flash项目实验报告书
《Flash动画制作》实验报告

《Flash动画制作》实验教学指导目录实验一F l a s h动画欣赏,熟悉软件环境 (3)实验二图形对象的绘制与对象的编辑处理 (4)实验三制作形状渐变动画 (5)实验四制作图层特效动画——运动引导层动画 (6)实验五制作图层特效动画——遮罩动画 (7)实验六f l a s h特殊按钮的制作 (8)实验七按钮、声音和A c t i o n脚本语句的综合运用 (11)实验八A c t i o n S c r i p t的脚本语言 (13)实验九f l a s h欣赏和综合设计 (14)实验一 Flash动画欣赏,熟悉软件环境一、实验目的1、通过Flash动画欣赏,了解该软件的功能并熟悉软件环境;2、掌握舞台、工作区、时间轴、帧和关键帧的概念,了解制作Flash动画的基本流程;3、学习Flash帮助的使用。
二、实验前的准备工作认真阅读以下教学内容:1、flash动画制作原理;2、舞台、时间轴、帧、关键帧、图层的概念,了解flash动画制作的基本流程;3、Flash动画文件的格式,如何新建、保存、输出打开和播放两种格式的文件。
三、实验指导1、打开flash软件,分别选择打开已有.fla文件,观看界面的时间轴、图层、舞台、帧等;2、分别点击时间轴、帧、舞台、图层,观看属性栏;3、设置舞台的属性;4、选中图层上的锁、眼睛、方框,观看时间轴、舞台变化;5、新建、保存和导出文件。
四、实验内容1、启动和退出Flash、了解Flash的工作环境;2、打开、保存动画文件并观看Flash影片;3、打开Flash帮助,浏览其目录结构。
五、实验报告要求1、写出实验内容及过程。
实验二图形对象的绘制与对象的编辑处理一、实验目的1、学会设置笔触颜色和填充颜色,能使用铅笔、钢笔、笔刷、直线、圆、矩形等绘图工具绘制简单的图形,掌握复制和移动图形、对图形进行选取、变形、修改等操作;2、熟练使用颜色调板。
3、绘制flash图形,进一步认识帧、关键帧、图层、时间轴的概念。
flash实习报告

flash实习报告篇一:Flash实训报告实训心得这个礼拜学校安排我们进行Flash的实训,虽然时间不是很长,仅仅为期五天,但是我受益匪浅。
这次实训,让我对Flash有了进一步的了解,对此次实训,颇有体会。
本次实习主要任务是运用学过的知识,自己动手做一件作品,进一步加深我们的理论知识。
刚开始做,大家都或多或少的有一些问题,经过老师对我们所做的作品有了大体的了解以后,便有针对性的教我们。
“纸上得来终觉浅,绝知此事要躬行”!在短暂的实习过程中,让我深深的感觉到自己在实际运用中的专业知识的匮乏,让我们真正领悟到“学无止境”的含义。
在进行实训的过程中,我真正学到了教科书上所没有或者真正用到了课本上的知识,这样,既巩固了旧知识,又掌握了新知识。
在实训期间,有时候做着做着就不知道该做什么了,只能和同学商量,所以我也认识到善于利用别人的智慧,这才是大智慧,靠单一的力量是很难完成一个大项目的。
实训期间,我遇到很多问题,比如想到有些想法,不过却做不出来,只能请教同学,还做不出来就只能上搜查,本来想做一个卷轴,可是又不会,就上搜了一个卷轴的做法,不过最后因为时间关系,还是没有做成功,对此非常遗憾;还有做“play again”按钮的时候,开始忘了代码怎么写,请教同学后,明明代码及代码的位置都很正确,可就是做不出想要的效果,第二天重新按前一天的顺序做,却又做出来了;插歌词的时候,本来想用遮罩层做出显示整个歌词,唱完一个字后,那个字就变成其它颜色的效果,可是不论怎么做都做不出来,请教已经做出来的同学,按照她的步骤做了一节课的时间还是做不出来,最后还是只能用最传统的做法。
这次实训让我学到的东西太多了,让我受益匪浅,它让我知道了创作的辛苦,让我知道以后工作了并不像在学校里学习一样轻松。
不过,虽然辛苦了点,但能让我学到不同的东西,我心里还是挺高兴的。
“人非生而知之,要学得知识,一靠学习,二靠实践,没有实践,学习就是无源之水,无本之木。
网页设计flash实验报告

