Joomla! 3.3 - 基础指南4:Joomla设计、界面、颜色
Joomla! 3.3 - 基础指南1:从头开始 Joomla! 3.3 网站

Joomla! 3.3 - 基础指南1:从头开始Joomla! 3.3 网站首先,要有计划有两种类型的网站建设者。
第一种非常典型。
客户询问,我想弄个网站,要蓝色调的;需要多少钱?他回答,如果想要带日历的,需要花费$X,当然花$Y可以带个博客。
这种类型的网站建设者好比机械。
客户需要什么,他就仅止于提供这样一个网站,而不去用自己的分析或多年经验帮助客户去解决问题。
第二种网站建设者则有望迎来更大的客户。
当问到同样的问题,他会说,当然,我们可以把你的网站搞成蓝色调。
你能和我谈谈你的机构,以及你的网站希望为此做些什么吗?通过转而询问客户的机构和他们所需要解决的问题,你会和客户发展互信关系。
这意味着完成网站是你和客户关系的开始,会导致进一步的合作,而不是和客户关系的终结。
开展和老客户的业务要容易很多,远胜不停地寻找新客户。
如果你想成为第二种类型的人,更为成功的网站建设者,这里有些指南供你从头梳理你的Joomla! 3.3网站。
机构、用户和网站的目标就从和客户讨论他们的机构开始,是要做商业网站、非盈利网站还是个人网站。
你或许需要询问到以下问题,它们还有附加问题:∙机构目标是什么? (例如:结束世界饥饿,销售针织产品赚钱,为最新活动提供更新)∙机构创建日期和服务对象?∙机构为何需要网站? 网站已经存在还是新建?∙如果网站已经存在,那么保留老网站的价值何在? 你会给老网站添加些什么内容? 网站的信息是否仍旧定位准确,或者机构在网站最终改版后有无变化?∙谁来维护网站? (例如: IT员工、内部网管、兼有其它职责的秘书,或完全由你来负责更新)除了以上问题,你可能会想提些附加问题以便全面了解客户,并寻求下面三个关键问题的答案:∙机构的目标是什么?∙网站的目标是什么,它是如何支持机构目标的?∙网站访客想从网站得到什么,这又是如何契合网站和机构的目标的?从讨论中你应当识别某些需要用到的网站扩展类型(比如:带有"即将举行的活动"的日历模块;带有评论和标签的博客;带有PayPal界面的购物车)。
用Joomla创建和管理强大的内容管理系统的个步骤

用Joomla创建和管理强大的内容管理系统的个步骤Joomla是一款强大且灵活的内容管理系统(CMS),它可以帮助您轻松地创建和管理您的网站。
无论您是刚开始使用Joomla还是已经有一些经验,本文将为您提供使用Joomla创建和管理内容管理系统的个步骤。
第一步:安装Joomla要使用Joomla创建内容管理系统,首先需要将Joomla安装到您的服务器上。
您可以从Joomla官方网站上下载Joomla的最新版本,并按照官方文档提供的说明进行安装。
安装过程包括创建数据库、设置管理员账号等步骤。
第二步:自定义模板Joomla默认提供了一些模板供您选择,但为了使您的网站更具个性化,您可以选择自定义模板。
您可以在Joomla的模板目录中找到相应的文件,并根据自己的需求进行修改和定制。
您还可以选择从Joomla模板库中下载其他的模板,以满足您的需求。
第三步:创建内容在Joomla中,您可以轻松地创建和管理各种类型的内容,包括文章、图片、视频等。
您可以使用Joomla提供的编辑器来编写文章,并可以添加图片、视频等多媒体元素。
您还可以为每个内容项设置标题、标签、发布日期等信息,以便更好地组织和管理您的内容。
第四步:管理菜单为了使用户能够轻松地浏览和访问您的内容,您需要创建和管理菜单。
Joomla提供了一个易于使用的菜单管理器,您可以使用该管理器来创建、编辑和删除菜单项。
您可以将不同类型的内容链接到菜单项中,以便用户可以快速找到他们感兴趣的内容。
第五步:添加扩展如果您需要更多功能来满足您的需求,您可以添加一些Joomla扩展。
Joomla的扩展库中有各种各样的扩展可供选择,如社交网络插件、在线商店插件等。
您可以选择适合您网站需求的扩展并按照其提供的说明进行安装和配置。
第六步:优化SEO为了使您的网站在搜索引擎中排名更高,您可以优化您的Joomla网站的SEO。
Joomla提供了一些SEO选项,如自定义页面标题、描述和关键字等。
Joomla模板制作基础教程-中文版

Joomla模板制作基础教程-中文版Joomla模板制作基础教程#01前言 (2)#02准备 (3)#03下载安装joomla (4)#04 预览joomla网站前台 (8)#05 joomla模板结构 (9)#06创建你的第一个模板 (11)#07使用你的模板 (12)#08增强你的模板 (15)#09 为模板增加更多的模块 (18)#10下一步学习建议 (21)#11下一步翻译计划 (21)#01前言课程简介:尽管网上的joomla模板很多,但是由于业务逻辑的不同,很难找到一款完全适合自己的模板。
创建一个joomla并不像你想象的那么难,可以说是零基础的同学,只要按照这个教程一步一步地学习,最后也可以制作一个不错的joomla模板,至少可以知道如何去修改现有的模板。
这个教程翻译自国外的一篇文章(囧,忘了具体是哪一篇了),在翻译的过程中根据国人的阅读习惯对教程进行了一些必要的修改,而且也补充了一些个人的理解。
在这个教程当中,你将学到joomla模板的基础知识,并在此基础上创建你的第一个joomla模板。
我们会一起快速地创建一个本地服务器来安装joomla,然后开始我们的joomla模板制作之旅。
译者简介:Rain(http://rain.gd),Joomla爱好者,在学习joomla的过程中深深地感受到joomla功能的强大,同时也发现国内joomla的学习资源很零散,joomla的中文社区不够活跃,新手在学习joomla的过程中如果遇到什么问题都很难及时地找到合适的解决方案。
就是在这种情况下,joomla粉丝网()上线了,joomla粉丝网以非常简洁的论坛风格、清晰的版块设置、丰富的资源优势迅速被广大joomla爱好者所认可,现在,这个joomla中文社区逐渐地活跃了起来,每天都有宝贵的资源在这里分享。
所以,如果大家在学习这个课程的过程中遇到什么问题,可以去我的博客给我留言,也可以去joomla粉丝网()寻求帮助。
2024年Joomla搭建网站培训教程

