引导层动画
flash高级动画制作

制作引导层动画的注意事项:
“引导层”的引导线必须是平滑的,如果引导线的转折 点过多,会出现中间断裂的情况,可能导致Flash无法 准确判断对象的运动路径,从而导致引导失败。 “被引导层”中的动画都是动画补间动画,即形状补 间动画无法应用于引导层动画。 在创建引导层动画时,一定要让处于“被引导层”上 的元件实例的原点位于引导线上,否则会导致引导失 败。 “引导层”在播放时是看不见的,可以使用没有“被 引导层”的“引导层”,用来放置一些文字说明、元 件位置参考等,此时“引导层”的图标为。
通过 “七彩文字”的实例来说明 遮罩层动画的制作流程
启动Flash CS3,建立一个Flash文档。 选择“矩形”工具,在“属性”面板中设置其笔触颜色为无(),填充颜色为 七彩的线性填充 选择绘制好的矩形,按Ctrl+G键将其组合。 选择“时间轴”面板,将“图层1”锁定,在其上面新建一个图层,图层名称为 “图层 2”。 选择“文本”工具(),并在“属性”面板中设置字体为“隶书”,字体大小 为50,其他均为默认值 在舞台上输入文字“七彩文字” 。 在“时间轴”面板中,选择“图层 2”,单击鼠标右键,在弹出来的快捷菜单中 选择“遮罩层”命令,将其设置为遮罩层。 选择“图层 2”的第30帧,按F5键,插入普通帧,设置动画的播放时间为30帧。 解除“图层 1”的锁定,选择“图层 1”的第30帧,按F6键,插入关键帧。选择第 30帧处的矩形,将其向左移一定的位置 在“图层 1”图层的第1帧和第30帧之间选择任意一帧,在“属性”面板中的 “补间”下拉菜单中选择“动画”选项 。 按Ctrl+Enter键,对影片进行测试 。
模块五
高级动画制作
本章要点 引导层 遮罩层 场景
引导层动画的概念
引导层动画的名词解释

引导层动画的名词解释引导层动画是一种在网页或应用程序中常见的交互设计元素,它被用来引导用户注意、理解和使用特定的功能或界面。
通过动画效果的视觉吸引力和信息传递,引导层动画能够吸引用户的注意力,让他们更好地了解和掌握使用界面的技巧和方法。
1. 引导层动画的作用引导层动画在用户体验设计中扮演着重要的角色。
它可以帮助用户快速了解应用程序或网站的特定功能,减少用户在使用过程中的迷惑和困惑。
引导层动画能够引导用户完成特定任务,提高用户的学习效率和操作体验。
2. 引导层动画的外观引导层动画通常采用半透明的图层覆盖在界面上,以突出其特定位置和内容。
这种特殊的覆盖层可以通过使用不同的形状、颜色和动画效果来吸引用户的注意力。
同时,为了保证用户的可见性和易读性,引导层通常会融合简洁明了的文字说明。
3. 引导层动画的类型引导层动画可以根据其显示时间和触发条件的不同进行分类。
一种常见的类型是“页面加载后立即显示”的引导层动画,这种动画会在网页加载完毕后立即显示出来,引导用户关注特定功能或信息。
另一种类型是“用户操作后触发”的引导层动画,这种动画会在用户进行特定操作后,根据操作结果进行相应引导。
4. 引导层动画的设计原则设计一个有效的引导层动画需要考虑多个方面的因素。
首先,引导层动画应该在视觉上与界面的整体风格一致,具有很好的视觉美感。
其次,动画的内容和说明应该简明清晰,避免产生歧义或引起用户的误解。
最重要的是,引导层动画的触发条件应该精确,不能频繁或过于依赖用户的手动操作。
5. 引导层动画的使用场景引导层动画广泛应用于各类应用程序和网站中。
它可以在新用户注册时,引导用户完成账户的创建和相关设置。
它还可以在功能更新或界面变化后,引导用户了解和适应新的界面布局。
此外,引导层动画还可以用于复杂操作的步骤指引,例如在线购物过程中的付款方式选择、商品比较等。
6. 引导层动画的效果评估为了评估引导层动画的效果,我们需要从用户的角度出发进行评估和测试。
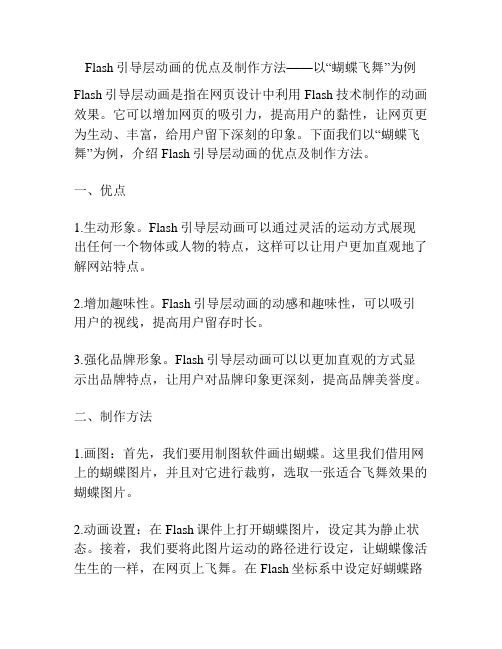
Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例

Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例Flash引导层动画是指在网页设计中利用Flash技术制作的动画效果。
它可以增加网页的吸引力,提高用户的黏性,让网页更为生动、丰富,给用户留下深刻的印象。
下面我们以“蝴蝶飞舞”为例,介绍Flash引导层动画的优点及制作方法。
一、优点1.生动形象。
Flash引导层动画可以通过灵活的运动方式展现出任何一个物体或人物的特点,这样可以让用户更加直观地了解网站特点。
2.增加趣味性。
Flash引导层动画的动感和趣味性,可以吸引用户的视线,提高用户留存时长。
3.强化品牌形象。
Flash引导层动画可以以更加直观的方式显示出品牌特点,让用户对品牌印象更深刻,提高品牌美誉度。
二、制作方法1.画图:首先,我们要用制图软件画出蝴蝶。
这里我们借用网上的蝴蝶图片,并且对它进行裁剪,选取一张适合飞舞效果的蝴蝶图片。
2.动画设置:在Flash课件上打开蝴蝶图片,设定其为静止状态。
接着,我们要将此图片运动的路径进行设定,让蝴蝶像活生生的一样,在网页上飞舞。
在Flash坐标系中设定好蝴蝶路径,然后将蝴蝶图片放置在路径的起始位置上。
3.添加动画效果:为了让蝴蝶飞舞的过程更加鲜明,我们可以给蝴蝶添加一些鲜花、天空等背景元素。
同时,为了让蝴蝶的飞舞效果更真实,我们可以设置蝴蝶在运动过程中要做出一些翅膀的扇动动作。
4.导出动画:当我们完成了蝴蝶飞舞动画的制作之后,就可以将它导出,添加至网页上。
在Flash编辑器中点击文件——导出——导出到静态swf文件中,导出动画。
5.嵌入网页:到网页上编辑区,蝴蝶主图片的位置设置为绝对定位,再在该图片底下添加上导出的动画模块,提交网页即可。
如此一来,我们所制作的蝴蝶飞舞动效就能展现在我们的网页上了。
综上,Flash引导层动画的优点十分显著。
以“蝴蝶飞舞”为例,它可以让网页动感十足,增加页面的趣味性和交互性,展示品牌形象,让用户对品牌产生强烈的印象。
如何使用flash制作引导层动画

如何使用flash制作引导层动画
背景:
在flash制作引导层动画时,首先要熟悉flash的功能,而制作动画可以采用贝塞尔曲线方法,这将会容易让动画更加流畅,并可以控制更多的效果。
还有一些关键要点,比如设置形状并让它们以规律方式运行,添加提示文字,控制元件的运行,等等。
步骤:
一、创建场景
1.打开Flash程序,创建一个新文档,将画布大小调整到你想要的尺寸,比如800×600。
2.定义场景背景:你可以选择一个背景图片,比如你想要用一副漂亮的图片作为你动画的引导背景,可以将其添加到新建的画布上。
3.将场景背景嵌入到时间轴:在第一帧和最后一帧,你可以把场景背景放置在这两帧,以保证背景可以延续贯穿整个动画。
二、添加动画元件
1.添加形状:为了让你的动画更有趣,可以添加一些形状元素,比如三角形,圆形等,在不同的帧之间使用贝塞尔曲线让形状和场景背景一起运行,创造出流畅的效果。
2.添加文字:可以添加一些文字,比如提示性文字,让用户明白动画的具体意思,在适当的帧中添加文字内容并调整文字大小及位置,使动画更加生动有趣。
3.创建按钮:在动画的最后一帧中,可以创建一个按钮,让用户点击按钮继续看下一个动画。
引导层动画

1.制作蝶恋花
1.选定需要的蝴蝶和花的图片,导入到库中 (自己绘制更好) 2.建立花层,作为背景层; 3.建立蝴蝶层;设定初始位置和终端位置,设 定动作补间动画。 4.建立引导层,绘制路径。 5.把蝴蝶吸附到路径的始点和终点。 6.按回车键试一试。
2.制作月球绕地球转的动画
3.制作小车过拱桥的动画 4.制作秋天落叶的动画。
引导层动画:带有引导层的动画; 1.引导层:放置对象的运动路径; 2.被引导层:运动、激 光写字等效果的制作。
引导线注意事项
1.不能封闭,要有起点和终点; 2.必须是连续,不能间断,可以是任何形状。 3.用吸附工具把原件编辑区中心拉到引导线上; 4.引导线在最终生成动画时不可见的。 .
课外作业
制作“鱼儿荷间戏”动画
Flash 引导层动画
学习目标
了解引导层动画的基本功能。 熟练掌握绘制引导层动画的制作方法。
逐帧动画
Flash
动
画
补间动画
动作补间
可以设置对象的大小、位置、旋转、 倾斜、颜色、透明度等等。但前提 是此对象为一个独立的元件。
分
类
形状补间
可以设置对象的形状变化。前提 是此对象为分离状态。
Flash引导层动画的几个概念
Flash第8章引导层动画

