joomla模板完美开发教程
Joomla模板制作中文教程

Joomla模板制作基础教程#01前言课程简介:尽管网上的joomla模板很多,但是由于业务逻辑的不同,很难找到一款完全适合自己的模板。
创建一个joomla并不像你想象的那么难,可以说是零基础的同学,只要按照这个教程一步一步地学习,最后也可以制作一个不错的joomla模板,至少可以知道如何去修改现有的模板。
这个教程翻译自国外的一篇文章(囧,忘了具体是哪一篇了),在翻译的过程中根据国人的阅读习惯对教程进行了一些必要的修改,而且也补充了一些个人的理解。
在这个教程当中,你将学到joomla模板的基础知识,并在此基础上创建你的第一个joomla模板。
我们会一起快速地创建一个本地服务器来安装joomla,然后开始我们的joomla模板制作之旅。
译者简介:Rain(http://rain.gd),Joomla爱好者,在学习joomla的过程中深深地感受到joomla功能的强大,同时也发现国内joomla的学习资源很零散,joomla的中文社区不够活跃,新手在学习joomla的过程中如果遇到什么问题都很难及时地找到合适的解决方案。
就是在这种情况下,joomla粉丝网()上线了,joomla粉丝网以非常简洁的论坛风格、清晰的版块设置、丰富的资源优势迅速被广大joomla爱好者所认可,现在,这个joomla中文社区逐渐地活跃了起来,每天都有宝贵的资源在这里分享。
所以,如果大家在学习这个课程的过程中遇到什么问题,可以去我的博客给我留言,也可以去joomla粉丝网()寻求帮助。
另外,为便于大家交流,joomla粉丝网还开通了500人的超级QQ群(152949352)供大家交流,相信只要我们一起努力,就一定可以助推joomla在中国的发展,让更多的人感受到joomla的魅力!相关说明:课程适合对象:joomla新手,老手就可以飘过了。
课程学时:1-2小时课程要求:书中涉及的代码很少,所以希望初学者能够一字字地敲在自己的记事本上,这样对熟悉joomla的模板标签和以后对joomla的使用都是很有帮助的。
joomla模板完美开发教程

相关内容-->普及一下PHP的简单知识,,就是我们所熟知的程序基本打印功能,示例即是打印出隐号部分内容,那么上述index.php中的baseurl?>便是打印当前网站的绝对路径,language; ?>的意思便是当前网站的语言设置,如果我们在后台设置的网站前台语言为中文,那么通过浏览器查看源码得到的就是。
回到正题,index.php中,我们创建了top和bottom的两个模块位置,格式:,这里的top和bottom就是我们在templateDetails.xml预设的位置配置,另外还创建了一个非常重要的组件,那就是Joomla的基本组件:文章格式如:,大部分新手忽略了这个从而测试的时候发现不了文章内容。
保存好文件之后,刷新前台,即可看到被设定位frontpage的文章了!如下图,虽然难看了点:Joomla模板制作实战教程-创建各种模块位置2011-09-27 22:22在上一节(Joomla模板制作实战教程【一】-创建一个简单的模板)中我们创建了一个非常简单的模板,包含了默认的文章组件、top和bottom两个模块位置。
虽然看起来比较不养眼,但是我们掌握了Joomla模板的一个基本结构,这节我们要针对一个设计完整的设计稿进行规划。
首先需要解释一下“模块位置”的概念。
之前做的一些开发分享,总是会碰到一些似乎入门的朋友容易把模板和“模块”当成两回事,所以有必要把它们的概念讲清楚,Joomla的模板其实就相当于一个白纸,你需要在上面画上各种具体对象,它才能成为一真正模板,而我这里说的具体对象,不仅仅包括文章内容,它主要各种模块,诸如你看到的一条一条的新闻列表、排列整齐的图片列表、带输入用户名密码的登陆区域。
他们构成了一个真正的模板。
所以当你下载了一个新的纯模板,它安装在Joomla系统之后,是看不到你所看到的模板样子,它需要各种模块去、组件内容(如文章内容)填充这张空白的纸,模块又是组件的另一种表现形式。
Joomla模块+组件开发

【开发篇】Joomla模块+组件开发简介Joomla!是一套在国内外相当知名的内容管理系统(Content Management System, CMS),它属于Portal(企业入口网站)类型,顾名思义,就是比较适合作为商业类型的网站程序。
Joomla!是使用PHP语言加上MySQL数据库所开发的软件系统,可以在Linux、Windows、MacOSX等各种不同的平台上执行。
目前是由Open Source Matters ()这个开放源码组织进行开发与支持。
我用Joomla框架开发项目已有1年多,所以对于joomla还是有些了解的。
下面我将给大家介绍下我在以前项目中开发的一个比较有用的模块功能,以及相关技术与基本思想。
网站的实例与显示效果可以参考/网站主页上的focus on 模块,当然,我要解说一下,不然你是发现不了什么效果的。
这个模块的功能根据后台的功能在所有存储在jos_content表里的文章中,选出你要显示在前台的文章标题,可以编辑模块来实现对这些文章进行排序,增加新文章,删除文章的操作,这样你只要在后台选择你想要发布的文章就可以显示在页面上了。
实现方式大家要是开发过joomla的话应该知道,joomla中模块里的xml配置文件有params 参数的设置,而其中type的类型是否起作用,是根据目录/libraries/joomla/html/parameter/element/ 文件夹下的文件所决定的,所以这样我们可以参考这些文件写出一个我们自己定义的类型出来。
所以,只要明白这个,这个模块就可以很容易的实现了。
思路做法:自定义类型,生成一个弹框的按钮,用iframe 连接到自己写的component 中,component中对文章进行增,删,改,查的操作等等。
然后把选中的文章ID 跟排序顺序放到你自定义的类型value里面,模块中取得值进行处理。
基本就是这样。
其实模块写起来很简单,主要还是所调用的component组件的处理比较麻烦。
joomla1.5模块开发和插件开发详解带实例

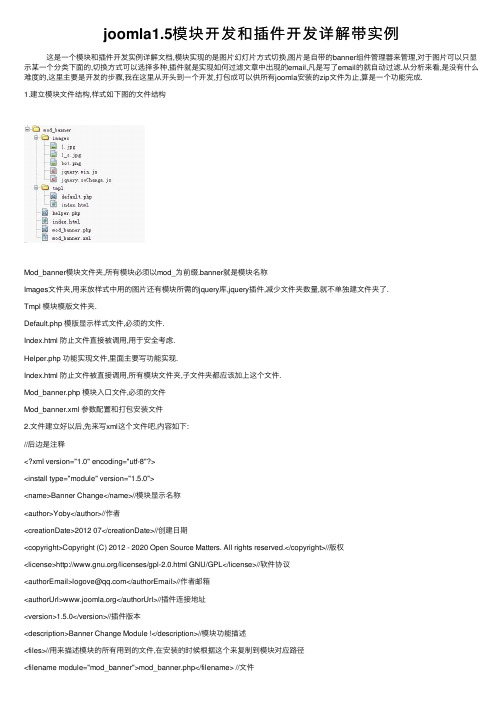
joomla1.5模块开发和插件开发详解带实例 这是⼀个模块和插件开发实例详解⽂档,模块实现的是图⽚幻灯⽚⽅式切换,图⽚是⾃带的banner组件管理器来管理,对于图⽚可以只显⽰某⼀个分类下⾯的,切换⽅式可以选择多种,插件就是实现如何过滤⽂章中出现的email,凡是写了email的就⾃动过滤.从分析来看,是没有什么难度的,这⾥主要是开发的步骤,我在这⾥从开头到⼀个开发,打包成可以供所有joomla安装的zip⽂件为⽌,算是⼀个功能完成. 1.建⽴模块⽂件结构,样式如下图的⽂件结构Mod_banner模块⽂件夹,所有模块必须以mod_为前缀.banner就是模块名称Images⽂件夹,⽤来放样式中⽤的图⽚还有模块所需的jquery库,jquery插件,减少⽂件夹数量,就不单独建⽂件夹了.Tmpl 模块模版⽂件夹.Default.php 模版显⽰样式⽂件,必须的⽂件.Index.html 防⽌⽂件直接被调⽤,⽤于安全考虑.Helper.php 功能实现⽂件,⾥⾯主要写功能实现.Index.html 防⽌⽂件被直接调⽤,所有模块⽂件夹,⼦⽂件夹都应该加上这个⽂件.Mod_banner.php 模块⼊⼝⽂件,必须的⽂件Mod_banner.xml 参数配置和打包安装⽂件2.⽂件建⽴好以后,先来写xml这个⽂件吧,内容如下://后边是注释<?xml version="1.0" encoding="utf-8"?><install type="module" version="1.5.0"><name>Banner Change</name>//模块显⽰名称<author>Yoby</author>//作者<creationDate>2012 07</creationDate>//创建⽇期<copyright>Copyright (C) 2012 - 2020 Open Source Matters. All rights reserved.</copyright>//版权<license>/licenses/gpl-2.0.html GNU/GPL</license>//软件协议<authorEmail>logove@</authorEmail>//作者邮箱<authorUrl></authorUrl>//插件连接地址<version>1.5.0</version>//插件版本<description>Banner Change Module !</description>//模块功能描述<files>//⽤来描述模块的所有⽤到的⽂件,在安装的时候根据这个来复制到模块对应路径<filename module="mod_banner">mod_banner.php</filename> //⽂件<filename module="mod_banner">helper.php</filename><filename module="mod_banner">index.html</filename><folder>tmpl</folder> //⽂件夹,⼦⽂件和⽂件夹不⽤再次描述<folder>images</folder></files><params addpath="/administrator/components/com_banners/elements">//模块配置参数,addpath是⽤来加载组件⾥⾯定义的表单元素,这⾥是⼴告的分类<param name="change" type="list" default="0" label="Change Mode">//list列表类型表单元素,这⾥是⼴告切换样式,有3种默认,数字样式,按钮样式<option value="0">Default</option><option value="1">Number</option><option value="2">Button</option></param><param name="changetime" type="text" default="3000" label="Change Time (ms)"/>//⽂本框类型,这⾥是切换时间,微秒,1000为1秒<param name="adnumber" type="text" default="4" label="AD Number"/>//⼴告显⽰数量<param name="catid" type="category" section="com_banner" default="" label="Category" />//⼴告分类,这⾥⽤到了banner组件的⼴告分类<param name="width" type="text" default="468" label="AD Width"/>//显⽰⼴告宽度<param name="height" type="text" default="60" label="AD Height"/>//显⽰⼴告⾼度<param name="moduleclass_sfx" type="text" default="" label="Module Class Suffix"/>//模块显⽰样式附加类</params><params group="advanced"> //⾼级配置,⼀般模块都加上这个配置参数,保持和官⽅⼀样标准<param name="cache" type="list" default="0" label="Caching" description="Select whether to cache the content of this module"> //是否使⽤缓存<option value="1">Use global</option><option value="0">No caching</option></param><param name="cache_time" type="text" default="900" label="Cache Time" description="The time before the module is recached" />//缓存时间</params></install>3.mod_banner.php⽂件和helper.php⽂件编写Mod_banner.php是⼊⼝⽂件,模块就是从这⾥执⾏的,第⼀⾏代码 defined( '_JEXEC' ) or die( 'Restricted access' );这是为了防⽌⽂件被其他程序随便调⽤,出于安全考虑,所有joomla组件插件模块等php⽂件都应该开头写上这⼀⾏代码.第⼆⾏代码 require_once (dirname(__FILE__).DS.'helper.php');加载helper.php功能⽂件,⾥⾯定义了这个模块所实现的功能,主要是数据处理,最后返回数据处理结果.第三⾏ $list = modBannerHelper::getList($params);这⾥是返回helper.php⾥⾯函数 getlist结果,这⾥是⼴告数据不⼀样的模块,这⾥可以写不同的返回结果,最后⼀⾏,require(JModuleHelper::getLayoutPath('mod_banner'));通过助⼿类提供的函数加载模版,必须这样写,参数就是模块名称.每个组件的⼊⼝⽂件⾄少包括第⼀⾏,最后⼀⾏.第⼆⾏只有⽤到助⼿⽂件才需要写.第三⾏可以根据实际功能来写,还可以添加更多代码来实现.Helper.php⽂件是⼀个类,定义格式class modBannerHelper{function custom(){//content}}⾥⾯的⽅法就是⽤来做数据处理或功能的,返回值供模版使⽤.4.default.php,模块模版⽂件,主要就是前台显⽰布局,有些模块把所有的功能处理也写在这⾥,这个⽂件是模块必须的,⼀般混写HTML和PHP代码.5.总结模块开发:A.模块配置在xml⽂件中定义,在helper.php或default.php中调⽤,通过$params->get('custom')读取配置参数在程序中应⽤.B.数据处理中的数据库连接步骤;$db = JFactory::getDBO(); //建⽴数据库连接$query = "select * from #__table"; //SQL查询语句$db->setQuery($query); //执⾏查询$rs = $db->LoadObjectList();//得到结果集对象C.对建⽴好的模块压缩成zip⽂件,就得到了标准模块.6.截图后台参数说明,change module显⽰样式切换,有三种;change time⾃动切换时间,默认3s;ad number设置⼴告数量,对于数字有效;item类别,不选择就是所有⼴告类;Ad width,⼴告宽度,尽量和图⽚宽度⼀样Ad height,⼴告⾼度;Css,这⾥可以⽤⼀个类来些样式⾼级参数是设置缓存和时间的.前台样式图,三种⽂章内容邮箱地址过滤插件开发过程:1.定义插件⽂件,分别是插件⽂件filter.php和安装配置⽂件filter.xml.2.先来写配置⽂件,基本上joomla配置⽂件都有相似的地⽅,内容如下<?xml version="1.0" encoding="utf-8"?><install version="1.5" method="upgrade" type="plugin" group="content">//定义插件为content<name>Filter</name>//插件名字<creationDate>2012-07-31</creationDate>//插件⽇期<author>Yoby</author>//作者<authorEmail>baixy@</authorEmail>//邮箱<authorUrl></authorUrl>//⽹址<copyright>Copyright (C) 2012 Open Source Matters. All rights reserved.</copyright> //版权<license>GUN</license>//软件协议<version>1.0</version>//软件版本<description>This is filter email plugin !</description>//描述<files><filename plugin="filter">filter.php</filename>//安装⽂件,还有其他的都需要列出来</files><params>//配置参数列表,本插件没有⽤到,但是预留⼀个id<param name="exid" type="text" default="" label="ID" description="description" />//#⽂本框</params></install>基本上⼀个配置安装⽂件就完成了.接着是定义插件,内容模式如下:defined('_JEXEC') or die;//防⽌其他程序加载$mainframe->registerEvent('onPrepareContent', 'plgContentFilter');//注册⼀个事件,这⾥的onPrepareContent是输出⽂章之前触发事件function plgContentFilter(&$row, &$params, $page=0) //触发的函数{if (is_object($row)) {//判断是否是对象记录集return plgFilter($row->text, $params);}return plgFilter($row, $params);}function plgFilter(&$text, &$params){$text = preg_replace("/\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/",'',$text); //正则替换邮箱为空return true;}3.将这两个⽂件压缩成zip格式,不需要⽂件夹,直接压缩,然后就可以安装了.截图如下后台编辑带有邮箱⽂章前台显⽰⾃动替换掉了邮箱最后附上⽂件树形结构图;内容中代码没有使⽤编辑器,需要代码插件的下载附件吧.包括开发⽂档哦.下载地址:最详细的开发⽂档,例⼦说明⼀切,还有注释,只适合新⼿,⽜⼈绕⾏!by Yoby编辑。
Joomla1.5系列组件开发教程

