joomla教程
joomla模板完美开发教程

相关内容-->普及一下PHP的简单知识,,就是我们所熟知的程序基本打印功能,示例即是打印出隐号部分内容,那么上述index.php中的baseurl?>便是打印当前网站的绝对路径,language; ?>的意思便是当前网站的语言设置,如果我们在后台设置的网站前台语言为中文,那么通过浏览器查看源码得到的就是。
回到正题,index.php中,我们创建了top和bottom的两个模块位置,格式:,这里的top和bottom就是我们在templateDetails.xml预设的位置配置,另外还创建了一个非常重要的组件,那就是Joomla的基本组件:文章格式如:,大部分新手忽略了这个从而测试的时候发现不了文章内容。
保存好文件之后,刷新前台,即可看到被设定位frontpage的文章了!如下图,虽然难看了点:Joomla模板制作实战教程-创建各种模块位置2011-09-27 22:22在上一节(Joomla模板制作实战教程【一】-创建一个简单的模板)中我们创建了一个非常简单的模板,包含了默认的文章组件、top和bottom两个模块位置。
虽然看起来比较不养眼,但是我们掌握了Joomla模板的一个基本结构,这节我们要针对一个设计完整的设计稿进行规划。
首先需要解释一下“模块位置”的概念。
之前做的一些开发分享,总是会碰到一些似乎入门的朋友容易把模板和“模块”当成两回事,所以有必要把它们的概念讲清楚,Joomla的模板其实就相当于一个白纸,你需要在上面画上各种具体对象,它才能成为一真正模板,而我这里说的具体对象,不仅仅包括文章内容,它主要各种模块,诸如你看到的一条一条的新闻列表、排列整齐的图片列表、带输入用户名密码的登陆区域。
他们构成了一个真正的模板。
所以当你下载了一个新的纯模板,它安装在Joomla系统之后,是看不到你所看到的模板样子,它需要各种模块去、组件内容(如文章内容)填充这张空白的纸,模块又是组件的另一种表现形式。
Joomla一小时快速建站教程

Joomla! 2.5.x 一小时快速建站手册Joomla!入门教程之建站实战——————————————————————————————————————本手册旨在演示如何用Joomla! 2.5.x 实现第一次快速建站。
手册涉及的内容大致包括:●删除示范站点数据;●定制站点模版;●添加网站内容。
遵循CASH 工作流程:⏹创建站点内容框架(C,Categorize 归类);⏹添加内容(A,Add 添加);⏹添加菜单及菜单项(SH,Show 展示);●添加站点功能:创建交互式联系表单及投票功能;●完成第一个Joomla!实例站点。
本手册所完成站点的首页效果如上图所示。
该站点基于Joomla!2.5.x 示范站点,并依据客户需求进行精心调整。
请允许我为你介绍你的第一位客户。
这是一家名为CORBA(Collectors Of Really Bad Art)的俱乐部,喜欢收集一些看起来比较古怪甚至令人恶心的绘画和一些奇丑无比的其他形式的艺术作品。
这些作品在专业人士看来通常只能被丢弃到垃圾堆中,或者是只能在慈善团体中售卖。
这个俱乐部认为,丑陋的作品正因为其丑陋的一面而值得收藏。
当地报纸和电视台打算对CORBA 俱乐部进行报道,俱乐部负责人请你尽快为他们创建一个网站,并希望借此机会推广他们的理念以及让更多人了解俱乐部。
你也许不熟悉相关艺术领域,但这确是你展示建站艺术的大好机会。
经沟通,你了解到CORGA 俱乐部对网站有如下需求:●网站的外观需与俱乐部Logo 相配,配色需与俱乐部定制使用的信纸、信封等办公用品相适应。
●网站需呈现出组织结构良好的内容页,且便于日后俱乐部内容的扩充。
●首页需展现出一些经过精选的新近收集的艺术品内容。
●访客能有效的与俱乐部进行沟通,需构建一个在线交互式通信表单。
(若安装Joomla!时未安装示范站点数据,此步可略过。
)为一睹Joomla!芳颜,初次安装时往往都会选择安装示范站点数据。
joomla教程-多语言网站的设计教程

Joomla多语言网站就是同一网站里包含多种语言版本的内容,比如中文版,英文版… 网站用户可以通过网站提供语言切换器选择适合自己的语言。
在 Joomla 中实现多语言网站并不需要安装额外的扩展,下面我们就介绍一下如何使用来实施多语言网站。
这篇文章介绍了使用Joomla 创建中英文双语的网站。
文章中所做的网站你可以从这里下载:?file/beeny7wx#?,安装过程中记得点击“安装示范内容”。
请参考下面两个视频演示:安装的视频教程安装简体中文语言包的视频演示大体的步骤:1.开启“语言筛选”插件2.添加网站语言3.为不同语言创建各自的文章分类4.在不同语言的文章分类里添加各自的语言版本的文章5.为不同语言创建各自的菜单6.在不同语言的菜单里添加各自的语言版本的菜单项7.为不同语言创建各自的模块准备下载并安装Joomla ,官方下载地址:,注意安装过程中不要安装演示数据。
然后下载并安装简体中文语言包?。
安装好以后,把简体中文设置为Joomla默认使用的语言。
开启语言筛选插件打开扩展->插件管理,启用“系统 - 语言筛选”。
添加语言版本打开扩展->语言管理,打开“内容”,点击工具栏上的“新建”。
标题:简体中文本地语标题:简体中文URL语言代码:zh图像前缀:zh语言标签:zh-CN状态:已发布??点击“保存并关闭”。
创建文章分类打开内容->分类管理,我们分别为中文与英文各自创建一个分类。
点击工具栏上的“新建”。
标题:新闻别名:news-zh状态:已发布语种:简体中文 ??点击“保存并新建”再创建一个英文的分类。
标题:News别名:news-en状态:已发布语种:English(UK)点击“保存并关闭”。
为分类添加文章有了分类以后我们在这两个分类里面各自添加一篇内容,一个是中文版的内容,一个是英文版的内容。
打开内容->内容管理,点击“新建”。
标题:你好世界!别名:hello-world分类:新闻状态:已发布语种:简体中文在文章全文里输入一些内容:这是一篇测试文章。
Joomla3十步建站

选择用户所在的组别,并设 置相关参数,如注册日期、 最后访问日期等。
填写新用户的基本信息,如 用户名、电子邮件地址、密 码等。
点击“保存”按钮,完成新 用户注册。
分配用户角色及权限
01
在Joomla3后台管理界面中,选择“用户”菜单,点击“用户组”。
02
找到需要分配角色的用户组,点击其名称进入编辑页面。
03
确保服务器的安全性,采取适当的 安全措施,如防火墙设置、定期更
新和备份等。
04
02
网站规划与布局
确定网站目标与定位
01
02
03
明确网站的主要目标和功 能,例如企业宣传、在线
销售、信息发布等。
确定网站的受众群体和市 场需求,以便制定相应的 内容策略和设计风格。
分析竞争对手的网站,了 解行业趋势和最佳实践,
使用第三方工具 恢复
如果使用第三方备份工具创 建了备份,则需要使用该工 具的恢复功能来恢复数据。 具体步骤因工具而异,但通 常包括登录工具后台、选择 备份文件、执行恢复等步骤。
08
安全防护策略部署
更新Joomla核心文件及扩展程序
定期更新Joomla核心文件
确保Joomla核心文件始终保持最新状态,以修复已知的安全漏洞和错误。
根据网站功能需求,挑选合适的Joomla插件, 例如表单插件、图片插件、SEO插件等。
确保所选模板和插件兼容Joomla3版本,并查 看其用户评价和使用文档,以便更好地使用和 定制。
自定义页面布局
01
使用Joomla的页面编辑器,对选定模板进行个性化定
制。
02
调整页面布局、颜色、字体等视觉元素,使其符合网站
的强度和安全性。
Joomla! 入门

导读Joomla! 是一个人人都可以免费下载的开源内容管理系统(CMS)。
它是中小企业建站的理想选择。
不要让价格来困扰你——Joomla!是强大且稳定的,并且被越来越多的机构选择作为解决方案。
这样普遍的使用使得Joomla!作为一个CMS日益流行。
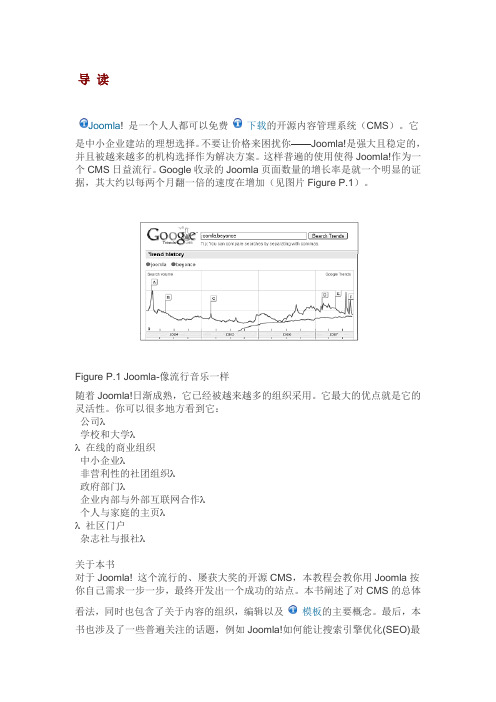
Google收录的Joomla页面数量的增长率是就一个明显的证据,其大约以每两个月翻一倍的速度在增加(见图片Figure P.1)。
Figure P.1 Joomla-像流行音乐一样随着Joomla!日渐成熟,它已经被越来越多的组织采用。
它最大的优点就是它的灵活性。
你可以很多地方看到它:公司λ学校和大学λλ在线的商业组织中小企业λ非营利性的社团组织λ政府部门λ企业内部与外部互联网合作λ个人与家庭的主页λλ社区门户杂志社与报社λ关于本书对于Joomla! 这个流行的、屡获大奖的开源CMS,本教程会教你用Joomla按你自己需求一步一步,最终开发出一个成功的站点。
本书阐述了对CMS的总体看法,同时也包含了关于内容的组织,编辑以及模板的主要概念。
最后,本书也涉及了一些普遍关注的话题,例如Joomla!如何能让搜索引擎优化(SEO)最佳化,什么资源能在Joomla!社区里获得。
本书致力于Joomla!最新的版本,也就是Joomla 1.5,是一个非常重要的CMS 更新版本。
本书的目标人群本书主要介绍如何使用Joomla! 1.5建立网站,不论是为自己还是为客户。
教程通俗易懂,读者不需要掌握很多技术术语,且不需要精通PHP,CSS等Web开发程序就可以学习。
本书里所解释的概念都很清晰、有条理,并且列举了很多实际例子。
如果你学完了所有章节,你就能独立架设各种不同的Joomla! 站了。
如何使用这本书这本书有几种使用方法:在开发站点的时候从头开始一章一章地学习这本书。
这本书在前面一些章节只是把开发中用的一些基础概念展示出来,但后面的一些章节帮助你理解更深入的概念。
你也可以把这本书当作参考书用。
joomla接口说明

