flash实验报告
flash动画实验报告总结

flash动画实验报告总结一、实验背景和目的本次实验是为了让学生掌握Flash动画的制作技巧和方法,同时培养他们的创意思维和艺术感觉。
通过这次实验,学生可以了解Flash动画的基本原理和操作流程,掌握制作动画所需的工具和技能。
二、实验过程1.熟悉Flash软件界面和工具栏在开始制作动画之前,首先需要熟悉Flash软件的界面和工具栏。
学生可以通过阅读教材或者网上搜索相关资料来了解Flash软件的基本操作。
2.设计故事情节和角色形象在开始制作动画之前,需要先设计好故事情节和角色形象。
学生可以根据自己的兴趣爱好或者课程要求来确定动画主题,并设计好主人公、配角等角色形象。
3.制作场景和角色在确定好故事情节和角色形象之后,就可以开始制作场景和角色。
学生可以使用Flash软件提供的各种工具来绘制场景、添加背景音乐等元素。
4.添加特效和动画效果为了使动画更加生动有趣,学生可以添加各种特效和动画效果。
比如,在场景中添加雨滴效果、闪电效果等,或者让角色在行走、跳跃等动作中产生动态效果。
5.调整时间轴和导出动画最后,学生需要调整时间轴和导出动画。
通过对时间轴进行设置,可以让场景和角色的动作更加协调流畅。
然后将制作好的Flash动画导出为SWF格式,以便于在网页上播放。
三、实验结果通过本次实验,学生成功制作了各种类型的Flash动画,包括卡通片、广告片、游戏场景等。
学生们展示了自己的创意思维和艺术感觉,并通过实践掌握了制作Flash动画所需的技能和方法。
四、实验感想本次实验是一次非常有趣和有意义的经历。
通过制作Flash动画,我们不仅锻炼了自己的创意思维和艺术感觉,还提高了自己的技能水平。
同时,在这个过程中我们也遇到了很多问题,并且通过查阅资料或者请教老师同学得到了解决。
总之,这是一次非常有收获的实验经历。
《Flash动画制作》实验报告

《Flash动画制作》实验教学指导目录实验一F l a s h动画欣赏,熟悉软件环境 (3)实验二图形对象的绘制与对象的编辑处理 (4)实验三制作形状渐变动画 (5)实验四制作图层特效动画——运动引导层动画 (6)实验五制作图层特效动画——遮罩动画 (7)实验六f l a s h特殊按钮的制作 (8)实验七按钮、声音和A c t i o n脚本语句的综合运用 (11)实验八A c t i o n S c r i p t的脚本语言 (13)实验九f l a s h欣赏和综合设计 (14)实验一 Flash动画欣赏,熟悉软件环境一、实验目的1、通过Flash动画欣赏,了解该软件的功能并熟悉软件环境;2、掌握舞台、工作区、时间轴、帧和关键帧的概念,了解制作Flash动画的基本流程;3、学习Flash帮助的使用。
二、实验前的准备工作认真阅读以下教学内容:1、flash动画制作原理;2、舞台、时间轴、帧、关键帧、图层的概念,了解flash动画制作的基本流程;3、Flash动画文件的格式,如何新建、保存、输出打开和播放两种格式的文件。
三、实验指导1、打开flash软件,分别选择打开已有.fla文件,观看界面的时间轴、图层、舞台、帧等;2、分别点击时间轴、帧、舞台、图层,观看属性栏;3、设置舞台的属性;4、选中图层上的锁、眼睛、方框,观看时间轴、舞台变化;5、新建、保存和导出文件。
四、实验内容1、启动和退出Flash、了解Flash的工作环境;2、打开、保存动画文件并观看Flash影片;3、打开Flash帮助,浏览其目录结构。
五、实验报告要求1、写出实验内容及过程。
实验二图形对象的绘制与对象的编辑处理一、实验目的1、学会设置笔触颜色和填充颜色,能使用铅笔、钢笔、笔刷、直线、圆、矩形等绘图工具绘制简单的图形,掌握复制和移动图形、对图形进行选取、变形、修改等操作;2、熟练使用颜色调板。
3、绘制flash图形,进一步认识帧、关键帧、图层、时间轴的概念。
FLASH制作实验报告