8.2创建引导层动画
8.2.3 制作引导层动画
蝴蝶花间舞效果
8.3精彩实例1 动感音乐片头制作
波动的信号.swf
8.5 小结
本章介绍了引导层动画的制作方法及注意要点,在制作 时要注意“调整路径”的补间方式的运用以及如何合成多个 引导层动画。在使用的过程中应注重创新,这样才能制作出 好的作品。
8.6项目作业
8.1引导层动画的概念
在生活中,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼 儿在大海里遨游,蝴蝶在花丛中飞舞等,在Flash中使用引导路径动画可以 做出这些随意运动的效果。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条 路径运动的动画形式被称为“引导层动画”或“引导路径动画”。这种动画 可以使一个或多个元件完成曲线或不规则运动。
在制作引导层动画时,必须要创建引导层,引导层是Flash中的一种 特殊图层,在影片中起到辅助作用,引导层不会导出,因此不会显示在发布 的SWF格式文件中,即引导层上的内容是不会显示在发布文件中。任何图层 都可以作为引导层。
Байду номын сангаас
8.2创建引导层动画
8.2.1 创建引导层
传统运动引导层 普通引导层
一个最基本的引导层动画由两个图层组成,上面 一层是“引导层”,它的图层图标为,下面一层是“被 引导层”,图标为,同普通图层一样。引导层分为普通 引导层和运动引导层两种方式,在FlashCS 5的版本中 分别称为“引导层”和“传统运动引导层”。 创建方式: 右键单击普通图层选择“引导层”,即可将普通图层 的转化为传统普通引导层,在图层名称的前面图标变成, 图层显示效果如图所示。 右键单击普通图层选择“属性”,在弹出的属性对话 框中选择“引导层”单选框,点击确定亦可将普通图层 转化为引导层。
《引导层动画》课件

案例1:下载引导
指导用户下载软件并介绍其 主要功能,使用户快速上手。
案例2:新手引导
为第一次使用软件的用户提 供全面的功能和操作指引, 帮助他们尽快熟悉软件。
案例3:注册引导
引导用户进行注册并提供详 细的填写提示,确保用户顺 利完成注册流程。
引导层动画实现技术
引导层动画可以通过使用CSS3、HTML5和JavaScript来实现。此外,还可以使 用jQuery插件来简化开发过程。
设计引导层动画的步骤
1
规划引导步骤
确定引导层的内容和步骤,考虑用户需求和操作流程。
2
设计引导层界面
创建引导层的界面元素,包括文本、按钮和提示图标。
3
设计引导层动画
为引导层添加动画效果,使其吸引用户注意并引导操作。
4
界面和动画的组合
将引导层界面和动画无缝结合,创造出流畅的用户体验。
引导层动画的案例
《引导层动画》PPT课件
欢迎收看《引导层动画》PPT课件,本课将带您深入了解引导层动画的概念、 设计原则、实现技术以及其应用场景和案例。让我们一起开启学习之旅吧!
介绍引导层动画及其作用
引导层动画是一种用于展示、引导和提示用户操作的动画效果。它既可以增强用户体验,又可以提高用户学习 和操作的效率。 优势:
• 引导用户了解和掌握软件或网站的功能和操作流程 • 减少用户迷失和错误操作 • 提高用户学习和操作的效率 应用场景: • 软件新功能引导 • 网站导航引导 • 操作流程引导
设计引导层动画的原则
• 情境合理性:与操作场景相符合,不突兀或违和 • 易于理解:简单明了的提示和指引 • 易于操作:操作便捷,不需要复杂的交互步骤 • 可管理性:便于添加、修改和删除引导层 • 轻盈度:不对用户造成过多干扰或加载负担
Flash的引导层动画制作PPT专业课件PPT专业课件

