微企点手机端设计小技巧
企微操作手册

企微操作手册摘要:1.企微操作手册概述2.企微功能介绍3.企微操作流程4.企微使用注意事项5.企微操作手册的适用对象正文:一、企微操作手册概述企微操作手册是一本针对企业微信应用的实用教程,旨在帮助用户更轻松、高效地掌握企业微信的各种功能和操作方法。
企业微信作为一款专为企业打造的沟通协作工具,已经越来越受到各类企业的青睐。
通过企微操作手册的学习,可以让用户更加熟悉企业微信的各种功能和操作,从而提升企业内部沟通协作效率。
二、企微功能介绍1.组织架构:企业微信可以建立企业组织架构,方便员工查找和联系同事,提高沟通效率。
2.聊天功能:支持单聊、群聊,可以满足企业内部日常沟通需求。
3.会议功能:支持在线会议,可以节省时间成本,提高会议效率。
4.邮件功能:企业微信可以收发邮件,方便员工处理工作邮件。
5.公告栏:企业可以发布公告,通知员工相关事项。
6.工作台:提供各种企业应用,如企业微信考勤、企业微信报销等,方便员工进行日常办公。
三、企微操作流程1.下载企业微信客户端,并注册登录。
2.创建企业组织架构,并添加员工。
3.启用各种功能,如聊天、会议、邮件等。
4.设置相关权限,保障企业信息安全。
5.员工使用企业微信进行日常办公和沟通。
四、企微使用注意事项1.遵守企业微信使用规范,不发布违法违规信息。
2.保护好个人和企业信息,防止泄露。
3.合理设置权限,避免信息泄露或滥用。
4.尊重同事,保持良好的沟通氛围。
五、企微操作手册的适用对象1.企业管理者:通过学习企微操作手册,可以更好地管理员工和企业信息,提高管理效率。
2.企业员工:学习企微操作手册,可以提高自己的工作效率,更好地融入企业团队。
移动端产品UI设计的思路和方法

移动端产品UI设计的思路和方法随着移动互联网的迅猛发展,移动端产品越来越受到用户的青睐,而一个好的移动端产品UI设计则是用户体验和产品品质的重要保证。
本文将从几个方面阐述移动端产品UI设计的思路和方法。
一、用户体验至上移动端产品是为了用户使用方便而设计的,因此UI设计的核心应该是用户体验。
UI设计师应该以用户为中心,从用户的需求和用户心理出发,提高用户的满意度和使用体验。
在设计的过程中应该多关注用户痛点,解决用户的痛点。
同时,在UI设计中应该注意视觉效果、用户界面的简单直观性和易用性。
二、界面设计移动端产品的界面设计应该简单、清晰,符合用户的使用习惯,并且要符合产品的功能。
在设计时应该将重点放在最关键的信息和功能上。
同时,颜色、字体、排版等方面也对界面设计起到重要的影响。
颜色应该和产品特性相符合,字体应该易读、视觉效果好,并且排版要好看、整洁、风格统一。
三、交互设计交互设计指的是人与产品之间的互动及其设计,是UI设计的重要组成部分。
交互设计要顺畅、自然、易用、直观,能够让用户轻松完成操作。
在设计交互时,需要根据用户操作和使用的前提下,设计出自然、直观的交互动效和用户提示,操作的流畅度和反馈的及时性是一个好的交互设计的关键。
四、可维护性与可扩展性设计师在设计中应该考虑产品的可维护性和可扩展性,应该让产品具有足够的可扩展性以应对不断变化的市场需求。
因此,在UI设计时应该进行合理的规划、分类和组织,确保其结构的清晰性和合理性。
同时,还应该考虑到产品可能的更新、升级和改善,使得整个UI设计符合产品全生命周期的管理。
五、跨平台设计规范跨平台UI设计是伴随着移动互联网飞速发展而出现的需求,在不同平台中展现出相同的设计规范提高用户的使用体验。
跨平台UI设计应该遵守规范化的设计方法和操作方式,能够在不同的平台上进行协调和切换。
为了达到跨平台设计规范效果,设计师需要进行多方面的考虑和研究。
六、全面考虑产品特性和用户需求在进行UI设计时需要全面考虑产品特性和用户需求,结合产品和市场的实际情况。
企微操作手册

企微操作手册摘要:1.企微操作手册概述2.企微的功能与特点3.企微的使用步骤与技巧4.企微的优点与潜在问题5.企微的未来发展趋势正文:一、企微操作手册概述企微操作手册是一本为企业微信用户提供操作指南的工具书。
企业微信是由腾讯公司推出的一款企业级通讯工具,可以帮助企业用户提高工作效率、加强内部沟通和协作。
企微操作手册旨在帮助用户更轻松、快捷地掌握企业微信的各种功能和操作方法。
二、企微的功能与特点1.功能:企业微信具备诸如企业通讯录、组织架构、工作台、微文档、微会议、审批流程等实用功能。
2.特点:相较于个人微信,企业微信更注重于企业级应用场景,具有更高的安全性、更强的团队协作能力和更丰富的应用生态。
三、企微的使用步骤与技巧1.下载与安装:用户需在应用商店下载企业微信APP,并使用企业微信账号登录。
2.熟悉界面:登录后,用户可以查看企业微信的各个功能模块,了解其基本用途。
3.添加同事:用户可以通过搜索或扫描二维码的方式添加同事,建立企业微信通讯录。
4.创建与加入微信群组:用户可以创建微信群组,邀请同事加入,进行实时沟通与讨论。
5.使用工作台:用户可以通过工作台访问企业微信的各种应用,如微文档、微会议等。
6.设置与权限管理:用户可以对自己的个人信息、应用权限等进行设置和管理。
四、企微的优点与潜在问题1.优点:企业微信可以帮助企业用户提高沟通效率,降低企业运营成本,加强内部协作,提升企业执行力。
2.潜在问题:部分用户可能存在对企业微信的适应性问题,同时企业微信在信息安全和隐私保护方面也面临一定的挑战。
五、企微的未来发展趋势随着互联网技术的不断发展,企业微信有望在未来进一步融合人工智能、大数据等技术,为企业用户提供更加智能化、便捷化的服务。
企微操作手册

