读者对信息服务时效性的要求进一步提高。
而留言簿最大优点是类似B BS 的地方,可以供大家进行信息交流。
同时由于它小巧简单、易于实现、速度上比B BS 占优。
所以,高校图书馆开发留言簿利用其速度快、界面简洁,且支持多用户回复的特点更好地为广大读者服务。
1.2 开发和运行环境开发环境为:Dreamweaver MX/Microsoft Fr ont P age2000、记事本。
操作系统要求Win98以上系列,服务器软件可以是IIS (Int ernet Sever )也可以是PWS (P er sonal Web Sever )。
运行环境调试运行程序的环境:Microsoft Windows 98、MicrosoftP er sonalWebSever 、MicrosoftAccess 2000。
2 留言簿的系统功能该留言簿主要有以下功能:登陆、注册、访问、查看留言、留言、回复等,其流程见图1:图1 系统功能分析流程由图1可知,已注册成功的用户可直接登陆留言簿,提交相关信息到服务器端Session 对象中,为下面的功能提供信息。
网名留言办理工作制度

网名留言办理工作制度一、总则为了加强和规范网名留言办理工作,提高政府工作效率,及时解决群众关心的问题,根据《中华人民共和国政府信息公开条例》和《中华人民共和国网络安全法》等法律法规,结合我国实际情况,制定本制度。
二、适用范围本制度适用于各级政府部门、企事业单位、社会团体等组织在互联网上开展留言办理工作。
三、基本原则1. 公开透明原则:留言办理工作应当保持公开透明,接受社会监督。
2. 及时高效原则:留言办理应当及时高效,尽快解决群众问题。
3. 认真负责原则:办理留言的工作人员应当认真负责,做到件件有回复、事事有着落。
4. 分类处理原则:根据留言内容的不同,采取相应的办理措施。
四、留言办理流程1. 接收留言:办理留言的工作人员应当随时关注留言板、微信公众号、微博等平台,及时接收群众留言。
2. 审核留言:对收到的留言进行审核,判断留言内容的性质和办理部门。
3. 分派办理:根据留言内容,将其分派给相应的部门或工作人员办理。
4. 办理回复:各部门或工作人员应当在规定时间内办理留言,并向留言人回复办理结果。
5. 反馈评价:留言人可以根据回复内容对办理结果进行评价,提出意见和建议。
6. 资料归档:将留言办理过程中产生的资料进行归档,以备查阅。
五、留言办理要求1. 留言内容应当真实、合法、明确,符合社会公德。
2. 办理留言的工作人员应当具备一定的业务知识和沟通能力,确保办理质量。
3. 各部门应当在规定时间内办理留言,确保群众问题得到及时解决。
4. 回复内容应当准确、清晰、简洁,具备针对性和可操作性。
5. 办理留言的过程中,应当保护留言人的隐私和信息安全。
六、监督管理1. 各级政府部门应当加强对留言办理工作的组织领导,明确责任分工,确保工作落实。
2. 建立健全留言办理工作考核制度,对办理质量、办理速度等方面进行考核。
3. 定期对留言办理工作人员进行培训,提高业务水平和综合素质。
4. 接受社会监督,对留言办理工作中的问题进行及时整改。
留言簿文档——代码

9.1留言板系统功能简介留言板系统的主要功能:注册模块:用户填写相应信息,进行注册,只有注册之后,用户才有访问留言板的权利。
登录模块:用户的身份验证功能。
留言板模块:实现用户留言、回复留言、查看留言、查看留言者信息等功能。
(最后对系统进行必要的修改:数据库连接字符串,数据库访问类)9.2 数据库设计和文件结构设计9.2.1数据库设计系统用到两个数据表Ex09_User和Ex09_GuestBook,其中表Ex09_User存储注册的用户信息,Ex09_GuestBook存储留言信息,表具体的结构如下:图1 表Ex09_User结构图2 表Ex09_GuestBook结构表Ex09_User中的UserID字段设置为自动增长,而表Ex09_GuestBook中的PostID字段设置为自动增长。
ParentID字段用来标记访问者所回复的留言或者是原始留言。
原始留言的ParentID为0,而回复他人的留言(跟帖)的ParentID则为对应原始留言的ID。
9.2.2系统文件结构设计系统包括6个页面,文件名及其功能如下:Ex_01.aspx:用户登录页面。
Ex_02.aspx:新用户注册。
Ex_03.aspx:留言板首页,显示留言的标题,可进入留言页面或查看留言内容和回复留言页面。
Ex_04.aspx:用户留言页面(添加新帖)。
Ex_05.aspx:查看相关标题留言信息,可以回复留言。
Ex_06.aspx:显示留言者信息。
9.3留言板系统实现建立名称为NoteBook的网站,向网站中添加Ex_01.aspx到Ex_06.aspx等6个网页。
9.3.1用户登录(1)打开Ex_01.aspx Web窗体(2)在【设计】视图下,布局→插入→表格,4行3列。