Joomla搭建网站培训教程一、引言Joomla是一款功能强大的开源内容管理系统(CMS),它允许用户轻松创建、管理和发布各种类型的网站。
Joomla具有丰富的功能和灵活性,适用于个人博客、企业网站、在线杂志等多种应用场景。
本教程将介绍如何使用Joomla搭建网站,包括环境准备、Joomla安装、网站配置、内容管理、模板选择和插件使用等方面的内容。
二、环境准备1.服务器环境:可以选择使用本地服务器环境或远程服务器环境。
本地服务器可以使用XAMPP、WAMP、MAMP等集成软件包,远程服务器可以选择云服务器或虚拟主机。
2.数据库环境:Joomla需要使用MySQL数据库来存储网站内容。
在本地服务器中,通常会集成MySQL数据库。
在远程服务器中,需要选择支持MySQL的数据库服务。
3.Web服务器:Joomla需要运行在Web服务器上,常用的Web 服务器软件有Apache、Nginx等。
在本地服务器中,通常会集成Web服务器。
在远程服务器中,需要选择支持PHP的Web服务器。
4.PHP环境:Joomla是基于PHP开发的,需要安装PHP环境。
建议使用PHP7.x版本,以确保兼容性和性能。
三、Joomla安装2.解压安装包:将的Joomla安装包解压到Web服务器的根目录下,例如htdocs或www目录。
4.设置数据库:在安装页面中,需要填写数据库信息,包括数据库名、用户名、密码等。
如果使用本地服务器,通常数据库信息已经预设好。
5.设置网站信息:在安装页面中,需要填写网站名称、管理员用户名、密码等信息。
6.完成安装:“安装”按钮,Joomla将自动完成安装过程。
安装完成后,将进入网站前台页面。
四、网站配置1.登录后台:在浏览器中输入网站地质/administrator,进入Joomla后台管理页面。
输入管理员用户名和密码,登录后台。
2.更改网站设置:在后台管理页面中,“系统”菜单,选择“全局设置”,可以更改网站名称、描述、关键词等基本信息。
joomla教程-多语言网站的设计教程

Joomla多语言网站就是同一网站里包含多种语言版本的内容,比如中文版,英文版… 网站用户可以通过网站提供语言切换器选择适合自己的语言。
在 Joomla 中实现多语言网站并不需要安装额外的扩展,下面我们就介绍一下如何使用来实施多语言网站。
这篇文章介绍了使用Joomla 创建中英文双语的网站。
文章中所做的网站你可以从这里下载:?file/beeny7wx#?,安装过程中记得点击“安装示范内容”。
请参考下面两个视频演示:安装的视频教程安装简体中文语言包的视频演示大体的步骤:1.开启“语言筛选”插件2.添加网站语言3.为不同语言创建各自的文章分类4.在不同语言的文章分类里添加各自的语言版本的文章5.为不同语言创建各自的菜单6.在不同语言的菜单里添加各自的语言版本的菜单项7.为不同语言创建各自的模块准备下载并安装Joomla ,官方下载地址:,注意安装过程中不要安装演示数据。
然后下载并安装简体中文语言包?。
安装好以后,把简体中文设置为Joomla默认使用的语言。
开启语言筛选插件打开扩展->插件管理,启用“系统 - 语言筛选”。
添加语言版本打开扩展->语言管理,打开“内容”,点击工具栏上的“新建”。
标题:简体中文本地语标题:简体中文URL语言代码:zh图像前缀:zh语言标签:zh-CN状态:已发布??点击“保存并关闭”。
创建文章分类打开内容->分类管理,我们分别为中文与英文各自创建一个分类。
点击工具栏上的“新建”。
标题:新闻别名:news-zh状态:已发布语种:简体中文 ??点击“保存并新建”再创建一个英文的分类。
标题:News别名:news-en状态:已发布语种:English(UK)点击“保存并关闭”。
为分类添加文章有了分类以后我们在这两个分类里面各自添加一篇内容,一个是中文版的内容,一个是英文版的内容。
打开内容->内容管理,点击“新建”。
标题:你好世界!别名:hello-world分类:新闻状态:已发布语种:简体中文在文章全文里输入一些内容:这是一篇测试文章。
使用Joomla创建在线课程网站的详细指南及优缺点解析

使用Joomla创建在线课程网站的详细指南及优缺点解析Joomla是一种功能强大且流行的内容管理系统(CMS),它可以用于创建各种类型的网站,包括在线课程网站。
本文将提供一个详细的指南,以帮助您了解如何使用Joomla创建一个高效的在线课程网站,并针对使用Joomla的优缺点进行解析。
一、Joomla介绍Joomla是一套免费、开源且易于使用的内容管理系统,它允许您轻松创建和管理网站。
它提供了丰富的插件和模板库,使您能够定制自己的网站。
作为一个功能强大的CMS,Joomla在创建在线课程网站方面具备很多潜力。
二、设置Joomla要开始创建在线课程网站,首先您需要下载和安装Joomla。
您可以从Joomla官方网站上下载最新版本的Joomla,并按照官方提供的安装指南进行安装。
安装完成后,您将能够访问Joomla的后台管理界面。
三、选择合适的模板在Joomla的后台管理界面中,您可以选择合适的模板来呈现您的在线课程网站。
Joomla提供了大量的免费和付费模板供您选择,您可以根据自己的需求和喜好选择一个适合您网站主题的模板。
选择合适的模板非常重要,因为它将为用户提供最佳的网站体验。
四、安装和配置扩展插件Joomla提供了各种扩展插件,可以增加您网站的功能和特性。
在创建在线课程网站时,您可以安装和配置相关的扩展插件,以便添加课程管理、学生注册和登录、在线论坛等功能。
在Joomla的后台管理界面中,您可以搜索并安装适合您需求的插件,并根据插件提供的指南进行配置。
五、创建并管理课程内容在Joomla中,您可以使用“文章”功能来创建和管理您的课程内容。
您可以创建不同的文章,并将其组织成课程模块。
每个课程模块可以包含课程介绍、课程大纲、教学资料等内容。
通过使用Joomla的文章功能,您可以轻松地组织和管理您的课程内容,为学生提供最佳的学习体验。
六、优缺点解析使用Joomla创建在线课程网站有以下优点:1. 简单易用:Joomla提供了直观的用户界面和易于理解的功能,使得创建和管理在线课程网站变得简单。
Joomla! 3.3 - 基础指南3: 为Joomla安装语言