网页设计flash实验报告1. 实验目的本次实验旨在通过使用Flash软件进行网页设计,进一步了解网页的构建和设计原理,培养实际操作的能力。
2. 实验过程2.1 软件准备首先,我们需要准备一台电脑,并下载安装Flash软件。
Flash是一款强大的动画和互动媒体软件,广泛应用于网页设计和开发中。
2.2 网页主题选择在本次实验中,我选择了一个简洁而又美观的个人简历网页作为设计主题。
个人简历网页不仅简单明了,而且可以将个人信息展示得连贯有序。
2.3 页面布局设计在Flash软件中,我首先设计了网页的整体布局。
通过使用画布工具,我确定了网页的大小和背景颜色,将其设置为适合阅读的白色。
然后,我开始设计网页的不同区域。
我使用矩形工具设计了标题栏、导航栏、内容区域等各个部分,并为它们设置了相应的样式和颜色。
2.4 添加动画效果Flash软件的特点之一就是可以添加丰富的动画效果。
在个人简历网页中,我选择了一些简单直观的动画效果,如文字的渐变、图标的跳跃等。
通过使用补间动画功能,我可以轻松地为页面中的各个元素添加动画效果。
这些动画不仅使网页更加生动有趣,还能增强用户对网页的体验感。
2.5 页面优化和测试完成网页设计后,我花了一些时间对页面进行了优化和测试。
我检查了网页的响应速度、排版是否合理、交互是否正常等方面,确保网页的质量和稳定性。
3. 实验结果通过本次实验,我成功地设计出了一款个人简历网页,并添加了一些简单的动画效果。
这款网页不仅界面简洁美观,而且具有良好的交互性和动感。
4. 实验心得通过参与这次网页设计实验,我深切地体会到了Flash软件的强大和便捷。
Flash 软件不仅可以帮助我们轻松设计出漂亮的网页,还可以为网页添加丰富的动画效果,增强用户体验。
在实验中,我学会了如何进行网页的布局设计、样式设置以及动画效果的添加。
这些知识将对我今后的网页设计工作有很大的帮助。
同时,通过不断地优化和测试,我也意识到了网页设计的重要性。
flash实训报告三

实验3 FLASH的基本操作班级姓名学号成绩一、实验内容:FLASH的基本操作。
二、实验目的:进一步熟悉flash的工作环境,学会flash的基本操作。
三、实验过程:新建一个文档后:1、使用"撤消"、"重做"和"重复"菜单命令默认情况下,Flash 的"撤消"菜单命令支持的撤消级别数为 100。
可以在 Flash 的"首选参数"中选择撤消和重做的级别数(从 2 到 9999)。
要撤消步骤:选择"编辑">"撤消",或ctrl+z要重做步骤:选择"编辑">"重做"。
要重复步骤:在舞台上选择了一个对象的情况下,选择"编辑">"重复",或ctrl+y2、绘制圆文档创建好以后,就可以为文档添加一些插图了。
在舞台上绘制一个圆:(1)、从"工具"面板中选择"椭圆"工具。
(2)、从"笔触颜色选取器"中选择"没有颜色"选项。
(3)、从"填充颜色选取器"中选择一种自己喜欢的颜色。
请确保填充颜色与舞台颜色形成适当对比。
(4)、选择"椭圆"工具,在按住 Shift 键的同时在舞台上拖动,绘制一个圆。
按住Shift 键会使"椭圆"工具只能绘制圆。
3、创建元件你可以通过将新插图转换为 Flash 元件,将其变为可重复使用的资源。
元件是一种媒体资源,可以在 Flash 文档中的任意位置重复使用,而无需重新创建它。
所创建的首个元件的各个实例将成为 FMA 要显示的各个图像的容器。
这就是将其命名为 imageHolder 的原因。
在"工具"面板中单击"选择"工具。
flash实验报告

flash实验报告Flash实验报告引言:Flash是一种常见的多媒体技术,它可以通过在网页上嵌入动画、音频和视频等内容,使网页更加生动有趣。
本实验旨在探究Flash技术的原理和应用,并通过实践验证其在网页设计中的效果。
一、Flash技术的原理Flash技术是由Adobe公司开发的一种基于矢量图形的动画制作软件。
它使用了一种叫做矢量图形的图像格式,与传统的位图图像不同,矢量图形是由一系列的数学公式描述的,可以无限放大和缩小而不失真。
这使得Flash动画可以在不同分辨率的设备上展示,并且文件大小较小,加载速度较快。
二、Flash技术的应用1. 网页设计:Flash技术可以为网页增加动画效果,使其更具交互性和吸引力。
通过使用Flash,网页设计师可以创建各种动态效果,如幻灯片、菜单、按钮等,以提升用户体验。
2. 广告宣传:Flash广告具有丰富的媒体元素和动感效果,能够吸引用户的眼球。
通过Flash技术,广告商可以制作出生动有趣的广告,从而提高品牌知名度和产品销量。
3. 游戏开发:Flash技术在游戏开发中得到广泛应用。
通过使用Flash,游戏开发者可以创建各种类型的游戏,包括休闲游戏、角色扮演游戏等。
Flash游戏具有良好的跨平台性能,可以在不同的操作系统和设备上运行。
三、实验过程与结果在本次实验中,我们使用了Adobe Flash软件,按照指导书的步骤进行了实验操作。
首先,我们创建了一个新的Flash文档,然后在舞台上绘制了一个简单的图形,并为其添加了动画效果。
接下来,我们为图形添加了交互功能,使得用户可以通过鼠标点击或拖动来与图形进行互动。
在实验过程中,我们发现Flash软件的操作界面简洁明了,易于上手。
通过简单的拖拽和设置属性,我们就能够实现各种复杂的动画效果。
在最终的实验结果中,我们成功创建了一个具有动画效果和交互功能的Flash动画。
四、讨论与总结Flash技术在网页设计和多媒体应用中具有广泛的应用前景。
Flash实验报告动画设计实验报告-遮罩