FLASH动画制作实验报告一、实验目的1、熟悉FLASH CS3的用户界面,掌握软件绘图工具的使用,熟悉帧的操作,通过实例制作,了解图层在动画制作过程中的作用,掌握遮罩层、引导层的具体含义及符号的使用,了解动画制作的流程,通过实例制作,掌握逐帧动画和渐变动画的制作方法,了解高级动画制作过程。
2、会在FLASH中绘图、导入图片、声音、视频。
3、会在网站上搜索有用素材,并且灵活运用,先仿照网上素材做出尽可能相同的作品,以锻炼技能,以及学会熟练运用软件,在自己构思,创作。
4、在自己制作FLASH动画的过程中,总结经验。
二、实验设备电脑、FLASH CS3制作软件、各类制作动画所需要的素材。
三、实验步骤及方法1、首先,熟悉FLASH CS3软件中,各个功能菜单的作用,能够熟练应用各类工具,来制作FLASH动画。
2、在制作动画之前,要有好的创意,并对将要做的动画,进行系统的设计,把整个要做的FLASH动画,在草稿纸上粗略的画出结构图。
根据所制作的结构图,来进行一步一步的动画的制作。
3、在制作过程中注意多种软件的综合应用,如可以用PHOTSHOP来处理FLASH中所需要的背景图片等。
另外注意各个部分的合理安排,有必要转化为元件的可以用制作的元件来导入动画中,使整个动画显得有层次感,并显得结构合理。
4、后期处理以及动画的导出。
四、实验过程1、制作过程2、动画导出五、实验心得运用FLASH CS3虽然比原有的FLASH制作软件更方便,但是同样的操作方法,得到的效果可能不同,这就需要我们耐心的从头审查,看哪里出问题了,可以根据视频教程再做一遍。
动手实践是最快的学习方法。
学习FLASH动画制作的过程中我们应注意:1、注意不同元件的创建以及它们之间的转换。
2、注意补间动画的创建的方式及注意问题。
3、注意区别帧,关键帧,空白关键帧的区别。
4、矢量图形与位图的区别。
5、FLASH脚本代码的编写规范。
flash实验报告

flash实验报告Flash实验报告引言:Flash是一种常见的多媒体技术,它可以通过在网页上嵌入动画、音频和视频等内容,使网页更加生动有趣。
本实验旨在探究Flash技术的原理和应用,并通过实践验证其在网页设计中的效果。
一、Flash技术的原理Flash技术是由Adobe公司开发的一种基于矢量图形的动画制作软件。
它使用了一种叫做矢量图形的图像格式,与传统的位图图像不同,矢量图形是由一系列的数学公式描述的,可以无限放大和缩小而不失真。
这使得Flash动画可以在不同分辨率的设备上展示,并且文件大小较小,加载速度较快。
二、Flash技术的应用1. 网页设计:Flash技术可以为网页增加动画效果,使其更具交互性和吸引力。
通过使用Flash,网页设计师可以创建各种动态效果,如幻灯片、菜单、按钮等,以提升用户体验。
2. 广告宣传:Flash广告具有丰富的媒体元素和动感效果,能够吸引用户的眼球。
通过Flash技术,广告商可以制作出生动有趣的广告,从而提高品牌知名度和产品销量。
3. 游戏开发:Flash技术在游戏开发中得到广泛应用。
通过使用Flash,游戏开发者可以创建各种类型的游戏,包括休闲游戏、角色扮演游戏等。
Flash游戏具有良好的跨平台性能,可以在不同的操作系统和设备上运行。
三、实验过程与结果在本次实验中,我们使用了Adobe Flash软件,按照指导书的步骤进行了实验操作。
首先,我们创建了一个新的Flash文档,然后在舞台上绘制了一个简单的图形,并为其添加了动画效果。
接下来,我们为图形添加了交互功能,使得用户可以通过鼠标点击或拖动来与图形进行互动。
在实验过程中,我们发现Flash软件的操作界面简洁明了,易于上手。
通过简单的拖拽和设置属性,我们就能够实现各种复杂的动画效果。
在最终的实验结果中,我们成功创建了一个具有动画效果和交互功能的Flash动画。
四、讨论与总结Flash技术在网页设计和多媒体应用中具有广泛的应用前景。
flash实验报告

10.按Ctrl+Enter键预览效果。
2.执行【文件】|【导入】|【导入到舞台】命令,将名为“节日夜空.jpg”图片导入到场景中,选择第80帧,按键盘上的F5键,增加一个普通帧。
3.我们先来画灯笼,执行【窗口】|【设计面板】|【混色器】命令,打开【混色器】面板,设置各项参数,渐变的颜色为白色到红色。
新建一个图层,命名为【人物】。
单击此层第1帧,执行【文件】
在【属性】面板上单击黑锁按钮
利用【工具箱】中的【选择工具】
中单击【上对齐】按钮
单击【编辑多个帧】按钮
纸外观】按钮
中的【文字工具】
.
然后删除外框线条,如图所示:的下端,。
Flash实验报告动画设计实验报告-遮罩

