Joomla一小时快速建站教程
使用Joomla构建一个汽车销售网站的完整指南

使用Joomla构建一个汽车销售网站的完整指南目录1. 简介2. Joomla介绍3. 开始构建汽车销售网站的步骤3.1 网站规划和设计3.2 安装Joomla3.3 选择合适的汽车销售主题3.4 设置网站基本信息3.5 添加汽车产品信息3.6 安装必要的插件和扩展3.7 优化和调整网站布局4. 网站上线和推广5. 结论1. 简介随着互联网的快速发展,汽车销售行业也逐渐向线上转型。
建立一个功能完善、用户友好的汽车销售网站对于汽车经销商来说是至关重要的。
本文将为您提供使用Joomla构建汽车销售网站的完整指南,帮助您快速搭建一个专业的网站并吸引更多潜在客户。
2. Joomla介绍Joomla是一种开源的内容管理系统(CMS),它提供了丰富的功能和灵活的扩展性,使得搭建和管理网站变得更加简单和高效。
Joomla 的易用性和强大的功能使其成为许多网站开发人员和企业的首选。
3. 开始构建汽车销售网站的步骤3.1 网站规划和设计在开始搭建网站之前,您需要对网站进行规划和设计。
确定网站的目标、受众和主题,并制定相应的网站结构和内容策略。
同时,为了提升用户体验,设计一个精美、直观的界面也是必不可少的。
3.2 安装Joomla下载最新版的Joomla并将其安装到您的服务器上。
按照安装向导的步骤进行操作,设置数据库信息和管理员账户。
安装完成后,您将能够进入Joomla的后台管理界面。
3.3 选择合适的汽车销售主题Joomla提供了大量的免费和付费主题供您选择。
寻找一个适合汽车销售的主题,并根据您的需求进行自定义设置。
确保选择的主题具有良好的响应式设计,以适应不同设备的访问。
3.4 设置网站基本信息在Joomla的后台管理界面中,您可以设置网站的基本信息,如网站标题、描述、关键词等。
这些信息将有助于提升网站在搜索引擎中的排名,并吸引更多的访问者。
3.5 添加汽车产品信息使用Joomla的内容管理功能,您可以轻松添加和管理汽车产品信息。
用Joomla创建和管理强大的内容管理系统的个步骤

用Joomla创建和管理强大的内容管理系统的个步骤Joomla是一款强大且灵活的内容管理系统(CMS),它可以帮助您轻松地创建和管理您的网站。
无论您是刚开始使用Joomla还是已经有一些经验,本文将为您提供使用Joomla创建和管理内容管理系统的个步骤。
第一步:安装Joomla要使用Joomla创建内容管理系统,首先需要将Joomla安装到您的服务器上。
您可以从Joomla官方网站上下载Joomla的最新版本,并按照官方文档提供的说明进行安装。
安装过程包括创建数据库、设置管理员账号等步骤。
第二步:自定义模板Joomla默认提供了一些模板供您选择,但为了使您的网站更具个性化,您可以选择自定义模板。
您可以在Joomla的模板目录中找到相应的文件,并根据自己的需求进行修改和定制。
您还可以选择从Joomla模板库中下载其他的模板,以满足您的需求。
第三步:创建内容在Joomla中,您可以轻松地创建和管理各种类型的内容,包括文章、图片、视频等。
您可以使用Joomla提供的编辑器来编写文章,并可以添加图片、视频等多媒体元素。
您还可以为每个内容项设置标题、标签、发布日期等信息,以便更好地组织和管理您的内容。
第四步:管理菜单为了使用户能够轻松地浏览和访问您的内容,您需要创建和管理菜单。
Joomla提供了一个易于使用的菜单管理器,您可以使用该管理器来创建、编辑和删除菜单项。
您可以将不同类型的内容链接到菜单项中,以便用户可以快速找到他们感兴趣的内容。
第五步:添加扩展如果您需要更多功能来满足您的需求,您可以添加一些Joomla扩展。
Joomla的扩展库中有各种各样的扩展可供选择,如社交网络插件、在线商店插件等。
您可以选择适合您网站需求的扩展并按照其提供的说明进行安装和配置。
第六步:优化SEO为了使您的网站在搜索引擎中排名更高,您可以优化您的Joomla网站的SEO。
Joomla提供了一些SEO选项,如自定义页面标题、描述和关键字等。
使用Joomla创建在线课程网站的详细指南及优缺点解析

使用Joomla创建在线课程网站的详细指南及优缺点解析Joomla是一种功能强大且流行的内容管理系统(CMS),它可以用于创建各种类型的网站,包括在线课程网站。
本文将提供一个详细的指南,以帮助您了解如何使用Joomla创建一个高效的在线课程网站,并针对使用Joomla的优缺点进行解析。
一、Joomla介绍Joomla是一套免费、开源且易于使用的内容管理系统,它允许您轻松创建和管理网站。
它提供了丰富的插件和模板库,使您能够定制自己的网站。
作为一个功能强大的CMS,Joomla在创建在线课程网站方面具备很多潜力。
二、设置Joomla要开始创建在线课程网站,首先您需要下载和安装Joomla。
您可以从Joomla官方网站上下载最新版本的Joomla,并按照官方提供的安装指南进行安装。
安装完成后,您将能够访问Joomla的后台管理界面。
三、选择合适的模板在Joomla的后台管理界面中,您可以选择合适的模板来呈现您的在线课程网站。
Joomla提供了大量的免费和付费模板供您选择,您可以根据自己的需求和喜好选择一个适合您网站主题的模板。
选择合适的模板非常重要,因为它将为用户提供最佳的网站体验。
四、安装和配置扩展插件Joomla提供了各种扩展插件,可以增加您网站的功能和特性。
在创建在线课程网站时,您可以安装和配置相关的扩展插件,以便添加课程管理、学生注册和登录、在线论坛等功能。
在Joomla的后台管理界面中,您可以搜索并安装适合您需求的插件,并根据插件提供的指南进行配置。
五、创建并管理课程内容在Joomla中,您可以使用“文章”功能来创建和管理您的课程内容。
您可以创建不同的文章,并将其组织成课程模块。
每个课程模块可以包含课程介绍、课程大纲、教学资料等内容。
通过使用Joomla的文章功能,您可以轻松地组织和管理您的课程内容,为学生提供最佳的学习体验。
六、优缺点解析使用Joomla创建在线课程网站有以下优点:1. 简单易用:Joomla提供了直观的用户界面和易于理解的功能,使得创建和管理在线课程网站变得简单。
Joomla3十步建站