Joomla! 3.3 - 基础指南3:为Joomla安装语言本系列教学转自 Cocoate免费书库,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成至此,您的网站和控制面板还都只是英文版。
这是Joomla的基础语言。
安装时我们选择的语言,仅仅只在安装时起作用。
因为有很多Joomla用户的母语都不是英语,因此本章内容非常重要。
语言管理器首先我们来看看怎么设置您想要的语言。
当然现在我们的Joomla网站还没有多种语言,只有英文。
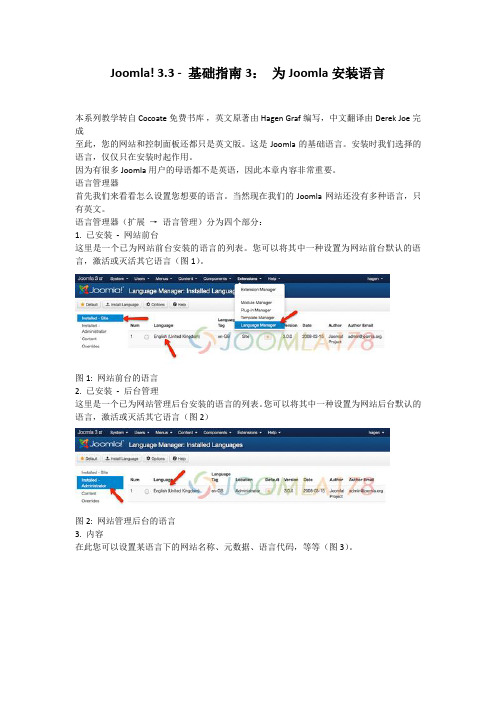
语言管理器(扩展→语言管理)分为四个部分:1. 已安装- 网站前台这里是一个已为网站前台安装的语言的列表。
您可以将其中一种设置为网站前台默认的语言,激活或灭活其它语言(图1)。
图1: 网站前台的语言2. 已安装- 后台管理这里是一个已为网站管理后台安装的语言的列表。
您可以将其中一种设置为网站后台默认的语言,激活或灭活其它语言(图2)图2: 网站管理后台的语言3. 内容在此您可以设置某语言下的网站名称、元数据、语言代码,等等(图3)。
图3: 某语言的参数设置4. 语言覆盖您可以个性化语言词条。
当您只需要改变少量词条的时候,这是非常有用的。
Joomla语言管理系统将词条,如“请登录以阅读文章”存储于如“COM_CONTENT_ERROR_LOGIN_TO_VIEW_ARTICLE”这样的变量中。
如果您觉得这个词条的翻译不合您的心意,您可以在此覆盖它(图4)。
您可以通过搜索找到某个词条对应的文本字串。
图4: 语言覆盖安装一种新语言在语言管理器前两项的左上方都有安装语言的按钮,点击后Joomla带您转至扩展→扩展管理→安装语言。
如果您是第一次使用这一功能,您会看到所有可以使用的语言包。
选择您想要的语言后,点击安装按钮即可。
(图5).图5: 可以使用的语言包安装后您还要返回语言管理器(扩展→语言管理),将您安装的语言设置为网站前台或(和)网站管理后台的默认语言,增设网站的内容语种。
Joomla网站搭建的基本操作指南

Joomla网站搭建的基本操作指南第一章:介绍Joomla和其优势Joomla是一种开源内容管理系统,用于创建和管理网站的工具。
它是在PHP语言下开发的,具有用户友好的界面和丰富的功能。
Joomla被广泛应用于个人博客、企业网站和电子商务平台等各种类型的网站。
其优势包括灵活性,可扩展性,以及大量的模块和插件可供选择。
第二章:Joomla的安装在开始创建网站之前,我们先来了解如何安装Joomla。
首先,您需要下载Joomla的安装包并将其上传到您的网站主机。
然后,创建一个新的MySQL数据库,并将其相关信息输入到Joomla的安装向导中。
随后,按照向导的指示完成安装。
完成后,您将获得一个Joomla的管理员账户,可以用来管理您的网站。
第三章:Joomla的基本设置一旦安装完成,您需要进行一些基本设置来适应您的网站需求。
您可以设置网站的名称、描述和Logo等信息。
此外,您还可更改网站的默认语言和时区。
要进行这些设置,只需登录到Joomla的后台管理界面,转到全局配置部分,并按照您的需求逐一调整。
第四章:Joomla的模板选择与编辑Joomla提供了大量的模板供您选择,您可以根据自己的喜好和网站主题进行选择。
从Joomla官方网站或第三方网站下载所需模板,并将其上传到Joomla的模板目录中。
然后,在后台管理界面中,转到模板管理部分,选择您上传的模板并进行编辑。
您可以调整布局、颜色和字体等,以使其与您的品牌形象一致。
第五章:Joomla的内容管理Joomla的核心功能之一是内容管理。
您可以创建各种类型的内容,包括文章、图片、视频和音频等。
在后台管理界面中,您可以创建新的文章,并设置其标题、文本和元数据等信息。
此外,您还可以为文章添加标签和分类,以便更好地组织和检索。
第六章:Joomla的扩展功能Joomla的强大之处在于其丰富的模块和插件。
它们可以为您的网站增加各种功能,如社交分享、网站地图和网上支付等。
2024版Joomla网站搭建教程及其适用场景和限制

