ASPNET8实验报告
ASP .NET应用程序设计实验报告

实验报告课程名称:ASP .NET应用程序设计院系:计算机学院专业班级:17级软件工程学号:**********学生姓名:X****开课时间:2017至2018学年第 1 学期合肥师范学院计算机学院《应用程序设计》课程验证性实验报告<tr bgcolor="#ccffff" forecolor="white"><th>名称</th><th>编号</th><th>类别</th><th>单价</th><th>数量</th><th>备注</th><th>详情</th></tr><tr><td>电话机</td><td>1001</td><td>小家电</td><td>80</td><td>100</td><td>最低8折</td><td><a href="detail.html"></a>查看详情</td></tr><tr><td>MP5</td><td>1002</td><td>数码产品</td><td>2080</td><td>100</td><td>最低8.5折</td><td><a href="detail.html"></a>查看详情</td></tr><tr><td>电冰箱</td><td>1003</td><td>小家电</td><td>2198</td><td>100</td><td> </td><td><a href="detail.html"></a>查看详情</td></tr><tr><td>电子词典</td><td>1004</td><td>数码产品</td><td>196</td><td>100</td><td> </td><td><a href="detail.html"></a>查看详情</td></tr></table></center></body></html>2.在浏览器打开t1-1.html文件,查看该网页的浏览结果。
aspnet实训报告(团队打印)

aspnet实训报告(团队打印) aspnet实训报告(团队打印)实训报告本人上为书店实训报告系、专业:班级:指导老师:日期:本人上书店信息工程系、软件技术10本人络2班盛安元16周实训报告本人上书店子项目组成员及分工姓名学号任务项目军代表:沈本人云3210012030邵曼曼321001201*项目成员:曹沥321001201*汪亚敏321001201*姚昆321001201*程雷321001201*实训报告本人上才书店任务说明实训报告本人上书店界面设计实训报告本人上书店本人码实现实训报告本人上所书店总结扩展阅读:实训报告侯佳君录入中南大学《心理咨询辩证法与实务》实训报告姓名:学号:年级班级:201*年6月20日实训本人录实训项目名称:加码技术训练实训时间:201*年6月20日实训地点:东湖学生寓2栋北616使用仪器设备:放音机、音乐磁带、放松椅、生物反馈仪实践内容与步骤:腹式呼吸放松法时间:15分钟步骤:()选出名成员(经学习而具备该基本上放松技术基本养)作为指挥本人,介绍胸部呼吸排泄以及其局限性。
我们大多数人,大都采用胸式呼吸,即吸气之时胸廓前后、左右径增大。
由于呼吸时,空气直接进入心脏,故胸腔会因此而扩大,腹部保持平坦。
胸部呼吸只是肋骨上下运动及胸部微扩张,许多肺上皮细胞底部的肺泡没有经过彻底的扩张与收缩,得不到很的锻炼。
这样胸部氧气就不能充分地被输送到身体的各个部位,时间长了,我们身体的各个器官就会有不同程度缺氧状况,很多慢性疾病就因此而生。
在长时间高负荷的紧张工作环境下,机体的耗氧量很大,但是我们的呼吸通常是浅短、急促的呼吸,每次的换气量非常此人,往往在吸入的新鲜空气尚未深入肺叶下端时,便匆匆地呼气了,这样等于非常重要没有吸收到新鲜空气中的有益成分!所以造成下才在正常的呼吸频率下,依然通气不足,体内的二氧化碳累积;经常出现头晕、乏力、头晕等工作综合征,甚至还会出现明显紧张、失眠、焦虑、抑郁等症状。
asp实训报告

asp实训报告一、引言在大学的学习过程中,实训是非常重要的一个环节。
通过实际操作和项目实践,能够将学到的理论知识应用到实际中,提高自己的实际能力和解决问题的能力。
本文将主要介绍我在ASP实训项目中的经历和收获。
二、项目背景ASP即Active Server Pages的缩写,是一种用来创建和运行动态交互式的Web服务的技术。
在本次实训项目中,我们小组的任务是创建一个在线商城的网站,实现用户的注册、商品列表、购物车、订单管理等功能。
三、需求分析在项目开始之前,我们小组进行了需求分析。
我们首先与客户进行了访谈,了解了他们的期望和需求。
然后,我们对项目进行了详细的分析和设计,确定了各个模块的功能和交互流程。
四、系统设计在系统设计阶段,我们将整个项目划分为不同的模块,并确定了各个模块之间的关系和流程。
我们使用UML建模工具绘制了用例图、类图和时序图,以便更好地理解和沟通项目需求和设计。
五、技术选型在项目中,我们选择了作为开发技术。
是一种基于.NET框架的Web开发技术,具有良好的性能和灵活性。
我们使用Visual Studio作为开发工具,配合SQL Server数据库进行数据存储。
六、系统搭建在项目的实现过程中,我们按照需求和设计进行了系统搭建。
首先,我们创建了网站的基本框架和布局,然后逐步实现各个模块的功能。
我们使用HTML和CSS进行页面的设计和布局,使用C#编写后台代码,实现用户的注册、登录、商品的浏览和购买等功能。
七、功能测试在系统搭建完成后,我们进行了功能测试。
我们按照项目需求和设计对各个功能进行了测试,包括用户注册、登录、商品浏览、购物车管理和订单管理等。
通过测试,我们发现了一些问题并进行了修复,确保系统可以正常运行。
八、性能优化在系统开发过程中,我们也进行了性能优化的工作。
我们对数据库进行了索引优化和查询性能的提升,对页面进行了压缩和缓存等操作,以提升系统的响应速度和用户体验。
九、总结与展望通过本次ASP实训项目,我深刻理解了Web开发的整个流程和技术,提高了自己的实践能力。
web(.asp)网站设计课程设计报告(实训报告)

湖南娄底职业技术学院web网站设计课程设计报告设计题目: 个人网站系部: 电子信息工程系专业: 计算机网络学生姓名: 陈赞林学号: 306020109起迄日期:2009年12月29日~ 2010 年01月02日指导教师:罗金玲教研室主任:《web网站设计》实训报告班级:06网高一班姓名:陈赞林实训地点:实训楼指导老师:罗金玲年月日:2010年01月02一、实验目的运用已经掌握的知识完成网站。
通过此次设计可以达到全面理解、运用网页制作的知识,并使之得以融会贯通,在掌握运用Dreamweaver8 flash 8 fireworks 8 Photoshop制作网页的基础上再加以实践,进一步提高、加强自身的综合能力。
二、实训准备1、确定风格、确定主色调、及网页的主体外观、栏目的规划。
2、收集网页制作所需的相关资料和素材,并通过图像处理软件对图片进行加工处理。
三、实训要求1、主题鲜明、内容充实;颜色明快、醒目、结构合理;2、导航清楚、栏目合理、层次分明、使用方便3、设计8至15个页面。
内含:用户注册,登录系统,留言系统、统计在线人数,设为首页、加为收藏等动态网页内容。
四、实训内容(步骤及程序)实验方案设计:1.设计一个主页面(结构图如下)2.制作数据库(其实只做一个Data表就可以了)表一(用户注册)表二(用来存放网友在留言板中所输入的信息。
)实验过程(实验步骤、记录、数据、分析)(一).⑴安装配置IIS(若配了就不用安装)①“开始→控制面板→添加删除程序”②打开“添加删除程序”选中“Internet信息服务(IIS)”单击进行装③经过一段时间等待后,屏幕上出现【完成“Windows 组件向导”】对话框,单击【完成】按扭,完成了IIS的安装。
(二)。
主页的制作1.生成进站页面,该页面以index.html的名字保存在根目录下(新建站点,在这里就介绍了)2.生成主页及其他的页面3.制作进站页面⑴用表格整体布局(插入→表格)插入一个4行一列的表格⑵添加网页元素(按照要求输入文字和图象)⑶页面属性设置在页面属性中将背景颜色设为绿色(#99cc33)以后颜色都是这个值,文本颜色为白色(#FFFFFF)※下面的心情文章也是用表格制作的在这里就不介绍了。
ASPnet实验报告电子版