选择用户所在的组别,并设 置相关参数,如注册日期、 最后访问日期等。
填写新用户的基本信息,如 用户名、电子邮件地址、密 码等。
点击“保存”按钮,完成新 用户注册。
分配用户角色及权限
01
在Joomla3后台管理界面中,选择“用户”菜单,点击“用户组”。
02
找到需要分配角色的用户组,点击其名称进入编辑页面。
03
确保服务器的安全性,采取适当的 安全措施,如防火墙设置、定期更
新和备份等。
04
02
网站规划与布局
确定网站目标与定位
01
02
03
明确网站的主要目标和功 能,例如企业宣传、在线
销售、信息发布等。
确定网站的受众群体和市 场需求,以便制定相应的 内容策略和设计风格。
分析竞争对手的网站,了 解行业趋势和最佳实践,
使用第三方工具 恢复
如果使用第三方备份工具创 建了备份,则需要使用该工 具的恢复功能来恢复数据。 具体步骤因工具而异,但通 常包括登录工具后台、选择 备份文件、执行恢复等步骤。
08
安全防护策略部署
更新Joomla核心文件及扩展程序
定期更新Joomla核心文件
确保Joomla核心文件始终保持最新状态,以修复已知的安全漏洞和错误。
根据网站功能需求,挑选合适的Joomla插件, 例如表单插件、图片插件、SEO插件等。
确保所选模板和插件兼容Joomla3版本,并查 看其用户评价和使用文档,以便更好地使用和 定制。
自定义页面布局
01
使用Joomla的页面编辑器,对选定模板进行个性化定
制。
02
调整页面布局、颜色、字体等视觉元素,使其符合网站
的强度和安全性。
Joomla网站搭建的基本操作指南

Joomla网站搭建的基本操作指南第一章:介绍Joomla和其优势Joomla是一种开源内容管理系统,用于创建和管理网站的工具。
它是在PHP语言下开发的,具有用户友好的界面和丰富的功能。
Joomla被广泛应用于个人博客、企业网站和电子商务平台等各种类型的网站。
其优势包括灵活性,可扩展性,以及大量的模块和插件可供选择。
第二章:Joomla的安装在开始创建网站之前,我们先来了解如何安装Joomla。
首先,您需要下载Joomla的安装包并将其上传到您的网站主机。
然后,创建一个新的MySQL数据库,并将其相关信息输入到Joomla的安装向导中。
随后,按照向导的指示完成安装。
完成后,您将获得一个Joomla的管理员账户,可以用来管理您的网站。
第三章:Joomla的基本设置一旦安装完成,您需要进行一些基本设置来适应您的网站需求。
您可以设置网站的名称、描述和Logo等信息。
此外,您还可更改网站的默认语言和时区。
要进行这些设置,只需登录到Joomla的后台管理界面,转到全局配置部分,并按照您的需求逐一调整。
第四章:Joomla的模板选择与编辑Joomla提供了大量的模板供您选择,您可以根据自己的喜好和网站主题进行选择。
从Joomla官方网站或第三方网站下载所需模板,并将其上传到Joomla的模板目录中。
然后,在后台管理界面中,转到模板管理部分,选择您上传的模板并进行编辑。
您可以调整布局、颜色和字体等,以使其与您的品牌形象一致。
第五章:Joomla的内容管理Joomla的核心功能之一是内容管理。
您可以创建各种类型的内容,包括文章、图片、视频和音频等。
在后台管理界面中,您可以创建新的文章,并设置其标题、文本和元数据等信息。
此外,您还可以为文章添加标签和分类,以便更好地组织和检索。
第六章:Joomla的扩展功能Joomla的强大之处在于其丰富的模块和插件。
它们可以为您的网站增加各种功能,如社交分享、网站地图和网上支付等。
2024版Joomla网站搭建教程及其适用场景和限制

用户角色权限划分及管理
用户角色设置
Joomla支持创建多种用户角色,并为不同角色分配不同的权限。例如,可以创建编辑 角色,并为其分配文章发布和修改的权限。
用户管理
可以对网站注册用户进行管理,包括查看用户信息、修改用户角色、删除用户等操作。
权限控制
通过用户角色和权限的设置,可以实现对网站内容的精细控制,确保不同用户只能访问 其被授权的内容。
组件应用 Joomla提供了丰富的组件库,可以根据需求选 择适合的组件,如文章列表、图片展示等。
模块应用 模块是Joomla中用于展示额外信息的工具,如 侧边栏、底部信息等。可以根据需求添加和配置 模块。
插件应用 插件可以为Joomla网站添加额外的功能,如社 交分享、SEO优化等。可以根据需求选择适合的 插件进行安装和配置。
Admin Tools
一款综合性的Joomla安全管理扩展,提供了多种安全功能,如后 台保护、文件权限管理、数据库备份等。
05
Joomla适用场景分析
个人博客或小型企业官网建设
简单易用
Joomla提供了丰富的模板和插件,使得个人用户可 以轻松搭建出专业、美观的网站。
灵活定制
Joomla支持模板和插件的定制开发,满足用户的个 性化需求。
强大的功能扩展性
Joomla拥有数千个扩展插件和模板,可轻松实现各种定制功能和设 计风格。
跨平台兼容性
Joomla可在多种服务器环境和操作系统上运行,具有良好的跨平台 兼容性。
活跃的社区支持
Joomla拥有庞大的全球用户社区,为开发者提供丰富的资源和支持。
安装Joomla前提条件
可靠的Web服务器
在安装向导中设置数据库连接、管理员账户等基本信 息。
Joomla教程