Flash实验报告动画设计实验报告-遮罩Flash 实验报告动画设计实验报告遮罩一、实验目的本次实验的目的是深入了解和掌握 Flash 中遮罩动画的原理、制作方法及应用,通过实际操作提高动画设计的能力和创意水平。
二、实验环境1、操作系统:Windows 102、软件:Adobe Flash Professional CS6三、实验原理遮罩动画是通过遮罩层和被遮罩层的组合来实现特殊的动画效果。
遮罩层就像是一个窗口,它决定了被遮罩层中哪些部分能够显示出来。
遮罩层中的图形可以是形状、文本、元件等,只有遮罩层中的填充区域(有颜色的部分)是可见的,而其轮廓(线条)是不可见的。
被遮罩层中的内容会根据遮罩层的形状和大小进行显示。
四、实验步骤1、新建 Flash 文档打开 Adobe Flash Professional CS6 软件,选择“文件”>“新建”,在弹出的对话框中选择“ActionScript 30”,创建一个新的 Flash 文档。
2、绘制被遮罩层图形在时间轴上选中“图层1”,将其重命名为“被遮罩层”。
使用绘图工具(如矩形工具、椭圆工具、画笔工具等)在舞台上绘制需要显示的图形或导入外部图片。
3、创建遮罩层在时间轴上单击“新建图层”按钮,创建一个新的图层,并将其重命名为“遮罩层”。
在遮罩层上绘制用于遮罩的图形,例如一个圆形、矩形或其他自定义形状。
4、设置遮罩关系在遮罩层上右键单击,在弹出的菜单中选择“遮罩层”。
此时,遮罩层和被遮罩层就建立了遮罩关系,被遮罩层中的内容会根据遮罩层的形状进行显示。
5、制作动画在遮罩层和被遮罩层中分别创建关键帧,并在关键帧之间设置图形的位置、大小、形状等属性的变化,从而实现动画效果。
6、测试动画按下“Ctrl +Enter”组合键,测试动画效果。
观察遮罩动画是否符合预期,如果不满意,可以返回编辑状态进行修改。
五、实验结果与分析1、成功实现了多种遮罩动画效果圆形遮罩:通过在遮罩层绘制圆形,实现了被遮罩层中的图形从圆形区域逐渐显示或消失的效果。
flash制作实验报告

flash制作实验报告实验二秋水孤鹜的制作一.实验目的1.了解动画基本概念和原理。
2.了解Flash软件界面。
3.了解全部工具,掌握工具的使用。
4.熟练运用Flash制作简单动画。
二.实验要求1.熟悉使用实验制作中所需要的实验工具,看视频完成作品制作2.在完成作品的基础上,尽量让作品美观,自然三、实验器材1.实验所用计算机2.Windows操作系统。
3.Flash软件。
4.实验示范视频四.1新建一个Action 文件,将背景颜色改为#00ccff2. 打开颜色面板,笔触调为无色,选择线性渐变,左渐变颜色为#00276C,右渐变颜色为2EAAFC如图:3最后单击矩形选择工具来绘制大海。
4. 选择铅笔工具,在工具栏底部将铅笔模式设置为平滑。
然后绘制云朵。
绘制好云朵后使用颜料桶工具,选择线性渐变,左渐变为白色,右渐变为灰色。
Alpha值为80% ,最后填充云朵颜色如图:5.使用选择工具选择好云朵的轮廓线,然后删除。
6. 选择渐变变形工具,单击云朵,对渐变色进行调整,然后选择修改—形状—柔滑填充边缘命令,修改参数如图这样就完成了一朵云彩。
、依次对其他云朵做出修改。
7..使用刷子工具绘制飞鸟。
选择刷子工具,在工具栏底部将笔刷形状变成矩形,颜色变成白色,然后开始绘制飞鸟。
绘制过程中可以使用橡皮擦工具进行修改。
8. 使用铅笔工具绘制芦苇叶。
使用铅笔工具将笔触颜色改为灰色,将绘制好的芦苇叶用颜料桶工具填充,颜色为暗绿色然后进行按住alt进行复制,并做出调整。
9. 最后使用钢笔工具绘制芦花。
如图将芦苇花调整到合适的位置。
江西科技师范学院实验报告课程二维动画制作院系教育学院班级学号姓名报告规格一、实验目的四、实验方法及步骤二、实验原理五、实验记录及数据处理三、实验仪器六、误差分析及问题讨论目录1. 实验一:Flash基础操作……………………………………………………2. 实验二:Flash运动补间……………………………………………………3. 实验三:Flash引导层与遮罩层……………………………………………4. 实验四:Flash综合贺卡制作……………………………………………5. 实验五:时间轴命令应用…………………………………………………6. 实验六:数字运算语句……………………………………………………7. 实验七:影片剪辑事件……………………………………………………8. 实验八:交互性鼠绘场景制作……………………………………………9. 实验九:课件作品综合设计………………………………………………10.实验十:脚本作品综合设计………………………………………………11.12.13.14.15.每次实验课必须带上此本子,以便教师检查预习情况和记录实验原始数据。
flash实验结果及总结

