Dreamweaver.CS4.完全自学教程15
Dreamweaver学习教程 看完基本掌握

第一课基础知识部分一、学习前的准备工作∙准备好一个笔记本(没有准备此物者就不用参加)。
∙准备好一本教材。
∙测试和熟悉所有的软硬件环境。
∙有一个良好的心态和坚持下去的决心,网页设计不难但要设计出优秀的网页也不容易。
二、学习方法和要求∙记录老师讲的每一个知识点,特别是自己没有听懂的内容。
∙每次学习完成以后写好总结,分别总结自己没搞懂的和掌握的两方面的内容(不需要写一些如以后认真啊,很好玩啊之类的废话)。
∙老师会检查你们的学习笔记。
∙网页制作并不是一门单纯的技术,是一门集美术、设计、编程与一体的综合性技能。
所以你在学习之余还要自学PS、Flash等等之类的课程。
∙英语基础不好的同学还要花一定的时间去记忆一些关键的英语单词。
三、文件和目录∙计算机基础课程里面讲述的文件目录和文件的概念。
∙所有出现在网页中的素材和文件以及目录请使用英文名,不要使用中文名。
∙文件的扩展名的意义,你可以随意改变文件名,但不能随便改变文件的扩展名。
∙记住网页文件的扩展名。
o每一个网站都必须有的首页文件名:文件名---Default或Index 扩展名---asp或htm或html或aspxo在DM的文件标签中,利用文件名前面的图标来区别目录和文件的类型。
如下图oo首页与其他页面之间的连接关系如下图o四、网站的制作基本步骤∙在本机建立自己的工作目录(A---在有还原系统的机房上机每次都应该做这个步骤)。
∙打开DM,执行“站点”--“新建”,建立自己的站点,并且保证能够用正确的用户名和密码与远程网站联通(A)。
∙下载远程网站上的文件到本地进行编辑,然后将编辑好的文件保存(注意文件被修改以后的状态标记--有星号),再上传到网站进行浏览测试。
o建议:测试的时候请在桌面建立一个测试的快捷方式,避免多次输入测试的URL地址而浪费时间,也可以直接在测试窗口中单击右键进行刷新。
提醒:不要直接在文件上双击测试,当你网页中有执行代码的时候就无法正常显示)。
网页设计Dreamweaver CS3教程1-6章(基础篇)

网页效果
活动三:打造自己的个性化站点
活动小结:
在这次活动中我们完完整整的制作了一个个人的网站,
是不是比想象中的容易啊!在本次制作中使用了“高级”
选项卡来建立网站,这比使用向导建立更快捷。 在制作中,网页间的链接是很重要的,作为一个设计者
值得注意的是,你的设计要让使用者能方便的在你的站点
中的任何网页之中进行跳转。
件的特点。
活动一:初识网页
活动小结:
网页中使用的最多的元素是文字和图片。图 片的一般格式为jpg或gif文件。flash的使用能使网 页增加动感。 动态网页能对用户提交的信息作出及时的反 馈,使网页更具人性化。 Dreamweave有着可视化的操作界面,特别在 与flash和fireworks的相互配合,成为网页创意组 件中最重要的一员。
活动三:制作 “我的第一张网页”
制作完成后的 效果图
活动三:制作 “我的第一张网页”
活动小结:
制作网页的基本流程可以分为:建立
站点->创建网页->插入网页元素->编辑网
页元素->保存网页->预览效果。
第一章实验:制作“我的个人介 绍”
实验要求:
一、建立站点目录mysitelx,并将站点指定至站点目录。 二、制作网页“我的个人介绍”,在网页中加入背景图片、文字、 水平线、图片和超级链接。 三、通过记事本打开网页,修改现有的HTML代码,比较前后效果。
活动四:编辑我的站点
教学目标:
掌握编辑站点的方法。
知识要点:
网站地图,管理网站文件、链接检查、添加和 删除站点。
活动四理功能 (2)站点视觉地图 (3)添加和删除站点
视图工具栏
“管理站点”对话框
初识Dreamweaver CS4