第一章Joomla!扩展开发:概况你以前开发过动态网站但你的朋友告诉你有关Joomla!的事,所以你决定试一试。
从美食网上那些著名的厨师中得到灵感后,你想建立一个简单的关于餐厅的网站。
这个网站的安装比你期望要建立的内容管理系统要快速和平稳。
当你找到一个精美的模板并添加了一些菜单和一些内容后,你开始考虑增加一些新的特性可以给你带来更多的访问量,甚至是利润。
之后,你安装了购物车来买书,一个论坛来收集意见和一些边栏广告。
为什么扩展JoomlaJoomla!不但能够处理内容文章,而且允许你干净整合各种复杂的应用。
开发者为Joomla!开发各种扩展,如购物车、论坛、职位发布等。
所有这些扩展能够运行在单个数据库、模板和核心。
我们开发出来的扩展,界面是完全统一的。
当你正确地开发扩展后,你就不用登录数据库和做其他基本的配置。
另外,你也可以分发你自己开发的扩展给别人与别人分享你的成果,不需要另外的编程和数据库操作。
自定义 VS 扩展Joomla!的代码是设计成可扩展的而不是直接修改它的核心代码。
当有升级版本或者有补丁的时候,Joomla!才会升级它本身的核心代码,而你的扩展是不会被覆盖的。
如何扩展JoomlaJoomla!支持三类扩展,每一类都有其特殊的用途。
组件组件是最基本的,组件就是你所看到的页面的主要部分。
Joomla!的设计是为每个页面加载和运行一个组件。
因此,Joomla!核心的内容管理功能本身也是一个组件(例如: com_content)。
组件通常有强大的后台管理功能。
后台通常用来创建和更新数据库记录。
你也可以通过它允许网站管理员去上传图片或者视频文件。
模块相对于组件而言,一个页面可以有很多的模块。
模块一般由边栏的元素或者是内容菜单组成,模块显示组件的内容,但它们不是页面的主要内容。
Joomla! 也支持不需要编程的内容模块(例如: 自定义模块)。
模块后台的控制是有限的,一般由一些基本的格式组成。
插件当网站需要插入一些代码来实现某些逻辑时,可以由插件实现(以前叫做Mambot)。
学习使用Joomla扩展进行网站功能定制与开发的步骤

学习使用Joomla扩展进行网站功能定制与开发的步骤第一章:理解Joomla扩展Joomla是一种流行的内容管理系统(CMS),它提供了许多扩展功能,用于扩展和定制网站的功能。
在开始学习Joomla扩展之前,首先需要了解Joomla的基本概念和结构。
Joomla由核心框架和扩展组成,扩展包括组件、模块、插件和模板。
组件用于管理和显示网站内容,模块用于在网站上展示特定的功能,插件用于增强网站的功能,而模板用于定义网站的外观和布局。
第二章:选择适合的扩展类型在进行网站功能定制和开发之前,需要根据具体的需求选择适合的扩展类型。
例如,如果想要添加一个新的功能页面,可以选择开发一个自定义组件;如果只想在某个特定位置显示一些内容,可以选择开发一个模块;如果想要增强某些功能的特定行为,可以选择开发一个插件。
第三章:学习Joomla扩展开发的基本知识在开发Joomla扩展之前,需要了解一些基本的开发知识。
这包括掌握HTML、CSS和PHP等前端和后端开发语言,熟悉Joomla的核心框架和API,以及了解数据库操作等相关知识。
第四章:创建自定义组件创建自定义组件是一种常见的网站功能定制和开发方式。
首先,在Joomla的扩展管理中创建一个新的组件,然后编写组件的代码和模板文件。
在组件的代码中,可以定义数据库表、添加前端和后端的控制器、视图和模型等功能。
同时,还需要对组件的菜单和权限进行配置,以便在后台管理中进行操作。
第五章:开发自定义模块自定义模块是展示特定功能的常用方式。
通过创建一个新的模块,可以在网站的不同位置展示自定义内容。
首先,在Joomla的扩展管理中创建一个新的模块,然后编写模块的代码和模板文件。
通过模块的代码,可以定义模块的输入参数和输出内容,以及实现模块的业务逻辑。
第六章:编写自定义插件自定义插件可以增强网站的功能和特性。
通过创建一个新的插件,可以在特定的事件或动作发生时执行自定义代码。
首先,在Joomla的扩展管理中创建一个新的插件,然后编写插件的代码。
Joomla1.5系列组件开发教程

第一章Joomla!扩展开发:概况你以前开发过动态网站但你的朋友告诉你有关Joomla!的事,所以你决定试一试。
从美食网上那些著名的厨师中得到灵感后,你想建立一个简单的关于餐厅的网站。
这个网站的安装比你期望要建立的内容管理系统要快速和平稳。
当你找到一个精美的模板并添加了一些菜单和一些内容后,你开始考虑增加一些新的特性可以给你带来更多的访问量,甚至是利润。
之后,你安装了购物车来买书,一个论坛来收集意见和一些边栏广告。
为什么扩展JoomlaJoomla!不但能够处理内容文章,而且允许你干净整合各种复杂的应用。
开发者为Joomla!开发各种扩展,如购物车、论坛、职位发布等。
所有这些扩展能够运行在单个数据库、模板和核心。
我们开发出来的扩展,界面是完全统一的。
当你正确地开发扩展后,你就不用登录数据库和做其他基本的配置。
另外,你也可以分发你自己开发的扩展给别人与别人分享你的成果,不需要另外的编程和数据库操作。
自定义VS 扩展Joomla!的代码是设计成可扩展的而不是直接修改它的核心代码。
当有升级版本或者有补丁的时候,Joomla!才会升级它本身的核心代码,而你的扩展是不会被覆盖的。
如何扩展JoomlaJoomla!支持三类扩展,每一类都有其特殊的用途。
组件组件是最基本的,组件就是你所看到的页面的主要部分。
Joomla!的设计是为每个页面加载和运行一个组件。
因此,Joomla!核心的内容管理功能本身也是一个组件(例如: com_content)。
组件通常有强大的后台管理功能。
后台通常用来创建和更新数据库记录。
你也可以通过它允许网站管理员去上传图片或者视频文件。
模块相对于组件而言,一个页面可以有很多的模块。
模块一般由边栏的元素或者是内容菜单组成,模块显示组件的内容,但它们不是页面的主要内容。
Joomla! 也支持不需要编程的内容模块(例如: 自定义模块)。
模块后台的控制是有限的,一般由一些基本的格式组成。
插件当网站需要插入一些代码来实现某些逻辑时,可以由插件实现(以前叫做Mambot)。
Joomla网站搭建的基本操作指南