Joomla!接口使用手册一、简介1、本接口应用于Joomla! 文章发布;2、发布时请使用管理员用户帐号;3、Joomla! 是utf8网站,请在发布规则中选择编码为UTF-8;4、本接口基于Joomla! 1.5.18官方中文版制作,应用于其他版本时请自行测试调整;5、接口文件无须任何改动即可使用,如果你希望增加校验或其他功能,请仔细修改;6、2个接口文件请复制在administrator网站根目录下使用;二、安装接口在接口文件夹中找到接口文件,如图:请将etchk.php、etpost.php等接口文件上传到指定目录,请使用二进制方式上传,如图:三、配置发布规则1、复制范例发布规则或者将本节后附的范例规则文本导入ET2发布配置即可,如图:2、将检查网址和发布网址中的“您的网站”改为您要发布的网站网址,如图:3、在参数取值页,填上您要发布的网站栏目的单元ID和分类ID,分类ID可留空,如图:这里查看单元ID:这里查看分类ID:4、填上您的管理账号、密码,注意格式,如图:四、接口说明一、检查接口1、接口文件名etchk.php,为保密,请自行修改文件名;2、本接口文件复制在网站administrator目录下使用;3、主要参数title文章标题sectioned 单元ID,用于限定检查范围,可不填,请对照管理中心查看单元ID;catid 分类ID,用于限定检查范围,可不填,请对照管理中心查看分类ID;vercode 安全校验码,请自行设定,并在检查接口文件开始处修改vercode 使其一致;4、发布配置-文章检查网址处,可以如下填写:http://您的网站/administrator/etchk.php?sectionid=&catid=&title=<%title%>注:使用大小写敏感的服务器的用户请注意网址大小写和网站文件一致5、接口文件无须任何改动即可使用,如果你希望增加校验或其他功能,请仔细修改;二、发布接口1、接口文件名etpost.php,为保密,请自行修改文件名;2、本接口文件请复制在网站administrator目录下使用;注:以下参数名后“=”号为示范取值而用,参数名本身不含“=”号;固定取值的参数,可以在发布规则-参数取值中设置;采集取值的参数项,请在发布规则-发布项中添加;3、主要参数Username 会员名参数名passwd 密码参数名title 主题标题参数名text 内容参数名(若要进行分页请在数据整理中将ET2正文分隔标记“#-0-#”替换为Joomla分页标记<hr class="system-pagebreak" />)etattachs 文件列表参数名;4、附加参数sectioned 单元ID,请对照管理中心查看;catid 分类ID,请对照管理中心查看;vercode 安全校验码,请自行设定,本项用以防止接口被他人利用,如果需要进行更多校验,请自行填加相关代码;state=1 发布选项,0为不发布,1为发布;frontpage=1 是否首页显示,0为否,1为是;details[access]=0 访问级别,0为公开,1为注册人员,2为编管人员;5、可选参数details[created_by_alias] 作者别名;params[keyref] 索引关键词,只有一个词;Alias 标题别名;details[created] 创建时间,若采集非标准格式时间,请在数据整理调整为标准格式时间,如2010-6-26 或2010-06-26 12:30:42,留空则使用当前时间;details[publish_up] 开始发布时间,若为空,则与创建时间相同;params[show_title]= 是否显示标题,留空遵循后台,0否,1是;params[link_titles]= 是否显示可链接标题,留空遵循后台,0否,1是;params[show_intro]= 是否显示引言,留空遵循后台,0否,1是;params[show_section]= 是否显示文章单元的名,留空遵循后台,0否,1是;params[link_section]= 是否显示可链接的文章单元名称,留空遵循后台,0否,1是;params[show_category]= 是否显示文章分类名称,留空遵循后台,0否,1是;params[link_category]= 是否显示可链接的文章分类名称,留空遵循后台,0否,1是;params[show_vote]= 是否显示文章评分,留空遵循后台,0否,1是;params[show_author]= 是否显示作者姓名,留空遵循后台,0否,1是;params[show_create_date]= 是否显示创建时间,留空遵循后台,0否,1是;params[show_modify_date]= 是否显示修改时间,留空遵循后台,0否,1是;params[show_pdf_icon]= 是否显PDF图标,留空遵循后台,0否,1是;params[show_print_icon]= 是否显打印图标,留空遵循后台,0否,1是;params[show_email_icon]= 是否显E-mail图标,留空遵循后台,0否,1是;params[language]= 选择语言,留空遵循后台,en-GB为英文,zh-CN为简中,其他请参看后台设置;params[readmore]= 替代“阅读全文”的文字;meta[description]= META使用的摘要;meta[author]= META使用的作者;meta[keywords] META使用的关键词;meta[robots] 机器人使用的关键词;6、分离引言在正文中使用joomla标记<hr id="system-readmore" /> ,可以分离引言与正文,也就是插入全文阅读;7、发布配置-文章检查网址处,可以如下填写:http://您的网站/administrator/etpost.php注:使用大小写敏感的服务器的用户请注意网址大小写和网站文件一致8、接口文件无须任何改动即可使用,如果你希望增加校验或其他功能,请仔细修改;五、常见错误:一、[err]账号密码错误[/err]1、检查发布规则-参数取值-账号密码队列;二、[err]invalid vercode[/err]1、在发布规则-检查网址中填写的vercode 值和检查接口文件中的vercode值不一致;2、在发布规则-参数取值-附件参数队列中填写的vercode值和发布接口文件中的vercode值不一致;三、[err]标题不能为空[/err]:1、使用的采集规则未能正确采集到标题;2、采集规则的数据整理将标题过滤了;3、错误的修改了发布规则-发布项中的标题参数名,正确的参数名请看本文接口说明部分;4、发布规则未开启utf-8编码转换;四、[err]内容不能为空[/err]:1、使用的采集规则未能正确采集到正文数据项;2、采集规则的数据整理将正文数据过滤了;3、错误的修改了发布规则-发布项中的正文参数名,正确的参数名请看本文接口说明部分;4、发布规则未开启utf-8编码转换;五、文章乱码:1、发布规则未开启utf-8编码转换;2、数据整理不当;六、附件上传不成功:1、检查附件保存路径和格式是否正确2、检查附件是否存在3、检查FTP目录和权限设置;七、图片不显示:1、检查发布规则文件显示URL设置;2、如果启用FTP上传,则文件显示URL和FTP上传目录应一致;3、如果使用保存目录而未使用FTP上传,则文件显示URL应和方案的文件保存目录一致;。
2024版Joomla网站搭建教程及其适用场景和限制

用户角色权限划分及管理
用户角色设置
Joomla支持创建多种用户角色,并为不同角色分配不同的权限。例如,可以创建编辑 角色,并为其分配文章发布和修改的权限。
用户管理
可以对网站注册用户进行管理,包括查看用户信息、修改用户角色、删除用户等操作。
权限控制
通过用户角色和权限的设置,可以实现对网站内容的精细控制,确保不同用户只能访问 其被授权的内容。
组件应用 Joomla提供了丰富的组件库,可以根据需求选 择适合的组件,如文章列表、图片展示等。
模块应用 模块是Joomla中用于展示额外信息的工具,如 侧边栏、底部信息等。可以根据需求添加和配置 模块。
插件应用 插件可以为Joomla网站添加额外的功能,如社 交分享、SEO优化等。可以根据需求选择适合的 插件进行安装和配置。
Admin Tools
一款综合性的Joomla安全管理扩展,提供了多种安全功能,如后 台保护、文件权限管理、数据库备份等。
05
Joomla适用场景分析
个人博客或小型企业官网建设
简单易用
Joomla提供了丰富的模板和插件,使得个人用户可 以轻松搭建出专业、美观的网站。
灵活定制
Joomla支持模板和插件的定制开发,满足用户的个 性化需求。
强大的功能扩展性
Joomla拥有数千个扩展插件和模板,可轻松实现各种定制功能和设 计风格。
跨平台兼容性
Joomla可在多种服务器环境和操作系统上运行,具有良好的跨平台 兼容性。
活跃的社区支持
Joomla拥有庞大的全球用户社区,为开发者提供丰富的资源和支持。
安装Joomla前提条件
可靠的Web服务器
在安装向导中设置数据库连接、管理员账户等基本信 息。
Joomla模板制作教程

