html嵌入声音文件
HTML5中的图像、音频和视频

片原始尺寸"/> <img src="images等比例变化"
width="300" /> <img src="images/image4.jpg" alt="规
基本语法: <audio src="url" controls="controls" autoplay="autoplay" preload="auto|meida|none" loop="loop"> 浏览器不支持audio,会显示此部分内容 </audio>
HTML5+CSS3网页设计与制作案例教程
HTML5+CSS3网页设计与制作案例教程
【例4-1】使用<img>图像的应用(4-1.html)
<!DOCTYPE html>
<html>
<head> <title>图像的应用</title>
</head>
<body> <h1>风景图片</h1> <img src="images/image6.jpg" alt="图
绝对路径包含了指向目录或文件的完整信息,包括模式、主机 名和路径。就路径来说,绝对路径本身与被引用文件的实际位置无关, 无论是在哪个主机上的网页中,某一文件的绝对路径都是完全一样的。
例如:
求网页中嵌入MP3格式音乐的HTML代码

求网页中嵌入MP3 格式音乐的HTML 代码此代码可以加mp3 形式的音乐为网页背景音乐**1.mid 表示音效文件**表示将 1.mid 音效文件插入到页面为背景音乐,并循环播放3 次问题:求网页中嵌入MP3* 格式音乐的HTML 代码其他回答1:*网页背景音乐代码:*将这段代码插入到您的之间当您打开网站时即可听到背景音乐:**这种当网页最小化之后,音乐会消失*网页背景音乐的代码:1.mid 表示音效文件**上面的网页背景音乐代码可以加入FLASH 动画的绝对地址(或相对地址)* ram 格式的音乐文件专用网页背景音乐代码:指定播放器的大小(width 、heigh )、是否自动(autostart 标记)、是否循环播放(loop 标记),而浏览者则可以自主地决定是否播放音乐* 此代码可以当作网页中插入FLASH 动画的代码用只要把 1.mid 替换为FLASH 动画的相对地址或决对地址就OK 了*1.mid 表示音效文件**1.mid 表示音效文件**1.mid 表示音效文件**1.mid 表示音效文件*网页音乐播放器代码*rm 文件在线播放**autostart="false"* 打开页面时处于候命状态,autostart="true"* 打开页面时马上听声音*height=25*width=50* 有不同数值,播放器面板有些不同* midi 、au、avi 文件在线播放*autostart="false"* 打开页面时处于候命状态,autostart="true"* 打开页面时马上听声音*height=25*width=50* 有不同数值,播放器面板有些不同*asf 文件在线播放<param*name="Filename"*value="**其中*0 为打开页面处于待命状态,为 1 时打开页面直接播放*流式收听mp3 方法:***href="**target="_blank">** 把上面的的文件另存为*.m3u, 就可实现在线播放*.mp3 (支持连续播放)*mpeg 影象在线播放:* 等等,让它下载*rm 影像在线播放*代码:*<param*name="SRC"*value="**加几个控制器把这个网址** 有图像的rm 格式:<param*name=''SRC''*value=''**无图像的rm 格式:如相声,歌曲<param*name=''SRC''*value=''**最简单的media 格式的播放器自动识别有无图像,但是版本是你机器的!有图像的media 播放器,自动调用网上的插件*<param*name=''URL''*value=''**无图像的media 播放器同上**<param*name=''URL''*value=''**只是界面不同的media 的调插件播放器建议不用这个,,你可以看!*。
(完整版)00900《网页设计与制作》复习资料

《网页设计与制作》自考课程复习资料1.网络协议分为:硬件协议和软件协议.2.TCP/IP协议:TCP为传输控制协议,工作在传输层,FTP默认端口号为21;IP为网际协议,工作在网络层,WEB默认端口号为80;Telnet为远程登录协议,默认端口号为23;SMTP为简单邮件传输协议,默认端口号为25;POP3为邮局协议,默认端口号为110。
3.IP地址:由32位二进制数表示,每8位为一组,以圆点“.”分隔;其中IP直观表示时采用十进制,每组的有效范围是0~255;主要分为三个层次,分别是主机、由主机构成的网络和网络构成的互联网;IP分为5类IP地址,A类1~126,B类128~191,C类192~223,D类224~239,E类240~254。
4.域名与域名系统:IP是三个层次的由数字表示,而域名是多个层次由字符表示,域名分为国内域名(中国.cn)和国际域名(商业。
com/网络.net/教育.edu/政府。
gov/组织。
org),DNS即(DomainName System/ Domain Name Server)实现域名与IP地址的一一对应关系。
5.URL:即统一资源定位器,基本格式为:访问类型://访问主机[:端口号]/访问的文件。
6.网页:即基于超文本和超媒体的信息载体;超文本指一个网页可以通过事先嵌入的超级链接跳转到存储于其他任何地方的网页;超媒体指网页包含了种种多媒体信息或多媒体链接。
7.网页的核心是HTML,它并不是一种程序设计语言,而是一种页面描述语言。
8.WEB浏览器是指一个运行在用户计算机上的程序,它负责下载、显示网页,因此也称为WWW客户程序。
9.超媒体的两大应用:一是指网页中的图形本身就是一个链接,二是指WEB链接可以打开某一程序,而且显示并播放其中的图片、音频或视频剪辑。
10.目前流行的两大浏览器:Internet Explorer和Netscape Navigator。
11.评价一个网站设计好坏,主要包括创意和制作两个部分。
网页设计与制作试题与html代码大全

利用<IMG>还可以变相的插入视频
功能:在网页中加入视频信息,格式一般为*.AVI。
格式:<IMG src=“image-URL” dynsrc=“avi-URL” loop=“n” start=“开始时间” controls loopdelay=“时间间隔”>。
2.3.2背景音乐标记
属性如下。
(1)cols:左右分割窗口(用“,”分割,value为定义各个框架的宽度值,单位可以是百分数、绝对像素值或星号(“*”),其中星号表示剩余部分)。
<CAPTION align=“TOP/BOTTOM/LEFT/RIGHT”>表题(表格说明)</CAPTION>
<TR>
<TH>表头1</TH><TH>表头2</TH>……….<TH>表头n</TH>
</TR>
<TR>
<TD>表项1</TD><TD>表项2</TD>……….<TD>表项n</TD>
属性如下。
(1)behavior:设置文字滚动方式。共有三种滚动方式供选择:behavior =“alternate”时,文字将交替进行滚动;behavior =“scroll”时,文字将循环往复滚动;behavior =“slide”时,文字将只进行一次滚动。
(2)bgcolor:为滚动文字添加背景颜色。
1.表单标记<FORM>
2.输入标记<INPUT>
输入标记<INPUT >是表单中最常用的标记之一。该标记用来定义一个输入区,可在其中输入信息,此标记必须放在<FORM></FORM>标记对之间。
PPT中嵌入声音文件的方法(声音和文件合为一体)