Joomla 1.5.8 建站教程作者:本能大家好,我是本能,我也是一个Joomla的爱好者,虽然水平不是很高,但是为了更好的推广Joomla今天我就将如何用Joomla建站的步骤拿出来与大家分享一下,下面我们将会经历几个阶段:1.Joomla 1.5.8的安装2.Joomla 1.5.8的使用3.使用火车头采集数据,丰富站点。
好了,我们言归正传,开始。
一.Joomla 1.5.8安装首先,我们需要这几个程序,PhpStudy这个是一键式安装环境,如果你是新手,我建议使用这个。
还有就是Joomla 1.5.8的安装包这两个都可以在网站上下载到。
下面看我的演示,我首先安装Php环境.,刚才我删除了以前安装的PhpStudy这个不是必须的,如果你是第一次安装,PhpStudy会自己建立目录。
好了,现在装好了,我们看一下,是否装成功,安装完毕后他会有刚才那个页面的出现,现在我们还没有启动服务,接下来我们需要启动Apache的服务。
当右下角有“绿色的三角出现”表示这个服务起来了,这是必须得,否则我们无法使用PhpMyAdmin进行登陆数据库。
现在我们登陆一下数据库看看。
好的,进来了,通常情况下,第一次安装PhpStudy后台数据库的用户名:root密码:root这个后面是可以更改的,现在我们已经进入数据库了,我们要建立一个Joomla 使用的数据库,以便Joomla安装的时候放入他的数据。
刚才我们建立了一个名称为Joomla的数据库,格式我选的和校验格式是一样的.下面我们就可以安装Joomla 1.5.8了。
二.安装Joomla 1.5.8我的Joomla 1.5.8是从这个网站上下载的,挡下来后解压缩.不好意思,刚才我放的文件不对,我现在重新当一个下来,大家等等。
现在正在下载,我们先说点别的,刚才大家看到安装环境也就是PhpMyadmin这里是有很多设置的,等你熟悉了他后,你就可以根据自己的需要进行更改。
joomla 教程

joomla 教程Joomla 是一个开源的内容管理系统(CMS),它使用户能够轻松地构建和管理网站。
在本教程中,我们将介绍一些基本的Joomla 功能和操作。
第一步是安装 Joomla。
你可以从 Joomla 的官方网站上下载最新的安装程序,并按照指示进行安装。
安装完成后,你需要设置一些基本的站点信息,如站点名称和描述。
接下来,你可以开始编辑你的网站。
登录到 Joomla 后台管理界面,你将看到一个用户友好的界面,其中包含了各种功能和选项。
你可以点击“文章”选项卡,然后选择“新建文章”来创建新的文章。
在文章编辑页面中,你可以输入文章的标题和内容。
在这里,你可以使用各种文字格式、插入图片和视频等多媒体内容。
大部分的编辑选项都是直观的,并且有助于你快速创建出美观的网站内容。
一旦你完成了文章的编辑,你可以保存并发布它。
你可以选择将文章设置为公开或私有,或者安排它在特定日期和时间进行发布。
除了文章,Joomla 还支持创建和管理其他类型的内容,如图片库、产品目录和用户论坛。
你可以在 Joomla 的后台管理界面上找到这些选项,并根据你的需求进行设置和管理。
另外, Joomla 还有各种可用的模板和扩展,可以帮助你定制和扩展你的网站。
你可以从 Joomla 的官方扩展目录上下载并安装这些模板和扩展。
当然,除了这些基本的功能和操作外,Joomla 还有许多高级功能和选项,如用户管理、网站统计和备份恢复等。
你可以在Joomla 的官方文档和论坛上找到更多关于这些功能的详细信息和教程。
总结一下,Joomla 是一个强大而灵活的内容管理系统,它可以帮助你快速搭建和管理网站。
希望本教程对你有所帮助,让你能够更好地利用 Joomla 来创建出令人满意的网站。
Joomla搭建网站培训教程(多场景)

Joomla搭建网站培训教程一、引言Joomla是一款功能强大的开源内容管理系统(CMS),它允许用户轻松创建、管理和发布各种类型的网站。
Joomla具有丰富的功能和灵活性,适用于个人博客、企业网站、在线杂志等多种应用场景。
本教程将介绍如何使用Joomla搭建网站,包括环境准备、Joomla安装、网站配置、内容管理、模板选择和插件使用等方面的内容。
二、环境准备1.服务器环境:可以选择使用本地服务器环境或远程服务器环境。
本地服务器可以使用XAMPP、WAMP、MAMP等集成软件包,远程服务器可以选择云服务器或虚拟主机。
2.数据库环境:Joomla需要使用MySQL数据库来存储网站内容。
在本地服务器中,通常会集成MySQL数据库。
在远程服务器中,需要选择支持MySQL的数据库服务。
3.Web服务器:Joomla需要运行在Web服务器上,常用的Web 服务器软件有Apache、Nginx等。
在本地服务器中,通常会集成Web服务器。
在远程服务器中,需要选择支持PHP的Web服务器。
4.PHP环境:Joomla是基于PHP开发的,需要安装PHP环境。
建议使用PHP7.x版本,以确保兼容性和性能。
三、Joomla安装2.解压安装包:将的Joomla安装包解压到Web服务器的根目录下,例如htdocs或www目录。
4.设置数据库:在安装页面中,需要填写数据库信息,包括数据库名、用户名、密码等。
如果使用本地服务器,通常数据库信息已经预设好。
5.设置网站信息:在安装页面中,需要填写网站名称、管理员用户名、密码等信息。
6.完成安装:“安装”按钮,Joomla将自动完成安装过程。
安装完成后,将进入网站前台页面。
四、网站配置1.登录后台:在浏览器中输入网站地质/administrator,进入Joomla后台管理页面。
输入管理员用户名和密码,登录后台。
2.更改网站设置:在后台管理页面中,“系统”菜单,选择“全局设置”,可以更改网站名称、描述、关键词等基本信息。
Joomla教程(Joomla模板)

