汽车平台中的HTML5硬件通信
性能报告之HTML5性能测试报告

性能报告之HTML5性能测试报告1. 引⾔1.1. 编写⽬的HTML5 作为当前“最⽕”的跨平台、跨终端(硬件)开发语⾔,越来越受到前端开发者的重视,⽆论是 PC 端还是当前“⽕热”的移动端,其前端开发⼈员的占⽐均越来越⾼。
此消彼长,HTML5 开发者的增加⾃然导致 WPF / Flex / QT 等前端技术开发⼈员的缩减。
为了解决前端“跨平台”的问题,并应对开发⼈员稀缺的窘境,我们迫切的需要选择或更换新的技术路线,⽽ HTML5 当为⾸选。
本次测试⽬的是为了验证使⽤HTML5 作为前端技术路线,能否满⾜⼤屏(⾼分辨率,超过 8K)可视化的展⽰需求。
1.2. 测试背景由于 WPF 技术越来越边缘化,开发⼈员越来越少,成本越来越⾼,为了以后产品的升级换代,我们迫切需要寻找主流前端技术的替代品。
⽬前来看HTML5技术可能是未来前端技术的主流,其对于移动端、桌⾯端、还有三维⽅⾯都具有良好的兼容性。
1.3. 测试⽬标测试各⼤主流浏览器,当图形⼯作站的输出分辨率超过8K时能否正常的显⽰WEB页⾯,并流畅的显⽰动画效果。
测试各⼤主流浏览器对脚本语⾔(JAVASCRIPT)的解析性能。
测试各⼤主流浏览器对HTML5特性的⽀持程度。
综合考虑上述因素选择最佳浏览器进⾏测试,得出结论:能否满⾜⼤屏展⽰需求。
1.4. 专业术语术语具体含义HTML5超⽂本标记语⾔,以下简称 Html5FPS每秒页⾯刷新的帧数,低于 24 帧/秒将⽆法显⽰动画效果2. 测试环境为了保证测试结果的有效性,结合现有的硬件资源,选取三台机器作为本次测试的硬件环境,分别包含⼀台笔记本、⼀台台式机、⼀台图形⼯作站。
2.1. 笔记本配置类型规格内存 16GB显卡 NVIDIA GTX1050 4GBCPU INTEL I7-7700HQ 2.8GHZ 4 核⼼分辨率 1920 x 1080(2K)操作系统 Windows 10 专业版2.2. 台式机配置类型规格内存 32GB显卡 AMD WX5100 8GBCPU INTEL I7-7700 3.6GHZ 4 核⼼分辨率3840 x 2160(4K)操作系统 Windows 10 专业版2.3. 图形⼯作站配置类型规格内存 64GB显卡 AMD FirePro W9000 6GBCPU E5-2643 V4 3.4GHZ 6 核⼼分辨率 7680 x 3240(8K)操作系统 Windows 8.1 专业版3. 浏览器选型选择浏览器最主要的是选择浏览器内核,通常所说的浏览器内核是指渲染引擎 (Rendering Engine),除此之外,浏览器内核还包含⼀个⾮常重要的部分——脚本(JS) 解析引擎,⼆者共同决定了⽹页加载和显⽰的性能。
智能车辆的数据交互与安全通信技术

智能车辆的数据交互与安全通信技术智能交通系统中的“智能车辆”是指具备智能化技术的车辆,如自动驾驶系统、智能导航系统、车辆与基础设施交互系统等,而这些智能化功能需要依靠安全可靠的数据交互与通信技术来实现。
本文将会从数据交互与安全通信两个方面,介绍智能车辆的相关技术和应用。
一、智能车辆的数据交互技术智能车辆是通过互联网技术实现与其他车辆、基础设施、云端等进行数据交互和信息共享的。
只有随时准确地获取周围交通情况和行驶信息,才能实现自主驾驶、拥堵避免、环境保护等目标。
因此,实现智能车辆之间数据交互的关键技术是车辆间通信技术(V2V通信)、车辆与基础设施(V2I通信)和车辆云端(V2C通信)之间的通信技术。
(一)V2V通信技术V2V(Vehicle to Vehicle)是指车辆与车辆之间的通信技术,其主要作用是实现道路信息的共享和交互。
为了更好地进行车辆间通信,需要使用一些特殊的通信技术。
车辆间通信的常用技术包括无线通信、蓝牙通信、WiFi通信和Ad-hoc网络通信等。
这些技术都具有比传统技术更加高效和稳定的特点。
无线通信是V2V通信技术中的重要方式之一,通过在车内装置专用的无线模块,车辆之间可以实现短距离的数据信息传输。
通过无线通信技术,车辆可以感知对方以及周围车辆的位置、速度、加速度、行驶路线等信息,可大大提高车辆的安全性。
(二)V2I通信技术V2I(Vehicle to Infrastructure)是指车辆与基础设施之间的通信技术,主要是指车辆和道路、信号灯等基础设施之间的信息交互。
通过V2I技术,车辆可以接收到基础设施上的实时信息,例如道路状况、天气、交通拥挤度和停车信息等。
而基础设施也可以通过V2I技术获取到车辆的违法行为记录和交通流量等信息,并根据这些信息作出相应的调整。
在实际应用中,V2I技术也需要采用无线通信技术,包括无线局域网、移动通讯技术和长距离无线通讯技术等。
同时,为保证通信的安全性和准确性,还需要采用一些加密和认证技术,防止数据被黑客攻击或篡改。
2024年软件资格考试多媒体应用制作技术员(初级)(基础知识、应用技术)合卷试题及解答参考

