使用Illustrator绘制SVG图形总结
illustrator总结心得

illustrator总结心得Adobe Illustrator是一款功能强大的矢量图形编辑软件,被广泛应用于平面设计、插画和网页设计等领域。
在我使用Illustrator的过程中,我获得了许多宝贵的心得与经验。
本文将总结我在使用Illustrator中的心得,以供大家参考。
一、熟悉工具栏在使用Illustrator之前,我们首先要熟悉软件界面和各种工具栏的功能。
Illustrator的工具栏包含了众多的工具,如选择工具、画笔工具、形状工具等等。
通过了解每个工具的作用和快捷键的使用,可以提高我们的设计效率。
熟悉工具栏还可以让我们更好地掌握软件的各项功能。
二、掌握图层的使用在Illustrator中,图层的使用非常重要。
图层可以将不同元素分开管理,方便我们对图形进行编辑和调整。
在设计中,我们可以通过新建、删除、合并和锁定图层等操作,将不同的图形分布在不同的图层中,使得编辑更加灵活和方便。
三、运用路径和锚点路径和锚点是Illustrator最基础的设计元素。
我们可以使用Pen工具创建路径,并通过编辑锚点来调整路径的形状。
了解和掌握路径和锚点的使用方法,能够使我们的图形更加准确和精美。
此外,还可以通过路径和锚点的组合,实现更加复杂和有创意的设计效果。
四、善用形状工具Illustrator提供了丰富的形状工具,如矩形工具、椭圆工具、多边形工具等等。
这些工具可以帮助我们快速绘制各种基本形状,同时还提供了丰富的参数来对形状进行调整。
掌握形状工具的使用,可以让我们在设计中更加高效和准确地创建各种图形。
五、合理运用图案和渐变Illustrator提供了丰富的图案和渐变效果,可以为我们的设计增添更多的维度和层次感。
我们可以通过图案和渐变工具,添加纹理、阴影和渐变色彩等效果,使得我们的设计更加丰富和饱满。
同时,合理运用图案和渐变也能够提高我们的设计水平和审美眼光。
六、学会保存和导出文件在设计过程中,正确的保存和导出文件非常重要。
如何利用Illustrator软件制作精美的矢量图形

如何利用Illustrator软件制作精美的矢量图形一、简介Illustrator软件是Adobe公司推出的一款专业矢量图形编辑软件。
矢量图形具有放大不失真的特点,因此在平面设计、插画、图标制作等领域得到广泛应用。
本文将从初步了解Illustrator开始,逐步介绍如何利用该软件制作精美的矢量图形。
二、工作界面和基本操作1. 工作界面:打开Illustrator后,会出现一个默认的工作界面。
主要包括菜单栏、工具栏、工作区、控制面板等。
可以根据需要自定义界面布局。
2. 基本操作:Illustrator提供了丰富的工具和功能,以下是一些基本操作的介绍:- 选择工具(V):用于选择、移动和变换对象。
- 钢笔工具(P):用于绘制和编辑路径。
- 形状工具(M):包括矩形工具、椭圆工具等,用于绘制基本形状。
- 属性面板:可以通过该面板设置对象的颜色、样式、描边等属性。
三、矢量图形制作基础1. 图层的应用:图层是Illustrator中的重要概念,可以帮助我们组织和管理对象。
可以使用图层面板对图层进行操作,如添加、重命名、删除等。
2. 绘制路径:通过钢笔工具可以绘制路径,路径是构成矢量图形的基本元素。
可以通过编辑路径工具对路径进行修改。
3. 绘制基本形状:使用形状工具可以绘制基本形状,如矩形、椭圆、多边形等。
可以通过属性面板调整形状的尺寸、角度等。
4. 填充和描边:可以通过填充和描边功能设置对象的颜色和边框。
可以使用颜色面板选择颜色,也可以使用渐变面板创建渐变效果。
四、高级技巧与效果1. 文字处理:Illustrator提供了丰富的文字处理功能,如选择文字工具(T)输入文本、使用字符和段落面板设置文字样式、将文字转换为路径等。
2. 图形变换:可以使用变换工具对图形进行缩放、旋转、倾斜等操作。
通过属性面板中的变换选项,可以设置精确的变换数值。
3. 效果与过滤器:Illustrator提供了多种效果和过滤器,如模糊、变形、渲染等。
使用Illustrator绘制矢量艺术作品的步骤与技巧

使用Illustrator绘制矢量艺术作品的步骤与技巧第一章:介绍Illustrator软件Illustrator是Adobe公司开发的矢量图形编辑软件,广泛应用于平面设计、插图、标志和艺术创作等领域。
它具有强大的绘图功能和灵活的处理能力,可以创建高质量的矢量图形作品。
第二章:准备工作在开始绘制矢量艺术作品之前,首先需要进行一些准备工作。
确保你已经安装了最新版本的Illustrator软件,并且熟悉其基本操作。
同时,你还需要准备好你要绘制的对象的参考素材,这有助于你更好地理解和描绘它们。
第三章:创建新文档打开Illustrator软件后,点击菜单栏上的“文件”选项,然后选择“新建”。
在弹出的对话框中,设置你的画布大小、颜色模式和分辨率等参数。
确保你选择的画布大小适合你绘制的作品,并且分辨率足够高,以保证图像质量。
第四章:使用基本绘图工具Illustrator提供了多种基本绘图工具,如铅笔工具、画笔工具、钢笔工具等,它们可以帮助你绘制矢量路径和形状。
你可以根据你要绘制的对象的特点选择合适的工具进行绘制,然后使用选区工具进行选择和编辑。
第五章:应用颜色和渐变绘制完路径和形状后,你可以为它们应用颜色和渐变,以增加作品的视觉效果。
在Illustrator的颜色面板中,你可以选择各种颜色和调整其属性。
此外,你还可以使用渐变工具在路径或形状上应用渐变效果,使作品更具层次感和立体感。
第六章:使用图层管理在绘制复杂的矢量艺术作品时,使用图层管理功能可以更好地组织和调整各个元素。
你可以将不同的对象放置在不同的图层中,并通过调整图层的顺序和可见性来控制它们的显示效果。
此外,你还可以对图层应用不同的透明度和混合模式,以实现更丰富的效果。
第七章:应用滤镜和效果Illustrator提供了丰富的滤镜和效果,可以帮助你进一步处理和改进你的矢量艺术作品。
你可以在“效果”菜单中找到各种滤镜和效果选项,如模糊、锐化、扭曲等。
通过使用这些功能,你可以创造出独特的效果,提升作品的吸引力。
Illustrator绘技巧解析