目录
• Joomla简介与安装 • Joomla基础操作 • Joomla模板概述与选择 • 自定义Joomla模板 • Joomla插件扩展功能 • Joomla优化与安全防护 • 总结与展望
Joomla简介与安装
01
Joomla概述
1
Joomla是一款流行的开源内容管理系统(CMS ),用于构建和管理网站及网络应用。
建议学员继续深入学习Joomla框架的 相关知识,包括MVC架构、组件开发 、插件编写等,以更好地掌握Joomla 建站的核心技术。
02
关注行业动态与新技 术
鼓励学员关注网站建设行业的最新动 态和新技术发展,如响应式设计、移 动端优化、SEO优化等,以保持竞争 力和创新性。
03
实践与应用所学知识
建议学员将所学的Joomla模板知识应 用到实际项目中,通过实践不断巩固 和提升自己的技能水平。同时,也可 以尝试参与开源社区的建设和贡献自 己的力量。
、启用和禁用等操作。
文章与分类管理
文章管理
列出所有文章,可进行创建、编辑、发布、取消 发布和删除等操作。支持批量操作。
分类管理
允许创建、编辑和删除文章分类,设置分类名称 、描述和参数。
标签管理
为文章添加标签,方便用户通过标签查找相关内 容。
菜单与链接设置
菜单管理
创建、编辑和删除菜单,设置菜单名称、类型和参数。支持多级 菜单。
05
04
布局文件
定义不同页面类型的布局,如首页、 文章页、分类页等。
修改CSS样式表
找到CSS文件
在模板文件夹中找到CSS样式表文件,通常命名为 `style.css`或类似的名称。
Joomla建站教程2024新版

优化图片和文件
对网站中的图片和文件进行压缩和 优化,减少文件大小,提高加载速 度。
使用CDN加速
通过CDN服务分发网站内容,减轻 服务器负载,提高用户访问速度。
SEO优化技巧
01
设置友好的URL结构
使用简洁、易读的URL结构, 包含关键词,提高搜索引擎友
好性。
02
优化页面标题和描述
为每个页面设置独特的标题和 描述,包含关键词,提高搜索
发表和编辑文章
创建和编辑文章
在Joomla后台管理界面,可以通过“内容”->“文章”来 创建和编辑文章,支持富文本编辑器,方便用户进行排版 和编辑。
文章属性设置
可以为文章设置标题、别名、发布日期、作者、访问权限 等属性,还可以为文章添加标签和元数据,提高网站SEO效 果。
文章关联菜单项
可以将文章与菜单项进行关联,实现在网站前台的导航和 展示。
根据目标受众选择合适的默认语言,并设 置正确的时区。
从可用模板中选择适合网站的外观和风格 ,也可以自定义模板以满足特定需求。
用户管理
用户角色和权限
创建不同的用户角色,并为每个角色分配适当的权限,以确保网 站的安全性和内容的准确性。
用户注册和登录设置
配置用户注册选项,如是否需要验证邮箱、是否允许自动登录等 。
用户信息管理
查看、编辑或删除用户信息,包括用户名、邮箱、密码等。
插件、模块与组件管理
01
插件管理
安装、启用或禁用各种功能的插 件,如SEO优化、社交分享等。
模块管理
02
03
组件管理
在网站的不同位置添加或删除模 块,如侧边栏、页脚等,以丰富 网站的内容和布局。
安装和使用各种组件来扩展网站 的功能,如论坛、博客、图片库 等。
手把手教你使用Joomla进行电子商务网站开发

手把手教你使用Joomla进行电子商务网站开发一、Joomla与电子商务网站开发简介Joomla是一款开源的内容管理系统(CMS),可用于构建各种类型的网站,包括电子商务网站。
本章将介绍Joomla的基本概念和优点,并介绍如何开始使用Joomla进行电子商务网站开发。
Joomla是一种基于PHP语言和MySQL数据库的网站开发平台。
它提供了丰富的功能和强大的扩展性,使得开发人员可以快速构建功能完备的网站。
与其他CMS相比,Joomla具有更大的灵活性和高度的可定制性。
二、安装和配置Joomla在开始使用Joomla开发电子商务网站之前,首先需要安装和配置Joomla。
本章将介绍如何下载和安装Joomla,并配置基本的网站设置。
这些设置包括网站名称、描述、语言等。
安装Joomla非常简单。
首先,从官方网站下载Joomla的最新版本。
然后,将下载的文件解压到网站根目录。
接下来,通过浏览器访问网站,按照安装向导的步骤设置数据库和管理员账号。
三、选择合适的电子商务插件Joomla本身提供了基本的网站功能,但如果需要构建一个电子商务网站,则需要安装相应的插件。
本章将介绍几种常用的电子商务插件,并选择一个适合的插件。
一种常用的电子商务插件是VirtueMart。
VirtueMart是一款功能强大的电子商务扩展,提供了购物车、支付系统、产品目录等功能。
它与Joomla的整合非常紧密,容易安装和配置。
四、创建产品目录和购物车创建产品目录是电子商务网站开发的重要一步。
本章将介绍如何使用Joomla创建产品目录,并将产品添加到目录中。
同时,还将介绍如何创建购物车功能,使用户可以方便地选择和购买产品。
在Joomla中,可以通过插件或模块来创建产品目录和购物车。
首先,需要创建一个产品目录,包括产品名称、描述、价格等信息。
然后,可以使用插件或模块将产品目录展示在网站的合适位置上。
购物车功能可以通过插件实现,使用户可以将产品添加到购物车中,并进行结算。
Joomla入门教程