企微操作手册
摘要:
1.企微操作手册概述
2.企微的功能介绍
3.企微的操作流程
4.企微的使用技巧和常见问题解答
5.企微的操作手册的适用对象和使用建议
正文:
一、企微操作手册概述
企微操作手册是一本详细讲解如何使用企微的指南,旨在帮助用户更好地理解和使用企微的功能。
企微是一款企业级通讯工具,可以帮助企业实现内部通讯、协同办公、信息发布等功能,提高企业的工作效率。
二、企微的功能介绍
1.通讯功能:企微提供了多种通讯方式,包括单聊、群聊、视频会议等,满足企业内部不同形式的沟通需求。
2.协同办公:企微可以实现任务分配、项目管理、日程安排等协同办公功能,帮助企业更好地进行团队协作。
3.信息发布:企微可以发布公告、通知等信息,让员工及时了解公司的动态和企业文化。
三、企微的操作流程
1.下载安装:用户需要先在应用商店下载安装企微客户端。
2.注册登录:注册一个企微账号并登录。
3.添加企业:用户需要先添加自己所在的企业,才能进入企业内部进行通讯和协同办公。
四、企微的使用技巧和常见问题解答
1.如何进行群聊创建和管理?
答:用户可以在通讯录中找到“群聊”选项,点击后可以创建新的群聊,并进行成员管理和群聊设置。
2.如何发起视频会议?
答:用户可以在聊天窗口中点击“+”按钮,选择“视频会议”选项,然后选择参会人员,即可发起视频会议。
五、企微的操作手册的适用对象和使用建议
1.适用对象:企微操作手册适用于所有使用企微的企业和员工。
2.使用建议:建议新员工在使用企微前先阅读操作手册,熟悉各种功能的使用方法,以便更好地进行工作。
微信企业号的设计原则

轻前端+大后台的设计原则
企业内现有的IT系统往往功能完整、系统庞大,已经能够满足企业管理需求,这些系统都将得以保留并且被称为“大后台”,而作为移动端的微信企业号中的应用主要呈现方式则被称为“轻前端”。
在设计当中企业需要考虑四个要点:
1、用户体验
现在的管理软件用户实际上就是互联网用户,这些户已经互联网产品的极致用户体验习以为常,便开始对传统管理软件产生抱怨。
我们建议在微信企业号应用功能设计时参考互联网产品的用户体验进行设计,并且始终坚持“用户体验放在第一位”的原则。
2、最小化模块
根据设计原则我们在微信轻前端上应该实现操作最简单,建议企业将功能模块进行最小化、颗粒化设计。
微信企业号第三方应用简道云提供了丰富的DIY套件,可以基于简道云DIY各种管理应用,实现功能模块的最小化设计。
3、阅读、基础功能为主
移动端下受屏幕大小的限制,建议在设计时应考虑以阅读、实现基础功能为主,而对于较为复杂的功能则建议在PC端进行实现。
4、轻前端大后台
对于小型系统,可以在微信企业号应用与企业现有IT系统直接建立连接;对于大型复杂的系统,建议在中间建立一个消息中间件,通过消息中间件可以判断信息的流向,消息队列、异步推送缓解服务器压力。
【干货】H5移动端页面设计心得分享

排版在有限的手机屏幕空间内,我们积累的经验告诉我们最好的效果是简单集中,最好有一个核心元素,中心元素不宜过多,突出重点为最优。
比如JDC的“拍拍十二星座实用手册”的项目,只用了最简单的图形和文字居中摆放。
以可口可乐的这个“我们在这我们在乎”为例,相较而言,越左边的排版会越容易引起关注。
这是因为我们懒惰的大脑里最初看到这种简洁排版会立刻出现“嗯我可以马上看完不费劲”的潜意识信息而带着轻松的态度去阅读。
动效 1 / 前期跟前端设计师进行沟通,讨论页面中元素的动效呈现。
例如一些元素的位移,旋转,翻转,缩放,逐桢,淡入淡出,粒子效果,照片处理等等,还有3D展示效果。
( 这个网站里有h5所能实现的效果) 比如JDC出品的“京东HR招聘”里面就用了位移,缩放,淡入淡出的效果。
而“京东微店七宗罪”的最慷慨这一屏则是用到了粒子效果,每个钱币翻转下落的速度不一样显得画面更真实。
今年在朋友圈疯转的维多利亚和特斯拉的H5用的是擦除的效果,模糊的遮罩足够挑起人们的好奇心。
以上两款,包括今年最火的H5案例都在这了 >>>《如此风骚!2014年刷爆朋友圈的十大 HT ML5 技术案例》 2 / 背景动效其实比较推荐缓动效果,如“京东管培生招聘”的例子里星空中一闪而过的流星,间歇性出现不抢主角风头再好不过了. 3 /复杂多变的动效不一定是好的,要考虑到加载速度等用户体验问题。
音效 1 / 考虑到用户使用场景的多样性,那种介绍类的如果要加背景音乐,尽量不要太粗暴。
有一点循序渐进最好,给用户留时间在骚扰别人之前可以关闭。
或者可以在开始时是关闭状态。
但做游戏h5页面的时候,音乐可以没有关闭开启按钮,因为用户对接下来发生的事是有预知的。
2 / 考虑每一页音乐按钮放置的明显性。
如果能用其他页面元素去替代音乐符号作为按钮也是极好的。
3 / 给前端设计师的音乐文件:格式为mp3等,单轨,最好30秒以内。
为了加载速度,文件大小尽量控制在:100k以内最佳,可以用Adobe Audition等软件来压缩。
微信公众号APP的设计开发技巧