Illustrator绘技巧解析Adobe Illustrator是一款专业的矢量图形编辑软件,被广泛应用于平面设计、插图和动画制作等领域。
本文将为您解析一些常用的Illustrator绘技巧,帮助您更好地利用这一强大工具进行创作。
一、图形锁定与解锁在Illustrator中,通过图形锁定与解锁功能,您可以方便地控制图层上的图形元素。
在复杂的设计中,有时我们只需要编辑特定的图形,这时可以将其他图形锁定,以免干扰。
要锁定图形,您只需选中要锁定的图形,然后点击顶部菜单栏的“对象”选项,进入下拉菜单,选择“锁定”即可。
同样的,如果想要解锁图形,只需选中已锁定的图形,再点击“对象”选项,选择“解锁”。
二、填充与描边的应用填充与描边是Illustrator中常用的绘图工具。
您可以在右侧的“工具”栏中找到这两个选项。
填充用来给图形上色,描边则是用来勾勒图形的轮廓线。
您可以根据需要选择合适的颜色和粗细来调整填充与描边的效果。
此外,通过点击填充或描边的颜色框,您可以选择更多的颜色选项,包括渐变、纹理等,以丰富图形的表现力。
三、路径编辑工具的运用路径编辑工具是Illustrator中非常重要的一项功能,能够对路径进行精细调整。
您可以通过选择路径编辑工具,点击路径上的点来增加或删除锚点,从而改变路径的形状。
此外,您还可以拖动锚点或调整曲线来调整路径的弧度。
掌握路径编辑工具的使用,可以让您更加灵活地创作各种形状。
四、形状工具的灵活应用Illustrator中提供了多种形状工具,包括矩形、椭圆、多边形等。
通过选择相应的形状工具,然后拖动鼠标,您可以快速创建出各种形状。
此外,您还可以按住Shift键,来限制形状的等比例缩放。
通过结合形状工具和路径编辑工具的使用,您可以轻松地创作复杂的图形。
五、使用群组和图层管理图形在设计过程中,为了更好地管理图形元素,把它们分组或放置在不同的图层中是非常有帮助的。
您可以使用群组功能,将多个图形组合在一起,然后进行整体操作。
使用Illustrator进行矢量图形设计教程

使用Illustrator进行矢量图形设计教程第一章:介绍Illustrator软件Adobe Illustrator是一款专业的矢量图形设计软件,广泛应用于平面设计、插图和品牌标识等领域。
它提供了丰富的绘图工具和功能,使设计师能够创作出高质量的矢量图形。
第二章:界面与基本操作在开始使用Illustrator之前,我们先了解软件的界面和基本操作。
Illustrator的界面分为菜单栏、工具栏、画板和面板,每个部分都有不同的功能。
我们可以通过菜单栏选择不同的命令,利用工具栏选择不同的绘图工具,通过画板进行绘图,使用面板来调整图形属性和效果。
第三章:绘制基本图形Illustrator提供了多种绘图工具,可以用来绘制不同的基本图形。
我们可以使用矩形工具、椭圆工具、钢笔工具等来绘制常见的形状。
通过调整工具选项和使用修饰工具,我们可以进一步调整图形的大小、填充、描边和效果。
第四章:路径编辑与变换除了绘制基本图形,Illustrator还支持对路径进行编辑和变换。
我们可以使用选择工具、直接选择工具和锚点工具来对路径上的点和线进行调整。
此外,通过使用变换工具和变形效果,我们可以对图形进行缩放、旋转、倾斜和扭曲等操作,从而实现更多的设计效果。
第五章:图层管理与组织在设计复杂图形时,图层的管理与组织非常重要。
Illustrator提供了强大的图层功能,可以将图形分组并进行分层管理。
我们可以通过面板中的图层选项对图层进行重命名、合并、锁定和隐藏等。
图层的使用能够方便我们对设计进行修改和调整,提高工作效率。
第六章:色彩与渐变色彩是设计作品中重要的元素,Illustrator提供了丰富的色彩和渐变效果。
我们可以使用面板中的色板工具来选择和调整颜色,通过色彩填充和渐变填充将色彩应用到图形上。
此外,还可以使用调色板和配色规则快速生成漂亮的配色方案。
第七章:文本处理在设计中,文本通常是不可或缺的一部分。
Illustrator提供了强大的文本处理功能,可以对文本进行排版、样式和特效的调整。
Illustrator操作总结(共5篇)