Joomla入门教程一、教学内容本节课的教学内容选自Joomla官方文档,主要介绍Joomla入门知识。
内容包括:Joomla简介、Joomla安装与配置、Joomla基本操作、Joomla组件、Joomla模板和Joomla扩展。
二、教学目标1. 让学生了解Joomla的基本概念和功能;2. 培养学生掌握Joomla的安装、配置和基本操作;3. 引导学生了解Joomla的组件、模板和扩展,并学会简单使用。
三、教学难点与重点重点:Joomla的安装与配置、基本操作、组件、模板和扩展的使用。
难点:Joomla的高级配置、组件的开发、模板的设计和扩展的编写。
四、教具与学具准备教具:投影仪、计算机;学具:计算机、网络。
五、教学过程1. 实践情景引入:介绍Joomla在现实生活中的应用场景,如企业网站、个人博客等;2. 知识讲解:讲解Joomla的基本概念和功能;3. 演示操作:演示Joomla的安装、配置和基本操作;4. 学生实践:学生自行安装Joomla,并进行基本操作;5. 讲解组件:讲解Joomla的组件及其功能;6. 学生实践:学生尝试使用Joomla的组件;7. 讲解模板:讲解Joomla的模板及其设计;8. 学生实践:学生尝试设计Joomla的模板;9. 讲解扩展:讲解Joomla的扩展及其编写;10. 学生实践:学生尝试编写Joomla的扩展。
六、板书设计板书设计如下:1. Joomla简介2. Joomla安装与配置3. Joomla基本操作4. Joomla组件5. Joomla模板6. Joomla扩展七、作业设计1. 简述Joomla的基本概念和功能;2. 简述Joomla的安装和配置过程;3. 简述Joomla的基本操作;4. 简述Joomla的组件及其功能;5. 简述Joomla的模板及其设计;6. 简述Joomla的扩展及其编写。
八、课后反思及拓展延伸课后反思:1. 学生对本节课知识的掌握情况;2. 教学过程中是否存在问题,如何改进;3. 学生的实践操作能力是否得到提高。
一步一步傻瓜式Joomla建网站--设置和安装

一步一步傻瓜式Joomla建网站--设置和安装作者:不会HTMl, 不会写码,没关系。
只要你会打字和会一些简单的网上操作,没有基础的菜鸟一样可以自己建网站。
先介绍一下软件:Joomla是世界上最流行的一款“内容管理系统”开源软件之一。
Joomla随着数以百万计的运行于各种的网站,该软件在全球范围内用于个人,小型和中小型企业,包括欧洲联盟,联合国和世界卫生组织在内的大型组织和世界范围内的3090政府网站都是用这款开源软件创建的。
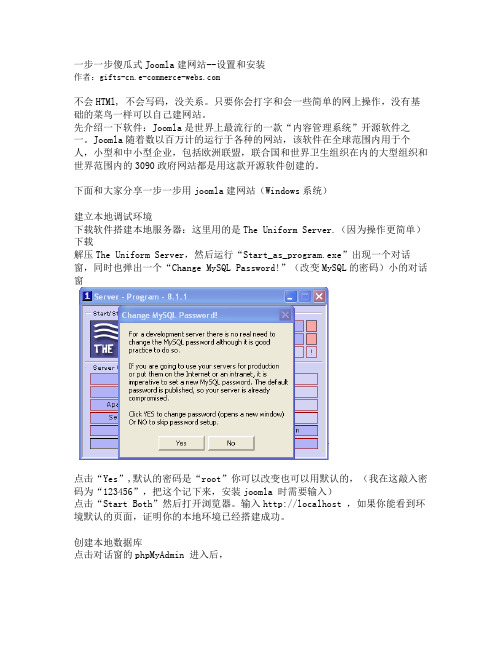
下面和大家分享一步一步用joomla建网站(Windows系统)建立本地调试环境下载软件搭建本地服务器:这里用的是The Uniform Server.(因为操作更简单)下载解压The Uniform Server,然后运行“Start_as_program.exe”出现一个对话窗,同时也弹出一个“Change MySQL Password!”(改变MySQL的密码)小的对话窗点击“Yes”,默认的密码是“root”你可以改变也可以用默认的,(我在这敲入密码为“123456”,把这个记下来,安装joomla 时需要输入)点击“Start Both”然后打开浏览器。
输入http://localhost ,如果你能看到环境默认的页面,证明你的本地环境已经搭建成功。
创建本地数据库点击对话窗的phpMyAdmin 进入后,点及Database,在Create new database下填写数据库的名称,例如“joomla2.5”因为我们要建中文的网站,所以后面一栏要选择“utf8_unicode_ci”然后点击(Create)创建. 这样本地数据库就建立好了。
记住刚刚创建的这个数据库的名称。
在安装Joomla的时候会需要输入用到刚刚建立的这个数据库的名称下载和安装joomla在Joomla的官方网站下载最新版本的Joomla2.5.1, 下载完成后,将压缩文件解压本地网站发布目录下,以The Uniform Server为例,这个目录是UniServer\www,我在网站发布目录下新建了一个"myweb"文件夹,然后把Joomla解压到了这个文件夹下.现在开始安装在网页浏览其中键入地址:http://localhost/myweb选择语言:这一步提示我们要选择安装的语言,默认会为你选择为中文。
学习使用Joomla建立个人网站

学习使用Joomla建立个人网站第一章:介绍JoomlaJoomla是一种免费的内容管理系统(CMS),它可以帮助用户建立个人网站,博客和电子商务平台。
Joomla基于PHP和MySQL,具有强大的功能和易于使用的界面。
它得到了全球范围内开发者和用户的广泛支持。
本章将介绍Joomla的基本特点以及其适用性。
第二章:Joomla的安装与设置在建立个人网站之前,首先需要安装Joomla并进行一些基本设置。
本章将详细介绍如何下载和安装Joomla,包括如何设置数据库和配置网站基本信息。
此外,还将介绍如何选择合适的模板和扩展插件以增强网站功能。
第三章:网站结构在开始设计个人网站之前,了解网站的结构非常重要。
本章将介绍Joomla中网站的层次结构,包括顶级菜单、子菜单和模块。
通过学习如何组织和管理这些元素,用户可以更好地控制网站的布局和导航。
第四章:添加内容个人网站最重要的部分之一就是内容。
本章将介绍如何在Joomla中添加、编辑和管理各种类型的内容,包括文章、图像和多媒体文件。
此外,还将探讨如何使用Joomla的标签和分类系统来组织和检索内容。
第五章:模板定制模板决定了个人网站的外观和交互方式,因此定制化模板是重要的一环。
本章将介绍如何使用Joomla提供的工具和技术来自定义和优化网站模板。
通过学习如何修改样式、添加布局和调整排版,用户可以使网站与众不同。
第六章:插件扩展Joomla提供了丰富的插件扩展,可以增加网站的功能和性能。
本章将介绍如何使用Joomla的扩展库来查找和安装插件。
同时,还将介绍如何根据实际需求选择适用的插件,并进行配置和管理。
第七章:优化与安全一个个人网站的成功与否不仅仅取决于其内容和设计,还与其性能和安全性有关。
本章将介绍如何优化Joomla的性能,包括缓存设置、图像压缩和数据库优化等。
此外,还将探讨如何保护网站免受安全威胁,如设置强密码、定期备份和更新扩展插件。
第八章:推广与社交媒体一旦个人网站建立完成,推广和社交媒体的使用可以帮助提高网站的流量和知名度。
使用Joomla构建一个在线教育平台的步骤

