Dreamweaver常用工具栏
Dreamweaver属性面板和常用功能介绍【web前端】

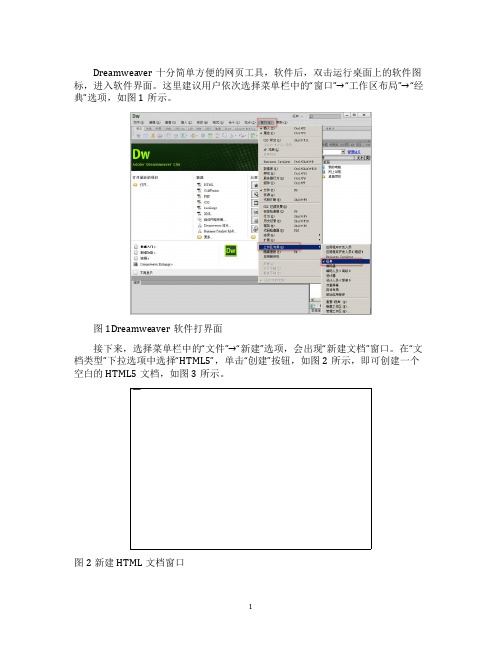
Dreamweaver十分简单方便的网页工具,软件后,双击运行桌面上的软件图标,进入软件界面。
这里建议用户依次选择菜单栏中的“窗口”→“工作区布局”→“经典”选项,如图1所示。
图1Dreamweaver软件打界面接下来,选择菜单栏中的“文件”→“新建”选项,会出现“新建文档”窗口。
在“文档类型”下拉选项中选择“HTML5”,单击“创建”按钮,如图2所示,即可创建一个空白的HTML5文档,如图3所示。
图2新建HTML文档窗口图3空白的HTML5文档需要注意的,如果初次使用Dreamweaver工具,创建空白HTML文档时可能会出现如图21所示的空白界面,此时单击“代码”选项即可出现图4所示的界面。
图4初次使用Dreamweaver新建HTML文档图4为软件的操作界面,主要由六部分组成,包括菜单栏、入栏、文档工具栏、文档窗口、属性面板和常用面板,每个部分的具体位置如图5所示。
图5Dreamweaver操作界面接下来将对图22中的每个部分进行详细讲解,具体如下。
1、菜单栏Dreamweaver菜单栏由各种菜单命令构成,包括文件、编辑、查看、入、、格式、命令、站、窗口、帮助10个菜单项,如图6所示。
图6菜单栏关于图6所示的各个菜单选项介绍如下。
“文件(F)”菜单:包含文件操作的标准菜单项,如“新建”、“打”、“保存”等。
文件菜单还包括其它选项,用于查看当前文档或对当前文档执行操作,如“在浏览器中预览”“多屏预览”等。
“编辑(E)”菜单:包含文件编辑的标准菜单选项,如“剪切”、“拷贝”和“粘贴”等。
此外“编辑”菜单还包括选择和查找选项,并且软件快捷键编辑器、标签库编辑器以及参数编辑器的访问。
“查看(V)”菜单:用于选择文档的视图(例如设计视图、代码视图等),并且可以用于显示或隐藏不同类型的页面元素和工具。
“入(I)”菜单:用于将各个对象入文档,例如入图像、Flash等。
“(M)”菜单:用于更改选定页面元素的属性,使用此菜单,可以编辑标签属性,更改表格和表格元素,并且为库和模板执行不同的操作。
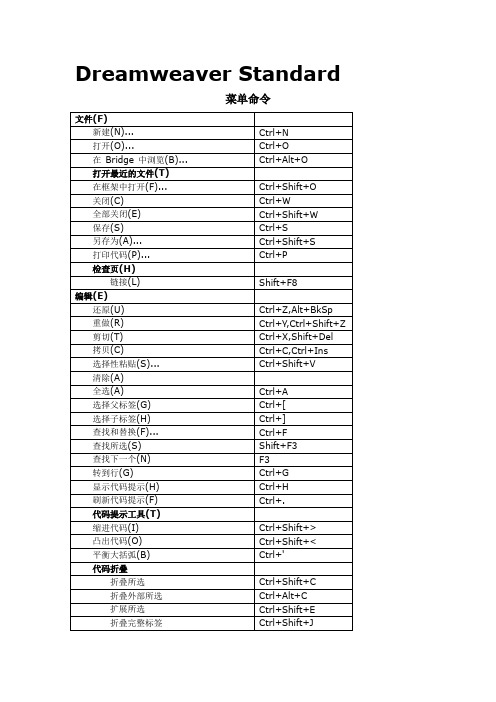
Dreamweaver菜单命令