2024年软件资格考试多媒体应用制作技术员(基础知识、应用技术)合卷(初级)复习试题(答案在后面)一、基础知识(客观选择题,75题,每题1分,共75分)1、多媒体技术的基础是( )。
2、在多媒体系统中,通常将( )作为媒体内容的存储格式。
3、下列关于多媒体文件格式的描述,不正确的是?()A..jpg格式适用于图片格式的存储B..mp3格式适用于音频格式的存储C..avi格式适用于视频格式的存储D..doc格式适用于文本格式的存储4、以下哪种软件不属于视频编辑软件?A.Adobe Premiere ProB.Final Cut ProC.PhotoshopD.DaVinci Resolve5、多媒体信息的组织和管理通常使用以下哪种技术?A、数据库管理B、超媒体系统C、虚拟现实D、神经网络6、以下哪种编码格式最适合用于高质量视频存储和传输?A、JPEGB、MPEG-4 Part 10(H.264)C、MP3D、PNG7、在视频剪辑过程中,以下哪种选项不属于视频剪辑的基本操作?A. 切换画面B. 添加字幕C. 更改分辨率D. 音频处理8、多媒体作品中的颜色可以通过以下哪种方式进行调整?A. 颜色平衡B. 色彩饱和度C. 色彩温度D. 上述所有选项9.、Web前端网页通常采用的文件格式不包括:A. HTMLB. PDFC. CSSD. JS 10.、在Windows操作系统中,能够打开并运行常见的音频文件,其扩展名通常是:A. wavB. txtC. jpgD. xls11、多媒体技术的特点中,不包括 __ 。
A. 集成性B. 实时性C. 交互性D. 独立性12、在数字媒体中,表示不同类型信息所采用的编码是不同的。
例如,文本信息通常使用 __ 编码。
A. 压缩码 (Compression Code)B. 模数 (ABA) 码C. ASCIID. 二值 (BiA) 码13._____ 将数据图像化后输入计算机中。
Html5在车辆智能监控系统中的应用

Html5在车辆智能监控系统中的应用作者:孙印杰郭学强来源:《软件导刊》2015年第05期摘要:从物联网应用技术框架的三层结构(感知层、网络层、应用层)入手,研究车辆智能监控系统建设及Html5技术在系统中的应用。
建设无线传输网络及智能控制监控系统,采用Html5技术实现车辆智能监控管理。
关键词:CAN;Javascript ;WebService ;WebSocket;终端中图分类号:TP303文献标识码:A 文章编号:1672-7800(2015)005-0024-02作者简介:孙印杰(1964-),男,河南新野人,河南师范大学计算机与信息工程学院教授级高级工程师、硕士生导师,研究方向为多媒体技术应用及网络安全;郭学强(1981-),男,河南新乡人,河南师范大学计算机与信息工程学院硕士研究生,研究方向为物联网技术。
0 引言物联网可以将各种信息和网络进行融合[2],通过传感器、射频识别方式获取物件各种信息,利用互联网、移动通信网进行信息传送与交互,采用智能技术对信息进行分析处理,从而提升对物件的感知能力,实现智能化控制。
随着Html5标准规范的实施,基于Html5技术的BS开发模式成为主流。
本文讨论建立以WebSocket为基础的电动汽车实时监控系统。
将车载终端(感知层)安装在电动汽车上,采集到的数据通过无线(网络层)传输到数据管理中心,经过分析加工处理,转发到客户端(应用层),运营管理人员在客户端进行电池远程诊断控制及处理。
1 实现原理1.1 感知层感知层是物联网的核心,包括各类传感器(温度、速度等)、图像捕捉装置(摄像头)、全球定位系统(GPS)等[3]。
感知层的作用相当于人的眼耳鼻喉和皮肤,其主要功能是识别物体,采集信息。
终端通过控制器局域网络CAN (Controller Area Network)总线接口与车辆电子控制单元ECU(Electronic Control Unit)进行对接,获取车辆信息;通过CAN总线获取电池管理系统(BMS,Battery Management System)各种运行数据;通过GPS模块获取定位信息。
HTML5通信技术-在线五子棋实战