Joomla网站搭建的基本操作指南第一章:介绍Joomla和其优势Joomla是一种开源内容管理系统,用于创建和管理网站的工具。
它是在PHP语言下开发的,具有用户友好的界面和丰富的功能。
Joomla被广泛应用于个人博客、企业网站和电子商务平台等各种类型的网站。
其优势包括灵活性,可扩展性,以及大量的模块和插件可供选择。
第二章:Joomla的安装在开始创建网站之前,我们先来了解如何安装Joomla。
首先,您需要下载Joomla的安装包并将其上传到您的网站主机。
然后,创建一个新的MySQL数据库,并将其相关信息输入到Joomla的安装向导中。
随后,按照向导的指示完成安装。
完成后,您将获得一个Joomla的管理员账户,可以用来管理您的网站。
第三章:Joomla的基本设置一旦安装完成,您需要进行一些基本设置来适应您的网站需求。
您可以设置网站的名称、描述和Logo等信息。
此外,您还可更改网站的默认语言和时区。
要进行这些设置,只需登录到Joomla的后台管理界面,转到全局配置部分,并按照您的需求逐一调整。
第四章:Joomla的模板选择与编辑Joomla提供了大量的模板供您选择,您可以根据自己的喜好和网站主题进行选择。
从Joomla官方网站或第三方网站下载所需模板,并将其上传到Joomla的模板目录中。
然后,在后台管理界面中,转到模板管理部分,选择您上传的模板并进行编辑。
您可以调整布局、颜色和字体等,以使其与您的品牌形象一致。
第五章:Joomla的内容管理Joomla的核心功能之一是内容管理。
您可以创建各种类型的内容,包括文章、图片、视频和音频等。
在后台管理界面中,您可以创建新的文章,并设置其标题、文本和元数据等信息。
此外,您还可以为文章添加标签和分类,以便更好地组织和检索。
第六章:Joomla的扩展功能Joomla的强大之处在于其丰富的模块和插件。
它们可以为您的网站增加各种功能,如社交分享、网站地图和网上支付等。
2024版Joomla网站搭建教程及其适用场景和限制

用户角色权限划分及管理
用户角色设置
Joomla支持创建多种用户角色,并为不同角色分配不同的权限。例如,可以创建编辑 角色,并为其分配文章发布和修改的权限。
用户管理
可以对网站注册用户进行管理,包括查看用户信息、修改用户角色、删除用户等操作。
权限控制
通过用户角色和权限的设置,可以实现对网站内容的精细控制,确保不同用户只能访问 其被授权的内容。
组件应用 Joomla提供了丰富的组件库,可以根据需求选 择适合的组件,如文章列表、图片展示等。
模块应用 模块是Joomla中用于展示额外信息的工具,如 侧边栏、底部信息等。可以根据需求添加和配置 模块。
插件应用 插件可以为Joomla网站添加额外的功能,如社 交分享、SEO优化等。可以根据需求选择适合的 插件进行安装和配置。
Admin Tools
一款综合性的Joomla安全管理扩展,提供了多种安全功能,如后 台保护、文件权限管理、数据库备份等。
05
Joomla适用场景分析
个人博客或小型企业官网建设
简单易用
Joomla提供了丰富的模板和插件,使得个人用户可 以轻松搭建出专业、美观的网站。
灵活定制
Joomla支持模板和插件的定制开发,满足用户的个 性化需求。
强大的功能扩展性
Joomla拥有数千个扩展插件和模板,可轻松实现各种定制功能和设 计风格。
跨平台兼容性
Joomla可在多种服务器环境和操作系统上运行,具有良好的跨平台 兼容性。
活跃的社区支持
Joomla拥有庞大的全球用户社区,为开发者提供丰富的资源和支持。
安装Joomla前提条件
可靠的Web服务器
在安装向导中设置数据库连接、管理员账户等基本信 息。
Joomla模板制作教程