Dreamweaver Standard菜单命令文件(F)新建(N)... Ctrl+N打开(O)... Ctrl+O在Bridge 中浏览(B)... Ctrl+Alt+O打开最近的文件(T)在框架中打开(F)... Ctrl+Shift+O关闭(C) Ctrl+W全部关闭(E) Ctrl+Shift+W保存(S) Ctrl+S另存为(A)... Ctrl+Shift+S打印代码(P)... Ctrl+P检查页(H)链接(L) Shift+F8编辑(E)还原(U) Ctrl+Z,Alt+BkSp重做(R) Ctrl+Y,Ctrl+Shift+Z 剪切(T) Ctrl+X,Shift+Del拷贝(C) Ctrl+C,Ctrl+Ins选择性粘贴(S)... Ctrl+Shift+V清除(A)全选(A) Ctrl+A选择父标签(G) Ctrl+[选择子标签(H) Ctrl+]查找和替换(F)... Ctrl+F查找所选(S) Shift+F3查找下一个(N) F3转到行(G) Ctrl+G显示代码提示(H) Ctrl+H刷新代码提示(F) Ctrl+.代码提示工具(T)缩进代码(I) Ctrl+Shift+>凸出代码(O) Ctrl+Shift+<平衡大括弧(B) Ctrl+'代码折叠折叠所选Ctrl+Shift+C折叠外部所选Ctrl+Alt+C扩展所选Ctrl+Shift+E折叠完整标签Ctrl+Shift+J折叠外部完整标签Ctrl+Alt+J扩展全部Ctrl+Alt+E 首选参数(P)... Ctrl+U查看(V)切换视图(S) Ctrl+Alt+`刷新设计视图(E) F5刷新样式(Y)实时视图(L) Alt+F11实时视图选项(O)冻结JavaScript(F) F6实时视图浏览器(I)检查(I) Alt+Shift+F11服务器调试(U) Ctrl+Shift+G文件头内容(H) Ctrl+Shift+H表格模式(T)扩展表格模式(E) Alt+F6 可视化助理(V)隐藏所有(H) Ctrl+Shift+I 缩放比率(F)放大(Z) Ctrl+=缩小(O) Ctrl+-50% Ctrl+Alt+5100% Ctrl+Alt+1200% Ctrl+Alt+2300% Ctrl+Alt+3400% Ctrl+Alt+4800% Ctrl+Alt+81600% Ctrl+Alt+6符合所选(FS) Ctrl+Alt+0符合全部(T) Ctrl+Shift+0符合宽度(W) Ctrl+Alt+Shift+0 标尺(R)显示(S) Ctrl+Alt+R 网格设置(G)...显示网格(S) Ctrl+Alt+G靠齐到网格(N) Ctrl+Alt+Shift+G 辅助线(U)显示辅助线(S) Ctrl+;锁定辅助线(L) Ctrl+Alt+;靠齐辅助线(N) Ctrl+Shift+;辅助线靠齐元素(E) Ctrl+Shift+/ 插件(N)播放(P) Ctrl+Alt+P停止(S) Ctrl+Alt+X播放全部(A) Ctrl+Alt+Shift+P停止全部(T) Ctrl+Alt+Shift+X 显示面板(P) F4相关文件选项(O)筛选器(F)代码浏览器(C)... Ctrl+Alt+N插入(I)标签(G)... Ctrl+E图像(I) Ctrl+Alt+I图像对象(G)媒体(M)SWF Ctrl+Alt+F 表格(T) Ctrl+Alt+T表单(F)命名锚记(N) Ctrl+Alt+A 特殊字符(C)换行符(E) Shift+Return不换行空格(K) Ctrl+Shift+Space 模板对象(O)可编辑区域(E) Ctrl+Alt+V修改(M)页面属性(P)... Ctrl+JCSS样式(Y) Shift+F11快速标签编辑器(Q)... Ctrl+T建立链接(L)... Ctrl+L移除链接(R) Ctrl+Shift+L 表格(T)合并单元格(M) Ctrl+Alt+M拆分单元格(P)... Ctrl+Alt+S插入行(N) Ctrl+M插入列(C) Ctrl+Shift+A删除行(D) Ctrl+Shift+M删除列(E) Ctrl+Shift+-增加列宽(A) Ctrl+Shift+]减少列宽(U) Ctrl+Shift+[ 排列顺序(A)左对齐(L) Ctrl+Shift+1右对齐(R) Ctrl+Shift+3上对齐(T) Ctrl+Shift+4对齐下缘(B) Ctrl+Shift+6设成宽度相同(W) Ctrl+Shift+7设成高度相同(H) Ctrl+Shift+9格式(O)缩进(I) Ctrl+Alt+]凸出(O) Ctrl+Alt+[段落格式(F)无(N) Ctrl+0段落(P) Ctrl+Shift+P标题1 Ctrl+1标题2 Ctrl+2标题3 Ctrl+3标题4 Ctrl+4标题5 Ctrl+5标题6 Ctrl+6 对齐(A)左对齐(L) Ctrl+Alt+Shift+L居中对齐(C) Ctrl+Alt+Shift+C右对齐(R) Ctrl+Alt+Shift+R两端对齐(J) Ctrl+Alt+Shift+J 样式(S)粗体(B) Ctrl+B斜体(I) Ctrl+I命令(C)开始录制(S) Ctrl+Shift+X检查拼写(K) Shift+F7站点(S)获取(G) Ctrl+Shift+D取出(C) Ctrl+Alt+Shift+D 上传(P) Ctrl+Shift+U存回(I) Ctrl+Alt+Shift+U 检查站点范围的链接(W) Ctrl+F8窗口(W)插入(I) Ctrl+F2属性(P) Ctrl+F3CSS样式(C) Shift+F11AP 元素(L) F2Business Catalyst Ctrl+Shift+B数据库(D) Ctrl+Shift+F10 绑定(B) Ctrl+F10服务器行为(O) Ctrl+F9组件(S) Ctrl+F7文件(F) F8代码片断(N) Shift+F9标签检查器(T) F9行为(E) Shift+F4历史记录(H) Shift+F10 框架(M) Shift+F2 代码检查器(D) F10结果(R)搜索(S) F7 显示面板(W) F4帮助(H)Dreamweaver 帮助(D) F1OmnitureColdFusion 帮助(C) Ctrl+F1参考(R) Shift+F1"文件"面板的"选项"菜单文件(F)新建文件(N) Ctrl+Shift+N新建文件夹(F) Ctrl+Alt+Shift+N重命名(R) F2删除(D) Del在浏览器中预览(P)编辑浏览器列表(E)...检查链接(L) Shift+F8编辑(E)剪切(T) Ctrl+X拷贝(C) Ctrl+C粘贴(P) Ctrl+V重制(D) Ctrl+D全选(A) Ctrl+A查看(V)刷新(R) F5站点地图选项(S)显示/隐藏链接(L) Ctrl+Shift+Y作为根查看(V) Ctrl+Shift+R显示网页标题(P) Ctrl+Shift+T 站点地图(E) Alt+F8站点(S)获取(G) Ctrl+Shift+D取出(H) Ctrl+Alt+Shift+D上传(U) Ctrl+Shift+U存回(I) Ctrl+Alt+Shift+U遮盖(I)检查站点范围的链接(W) Ctrl+F8链接到新文件(N)... Ctrl+Shift+N链接到已有文件(X)... Ctrl+Shift+K改变链接(L)... Ctrl+L撤消链接(V) Ctrl+Shift+L站点面板文件(F)新建文件(N) Ctrl+Shift+N新建文件夹(F) Ctrl+Alt+Shift+N 重命名(R) F2删除(D) Del在浏览器中预览(P)检查链接(L) Shift+F8编辑(E)剪切(T) Ctrl+X拷贝(C) Ctrl+C粘贴(P) Ctrl+V重制(D) Ctrl+D全选(A) Ctrl+A查看(V)刷新(R) F5站点地图选项(S)显示/隐藏链接(L) Ctrl+Shift+Y作为根查看(V) Ctrl+Shift+R显示网页标题(P) Ctrl+Shift+T 站点地图(E) Alt+F8站点(S)获取(G) Ctrl+Shift+D取出(H) Ctrl+Alt+Shift+D 上传(U) Ctrl+Shift+U存回(I) Ctrl+Alt+Shift+U 遮盖(I)检查站点范围的链接(W) Ctrl+F8链接到新文件(N)... Ctrl+Shift+N链接到已有文件(X)... Ctrl+Shift+K改变链接(L)... Ctrl+L撤消链接(V) Ctrl+Shift+L代码编辑拷贝Ctrl+C,Ctrl+Ins粘贴Ctrl+V,Shift+Ins选择性粘贴Ctrl+Shift+V剪切Ctrl+X,Shift+Del用# 环绕Ctrl+Shift+3删除左侧单词Ctrl+BkSp删除右侧单词Ctrl+Del选择上一行Shift+Up选择下一行Shift+Down选择左侧字符Shift+Left选择右侧字符Shift+Right选择到上页Shift+PgUp选择到下页Shift+PgDn左移单词Ctrl+Left右移单词Ctrl+Right选择单词左边Ctrl+Shift+Left选择单词右边Ctrl+Shift+Right移动到行头Home移动到行尾End选择到行头Shift+Home选择到行尾Shift+End移动到文件头Ctrl+Home移动到文件尾Ctrl+End选择到文件开始Ctrl+Shift+Home选择到文件尾Ctrl+Shift+End复制2 Ctrl+Ins粘贴2 Shift+Ins剪切2 Shift+Del代码片断Shift+F9文档编辑退出程序Alt+F4转到下一单词Ctrl+Right转到前一单词Ctrl+Left转到前一段落Ctrl+Up转到下一段落Ctrl+Down选择到下一单词Ctrl+Shift+Right 从前一单词选择Ctrl+Shift+Left 从前一段落选择Ctrl+Shift+Up选择到下一段落Ctrl+Shift+Down 关闭窗口Ctrl+F4编辑标签Shift+F5在同一窗口新建Ctrl+Shift+N在主浏览器中预览F12在副浏览器中预览Ctrl+F12,Shift+F 12在副浏览器中预览Shift+F12在Device Central 中预览Ctrl+Alt+F12 退出段落Ctrl+Return打印代码Ctrl+P下一文档Ctrl+Tab前一文档Ctrl+Shift+Tab 转到源代码Ctrl+Alt+`代码浏览器(C)... Ctrl+Alt+N站点窗口关闭窗口Ctrl+F4退出程序Alt+F4打开Return在主浏览器中预览F12在副浏览器中预览Shift+F12在Device Central 中预览Ctrl+Alt+F 12取消FTP Esc。
dreamweaver的基本使用