Joomla模板制作教程在这个教程里,我们将一步步的制作一个具体的JOOMLA模板,JOOMLA是一个强大的开放代码的CMS(内容管理系统),并且她有着广泛的在线社团的支持.这里强调,我们将不使用table(表单);而是使用cascading style sheets (CSS) 建立模板.这种方式的最终目的是为了更加适应World Wide Web Consortium (W3C) 的标准.这也促进其更快的被装载load(不知是指浏览器还是搜索引擎)和更容易被搜索引擎收录.在后面的说明中我们再详细的讨论.本指导手册包括下面的章节:* 什么是JOOMLA模板? 解释怎样执行JOOMLA模板和比较没有内容的普通模板和CMS(内容管理系统)的模板有什么区别.* 本地编辑模板的过程.主要解释设计的过程与静态的web页面有什么不同* W3C标准和无表单设计.主要讨论在JOOMLA中进行无table(表单)设计和W3C标准有什么关系.* JOOMLA模板的组成.JOOMLA的模板文件组成和模板中那些过程被执行.* 使用cascading style sheets (CSS)布局.主要讨论如何使用CSS布局来取代table布局. * 默认JOOMLA样式表.介绍一些基本的JOOMLA的CSS应用.怎么调用强大的JOOMLA 内核.* Modules组件.怎样布置你的组件和一些技巧.* Menus菜单.使用CSS建立一些简单的类似于JS编出来的菜单.* Hiding Columns(隐藏列表).怎样控制Columns和隐藏一些没有内容的Columns.* 总结* 附录.一些有用的链接和资源.第一节:模板组成为了理解JOOMLA模板的目录结构, 我们将着眼于一个空白的JOOMLA模板. 不同的文件和文件夹组成了JOOMLA的一个具体模板. 这些文件必须被放置在/templates 的JOOMLA安装目录下. 比如,我们安装了两个模板,我们的目录结构看上去就是这样的:/templates/JS_Smoothportal/templates/JS_Synergy大家注意模板的名称必须就是/templates 目录下文件夹的名称,在这个例子中就是JS_Smoothportal 和JS_Synergy. 很显然,这些名字最好是能反应出模板的风格或者出处. 在一个具体模板的目录下,有以下关键文件:/JS_Smoothportal/templateDetails.xml/JS_Smoothportal/index.php这两个文件的文件名必须定义的和JOOMLA核心脚本预定义的完全相同.* templateDetails.xml(注意字母‖D‖大写) 一个XML格式的文件告诉JOOMLA核心在使用当前模板时的文件清单. 这里也描述了作者;文件名称;copyright信息;甚至包括模板使用的图片文件的清单. 最后一次使用该文件也就是我们在管理后台对该模板进行安装的时候.* index.php这个文件也是最重要的文件. 它对整站进行布局并且告诉JOOMLA内核何处放置组件和模块.它往往是一种PHP与(X)HTML的‖混合体‖.绝大多数的模板也使用了一些‖附加文件‖. 一般会像下面的定义(尽管JOOMLA内核没有要求):/JS_Smoothportal/template_thumbnail.png/JS_Smoothportal/css/template_css.css/JS_Smoothportal/images/ logo.png* template_thumbnail.png当前模板的浏览器截图(通常使用140*90像素尺寸). 安装模板完毕以后,这张图片会以‖缩略图‖的形式在后台模板管理器中展示.* css/template_css.css模板的CSS文件. 文件夹的路径是可以选择的,但是你必须对它进行指定. 注意文件名和路径是在index.php中指定的. 你可以取一个你喜欢的名字. 通常文件名反映使用状况, 我们在后面阐述这种命名方法在多个CSS文件使用时的优点.* images/logo.png在模板里面有很多图片文件. 一般的我们把这些图片归理至一个文件夹,而这个例子中我们只有一个文件logo.png你可以用管理后台安装zip格式的上传好的文件,也可以手动的在服务器上copy文件,但是你必须把他们放置在/templates目录下.templateDetails.xml格式templateDetails.xml 必须包括模板使用的所有文件. 它也包括了作者和版权信息等内容.在后台的模板管理器这些信息将会被展示,下面是一个XML文件的例子:<mosinstall type=‖template‖ version=‖1.0.x‖><name>YourTemplate</name><creationDate>March 06</creationDate><author>Barrie North</author><copyright>GNU/GPL</copyright><authorEmail> compassdesigns@这个E-mail 地址已经被防止灌水恶意程序保护,您需要激活Java Script 才能观看This e-mail address is being protected from spam bots, you need JavaScript enabled to view it </authorEmail><authorUrl></authorUrl><version>1.0</version><description> An example template that shows a basic xml details file </description><files><filename>index.php</filename><filename>js/ie.js</filename><filename>template_thumbnail.png</filename></files><images><filename>images/header.png</filename><filename>images/background.png</filename><filename>template_thumbnail.png</filename></images><css> <filename>css/base.css</filename><filename>css/norightcol.css</filename><filename>css/template_css.css</filename></css></mosinstall>让我们来解释这些行的意义:* mosinstall这个命令参数是安装程式的指令. 参数type=‖template‖ 告诉安装程序我们安装的是一个模板* name:定义你模板的名称. 这个名称会在安装模板的时候以目录夹名的形式被安装在模板目录下. 因此这个name不能包括文件系统不能处理的字符, 比如空格. 如果是手动安装, 你就必须在JOOMLA模板目录下手动创建一个与这个name一致的目录夹.* creationDate:模板建立的日期. 自由填写比如你可以填写May 2005, 08-June-1978, 01/01/2004 etc.* author:这个模板设计者的名称- 比如你的名字* copyright:版权信息的内容. 这里Licensing Primer for Developers & Designers 可以找到JOOMLA 相关的内容.* authorEmail:作者邮件信息Email.* authorURL:作者站点* version:模板版本* files:―files‖ 部分声明的是这个模板包括的PHP文件或者缩略图文件. 每个文件被列出在<filename>与</filename>之间,包括完整的路径. 它也可以包括一些附加文件, 这里的例子我们看到的是一个次模板使用的一个JS文件.* images:所有的图片文件在这个部分被列出. 所有图片文件在你模板目录下的完整路径将包含在<filename>与</filename>之间. 比如: 如果你的模板目录是‘YourTemplate‘,所有的图片文件在‘images‘下,它是在‘YourTemplate‘下的目录,那么有效的路径就是:<filename>images/my_image.jpg</filename>* css:样式表被显示与此部分. 同样也在<filename>与</filename>之间定义,这个定义对于多样式表将非常重要,我们将在下面的内容里讨论.The index.php究竟是那些内容在index.php文件中呢?它应该是一个关于网站次模板的布局外观的(X)HTML和PHP的混合体首先我们看到是下面一段有效模板的文档定义,文档类型的表述在这段顶部定义,这段代码在所有的页面文件首部都会出现,在例子模板的index.php顶部,我们看到下列代码:<!DOCTYPE html PUBLIC ―-//W3C//DTD XHTML 1.0 Transitional//EN‖―/TR/xhtml1/DTD/xhtml1-transitional.dtd‖><html xmlns=‖/1999/xhtml‖lang=‖<?php echo _LANGUAGE; ?>‖ xml:lang=‖<?php echo _LANGUAGE; ?>‖>一个具体页面要被浏览器呈现,文档类型描述―DOCTYPE‖是最基础的部分,特别的,如何让浏览器解读CSS. 为了给你一个直观的解释上面有这样一段:[W3C关于‖doctypes‖就是:] ―written by geeks for geeks. And when I say geeks, I don‘t mean ordinary web professionals like you and me. I mean geeks who make the rest of us look like Grandma on the first day She‘s Got Mail.™‖(他妈的这句真拗口,字面意思:小丑写给小丑.我说的小丑,不是说像你我一样专业的网站,我是指一些除你我以外类似一个老太太收到了一封电子邮件—–anthax)总之,有几种文档类型你可以使用. 首先, doctype定义告诉浏览器如何解读页面.这里单词‖strict‖(严格的) and ―transitional‖(过度的)开始获取浮动范围(float:left and float:right 通常). 实质上,自从WWW诞生以来,不同浏览器对CSS都有不同的支持. 比如, IE浏览器不明白―min-width‖ 命令是设置一个最小页面宽度. 另外一方面你必须对CSS进行―hacks‖ .strict(严格的)的意思就是html(or xhtml)必须严格按照标准规范执行.而transitional(过渡的)意思就是默许一些和标准不同的语法.上面的设置可能会把事情搞复杂,比如存在一些‖双关‖模式语法,如果‖doctype‖定义的不合适或者错误了,浏览器不能解读,就会进入‖双关‖模式,尝试所谓的‖逆向兼容‖,类似于IE,浏览器会在版本较低时‖伪装页面‖.很不幸,大家偶尔也会在‖双关模式‖上发生错误,有下面两种情况:使用doctype 声明straight (严格) 模式来自W3C, 结尾标识为:DTD/xhtml1-strict.dtd除了这是一个WC3 server的链接. 你必须在上面的声明加上完整的路径.* Microsoft set up IE6 so you could have valid pages, but be in quirks mode. This happens by having an ―xml prolog‖ put before the doctype.<?xml version=‖1.0″ encoding=‖iso-8859-1″?>IE6.0的‖双关模式‖非常重要. 本指导手册都是为IE6+设计的, 我们必须确信它运行于标准模式下这将让我们后期的修改工作最小化.XML智能语言几乎没有竞争, 我们将关注JOOMLA的最新版本在此方面的变化.让网页符合标准, 当你看见‖valid xhtml‖ 标记出现并不是意味这复杂的代码和难以理解的标签. 它只是告诉你doctype类型, 是的,不用考虑太多,标准化你的站点,这取决与你怎样去做.一些有用的链接:* /css/quirksmode.html* /stories/doctype* /QA/2002/04/Web-Quality* /index.php/topic,7537.0.html* /index.php/topic,6048.0.html还有其他什么内容在index.php里面?让我们来看看头部的结构, 我们尽量将其简化, 但是一个完成的站点模板index.php中必须包含一些内容. 通常header里面是这样的:<?ph p defined( ‗_VALID_MOS‘ ) or die( ‗Direct Access to this location is not allowed.‘ ); ?> <!DOCTYPE html PUBLIC ―-//W3C//DTD XHTML 1.0 Transitional//EN‖―/TR/xhtml1/DTD/xhtml1-transitional.dtd‖><html xmlns=‖/1999/xhtml‖ lang=‖<?php echo _LANGUAGE; ?>‖xml:lang=‖<?php echo _LANGUAGE; ?>‖<head><meta http-equiv=‖Content-Type‖ content=‖text/html; <?php echo _ISO; ?>‖ /><?phpif ($my->id) { initEditor(); } ?><?php mosShowHead(); ?><script type=‖text/javascript‖> </script><!–/web/css/fouc.asp–><link href=‖templates/<?php echo $cur_template; ?>/css/template_css.css‖rel=‖stylesheet‖ type=‖text/css‖ media=‖screen‖ /></head>这些都是什么意思呢?<?php defined( ‗_VALID_MOS‘ ) or die( ‗Direct Access to this location is not allowed.‘ ); ?>这里是判断文件是否可以被访问.<?php defined( ‗_VALID_MOS‘ ) or die( ‗Direct Access to this location is not allowed.‘ ); ?> <!DOCTYPE html PUBLIC ―-//W3C//DTD XHTML 1.0 Transitional//EN‖―/TR/xhtml1/DTD/xhtml1-transitional.d td‖><html xmlns=‖/1999/xhtml‖ lang=‖<?php echo _LANGUAGE; ?>‖ xml:lang=‖<?php echo _LANGUAGE; ?>‖<head>在上面这段. ―<?php echo _LANGUAGE; ?>‖ 设定了整站的语言.<meta http-equiv=‖Content-Type‖ content=‖text/html; <?php echo _ISO; ?>‖ />设定使用的字符集, _ISO 是一个我们用来定义编码字符集的特定常量.<?php if ($my->id) { initEditor(); } ?>当一个用户登录你的网站,判断变量my是否‖非零‖. 如果一个注册用户登录,那么一个默认的‖所见即所得‖编辑器被自动装载,当然是在你的允许设置下,你也可以事先就装载编辑器, 但是非法的或者一般游客是没有必要的. .<?php mosShowHead(); ?>Header信息是全局配置的集合. 它包括了下面的标签(默认安装):* <title>A Complete Guide to Creating a Joomla Template </title>* <meta name=‖description‖ content=‖Installing Joomla, doctype and the blank joomla template‖ />* <meta name=‖keywords‖ content=‖installing joomla, joomla doctype, blank joomla tempate‖ />* <meta name=‖Generator‖ content=‖Joomla! - Copyright (C) 2005 Open Source Matters. All rights reserved.‖ />* <meta name=‖robots‖ content=‖index, follow‖ />* <link rel=‖shortcut icon‖ xhref=‖images/favicon.ico‖ /><script type=‖text/javascript‖> </script>To stop a bug, that being a flash of un-styled content. Details courtesy of Blue Robot. Note this can be any script file, so if we add one, we can remove this line.<link href=‖templates/<?php echo $cur_template; ?>/css/template_css.css‖rel=‖stylesheet‖ type=‖text/css‖ media=‖screen‖ />这行是模板CSS样式文件的链接. PHP 代码<?php echo $cur_template; ?> 返回当前模板名称. 这种用变量传递模板名称的方法很灵活,不用在你手工设置模板的时候还要再来修改具体的模板名称.你也将看到, 在temmplate_css.css 文件里, 我们将使用@import 来处理Netscape 4 访问时的异常. 使用老版本的浏览器不能打开CSS脚本,如果你要求兼容老版本的浏览器, 我们将要有很多CSS HACKS.一个空白JOOMLA模板的BODY这会非常简单,准备好了么?<body><!– 1 –><?php echo $mosConfig_sitename;?><!– 2 –><?php mospathway()?><!– 3 –><?php mosLoadModules(‘top‘);?><!– 4 –><?php mosLoadModules(‘left‘);?><!– 5 –><?php mosMainBody();?><!– 6 –><?php mosLoadModules(‘right‘);?><!– 7 –><?php include_once( $mosConfig_absolute_path .‘/includes/footer.php‘ );?></body></html>这里是这样一个顺序:1. 站点名称2. pathway3. top module4. left modules5. main content6. right modules7. 默认的footer module最后是尽可能的实现‖语意相关‖. 考虑到不同的‖浏览对象‖, 浏览器;网络蜘蛛;或者是一般浏览者. 这方面的思考是站点‖易接近‖的基础.没有什么比‖语意相关‖更重要. 如果设计者随意的定义自由的模块, 你会有很多麻烦. 关于CMS站点的重要考虑, 模板是管理内容布局的不二选择. 这也是很多设计者努力让其站点‖有效化‖的原因.。
joomla 教程