用户角色权限划分及管理
用户角色设置
Joomla支持创建多种用户角色,并为不同角色分配不同的权限。例如,可以创建编辑 角色,并为其分配文章发布和修改的权限。
用户管理
可以对网站注册用户进行管理,包括查看用户信息、修改用户角色、删除用户等操作。
权限控制
通过用户角色和权限的设置,可以实现对网站内容的精细控制,确保不同用户只能访问 其被授权的内容。
组件应用 Joomla提供了丰富的组件库,可以根据需求选 择适合的组件,如文章列表、图片展示等。
模块应用 模块是Joomla中用于展示额外信息的工具,如 侧边栏、底部信息等。可以根据需求添加和配置 模块。
插件应用 插件可以为Joomla网站添加额外的功能,如社 交分享、SEO优化等。可以根据需求选择适合的 插件进行安装和配置。
Admin Tools
一款综合性的Joomla安全管理扩展,提供了多种安全功能,如后 台保护、文件权限管理、数据库备份等。
05
Joomla适用场景分析
个人博客或小型企业官网建设
简单易用
Joomla提供了丰富的模板和插件,使得个人用户可 以轻松搭建出专业、美观的网站。
灵活定制
Joomla支持模板和插件的定制开发,满足用户的个 性化需求。
强大的功能扩展性
Joomla拥有数千个扩展插件和模板,可轻松实现各种定制功能和设 计风格。
跨平台兼容性
Joomla可在多种服务器环境和操作系统上运行,具有良好的跨平台 兼容性。
活跃的社区支持
Joomla拥有庞大的全球用户社区,为开发者提供丰富的资源和支持。
安装Joomla前提条件
可靠的Web服务器
在安装向导中设置数据库连接、管理员账户等基本信 息。
使用Joomla构建一个功能强大的商业网站的步骤

使用Joomla构建一个功能强大的商业网站的步骤Joomla是一种广泛使用的内容管理系统(CMS),它提供了一系列便利的工具和功能,可以帮助用户快速构建强大的商业网站。
以下是使用Joomla构建一个功能强大的商业网站的步骤:1. 下载和安装Joomla首先,你需要访问Joomla官方网站并下载最新版的Joomla软件包。
将软件包解压缩,并将文件上传到你的服务器。
然后在浏览器中输入你的网站域名,按照安装向导的指示进行Joomla的安装。
2. 配置Joomla基本设置一旦Joomla安装完毕,你需要进行一些基本的配置。
在Joomla 的后台管理界面,你可以设置网站名称、描述、时区、语言等基本设置。
此外,你还可以选择是否启用搜索引擎优化(SEO)以提升网站在搜索引擎中的排名。
3. 安装并配置模板Joomla提供了许多免费和付费的模板供用户选择。
你可以在Joomla的官方模板库或其他第三方网站上找到合适的模板。
下载并安装你选择的模板,并在Joomla后台管理界面激活该模板。
然后,你可以对模板进行一些自定义设置,如颜色、布局、字体等,以满足你的商业网站需求。
4. 创建网站结构与导航在Joomla中,你可以使用“菜单”来创建网站的结构和导航。
导航菜单可以帮助用户快速浏览和访问网站的不同页面。
你可以创建主菜单和子菜单,并设置菜单项的链接、文本和样式。
通过精心设计和组织菜单,你可以使用户轻松找到他们所需的信息。
5. 添加和管理内容一个商业网站需要有丰富的内容,Joomla提供了方便的工具来添加和管理内容。
你可以创建文章、图片、视频等多种类型的内容,并对其进行分类和标签化。
另外,你还可以为内容添加标签、插件和模块,以增加交互性和功能性。
6. 安装并配置扩展插件Joomla拥有众多的扩展插件,可以增加网站的功能和特性。
你可以在Joomla的扩展库中找到各种类型的插件,如社交分享、在线支付、图形统计等。
选择和安装适合你商业网站需求的插件,并根据插件提供的文档进行配置。
joomla后台使用说明

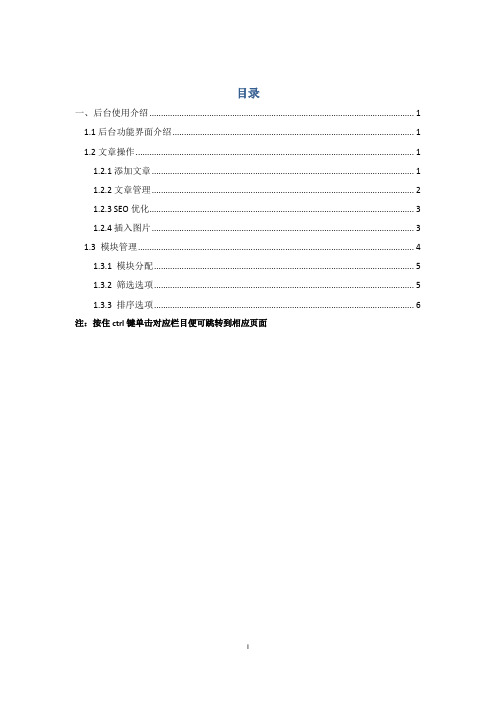
目录一、后台使用介绍 (1)1.1后台功能界面介绍 (1)1.2文章操作 (1)1.2.1添加文章 (1)1.2.2文章管理 (2)1.2.3 SEO优化 (3)1.2.4插入图片 (3)1.3 模块管理 (4)1.3.1 模块分配 (5)1.3.2 筛选选项 (5)1.3.3 排序选项 (6)注:按住ctrl键单击对应栏目便可跳转到相应页面Joomla后台使用说明一、后台使用介绍1.1后台功能界面介绍一般登录方法都是以/administrator的方式进入后台登录界面,然后用分配好的用户名和密码进行登录,登录后的后台界面如下图1-1所示:图1-1后台控制面板界面登录后台后,看到的界面其实就是“网站”-----> “控制面板”的界面,通过此界面我们可以对网站就行全面操作,比如添加文章、文章管理、分类管理、用户管理、模块管理、模板管理等。
对于administrator而言,主要用到添加文章、文章管理、模块管理三大模块。
下面就主要介绍一下这三大模块的使用。
1.2文章操作1.2.1 添加文章在控制面板点击“添加文章”后,进入如下图1-2所示界面,按照标注添加相应内容即可,也可以通过“内容”菜单下的“文章管理”对文章进行添加,(注:按照图上标注进行具体操作)如图1-2和1-3所示:图1-2添加文章界面注:添加完文章后点击“保存并关闭”按钮1.2.2 文章管理按文章管理界面上的标注,即可对文章进行添加、删除、修改操作,如图1-3所示:图1-3文章管理界面注:“文章管理”里的“分类”,一般不用维护人员弄,技术人员会处理好,特殊的会告知怎么处理。
点击“编辑”进入文章内容编辑状态,在编辑框里使用的小技巧,其实这个和word功能差不多,可能用起来稍微没用word习惯,只要鼠标指向每个小功能键上,他都会有提示信息,按照提示信息,修改自己想要的内容即可,如下图1-4所示:图1-4内容编辑框界面1.2.3 SEO优化SEO优化如下图1-5所示,这样弄利于提高网站的搜索排名,joomla每篇文章都有这个功能,可以单独设置。
joomla 教程