微信公众号APP的设计开发技巧微信公众号APP是现代化社交交互平台中的重要一员,它综合了传统社交网络、移动互联网、语音及图像识别、智能硬件等技术,是广大用户进行信息交流、分享、获取的重要渠道。
为了更好地帮助广大公众号开发者和企业实现自身的发展和目标,本文将会针对微信公众号APP的设计、开发等方面内容进行探讨,并分享一些技巧和经验。
一、设计技巧1.1 界面设计界面设计是一款优秀APP的重要组成部分,设计师需要考虑到用户的体验感受和视觉效果,尽可能的简洁、美观、易用。
微信公众号APP界面设计需要遵循微信的设计规范和标准,颜色搭配、UI图标、字体选择等都应该符合微信的设计格式要求。
1.2 插画设计微信公众号APP往往需要用到大量的插画设计,图像不仅能增加信息表达的深度,还可以让用户在浏览信息时,增强阅读的乐趣和体验。
插画设计需要充分考虑微信公众号APP的特点,比如说设计图像的尺寸、清晰度、适配性等。
1.3 图文编辑在微信公众号APP上,图片、文字的重要性不言而喻,如何能够让用户愉悦地浏览图文信息,是一个设计的问题。
需要注意的是,在图文编辑方面,要把握好图文的比例、分布、排版,把文字和图片结合起来,让内容更直观、更生动。
1.4 交互设计微信公众号APP的交互往往比其他APP更加复杂,需要考虑到用户的行为和心理习惯。
好的交互设计应该是简单明了、直观易懂,要考虑到用户的习惯和使用体验,注重用户反馈与设计的结合。
二、开发技巧2.1 接口调用微信公众号APP的接口调用需要许多注意事项,比如需要获取用户授权、根据微信规范技术文档来配置接口参数等。
在调用接口的时候,要注意参数格式和参数内容,尽量减少因参数设置错误而导致的程序闪退、逻辑错误等问题。
2.2 安全性安全性是每一个APP开发者必须要注重的问题。
为了保护用户的隐私和安全,开发者需要加强对API接口的安全措施,比如HTTPS方式传输数据、加密操作等。
在开发过程中,也要常常进行安全漏洞测试,尽可能的减少系统漏洞的出现。
手机APP界面的设计方法及技巧

手机APP界面的设计方法及技巧随着移动互联网的快速发展,手机APP已经成为人们日常生活不可或缺的一部分。
在这个大背景下,APP界面设计显得更加重要和必要。
一个良好的APP界面可以提高用户体验,促进用户留存,从而获得更多的用户。
一、了解用户需求首先,设计一个优秀的APP界面需要了解用户的需求,这是关键性的一步。
通过市场调查和用户反馈了解用户的需求,可以高效地改进用户界面和体验,设计出更加符合用户需求的APP。
二、简约与明确的界面设计其次,一个简约与明确的界面设计可以提高用户的使用体验。
要在尽可能少的步骤中完成用户所需的操作,使用户感到视觉的清晰,功能的简单明了。
在界面色彩上,也要简约明了,避免过于喧闹,给用户视觉上的疲劳。
同时,避免使用过多的罗列式UI,而应该采用具有步骤性质的设计方式,使用户在操作时感到自然。
三、规范性的设计一个规范性的设计能为用户提供一致性的操作体验。
在设计时应遵循标准的设计规范和用户界面设计准则,比如,标准的按钮、时间的表示、颜色的搭配等等,这些规范能使用户互相适应,减少学习成本,提高使用体验。
四、便捷的操作方式设计一个便捷的操作方式也是非常重要的。
可以通过重点放置常用按钮、利用扫码、语音识别等技术来简化操作,缩短操作时间,给用户提供更快捷、高效的服务。
五、创新的设计元素除了以上提到的技巧以外,创新的设计元素也能提高APP的使用体验。
例如,在菜单设计中可以添加一些创新的互动元素,如拖拽、滑动、手指缩放等,增添趣味性,增强用户体验。
在动画设计方面,可以加入有趣的过渡动画,让用户在使用中获得更好的视觉体验。
六、注意排版与字体最后,在APP界面设计过程中还应注意排版和字体设计。
排版应该合理,信息分布均衡,避免过度拥挤或空白过大的情况。
同时,字体也是很重要的,应当选择字体美观、清晰的字体,并根据显示尺寸选择适宜的字体大小。
总之,良好的APP界面设计可以极大地提高用户对产品的满意度和忠诚度。
企微解决方案