flash实验结果及总结
Flash实验结果及总结
一、实验目的
本次实验的主要目的是掌握Flash软件的基本操作,了解Flash动画
制作的基本流程和技巧,以及熟悉Flash中各种工具和功能。
二、实验内容
本次实验分为两个部分:第一部分是基础操作练习,包括创建新文档、添加元素、编辑元素等;第二部分是动画制作练习,包括制作简单动画、使用图形和文字创建复杂动画等。
三、实验结果
1. 基础操作练习
在基础操作练习中,我们学会了如何创建新文档、添加元素和编辑元素。
通过多次实践,我们逐渐掌握了这些基本操作,并能够熟练地运
用它们来创建各种不同类型的元素。
此外,我们还学会了如何使用图
层来管理多个元素,并能够灵活地调整它们的位置和大小。
2. 动画制作练习
在动画制作练习中,我们首先制作了一个简单的动画,通过设置关键帧和过渡效果来使得元素产生移动和变形。
接着,我们学会了如何使用图形和文字来创建复杂的动画效果,并且能够熟练地运用各种工具和功能来实现所需的效果。
最后,我们还学会了如何利用Flash的时间轴功能来控制动画的播放速度和顺序。
四、实验总结
通过这次实验,我们不仅掌握了Flash软件的基本操作,还学会了如何使用Flash来创建各种不同类型的动画效果。
在实践过程中,我们遇到了一些问题,但通过不断尝试和调整,最终成功地完成了实验任务。
此外,在这个过程中,我们也发现了一些需要注意的地方,比如要注意图层的管理和元素的命名等。
总之,这次实验对于我们深入理解Flash软件的使用方法和技巧非常有帮助,并为以后更加高效地使用该软件奠定了坚实的基础。
【Flash动画制作】实验报告

【Flash动画制作】实验报告一、实验目的本次实验旨在通过实际操作,深入了解和掌握 Flash 动画制作的基本流程和技巧,提高自身的动画创作能力和实践操作水平。
二、实验环境1、操作系统:Windows 102、软件版本:Adobe Flash Professional CS6三、实验内容与步骤(一)新建文档打开 Adobe Flash Professional CS6 软件,选择“文件”菜单中的“新建”,在弹出的对话框中选择“ActionScript 30”,设置文档的大小、背景颜色和帧频等参数。
(二)绘制图形使用“绘图工具”绘制所需的图形,如矩形、圆形、线条等。
可以通过调整线条的粗细、颜色和填充颜色来达到预期的效果。
在绘制过程中,灵活运用“选择工具”和“变形工具”对图形进行调整和修改。
(三)制作动画1、逐帧动画逐帧动画是通过在每一帧上绘制不同的内容来实现动画效果。
例如,制作一个人物走路的动画,需要在每一帧上绘制人物不同的姿势。
2、补间动画补间动画分为形状补间和动作补间。
形状补间用于形状的变化,如一个圆形逐渐变成一个方形;动作补间用于对象的位置、大小、旋转等属性的变化,如一个小球从左边移动到右边。
(四)添加声音选择“文件”菜单中的“导入”,将所需的声音文件导入到库中。
然后将声音从库中拖放到舞台上,并在属性面板中设置声音的播放方式,如循环播放、开始播放的帧等。
(五)添加代码如果需要实现一些交互效果,可以通过添加 ActionScript 代码来实现。
例如,制作一个按钮,当点击按钮时跳转到指定的帧。
(六)测试影片选择“控制”菜单中的“测试影片”,查看动画的效果。
在测试过程中,注意观察动画的流畅性、声音的同步性以及是否存在其他问题。
(七)发布影片选择“文件”菜单中的“发布设置”,设置发布的格式和参数,如 SWF 格式、HTML 格式等。
然后点击“发布”按钮,生成最终的动画文件。
四、实验中遇到的问题及解决方法(一)图形绘制不精确在绘制图形时,由于手抖或者操作不熟练,导致图形绘制不精确。
flash实验报告(范本)