2.4 页面总体设置
要设置页面属性,可在不选择网页文档中任何对 象的前提下,单击“属性检查器”上的“页面属 性”按钮,或者选择“修改”菜单下的“页面属 性”命令,或按【Ctrl+J】组合键,打开“页面 属性”对话框。
2.4.1 设置页面属性
2.4.2 设置头信息
头信息包括网页关检索网页的所有内容,而是只检索网页 的关键字。如果希望自己的网页能够被搜索引擎 检索到,最好把关键字设置为人们经常使用的词 语。
2.2 网站规划、创建与管理
2.2.1 规划网站结构
规划网站结构主要包括确定网站栏目和本地目录结 构。本节以“草根视频”网站为例,来具体学习这 方面的知识。
2.2.2 定义站点
定义站点的目的是把本地磁盘中的站点文件夹同 Dreamweaver建立一定的关联,从而方便用户使 用Dreamweaver管理站点和编辑站点中的网页文 档,以及上传或下载站点内容等。
2.3.3 打开、预览和关闭网页文档
若要对已有的文档进行编辑,就需要在 Dreamweaver中打开该文档。另外,在 Dreamweaver中打开网页文档并执行相应操作后, 如果想查看它在浏管理站点文件和文件夹
一般在定义站点后,都会利用“文件”面板来创建、 重命名或打开站点中的网页文档和文件夹。
2.1.4 文档工具栏
文档工具栏位于文档标签下方,包括各种可对文档 进行操作的按钮。
2.1.5 状态栏
状态栏位于文档窗口底部,它提供了与当前文档相关 的一些信息。
2.1.6 属性检查器
使用“属性检查器”可以检查和设置当前选定页面 元素(如文本和插入对象)的最常用属性。“属性 检查器”中的内容会根据选定元素的变化而变化。 下图为分别选中文本和图像时的属性检查器。
dreamweaver cs4

一、Dreamweaver cs4基础知识二、HTML基础知识三、文本的处理与控制四、建立超级链接五、在网页中使用图像六、在网页中使用多媒体八、使用AP Div布局页面九、使用框架布局页面三、网站的创建与管理二、HTML基础知识1.概念:HTML是HyperText Mark-up Language的缩写,即超文本标记语言,是用来制作网页的一种计算机语言。
HTML是一种信息组织方式,使浏览者可以自行选择阅读路径,浏览感兴趣的内容。
HTML也被称为标记语言,它对文件各部分功能进行分类的主要途径是通过特定的标记来完成,在HTML中,每个用来标记的符号都可以看作是一条命令,告诉浏览器应该如何显示文件的内容,HTML代码显示在浏览器中就是我们看到的“网页”。
2.元素HTML是由元素组成的,用于组织文件的内容和指导文件的输出格式。
大多数元素具有起始标记“<”和结尾标记“>”,在起始链接标签和结尾链接标签中间的部分就是元素体,如<body>…</body>。
每一个元素都有名称和可选择的属性,在起始链接标签内标明。
如,<body background=” background.gif”><h2>内容</h2>另一个内容<p></body>“<”表示起始链接标签,”body”是元素的名称,“<” 与”body”之间不能有空格,元素名称不分大小写,“background”是属性名,用来指明用什么方式填充背景,“=”指的是属性值,” background.gif”表示用文件” background.gif”来填充背景,完整的属性:属性名=”属性值”,一个元素可以有多种属性,各个属性用空格分开,“>”表示链接标签结束,第二三行是“body”元素的元素体,</body>是“body”元素的结尾标签链接,以” </”开始+元素名称,以“>”结束,一个元素体内可以有另外的元素(<h2>…</h2>标题元素,<p>分段元素)。
第2章 Dreamweaver CS4的基本操作1

2
第1篇 网页设计与制作基础
起始页
2014-9-29