HTML5通信技术-在线五子棋实战本片讲了web socket 的基本原理以及其运行机制,在其基础之上实现在线五子棋的实战。
1.WebSocket 概述众所周知,Web 应用的交互过程通常是客户端通过浏览器发出一个请求,服务器端接收请求后进行处理并返回结果给客户端,客户端浏览器将信息呈现,这种机制对于信息变化不是特别频繁的应用尚可,但对于实时要求高、海量并发的应用来说显得捉襟见肘,尤其在当前业界移动互联网蓬勃发展的趋势下,高并发与用户实时响应是Web 应用经常面临的问题,比如金融证券的实时信息,Web 导航应用中的地理位置获取,社交网络的实时消息推送等。
传统的请求-响应模式的Web 开发在处理此类业务场景时,通常采用实时通讯方案,常见的是:1. 轮询,原理简单易懂,就是客户端通过一定的时间间隔以频繁请求的方式向服务器发送请求,来保持客户端和服务器端的数据同步。
问题很明显,当客户端以固定频率向服务器端发送请求时,服务器端的数据可能并没有更新,带来很多无谓请求,浪费带宽,效率低下。
2. 基于Flash,AdobeFlash 通过自己的Socket 实现完成数据交换,再利用Flash 暴露出相应的接口为Javascript 调用,从而达到实时传输目的。
此方式比轮询要高效,且因为Flash 安装率高,应用场景比较广泛,但在移动互联网终端上Flash 的支持并不好。
IOS 系统中没有Flash 的存在,在Android 中虽然有Flash 的支持,但实际的使用效果差强人意,且对移动设备的硬件配置要求较高。
2012 年Adobe 官方宣布不再支持Android4.1+系统,宣告了Flash 在移动终端上的死亡。
从上文可以看出,传统Web 模式在处理高并发及实时性需求的时候,会遇到难以逾越的瓶颈,我们需要一种高效节能的双向通信机制来保证数据的实时传输。
在此背景下,基于HTML5 规范的、有Web TCP 之称的WebSocket 应运而生。
QNX系统与HTML5及其开放性对未来车载平台的影响(上)

QNX系统与HTML5及其开放性对未来车载平台的影响(上)作者:三木来源:《音响改装技术》2013年第02期在桌面系统听到频次最高的是Windows,还有不常见的Linux,而在我们这个行业,嵌入式领域高频词出现的则是WinCE,在智能终端领域我们更多的是听到iOS、Android、Windows phone、Symbian等。
从知名度来讲,iOS系统让手机操作系统成为普通消费者的关注热点。
在业内,类似的提法还有KOS系统(Kovan Operating System)等。
在更为具体的行业应用领域,操作系统未来的前景将更加多元化,尤其对于车载行业而言。
在车载主机的应用平台端,曾出现过基于X86架构的Car PC车载电脑、目前仍在使用的基于window内核的嵌入式WinCE系统和基于Linux内核的Android系统。
车载主机上,究竟什么样的OS系统才是最能满足未来发展需要的?或许是WinCE,当然,还有虎视眈眈的Android,以及蹲在他们后面的黄雀——QNX系统和HTML5的“合体”。
系统之争与趋势之争在互联网领域,不论米国的Twitter还是新浪的微博,从Web1.0到Web2.0,用户体验及其粘着性提高到了从未有过的高度。
2012年以来,Android系统主机发起了一轮攻势,以阿科达、耀美、乐投卡尔等勇士、恋歌等烈士,以及路畅、纽曼等更多以“不把所有鸡蛋放到一个篮子里”的壮士为代表,意图通过将智能手机中更为开放的Android系统移植到主机上,并藉此一举革了WinCE的命。
从更为广阔的维度来看,与其说Android与WinCE之争是系统之争,毋宁说二者是趋势之争,换句话说,就是主机系统类似从Web1.0到Web2.0的进化,从功能化迈向智能化,究竟在何种平台下进行?从智能手机的发展趋势来看,几乎在一夜之间,包括symbian、iOS、Android在内的智能化系统对以Palm OS系统为代表的功能手机进行了一次彻底革命。
跨平台的HTML5