flash实验报告f lash实验报告篇一:fl ash实验报告多媒体技术设计实验报告专业:__网络工程_________________年级:___09级____________________ 姓名: ______徐登伟________________ 学号:_______090602138____________ 提交日期:____201X-12-10__________一、实验目的:1.通过flas h动画的制作,了解f lash软件的功能,并熟悉软件的环境。
2.通过使用f lash软件制作个人简历材料,体验fla sh的精彩。
3.掌握舞台、工作区、时间轴、帧和关键帧的概念,了解flas h动画的基本制作流程。
4.学会在flash动画帧中插入脚本语言,以实现指定功能。
5.学会在制作过程中灵活使用导入flash库中的素材。
二、实验内容:自由发挥,制作一部个人简历(或个人简历页面)。
简历内容包括:个人档案资料(姓名、性别、生日、星座、血型等等)、特长爱好、学习工作经历、个人作品介绍等。
三、实验要求:1.作品要有自己的创意,不要采用课堂已有的素材。
2.要求尽量多地使用所学知识。
3.将制作好的源文件保存为“学号.fla”,并输出为“学号.sf”,且满足以下各项要求。
4.要求能够体现出作品的意境。
5.要求简历中有各种动画,内容与文字有较好的一致性。
6.对具体内容画面,可以发挥自己的创意但必须有自己经过P S过的照片。
7.要求有音频,音频格式须与内容长度大致相当。
8.短片内容需要有脚本语言。
四、实验环境:Adb e Flash CS3 Prfessin al五、设计过程和说明:(说明设计的步骤、设计思路,给出流程)设计思路:本次动画实验采用电子相册的形式进行个人简历的制作,以此别样形式来展示自己的各方面资料和个人风采,最终达到充分介绍自己的效果。
(flash实验报告)

(三)Flash软件的基本操作学号姓名专业成绩【实验目的】1、了解Flash软件的基本功能。
2、掌握Flash 软件的基本操作。
【实验内容】1、熟悉Flash软件的编辑环境;2、掌握各种工具和菜单的运用;3、掌握各种基本和高级类型动画的制作方法操作;3、利用软件独立完成一个Flash作品。
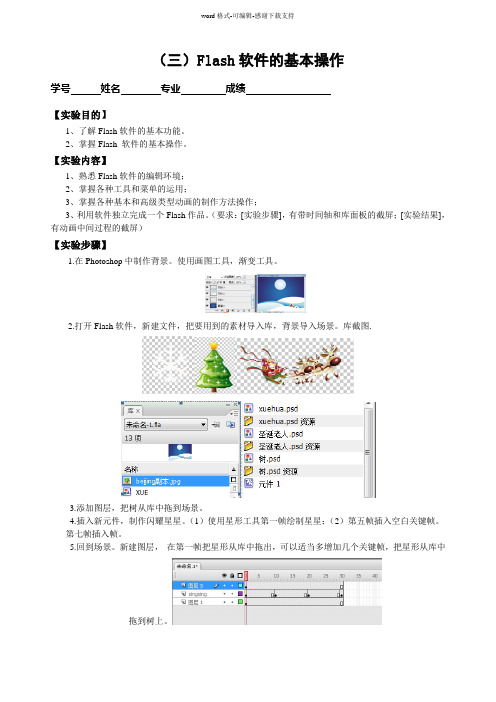
(要求:[实验步骤],有带时间轴和库面板的截屏;[实验结果],有动画中间过程的截屏)【实验步骤】1.在Photoshop中制作背景。
使用画图工具,渐变工具。
2.打开Flash软件,新建文件,把要用到的素材导入库,背景导入场景。
库截图.3.添加图层,把树从库中拖到场景。
4.插入新元件,制作闪耀星星。
(1)使用星形工具第一帧绘制星星;(2)第五帧插入空白关键帧。
第七帧插入帧。
5.回到场景。
新建图层,在第一帧把星形从库中拖出,可以适当多增加几个关键帧,把星形从库中拖到树上。
6.新建图层,从库中把圣诞老人拖入场景,在第30帧插入关键帧,拖动圣诞老人到背景的下方,创建补间动画。
7.新建图层,把雪花拖入库,同样在第30帧插入关键帧,创建补间动画,顺时针旋转,两周。
8.在新建图层添加引导层,用钢笔工具画出引导路线。
9.新建图层,在第一帧在月亮上用直线工具画直线,在第30帧插入关键帧,用任意变形工具变形。
创建补间形状。
10.新建图层,点击文字工具,写入:圣诞快乐!分别在5,10,15,20,25帧插入关键帧,改变字的颜色。
9【实验结果】圣诞老人驾车在天空翱翔,雪花在任意飘落,圣诞树上的星星一闪一闪,圣诞快乐!【实验心得和体会】这次实验花费了我很多的精力,从背景的制作到素材的选取,再到动画的制作都非常的繁琐,结果还算满意。
刚开始对于flash很陌生,用起来不太顺手,经过了无数次的实验,失败也好,成功也好,终于对flash软件有了大致的了解,对于动画实现的原理和过程也懂了不少,刚开始的思路很简单,做的过程中慢慢知道了动画的实现过程,经过自己的多次实验,又添加了几个小动画,是画面更加丰富。
flash实验报告flash相册制作