3
第1篇 网页设计与制作基础
在起始页中选择“新建”中的“HTML”,这样便 进入了Dreamweaver CS4的工作窗口,并建立起了 一个网页页面,其工作界面如图
2014-9-29
4
第1篇 网页设计与制作基础
◆工作界面
2. Dreamweaver CS4参数的设置
18
第1篇 网页设计与制作基础
2.发布网站 设置站点
(1)选择“站点” →“管理站点”命令,打开“管理站点”对话框。
(2)根据设计网站设置好“远程信息”,设置好相应的“FTP主机”、 “登录”、“密码”等。
2014-9-29
19
第1篇 网页设计与制作基础
上传网站 在"文件"面板中,选择站点的本地根文件夹 通过单击"文件"面板工具栏 上的"上传文件"蓝色箭头图标。
2014-9-29
13
第1篇 网页设计与制作基础
◆站点管理高级设置 通过站点管理对话框的“编辑”按钮,打开“站点定义为” 对话框,打开“高级”类,可以对站点信息进行设置。
2014-9-29
14
第1篇 网页设计与制作基础
2.3网页文件的基本操作
1.新建、保存和关闭网页 新建网页
在Dreamweaver CS4主窗口中,选择“文件”→“新建” 命令,打开“新建文档”对话框。选择HTML空白页
2014-9-29
15
第1篇 网页设计与制作基础
保存网页 页面编辑完成后,需要把之前的页面保存下来,选择“文件” →“保 存”命令或者选择“文件” →“另存为”命令,选择保存路径,即可 在对应路径中生成HTML文件保存下来。
Dreamweaver完全教程

Dreamweaver完全教程新特性快速了解一、新特性概览Dreamweaver是WEB 站点开发的中心环节。
完全用户自定义控制可以迅速完成页面以及站点的设计。
Roundtrip HTML/Javascript 行为库以及可视化编辑环境大量减少了代码的编写,同时亦保证了其专业性和兼容性。
通过Dreamweaver 与其它群组产品的配合使用以及众多第三方支持可轻松完成动态发布个电子商务网站的构建。
到目前为止,全世界范围超过60% 的专业网页设计师都在使用Dreamweaver。
下面就让我们来看看4.0版都具有哪些新的功能。
代码显示编辑代码变得前所未有的简单。
可以通过新的综合性的文本编辑器来查看代码,或用新的分离显示来同时观察代码和设计。
新的代码显示会区分语法的颜色,标签的对称,以及自动缩进代码。
JavaScript调试器JavaScript的客户端调试直接在你的浏览器里。
新的JavaScript调试器让你可以看到Javascript在Navigator 或者Internet Explorer 里的执行情况,帮助你理解每个浏览器如何执行Javascript。
你可以通过设置断点和观察代码中传递更新的数值来挑是你的代码。
排版显示便捷的设计合成页面。
唯一的新的排版显示,可以让你运用常见的排版技巧,就好像直接在页面上画画,拖动单元格,或者组合单元格来建立嵌套的表格。
假如你正在已存在的表格上工作,或建立新的版面,排版显示总是会在所有的浏览器里建立干净的表格。
Macromedia Flash按钮和文本可在Dreamweaver里直接建立可编辑的矢量图形。
新的Macromedia Flash 按钮和Macromedia Flash 文本特性让你可以和Macromedia Flash 设计师一同工作,你可以创建新的按钮风格或下载免费的按钮风格从Macromedia 的服务器上。
素材库面板追踪中心区域里所有的媒体。
用新的资产面板来预览和管理图片,颜色,连接的URL,脚本,Macromedia Flash内容, Shockwave 内容,QuickTime内容, 临时文件,和库条目。
Dreamweaver CS5网页制作基础教程第15章 旅游网站文件发布