跨平台的HTML5作者:屈竹杰来源:《信息化视听》2013年第09期互联网应用迅速发展,各种各样的平台和媒体形态不断丰富着互联网应用。
与此同时,人们对于互联网体验的要求也不断提高,例如更快的载入时间,更好的交互性和多媒体体验等。
为满足不断变化的网络需求,HTML5应运而生,它有望减少浏览器对于基于插件的富互联网应用的依赖,同时带来跨平台的应用体验,支持所有主要PC浏览器和大多数主要移动设备平台。
HTML5对于互联网生态环境的改变,也将给专业AV行业带来深远影响,需要我们持续去关注。
无所不能的HTML52004年,WHATWG提出了HTML5草案,于2007年获W3C接纳,并成立了新的HTML 工作团队。
2008年1月22日,第一份正式草案发布。
目前Firefox、Google Chrome、Opera、Safari(版本4以上)、Internet Explorer(版本9以上)均已支持HTML5技术。
虽然HTML5在极客圈流行已久,但真正为公众所关注,成为火热的IT互联网技术,则始于2010年苹果与Adobe公司之间的一场恩怨。
苹果坚定拒绝在其iOS支持Flash,当时,乔布斯甚至在一篇文章中指出:随着HTML5的发展,观看视频或其它内容时,Adobe Flash将不再是必须的。
实际上,Flash也从来都不是为触摸控制设计的,所以即使是支持它的设备也无法为用户提供他们在触摸屏上习惯了的那种体验。
而HTML5的快速发展,不仅仅得益于对移动设备的支持,其开放性亦非常关键。
HTML5会带来一个统一的无缝网络,无论是笔记本、台式机,还是智能手机都可以很方便地浏览基于HTML5的网站。
很多强大的HTML5网页或应用程序来自于CSS3和javascript。
具体来说,HTML5添加了许多新的语法特征,包括:视频和音频、画布(canvas)元素、2D/3D图形(包括SVG支持)、本地存储、本地SQL数据库、交互功能(触摸控制、感觉输入)等,这些元素使得在网页中添加和处理多媒体和图片内容变得更加容易。
HMIWeb培训课件

安全性设计
总结词
HMIWeb遵循Web标准,具有良好的安全性设计。
详细描述
HMIWeb遵循W3C标准,使用XHTML+CSS+JavaScript等前端技术,保证Web应用程序具有良好的安全性 和可维护性。同时,HMIWeb还提供了多种安全措施,如防止SQL注入、跨站脚本攻击等,确保用户数据安全 。
hmiweb应用场景
车载信息娱乐系统
01
HMIWeb被广泛应用于车载信息娱乐系统中,包括音频、视
频、导航、电话等功能的展示和控制。
智能驾驶辅助系统
02
HMIWeb也被应用于智能驾驶辅助系统中,例如自动驾驶、
智能泊车等功能的界面展示和控制。
车联网应用
03
HMIWeb还可以应用于车联网领域,实现车与车、车与道路
增强现实(AR)是一种将虚拟对象与现实世界结合的技 术。
VR/AR技术可以提高用户体验,提升产品吸引力。
pwa技术
PWA(Progressive Web App)是一种新型的Web 应用模式。
PWA可以提高HMIWeb应用的性能、可访问性和 用户体验。
PWA使用Service Worker和Manifest等技术,使 Web应用具有原生应用的特性。
体等。
用户反馈和测试
在设计过程中,及时收集用户 反馈并进行界面测试,以确保 用户界面的可用性和易用性。
开发后端
选择开发语言和框架
根据项目需求和资源,选择适合的开发语言和框架。
数据库设计
根据项目需求,设计数据库结构,并创建相应的数据库表。
后端业务逻辑开发
编写后端业务逻辑代码,实现数据的存储、检索和业务处理等功能。
对项目进行单元测试,确保每个模 块都能正常运行。
html5通栏设计要点

html5通栏设计要点一、概述HTML5,作为现代网页开发的标准,提供了丰富的特性和工具,使得网页设计师可以创建出各种复杂的布局和设计。
其中,通栏设计是一种常见的网页布局方式,其特点是页面主要内容区域只有一列,没有侧边栏或页眉/页脚等元素。
通栏设计具有简洁、直观的优点,适合用于宣传、产品展示、博客等类型的网站。
本文将详细探讨HTML5中通栏设计的要点。
二、通栏设计要点1.内容适应性通栏设计适用于内容较少的页面。
如果内容过多,容易造成页面过长,影响用户体验。
因此,设计师需要合理规划内容,并进行适当的分页或滚动设计。
此外,内容的布局和呈现方式也需要考虑,例如使用标题、段落、列表、图片等元素来组织内容,使其更具可读性和吸引力。
2.视觉层次为了提高内容的可读性和吸引力,设计师需要合理规划内容的视觉层次。
例如,可以使用不同的字体大小、颜色、加粗等方式来突出重要内容。
同时,注意保持视觉层次的连贯性和一致性,以增强用户的阅读体验。
3.色彩与风格通栏设计的颜色和风格应保持一致,以增强整体感。
设计师应该根据网站的主题和目标受众来选择合适的颜色和风格。
例如,科技公司可能会选择蓝色和银色等冷色调来呈现专业感;而时尚品牌则可能会选择鲜艳的颜色和流行元素来吸引年轻人。
此外,还可以使用适当的背景色、图片等元素增加视觉效果。
4.响应式设计随着移动设备的普及,越来越多的用户通过手机或平板电脑访问网页。
因此,设计师需要考虑如何在不同尺寸的屏幕上展示通栏布局。
响应式设计是一种根据屏幕尺寸和设备类型自动调整网页布局的方法。
通过使用CSS媒体查询和Flexbox或Grid布局等工具,可以使通栏设计在不同的设备上均显示良好。
同时,还可以使用适配移动设备的元素和样式,如导航条下拉菜单、隐藏侧边栏等,提高用户的移动设备浏览体验。
5.文字设计文字是通栏设计的重要组成部分,文字的排版和设计对于整体的视觉效果和用户体验有着重要影响。
在文字设计中需要注意以下几点:字体选择、字号、字体颜色、行距、对齐方式等。
HTML5扫盲帖