Flash的引导层动画
Flash提供了一种简便方法来实现对象沿着复杂路 径移动的效果,这就是引导层。带引导层的动画又叫轨 迹动画。
引导层可以实现如树叶飘落,小鸟飞翔, 蝴蝶飞舞,星体运动,激光写字等效果的制 作。
知识要点
掌握创建引导层的方法 掌握引导线的绘制方法 掌握将对象吸附到引导线起点和终点的方法 能通过模仿完成引导线动画实例的制作
Flash的引导层动画
轨迹动画由引导层和被引导层组成, 引导层用于放置对象运动的路径,被引 导层用于放置运动的对象。制作引导动 画的过程实际就是对引导层和被引导层 的编辑过程。
一、引导层
1、内容:只放置绘制的运动路径。(引导线) 2、作用:使对象沿着绘制的运动路径(引导线)运动 3、图标:在引导层下方的图层称为“被引导层”,被引 导
(3)利用铅笔工具围绕着花儿的上方绘制如图曲线。
(4)单击引导层的第 35 帧,按 F5 键插 入一个帧,将帧扩展到第 35 帧处。
(5)锁定引导层
制作曲线运动效果
制作好蝴蝶层与引导层,下一步是让蝴蝶沿着 引导层做曲线运动,做出蝴蝶围绕着花儿飞翔的 效果。
操作步骤
(1)选中蝴蝶层,单击引导层的第 1 帧。拖动蝴蝶元件,将蝴蝶元件的中心 点与运动引导层的曲线起点对齐,如图 3.59 所示。
(2)在时间线面板上单击蝴蝶层的 35 帧,按 F6 键插入关键帧。 (3)拖动蝴蝶元件,将蝴蝶元件的中心点与运动引导层的曲线终点对齐,如 图 3.60 所示。 (4)这一步操作的目的是确定蝴蝶沿曲线运动的起点和终点。效果如图显示:
(5)在蝴蝶层的帧编辑区上,单 击鼠标右键,在弹出的菜单选择 “创建补间动画”命令,帧编辑 区上出现浅蓝色背景箭头,建立 蝴蝶从左端移动到右端的曲线运 动动画。
FLASH怎么制作引导动画

FLASH怎么制作引导动画步骤一:创建新的FLASH文件首先,打开FLASH软件,点击“文件”菜单,选择“新建”来创建一个新的FLASH文件。
在弹出的新建文件对话框中,选择“动画”或“互动内容”类别,在“打开”选项卡中选择“空白文档”。
步骤二:设置舞台和场景在FLASH中,舞台是动画的主要画布,场景则是舞台中的不同部分。
点击舞台底部的“场景”区域,可以添加和管理不同的场景。
可以通过点击“添加场景”按钮来添加新的场景。
步骤三:设计动画帧选中“场景1”,在舞台上点击鼠标右键,选择“插入帧”来添加新的帧。
然后,在舞台上绘制或导入所需的图形和图像。
可以使用FLASH提供的绘图工具、形状工具、文本工具等来设计动画。
步骤四:设置动画效果点击舞台上的第一帧,并在时间轴中选择“帧”选项卡,可以设置动画和过渡效果。
可以设置帧的显示时间、缓动效果等,以实现所需的效果。
步骤五:插入图形、动画和音频可以使用FLASH提供的插入功能,将图形、动画、音频和视频等内容插入到动画中。
可以通过点击菜单中的“插入”选项,选择需要插入的内容类型,然后按照提示进行操作。
步骤六:添加交互功能引导动画可以包含交互功能,例如按钮和链接等。
在FLASH中,可以使用动作脚本来控制交互功能。
点击场景中的元素,然后在属性面板中选择“动作”选项卡,可以设置该元素的交互功能。
步骤七:导出和发布动画完成动画的设计后,可以点击菜单中的“文件”选项,选择“导出”或“发布”来导出和发布动画。
可以选择导出为.swf文件、HTML文件、视频文件等。
根据需要选择合适的导出选项,并按照提示进行操作。
总结:使用FLASH制作引导动画需要先创建新的FLASH文件,然后设计动画帧、设置动画效果,插入图形、动画和音频,添加交互功能,最后导出和发布动画。
通过这些步骤,可以根据需求制作出各种引导动画。
希望这篇文章能帮助到你!。
引导线动画教学设计

《引导层动画》教学设计【教材分析】本节课是北师大版7—9年级综合实践活动信息技术教材八年级下册第一单元第四节的教学内容,教材是以设计鸡宝宝过马路的片头动画为任务引出本节学习的内容,考虑到学生实际,本人将教材中的实例进行了改编,把“设计鸡宝宝过马路的片头动画”任务改为“游动的小鱼”。
引导动画是在学生学习了逐帧动画、渐变动画和图层的使用之后安排的内容,是为后面学习更复杂的动画作铺垫的,因此引导线的应用在Flash学习中是一个重点内容。
【学情分析】学生通过前几节的学习已经掌握了关键帧、元件、直线运动渐变动画、图层应用等基本知识和操作,并且能利用这些基本知识制作出简单的动画。
但对于让运动对象沿任意指定路径运动的动画还无从下手,因为这些动画一眼看去非常复杂。
教学中要注意引导,注重搭设台阶,面向全体学生,使不同层次的学生都能有所收获。
【教学目标】知识与技能:1.理解引导层、引导线的作用;2.掌握引导层的添加和引导线的绘制与应用。
过程与方法:1.经过制作引导层动画的过程,培养学生自主学习和探究学习的能力;2.通过观察思考,交流合作,探索操作完成对知识的理解和掌握。
情感态度与价值观:体验动画制作的乐趣,养成自主学习的习惯,感受动画制作的奇妙,培养学生的合作、探究精神。
【教学重点、难点】重点:引导层及引导线的作用和创建方法。
难点:运用引导层,制作曲线运动动画;将动画对象吸附到引导线的两端。
【教学过程设计】创设情境、导入新课→探究新知→实践操作→拓展延伸→课堂总结【教法与学法】教法:任务驱动法、讲授法、直观演示法、对比教学法、学法:合作学习法、探究学习法【课时安排】1课时【教学准备】1.多媒体网络教室。
2.教学课件(PPT课件,演示flash动画源文件)。
【教学过程】一、创设情境,引入新课展示两段动画“游动的小鱼1”和“游动的小鱼2”。
师:在上新课之前,请同学们仔细观看两段动画,指出这两段动画有什么不同之处?生:一个是直线运动、一个是曲线运动。
最新整理小学信息技术《引导动画》教案.docx