切换到【主目录】选项卡,在【本地路径】文本框中设置FTP站 点目录,然后选择【读取】、【写入】和【记录访问】复选框。
创建一个新FTP站点的方法。 用鼠标右键单击【默认FTP站点】,在弹出的菜单中选择【新建】 /【FTP站点】命令,打开【FTP站点创建向导】对话框,在打开 的对话框中设置FTP站点描述。
Dreamweaver CS5 网页制作基础教程
第15章 旅游网站文件发布
本章将介绍配置IIS服务器以及在 Dreamweaver CS5中发布文件的方法。
学习目标
掌握在IIS中配置Web服务器的方法。 掌握在IIS中配置Ftp服务器的方法。 掌握在Dreamweaver CS5定义远程站点信息的方法。 掌握在Dreamweaver CS5中发布和获取文件的方法。 掌握在Dreamweaver CS5保持文件同步的方法。
设置FTP站点内容目录。
Байду номын сангаас
设置虚拟目录访问权限。
在【默认FTP站点】选项下选中虚拟目录“laoshan”,然后单击 鼠标右键,在弹出的快捷菜单中选择【属性】命令,打开 【laoshan 属性】对话框,可以根据需要进行修改。
15.2.2 配置Web服务器
在Windows server 2003的IIS中,如果使用默认Web站点可以直 接进行配置,如果需要新建Web站点可以根据向导进行创建, 如果需要在某Web站点下新建虚拟目录也可以根据向导进行创 建并配置。 首先在服务器硬盘上创建一个存放站点网页文件的文件夹,如 “laoshan”。 选择【开始】/【管理工具】/【Internet信息服务(IIS)管理器】 命令,打开【Internet信息服务(IIS)管理器】窗口。
在左侧列表中选择【Web服务扩展】选项,然后检查右侧列表 中【Active Server Pages】选项是否是“允许”状态,如果不是 (即“禁止”)需要选择【Active Server Pages】选项,接着单 击 【允许】按钮使服务器能够支持运行ASP网页。
第2章Dreamweaver CS4基本操作

2015/12/14
23
2.3.3 Flash动画的应用
• Flash是网上流行的矢量动画技术,通过Flash可 以让网页变得更有感染力和吸引力 • 常见的Flash文件类型: FLA文件 SWF文件 FLV文件
2015/12/14
24
1. 插入和播放Flash动画
• 插入Flash动画(.swf文件)的方法: 一:“插入”——“媒体”——“SWF”菜单项 二:“插入”面板—“常用”—“媒体”—“SWF”
2015/12/14
25
2. 插入和播放Flash视频
• Flash视频是一种新的流媒体视频格式,具有文件 体积小,加载速度快,播放品质高等特点,扩展 名是.flv。 • 插入Flash视频的方法: 一:“插入”—“媒体”—“FLV..”菜单项 二:“插入”面板—“常用”工具栏—“媒体”按钮
2015/12/14
5/12/14
7
2.1.3 管理站点
1、管理站点
• 站点的编辑 • 复制、删除站点
2、创建站点的子文件夹 3、创建网页文件方法
• 在“欢迎屏幕”中新建 • 通过“文件”菜单新建 • 在“文件”面板中单击右键新建
2015/12/14
8
• 例2.2 利用Dreamweaver CS4建立一个嘉应学 院的网站站点,站点名称是jyu,网站的文 件都保存在D:\jyu文件夹中,并在网站中创 建一个网页文件,文件名是index.html。
2015/12/14
31
3. 创建空链接
• 空链接是指未指定目标文档的链接,其作 用主要体现在可以为页面上的对象或文本 附加行为。 • 例2.19
2015/12/14
32
2.4.2 创建图像链接
中文版Dreamweaver CS4入门与进阶ch03简明教程PPT课件