joomla 教程Joomla 是一个开源的内容管理系统(CMS),它使用户能够轻松地构建和管理网站。
在本教程中,我们将介绍一些基本的Joomla 功能和操作。
第一步是安装 Joomla。
你可以从 Joomla 的官方网站上下载最新的安装程序,并按照指示进行安装。
安装完成后,你需要设置一些基本的站点信息,如站点名称和描述。
接下来,你可以开始编辑你的网站。
登录到 Joomla 后台管理界面,你将看到一个用户友好的界面,其中包含了各种功能和选项。
你可以点击“文章”选项卡,然后选择“新建文章”来创建新的文章。
在文章编辑页面中,你可以输入文章的标题和内容。
在这里,你可以使用各种文字格式、插入图片和视频等多媒体内容。
大部分的编辑选项都是直观的,并且有助于你快速创建出美观的网站内容。
一旦你完成了文章的编辑,你可以保存并发布它。
你可以选择将文章设置为公开或私有,或者安排它在特定日期和时间进行发布。
除了文章,Joomla 还支持创建和管理其他类型的内容,如图片库、产品目录和用户论坛。
你可以在 Joomla 的后台管理界面上找到这些选项,并根据你的需求进行设置和管理。
另外, Joomla 还有各种可用的模板和扩展,可以帮助你定制和扩展你的网站。
你可以从 Joomla 的官方扩展目录上下载并安装这些模板和扩展。
当然,除了这些基本的功能和操作外,Joomla 还有许多高级功能和选项,如用户管理、网站统计和备份恢复等。
你可以在Joomla 的官方文档和论坛上找到更多关于这些功能的详细信息和教程。
总结一下,Joomla 是一个强大而灵活的内容管理系统,它可以帮助你快速搭建和管理网站。
希望本教程对你有所帮助,让你能够更好地利用 Joomla 来创建出令人满意的网站。
2024版Joomla教程(Joomla模板)

调用自定义模块
在模板的适当位置插入自定义模块的占位符, 以便在网页中显示该模块的内容。
使用Joomla插件
根据需要安装和配置Joomla插件,以扩展 网站的功能。
优化性能加载速度
压缩CSS和JS文件
使用工具对CSS和JS文件进行压缩,以 减少文件大小并加快加载速度。
2
它具有易于使用、灵活性和可扩展性强的特点, 适合个人网站、企业网站、社区网站等多种类型。
3
Joomla提供了丰富的模板和扩展插件,用户可以 根据自己的需求定制网站外观和功能。
Joomla历史与发展
01
Joomla起源于2000年代初的一 个名为Mambo的开源项目。
02
由于Mambo项目内部纷争,部 分核心开发者于2005年பைடு நூலகம்道扬 镳,创建了Joomla项目。
安装和配置插件
上传插件文件
将下载的插件文件上传到Joomla网站的插件目录。
安装插件
在Joomla后台管理界面中,找到“扩展”->“插件” 选项,点击“安装”按钮上传并安装插件。
配置插件
安装完成后,找到已安装的插件并点击进入配置页 面,根据需要进行相关设置。
常用插件推荐
JCE编辑器
一款功能强大的WYSIWYG编辑器,提供丰 富的文本编辑和排版功能。
提高网站安全性措施
更新Joomla核心和扩展
定期更新Joomla核心和已安装的扩展,确保安 全漏洞得到及时修复。
限制登录尝试次数
设置登录尝试次数限制,防止暴力破解攻击。
ABCD
使用强密码策略
要求用户设置复杂且不易猜测的密码,降低被破 解的风险。
使用Joomla搭建在线艺术课程网站的指南及优缺点评价

使用Joomla搭建在线艺术课程网站的指南及优缺点评价引言:在当今数字化时代,线上教育逐渐成为一种重要的学习方式。
针对艺术教育领域,搭建一个功能齐全、易于管理的在线艺术课程网站是非常重要的。
本文将介绍如何使用Joomla来构建一个在线艺术课程网站,并对其优缺点进行评价。
一、Joomla简介:Joomla是一款开源的内容管理系统,通过它可以轻松地构建和管理各种类型的网站。
Joomla具有丰富的扩展功能,用户可以根据自己的需求选择并安装相应的组件、模块和插件。
这使得Joomla成为搭建在线艺术课程网站的一个理想选择。
二、Joomla的安装和基本设置:1. 下载和安装Joomla:首先,需要从官方网站下载Joomla最新版本的安装文件。
下载完成后,按照提示进行安装。
安装完成后,可以通过访问网址,进入Joomla的后台管理界面。
2. 基本设置:进入Joomla后台管理界面后,需要进行一些基本设置,例如设置网站名称、描述、默认语言以及选择合适的模板等等。
这些设置可以根据自己的需求来调整,以满足网站的整体风格和用户体验。
三、创建课程分类和页面:1. 创建课程分类:在Joomla中,可以使用“分类”功能来对课程进行分类和组织。
可以根据不同的艺术类型或者课程主题,创建相应的分类。
通过创建课程分类,可以更好地对课程进行管理,方便用户浏览和选择。
2. 创建课程页面:在相应的分类下,可以创建具体的课程页面。
在创建课程页面时,需要填写相关信息,如课程的标题、简介、讲师信息等等。
同时,可以上传与课程相关的图片或者视频等媒体文件,以提供更好的学习体验。
四、用户管理和权限设置:1. 用户管理:在Joomla中,可以对用户进行注册和管理。
通过用户管理功能,可以为每个用户创建独立的账号,以便于用户进行登录、课程购买和学习记录查看等操作。
2. 权限设置:为了增加网站的安全性,可以通过Joomla的权限设置功能对不同用户的操作权限进行限制。
Joomla网页设计和管理入门

