网页复习提纲_2011student
ASP 2011复习提纲

2011复习题纲1、B/S (浏览器/服务器)P2具体结构:浏览器/Web服务器。
不足之处:缺乏对动态页面的支持,系统扩展能力差,数据提交一般以页面为单位,数据的动态交互性不强,不利于在线事务处理应用。
优点:客户端只要一个浏览器就行了,所有的数据都在服务器上。
2、Form (窗体)元素P19如果页面包含允许用户与页面交互并提交该页面的控件,则必须包含一个form元素一个页面只能含有一个form元素。
Form元素必须包含runat属性,其属性值为server.3、DataSourceID 绑定控件数据源ID不能重复。
4、Global.asax (每个站点对应一个Global.asax文件)Application_Start:指应用程序启动时运行的代码P1565、TextBox. TextMode TextMode指控件的行为模式:单行、多行、密码。
6、ViewState不能转页面传递数据的对象,(仅在本页面中可用,离开本页面,数据就丢失,注意和Session的区别)7requiredFiledValidator.controlToValidator 指要验证控件的ID。
(即,去验证哪个控件)RegularExpressionValidator 正则表达式的控制字符集。
\d+ 表示匹配前面数字字符1次或多次\w 表示匹配任何单词字符\d表示匹配数字字符* 表示匹配前面字符或表达式0次或多次+ 表示匹配前面字符或表达式1次或多次P778、AdRotator控件与XML文件通过广告控件的AdvertisementFile属性实现关联。
控件的XML文件中的数据元素Impression指,广告在轮换中相对于其他广告出现的频率。
数据越大,显示该广告的频率越高。
P59 9、母版页(猜测:只是想让同学们了解母版的用处及结构)母版页的概念:母版页实际上是网站的框架,它为应用程序中的页创建一致的布局,为应用程序中的所有页定义所需的外观和标准行为。
网页期末复习大纲

1、如何理解网站?网站中主页的概念?静态网站的主页名称是什么?(网站、文件、脚本、数据库及众多资源的集合/ 网页及其他文件的入口或起始页成为主页/ index.htm)2、网页文件的命名原则?(①以字母开头②数字不能开头③尽量不用汉字④连接符号“—”)3、网页的基本要素有哪些?最基本的元素是什么?(文字、图像、视频与音频、表格、表单、超链接、导航栏、其他元素)4、HTML的全称及中文意思?(超级文本标记语言hyper text markup language)5、HTML文档的名称的扩展名是什么?(htm / html)6、HTML文档的基本结构以及各部分标记的含义,body标记的属性含义。
(头部—需要的信息+主体—具体内容/ )7、网页制作的工具有哪些?(Dreamweaver、frilwork、)8、常用的浏览网页的工具有哪些?浏览网页的快捷键是什么?(IE、遨游、火狐/ )9、如何创建一个本地站点:创建站点的步骤以及各步骤需要注意的问题(熟悉创建本地站点的步骤)?(站点—新建站点—站点自定义—下一步—设置—完成)10、D reamweaver软件有哪些视图模式?(拆分模式代码模式设计模式)11、分析URL:每一部分的意义?(协议://主机名/域名)12、W WW是什么意思?(万维网world wide web)13、h ttp、ftp分别代表什么意思?(超级文本传输协议/ 文件传输协议)14、段内换行与段间换行如何实现?(段内换行—shift+enter段间换行—enter)15、修改文档标题的方法有哪些?(找到<title>标签把名称换掉)16、在DW中打开属性面板的方法?文本属性面板能够设置哪些属性?(窗口—属性)17、D reamweaver常用的快捷键:拷贝、粘贴、查找与替换、撤销、剪切、预览、显示与隐藏面板、显示与隐藏属性面板(查找与替换:ctrl+F 撤销:ctrl+Z 粘贴:ctrl+X F12预览现实与隐藏ctrl+F3)18、建立站点目录结构的原则是什么?IMG目录有什么作用?(①命名用字母②不同类型的文件放在不同的文件夹③栏目较多可分别设置文件夹IMG目录作用:放置站点所用的图片)19、D W的特点是什么?(DW是一款所见即所得的软件。
网页设计复习提纲