3.3.3
表格的其他操作
表格除了常用的编辑操作外,还可以进行设置表格排序、复 制剪切和导入导出操作 。
3.3.4
【扩展表格】模式
【扩展表格】模式是临时向网页文档中的所有表格添加单元 格边距和间距,并且增加表格的边框以使编辑操作更加容易。 在该模式中,可以选择表格中的项目或者精确地放置插入点, 从而避免无意中选中该图像或表格单元格 。
3.4
使用框架布局网页
框架是将浏览器窗口划分为多个区域,每个区域可以分别显 示不同的网页,并且各个框架之间不存在干扰,在网页模板出 现之前,框架技术是最常用的布局网页工具之一 。
3.4.1
框架的概念
框架页面通过框架将网页分成多个独立的区域,在每个区域 可以单独显示不同的网页,每个区域可以独立翻滚。正是基于 框架页面的这种特点,使用框架可以极大丰富网页设计的自由 度,在不同的页面部分设置不同的网页属性,尤其是对于页面 间的链接,可以使页面的结构变化自如 。
3.1.1
使用【标尺】功能
在设计页面时需要设置页面元素的位置,可以使用【标尺 】功能。选择【查看】|【标尺】|【显示】命令,可以在文档 中显示【标尺】,。重复操作,可以隐藏显示标尺 。
3.1.2
使用【网格】功能
【网格】功能的作用是在【设计】视图中对AP Div进行绘制 、定位或大小调整做可视化向导,可以对齐页面中的元素。 选择【查看】|【网格】|【显示网格】命令,可以在网页文 档中显示网格。重复操作,可以隐藏显示网格 。
本 章 重 点
图像文件的颜色模式 使用可视化助理 使用表格 编辑表格 使用表格规划网页布局 使用框架规划网页布局
3.1
可视化助理
Dreamweaver CS4提供了【标尺】和【网格】功能,用于辅 助设计网页文档。【标尺】功能可以辅助测量、组织和规划布 局。【网格】功能可以绝对定位的网页元素在移动时自动靠齐 网格,还可以通过指定网格设置更改网格或控制靠齐行为 。
Dreamweaver CS4课件教学幻灯PPT精品文档36页

扩展表格模式 布局模式
处理表格
排序表格 导入导出表格数据
实例——运用表格布局制作页面
CSS样式表
什么是CSS
CSS的基本概念 CSS的特点 CSS的类型与基本语法 CSS的冲突
创建样式表
创建内部样式表 创建外部样式表文件 管理样式表
实例--运用CSS样式表美化页面
使用元件和实例
设置页面标题 设置Meta 设置页面关键字 设置页面说明 设置页面刷新 设置基址 设置链接
在HTML代码中编辑页面头内容
标题 Meta 基址 链接
实例——设置页面头内容
设置页面属性
设置页面属性
设置“外观”选项 设置“链接”选项 设置“标题”选项 设置“标题和编码”选项 设置“跟踪图像”选项
制作网站链接
检查链接
实例——制作游戏页面
AP Div的运用
插入AP Div
AP Div的基本使用 使用AP Div排版 利用AP Div的溢出排版
制作AP Div特效
改变属性 设置AP Div文本 显示隐藏AP元素 拖动AP Div
实例——AP Div制作页面
使用模板和库提高网站效率
基础知识
概述 Dreamweaver cs4的
新功能 安装与卸载 界面组成
菜单 插入栏 属性面板 浮动面板
网站设计概述
网站与网页 网站前期策划 制作网站页面
本地站点的构建与管理
创建新站点
使用向导建立向导 使用高级设定简历站点
管理本地站点
切换站点 其他操作
设置页面头内容
使用模板
创建模板 定义可编辑区域 定义可选区域 定义重复区域 设置可编辑标签属性 应用模板 调整模板
第一章_Dreamweaver_CS4基础

第2章 Dreamweaver CS4基础
课后习题