放两个TextBox 控件和两个Button控件,一个LinkButton控件一个Label控件,其中Label1.Text为空,ForeColor为Red。
关于建设河北省广播电视“户户通”运行维护平台网站的思考

关于建设河北省广播电视“户户通”运行维护平台网站的思考作者:张小苗来源:《中国科技博览》2019年第09期中图分类号:H319 文献标识码:A 文章编号:1009-914X(2019)09-0080-01一、建站背景随着信息技术的不断发展,网络已经进入千家万户、各行各业。
因此,网站作为公司与用户之间进行信息传递、交流的服务平台,起着非常重要的作用。
河北省广播电视户户通运维平台网站是一个客户服务型网站,通过Web发布信息,为广播电视户户通用户提供最新的工程动态、详尽的技术信息和售后服务、动态服务状态查询以及相关资料下载,更高层次地满足用户需求,而且具备交互手段。
二、网站信息平台规划所建网站属于功能型网站,因此网站在数据功能上要比较强大,比如搜索、下载、会员注册等。
另外,能够上传图片、视频以便能更好的展示我们的工作面貌。
本着“服务至上”的理念,从浏览者的习惯需求入手进行建设、设置,网站的整体布局,首页主要包括《Logo》、《最新动态》、《工程进展》、《购买安装指南》、《技术支持》、《常见问题》、《户户通介绍》、《论坛》、《联系我们》、《图片展播》、《服务大众》、《在线小助手》等内容。
三、网站技术解决方案(一)建站方式所有的网站都是放置在服务器上面的。
网站放置在服务器上的形式是有很多种类的,包括服务器租用、服务器托管、虚拟主机、合租服务器、虚拟专用服务器(VPS)和云主机。
经过综合考虑,拟采用服务器托管形式。
虽然服务器托管相对于服务器租用在价格上要高,但是拥有产权,并可根据用户的需求为用户预留足够的发展空间,安全和维护也由主机托管商负责,比较适合大中型企业用户。
(二)网站硬件平台设计1、服务器主要包括应用服务器、数据库服务器、文件服务器、Web服务器。
2、存储设备磁盘阵列(RAID)作为存储设备,一方面可以提高传输速率,另一方面通过数据校验提供容错功能,提高系统的稳定冗余性。
或者在服务器配置方面选择较大容量的硬盘,以实现数据的存储需求。
简单留言板代码

简单留言板代码篇一:留言版代码ASP留言板源代码:有主页,回复和删除三个版面主程序htmlheadtitle业牧粞员?lt;/titlemeta http-equiv=Content-Type content=text/html; charset=gb2312 /headscript language=VBScriptsub check()if erid.value=empty thenmsgbox 请输入您的昵称!focusto(0)exit subend ifif form.email.value=empty thenmsgbox 请输入您的E-mail地址!focusto(1)exit subend ifif instr(form.email.value, @)=0 thenmsgbox 您的E-mail地址不正确,是不是记错了?再想想!focusto(1)exit subend ifif form.content.value=empty thenmsgbox 请输入您的留言内容!focusto(5)exit subend ifform.submitend subsub focusto(x)document.form.elements(x).focus()end sub/scriptbody bgcolor=#CCFFCC text=#333333table width=90% border=0 bordercolorlight=#E2F3F2 height=77 align=centertrtd height=47 colspan=2 bgcolor=#00FFFFdiv align=center font face=华文行楷size=+6font color=#FF0000 face=行楷strong留言本/strong/font/font/div /td/trtrtd colspan=2 height=2p align=centerfont face=隶书size=+2font face=楷体_GB2312ba href=show.aspfont size=+1查看留言/font/a/b/font /font/p/td/tr/tabletable width=90% border=0 align=centertr bgcolor=#E2F3F2 align=center valign=middletd height=385form action=show.asp method=post name=form id=formtable align=center bgcolor=#E2F3F2 border=1cellpadding=0 cellspacing=0 