最新整理小学信息技术教案《引导动画》教案《引导动画》教案教材分析:本课是小学五年级信息技术flash动画中自加的一节内容——引导层动画,本课是在简单的移动动画的基础上进一步深入学习,主要内容是让学生掌握Flash引导层的功能,学会制作曲线运动的动画。
学情分析:本课的授课对象是小学五年级学生,已经具有一定的概括能力和较强接受能力。
他们思维活跃,参与实践活动的意识强。
上本节课之前,学生已对flash 动画有了一定的认识,已经能通过逐帧动画、动画补间动画、形状补间动画等动画形式来简单地表达一些内容,学生对FLASH动画制作兴趣普遍比较浓厚,有一定求知的欲望。
但与此同时,学生不懂得如何分析解剖动画,且基本动画制作尚不熟练。
孩子们更愿意听讲、然后模仿操作,缺乏一定的分析、探究和创新意识,这些都需要教师在课堂教学中给与足够的重视和关注。
教学目标:知识与技能:1.了解引导动画及引导层的概念,理解引导层动画的基本原理。
2.掌握建立引导层的方法,了解引导线制作要求并学会制作引导线3.掌握引导层动画制作的一般步骤过程与方法:从已有知识出发,通过观察演示,进而掌握引导层动画的一般制作方法,强化动画制作“先分析后制作”的意识,最终能应用引导层去实现一些动画效果,表达一定的内容。
情感态度、价值观:通过实践操作和评价作品,充分激活学生探究思维和创新思维。
培养学生的探究精神。
教学重点:1.引导图层的含义和建立方法、作用;2.引导线的绘制。
教学难点:学会灵活制作引导动画。
教学、学法:讲授、实例演示、任务驱动、上机实践。
教学准备:优秀flash动画短片、引导动画案例、多媒体网络教室。
教学用时:1课时教学过程:一、欣赏作品,揭示主题1.回忆复习,巩固旧知。
(教师引领学生快速回忆复习,巩固已学知识。
2.欣赏作品,引出问题。
欣赏完作品,老师想问一下,作品中的人物行走,汽车运动,小鸟飞翔都是直线运动吗?我们怎么样才能让它们沿某一特定路径(路线)运动呢?3.展现目标,任务驱动。
如何制作引导线动画

如何制作引导线动画制作引导线动画可以使用各种不同的软件和工具,比如Adobe After Effects、Cinema 4D等。
以下是一个使用Adobe After Effects制作引导线动画的步骤:1. 准备素材:首先选择一个你想要制作引导线动画的对象,可以是文字、图形或者任何其他物体。
然后将其导入到After Effects中。
3.调整参数:在轮廓效果的参数中,可以调整轮廓的颜色、宽度、模糊度等。
根据个人需求进行调整,使其更符合预期的效果。
4. 创建引导线:在After Effects中,创建一个新的形状图层(shape layer)作为引导线。
在图层属性中,显示“描边”选项,选择合适的颜色和线宽。
5.添加动画:在图层时间轴中,选择一个合适的时间点开始添加动画。
为引导线添加关键帧,并调整其位置和形状,从而实现线条在素材上的移动效果。
可以使用AE的“路径”工具来对引导线进行细微调整。
6.修饰效果:除了基本的线条动画之外,还可以添加其他特效和修饰效果,使动画更加生动有趣。
比如,可以给引导线添加渐变填充、投影效果、阴影等。
7.调整时长和速度:根据需要,调整动画的时长和速度。
可以通过拉伸或剪裁图层来改变动画的时长,或者在关键帧之间调整插值,改变动画的速度。
8. 导出动画:完成所有调整和修饰后,将动画导出为视频文件。
选择“文件”>“导出”>“添加到Adobe Media Encoder队列”,然后在Media Encoder中选择合适的输出设置,导出动画。
这是一个简单的步骤指导,制作引导线动画需要一定的动画基础和创作能力。
在实际操作中,可以根据自己的需求和创意,进一步探索各种不同的效果和技巧。
引导层动画基本操作步骤