Flash实验报告动画设计实验报告-遮罩Flash 实验报告动画设计实验报告遮罩一、实验目的本次实验的目的是深入了解和掌握 Flash 中遮罩动画的原理、制作方法及应用,通过实际操作提高动画设计的能力和创意水平。
二、实验环境1、操作系统:Windows 102、软件:Adobe Flash Professional CS6三、实验原理遮罩动画是通过遮罩层和被遮罩层的组合来实现特殊的动画效果。
遮罩层就像是一个窗口,它决定了被遮罩层中哪些部分能够显示出来。
遮罩层中的图形可以是形状、文本、元件等,只有遮罩层中的填充区域(有颜色的部分)是可见的,而其轮廓(线条)是不可见的。
被遮罩层中的内容会根据遮罩层的形状和大小进行显示。
四、实验步骤1、新建 Flash 文档打开 Adobe Flash Professional CS6 软件,选择“文件”>“新建”,在弹出的对话框中选择“ActionScript 30”,创建一个新的 Flash 文档。
2、绘制被遮罩层图形在时间轴上选中“图层1”,将其重命名为“被遮罩层”。
使用绘图工具(如矩形工具、椭圆工具、画笔工具等)在舞台上绘制需要显示的图形或导入外部图片。
3、创建遮罩层在时间轴上单击“新建图层”按钮,创建一个新的图层,并将其重命名为“遮罩层”。
在遮罩层上绘制用于遮罩的图形,例如一个圆形、矩形或其他自定义形状。
4、设置遮罩关系在遮罩层上右键单击,在弹出的菜单中选择“遮罩层”。
此时,遮罩层和被遮罩层就建立了遮罩关系,被遮罩层中的内容会根据遮罩层的形状进行显示。
5、制作动画在遮罩层和被遮罩层中分别创建关键帧,并在关键帧之间设置图形的位置、大小、形状等属性的变化,从而实现动画效果。
6、测试动画按下“Ctrl +Enter”组合键,测试动画效果。
观察遮罩动画是否符合预期,如果不满意,可以返回编辑状态进行修改。
五、实验结果与分析1、成功实现了多种遮罩动画效果圆形遮罩:通过在遮罩层绘制圆形,实现了被遮罩层中的图形从圆形区域逐渐显示或消失的效果。
FLASH实训总结(优秀范文五篇)

FLASH实训总结(优秀范文五篇)第一篇:FLASH实训总结Flash实训总结Flash实训总结为期一周的Flash实训终于结束了。
虽然过程有些残酷,但当我们看见自己的成果时还是很欣慰的。
在这一周中我通过自己的努力做了一个动画,虽然还有一些差距,但我对Flash有了更深层次的了解,对这个软件也有了更好的认识。
这周实训老师布置的是自由题目,每个人根据自己的想法及爱好做自己喜欢的动画。
我做的动画是-我的未来不是梦。
主题:我想每个人都有一个梦想,不管我们现在怎么样,那个梦想永远在我们心中,我们都有一个大学梦,不管因为什么原因被搁浅,它永远是我们每个人心中的,一个角落里耀耀生辉。
我想用这个动画来反映我们心中的梦想,还有我们为这个梦想而奋斗。
不管结果如何,只要努力,就会无怨无悔。
动画特色:1.动画主题明确,图片变换清晰。
2.这个动画我创建了两个场景,自己制作了三个影片剪辑,插入了两个按钮。
3.我应用了逐帧动画、补间动画、补间形状动画、遮罩动画、运动引导层动画多种动画形式。
4.对图片做了各种不同形式的变换,旋转、缩小、放大、模糊、分离、颜色减淡等变换。
动画缺点:1.这个动画应用的形式太少,对软件了解的不够透彻,工具应用不熟练。
2.动画整体颜色搭配不是很合理,缺少美感。
3.对影片剪辑的制作不够熟练,制作的影片剪辑有不合格之处。
4.图片变换太过突然,让人很迷茫。
5.特色不够鲜明。
总结:通过这次实训我对Flash软件有了更深层次的了解,对软件和工具有了更好的认识。
使自己的动手能力有了更进一步的提高。
但通过这次实训我也认识到自己的很多不足,对软件及相关的知识还有待进一步的提高,对以后的学习有很大的帮助。
第二篇:Flash实训总结实训报告一实训名称:文字的闪烁实训地点:图书馆电子阅览室实训目的:学会运用flash处理文字与图片,使其达到动画的效果实训步骤:1.单击“开始”,“程序”,点击“Macromed Flash 8”即可启动Flash2.单击“创建新项目”,“Flaash文档”3.单击“修改”“文档”命令,弹出“文档属性”修改文档大小为“宽800px,高600px”点击“确定”在显示比例栏把比例改为“40%” 4.在工具栏选择“文本工具”在图层1的舞台写上文字,在第二帧处右击“插入关键帧”5.选中文字,在“属性”面板把字体设为“黑体”,字号为50,把颜色设为“浅蓝色”6.添加图层2,单击“文件”“导入”“导入到舞台”导入事先保存好的图片,选中图片改变图片的大小,使其与图层2的大小一样7.拖动图层1,使其与图层2交换位置8.添加图层3,在舞台右下角输入“班级姓名” 9.单击“控制”“测试影片”看其效果10.单击“文件”“导出”“导出影片”,保存到桌面,把文档名改为“文档.swf”实训总结:熟练应用flash处理文字与图片,达到动画效果实训报告二实训名称:文字与图片的变换实训地点:图书馆电子阅览室实训目的:学会运用flash处理文字与图片,使得图片与文字之间交换实训步骤:1.启动“Macromed Flash 8”2.单击“创建新项目”,“Flaash 文档”3.单击“修改”“文档”命令,弹出“文档属性”修改文档大小为“宽800px,高200px”,点击“确定”4.点击“文本工具”在舞台输入文字5.右击第五十帧选则“插入空白关键帧”6.在工具栏“椭圆工具”,笔触颜色为“粉色”,填充色为“红色”7.鼠标放在第一帧处时,点击“修改”点击“分离”两次8 在下方的“属性”把“补间”改为“形状” 9.单击“控制”“测试影片”看其效果实训总结:熟练应用Flash使得文字与图片进行交换实践报告三实训名称:风车的制作实训地点:图书馆电子阅览室实训目的:制作一个大风车实训步骤:1.单击“开始”,启动“Macromed Flash 8” 2.单击“创建新项目”,“Flaash文档”3.单击“修改”“文档”命令,弹出“文档属性”修改文档大小为“宽300px,高300px”点击“确定”4.在工具栏选择“椭圆工具”,改变“笔触颜色”为蓝色,改变“填充色”为黄色,在舞台上拖动鼠标的同时按shift键画出一个圆。
【Flash动画制作】实验报告