PPT中嵌入声音文件的方法PPT也可以实现声音文件的嵌入,“默认情况下,如果声音文件小于100KB,PPT就会自动把声音嵌入到文档中,这个数值我们是可以根据需要更改的,最大可以更改为50000KB,也就是50MB。
首先必须将其他格式的音乐转换为wav格式,格式转换的软件很多,可以用Goldwave打开音乐文件,然后另存为wav格式;或者用千千静听转换,但是转换后的文件可能会较大。
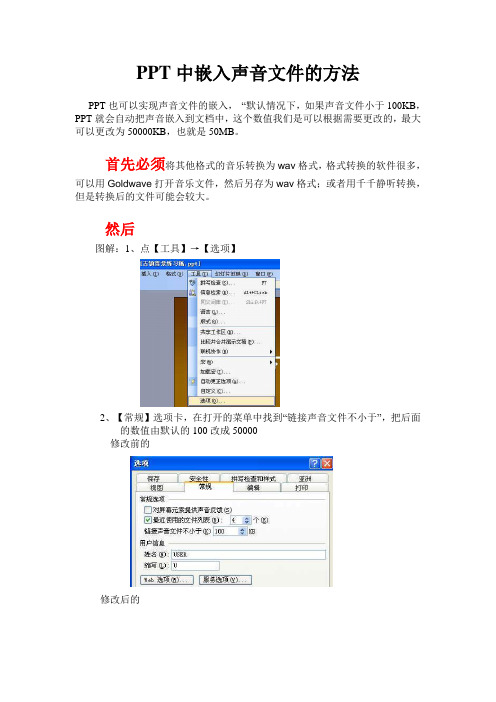
然后图解:1、点【工具】→【选项】2、【常规】选项卡,在打开的菜单中找到“链接声音文件不小于”,把后面的数值由默认的100改成50000修改前的修改后的3、完成上面设置后,执行【插入→影片和声音→文件中的声音】选择WAV 格式的声音文件即可。
4、检查嵌入是否成功。
(1)右键点插入的声音(小喇叭),在弹出的菜单中点【编辑声音对象】(2)在打开的声音选项对话框中,检查最下面的“信息”部分,如果提示是一个声音源文件的绝对路径(下图中的就是绝对路径),则表示声音文件是链接到PPT中,也就是嵌入不成功。
(3)在打开的声音选项对话框中,检查最下面的“信息”部分,提示文件包含在文稿中,则嵌入成功。
MP3 AddIn:将MP3文件“真正”嵌入PowerPointMP3 A ddIn:将MP3文件“真正”嵌入PowerPoint众所周知,在微软的PowerPoint 演示文稿中无法嵌入MP3 格式的音频文件。
PowerPoint 中只能嵌入WAV 格式的音频文件。
通过TopByteLabs 公司开发的MP3 AddIn,这个问题再也不存在了。
在安装完这个有益的插件后,您就可以不必转换格式而直接把MP3 文件插入演示文稿中。
MP3 AddIn 在后台修改MP3 文件的头部并自动重命名该音频文件,从而使得PowerPoint “认为” 这就是一个WAV 文件。
这样做最大的好处是文件大小几乎不变。
新生成的WAV 文件只比原来的MP3 文件增大了两个字节。
网页中嵌入播放器embed元素autostart false失效

网页中嵌入播放器embed元素autostart false失效在网页中嵌入播放器播放声音文件的需求,最后使用了embed元素,不过embed元素a utostart false 失效该如何解决,下面为大家详细介绍下
最近在工作中碰到了在网页中嵌入播放器播放声音文件的需求,最后使用了embed元素代码如下:
复制代码
代码如下:
<embed src='1093.swf' autostart='false' hidden='true' loop='false' ></embed>
在页面第一次加载时不让它发出声音,所以把autostart属性设为了false,如果要播放的话,调用embed元素的play方法播放声音
一开始是可以的,但是过了一阵子后,发现embed元素的autostart属性失效了,设为false 在页面加载时依然会自动播放一次,找了好久,最后还是用google找到了答案,加入以下代码可以解决问题
复制代码
代码如下:
<embed id="emswf" src="1093.swf" play="false" flashvars="autoplay=false&play=false" men u="false" hidden="true" loop="false"></embed>。
网页制作教程第3章

3.2.2 插入图像
(2) 在【选择图像源文 对话框中点选【 件】对话框中点选【文 件系统】单选钮, 件系统】单选钮,在 ch3】 【ch3】文件夹的列表 框中选择要插入的图像 文件,单击【确定】 文件,单击【确定】按 如图3 所示。 钮,如图3-6所示。弹 出【图像标签辅助功能 属性】对话框。 属性】对话框。
3.1.1 添加文本
2. 插入空格 若要在文本中插入空格,可执行下列操作之一。 在菜单栏中选择【插入记录】→【HTML】→ 【特殊字符】→【不换行空格】命令。 按<Ctrl>+<Shift>+<空格>组合键。 在【插入】工具栏的【文本】选项卡中,选 择【字符】下拉列表框中的【不换行空格】命令。
3.1 添 加 文 本
3.1.1 添加文本 3.1.2 设置文本格式
3.1.1 添加文本
1. 插入文字 若要将文字添加到网页文档中,可执行下列操 作之一。 ◆直接在【文档】窗口中输入文字。 ◆从其他应用程序中复制文本,切换到 Dreamweaver,将插入点定位在【文档】窗口的【设 计】视图中,然后在菜单栏中选择【编辑】→【粘 贴】命令。 ◆在菜单栏中选择【编辑】→【选择性粘贴】命 令,弹出【选择性粘贴】对话框,然后选择需要的 选项。
3.3 添 加 声 音
3.3.1 适合网页使用的声音格式 3.3.2 链接到声音文件 3.3.3 嵌入声音文件
3.3.1 适合网页使用的声音格式
MIDI格式 1. MIDI格式 MIDI是 乐器数字接口” MIDI是“乐器数字接口”(Musical Instrument Digital Interface)的简称 其扩展名为MID MIDI记录的不是声音本 的简称, MID。 Interface)的简称,其扩展名为MID。MIDI记录的不是声音本 而是将每个音符记录为一个数字, 身,而是将每个音符记录为一个数字,从而形成声音文件的格 MIDI格式文件声音效果的好与差 格式文件声音效果的好与差, 式。MIDI格式文件声音效果的好与差,与用户计算机声卡质量 有直接关系。很小的MIDI MIDI格式文件就可以提供较长时间的声音 有直接关系。很小的MIDI格式文件就可以提供较长时间的声音 剪辑。 剪辑。 MP3格式 2. MP3格式 MP3格式 是运动图像专家组音频第3 格式, MP3格式,是运动图像专家组音频第3层(Motion Picture Layer-3),或称为MPEG音频第3 MPEG音频第 Experts Group Audio Layer-3),或称为MPEG音频第3层的一 种压缩格式,它可使声音文件明显缩小。MP3文件的声音质量 种压缩格式,它可使声音文件明显缩小。MP3文件的声音质量 非常好,如果正确录制和压缩mp3文件,其音质甚至可以和CD mp3文件 非常好,如果正确录制和压缩mp3文件,其音质甚至可以和CD 音乐相媲美。MP3技术用户可以对文件进行 流式处理” 技术用户可以对文件进行“ 音乐相媲美。MP3技术用户可以对文件进行“流式处理”,以 便用户不必等待整个文件下载完成即可收听该文件。 便用户不必等待整个文件下载完成即可收听该文件。
Dreamweaver课件