Dreamweaver的基本使用介绍Dreamweaver是一种强大的网页开发工具,它提供了各种功能和工具,使开发者能够更轻松地设计、编写和管理网站。
本文将介绍Dreamweaver的基本使用方法,帮助初学者快速上手使用这个工具。
安装首先,您需要从Adobe官方网站下载并安装Dreamweaver。
安装过程与其他软件的安装类似,按照指示进行操作即可。
一旦安装完成,您就可以开始使用Dreamweaver了。
创建新项目在打开Dreamweaver后,您将看到一个欢迎界面。
要创建一个新项目,请按照以下步骤操作: 1. 点击左上角的“文件”菜单。
2. 选择“新建”。
3. 在弹出窗口中,选择“网站”选项。
4. 输入项目名称和保存位置。
5. 点击“下一步”按钮。
6. 选择您要使用的起始文件夹的类型(HTML、PHP等)。
7. 点击“完成”按钮。
现在,您已经成功创建了一个新的Dreamweaver项目。
编辑网页在Dreamweaver中,您可以使用所见即所得(WYSIWYG)编辑器来设计和编辑网页。
以下是一些基本的网页编辑功能和工具: - 工具栏:位于顶部的工具栏提供了常用的编辑和设计工具,例如选择、文本样式、图像插入等。
- 代码视图:如果您更喜欢直接编辑HTML代码,可以切换到代码视图。
在代码视图中,您可以手动编辑HTML和CSS代码。
- 面板:Dreamweaver提供了各种面板,用于管理项目文件、调整页面属性以及查看代码的相关提示和错误信息。
- 切分视图:您可以将编辑界面分为多个窗格,以同时查看设计视图和代码视图。
管理项目文件在Dreamweaver中管理项目文件非常容易。
您可以使用文件管理器面板浏览项目文件夹和文件,还可以执行一些常见的文件操作,如创建新文件、重命名和删除文件等。
预览和测试在您完成网页设计后,可以使用Dreamweaver的预览功能来查看网页的外观和布局。
点击工具栏上的“预览”按钮,Dreamweaver将在内置浏览器中打开您的网页。
Dreamweaver常用工具栏

常用工具栏“插入”栏“插入”栏包含用于创建和插入对象(如表格、层和图像)的按钮。
当鼠标指针滚动到一个按钮上时,会出现一个工具提示,其中含有该按钮的名称。
某些类别具有带弹出菜单的按钮。
从弹出菜单中选择一个选项时,该选项将成为该按钮的默认操作。
例如,如果从“图像”按钮的弹出菜单中选择“图像占位符”,下次单击“图像”按钮时,Dreamweaver 会插入一个图像占位符。
每当从弹出菜单中选择一个新选项时,该按钮的默认操作都会改变。
“插入”栏有以下几个类别:“常用”:使您可以创建和插入最常用的对象,例如图像和表格。
“布局”:使您可以插入表格、div 标签、层和框架。
您还可以从三个表格视图中进行选择:“标准”(默认)、“扩展表格”和“布局”。
当选择“布局”模式后,您可以使用 Dreamweaver布局工具:“绘制布局单元格”和“绘制布局表格”。
“表单”:包含用于创建表单和插入表单元素的按钮。
“文本”:使您可以插入各种文本格式设置标签和列表格式设置标签。
“HTML”:使您可以插入用于水平线、头内容、表格、框架和脚本的 HTML 标签。
“应用程序”:使您可以插入动态元素,例如记录集、重复区域以及记录插入和更新表单。
“Flash 元素”:使您可以插入Flash 元素。
“收藏”:使您可以将“插入”栏中最常用的按钮分组和组织到某一常用位置。
文档工具栏文档工具栏中包含按钮,这些按钮使您可以在文档的不同视图间快速切换:“代码”视图、“设计”视图、同时显示“代码”和“设计”视图的拆分视图。
工具栏中还包含一些与查看文档、在本地和远程站点间传输文档有关的常用命令和选项。
以下对图中的指引进行说明:代码视图:仅在“文档”窗口中显示“代码”视图。
设计视图:仅在“文档”窗口中显示“设计”视图。
拆分视图:在“文档”窗口同时显示“代码”视图和“设计”视图。
标题:可以直接在此处为文档设定标题,它将显示在浏览器的标题栏中。
没有浏览器/检查错误:使您可以检查跨浏览器兼容性。
Dreamweaver面板与工作区

