界面制作与数据库联接
arcmap使用手册

arcmap使用手册摘要:arcmap使用手册一、概述1.ArcMap简介2.适用对象二、安装与配置1.安装要求2.安装步骤3.配置环境三、界面与操作1.界面布局2.基本操作a.打开地图b.添加数据c.地图视图d.地图查询e.地图分析四、功能模块1.数据处理与分析a.数据导入与导出b.数据处理工具c.空间分析2.地图制图与可视化a.图层样式b.地图主题c.地图布局五、高级应用1.地理信息系统(GIS)功能a.空间数据处理b.空间关系建模c.空间交互分析2.编程与脚本a.Python集成b.VBA编程六、数据源与连接1.本地数据2.网络数据3.数据库连接七、实用技巧与案例1.常见问题解决2.实际应用案例八、教程与资源1.官方教程2.社区教程3.资源下载九、软件升级与维护1.版本更新2.故障排查3.技术支持正文:ArcMap是由美国Esri公司推出的一款桌面地理信息系统(GIS)软件,广泛应用于地图制作、空间数据处理和地理分析等领域。
本手册旨在为初学者和熟练用户提供ArcMap 的详细使用指南,涵盖安装、界面操作、功能模块、高级应用、数据源连接、实用技巧、教程资源以及软件升级与维护等方面的内容。
一、概述1.ArcMap简介ArcMap 是ArcGIS 桌面产品系列中的核心组件,具备强大的地图编辑、分析、制图和可视化功能。
它可以帮助用户轻松地创建和管理地图,进行空间数据处理和分析,从而解决实际问题。
2.适用对象ArcMap 适用于地理信息系统(GIS)初学者和专业人士,以及从事土地规划、环境保护、资源管理、城市治理等领域的相关人员。
二、安装与配置1.安装要求在安装ArcMap 之前,请确保您的计算机满足以下要求:- 操作系统:Windows 7 或更高版本(64 位)- 处理器:Intel Core i5 或更高版本,或AMD Equivalent- 内存:4GB 或更高版本- 硬盘空间:至少20GB2.安装步骤请按照以下步骤进行ArcMap 的安装:- 下载安装包:从ArcGIS 官网下载对应版本的安装包。
《Web程序设计课程设计》任务书

《Web程序设计课程设计》任务书《Web程序设计课程设计》任务书《Web程序设计》课程设计任务书一、课程简介本课程是培养学生动态网页设计与制作职业核心能力的重要课程,通过本课程的学习使学生掌握动态网页制作的基本方法,具备独立制作动态网页的能力。
二、课程设计内容应用本课程介绍的相关知识独立开发完成一个简易论坛程序。
三、课程设计要求1.能力目标(1)综合运用所学知识制作一个实用的论坛程序(2)培养学生综合运用所学知识的能力2.技术要求(1)应用VisualStudio20xx设计、开发和发布网站(2)应用HTML相关知识制作网站页面(3)应用Table或者CSS对网页进行合理布局(4)应用 内置对象完成相关逻辑处理(5)应用各种控件完成相关模块的重用(6)应用相关知识完成数据库的连接与处理四、课程设计安排以综合课程设计为课程考核形式,充分利用所学知识和技能,以项目为驱动,进行Web程序设计与开发,进一步掌握动态网页程序的开发技术和技巧,强化学生实践动手能力。
1.确定课程设计课题(简易论坛的设计与开发);2.根据主题要求,收集处理素材、确定、划分栏目。
3.采用框架,综合运用HTML、Javascript、C#等知识完成网页设计、制作。
4.课程设计时间为3天,届时将提交作品程序和相关文档,并以统一答辩的形式进行课程设计评价及课程考核。
序号内容按照教师提供的简易论坛演示程序及教材要求,归纳总结出其主要功能,编写软件需求说明书地点机目标让学生了解Web程序设学时备注提交软件需计课程设计要做哪些2学时房工作,待开发程序有哪子档些模块让学生了解待开发Web求说明书电1根据归纳出的主要功能,按照机2提供的规范文档,编写概要设房使用的技术,各功能模计说明书块的运行顺序让学生了解如何依据Web系统的功能模块,依据概要设计说明书,实现数设计符合要求的数据据库的各种表结构,绘制E-R3关系图,编写SQL脚本,并完成数据库设计说明书则和方法;并将SQL编程应用于设计中让学生掌握在依据以上设计说明书和演示程4序,开发实现作品程序房语言与数据库结合起来,实现真实应用。
ASPNET程序设计实验题目

程序设计实验题目项目一创建应用程序开发环境1.把你的计算机变成WEB服务器。
安装WEB服务器软件IIS。
2.安装的运行环境.NET Framework。
3.安装数据库系统,如SQL SERVER等。
4.熟悉开发环境。
5.开发一个用户注册程序,掌握新建文件的整个过程。
a)要求自行设计界面,其中用户名文本框的默认值为你的姓名,各控件的ID设置要具有含义。
b)注册后能在网页界面中显示用户填写的内容。
6.完成项目拓展练习。
项目二设计制作网络计算器(一)掌握基本控件的使用方法bel、TextBox、Button、DropDownList、ListBox、Table控件的使用,如设置或读取属性。
2.设计制作网络计算器界面。
(二)掌握C#基本语句的编写方法1.基本数据类型,C#语言的运算符与表达式的使用。
2.分别创建一个Windows控制台应用程序、WEB应用程序,了解C#程序结构。
3.流程控制语句:if-else 语句、switch语句,while 语句、do-while语句、for语句的使用。
4.编写网络计算器的代码。
编程基础练习3.编写一个程序,求三数的算术平均值,并在屏幕上输出。
(变量)4.已知圆的半径,求出该圆的直径、周长和面积。
(表达式)5.编程实现从三个整数中选出最大和最小者,并显示输出。
(条件运算符)6.判断一个整数n是否是一个能被23整除的三位奇数。
(运算符)7.某市出租车3公里的起租价为10元,3公里以外,按1.8元/公里计费。
现编程输入行车里程数,输出应付车费。
(If语句)8. 考察目前银行对整存整取存款不同期限的储蓄利率,根据存入的本金和一定期限的存款到期时的利息,计算税后(利息税为5%)利息与本金的和。
当前整存整取年息利率参考:三个月为1.71%,六个月为2.07%,一年为2.25%,二年为2.7%,三年为3.24%,五年为3.6%。
(switch语句)9.编写程序找出所有的水仙花数。
网页设计---毕业设计任务书