实验三 服务器控件实验目的:●掌握 4.0页面时间的处理过程●熟练应用基本的Web服务器控件实验内容及要求:在网站的用户注册页面,通常都可以通过下列列表框动态选择用户的头像。
本实验就是先这样的功能。
要求如下:●当“头像”下拉列表中的选项发生改变时,网页上显示的头像也随之改变。
●单击“提交”按钮,将用户选择的头像信息显示在Label控件上。
实验步骤:(1)启动Visual Studio 2010,创建一个 WEB网站,命名为“课堂练习2”。
(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计Web窗体。
切换到设计视图,想页面添加1个Image控件、1个Button 控件、一个DropDownList控件和1个label控件。
(4)设置属性。
(5)设置DropDownList1中的列表项内容。
将鼠标移到DropDownList1控件上,其上方会出现一个向右的小三角。
单击它,弹出“DropDownList任务”列表。
选择列表中的“编辑项”命令,弹出如图所示的“ListItem集合编辑器”对话框。
单击“添加”按钮可像“成员”列表中添加选项,并在“属性”列表中设置选项的Text属性和Value属性,其中,Text属性是列表框控件中显示的文本;而Value属性为对应头像的路径。
最后单击“确定”按钮。
如果要将选项设置为选中的状态,可以将Selected属性设置为true。
(6)编写下拉列表事件代码如下:(7)编写“提交”按钮被单击是执行的时间代码如下:(8)浏览建立的Web窗体进行测试。
实验四 网站设计实验目的:●熟练掌握各种导航控件的使用●能够在网站中创建母版页和内容页实验内容及要求:合理创建商场积分卡管理系统的站点地图Web.sitemap。
要求如下:●站点地图的层次要清晰●编写的代码必须符合站点地图的规范要求实验步骤(1)启动Visual Studio2010,创建一个 Web网站,命名为“课堂练习1”(2)在网站根目录下创建一个名为Web.sitemap的站点地图文件(3)在Web.sitemap的站点地图文件中编写代码如下实验五访问数据库实验目的:●在SQL Server 2008中创建数据库●掌握的操作对象●熟练运用数据访问技术对数据库进行操作实验内容及要求:(1)在SQL Server 2008中创建数据库和数据表。
ASPT设计报告

第三天到第四天:公共类的编写和实现。这部分内容中大概百分之七十不是我自己独立编写出来的,是通过学习并仿照《网络开发指南》中第十三章——网络商城的实现写出来的。因为书中有部分功能本人觉得不好,于是我就将其改了。如,书中将商品的图片放在一个独立的数据库表中。本人觉得,在SQL SERVER数据库中存放图片并不是一个明智的选择,将图片存放在文件夹中,将文件夹的路径存放在数据库表中,能大大降低数据库的存、取压力,而且在查询、修改、添加数据等方面也会比较方便。
第一天:到各个商务网站(网上商城,如当当、淘宝、亚马逊等)中熟悉网上商城的业务流及部分细节。当然,管理员功能的开发和实现方面并没有熟悉到,是在后面的继续学习中实现的。网上商城的面向用户主要是网络上的网购者。所以,在开发中,主要是要实现游客和会员的功能,游客是指那些访问本网站,但并未想过提交订单的用户。会员主要是指那些通过访问网站并且向商家发出订单的用户。熟悉业务流之后,先画关于这部分用户的用例图和数据库表的初步设计。
第五天:学习数据库的使用存储过程方法,防止SQL注入式攻击,提高数据库安全性。并且初步实现部分通过使用存储过程的方式对数据库数据进行查询功能。
第六天到第十天,主要实现管理员功能。实现了用户管理、商品的管理(包括商品及商品种类的增删改查)等基本功能。
第十一天到第十二天,主要实现会员功能。
第十三天到第十四天(或者到第十五天),将功能整合到一个系统中。因为之前只是将每个功能简单实现,完全没有权限控制等考虑,只是对数据库进行简单的增、删、改、查操作。所以,最后两三天的工作就是整合系统,并且做了简单的测试。最后花了一点时间整合之前的文档。
asp实训报告总结

asp实训报告总结信息技术系实训报告实训名称 程序设计实训6 月 23 日前言实训的目的:经过一个具体的web新闻发布系统项目,使同学们能够熟练掌握WEB开发各种技术,提高网站开发的综合能力。
培养代码规范和文档规范的意识。
为毕业设计开展和求职提供基础。
根据系统需求进行系统分析的能力;能够熟练运用常见的标准换件;熟练运用Repeater、GridView控件;在局域网内对网站进行正确部署的能力;具备进行系统测试及安全性处理的能力;按照三层架构的思想进行Web应用程序开发的能力。
意义:在本系统中,前台功能主要包括:用户注册、修改已注册用户信息、注册用户发布新闻、新闻搜索功能、新闻数量的统计、新闻评论、热点新闻统计及浏览、按类别浏览新闻;后台功能主要包括:现有新闻管理、发布新的新闻、新闻审核、新闻评论、新闻栏目管理、系统用户管理。
当今社会是信息竞争的社会,企业信息化建设是提高企业管理效率的必要途径,在这样一个信息化建设中,企业的新闻发布系统是企业对外快速传播信息的门户。
这个“门户”让拥有它的企业能够及时发布最新信息,让用户第一进时间获取信息,以此占有市场先机。
谁拥有互联网,谁就拥有了信息;谁拥有了信息,谁就能占据有利竞争地位,这已经成为一条新的市场竞争规则。
目录前言意义1.11.21.32.12.22.32.43.13.23.34.14.24.35.15.25.36.16.26.36.47.17.27.37.4用户需求分析、网站规划设计、开发环境构建需求分析需求分析阶段的工作,能够分为四个方面:问题识别、分析与综合、制定规格说明书、评审。
功能设计新闻发布管理系统功能分为前台和后台两大块,如下图(图1.1)的功能模型所示:图1.1功能模型开发及运行环境系统开发平台:Microsoft Visual Studio ;系统开发语言:C#系统后台数据库:Microsoft SQL Server ;运行平台:Windows Server (SP1);运行环境: Framework SDK v2.0;文档撰写软件: office建立数据库及相关的表格建设数据库及数据库中的表:新闻信息表(tb_News)、新闻评论表(tb_Comments)、新闻类表(tb_BigClass)、用户信息表(tb_User)新闻信息显示与检索任务描述新闻信息显示与检索是本系统的重要功能之一。
ASPNET实验报告