5-插入面板 插入面板包含用于创建和插入对象的按钮。当鼠标移到一个按钮上时,会 出现一个工具提示,其中含有该 按钮的名称.这些按钮被组织到几个类别中, 可以在插入面板的上方切换它们。当前文档包含服务器代码时, 还会显示其他 类别。【常用】插入面板 如图2. 6所示。
3-属性面板 【属性】面板用于查看和编辑所选对象的各种属性。【属性】面板可以 检查和编辑当前选定页面元素 的最常用属性。【属性】面板中的内容根据选 定元素的不同会有所不同,图3所示的是图片的【属性】 面板。
图3—属性面板
4-浮动面板
【属性】面板以外的其他面板可以统称为浮动面板,各浮动面板主要由 面板的特征命名,这些面板都浮动
图4—浮动面板
图5—插入面板
6-文件面板 在次面板中可以管理组成站点的文件和文件夹,类似TWindows中的资源管理器功能。 除以上介绍的面板外,Dreamweaver CS5还提供了许多面板,检查器窗口, 如【历史记录】面板和代码检 查器。可以使用ຫໍສະໝຸດ 单中的【窗口】命令将隐藏的面板打开。
Dreamweaver面板 与工作区
Dreamweaver CC面板与工作区
1-菜单栏
菜单栏显示的菜单包括文件.编辑.查看.插入、修改、格式、命令、 站点.窗口,帮助10个菜单项,如 所示。
菜单栏
面板区
工具栏
图2—菜单栏
工作区 图1—Dreamweaver 工作面板
2-文档窗口 文档窗口显示当前创建和编辑的网页文档。用户可以在设计视图、代码 视图,拆分视图中查看文档。
Dreamweaver状态栏

Dreamweaver状态栏Dreamweaver状态栏网页设计是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。
以下是店铺为大家搜索整理的Dreamweaver状态栏,希望能给大家带来帮助!一、Dreamweaver 状态栏A:标签选择器 B:选取工具 C:手形工具 D:缩放工具 E:设置缩放比率 F:窗口大小 G:下载文件大小/下载时间 H:编码格式二、各个功能解释A:标签选择器:显示环绕当前选定内容的标签的层次结构。
单击该层次结构中的任何标签以选择该标签及其全部内容。
例如:单击标签可以选择文档的整个正文。
如果要在标签选择器中设置某个标签的class或ID属性,请右键单击(Windows)或按住Control键(Macintosh)并单击该标签,然后从上下文菜单中选择一个class类或ID。
B:选取工具:启用和禁用手形工具。
C:手形工具:使用此工具,可以在“文档”窗口中单击并拖动文档。
D:缩放工具和E:设置缩放比率:可以为文档设置缩放比率。
F:窗口大小:此工具在“代码”视图中不可用。
使用此工具,可以将“文档”窗口的大小调整到预定义或自定义的尺寸。
更改设计视图或实时视图中页面的视图大小时,仅更改视图大小的尺寸,而不更改文档大小。
除了预定义和自定义大小外,Dreamweaver还会列出在媒体查询中指定的大小。
选择与媒体查询对应的大小后,Dreamweaver将使用该媒体查询显示页面。
还可更改页面方向以预览用于移动设备的页面,在这些页面中根据设备的把握方式更改页面布局。
G:下载文件大小/下载时间:显示页面(包括所有相关文件,如:图像和其它媒体文件)的.预计文档大小和预计下载时间。
H:编码格式:显示当前文档的文本编码。
怎样用Dreamweaver制作导航栏下拉菜单

怎样用Dreamweaver制作导航栏下拉菜单在一些企业或门户网站的导航栏中,经常会看到下拉菜单,这样会使用户操作方便一些。
其实,用Dreamweaver软件就可以制作下拉菜单,只需要点几下就出来了。
而且良好地兼容IE、FF浏览器。
以下是具体制作步骤:一、打开Dreamweaver,点击文件-新建菜单,创建一个HTML 文件,输入网站导航栏文字,并选中输入的文字,在下面的属性栏链接处加一个空链接:#。
然后保存该网页文件。
二、点击窗口-行为菜单,打开行为面板。
三、选中第一步输入的文字,点行为面板上的+号,在弹出的菜单中选-显示弹出式菜单。
四、在弹出的对话框中勾选Don’t show me this message again(不要再次向我提示此信息),再点继续。
五、在下列对话框分别设置内容、外观、高级、位置选项。
在内容选项中,点+号可以添加菜单项,-号可以删除菜单项,缩进项可以自动生成二级菜单。
六、各项都设置好后,按F12,在浏览器中预览网页效果如下:此时你会发现和网页同级的目录多了两个文件,分别是:arrows.gif、mm_menu.js。
请勿修改、移动位置,这是弹出式菜单必须的图片、JS文件。
如需修改下拉菜单,可以选中文字,点击行为面板的显示弹出式菜单即可。
如果下拉菜单下面有Flash,为了不影响下拉菜单的正常效果和层次,需要给Flash添加透明代码:<param name="WMODE" value="transparent"> ,还需在embed标签中加入代码:wmode="transparent",。
ASP DREAMWEAVER 编码工具栏