表单Form语法说明
name:给定表单名称,表单命名之后就可以用脚本语言 (如JavaScript或VBScript)对它进行控制。 – action:指定处理表单信息的服务器端应用程序。 – method :用于指定表单向服务器提交数据的方法,可以 为get或是post,默认方式是get。
–
<form name="…" action=".." method="…"> … </form>
–
<frame scrolling="yes或no或auto">
语法说明:
–
yes表示为显示滚动条,no表示不显示滚动条,auto为 自动设置。
表单使用的<form>标记是成对出现的 表单Form基本语法:
<form name="…" action=".." method="…"> <input> …. <select>…..</select> … <textarea>…</textarea> </form>
-“1”:指定项目编号为阿拉伯数字(IE浏览器的默认值); -“a”:指定项目编号为小写英文字母; -“A”:指定项目编号为大写英文字母; -“i”:指定项目编号为小写罗马数字; -“I”:指定项目编号为大写罗马数字。
编号起始值
使用有序列表标记的start属性后,用户则可改变 编号的起始值。 start属性值是一个整数,表示从哪一个数字或字 母开始编号。例如,设置start="3",则有序列 表的列表项编号将从“3”、“c”、“C”、“ⅲ” 或“Ⅲ”开始编号。
网页制作复习要点

1、什么是HTML,HTML的基本结构什么是HTML——超文本标记语言,即HTML(Hypertext Markup Language),是用于描述网页文档的一种标记语言,表示网页的一种规范,(或者说是一种标准),它通过标记定义了网页内容的显示。
HTML的基本结构——一个网页对应于一个HTML文件,HTML文件以.htm或.html 为扩展名。
任何html文档都包含的基本标记符包html标记符<HTML>和</HTML>、首部标记符<HEAD>和</HEAD>以及正文标记符<BODY>和</BODY>.2、什么是WWW从术语三的角度讲,WWW是由遍布在internet上的成为web服务器的计算机组成,它将不同的信息资源有机地组织在一起,通过一种叫“浏览器”的软件进行浏览。
3、了解表格和框架以及他们的区别表格—不论什么类型的文档,表格都是最常见的一种也面布局元素,它由行和列组成,行列交叉构成了单元格,它包括TABLE、CAPTION、TR、TD和HD标记符。
框架—框架是将浏览器窗口分为不同部分,每部分中装载不同的网页,从而获得一种特殊的效果。
区别—表格是用于划分页面区域的,是一个网页中用来进行网页布局的,在它的单元格中可以放置具体的内容。
而框架是用于分割浏览器窗口,是网页中的一种结构排布方式,它将网页分成几个部分,每个部分中放置的是另外的几个不同的网页。
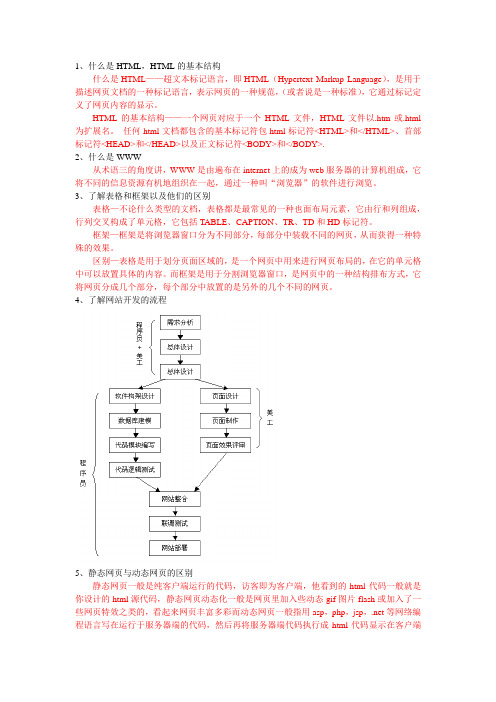
4、了解网站开发的流程5、静态网页与动态网页的区别静态网页一般是纯客户端运行的代码,访客即为客户端,他看到的html代码一般就是你设计的html源代码,静态网页动态化一般是网页里加入些动态gif图片flash或加入了一些网页特效之类的,看起来网页丰富多彩而动态网页一般指用asp,php,jsp,.net等网络编程语言写在运行于服务器端的代码,然后再将服务器端代码执行成html代码显示在客户端浏览(访客是无法看到这个文件的源代码的,看到的只是比如asp代码通过服务器执行过后的html代码)他们最大的区别在于动态网页可以实现信息的交互功能。
网页制作复习提纲大全(修)