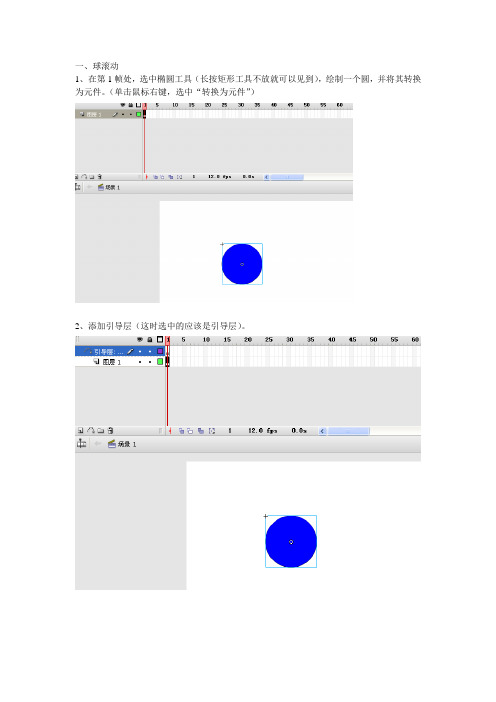
一、球滚动
1、在第1帧处,选中椭圆工具(长按矩形工具不放就可以见到),绘制一个圆,并将其转换为元件。
(单击鼠标右键,选中“转换为元件”)
2、添加引导层(这时选中的应该是引导层)。
3、将圆先拖到别的地方,再重新选中引导层,选择铅笔工具,绘制一条曲线。
4、选择引导层,在引导层的第30帧处插入帧
5、选中图层1,重新选第1帧,将圆中心放置在引导线的开始位置。
6、选择图层1,在第30帧处插入关键帧,并将圆中心放置在引导线的结束位置。
7、在第1—30帧处,单击鼠标右键,插入“创建补间动画”,并选择属性面板的“调整到路径”。
8、控制——测试影片。
二、蓝天白云草地滚动球
1、在之前的蓝天白云的基础上开始,开始的初始界面是:
2、添加一个图层,在第1帧处绘制一个圆,并将圆转换为位图(选中圆,单击鼠标右键)。
3、插入一个引导层
4、选中引导层的第1帧,选择铅笔工具,铅笔模式为平滑,绘制一条曲线。
5、选中图层4的第1帧,将圆的中心放置在起始的位置。
6、在第45帧处插入关键帧,并将圆中心放置在结束位置。
7、选中图层4,并在第1--45帧间单击鼠标右键,插入创建补间动画,并选中属性面板中的“调整到路径”。
8、控制——测试影片。
引导层动画

关键桢含义: 关键桢含义: •能使物体在关键部位 能使物体在关键部位 运动的桢。 运动的桢。 (如:物体运动始末 位置、转弯位置等) 位置、转弯位置等)
基本步骤: 基本步骤:
• 第一步:改变颜色,将笔触颜色改为无色,将填 第一步:改变颜色,将笔触颜色改为无色, 充色改为灰白渐变色。 充色改为灰白渐变色。 • 第二步:利用椭圆工具画一椭圆。 第二步:利用椭圆工具画一椭圆。 • 第三步:用选择工具选中并右击鼠标将其转换为 第三步: 图形元件。 图形元件。 • 第四步:在图层 上右击鼠标选择添加引导层,并 第四步:在图层1上右击鼠标选择添加引导层 上右击鼠标选择添加引导层, 利用铅笔工具在引导层上画一条平滑线条, 利用铅笔工具在引导层上画一条平滑线条,并在 桢位置加入关键桢(将笔触颜色改为黑色 第30桢位置加入关键桢 将笔触颜色改为黑色 。 桢位置加入关键桢 将笔触颜色改为黑色)。 • 第五步:利用选择工具将图层 上的椭圆中心放在 第五步:利用选择工具将图层1上的椭圆中心放在 线条的起点。 线条的起点。 • 第六步:在第 桢位置右击鼠标加入关键桢,再 第六步:在第30桢位置右击鼠标加入关键桢 桢位置右击鼠标加入关键桢, 将椭圆中心再放在第30桢末段位置上 桢末段位置上。 将椭圆中心再放在第 桢末段位置上。 • 第七步:选择图层 第1桢,在属性上将其改为动 第七步:选择图层1第 桢 画。 • 第八步:试播放效果。 第八步:试播放效果。
总结: 总结:
•引导层的含义。 引导层的含义。 引导层的含义 •关键桢运用。 关键桢运用。 关键桢运用 •制作引导层动画。 制作引导层动画。 制作引导层动画
引导层导层动画的含义。 掌握引导层动画的含义。 掌握引导层动画的含义 •理解关键桢的含义 理解关键桢的含义 •掌握引导层动画的基本 掌握引导层动画的基本 步骤。 步骤。
简述一种引导层动画常见问题以及解决方法