ASP DREAMWEA VER 编码工具栏在前面创建网页和查看代码时,已经多少了解文档的【代码】视图、【拆分】视图和【设计】视图三种显示方式。
而对于开发动态网页时,要经常使用【代码】视图。
【编码】工具栏包含可用于执行多种标准编码操作的按钮,如折叠和展开所选代码、高亮显示无效代码、应用和删除注释、缩进代码、插入最近使用过的代码片断等等。
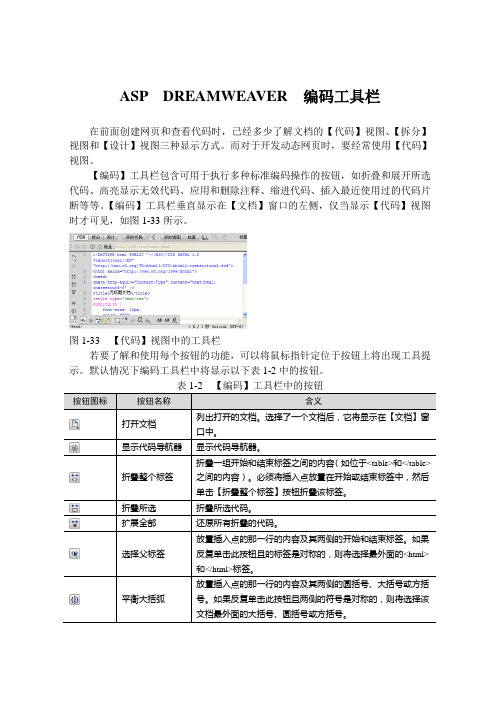
【编码】工具栏垂直显示在【文档】窗口的左侧,仅当显示【代码】视图时才可见,如图1-33所示。
图1-33 【代码】视图中的工具栏若要了解和使用每个按钮的功能,可以将鼠标指针定位于按钮上将出现工具提示。
默认情况下编码工具栏中将显示以下表1-2中的按钮。
表1-2 【编码】工具栏中的按钮通过对【编码】工具栏的认识,可以使用工具栏中的按钮来快速编写比较规范的代码。
1.多文档之间切换在【编码】工具栏中,单击【打开文档】按钮,并在弹出的文件列表中,选择需要打开的文档,如图1-34所示。
图1-34 打开文档在单击【打开文档】按钮后,则弹出文档列表。
而所弹出的文档内容,都是在Drea mweaver 窗口的【文档】窗口中,所打开的文档。
2.使用代码导航器将光标定位于,引用其他代码或者文件的语句,并单击【显示代码浏览器】按钮。
然后,在光标附近显示所引用的代码内容,如图1-35所示。
图1-35 显示代码浏览器3.折叠标签在【代码】文档中,选择一组标签,如选择<div> </div>标签,单击【折叠所选】按钮,如图1-36所示。
图1-36 选择需要折叠的标签当折叠标签后,则在该标签组的第一行行号后面显示一个“加号”(),并标签名称,以及标签名称后面跟省略号,如图1-37所示。
图1-37 折叠后的标签如果需要再显示所折叠标签的内容,则可以单击工具栏中的【扩展全部】按钮,即可将所有折叠的标签内容显示出来,如图1-38所示。
图1-38 显示全部标签4.代码格式化当用户在编写程序代码时,一般会按照文本的录入方式,逐行逐段的录入代码内容。
Dreamweaver教程

Dreamweaver教程第一篇——站点管理篇随着网络的普及,越来越多的电脑爱好者开始接触网络,面对一个又一个精彩纷呈的网站,众多的电脑爱好者都按捺不住内心的憧憬开始接触网页设计和制作。
而这项工作也不再象它的启蒙阶段那样,需要直接面对枯燥的代码,反复的在程序语言和最终界面之间来回切换。
随着一些具有可视化操作界面,所见即所得工作窗口软件的不断出现和升级,让进入网页制作的门槛不再那么高不可及。
Dreamweaver无疑是这些软件当中的佼佼者,可以说它是现在最为普及和成功的一个网页制作软件。
通过Macromedia公司的不断改进和升级,它已经变得日益强大和完善。
从今天开始我准备向大家介绍Dreamweaver软件4.0版的强大功能,本教程希望以规范化的网站制作流程为线索,指导初学者以正确的步骤来逐渐接触和掌握Dreamweaver软件的主要功能。
我个人认为,作为一个网页制作的爱好者,需要有一个良好的工作习惯,很多朋友在学习时喜欢随心所欲的实验软件的各种功能,而缺乏系统的、正确的工作方式。
同时网页制作面对的不是一个个孤立的页面,而是一组互相关联的某个站点中的文件群,因此本教程将从网站的角度来串讲Dreamweaver中的各项主要功能,以下的几点将会在本教程中得到重视:1、网页制作中的基础知识和常用功能。
2、Dreamweaver新版本新增的一些命令。
3、能够有效提高工作效率的一些命令。
基于以上想法,我划分了如下几个篇章:一、规划篇——站点的创建和管理 (Site)1、站点的设计与构成2、创建本地站点3、关于路径与地址二、布局篇1、利用表格排版页面(Table)2、创建帧结构(Frame)三、内容篇1、文本处理(Text)2、图像处理(Img)3、增加链接(Link)4、加入多媒体文件(MutilMedia)四、设计篇1、使用设计视图(Layout View)2、创建Layout Table3、创建Layout Cells五、美化篇1、CSS样式表介绍(CSS)2、滤镜效果介绍(Filter)六、动态交互篇1、层与层面板(Layer)2、时间轴(Timeline)3、交互行为(Behavior)4、扩展DW(插件介绍)七、效率篇1、库项目的创建与应用(Liberary)2、创建模板(Template)3、查找与替换功能介绍(Find&Replace)八、维护篇1、后期检测与管理(连接检测、兼容性检测)2、Assets面版介绍3、利用Assets面版进行文件管理和检验我想这个系列教程主要面对的是刚刚接触了Dreamweaver软件,并使用过常用命令的初学者,我希望通过这个系列,合理的将主要功能有条理的介绍给大家,而对那些与普通爱好者关系不大的问题,我会简单的带过,以使大家在使用过程中能尽快的进入网页制作之门,并减少常见的一些困惑和疑问。
Dreamweaver工具的使用

网页设计与制作(HTML+CSS)
Dreamweaver工具的使用
网页设计与制作(HTML+S)
Dreamweaver初始化设置
工作区布局:选择菜单栏里的“窗口”→“工作区布局”,然后可根据个人习惯选择不 同的布局方式,在这里,我们选择“流体布局”方式。
常用面板:可通过 “窗口”菜单,选择要显示的窗口,一般常用的窗口包括:属性窗口 、CSS样式窗口、文件窗口等。
代码提示
Dreamweaver有强大的代码提示 功能,可以提高书写代码的速度。在“ 首选参数”对话框中可设置代码提示, 选择“代码提示”菜单,然后选中“结 束标签”选项中的第二项,点击“确定 ”按钮即可,如图所示。
网页设计与制作(HTML+CSS)
Dreamweaver工具的使用
浏览器设置
对于初学者来说,电脑上浏览器一般 有多种,分别为IE浏览器、谷歌浏览器等。 建议将Dreamweaver的默认预览浏览器设 置为“谷歌浏览器”,也就是主浏览器,使 用主浏览器预览网页的快捷键是F12,一般 把IE浏览器或其他浏览器设为次浏览器,快 捷键Ctrl+F12,如图所示。
教学微视频资源录制
Dreamweaver工具的使用
Dreamweaver工具的使用
Dreamweaver CS6界面
网页设计与制作(HTML+CSS)
Dreamweaver工具的使用
新建HTML文档
网页设计与制作(HTML+CSS)
Dreamweaver工具的使用
Dreamweaver操作界面
Dreamweaver工具的使用
新建默认文档参数设置 点击菜单栏中的“编辑”→“首
选参数”选项,快捷键为Ctrl+U,选 中左侧分类中的“新建文档”菜单, 右边就会出现对应的设置,按照下图 所示,选择目前最常用的HTML文档 类型和编码类型。
DreamWeaver cs6常用工具(一)教案