河南XXXX学院信息技术系毕业设计任务书名称:动态网页制作(ASP)专业:信息应用技术姓名: X X X学号:0 9 4 2 4 x x x指导老师:X X X小组其他成员姓名:_____________________2012年4月(一)本设计的依据和意义(包括本毕业设计的必要性、可行性、国内外同类设计产品现状、发展趋势、已到达的水平以及存在的问题和本设计的特点):网络在中国的发展是非常迅猛的,随着信息网络技术的应用,我们每一个人都感应到了网络给我们的工作、学习、生活等许多方面都带来了更多的方便、快捷,对于人性化的诠释达到了淋漓尽致,企业的经营观念、个人的生活观念都在发生着根本的变化。
目前许多政府机关、学校、企事业单位已建立自己的网站。
为了宣传自己和传递信息,建设自己部门的网站已经是迫切需要.因此,需要通过一个有着界面友好,视觉效果美观,方便易用的网站来宣传网页,方便他人了解查阅.通过网站,全面宣传,展示网页的风采与特色,给用户提供需要的内容、而且还应该做更多的事情、完成比页面浏览更高层次的需求,例如收集信息,数据存储,数据修改以及数据删除等.(二)设计内容及目标(包括要实现的主要功能,采用的主要开发工具,开发方法或者开发模型)实现的主要功能:1、用户注册及用户登录。
2、主页的浏览。
3、管理员用户登录及管理用户(的添加、修改、删除).4、数据库的建立及ASP与数据库的连接。
5、其次是IIS服务器的安装及设置。
设计内容:1、讨论网站主题:建立一个关于个人学生的网站,其中有关于大学生就业、动态、健身、学习等。
2、定位网站CI形象:网站最重要的就是与浏览者产生共鸣。
于是在网页设计上面,要淡到浏览者最关心的话题。
3、材料收集,网上搜一些网页背景,FIASH源代码、小图标和一些gif的动画等.4、确定栏目和板块:⑴首先要考虑整个网页的长和宽,以及长度和宽度之间的比例。
本次设计中网页宽1024像素,长由每个部分的内容不同而设置.表格三行一列,居中设置,第一行放头图片,第二行是导航栏,第三行主页内容,第四行放置版权和地址等内容。
BBS论坛系统说明书

摘要:本文主要介绍BBS论坛系统的设计思路和制作过程,从BBS论坛系统的重要性开始,介绍BBS论坛系统采用的技术和SQL Server数据库,进而阐述整个BBS论坛系统的制作过程和具体的设计思路。
该BBS论坛系统较全面地利用技术实现论坛系统的基本功能。
BBS论坛系统最基本的功能首先是发表主题,其次是其他人员根据主题发表自己的看法。
此外,为了记录主题的发表者和主题的加复者信息民,系统还需要提供用户注册和登录的功能。
只有注册的用户登录后才能够发表和回复主题,游客(浏览者)只能浏览主题信息。
根据用户的需求及以上的分析, BBS论坛需要具备以下功能:显示各论坛类别及版面、浏览自己发表的帖子、修改帖子、删除帖子、浏览发表新帖的内容、用户注册、用户登录、发表帖子、回复帖子等等。
关键词:BBS论坛系统,,SQL Server数据库,系统开发目录1.概况 (3)1.1开发环境 (3)1.2国内现状 (3)2.BBS论坛系统简介 (4)2.1 设计的目的和意义 (4)2.2设计的思路与总体方案 (5)2.2.2系统性能要求 (5)2.3系统功能模块分析 (6)2.3.1功能界面框图 (6)2.3.2系统功能描述 (6)3.系统数据库设计 (7)3.1数据库设计 (7)3.2数据库设计实现 (8)3.3系统业务流程及描述 (9)4.程序功能的实现 (12)4.1 用户注册和用户登录设计与实现 (12)总结 (16)参考文献 (17)正文1.概况论坛也称为BBS,是bulletin Board System的简称,意即电子公告板,是一种在Internet上常见的用于信息服务的Web系统,它主要给浏览者提供相互沟通的平台,以此来吸引用户,服务用户。
在计算机网络飞速发展的今天,BBS已经成为人们网上交流的重要平台,在BBS里,人们之间的交流打破了空间、时间的限制。
BBS大大加深了广大用户之间的交流。
因此对BBS论坛的研究是十分必要的。
JSP制作简单登录界面实例