2 插入视频文件 方法:
– 插入菜单---媒体---插件 – 插入栏---媒体---插件
Dreamweaver
插件属性设置
– 宽、高、源文件、插件、对齐、播放 – 垂直边距、水平边距、边框、参数
产生的html:
<embed src="qqnn18.mp4" width="417" height="263" hidden="true"> </embed>
参数:
hidden autostart
true true
Dreamweaver
其他: 插入Java小程序
Java小程序:是一种允许开发可以嵌入 WEB页面小程序。 需安装Java虚拟机。 请看例子
方法: 插入---媒体---Java小程序 <applet code="Calculator.class" width=150 height=160> </applet>
Dreamweaver
对话框设置:
– 选择样式 – 设置按钮文本、字体、大小 、链接、目标、
背景色 – 另存为
注意:
– Flash 按钮文件路径中不允许出现中文,否 则无法创建文件。
Dreamweaver
8.2.3 插入flash文本 方法:
– 插入菜单---媒体---flash文本 – 插入栏---常用---多媒体---flash文本
Dreamweaver
对话框设置:
– 选择字体、大小、颜色、转滚颜色 – 设置文本、链接、目标、背景色 – 另存为
注意
– Flash 文本文件路径中不允许出现中文,否 则无法创建文件。
网页中插入声音和视频

第二章静态网页制作一个优秀的网站应该不仅仅是由文字和图片组成的,而是动态的、多媒体。
为了增强网页的表现力,丰富文档的显示效果,我们可以向其插入Flash动画、音频播放插件等多媒体内容。
第九节插入声音和视频声音和视频能极好的烘托网页页面的氛围,网页中常见的声音格式有W A V、MP3、MIDI、AIF、RA、或Real Audio格式,视频的格式有mpg、avi、mpeg等。
一、添加背景音乐在页面中可以嵌入背景音乐。
这种音乐多以MP3、MIDI文件为主,在Dreamweaver中,添加背景音乐有两种方法,一种是通过手写代码实现,还有一种是通过行为实现。
在HTML语言中,通过<bgsound>这个标记可以嵌入多种格式的音乐文件。
【教学案例】在生日贺卡中插入背景音乐:1、将birthday.mid音乐文件存放到music文件夹里。
2、打开02.html网页,我们为这个页面添加背景音乐。
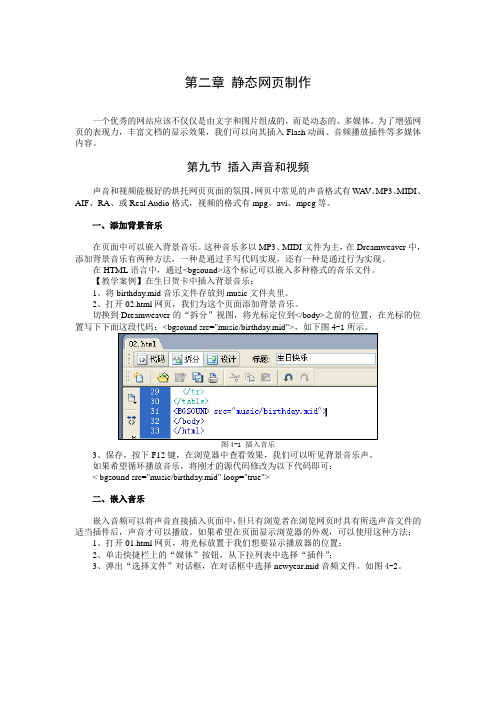
切换到Dreamweaver的“拆分”视图,将光标定位到</body>之前的位置,在光标的位3、保存,按下F12键,在浏览器中查看效果,我们可以听见背景音乐声。
如果希望循环播放音乐,将刚才的源代码修改为以下代码即可:< bgsound src="music/birthday.mid" loop="true">二、嵌入音乐嵌入音频可以将声音直接插入页面中,但只有浏览者在浏览网页时具有所选声音文件的适当插件后,声音才可以播放。
如果希望在页面显示浏览器的外观,可以使用这种方法:1、打开01.html网页,将光标放置于我们想要显示播放器的位置;2、单击快捷栏上的“媒体”按钮,从下拉列表中选择“插件”;3、弹出“选择文件”对话框,在对话框中选择newyear.mid音频文件。
如图4-2。
图4-2 选择插入音乐文件4、单击确定按钮后,插入的插件在文档窗口中以下图所示图标来显示。
web网页音频声音标签大合集

web⽹页⾳频声⾳标签⼤合集 在HTML中播放⾳频不怎么容易!必须要知道很多技巧确保⾳频⽂件⽀持所有(或尽可能多)浏览器(IE, Chrome, Firefox, Safari, Opera) 和所有(或尽可能多)设备(PC, Mac, Android, iPhone, Pad)。
⼀、HTML ⾳频 - 最佳⽅案 ⽤HTML5<audio>元素+<embed>元素,才是最佳⽅案。
下例⽤<audio>元素播放MP3或播放OGG⽂件, 若失败, 代码会继续执⾏<embed>元素:<audio controls><source src="horse.mp3" type="audio/mpeg"><source src="horse.ogg" type="audio/ogg"><embed height="50" width="100" src="horse.mp3"></audio> 当今2021年及之后的新浏览器均已⽀持HTML5<audio>,<embed>作为⽼旧浏览器兼容性处理的备⽤⽅式,基本不会有不能播放⾳频⽂件的情况,可放⼼使⽤。
若<embed>都不⽀持,要么电脑或⼿机是⼗⼏年前的,要么就是代码有问题。
缺点:必须包含不同的⽂件格式(需把⾳频⽂件转换成不同的格式);<embed>元素若失败(浏览器都不⽀持时),不能显⽰⽂字提⽰的错误信息。
也可酌情考虑在<embed>下⾯加⼀⾏⽂字提⽰信息(不推荐),如下:<audio controls><source src="horse.mp3" type="audio/mpeg"><source src="horse.ogg" type="audio/ogg"><embed height="50" width="100" src="horse.mp3">您的浏览器不⽀持 audio 元素,请尽快更新浏览器版本以获得更好体验。
网页设计与制作-自考-第五章HTML历年考题整理