攀枝花学院实验报告实验课程:实验项目:环境准备测试实验日期:2013.3.27系:数学与计算机系班级:2010级计本2班姓名:张波学号:201010801084指导教师:刘继光成绩:1.实验目的:通过实验,使学生对的运行环境有清晰的认识,能够独立准备 的运行环境,为进一步学习奠定一定的基础。
2.实验仪器设备,器材PC机一台,visual studio20103.实验内容:1>.NET Framework安装①到微软网站上下载.NET Framework安装包,单独对.NET Framework安装包进行安装。
②安装Visual Studio2010,系统会自动对.NET Framework进行安装2>IIS的安装与配置①到微软网站上下载IIS安装包,或者到Google、Baidu等搜索门户搜索IIS安装包,并下到本机保存,并安装,安装步骤略。
②IIS虚拟目录配置:IIS测试:将如下内容保存为test.htm,并将该文件放到虚拟目录对应路径下Dfsdfgsdfgsdfgsdfgdfgxcvcbcvbxfnxcvbxcbcx ZxdvzxcvzxvzxcbvxcbXzcvxcvxcbvzxcbcxvb打开浏览器,输入如下URL:http://localhost/libo/test.htm3>环境简单测试将如下代码输入,保存为test.aspx,并将该文件放到虚拟目录对应路径下输入如下URL:http://localhost/libo/Test.aspx4>用visual studio2010完成上述操作运行结果为:总结:通过这次实验,我已经基本上掌握了IIS的安装与配置以及IIS的测试,对 的运行环境有了清晰的认识,visual studio2010攀枝花学院实验报告实验课程:实验项目:服务端控件使用实验日期:2013.4.3系:数学与计算机系班级:2010级计本2班姓名:张波学号:201010801084指导教师:刘继光成绩:1.实验目的:通过实验,使学生对的控件的使用有初步的认识,初步具备在脚本中使用控件的能力,并能够独立编写简单的使用控件的脚本,为将来的进一步学习和应用奠定一定的基础。
aspnet实验报告心得

aspnet实验报告心得
实验报告心得
在实验中,我学到了许多关于Web开发的知识和技能。
是一个强大的Web应用程序框架,它提供了丰富的工具和功能,使得开发者能够快速构建高效的Web应用程序。
在实验中,我学习了如何创建应用程序、使用控件、管理页面状态、使用数据绑定和数据访问技术等。
通过实际操作,我深入了解了的工作原理和使用方法。
在实验过程中,我遇到了一些问题,但通过查阅文档和向老师请教,我成功地解决了这些问题。
这让我更加深入地理解了的知识,并且提高了我的问题解决能力。
通过这次实验,我对有了更深入的了解,我相信这些知识和技能将对我的未来职业发展有很大帮助。
我会继续学习和实践,不断提升自己在Web开发领域的能力,为自己的职业发展打下坚实的基础。
实验报告心得就是如此。
ASP制作网页的实训报告总结

ASP制作网页的实训报告总结ASP制作本人页的技术培训实训报告阐发1.实习文句及知识应用1.1实训内容以及进程安排实训内容:动态本人站的努力学习及动态本人站的制作这次在3名指导老师的带领下,我们主要学习了用2种现在比较流行的本人站开发平台来开发本人站:JSP平台;JSP平台方面主要包括通过XX老师示制作myblog个人博客本人站而学习JSP平台的搭建、数据的连接、本人站测试等内容;平台主要通过XX老师和XX2位老师的指导,平台,掌握了本人页三剑客制作摄制动态本人站的基本常识与方法,以及数据的连接、本人站测试及Photoshop处理图片等内容:进程安排日期日程安排08年7月28日确定私下里组组员,本人组成员为:XX(组长),XX(组员)08年7月29年7月30日确定本人站要实现的功能①08年7月31日-8月5日制作BBS本人站08年8月6日测试BBS本人站08年8月7日-08年8月15日制作电子商务本人站08年8月16日-8月17日测试电子商务平台本人站08年8月18日-8月20日提交本人站给指导老师,征求指导老师意见,完善本人站08年8月21日-8月22日本人站制作与本人学期总结,写本人学期档08年8月23日提交本人学期档,本人暑假实训结束说明:①经过讨论,我们组决定建设2个本人站来实现以下功能本人站1-BBS本人站:在这个本人站中,我们主要实现了站点日历与站点搜索引擎2大功能。
本人站2-电子商务本人站:在这个本人站中,首要我们主要做到了用户注册与登陆、购物车的实现、订单的显示等页面。
1.2知识(点)应用以及经验总结这次制作2个本人站主要应用的知识有以下:⒈数据的创建①Access数据的创建Acess提供2种数据创建方式:种是建立个空数据,此人然后本人本人数字水印的内容;另种使用数据自带的模板创建;在动态本人页面中,般应用种方式②Access数据的打开方式包括打开、只读方式打开、独占方式打开、只读独占方式打开③利用设计器设计Access数据利用Access数据里的设计器设计Access数据④使用向导设计Access数据通过Access的向导,经过系列对话来设置Access数据⑤通过输入数据连通Access数据。
ASPNET实验报告

实验报告一(第1章与Visual Studio开发平台)1.1实训创建一个简单课表查询网站1.1.1实训目的通过本实训理解网站应用程序的6个基本步骤;掌握Visual Studio集成开发环境各子窗体的使用方法,理解它们的作用;掌握在Visual Studio环境中设置和更改控件属性的基本方法1.1.2实训要求本实训假设某学校有3个班级,要求设计一个能通过IE浏览器进行各学生班级课表查询的网站1.1.3实验步骤1、设计方法分析网站由4个独立的网站组成(1个网站主页和3个班级课表页),各网页之间通过超链接建立联系。
主页中包含分别指向不同课表内容页的3个HyperLink控件,各课表内容页由包含Table控件的网页构成。
2、创建网站项目3、设计Web页面(1)请添加新的Default2.aspx页面,作为该网站的首页面。
输入页面的标题文字。
例如“曙光学校课程表查询”,在工具栏中,执行“居中”命令,使文字处于页面的水平正中位置。
用户可以像在Word中一样使用VisualStudio工具栏中的字体、字型和字号工具设置文字的格式。
(2)在Default2.aspx页面中添加一个HTML表格。
切换到设计视图,执行Visual Studio“表”菜单下的“插入表”命令,按需要设置表格为1行3列及其他参数后单击“确定”按钮。
(3)在Default2.aspx页面中,将光标分别定位到HTML的3个单元格中,双击工具箱的“标准”选项中的超链接控件图标HyperLink,将其分别添加到3个单元格中。
Default2.axpx页面设计如下图1所示:图1在表格中添加HyperLink控件(4)本实训网站除了具有系统默认创建的Default2.aspx页面外,还需要手工添加3个用于显示各班级课表的页面,即Class1.aspx、Class2.aspx和Class3.aspx。
(5)添加了Class1.aspx页面后,切换到设计视图,,参照前面的方法在页面中添加一个用户布局的HTML表格(4行5列)和内容文字。
asp-.net(C#)第八章数据库链接实验报告--基本信息管理系统