【Flash动画制作】实验报告一、实验目的本次实验旨在通过实际操作,深入了解和掌握 Flash 动画制作的基本流程和技巧,提高自身的动画创作能力和实践操作水平。
二、实验环境1、操作系统:Windows 102、软件版本:Adobe Flash Professional CS6三、实验内容与步骤(一)新建文档打开 Adobe Flash Professional CS6 软件,选择“文件”菜单中的“新建”,在弹出的对话框中选择“ActionScript 30”,设置文档的大小、背景颜色和帧频等参数。
(二)绘制图形使用“绘图工具”绘制所需的图形,如矩形、圆形、线条等。
可以通过调整线条的粗细、颜色和填充颜色来达到预期的效果。
在绘制过程中,灵活运用“选择工具”和“变形工具”对图形进行调整和修改。
(三)制作动画1、逐帧动画逐帧动画是通过在每一帧上绘制不同的内容来实现动画效果。
例如,制作一个人物走路的动画,需要在每一帧上绘制人物不同的姿势。
2、补间动画补间动画分为形状补间和动作补间。
形状补间用于形状的变化,如一个圆形逐渐变成一个方形;动作补间用于对象的位置、大小、旋转等属性的变化,如一个小球从左边移动到右边。
(四)添加声音选择“文件”菜单中的“导入”,将所需的声音文件导入到库中。
然后将声音从库中拖放到舞台上,并在属性面板中设置声音的播放方式,如循环播放、开始播放的帧等。
(五)添加代码如果需要实现一些交互效果,可以通过添加 ActionScript 代码来实现。
例如,制作一个按钮,当点击按钮时跳转到指定的帧。
(六)测试影片选择“控制”菜单中的“测试影片”,查看动画的效果。
在测试过程中,注意观察动画的流畅性、声音的同步性以及是否存在其他问题。
(七)发布影片选择“文件”菜单中的“发布设置”,设置发布的格式和参数,如 SWF 格式、HTML 格式等。
然后点击“发布”按钮,生成最终的动画文件。
四、实验中遇到的问题及解决方法(一)图形绘制不精确在绘制图形时,由于手抖或者操作不熟练,导致图形绘制不精确。
flash实验报告(范本)

flash实验报告f lash实验报告篇一:fl ash实验报告多媒体技术设计实验报告专业:__网络工程_________________年级:___09级____________________ 姓名: ______徐登伟________________ 学号:_______090602138____________ 提交日期:____201X-12-10__________一、实验目的:1.通过flas h动画的制作,了解f lash软件的功能,并熟悉软件的环境。
2.通过使用f lash软件制作个人简历材料,体验fla sh的精彩。
3.掌握舞台、工作区、时间轴、帧和关键帧的概念,了解flas h动画的基本制作流程。
4.学会在flash动画帧中插入脚本语言,以实现指定功能。
5.学会在制作过程中灵活使用导入flash库中的素材。
二、实验内容:自由发挥,制作一部个人简历(或个人简历页面)。
简历内容包括:个人档案资料(姓名、性别、生日、星座、血型等等)、特长爱好、学习工作经历、个人作品介绍等。
三、实验要求:1.作品要有自己的创意,不要采用课堂已有的素材。
2.要求尽量多地使用所学知识。
3.将制作好的源文件保存为“学号.fla”,并输出为“学号.sf”,且满足以下各项要求。
4.要求能够体现出作品的意境。
5.要求简历中有各种动画,内容与文字有较好的一致性。
6.对具体内容画面,可以发挥自己的创意但必须有自己经过P S过的照片。
7.要求有音频,音频格式须与内容长度大致相当。
8.短片内容需要有脚本语言。
四、实验环境:Adb e Flash CS3 Prfessin al五、设计过程和说明:(说明设计的步骤、设计思路,给出流程)设计思路:本次动画实验采用电子相册的形式进行个人简历的制作,以此别样形式来展示自己的各方面资料和个人风采,最终达到充分介绍自己的效果。
flash实验报告flash相册制作