网页设计与制作-自考-第五章HTML历年考题整理第五章HTML语言历年考题一、单选题1.在HTML语言中,标记</body>代表()A.文件头开始B.文件头结束C.文件体开始D.文件体结束2.在HTML语言中,符号<pre>表示()A.预排版标记B.文字效果标记C.特殊符号标记D.转行标记3.在HTML文件中,使一段文字按照原来的格式显示的标记是( )A.<form>B.<tr>C.<nobr>D.<pre>4.在HTML文件中,<u></u>标记表示( )A.文本加粗B.文本加注底线C.文本斜体D.删除线5.在HTML语言中,<sup>代表( )A.倾斜标记B.文字闪烁标记C.下标标记D.上标标记6.在HTML语言中转行的标记是 ( )A.<p> B.<br> C.<title> D.<pre> 7.在HTML中,关于文字效果标记的说法错误的是( )A.可以使用font标记color属性指定文字颜色B.可以使用font标记size属性指定文字大小C.可以使用em标记指定文字的斜体效果D.可以使用cite标记指定粗体字体8.在HTML页面中,&;表示的符号是( )A.<B.>C.&D.’’9.在HTML语言中,有些符号由于被标记或标记的属性所占用,在HTML文本中用特殊符号表示,“<;”代表的符号是()A.& B." C.> D.<10.在HTML标记中,关于<hx>的描述正确的是()A.<hx>表示横线标记B.<hx>中的x表示1~6的数字标题字体标记有6种C.<hx>本身是一个独立的标记,表示新的行的开始D.<hx>必须与</.hx>标记一起使用11.在HTML中,关于预排版标记<pre>…</pre>叙述正确的是()A.不需要重新排版的内容,可以用<pre>…</pre>标记通知浏览器B.使用该标记时与<p>标记效果相同C.使用该标记与<quot>标记效果相同D.该标记已不在新版本中使用,取代它的是<quot>标记12.在HTML标记中,&表示的符号是()A.<B.>C.&D.@13.在HTML中,关于<br>的描述不正确...的是()A. <br>是转行标记 B. <br>必须与</br>成对使用C. 与<br>相反的标记是<nobr> D. <br>与</br>之间的文字即使有回车符也不能自动换行14.下列标记中,字体最小的是( )A.〈H1〉B.〈H3〉C.〈H5〉D.〈H6〉15.不能..使文字换行的标记是( )A.〈PRE〉B.〈BR〉C.〈P〉D.〈BLOCK〉16.对文字使用下划线的标记是( )A.〈X〉B.〈P〉C.〈U〉D.〈B〉17.上标标记是( )A.〈SUP〉B.〈SUB〉C.〈STRIKE〉D.〈BLINK〉18.BACKGROUND属性指定的是( )A.背景色B.背景音乐C.背景图片D.背景有无19.>表示的符号是( )A.<B.>C."D.&20.&表示的符号是( )A.<B.>C."D.&21.在HTML标记中,"表示的符号是()A. QUOTB. &C. "D. < 22.下列标记不能..改变文字颜色的是()A.<FONT COLOR=RED> B.<FONT COLOR="RED">C.<FONT COLOR=#FF0000> D.<FONT COLOR=#12>23.<表示的符号是()A.< B.> C.″D.&24.下列不是..文字斜体标记的是()A.<em> B.(embed) C.(i> D.(cite) 25.对文字使用删除线的标记是()A.(d) B.(delete) C.(del) D.(strike)26.在HTML语言中,嵌入图片的标记是()A.<caption>……</caption>B.<img src=¨URL¨>C.<embed src="URL">D.<a href="URL">字符串</a>27.在HTML中,符号清单的type属性值square表示( )A.实心圆点B.空心圆点C.实心方块D.空心方块28.在HTML文件中,单击一个链接,自动跳转到某网页的某一指定位置,此链接为( )A.邮件链接B.位置链接C.跳转链接D.书签链接29.下列标记属于单选按钮的是( )A.<input type="text">B.<input type="radio">C.<input type="button">D.<inputtype="checkbox">30.在表格标记中,cellpadding属性的作用是( )A.数据与表边框的距离B.表格边框的高度C.表格的扩展边距D.表格边框的宽度31.在HTML文件中,可以设置声音文件始终循环播放的是( )A.loop=″true″B. loopdelay=″true″C. loop=″no″D. loopdelay=″no″32.在HTML中,要定义一个书签应该使用的标记是( )A.<a target=″#object-name″>text</a>B.<alink=″#object-name″>text</a>C.<a name=″object-name″>text</a>D.<a href=″#object-name″>text</a>33.在HTML中,文本域的标记是( )A.<text…>B.<input type=text…>C.<input type=textarea…>D.<textarea…>34.在HTML中插入图片标记,对插入的图片进行文字说明,使用的属性是( )A.hspaceB.alignC.altD.src35.在HTML中,对于表格的标记,若单元格在水平方向上跨多个单元格,需使用的属性是 ( )A.valign B.colspan C.nowrapD.rowspan36.在HTML页面中插入图片时,关于图像边框属性的说法错误的是 ( )A.图像和文字之间的距离是可以调整的B.可以用vspace属性调整图像和文字之间的上下距离C.默认值为1D.单位为像素37.在HTML中,属于复选框标记的是 ( )A.<input type="text"> B.<input type="checkbox">C.<input type="password"> D.<input type="radio">38.符号清单包括()A.选项清单和说明式清单B.标号清单和说明式清单C.选项清单和标号清单D.标号清单和嵌套清单39.在HTML中,指定Wav声音文件在网页中播放次数的是()A.loop属性B.loopdelay属性C.start属性D.src属性40.在HTML中使用图像地图时,设置图像区域的形状为多边形的是()A.triangle B.rect C.poly D.circle 41.下列可以指定横向框架的是()A.<frame cols="20%,*"> B.<frameset cols="20%,*">C.<rows="20%,*"> D.<frameset rows="20%,*">42.关于HTML文档的描述正确的是()A.HTML文档不是ASCII文件B.HTML语法虽然简单,但也不能脱离如FrontPage、DreamWeaver等其它工具C.在学习HTML之前,首先要掌握一门编程语言D.创建一个HTML文档,所需的最基本标记是<html>和</html>43.在HTML中,定义表格标题行的标记是( )A.<caption>B.<th>C.<td>D.<tr>44.在HTML中,表格合并水平单元格的标记是()A.<td align=列>B.<td align=行>C.<td colspan=3>D.<td rowspan=3>46.在HTML中,图片的超级链接<area>标记不包..含.的属性是()A.shapeB.img C.coords D.href47.关于HTML文档的描述正确的是()A. <HTML>和</HTML>是最基本的两个标记B. 浏览器能够看到HTML文档的内容,主要原因是HTML文档是可执行的文档C. HTML文档可以是一门开发语言,可以编译成机器语言D. HTML文档是ASCII文件,无其它特殊功能48.在HTML中,说明表格行的标记是()A. <caption>B. <tr>C. <th>D. <td>49.<input type =hidden name=mail value ="liming@">的作用是()A. 暂时不执行该域B. 隐藏该域名称,供需要时使用C. 在页面上不会显示这个元素,但是当发送信息时可以把名为mail的值传递给处理程序D. 隐藏电子邮件,以防被浏览者使用50.在HTML中,合并表格垂直单元格使用的标记是()A. <td align=列>B. <td align=行>C. <td colspan=3>D. <td rowspan=3>51.在HTML中,要想输入多行文本,应使用的标记是()A. <input type=text…>B. <input type=textarea…>C. <text…>D. <textarea…>52.在HTML中,关于图片链接<area>标记中,shape 属性的值不包含...()A. triangleB. rectC. circleD. poly53.标号清单的数字形式属性中,TYPE=#格式中,不.包含..的格式是( )A.1,2,3…B.A,B,C…C.i,ii,iii…D.甲,乙,丙…54.设置表格格内垂直对齐的HTML标记是( )A.〈td valign=?〉B.〈td colspan=#〉C.〈td rowspan=#〉D.〈td nowrap〉55.〈img src="name"align="left"〉意思是( )A.图像向左对齐B.图像向右对齐C.图像与底部对齐D.图像与顶部对齐56.创建一个滚动菜单的HTML代码是( )A.〈form〉〈/form〉B.〈select multiple name="NAME" size=?〉〈/select〉C.〈option〉D.〈select name="NAME"〉〈/select〉57.框架中“边缘宽度”的标记是( )A.〈img src="url" border=?〉B.〈frame marginheight=?〉C.〈frame marginwidth=?〉D.〈textarea wrap=off|virtual|physical〉〈/textarea〉58.不能..使用CENTER属性的标记是()A.<BODY> B.<TITLE> C.<P> D.<H3>5.<SUB>的标记是()A.子串标记B.居中标记C.下标标记D.上标标记59.清单前的符号可由最外层加TYPE属性来控制,不属于...符号清单的标记属性是()A.DISC B.CIRCLE C.TRIANGLED.SQUARE60.<CAPTION>标记设置的是表格的()A.标题B.列标题C.带表框的表格D.居中且加粗的表格61.不属于...TD标记属性的是()A.WIDTH B.ALIGN C.BACKCOLORD.NOWARP62.<TD COLSPAN=3>设置的是表格的()A.宽度B.高度C.合并水平格D.边框63.在WEB页中插入图片使用的标记是()A.<SRC> B.<IMG> C.<BGGROUND> D.<URL>64.下列标记不正确...的是()A.<a href=″test1.htm″>test</a>B.<a href=″test1.htm#Nokia8850″>Nokia 8850</a> C.<a name=″test.htm″>test</a>D.<a href=″#test.htm″>test</a>65.在菜单标记中,默认选中的标记是下列哪一项?()A.<img src=″url″border=?>B.<option selected>C.<isindex prompt=″* * *″>D.<textarea wrap=ff | virtual | physical >< /textarea > 66.下列特殊符号的HTML表示法正确的是() A.B.C.D.67.超级链接应该使用的标记是()A.(title) B.(body) C.(a) D.(head) 68.下列标记可以不成对出现的是()A.(html)(/html) B.(p)(/p) C.(title)</title) D.(body)(/body)69.不能..在网页中嵌入的声音文件是()A.后缀为.wav的文件 B.后缀为.mid的文件C.后缀为.au的文件 D.后缀为.md的文件70.设置背景音乐除了使用bgsound标记外,还可以使用的标记是()A.<sound> B.<bgground) C.<embed) D.<gbmusic>71.<a name=“second”>text</a>的作用是()A.设置超级链接,链接到second页面上B.设置—个书签为second的标记C.设置—个链接,指向second文件D.设置第二个链接72.单图单向超级链接的格式是()A.<a href=“URL”><img=“URL”>(/a)B.<a href=“URL”><URL=“URL”>(/a>C.<img src=“URL”>D.<img=“URL”>73.对于标记(input type=*),其中t位置放上一个值,表示输入时显示*号。
HTML语言代码范例