joomla 教程Joomla 是一个开源的内容管理系统(CMS),它使用户能够轻松地构建和管理网站。
在本教程中,我们将介绍一些基本的Joomla 功能和操作。
第一步是安装 Joomla。
你可以从 Joomla 的官方网站上下载最新的安装程序,并按照指示进行安装。
安装完成后,你需要设置一些基本的站点信息,如站点名称和描述。
接下来,你可以开始编辑你的网站。
登录到 Joomla 后台管理界面,你将看到一个用户友好的界面,其中包含了各种功能和选项。
你可以点击“文章”选项卡,然后选择“新建文章”来创建新的文章。
在文章编辑页面中,你可以输入文章的标题和内容。
在这里,你可以使用各种文字格式、插入图片和视频等多媒体内容。
大部分的编辑选项都是直观的,并且有助于你快速创建出美观的网站内容。
一旦你完成了文章的编辑,你可以保存并发布它。
你可以选择将文章设置为公开或私有,或者安排它在特定日期和时间进行发布。
除了文章,Joomla 还支持创建和管理其他类型的内容,如图片库、产品目录和用户论坛。
你可以在 Joomla 的后台管理界面上找到这些选项,并根据你的需求进行设置和管理。
另外, Joomla 还有各种可用的模板和扩展,可以帮助你定制和扩展你的网站。
你可以从 Joomla 的官方扩展目录上下载并安装这些模板和扩展。
当然,除了这些基本的功能和操作外,Joomla 还有许多高级功能和选项,如用户管理、网站统计和备份恢复等。
你可以在Joomla 的官方文档和论坛上找到更多关于这些功能的详细信息和教程。
总结一下,Joomla 是一个强大而灵活的内容管理系统,它可以帮助你快速搭建和管理网站。
希望本教程对你有所帮助,让你能够更好地利用 Joomla 来创建出令人满意的网站。
Joomla建站教程2024新版

优化图片和文件
对网站中的图片和文件进行压缩和 优化,减少文件大小,提高加载速 度。
使用CDN加速
通过CDN服务分发网站内容,减轻 服务器负载,提高用户访问速度。
SEO优化技巧
01
设置友好的URL结构
使用简洁、易读的URL结构, 包含关键词,提高搜索引擎友
好性。
02
优化页面标题和描述
为每个页面设置独特的标题和 描述,包含关键词,提高搜索
发表和编辑文章
创建和编辑文章
在Joomla后台管理界面,可以通过“内容”->“文章”来 创建和编辑文章,支持富文本编辑器,方便用户进行排版 和编辑。
文章属性设置
可以为文章设置标题、别名、发布日期、作者、访问权限 等属性,还可以为文章添加标签和元数据,提高网站SEO效 果。
文章关联菜单项
可以将文章与菜单项进行关联,实现在网站前台的导航和 展示。
根据目标受众选择合适的默认语言,并设 置正确的时区。
从可用模板中选择适合网站的外观和风格 ,也可以自定义模板以满足特定需求。
用户管理
用户角色和权限
创建不同的用户角色,并为每个角色分配适当的权限,以确保网 站的安全性和内容的准确性。
用户注册和登录设置
配置用户注册选项,如是否需要验证邮箱、是否允许自动登录等 。
用户信息管理
查看、编辑或删除用户信息,包括用户名、邮箱、密码等。
插件、模块与组件管理
01
插件管理
安装、启用或禁用各种功能的插 件,如SEO优化、社交分享等。
模块管理
02
03
组件管理
在网站的不同位置添加或删除模 块,如侧边栏、页脚等,以丰富 网站的内容和布局。
安装和使用各种组件来扩展网站 的功能,如论坛、博客、图片库 等。
2024版Joomla教程(Joomla模板)