宁德师范学院计算机系
实验报告
(201—201学年第学期)
课程名称平面动画设计
实验名称实验六flash相册制作
专业
年级
学号姓名
指导教师
实验日期
实验目的与要求:
(1)能够使用外部xml文件来存放图片地址。
(2)熟练掌握flash组件的应用。
(3)将xml文件应用到列表组件中来加载外部图片。
实验设备(环境):Window XP操作系统、Flash CS5.0软件
实验内容:
(1)收集日常照片并分类命名,将其存放在一个文件夹中。
(2)编写.xml文件来存放图片地址。
(3)制作flash相册的封面,加入相应的组件并命名。
(4)编写AS3.0脚本,实现将外部图片加载到Flash文件中。
实验步骤、实验结果及分析:
(1)实验步骤
1.新建文档
2.打开组件
3.向场景添加一个下拉列表,并设置属性,添加dataProvider值
5.向场景添加一个进度条,并设置属性
7.修改文档属性
9.窗口布局如下
10.保存文档
11.新建actionScript文件
12.编写代码
13.保存文档
14.在同一文件夹内新建文件夹“images”,将所有图片方润文件夹,并规范命名
15.在同一文件夹内新建文本文档“photolist”,并编写代码保存,将后缀名改为“.xml”
(2)实验结果及分析
实验成功,应当注意命名要与代码中的所用的相同防止发生错误。
注:1、报告内的项目或设置,可根据实际情况加以补充和调整
2、教师批改学生实验报告应在学生提交实验报告10日内。
Flash实验报告设计实验报告-动画实例

Flash实验报告设计实验报告-动画实例Flash 实验报告设计实验报告动画实例一、实验目的通过本次实验,深入了解 Flash 软件的基本功能和操作方法,掌握动画制作的基本流程和技巧,能够运用所学知识创作出具有一定创意和表现力的动画实例。
二、实验环境1、操作系统:Windows 102、软件版本:Adobe Flash Professional CS6三、实验内容(一)简单图形动画1、绘制一个圆形在 Flash 软件的绘图工具中,选择椭圆工具,按住 Shift 键绘制一个正圆形。
2、制作圆形的位移动画在时间轴上选择第 1 帧,将圆形放置在舞台左侧。
然后在第 20 帧处插入关键帧,将圆形移动到舞台右侧。
接着,在第 1 帧到第 20 帧之间创建传统补间动画,这样圆形就会从左侧平滑地移动到右侧。
(二)形状变化动画1、绘制两个不同形状分别绘制一个三角形和一个正方形。
2、实现形状之间的变化选择第1 帧的三角形,在第20 帧处插入空白关键帧,绘制正方形。
然后在第 1 帧到第 20 帧之间创建形状补间动画,就可以看到三角形逐渐变成正方形的过程。
(三)逐帧动画1、绘制一系列连续的动作比如,绘制一个人物跑步的动作,每一帧都稍微改变人物的姿势和位置。
2、按顺序排列帧将绘制好的每一帧按照时间顺序排列在时间轴上,形成连续的跑步动画。
(四)引导层动画1、绘制运动路径使用铅笔工具绘制一条弯曲的路径。
2、让对象沿路径运动将需要运动的对象(比如一个小球)的中心吸附到路径的起点,然后在时间轴上创建传统补间动画,小球就会沿着绘制的路径运动。
(五)遮罩动画1、制作遮罩层和被遮罩层在一个图层上绘制一个图形作为遮罩层,另一个图层上放置需要显示的内容作为被遮罩层。
2、实现遮罩效果通过设置遮罩层和被遮罩层的关系,实现只显示遮罩图形范围内的被遮罩内容的效果。
四、实验步骤(一)简单图形动画1、打开 Flash 软件,新建一个 Flash 文档。
flash制作的实验报告