第 1 页课题:教学内容、过程:起,如某文件位于“C:\ProgramFiles\ JiangMin”下面,那么这个路径就是它的绝对路径。
b、相对路径:可以理解为绝对路径的部分,且是后半部分,这是从当前所处位置而定的,如当前位置是在“C:\Program Files\”,那就可以说某文件处于“JiangMin”这个文件夹下。
事实上,在网页编程时,很少会使用绝对路径,一是不利于测试,二是不利于移动站点。
采用相对路径只要站点的结构和文档的位置不变,那么链接就不会出错。
添加超级链接的方法:选择文本→“属性”→“浏览文件夹”→选择文件。
链接网址:直接在“链接”中输入网址。
空连接:直接在“链接”中输入#。
B、邮件链接点击“插入”→“电子邮件链接”→对话框,填入“文本”,“电子邮件”→“确定”C、命名锚记在想要跳转到地方插入“命名锚记”→命名链接名称,例如:命名为a→选择链接跳转时点击的文本→在链接处填入#加上命名的“命名锚记”,例如#aD、水平线E、插入图片方法:插入→图像→图像设置图像属性:选定图像(图像周围出现边框)→属性面板设置可设置图像宽高图像链接:可拖动“指向文件”图标到“文件”面板中的某个文件上,或直接在文本框中输入URL地址目标:_blank弹出新窗口打开_parent:如果嵌套的框架,会在父框架或窗口中打开链接文件,如果不是嵌套的框架,则与_top相同在整个浏览器窗口中打开链接。
_self:在当前网页所在的窗口中打开链接,此为默认设置。
_top:在完整的浏览器窗口中国打开链接文件,会删除所有框架。
备注:第 2 页第 3 页。
dreamweaver教程

dreamweaver教程Dreamweaver 是一种常用的网页设计和开发工具,它具有强大的功能和直观的界面。
无论你是初学者还是有一定经验的开发者,下面是一些可以帮助你入门的 Dreamweaver 教程。
1. 创建新的网页文档打开 Dreamweaver,点击"文件"菜单,选择"新建"。
在弹出的窗口中,选择"空白页面",然后点击"创建"。
这将创建一个新的空白网页。
2. 插入标题和段落在网页中插入标题和段落很常见。
首先,点击工具栏上的"插入"按钮,然后选择"标题"。
在弹出的窗口中,输入标题的文本,并设置字体、大小、颜色等属性。
接下来,选择"段落",在网页中插入段落文本。
记住,每个标题和段落都应该有独特的内容。
3. 添加图片要向网页添加图片,先选择"插入"按钮,然后选择"图片"。
在弹出的窗口中,浏览你的计算机,选择你想要添加的图片文件,并点击"确定"。
确保每个图片的文件名和描述都不相同。
4. 创建超链接超链接是实现网页之间导航的重要工具。
要创建超链接,首先选择你希望添加链接的文本或图片。
然后,点击工具栏上的"插入"按钮,并选择"超链接"。
在弹出的窗口中,输入要链接的网页 URL 或选择已存在的文件链接。
确保每个链接的目标是唯一的。
5. 设置网页布局Dreamweaver 提供了丰富的布局选项。
要设置网页布局,先点击"窗口"菜单,选择"CSS 样式"。
在弹出的面板中,选择"新样式"并设置网页布局的外观和属性。
确保每个布局样式的名称不重复。
6. 预览和保存网页在完成网页设计后,可以通过点击工具栏上的"文件"按钮,选择"保存"来保存网页。
初识Dreamweaver CS5

4.3 CSS在Dreamweaver中的运用
图4-40 box_1容器的盒模型
图4-41 box_2容器的盒模型
Box_1宽 =40px+30px+20px+100px+20px+30px+40px=280px
Box_1高 =30px+30px+30px+100px+20px+30px+40px=280px
外部样式是目前在实际工作中使用最为广泛 的一种形式。它将CSS样式代码保存为一个样式 文件,然后在页面中使用<link>标签链接到这 个样式文件,以便实现多个页面调用同一个外 部样式文件的目的。该类型样式使用<link>标 签,放置在<head>与</head>之间。
在站点内创建空白HTML文档。 执行“文件”的“新建”命令,在“页面类型”里
4.1 初识Dreamweaver CS5
“插入”面板:包含将各种网页元素(如图像、
超链接、多媒体和表格等)插入到网页文档的快捷按 钮。这些按钮被分类组织到各个选项卡中。
显示“插入”面板:选择“窗口”→“插入”
命令
4.1 初识Dreamweaver CS5
“CSS样式”面板:主要跟踪当前页面元素的
通配符选择符用“*”号进行表示,其作用是定义页 面所有元素的样式,而类型选择符指的是那些使用网页 已有标签类型作为名称的选择符,如body、p和h1等 。
如单击状态栏的<body>标签,则选定文档中整个正文。
② 选取工具 用于启动和禁用手形工具。 ③ 手形工具 用于在文档窗口中单击并拖动文档。
4.1 初识Dreamweaver CS5
网页dreamweaver知识点总结