HTML语言代码A 语言结构1.<!Doctype…> 用于定义HTML文件的类型。
如:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">表明DTD(Document Type Definition)由W3C制订,HTML版本为4.0,使用的语言为英语。
2.<HTML>…</HTML>定义HTML文件的开始和结束。
3.<HEAD>…</HEAD>出现在HTML文件的起始部分,用来表明文件的标题等有关信息。
4.<BODY>…</BODY>BODY元素是HTML文件的主体,可以理解成除标题以外的所有部分。
<BODY>标记可以包含的属性有:BODYGROUND:指定一个图像资源作为网页的背景图案;TEXT:取颜色值,设置文本文字的颜色;LINK:取颜色值,设置未被访问过的链接指示文字的颜色;VLINK:取颜色值,设置已被访问过的链接指示文字的颜色;ALINK:取颜色值,设置被用户选中的链接指示文字的颜色;BGCOLOR:取颜色值,设置网页的背景颜色;ONLOAD:事件处理,当打开网页时,事件ONLOAD发生;ON UNLOAD:当当前网页移去到另一个网页时,事件ONUNLOAD发生;基本用法如下:<BODY aLink=#cc0000 bgColor=#fffffflink=#0000ff text=#0f0000 topMargin=5 vLink=#0000aa marginheight="5">B 文件头部HTML文件头部位于<HTML>和</HTML>之间,内容包括标题名、创作信息等。
1.<BASE>这是一个单标记,为网页中出现的URL设定相对引用的基路径,必须出现在任何引用外部资源的元素之前,用法如下:<BASE HREF=””>2.<ISINDEX>用于在浏览器上建立一个交互索引框。
htmlaudioplayer用法

htmlaudioplayer用法HTML Audio Player的用法HTML Audio Player是一种在网站上嵌入音频文件的方法,通过它可以添加音乐、音效或其他声音到网页中。
以下是HTML Audio Player的用法介绍:1. HTML标签要在网页中添加音频,可以使用HTML中的`<audio>`标签。
具体的HTML标签结构如下:```<audio controls><source src="audiofile.mp3" type="audio/mp3"><source src="audiofile.ogg" type="audio/ogg">Your browser does not support the audio element.</audio>```在上述代码中,`<source>`标签用于指定音频文件的源文件和文件类型,`src`属性用于指定音频文件的路径,`type`属性用于指定音频文件的MIME类型。
`controls`属性用于显示音频播放器的控件,比如播放/暂停按钮、音量调节等。
最后的文字"Your browser does not support the audio element."是在用户的浏览器不支持HTML5音频元素时显示的备用文本。
2. 支持的音频格式不同的浏览器支持不同的音频格式,为了确保音频在各个浏览器上都能播放,可以提供不同格式的音频文件。
常见的音频格式包括MP3和OGG,上述代码中的两个`<source>`标签分别指定了MP3和OGG格式的音频文件路径。
浏览器会自动选择支持的格式进行播放,如果不支持任何一种格式,则会显示备用文本。
3. 其他属性和方法除了上述介绍的基本用法外,HTML Audio Player还提供了其他一些属性和方法来实现更多的功能。
在网页中嵌入声音

在网页中嵌入声音、多媒体在网页中添加适当多媒体、声音等,可以让网页内容更加生动,更加的吸引人。
随着宽带的高速发展,这种在网页中添加多媒体和声音的效果成为可能而且快速的实现。
在网页中添加声音有如下几种方法<bgsound>标签:利用<bgsound>标签可以在网页中添加背景音乐。
一般添加在<head>...<head>之中。
<bgsound>标签属性如下:代码示例如下:<bgsound src="url" autostart="turn" loop="-1"><embed>标签:<embed> 可以用来插入各种多媒体,格式可以是Midi、Wav、AIFF、AU、MP3、flash等等,Netscape及新版的IE 都能够很好的支持,可以表现出动人的网页内容。
它的具体属性与参数如下:<object>标签的使用Active控件是由软件提供商开发的可重用的软件组件。
Active控件只能在Microsoft的windows操作系统中使用。
它不但在网页中使用,还被其它的Windows应用程序使用。
它已经成为了一种软件组件。
可以利用它快速生成一个应用程序。
在HTML中,使用<object>标签引用Active控件。
当浏览器使用了Active控件的网页时。
首先检查用户的本地注册表,查看是否已经安装在本地计算机上,如果该组件已经安装本地计算机上,IE浏览器显示该网页激活该控件。
如果没有安装,哪么会按Active控件指定的地址自动下载该控件,并安装在本地计算机上后才激活该控件。
<object>具有很多的属性,下面是最常用和重要的在网页文件中使用的属性。
网页设计与制作 自考 第五章HTML历年考题整理