调用自定义模块
在模板的适当位置插入自定义模块的占位符, 以便在网页中显示该模块的内容。
使用Joomla插件
根据需要安装和配置Joomla插件,以扩展 网站的功能。
优化性能加载速度
压缩CSS和JS文件
使用工具对CSS和JS文件进行压缩,以 减少文件大小并加快加载速度。
2
它具有易于使用、灵活性和可扩展性强的特点, 适合个人网站、企业网站、社区网站等多种类型。
3
Joomla提供了丰富的模板和扩展插件,用户可以 根据自己的需求定制网站外观和功能。
Joomla历史与发展
01
Joomla起源于2000年代初的一 个名为Mambo的开源项目。
02
由于Mambo项目内部纷争,部 分核心开发者于2005年பைடு நூலகம்道扬 镳,创建了Joomla项目。
安装和配置插件
上传插件文件
将下载的插件文件上传到Joomla网站的插件目录。
安装插件
在Joomla后台管理界面中,找到“扩展”->“插件” 选项,点击“安装”按钮上传并安装插件。
配置插件
安装完成后,找到已安装的插件并点击进入配置页 面,根据需要进行相关设置。
常用插件推荐
JCE编辑器
一款功能强大的WYSIWYG编辑器,提供丰 富的文本编辑和排版功能。
提高网站安全性措施
更新Joomla核心和扩展
定期更新Joomla核心和已安装的扩展,确保安 全漏洞得到及时修复。
限制登录尝试次数
设置登录尝试次数限制,防止暴力破解攻击。
ABCD
使用强密码策略
要求用户设置复杂且不易猜测的密码,降低被破 解的风险。
手把手教你使用Joomla进行电子商务网站开发

手把手教你使用Joomla进行电子商务网站开发一、Joomla与电子商务网站开发简介Joomla是一款开源的内容管理系统(CMS),可用于构建各种类型的网站,包括电子商务网站。
本章将介绍Joomla的基本概念和优点,并介绍如何开始使用Joomla进行电子商务网站开发。
Joomla是一种基于PHP语言和MySQL数据库的网站开发平台。
它提供了丰富的功能和强大的扩展性,使得开发人员可以快速构建功能完备的网站。
与其他CMS相比,Joomla具有更大的灵活性和高度的可定制性。
二、安装和配置Joomla在开始使用Joomla开发电子商务网站之前,首先需要安装和配置Joomla。
本章将介绍如何下载和安装Joomla,并配置基本的网站设置。
这些设置包括网站名称、描述、语言等。
安装Joomla非常简单。
首先,从官方网站下载Joomla的最新版本。
然后,将下载的文件解压到网站根目录。
接下来,通过浏览器访问网站,按照安装向导的步骤设置数据库和管理员账号。
三、选择合适的电子商务插件Joomla本身提供了基本的网站功能,但如果需要构建一个电子商务网站,则需要安装相应的插件。
本章将介绍几种常用的电子商务插件,并选择一个适合的插件。
一种常用的电子商务插件是VirtueMart。
VirtueMart是一款功能强大的电子商务扩展,提供了购物车、支付系统、产品目录等功能。
它与Joomla的整合非常紧密,容易安装和配置。
四、创建产品目录和购物车创建产品目录是电子商务网站开发的重要一步。
本章将介绍如何使用Joomla创建产品目录,并将产品添加到目录中。
同时,还将介绍如何创建购物车功能,使用户可以方便地选择和购买产品。
在Joomla中,可以通过插件或模块来创建产品目录和购物车。
首先,需要创建一个产品目录,包括产品名称、描述、价格等信息。
然后,可以使用插件或模块将产品目录展示在网站的合适位置上。
购物车功能可以通过插件实现,使用户可以将产品添加到购物车中,并进行结算。
joomla后台使用说明

目录一、后台使用介绍 (1)1.1后台功能界面介绍 (1)1.2文章操作 (1)1.2.1添加文章 (1)1.2.2文章管理 (2)1.2.3 SEO优化 (3)1.2.4插入图片 (3)1.3 模块管理 (4)1.3.1 模块分配 (5)1.3.2 筛选选项 (5)1.3.3 排序选项 (6)注:按住ctrl键单击对应栏目便可跳转到相应页面Joomla后台使用说明一、后台使用介绍1.1后台功能界面介绍一般登录方法都是以/administrator的方式进入后台登录界面,然后用分配好的用户名和密码进行登录,登录后的后台界面如下图1-1所示:图1-1后台控制面板界面登录后台后,看到的界面其实就是“网站”-----> “控制面板”的界面,通过此界面我们可以对网站就行全面操作,比如添加文章、文章管理、分类管理、用户管理、模块管理、模板管理等。
对于administrator而言,主要用到添加文章、文章管理、模块管理三大模块。
下面就主要介绍一下这三大模块的使用。
1.2文章操作1.2.1 添加文章在控制面板点击“添加文章”后,进入如下图1-2所示界面,按照标注添加相应内容即可,也可以通过“内容”菜单下的“文章管理”对文章进行添加,(注:按照图上标注进行具体操作)如图1-2和1-3所示:图1-2添加文章界面注:添加完文章后点击“保存并关闭”按钮1.2.2 文章管理按文章管理界面上的标注,即可对文章进行添加、删除、修改操作,如图1-3所示:图1-3文章管理界面注:“文章管理”里的“分类”,一般不用维护人员弄,技术人员会处理好,特殊的会告知怎么处理。
点击“编辑”进入文章内容编辑状态,在编辑框里使用的小技巧,其实这个和word功能差不多,可能用起来稍微没用word习惯,只要鼠标指向每个小功能键上,他都会有提示信息,按照提示信息,修改自己想要的内容即可,如下图1-4所示:图1-4内容编辑框界面1.2.3 SEO优化SEO优化如下图1-5所示,这样弄利于提高网站的搜索排名,joomla每篇文章都有这个功能,可以单独设置。
Joomla建站程序的安装

Joomla! 建站程序的安装第一章Joomla!介绍Joomla!是一套在国际开源界相当知名的内容管理系统(Content Management System,CMS),它架构在PHP语言+MySQL数据库之上。
可以运行在如Linux、Windows、MacOSX等各种不同的平台上。
它不仅是一套易学好用的专业建站系统,也是一套功能强大的开发框架。
第二章Joomla!安装第一节用XAMPP 快速搭建Joomla! 本地测试服务器一、XAMPP 简介一个新手接触Joomla! 的过程应该是这样的:看到这个词之后首先要弄明白―什么是Joomla!‖,然后就想―试用一下看看‖。
可是,Joomla! 是web 程序,它需要有服务器环境才能运行。
如果你还不了解Joomla! 是否合你意,就贸然去购买服务器空间来测试,恐怕你是不会愿意的。
因此,对于一个迫切想要测试Joomla! 如何安装、运行、操作的新手来说,最方便的莫过于在自己的PC 电脑上搭建一个本地测试服务器。
下面介绍一下用XAMPP 搭建本地测试服务器的过程及注意事项。
XAMPP 这5个英文字母中,X 代表“多样性”、“内容丰富”,后面的4个字母依次代表:Apache、MySQL、php 和 Perl,因此它是一个功能全面的 AMPP 软件包。
XAMPP 还是完全免费的,它同时提供面向 Windows、 Linux、 MacOS 及 Solaris 8 等操作系统的版本。
本文只介绍 xampp for windows 版本。
1、为什么选择XAMPP?虽然可以通过分别安装Apache、MySQL 及php 来搭建一个本地服务器,但是很明显这个过程比较复杂。
尤其是第一次接触Apache 服务器环境的新手,要想自己分步安装并配置好服务器,恐怕要费很大功夫。
我不反对你的钻研精神,但是作为一个以研究Joomla! 为目的的用户,我希望你搞清楚重点是什么。
同时,我必须提醒那些还无法抛弃―自己安装apache‖的人:不要错误地以为亲手安装的服务器就一定性能很好,我完全有理由相信XAMPP胜过你的劳动成果。
Joomla模板制作教程二