《基于Web的学生基本信息管理系统》实验报告班级:学号:姓名:专业:软件工程实验时间: 2012.5.3实验地点:指导教师:《学生基本信息管理系统》实验报告一、实验目的及要求为了便于学生管理工作的进行,并为学校各个部门提供信息支持。
要求利用Web开发一个小系统,实现学生基本信息管理。
二、实验内容与步骤1)创建网站在Visual Studio .Net 2008中新建网站。
位置为E:\@ExCode\ExSite8-12。
2)设计系统功能模块该系统包含以下几个功能模块。
✧浏览记录✧参数查询✧修改记录✧删除记录3)设计数据库结构表8-144)功能实现利用Visual Studio .NET 2008开发平台创建一个Web服务项目,在项目中添加6个Web窗体,分别命名为CmdDataReader.aspx、CmdDataReaderPara.aspx、CmdDataReadInsert.aspx、CmdDatarederUpdate.aspx、CmdDataReaderDelete.aspx、Update.aspx、Delete.aspx。
并将CmdDataReader.aspx设置为起始页。
a)浏览记录在项目中,打开Web窗体CmdDataReader.aspx,选择“布局\插入表”菜单命令,插入一个3行1列的表格。
在表格第1行输入“学生信息管理”,并设置属性。
在第3行插入4个HyperLink控件,设置Text属性分别为查询、添加、修改、删除,NavigateUrl属性分别为CmdDataReaderPara.aspx、CmdDataReadInsert.aspx、CmdDatarederUpdate.aspx、CmdDataReaderDelete.aspx。
在工具箱的“标准”选项卡下双击“Table”、“Label”,添加相应控件文档窗口。
双击CmdDataReader.aspx空白区域,进入CmdDataReader.aspx.cs编辑区。
asp实训报告(绝对规范附代码)

实习报告题目: 网站设计综合实训所属系、部 : 电子信息与电气工程系班级: 微机应用姓名: 姓名学号: 1016指导教师: 老师老师*需要网站程序代码联系目录一、............................................................. 实习题目错误!未定义书签。
二、............................................................. 实习时间错误!未定义书签。
三、............................................................. 组员错误!未定义书签。
四、................................................................. 地点错误!未定义书签。
五、............................................................. 开发背景错误!未定义书签。
六、............................................................. 需求分析错误!未定义书签。
七、............................................................. 系统设计错误!未定义书签。
1、系统目标分析...................................... 错误!未定义书签。
2、系统功能结构...................................... 错误!未定义书签。
3、功能预览.......................................... 错误!未定义书签。
4、系统流程图........................................ 错误!未定义书签。
【教研部】阶段实验报告_使用ASP NET MVC开发企业级应用_Chapter 8_2

阶段实验报告
课程名称:基于三层架构搭建MVC系统章节名称:第8章
授课教师:总第8次实验,本次第2阶段
以下部分由授课教师填写:
分配时间90 (分钟) √ 必须完成提高完成
技能要点
及
思路提示
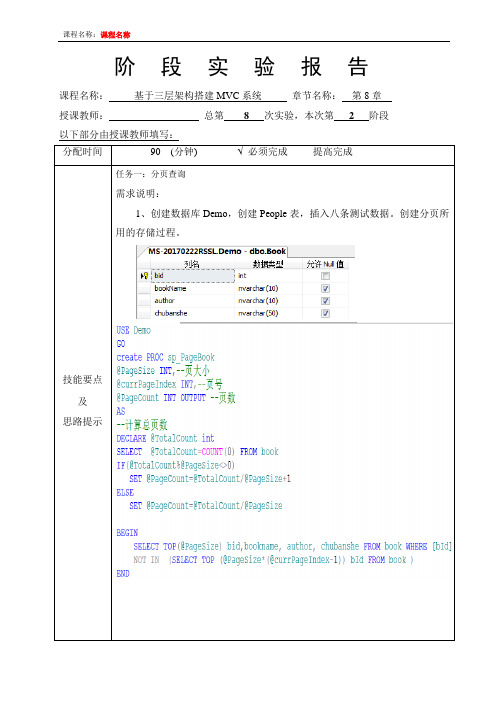
任务一:分页查询
需求说明:
1、创建数据库Demo,创建People表,插入八条测试数据。
创建分页所
用的存储过程。
2、创建MVC程序MvcDemo,添加两层架构,创建类库BookModels,在类库中创建类Book。
3、创建类库DAL,把SqlHelper放到该类库中,再次添加BookService 类,需要引用BookModels。
1) 修改数据访问层下的SqlHelper类,红色框中的内容为修改后的内容。
2) 创建的BookService类中的内容如下:
5、在展示层中先创建控制器SeeController,添加引用
Index页面内容:
List.aspx页面内容
最后将Global.asax.cs中的内容修改
把结果截图放置任务一
以下部分由学生填写:
姓名:学号:
本阶段实验完成情况:
能否在分配时间内完成:提早完成正常完成差一些不能完成(请在前面勾选√)
实验结果
及
实验总结请对以下内容作简要描述:实验结果;实验完成情况;实验过程遇到的困难及解决方法;任务一
任务二。
asp实验报告