flash制作的实验报告Flash制作的实验报告引言:Flash制作是一种常见的多媒体制作工具,它能够通过动画、音频和视频等元素,使得信息更加生动有趣。
本文将介绍我在使用Flash制作实验报告时的经验和心得。
一、实验目的本次实验的目的是通过Flash制作一个关于生态环境保护的动画,以便更好地传达环保的重要性和我们每个人的责任。
二、实验过程1. 确定主题和内容在开始制作之前,我首先确定了动画的主题和内容。
我选择了生态环境保护作为主题,然后收集了相关的信息和素材,包括图片、音频和视频等。
2. 规划动画结构在制作动画之前,我对整个动画进行了规划。
我按照逻辑顺序将内容分为几个部分,并确定了每个部分的动画效果和过渡方式。
这样可以使得整个动画更加有条理和流畅。
3. 设计动画元素在Flash中,我使用了各种工具和功能来设计动画元素。
我使用了矢量绘图工具来绘制图形,使用了动画制作工具来创建动画效果,还使用了音频和视频插入工具来添加音频和视频元素。
4. 添加交互功能为了增加动画的趣味性和参与感,我还添加了一些交互功能。
例如,我在动画中设置了一些按钮,点击按钮可以跳转到不同的场景或播放不同的音频和视频。
5. 调整和优化在制作过程中,我不断调整和优化动画效果。
我注意到一些细节问题,如动画的速度、音频的音量等,都对最终的效果有影响。
因此,我反复调整这些参数,以达到最佳效果。
三、实验结果经过几天的努力,我成功地制作了一个关于生态环境保护的Flash动画。
动画以一个生态环境的全景图为背景,通过一系列的动画效果和音频解说,向观众传达了环保的重要性和我们每个人的责任。
观看动画后,观众可以更加直观地了解环保的意义,并且被激发起行动起来。
四、心得体会通过这次实验,我深刻体会到了Flash制作的魅力和挑战。
Flash制作不仅需要一定的技术和创意,还需要耐心和坚持。
在制作过程中,我遇到了一些困难和问题,但是通过不断的尝试和学习,我最终克服了这些困难,并成功地完成了实验。
flash课程设计实践报告

flash课程设计实践报告一、教学目标本章节的教学目标分为三个部分:知识目标、技能目标和情感态度价值观目标。
1.知识目标:通过本章节的学习,学生需要掌握Flash的基本操作,包括Flash界面熟悉、工具栏使用、帧的基本操作等。
2.技能目标:学生能够运用Flash制作简单的动画,如逐帧动画、补间动画等,并了解动画制作的基本原理。
3.情感态度价值观目标:培养学生对Flash动画制作的兴趣,提高学生的创新能力和团队协作能力。
二、教学内容本章节的教学内容主要包括Flash的基本操作、动画制作原理和动画实践。
1.Flash的基本操作:介绍Flash界面的组成,工具栏的使用,对象的基本操作,帧的插入、删除和选择等。
2.动画制作原理:讲解逐帧动画和补间动画的制作方法,让学生了解动画制作的基本原理。
3.动画实践:通过案例教学,让学生动手制作Flash动画,培养学生的实际操作能力。
三、教学方法本章节的教学方法采用讲授法、实践法和小组讨论法相结合。
1.讲授法:用于讲解Flash的基本操作和动画制作原理,帮助学生建立理论知识框架。
2.实践法:让学生亲自动手制作Flash动画,加深对理论知识的理解和运用。
3.小组讨论法:分组进行动画制作实践,培养学生的团队协作能力和创新思维。
四、教学资源本章节的教学资源包括教材、多媒体课件、Flash软件和网络资源。
1.教材:提供Flash基本操作和动画制作原理的相关知识。
2.多媒体课件:通过图片、视频等形式,生动展示Flash动画制作过程。
3.Flash软件:为学生提供实践操作的平台。
4.网络资源:为学生提供额外的学习资料和案例,拓宽视野。
五、教学评估本章节的教学评估主要包括平时表现、作业和考试三个部分,以全面客观地评估学生的学习成果。
1.平时表现:通过观察学生在课堂上的参与程度、提问回答等情况,了解学生的学习状态和理解程度。
2.作业:布置与本章节内容相关的作业,要求学生独立完成,以检验学生对知识的掌握和运用能力。
flash实验报告

flash实验报告一、实验目的本次实验的主要目的是深入了解和掌握 Flash 软件的基本功能和操作技巧,通过实际的项目制作,提高对动画原理和设计理念的理解,并培养创新思维和实践能力。
二、实验环境本次实验在计算机实验室进行,计算机配置如下:操作系统为Windows 10,处理器为英特尔酷睿 i5,内存为 8GB,安装了 Adobe Flash Professional CC 2018 软件。
三、实验内容(一)简单图形绘制首先,打开 Flash 软件,熟悉其工作界面和基本工具。
运用矩形工具、圆形工具、线条工具等绘制了一些简单的几何图形,如正方形、三角形、圆形和不规则线条。
在绘制过程中,掌握了工具的属性设置,如线条的粗细、颜色、填充颜色等。
(二)图形的编辑与变形对绘制好的图形进行编辑和变形操作。
使用选择工具选中图形,通过拖动控制点改变图形的形状和大小。
运用任意变形工具,实现图形的旋转、倾斜、缩放等效果。
同时,还尝试了使用变形面板精确设置变形的参数。
(三)动画制作1、逐帧动画通过逐帧绘制不同的图形,制作了一个简单的小球跳动动画。
每一帧都绘制小球在不同位置的状态,从而实现小球连续跳动的效果。
在制作过程中,深刻体会到逐帧动画的工作量较大,但可以实现非常细腻和独特的动画效果。
2、补间动画利用补间动画功能,制作了一个小球从左边移动到右边的动画。
只需要定义起始帧和结束帧中小球的位置,软件会自动生成中间的过渡帧,大大提高了动画制作的效率。
3、引导层动画为了使动画的路径更加灵活和精确,使用了引导层动画。
创建引导层,绘制一条曲线作为小球运动的路径,然后将小球的图层与引导层关联,实现小球沿着曲线运动的效果。
(四)文本的应用在动画中添加文本,设置文本的字体、字号、颜色、样式等属性。
通过关键帧的设置,实现文本的动态出现和消失效果。
(五)声音的添加从素材库中选择合适的音频文件,如背景音乐和音效,将其添加到动画中。
掌握了声音的导入、编辑和同步播放等操作,使动画更加生动和富有感染力。
flash的实验报告