网页dreamweaver知识点总结Adobe Dreamweaver是一款强大的网页设计和开发工具,它可以帮助用户设计和开发具有吸引力和交互性的网站。
它提供了许多功能和工具,使用户能够轻松创建和编辑网页,并且还支持多种编程语言,包括HTML、CSS、JavaScript和PHP等。
在本篇文章中,我们将为您总结Dreamweaver的一些核心知识点,包括界面、基本功能、网页设计技巧和常用操作等方面。
一、Dreamweaver界面1. 主界面:Dreamweaver的主界面包括菜单栏、工具栏、属性面板、文档窗口和文件管理器等部分。
菜单栏包含了各种功能和命令,工具栏包含了常用的工具,属性面板用于设置元素的各种属性,文档窗口用于显示当前编辑的网页,文件管理器用于管理项目中的各种文件。
2. 工作区布局:Dreamweaver的工作区布局可以根据用户的需要进行调整,比如可以拖动和调整各个面板的大小和位置,以便更好地适应实际的工作需求。
3. 代码视图和设计视图:Dreamweaver提供了代码视图和设计视图两种视图,代码视图用于编辑和查看网页的源代码,设计视图用于直观地编辑和查看网页的布局和样式。
二、基本功能1. 新建网页:在Dreamweaver中新建网页可以使用模板、站点管理器或者手动创建空白页面等方式,根据需要选择合适的方法进行操作。
2. 编辑网页:Dreamweaver提供了强大的编辑功能,包括文字编辑、图像编辑、样式编辑和布局编辑等,用户可以方便地对网页进行各种编辑操作。
3. 管理文件:Dreamweaver内置了文件管理器,可以方便地对项目中的各种文件进行管理,包括创建、删除、复制、粘贴和移动等操作。
4. 预览网页:在Dreamweaver中可以随时预览正在编辑的网页,以便更好地了解网页的效果和交互性。
5. 发布网页:Dreamweaver还提供了网页发布功能,用户可以方便地将网页上传到服务器或者本地目录中进行保存。
dreamweaver默认工作区

Dreamweaver默认工作区概览Dreamweaver是一种功能强大的网页设计和开发工具,它提供了许多个性化的设置和自定义选项,以满足用户对工作区布局的偏好。
在Dreamweaver中,你可以根据自己的需求和喜好来调整默认的工作区,以便更高效地使用该工具进行网页设计和开发。
本文将介绍如何在Dreamweaver中设置和调整默认工作区,包括工具栏、面板和其他界面元素。
工作区设置工具栏Dreamweaver的工具栏位于顶部,提供了一系列常用的工具和功能按钮。
你可以根据自己的需求来自定义工具栏中的按钮。
要进行工具栏的调整,请执行以下步骤:1.点击Dreamweaver菜单中的“视图”选项。
2.在下拉菜单中选择“工具栏”,以显示工具栏。
3.鼠标右键单击工具栏上的任一按钮,选择“自定义…”。
在“自定义工具栏”对话框中,你可以添加、删除和重新排列工具栏上的按钮。
面板Dreamweaver的面板是用于管理和编辑各种元素和功能的窗口。
默认情况下,Dreamweaver提供了一些常用的面板,如“文件”、“CSS 样式”和“属性”。
要进行面板的调整,请执行以下步骤:1.点击Dreamweaver菜单中的“窗口”选项。
2.在下拉菜单中选择“面板”,显示当前可用的面板。
3.鼠标右键单击任一面板选项卡,选择“自定义面板”。
在“自定义面板”对话框中,你可以添加、删除和重新排列面板,可以让常用的面板更方便地使用。
编辑器窗口Dreamweaver的编辑器窗口是你主要进行网页设计和开发的工作区域。
默认情况下,编辑器窗口的布局是单窗格,但你可以根据自己的需求将其划分为多个窗格。
要进行编辑器窗口的调整,请执行以下步骤:1.点击Dreamweaver菜单中的“窗口”选项。
2.在下拉菜单中选择“拆分视图”。
3.选择一个拆分模式,将编辑器窗口划分为多个窗格。
在多个窗格的布局中,你可以同时显示和编辑多个文件,以提高工作效率。
其他设置除了上述工作区相关的设置外,Dreamweaver还提供了一些其他的个性化设置,以满足用户的需求。
dreamweaver操作界面

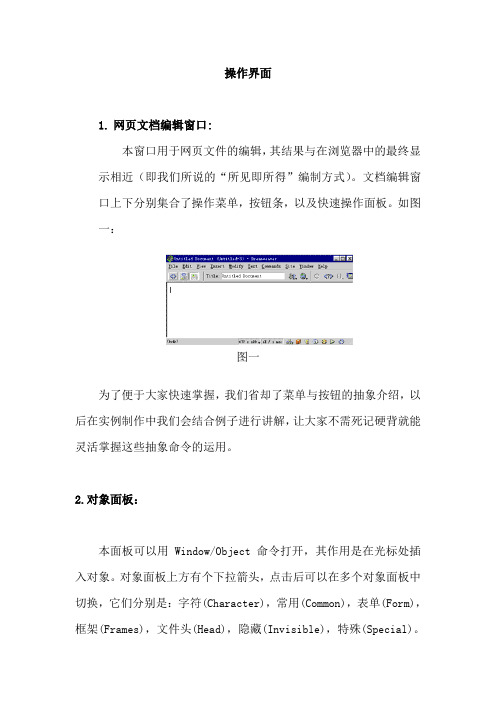
操作界面1.网页文档编辑窗口:本窗口用于网页文件的编辑,其结果与在浏览器中的最终显示相近(即我们所说的“所见即所得”编制方式)。
文档编辑窗口上下分别集合了操作菜单,按钮条,以及快速操作面板。
如图一:图一为了便于大家快速掌握,我们省却了菜单与按钮的抽象介绍,以后在实例制作中我们会结合例子进行讲解,让大家不需死记硬背就能灵活掌握这些抽象命令的运用。
2.对象面板:本面板可以用 Window/Object 命令打开,其作用是在光标处插入对象。
对象面板上方有个下拉箭头,点击后可以在多个对象面板中切换,它们分别是:字符(Character),常用(Common),表单(Form),框架(Frames),文件头(Head),隐藏(Invisible),特殊(Special)。
这些面板提供了不同的对象以供使用,以后我们将在实例中进行讲解,此处大家只需了解一下就行了。
如图二:图二菜单条上有个 Insert 命令,用它也可以实现插入对象的目的。
3.属性面板:本面板可以用 Window/Properties 命令打开。
当选中对象(如文字,图片等),属性面板就会显示其相关属性,同时我们还利用该面板进行各种属性设置与修改。
进行图片居中,图片居左等属性操作。
图三4.快速操作面板:本面板可以用 Windows/Launcher 命令打开,作用在于快速打开其他功能面板。
如图四:图四大家仔细看一下,你会发现它与文档窗口右下角的快速操作按钮几乎完全一样。
因此,本面板常常不用打开,需要使用其他功能面板时只需直接点击文档窗口右下角的快速操作按钮就行了。
5.站点管理窗口:本窗口可以用 Window/Site Files 命令打开,用于整个站点的管理。
如图五:图五6.源代码监控面板:本面板可用 Window/Code Inspector 命令打开,用于随时监控网页文件的 HTML 源代码。
如图六:图六提示:为什么要对源代码进行监控?其实,无论是微软的Frontpage ,Adobe 的Golive ,以及用起来非常方便趁手的Dreamweaver ,虽然它们做到了"所见即所得",但要对网页进行精确的定位与控制,常常还得通过对网页的源代码进行手工修改才能达到美仑美焕的结果。
Dreamweaver8.0的基本功能介绍