实验报告一.实验分析:本实验主要是利用这学期学过的asp知识,做一个类似于网上淘宝的网上购物系统。
网上购物对于现在的人们来说已经是习以为常,不足为奇了,但对于我们现在的初学者想要开发一个不错的网上购物商场还是很难的。
因此要想做好这个大作业就必须做好一切的知识储备。
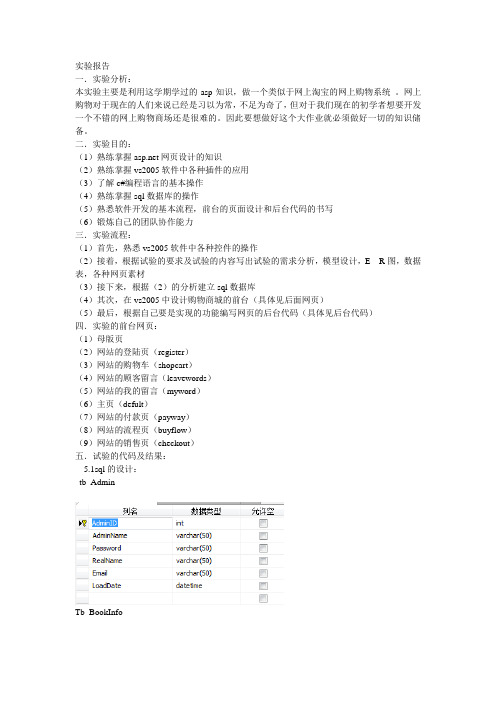
二.实验目的:(1)熟练掌握网页设计的知识(2)熟练掌握vs2005软件中各种插件的应用(3)了解c#编程语言的基本操作(4)熟练掌握sql数据库的操作(5)熟悉软件开发的基本流程,前台的页面设计和后台代码的书写(6)锻炼自己的团队协作能力三.实验流程:(1)首先,熟悉vs2005软件中各种控件的操作(2)接着,根据试验的要求及试验的内容写出试验的需求分析,模型设计,E---R图,数据表,各种网页素材(3)接下来,根据(2)的分析建立sql数据库(4)其次,在vs2005中设计购物商城的前台(具体见后面网页)(5)最后,根据自己要是实现的功能编写网页的后台代码(具体见后台代码)四.实验的前台网页:(1)母版页(2)网站的登陆页(register)(3)网站的购物车(shopcart)(4)网站的顾客留言(leavewords)(5)网站的我的留言(myword)(6)主页(defult)(7)网站的付款页(payway)(8)网站的流程页(buyflow)(9)网站的销售页(checkout)五.试验的代码及结果:5.1sql的设计:tb_AdminTb_BookInfoTb_classTb_detailTb_imagesTb_leavewordsTb_memberTb_orderinfoTb_reply5.2 vs页面的设计:(1)母版页<title>母版页</title><style>body:{margin-top:0px}</style></head><body><form id="form1"runat="server"><table style="width :1000px; height :1200px;font-size: 9pt; font-family: 宋体; background-image: url(images/大背景.jpg); background-repeat:repeat"align=center border="0"cellpadding="0"cellspacing="0"> <tr><td valign=top style="width: 1000px"><table style="width :778px; height :855px;font-size: 9pt; font-family: 宋体; "align=center border="0" cellpadding="0"cellspacing="0"><tr><td colspan="2"valign=top style="width :778px; height :104px;background-image: url(images/banner.jpg); background-repeat:no-repeat "><uc1:menu ID="Menu1"runat="server"OnLoad="Menu1_Load"/><table style="background-image: url(images/index1_11.jpg); width: 774px; height: 109px"><tr><td style="width: 100px"></td></tr></table></td></tr><tr><td style="width: 204px; height: 177px; vertical-align :top; border-left-width :thin "><uc2:LoadingControl id="LoadingControl1"runat="server"></uc2:LoadingControl></td><td style="width: 574px; vertical-align :top; background-image: url(images/显示页面当前位置.jpg); background-repeat: repeat-y;"rowspan="2"><asp:contentplaceholder id="ContentPlaceHolder1"runat="server"></asp:contentplaceholder></td></tr><tr><td align=left style="width: 204px; vertical-align :top ; height: 532px;"><uc3:navigate id="Navigate1"runat="server"OnLoad="Navigate1_Load"></uc3:navigate></td></tr><tr><td colspan="2"valign=top style="width :778px; height :116px;background-image: url(images/底部.jpg); background-repeat:no-repeat "><uc4:bottom ID="Bottom1"runat="server"/></td></tr></table></td></tr></table></form></body></html>(2)网站的登陆页:前台代码:<%@Page Language="C#"AutoEventWireup="true"CodeFile="Register.aspx.cs"Inherits="Register" MasterPageFile="~/MasterPage.master"Title="Register"Theme="SkinFile" %><asp:Content ID=Content1ContentPlaceHolderID=ContentPlaceHolder1runat=server><table id="tabAddUserInfo"style=" font-size: 9pt; font-family: 宋体; width:574px; height :806px; background-repeat :no-repeat; background-image: url(images/显示页面当前位置.jpg);"><tr><td valign=top><br/><table id="tabAddMenber"runat=server style="font-size :9pt"><tr><td align="left"height="25"colspan="2"style="font-size :9pt"> 会员注册</td></tr><tr><td align="right"style="width: 149px;font-size :9pt">用户名:</td><td align="left"><asp:textbox id="txtName"runat="server" MaxLength="50"></asp:textbox><FONT color="red">*<asp:RequiredFieldV alidatorID="rfvLoginName"runat="server" ControlToV alidate="txtName"Font-Size="9pt"Height="1px"Width="117px">**</asp:RequiredFieldV alidator></FONT></td></tr><tr><td align="right"style="height: 24px; width: 149px;font-size :9pt">密码:</td><td style="height: 24px"align="left"><asp:textbox id="txtPassword"runat="server"MaxLength="50"TextMode="Password" Width="148px"></asp:textbox><FONT color="red">*<asp:RequiredFieldV alidatorID="rfvPassword"runat="server" ControlToV alidate="txtPassword"Font-Size="9pt"Height="1px"Width="117px">**</asp:RequiredFieldV alidator></FONT></td></tr><tr><td align="right"style="width: 149px;font-size :9pt">性别:</td><td align="left"><asp:dropdownlist id="ddlSex"runat="server"><asp:ListItem Selected="True"V alue="1">男</asp:ListItem><asp:ListItem V alue="0">女</asp:ListItem></asp:dropdownlist></td></tr><tr><td align="right"style="width: 149px;font-size :9pt">真实姓名:</td><td align="left"><asp:textbox id="txtTrueName"runat="server" MaxLength="50"></asp:textbox><FONT color="red">*<asp:RequiredFieldV alidatorID="rfvTrueName"runat="server" ControlToV alidate="txtTrueName"Font-Size="9pt"Height="1px"Width="117px">**</asp:RequiredFieldV alidator></FONT></td></tr><tr><td align="right"style="width: 149px;font-size :9pt">邮编:</td><td align="left"><asp:textbox id="txtPostCode"runat="server" MaxLength="50"></asp:textbox><FONT color="red">*<asp:RegularExpressionV alidatorID="revPostCode"runat="server" ControlToV alidate="txtPostCode"Font-Size="9pt"V alidationExpression="\d{6}"Width="134px">您的邮编输入有误</asp:RegularExpressionV alidator></FONT></td></tr><tr><td align="right"style="width: 149px;font-size :9pt">固定电话:</td><td align=left><asp:textbox id="txtPhone"runat="server" MaxLength="50"></asp:textbox><FONT color="red">*<asp:RegularExpressionV alidatorID="revPhone"runat="server"ControlToV alidate="txtPhone"Display="Dynamic"ErrorMessage="您输入的电话号码有误" V alidationExpression="(\(\d{3,4}\)|\d{3,4}-)?\d{7,8}$"></asp:RegularExpressionV alidator></FONT></td></tr><tr><td align="right"style="height: 24px; width: 149px;">E-mail:</td><td style="height: 24px"align="left"><asp:textbox id="txtEmail"runat="server" MaxLength="80"></asp:textbox><FONT color="red">*</FONT><asp:RegularExpressionV alidator ID="revEmail"runat="server" ControlToV alidate="txtEmail"Font-Size="9pt"V alidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"Width="132px">您输入的E-mail格式不正确</asp:RegularExpressionV alidator></td></tr><tr><td align="right"style="width: 149px;font-size :9pt">详细住址:</td><td valign=middle align="left"><asp:textbox id="txtAddress" runat="server"MaxLength="100"Height="115px"Width="206px" TextMode="MultiLine"></asp:textbox><spanstyle="color: #ff0000">*<asp:RequiredFieldValidatorID="rfvAddress"runat="server"ControlToV alidate="txtAddress" Font-Size="9pt"Height="1px"Width="117px">**</asp:RequiredFieldV alidator></span></td></tr><tr><td align="center"colSpan="2"><br><asp:button id="btnSave"runat="server"Text="添加" OnClick="btnSave_Click"></asp:button><asp:Button ID="btnReset"runat="server"CausesV alidation="False" Text="重置"OnClick="btnReset_Click"/></td></tr></table></td></tr></table></asp:Content>后台代码:using System;using System.Data;using System.Configuration;using System.Collections;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class Register : System.Web.UI.Page{CommonClass ccObj = new CommonClass();UserClass