HTML5扫盲帖一. HTML5的定义HTML5是HTML下一个主要的修订版本,现在仍处于发展阶段。
目标是取代1999年所制定的HTML 4.01和XHTML 1.0 标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。
广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。
它希望能够减少浏览器对于需要插件的丰富性网络应用服务(plug-in-based rich internet application,RIA),如Adobe Flash、Microsoft Silverlight,与Oracle JavaFX的需求,并且提供更多能有效增强网络应用的标准集。
二. HTML5的特性新应用程序接口(API)除了原先的DOM接口,HTML5增加了更多样化的API:实时二维绘图Canvas API:有关动态产出与渲染图形、图表、图像和动画的API。
定时媒体播放HTML5 音频与视频:HTML5里新增的元素,它们为开发者提供了一套通用的、集成的、脚本式的处理音频与视频的API,而无需安装任何插件。
离线存储数据库(离线网络应用程序)编辑拖放跨文档通信通信/网络Communication APIs:构建实时和跨源(cross-origin)通信的两大基础:跨文档通信(Cross Document Messaging)与 XMLHttpRequest Level 2。
浏览历史管理MIME和协议处理程序时表头登记微数据Web SQL Database, 一个本地的SQL数据库。
索引数据库API(Indexed Database API, 以前为WebSimpleDB))文件API:处理文件上传和操纵文件。
目录和文件系统:这个API是为了满足客户端在没有好的数据库支持情况下存储要求。
文件写入:从网络应用程序向文件里写内容。
一个误区一个普遍的误解是HTML5能够在网页中提供动画效果,这是不对的。
从HTML5移动应用现状谈发展趋势

从HTML5移动应⽤现状谈发展趋势时光如梭,⾃2008年HTML5诞⽣以来已经过去了5年的时间,作为新⼀代的Web标准,它⾃问世以来就受到⽅⽅⾯⾯的强烈关注,也引起了许多争议,⽀持者因其开放强⼤的特点⽽⿎吹它的美好前景,质疑者因其迟迟不能很好落地⽽怀疑它的实际作⽤。
现在我们从现状⼊⼿,以提问的⽅式针对HTML5在移动平台的发展趋势做⼀个剖析,使得⼤家能够从纷繁复杂的信息中对HTML5的未来有更清晰的了解和认识。
针对移动平台,采⽤HTML5开发Web App(或者Hybrid App)有哪些优势?使⽤HTML5开发的页⾯更具有现代⽹页的特性:界⾯华丽、⼈机交互出⾊、功能强⼤,现在我们已经很难单纯⽤传统的表现⽅式满⾜⽤户多种多样的需求,实现时也很难将HTML5与之前的版本割裂开来,所以我们可以认为在移动平台上绝⼤部分的现代Web App(或者Hybrid App)都将会采⽤HTML5开发。
那么这样做究竟有哪些好处呢?跨平台:⼀次开发,到处使⽤,不需要考虑兼容性。
这可以极⼤减少跨平台开发⼈员数量和成本。
如果反过来思考,现在移动平台⽇新⽉异,除了Android和iOS两强独⼤,还有Windows Phone、Blackberry、Bada等多个系统参与竞争,各⾃覆盖⼀部分⽤户,⽽⼀个应⽤要想覆盖这么多的平台,除了采⽤Web App的⽅式,⼏乎不可能解决这个现实的问题。
云端升级:在移动开发中最痛苦的是每次发布。
发布时需要涉及多个应⽤商店和渠道,另外还要⾮常的谨慎。
如果出现重⼤bug或者质量问题,通过新版本修复是极其⿇烦的事情,在这个过程中苹果App Store的审核期也让很多开发者⾮常头疼。
⽽云端升级可以⼀次性覆盖所有⽤户,不需要⽤户⼿动升级和安装;有任何问题可以随时及时修复,不需要经过应⽤商店和⽤户⼿动更新,⼤⼤减少了风险和⼯作量。
与云计算平台结合,解决移动设备运算能⼒有限的问题:如果将Web App存放在云端的服务器上,可以很好的利⽤云计算平台强⼤的服务器和运算资源,完成很多受移动设备硬件能⼒限制难以完成的复杂⼯作。
HTML5将如何最终引发一场移动革命