企微解决方案第1篇企微解决方案一、背景分析随着移动互联网的快速发展,企业内部沟通与协作的重要性日益凸显。
企业微信作为一款专注于企业服务的通讯工具,旨在提高工作效率,降低沟通成本。
为实现企业内部高效协作,本方案将结合我国相关法律法规,为企业量身定制一套合法合规的企微解决方案。
二、目标定位1. 提高企业内部沟通效率,降低沟通成本。
2. 确保企业数据安全,符合国家法律法规要求。
3. 提升企业员工工作满意度,促进团队协作。
三、解决方案1. 用户管理(1)企业员工账号:企业需为每位员工创建一个企微账号,并确保员工提供的信息真实有效。
(2)权限分配:根据员工岗位和职责,合理分配企微账号权限,确保企业信息安全。
2. 沟通协作(1)即时通讯:利用企微的即时通讯功能,实现企业内部快速沟通,提高工作效率。
(2)工作群组:创建不同部门、项目的工作群组,便于团队成员之间的沟通与协作。
(3)文件共享:通过企微的文件共享功能,实现重要文件的实时传输和存储,方便团队成员查阅。
3. 数据安全(1)数据加密:采用国家认可的加密技术,保障企业数据在传输和存储过程中的安全。
(2)权限控制:严格限制文件和信息的查阅、转发和下载权限,防止企业内部数据泄露。
(3)安全审计:定期进行安全审计,确保企业数据安全合规。
4. 应用管理(1)集成应用:根据企业需求,集成相关业务应用,实现业务流程的自动化管理。
(2)应用权限:合理设置应用权限,确保员工在授权范围内使用应用,防止滥用。
5. 员工培训与支持(1)开展企微使用培训,提高员工对企微功能的了解和运用能力。
(2)设立企微客服,及时解答员工在使用过程中遇到的问题。
四、实施与评估1. 制定实施计划:根据企业实际情况,制定详细的实施计划,包括时间节点、责任人和预期目标。
2. 逐步推进:按照实施计划,分阶段、逐步推进企微解决方案的实施。
3. 持续优化:根据实施过程中出现的问题和员工反馈,持续优化企微解决方案。
两微一端方案

两微一端方案随着移动互联网的迅猛发展,手机和平板电脑已经成为人们日常生活中必不可少的工具。
在这个时代,企业和组织也要紧跟潮流,通过两微一端方案来适应这种变化。
本文将介绍两微一端方案的基本概念、优势和实施步骤。
一、两微一端方案的基本概念两微一端方案指的是企业或组织在移动互联网时代实施的一种策略,即通过建设微信公众号、微博等两个微信端以及一个移动应用端,来实现与用户的互动、推广和服务。
通过两微一端方案,企业和组织可以更好地与用户进行沟通,提供更好的用户体验。
二、两微一端方案的优势1. 扩大影响力:通过微信公众号和微博,企业和组织可以将信息传播给更多的用户,扩大品牌影响力。
2. 提高用户参与度:两微一端方案可以激发用户的参与意愿,通过互动、评论等方式增强用户与企业的关系。
3. 提供便捷服务:移动应用端可以提供企业产品或服务的在线购买、预约等功能,方便用户快捷地享受便利。
4. 数据分析:通过两微一端方案,企业和组织可以获得大量的用户数据,进而进行深入分析,为企业决策提供参考。
三、两微一端方案的实施步骤1. 了解目标用户:在实施两微一端方案之前,企业和组织需要了解自己的目标用户,包括他们的年龄、性别、兴趣爱好等,以便制定更具针对性的策略。
2. 建设微信公众号和微博:企业和组织需要注册微信公众号和微博账号,并完善相关信息,包括公司介绍、联系方式等。
3. 内容策划与发布:根据目标用户的需求和兴趣,制定内容策略,并定期发布有价值的内容,吸引用户的关注和参与。
4. 移动应用开发:根据企业的业务需求,开发一个移动应用端,提供更多的功能和服务,提高用户体验。
5. 数据分析与调整:通过分析用户数据,了解用户的需求和行为特点,根据分析结果对两微一端方案进行调整和优化。
总结:两微一端方案是企业和组织在移动互联网时代适应发展需求的一种策略。
通过建设微信公众号和微博,以及开发一个移动应用端,企业可以扩大影响力、提高用户参与度、提供便捷服务,并通过数据分析为企业决策提供参考。
软件开发中的移动端UI设计技巧

软件开发中的移动端UI设计技巧移动端UI设计技巧是指在软件开发中,在移动设备上进行设计和开发的过程中需要采用的技巧和方法。
随着移动设备的普及,越来越多的软件开发者将注意力转向了移动端的软件开发。
在这个过程中,移动端UI设计的重要性也变得越来越突出。
本文将介绍软件开发中的一些移动端UI设计技巧,帮助开发者更好的进行软件开发工作。
一、了解用户的使用场景在移动设备上,用户的使用场景和方式与电脑非常不同。
因此,在进行移动端UI设计时,需要充分了解用户的使用场景和方式,以便更好地满足用户的需求。
例如,人们在使用移动设备时通常更加注重效率和方便性,因此,我们应该设计简单易用的用户界面,减少用户操作步骤,提高用户体验。
二、设计简洁的用户界面在进行移动端UI设计时,我们应该尽可能的减少页面元素和让用户界面更简洁。
由于移动设备的屏幕较小,用户需要花费更多的时间和精力查找需要的信息。
因此,我们应该将页面元素尽可能减少,减少用户需要滚动页面的次数。
使用简洁的颜色和布局也可以让用户集中注意力,更好的了解页面的内容。
三、使用易识别的图标和颜色在移动端UI设计中,图标和颜色是非常重要的设计元素。
我们应该使用易识别的图标和颜色,以帮助用户更快地找到所需的信息。
例如,对于某些常用操作,可以使用图标来表示,如“返回”图标和“搜索”图标等。
在颜色的使用上,应该使用具有明确含义的颜色来表示不同的信息,如红色表示警告或错误,绿色表示成功等。
四、适配不同屏幕尺寸在移动设备上,不同的设备具有不同的屏幕尺寸和分辨率。
我们应该在移动端UI设计时充分考虑这一点,以适应各种屏幕尺寸。
此外,在设计带有文字的图标时,应该使用矢量图标,以确保在不同分辨率的设备上都能够清晰显示。
五、使用易用的手势操作在移动设备上,手势操作是非常常见的操作方式。
我们应该在移动端UI设计时充分考虑使用手势操作,以提高用户体验。
例如,可以使用轻扫手势来实现快速滚动,使用捏合手势来实现缩放等。
企业微信常用功能实操技巧大揭秘分享轻松应对各种工作挑战的关键要点