Joomla模板制作教程在这个教程里,我们将一步步的制作一个具体的JOOMLA模板,JOOMLA是一个强大的开放代码的CMS(内容管理系统),并且她有着广泛的在线社团的支持.这里强调,我们将不使用table(表单);而是使用cascading style sheets (CSS) 建立模板.这种方式的最终目的是为了更加适应World Wide Web Consortium (W3C) 的标准.这也促进其更快的被装载load(不知是指浏览器还是搜索引擎)和更容易被搜索引擎收录.在后面的说明中我们再详细的讨论.本指导手册包括下面的章节:* 什么是JOOMLA模板? 解释怎样执行JOOMLA模板和比较没有内容的普通模板和CMS(内容管理系统)的模板有什么区别.* 本地编辑模板的过程.主要解释设计的过程与静态的web页面有什么不同* W3C标准和无表单设计.主要讨论在JOOMLA中进行无table(表单)设计和W3C标准有什么关系.* JOOMLA模板的组成.JOOMLA的模板文件组成和模板中那些过程被执行.* 使用cascading style sheets (CSS)布局.主要讨论如何使用CSS布局来取代table布局. * 默认JOOMLA样式表.介绍一些基本的JOOMLA的CSS应用.怎么调用强大的JOOMLA 内核.* Modules组件.怎样布置你的组件和一些技巧.* Menus菜单.使用CSS建立一些简单的类似于JS编出来的菜单.* Hiding Columns(隐藏列表).怎样控制Columns和隐藏一些没有内容的Columns.* 总结* 附录.一些有用的链接和资源.第一节:模板组成为了理解JOOMLA模板的目录结构, 我们将着眼于一个空白的JOOMLA模板. 不同的文件和文件夹组成了JOOMLA的一个具体模板. 这些文件必须被放置在/templates 的JOOMLA安装目录下. 比如,我们安装了两个模板,我们的目录结构看上去就是这样的:/templates/JS_Smoothportal/templates/JS_Synergy大家注意模板的名称必须就是/templates 目录下文件夹的名称,在这个例子中就是JS_Smoothportal 和JS_Synergy. 很显然,这些名字最好是能反应出模板的风格或者出处. 在一个具体模板的目录下,有以下关键文件:/JS_Smoothportal/templateDetails.xml/JS_Smoothportal/index.php这两个文件的文件名必须定义的和JOOMLA核心脚本预定义的完全相同.* templateDetails.xml(注意字母‖D‖大写) 一个XML格式的文件告诉JOOMLA核心在使用当前模板时的文件清单. 这里也描述了作者;文件名称;copyright信息;甚至包括模板使用的图片文件的清单. 最后一次使用该文件也就是我们在管理后台对该模板进行安装的时候.* index.php这个文件也是最重要的文件. 它对整站进行布局并且告诉JOOMLA内核何处放置组件和模块.它往往是一种PHP与(X)HTML的‖混合体‖.绝大多数的模板也使用了一些‖附加文件‖. 一般会像下面的定义(尽管JOOMLA内核没有要求):/JS_Smoothportal/template_thumbnail.png/JS_Smoothportal/css/template_css.css/JS_Smoothportal/images/ logo.png* template_thumbnail.png当前模板的浏览器截图(通常使用140*90像素尺寸). 安装模板完毕以后,这张图片会以‖缩略图‖的形式在后台模板管理器中展示.* css/template_css.css模板的CSS文件. 文件夹的路径是可以选择的,但是你必须对它进行指定. 注意文件名和路径是在index.php中指定的. 你可以取一个你喜欢的名字. 通常文件名反映使用状况, 我们在后面阐述这种命名方法在多个CSS文件使用时的优点.* images/logo.png在模板里面有很多图片文件. 一般的我们把这些图片归理至一个文件夹,而这个例子中我们只有一个文件logo.png你可以用管理后台安装zip格式的上传好的文件,也可以手动的在服务器上copy文件,但是你必须把他们放置在/templates目录下.templateDetails.xml格式templateDetails.xml 必须包括模板使用的所有文件. 它也包括了作者和版权信息等内容.在后台的模板管理器这些信息将会被展示,下面是一个XML文件的例子:<mosinstall type=‖template‖ version=‖1.0.x‖><name>YourTemplate</name><creationDate>March 06</creationDate><author>Barrie North</author><copyright>GNU/GPL</copyright><authorEmail> compassdesigns@这个E-mail 地址已经被防止灌水恶意程序保护,您需要激活Java Script 才能观看This e-mail address is being protected from spam bots, you need JavaScript enabled to view it </authorEmail><authorUrl></authorUrl><version>1.0</version><description> An example template that shows a basic xml details file </description><files><filename>index.php</filename><filename>js/ie.js</filename><filename>template_thumbnail.png</filename></files><images><filename>images/header.png</filename><filename>images/background.png</filename><filename>template_thumbnail.png</filename></images><css> <filename>css/base.css</filename><filename>css/norightcol.css</filename><filename>css/template_css.css</filename></css></mosinstall>让我们来解释这些行的意义:* mosinstall这个命令参数是安装程式的指令. 参数type=‖template‖ 告诉安装程序我们安装的是一个模板* name:定义你模板的名称. 这个名称会在安装模板的时候以目录夹名的形式被安装在模板目录下. 因此这个name不能包括文件系统不能处理的字符, 比如空格. 如果是手动安装, 你就必须在JOOMLA模板目录下手动创建一个与这个name一致的目录夹.* creationDate:模板建立的日期. 自由填写比如你可以填写May 2005, 08-June-1978, 01/01/2004 etc.* author:这个模板设计者的名称- 比如你的名字* copyright:版权信息的内容. 这里Licensing Primer for Developers & Designers 可以找到JOOMLA 相关的内容.* authorEmail:作者邮件信息Email.* authorURL:作者站点* version:模板版本* files:―files‖ 部分声明的是这个模板包括的PHP文件或者缩略图文件. 每个文件被列出在<filename>与</filename>之间,包括完整的路径. 它也可以包括一些附加文件, 这里的例子我们看到的是一个次模板使用的一个JS文件.* images:所有的图片文件在这个部分被列出. 所有图片文件在你模板目录下的完整路径将包含在<filename>与</filename>之间. 比如: 如果你的模板目录是‘YourTemplate‘,所有的图片文件在‘images‘下,它是在‘YourTemplate‘下的目录,那么有效的路径就是:<filename>images/my_image.jpg</filename>* css:样式表被显示与此部分. 同样也在<filename>与</filename>之间定义,这个定义对于多样式表将非常重要,我们将在下面的内容里讨论.The index.php究竟是那些内容在index.php文件中呢?它应该是一个关于网站次模板的布局外观的(X)HTML和PHP的混合体首先我们看到是下面一段有效模板的文档定义,文档类型的表述在这段顶部定义,这段代码在所有的页面文件首部都会出现,在例子模板的index.php顶部,我们看到下列代码:<!DOCTYPE html PUBLIC ―-//W3C//DTD XHTML 1.0 Transitional//EN‖―/TR/xhtml1/DTD/xhtml1-transitional.dtd‖><html xmlns=‖/1999/xhtml‖lang=‖<?php echo _LANGUAGE; ?>‖ xml:lang=‖<?php echo _LANGUAGE; ?>‖>一个具体页面要被浏览器呈现,文档类型描述―DOCTYPE‖是最基础的部分,特别的,如何让浏览器解读CSS. 为了给你一个直观的解释上面有这样一段:[W3C关于‖doctypes‖就是:] ―written by geeks for geeks. And when I say geeks, I don‘t mean ordinary web professionals like you and me. I mean geeks who make the rest of us look like Grandma on the first day She‘s Got Mail.™‖(他妈的这句真拗口,字面意思:小丑写给小丑.我说的小丑,不是说像你我一样专业的网站,我是指一些除你我以外类似一个老太太收到了一封电子邮件—–anthax)总之,有几种文档类型你可以使用. 首先, doctype定义告诉浏览器如何解读页面.这里单词‖strict‖(严格的) and ―transitional‖(过度的)开始获取浮动范围(float:left and float:right 通常). 实质上,自从WWW诞生以来,不同浏览器对CSS都有不同的支持. 比如, IE浏览器不明白―min-width‖ 命令是设置一个最小页面宽度. 另外一方面你必须对CSS进行―hacks‖ .strict(严格的)的意思就是html(or xhtml)必须严格按照标准规范执行.而transitional(过渡的)意思就是默许一些和标准不同的语法.上面的设置可能会把事情搞复杂,比如存在一些‖双关‖模式语法,如果‖doctype‖定义的不合适或者错误了,浏览器不能解读,就会进入‖双关‖模式,尝试所谓的‖逆向兼容‖,类似于IE,浏览器会在版本较低时‖伪装页面‖.很不幸,大家偶尔也会在‖双关模式‖上发生错误,有下面两种情况:使用doctype 声明straight (严格) 模式来自W3C, 结尾标识为:DTD/xhtml1-strict.dtd除了这是一个WC3 server的链接. 你必须在上面的声明加上完整的路径.* Microsoft set up IE6 so you could have valid pages, but be in quirks mode. This happens by having an ―xml prolog‖ put before the doctype.<?xml version=‖1.0″ encoding=‖iso-8859-1″?>IE6.0的‖双关模式‖非常重要. 本指导手册都是为IE6+设计的, 我们必须确信它运行于标准模式下这将让我们后期的修改工作最小化.XML智能语言几乎没有竞争, 我们将关注JOOMLA的最新版本在此方面的变化.让网页符合标准, 当你看见‖valid xhtml‖ 标记出现并不是意味这复杂的代码和难以理解的标签. 它只是告诉你doctype类型, 是的,不用考虑太多,标准化你的站点,这取决与你怎样去做.一些有用的链接:* /css/quirksmode.html* /stories/doctype* /QA/2002/04/Web-Quality* /index.php/topic,7537.0.html* /index.php/topic,6048.0.html还有其他什么内容在index.php里面?让我们来看看头部的结构, 我们尽量将其简化, 但是一个完成的站点模板index.php中必须包含一些内容. 通常header里面是这样的:<?ph p defined( ‗_VALID_MOS‘ ) or die( ‗Direct Access to this location is not allowed.‘ ); ?> <!DOCTYPE html PUBLIC ―-//W3C//DTD XHTML 1.0 Transitional//EN‖―/TR/xhtml1/DTD/xhtml1-transitional.dtd‖><html xmlns=‖/1999/xhtml‖ lang=‖<?php echo _LANGUAGE; ?>‖xml:lang=‖<?php echo _LANGUAGE; ?>‖<head><meta http-equiv=‖Content-Type‖ content=‖text/html; <?php echo _ISO; ?>‖ /><?phpif ($my->id) { initEditor(); } ?><?php mosShowHead(); ?><script type=‖text/javascript‖> </script><!–/web/css/fouc.asp–><link href=‖templates/<?php echo $cur_template; ?>/css/template_css.css‖rel=‖stylesheet‖ type=‖text/css‖ media=‖screen‖ /></head>这些都是什么意思呢?<?php defined( ‗_VALID_MOS‘ ) or die( ‗Direct Access to this location is not allowed.‘ ); ?>这里是判断文件是否可以被访问.<?php defined( ‗_VALID_MOS‘ ) or die( ‗Direct Access to this location is not allowed.‘ ); ?> <!DOCTYPE html PUBLIC ―-//W3C//DTD XHTML 1.0 Transitional//EN‖―/TR/xhtml1/DTD/xhtml1-transitional.d td‖><html xmlns=‖/1999/xhtml‖ lang=‖<?php echo _LANGUAGE; ?>‖ xml:lang=‖<?php echo _LANGUAGE; ?>‖<head>在上面这段. ―<?php echo _LANGUAGE; ?>‖ 设定了整站的语言.<meta http-equiv=‖Content-Type‖ content=‖text/html; <?php echo _ISO; ?>‖ />设定使用的字符集, _ISO 是一个我们用来定义编码字符集的特定常量.<?php if ($my->id) { initEditor(); } ?>当一个用户登录你的网站,判断变量my是否‖非零‖. 如果一个注册用户登录,那么一个默认的‖所见即所得‖编辑器被自动装载,当然是在你的允许设置下,你也可以事先就装载编辑器, 但是非法的或者一般游客是没有必要的. .<?php mosShowHead(); ?>Header信息是全局配置的集合. 它包括了下面的标签(默认安装):* <title>A Complete Guide to Creating a Joomla Template </title>* <meta name=‖description‖ content=‖Installing Joomla, doctype and the blank joomla template‖ />* <meta name=‖keywords‖ content=‖installing joomla, joomla doctype, blank joomla tempate‖ />* <meta name=‖Generator‖ content=‖Joomla! - Copyright (C) 2005 Open Source Matters. All rights reserved.‖ />* <meta name=‖robots‖ content=‖index, follow‖ />* <link rel=‖shortcut icon‖ xhref=‖images/favicon.ico‖ /><script type=‖text/javascript‖> </script>To stop a bug, that being a flash of un-styled content. Details courtesy of Blue Robot. Note this can be any script file, so if we add one, we can remove this line.<link href=‖templates/<?php echo $cur_template; ?>/css/template_css.css‖rel=‖stylesheet‖ type=‖text/css‖ media=‖screen‖ />这行是模板CSS样式文件的链接. PHP 代码<?php echo $cur_template; ?> 返回当前模板名称. 这种用变量传递模板名称的方法很灵活,不用在你手工设置模板的时候还要再来修改具体的模板名称.你也将看到, 在temmplate_css.css 文件里, 我们将使用@import 来处理Netscape 4 访问时的异常. 使用老版本的浏览器不能打开CSS脚本,如果你要求兼容老版本的浏览器, 我们将要有很多CSS HACKS.一个空白JOOMLA模板的BODY这会非常简单,准备好了么?<body><!– 1 –><?php echo $mosConfig_sitename;?><!– 2 –><?php mospathway()?><!– 3 –><?php mosLoadModules(‘top‘);?><!– 4 –><?php mosLoadModules(‘left‘);?><!– 5 –><?php mosMainBody();?><!– 6 –><?php mosLoadModules(‘right‘);?><!– 7 –><?php include_once( $mosConfig_absolute_path .‘/includes/footer.php‘ );?></body></html>这里是这样一个顺序:1. 站点名称2. pathway3. top module4. left modules5. main content6. right modules7. 默认的footer module最后是尽可能的实现‖语意相关‖. 考虑到不同的‖浏览对象‖, 浏览器;网络蜘蛛;或者是一般浏览者. 这方面的思考是站点‖易接近‖的基础.没有什么比‖语意相关‖更重要. 如果设计者随意的定义自由的模块, 你会有很多麻烦. 关于CMS站点的重要考虑, 模板是管理内容布局的不二选择. 这也是很多设计者努力让其站点‖有效化‖的原因.。
使用Joomla构建一个功能强大的商业网站的步骤

使用Joomla构建一个功能强大的商业网站的步骤Joomla是一种广泛使用的内容管理系统(CMS),它提供了一系列便利的工具和功能,可以帮助用户快速构建强大的商业网站。
以下是使用Joomla构建一个功能强大的商业网站的步骤:1. 下载和安装Joomla首先,你需要访问Joomla官方网站并下载最新版的Joomla软件包。
将软件包解压缩,并将文件上传到你的服务器。
然后在浏览器中输入你的网站域名,按照安装向导的指示进行Joomla的安装。
2. 配置Joomla基本设置一旦Joomla安装完毕,你需要进行一些基本的配置。
在Joomla 的后台管理界面,你可以设置网站名称、描述、时区、语言等基本设置。
此外,你还可以选择是否启用搜索引擎优化(SEO)以提升网站在搜索引擎中的排名。
3. 安装并配置模板Joomla提供了许多免费和付费的模板供用户选择。
你可以在Joomla的官方模板库或其他第三方网站上找到合适的模板。
下载并安装你选择的模板,并在Joomla后台管理界面激活该模板。
然后,你可以对模板进行一些自定义设置,如颜色、布局、字体等,以满足你的商业网站需求。
4. 创建网站结构与导航在Joomla中,你可以使用“菜单”来创建网站的结构和导航。
导航菜单可以帮助用户快速浏览和访问网站的不同页面。
你可以创建主菜单和子菜单,并设置菜单项的链接、文本和样式。
通过精心设计和组织菜单,你可以使用户轻松找到他们所需的信息。
5. 添加和管理内容一个商业网站需要有丰富的内容,Joomla提供了方便的工具来添加和管理内容。
你可以创建文章、图片、视频等多种类型的内容,并对其进行分类和标签化。
另外,你还可以为内容添加标签、插件和模块,以增加交互性和功能性。
6. 安装并配置扩展插件Joomla拥有众多的扩展插件,可以增加网站的功能和特性。
你可以在Joomla的扩展库中找到各种类型的插件,如社交分享、在线支付、图形统计等。
选择和安装适合你商业网站需求的插件,并根据插件提供的文档进行配置。
joomla模板完美开发教程