《网页制作》复习题第1章网页制作概况网页的概念网页是用HTML语言语言编写,通过WWW传播,并被WEB浏览器翻译成为可以显示出来的集文本、超链接、图片、声音和动画、视频等信息元素为一体的页面文件。
首页和主页的异同点网页制作的常用工具软件有哪些9网页正文区<BODY></BODY>和文件头<HEAD></HEAD>的位置关系,文件头内的惟一一个必须出现的标记是哪一个标记?单标记和双标记的概念,HTML标记中哪些是单标记,哪些是双标记?注释语句的含义,其正确书写格式HTML标记的常用属性的含义,例如大小尺寸、对齐方式、颜色值属性的书写方式在HTML文件中实现换段和强制换行的不同,及分别使用哪个标记HTML中的常用标记的对应名称插入多媒体对象的HTML语句的正确格式无序列表的相关知识有序列表的相关知识表格标记的相关知识超链接语句的相关知识第2章DW网页制作基础如果想更改工作区,可以使用“编辑”菜单中的什么命令切换到一种不同的工作区?首选参数Dreamweaver站点的概念和特点一种组织所有与Web站点关联的文档的方法通过在站点中组织文件,可以与FTP一起利用Dreamweaver将站点上传到Web服务器、自动跟踪和维护链接、管理文件以及共享文件。
除非定义站点,否则不能充分利用Dreamweaver的功能。
设置Dreamweaver站点的方法不止一种在文件面板中进行管理的功能有:新建网页更改文件名删除文件等关于【远端站点】和【本地文件】的特点和概念所有制作完成的网页最后要放置在Web Server上。
制作者可以在服务器上制作网页。
制作网页时常把本地计算机的文件夹模拟成远程服务器的文件夹,因此本地文件夹也称为本地文件。
完成作品后再将本地文件夹里完成的作品上传到服务器中成为真正的网站,服务器即远端站点。
哪些是HTML文档的基本属性?页面标题背景图像文本如何插入图像的一些基本常识?为了管理方便,一般设计习惯把图片放在“images”文件夹内以便于管理网站里的网页和图片等资源的文件名最好用中文,以便于管理。
网页制作复习大纲.

1、 HTML 是 Hyper Text Markup Language的缩写,意思是超文本标记语言。
2、常用网页设计和制作的专门工具 Microsoft Frontpage 和 Adobe Dreamweaver3、网页:按照网页文档规范编写的一个或多个文件,通常是 HTML 格式的文件。
主要由文字、图形图像、动画、视频、超级链接等基本元素构成。
4、网站:是各种各样网页,文件,脚本,数据库以及众多资源的集合。
5、静态网页的工作原理:在浏览器(客户端中输入一个网址并按回车键,或在网页中单击一个超级链接后, 就会向服务器端提出一个网页浏览的请求。
服务器接到请求后, 找到相应的静态网页文件,然后发送给浏览器。
客户端浏览器。
发送请求。
Web 服务器 (1、接受客户端请求 2、找到静态网页 3、发送网页。
返回请求。
返回静态网页3、动态网页:ASP 文件的扩展名为 .asp 文件的扩展名为 .aspx JSP文件的扩展名为 .jsp4、动态网页和静态网页的工作原理类似, 它们的区别在于 Web 服务器对它们的处理方式不同。
在浏览器里输入一个动态网页网址并按回车键后, 就会向服务器端提出一个浏览网页的请求。
如果 Web 服务器接收到对动态网页的请求,则从Web 服务器中找到该文件,并将它传递给一个称为应用程序服务器的软件, 由它负责解释和执行网页, 将含有程序代码的动态网页转化为标准的静态网页,最后将执行后的结果——静态网页传递给客户端浏览器。
客户端浏览器。
发送请求。
Web 服务器(1、接受客户端请求 2、找到动态网页 3、执行程序代码,生成静态网页4、发送网页。
发送数据库请求。
数据库服务器。
返回数据库处理结果。
返回请求,返回静态网页5、网站的前期规划:1、确定网站目标(网站的整体定位;主要内容;目标用户 2、规划网站结构 3、确定网站风格6、网页中图像主要有 3种格式:GIF 、 JPEG 、 PNG7、 GIF 格式:优点:支持透明背景;支持动画;支持图形渐进;支持无损压缩。
网页制作知识点复习