企业微信常用功能实操技巧大揭秘分享轻松应对各种工作挑战的关键要点在如今的互联网时代,随着科技的不断发展,人们的工作方式也越来越多样化和智能化。
作为一款专门为企业打造的工作沟通工具,企业微信在提高工作效率、促进团队协作、管理企业信息等方面发挥着越来越重要的作用。
本文将为大家介绍企业微信常用功能的实操技巧,分享如何轻松应对各种工作挑战的关键要点。
1.消息管理:在企业微信中,我们经常需要发送消息、接收消息、查看消息历史记录等。
要有效管理消息,可以通过设置消息免打扰、消息已读未读功能,优先处理重要消息,提高工作效率。
2.日程安排:企业微信提供了日程功能,可以方便地安排会议、安排工作日程,设置提醒功能,让工作计划更加有序和高效。
3.协同办公:团队协作是企业微信的一大特色,可以在微信群中进行文件共享、任务分配、讨论交流等,有效提高团队合作效率。
4.审批流程:企业微信内置了审批流程功能,可以在微信上进行各种审批,如请假、报销、加班等,简化审批流程,提高审批效率。
5.企业通讯录管理:在企业微信中,可以查看企业通讯录,查找同事电话、邮箱等联系方式,方便快捷地与同事沟通联系。
6.数据分析统计:企业微信提供了数据分析统计功能,可以查看企业内部数据、分析工作情况,为企业决策提供数据支持。
7.移动办公:企业微信支持移动办公,在手机上也可以完成各种工作任务,随时随地地处理工作事务,便捷高效。
通过这些企业微信常用功能的实操技巧,我们可以更好地应对各种工作挑战,提高工作效率,加强团队合作,实现工作的高效率和高质量。
希望以上内容对大家有所帮助,让我们共同学习、共同进步,打造更加智能化和高效率的工作环。
微信小程序的UI设计技巧

微信小程序的UI设计技巧随着移动互联网的快速发展和普及,微信已经成为人们生活不可或缺的一个部分。
微信不仅可以用于聊天交流,还包括生活在内的诸多方面,例如阅读、支付、打车等等。
而作为微信的重要组成部分,微信小程序因其轻量级、方便快捷的特点,越来越受到人们的青睐和广泛应用。
在这样一个用户体验至上的时代,UI 设计也成为了微信小程序中不可或缺的一部分。
本文将从微信小程序的UI设计技巧出发,探讨如何优化设计,提高用户体验。
一、保持简洁风格微信小程序的UI设计应该尽量保持简洁风格,避免过于复杂繁琐的设计。
一是因为微信小程序本身就是一种轻量级应用,过于繁琐复杂的设计容易影响用户体验,延缓打开速度。
二是因为简洁的设计能够方便用户查找和操作,使其更好地使用微信小程序,提高用户留存率。
三是因为简洁的设计能够更好地突出微信小程序的功能和特点,让用户更加关注其特色,从而更加喜欢和使用。
二、强调交互性微信小程序的UI设计应该强调交互性,尽量实现用户与小程序的无缝衔接。
一是因为微信小程序的交互性能够帮助用户更好地操作小程序,提高用户体验。
二是因为交互性能够增强用户对小程序和其特色的认知和理解,增加用户黏性和使用频次。
三、适当引入颜色和图片微信小程序的UI设计可以适当引入颜色和图片,为用户带来更好的视觉体验。
但是需要注意的是,颜色和图片不能过于繁琐和花哨,否则可能会影响用户体验。
在选择颜色和图片时,应该考虑其在小程序中的使用频率和效果,尽量实现统一风格和配色,使小程序看起来更加专业漂亮。
四、灵活运用布局微信小程序的UI设计需要灵活运用布局,根据实际需求选择合适的布局形式。
一是因为布局有效地决定了小程序的使用效果和页面排版,直接影响用户的视觉效果和感受。
二是因为布局的选择需要根据实际需求进行,既可以突出小程序的特色,也可以尽量减少用户的学习成本和使用时间。
五、注意响应速度微信小程序的UI设计需要注意响应速度,尽可能保证小程序的开启速度和功能响应速度。
手机上怎样弄创业计划书