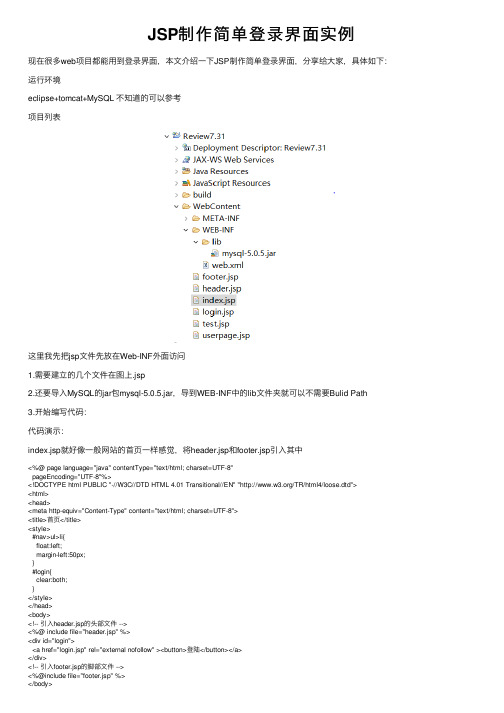
JSP制作简单登录界⾯实例现在很多web项⽬都能⽤到登录界⾯,本⽂介绍⼀下JSP制作简单登录界⾯,分享给⼤家,具体如下:运⾏环境eclipse+tomcat+MySQL 不知道的可以参考项⽬列表这⾥我先把jsp⽂件先放在Web-INF外⾯访问1.需要建⽴的⼏个⽂件在图上.jsp2.还要导⼊MySQL的jar包mysql-5.0.5.jar,导到WEB-INF中的lib⽂件夹就可以不需要Bulid Path3.开始编写代码:代码演⽰:index.jsp就好像⼀般⽹站的⾸页⼀样感觉,将header.jsp和footer.jsp引⼊其中<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>⾸页</title><style>#nav>ul>li{float:left;margin-left:50px;}#login{clear:both;}</style></head><body><!-- 引⼊header.jsp的头部⽂件 --><%@ include file="header.jsp" %><div id="login"><a href="login.jsp" rel="external nofollow" ><button>登陆</button></a></div><!-- 引⼊footer.jsp的脚部⽂件 --><%@include file="footer.jsp" %></body></html>header.jsp<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><div id="nav"><ul><li ><a href="">导航1</a></li><li><a href="">导航2</a></li><li><a href="">导航3</a></li><li><a href="">导航4</a></li><li><a href="">导航5</a></li><li><a href="">导航6</a></li></ul></div>footer.jsp<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><div><p>xxxxxxxxxxx可以试试|xxxxxxxxxxxx技术有限公司</p><p>京 ICP 证 1234567 号|Copyright © 1999-2017, All Rights Reserved </p></div>页⾯内容展⽰:login.jsp登陆⽤户名密码填写界⾯<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"> <html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>登陆页⾯</title></head><body><%--表单--%><fieldset><legend>登陆界⾯</legend><form action="test.jsp" method="post"><input type="text" name="username"><br><input type="password" name="password"><br><input type="submit" value="登陆"><!-- EL语句,后⾯验证表单时,验证错误反回信息-->${error}</form></fieldset></body></html>内容显⽰:test.jsp 是对表单login.jsp 的提交的内容与数据库中的数据对⽐验证,再相应的跳转<%@page import="java.sql.*"%><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%//请求获取login.jsp的⽤户名username的值String username=request.getParameter("username");//请求获取login.jsp的密码password的值String password=request.getParameter("password");//数据库MySQL的地址String DBURL="jdbc:mysql://localhost:3306/zhou?useUnicode=true&characterEncoding=utf-8";String DBName="root"; //登⼊⽤户名String DBPwd="123456";//登⼊密码//加载mysql驱动Class.forName("com.mysql.jdbc.Driver");//连接数据库Connection conn=DriverManager.getConnection(DBURL,DBName,DBPwd);//创建Statement对象Statement st=conn.createStatement();//sql语句,搜索这个username和password在数据库是否存在String sql="select * from user where name='"+username+"'and pwd='"+password+"'";//运⾏sql语句,并把得到的结果放⼊结果集ResultSet中ResultSet rs=st.executeQuery(sql);//判断这个结果集是否存在,⼀般username只有⼀个if(rs.next()){//设置⼀个username,将后⾯username其内容赋值给前⾯⼀个username,可以以便下⼀个页⾯使⽤request.setAttribute("username", username);//跳转页⾯到userpage.jsprequest.getRequestDispatcher("userpage.jsp").forward(request, response);}else{//设置⼀个error,将后⾯的字赋给这个error,以便先⼀个跳转页⾯的使⽤,request的作⽤域有限request.setAttribute("error", "⽤户名或密码错误");request.getRequestDispatcher("login.jsp").forward(request, response);}conn.close();rs.close();%>登陆错误显⽰的页⾯内容:userpage.jsp这个页⾯就是登陆成功之后显⽰的页⾯<%@page import="javafx.scene.chart.PieChart.Data"%><%@page import="java.util.Date"%><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>⽤户界⾯</title></head><body><div><!-- ${username}是获取到test.jsp 中判断中重新设置的username,知道是谁登陆了,这个是谁的页⾯ --> <p>${username},你好,登陆成功!!</p></div><%//session的作⽤域问题,可以记录⼀个⽹站的浏览量。
BARTENDER操作说明

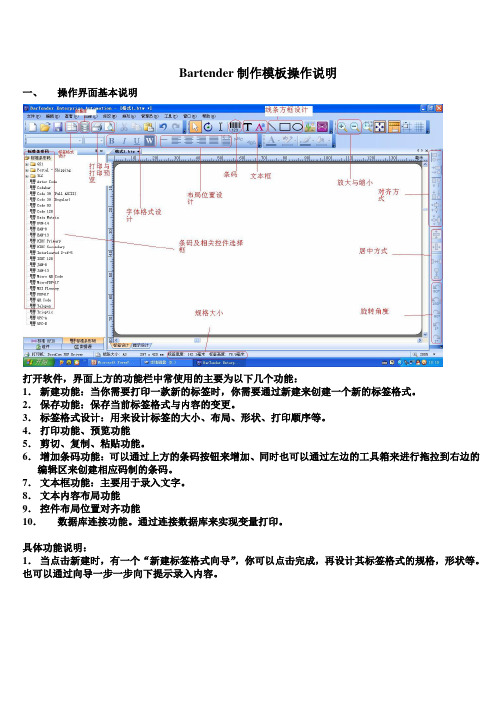
Bartender制作模板操作说明一、操作界面基本说明打开软件,界面上方的功能栏中常使用的主要为以下几个功能:1.新建功能:当你需要打印一款新的标签时,你需要通过新建来创建一个新的标签格式。
2.保存功能:保存当前标签格式与内容的变更。
3.标签格式设计:用来设计标签的大小、布局、形状、打印顺序等。
4.打印功能、预览功能5.剪切、复制、粘贴功能。
6.增加条码功能:可以通过上方的条码按钮来增加、同时也可以通过左边的工具箱来进行拖拉到右边的编辑区来创建相应码制的条码。
7.文本框功能:主要用于录入文字。
8.文本内容布局功能9.控件布局位置对齐功能10.数据库连接功能。
通过连接数据库来实现变量打印。
具体功能说明:1.当点击新建时,有一个“新建标签格式向导”,你可以点击完成,再设计其标签格式的规格,形状等。
也可以通过向导一步一步向下提示录入内容。
点击下一步进入选择相应的打印机。
选择你要用于打印的打印机。
点击下一步选择指定自定义设置。
点击下一步输入你需要打印的标签的纸的大小。
点击下一步这里面选择你要打印的标签的形状,选择后点击下一步调整边距,以便于减少设计时的位置与打印的的实际的偏差。
填入数据后点击下一步调定他的行与列。
行通常都为1,主要设计当前打印的标签有几列。
填好相应的数据,点击下一步。
可以通过手动设置来设置实际标签的宽度与高度再点击完成。
标签就设计完成后可以通过前面在编辑区域内选择对应的控件进行自由编辑。
2.标尺规格设置:可以在标尺上单击右键选择“毫米、公分、英寸。
”3布局设置:文本内容对齐,控件对齐。
文本内容对齐:左对齐。
右对齐,居中对齐,双端对齐。
与常用WORD排版相似。
控件部位如图:控件对齐:对齐工具分布在窗口右侧工具栏。
主要是针对控件的左对齐、右对齐、水平居中对齐,垂直居中对齐,上对齐、下对齐.窗口如下:控件旋转:为正向90,180度,逆向90,180度。
工具位于对齐控件的下方。
常用控件说明:文本控件与条码控件文本控件:双击文本控件框则会弹出其属性框它包含字体、文本、数据源、位置、常规等5个属性页面,常用的分别为字体,文本、数据源。
vb计算机例子