一、选择题 1、保存网页文档,可以按()组合键。 A.【Ctrl+A】 B.【Ctrl+W】 C.【Ctrl+S】 D.【Ctrl+N】 2、Dreamweaver CS4 可以编辑的文件类型有 () A..htm,.html B..js C. .jpg D .asp 二、简答题 1、Dreamweaver CS4的新特性有那些? 2、Dreamweaver CS4 站点的作用是什么? 3、简述搭建一个本地站点的主要步骤。
5. 页面属性设置
在Dreamweaver CS4主窗口中,单击菜单“修 改”→“页面属性”菜单命令就可以打开如图 2-列出了5中 不同的类别,选择某一种类别后,该类别中所 有可用的选项将会显示在对话框右边的属性设 置区域,根据需要修改相应参数并单击“确定” 或“应用”按钮,即可完成页面属性设置。
3、站点的创建步骤(演示) 4、站点的管理 站点管理应包含对站点自身的管理 和对站点中文件和资源的管理,对站点自身 的管理包括:站点的切换、添加、删除等操 作。对站点文件和资源的管理,主要包括站 点中文件、资源和文件夹的创建、复制、删 除、移动等操作。 A、 站点自身管理 (1)站点切换 (2)管理站点 B、 站点文件夹和文件管理
第二章重点内容: 1、 认识Dreamweaver CS4 2、 Dreamweaver CS4中工作界面的几个基本设置 3、 创建网页文档及保存。 4、 可以利用Dreamweaver CS4建立站点
2_1 Dreamweaver CS4 的基础操作

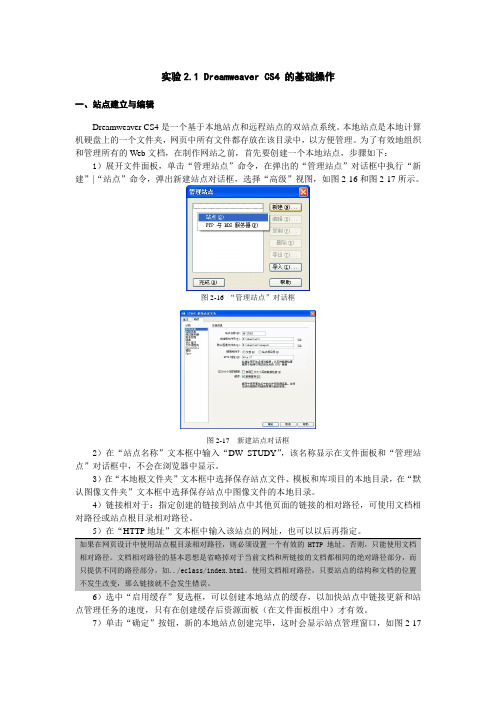
实验2.1 Dreamweaver CS4 的基础操作一、站点建立与编辑Dreamweaver CS4是一个基于本地站点和远程站点的双站点系统。
本地站点是本地计算机硬盘上的一个文件夹,网页中所有文件都存放在该目录中,以方便管理。
为了有效地组织和管理所有的Web 文档,在制作网站之前,首先要创建一个本地站点,步骤如下:1)展开文件面板,单击“管理站点”命令,在弹出的“管理站点”对话框中执行“新建”|“站点”命令,弹出新建站点对话框,选择“高级”视图,如图2-16和图2-17所示。
图2-16 “管理站点”对话框图2-17 新建站点对话框2)在“站点名称”文本框中输入“DW STUDY ”,该名称显示在文件面板和“管理站点”对话框中,不会在浏览器中显示。
3)在“本地根文件夹”文本框中选择保存站点文件、模板和库项目的本地目录,在“默认图像文件夹”文本框中选择保存站点中图像文件的本地目录。
4)链接相对于:指定创建的链接到站点中其他页面的链接的相对路径,可使用文档相对路径或站点根目录相对路径。
5)在“HTTP 地址”文本框中输入该站点的网址,也可以以后再指定。
6)选中“启用缓存”复选框,可以创建本地站点的缓存,以加快站点中链接更新和站点管理任务的速度,只有在创建缓存后资源面板(在文件面板组中)才有效。
7)单击“确定”按钮,新的本地站点创建完毕,这时会显示站点管理窗口,如图2-17如果在网页设计中使用站点根目录相对路径,则必须设置一个有效的HTTP 地址。
否则,只能使用文档相对路径。
文档相对路径的基本思想是省略掉对于当前文档和所链接的文档都相同的绝对路径部分,而只提供不同的路径部分,如../eclass/index.html 。
使用文档相对路径,只要站点的结构和文档的位置不发生改变,那么链接就不会发生错误。
所示。
2.2.2 文档的基本操作1.创建文档在启动Dreamweaver CS4时,可以利用“欢迎”屏幕创建一个空白的HTML文档。
Dreamweaver_CS3实用教程完整版