joomlajoomla模板制作joomla教程杂谈使用CSS进行布局我们将使用CSS对JOOMLA模板进行”三栏布局”.而且这个三栏布局是可变宽窄的(fluid)。
页面的宽窄布局迄今有两种主要的模式,一种是固定宽窄(fixed),还有一种就是可变宽窄。
这两种布局模式都是控制页面宽度的。
页面宽度一直是一个问题,当人们访问你的站点的时候,. 最高分辨率往往得不到应用, 大约20%的浏览者使用800*600的分辨率.76%的人使用1024*768以上或者更高的分辨率(source:).这个统计结果表明你不仅要考虑大多数也要考虑那20%人可以正常浏览.通常,设计者喜欢用table来进行布局,表格可以方便的使用”百分比”模式进行栏宽度设置,但是这种方法有下列弊端:* 与CSS布局相比table布局有很多”额外代码”. 首当其冲的就是load时间(访问者反感) 搜索引擎也不易接受.代码通常是CSS布局的双倍尺寸,还有图像占位“spacer gifs”在使用table时也是问题. 请参考new website.* 表格不易控制difficult to maintain. 你做修改的时候要用td/tr标签做很多事情. 而CSS布局将会非常简单.* 内容无法source ordered(来源排序). 很多浏览者不是用浏览器而是用文本阅读器或者屏幕浏览器访问你的WEB.他们的阅读顺序是从左上到右下.首先他们看到的是左上栏(三栏布局来说) 而不是主要的中间栏. 而CSS使用一种所谓”source-ordered”排序内容,这意味着内容将在代码中由CSS布置. 可能你最重要的访问者就是GOOGLE了,它就是以一种屏幕阅读的方式工作的.让我们来看看使用CSS布局. 学习CSS知识有很多方法,这里推荐Brainjar’s CSS Positioning.如果你是CSS的初学者你最好看下”beginners guide to CSS”. 这里推荐:Kevin Hale‟s - An Overview of Current CSS Layout Techniqueshtmldog‟s CSS Beginner‟s GuideMulder‟s Stylesheets Tutorial我们将使用float 去定位我们的内容. 最基础的, 我们的模板文件看起来可能是这样:<?php defined( …_V ALID_MOS‟ ) or die( …Direct Access to this location is notallowed.‟ ); ?><!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”“/TR/xhtml1/DTD/xhtml1-transiti onal.dtd”><html xmlns=”/1999/xhtml” lang=”<?php echo _LANGUAGE; ?>”xml:lang=”<?php echo _LANGUAGE; ?>”<head><meta http-equiv=”Content-Type” content=”text/html; <?php echo _ISO; ?>” /> <?phpif ($my->id) { initEditor(); } ?><?php mosShowHead(); ?><script type=”text/javascript”> </script><!–/web/css/fouc.asp–><link xhref=”templates/<?php echo $cur_template; ?>/css/template_css.css” rel=”stylesheet” type=”text/css” media=”screen” /><style type=”text/css”> <!–#wrap {width:80%;}#header {}#sidebar {float:left;width:20%;}#content {float:left;width:60%;}#sidebar-2 {float:left;width:20%;}#footer {clear:both;}–> </style></head><body><div id=”wrap”><div id=”header”><?php echo $mosConfig_sitename; ?> <?php mospathway() ?></div><div id=”sidebar”><?php mosLoadModules(‟left‟);?></div><div id=”content”><?php mosLoadModules(‟top‟);?> <?php mosMainBody(); ?></div><div id=”sidebar-2″><?php mosLoadModules(‟right‟);?></div><div id=”footer”><?php include_once( $mosConfig_absolute_path .‟/includes/footer.php‟);?></div></div> <!–end of wrap–></body></html>CSS样式在这里被定义(CSS文件的具体路径), 但是具体内容还是在template_css.css 文件里面.所有定义被封装在一个类似于box的#wrap里面. 通常他们控制了80%的外观.CSS 缩写有可能对某些CSS代码进行”缩写”. 我们来看一个关于padding 和margin 的例子margin-top:5px; margin-bottom:5px; margin-left:10px; margin-right:10px;可以这样写:margin: 5px 10px;每种样式定义几乎都可以”缩写”. 当你完成样式表, 用”缩写”去替换掉比较复杂的书写格式,比如标准格式关于font:font: font-size |font-style | font-variant | font-weight | line-height |font-family这里有个例子:font-size:1em; font-family:Arial,Helvetica,sans-serif; font-style:italic;font-weight:bold; line-height:1.3em;变成这样:font:bold 1em/1.3em Arial,Helvetica,sans-serif italic;这里是相关资料的链接An Introduction to CSS shorthand properties 关于语法.左/中/右三栏都被给出了它们自己的元素. 每部分都向左靠并形成”100%”屏幕宽度. clear:both 告诉浏览器停止浮动并且跨越三栏,实现100%宽度.为了使布局美观, 让每部分内容周围有一定的空间, 我们需要加入一些”栏空间”, 被称为”gutter”. 很不幸,这里会发生一个问题.这里有关于IE浏览器这方面特性的叙述Internet Explorer does not interpret CSS correctly.问题是计算宽度大家的方法不同. 解决这样的问题我们采用了一种not using any padding orborders on somethingthat has a width (不使用padding和borders标记)的方法. 在这一栏里面我们嵌套一个<div> 来实现gutter .下面就是例子:<div id=”sidebar”><div class=”inside”><?php mosLoadModules(‟left‟);?></div></div><div id=”content”><div class=”inside”><?php mosLoadModules(‟top‟);?><?php mosMainBody(); ?></div></div><div id=”sidebar-2″><div class=”inside”><?php mosLoadModules(‟right‟);?></div></div>在CSS样式表里面我们加入这样的设置来定义一个inside的含义:.inside {padding:10px;}这种简单的布局方式是我们使用CSS定义JOOMLA模板的好方法. 这样的方式带来两个优点, 代码短和容易控制. 然而,这并不是所谓的sourceordered . 我们必须使用一些类似于“nested float”的高级CSS技巧. 我们可以在Dan Cederholm 的书中得到更多的知识.Source ordered Three Column CSS Layout(资源排序三栏CSS布局)为了便于理解和说明,我们先看下最后的结论.[TO DO: PICTURE OF NESTED FLOAT HERE]下面的代码定义了这样的布局:页面被分割成两个主要的”浮动”块. 首先, #main-body 向左浮动, 其次, #sidebar-2 向右浮动. 代码中#main-body ”浮动”首先出现. 现在,在main-body 里面, 我们有另外两个”浮动”; #content 向右; #sidebar 向左.为了保证我们宽度设置的正确, #content”浮动”的代码放在前面.<div id=”wrap”><div id=”header”><?php echo $mosConfig_sitename; ?><?php mospathway() ?></div><div id=”main-body”><div id=”content”><div class=”inside”><?php mosLoadModules(‟top‟);?><?php mosMainBody(); ?></div></div><div id=”sidebar”><div class=”inside”><?php mosLoadModules(‟left‟);?></div></div></div> <!–end of main-body–><div id=”sidebar-2″><div class=”inside”><?php mosLoadModules(‟right‟);?></div></div><div id=”footer”> <?php include_once($mosConfig_absolute_path.‟/includes/footer.php‟);?></div></div> <!–end of wrap–>现在我们在代码内有这样的顺序:1. #content2. #sidebar3. #sidebar-2为了指明宽度, 我们需要计算一些尺寸. 比如我们打算让所有的栏边距为总宽(相对每个DIV)的25%. #sidebar-2 比较简单,只要设定width:25%. 然而, #sidebar 稍复杂,应为它的栏边距是基于其所在的<div> 的75%. 那么应该设置成33%.显然是这样, 33% 的75% = 25%#content 的宽度就是剩下的尺寸了.我们把它设置成66%. 最后的1%我们用来把它分割#content和#sidebar.样式表是这样的:#wrap {width:80%;}#header {} #footer {clear:both;}#main-body { float:left; width:75%; } #sidebar-2 { float:right; width:25%; }#content { float:right; width:66.5%; } #sidebar { float:left; width:33.5%; }.inside {padding:10px;}一些CSS设计者推荐使用一个小尺寸边栏去建立一个小的“gutter”. 这样可以帮助布局在IE中被破坏. 如果你希望如此你可以简单的设置#sidebar-2 到24%.如下面的模板代码. 它就像在一个收起的盒子里面并且可以COPY和放置在index.php文件里. 注意我们把CSS的具体语法从HEAD部分去掉了.我们把其内容用独立的CSS文件封装.<?php defined( …_V ALID_MOS‟ ) or die( …Direct Access to this location is notallowed.‟ ); ?><!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”“/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”/1999/xhtml” lang=”<?php echo _LANGUAGE; ?>”xml:lang=”<?php echo _LANGUAGE; ?>”<head><meta http-equiv=”Content-Type” content=”text/html; <?php echo _ISO; ?>” /><?phpif ($my->id) { initEditor(); } ?><?php mosShowHead(); ?><script type=”text/javascript”> </script><!–/web/css/fouc.asp–><link href=”templates/<?php echo $cur_template; ?>/css/template_css.css”rel=”stylesheet” type=”text/css” media=”screen” /></head><body><div id=”wrap”><div id=”header”><?php echo $mosConfig_sitename; ?><?php mospathway() ?></div><div id=”main-body”><div id=”content”><div class=”inside”><?php mosLoadModules(‟top‟);?><?php mosMainBody(); ?></div></div><div id=”sidebar”><div class=”inside”><?php mosLoadModules(‟left‟);?></div></div></div> <!–end of main-body–><div id=”sidebar-2″><div class=”inside”><?php mosLoadModules(‟right‟);?></div></div><div id=”footer”> <?php include_once($mosConfig_absolute_path.‟/includes/footer.php‟);?></div></div> <!–end of wrap–></body> </html>{mostitle=The Default Joomla CSS}预设置的Joomla CSS完全用CSS实现布局看上去很遥远.它将给我们展示一个完美的页面, 现在我们将加入一些标准格式. 我们也会把所有的CSS代码从index.php文件分离,并把它们放入到一个独立的CSS文件当中.尽管这会让你的站点稍微有点慢, 因为你要为独立的CSS文件花费一定的开销, 它们都会在template_css.css 文件中引入, 下面是一个例子:@import url(”layout.css”);@import url(”customize.css”);早一些时间,我们使用@import 因为Netscape 4 不能理解这样的命令. 它也不理解CSS语法, 因此它会按照文本浏览器的方式来呈现结果.所有关于layout 的布局将在layout.css 文件中描述. 一旦这个文件被建立,当需要对此类样式做修改时只需要对次文件做相应的修改.color.css 主要是反映配色方案的. 我们可以很容易的对这些颜色设置进行“color packs”打包. 最后关于基本布局和JOOMLA样式都在customize.css 文件中定义.我们的layout.css 文件现在是这样的:body {text-align:center;}#wrap {width:80%;margin:0 auto;text-align:left;}#header {text-align:left;}#footer {clear:both;}#main-body {float:left;width:75%;}#sidebar-2 {float:right;width:25%;overflow:hidden;margin-left:-3px;}#content {float:right;width:66.5%;overflow:hidden;}#sidebar {float:left;width:33.5%;overflow:hidden;}.inside {padding:10px;}我们要对有居中对齐要求的页面进行一些小的Hack. 这主要是由于Internet Explorer浏览器. 对于大多数的浏览器只要这样定义margin:010%; 来居中对齐页面, 但是IE浏览器不能识别这样的设定. 因此我们必须先对齐整个页面的文本“然后再对齐此栏的背景?这里我们还定义了两个规则,一是在每栏定义一个overflow:hidden ,用来让页面分离减小其宽度,其次,我们加入了一个”压缩边界”设置sidebar-2. 这完全是为了适应IE浏览器在解释CSS时的缺陷.我们可以接受这种”仅仅为了IE”而做的Hack,* html #sidebar-2 {margin-left:-3px;}然而, hacks 通常带来问题. 总比(作者观点) 去适应所有的浏览器要好些, 毕竟, 它只有3个像素.在customize.css 文件的开始部分,我们将设置一些全局的定义通常叫做”global reset”.* {margin:0;padding:0;}h1,h2,h3,h4,h5,h6,p,blockquote,form,label,ul,ol,dl,fieldset,address {margin: 0.5em 0;}li,dd {margin-left:1em;}fieldset {padding:.5em;}body {font-size:76.1%;font-family:Verdana, Arial, Helvetica, sans-serif;line-height:1.3em;}#header {background:#0099FF;}#footer {background:#0099FF;}#main-body {background: #CC0000;}#sidebar-2 {background:#009933;}#content {background: #999999;}#sidebar {background: #009933;}每元素都被设定为”0″margin 和“0″padding ,然后所有的块被定义了底部边距. 你可以在这里找到关于全局定义的相关内容clagnut andleft-justified.字体大小被设置成76.1%. 这也是为了在不同浏览器访问时自适应屏幕分辨率. 字体的单位都设置成em. 字高line-height:1.3em设定更便于阅读. 这意味着页面可以适应不同访问者的不同页面分辨率. 这里有详细的讨论:An experiment in typography at The Noodle Incident (Owen Briggs)最后我们加入背景颜色设定,得到下图的显示效果.在Joomla 1.0.8默认自带演示安装完毕后, 这个模板的样子:1st version of blank joomla template请注意边栏并没有达到它们的底部. 这是因为要根据页面的具体内容, 我们看到左右栏各有一个红色和白色的空白区域. 如果我们设定整个模板的背景色是白色.我们如果需要给一个栏目加上一个BOX. 如果希望给块加上颜色, 或者单独封装, 你就要使用一个与标题垂直的背景. 这种技术被称为”Faux Columns”这里有详细描述Douglas Bowman and Eric Meyer.[TO DO: DESCRIPTION OF FAUX COLUMNS HERE]很遗憾, 在IE里面这种技术也带来了一些小麻烦. 某些情况下, 栏背景可能会小时消失. 通常叫做躲猫猫错误“Peekaboo bug”,这里有详细的描述Position Is Everything. 这里是解决办法Holly Hack (指定一个height 是1% 在使用IE时). 下面是IE6.0是使用!Important 进行修改的代码. 如果不进行这样的Hack,IE可能识别就有问题.#wrap{ border:1px solid #999; background: url(../images/threecol-r.gif) repeat-y75% 0; height:100% !Important;height:1%; }#wrap-inner { background: url(../images/threecol-l.gif) repeat-y 25.125% 0;height:100% !Important;height:1%; }请注意使用IE浏览器展示一些屏幕宽度小于600像素的情况, 布局会混乱. 我们也可以定义一个minimum width 来解决,不过这里就当成一个练习留给读者吧(!-_-) .Joomla 特定的CSS写这这些东西的时候, JOOMLA当前的稳定版本是 1.0.X series. 这个版本还是使用table来输出main body部分的重要模块.关于这些table的相关CSS信息. 下面是清单. 注意它不包括一些主要的页面标记H1, H2, p, ul, a, form 等等.#active_menu#blockrandom#contact_email_copy#contact_text#emailForm#mod_login_password#mod_login_remember#mod_login_username#poll#search_ordering#search_searchword#searchphraseall#searchphraseany#searchphraseexact#voteid1,#voteid2…..adminform.article_seperator.back_button.blog.blog_more.blogsection.buttonheading.category.clr.componentheading .contact_email.content_rating.content_vote.contentdescription .contentheading.contentpagetitle.contentpane.contentpaneopen .contenttoc.createdate.fase4rdf.footer.frontpageheader .inputbox.latestnews.mainlevel.message.modifydate.module.moduletable.mostread.newsfeed.newsfeeddate.newsfeedheading .pagenav.pagenav_next.pagenav_prev.pagenavbar.pagenavcounter.pathway.polls.pollsborder.pollstableborder .readon.search.searchintro.sectionentry1.sectionentry2.sectionheader.small.smalldark.sublevel.syndicate.syndicate_text.text_area.toclink.weblinks.wrapper关于这张清单请注意.我们看到的很多设计有其自定义的CSS布局设计. 一些定义的是有优先顺序的.比如:a {color:blue;} a:link {color:red;}.contentheading {color:blue;}div.contentheading {color:red;}链接的颜色和.contentheading 的颜色将是红色的, 定义是特殊的(as .contentheading 是包含在一个<div> 里面的)在我们的模板例子中, 你常常会看到一些特殊的规则应用. 比如一个class 出现于table. 下面是例子:.moduletable table.moduletable* .moduletable 是一个包含组件的<div>的名字. table.moduletable 将应用一个样式到table 类型是=”moduletable” on it.* .moduletable 将应用自己的样式而不考虑class 里面的定义.a.contentpagetitle:link .contentpagetitle a:link* a.contentpagetitle:将应用样式只要有a .contentpagetitle 标记的class 链接上.* .contentpagetitle a:link 会应用所有的INSIDE .contentpagetitle 链接.这并不难理解, 这常常使绝大多数的样式应用比较容易,你也不希望看到有很多的特例.一些有价值的链接:此刻我们的模板使用了很多table, 实际上多于20个! 早期, 这会导致页面访问慢和难以变更. 为了减少table 我们使用$style标记在index.php 中调用组件.分享到新浪微博阅读(840)┊评论(8)┊收藏(0)┊转载┊打印┊举报已投稿到:排行榜圈子转载列表:转载转载是分享博文的一种常用方式...前一篇:09joomla 模板后一篇:VIYO - January 09 Joomla Template评论重要提示:警惕虚假中奖信息,点击查看详情新浪开奖汽车手机马上领取[发评论]chengnuomima2009-03-13 18:51:48 [举报]欢迎指教新浪网友2009-03-13 18:52:58 [举报]joomla很好很强大新浪网友2009-03-13 18:53:58 [举报]感谢分享,共同交流新浪网友2009-03-13 18:54:32 [举报]好帖,请继续新浪网友2009-03-15 13:18:43 [举报]新浪网友2009-03-15 13:19:08 [举报]新浪网友2009-03-21 15:37:44 [举报]新浪网友2009-05-01 12:56:20 [举报]感谢,学习了发评论随时随地抢沙发!心动开奖分秒有礼物插入表情登录名:密码:找回密码注册记住登录状态建议在网吧/公用电脑上取消该选项昵称:验证码:请点击后输入验证码收听验证码匿名评论发评论以上网友发言只代表其个人观点,不代表新浪网的观点或立场。
2024年Joomla搭建网站培训教程