vb计算机例子以VB计算机为例,我们来介绍一下它的相关知识和应用。
一、VB计算机的基本概念VB计算机是一种基于VB语言开发的计算机系统,它采用了面向对象的编程思想,具有易学易用、功能强大的特点。
VB计算机可以用于开发各种应用程序,如图形界面程序、数据库应用程序、游戏等。
二、VB计算机的主要特点1. 强大的图形用户界面:VB计算机可以轻松创建具有丰富功能和漂亮界面的应用程序,用户可以通过鼠标和键盘进行交互操作。
2. 丰富的控件库:VB计算机提供了大量的控件,如按钮、文本框、列表框等,开发者可以根据需要选择合适的控件来构建界面。
3. 简化的编程语法:VB语言采用了简洁易懂的语法,开发者无需掌握复杂的编程知识,即可快速编写出功能完善的应用程序。
4. 强大的数据处理能力:VB计算机支持与数据库的连接,可以进行数据的读取、插入、更新、删除等操作,方便开发者进行数据处理。
5. 多种编译选项:VB计算机可以将程序编译为可执行文件、动态链接库等多种形式,以满足不同的应用需求。
三、VB计算机的应用领域1. 商业应用:VB计算机广泛应用于各种商业应用软件的开发,如进销存管理系统、人事管理系统、财务软件等,帮助企业提高管理效率。
2. 游戏开发:VB计算机提供了丰富的图形和动画处理功能,非常适合用于游戏开发,可以制作各种类型的游戏,如益智游戏、角色扮演游戏等。
3. 科学计算:VB计算机可以进行复杂的数学计算和科学实验数据处理,如统计分析、数值模拟等,为科学研究提供了强大的工具支持。
4. 数据库应用:VB计算机可以与各种类型的数据库进行交互,可以进行数据的查询、修改、报表生成等操作,方便用户对数据进行管理和分析。
5. 教育培训:VB计算机易学易用,适合用于编程教育和培训,可以帮助学生快速掌握编程思维和逻辑能力,提高计算机应用能力。
四、VB计算机的开发流程1. 需求分析:明确用户需求,确定软件功能和界面设计。
2. 系统设计:设计软件的整体架构,确定模块划分和数据结构。
组态王重要功能简单使用介绍

组态王重要功能简单使用介绍一、图库1、图形建立动画连接并合成图素的方式创建的图库精灵,在画面中引用后,其属性界面中动画连接属性的变量改变后,可以任意移动它的位置,但不能再调整其大小,否则动画连接属性的变量会变回到原先的变量。
为避免误操作,可以把图库精灵转换成普通图素后再定义属性变量。
2、一般情况下,含有图库精灵的画面会有许多操作上的限制。
如,为了在画图过程中把常用的图块创建为图库精灵,但图块中的图素要求不能包含引用到的图库精灵。
所以在画图过程中引用到的图库精灵应首先转化成普通图素。
转化成普通图素后,还可以个性化定义动画,而图库精灵定义动画比较死板。
二、动画制作1、组态王软件对稍微复杂的动画,如旋转轮、搅拌叶片模拟动作等没有现成的图库引用,都必须自己设计,无论采用图素基本旋转功能还是图素显示与隐藏方式实现视觉上的动画效果,绝大多数情况下都必须使用到内存变量。
一般一个动画使用到一个内存变量。
当软件点数较少,变量使用较紧张时,就不能为了动画效果而定义大量的内存变量。
动画的实现一般要求有重复计数功能的表达式支持,这就要定义专用的内存整型变量(为了使动画更流畅,可以定义内存实型变量,以小于1的阶梯变化),通过命令语言来实现重复计数功能。
为了减少变量的使用数,就应对整个组态系统的动画效果进行大的归类,如旋转、移动、闪烁、缩放等,每一类定义一个或多个(尽量少)的内存实型变量。
使用方法为:1、在应用程序命令语言中写出变量重复计数的程序,在某一窗口只要引用此变量来实现动画即可;2、在每个需要动画效果的窗口的画面命令语言中写出变量重复计数的程序。
方法1优点是每个变量只要书写一次计数程序,缺点是整个监控系统的同类型的动画效果相同,制作也不灵活。
方法2的优点是每个窗口中变量计数的变化量可以不一样,这样使得制作动画更方便灵活,每个窗口动画效果可根据需要灵活实现,缺点是同一个变量要多次书写计数程序。
另外必须注意的是:如果同时多个窗口都要实现同类型的动画效果,也就是同一个变量在多个窗口使用。
高职计算机应用技术专业《PHP程序设计》课程标准