网页制作知识点复习(一)网页中文本的处理与编辑编辑区主页.htm(1)处输出文字并设置自己讨厌的字体、字号、颜色、下划线、字型并母葛氏,例如(二)网页中图形图像的处置与编辑(2)处选择lx文件夹中的image图片文件夹中的图片插入图片并调整图片到适当的大小。
三、设置网页背景(1)使用网页主题将网页主题设置为“秋叶”。
(2)用图片作为背景特别注意中止主题后才可以展开背景设置(3)使用单一色彩作为背景四、表格的制作与处置(1)(3)处表格的插入列数与行数(5*5);(2)表格的编辑①嵌入1行及和1列②删除1列和1行③分拆单元格(分拆第1行)④拆分单元格(拆分第1行为2列)⑤平均分配行高⑥平均分配列宽⑦设置表格边框、单元格边框边框的粗细值为3,在“颜色”列表中选择边框的颜色为红色。
设置其中一个单元格为紫色虚线的单元格边框。
⑧将(5)处的表格边框的厚薄值降为0,看看存有什么变化?⑨设置表格、单元格背景1)设置表格图片背景2)设置单元格颜色背景注意:区分三种背景(网页背景、表格背景、单元格背景)(五)设置超链接(1)设置指向计算机上文件的超链接选中要设置超链接的对象快乐的我,超链接到lx文件夹中的“dzyls.htm”文件。
注意:超链接的文件一般要与网页文件在同一文件夹中。
(6)处设置可视化按钮输入文本内容“click”;设置链接的网页为lx文件夹中的“dzyls.htm”文件,(7)处设置滚动字幕填入字幕,文本为“一个机器人的时代正在到来”,字体为楷书,字号为24,颜色为红色。
背景为黑色。
整体表现方式为“幻灯片式”。
记住,全部完成后,单击“保存”按钮。
大学网页制作期末复习资料

网页制作与设计期末复习资料1.互联网答:互联网是目前世界上最大的计算机通信网络,遍布全球,将世界上各种规模的计算机网络连接成一个整体,从而实现信息交流与共享,主要提供了WEB、BBS、TELNET、FTP等服务。
2.网络协议答:是一系列通信规则的总称,分为硬件协议和软件协议,主要包括用户数据与控制信息的结构和格式,需要发出的控制信息以及相应要完成的操作与响应,对事件实现顺序的详细说明等三部分内容。
3.TCP/IP 答:TCP即传输控制协议,工作在OSI模型中的传输层,用于建立和校验数据连接,而IP即网际协议,工作在OSI模型中的网络层,用于处理网络上一个主机到别一个主机的数据报路由选择。
4.IP地址答:通过IP层协议为互联网中的每一个网络和每一台主机所分配的惟一通信地址,它由32位二进制数表示,每8位为一组,以圆点“.”分隔,主要分为ABCDE五类IP地址。
5.DNS 答:DNS全称为Domain Name System,它实质上是一个分布式数据库,包括提出数据的标准格式,数据库查询方法,以及本地更新数据的标准方法。
6.WWW答:万维网(World Wide Web,www)又称全球信息网,简称WEB,是目前互联网上最流行的交互式信息查询服务。
7.网页答:网页即是基于超文本和超媒体的信息载体,它的核心是HTML8.WEB浏览器答:WEB浏览器是指一个运行在用户计算机上的程序,它负责下载、显示网页,因此称为www客户程序。
9.重心平衡答:重心平衡即页面重心反映网页上各种元素分布的协调程序,协调方式有对称布局与非对称布局两种形式。
10.WEB安全色答:WEB安全色指浏览器所能识别的00、33、66、99、cc、ff 六组数据任意选3种组合成的216种颜色。
11.抖动答:抖动指在WEB显示时,采用WEB安全色去替代予之相近网页元素颜色,而产生的颜色的偏差。
12.站点风格答:整个网站所采用的结构布局、色调、文字、标志、图案等要素带给浏览者的关于该网站的印象。
网页复习资料

1.计算机网络定义计算机网络是将处于不同地理位置的多台具有独立功能的计算机借助于网络硬件和软件(网络协议、网络操作系统等)连接起来,以实现数据通信和资源共享为主要目的的系统2.Internet是采用TCP/IP协议(传输控制协议/互联网协议)把各个国家、各个部门、各个机构的内部网络连接起来的超级数据通信网。
文件传输协议(FTP)3.Internet的工作方式Internet采用C/S(客户机/服务器)方式访问资源。
4.网址所谓网址,是指接入Internet的计算机被分配的网络地址(即地址编号),这就像接入电话网的每部电话机有一个电话号码一样。
IP地址结构:网络地址+主机地址例:202.112.0.36(中国教育科研网)每个字节用0~255十进制数表示。
域名系统主机名.单位名.机构名.国家名5.统一资源定位器URL(Uniform Resource Locator定位资源信息)URL结构:资源类型、存放资源的主机域名和资源文件名例:/index.htmwww---word wide web Internet 的一个子集,由包含信息的文档组成.网页就是存放在互联网中的Web服务器上的一个文件,或者说是一种文档-- Web文档。
6.Web页是采用超文本(Hyper Text )格式组织的。
超文本是基于计算机的文档,是由超文本标识语言(HTML,Hyper Text Markup Language)编写的。
HTML是一种为普通文件中某些字句加上标识的语言,其目的在于运用标记(tag)对文件达到预期的效果。
它是构成Web页面(Page),用来表示Web页面的符号标记语言。
通过HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件翻译成可以识别的信息,就是所见到的网页。
7.Web站点是指WWW上某一特定信息资源的所在地.超文本—-是在一个网页上可以通过事先嵌入的超级链接跳转到存储其他地方的网页。
网页复习