Joomla模板制作实战教程【一】-创建一个简单的模板Joomla绝对是一款优秀的CMS,相较一些国产CMS她始终不能占据优势地位,很多人说Joomla做模板难、Joomla不支持静态生成、 Joomla执行效率低等等,但其实Joomla团队为这些东西做了很多的功夫,细细研究不难发现,Joomla模板只需要会Html+CSS就行了,Joomla的静态生成其实就是System-cache(缓存插件),当做足了优化之后,Joomla的执行效率是相当可观的,如本站(优化的方法会在后面的教程中提及)话说Joomla模板难做,这是很多入门的学习者遇上的足以让他放弃Joomla的门槛,那么我要说的是Joomla模板一点不难,它的难点根本不在于“是否会PHP”,而是在于不敢钻研的心,那么为了砍掉这个所谓的“门槛”,我将为大家带来这个系列的模板实战教程。
做之前我们必须要准备这几样东西!11、持之以恒的心22、必要的HTML+CSS基础知识33、熟悉了Joomla的使用方法、工作原理44、一丝不苟的工作态度。
55、认认真真的看好教程,不要急着复制粘贴。
开始我们的模板制作(以Joomla 为例,完结之后会推出Joomla 相关教程)安装好Joomla ,在templates/目录下建立一个我们要制作的模板文件夹,命名为jk_joomlask,这时候在后台我们尚且看不到有jk_joomlask的这个模板选项。
*Joomla网站系统是基于utf-8编码编写的,所以以下所有操作的文件都务必保存为utf-8编码。
第一步我们需要让其在Joomla后台中显示这个模板选项,创建文件,不要担心会不会xml,很简单,根据官方文档给出的说明,照着写便是:<xml version=""encoding="utf-8"><!DOCTYPE install PUBLIC "-All Rights Reserved.# @license - Copyrighted Commercial Software# Author: JOOMLASK# Websites: This file may not be redistributed in whole or significant part.-------------------------------------------------------------------------*//*--------------*/body{background:#fff;color:#000;font-family:Tahoma, Geneva, sans-serif;line-height:;font-size:12px;}/*global*/#jk_wrapper{}/*定义每个框架的宽度、居中对齐*/#jk_wrapper.main{width:1000px; margin:0auto;}/*定义需要设定固定高度的DIV高度*/#jk_header.main{ height:70px; background:black;}#jk_nav.main{ height:63px; background:red;}#jk_ad_top.main{ height:90px; background:yellow;}#jk_body.main{ height:800px; background:blue;}#jk_bottom.main{ height:170px; background:green;}上述样式是给大框加进行了大体上的设定,并附加了颜色加以区分,在后面的控制中我们会把这些背景色全部去掉。
Joomla搭建网站培训教程(多场景)

Joomla搭建网站培训教程一、引言Joomla是一款功能强大的开源内容管理系统(CMS),它允许用户轻松创建、管理和发布各种类型的网站。
Joomla具有丰富的功能和灵活性,适用于个人博客、企业网站、在线杂志等多种应用场景。
本教程将介绍如何使用Joomla搭建网站,包括环境准备、Joomla安装、网站配置、内容管理、模板选择和插件使用等方面的内容。
二、环境准备1.服务器环境:可以选择使用本地服务器环境或远程服务器环境。
本地服务器可以使用XAMPP、WAMP、MAMP等集成软件包,远程服务器可以选择云服务器或虚拟主机。
2.数据库环境:Joomla需要使用MySQL数据库来存储网站内容。
在本地服务器中,通常会集成MySQL数据库。
在远程服务器中,需要选择支持MySQL的数据库服务。
3.Web服务器:Joomla需要运行在Web服务器上,常用的Web 服务器软件有Apache、Nginx等。
在本地服务器中,通常会集成Web服务器。
在远程服务器中,需要选择支持PHP的Web服务器。
4.PHP环境:Joomla是基于PHP开发的,需要安装PHP环境。
建议使用PHP7.x版本,以确保兼容性和性能。
三、Joomla安装2.解压安装包:将的Joomla安装包解压到Web服务器的根目录下,例如htdocs或www目录。
4.设置数据库:在安装页面中,需要填写数据库信息,包括数据库名、用户名、密码等。
如果使用本地服务器,通常数据库信息已经预设好。
5.设置网站信息:在安装页面中,需要填写网站名称、管理员用户名、密码等信息。
6.完成安装:“安装”按钮,Joomla将自动完成安装过程。
安装完成后,将进入网站前台页面。
四、网站配置1.登录后台:在浏览器中输入网站地质/administrator,进入Joomla后台管理页面。
输入管理员用户名和密码,登录后台。
2.更改网站设置:在后台管理页面中,“系统”菜单,选择“全局设置”,可以更改网站名称、描述、关键词等基本信息。
Joomla建站教程2024新版

优化图片和文件
对网站中的图片和文件进行压缩和 优化,减少文件大小,提高加载速 度。
使用CDN加速
通过CDN服务分发网站内容,减轻 服务器负载,提高用户访问速度。
SEO优化技巧
01
设置友好的URL结构
使用简洁、易读的URL结构, 包含关键词,提高搜索引擎友
好性。
02
优化页面标题和描述
为每个页面设置独特的标题和 描述,包含关键词,提高搜索
发表和编辑文章
创建和编辑文章
在Joomla后台管理界面,可以通过“内容”->“文章”来 创建和编辑文章,支持富文本编辑器,方便用户进行排版 和编辑。
文章属性设置
可以为文章设置标题、别名、发布日期、作者、访问权限 等属性,还可以为文章添加标签和元数据,提高网站SEO效 果。
文章关联菜单项
可以将文章与菜单项进行关联,实现在网站前台的导航和 展示。
根据目标受众选择合适的默认语言,并设 置正确的时区。
从可用模板中选择适合网站的外观和风格 ,也可以自定义模板以满足特定需求。
用户管理
用户角色和权限
创建不同的用户角色,并为每个角色分配适当的权限,以确保网 站的安全性和内容的准确性。
用户注册和登录设置
配置用户注册选项,如是否需要验证邮箱、是否允许自动登录等 。
用户信息管理
查看、编辑或删除用户信息,包括用户名、邮箱、密码等。
插件、模块与组件管理
01
插件管理
安装、启用或禁用各种功能的插 件,如SEO优化、社交分享等。
模块管理
02
03
组件管理
在网站的不同位置添加或删除模 块,如侧边栏、页脚等,以丰富 网站的内容和布局。
安装和使用各种组件来扩展网站 的功能,如论坛、博客、图片库 等。
2024版Joomla教程(Joomla模板)

调用自定义模块
在模板的适当位置插入自定义模块的占位符, 以便在网页中显示该模块的内容。
使用Joomla插件
根据需要安装和配置Joomla插件,以扩展 网站的功能。
优化性能加载速度
压缩CSS和JS文件
使用工具对CSS和JS文件进行压缩,以 减少文件大小并加快加载速度。
2
它具有易于使用、灵活性和可扩展性强的特点, 适合个人网站、企业网站、社区网站等多种类型。
3
Joomla提供了丰富的模板和扩展插件,用户可以 根据自己的需求定制网站外观和功能。
Joomla历史与发展
01
Joomla起源于2000年代初的一 个名为Mambo的开源项目。
02
由于Mambo项目内部纷争,部 分核心开发者于2005年பைடு நூலகம்道扬 镳,创建了Joomla项目。
安装和配置插件
上传插件文件
将下载的插件文件上传到Joomla网站的插件目录。
安装插件
在Joomla后台管理界面中,找到“扩展”->“插件” 选项,点击“安装”按钮上传并安装插件。
配置插件
安装完成后,找到已安装的插件并点击进入配置页 面,根据需要进行相关设置。
常用插件推荐
JCE编辑器
一款功能强大的WYSIWYG编辑器,提供丰 富的文本编辑和排版功能。
提高网站安全性措施
更新Joomla核心和扩展
定期更新Joomla核心和已安装的扩展,确保安 全漏洞得到及时修复。
限制登录尝试次数
设置登录尝试次数限制,防止暴力破解攻击。
ABCD
使用强密码策略
要求用户设置复杂且不易猜测的密码,降低被破 解的风险。
简易五步法创建Joomla框架模板

简易五步法创建Joomla框架模板本指南循序渐进、指导大家如何在几分钟的时间内,基于JEZ Thema、根据PSD设计来创建Joomla!1.5模板。
下面就是本免费基础教程。
我们应该通过下列步骤来建立一个全新的Joomla模板:1.建立开发环境2.分析原始图形化设计3.把原始图形化设计切片为小图片4.创建表示设计的样式表5.完成新创建的Joomla模板通过本指南逐步引导,我将告诉您如何在几分钟内、根据任意一个原始图形化设计来创建一个全新而独特的Joomla 模板。
一、建立开发环境在创建Joomla模板之前,基于JEZ theme base,请确保您的Joomla网站已下载并安装了JEZ Thema。
推荐您把Joomla! 1.5和JEZ Thema安装到本地服务器以更便于开发。
•不知道如何设立本地服务器吗?我推荐XAMPP,它是个完整的安装包,只消点击一下就能帮助您快速设立本地服务器。
然后,您需要下载并安装Joomla! 1.5的最新版。
•就像其他扩展一样,下载并安装JEZ Thema到您的Joomla站点:登录至管理员面板并打开扩展->安装/卸载,在打开的页面内点击浏览按钮并选择下载好的JEZ Thema包,然后点击上传文件&安装按钮。
完成上述步骤后,让我们看下JEZ Thema 的Joomla模板插件参数。
还是在Joomla 管理员面板,打开扩展->模板管理器,在已安装模板列表内选择JEZ Thema作为默认模板并点击它的名字来查看所有可用参数。
你会看到所有参数都是内联文档类型:点击每个参数旁的显示/隐藏详情链接即可阅读指示。
二、分析原始图形化设计本指南内我们将分析一个JEZ_Rego.psd的Photoshop设计图并据此创建Joomla模板。
在分析之前,我们看下JEZ theme base 的默认布局。
如下图所示。
我们将利用默认布局来创建一个Joomla模板。
您将在另外一个指南内(尚未撰写)领略到如何定制默认布局来迎合不同的个人需求。
2024版Joomla3十步建站

流量来源分析
了解用户是通过哪些渠道访问网站的,以便 优化推广策略。
转化目标跟踪
设置并跟踪转化目标,如注册、购买等,评 估营销策略的有效性。
33
07
数据备份与恢复操作指南
2024/1/26
34
定期备份网站数据重要性
防止数据丢失
定期备份可以确保在网站遭受攻击、服务器故障 或人为错误等情况下,重要数据不会丢失。
03
展其功能。
5
安装Joomla3前提条件
确保服务器满足 Joomla3的系统要求, 包括PHP版本、数据 库支持等。
确保服务器具有足够 的权限来安装和配置 Joomla3。
2024/1/26
获取Joomla3的安装 包,可以从官方网站 下载最新版本。
6
下载和安装Joomla
访问Joomla官方网站,下 载最新版本的Joomla3安 装包。
用于改变网站外观和布局的扩 展,包括主题和模板风格。
2024/1/26
ห้องสมุดไป่ตู้25
搜索并安装所需扩展
在Joomla扩展目录(Extension Directory)中搜索 所需扩展。
阅读扩展描述和用户评价,了解扩展功能和兼容性。
下载并安装扩展,或使用Joomla扩展管理器 (Extension Manager)进行在线安装。
03
若不再需要某个扩展,可在扩展管理界面中选择并卸载它。
28
06
SEO优化与营销推广
2024/1/26
29
设置SEO基础参数
01
02
03
网站标题和描述
在Joomla3后台设置中, 为每个页面设置独特、简 洁且包含关键词的标题和 描述。
手把手教你使用Joomla进行电子商务网站开发