《PHP程序设计》课程标准一、课程的性质该课程是计算机应用技术专业(网站开发)的一门职业技术课程,是在多年教学改革的基础上,通过对网站开发相关职业工作岗位进行充分调研和分析的基础上,借鉴先进的课程开发理念和基于工作过程的课程开发理论,进行重点建设与实施的学习领域课程。
目标是让学生掌握网站的开发与设计、网页编辑与网页美工等方面的知识,重点培养学生实施网站开发与设计能力、网页美工能力。
本课程学习的前导课程有《程序设计基础》、《网页制作基础》、《图形图像基础》,与本课程相关的后续课程有《LAMP高级应用》、《CSS+DIV》、《数据库SQL》、《网站运营管理》、《网站优化SEO》。
二、课程的设计理念(一)课程设置的依据该课程是依据“计算机应用技术专业教学标准”中的“网站开发与设计”、“网站编辑”、“网页美工”工作岗位来设置的。
其总体设计思路是,打破以知识传授为主要特征的传统学科课程模式,转变为基于工作过程的教学模式,以完整的网站开发与设计工作任务为对象,组织学生通过完成这些工作任务来学习相关的知识、培养相应的职业能力。
课程内容突出对学生职业能力的训练,相关理论知识均与所要完成的工作任务有密切联系,并充分考虑了高等职业教育对理论知识学习的需要,融合相关职业资格证书对知识、技能和态度的要求。
课程的教学过程要通过校企合作,校内实训基地建设等多种途径,采取工学结合等形式,充分开发学习资源,给学生提供丰富的实践机会。
教学效果评价采取过程评价与结果评价相结合的方式,通过理论与实践相结合,重点评价学生的职业能力。
(二)课程内容确定依据该门课程的总学时为108。
以基于工作过程得课程开发理念为指导,以职业能力培养和职业素养养成为重点,根据技术领域和职业岗位(群)的任职要求,融合网页设计师职业资格标准,以网站建设中的设计、开发、美工、运营推广为典型工作过程,以网站建设中的各行业典型项目为载体,以理实一体化的教学实训室为工作与学习场所,对课程内容进行序化。
05 基础篇之动画连接

图形对象可以按动画连接的要求改变 颜色、尺寸、位置、填充百分数等,一个 图形对象可以同时定义多个连接,组合成 复杂的效果,以便满足实际中任意的动画 显示需要。
动画连接的作用
当应用程序窗口中的图形对象设计完 成后,应建立与窗口对象相关联的动画连 接,在应用程序运行过程中,根据数据变 量或表达式的变化以及操作员对触控对象 的操作,图形对象应按照动画连接的要求 而改变,从而形象生动地体现实际系统的 动态过程。
动画连接的类型
2)位置与大小变化连接 有水平移动、垂直移动、缩放、旋转、 填充五种连接,它们规定了图形对象如何随 变量值的变化而改变位置或大小。
不是所有的图形对象都能定义这五种连 接。单击任一按钮弹出相应的连接对话框。
动画连接的类型
3)值输出连接 只有文本图形对象能定义三种值输出连接 中的某一种。这种连接用来在画面上输出文 本图形对象的连接表达式的值。
按SPACE键、ENTER键或鼠标左键,会弹 出输入对话框,可以从键盘键入数据以改变数据 库中变量的值。
动画连接的类型
5)特殊动画连接
所有的图形对象都可以定义闪烁、隐含两 种连接,这是两种规定图形对象可见性的连 接。按动任一按钮弹出相应连接对话框。
动画连接的类型
6)滑动杆输入连接
所有的图形对象都可以定义 水平和垂直 两种滑 动杆输入连接中的一种,滑动杆输入连接使被连接 对象在运行时为触敏对象。 当 TouchVew 运行时,触敏对象周围出现反显的 矩形框。鼠标左键拖动有滑动杆输入连接的图形对 象可以改变数据库中变量的值。
组态控制技术—基础篇
动画连接
动画连接的含义
工程人员在组态王开发系统中制作的
画面都是静态的,要逼真地显示系统的运
行状况,必须将图素和数据库中已设定的
finereport原理

finereport原理Finereport原理1. 什么是Finereport?Finereport是一款强大的企业级报表设计与管理工具。
它提供了丰富的数据展示方式和灵活的报表设计能力,帮助用户轻松制作、管理和实时分析各类报表。
2. 数据源连接原理Finereport支持多种数据源连接,包括关系型数据库、NoSQL数据库、OLAP数据库等。
它通过ODBC、JDBC等标准协议与数据库进行连接,通过SQL语句或者特定的查询方式获取数据。
3. 报表设计原理Finereport采用了所见即所得的设计理念,用户可以通过拖拽组件的方式进行设计。
Finereport提供了丰富的报表组件,如表格、图表、交叉表等,用户可以根据需求选择合适的组件进行布局与展示。
4. 数据计算与转换原理在报表设计过程中,Finereport提供了灵活的数据计算与转换功能。
用户可以通过自定义脚本、公式等方式对数据进行处理和加工,实现各种复杂的计算、汇总和筛选需求。
5. 数据展示原理Finereport支持多种数据展示方式,包括表格、图表、交叉表等。
它通过数据驱动的方式,将查询结果动态展示在报表中。
用户可以通过配置参数等方式实现报表的交互式展示,提供更好的用户体验。
6. 报表管理与发布原理Finereport提供了完善的报表管理与发布功能。
用户可以通过权限管理、版本控制等方式对报表进行管理,确保报表的安全性和可靠性。
同时,用户可以将报表以多种格式(如PDF、Excel等)导出或发布到多种平台(如Web、移动端等)。
7. 平台与插件原理Finereport基于Java开发,采用B/S架构,支持跨平台部署。
它提供了灵活的插件机制,用户可以根据需要进行二次开发和扩展,实现更多个性化的功能和定制化需求。
结论通过以上对Finereport原理的简要介绍,我们可以了解到它作为一款强大的企业级报表工具,通过与各种数据源的连接,灵活的报表设计与管理,以及丰富的数据计算与展示功能,为用户提供了高效、灵活和个性化的报表制作与分析体验。
《数据库系统概论》课程设计