网页设计复习资料一、HTML语言基础1、HTML(HyperTextMark-upLanguage)即超文本标记语言,是WWW的描述语言。
只要为普通文件中某些字句加上标示的语言,其目的在于运用标记(tag)使文件达到预期的显示效果。
2、标记是HTML中用来标识网页元素的类型、格式和外观的文本字符串。
3、文件声明标记:<HTML></HTML>,声明这是一个HTML文件。
4、表头标记:<HEAD></HEAD>,提供网页的整体定义信息。
5、标题标记:<TITLE></TITLE>,用于定义文件标题,该标题将显示于浏览器顶端的标题栏。
6、样式标记:<STYLE></STYLE>,用于定义和控制网页的版式7、主体标记:<BODY></BODY>8、字体标记: <FONT></FONT>,用于设定字体大小、颜色、字形,其中SIZE 属性用于设置字体大小,COLOR属性用于设置文字颜色,FACE属性用于设置文字字形9、标题字标记:<Hn></Hn>,用于设定标题字体的大小, n=1~6,字体1最大,6最小。
10、粗体字标记:<B></B>,用于显示粗体文字11、斜体字标记:<I></I>,用于显示斜体文字12、底划线标记:<U></U>,用于显示文字下划线13、上标字标记:<SUP></SUP>,用于显示上标字14、下标字标记:<SUB></SUB>,用于显示下标字15、字幕标记用于定义活动字幕,从而让整个网页更有动感,它的标记为<MARQUEE></MARQUEE>,其属性有:bgcolor,用于设定背景颜色;direction,用于设定字幕的滚动方向,值有向左left,向右right,向上up,向下down;behavior,用于设定字幕滚动的方式,值有滚动条scrool,幻灯片slid ,交替alternate;scrollamount,用于设定字幕的滚动距离,一般为2;width,用于设定字幕的宽度;height,用于设定字幕的高度;id,用于给字幕命名如zm,便于用onmouseover=zm.stop() onmouseout=zm.start() 控制字幕的暂停与运动。
网页设计与制作复习提纲

考试内容:以课后习题和本补充内容两部分为主《网页设计与制作》复习提纲补充内容1、URL的结构和含义2、叙述网站制作的流程3、网站规划的主要内容是什么?4、确定网站主题时一般要遵循哪些原则?5、制作网站主要包括哪些步骤?6、HTML语言的含义和功能是什么?7、HTML语言的表单标记的属性中,GET和POST方式的区别是什么?8、网站主页的文件名一般是什么?9、什么是超级链接?有什么作用?10、在Dreamweaver MX 2004中,为网页添加标题有哪些方法?11、创建本地站点的作用是什么?12、网页中常用的图象格式有哪些?各自的特点是什么?13、什么是图象映射?14、什么是超级链接目标,目标有拿几种形式,其含义是什么?15、什么是书签锚记,创建书签锚记包含哪几个步骤?16、Firework MX2004中蒙版有什么作用?17、热点和切片各有什么作用?18、矢量和位图的区别?19、Firework MX2004中滤镜有什么作用?20、Flash MX 2004中的舞台、工作区、场景各有什么功能?21、什么是关键帧,和其他的帧有什么区别?22、Flash MX2004中库有几种?各有什么功能?23、动作补间动画和形状补间动画有什么区别?24、在对Flash动画进行导出优化时应注意哪些问题?25、什么是元件?什么是实例?元件有哪几种类型,各自有什么特点?26、Flash MX2004中定位点有什么作用?可不可以移动?27、网页表格的主要作用是什么?28、什么是层?网页中设置层的作用是什么?29、网页中框架的用途是什么?30、表单有什么作用?31、什么是行为,事件和动作?相互之间有什么关系?32、什么是模板,在网站中使用模板的优点是什么?33、什么是CSS,在网页中有什么作用?判断:(1)HTML网页中,#33FFHH是一个正确的十六进制颜色代码()(2)HTML网页中,<a>href=gcy88@</a> 是一个正确的邮件链接写法()(3)HTML网页中,复选框的名称必须相同才能保证正常的效果。
网页设计复习提纲