手把手教你使用Joomla进行电子商务网站开发一、Joomla与电子商务网站开发简介Joomla是一款开源的内容管理系统(CMS),可用于构建各种类型的网站,包括电子商务网站。
本章将介绍Joomla的基本概念和优点,并介绍如何开始使用Joomla进行电子商务网站开发。
Joomla是一种基于PHP语言和MySQL数据库的网站开发平台。
它提供了丰富的功能和强大的扩展性,使得开发人员可以快速构建功能完备的网站。
与其他CMS相比,Joomla具有更大的灵活性和高度的可定制性。
二、安装和配置Joomla在开始使用Joomla开发电子商务网站之前,首先需要安装和配置Joomla。
本章将介绍如何下载和安装Joomla,并配置基本的网站设置。
这些设置包括网站名称、描述、语言等。
安装Joomla非常简单。
首先,从官方网站下载Joomla的最新版本。
然后,将下载的文件解压到网站根目录。
接下来,通过浏览器访问网站,按照安装向导的步骤设置数据库和管理员账号。
三、选择合适的电子商务插件Joomla本身提供了基本的网站功能,但如果需要构建一个电子商务网站,则需要安装相应的插件。
本章将介绍几种常用的电子商务插件,并选择一个适合的插件。
一种常用的电子商务插件是VirtueMart。
VirtueMart是一款功能强大的电子商务扩展,提供了购物车、支付系统、产品目录等功能。
它与Joomla的整合非常紧密,容易安装和配置。
四、创建产品目录和购物车创建产品目录是电子商务网站开发的重要一步。
本章将介绍如何使用Joomla创建产品目录,并将产品添加到目录中。
同时,还将介绍如何创建购物车功能,使用户可以方便地选择和购买产品。
在Joomla中,可以通过插件或模块来创建产品目录和购物车。
首先,需要创建一个产品目录,包括产品名称、描述、价格等信息。
然后,可以使用插件或模块将产品目录展示在网站的合适位置上。
购物车功能可以通过插件实现,使用户可以将产品添加到购物车中,并进行结算。
Joomla模板开发教程

-在背景下由本地服务器来”运行”joolma
-在网站浏览器中查看编辑
-回到第一步
本地服务器选项
几个本地主机服务器可用:
- JSAS - Joomla Stand Alone Server. WAMP
轻松的手法从joolma!输出标准中清除一些表格.
幸运的是, Joomla Core Development团队意识到了joolma这个问题.当1.5版本中从核心内容中移除表格没有变化,在1.6版本中已经定义了路线来记录地址.
无论如何.当创建一个模板时,核心内容仍然会采用,这样它变得方便(比如可升级的字体大小),实用(比如清晰的导航栏),搜索引擎优化(比如资源整齐).
为了帮助你理解网站标准的来源,回顾历史是个好方法。实际上很多网页是针对旧版本的浏览器设计的。为什么?自从www开始后,浏览器不断地演变。新版本已经出现而旧版本已经消失(还记得Netscape?)。另一个复杂的因素是,不同的浏览器制造商(比如微软)试图让他们的浏览器以稍微不同的方式去解释html/xhtml。这导致了网站设计师不得不设计他们的网站以支持旧版本的浏览器而不是新版本。往往网页设计成与这些“遗留的”浏览器相匹配是必须的。
-有效的代码,无论是html或者xhtml(或其它)
之前我们使用了一个创建结构代码的例子。描述制作网页代码时的标准已经发展成就有连贯性。在中检查你的代码很简单.当你验证你的代码时确保你使用了正确的doctype.在Compass Design上的这篇文章描述了一个有效的joomla doctype.
支持个人电脑上windows系统下joomla的服务器.一个自身包含了Apache-MySQL-PHP服务器.
Joomla模板制作教程二