HTML5将如何最终引发一场移动革命网上体验日新月异,智能手机可能很快就会变得名符其实,而每个企业的移动战略也将日益重要。
一场看似玄机重重而且可能会对消费者和企业产生重大影响的变革正在网上展开,那就是过渡到新一代HTML1,而HTML 正是作为互联网的基础编程标准。
所有行业的高层管理人员都应该注意:与专门用于特定设备的应用呈现出的指数增长类似,HTML 的发展会进一步增强移动设备的功能,加速改变人们使用内容的方式,更快地实现将智能手机和平板电脑作为营销平台兼生产力工具这一潜在用途。
新一代互联网标准本质上可以让程序通过Web 浏览器而不是特定的操作系统来运行。
这意味着,消费者将能够从包括个人电脑、笔记本电脑、智能手机或平板电脑在内的任意设备访问相同的程序和基于云的内容,因为浏览器就是通用平台。
无论何时何地,这种功能都可以在任意设备上顺畅地使用,它可能会改变消费者的习惯,使移动电信、媒体和技术行业的实力平衡发生变化。
它既会创造机遇,也将带来挑战。
高级管理人员可能会感受到迈向“以Web 为中心”这一转变所带来的影响,这种影响来得如此之快,远超出他们的想像。
本文旨在向这些高级管理人员初步介绍这一系列变化。
移动技术的发展与20世纪80年代PC 制造商之间发生的激烈竞争在某些方面十分相似。
微软公司的Windows 操作系统支持无数家制造商的硬件,虽然这对于我们来说是一件理所当然的事情,但当初却并非总是如此。
还记得Commodore 64这一历史上最热销的PC,或者Apple II 所采用的操作系统吗?在微软公司的DOS 和后来的Windows 问世之前,PC 用户面临着一个艰难的抉择:究竟采用哪种技术?因为这决定了他们可以玩哪些游戏,使用哪些实用程序,同时也决定了他们电脑的整体有用性如何。
如今,同样的事情也在移动设备领域重演。
用户必须权衡硬件和软件的优点,然后义无反顾地选择某种技术,无论其设备是来自苹果(Apple) 公司或Research in Motion 等制造商的设备,运行谷歌(Google) Android 操作系统且品种日益丰富的平板电脑和智能手机,还是诺基亚(Nokia) 公司即将推出的运行Microsoft Windows Phone 7操作系统的产品。
HTML5在移动互联网中的优势分析及典型应用