Illustrator操作总结(共5篇)第一篇:Illustrator操作总结Illustrator操作总结1.组合快捷键:ctrl+G2.取消组合快捷键:ctrl+shift+G3.一行行字变成一个个字快捷键:ctrl+shift+O4.shift键:用于矩形、圆角矩形、椭圆和网格的相等高度和宽度;用于直线段和弧线段的45°增量;用于多边形、星形和光晕的原方向5.空格键:绘制时移动形状6.开始拖移,然后按“向上箭头”键或“向下箭头”键7.“向上箭头”键或“向下箭头”键:从矩形网格添加或删除水平线或从极坐标网格添加或删除同心圆线;增加或减少多边形的边,星形的点,弧线段的角度,螺旋线的螺旋,或光晕的射线8.用铅笔绘制闭合路径:开始拖动后,按下Alt(Windows),“铅笔”工具,显示一个小圆表示正在创建闭合路径9.描边转换成轮廓:对象路径轮廓描边化10.用钢笔绘制闭合路径:请将钢笔指针定位在第一个(空心)锚点上。
如果放置的位置正确,“钢笔”工具旁将出现一个小圈,即为。
单击可闭合路径。
11.用钢笔绘制开放路径(结束非闭合图形的绘制):请在所有对象以外的位置按住 Ctrl 键并单击。
或选择“选择” >“取消选择”,或选择工具箱中的其他工具。
第二篇:Illustrator教案IllustratorIllustrator 3)文档窗口:是Illustrator中主要的绘图工作区域,窗口的大小可按需要进行控制4)文档窗口标题栏:和文档窗口一样,但还显示当前文件所使用的色彩模式、视图模式以及视图的比例等信息5)工具箱:是用来提供绘图工具来选取物件、进行绘图和制作各种效果6)绘图页面:设定打印纸张的大小,在页面中的图形才会被打印出来7)状态栏:由三部分组成,最左侧的视图比例框中显示当前文件的视图比例,中间显示当前使用工具、时间和日期等信息。
8)调板:即控制面板(默认有四个调板)三、形工具(M)1、2、3、4、按住Shift键,绘制正方形按住Alt键,以起始点为中心绘制矩形 Alt+Shift键,以起始点为中心绘制正方形按住“~”键,按下鼠标并向不同方向拖动,可绘制出多个不同大小的矩形5、在绘制矩形过程中,按下空格键,可冻结正在绘制的矩形精确绘制矩形:1)单击工具箱中的矩形按钮 2)在面中单击鼠标 3)输入数字注:参数值都在0—16384磅之间Illustrator四、圆角矩形工具快捷用法同《矩形工具》注:圆角半径在0—8192磅之间在绘制圆角矩形时,按住上下方向键可改变圆你角的大小,按住左右方向键,可直接变为矩形或默认圆角值五、椭圆工具(L)快捷用法同《矩形工具》注:参数值都在0—16384磅之间六、多边形工具快捷用法同《矩形工具》注:在绘制多边形时,按住上下方向键可以改变多边形的边数边数取值在3-1000之间七、星形工具快捷用法同《矩形工具》注:按下Alt键时以中心点绘制,星形并且星形每个角的“肩线”都在同一条线上IllustratorIllustrator6、按住上下方向键,可增大或减小弧线的弧度7、按住“~”键,会随着鼠标绘制多条弧线8、绘制弧线过程中,按下空格键,可冻结正在绘制的弧线四、螺旋工具1、按住Shift键,约束以45度角的倍数方向绘制2、按住Ctrl键,可以调整螺旋线的密度3、按住“~”键,会随着鼠标绘制多条螺旋线4、按住上下方向键,可增大或减少螺旋圈数5、绘制矩形过程中,按下空格键,可冻结正在绘制的螺旋线五、网格工具1、按住上、下方向键,可增大或减少图形中水平方向上的网格线数2、按住左、右方向键,可增大或减少垂直方向上的网格线数3、按“F”键,矩形网格中的水平网格间距将由下到上以10%的比例递增4、按“V”键,矩形网格中的水平网格间距将由下到上以10%的比例递减5、按“X”键,矩形网格中的垂直网格间距将由左到右以10%的比例递增6、按“C”键,矩形网格中的垂直网格间距将由左到右以10%的比例递减六、极限网格工具1、按住上下方向键,可增加或减少图形中同心圆的数量2、按住左右方向键,可增大或减少图形中射线的数量3、按“F”键,以10%的对数值向左增加图形中射线的数量4、按“V”键,以10%的对数值向右增加图形中射线的数量5、按“X”键,以10%的对数值向图形中增加同心圆的数量Illustrator6、按“C”键,以10%的对数值向图形中减少同心圆的数量Illustrator3、框选节点4、按住Shift键,加选或减选节点5、按住Shift键,可以限制以45度角的倍数进行移动6、按住Alt键,把鼠标移动到对象内部,同时移动可以复制对象注:选择可改变控制手柄三、组选取工具作用:用于选择群组的单个对象、或在多重群组中选择一个单独的群组1、单击选择物体2、框选物体(接触到的物体全部选中)3、按住Shift键,加选或减选物体4、按住Alt键,可同时移动复制对象5、按住Shift键,可以限制以45度角的倍数进行移动6、在群组对象中,单击一次选择一个单独对象,单击两次选择一个群组,单击多次选择多个群组四、直接选取套索工具(Q)作用:用于选择不规则的对象节点的选取,当节点被选择时,呈实心状态反之呈空心状态1、拖动选取节点2、按住Shift键,加选节点3、按住Alt键,减选节点4、按住Ctrl键,切换为直接选取工具5、按住Ctrl+Alt键,可同时移动复制对象Illustrator五、套索工具作用:用于选择整个对象1、拖动选取整个对象2、按住Shift键,加选对象3、按住Alt键,减选对象4、按住Ctrl键,切换为直接选取工具5、按住Ctrl+Alt键,可同时移动复制对象六、魔棒工具作用:用来选取颜色相似的对象容差:是用来控制选取颜色的范围,值越大,选取颜色区域越大1、按住Shift键,加选对象2、按住Alt键,减选对象3、按住Ctrl键,切换为选取工具4、按住Ctrl+Alt键,可同时移动复制对象注:选取对象,双击魔棒工具弹出对话框可设置以下几和设置选取对象 1)填充颜色 2)笔画颜色 3)笔画宽度 4)不透明度 5)混合模式IllustratorIllustrator1、按住Ctrl键,切换为选取工具2、双击平滑工具可进行设置三、清除工具1、按住Ctrl键,切换为选取工具2、按住Alt键,可切换为平滑工具注:使用改工具不但可以擦除用铅笔工具绘制的路径,而且对于钢笔工具、画笔工具绘制的路径同样有效。
illustrator总结心得

illustrator总结心得Adobe Illustrator总结心得Adobe Illustrator是一款功能强大的矢量图形编辑软件,广泛应用于平面设计、插画制作以及品牌标识设计等领域。
在我使用Illustrator的过程中,我积累了不少心得和经验,现将其总结如下:一、界面与工具栏使用Illustrator前,首先需要熟悉其界面和工具栏。
Illustrator的界面清晰简洁,不同的工具分布在工具栏的不同区域,并且可以根据个人习惯进行自定义。
掌握常用的选择工具、画笔工具和形状工具等,是进行绘图的基础。
二、图层管理Illustrator中的图层功能非常重要。
通过良好的图层管理,可以提高效率并轻松操作复杂的项目。
合理命名和组织图层,可以帮助我们快速定位和编辑特定的元素。
此外,学会使用锁定和隐藏图层等功能,可以避免不必要的操作失误。
三、矢量路径编辑技巧Illustrator的矢量路径编辑功能是其最大的特点之一。
通过精确调整和编辑路径点、路径线以及曲线方向,可以实现各种复杂的图形效果。
掌握贝塞尔曲线工具、直线工具以及切割工具等,可以更好地控制路径的形状和流畅度。
四、颜色和渐变应用颜色的运用对于设计作品的效果至关重要。
Illustrator提供了丰富的颜色和渐变工具,可以轻松创建出各种鲜艳而富有层次感的效果。
学会使用色板、调整颜色和创建并应用渐变等技巧,可以为作品增添更多的视觉吸引力。
五、文本处理与排版Illustrator不仅可以处理图形,还可以进行文本处理和排版。
通过合理运用字体、字号和行距等参数,可以实现精美的排版效果。
此外,Illustrator还提供了路径文本工具,可以将文字沿着任意路径排列,创造出独特的设计效果。
六、插画技巧与效果处理在插画制作方面,Illustrator提供了丰富的插画工具和特效效果。
通过学习和练习,我们可以掌握手绘风格的插画绘制、涂鸦效果的创建以及阴影和高光的处理等技巧。
如何使用Illustrator绘制漂亮的图形