第五章HTML语言历年考题一、单选题1.在HTML语言中,标记</body>代表()A.文件头开始B.文件头结束C.文件体开始D.文件体结束2.在HTML语言中,符号<pre>表示()A.预排版标记B.文字效果标记C.特殊符号标记D.转行标记3.在HTML文件中,使一段文字按照原来的格式显示的标记是( )A.<form>B.<tr>C.<nobr>D.<pre>4.在HTML文件中,<u></u>标记表示( )A.文本加粗B.文本加注底线C.文本斜体D.删除线5.在HTML语言中,<sup>代表( )A.倾斜标记B.文字闪烁标记C.下标标记D.上标标记6.在HTML语言中转行的标记是 ( )A.<p> B.<br> C.<title> D.<pre>7.在HTML中,关于文字效果标记的说法错误的是 ( )A.可以使用font标记color属性指定文字颜色B.可以使用font标记size属性指定文字大小C.可以使用em标记指定文字的斜体效果D.可以使用cite标记指定粗体字体8.在HTML页面中,&;表示的符号是( )A.<B.>C.&D.’’9.在HTML语言中,有些符号由于被标记或标记的属性所占用,在HTML文本中用特殊符号表示,“<;”代表的符号是()A.& B." C.> D.<10.在HTML标记中,关于<hx>的描述正确的是()A.<hx>表示横线标记B.<hx>中的x表示1~6的数字标题字体标记有6种C.<hx>本身是一个独立的标记,表示新的行的开始D.<hx>必须与</.hx>标记一起使用11.在HTML中,关于预排版标记<pre>…</pre>叙述正确的是()A.不需要重新排版的内容,可以用<pre>…</pre>标记通知浏览器B.使用该标记时与<p>标记效果相同C.使用该标记与<quot>标记效果相同D.该标记已不在新版本中使用,取代它的是<quot>标记12.在HTML标记中,&表示的符号是()A.<B.>C.&D.@13.在HTML中,关于<br>的描述不正确...的是()A. <br>是转行标记B. <br>必须与</br>成对使用C. 与<br>相反的标记是<nobr>D. <br>与</br>之间的文字即使有回车符也不能自动换行14.下列标记中,字体最小的是( )A.〈H1〉B.〈H3〉C.〈H5〉D.〈H6〉15.不能..使文字换行的标记是( )A.〈PRE〉B.〈BR〉C.〈P〉D.〈BLOCK〉16.对文字使用下划线的标记是( )A.〈X〉B.〈P〉C.〈U〉D.〈B〉17.上标标记是( )A.〈SUP〉B.〈SUB〉C.〈STRIKE〉D.〈BLINK〉18.BACKGROUND属性指定的是( )A.背景色B.背景音乐C.背景图片D.背景有无19.>表示的符号是( )A.<B.>C."D.&20.&表示的符号是( )A.<B.>C."D.&21.在HTML标记中,"表示的符号是()A. QUOTB. &C. "D. <22.下列标记不能..改变文字颜色的是()A.<FONT COLOR=RED> B.<FONT COLOR="RED">C.<FONT COLOR=#FF0000> D.<FONT COLOR=#12>23.<表示的符号是()A.< B.> C.″D.&24.下列不是..文字斜体标记的是()A.<em> B.(embed) C.(i> D.(cite)25.对文字使用删除线的标记是()A.(d) B.(delete) C.(del) D.(strike)26.在HTML语言中,嵌入图片的标记是()A.<caption>……</caption>B.<img src=¨URL¨>C.<embed src="URL">D.<a href="URL">字符串</a>27.在HTML中,符号清单的type属性值square表示( )A.实心圆点B.空心圆点C.实心方块D.空心方块28.在HTML文件中,单击一个链接,自动跳转到某网页的某一指定位置,此链接为( )A.邮件链接B.位置链接C.跳转链接D.书签链接29.下列标记属于单选按钮的是( )A.<input type="text">B.<input type="radio">C.<input type="button">D.<input type="checkbox">30.在表格标记中,cellpadding属性的作用是( )A.数据与表边框的距离B.表格边框的高度C.表格的扩展边距D.表格边框的宽度31.在HTML文件中,可以设置声音文件始终循环播放的是( )A.loop=″true″B. loopdelay=″true″C. loop=″no″D. loopdelay=″no″32.在HTML中,要定义一个书签应该使用的标记是( )A.<a target=″#object-name″>text</a>B.<a link=″#object-name″>text</a>C.<a name=″object-name″>text</a>D.<a href=″#object-name″>text</a>33.在HTML中,文本域的标记是( )A.<text…>B.<input type=text…>C.<input type=textarea…>D.<textarea…>34.在HTML中插入图片标记,对插入的图片进行文字说明,使用的属性是( )A.hspaceB.alignC.altD.src35.在HTML中,对于表格的标记,若单元格在水平方向上跨多个单元格,需使用的属性是 ( ) A.valign B.colspan C.nowrap D.rowspan36.在HTML页面中插入图片时,关于图像边框属性的说法错误的是 ( )A.图像和文字之间的距离是可以调整的B.可以用vspace属性调整图像和文字之间的上下距离C.默认值为1D.单位为像素37.在HTML中,属于复选框标记的是 ( )A.<input type="text"> B.<input type="checkbox">C.<input type="password"> D.<input type="radio">38.符号清单包括()A.选项清单和说明式清单B.标号清单和说明式清单C.选项清单和标号清单D.标号清单和嵌套清单39.在HTML中,指定Wav声音文件在网页中播放次数的是()A.loop属性B.loopdelay属性C.start属性D.src属性40.在HTML中使用图像地图时,设置图像区域的形状为多边形的是()A.triangle B.rect C.poly D.circle41.下列可以指定横向框架的是()A.<frame cols="20%,*"> B.<frameset cols="20%,*">C.<rows="20%,*"> D.<frameset rows="20%,*">42.关于HTML文档的描述正确的是()A.HTML文档不是ASCII文件B.HTML语法虽然简单,但也不能脱离如FrontPage、DreamWeaver等其它工具C.在学习HTML之前,首先要掌握一门编程语言D.创建一个HTML文档,所需的最基本标记是<html>和</html>43.在HTML中,定义表格标题行的标记是( )A.<caption>B.<th>C.<td>D.<tr>44.在HTML中,表格合并水平单元格的标记是()A.<td align=列>B.<td align=行>C.<td colspan=3>D.<td rowspan=3>46.在HTML中,图片的超级链接<area>标记不包..含.的属性是()A.shapeB.img C.coords D.href47.关于HTML文档的描述正确的是()A. <HTML>和</HTML>是最基本的两个标记B. 浏览器能够看到HTML文档的内容,主要原因是HTML文档是可执行的文档C. HTML文档可以是一门开发语言,可以编译成机器语言D. HTML文档是ASCII文件,无其它特殊功能48.在HTML中,说明表格行的标记是()A. <caption>B. <tr>C. <th>D. <td>49.<input type =hidden name=mail value ="**************">的作用是()A. 暂时不执行该域B. 隐藏该域名称,供需要时使用C. 在页面上不会显示这个元素,但是当发送信息时可以把名为mail的值传递给处理程序D. 隐藏电子邮件,以防被浏览者使用50.在HTML中,合并表格垂直单元格使用的标记是()A. <td align=列>B. <td align=行>C. <td colspan=3>D. <td rowspan=3>51.在HTML中,要想输入多行文本,应使用的标记是()A. <input type=text…>B. <input type=textarea…>C. <text…>D. <textarea…>52.在HTML中,关于图片链接<area>标记中,shape属性的值不包含...()A. triangleB. rectC. circleD. poly53.标号清单的数字形式属性中,TYPE=#格式中,不包含...的格式是( )A.1,2,3…B.A,B,C…C.i,ii,iii…D.甲,乙,丙…54.设置表格格内垂直对齐的HTML标记是( )A.〈td valign=?〉B.〈td colspan=#〉C.〈td rowspan=#〉D.〈td nowrap〉55.〈img src="name"align="left"〉意思是( )A.图像向左对齐B.图像向右对齐C.图像与底部对齐D.图像与顶部对齐56.创建一个滚动菜单的HTML代码是( )A.〈form〉〈/form〉B.〈select multiple name="NAME" size=?〉〈/select〉C.〈option〉D.〈select name="NAME"〉〈/select〉57.框架中“边缘宽度”的标记是( )A.〈img src="url" border=?〉B.〈frame marginheight=?〉C.〈frame marginwidth=?〉D.〈textarea wrap=off|virtual|physical〉〈/textarea〉58.不能..使用CENTER属性的标记是()A.<BODY> B.<TITLE> C.<P> D.<H3>5.<SUB>的标记是()A.子串标记B.居中标记C.下标标记D.上标标记59.清单前的符号可由最外层加TYPE属性来控制,不属于...符号清单的标记属性是()A.DISC B.CIRCLE C.TRIANGLE D.SQUARE60.<CAPTION>标记设置的是表格的()A.标题B.列标题C.带表框的表格D.居中且加粗的表格61.不属于...TD标记属性的是()A.WIDTH B.ALIGN C.BACKCOLOR D.NOW ARP62.<TD COLSPAN=3>设置的是表格的()A.宽度B.高度C.合并水平格D.边框63.在WEB页中插入图片使用的标记是()A.<SRC> B.<IMG> C.<BGGROUND> D.<URL>64.下列标记不正确...的是()A.<a href=″test1.htm″>test</a>B.<a href=″test1.htm#Nokia8850″>Nokia 8850</a>C.<a name=″test.htm″>test</a>D.<a href=″#test.htm″>test</a>65.在菜单标记中,默认选中的标记是下列哪一项?()A.<img src=″url″border=?>B.<option selected>C.<isindex prompt=″* * *″>D.<textarea wrap=ff | virtual | physical >< /textarea >66.下列特殊符号的HTML表示法正确的是()A.B.C.D.67.超级链接应该使用的标记是()A.(title) B.(body) C.(a) D.(head)68.下列标记可以不成对出现的是()A.(html)(/html) B.(p)(/p) C.(title)</title) D.(body)(/body)69.不能..在网页中嵌入的声音文件是()A.后缀为.wav的文件 B.后缀为.mid的文件C.后缀为.au的文件 D.后缀为.md的文件70.设置背景音乐除了使用bgsound标记外,还可以使用的标记是()A.<sound> B.<bgground) C.<embed) D.<gbmusic>71.<a name=“second”>text</a>的作用是()A.设置超级链接,链接到second页面上B.设置—个书签为second的标记C.设置—个链接,指向second文件D.设置第二个链接72.单图单向超级链接的格式是()A.<a href=“URL”><img=“URL”>(/a)B.<a href=“URL”><URL=“URL”>(/a>C.<img src=“URL”>D.<img=“URL”>73.对于标记(input type=*),其中t位置放上一个值,表示输入时显示*号。
DW教程--四、插入媒体和制作链接