width=100%tbodytr bgcolor=#CCFFCCtd width=96 height=34div align=centerfont color=#0000FF昵称:/font/div/tdtd width=441 height=34input maxlength=30 name=useridfont color=#FF0000* /font/td/trtr bgcolor=#CCFFCCtd width=96 height=35div align=centerfont color=#0000FF伊妹儿:/font/div/tdtd width=441 height=35 colspan=3input type=text name=emailfont color=#FF0000* /font/td/trtr bgcolor=#CCFFCCtd width=96 height=36div align=centerfont color=#0000FF主题:/font/div/tdtd width=441 height=36 colspan=3input maxlength=200 name=subject size=40/td/trtr bgcolor=#CCFFCCtd width=96 height=36div align=centerfont color=#0000FF你的QQ:/font/div/tdtd width=441 height=36 colspan=3input name=qq type=text id=qq maxlength=10/td/trtr bgcolor=#CCFFCCtd width=96 height=37div align=centerfont color=#0000FF 你的主页:/font/div/tdtd width=441 height=37 colspan=3input name=site type=text id=site value=/td/trtr bgcolor=#CCFFCCtd width=96 height=147div align=centerfont color=#0000FF留言内容:/font/div/tdtd width=441 height=147 colspan=3textarea cols=50 name=content rows=12/textarea/td/trtr align=middle bgcolor=#CCFFCCtd height=56 colspan=4div align=centerinput name=button1 type=button value= 发表onclick=check() input name=button2 type=reset value= 重写/div/td/tr/tbody/table/form/td/tr/table/body/html保存程序%@ language=VBScript%htmlheadtitle保存留言/titlemeta http-equiv=Content-Type content=text/html; charset=gb2312 /headbody bgcolor=#CCFFCC text=#0000FFp align=centerstrongfont color=#FF0000 size=+6 face=行楷我的留言本/font/strong/p%'获得表单内的信息userid = Request.Form (userid)title= Request.Form(subject)site=Request.Form(site)content= Request.Form(content)email=Request.Form(email)wtime=now()from=Request.ServerVariables(REMOTE_ADDR)email=a href=mailto: & email & & email & /aif title= thentitle=无标题end ifOn Error Resume NextApplication.Lock'以ForAppending模式开启留言文件set fso = CreateObject(Scripting.FileSystemObject)'取得save和oldsave两个文件的完整路径filepath=server.MapPath(save.txt)oldfilepath=server.MapPath(oldsave.txt)'将save改名为oldsavefso.CopyFile filepath ,oldfilepath'打开oldsave文件set readf=fso.OpenTextFile(oldfilepath,1,true)t=readf.ReadAll'打开save文件set