学 习 导 航
1 各类网页欣赏
2 Dreamweaver8.0的工作界面
3 常用工具栏 4 创建和保存网页 5 文本的输入和编辑 6 网页课件实例
1.各类网页欣赏
• 1.艺术类网站
1.各类网页欣赏
• 2.综合类网站
1.各类网页欣赏
3.旅游网站
1.2 Dreamweaver8.0的工作界面
1、首次启动Dreamweaver8时系统会弹出如图所示的工作 设置对话框, 【设计者】为用户提供了一种“所见即所得”的可视化 的创建环境。 【代码编写者】主要为用手写代码的用户设计的。对于 初级使用者一般选取选择。 注:【设计者】工作设置,选择工作界面后,单击“确 定”按钮。
返回
退出
1.3 常用工具栏1
• 1、创建新站点
• 2、制作网页
返回
退出
1、创建新站点
• 1)在本地计算机硬盘创建一个文件夹,名为“我 的首页”。 • 2)打开Dreamweaver 8,在菜单栏打开“站点” 选项,执行“新建站 点”命令。 • 3)在弹出的对话框中选择“基本”选卡,输入站 点的名称。
• 4)单击“下一步”按钮,在弹出的对话框中选择 “否,我不想用服务器技术”。
F12预览,
• 7)依次选择“油画赏析”、“山水画赏析”、“古
代山水画赏析” 等文字,用同样的方法,分别建立
链接。
返回 退出
2、制作网页 3
• 8)分别用Dreamweaver 8软件依次打开 “油画赏析”、“山水画赏析”、“古代 山水画赏析”网页用同样的方法将每一页 的文字全部和相应的网页链接好,整个课 件即完成。
• (2)、段落格式
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
常用工具栏
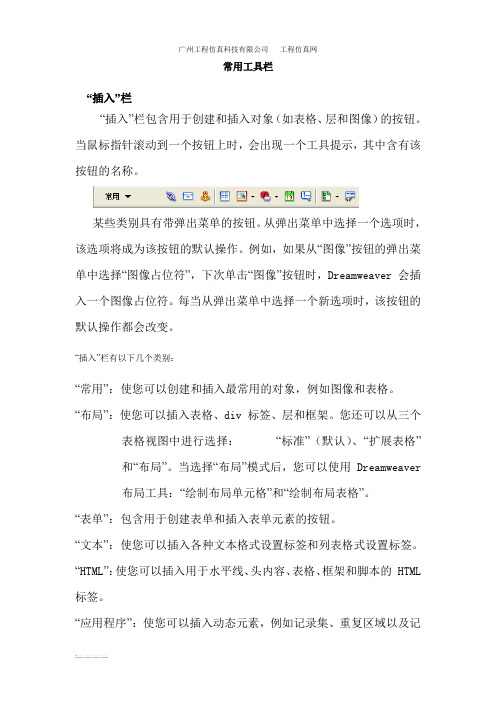
“插入”栏
“插入”栏包含用于创建和插入对象(如表格、层和图像)的按钮。
当鼠标指针滚动到一个按钮上时,会出现一个工具提示,其中含有该按钮的名称。
某些类别具有带弹出菜单的按钮。
从弹出菜单中选择一个选项时,该选项将成为该按钮的默认操作。
例如,如果从“图像”按钮的弹出菜单中选择“图像占位符”,下次单击“图像”按钮时,Dreamweaver 会插入一个图像占位符。
每当从弹出菜单中选择一个新选项时,该按钮的默认操作都会改变。
“插入”栏有以下几个类别:
“常用”:使您可以创建和插入最常用的对象,例如图像和表格。
“布局”:使您可以插入表格、div 标签、层和框架。
您还可以从三个表格视图中进行选择:“标准”(默认)、“扩展表格”
和“布局”。
当选择“布局”模式后,您可以使用 Dreamweaver
布局工具:“绘制布局单元格”和“绘制布局表格”。
“表单”:包含用于创建表单和插入表单元素的按钮。
“文本”:使您可以插入各种文本格式设置标签和列表格式设置标签。
“HTML”:使您可以插入用于水平线、头内容、表格、框架和脚本的 HTML 标签。
“应用程序”:使您可以插入动态元素,例如记录集、重复区域以及记
录插入和更新表单。
“Flash 元素”:使您可以插入Flash 元素。
“收藏”:使您可以将“插入”栏中最常用的按钮分组和组织到某一常用位置。
文档工具栏
文档工具栏中包含按钮,这些按钮使您可以在文档的不同视图间快速切换:“代码”视图、“设计”视图、同时显示“代码”和“设计”视图的拆分视图。
工具栏中还包含一些与查看文档、在本地和远程站点间传输文档有关的常用命令和选项。
以下对图中的指引进行说明:
代码视图:仅在“文档”窗口中显示“代码”视图。
设计视图:仅在“文档”窗口中显示“设计”视图。
拆分视图:在“文档”窗口同时显示“代码”视图和“设计”视图。
标题:可以直接在此处为文档设定标题,它将显示在浏览器的标题栏中。
没有浏览器/检查错误:使您可以检查跨浏览器兼容性。
在浏览器中预览/调试:在浏览器中预览或调试文档。
从弹出菜单中选择一个浏览器。
文件管理:显示“文件管理”弹出菜单。
刷新:当您在“代码”视图中进行更改后刷新文档的“设计”视图。
视图选项:允许您为“代码”视图和“设计”视图设置选项。
状态栏
状态栏提供与您正创建的文档有关的其它信息。
标签选择器显示环绕当前选定内容的标签的层次结构。
单击该层次结构中的任何标签以选择该标签及其全部内容。
比如:单击 <body> 可以选择文档的整个正文。
窗口大小弹出菜单(仅在“设计”视图中可见)用来将“文档”窗口的大小调整到预定义或自定义的尺寸。
“窗口大小”弹出菜单的右侧是页面的文档大小和估计下载时间。