验,更优化的在线交流得到了实现。 跨平台性:HTML5 技术可以实现跨平台, 适配多终端。传统移动终端上的原生 App, 开发者必须针对不同的操作系统进行,开发 成本较高。同时对于 App 版本升级和审核也 都要针对不同的平台分别操作,对于用户还存 在着管理、存储以及性能消耗成本,HTML5/ JavaScript/CSS3 语言所开发的应用只要一次 开发就能进入所有浏览器进行分发,用户也无 需进行产品升级,只需服务器端更新便可。
HTML5 开发移动应用的技术优势
离 线 存 储 技 术。HTML5 中 引 入 了 DOM Storage 机 制 和 Web SQL Database 存储方式,实现了大数据和交互数据的离 线 存 储, 对 构 成 Web 应 用 程 序 的 图 像、 JavaScript 文件、HTML 文件、CSS 文件进 行本地存储。用户可以通过 Web 应用,在 设备在线时进行数据缓存,离线时,浏览应 用内容或进行数据编辑,当设备再次连网时, 数据自动实现服务器同步上传。强大的离线 存储能力,使得 HTML5 开发的网页 App 拥有更短的启动时间,更快的联网速度。一 方面减轻了本地设备的硬件压力,另一方面 也解决了 Web 应用必须联网工作的弊端。 定 位 技 术。HTML5 Geolocation PI 可以获得用户的地理位置,打破了传统导 航软件和预装地图在定位上的垄断。通过 Geolocation 和移动设备的 GPS 功能可以 实现准麻烦的输入起点和终点了。地理 位置的获取在新闻、天气等综合型网站上也
HTML5 在移动网络中的典型应用
移动端营销广告和轻游戏的开发和推广。 微信公众号为主的新媒体营销在近年有了很 大的发展。从国际品牌到本地企业,再到小 微企业甚至个人电商,都正在积极地通过社 交媒体进行营销。HTML5 的跨平台性、交互 性和音、视频使用的灵活性,摆脱了网页对 flash 插件的依赖,提高了网页的加载速度, 促使了微场景和轻游戏的出现,将线上、线 下活动,通过广告与游戏的形式结合,增加 了营销行为的亲和力,促使了用户的主动参 与和传播,在用户参与和传播游戏的同时, 进行了营销宣传并实现了后台的大数据分析。 电子地图性能的提升。传统的电子地图 存在矢量数据可视化标准不统一,不能显示 三维场景,与用户的交户能力差、空间分析 能力较弱等不足。HTML5 中的一些技术很 好 地 解 决 了 这 些 问 题:Canvas 和 WebGL 实现了图形的矢量化和地图的三维化;定位 技术,通过移动设备的 GPS,实时获取用户 的位置信息,增强地图的交互性;离线存储 技术,可以让用户机器高速缓存文件和资源, 用户在使用地图时不用每次都重新下载地图 数据,同时减少网络传输量,提高访问速度。 移动端数字化信息系统的开发应用。随 着移动网络的发展和人们对移动生活模式的 依赖,越来越多的数字化系统平台开始开发 移动阵地。传统的在线教学、在线图书馆、 在线办公系统都开始从 PC 端到移动设备的拓 展。HMTL5 的双向通信技术、多设备兼容特 性使用户能够在线协同处理文档和实时交流, 最大限度地实现实时交互;音、视频的灵活 混排特性、Canvas 的绘图技术让网页的显示 摆脱了对 flash 插件的依赖,排除了插件使用 带来的不安全隐患,保护用户信息;离线存 储技术,摆脱网络环境变动对系统使用的限 制,用户不必担心网络终断而引起的数据丢 失和应用终止,使用户体验变得更顺畅。 (作者单位:大连市房地产学校)
汽车配件电子商务平台建设考核试卷

D.付费广告推广
5.以下哪些因素会影响汽车配件电商平台的安全性?()
A.数据加密
B.系统漏洞
C.用户密码强度
D.物流配送安全
6.在汽车配件电商平台中,哪些措施可以提高客户满意度?()
A.快速响应客户咨询
B.提供详尽的商品信息
C.简化退换货流程
D.定期发送促销邮件
7.以下哪些是汽车配件电商平台在社交媒体营销中常用的策略?()
B.多样化的支付方式
C.简化注册流程
D.提供丰富的商品选择
19.以下哪些是汽车配件电商平台在库存管理中需要关注的问题?()
A.库存积压
B.预测销售趋势
C.供应链协调
D.商品展示位置
20.在汽车配件电商平台建设中,哪些因素会影响网站的可维护性?()
A.代码规范性
B.系统文档完整性
C.技术支持
D.网站规模大小
A.购买频率
B.消费水平
C.年龄性别
D.地域分布
14.以下哪些是汽车配件电商平台在商品展示时应遵循的原则?()
A.突出热销商品
B.便于用户比较
C.保持页面整洁
D.尽量多展示广告
15.在汽车配件电商平台中,哪些做法可以提高用户留存率?()
A.个性化推荐
B.定期发送关怀信息
C.优化售后服务
D.提供一次性优惠
3.通过用户行为数据分析用户需求,优化商品推荐;通过销售数据分析热销商品,调整营销策略;通过用户反馈改进服务。
4.采取措施包括使用SSL证书加密交易数据、定期更新系统漏洞、设置安全支付流程等。这些措施能保护用户隐私和交易安全,增强用户信任。
A.现金支付
B.转账支付
C.在线支付
安卓汽车平台介绍

Kanzi UI Engine
v v v
Based on OpenGL/ES 2.0 or higher High-Performance UI engine Cross Platform
Kanzi Connect
v v v
Client-Server RPC
Secured Communication Bearer can be IP , CAN, BT, etc.
v
汽车电子是车体电子控制装置和车载电子控制装置的总称。它包含
§ 车体电子控制装置(车身电子ECU),它们包括发动机、底盘、车身电子控制等 § 车载电子控制装置,包括汽车信息系统(行车电脑)、导航系统、汽车音响及电视娱乐系统、 车载通信系统、上网设备等
v
汽车电子的历史演进
近几年Android车机的出货量趋势图 跟Linux、Windows等其他OS的对比?
UI Design
Import
Plugins
Data Sources Transitions
Visual States
Native Code
Application Data
Sensors
One click Deploy
Export KZB
Compile APK
Service #2 Client Application #3 Service #1
15
KANZI CONNECT ARCHITECTURE (ANDROID)
v
Kanzi Connect is written in cross platform C++
Kanzi Connect offers C++, Java and Rest API
基于HTML5移动终端平台推送信息系统设计与实现