如何使用Illustrator绘制漂亮的图形第一章:Illustrator的介绍Adobe Illustrator是一款专业的矢量图形编辑软件,被广泛用于图形设计、插图、排版和印刷制品制作。
它具有强大的绘图能力和多种工具,可以让用户创造出漂亮精致的图形。
第二章:掌握基本操作在使用Illustrator绘制图形之前,我们首先要熟悉基本的操作。
打开软件后,选择创建一个新文档,设置画布的尺寸和分辨率。
然后,我们可以使用各种工具和面板来进行绘制、编辑和调整图形。
第三章:使用基本矢量工具Illustrator提供了许多基本的矢量绘制工具,比如铅笔工具、直线工具、矩形工具和椭圆工具。
我们可以使用这些工具来绘制各种形状的图形,例如简单的几何图形、图标和标志。
第四章:探索路径编辑工具路径编辑工具是Illustrator中非常重要的一类工具,用于编辑和调整路径的形状。
例如,我们可以使用直接选择工具来选择和移动路径上的锚点,使用曲线编辑工具来调整路径的弯曲度,以及使用剪裁工具来裁剪路径。
第五章:应用颜色和渐变使用颜色和渐变可以让图形更加生动和丰富。
在Illustrator中,我们可以使用色板和填充工具来为图形添加颜色。
此外,还可以使用渐变工具来创建平滑的过渡效果,使图形更加立体和细腻。
第六章:运用图形效果和样式Illustrator提供了丰富的图形效果和样式,可以帮助我们进一步美化图形。
比如,我们可以使用阴影效果来添加立体感,使用模糊效果来创建柔和的边缘,还可以使用图形样式来快速应用复杂的外观效果。
第七章:绘制复杂图形在Illustrator中,我们还可以绘制复杂的图形,例如插图、图表和渐变网格。
为了绘制这些图形,我们可以使用绘画工具、路径剪辑工具和形状生成器等高级工具,通过组合不同的形状和效果来实现目标效果。
第八章:应用图层和蒙版图层和蒙版是Illustrator中非常重要的功能,可以帮助我们组织和管理图形元素。
如何在Adobe Illustrator中制作矢量图形

如何在Adobe Illustrator中制作矢量图形Adobe Illustrator 是一款功能强大的图形设计软件,广泛应用于标志设计、插画创作、海报制作等多个领域。
对于初学者来说,可能会觉得有些复杂,但只要掌握了一些基本的操作和技巧,就能轻松制作出精美的矢量图形。
接下来,我将为您详细介绍如何在 Adobe Illustrator 中制作矢量图形。
一、软件界面与工具在打开 Adobe Illustrator 后,首先映入眼帘的是其简洁而直观的界面。
界面主要由菜单栏、工具栏、控制面板和绘图区域组成。
工具栏中包含了各种用于绘制和编辑图形的工具,比如选择工具、直接选择工具、钢笔工具、矩形工具、圆形工具等。
选择工具用于选择和移动对象,直接选择工具可以选中对象的节点进行编辑。
钢笔工具则是绘制复杂曲线的得力助手,矩形工具和圆形工具能快速创建基础的几何形状。
二、创建新文档在开始制作矢量图形之前,需要先创建一个新的文档。
点击菜单栏中的“文件”,选择“新建”,在弹出的对话框中可以设置文档的大小、分辨率、颜色模式等参数。
一般来说,如果是用于打印,分辨率应设置为 300dpi 及以上;如果是用于屏幕显示,72dpi 就足够了。
三、绘制基本图形1、矩形和圆形选择矩形工具,在绘图区域点击并拖动鼠标,即可绘制出矩形。
按住 Shift 键可以绘制出正方形。
圆形工具的使用方法与矩形工具类似,按住 Shift 键可绘制出正圆形。
2、多边形和星形选择多边形工具,在绘图区域点击,会弹出一个对话框,在其中可以设置多边形的边数,然后点击确定即可绘制出多边形。
星形工具可以绘制出各种形状的星形,同样在点击后通过对话框设置参数。
3、线条直线工具可以绘制直线,按住 Shift 键可以绘制水平、垂直或 45 度角的直线。
弧线工具和螺旋线工具则能绘制出各种曲线形状。
四、图形的编辑1、调整形状选中绘制好的图形,通过拖动图形周围的控制点可以改变其大小和形状。
Illustrator绘图工具详解

Illustrator绘图工具详解第一章:概述Adobe Illustrator是一款专业的矢量图形编辑和创作软件。
它广泛应用于平面设计、插图、印刷出版、多媒体和互联网媒体等领域。
本章将为读者介绍这个强大的工具软件,探讨其主要功能和特点。
第二章:工具栏Illustrator的工具栏提供了一系列各种功能的工具。
本章将对一些常用工具进行详细介绍。
2.1 选择工具选择工具是最常用的工具之一,用于选择、移动和编辑对象。
它还可以用来调整大小和旋转图形。
2.2 钢笔工具钢笔工具用于创建直线、曲线和曲面路径。
它可以帮助我们绘制各种形状和曲线。
2.3 画笔工具画笔工具用于绘制自由手绘制的线条和曲线,可以调整线条的粗细和颜色。
2.4 形状工具形状工具提供了各种形状的绘制选项,如矩形、椭圆、多边形等。
使用这些工具可以轻松创建各种几何形状。
第三章:绘图技巧设计师在使用Illustrator进行绘图时,需要掌握一些基本的绘图技巧。
本章将介绍几种常用的绘图方法。
3.1 绘制基本形状通过使用形状工具,设计师可以轻松地绘制各种基本形状。
例如,使用矩形工具可以绘制方形或矩形;使用椭圆工具可以绘制圆形或椭圆。
3.2 贝塞尔曲线贝塞尔曲线是一种常用的绘图工具,它可以创建复杂的曲线路径。
通过使用钢笔工具和直线工具,我们可以创建平滑的或角度的曲线。
3.3 图形变换Illustrator提供了多种图形变换选项,如旋转、缩放、倾斜和反射。
这些选项可以帮助设计师快速调整和变换图形。
第四章:图层管理Illustrator中的图层管理功能非常重要,它可以帮助设计师组织和管理绘图项目。
本章将介绍一些图层管理的方法和技巧。
4.1 创建和删除图层设计师可以根据需要在Illustrator中创建和删除图层。
这样可以更好地组织和管理各个元素。
4.2 图层属性每个图层都有自己的属性,如名称、颜色和透明度。
通过设置图层属性,设计师可以更好地控制图形的显示效果。
利用AdobeIllustrator进行矢量形设计和编辑的技巧