手机上怎样弄创业计划书随着科技的进步,手机已经成为我们生活中不可或缺的一部分。
虽然在手机上撰写一份详细的创业计划书可能会遇到一些挑战,但是通过一些合适的工具和方法,我们仍然可以很好地完成这项工作。
本文将介绍在手机上如何制作一份创业计划书,希望对有此需求的读者有所帮助。
1.选择适合的应用程序在手机上制作一份创业计划书,首先需要选择一个适合的应用程序。
市面上有很多办公类应用程序可以满足我们的需求,比如微软的Office套件、谷歌的Docs应用、WPS Office 等。
这些应用程序都提供了丰富的功能,可以帮助我们完成文档的编辑、排版和格式调整。
在选择应用程序时,可以根据自己的习惯和需求来进行选择。
2.编写概要在手机上制作创业计划书时,首先需要编写一份概要。
概要部分通常包括创业项目的背景、目标、核心价值主张、市场定位、竞争对手及优势等内容。
在编写概要时,要尽量简洁明了,突出重点,吸引读者的注意力。
可以参考一些优秀的创业计划书样本,来了解如何编写一个合适的概要部分。
3.制定详细的计划在概要部分完成后,需要对创业计划书进行详细的规划。
这包括市场分析、竞争分析、产品设计、营销策略、运营计划、财务预算等内容。
在手机上编写这些内容时,需要有条理地组织思路,确保信息完整、清晰。
可以采取分段式的方式,逐步填充各个部分,细化每一个步骤和计划。
4.注意排版和格式在手机上撰写创业计划书时,排版和格式也是至关重要的一环。
良好的排版和格式可以让文档更加美观、易读,提升整体品质。
可以合理使用标题、段落、列表、表格、图表等元素,来呈现信息、突出重点。
另外,要注意字体的选择、字号的调整、颜色的搭配等,使文档整体风格统一、协调。
5.勤加练习和沟通在手机上制作创业计划书可能会比在电脑上稍显复杂,但只要多加练习,不断尝试,相信可以逐渐熟悉操作,并提高效率。
同时,在撰写过程中,还可以不断和团队成员、导师、投资人等进行沟通,及时反馈,不断修改和完善。
手机上如何做创业计划书

手机上如何做创业计划书在以往,创业计划书通常是纸质的文档,需要通过电脑等设备进行制作和修改。
而现在,手机的功能越来越强大,可以轻松实现文档编辑、数据分析、营销推广等功能,为创业者提供了更加便利的创业工具。
本文将介绍如何在手机上制定和执行创业计划书,帮助创业者更好地规划自己的创业之路。
一、选择合适的手机应用要在手机上制定创业计划书,首先需要选择一款适合的手机应用。
目前市面上有很多优秀的办公类应用可以帮助创业者进行文档编辑、数据分析、时间管理等工作,例如微软的Office应用、谷歌的Docs和表格应用、Evernote等。
这些应用都可以帮助创业者轻松地制作和修改创业计划书。
在选择应用时,创业者需要根据自己的需求和习惯进行选择,确保应用的功能和界面符合自己的使用习惯。
另外,一些应用支持多设备同步和云存储功能,可以使创业者在不同设备之间方便地同步文件和数据,保证工作的连续性和灵活性。
二、制定创业计划书的内容和结构在手机上制定创业计划书,需要充分考虑计划书的内容和结构。
通常,一个完整的创业计划书应包含以下几个部分:1. 项目概况:介绍创业项目的背景、目标和价值,概述项目的核心理念和商业模式。
2. 市场分析:对行业市场进行深入分析,了解市场格局、竞争对手、市场规模和增长趋势,为项目的市场定位和推广提供依据。
3. 产品与服务:详细介绍创业项目的产品或服务特点、优势和定位,展示项目的核心竞争力和市场需求。
4. 营销推广:制定营销策略和推广计划,包括市场定位、推广渠道、广告投放等,确保项目有足够的曝光和用户吸引力。
5. 运营管理:规划项目的运营模式和管理流程,包括财务管理、人力资源、供应链管理等,确保项目的运作顺利和高效。
6. 风险评估:评估项目的风险和挑战,制定风险管理策略和危机处理方案,应对可能的不确定因素。
7. 未来规划:设定项目的长期发展目标和规划,包括扩张计划、创新方向、盈利模式等,为项目的可持续发展提供战略支持。
微文案的技巧

微文案的技巧
1. 简洁明了:微文案的字数通常受限,要保持简洁明了,突出主题。
2. 立即引起兴趣:开门见山,用吸引眼球的词语或段落开始文案,让读者立即产生兴趣。
3. 引发情感共鸣:通过触动读者的感情,让他们产生共鸣,更易于接受和记住文案的内容。
4. 突出产品特点:突出产品的独特特点或解决方案,强调其与其他产品的差异。
5. 利用幽默感:用一些幽默或诙谐的语言方式,增加亲和力和记忆性。
6. 使用有力的动词:使用具有冲击力的动词,能更好地激发读者的兴趣。
7. 调动读者的好奇心:通过留下悬念或引发问题,让读者想要继续阅读或探索。
8. 利用数字和统计数据:将重要的数据和统计结果包含在文案中,提供信任和可信度。
9. 利用引用或推荐:引用权威人士的话语或用户的推荐,增加产品或服务的可信度。
10. 模拟对话:使用模拟对话的形式,使文案更具有亲切感和真实感。
11. 利用文学修辞:使用比喻、夸张、排比等修辞手法,增强文案的表现力。
12. 创造独特的口号:设计一个简洁、精炼、易于记忆的口号,能够概括和传达产品或服务的核心信息。
13. 使用适当的格式:在微信或其他社交媒体平台上,使用适当的格式,如列表、段落等,方便阅读和分享。
14. 让文案具有个性:在文案中表达个性和品牌特色,增加与读者的情感联系。
15. 强调痛点和解决方案:凸显目标群体的痛点,并提供明确的解决方案。
16. 增加紧迫感:强调只有在特定时间内才能享受优惠或获取产品的紧迫性,促使读者行动。
17. 积极向上的语言:使用积极向上的语言,传递正能量和信心,激发读者行动的欲望。
优化手机应用页面文案的技巧