第一章
1.1
当今国内的互联网行业的发展呈现出全新状态,传统形式的互联网已成饱和趋势,而正在崛起的正式发展飞速的移动互联网。根据前瞻产业研究院所公布的数据显示,目前在国内使用移动客户端进行互联网访问的用户已经超过五亿。而且随着移动终端设备的迅速增加,产品成本不断降低,wifi无线网络的覆盖面积逐渐增加,移动终端设备持有率将会极速上升。在这样互联网格局改变的形势下,人们在获取互联网信息的方式也在跟随着发生该变。在传统的互联网时代,人们上网的形式多数都是通过PC计算机客户端进行对预览信息以及门户网站获取最新的时事新闻信息[1]。但是在当下,人们可以通=通过移动客户端轻松地随时获取互联网的时讯新闻,这与互联网自身具有的特点有着不可分割的关系.移动终端设备的携带方面性、移动性能强的特点,使用户能够通过终端设备轻松方面的随时获取有效信息,时讯新闻等.因此本文目标是开发出一款基于移动客户端的内容管理系统,给用户提供出便捷、灵活的获取信息和新闻的方式.
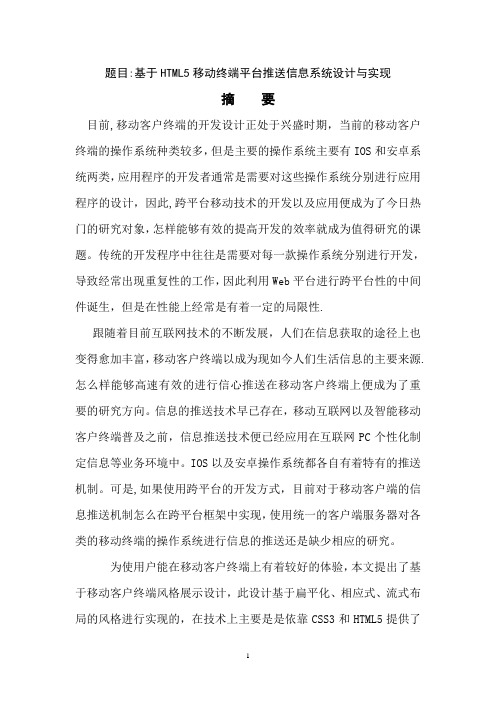
In the server side is the use of JavaEE framework technology, based on the idea of programming to carry out the integration of design,the framework of the construction of a clear。Content management system to achieve the main function is based on HTML5 to achieve different pages corresponding to achieve full screen access between the content management interface。Information push service is mainly for different platforms using different standard push, push strategy is the main theme and the user based on the user can develop a more love theme,the server can record user preferences in accordance with the theme preview the contentof the user, the initiative to the user push。
html5播放rtsp方案

html5播放rtsp方案在近年来,HTML5技术的不断发展已经改变了许多媒体播放的方式。
传统的RTSP(Real Time Streaming Protocol)是一种非常流行的流媒体协议,但是以往的RTSP主要依赖flash或者其他插件来播放。
在HTML5的发展下,越来越多的开发者开始尝试利用HTML5技术去播放RTSP流媒体。
HTML5技术本身不支持RTSP协议,但是HTML5支持播放MP4等视频格式。
因此想要实现html5播放rtsp,可以通过将RTSP流媒体转换成MP4格式的方式来实现。
但是由于RTSP协议是一种实时传输协议,将其转换成MP4格式会有一定的延迟,因此实现HTML5播放RTSP存在一定的技术难度。
下面介绍两种HTML5播放RTSP的实现方案。
方案一:使用HTTP转换在此方案中,需要借助ffmpeg工具将RTSP流媒体转换成MP4格式,然后将MP4格式的视频文件通过HTTP协议传输给HTML5播放器播放。
这种方案的主要优点是易于实现,并且可以兼容绝大多数浏览器。
但是由于将RTSP流媒体转换为MP4文件需要一定的时间,存在一定的延迟。
以下是该方案的具体实现细节:1. 使用ffmpeg将RTSP流媒体转换成MP4文件ffmpeg是一种开源的多媒体处理工具,可以将RTSP流媒体转换成MP4格式的视频文件。
转换命令如下:ffmpeg -rtsp_transport tcp -i rtsp://user:passwd@ip:port/stream.sdp -vcodec copy -r 25 -acodec copy -f mp4 -movflagsfrag_keyframe+empty_moov output.mp4其中,-rtsp_transport tcp指定RTSP传输使用TCP协议,-i指定RTSP流媒体地址,-vcodec和-acodec分别指定视频和音频编解码器,-r指定视频帧率,-f指定输出文件格式。