利用AdobeIllustrator进行矢量形设计和编辑的技巧Adobe Illustrator是一种强大的矢量图形编辑软件,被广泛应用于图形设计、插画制作、品牌标识等领域。
本文将介绍利用Adobe Illustrator进行矢量形设计和编辑的技巧,帮助读者更好地利用这款软件创作出精美的矢量图形作品。
一、创建新的矢量形文件在开始之前,我们首先需要创建一个新的矢量形文件。
打开Adobe Illustrator软件后,点击菜单栏的“文件”,选择“新建”,然后按照自己的需求设置画板尺寸和颜色模式。
二、基础工具的使用1. 选择工具(V键):用于选择、移动和调整矢量形对象。
2. 钢笔工具(P键):用于创建锚点并绘制曲线和形状。
3. 形状工具:包括圆形工具、矩形工具、多边形工具等,用于创建简单的基本形状。
4. 文字工具(T键):用于添加文字内容,可以选择字体样式和大小。
5. 渐变工具:用于创建渐变效果,可以选择不同的颜色和渐变类型。
三、图层管理在设计过程中,合理的图层管理可以提高工作效率并方便修改和编辑。
在Adobe Illustrator中,可以通过图层面板进行图层的添加、删除和调整。
1. 添加新图层:点击图层面板右下方的“新建图层”按钮(图标为一个方块状图层),即可创建一个新的图层。
2. 删除图层:选择要删除的图层,然后点击图层面板右下方的“删除图层”按钮(图标为一个垃圾桶),即可删除该图层。
3. 调整图层顺序:拖动图层面板中的图层名称,可以调整图层的顺序,上层的图层将会盖住下层的图层。
四、路径编辑和调整1. 直接选择工具(A键):用于选择和移动锚点、线段和路径段。
点击对象上的锚点或线段,即可选择并进行调整。
2. 曲线调整工具(Shift+C键):用于平滑或调整路径的形状。
点击需要调整的线段,并拖动鼠标,即可进行曲线调整。
3. 切角工具:用于将线段的拐角变为直角或斜角。
选择需要切角的线段,点击切角工具图标,在需要切角的地方点击鼠标。
illustrator总结心得

illustrator总结心得作为一名设计师,无论是画册、海报、logo等设计作品,Adobe Illustrator作为最常用的绘图软件总是可以成为我们的得力助手。
那么,在使用这款软件的过程中,有哪些需要注意的地方,哪些功能是我们必须要掌握的呢?今天,就让我来为大家总结一下我在使用Illustrator时的心得与体会。
1. 熟练掌握基本工具Adobe Illustrator是一款功能强大的矢量绘图工具,它为我们提供了许多基本的绘图工具。
在学习和使用Illustrator时,首先要掌握的就是这些基本工具。
例如选择工具、画矩形、画圆形、钢笔工具等。
每个工具都有自己独特的功能,只有熟练掌握了这些基本工具,才能在后续的设计中更加得心应手,提高工作效率。
2. 掌握图层管理技巧在使用Illustrator进行绘制时,图层的管理和使用也是非常重要的。
在设计一个复杂的图形或物件时,图层的使用可以帮助我们更好地分组、排列和管理对象,方便我们在后续的绘制中修改和调整。
图层面板可以在不同的项目之间轻松地进行转换,并且可以轻松地创建新的图层,这为我们的设计提供了更多的可能性。
3. 灵活使用色板在绘图过程中,色彩也是非常关键的因素。
使用正确的颜色可以增强设计的表现力和吸引力。
在Illustrator中,我们可以使用“颜色面板”或“调色板”来选择颜色。
我们还可以自定义调色板,这些调色板可以保存便于以后的使用。
颜色的使用可以通过增加或者减少hue、saturation和brightness来得到不同的效果。
4. 熟练应用形状工具在实际的设计过程中,形状工具经常被使用到。
创建各种类型的形状可以为设计提供了无穷的可能。
Adobe Illustrator提供了许多功能强大的形状工具,例如画矩形、画圆、画多边形、画星、画螺旋等等。
选择正确的形状工具可以让我们更加高效地完成设计工作,并且还可以为我们的设计添加纹理和细节。
5. 掌握轨迹和路径技巧钢笔工具是Illustrator中最强大的工具之一,它可以帮助我们精确地绘制各种形状,并且可以添加锚点以调整细节。
illustrator总结心得

illustrator总结心得Adobe Illustrator是一款广泛应用于设计、插画及排版等领域的矢量绘图软件。
通过不断学习和使用,我对这款软件有了一些心得体会。
在这篇文章中,我将分享我对Illustrator的使用经验、技巧以及一些建议,希望对初学者或者正在使用该软件的设计师有所帮助。
一、认识IllustratorIllustrator是一款功能强大、界面友好的矢量绘图工具,它有着丰富的绘图工具和功能,可以创建各种复杂的图形和艺术效果。
学习和掌握Illustrator,对于从事平面设计、插画和品牌标识的人来说,是非常重要的。
二、掌握基础操作在使用Illustrator时,掌握基础操作是非常重要的。
首先要了解各种工具的用途和操作方法,比如画笔工具、形状工具、文字工具等。
其次,熟悉图层、路径、颜色填充等基本操作,这些都是设计过程中常用的功能。
三、学会使用快捷键使用快捷键可以大大提高工作效率。
通过熟悉并掌握Illustrator的快捷键,你可以快速切换工具、调整图层、复制粘贴元素等。
例如,Ctrl+C和Ctrl+V分别用于复制和粘贴元素,Ctrl+Z用于撤销操作,这些操作可以通过快捷键快速完成,而不必在工具栏中寻找对应的按钮。
四、灵活运用图层图层是Illustrator中非常强大和实用的功能。
通过合理地使用图层,你可以对绘制的元素进行精确的控制和编辑。
将不同的元素放置在不同的图层上,可以方便地修改和调整设计效果。
当需要调整某个元素时,只需选择相应的图层并进行操作,不会对其他元素产生影响。
五、善用样式和效果Illustrator提供了丰富的样式和效果,可以使你的设计更加生动和个性化。
通过选择合适的样式和效果,你可以给图形添加阴影、渐变、纹理等特效,提升整体的视觉效果。
同时,你还可以自定义样式和效果,以满足不同设计需求。
六、学会使用网格和对齐工具网格和对齐工具可以使你的设计更加准确和规整。
通过使用网格,你可以精确地定位和调整元素的位置和大小,使其符合设计要求。
illustrator转换为svg的程序的原理