Dreamweaver_CS3实用教程完整版DreamweaverCS3实用教程第1章网站的设计与制作简述第2章DreamweaverCS3的基本操作第3章使用表格规划网页布局第4章插入文本和图像第5章插入多媒体内容和超链接第6章使用框架、层和时间轴第7章使用CSS样式和插入行为第8章使用表单第9章使用模板和库第10章发布、管理和维护站点第11章综合实例第1章网站的设计与制作简述DreamweaverCS3是一款专业的网页制作软件,它具有简单易学、操作方便以及适用于网络等优点。
通过对DreamweaverCS3的学习,即使没有任何网页制作经验的用户,也能很容易上手,制作出精美的网页。
本章主要介绍了网页的基本概念、网页设计的构思和设计流程,以及DreamweaverCS3的新增特色功能和工作环境等。
教学重点与难点AutoCAD的基本功能网页制作的基础知识网页和网站的概念网页的基本元素网页的设计构思申请网站DreamweaverCS3的基础知识DreamweaverCS3的工作环境1.1网页的基础知识随着互联网的迅猛发展,网络已经逐渐成为人们工作和生活中不可缺少的一部分。
通过网络,可以获取、交换和存错连接到网络上的各计算机上的信息。
网络上存放信息和提供服务的地方就是网站。
网页和网站的概念网页的基本元素网页的常见类型1.1.1网页和网站的概念网页(web),也就是网站上的某一个页面,它是一个纯文本文件,是向浏览者传递信息的载体,以超文本和超媒体为技术,采用HTML、CSS、某ML等语言来描述组成页面的各种元素,包括文字、图像、音乐等,并通过客户端浏览器进行解析,从而向浏览者呈现网页的各种内容。
网站(Webite),它是指在互联网上,根据一定的规则,使用HTML等工具制作的用于展示特定内容的相关网页集合,它建立在网络基础之上,以计算机、网络和通信技术为依托,通过一台或多台计算机向访问者提供服务。
平时所说的访问某格站点,实际上访问的是提供这种服务的一台或多台计算机。
[工学]Dreamweaver_CS4基本操作
![[工学]Dreamweaver_CS4基本操作](https://img.taocdn.com/s3/m/ff9ee573cf84b9d528ea7abb.png)
Dreamweaver CS4基本操作
二、创建并保存网页
文档操作可以看作是设计网页的基本操作,它包括打开和编辑文档、设 置文档属性、定义文档标题等多个方面。 1、保存文档的步骤如下: 步骤1:切换到要保存的文档所在的窗口; 步骤2:执行菜单栏中的“文件”>“保存”命令,或是按下Ctrl+S快捷键保存; 步骤3:如果文档尚未被保存过,则会出现“另存为”对话框; 步骤4:选择路径并输入文件名(通常为英文或数字),单击“保存”按钮即可。
Dreamweaver CS4基本操作
一、创建本地站点
网站的本地要目录应该是为网站特别建立的文件夹。一个好的组织方法是建 立网站文件夹,然后把本地站点的根目录放在文件夹里。一个本地根目录对 应一个正在制作的网站。 步骤1:在本地硬盘上建立一个存放站点的文件夹,这个文件夹就是要地站点的 根目录。 步骤2:启动DW,执行“站点”>“新建站点”(或管理站点)命令,在弹出的站 点定义对话框中设置新建站点的参数。
Dreamweaver CS4基本操作
二、创建并保存网页
文档操作可以看作是设计网页的基本操作,它包括打开和编辑文档、设 置文档属性、定义文档标题等多个方面。 1、创建空白文档的步骤如下: 步骤1:启动DW程序; 步骤2:执行菜单栏中的“文件”>“新建”命令,打开“新建文档”对话框; 步骤3:在DW中,将新建文档进行了分类,包括空白页、空模板、模板中的页、 示例中的页和其他类别。在每个类别中会有相应的类型分类,要新建普通空 白HTML文档,就选择“空白页”>“HTML”>“无”选项。 步骤4:单击“创建”按钮,即可创建一个新的空白文档。
提示:如果该文档已经被命名保存过,则会直接保存文档,而不会出现“另存
为”