Joomla搭建网站培训教程一、引言Joomla是一款功能强大的开源内容管理系统(CMS),它允许用户轻松创建、管理和发布各种类型的网站。
Joomla具有丰富的功能和灵活性,适用于个人博客、企业网站、在线杂志等多种应用场景。
本教程将介绍如何使用Joomla搭建网站,包括环境准备、Joomla安装、网站配置、内容管理、模板选择和插件使用等方面的内容。
二、环境准备1.服务器环境:可以选择使用本地服务器环境或远程服务器环境。
本地服务器可以使用XAMPP、WAMP、MAMP等集成软件包,远程服务器可以选择云服务器或虚拟主机。
2.数据库环境:Joomla需要使用MySQL数据库来存储网站内容。
在本地服务器中,通常会集成MySQL数据库。
在远程服务器中,需要选择支持MySQL的数据库服务。
3.Web服务器:Joomla需要运行在Web服务器上,常用的Web 服务器软件有Apache、Nginx等。
在本地服务器中,通常会集成Web服务器。
在远程服务器中,需要选择支持PHP的Web服务器。
4.PHP环境:Joomla是基于PHP开发的,需要安装PHP环境。
建议使用PHP7.x版本,以确保兼容性和性能。
三、Joomla安装2.解压安装包:将的Joomla安装包解压到Web服务器的根目录下,例如htdocs或www目录。
4.设置数据库:在安装页面中,需要填写数据库信息,包括数据库名、用户名、密码等。
如果使用本地服务器,通常数据库信息已经预设好。
5.设置网站信息:在安装页面中,需要填写网站名称、管理员用户名、密码等信息。
6.完成安装:“安装”按钮,Joomla将自动完成安装过程。
安装完成后,将进入网站前台页面。
四、网站配置1.登录后台:在浏览器中输入网站地质/administrator,进入Joomla后台管理页面。
输入管理员用户名和密码,登录后台。
2.更改网站设置:在后台管理页面中,“系统”菜单,选择“全局设置”,可以更改网站名称、描述、关键词等基本信息。
Joomla教程Joomla中文教程