flash的实验报告Flash的实验报告引言:Flash是一种常见的存储设备,以其高速传输和可擦写的特点在计算机领域得到广泛应用。
本实验旨在探索Flash的工作原理和性能特点,并通过实验验证其读写速度和可靠性。
一、Flash的工作原理Flash存储器是一种非易失性存储设备,其内部由一系列电子存储单元组成。
每个存储单元可以存储一个或多个二进制位的数据。
Flash存储器的工作原理基于电荷累积和电场作用的原理。
当写入数据时,通过在存储单元中施加电压,电子会被注入或排出,以改变存储单元的电荷状态。
当读取数据时,通过检测存储单元的电荷状态,可以确定存储的数据。
二、实验步骤1. 测试读取速度为了测试Flash的读取速度,我们选择了一组不同大小的文件,并记录了读取这些文件所需的时间。
结果显示,读取速度随文件大小的增加而增加,但增速逐渐减缓。
这是因为较大文件需要更长的时间来传输和处理。
2. 测试写入速度为了测试Flash的写入速度,我们使用了相同的文件组,并记录了写入这些文件所需的时间。
结果显示,写入速度与文件大小呈正相关关系。
较小文件的写入速度相对较快,而较大文件的写入速度相对较慢。
这是因为较大文件需要更长的时间来写入和处理。
3. 测试可靠性为了测试Flash的可靠性,我们进行了反复的读写操作,并记录了任何错误或数据损坏的情况。
结果显示,在正常使用情况下,Flash存储器具有较高的可靠性。
然而,当频繁进行大量的写入操作时,可能会出现数据损坏或丢失的情况。
这是因为过多的写入操作会导致存储单元的电荷状态发生变化,进而影响数据的完整性。
三、实验结果分析通过实验,我们得出了以下结论:1. Flash的读取速度随文件大小的增加而增加,但增速逐渐减缓。
这是由于读取较大文件需要更长的时间来传输和处理。
2. Flash的写入速度与文件大小呈正相关关系。
较小文件的写入速度相对较快,而较大文件的写入速度相对较慢。
3. Flash存储器在正常使用情况下具有较高的可靠性。
flash制作实验报告

flash制作实验报告Flash制作实验报告概述:Flash是一款强大的多媒体制作软件,可以制作动画、游戏、交互式应用程序等。
本实验旨在通过使用Flash制作一个简单的动画,来熟悉Flash的基本操作和功能。
实验过程:1. 下载和安装Flash软件:首先,我们需要从官方网站上下载Flash软件并进行安装。
安装完成后,打开软件并新建一个空白文档。
2. 导入素材:在Flash软件中,我们可以使用各种素材来制作动画。
素材可以是图片、音频、视频等。
在本实验中,我们选择了一张图片作为背景,并导入到Flash中。
3. 创建动画场景:在Flash中,我们可以创建多个场景来组织动画。
每个场景可以包含不同的元素和动画效果。
我们可以通过点击“新建场景”按钮来创建一个新的场景,并在其中添加元素。
4. 添加动画效果:Flash提供了丰富的动画效果和交互功能。
我们可以通过使用关键帧、图层和动画时间轴等工具来实现动画效果。
在本实验中,我们选择了一个简单的平移动画效果,让图片从左侧移动到右侧。
5. 添加交互功能:除了动画效果,Flash还可以添加交互功能,使用户可以与动画进行互动。
我们可以使用按钮、链接和表单等工具来实现交互功能。
在本实验中,我们选择了一个按钮,并添加了一个点击事件,点击按钮后图片会放大。
6. 调整动画参数:在Flash中,我们可以调整动画的参数,如速度、缓动效果和循环次数等。
通过调整这些参数,我们可以使动画更加生动和吸引人。
7. 导出和发布动画:完成动画制作后,我们可以将动画导出为不同的格式,如SWF、HTML5和视频等。
在本实验中,我们选择了将动画导出为SWF格式,并保存到本地。
实验结果:通过以上步骤,我们成功地使用Flash制作了一个简单的动画。
该动画包含了一个背景图片,通过平移动画效果使图片从左侧移动到右侧,并添加了一个按钮,点击按钮后图片会放大。
实验总结:通过本实验,我们深入了解了Flash的基本操作和功能。
flash实验报告