使用Joomla构建一个在线教育平台的步骤使用Joomla构建一个在线教育平台可以为教育行业提供现代化的解决方案,使教师和学生能够更好地进行在线学习和教育资源共享。
以下是构建一个在线教育平台的步骤:第一步:选择合适的Joomla版本选择适用于在线教育平台的Joomla版本。
确保该版本具有丰富的扩展功能和易用的操作界面,以满足在线教育平台的需求。
通常推荐选择最新的稳定版本。
第二步:安装Joomla在服务器上安装Joomla,确保服务器满足Joomla的最低系统要求。
按照Joomla官方文档提供的安装步骤进行操作,创建数据库和配置文件。
第三步:选择合适的模板选择适合在线教育平台的模板,可以根据自己的需求进行定制或者选择已有的教育类模板。
确保模板风格与在线教育的定位和品牌风格相匹配。
第四步:配置基本设置登录到Joomla后台管理界面,根据实际需求进行基本设置。
包括网站名称、描述、搜索引擎优化设置、网站语言选择等。
同时,配置访问控制、用户注册和权限管理等相关功能。
第五步:添加内容管理创建并管理所需的教育内容。
通过Joomla提供的内容管理系统(CMS)功能,可以方便地添加、编辑和发布教育资源、课程内容、教学资料等。
合理组织内容结构,使用标签和分类进行分类管理。
第六步:添加用户管理功能配置和管理用户注册和登录功能。
通过Joomla提供的用户管理系统,可以控制用户注册和登录的权限,并可以为不同类型的用户分配不同的权限和角色。
为教师和学生提供个性化的用户体验。
第七步:集成在线支付功能集成在线支付功能,以便教育平台可以方便地收取课程费用和其他服务费用。
选择合适的支付网关并进行配置,确保安全可靠的支付体验。
第八步:优化网站性能进行网站性能优化,如通过缓存、CDN等方式提高网站加载速度。
优化SEO设置,改善网站在搜索引擎中的排名。
确保网站能够提供流畅的用户体验和高效的运行效果。
第九步:加强安全防护加强网站的安全防护机制,保护用户数据和教育资源的安全性。
使用Joomla搭建内容管理系统网站的教程及优缺点分析

使用Joomla搭建内容管理系统网站的教程及优缺点分析Joomla作为一种开源的内容管理系统(CMS),已成为众多网站开发者的首选工具。
它的灵活性和功能丰富使其成为构建动态网站的理想选择。
本文将介绍使用Joomla搭建内容管理系统网站的详细教程,并分析其优缺点。
一、Joomla简介Joomla是一个用于构建各种类型网站的开源内容管理系统。
由于其简单易用的特点,Joomla已经成为数百万网站的核心框架。
基于PHP 和MySQL,Joomla提供了一个可扩展的平台,用于创建各种类型的网站,包括企业门户、社交网站、电子商务平台等。
二、Joomla的搭建教程1. 安装Joomla首先,将Joomla的最新版本下载到本地。
解压缩下载的文件,并将其上传至Web服务器根目录。
打开浏览器,访问您的域名,按照提示进行安装。
2. 设置数据库在安装过程中,您需要提供数据库的相关信息,包括数据库名称、用户名和密码。
确保输入正确的信息,并测试数据库连接是否成功。
3. 创建站点成功安装Joomla后,您需要创建一个站点。
此时,您需要提供站点的名称、描述和其他相关信息。
根据自己的需求进行设置,并保存更改。
4. 定义网站结构和内容Joomla提供了一个直观的管理面板,用于管理您的网站内容。
您可以创建和编辑文章、菜单和模块,以满足您网站的需求。
通过简单的拖放和配置选项,可以方便地对网站布局进行调整。
5. 安装扩展Joomla的功能可以通过安装扩展组件来进一步扩展。
您可以通过Joomla官方网站或第三方开发者的网站下载和安装各种扩展,包括模板、插件、模块等。
在安装和使用扩展之前,务必进行详细的验证和测试,以确保其兼容性和安全性。
三、Joomla的优点1. 简单易用:Joomla提供了一个用户友好的后台管理界面,使得网站的搭建和管理过程变得简单易操作。
2. 功能丰富:Joomla提供了大量的扩展和模板,可以满足不同类型网站的需求。
您可以根据自己的需求选择合适的扩展和模板,以实现更多功能。
使用Joomla搭建在线票务网站的全面指南及优缺点评价