优化手机应用页面文案的技巧手机应用的页面设计和用户体验是成功的关键之一。
除了视觉设计和功能设置外,页面文案也扮演着重要的角色,能够直接影响用户对应用的理解和使用。
本文将介绍一些优化手机应用页面文案的技巧,帮助开发者们提升用户体验和应用的吸引力。
一、简洁明了的标题和副标题手机应用的页面通常有一个主标题和一个副标题。
主标题应该简洁明了,能够准确地描述应用的功能或目的。
副标题可以进一步解释主标题,突出应用的特点或优势。
标题和副标题应该用简洁清晰的语言来表达,避免过于晦涩或概括性太强的描述。
二、清晰的功能介绍手机应用的页面文案应该清晰地介绍应用的功能和特点,让用户能够快速了解应用的主要功能。
可以采用简单明了的语言,用短句或者列表形式列举应用的主要特点和功能。
避免过于冗长的描述,将重点放在用户最关心的方面。
三、直接明了的操作指引在手机应用的页面中,操作指引的文案也非常重要。
操作指引应该能够帮助用户快速了解应用的操作方法,避免用户迷失在界面中。
可以使用简明扼要的语句,引导用户完成各种操作。
同时,指引文案应该与界面元素结合,让用户一目了然。
四、引人入胜的内容描述如果应用有涉及到内容的展示,如新闻、文章或者商品介绍等,页面文案需要引人入胜,吸引用户的注意力。
可以采用生动有趣的语言,用情感点和强调句增加文案的吸引力。
同时,考虑到手机屏幕的限制,文案应该简明扼要,避免出现冗长的段落。
五、清晰的按钮标识和操作说明手机应用的页面中,按钮是用户进行各种操作的重要入口。
按钮的文案应该能够准确地描述按钮的功能,并能够引导用户进行正确的操作。
按钮文案应该简明扼要,避免使用不可理解的词汇或简写。
同时,在按钮的周围可以添加简短的操作说明,帮助用户了解按钮的作用。
六、错误信息的友好提示在应用使用过程中,可能会出现各种各样的错误。
页面文案在提示错误时应该友好和明确,帮助用户快速理解错误的原因并采取正确的应对措施。
错误提示文案应该简明扼要,避免使用过于晦涩或复杂的语言。
企业公众号装修方案

企业公众号装修方案背景随着移动互联网的快速发展,企业公众号和微信营销变得越来越重要。
一个好看、功能健全的企业公众号可以吸引更多的关注和交流,从而提高企业品牌知名度和影响力。
因此,企业公众号的装修方案也就成为了企业营销不可忽视的一环。
本文将为大家介绍一些常见的企业公众号装修方案,并提供一些实用的装修技巧和建议。
方案分析1. 自定义菜单和栏目自定义菜单和栏目是企业公众号中最为基础的装修方案。
通过配置自定义菜单和栏目,可以使用户更便捷地找到自己所需的信息和服务。
同时,将重要的栏目放置在首页最显眼的位置,能够提高用户访问量和粘性。
企业可以根据自身特点和需求,设置合适的菜单和栏目,如产品展示、企业动态、客服中心等。
2. 图文资讯在企业公众号中,图文资讯是最受用户欢迎的内容类型之一。
因此,通过精心制作和优化图文内容,可以提高用户对企业公众号的关注和粘性。
建议企业在图文中采用手机阅读友好的排版和配图方式,同时抓住时事热点和用户热点话题,提供有价值的、易懂易读的资讯内容。
3. 互动营销互动营销是企业公众号的核心功能之一,也是企业吸引用户和促进用户转化的重要手段。
企业可以通过投票、抽奖、转发、问答等方式,提高用户粘性和参与度。
同时,对于互动营销活动的设计和落地,也需要注意规则合法、奖品真实、操作简单等方面的问题。
4. 小程序开发小程序是目前最热门的移动应用程序之一,具有“用完即走,无需安装”的特点。
对于企业来说,开发一款自己的小程序,不仅能提升品牌形象,还能提供更加便利的服务。
在企业公众号装修中,可以将小程序与公众号进行无缝对接,使得用户能够更加流畅地使用小程序服务。
5. 数据分析和优化通过数据分析和优化,企业能够了解用户的行为和需求,从而更加准确地推出针对用户的营销策略。
建议企业充分利用微信公众平台的数据分析功能,对用户行为、服务热点、流量来源等数据进行分析和优化,帮助企业更好地理解用户需求和行为规律,实现服务和营销的精细化。
腾讯企点使用攻略