flash实验报告【题目:flash实验报告】一、引言Flash是一种常见的多媒体软件,以其动画和交互性而闻名。
本实验旨在通过实践,了解Flash的基本原理和应用。
二、实验目的1. 了解Flash的运作原理,掌握其基本操作方法;2. 学习使用Flash制作简单动画和交互界面;3. 探索Flash在教育、广告和娱乐等领域的应用。
三、实验步骤1. Flash软件基本介绍Flash是由Adobe公司开发的一种多媒体平台,可用于制作动画、游戏和互动界面等。
它使用矢量图形和位图图像,并支持嵌入音频和视频。
Flash具有跨平台的特点,可以在多种设备上运行。
2. Flash的基本操作方法首先,我们需要打开Flash软件,并了解主要界面元素的功能。
然后,创建一个新文档,选择画布大小和背景颜色。
接下来,我们可以开始设计动画场景,通过插入图像、绘制形状、添加文字和调整时间轴来实现。
3. 制作简单动画在Flash中,可以通过关键帧和补间动画来制作动画效果。
我们可以在时间轴上设置关键帧,并在不同关键帧上调整元素的位置、大小和透明度等属性。
然后,Flash会自动在关键帧之间创建平滑过渡,形成流畅的动画效果。
4. 制作交互界面Flash还允许我们创建交互界面,为用户提供互动体验。
我们可以通过动作脚本和按钮等元素来实现互动操作,例如设置按钮的点击事件和跳转链接。
此外,Flash还支持用户输入和表单验证等功能。
五、实验结果与分析通过实验,我们成功制作了一个简单的Flash动画和交互界面。
在制作动画时,可以观察到关键帧和补间动画的作用,以及时间轴的调整对动画效果的影响。
在制作交互界面时,可以通过动作脚本实现按钮点击事件和页面跳转。
六、实验总结通过本次实验,我们深入了解了Flash的原理和应用。
Flash作为一种多媒体平台,可以用于制作各种形式的动画和交互界面。
它在教育、广告和娱乐等领域有着广泛的应用前景。
总之,Flash是一种强大而灵活的工具,通过学习和实践,我们可以掌握其基本操作和创作技巧,为我们的创意和想法提供更多可能性。
(flash实验报告)

(三)Flash软件的基本操作学号姓名专业成绩【实验目的】1、了解Flash软件的基本功能。
2、掌握Flash 软件的基本操作。
【实验内容】1、熟悉Flash软件的编辑环境;2、掌握各种工具和菜单的运用;3、掌握各种基本和高级类型动画的制作方法操作;3、利用软件独立完成一个Flash作品。
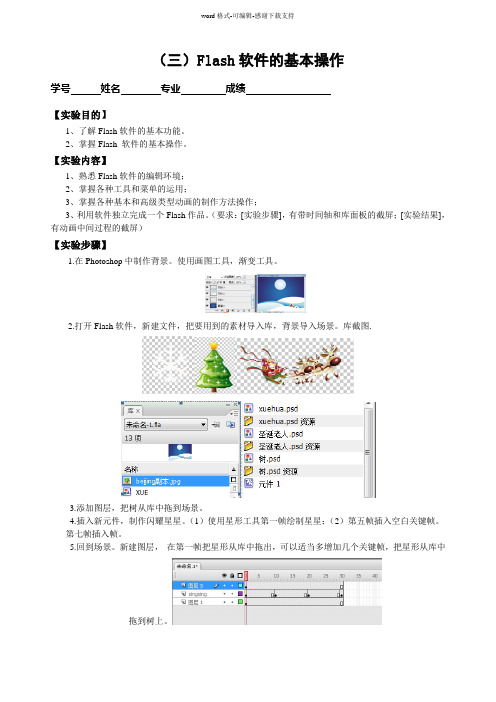
(要求:[实验步骤],有带时间轴和库面板的截屏;[实验结果],有动画中间过程的截屏)【实验步骤】1.在Photoshop中制作背景。
使用画图工具,渐变工具。
2.打开Flash软件,新建文件,把要用到的素材导入库,背景导入场景。
库截图.3.添加图层,把树从库中拖到场景。
4.插入新元件,制作闪耀星星。
(1)使用星形工具第一帧绘制星星;(2)第五帧插入空白关键帧。
第七帧插入帧。
5.回到场景。
新建图层,在第一帧把星形从库中拖出,可以适当多增加几个关键帧,把星形从库中拖到树上。
6.新建图层,从库中把圣诞老人拖入场景,在第30帧插入关键帧,拖动圣诞老人到背景的下方,创建补间动画。
7.新建图层,把雪花拖入库,同样在第30帧插入关键帧,创建补间动画,顺时针旋转,两周。
8.在新建图层添加引导层,用钢笔工具画出引导路线。
9.新建图层,在第一帧在月亮上用直线工具画直线,在第30帧插入关键帧,用任意变形工具变形。
创建补间形状。
10.新建图层,点击文字工具,写入:圣诞快乐!分别在5,10,15,20,25帧插入关键帧,改变字的颜色。
9【实验结果】圣诞老人驾车在天空翱翔,雪花在任意飘落,圣诞树上的星星一闪一闪,圣诞快乐!【实验心得和体会】这次实验花费了我很多的精力,从背景的制作到素材的选取,再到动画的制作都非常的繁琐,结果还算满意。
刚开始对于flash很陌生,用起来不太顺手,经过了无数次的实验,失败也好,成功也好,终于对flash软件有了大致的了解,对于动画实现的原理和过程也懂了不少,刚开始的思路很简单,做的过程中慢慢知道了动画的实现过程,经过自己的多次实验,又添加了几个小动画,是画面更加丰富。