简述一种引导层动画常见问题以及解决方法引导层动画是在网页或应用程序中常用的一种提示用户操作的动画效果。
然而,有时在使用引导层动画时可能会遇到一些常见问题,下面是一些常见的问题及相应的解决方法:1. 引导层动画的位置不正确:有时引导层动画可能出现在不正确的位置,比如被遮挡、偏移等。
解决这个问题的方法是,使用CSS样式或者计算位置的逻辑确保引导层动画的位置准确无误。
可以使用绝对定位或根据元素的位置进行计算。
2. 引导层动画无法正常显示:有时在一些特殊的浏览器环境或设备上,引导层动画可能无法正常显示,比如在移动设备上的兼容性问题。
解决这个问题的方法是,使用兼容性较好的动画库或框架,例如使用CSS3动画、Web动画API或者一些流行的JavaScript库。
3. 引导层动画不兼容某些浏览器:由于不同浏览器对CSS和JavaScript的支持程度不同,有时引导层动画可能在某些浏览器上无法正常显示或效果不佳。
解决这个问题的方法是,针对不同的浏览器使用兼容性或垫片技术,例如使用JavaScript库或框架的兼容版本或针对特定浏览器进行特殊处理。
4. 引导层动画加载缓慢:如果引导层动画包含大量的图片或复杂的动画效果,可能会导致动画加载缓慢,影响用户体验。
解决这个问题的方法是,优化动画的资源加载,例如压缩图片、使用CSS Sprites或者使用自动化构建工具进行资源合并。
5. 引导层动画过于繁杂或无法理解:如果引导层动画的内容过于复杂或用户无法理解,可能会造成困惑或不友好的用户体验。
解决这个问题的方法是,确保引导层动画的内容简洁明了,使用清晰的文字和直观的图标来提示用户操作。
同时,可以为引导层动画提供额外的说明或帮助文档来帮助用户更好地理解。
总结起来,引导层动画在使用过程中可能会遇到位置不正确、无法正常显示、不兼容某些浏览器、加载缓慢、内容繁杂等常见问题。
通过调整位置、使用兼容性较好的技术、优化加载、简化内容等解决方法,可以提升引导层动画的用户体验。
第十三课 引导层动画 课件

• 通过设置补间动画的“属性”,可以 调整引导层动画中物体的运动细节。 例如,调整“旋转”效果,设置“调 整到路径”、“同步”、“对齐”等 选项,可以呈现不同的动画效果。
• 谢谢大家!
• 1、引导线不能是封闭的曲线。 • 2、起点和终点之间的线条必须是连续的 • 3、引导线转折处的线条弯转不宜过急、过多 • 4、被引导对象必须准确吸附到引导线上 • 5、引导线在最终生成动画时是不可见的。
拓展任务
根据所学内容,打开“公转动画.fla” 制作地球公转动画(考虑地球自转)
教你一招
完善动画效果
• 如何关联?
◊ 对齐实例中的中心点 中心点:默认为元件的中心位置,有一个小圆圈。 实 例:元件被应用到舞台中或被应用于另一个
元件中,就叫做实例
动动手
• 任务一: • 打开桌面上的“小球(任务1).fla”制作小
球运动动画
• 温馨小提示:
• 引导层的操作类似于普通图层,可添加、 删除,当修改引导层中的引导线后,中心 点需重新进行吸附哦!
制作引导层动画
• 1、在“小球”图层上右击,选择“添加引 导层”
• 2、添加引导线,绘制运动轨迹 • 3、对齐路径
引导线绘制
• 引导线是引导层动画的运动轨迹,添加引导 线后,动画中的对象就能沿着这一轨迹运动
• 我们可以使用铅笔工具、钢笔工具、线条工 具等进行引导线的绘制
an引导层动画的名词解释

an引导层动画的名词解释AN引导层动画(Animation Network)是一种基于人工智能技术的图像动画生成工具,它能够通过对图像进行智能识别和处理,实现自动生成高质量的动画效果。
AN引导层动画的核心理念是将人类的创造力与机器的计算能力相结合,以提升动画创作的效率和质量。
首先,AN引导层动画通过机器学习技术实现对图像的智能识别。
它能够对输入的图像进行解析和分析,识别出物体的形状、颜色和纹理等特征。
这种智能识别能力使得AN引导层动画可以自动捕捉和追踪物体的运动轨迹,从而为动画创作提供了便捷的素材。
其次,AN引导层动画利用自适应技术自动调整动画元素的布局和着色。
通过对图像的深度学习,它能够分析物体之间的空间关系,并根据动画的需求自动调整物体的位置、大小和比例等属性。
同时,它还可以通过对图像的颜色分析,智能地选择和调整物体的着色方案,以获得更加丰富和生动的动画效果。
除了自动识别和调整图像属性,AN引导层动画还具备强大的绘制和渲染能力。
它能够根据图像的特征自动生成动画的关键帧,通过自动插帧和平滑处理,实现物体的流畅运动。
同时,它还可以根据动画场景的需要,自动调整光线、阴影和材质效果,以增强动画的逼真感和艺术表现力。
此外,AN引导层动画还提供了丰富的场景建模和特效功能。
它能够根据用户设定的参数和约束,自动生成动画场景的布局和细节。
例如,在创作一个城市街景的动画时,用户只需提供一些建筑物和道路的基本特征,AN引导层动画就可以自动完成场景的搭建和渲染,并且可以根据不同的镜头需求,自动生成合适的特效效果,如雨水的模拟、阳光的投射等。
AN引导层动画的应用范围非常广泛。
在电影、电视剧和动画片的制作过程中,它可以作为一个强力的辅助工具,快速生成高质量的动画效果,提升制作效率和节约成本。
在虚拟现实和增强现实领域,它可以为交互式游戏和虚拟场景提供逼真的动画效果,提升用户的沉浸感和体验质量。
此外,AN引导层动画还可以应用于广告、教育、设计等领域,为各种场景和需求提供创意和精彩的动画效果。
制作引导层动画