第四节制作多媒体页面通过前面三课的学习,相信你已经能制作出一个简单的网页了,很有成就感吧^_^ 不过,一个优秀的网站应该不仅仅是由文字和图片组成的,而是动态的、多媒体。
为了增强网页的表现力,丰富文档的显示效果,我们可以向其Flash 动画、Java小程序、音频播放插件等多媒体内容。
一、插入Flash动画1、插入Flash为了合理的安排这一课的页面元素,在插入Flash动画之前,让我们先来复习一下表格布局吧^_^打开03.html,设置页面属性,在弹出的“页面属性”对话框中,“外观”项设置字体为“宋体”,字号为16px,文本颜色为#F282A8,背景图像为img/008.JPG,上边距为50px、下、左、右的边距都为0。
“链接”项选择始终无下划线,链接颜色为#F282A8,已访问链接为#F5E458。
现在我们开始布局~^_^~(1)插入一个1行1列的表格(表格1),表格的宽度为726px,边框粗细为0,单元格边距为0、单元格间距为1,背景颜色为#892321,将表格居中对齐。
(2)插入一个3行2列的表格(表格2),表格的宽度为100%,边框粗细为0,单元格边距和单元格间距都为0,背景颜色#6DCFF6。
设置第一行左边单元格的宽为173px,高为137px,设置第二行的高为238px,将第三行的两个单元格合并,高度为50px。
在第一行左侧单元格插入图片img/102.gif,在右侧单元格插入图片img/101.jpg。
在第三行将光标水平居中,输入文字“版权所有©闪客启航”(3)在表格2第二行左侧单元格插入一个6行一列的表格(表格3),表格宽度为95%,边框和单元格边距为0,单元格间距为5,将表格居中对齐。
第一行高度为15,其余各行高度都为40。
(4) 在表格2右侧单元格插入一个1行2列的表格(表格4),表格宽度为550px。
边框、单元格边距和间距都为0。
好啦~我们完成了页面的布局,开始插入页面元素。
关于将音乐“链接”和“嵌入”到演示文稿的区别

关于将⾳乐“链接”和“嵌⼊”到演⽰⽂稿的区别粗谈幻灯⽚之四关于将⾳乐“链接”和“嵌⼊”到演⽰⽂稿的区别1)声⾳⽂件可以嵌⼊到演⽰⽂稿中,也可以链接到演⽰⽂稿中:嵌⼊到演⽰⽂⽂件)会将它嵌⼊嵌⼊⾳乐⽂件:在⼀般情况和默认情况下,如果声⾳的⼤⼩为 100 KB 或更⼩的.wav⽂件,(注意:只能是.wav⽂件嵌⼊⾳乐⽂件:稿中。
它属于.ppt ⽂件的⼀部分.通常是嵌⼊到幻灯⽚切换菜单的【声⾳】框内。
并伴随演⽰⽂稿⼀起移动。
好像嵌⼊就是把⽂件卖给了他,属于.ppt ⽂件的⼀部分了; 这时的.ppt ⽂件,就是你不打包寄给战友,他也能够在PowerPoint上播放它。
所有其他类型的声⾳⽂件,就只能链接到链接到演⽰⽂稿。
该⾳乐⽂件仍放在你的机⼦⾥链接⾳乐⽂件:如果声⾳是⼤于 100 KB 的 .wav ⽂件以及所有其他类型的链接⾳乐⽂件:某个硬盘内,可以说是独⽴活动,不属于该 .ppt ⽂件。
“链接”好像就是借给他⽤,原来链接的⽂件改动时,.ppt 播放时也随之改动。
因此,如⼀起打包在相同的⽂件夹中。
这果您打算寄给朋友在另⼀台计算机上另⼀台计算机上放映演⽰⽂稿时,则需要确保已经将链接声⾳⽂件与要放映的演⽰⽂稿⼀起打包在相同的⽂件夹中样,这些声⾳⽂件就可由演⽰⽂稿使⽤,同时也会更新 PowerPoint 中的链接,以便演⽰⽂稿在需要播放声⾳时可以找到它们,否则幻灯⽚是寄出啦,但⾳乐⽂件还在你的机⼦⾥,别⼈播放怎能找到??。
如果想删除链接的⾳乐⽂件,只要在【⾃定义动画】中,找到连接的⾳乐⽂件,右键选中【删除】即可。
不影响.ppt⽂件的⼤⼩。
2)嵌⼊声⾳⽂件⼤⼩限制的调整。
可以在“选项”对话框(位于“⼯具”菜单上)中,可嵌⼊ .wav ⽂件的默认最⼤设置是 100 KB。
在“常规”选项卡上,可以将其⼤⼩增加到50,000 KB,但是请记住,声⾳⽂件越⼤,幻灯⽚放映⽂件的总体⼤⼩也越⼤,有时会造成邮寄(邮件传递)的困难和得不偿失的困境。
powerpoint中嵌入和删除声音文件方法(附图)