网页设计复习提纲1、计算机图形主要分为两大类:位图图形和矢量图形;位图图形与分辨率有关,随着图形大小的变化位图图形的细节将会丢失。
矢量图形则与分辨率无关,任意的缩放图形不会影响图像的品质。
2、Dreamweaver mx的工作界面(重点)掌握:启动Dreamweaver mx,Dreamweaver mx的基本界面, Dreamweaver mx文档编辑窗口及主菜单,3、网站设计基本流程(重点)掌握:建设一个网站的基本流程。
4、创建框架(重点)掌握:框架属性的设置及作用(次重点)P1565、掌握:如何创建模板、定义模板的可编辑区域以及使用模板(了解)6、掌握如何插入各种元素(声音、Flash、图片等)7、了解Css的含义:CSS是一系列规则,用来控制页面内容的外观,包括精确的布局定位、特定的字体和样式。
8、网页设计的基本原则:网页设计制作最重要的一原则是:创意这个原则也可以看成是见面制作的根本,没有创意的网站不能算是成功的网站,而这样的站点也必将不能长期存在!除了创意之外,在网站设计时还需要考虑以下基本原则:内容要便于阅读(网站最大的目的是发布信息因此网页作为信息的载体就必须要做到便于阅读)注重色彩搭配(色彩先用拾配不当,会影响网站的访问量。
)要适当考虑不同浏览器\不同分辩率的情况(使用的电脑性能有高低,决定了要考虑不同浏览器和分辩率的问题)提供交互性(交互性的发展越来越引起人们的重视,个人商业都提供了交互服务,如聊天留言等)9、 CSS:即层叠样式表或级联样式表,是对HTML的重要扩展,在网页制作过程中起着非常重要的作用,掌握CSS能够有效地提高制作效率。
10、 CSS的作用:1、就是针对页面中的对象的风格和样式进行定义;2使得HTML各个标记的属性更具有一般性和通用性。
它的真正意义在于把对象真正HTML,样式单甚至超越了Web页面本身显示功能,而把样式扩展到多种媒体上,功能相当强大。
11、表格的概念及作用P13512、网页制作中图像的使用,DW支持的图片格式GIF JPEG BMP TIFF PNG等,其中使用最广泛的是GIF JPEG两种格式。
网页设计与web编程复习提纲

网页设计与web编程复习提纲时间:5月20日8:30-10:30地点:教四205 罗云芳要带的物品:学生证、文具袋题型:一、填空题2分*20二、简答题5分*6三、综合应用15分*2综合应用题一用html编程包括表单(所有元素都用上)、表格、超链(放表格中)<HTML><HEAD><TITLE>(浏览器上显示的网页题目)</TITLE></HEAD><BODY><table width="80%(占显示屏的宽度80%)" border="1(表格宽度1)"><tr><th width="100%" colspan="2" > (表头一格,占两列)</th></tr><tr><td width="50%"><a href="">(第二行第一格链接)</a></td><td width="50%">(第二行第二格)</td></tr></table><form><input type="text" size="3" maxlength="2">(单行的文本输入区域,尺寸大小3,最大输入字符数2)<input type="submit">(提交按钮)<input type="reset">(重新填写)<input type="checkbox" checked>(一个被选中的复选框)<input type="hidden">(隐藏区域)<input type="image" src="url">(用图像代替submit)<input type="password">(输入密码)<input type="radio">(单选框)<form action="1.asp" method="post">(传到动态网页1服务器上)<p>请选择<select name="a" size="1">(下拉列表)<option value="b">B<option value="c" selected>C</select><select name="a" multiple size="2">(全部显示的列表)<option value="b">B<option value="c" selected>C</select><form action=".asp" method="post"<p>输入多行的文本框<textarea name="文本框名" clos="20" rows="5">(20列5行的文本域)</textarea></form></BODY><HTML>综合应用题二在一个网站中,如何定义导入样式、链接样式、内部样式和内联样式,怎样确定各样式的应用顺序?并举例说明<html><head><meat http-equiv="Content-Style-Type"content="text/css"></head><body><p style="color:olive">内联样式</p></body>(1)内联样式(Inline styles):在HTML标签内使用style属性定义的,适用于该标签的个别样式。
网页设计与制作-复习提纲