showf=fso.CreateTextFile(filepath,true)'将新的留言内容添加(append)到留言文件中showf.WriteLine arrow & b留言者/b:& userid & brshowf.WriteLine arrow & b伊妹儿/b>:& email & brshowf.WriteLine arrow & b来自于/b:& from & br showf.WriteLine arrow & b发表日期/b:& wtime & brshowf.WriteLine arrow & b留言者主页/b:& site & brshowf.WriteLine arrow & b留言标题/b:& title & brshowf.WriteLine arrow & b留言内容/b:& content & pshowf.WriteLineshowf.WriteLine hr' 读出oldsave的内容,写入save中showf.WriteLine t'关闭oldsave文件readf.Close'删除oldsave文件fso.DeleteFile oldfilepath,trueApplication.UnLock'顺便将留言内容输出到浏览器中Response.Write h3Response.Write 以下是i & userid & /i 的留言内容:Response.Write /h3hrResponse.Write arrow & b来自于/b:& from & br Response.Write arrow & b伊妹儿/b :& email & brResponse.Write arrow & b发表日期/b:& wtime & br Response.Write arrow & b留言者主页/b:& site & br Response.Write arrow & b留言标题/b:& title & brResponse.Write arrow & b留言内容/b:& content & p Response.Write hr%p align=center点击 A href=show.aspfont color=#FF00FF这里/font/A,font color=#0000FF查看所有留言!/font/p /body/html显示程序@ language=VBScript%htmlheadtitle所有留言/titlemeta http-equiv=Content-Type content=text/html; charset=gb2312 /headbody bgcolor=#CCFFCC text=#0000FFp align=centerfont face=华文行楷size=+6font color=#FF0000 face=行楷strong留言本/strong/font/font /phrp align=center /p%on error resume nextset fso = CreateObject(Scripting.FileSystemObject)filepath=server.MapPath(save.txt)set showall=fso.OpenTextFile(filepath,1,true)t=showall.ReadAll篇二:网上留言簿jsp实现(附所有代码)计算机与信息学院《计算机网络系统实践》报告设计题目:网上留言簿的设计与实现学生姓名:学号:专业班级:计算机科学与技术X班2014年1 月二、选做部分题目:网上留言簿的设计与实现1设计要求1.进行网上留言簿的需求分析和功能设计;2.在数据库中构建数据库、表或视图,熟悉数据库开发流程; 3.根据网上留言簿的功能,设计各页面和脚本,掌握动态网页的制作技术;2开发环境操作系统:Windows7数据库:SQL Server 2005开发平台:MyEclipse 8.63基本原理1、Web编程Web编程简单地说是基于WWW的Internet上的应用程序开发,随着Internet的普及与传播,越来越多的人通过WWW走进网络世界的大门。
网上开放型选课管理系统研究

网上开放型选课管理系统研究[摘要] 网上选课管理系统如今已在许多高校中广泛应用。
能够有效的控制网上选修课程对于学生的教育工作来说是很必要的。
随着信息技术的不断发展,此方面的新的问题也接踵而来。
本文论述了如何从实用角度来设计并开发一个有创新理念的的网上学生开放选课管理系统。
[关键词] 管理系统开放选课数据库一、系统的设计思想及功能模块本系统采用的是browser/server模式,服务器使用了windows 的iis5.0,数据库则选用了sql server。
本系统作为正式投入使用的管理系统,在安全性及实用性方面都考虑得较为周全。
本系统整体设计结构如图1所示。
系统根据登录判断,将用户以不同身份分为两大部分,即教师部分和学生部分,其中教师部分拥有管理员级别的管理权限。