宁德师范学院计算机系
实验报告
(201—201学年第学期)
课程名称平面动画设计
实验名称实验六flash相册制作
专业
年级
学号姓名
指导教师
实验日期
实验目的与要求:
(1)能够使用外部xml文件来存放图片地址。
(2)熟练掌握flash组件的应用。
(3)将xml文件应用到列表组件中来加载外部图片。
实验设备(环境):Window XP操作系统、Flash CS5.0软件
实验内容:
(1)收集日常照片并分类命名,将其存放在一个文件夹中。
(2)编写.xml文件来存放图片地址。
(3)制作flash相册的封面,加入相应的组件并命名。
(4)编写AS3.0脚本,实现将外部图片加载到Flash文件中。
实验步骤、实验结果及分析:
(1)实验步骤
1.新建文档
2.打开组件
3.向场景添加一个下拉列表,并设置属性,添加dataProvider值
5.向场景添加一个进度条,并设置属性
7.修改文档属性
9.窗口布局如下
10.保存文档
11.新建actionScript文件
12.编写代码
13.保存文档
14.在同一文件夹内新建文件夹“images”,将所有图片方润文件夹,并规范命名
15.在同一文件夹内新建文本文档“photolist”,并编写代码保存,将后缀名改为“.xml”
(2)实验结果及分析
实验成功,应当注意命名要与代码中的所用的相同防止发生错误。
注:1、报告内的项目或设置,可根据实际情况加以补充和调整
2、教师批改学生实验报告应在学生提交实验报告10日内。
flash动画实验报告

flash动画实验报告Flash动画实验报告引言:Flash动画是一种基于矢量图形的动画技术,它能够呈现出生动、流畅的动画效果,广泛应用于网页设计、游戏开发和多媒体制作等领域。
本文旨在通过实验探索Flash动画的制作过程、技术特点以及应用前景,以期对该技术有更深入的了解。
一、实验目的本次实验的主要目的是通过制作一段简单的Flash动画,掌握Flash软件的基本操作和动画制作流程,了解其特点和优势。
二、实验步骤1. 熟悉Flash软件界面:打开Flash软件后,我们首先需要了解软件的各个面板和工具栏的功能,熟悉软件的操作界面。
2. 创建新文档:在Flash软件中,我们需要创建一个新的文档作为动画的舞台。
可以根据需要设置文档的大小和背景颜色。
3. 绘制动画元素:使用Flash软件提供的绘图工具,我们可以绘制各种形状和图形作为动画的元素。
可以通过绘制多个关键帧,逐帧绘制元素的变化,实现动画的效果。
4. 添加动画效果:通过在关键帧之间添加补间动画(Tween),我们可以让动画元素在不同关键帧之间自动插值,实现平滑的动画效果。
可以设置元素的位置、大小、颜色等属性的变化,使得动画更加生动。
5. 添加声音和背景音乐:Flash软件还支持添加声音和背景音乐,通过导入音频文件,并设置其播放的时间和循环次数,为动画增添声音效果。
6. 导出和发布动画:完成动画制作后,我们可以将其导出为SWF格式的文件,以便在网页中嵌入播放。
也可以发布为可执行文件或视频文件,方便在其他平台上播放和分享。
三、实验结果经过一段时间的学习和实践,我成功制作了一段简单的Flash动画。
通过绘制图形和设置动画效果,我实现了一个小球在舞台上的运动,并添加了背景音乐,使得整个动画更加生动有趣。
四、实验总结通过本次实验,我对Flash动画制作有了初步的了解和掌握。
Flash动画具有制作简单、效果生动、文件体积小等特点,可以用于网页设计、广告制作、教育培训等领域。
Flash实验报告设计实验报告-动画实例