《网页设计与制作》复习提纲一、考试方式:学校统一安排考试,闭卷二、考试时间:90分钟三、考试内容:以教材《网页设计与制作》为基础,以HTML语言为主要参考资料,请大家课外注意复习。
四、试题类型:选择题、判断题,简答题、设计题五、知识重点1)有关HTML的基础知识,如中文意思是什么?网页可以有那些开发工具?2)HTML用于描述功能的符号是什么?3)几种常用的标记符号如<HTML></HTML>、<Head></head><body></body>等等各有什么含义和作用?4) 有关颜色的基本知识:颜色是由哪三原色组合而成的?如何实现给背景添加颜色, 请设计几种方案;熟悉有关设计软件中的调色板及其使用方法。
写出实现红色的两种方法:代码或其他方案均可。
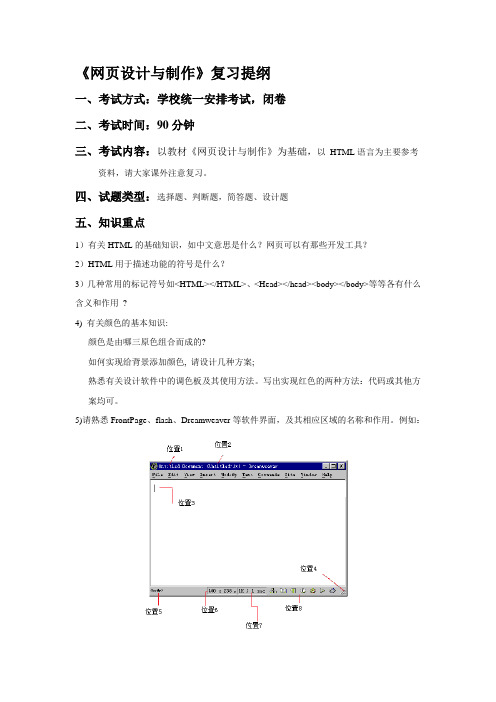
5)请熟悉FrontPage、flash、Dreamweaver等软件界面,及其相应区域的名称和作用。
例如:图一如图一所示,位置1是:标题栏;位置2是:文档所在的目录及文件名;位置3是: 网页编辑区; 标签选择器是:位置56)了解网址写法的规范和方法。
7)了解有关网页超连接方面的基础知识:种类、方法等。
8)了解网页使用图象方面的基础知识:可用图象种类、加载图象的方法。
9)试用HTML语言代码写出一个空白网页的基本代码,并指出相应的含义与作用。
10)能分析网页编制过程中出现的一些简单错误,并可以给出解决方案,如出现下面现象,如何处理:(1)将作好的网页拷贝到另一台机器上,结果发现网页上所有的图片都不显现(对应位置是个红叉);(2)网页中添加的音频效果,在另外机器上无法播出,提示找不到播放工具。
11)试代码写出在HTML 中实现动态字幕的方法,并将“欢迎光临我的主页”的字样加入到网页, 要求: 向右移动,背景红色,字体黄色, 字体大小三号, 循环移动.参考:……<body><marquee bgcolor=red direction=right > <font size="+3" color=yellow> 欢迎光临我的主页!</marquee></body> ……12)有关网页发布与维护方面的基础知识(1)有人做了一个网站,涉及很多资源,并且都在一个文件夹下面,从方便维护角度,你认为他这么处理好不好,你有什么建议?13)了解设计个人主页的基本步骤。
信息技术网页复习