joomlajoomla模板制作joomla教程杂谈使用CSS进行布局我们将使用CSS对JOOMLA模板进行”三栏布局”.而且这个三栏布局是可变宽窄的(fluid)。
页面的宽窄布局迄今有两种主要的模式,一种是固定宽窄(fixed),还有一种就是可变宽窄。
这两种布局模式都是控制页面宽度的。
页面宽度一直是一个问题,当人们访问你的站点的时候,. 最高分辨率往往得不到应用, 大约20%的浏览者使用800*600的分辨率.76%的人使用1024*768以上或者更高的分辨率(source:).这个统计结果表明你不仅要考虑大多数也要考虑那20%人可以正常浏览.通常,设计者喜欢用table来进行布局,表格可以方便的使用”百分比”模式进行栏宽度设置,但是这种方法有下列弊端:* 与CSS布局相比table布局有很多”额外代码”. 首当其冲的就是load时间(访问者反感) 搜索引擎也不易接受.代码通常是CSS布局的双倍尺寸,还有图像占位“spacer gifs”在使用table时也是问题. 请参考new website.* 表格不易控制difficult to maintain. 你做修改的时候要用td/tr标签做很多事情. 而CSS布局将会非常简单.* 内容无法source ordered(来源排序). 很多浏览者不是用浏览器而是用文本阅读器或者屏幕浏览器访问你的WEB.他们的阅读顺序是从左上到右下.首先他们看到的是左上栏(三栏布局来说) 而不是主要的中间栏. 而CSS使用一种所谓”source-ordered”排序内容,这意味着内容将在代码中由CSS布置. 可能你最重要的访问者就是GOOGLE了,它就是以一种屏幕阅读的方式工作的.让我们来看看使用CSS布局. 学习CSS知识有很多方法,这里推荐Brainjar’s CSS Positioning.如果你是CSS的初学者你最好看下”beginners guide to CSS”. 这里推荐:Kevin Hale‟s - An Overview of Current CSS Layout Techniqueshtmldog‟s CSS Beginner‟s GuideMulder‟s Stylesheets Tutorial我们将使用float 去定位我们的内容. 最基础的, 我们的模板文件看起来可能是这样:<?php defined( …_V ALID_MOS‟ ) or die( …Direct Access to this location is notallowed.‟ ); ?><!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”“/TR/xhtml1/DTD/xhtml1-transiti onal.dtd”><html xmlns=”/1999/xhtml” lang=”<?php echo _LANGUAGE; ?>”xml:lang=”<?php echo _LANGUAGE; ?>”<head><meta http-equiv=”Content-Type” content=”text/html; <?php echo _ISO; ?>” /> <?phpif ($my->id) { initEditor(); } ?><?php mosShowHead(); ?><script type=”text/javascript”> </script><!–/web/css/fouc.asp–><link xhref=”templates/<?php echo $cur_template; ?>/css/template_css.css” rel=”stylesheet” type=”text/css” media=”screen” /><style type=”text/css”> <!–#wrap {width:80%;}#header {}#sidebar {float:left;width:20%;}#content {float:left;width:60%;}#sidebar-2 {float:left;width:20%;}#footer {clear:both;}–> </style></head><body><div id=”wrap”><div id=”header”><?php echo $mosConfig_sitename; ?> <?php mospathway() ?></div><div id=”sidebar”><?php mosLoadModules(‟left‟);?></div><div id=”content”><?php mosLoadModules(‟top‟);?> <?php mosMainBody(); ?></div><div id=”sidebar-2″><?php mosLoadModules(‟right‟);?></div><div id=”footer”><?php include_once( $mosConfig_absolute_path .‟/includes/footer.php‟);?></div></div> <!–end of wrap–></body></html>CSS样式在这里被定义(CSS文件的具体路径), 但是具体内容还是在template_css.css 文件里面.所有定义被封装在一个类似于box的#wrap里面. 通常他们控制了80%的外观.CSS 缩写有可能对某些CSS代码进行”缩写”. 我们来看一个关于padding 和margin 的例子margin-top:5px; margin-bottom:5px; margin-left:10px; margin-right:10px;可以这样写:margin: 5px 10px;每种样式定义几乎都可以”缩写”. 当你完成样式表, 用”缩写”去替换掉比较复杂的书写格式,比如标准格式关于font:font: font-size |font-style | font-variant | font-weight | line-height |font-family这里有个例子:font-size:1em; font-family:Arial,Helvetica,sans-serif; font-style:italic;font-weight:bold; line-height:1.3em;变成这样:font:bold 1em/1.3em Arial,Helvetica,sans-serif italic;这里是相关资料的链接An Introduction to CSS shorthand properties 关于语法.左/中/右三栏都被给出了它们自己的元素. 每部分都向左靠并形成”100%”屏幕宽度. clear:both 告诉浏览器停止浮动并且跨越三栏,实现100%宽度.为了使布局美观, 让每部分内容周围有一定的空间, 我们需要加入一些”栏空间”, 被称为”gutter”. 很不幸,这里会发生一个问题.这里有关于IE浏览器这方面特性的叙述Internet Explorer does not interpret CSS correctly.问题是计算宽度大家的方法不同. 解决这样的问题我们采用了一种not using any padding orborders on somethingthat has a width (不使用padding和borders标记)的方法. 在这一栏里面我们嵌套一个<div> 来实现gutter .下面就是例子:<div id=”sidebar”><div class=”inside”><?php mosLoadModules(‟left‟);?></div></div><div id=”content”><div class=”inside”><?php mosLoadModules(‟top‟);?><?php mosMainBody(); ?></div></div><div id=”sidebar-2″><div class=”inside”><?php mosLoadModules(‟right‟);?></div></div>在CSS样式表里面我们加入这样的设置来定义一个inside的含义:.inside {padding:10px;}这种简单的布局方式是我们使用CSS定义JOOMLA模板的好方法. 这样的方式带来两个优点, 代码短和容易控制. 然而,这并不是所谓的sourceordered . 我们必须使用一些类似于“nested float”的高级CSS技巧. 我们可以在Dan Cederholm 的书中得到更多的知识.Source ordered Three Column CSS Layout(资源排序三栏CSS布局)为了便于理解和说明,我们先看下最后的结论.[TO DO: PICTURE OF NESTED FLOAT HERE]下面的代码定义了这样的布局:页面被分割成两个主要的”浮动”块. 首先, #main-body 向左浮动, 其次, #sidebar-2 向右浮动. 代码中#main-body ”浮动”首先出现. 现在,在main-body 里面, 我们有另外两个”浮动”; #content 向右; #sidebar 向左.为了保证我们宽度设置的正确, #content”浮动”的代码放在前面.<div id=”wrap”><div id=”header”><?php echo $mosConfig_sitename; ?><?php mospathway() ?></div><div id=”main-body”><div id=”content”><div class=”inside”><?php mosLoadModules(‟top‟);?><?php mosMainBody(); ?></div></div><div id=”sidebar”><div class=”inside”><?php mosLoadModules(‟left‟);?></div></div></div> <!–end of main-body–><div id=”sidebar-2″><div class=”inside”><?php mosLoadModules(‟right‟);?></div></div><div id=”footer”> <?php include_once($mosConfig_absolute_path.‟/includes/footer.php‟);?></div></div> <!–end of wrap–>现在我们在代码内有这样的顺序:1. #content2. #sidebar3. #sidebar-2为了指明宽度, 我们需要计算一些尺寸. 比如我们打算让所有的栏边距为总宽(相对每个DIV)的25%. #sidebar-2 比较简单,只要设定width:25%. 然而, #sidebar 稍复杂,应为它的栏边距是基于其所在的<div> 的75%. 那么应该设置成33%.显然是这样, 33% 的75% = 25%#content 的宽度就是剩下的尺寸了.我们把它设置成66%. 最后的1%我们用来把它分割#content和#sidebar.样式表是这样的:#wrap {width:80%;}#header {} #footer {clear:both;}#main-body { float:left; width:75%; } #sidebar-2 { float:right; width:25%; }#content { float:right; width:66.5%; } #sidebar { float:left; width:33.5%; }.inside {padding:10px;}一些CSS设计者推荐使用一个小尺寸边栏去建立一个小的“gutter”. 这样可以帮助布局在IE中被破坏. 如果你希望如此你可以简单的设置#sidebar-2 到24%.如下面的模板代码. 它就像在一个收起的盒子里面并且可以COPY和放置在index.php文件里. 注意我们把CSS的具体语法从HEAD部分去掉了.我们把其内容用独立的CSS文件封装.<?php defined( …_V ALID_MOS‟ ) or die( …Direct Access to this location is notallowed.‟ ); ?><!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”“/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”/1999/xhtml” lang=”<?php echo _LANGUAGE; ?>”xml:lang=”<?php echo _LANGUAGE; ?>”<head><meta http-equiv=”Content-Type” content=”text/html; <?php echo _ISO; ?>” /><?phpif ($my->id) { initEditor(); } ?><?php mosShowHead(); ?><script type=”text/javascript”> </script><!–/web/css/fouc.asp–><link href=”templates/<?php echo $cur_template; ?>/css/template_css.css”rel=”stylesheet” type=”text/css” media=”screen” /></head><body><div id=”wrap”><div id=”header”><?php echo $mosConfig_sitename; ?><?php mospathway() ?></div><div id=”main-body”><div id=”content”><div class=”inside”><?php mosLoadModules(‟top‟);?><?php mosMainBody(); ?></div></div><div id=”sidebar”><div class=”inside”><?php mosLoadModules(‟left‟);?></div></div></div> <!–end of main-body–><div id=”sidebar-2″><div class=”inside”><?php mosLoadModules(‟right‟);?></div></div><div id=”footer”> <?php include_once($mosConfig_absolute_path.‟/includes/footer.php‟);?></div></div> <!–end of wrap–></body> </html>{mostitle=The Default Joomla CSS}预设置的Joomla CSS完全用CSS实现布局看上去很遥远.它将给我们展示一个完美的页面, 现在我们将加入一些标准格式. 我们也会把所有的CSS代码从index.php文件分离,并把它们放入到一个独立的CSS文件当中.尽管这会让你的站点稍微有点慢, 因为你要为独立的CSS文件花费一定的开销, 它们都会在template_css.css 文件中引入, 下面是一个例子:@import url(”layout.css”);@import url(”customize.css”);早一些时间,我们使用@import 因为Netscape 4 不能理解这样的命令. 它也不理解CSS语法, 因此它会按照文本浏览器的方式来呈现结果.所有关于layout 的布局将在layout.css 文件中描述. 一旦这个文件被建立,当需要对此类样式做修改时只需要对次文件做相应的修改.color.css 主要是反映配色方案的. 我们可以很容易的对这些颜色设置进行“color packs”打包. 最后关于基本布局和JOOMLA样式都在customize.css 文件中定义.我们的layout.css 文件现在是这样的:body {text-align:center;}#wrap {width:80%;margin:0 auto;text-align:left;}#header {text-align:left;}#footer {clear:both;}#main-body {float:left;width:75%;}#sidebar-2 {float:right;width:25%;overflow:hidden;margin-left:-3px;}#content {float:right;width:66.5%;overflow:hidden;}#sidebar {float:left;width:33.5%;overflow:hidden;}.inside {padding:10px;}我们要对有居中对齐要求的页面进行一些小的Hack. 这主要是由于Internet Explorer浏览器. 对于大多数的浏览器只要这样定义margin:010%; 来居中对齐页面, 但是IE浏览器不能识别这样的设定. 因此我们必须先对齐整个页面的文本“然后再对齐此栏的背景?这里我们还定义了两个规则,一是在每栏定义一个overflow:hidden ,用来让页面分离减小其宽度,其次,我们加入了一个”压缩边界”设置sidebar-2. 这完全是为了适应IE浏览器在解释CSS时的缺陷.我们可以接受这种”仅仅为了IE”而做的Hack,* html #sidebar-2 {margin-left:-3px;}然而, hacks 通常带来问题. 总比(作者观点) 去适应所有的浏览器要好些, 毕竟, 它只有3个像素.在customize.css 文件的开始部分,我们将设置一些全局的定义通常叫做”global reset”.* {margin:0;padding:0;}h1,h2,h3,h4,h5,h6,p,blockquote,form,label,ul,ol,dl,fieldset,address {margin: 0.5em 0;}li,dd {margin-left:1em;}fieldset {padding:.5em;}body {font-size:76.1%;font-family:Verdana, Arial, Helvetica, sans-serif;line-height:1.3em;}#header {background:#0099FF;}#footer {background:#0099FF;}#main-body {background: #CC0000;}#sidebar-2 {background:#009933;}#content {background: #999999;}#sidebar {background: #009933;}每元素都被设定为”0″margin 和“0″padding ,然后所有的块被定义了底部边距. 你可以在这里找到关于全局定义的相关内容clagnut andleft-justified.字体大小被设置成76.1%. 这也是为了在不同浏览器访问时自适应屏幕分辨率. 字体的单位都设置成em. 字高line-height:1.3em设定更便于阅读. 这意味着页面可以适应不同访问者的不同页面分辨率. 这里有详细的讨论:An experiment in typography at The Noodle Incident (Owen Briggs)最后我们加入背景颜色设定,得到下图的显示效果.在Joomla 1.0.8默认自带演示安装完毕后, 这个模板的样子:1st version of blank joomla template请注意边栏并没有达到它们的底部. 这是因为要根据页面的具体内容, 我们看到左右栏各有一个红色和白色的空白区域. 如果我们设定整个模板的背景色是白色.我们如果需要给一个栏目加上一个BOX. 如果希望给块加上颜色, 或者单独封装, 你就要使用一个与标题垂直的背景. 这种技术被称为”Faux Columns”这里有详细描述Douglas Bowman and Eric Meyer.[TO DO: DESCRIPTION OF FAUX COLUMNS HERE]很遗憾, 在IE里面这种技术也带来了一些小麻烦. 某些情况下, 栏背景可能会小时消失. 通常叫做躲猫猫错误“Peekaboo bug”,这里有详细的描述Position Is Everything. 这里是解决办法Holly Hack (指定一个height 是1% 在使用IE时). 下面是IE6.0是使用!Important 进行修改的代码. 如果不进行这样的Hack,IE可能识别就有问题.#wrap{ border:1px solid #999; background: url(../images/threecol-r.gif) repeat-y75% 0; height:100% !Important;height:1%; }#wrap-inner { background: url(../images/threecol-l.gif) repeat-y 25.125% 0;height:100% !Important;height:1%; }请注意使用IE浏览器展示一些屏幕宽度小于600像素的情况, 布局会混乱. 