第 1 页共19 页《数据库系统概论》课程设计姓名:学号:学院:班级:指导老师:目录1、绪论2、系统需求分析与设计3、系统实施4、总结5、代码1 绪论2第 3 页共19 页1.1 概述通过数据库概论这门课程的学习,开发一个简单具有使用意义的学生成绩管理系统来对学校日常教学管理中的课程、选课、学生、教师、成绩等相关内容进行分析,完成具有学生管理、成绩管理、课程管理等相关功能的小型数据库管理应用系统。
1.2 开发环境(1)本系统采用Microsoft Visual C++ 6.0作为开发工具,C++为开发语言,采用Oracle 9i版本数据库管理系统建立数据库,先在Oracle中设计并制作各部分需要调用的数据库,并进行初始数据的输入,再进行界面的设计和事件代码的编写。
(2)学生成绩管理系统研究意义随着学校的扩大和发展,学生成绩管理系统是一个教育单位不可缺少的部分,它对于学校的学生和管理者来说都是至关重要的,所以学生成绩管理系统应该能够为用户提供充足的信息和快捷的查询手段。
但一直以来人们使用传统人工的方式管理成绩系统,这种管理方式存在着许多缺点,如:效率低、保密性差,另外时间一长,将产生大量的文件和数据,这对于查找、更新和维护都带来了不少的困难。
作为计算机应用的一部分,使用计算机对学生成绩信息进行管理,具有手工管理所无法比拟的优点.例如:检索迅速、查找方便、可靠性高、存储量大、保密性好、寿命长、成本低等。
这些优点能够极大地提高学生成绩管理的效率,也是企业的科学化、正规化管理,是与世界接轨的重要条件。
2 系统需求分析与设计2.1 用户需求分析2.1.1 用户需求要求不同的实体(学生、教师和管理员)登录系统后,能够进行合理范围的内的对数据库中的数据进行操作。
2.1.2 系统功能需求1.学生:查询每一门课程的成绩;查询所有课程的平均成绩;查询所有选课信息;修改密码。
2.教师:添加学生成绩;修改学生成绩;查询学生成绩(按条件查询);查询所有授课信息;修改密码。
fastreport中文版入门教程之报表向导

fastreport中文版入门教程之报表向导FastReport有几个报表向导简化报表的生成过程。
选择“文件|新建”菜单,界面如下:13.1、新报表向导有四个创建新报表的向导。
——标准报表向导——标准报表——点矩阵报表向导——点矩阵报表标准报表和点矩阵报表向导可以创建空白的标准报表或点矩阵报表。
报表包含有一个空白页。
标准报表向导和点矩阵报表向导允许生成报表中选择数据字段,创建组。
我们通过标准报表向导创建一个报表。
点击“文件|新建”菜单,选择标准报表向导,弹出向导窗口:可以看到,这个窗口有多个页标签。
第一个页中选择数据源;可以选择任何可用的数据源,也可以创建一个新的表——tabel或query。
点击new table或new query按钮,弹出数据源向导窗口。
在此我们选择customers数据源,点击“下一步>>”按钮。
下一页选择可以显示的字段。
左边列表中显示可以使用的字段,右边列表中显示的是已经选择的字段。
通过“加入>>”“全部加入>>”“<移除”“<<全部移除”按钮选择或移除可以显示的字段。
通过按钮,调整选取的字段的顺序。
下一个页创建一个或多个组。
这个示例中添加一个Group Header,Group Footer两个组。
这个页我们点击“下一步>>”按钮,跳过此页。
下一页设置页面属性。
选择显示方式,在右边可以查看显示样式。
最后一页设置显示模式。
点击“完成”按钮,创建如下报表:13.2、数据连接向导这个向导在当前报表中添加一个新的数据库连接。
这个向导将添加一个TfrxAdoDatabase组件到报表中。
点击“”按钮,弹出标准数据库连接窗口。
并设置登陆用户和登陆密码。
用户可以直接添加一个TfrxAdoDatabase组件建立连接。
13.3、新table向导这个向导可以在报表中加入一个新的数据表的连接。
用户选择表,并可以设置过滤条件。
2024版intouch教程1

显示设置
在Intouch中,可以对控件的显示 属性进行详细设置,如字体、颜 色、大小等,以满足不同场景下 的显示需求。
格式化显示
除了基本的显示设置外,Intouch 还支持对数据进行格式化显示, 如日期、时间、数值等数据的格 式化。
属性设置
修改对象颜色、线型、填充等属 性。
常用快捷键
Ctrl+C(复制)、Ctrl+V(粘 贴)、Ctrl+Z(撤销)等。
02
图形绘制与编辑
图形元素创建与属性设置
01
02
03
创建基本图形元素
掌握如何在intouch中创 建圆形、矩形、线条等基 本图形元素。
设置图形属性
学习如何设置图形的颜色、 线型、填充等属性,使图 形更加美观和符合需求。
04
交互功能实现
事件处理机制介绍
事件类型
包括鼠标点击、键盘输入、触摸操作等,每种事 件类型对应不同的处理函数。
事件监听
通过注册事件监听器,实现对特定事件的响应。
事件处理
当事件发生时,调用相应的事件处理函数进行处 理。
交互动作定义与触发条件设置
交互动作定义
定义交互动作的名称、参数和执行逻辑。
触发条件设置
06
发布与分享
作品导出格式选择及参数设置
导出格式
支持导出为图片、PDF、视频等格式,可根据需求选 择合适的格式。
参数设置
包括分辨率、色彩模式、压缩等参数,可根据具体需 求进行调整。
预览和检查
在导出前可预览作品效果,并检查是否有误或需要调 整的地方。
PROFACE画面编辑软件入门培训课程