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
24.1.1 布局分析
•
•
在拿到设计图时,要首先分析网页的布局结构以及如何通过表格实现,了解各组成部分的尺寸大 小。 网页采用的是常见的分栏式结构,其布局图如图24.2所示。页面整体大小为780×700像素。其中 页面顶部的辅助菜单栏区域宽为780像素,高为48像素;Banner与主菜单栏区域宽为780像素,高 为300像素;左侧内容区域宽为325像素,右侧内容区域宽为455像素;页面底部版权信息区域宽 为780像素,高为80像素。
24.2.1 切割图像
24.2.2 将图像切片导出
• 在导出切片时,要遵循的原则是:颜色较少且变化不大的切片最好 导出为gif格式的图像,这样可以图像尺寸很小;颜色较丰富的切片 最好导出为jpeg格式的图像,能较好地保留色彩信息。在本实例中, 将包含手机图案的切片,如banner等,导出为jpeg格式;其他颜色 变化不大的切片,如导航条等导出为gif格式。 • 1.将切片导出为jpeg图像 • 2.将切片导出为gif图像
24.3.5 添加CSS样式表
• 1.设置<body>、<p>标签 • 2.设置标题 • 3.设置左侧内容区域文本属性
第24章 企业网站制作
• 这类网站通常具有统一的风格,一般包括Logo部分、导航条、主要 内容、版权声明几部分。这类网站主要用于展示公司形象,介绍企 业的业务范围、产品特色及联系方法等,功能比较简单,大多采用 静态的HTML页面。
24.1 设计图分析
• 本实例是一个手机制造企业的网站,其网页设计图如图24.1所示。网页包括“About us”、“Solution”、“Portfolio”、“Contacts”等栏目。首页中左侧内容区域 为新闻公告,右侧内容区域为公司介绍。这里采用传统的表格布局的方法,制作出页 面公共的部分,然后应用模板,将内容区域设为可编辑区域,制作出各个栏目的页面。
24.1.2 配色分析
• 需要从设计图稿中提取右侧内容区域、底部版权区域以及主要字体 的颜色取值。 • 1.提取右侧内容区域颜色 • 2.提取底部版权区域颜色 • 3.提取文字颜色
24.2 在Fireworks中切图
• 利用Fireworks CS4的“切片”功能,可以将页面中所需要的图像从 设计图稿中提取出来,并导出为适合在网页上使用的图形格式。
•
24.3.3 在表格中添加内容
• 1.制作导航区域 • 2.制作中间内容区域 • 3.制作底部版权信息区域
24.3.4 设置超链接
• (1)在设置超链接之前,新建文档。在“文件”面板,右键单击站 点,在下拉菜单中选择“新建文件”命令。在面板中出现新建的空 白文档,将其命名为“aboutus.html” 。 • (2)用上述方法,再创建三个文档,将其命名为 “solution.html”、“portfolio.html”、“contacts.html” 。
24.3 在Dreamweaver中制作网页
• 现在就到了在Dreamweaver CS4中制作网页环节。主要包括定义站点、 制作表格、在表格中插入图像和文字、设置超链接、添加CSS样式表、 制作应用模板等几个步骤。下面就来逐步介绍。
24.3.1 定义站点
• (1)打开Dreamweaver CS4,单击“站点”|“新建站点”命令菜单,在“站点定义” 对话框“高级”选项卡中,“站点名称”文本框中输入“27”;“本地根文件夹”文 本框中输入“F:\27”;“默认图像文件夹”文本框中输入“F:\27\images\”,单击 “确定”按钮,如图24.24所示。 (2)在“文件”面板中,文件夹及所包含的文件都已导入到本地站点中,如图24.25 所示。 (3)在欢迎页面中,“新建”栏目下单击“HTML”,新建一个HTML文档,如图24.26 所示。