ucObj = new UserClass();protected void Page_Load(object sender, EventArgs e){}protected void btnSave_Click(object sender, EventArgs e){//判断是否输入必要的信息if (this.txtPostCode.Text.Trim() == "" && this.txtPhone.Text.Trim()=="" && this.txtEmail.Text.Trim() == ""){Response.Write(ccObj.MessageBoxPage("请输入必要的信息!"));}else{//将用户输入的信息插入到用户表tb_Member中intIntReturnV alue=ucObj.AddUser(txtName.Text.Trim(),txtPassword.Text.Trim(),txtTrueName.Text.Trim(), transfer(this.ddlSex.SelectedItem.Text),txtPhone.Text.Trim(),txtEmail.Text.Trim(),txtAddress.Text.Trim(), txtPostCode.Text.Trim());if (IntReturnV alue == 100){Response.Write(ccObj.MessageBox("恭喜您,注册成功!", "Default.aspx"));}else{Response.Write(ccObj.MessageBox("注册失败,该名字已存在!"));}}}///<summary>///将性别转化为Bool值///</summary>///<param name="strV alue">需要转化的性别值</param>///<returns>返回转化后的性别值</returns>protected bool transfer(string strV alue){if (strV alue== "男"){return true;}else{return false;}}protected void btnReset_Click(object sender, EventArgs e){this.txtName.Text = ""; //用户名this.txtPassword.Text = ""; //用户密码this.txtTrueName.Text = ""; //用户真实姓名this.txtPhone.Text = ""; //用户电话号码this.txtPostCode.Text = ""; //邮政编码this.txtEmail.Text = ""; //Emailthis.txtAddress.Text = ""; //详细地址}}(3)网站的购物车:前台代码:<%@Page Language="C#"AutoEventWireup="true"CodeFile="shopCart.aspx.cs"Inherits="shopCart" MasterPageFile="~/MasterPage.master"Title="购物车" %><asp:Content ID="Content1"ContentPlaceHolderID="ContentPlaceHolder1"Runat="Server"><table style=" font-size: 9pt; font-family: 宋体; width:574px; height :806px; background-repeat :no-repeat; background-image: url(images/显示页面当前位置.jpg);"><tr><td style="height :20px"valign="middle"align="left"><br/><br/> 目前位置:首页>购物车</td></tr><tr><td valign=top style="height :786px"><table cellSpacing="0"cellPadding="0"width="95%"align="center" border="0"style="FONT-SIZE: 9pt"><tr><td align="center"><asp:Label ID="labMessage"runat="server" V isible="False"></asp:Label></td></tr><tr><td align="left"style="height: 30px"><asp:Label ID="labTotalPrice"runat="server"Text="0.00 "></asp:Label>¥</td></tr><tr style=" font :9pt; font-family :宋体;"valign=top><td align="left"style="height: 135px"><asp:GridV iew ID="gvShopCart"DataKeyNames="BookID" runat="server"AutoGenerateColumns="False"AllowPaging="True" OnPageIndexChanging="gvShopCart_PageIndexChanging"BackColor="LightGoldenrodYellow" BorderColor="Tan"BorderWidth="1px"CellPadding="2"ForeColor="Black"GridLines="None"><Columns><asp:BoundField DataField="No"HeaderText="序号" ReadOnly="True"><ItemStyle HorizontalAlign="Center"/><HeaderStyle HorizontalAlign="Center"/></asp:BoundField><asp:BoundField DataField="BookID"HeaderText="商品ID" ReadOnly="True"><ItemStyle HorizontalAlign="Center"/><HeaderStyle HorizontalAlign="Center"/></asp:BoundField><asp:BoundField DataField="BookName"HeaderText="商品名称" ReadOnly="True"><ItemStyle HorizontalAlign="Center"/><HeaderStyle HorizontalAlign="Center"/></asp:BoundField><asp:TemplateField HeaderText="数量"><ItemTemplate><asp:TextBox ID="txtNum"runat="server"Text =<%#Eval("Num") %> Width=60px OnTextChanged="txtNum_TextChanged"></asp:TextBox><asp:RegularExpressionV alidatorID="RegularExpressionV alidator1"runat="server" ControlToV alidate="txtNum"ErrorMessage="×"V alidationExpression="^\+?[1-9][0-9]*$"></asp:RegularExpressionV alidator></ItemTemplate></asp:TemplateField><asp:TemplateField HeaderText=单价><HeaderStyle HorizontalAlign=Center/><ItemStyle HorizontalAlign=Center/><ItemTemplate><%#Eval("price")%>¥</ItemTemplate></asp:TemplateField><asp:TemplateField HeaderText=总价><HeaderStyle HorizontalAlign=Center/><ItemStyle HorizontalAlign=Center/><ItemTemplate><%#Eval("totalPrice")%>¥</ItemTemplate></asp:TemplateField><asp:TemplateField><HeaderStyle HorizontalAlign=Center/><ItemStyle HorizontalAlign=Center/><ItemTemplate><asp:LinkButton ID="lnkbtnDelete"runat="server" CommandArgument='<%#Eval("BookID") %>'OnCommand="lnkbtnDelete_Command">删除</asp:LinkButton></ItemTemplate></asp:TemplateField></Columns><FooterStyle BackColor="Tan"/><SelectedRowStyle BackColor="DarkSlateBlue" ForeColor="GhostWhite"/><PagerStyle BackColor="PaleGoldenrod"ForeColor="DarkSlateBlue" HorizontalAlign="Center"/><HeaderStyle BackColor="Tan"Font-Bold="True"/><AlternatingRowStyle BackColor="PaleGoldenrod"/></asp:GridV iew></td></tr><tr align=left valign=top><td align="center"><asp:LinkButton ID="lnkbtnUpdate"runat="server" OnClick="lnkbtnUpdate_Click">更新购物车</asp:LinkButton> <asp:LinkButton ID="lnkbtnClear"runat="server" OnClick="lnkbtnClear_Click">清空购物车</asp:LinkButton><asp:LinkButton ID="lnkbtnContinue"runat="server" OnClick="lnkbtnContinue_Click">继续购物</asp:LinkButton><asp:LinkButton ID="lnkbtnCheck"runat="server" OnClick="lnkbtnCheck_Click">前往服务台</asp:LinkButton></td></tr><tr><td align="left"><br/> <li>如果要修改商品数量,请单击“更新购物车”按钮 </li> <li>如果要取消某个商品,请直接单击表格控件中的“删除”<br/></li></td></tr></table></td></tr></table></asp:Content>后台代码:using System;using System.Data;using System.Configuration;using System.Collections;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;using System.Text.RegularExpressions;public partial class shopCart : System.Web.UI.Page{CommonClass ccObj = new CommonClass();DBClass dbObj = new DBClass();string strSql;DataTable dtTable;Hashtable hashCar;protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){/*判断是否登录*/ST_check_Login();if (Session["ShopCart"] == null){//如果没有购物,则给出相应信息,并隐藏按钮bMessage.Text = "您还没有购物!";bMessage.V isible = true; //显示提示信息this.lnkbtnCheck.V isible = false; //隐藏“前往服务台”按钮this.lnkbtnClear.Visible = false; //隐藏“清空购物车”按钮this.lnkbtnContinue.V isible = false; //隐藏“继续购物”按钮}else{hashCar = (Hashtable)Session["ShopCart"]; //获取其购物车if (hashCar.Count == 0){//如果没有购物,则给出相应信息,并隐藏按钮bMessage.Text = "您购物车中没有商品!";bMessage.V isible = true; //显示提示信息this.lnkbtnCheck.V isible = false; //隐藏“前往服务台”按钮this.lnkbtnClear.Visible = false; //隐藏“清空购物车”按钮this.lnkbtnContinue.V isible = false; //隐藏“继续购物”按钮}else{//设置购物车内容的数据源dtTable = new DataTable();DataColumn column1 = new DataColumn("No"); //序号列DataColumn column2 = new DataColumn("BookID"); //商品ID代号DataColumn column3 = new DataColumn("BookName"); //商品名称DataColumn column4 = new DataColumn("Num"); //数量DataColumn column5 = new DataColumn("price"); //单价DataColumn column6 = new DataColumn("totalPrice");//总价dtTable.Columns.Add(column1); //添加新列dtTable.Columns.Add(column2);dtTable.Columns.Add(column3);dtTable.Columns.Add(column4);dtTable.Columns.Add(column5);dtTable.Columns.Add(column6);DataRow row;//对数据表中每一行进行遍历,给每一行的新列赋值foreach (object key in