时间轴使用方法
时间轴概念
时间轴是编辑动画效果的工具, 可以添加、删除和调整动画效果
的时间点。
添加动画效果
在时间轴上选择需要添加动画效 果的元素,然后从动画效果库中 选择合适的效果。
调整动画时间
通过拖动时间轴上的效果块,可 以调整动画的持续时间和开始时 间。
预览与调试
在时间轴上可以预览动画效果, 并进行必要的调试,以确保效果
01
课程介绍与目标
BIG DATA EMPOWERS TO CREATE A NEW
ERA
课程内容概述
01
02
03
04
05
PROFACE画面编 画面元素设计 辑…
动画与交互设计
数据绑定与变量应 调试与发布 用
学习软件界面布局、工具栏 功能、基本编辑操作等。
掌握图形、文本、按钮等画 面元素的添加、编辑与排版 技巧。
图形添加
在工具箱中选择图形工具,如直线、 矩形、椭圆等,单击画面并拖动鼠标 绘制图形,也可以通过属性设置调整 图形参数。
属性设置及调整技巧
文本属性设置
包括字体、大小、颜色、对齐方 式等,可以通过属性面板进行调
整。
图形属性设置
包括填充颜色、边框颜色、边框宽 度、圆角等,可以通过属性面板进 行调整。
图像属性设置
学员作品展示及评价
作品展示
展示学员在课程期间完成的优秀作品,包括各种创意的画面设计和交互实现。
作品评价
对学员作品进行点评,指出其中的亮点和不足,提供改进建议,帮助学员进一步提 升技能。
下一步学习建议
深入学习高级功能
鼓励学员继续探索PROFACE画面编辑软件的高级功能,如复杂动 画制作、高级交互设计等。
图解ACCESS数据库也能这么做登陆界面四步成

[图解]数据库也可以这样做—登陆界面四步成作者语:我是一个新妈妈,在怀孕的时候,我闲在家里。
因此开始用ACCESS为周围的朋友做一些他们需要的数据库。
我开始做了一个《保险经纪人管理系统》,后来在月子里又做了一个《汽修铺交易管理系统》,后来宝宝出生拉,我也做上了瘾。
作为一个女生,我也很喜欢漂亮和精致的各类东西,但我看来看去,为什么同类型数据库长的脸都灰头土脑的,它的操作为什么也不能充满乐趣?我希望自己做出来一些与众不同的东西,也许它也没什么奇怪的,但它应该让使用的人感觉快乐才对,我这样想的。
这里个论坛上,我发现好多和我有着差不多想法的年青人,他们也很好学,也很勤奋。
我希望把我知道的尽量和他们分享。
今天我们分享漂亮的登陆界面怎么做成的。
先看看我曾经做过的登陆界面吧:如果你认为这个登陆界面很吸引你,就请顶一下我噢,明天我继续发表它们是如何被制作出来的。
1.登陆背景图:我不是一个美工,虽然我得说我对美好的事物很着迷,但我可不是美工。
所以怎么把一张我认为不错的图变成背景,这可是难倒我的问题。
不过虽然这一部分不能全部DIY,但我可以去抄。
于是,我找到了“怪兽网”(),我以前就是怪兽的发烧友,没事儿就在上面看东看西,虽然我也不做网站,但我仍旧认为,做为商业网站模板的集群发布站,它上面的作品主题鲜明,色彩艳丽,直接拿来改一改就好用了。
在这里我得多说几句,做为应用程序的界面,和网站模板有一点区别,网站模板不一定全能用来当应用程序的界面。
选择尽量简洁明了的背景是很重要的。
否则你会发现,美工的活儿会让你花太大的力气。
好了,我找到了一个合意的背景了。
就是它:它在众多的模板当中显得很严肃,但因为我现在要做的系统是替政府做的,那政府会喜欢这种风格的界面吧。
同时,它的方头方脑,会让我在下面的按钮设计当中有些天然的优势。
好了,根据我的经验,找的背景图要具备以下几个要素,如果你PS功力和我一样差的话,一定要记住了:(1)底图尽量由大块的纯色组成,因为花纹的底面会让你在修改文字时变得崩溃的。
arcpro连接数据库的方法

arcpro连接数据库的方法以ArcPro连接数据库的方法ArcPro是一款功能强大的地理信息系统(GIS)软件,可以用于数据分析、地图制作和空间数据管理等多个领域。
在ArcPro中,连接数据库是常见的操作,可以通过连接数据库来获取和管理空间数据。
本文将介绍如何使用ArcPro连接数据库的方法。
打开ArcPro软件。
在软件的起始界面,可以看到“连接”按钮,点击该按钮。
接下来,会出现一个新的对话框,在对话框中选择“数据库连接”选项。
然后点击“下一步”。
在下一个对话框中,选择需要连接的数据库类型。
ArcPro支持多种数据库类型,如Oracle、SQL Server、PostgreSQL等。
选择相应的数据库类型后,点击“下一步”。
在接下来的对话框中,需要输入数据库连接的详细信息。
首先,需要输入数据库的名称或连接字符串。
然后,需要输入数据库的用户名和密码,以便进行身份验证。
如果需要,还可以设置其他高级选项,如连接超时时间、SSL加密等。
完成输入后,点击“测试连接”按钮,以确保连接信息正确无误。
如果连接测试成功,会弹出一个对话框显示连接成功的提示信息。
点击“确定”按钮后,可以返回上一个对话框,点击“下一步”。
在下一个对话框中,可以选择连接成功后的默认工作空间和默认数据库。
默认工作空间是在ArcPro中进行数据分析和编辑时的默认路径,而默认数据库是在连接数据库后默认显示的数据库。
根据需要进行选择,然后点击“下一步”。
在最后一个对话框中,可以对数据库连接进行命名和描述,以便后续使用和管理。
输入相应的名称和描述后,点击“完成”按钮。
至此,已成功连接数据库。
在ArcPro的主界面中,可以看到连接的数据库显示在“连接”面板中。
点击连接的数据库,可以查看其中的数据表和图层,并进行相应的操作,如添加数据、查询、编辑等。
需要注意的是,连接数据库时需要确保计算机与数据库服务器之间的网络连接正常,同时需要确保数据库服务器已启动并可以接受连接请求。
紫金桥软件初中级培训班教材修订版)