illustrator转换为svg的程序的原理1. 引言1.1 介绍illustrator转换为svg的程序Illustrator是Adobe公司推出的一款功能强大的矢量绘图工具,常用于制作各种设计作品,如图标、插图、界面设计等。
而SVG (Scalable Vector Graphics)是一种用于描述二维矢量图形的XML 标记语言,具有高度可伸缩性和可编辑性,广泛用于网页制作和移动应用开发中。
将Illustrator转换为SVG的程序可以帮助用户将图形设计作品转换为可以在网页上展示的矢量图形,使得设计作品更加灵活和适应不同设备的显示要求。
这对于网页设计师和开发者来说非常方便,可以节省时间和精力,同时保持设计作品的高质量。
通过Illustrator转换为SVG的程序,用户可以轻松将Illustrator 中的矢量图形导出为SVG格式,实现矢量图形在网页中的展示。
转换过程中需要注意保持图形的质量和准确性,避免出现失真或不完整的情况。
用户也可以根据需要对转换后的SVG文件进行进一步编辑和优化,以满足特定的显示要求和设计需求。
Illustrator转换为SVG的程序为设计师和开发者提供了更多的选择和灵活性,帮助他们更好地展示和应用自己的设计作品。
在未来,随着矢量图形在网页设计和移动应用开发中的广泛应用,Illustrator转换为SVG的程序将会得到更多的关注和研究,不断优化和完善,以满足不断变化的设计需求和技术要求。
1.2 目的与意义Illustrator转换为SVG的程序是一种将Adobe Illustrator文件转换为可缩放矢量图形(SVG)格式的工具或程序。
其目的在于实现不同文件格式之间的互相转换,使得用户可以更灵活地应用和分享他们的设计作品。
通过将Illustrator文件转换为SVG格式,设计师可以轻松地在网页或移动应用中使用矢量图形,而不会损失清晰度或图像质量。
其意义在于方便设计师和开发人员之间的协作与交流。
AdobeIllustrator矢量图形编辑软件使用教程

AdobeIllustrator矢量图形编辑软件使用教程Adobe Illustrator矢量图形编辑软件使用教程一、简介Adobe Illustrator是一款专业的矢量图形编辑软件,它提供了丰富的创作工具和功能,被广泛用于图形设计、插画绘制、排版和标志设计等领域。
本教程将分为以下几个章节,详细介绍Adobe Illustrator的使用方法和技巧。
二、界面和工具1. 界面概述Adobe Illustrator的界面由菜单栏、工具栏、控制面板、画布和面板组成。
理解界面的布局对于熟练使用软件至关重要。
2. 基本工具介绍选择工具、直线工具、钢笔工具等常用的基本工具,并说明它们的具体功能和使用方法。
3. 面板与面板组介绍图层面板、路径调整面板、色彩面板等常用面板以及如何使用面板组进行有效管理。
三、创建和编辑对象1. 创建形状和路径说明如何使用形状工具和钢笔工具创建基本形状和复杂路径,并进一步教授如何调整和编辑这些对象。
2. 组织和编辑图层介绍如何使用图层面板创建和管理图层,以及如何使用剪贴蒙版和蒙版组合多个对象。
3. 网格和对齐详细阐述如何使用网格和对齐工具来精确地调整和对齐对象。
四、色彩和图案1. 使用色彩说明如何使用色彩面板和调色板来选择和应用颜色,以及如何使用渐变工具创建渐变效果。
2. 调整和编辑图案教授如何使用图案工具和笔刷工具来创建和编辑图案,并在图形中应用。
五、文字和排版1. 文字工具和格式化详细介绍如何使用文字工具创建和编辑文字,并教授文字格式化的方法。
2. 字体和样式介绍如何使用字体面板来选择并应用字体,以及如何使用样式面板快速调整样式。
六、特效和转换1. 特效和滤镜介绍如何使用特效和滤镜来添加艺术效果、模糊、扭曲等效果,并教授如何自定义效果。
2. 图形和对象的转换详细讲解如何使用形状生成器和形状生成器工具来创建和编辑图形,以及如何使用变换工具进行图形的旋转、缩放和倾斜。
七、输出和导出1. 文档设置和导出选项介绍如何设置文档属性和导出选项以获得最佳的输出结果。
AI创建和导出SVG的技巧

AI创建和导出SVG的技巧创建和导出SVG的技巧我们在响应式⽹页设计的⼯作中经常⽤到SVG,这个过程通常包括设计阶段和开发阶段。
设计阶段通常是由不懂编程的设计师们完成的。
因为原⽣SVG作为⼀种图像格式和⽂档格式,在图形编辑器中创建SVG效果的每⼀步,都会直接影响⽣成的代码以及负责嵌⼊SVG 代码、编写脚本或添加动画的开发者的⼯作。
在我的⽇常⼯作中,我通常是既做设计师⼜做开发者,⾃⼰处理⾃⼰设计的内容,⽽SVG图像就是我的⽇常开发内容之⼀。
我之前做的⼤多数实例都放在以前的项⽬中了,⼀般需要⼀次或两次编辑,在我给它们编写脚本之前,因为导出的SVG代码并没有优化到⾜以放到⼯作环境中——特别是动画,所以我被雇来做这块内容了。
原因是很多我曾经共事的设计师都基本不懂代码。
他们都是负责创建⽮量图形和UI,⽽且对他们来说,SVG也只是⼀种图像格式,他们并不懂SVG的代码是如何⽣成的,当他们从图形编辑器中导出SVG⽂件的时候。
有⼀些设计师们可以采取或避免的步骤——“do and don't”——可以帮助⼤家⽣成更整洁的代码。
在这篇⽂章中,我给⼤家分享了⼀些这⽅⾯的技巧。
如果你还有其它的建议,可以在⽂章末尾的评论⾥留⾔。
我们下⾯讲到的技巧都是适⽤于Adobe Illustrator (Ai)的——我的⾸选图形编辑器——还有其它的图形编辑器也是同样的道理。
但是因为我个⼈使⽤的是AI,所以我这篇⽂章都是拿AI来讲。
我们先看看AI中SVG导出选项都有哪些,理解每个选项都是什么意思。
因为这些选项将来也可能会有改变,到时这篇⽂章也会更新的。
注意这篇⽂章是基于我前⾯的演讲“SVG For Web Designers (and Developers)”——我在上个⽉的2015年CSSDevConf上作的演讲下⾯开始吧。
使⽤简单的图形元素创建简单的图形,尽量避免⽤这是SVG有这么多可以创建的基础图形的原因,基本形状(戳这⾥学习)。
illustrator总结心得