教师部分包括课程管理、留言簿管理、管理员信息管理三大功能模块;学生部分包括选课系统、已选课程查看、留言簿系统、文件上传系统和自我信息管理五个功能模块。
与现有选课系统相比,本系统的设计思想具有以下几个特色:1.课程人数上限并不是固定不变的教师拥有权限更改课程的选修人数上限,即使是在已经有学生选修该课以后依然可以修改。
但如果人数上限修改到已选学生数量之下,系统会自动判断并禁止此次修改。
这样热门课程依然可以引进更多的学生。
2.在系统内部编写了可实时监控选修学生数量的代码借此可以随时更新课程的选修情况,以保证学生选课不会发生冲突。
这样就实现了先提交选课信息的学生优先选到该课的情况。
3.选课过程更加人性化展现在学生眼前的课程列表里只列出未满可选的课程,按现有人数与上限人数的差值从大到小排序,这样可以使学生一目了然,也方便快捷。
另外,本系统还设有退课功能,当学生退掉某课后,该课程即可被其他候选学生选择。
二、功能模块分析1.教师部分(1)课程管理模块这个模块是整个网上选课系统的核心,通过该模块可以对系统中的供学生选择的课程进行修改、添加、删除以及查看选修某课的学生信息。
WESCMS网站内容管理系统

功能特色
网站管理简单方便
权限下放,多人协同 管理
管理功能强大 内外网访问控制
使用该系统建设的网站可把尽可能多的管理功能直接开放给客户。这包括网站几乎所有内容的维护,以及栏 目的调整(增加删除),还包括页面布局的部分调整功能,如栏目摆放顺序与位置。强大的自主管理功能将提高 网站适应需求变化的能力,有利于提高网站建设的投入回报。
根据访问者来自内网或外网,以及是否登录两个状态,系统将访问者划分为“内网匿名用户”、“内网登录 用户”、“外网匿名用户”、“外网登录用户”4类。网站的内容可针对以上4类不同的人员设置访问权限,如设 置某条信息让外网匿名用户不能访问,但是登录用户可以;内网用户则无论登录与否都可以访问。
丰富的功能模块
高性能保障
开放的架构
WESCMS网站内容管理系统可以管理网站的方方面面,所有操作都是通过简单直观的界面完成的,不需要专业 知识,也不需要借助其他软件工具。如图片新闻的添加,通过类似微软Word的界面就可以直接编辑完成,这对经 常处理办公文档的人员来说就是小菜一碟。
系统有完善的用户权限管理功能,用户按组进行分类管理。系统支持对用户的灵活授权,允许从大到整个站 点、频道,小到大栏目、小栏目的各种粒度,可完美实现网站的多用户分块管理。系统提供详细的用户操作日志, 供管理员查看,并可作为系统诊断和事故责任追查的依据。
系统性能从3个方面得到保障:模板编译技术、多级缓存、页面静态化。内容管理系统可把网站所有页面模板 编译为可直接执行的程序,不必每次访问都重新解释执行模板;网站提供了页面、元数据、数据库查询结果多级 别的缓存,并可精细调整缓存策略,可提高系统的负载能力;对有海量访问要求的网站,则可使用静态发布模块 将网站所有页面发布为静态HTML页面,并可选择将媒体文件和网页分发到不同的服务器上。静态页面对服务器的 要求极低,并可方便使用CDN加速,这对网站性能要求来说是一步到位的解决方案。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
留言簿系统
一、系统概述
本系统是一个简单的留言簿系统,可以用于发表留言、查看已发表留言、管理留言等功能,具有以下特点:
1、无需FSO、无需数据库支持,高速运行;
2、具有强大的分页功能,并且具有自动对新留言排序功能;
3、具有回复功能,回复留言没有任何权限限制;
4、具有留言阅读总数统计功能;
5、具有回复留言总数统计功能;
6、同时采用了数据岛显示所有留言功能;
7、可以在任意IIS版本中运行,对浏览器无任何要求;
8、界面美观,无需美化即可使用;
9、类似BBS风格,可以作为小型论坛使用。
二、系统设计
本系统分为:
1、首页
首页中显示所有留言,以及每条留言的具体信息,如:发表人、留言标题、发表日期、阅读次数和回复次数。
2、新增留言
新增留言中可以编辑要增加的留言,包括发表人基本信息、留言标题以及留言内容等,编辑完成后即可提交,还可消除重填。
3、查看留言
在首页中点击要查看的留言即可查看有关该留言的详细信息,包括留言内容、标题、日期、回复和浏览次数等。
4、回复留言
查看某一留言的时候,若想回复即可单击页面中的“回复留言”按钮,编辑回复内容。
编辑完成后提交,可查看回复内容和所回复的留言。
三、界面设计
本系统界面设计简洁、美观。
1、留言簿首页
2、新增留言
3、回复留言
4、查看留言
四、功能实现
本系统是一个简单的留言簿系统,可以用于发表留言、查看已发表留言、管理留言等功能,具体可以实现以下功能:
1、分页功能
2、新增留言功能;
3、自动对新留言排序功能;
4、查看留言功能;
5、回复留言功能,回复留言没有任何权限限制;
6、留言阅读总数统计功能;
7、回复留言总数统计功能;
8、显示所有留言功能;。