我们也可以定义一个minimum width 来解决,不过这里就当成一个练习留给读者吧(!-_-) .Joomla 特定的CSS写这这些东西的时候, JOOMLA当前的稳定版本是 1.0.X series. 这个版本还是使用table来输出main body部分的重要模块.关于这些table的相关CSS信息. 下面是清单. 注意它不包括一些主要的页面标记H1, H2, p, ul, a, form 等等.#active_menu#blockrandom#contact_email_copy#contact_text#emailForm#mod_login_password#mod_login_remember#mod_login_username#poll#search_ordering#search_searchword#searchphraseall#searchphraseany#searchphraseexact#voteid1,#voteid2…..adminform.article_seperator.back_button.blog.blog_more.blogsection.buttonheading.category.clr.componentheading .contact_email.content_rating.content_vote.contentdescription .contentheading.contentpagetitle.contentpane.contentpaneopen .contenttoc.createdate.fase4rdf.footer.frontpageheader .inputbox.latestnews.mainlevel.message.modifydate.module.moduletable.mostread.newsfeed.newsfeeddate.newsfeedheading .pagenav.pagenav_next.pagenav_prev.pagenavbar.pagenavcounter.pathway.polls.pollsborder.pollstableborder .readon.search.searchintro.sectionentry1.sectionentry2.sectionheader.small.smalldark.sublevel.syndicate.syndicate_text.text_area.toclink.weblinks.wrapper关于这张清单请注意.我们看到的很多设计有其自定义的CSS布局设计. 一些定义的是有优先顺序的.比如:a {color:blue;} a:link {color:red;}.contentheading {color:blue;}div.contentheading {color:red;}链接的颜色和.contentheading 的颜色将是红色的, 定义是特殊的(as .contentheading 是包含在一个<div> 里面的)在我们的模板例子中, 你常常会看到一些特殊的规则应用. 比如一个class 出现于table. 下面是例子:.moduletable table.moduletable* .moduletable 是一个包含组件的<div>的名字. table.moduletable 将应用一个样式到table 类型是=”moduletable” on it.* .moduletable 将应用自己的样式而不考虑class 里面的定义.a.contentpagetitle:link .contentpagetitle a:link* a.contentpagetitle:将应用样式只要有a .contentpagetitle 标记的class 链接上.* .contentpagetitle a:link 会应用所有的INSIDE .contentpagetitle 链接.这并不难理解, 这常常使绝大多数的样式应用比较容易,你也不希望看到有很多的特例.一些有价值的链接:此刻我们的模板使用了很多table, 实际上多于20个! 早期, 这会导致页面访问慢和难以变更. 为了减少table 我们使用$style标记在index.php 中调用组件.分享到新浪微博阅读(840)┊评论(8)┊收藏(0)┊转载┊打印┊举报已投稿到:排行榜圈子转载列表:转载转载是分享博文的一种常用方式...前一篇:09joomla 模板后一篇:VIYO - January 09 Joomla Template评论重要提示:警惕虚假中奖信息,点击查看详情新浪开奖汽车手机马上领取[发评论]chengnuomima2009-03-13 18:51:48 [举报]欢迎指教新浪网友2009-03-13 18:52:58 [举报]joomla很好很强大新浪网友2009-03-13 18:53:58 [举报]感谢分享,共同交流新浪网友2009-03-13 18:54:32 [举报]好帖,请继续新浪网友2009-03-15 13:18:43 [举报]新浪网友2009-03-15 13:19:08 [举报]新浪网友2009-03-21 15:37:44 [举报]新浪网友2009-05-01 12:56:20 [举报]感谢,学习了发评论随时随地抢沙发!心动开奖分秒有礼物插入表情登录名:密码:找回密码注册记住登录状态建议在网吧/公用电脑上取消该选项昵称:验证码:请点击后输入验证码收听验证码匿名评论发评论以上网友发言只代表其个人观点,不代表新浪网的观点或立场。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Joomla模板制作实战教程【一】-创建一个简单的模板Joomla绝对是一款优秀的CMS,相较一些国产CMS她始终不能占据优势地位,很多人说Joomla做模板难、Joomla不支持静态生成、Joomla执行效率低等等,但其实Joomla团队为这些东西做了很多的功夫,细细研究不难发现,Joomla模板只需要会Html+CSS就行了,Joomla的静态生成其实就是System-cache(缓存插件),当做足了优化之后,Joomla的执行效率是相当可观的,如本站(优化的方法会在后面的教程中提及)话说Joomla模板难做,这是很多入门的学习者遇上的足以让他放弃Joomla的门槛,那么我要说的是Joomla模板一点不难,它的难点根本不在于“是否会PHP”,而是在于不敢钻研的心,那么为了砍掉这个所谓的“门槛”,我将为大家带来这个系列的模板实战教程。
做之前我们必须要准备这几样东西!11、持之以恒的心22、必要的HTML+CSS基础知识33、熟悉了Joomla的使用方法、工作原理44、一丝不苟的工作态度。
55、认认真真的看好教程,不要急着复制粘贴。
开始我们的模板制作(以Joomla 1.5.x为例,完结之后会推出Joomla 1.7.x相关教程)安装好Joomla 1.5.x,在templates/目录下建立一个我们要制作的模板文件夹,命名为jk_joomlask,这时候在后台我们尚且看不到有jk_joomlask的这个模板选项。
*Joomla网站系统是基于utf-8编码编写的,所以以下所有操作的文件都务必保存为utf-8编码。
第一步我们需要让其在Joomla后台中显示这个模板选项,创建文件templateDetails.xml,不要担心会不会xml,很简单,根据官方文档给出的说明,照着写便是:<?xml version="1.0"encoding="utf-8"?><!DOCTYPE install PUBLIC "-//Joomla! 1.5//DTD template 1.0//EN" "/xml/dtd/1.5/template-install.dtd"><!--扩展的类型是模板, 适用的版本是Joomla 1.5--><install version="1.5"type="template"><!--模板的名称,即后台模板的显示名称--><name>JK JOOMLASK</name><!--模板的创建日期--><creationDate>2011-09-05</creationDate><!--模板的创建作者--><author>Joomlasker</author><!--作者联系邮箱--><authorEmail>joomlasker(at)</authorEmail><!--作者网站--><authorUrl></authorUrl><copyright>JOOMLASK 2011</copyright><license>GNU/GPL</license><version>1.0.0</version><!--模板的简介--><description>JOOMLASK</description><!--模板的相关文件--><files><!--单个文件是filename表达式--><filename>index.php</filename><filename>templateDetails.xml</filename></files><!--模板的模块位置选项,即新建模块时的位置选择,预设以下位置--><positions><position>top</position><position>bottom</position></positions></install>请细心看看上述文档,即是官方文档的标准设置这时候我们进入后台,可以看到JK JOOMLASK的模板已经出现了(如下图:)这时候可以将JK JOOMLASK设为默认,但保存后前台会显示一片空白。
第二步,我们要让这个模板在前台能显示内容<!--照着抄--><?php defined('_JEXEC')or die('Restricted access');?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" ><head><!--导入joomla库的<head>相关内容--><jdoc:include type="head" /><!--link模板的主样式表--><link rel="stylesheet"href="<?php echo $this->baseurl ?>/templates/jk_joomlask/css/template.css" type="text/css" /></head><body><!--创建模块位置top--><jdoc:include type="modules" name="top" /><!--创建文章内容组件--><jdoc:include type="component" /><!--创建模块位置bottom--><jdoc:include type="modules" name="bottom" /></body></html>普及一下PHP的简单知识,<?php echo "打印内容" ?>,就是我们所熟知的程序基本打印功能,示例即是打印出隐号部分内容,那么上述index.php中的<?php echo$this->baseurl?>便是打印当前网站的绝对路径,<?php echo$this->language; ?>的意思便是当前网站的语言设置,如果我们在后台设置的网站前台语言为中文,那么通过浏览器查看源码得到的就是<html xmlns="/1999/xhtml" xml:lang="zh-cn" lang="zh-cn" >。
回到正题,index.php中,我们创建了top和bottom的两个模块位置,格式:<jdoc:include type="modules" name="top" />,这里的top和bottom就是我们在templateDetails.xml预设的位置配置,另外还创建了一个非常重要的组件,那就是Joomla的基本组件:文章格式如:<jdoc:include type="component" />,大部分新手忽略了这个从而测试的时候发现不了文章内容。
保存好文件之后,刷新前台,即可看到被设定位frontpage的文章了!如下图,虽然难看了点:Joomla模板制作实战教程-创建各种模块位置2011-09-27 22:22在上一节(Joomla模板制作实战教程【一】-创建一个简单的模板)中我们创建了一个非常简单的模板,包含了默认的文章组件、top和bottom两个模块位置。
虽然看起来比较不养眼,但是我们掌握了Joomla模板的一个基本结构,这节我们要针对一个设计完整的设计稿进行规划。
首先需要解释一下“模块位置”的概念。
之前做的一些开发分享,总是会碰到一些似乎入门的朋友容易把模板和“模块”当成两回事,所以有必要把它们的概念讲清楚,Joomla的模板其实就相当于一个白纸,你需要在上面画上各种具体对象,它才能成为一真正模板,而我这里说的具体对象,不仅仅包括文章内容,它主要各种模块,诸如你看到的一条一条的新闻列表、排列整齐的图片列表、带输入用户名密码的登陆区域。
他们构成了一个真正的模板。
所以当你下载了一个新的纯模板,它安装在Joomla系统之后,是看不到你所看到的模板样子,它需要各种模块去、组件内容(如文章内容)填充这张空白的纸,模块又是组件的另一种表现形式。
便于大家理解,请看下图那么看了上图之后,我们就知道模块的重要性了,它的意义在中式网站上甚至大于组件内容,理论上来说,一个JOOMLA网站可以由N个模块组成,却不需要组件内容,当然这没什么意义。
第一步:我们需要针对一个完整的设计稿做出规划此次制作模板是以为例,所以把很中式的Joomlask设计稿拿出来,针对设计稿,我们把Joomlask的设计稿划分为以下模块位置jk_logo 设计为LOGO位置jk_adtop 设计为网站最顶部广告位置jk_headinfo 设计为顶部右上角信息位置jk_mainmenu 设计为主菜单位置jk_adlong 设计为整条横幅广告位置jk_left 设计为左边模块位置jk_right 设计为右边模块位置(仅子页显示)jk_user1, jk_user2, jk_user3, jk_user4, jk_user5, jk_user6, jk_user7, jk_user8 设计为图中分别指定位置,可以放一些通用的内容jk_admid_1,jk_admid_2设计为网站中部的两个广告位jk_link 设计为底部友情链接位置jk_bnav 设计为底部菜单jk_footer 设计为底部综合信息compontent 就是组件内容的位置(本演示设计为仅子页显示)第二步:根据规划的模块位置将其编写到模板中打开文件templates/jk_joomlask/templateDetails.xml填写代码<?xml version="1.0"encoding="utf-8"?><!DOCTYPE install PUBLIC "-//Joomla! 1.5//DTD template 1.0//EN" "/xml/dtd/1.5/template-install.dtd"><!--扩展的类型是模板, 适用的版本是Joomla 1.5--><install version="1.5"type="template"><!--模板的名称,即后台模板的显示名称--><name>JK JOOMLASK</name><!--模板的创建日期--><creationDate>2011-09-05</creationDate><!--模板的创建作者--><author>Joomlasker</author><!--作者联系邮箱--><authorEmail>joomlasker(at)</authorEmail><!--作者网站--><authorUrl></authorUrl><copyright>JOOMLASK 2011</copyright><license>GNU/GPL</license><version>1.0.0</version><!--模板的简介--><description>JOOMLASK</description><!--模板的相关文件--><files><!--单个文件是filename表达式--><filename>index.php</filename><filename>templateDetails.xml</filename></files><!--模板的模块位置选项,即新建模块时的位置选择,预设以下位置--><positions><position>jk_logo</position><position>jk_adtop</position><position>jk_headinfo</position><position>jk_mainmenu</position><position>jk_adlong</position><position>jk_left</position><position>jk_right</position><position>jk_user1</position><position>jk_user2</position><position>jk_user3</position><position>jk_user4</position><position>jk_user5</position><position>jk_user6</position><position>jk_user7</position><position>jk_user8</position><position>jk_admid_1</position><position>jk_admid_2</position><position>jk_link</position><position>jk_bnav</position><position>jk_footer</position></positions></install>这时候神奇的事情发生了,我们回到后台,扩展->模块->创建一个新模块(以mod_custom)为示例,在选择模块位置的时候我们就看到了刚才规划的这些模块位置了第三步:在模块文件index.php中调用安装模块位置当然完成第二步之后,有的同学肯定迫不及待的测试?tp=1了,第二步仅是让其在后台可显示,现在我们开始安装这些预设的模块位置:打开/templates/jk_joomlask/index.php,编写如下代码:<?php defined('_JEXEC') or die('Restricted access');?><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" ><head><jdoc:include type="head" /><link rel="stylesheet"href="<?php echo $this->baseurl ?>/templates/mynewtemplate/css/template.css" type="text/css" /></head><body><jdoc:include type="modules" name="jk_logo" /><jdoc:include type="modules" name="jk_adtop" /><jdoc:include type="modules" name="jk_headinfo" /><jdoc:include type="modules" name="jk_mainmenu" /><jdoc:include type="modules" name="jk_adlong" /><jdoc:include type="modules" name="jk_left" /><jdoc:include type="modules" name="jk_right" /><jdoc:include type="modules" name="jk_user1" /><jdoc:include type="modules" name="jk_user2" /><jdoc:include type="modules" name="jk_user3" /><jdoc:include type="modules" name="jk_user4" /><jdoc:include type="modules" name="jk_user5" /><jdoc:include type="modules" name="jk_user6" /><jdoc:include type="modules" name="jk_user7" /><jdoc:include type="modules" name="jk_user8" /><jdoc:include type="modules" name="jk_admid_1" /><jdoc:include type="modules" name="jk_admid_2" /><jdoc:include type="modules" name="jk_link" /><jdoc:include type="modules" name="jk_bnav" /><jdoc:include type="modules" name="jk_footer" /></body></html>好了,请前往你的网站前台测试吧,在URL最后面,如:/?tp=1,需要注意的是,第一节我们安装了组件内容位置、TOP和BOTTOM模块位置,这一节我们先将其删除。