使用Joomla搭建在线票务网站的全面指南及优缺点评价Joomla是一款功能强大的内容管理系统(CMS),被广泛用于搭建各种类型的网站,包括在线票务网站。
本文将为您提供使用Joomla搭建在线票务网站的全面指南,并对其进行优缺点评价。
一、Joomla简介Joomla是一款开源的CMS,它具备丰富的功能和灵活的架构,同时也有着庞大的社区支持。
有着良好的扩展性和用户友好的界面,使得它成为用于建设在线票务网站的理想选择。
二、Joomla搭建在线票务网站的步骤下面是使用Joomla搭建在线票务网站的步骤:1. 安装Joomla:首先,您需要下载最新版本的Joomla并将其安装在您的服务器上。
2. 选择合适的模板:通过Joomla的模板库或其他第三方资源,选择一个适合在线票务网站的模板。
确保模板具有良好的可定制性和响应式设计。
3. 安装所选模板:将所选模板上传至Joomla,并进行安装和配置。
确保模板的布局和样式符合您的票务网站需求。
4. 配置基本设置:登陆Joomla后台管理界面,进行基本设置,例如网站标题、描述、语言等。
5. 创建内容分类:根据您的票务网站需求,创建适当的内容分类,如音乐会、体育赛事、电影等。
6. 添加内容:在各个分类下,添加相应的内容,包括活动信息、票务情况、购票链接等。
确保内容的准确性和及时更新。
7. 安装必要的扩展:根据您的票务网站功能需求,安装适当的扩展,如票务管理插件、支付接口插件等。
8. 设置用户权限:根据角色设定用户权限,确保只有授权用户能够管理和操作网站内容。
9. 进行测试和调试:在正式上线之前,进行全面的测试和调试,确保网站的功能正常运作和用户体验良好。
10. 网站上线:将您的在线票务网站正式上线并宣传推广,吸引更多的用户访问和购票。
三、Joomla搭建在线票务网站的优点1. 灵活性:Joomla提供了大量的模板和扩展,使您能够根据自己的需求和风格进行定制和设计。
2. 社区支持:Joomla拥有庞大的开发者社区,随时提供技术支持和解决方案。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Joomla! 2.5.x 一小时快速建站手册Joomla!入门教程之建站实战——————————————————————————————————————本手册旨在演示如何用Joomla! 2.5.x 实现第一次快速建站。
手册涉及的内容大致包括:●删除示范站点数据;●定制站点模版;●添加网站内容。
遵循CASH 工作流程:⏹创建站点内容框架(C,Categorize 归类);⏹添加内容(A,Add 添加);⏹添加菜单及菜单项(SH,Show 展示);●添加站点功能:创建交互式联系表单及投票功能;●完成第一个Joomla!实例站点。
本手册所完成站点的首页效果如上图所示。
该站点基于Joomla!2.5.x 示范站点,并依据客户需求进行精心调整。
请允许我为你介绍你的第一位客户。
这是一家名为CORBA(Collectors Of Really Bad Art)的俱乐部,喜欢收集一些看起来比较古怪甚至令人恶心的绘画和一些奇丑无比的其他形式的艺术作品。
这些作品在专业人士看来通常只能被丢弃到垃圾堆中,或者是只能在慈善团体中售卖。
这个俱乐部认为,丑陋的作品正因为其丑陋的一面而值得收藏。
当地报纸和电视台打算对CORBA 俱乐部进行报道,俱乐部负责人请你尽快为他们创建一个网站,并希望借此机会推广他们的理念以及让更多人了解俱乐部。
你也许不熟悉相关艺术领域,但这确是你展示建站艺术的大好机会。
经沟通,你了解到CORGA 俱乐部对网站有如下需求:●网站的外观需与俱乐部Logo 相配,配色需与俱乐部定制使用的信纸、信封等办公用品相适应。
●网站需呈现出组织结构良好的内容页,且便于日后俱乐部内容的扩充。
●首页需展现出一些经过精选的新近收集的艺术品内容。
●访客能有效的与俱乐部进行沟通,需构建一个在线交互式通信表单。
(若安装Joomla!时未安装示范站点数据,此步可略过。
)为一睹Joomla!芳颜,初次安装时往往都会选择安装示范站点数据。
当你将要准备搭建正式站点时,这些示范站点数据不但毫无用处,还显得碍手碍脚。
不幸的是,Joomla!后台并没有“删除示范站点数据”的按钮。
与其着手重新安装一个Joomla!空白站点,还不如手动删除这些“垃圾”来的更快些。
要手动删除示范站点数据,只需两步即可。
如果你打算重新安装Joomla!平台进行建站,那么无需安装示例站点数据。
第一步,清除示例站点内容首先需要清除示例站点内容,这包括三方面工作:●实际内容:包括文章以及Joomla!用来组织文章的容器-‘类’。
●链接到这些文章和类的菜单。
●模块:一些预制的功能块,例如登录表单。
在文章管理中,将所有希望清除的文章放入回收站(Trash)。
放入回收站的文章并没有在后台的数据库中真正被清除,日后仍可以恢复。
若想永久清除回收站中的文章,首先将筛选条件中“选择状态”设定为“已转入回收站”,然后全选并执行右上角“清空回收站”操作。
用同样的方法可以在分类管理中清除所有的“类”。
注意,需保留类名为“uncategorised”的类,这是Joomla!默认的初始分类。
所有未经指定类别的文章默认情况下都会被归属到“uncategorised”这个类中。
第二步,清除菜单和其他模块除了文章和类以外,示例站点还包含一些菜单和模块。
实际上,菜单本身就是模块。
对于我们的最终目标而言,示例站点的大部分菜单都是多余的。
别担心,虽然CORBA 站点也需要菜单,我们可以很容易的完成重建。
这一步中,我们只是清除示例站点中菜单的一些特定实例。
在菜单管理中,选中不再使用的“About Joomla”、“Australian Parks”、“Fruit Shop”三个菜单,执行右上方“删除”操作将其清除。
剩下的“Main Menu”、“Top”和“User Menu” 三个菜单由于较为通用,我们可以保留下来在新站点中适当修改并重新使用。
保留下来的“Main Menu”菜单包含很多菜单项,我们只保留其中名为“Home”的菜单项。
“Main Menu”菜单及其中的“Home”的菜单项是Joomla!空站点默认始初菜单样式。
某一菜单中菜单项的清除步骤参见之前对文章和类的操作。
对于我们来说,示例站点中很多模块都是多余的,可以安全的删除掉。
有些模块甚至你都没有关注过,因为它们只出现在特定页面而非首页。