Flash实验报告设计实验报告-动画实例Flash 实验报告设计实验报告动画实例一、实验目的通过本次实验,深入了解 Flash 软件的基本功能和操作方法,掌握动画制作的基本流程和技巧,能够运用所学知识创作出具有一定创意和表现力的动画实例。
二、实验环境1、操作系统:Windows 102、软件版本:Adobe Flash Professional CS6三、实验内容(一)简单图形动画1、绘制一个圆形在 Flash 软件的绘图工具中,选择椭圆工具,按住 Shift 键绘制一个正圆形。
2、制作圆形的位移动画在时间轴上选择第 1 帧,将圆形放置在舞台左侧。
然后在第 20 帧处插入关键帧,将圆形移动到舞台右侧。
接着,在第 1 帧到第 20 帧之间创建传统补间动画,这样圆形就会从左侧平滑地移动到右侧。
(二)形状变化动画1、绘制两个不同形状分别绘制一个三角形和一个正方形。
2、实现形状之间的变化选择第1 帧的三角形,在第20 帧处插入空白关键帧,绘制正方形。
然后在第 1 帧到第 20 帧之间创建形状补间动画,就可以看到三角形逐渐变成正方形的过程。
(三)逐帧动画1、绘制一系列连续的动作比如,绘制一个人物跑步的动作,每一帧都稍微改变人物的姿势和位置。
2、按顺序排列帧将绘制好的每一帧按照时间顺序排列在时间轴上,形成连续的跑步动画。
(四)引导层动画1、绘制运动路径使用铅笔工具绘制一条弯曲的路径。
2、让对象沿路径运动将需要运动的对象(比如一个小球)的中心吸附到路径的起点,然后在时间轴上创建传统补间动画,小球就会沿着绘制的路径运动。
(五)遮罩动画1、制作遮罩层和被遮罩层在一个图层上绘制一个图形作为遮罩层,另一个图层上放置需要显示的内容作为被遮罩层。
2、实现遮罩效果通过设置遮罩层和被遮罩层的关系,实现只显示遮罩图形范围内的被遮罩内容的效果。
四、实验步骤(一)简单图形动画1、打开 Flash 软件,新建一个 Flash 文档。
flash制作的实验报告

flash制作的实验报告Flash制作的实验报告引言:Flash制作是一种常见的多媒体制作工具,它能够通过动画、音频和视频等元素,使得信息更加生动有趣。
本文将介绍我在使用Flash制作实验报告时的经验和心得。
一、实验目的本次实验的目的是通过Flash制作一个关于生态环境保护的动画,以便更好地传达环保的重要性和我们每个人的责任。
二、实验过程1. 确定主题和内容在开始制作之前,我首先确定了动画的主题和内容。
我选择了生态环境保护作为主题,然后收集了相关的信息和素材,包括图片、音频和视频等。
2. 规划动画结构在制作动画之前,我对整个动画进行了规划。
我按照逻辑顺序将内容分为几个部分,并确定了每个部分的动画效果和过渡方式。
这样可以使得整个动画更加有条理和流畅。
3. 设计动画元素在Flash中,我使用了各种工具和功能来设计动画元素。
我使用了矢量绘图工具来绘制图形,使用了动画制作工具来创建动画效果,还使用了音频和视频插入工具来添加音频和视频元素。
4. 添加交互功能为了增加动画的趣味性和参与感,我还添加了一些交互功能。
例如,我在动画中设置了一些按钮,点击按钮可以跳转到不同的场景或播放不同的音频和视频。
5. 调整和优化在制作过程中,我不断调整和优化动画效果。
我注意到一些细节问题,如动画的速度、音频的音量等,都对最终的效果有影响。
因此,我反复调整这些参数,以达到最佳效果。
三、实验结果经过几天的努力,我成功地制作了一个关于生态环境保护的Flash动画。
动画以一个生态环境的全景图为背景,通过一系列的动画效果和音频解说,向观众传达了环保的重要性和我们每个人的责任。
观看动画后,观众可以更加直观地了解环保的意义,并且被激发起行动起来。
四、心得体会通过这次实验,我深刻体会到了Flash制作的魅力和挑战。
Flash制作不仅需要一定的技术和创意,还需要耐心和坚持。
在制作过程中,我遇到了一些困难和问题,但是通过不断的尝试和学习,我最终克服了这些困难,并成功地完成了实验。
flash实验报告