5、会插入超链接及相关设置
识记、领会、实际应用题
会考知识点
个人简历
姓名 张三 性别 男 单位
浙江大学
个人主页
三、注重要点归纳,提高复习效率
1、会网页属性的相关设置(如:网页标题、 背景颜色)
2、会设置表格的相关属性(如:边框粗细) 3、会单元格的相关设置 4、会插入水平线并设置其属性
高一信息技术会考复习
---网页部分
明确考试要求 加强操作技能 提高复习实效
一、识记会考大纲,明确考试要求
1、了解网页基本知识。
2、熟悉FRONTPAGE窗口组成。 3、会插入表格及设置表格属性。 4、会插入文字、图片、水平线、字幕及设 置相关属性。 5、会设置超链接。 考试主要有二种题型:选择、操作题 考试分为三个层次:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计与制作》复习提纲
第1章
网页的概念:网页是用HTML语言语言编写,通过WWW传播,并被WEB浏览器翻译成为可以显示出来的集文本、超链接、图片、声音和动画、视频等信息元素为一体的页面文件。
(可用word、记事本、Dreamweaver等编辑)
网页制作的常用工具软件有哪些?FrontPage、Dreamweaver、Fireworks
首页和主页的异同点:(浏览网站时最先访问的页为首页、主页是整个网站的导航中心、首页和主页可以是同一页)
网页正文区<BODY></BODY>和文件头<HEAD></HEAD>的位置关系,文件头内的惟一一个必须出现的标记是哪一个标记?
单标记和双标记的概念,HTML标记中哪些是单标记,哪些是双标记?
在HTML文件中实现换段和强制换行的不同,及分别使用哪个标记
注释语句的含义,其正确书写格式
HTML标记的常用属性的含义,例如大小尺寸、对齐方式、颜色值属性、字体标记的书写方式
HTML中的常用标记的对应名称
HTML中内置的标题标记有6级
插入多媒体对象的HTML语句的正确格式
<img src=“图像文件的路径”>
属性border的默认值是0
表格标记的相关知识
超链接语句的相关知识
在超链接语句<A href=/ Target=“?”> 中,属性Target可以有以下哪几项设置值?_blank _self _top
第2章FW网页制作基础
位图与矢量图的特点及常用格式是什么?
.jpg(JPEG)、.gif(最多可以使用的颜色数是256)、.bmp
网页上常见的图像的格式及特点?JPEG和GIF
希望使图片的背景是透明的时候,应该使用的图像格式是什么?
Fireworks默认的存储格式是?
选区的操作:加选(shift键)、减选(Alt键)、全选、取消选择
各种工具的使用,例如“橡皮图章”工具、“矩形”工具、椭圆”工具、“替换颜色”工具、“消除红眼”工具等等
Fireworks生成动画时,帧延时设置默认为多少秒?
图像优化
第3章FW网页高级应用
元件、实例的概念及相关操作:
元件可分为图形元件、动画元件和按钮元件三种。
元件是基于文件的,放在文档库。
实例作为元件的表示形式,会随着元件的修改或删除而自动被修改或删除。
但实例的修改不会影响元件。
URL:统一资源定位符
切片的优点及相关操作
按钮的状态及按钮的相关操作
第4章DW网页制作基础
如果想更改工作区,可以使用“编辑”菜单中的什么命令切换到一种不同的工作区?(首选参数)
Dreamweaver站点的概念和特点
设置Dreamweaver站点的方法只有一种(错误)
在文件面板中进行管理的功能有哪些?
关于【远端站点】和【本地文件】的特点和概念
文档窗口:显示当前创建和编辑的网页文档,是用户在Dreamweaver CS4设计网页的主要工作区。
在该工作区中可以进行输入文字、插入图片等多媒体资源、设置超链接等工作,也可以对整个页面进行处理。
有"设计"视图、"代码"视图、"拆分"视图,要在两个视图之间快速切换,可按快捷键[Ctrl]+[~]。
哪些是HTML文档的基本属性?
插入图像可以选择哪些方法。
网页中添加换行符的方法?
锚链接的前导符是什么?
超级链接属性面板中的目标选项默认的情况下有哪四个选项?分别代表什么?
第5章DW网页布局应用
在Dreamweaver中插入表格的实现方法。
表格的不同查看模式。
表格的组成元素。
如何选取表格元素?
如何设置表格宽度?
如何设置表格高度?
可用哪些单位来度量表格的宽度或高度?
你是怎么理解表格的边框粗细的?
你是怎么理解表格的单元格边距的?单元格内容与单元格左、右边界所持的距离你是怎么理解表格的单元格间距的?
嵌套表格的制作方法。
如何合并表格中的单元格?
何谓框架集?何谓框架?
一个框架集对应着一个网页文档
在Dreamweaver中,基于框架技术来设计网页时,可把浏览器窗口分割成多个区域,并在每个区域中显示出不同的网页内容。
此时,mainframe是网页中最主要的区域。
一个Dreamweaver模板文档的文件扩展名是什么?
在Dreamweaver中,模板与站点的关系。
1)模板一定存在于站点中;
2)模板可使站点的网页风格保持一致性,站点不一定非得包含有模板不可。
表格中单元格的合并与拆分方法
可在文件面板中还可查看到当前站点所包含的模板。
创建网页模板的方法。