hashCar.Keys){row = dtTable.NewRow();row["BookID"] = key.ToString();row["Num"] = hashCar[key].ToString();dtTable.Rows.Add(row);}//计算价格DataTable dstable;int i = 1;float price;//商品单价int count; //商品数量float totalPrice = 0; //商品总价格foreach (DataRow drRow in dtTable.Rows){strSql = "select BookName,HotPrice from tb_BookInfo where BookID="+ Convert.ToInt32(drRow["BookID"].ToString());dstable = dbObj.GetDataSetStr(strSql, "tbGI");drRow["No"] = i;//序号drRow["BookName"] = dstable.Rows[0][0].ToString();//商品名称drRow["price"] = (dstable.Rows[0][1].ToString());//单价price = float.Parse(dstable.Rows[0][1].ToS tring());//单价count = Int32.Parse(drRow["Num"].ToString());drRow["totalPrice"] = price * count; //总价totalPrice += price * count; //计算合价i++;}bTotalPrice.Text = "总价:" + totalPrice.ToString(); //显示所有商品的价格this.gvShopCart.DataSource = dtTable.DefaultView; //绑定GridV iew控件this.gvShopCart.DataKeyNames = new string[] { "BookID" };this.gvShopCart.DataBind();}}}}public void ST_check_Login(){if ((Session["Username"] == null)){Response.Write("<script>alert('对不起!您不是会员,请先注册!');location='Default.aspx'</script>");Response.End();}}public void bind(){if (Session["ShopCart"] == null){//如果没有购物,则给出相应信息,并隐藏按钮bMessage.Text = "您还没有购物!";bMessage.V isible = true; //显示提示信息this.lnkbtnCheck.V isible = false; //隐藏“前往服务台”按钮this.lnkbtnClear.Visible = false; //隐藏“清空购物车”按钮this.lnkbtnContinue.V isible = false; //隐藏“继续购物”按钮}else{hashCar = (Hashtable)Session["ShopCart"]; //获取其购物车if (hashCar.Count == 0){//如果没有购物,则给出相应信息,并隐藏按钮bMessage.Text = "您购物车中没有商品!";bMessage.V isible = true; //显示提示信息this.lnkbtnCheck.V isible = false; //隐藏“前往服务台”按钮this.lnkbtnClear.Visible = false; //隐藏“清空购物车”按钮this.lnkbtnContinue.V isible = false; //隐藏“继续购物”按钮}else{//设置购物车内容的数据源dtTable = new DataTable();DataColumn column1 = new DataColumn("No"); //序号列DataColumn column2 = new DataColumn("BookID"); //商品ID代号DataColumn column3 = new DataColumn("BookName"); //商品名称DataColumn column4 = new DataColumn("Num"); //数量DataColumn column5 = new DataColumn("price"); //单价DataColumn column6 = new DataColumn("totalPrice");//总价dtTable.Columns.Add(column1); //添加新列dtTable.Columns.Add(column2);dtTable.Columns.Add(column3);dtTable.Columns.Add(column4);dtTable.Columns.Add(column5);dtTable.Columns.Add(column6);DataRow row;//对数据表中每一行进行遍历,给每一行的新列赋值foreach (object key in hashCar.Keys){row = dtTable.NewRow();row["BookID"] = key.ToString();row["Num"] = hashCar[key].ToString();dtTable.Rows.Add(row);}//计算价格DataTable dstable;int i = 1;float price;//商品单价int count; //商品数量float totalPrice = 0; //商品总价格foreach (DataRow drRow in dtTable.Rows){strSql = "select BookName,HotPrice from tb_BookInfo where BookID="+ Convert.ToInt32(drRow["BookID"].ToString());dstable = dbObj.GetDataSetStr(strSql, "tbGI");drRow["No"] = i;//序号drRow["BookName"] = dstable.Rows[0][0].ToString();//商品名称drRow["price"] = (dstable.Rows[0][1].ToString());//单价price = float.Parse(dstable.Rows[0][1].ToS tring());//单价count = Int32.Parse(drRow["Num"].ToString());drRow["totalPrice"] = price * count; //总价totalPrice += price * count; //计算合价i++;}bTotalPrice.Text = "总价:" + totalPrice.ToString(); //显示所有商品的价格this.gvShopCart.DataSource = dtTable.DefaultView; //绑定GridV iew控件this.gvShopCart.DataKeyNames=new string[] {"BookID"};this.gvShopCart.DataBind();}}protected void lnkbtnUpdate_Click(object sender, EventArgs e){hashCar = (Hashtable)Session["ShopCart"]; //获取其购物车//使用foreach语句,遍历更新购物车中的商品数量foreach (GridV iewRow gvr in this.gvShopCart.Rows){TextBox otb = (TextBox)gvr.FindControl("txtNum"); //找到用来输入数量的TextBox控件int count = Int32.Parse(otb.Text);//获得用户输入的数量值string BookID = gvr.Cells[1].Text;//得到该商品的ID代hashCar[BookID] = count;//更新hashTable表}Session["ShopCart"] = hashCar;//更新购物车Response.Redirect("shopCart.aspx");}protected void lnkbtnDelete_Command(object sender, CommandEventArgs e){hashCar = (Hashtable)Session["ShopCart"];//获取其购物车//从Hashtable表中,将指定的商品从购物车中移除,其中,删除按钮(lnkbtnDelete)的CommandArgument参数值为商品ID代号hashCar.Remove(mandArgument);Session["ShopCart"] = hashCar; //更新购物车Response.Redirect("shopCart.aspx");}protected void lnkbtnClear_Click(object sender, EventArgs e){Session["ShopCart"] =null;Response.Redirect("shopCart.aspx");}protected void lnkbtnContinue_Click(object sender, EventArgs e){Response.Redirect("Default.aspx");}protected void lnkbtnCheck_Click(object sender, EventArgs e){Response.Redirect("checkOut.aspx");}protected void gvShopCart_PageIndexChanging(object sender, GridV iewPageEventArgs e){gvShopCart.PageIndex = e.NewPageIndex;bind();}protected void txtNum_TextChanged(object sender, EventArgs e)hashCar = (Hashtable)Session["ShopCart"]; //获取其购物车foreach (GridV iewRow gvr in this.gvShopCart.Rows){TextBox otb = (TextBox)gvr.FindControl("txtNum"); //找到用来输入数量的TextBox控件int count = Int32.Parse(otb.Text);//获得用户输入的数量值string BookID = gvr.Cells[1].Text;//得到该商品的ID代hashCar[BookID] = count;//更新hashTable表}Session["ShopCart"] = hashCar;//更新购物车bind();}}(4)网站的顾客留言:<%@Page Language="C#"MasterPageFile="~/MasterPage.master"AutoEventWireup="true" CodeFile="LeaveWordBack.aspx.cs"Inherits="LeaveWordBack"Title="回复留言"%><asp:Content ID="Content1"ContentPlaceHolderID="ContentPlaceHolder1"Runat="Server"><table style=" font-size: 9pt; font-family: 宋体; width:574px; height :806px; background-repeat :no-repeat; background-image: url(images/显示页面当前位置.jpg);"><tr><td valign=top><table cellpadding="0"cellspacing="0"><tr><td colspan="2"style="text-align: center; height: 27px;"><span style="font-size: 16pt"></span></td></tr><tr><td style="width: 81px; text-align: center"><span style="font-size: 9pt">回复主题</span></td><td colspan="1"style="text-align: left"><asp:TextBox ID="txtSubject"runat="server"Font-Size="9pt"MaxLength="50" ReadOnly="True"Width="365px"></asp:TextBox></td></tr><tr><td style="width: 81px; height: 21px; text-align: center"><span style="font-size: 9pt">回复人</span></td><td style="width: 401px; height: 21px; text-align: left"><asp:TextBox ID="txtUid"runat="server"Font-Size="9pt"MaxLength="50"Width="365px"></asp:TextBox><asp:RequiredFieldValidatorID="RequiredFieldValidator1"runat="server"ControlToV alidate="txtUid"ErrorMessage="姓名不能为空">*</asp:RequiredFieldV alidator></td></tr><tr style="color: #505050"><td style="width: 81px; height: 1px; text-align: center"><span style="font-size: 9pt">回复内容</span></td><td rowspan="2"style="width: 401px; text-align: left"><asp:TextBox ID="FreeTextBox1"runat="server"TextMode="MultiLine"Width="368px" Height="200px"></asp:TextBox></td></tr><tr><td style="width: 81px; height: 228px"></td></tr><tr>。
ASPNET控件的应用实验报告