Joomla网页设计和管理入门第一章:Joomla简介Joomla是一款开源的内容管理系统(CMS),它可以用于构建各种类型的网站,包括企业网站、新闻门户、电子商务网站、个人博客等。
Joomla是一个非常强大且灵活的平台,它提供了丰富的功能和扩展性,使用户可以轻松创建和管理他们的网站。
第二章:Joomla安装与配置在使用Joomla之前,首先需要进行安装和配置。
Joomla可以在各种操作系统上运行,包括Windows、Linux和Mac OS。
用户可以从Joomla官方网站上下载最新版本的安装文件,并按照安装向导进行操作。
安装完成后,用户可以根据自己的需求配置Joomla的基本设置,如网站名称、语言选项、数据库设置等。
第三章:Joomla模板设计Joomla使用模板来控制网站的外观和布局。
用户可以选择使用官方提供的模板,也可以自定义设计一个模板。
Joomla模板设计涉及到HTML、CSS和PHP等技术。
用户可以通过修改模板文件来改变网站的颜色、字体、图像等元素,并根据需要添加自定义的布局和功能。
第四章:Joomla扩展管理Joomla的强大之处在于其丰富的扩展库。
用户可以在Joomla官方网站上下载各种类型的扩展,包括组件、模块、插件和语言包等。
这些扩展可以为网站增加各种功能和特性,如用户注册、图像幻灯片、社交媒体分享等。
用户只需将扩展文件上传到Joomla后台,然后进行简单的配置和启用即可使用。
第五章:Joomla内容管理Joomla提供了一个强大的内容管理系统,使用户可以轻松创建、编辑和发布网站内容。
用户可以通过Joomla后台的文章管理功能来创建和编辑文章,并可以将它们分配到不同的栏目和分类中。
Joomla还提供了标签、评论和搜索等功能,以帮助用户更好地组织和展示他们的内容。
第六章:Joomla用户和权限管理Joomla允许用户创建多个用户,每个用户都可以具有不同的权限。
这使得多人协作和管理变得更加方便。
Joomla! 3.3 - 基础指南5:关于用户、权限、模块和文章

Joomla! 3.3 - 基础指南5:关于用户、权限、模块和文章本系列教学转自 Cocoate免费书库,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成我知道我们的网站还是没有内容,但在我们创建内容前先来看看这个新网站的用户帐号。
在安装Joomla的时候,您就已经创建了一个超级管理员的帐号。
该用户可做一切操作:这个帐号用起来很爽但同时也很危险。
您大概会在您的网站设立多个用户帐号,如可以编撰文章的采编等。
接下来就让我们一起来构建一个可以让采编不必登录管理后台就可以编撰文章、上传图片的网站吧。
本章内容将使您了解到Joomla的很多道道!:)关于用户、角色和权限在我们开始前,了解到这些是很重要的:根据他们的角色权限,用户通常也可登录网站前台,及(或)管理后台。
一个用户必须是某个用户组里的成员。
我们通常是把权限分配给一个用户组,而不是每个用户。
用户则是被分配到一个或多个用户组里来获取相应的权限。
想象一个您的网站有分配在四个不同的用户组的1万个用户。
管理员很容易改变每个用户组的权限。
而如果没有用户组,那您就不得不手工改变每个用户的权限。
相反,通过使用用户组,您仅仅需要一次性调整几组权限。
Joomla本身带有预定义好的几个用户组:如采编和总编,它们很容易被理解。
采编可以提交(在线编辑)内容,而总编拥有发布内容的特权。
预定义好的前台用户组为:访客、注册用户、采编、主编、总编预定义好的后台用户组为:初级管理员、高级管理员、超级管理员示范:一个可以让采编编撰文章的网站这是一个非常简单的工作流程,但它涵括了存在于Joomla里的一系列可能性。
我们假设您安装的是有一个超级管理员帐号但没有示范数据的裸奔的囧啦。
理想的方案后台管理帐号:- 当有人创建一个新用户帐号时,能够激活网站给管理发送一份通知- 为注册用户创建一个用户菜单,其链接指向一个可以编撰文章的页面网站访客:可注册为新用户后台管理帐号:接收通知,将用户分配到“采编”用户组网站的采编:可创建文章但不允许发布文章后台管理帐号:- 当有新内容提交时接收到相关通知- 发布文章到网站前台1. 超级管理员电子邮件通知和用户菜单在管理后台点击用户→用户管理→选项,然后开启“给管理员发送邮件通知”(图1).图1: 给管理员发送邮件通知点击菜单→菜单管理,添加一个新菜单群:标题:用户菜单菜单类型:用户描述:一个为用户提供有用的链接的菜单保存并关闭,你就创建了一个菜单群或者是菜单容器。
yoothemeZOO使用手册(joomla版本)