illustrator总结心得Adobe Illustrator总结心得作为一名设计师,我在过去的一段时间里深入学习和使用Adobe Illustrator软件,并在设计工作中有所实践。
在这个过程中,我积累了一些心得体会,希望通过本文与大家分享。
一、认识Adobe IllustratorAdobe Illustrator是一款功能强大的矢量绘图软件,广泛应用于插画、标志、海报、平面设计等领域。
它具备精确绘制、无损放大、多样化输出等优势,是设计师在创作过程中不可或缺的工具。
二、掌握基本操作在使用Illustrator前,我们需要熟练掌握一些基本操作。
首先,了解工作区域的各个面板和工具栏的功能,合理安排画板的大小和位置。
其次,熟悉选择工具、画笔工具、形状工具等常用工具的使用方法,能够准确选择、绘制和编辑图形。
最后,掌握图层的使用,将设计元素分层次管理,方便后续的编辑和调整。
三、充分利用矢量特性矢量图形的最大特点是可以无损放大,因此在设计过程中要充分利用这一特性。
使用矢量工具绘制图形、调整路径的锚点和曲线,可以保证图形的清晰度和平滑度。
此外,Illustrator还可以对图形进行变形、旋转、倾斜等操作,使设计更加个性化。
四、善于使用透明度和混合模式透明度和混合模式是Illustrator中非常有用的功能。
通过调整图形、文本或者整个图层的透明度,可以创造出独特的效果和层次感。
同时,混合模式可以让不同图层之间产生交互作用,使设计更加丰富和艺术性。
五、掌握插画技巧Illustrator在插画设计中有着得天独厚的优势。
我们可以使用画笔工具创作线条、建立棕榈草图,并通过上色、涂抹、渐变等功能将插画作品打造得更加生动、细腻。
此外,Illustrator还支持自定义画笔,我们可以根据需求设置不同的画笔样式,加强插画的表现力。
六、多样化输出设计除了提供标准的图形导出功能外,Illustrator还可以导出各种不同类型的文件。
SVG格式的图片编辑修改方法

SVG格式的图⽚编辑修改⽅法
SVG格式是⼀种⽮量图格式,⽤⼀般的图⽚查看⼯具打不开,⽤Adobe Illustrator(下⽂简称AI)和SVGDeveloper可以直接打开并编辑。
今天我们主要讲讲怎么⽤AI来编辑SVG图形。
1、关于AI⼯具
AI安装包可以在某度直接输⼊“Adobe Illustrator cs6”搜索获得,建议⼤家安装精简版,基本功能都有,对于科研⼈⼠已经⾜够。
论坛⽹友hgl2016给⼤家分享过AI安装包,在这⾥把下载链接再贴出来⼀次。
2、如何调整位置?
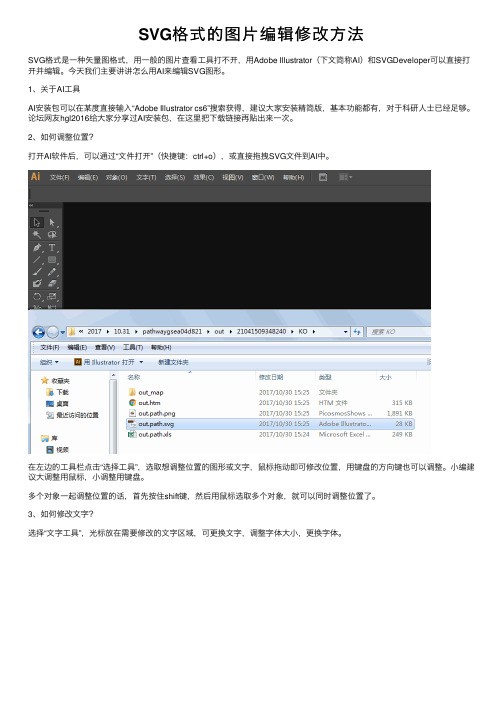
打开AI软件后,可以通过“⽂件打开”(快捷键:ctrl+o),或直接拖拽SVG⽂件到AI中。
在左边的⼯具栏点击“选择⼯具”,选取想调整位置的图形或⽂字,⿏标拖动即可修改位置,⽤键盘的⽅向键也可以调整。
⼩编建议⼤调整⽤⿏标,⼩调整⽤键盘。
多个对象⼀起调整位置的话,⾸先按住shift键,然后⽤⿏标选取多个对象,就可以同时调整位置了。
3、如何修改⽂字?
选择“⽂字⼯具”,光标放在需要修改的⽂字区域,可更换⽂字,调整字体⼤⼩,更换字体。
4、如何修改颜⾊?
选择需要更改颜⾊的部分,按住shift键后,点击图中的下拉框,会出来调⾊版,你可以输⼊颜⾊代码,或输⼊RGB数值,或点击调⾊版选取颜⾊。
5、保存图⽚
修改好图⽚后,可以在“⽂件导出”中选择图⽚保存格式,其中有13种格式可选。
可设置⾼分辨度,按要求修改参数然后保存即可。
如果需要保存为⽮量图,在“⽂件存储为……”中,选择PDF或SVG。
本⽂中所有操作,对于PDF格式的⽂件,也适⽤。
这⾥推荐⼀个,⽅便需要的朋友。
illustrator总结心得

illustrator总结心得Adobe Illustrator总结心得Adobe Illustrator是一款强大的矢量图形设计软件,为广大设计师提供了丰富的工具和功能,帮助他们创作出卓越的作品。
通过使用这个软件多年,我深深体会到了它的优势和魅力。
在本篇文章中,我将总结我在使用Adobe Illustrator过程中的心得体会,并分享给读者。
一、深入了解软件功能首先,要熟悉和掌握Adobe Illustrator的各项功能。
这个软件的工具栏上有多种创作工具,如选择工具、钢笔工具、形状工具等等,每一个工具都有其特定的用途。
在使用过程中,可以通过点击工具栏上的图标或使用相应的快捷键进行操作。
此外,还有应用图层、颜色等对图形设计进行控制的功能选项,这些都需要深入了解和掌握。
二、掌握矢量图形设计的原理Adobe Illustrator是一款矢量图形设计软件,与位图图像不同,它使用数学公式来定义图形。
因此,掌握矢量图形设计的原理对于熟练使用这个软件至关重要。
了解矢量图形的特点,如可无损放大、编辑方便等,可以帮助设计师更好地运用软件的功能来创作出优秀的作品。
三、灵活运用工具和技巧在使用Adobe Illustrator时,熟练掌握各种工具和技巧是必不可少的。
例如,学会使用钢笔工具绘制曲线,掌握曲线的控制点用法,可以让设计师绘制出更流畅的曲线;了解形状工具的各种选项,可以用来创建各种图形。
此外,还要学会使用复制、镜像、变形等工具和操作,以及运用路径调整、颜色调整等技巧来完善设计。
四、注重构图和比例在矢量图形设计中,构图和比例是非常重要的因素。
构图需要考虑元素之间的空间关系和平衡感,使作品具有和谐的整体效果。
比例则需要调整图形的大小和位置,使其符合视觉需要。
通过注重构图和比例,设计师可以让作品更具吸引力和艺术性。
五、不断学习和实践作为一名设计师,要不断学习和实践才能提升自己的设计水平。
Adobe Illustrator作为一款功能丰富的软件,更新速度也很快,设计师应该保持对新功能的了解和学习。
如何使用Illustrator进行矢量绘图