01
多种文章布局
文章组件支持多种布局方式,用户可以 根据需要选择不同的布局来展示文章。
02
03
自定义字段和参数
文章组件支持自定义字段和参数,用 户可以根据需要添加额外的字段和参 数来扩展文章的功能。
文章发布和编辑操作
创建新文章 编辑文章
文章发布流程 批量操作
在后台文章管理中,用户可以点击“新建”按钮来创建新的文章。
用户注册与登录
讲解如何开启用户注册功能,设 置注册表单字段,以及用户登录 后的界面和功能。
用户管理与审核
指导如何查看和管理用户信息, 审核用户提交的内容,以及处理 用户违规行为。
内容发布与编辑功能
文章类别与标签 介绍如何创建和编辑文章类别,为文章
添加标签,以方便内容管理和检索。
媒体库与文件管理 介绍Joomla的媒体库功能,如何上 传和管理图片、视频等媒体文件,以
常见安全问题及解决方案
SQL注入
过滤用户输入,使用参数化查询和 预编译语句防止SQL注入攻击。
跨站脚本攻击(XSS)
对用户输入进行过滤和转义,设置 HTTP头部安全策略防止XSS攻击。
访问控制漏洞
合理设置文件和目录的访问权限, 使用Joomla的访问控制功能限制 用户访问特定资源。
文件上传漏洞
限制文件上传类型和大小,对上传 的文件进行安全检查,防止恶意文 件上传。
输入数据库连接信息、网 站设置和管理员账户等信 息。
初始化设置与配置
选择合适的网站模 板,并调整模板参 数以符合网站风格。
设置网站全局参数, 如SEO、语言、时 区等。
登录Joomla后台管 理界面,进行基本 设置和配置。
添加和配置必要的 扩展插件,如编辑 器、表单生成器等。
joomla_K2中文教程文档

阳光灿烂的早上好;抓紧时刻做些K2文档先。
前面一篇中,咱们了解了有关;今天来看有关模板的话题。
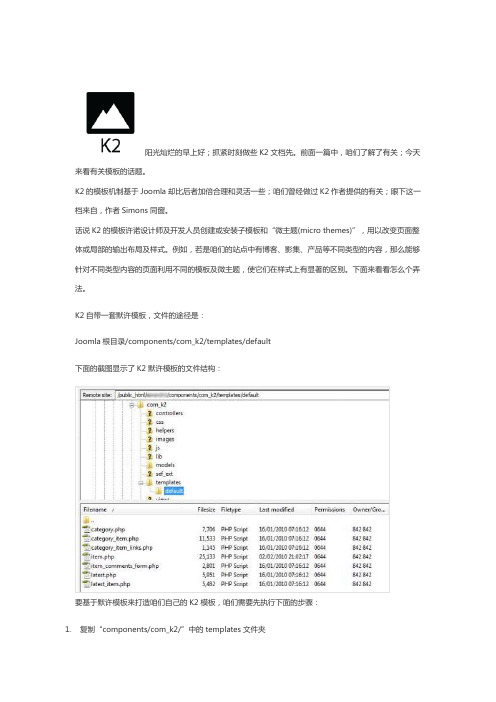
1.复制“components/com_k2/”中的templates文件夹2.将其粘贴至站点当前正在利用的模板途径中,利用com_k2途径进行模板覆盖;途径形式大致是如此:“Joomla根途径/templates/当前模板/html/com_k2/templates”3.复制“components/com_k2/”中的images文件夹4.将其粘贴至“Joomla根途径/templates/当前模板/html/com_k2/templates/”途径中K2中文教程文档 - the Missing Documentation(1)- Thursday, 08 April 2020 09:40本站原创编译,转载请给体面,尊重劳动果实,欢迎交流指正。
今天开始做来自的文档教程;感激3922837同窗在中提供的资源。
这套教程分为两篇,讲的比较全面,每一个要点都通过陈列实际操作步骤来讲解。
咱们从Part 1开始,只是由于个人时刻所限,也仍要分为几篇来一点点做,希望谅解。
不多说,进入正题。
什么缘故利用K2Joomla原生的内容机制许诺咱们输入文章的题目与正文,而K2带来了更大的灵活性,咱们能够为单篇内容添加更多的信息(通过Extra Fields,额外属性域)。
举个简单的例子吧,假设有一篇关于佳能EOS相机的介绍文章,除题目与正文之外,咱们能够利用K2为内容添加类似下面截图中所示的附加信息:咱们能够看到,那个地址利用到的附加信息包括价钱、重量、颜色和外部链接,另外阅读次数统计、分类信息和标签也在那个地址显示。
除此之外,咱们还能够通过一样来自JoomlaWorks的扩展来为内容添加图片集、视频集等。
是K2官方给出的范例之一,通过一个单篇内容展现了K2壮大全面的功能特性。
到下载最新版本的K2进入Joomla站点治理后台->扩展->安装/卸载点击“阅读”,选择之前下载好的K2紧缩包,点击“上传并安装”弄定;在“组件”目录中点击“K2”进入。
修改joomla后台登陆账号和密码的方法

修改joomla后台登陆账号和密码的方法
站点前台(用户自助)
1.首先确保站点中的登录模块已发布;如果没有,那么进入站点管理后台中的模块管
理(Module Manage),将其激活发布。
2.如果用户希望重置密码,可以在页面的登录表单中点击“忘记密码?”,并在接下来
的页面中输入注册邮箱。
一封包含确认码的邮件会发送到该用户邮箱。
根据提示操作即可返回站点重新设置密码。
3.如果用户忘记用户名,可以在登录表单中点击“忘记用户名?”,系统会向用户邮箱
发送包含用户名的邮件。
管理后台(管理员操作)
1.登录管理后台。
2.在“站点(site)”中选择“用户管理(User Manage)”。
3.选择需要重置密码的用户名。
4.为其输入新密码,并重复确认输入。
5.保存。
在PhpMyAdmin中进行重置
如果你忘记了管理员密码,无法登录管理后台,但是你仍然有登录和操作
PhpMyAdmin的权限,那么可以按照以下步骤操作:
1.在PhpMyAdmin中选择你站点的数据库。
2.在左侧列表中选择jos_user表。
3.在需要重置密码的用户名前点击“编辑(Edit,铅笔图标)”。
4.现在可以看到该用户的所有用户信息了。
在“密码(Password)”列中你会看到一段很长
的加密字串;删除该字串,输入我们的新密码。
5.注意,在保存之前需要在“密码”这一行的“函数”下拉列表中选择MD5.
6.现在可以使用之前设置的新密码登录管理后台了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、首先下载Joomla 源程序
首页:/download.html
下载:download
2、为论坛创建数据库。
进入cPanel面板,选择mysqldatabase选项,新建数据库(数据库名:joomla),新建数据库用户(用户名:joo12
3、密码:123456),在下面将这个数据库用户添加到数据库中,并且指定权限为所有权限(ALL PRIVILEGES)(注意:数据库创建好后系统会自动在数据库名、数据库用户名前面加上你主机的用户名,比如我的主机帐户是XXX,那么数据库名就是XXX_joomla、数据库用户名:XXX_joo123)
3、用CuteFTP登陆空间,将Joomla解压上传到public_html目录下
6、在浏览器地址栏内输入joomla所在目录的网址,现在可以安装了。
7、选择语言,一般是选繁体中文或英文,这里选繁体中文(最后一个)如下图:
8、显示安装前的检查,直接单击下一步下图所示:
9、显示国际开源组织的授权规范,单击下一步
10、填写数据库信息:
数据库类型:mysql
主机名称: localhost
账号:qiwsoft0_joo123
密码:123456
数据库名称:qiwsoft0_joomla
数据表前缀:默认
填写好后单击下一步如图所示:
11、 FTP设定,一般是不需要的,空间上有FTP管理。
单击下一步
12、网站设置:
网站名称:我的网站
E-mail:mail@
管理员密码:admin
确认密码:admin
安装预设资料:单击就能安装
设定之后单击下一步下图所示:
13、提示Joomla安装成功,删除安装目录
14、删除安装目录后,在地址栏中输入网址就能进入网站首页了如下图
15、网站后台管理地址是****/administrator/用户名admin 、密码admin
注意事项:
Joomla版本: Joomla_1.5.8-Stable-Full_Package
Joomla的安装与Wordpress相比还是有一些不同的,虽然目前已经非常简单,但是还是有要注意的地方。
1. 我发现configuration.php-dist不能预先复制为configuration.php,安装前一有configuration.php 这个文件存在,主页的访问链接就无法打开了。
还是在安装完毕后进行操作比较合适。
安装完成时会提供一段配置文件给你写入configuration.php并上传到joomla根目录
2.目前Joomla1.5已经支持安装界面的繁体中文了,注意这个只是安装时显示繁体中文,安装后的后台管理系统还是英语系的。
3. 安装第5步多一个FTP设定,这是针对Unix/Linux主机文件和文件夹权限的限制而做的,因为joomla的一些设定等要写一些目录或文件,但是多数上次的文件和文件夹是没有写权限的,于是joomla就利用ftp的功能来实现。
Joomla 的建议是,最好有个单独的ftp账号供此项功能使用。
相信良好的主机空间有多个ftp账号可以提供的。
4.安装第6步的设定填入网站名称后先点安装范例资料再进行下一步。
5.安装完成后要移除整个installation目录才能继续访问。
附送 1.5.9 版的汉化语言包(没有测试向上或向下的兼容性)。