yoothemeZOO使用手册(joomla版本)ZOO使用手册1 - 添加元件(Element)到后台定义元件:即Element,Zoo组件中构成文章系统的基本元素,例如:一篇文章由标题,点击,发布时间,文章内容构成。
那么在Zoo中,就分别拥有对应的标题元件,点击元件,时间元件,内容元件。
在后台撰写文章时,我们在对应的元件中输入对应的内容;在前台,Zoo 组件也将以元件为基本单位,输出内容。
应用类型:即Application Type,Zoo组件中通过应用扩展(Zoo Extension 或App)来实现不同的功能,例如:Blog,Product Catalog ,Download Archive 。
使用App时,首先要创建应用类型(App Type),每种应用类型都相当于一套模板,使用不同的模板来创建出不同的应用实例(App Instance)。
添加元件1.进入App:Joomla后台-- Zoo页面-- 点击齿轮图标。
2.选择App:选择要设置的App,以Product Catalog为例。
点击'Edit Elements'图中左侧是已有元件的列表,可以删除或编辑它们。
图中右侧是元件的数据类型,可以根据这些类型来创建新的元件。
编辑元件:点击笔形图标。
之后会有每个Element设置的详细教程。
删除元件:点击红色图标。
3.添加元件:以添加Date 类型的元件为例-〉在右侧点击Date 类型,图标会自动出现在左侧列表的最上方。
4.切换位置:如果将元件切换位置,只需要用鼠标上下拖拽。
创建后,在后台,当我们使用这种应用类型来创建文件时,就会看到刚刚创建的元件。
如果要在前台展示我们创建的元件,需要下一节教程。
2 - 添加元件(Element)到前台Zoo的前台模板是以元件(Element)为基础设计的,每一个模板上的位置,就是一个元件(Element)。
模板布局:Feed:前台RSS订阅链接的模板Full:文章全文的模板Related:相关文章的模板Teaser:分类视图的文章列表Item Module:Zoo模块的模板Search Plugin:搜索插件的模板不同的APP的模板会有略微差别,不过差别不大。
学习使用Joomla建立个人网站

学习使用Joomla建立个人网站第一章:介绍JoomlaJoomla是一种免费的内容管理系统(CMS),它可以帮助用户建立个人网站,博客和电子商务平台。
Joomla基于PHP和MySQL,具有强大的功能和易于使用的界面。
它得到了全球范围内开发者和用户的广泛支持。
本章将介绍Joomla的基本特点以及其适用性。
第二章:Joomla的安装与设置在建立个人网站之前,首先需要安装Joomla并进行一些基本设置。
本章将详细介绍如何下载和安装Joomla,包括如何设置数据库和配置网站基本信息。
此外,还将介绍如何选择合适的模板和扩展插件以增强网站功能。
第三章:网站结构在开始设计个人网站之前,了解网站的结构非常重要。
本章将介绍Joomla中网站的层次结构,包括顶级菜单、子菜单和模块。
通过学习如何组织和管理这些元素,用户可以更好地控制网站的布局和导航。
第四章:添加内容个人网站最重要的部分之一就是内容。
本章将介绍如何在Joomla中添加、编辑和管理各种类型的内容,包括文章、图像和多媒体文件。
此外,还将探讨如何使用Joomla的标签和分类系统来组织和检索内容。
第五章:模板定制模板决定了个人网站的外观和交互方式,因此定制化模板是重要的一环。
本章将介绍如何使用Joomla提供的工具和技术来自定义和优化网站模板。
通过学习如何修改样式、添加布局和调整排版,用户可以使网站与众不同。
第六章:插件扩展Joomla提供了丰富的插件扩展,可以增加网站的功能和性能。
本章将介绍如何使用Joomla的扩展库来查找和安装插件。
同时,还将介绍如何根据实际需求选择适用的插件,并进行配置和管理。
第七章:优化与安全一个个人网站的成功与否不仅仅取决于其内容和设计,还与其性能和安全性有关。
本章将介绍如何优化Joomla的性能,包括缓存设置、图像压缩和数据库优化等。
此外,还将探讨如何保护网站免受安全威胁,如设置强密码、定期备份和更新扩展插件。
第八章:推广与社交媒体一旦个人网站建立完成,推广和社交媒体的使用可以帮助提高网站的流量和知名度。
Joomla教程Joomla中文教程