PowerPoint中嵌入/删除声音文件(附图)说明:本文介绍:在PowerPoint(幻灯片)中嵌入声音文件,以及删除嵌入声音文件的方法。
在幻灯片中,添加声音,有两种途径,即,插入声音和嵌入声音。
插入/链接声音(文件)、删除已插入/链接声音(文件)的方法,较简单、直观。
嵌入声音文件的方法较复杂,而删除已嵌入声音文件的方法,则更麻烦。
1 嵌入声音文件默认情况,在幻灯片中只能嵌入声音wav格式声音文件。
嵌入步骤:⑴在任务窗格的“幻灯片切换”选项卡上,单击“声音”下拉式列表框右侧的按钮,然后单击“其他声音…”。
如图1所示。
⑵在“添加声音”对话框上,选中需嵌入的声音文件(如图2所示,“献给爱丽斯.wav”,3839KB),然后单击“确定”。
⑶在任务窗格的“幻灯片切换”选项卡,“声音”下拉式列表框中,就出现“献给爱丽斯.wav”。
声音文件献给爱丽斯.wav即嵌入该幻灯片中(如图3所示)。
提示:嵌入声音文件后,幻灯片的大小就会相应增大。
即使,在“声音”下拉式列表框中,不选中该声音文件(即,幻灯片放映时,不播放该声音),幻灯片文件大小也不会减少。
2 删除已嵌入声音文件为了给幻灯片文件“消肿”,不播放的嵌入文件理应删除。
删除步骤:⑴将幻灯片文件,另存为网页。
注意,在“另存为”对话框上(如图4所示),保存类型须选择“网页(*.htm;*.htm)”。
在与网页同名的子目录(本例的子目录名为:“月历.files”),找到wav格式文件,将它删除。
提示:wav格式声音文件已经改名,如本例的“献给爱丽斯.wav”,已经改为“sound001.wav”。
但是,文件大小仍然是3839KB。
文件大小,可以用于佐证。
⑵在资源管理器中,右击网页文件(如,本例“月历.htm”),指向“打开方式”,然后单击“Microsoft Office PowerPoint”,用PowerPoint打开该网页文件。
提示:此时,任务窗格的“幻灯片切换”选项卡上,“声音”下拉式列表框中,仍然会出现已经删除的wav声音文件名。
audio type写法

在HTML中,可以使用<audio>标签来嵌入音频内容。
以下是一个基本的<audio>标签的写法:
html复制代码
<audio controls>
<source src="audio.mp3" type="audio/mpeg">
您的浏览器不支持音频元素。
</audio>
在这个例子中,<audio>标签包含了controls属性,用于显示音频播放器的控制面板。
<source>标签指定了音频文件的路径和文件类型。
在这个例子中,音频文件是MP3格式,因此type属性的值为
audio/mpeg。
如果浏览器不支持<audio>标签,将显示标签内的文本内容,即“您的浏览器不支持音频元素”。
除了MP3格式,还可以使用其他音频格式,例如WAV、OGG等。
相应地,需要更改type属性的值。
例如,如果音频文件是OGG格式,则可以将type属性的值设置为audio/ogg。
另外,还可以使用其他属性来定制音频播放器的外观和行为,例如autoplay、loop、muted等。
有关更多信息,请参考相关的HTML和CSS文档。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(一)、基本语法:
embed src=url
说明:embed可以用来插入各种多媒体,格式可以是Midi、Wav、AIFF、AU、MP3等等,
Netscape及新版的IE 都支持。
url为音频或视频文件及其路径,可以是相对路径或绝对路径。
示例:<embed src="your.mid">
(二)、属性设置:
1、自动播放:
语法:autostart=true、false
说明:该属性规定音频或视频文件是否在下载完之后就自动播放。
true:音乐文件在下载完之后自动播放;
false:音乐文件在下载完之后不自动播放。
示例:<embed src="your.mid" autostart=true>
<embed src="your.mid" autostart=false>
2、循环播放:
语法:loop=正整数、true、false
说明:该属性规定音频或视频文件是否循环及循环次数。
属性值为正整数值时,音频或视频文件的循环次数与正整数值相同;
属性值为true时,音频或视频文件循环;
属性值为false时,音频或视频文件不循环。
示例:<embed src="your.mid" autostart=true loop=2>
<embed src="your.mid" autostart=true loop=true>
<embed src="your.mid" autostart=true loop=false>
3、面板显示:
语法:hidden=ture、no
说明:该属性规定控制面板是否显示,默认值为no。
ture:隐藏面板;
no:显示面板。
示例:<embed src="your.mid" hidden=ture>
<embed src="your.mid" hidden=no>
4、开始时间:
语法:starttime=mm:ss(分:秒)
说明:该属性规定音频或视频文件开始播放的时间。
未定义则从文件开头播放。
示例:<embed src="your.mid" starttime="00:10">
5、音量大小:
语法:volume=0-100之间的整数
说明:该属性规定音频或视频文件的音量大小。
未定义则使用系统本身的设定。
示例:<embed src="your.mid" volume="10">
6、容器属性:
语法:height=# width=#
说明:取值为正整数或百分数,单位为像素。
该属性规定控制面板的高度和宽度。
height:控制面板的高度;
width:控制面板的宽度。
示例:<embed src="your.mid" height=200 width=200>
7、容器单位:
语法:units=pixels、en
说明:该属性指定高和宽的单位为pixels或en。
示例:<embed src="your.mid" units="pixels" height=200 width=200> <embed src="your.mid" units="en" height=200 width=200>
8、外观设置:
语法:controls=console、smallconsole、playbutton、pausebutton、stopbutton、volumelever 说明:该属性规定控制面板的外观。
默认值是console。
console:一般正常面板;
smallconsole:较小的面板;
playbutton:只显示播放按钮;
pausebutton:只显示暂停按钮;
stopbutton:只显示停止按钮;
volumelever:只显示音量调节按钮。
示例:<embed src="your.mid" controls=smallconsole>
<embed src="your.mid" controls=volumelever>
9、对象名称:
语法:name=#
说明:#为对象的名称。
该属性给对象取名,以便其他对象利用。
示例:<embed src="your.mid" name="sound1">
10、说明文字:
语法:title=#
说明:#为说明的文字。
该属性规定音频或视频文件的说明文字。
示例:<embed src="your.mid" title="第一首歌">
11、前景色和背景色:
语法:palette=color|color
说明:该属性表示嵌入的音频或视频文件的前景色和背景色,第一个值为前景色,第二个值为背景
色,中间用| 隔开。
color可以是RGB色(RRGGBB)也可以是颜色名,还可以是transparent (透明)。
示例:<embed src="your.mid" palette="red|black">
12、对齐方式:
语法:align=top、bottom、center、baseline、left、right、texttop、middle、absmiddle、absbottom
说明:该属性规定控制面板和当前行中的对象的对齐方式。
center:控制面板居中;
left:控制面板居左;
right:控制面板居右;
top:控制面板的顶部与当前行中的最高对象的顶部对齐;
bottom:控制面板的底部与当前行中的对象的基线对齐;
baseline:控制面板的底部与文本的基线对齐;
texttop:控制面板的顶部与当前行中的最高的文字顶部对齐;
middle:控制面板的中间与当前行的基线对齐;
absmiddle:控制面板的中间与当前文本或对象的中间对齐;
absbottom:控制面板的底部与文字的底部对齐。
示例:<embed src="your.mid" align=top>
<embed src="your.mid" align=center>。