标
紫
7
7
7
灰
8
8
8
±0%.1%
识
白
9
9
9
金
10-1 ±5%
银
10-2 ±10%
西南科技大学毕业论文答辩
Southwest university of science and technology
一、清点材料
色环认识的小窍门
从上页幻灯片可知,金色和银色只能是乘数和允许误差, 一定放在右边。
表示允许误差的色 环比别的色环稍宽,离别的色 环稍远。
西南科技大学毕业论文答辩
一、清点材料
电阻 共28 分流器
零件 1
压敏电阻(47专用) 1
电位器 1 西南科技大学毕业论文答辩
可调电阻WH2
一、清点材料
二极管 6 保险丝夹 2 电解电容 1 涤沦电容 1 保险丝管 1
+-
零件 2 2A103J
西南科技大学毕业论文答辩
一、清点材料
连接线 4根+1根
1、导入素材布置场景 西南科技大学毕业论文答辩
2、制作蝴蝶飞舞效果 西南科技大学毕业论文答辩
西南科技大学毕业论文答辩
2、制作引导层动画。 (1)将所有图层锁定,在“篮板”图层上新建图层并重命名为“引导 层”,根据前面的分析,在时间轴的第4帧插入关键帧。 (2) 在“引导层”的第4帧选择【线条】工具 和【选择】工具 ,在 【属性】面板中设置笔触颜色为“红色”,笔触高度为“1”,绘制出 篮球运动的轨迹。
我们用的电阻大都允许误差是±1%的,用棕色色 环表示, 因此棕色一般都在最右边。
西南科技大学毕业论文答辩
Southwest university of science and technology
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用按钮 创建
用菜单命令 创建
普通图层转 换为引导层
内容:只放置绘制的引导线
作用:使运动对象沿着绘制的引导线运动
引导层
02
形状各异 的引导线
引导线特点
02
※ 1、 引导线不能是封闭的曲线,要有起点和终点 ※2、 起点和终点之间必须是连续的,不能有间断 ※3、引导线转折出的线条不宜过急、过多,否则flash 无法准确判定对象路径。 ※ 4、被引导对象必须准确吸附到引导线上,就是元 件编辑区的中心必须位于引导线上,否则被引导对象 无法沿引导路径运动。 ※ 5、引导线在最终生成动画时是看不见的。
Flash中的引导层
教材:七年级下册
引导层动画
FLASH
Flash提供了一种简便的方法来 实现运动对象沿着绘制的路径 移动的效果,这就是引导层动 画。带引导层的动画又叫轨迹 动画。
引导层动画是由引导层和 被引导层组成,引导层是 放置引导线的图层,被引 导层是放置运动对象的图 层。。
01
引导层的创 建方式
课堂小结
1 2 3 4
掌握创建引导层的方法 掌握引导线的绘制方法 掌握将对象吸附到引导线的方法 能完成引思考一个引导层能否引导 多个被引导层
谢
谢
03
引导层动画 制作步骤
※ 1、 首先制作运动补件动画。 ※2、 单击“新建 按钮”,在运动图层上新建一 个引导层,普通图层自动变为被引导层。 ※3、在引导层中绘制一条引导线。 ※ 4、在被引导层中将对象的中心控制点与路径起点和终 点对齐。 ※ 5、保存文件并测试影片(CTRL+ENTER)。
※ 1、运动对象要单独放在一个图层,作为被引导层。 并在此图层上方添加引导层。引导层在被引导层上方。
引导层动画 制作要点
※2、 引导层中只绘制引导线(路径),被引导层中设 置动作补间动画。 ※3、启用“紧贴至对象”工具,指向元件中心。拖动 对象吸附到引导线的起点和终点。 ※ 4、要使对象沿着路径旋转,需在引导层起始帧属性 中设置“调整至路径”。 ※ 5、按Enter键播放动画,或者Ctrl+Enter。