如何使用Illustrator进行矢量绘图在现代设计和艺术领域中,矢量绘图成为一种非常重要的工具和技术。
其中,Adobe Illustrator作为其中的佼佼者,被广泛应用于各种领域,如平面设计、插图、徽标设计等。
本文将介绍如何使用Illustrator进行矢量绘图,并分享一些技巧和建议。
首先,了解Illustrator的基本概念非常重要。
矢量图形是由数学公式来定义的,而不是像位图那样由像素点组成。
这使得矢量图形可以无损地进行缩放和修改,而不会出现像素模糊或失真。
Illustrator提供了丰富的工具和功能,帮助用户创建、编辑和操控矢量图形。
在使用Illustrator之前,我们需要明确绘图的目标和用途。
是否需要打印出来?还是只用于网页和屏幕显示?这些因素将影响到绘图时的画板尺寸和分辨率设定。
在创建新文档时,可以根据需要选择相应的画板尺寸和单位。
对于打印用途,一般建议使用矢量图形和CMYK颜色模式。
接下来,让我们来了解Illustrator的工具栏和面板。
工具栏包括了各种绘图工具,如选择工具、铅笔工具、钢笔工具等。
同样重要的是面板,如图层面板、色彩面板、路径调整面板等。
这些面板可以帮助我们管理图层、调整颜色和形状等。
选择合适的工具是绘图的关键。
例如,选择工具可以选中和移动对象,而铅笔工具和钢笔工具则用于绘制路径和形状。
此外,还有一些辅助工具如放大镜工具和旋转工具,可提高绘图效率和精准度。
当我们开始绘图时,可以使用基本形状工具快速创建简单的图形,如矩形、椭圆、圆角矩形等。
这些形状可以通过调整属性面板中的参数进行自定义,例如大小、圆角半径、颜色等。
此外,Illustrator还提供了变换工具和变形工具,可对图形进行缩放、旋转、扭曲等变换操作。
想要创建更复杂的图形,可以尝试使用路径工具,如铅笔工具和钢笔工具。
钢笔工具是一个非常强大的工具,可以创建直线和曲线的组合,并通过锚点和控制柄来调整和修改路径。
掌握钢笔工具的使用技巧,可以绘制出令人惊叹的曲线和不规则形状。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<foreignObject requiredExtensions="&ns_ai;" x="0" y="0" width="1" height="1">
<i:pgfRef xlink:href="#adobe_illustrator_pgf">
</i:pgfRef>
</foreignObject>
<stop offset="0.2457" style="stop-color:#BBBBBB"/>
<stop offset="0.2904" style="stop-color:#CCCCCC"/>
<stop offset="0.3392" style="stop-color:#D6D6D6"/>
</linearGradient>
<path id="center" fill="url(#center_1_)" stroke="#727171" stroke-miterlimit="10" d="M579.393,380.094
c0,6.627-4.873,12.5-11.5,12.5h-63c-6.627,0-12.5-5.873-12.5-12.5v-15c0-6.627,5.873-11.5,12.5-11.5h17.5v-8.476
<!--Generator: Adobe Illustrator 15.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "/Graphics/SVG/1.1/DTD/svg11.dtd" [
Hale Waihona Puke 使用SVG是可缩放矢量图像格式(Scalable Vector Graphics)的简称。SVG标准由权威的W3C组织制定并推荐,它基于XML(可扩展标识语言),是一个全新的标准开放的矢量图像和动画格式。
使用IllustratorCS5绘制矢量图,存储为svg格式。
实例
效果图:
源代码:
<?xmlversion="1.0" encoding="utf-8"?>
<linearGradient id="center_1_" gradientUnits="userSpaceOnUse" x1="535.8926" y1="392.5942" x2="535.8926" y2="325.5942">
<stop offset="0.05" style="stop-color:#000000"/>
<stop offset="0.0417" style="stop-color:#333333"/>
<stop offset="0.0844" style="stop-color:#5E5E5E"/>
<stop offset="0.1292" style="stop-color:#848484"/>
<stop offset="0" style="stop-color:#000000"/>
<stop offset="0.0417" style="stop-color:#333333"/>
<stop offset="0.0844" style="stop-color:#5E5E5E"/>
<stop offset="0.1292" style="stop-color:#848484"/>
<!ENTITY ns_custom "/GenericCustomNamespace/1.0/">
<!ENTITY ns_adobe_xpath "/XPath/1.0/">
]>
<svg version="1.1" xmlns:x="&ns_extend;" xmlns:i="&ns_ai;" xmlns:graph="&ns_graphs;"
<stop offset="0.1755" style="stop-color:#A3A3A3"/>
<stop offset="0.2237" style="stop-color:#BBBBBB"/>
<stop offset="0.2748" style="stop-color:#CCCCCC"/>
<g i:extraneous="self">
<g id="SBGroup">
<g id="yancongGroup">
<linearGradient id="yancong_2_" gradientUnits="userSpaceOnUse" x1="25.8926" y1="167.5176" x2="64.8926" y2="167.5176">
<linearGradient id="bengRight_1_" gradientUnits="userSpaceOnUse" x1="661.3926" y1="477.5942" x2="661.3926" y2="430.5942">
<stop offset="0" style="stop-color:#000000"/>
<stop offset="0.3306" style="stop-color:#D6D6D6"/>
<stop offset="0.4" style="stop-color:#D9D9D9"/>
<stop offset="0.5" style="stop-color:#F2F2F2"/>
<stop offset="0.6" style="stop-color:#D9D9D9"/>
<stop offset="0.0865" style="stop-color:#333333"/>
<stop offset="0.1239" style="stop-color:#5E5E5E"/>
<stop offset="0.163" style="stop-color:#848484"/>
<stop offset="0.2035" style="stop-color:#A3A3A3"/>
c0,6.627-0.831,7.563-11.5,7.563l-18.5,0.007v4.93h-37.095c-10.67,0-12.905-3.873-12.905-10.5v-26
c0-6.627,2.235-10.5,12.905-10.5h37.095v5h18.985c10.669,0,11.015-0.127,11.015,6.5V465.094z"/>
<!ENTITY ns_extend "/Extensibility/1.0/">
<!ENTITY ns_ai "/AdobeIllustrator/10.0/">
<!ENTITY ns_graphs "/Graphs/1.0/">
<stop offset="1" style="stop-color:#000000"/>
</linearGradient>
<polygon id="yancong_1_" fill="url(#yancong_2_)" stroke="#898989" stroke-miterlimit="10" points="64.893,282.594
<polygon id="red01" fill="#E71F19" points="55.956,76.094 34.725,76.094 35.093,69.094 55.616,69.094"/>