紫金桥初中级培训班教材紫金桥中级培训班教材是针对一些对紫金桥实时数据库有初步认识的工程人员编写的,培训时间为两天。
教材分为两个部分,第一部分主要是对整个软件进行整体的了解,熟悉软件的基本功能。
第二部分是对软件更深入的讲解,主要以各种常用控件为主。
因为培训时间比较短,内容简明扼要。
第一部分一、系统简介RealInfo是紫金桥软件公司在长期的工程实践中逐步发展起来的过程数据库系统。
使用紫金桥系统,可以方便地构造适应各种需要的“数据采集系统”,实时采集生产现场的信息,并且通过局域网和Internet,可以在任何地方访问实时和历史生产数据,及时了解、评价生产情况和操作水平。
RealInfo的基本功能是数据通讯、数据管理、数据交互。
具体的说,数据通讯就是1)从现场获取数据并将它们加工成可利用形式的基本功能、2)向把需要控制的信号通过计算机直接发送到现场的执行机构,这样就建立了控制软件所需的双向连接。
数据管理就是根据用户的需要,对数据进行更深层次的加工,如量程变换、报警、统计、分析等。
数据交互就是根据不同用户的需求,把数据以不同的形式提交给用户以实现交互,如现场操作工需要监控,管理人员需要数据报表、工艺工程师要对数据进行分析等,紫金桥为不同的用户提供了多种交互手段。
RealInfo已经在工程实践中经过长期的考验,已经广泛应用于石油、化工、半导体、汽车、电力、机械、冶金、交通、楼宇自动化、食品、医药、环保等多个行业和领域的工业自动化、过程控制、管理监测、工业现场监视、远程监视/远程诊断、企业管理/资源计划等系统。
1、系统构成从功能来分,RealInfo可以分成组态和运行两部分,从结构层次来分,RealInfo 包含I/O驱动、过程数据库、人机界面三个层次。
A、工程管理器工程管理器是整个系统的管理器,用于创建、删除、备份、恢复、选择当前工程等。
如图1图1B、过程数据库(DB)过程数据库是紫金桥数据处理的核心,它一方面管理系统的数据处理,如实时数据的处理、历史数据存贮、报警处理、统计数据管理等,另一方面它还要为紫金桥的其他组件提供数据服务,如View、IO驱动、网络通讯组件等提供各种服务。
python制作一个简单的gui数据库查询界面

python制作⼀个简单的gui数据库查询界⾯⼀、准备⼯作:1、安装mysql3.7,创建⼀个test数据库,创建student表,创建列:(列名看代码),创建⼏条数据(以上⼯作直接⽤navicat for mysql⼯具完成)⼆、代码:import sysimport tkinter as tkimport mysql.connector as sql#--------------------查询函数---------------------------def sql_connect():listbox_show.delete(0,'end') #初始化清空显⽰区m = listbox_name.curselection()[0]print('m=',m)list_name = listbox_name.get(m)[0]varlue = entry_varlue.get()print('list_name=',list_name)print('var=',varlue)while list_name == 'Student_ID':sql_sr = "select * from Student where student.student_id = " + "'" + varlue +"'"print(sql_sr)breakwhile list_name == 'Name':sql_sr = "select * from Student where = " + "'" + varlue +"'"print(sql_sr)breakwhile list_name == 'Age':sql_sr = "select * from Student where student.age = " + "'" + varlue +"'"print(sql_sr)breakwhile list_name == 'Sex':sql_sr = "select * from Student where student.sex = " + "'" + varlue +"'"print(sql_sr)breakwhile list_name == 'Class':sql_sr = "select * from Student where student.class = " + "'" + varlue +"'"print(sql_sr)breakmydb = sql.connect(host='localhost',user='root',passwd='123456',database='test')mycursor = mydb.cursor()mycursor.execute(sql_sr)myresult = mycursor.fetchall()for x in myresult:print (x)listbox_show.insert('end',x)#--------------------------------------------------------#------------界⾯初始化时加载选项列表--------------------sql_n = "SELECT COLUMN_NAME FROM information_schema.COLUMNS \WHERE TABLE_SCHEMA = 'test' AND TABLE_NAME = 'student'"mydb = sql.connect(host='localhost',user='root',passwd='123456',database='test')mycursor = mydb.cursor()mycursor.execute(sql_n)myresult = mycursor.fetchall()#--------------------------------------------------------#----------窗体部分--------------------------------------entry_list_name = tk.Entry()entry_list_name.pack()listbox_name = tk.Listbox()listbox_name.pack()for i in myresult:listbox_name.insert('end',i) #加载选项列表entry_varlue = tk.Entry()entry_varlue.pack()button_select = tk.Button(text = '查找',command = sql_connect)button_select.pack()listbox_show = tk.Listbox()listbox_show.pack()root.mainloop()#--------------------------------------------------------三、界⾯好吧,是挺丑的,因为没调格式,将就吧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(2)按工具栏中的工具 (Textbox)分别配一个。
(3)按工具栏中的工具 (CommandButton)拉出七个框,标题分别为“第一个”,”最后一个”, “上一个”,”下一个“”退出“,增加”,”删除“的按钮控件。
数据库实验报告(六)
班别:13统计2班姓名:张永杰学号:201324094245评分:
实验题目
界面制作与数据库联接
实验目的
熟悉VB编程环境
掌握VB一般界面的制作方法
掌握VB标准控件的使用
掌握ODBC数据源的设定
掌握数据库与VB应用程序的联接
掌握简单数据库控件的使用
实验环境
SQL
实验过程
1、打开VB6.0—新建工程—标准EXE—确定,然后再属性student.mdb
打开控制面板—管理工具—ODBC数据源—DSN—Micsoft Access Driver
设置并选择工作薄—确定。
4、按工具栏中的工具 Data,拉出一个。并设置属性(,使之与系统中的Access数据库(student.mdb)。
5、设置data空间属性,DatabaseName选择student.mdb,Recordsourse为data1,各textbox属性dataSourse设为data1,dataField分别设置为access里的列项。
6、使用代码:
实验结果
增加:
删除:
实验小结
这次实验熟悉VB编程环境,学会了用VB一般界面的制作方法、VB标准控件的使用、ODBC数据源的设定、数据库与VB应用程序的联接、简单数据库控件的使用。