别担心,所有被删除的模块都可以被重建。
我们只是删除这些模块在示例站点中出现的实例,而不是删除Joomla!平台中该模块的功能。
在模块管理中,清除除“This Site”、“Top”、“User Menu”、“Search”、“Login Form”和“Breadcrumbs”以外的所有模块。
清除模块的步骤参见之前对文章和类的操作。
到此,你已经清除示例站点中所有的文章、类、菜单和多余的模块。
重新浏览网站,你会看见一个全新的空站点,如下图所示:搭建新站点只需三步当前只有一个Joomla!空白站点,如上图所示,没有内容,只是极少量的基本的布局元素。
接下来,你只需三步就可以新建一个又酷又有吸引力的CORBA 俱乐部站点:1. 按客户要求定制网站布局(Customize the layout):将Joomla!默认前台模版稍做调整以满足客户需要;2. 添加网站内容:将网站内容结构化(C ategorize)并向内容框架中添入内容(A dd),最后在网站前台展示(Sh ow)出来。
即CASH 工作流。
3. 添加额外功能:向站点添加额外功能,例如交互式联系表单或评级功能等。
第一步,按客户要求定制网站布局Joomla!平台里,所有的网站布局都是在模版文件中设置的。
我们可以使用“模版管理” 对当前模版进行编辑。
本手册案例中,需要使用客户Logo 图标替换掉Joomla!默认模版的Joomla! Logo;还需要编辑并替换页眉处图像,即将深蓝色带螺旋形图案图像右侧的“We are volunteers”字样去除。
操作要点:准备一个新的客户 Logo 图标Logo 对于现代企业、单位或团体来说是至关重要的。
定制客户网站布局,需要使用客户Logo 图标替换掉Joomla!默认模版的Joomla! Logo。
使用任何一款图像处理工具,本案例以Adobe Photoshop 为例,创建客户Logo。
若无Photoshop 可使用 或GIMP 等免费软件,也可以使用免费的在线图像编辑工具。
新建一个长225 像素,宽50 像素,背景内容为透明的画板。
一般新建Logo 尺寸大小与模版中原Logo 一致,便于直接替换。
Photoshop 使用灰色和白色横纵交错排列的棋盘格表示透明。
Logo 通常使用透明作为背景,可以和处于其下方的背景图案完美结合,形成前景与后景相互映衬的效果。
在新建的以透明为背景的画板中,你可以根据需要自行创建Logo 或者导入客户提供的Logo 图标。
本案例Logo 为字符样式,如下图所示:其中Quadronta 字体免费下载自 ,随后还使用了外发光和投影图层样式。
存储时选择“存储为Web 和设备所用格式”,选择PNG-24 文件格式并确保已勾选“透明度”选项。
存储的文件名为CORBAlogo.png。
在Joomla!后台管理页面,进入模版管理,选择“风格”标签卡。
可见默认网站模版为Beez_20,点击Beez2 - Default 风格标题进入编辑风格页面。
在高级选项中,点击“选择”上传新logo 文件CORBAlogo.png,选中并点击“插入”替换掉原模版自带Logo 文件。
同时更改网站标题为“CORBA”,网站说明为“Collectors Of Really Bad Art”,如下图所示:点击“保存”,并通过“浏览网站”查看效果。
操作要点:更换页眉处图像默认模版页眉处深蓝色带螺旋形图案图像风格上虽然满足客户需求,其右侧“We are volunteers!”字样却与客户需求不符。
字样是以图像形式与深蓝色背景融为一体的,因此需要将这幅图像加以编辑,剔除字样信息后保存成与原图像同名的文件,最后用处理后的新图像替换掉原模版中同名图像文件。
若在商用场合,模版文件的下载与上传需使用FTP 客户端程序。
在本机搭建的本地测试服务器,则可借用操作系统自带的文件浏览器完成。
默认模版页眉处图像文件路径及文件名为:templates/beez_20/images/personal/personal2.png 图像尺寸为1060 X 288 像素。
剔除右侧文字样式信息后页眉处图像效果如下图所示:也许你对当前的默认模版或者某个从网上获取的模版很满意,尤其在更新了模版自带Logo 和页眉处图像后。
然而更多时候,为了更好的满足客户需求我们还需要对模版进行更进一步的调整。
此时,你就需要编辑修改模版自带的css 文件。
CSS(层叠样式表)定义了网站的设计。
HTML 代码规定了网页的基本结构,CSS 则用来定制布局、配色、排印等。
理解CSS 如何工作的最佳方式就是更改指定CSS 内容并立即查看效果变化。
例如,本例中我们将更改Logo 下方标语文字的风格。
默认模版中,标语文字显得比较小,且并不引人注目。
我们将把它加大字号,加粗体并将字体颜色调整成与深蓝色背景对比度更协和的颜色。
在模版管理页面中点击“模版”标签卡。
点选“beez_20 细节”进入自定义模版页面。
列表中列出当前模版所有可供编辑的CSS 层叠样式表文件。
选择“编辑css/personal.css”进入css 源代码编辑界面。
在源代码中查找到:#logo span{color:#fff; padding-left:50px;font-size:0.3em !important;text-transform:none;font-family:arial, sans-serif}更改为:#logo span{color:silver; padding-left:6px; padding-top:20px ;font-size:0.5em !important;text-transform:none;font-family:arial, sans-serif}其中,●修改color 值由白色(#fff)改为中灰色(silver),使得变大加粗后的标语颜色不太刺眼;●修改padding-left 左边距值由50 像素改为6 像素,目的是将标语与logo 字样左对齐;●新增padding-top 上边距值并设为20 像素,用以调整标语与上端logo 字样间距;●修改font-size 字体大小,由0.3 倍em 调整为0.5 倍em;点击“保存”并“浏览网站”,或者按键盘上“F5”键刷新并重新载入网页,可查看编辑后的网页效果。
借用Chrome 浏览器的“审核元素”功能可以快速定位指定网页元素及其对应的CSS 文件及代码。