员工部门配置
可设置层级分明的部门和标示明显的部门,可管理员 工各项资料
权限配置
分模块权限与细分权限,针对员工职能做个性化设 置
二、业务管理人员用企点能做什Q好友一 键导入客户库
业 务 管 理 人 员
QQ群成员导入
接收个人QQ群后,群成员同样可一 键导入至客户库 通过移动端可将通讯录联系人 导入至客户库
公海与已归属
客户资料管理
客户资料记录客户联系方式、客户轨迹、更近状态 等信息
客户分类管理
可为客户设置类型、添加标签、添加状态、使用多 重系统区分客户属性
客户来源标示
客户有明显来源标示,一目了然
二、业务管理人员用企点进行客户群组管理 业 务 管 理 人 员
可在企点进行群营销、新建、升 级、转让、解散企点群、并可主 动邀请客户入群
可通过链接/图片形式嵌入网页,满足多样化、个性化的UI需求, 也可嵌入软、APP等更多渠道
可插入微信或者QQ公众号图文,方便接待组件的传播
手机模具设计及制图的经验,非常之全面了!建议收藏

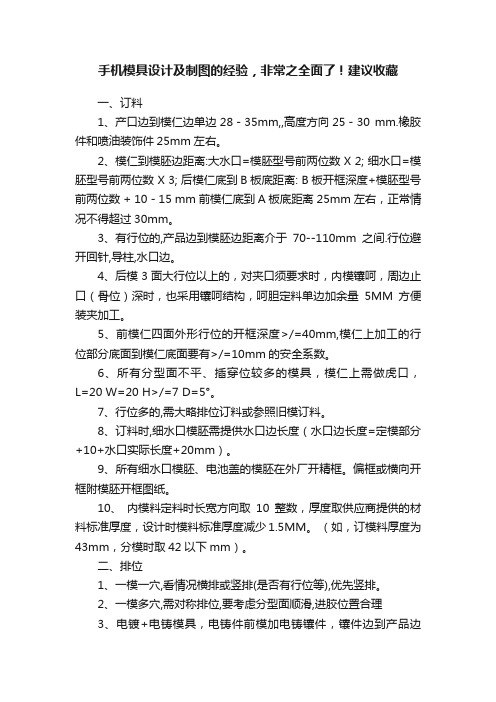
手机模具设计及制图的经验,非常之全面了!建议收藏一、订料1、产口边到模仁边单边28-35mm,,高度方向25-30 mm.橡胶件和喷油装饰件25mm左右。
2、模仁到模胚边距离:大水口=模胚型号前两位数 X 2; 细水口=模胚型号前两位数 X 3; 后模仁底到B板底距离: B板开框深度+模胚型号前两位数 + 10-15 mm 前模仁底到A板底距离 25mm左右,正常情况不得超过30mm。
3、有行位的,产品边到模胚边距离介于70--110mm之间.行位避开回针,导柱,水口边。
4、后模3面大行位以上的,对夹口须要求时,内模镶呵,周边止口(骨位)深时,也采用镶呵结构,呵胆定料单边加余量5MM方便装夹加工。
5、前模仁四面外形行位的开框深度>/=40mm,模仁上加工的行位部分底面到模仁底面要有>/=10mm的安全系数。
6、所有分型面不平、插穿位较多的模具,模仁上需做虎口,L=20 W=20 H>/=7 D=5°。
7、行位多的,需大略排位订料或参照旧模订料。
8、订料时,细水口模胚需提供水口边长度(水口边长度=定模部分+10+水口实际长度+20mm)。
9、所有细水口模胚、电池盖的模胚在外厂开精框。
偏框或横向开框附模胚开框图纸。
10、内模料定料时长宽方向取10整数,厚度取供应商提供的材料标准厚度,设计时模料标准厚度减少1.5MM。
(如,订模料厚度为43mm,分模时取42以下mm)。
二、排位1、一模一穴,看情况横排或竖排(是否有行位等),优先竖排。
2、一模多穴,需对称排位,要考虑分型面顺滑,进胶位置合理3、电镀+电铸模具,电铸件前模加电铸镶件,镶件边到产品边5MM,镶件采用挂台定位。
4、电镀产品水口上要做电镀支具,四角柱位前模统一用∮3.00mm镶针。
后模统一用∮3.00mm顶针。
5、考虑产品前后模放置,避免粘前模及影响外观。
6.前后模仁螺丝中心到模仁边统一做10mm,用M8螺丝。
7、撑头尽可能选用直径大的,尽可能往模具中心调整,注意排位位置要对称,以增强后模强度,增加模具寿命。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
微企点手机端设计小技巧
微企点的推出方便了很多需要网站建设但是又不懂代码的小伙伴们,而且免费快捷,电脑端和手机端均可制作。
但是初次使用,总没有那么得心应手,今天就给大家分享一个手机端设计的小技巧。
——如何做出轮播页效果的图片和文字介绍
1.首先新建一个空白栏目
2.空白略显单调,换一个好看的背景图片吧,点击右上角的栏目设置,基础里面更换背景图片
可以上传自己喜欢的图片,这里演示步骤就直接选用平台图片了,选好图片点击
使用
以上步骤都是准备工作,下面是重头戏
3.点击左侧工具栏-图片-轮播页,选择第一个效果,将他拖到设计界面
.
4.点击插入的轮播图模板,右侧的工具界面选择背景,点击背景图片的小眼睛图
标把背景图片不可见
5.再次点击轮播图右侧出现工具栏,选第二个图标进入修改界面,修改界面除了要修改的模板其他东西都被遮盖了,避免误操作(贴心的设计),然后就是插入元素
6.可以加入图标,文字,丰富你的展示内容,注意调整尺寸,颜色,文字段落,
其他页面操作根据之前的步骤操作就可以了
效果图,其他页面做好就可以左右翻动了。