01
多种文章布局
文章组件支持多种布局方式,用户可以 根据需要选择不同的布局来展示文章。
02
03
自定义字段和参数
文章组件支持自定义字段和参数,用 户可以根据需要添加额外的字段和参 数来扩展文章的功能。
文章发布和编辑操作
创建新文章 编辑文章
文章发布流程 批量操作
在后台文章管理中,用户可以点击“新建”按钮来创建新的文章。
用户注册与登录
讲解如何开启用户注册功能,设 置注册表单字段,以及用户登录 后的界面和功能。
用户管理与审核
指导如何查看和管理用户信息, 审核用户提交的内容,以及处理 用户违规行为。
内容发布与编辑功能
文章类别与标签 介绍如何创建和编辑文章类别,为文章
添加标签,以方便内容管理和检索。
媒体库与文件管理 介绍Joomla的媒体库功能,如何上 传和管理图片、视频等媒体文件,以
常见安全问题及解决方案
SQL注入
过滤用户输入,使用参数化查询和 预编译语句防止SQL注入攻击。
跨站脚本攻击(XSS)
对用户输入进行过滤和转义,设置 HTTP头部安全策略防止XSS攻击。
访问控制漏洞
合理设置文件和目录的访问权限, 使用Joomla的访问控制功能限制 用户访问特定资源。
文件上传漏洞
限制文件上传类型和大小,对上传 的文件进行安全检查,防止恶意文 件上传。
输入数据库连接信息、网 站设置和管理员账户等信 息。
初始化设置与配置
选择合适的网站模 板,并调整模板参 数以符合网站风格。
设置网站全局参数, 如SEO、语言、时 区等。
登录Joomla后台管 理界面,进行基本 设置和配置。
添加和配置必要的 扩展插件,如编辑 器、表单生成器等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Joomla! 3.3 - 基础指南4:Joomla设计、界面、颜色
本系列教学转自 Cocoate免费书库,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成
模板是一个网站最重要的部分。
它为网站提供外观设计,并吸引新访客在您的网站逗留和浏览。
什么叫设计?
设计作为名词,指的是通过一个计划或者绘画显示某事物的功能和前景,并在一定的环境达到某个特定的目标,并满足一系列的需求。
设计作为动词,指的是在一个设计环境下创造一个设计。
因此设计一词可以用于
艺术(“纯直觉的”、“内在的”、“自然的”、“我们感觉合适的”)
机械工程(一款新车的产品设计)
生产制造(计划和执行)
流程(业务流程建模)
什么是页面布局?
页面布局是“图片”设计的一部分工作,它主要解决一个页面的风格元素(如内容)以及这些元素的页面安排。
以Joomla的专业术语来说,页面布局就是在预定的模板位置安排Joomla 的模块和组件。
什么是颜色?
颜色是人类的视觉财产,是我们称之为红色、绿色、蓝色等等视觉感觉的总称。
常有些特定的颜色与文化如国旗的颜色相关。
颜色的应用具有多样性,它们与文化的联系甚至与同一种文化不同年代的联系也是多元化的。
HTML颜色和CSS颜色有1600万种不同的颜色值。
它们由红色、绿色、蓝色混合而成,每种颜色的最小值是0,最大值是255。
这些值最终组合成超过1600万种不同的颜色(256 x 256 x 256)。
举例:黑色 = 16进制颜色中的#000000 = RGB颜色中的rgb(0,0,0)
有几个工具(如color scheme designer)可以帮助你为你的网站找到正确的颜色(图3)。
图3:Color Scheme Designer(配色方案设计师)
模板
一个模板包含访问网站的人可以看到的重复性的元素。
使用一个模板编排这些元素,往往可以减少对图片设计技巧的要求,并且把背景元素的修改和其它常用前景内容元素的修改(或交替)的工作量降低最低。
网页设计
网页设计有点像利用手工和很多种技能来制作和维护网站。
网页设计必须要能具备HTML、CSS、JavaScript、PHP、图片编辑以及其它一些技能。
Joomla!只是网页设计师的工具箱中的一个工具。
一个优秀的模板并不仅仅与颜色和图片相关。
内容表现的形态和位置排列也很重要。
网站必须是用户友好的和可靠的——这让我再次联想到了上面的两辆靓车。
网页设计是个年轻的职业。
现在的网页设计师常常要应对低带宽、浏览器不兼容、青涩的内容编辑器以及一起协作于“漂亮”网站的其他人。
在构建一个Joomla!网站时,参与工程的每个人常常都会学到一些新知识。
在使用Joomla 3设计网站时,其中的模板“Protostar”会让你了解Joomla用户界面库(JUI)。
优秀的网站设计源自辛苦的工作!:-)
用自己需要的语种安装好网站后,即使还没有内容,多数人就已经开始为颜色而苦恼,并且急于上传一些东西,比如一个新Logo。
好在Joomla为用户预备了几个模板以及所谓的模板风格。
一个模板风格就是为模板准备的一系列与颜色、logo、界面相关的选项。
风格的变化能力完全取决于模板。
一些模板具有海量的设置,而另外一些模板的设置则非常少。
因此您可以随心所欲设计很多种风格并把它们分配到您网站的不同页面。
结构
Joomla以其高质量和简单而著称。
Joomla网站的一个页面可以是由一个组件、几个模块和一个模板输出的HTML代码而生成的。
每个页面都能通过一个唯一的网址而访问到。
以首页为例,内容组件通过输出HTML代码在中间区域显示文章。
这张截图是使用Joomla模板“Beez”(图4)时截取的。
文章周围的方形区域是几个不同的模块。
你可以把组件的HTML
输出和任意数量的模块的HTML输出相组合。
模块还可以在其它页面重复使用。
图4:Joomla!首页
位置
当然,您必须知道您能把模块分配到页面的哪些地方。
为达到这一点,每个模板都提供了所谓的“位置”。
为了了解这些位置的分布,您必须开启“模块位置预览”开关(扩展→模板管理→选项)。
随后您即可通过在网址后面加tp=1访问您的网站(http://your_domain.tld/index.php?tp=1)或者点击扩展→模板扩展→模板(图5),再在任何一个模板边点击“预览”链接。
图5:模板管理- 网站模板
您将看到高亮显示的模块位置及其名称(图6)。
图6:模块位置- 模板Protostar
点击扩展→模块管理,您就能将某个模块分配到某个位置。
如果您希望一个模块同时在几个不同的位置显示,您可以复制它。
核心模板
Joomla!安装包本身带来2个网站模板和2个后台管理模板。
您可点击扩展→模板管理→“模板”标签。
您还可以通过在下拉框“选择位置”里选择不同的选项,来筛选出前台模板和后台模板。
(图6及图7).
图7:模板管理- 后台管理模板
风格
风格能够让您创造和使用同一个模板的不同“版本”。
一个模板至少有一种风格。
您通过更
改模板的配置即可产生不同的风格,比如改变颜色或上传头部需要的logo。
您可通过扩展→模板管理→风格来为您的网站设置不同的风格。
示例:一个个性化的风格
让我们一起来为我们的网站创建一个个性化的风格:
Name:cocoate
Template Colour:#f88638
Fluid Layout
您可以拷贝这些信息并应用到您正在创建中的额外的风格。
如我即已用到模板Protostar里了(图8)。
图8 - 一种复杂的风格
填写风格的名称,并设置它为所有语言的默认模板。
如果您的是多语言Joomla网站,您可以为不同的语言设置不同的风格。
(图9)
图9 - 设置模板的一个风格
通过“选项”标签,您可以选择一个模板和一个背景颜色,上传一个logo,并将模板设置为固定或动态宽度(图10, 图11)。
图10 - 风格的“选项”标签
图11 - 上传logo
每种风格都可(必须)被分配给一个菜单项。
比如,如果您想访客点击菜单项A时,网站的背景色为绿色。
访客点击菜单项B时,网站的背景色为蓝色,你可以为它们分配相应的风格。
在我的示范中,我只有一个菜单项,因为到现在为止,我的网站还没有内容。
我将新的风格分配到菜单项“主页”(图12)。
图12 - 菜单分配
保存风格后,网站看上去就不同了(图13),并且因为模板Protostar良好的兼容性,网站在移动设备上能够完美展示(图14)。
图13 - 台式PC机里的网站
图14 - 移动设备中的网站
在线编辑模板文件
如果您明白页头标题的缩略词,您实际上可以直接设置模板。
模板是Joomla的基础,它由几个文件组成。
而我们完全可以在线改变某个模板的核心元素。
如果您想编辑模板“Protostar”,您须访问扩展→模板管理→模板→Protostar获取细节和文件:点击指向文件的链接即可。
图15:在线编辑模板文件
我们当然也可以用外部编辑器来编辑这些文件。
Joomla网站的模板文件位于文件夹/templates。
每个模板都有它对应的文件夹。
在文件夹/templates/systems里您还能找到编辑网站关闭和页面报错的模板对应的文件。
后台管理的模板位于文件夹/administrator/templates。