课程名称网站设计与WEB编程实验名称控件的应用
一、实验目的
1.了解服务器端控件的执行过程。
2.掌握常用WEB服务器端控件的属性、事件和编程控制方法。
3.掌握验证控件的功能和应用。
二、实验设备
PC机一台。
三、实验内容
1.设计一个用户注册界面,并编程接收和显示注册信息。
四、实验要求
1.设计一个用户注册界面,界面上的信息包括姓名、性别、四级成绩、院系、专业、邮箱、上传照片等,根据录入信息情况选择使用单行文本框,单选按钮、下拉菜单、文件上传控件等。
2.在界面上放置保存按钮和重置按钮,编写事件过程,当点击保存按钮时,将照片保存在当前应用程序的Picture文件夹中,并将注册信息显示出来,当点击重置按钮时,清空输入信息。
3.将验证控件与姓名、四级成绩、邮箱、上传照片等关联,能对输入信息的格式、范围等进行验证,并能显示验证信息。
4.完成实验报告。
五、实验内容
设计用户注册界面
在界面上放置保存按钮和重置按钮,编写事件过程
测试结果
验证控件的设置与结果提醒
测试结果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验编号8103200108 实验项目名称配置应用程序
实验目的
了解什么是配置
理解和掌握XML基本语法和格式
了解Web.config配置文件的运行原理、文件结构和基本使用方法。
通过配置学生信息管理系统掌握配置应用程序的初级方法
实验过程
应用程序运行时,使用这些Web.config配置文件,针对传入的每个URL目标请求分层计算唯一的设置集合(这些设置只计算一次,然后在后面的请求间被缓存起来, 自动监视文件更改,如果有任何配置文件发生更改时则使缓存无效)。
例如,对于下图所示文件结构的Web站点,其中的\S-MIS1.0就是应用程序虚拟路径。
<authorization>配置节
授权
对不同的用户授予不同的访问权限
Web.config文件中建立authorization元素,设置语句为:
<authorization>
<deny users="用户列表" />
< allow users="用户列表" />
</authorization>
<authorization>
<deny users=“?”/> //未验证、匿名用户
<allow users=“*”/> //所有用户
<allow users=“Alice,Bob”/>
<allow users=“Local.Domain\lisa”/>
<allow users=“manager”/>
<allow users=“Local.Domain\administrator”/>
</authorization>
保护单个文件和文件夹
(1)当把Web.config文件放置到应用程序的某个文件夹下时,在该Web.config文件进行的身份验证和授权的设置,作用就是保护其所在的文件夹。
(2)通过在Web.config文件中添加如下的XML标记,也能够实现保护特定文件夹,甚至保护特定文件的目的。
设置语句为:
<location path ="文件/文件夹的路径" >
<system.web>
<authorization>
<deny users="用户列表" />
<allow users="用户列表" />
</authorization>
</system.web>
</location>
(4) <trace>配置节
<trace enabled=”false”requestLimit=”10”pageOutput= ”false”traceMode=”SortByTime”localOnly=”true”/>
该元素的作用是配置跟踪服务,主要用于程序测试以判断那里出错。
(5) <sessionState>配置节
<sessionState mode=”InProc”stateConnectionString=
”127.0.0.1:42424”sqlConnectionString=”data source=127.0.0.1;userid=sa;password=”cookieless=”false”timeout=”20”/> 该元素的作用是为当前应用程序配置设置会话状态。
(6) <globalization>配置节
<globalization requestEnCoding=”utf-8 response-EnCoding =”utf-8”/>
该元素的作用是配置应用程序的全球化设置。
<globalization>元素共有5个可选的属性,其中较为常用的2个是requestEnCoding属性和responseEnCoding属性。
RequestEnCoding属性指定每一次传入请求的假定的编码,包括已传递的数据和查询字符串,responseEnCoding属性指定响应的内容编码。
默认编码方式都为UTF-8。
自定义配置Web.config要使用的就是<configuration>配置段中的<appSettings>配置节,它用于存储自定义的系统级应用程序的设置,这些设置是用户定义的。
这部分的代码如下:
<configuration>
<appSettings>
<add key="connect" value="localhost;uid=webgroup;pwd=sa; "/>
</appSettings>
</configuration>
配置Web.config文件
双击图标运行 2005,点击“文件”→“打开项目”菜单,选择应用程序目录下的图标为的S-MIS1.0.sln 解决方案文件,配置Web.config的实际操作按如下步骤进行:
1)在“解决方案资源管理器”中找到Web.config配置文件。
2)双击
Web.c onfig图标打开如图所示XML代码编辑页面。
3)在上图中的<configuration>和<system.web>标记之间,即位置①处输入以下XML代码:
<appSettings>
<add key="dsn" value="Data Source=.\sqlexpress;Initial Catalog=StudentDB;
User ID=sa;Password=sa"/>
</appSettings>
以上XML代码声明了一个键名为connectionString的变量存储区,它的value值为数据库的连接字符串,这样在每个页面加载时,就可以读取Web.config文件中该键的值,来获取数据库的连接字符串,而且该键值管理员是可以通过后台以文件方式打开和编辑修改的(可维护的)。
配置Web.config文件
4)XML代码输入完毕后的结果如图所示。
5)单击图标保存所作的修改,配置Web.config完毕。
实验小结
分层配置结构主要体现在以下几点:
(1) 配置文件是基于XML的文本文件(每个都命名为Web.config),可出现在 Web应用程序服务器上的任何层次的目录中;
(2) 每个Web.config文件将配置设置应用到它所在的目录和它下层的所有虚拟子目录。
子目录中的设置可随意重写或修改在上层父目录中已经指定的设置;
(3) 应用程序虚拟路径中存储的Web.config文件用于控制其站点和该虚拟根目录;
(4) 根配置文件通常路径为WinNT\\Framework\ <version>\config\machine. config,该文件用来控制整个服务器的配置设置,提供整台计算机的默认配置设置,所有的
目录和子目录都继承它的设置。