flash实验报告一、实验目的本次实验的主要目的是深入了解和掌握 Flash 软件的基本功能和操作技巧,通过实际的项目制作,提高对动画原理和设计理念的理解,并培养创新思维和实践能力。
二、实验环境本次实验在计算机实验室进行,计算机配置如下:操作系统为Windows 10,处理器为英特尔酷睿 i5,内存为 8GB,安装了 Adobe Flash Professional CC 2018 软件。
三、实验内容(一)简单图形绘制首先,打开 Flash 软件,熟悉其工作界面和基本工具。
运用矩形工具、圆形工具、线条工具等绘制了一些简单的几何图形,如正方形、三角形、圆形和不规则线条。
在绘制过程中,掌握了工具的属性设置,如线条的粗细、颜色、填充颜色等。
(二)图形的编辑与变形对绘制好的图形进行编辑和变形操作。
使用选择工具选中图形,通过拖动控制点改变图形的形状和大小。
运用任意变形工具,实现图形的旋转、倾斜、缩放等效果。
同时,还尝试了使用变形面板精确设置变形的参数。
(三)动画制作1、逐帧动画通过逐帧绘制不同的图形,制作了一个简单的小球跳动动画。
每一帧都绘制小球在不同位置的状态,从而实现小球连续跳动的效果。
在制作过程中,深刻体会到逐帧动画的工作量较大,但可以实现非常细腻和独特的动画效果。
2、补间动画利用补间动画功能,制作了一个小球从左边移动到右边的动画。
只需要定义起始帧和结束帧中小球的位置,软件会自动生成中间的过渡帧,大大提高了动画制作的效率。
3、引导层动画为了使动画的路径更加灵活和精确,使用了引导层动画。
创建引导层,绘制一条曲线作为小球运动的路径,然后将小球的图层与引导层关联,实现小球沿着曲线运动的效果。
(四)文本的应用在动画中添加文本,设置文本的字体、字号、颜色、样式等属性。
通过关键帧的设置,实现文本的动态出现和消失效果。
(五)声音的添加从素材库中选择合适的音频文件,如背景音乐和音效,将其添加到动画中。
掌握了声音的导入、编辑和同步播放等操作,使动画更加生动和富有感染力。
flash的实验报告

flash的实验报告Flash的实验报告引言:Flash是一种常见的存储设备,以其高速传输和可擦写的特点在计算机领域得到广泛应用。
本实验旨在探索Flash的工作原理和性能特点,并通过实验验证其读写速度和可靠性。
一、Flash的工作原理Flash存储器是一种非易失性存储设备,其内部由一系列电子存储单元组成。
每个存储单元可以存储一个或多个二进制位的数据。
Flash存储器的工作原理基于电荷累积和电场作用的原理。
当写入数据时,通过在存储单元中施加电压,电子会被注入或排出,以改变存储单元的电荷状态。
当读取数据时,通过检测存储单元的电荷状态,可以确定存储的数据。
二、实验步骤1. 测试读取速度为了测试Flash的读取速度,我们选择了一组不同大小的文件,并记录了读取这些文件所需的时间。
结果显示,读取速度随文件大小的增加而增加,但增速逐渐减缓。
这是因为较大文件需要更长的时间来传输和处理。
2. 测试写入速度为了测试Flash的写入速度,我们使用了相同的文件组,并记录了写入这些文件所需的时间。
结果显示,写入速度与文件大小呈正相关关系。
较小文件的写入速度相对较快,而较大文件的写入速度相对较慢。
这是因为较大文件需要更长的时间来写入和处理。
3. 测试可靠性为了测试Flash的可靠性,我们进行了反复的读写操作,并记录了任何错误或数据损坏的情况。
结果显示,在正常使用情况下,Flash存储器具有较高的可靠性。
然而,当频繁进行大量的写入操作时,可能会出现数据损坏或丢失的情况。
这是因为过多的写入操作会导致存储单元的电荷状态发生变化,进而影响数据的完整性。
三、实验结果分析通过实验,我们得出了以下结论:1. Flash的读取速度随文件大小的增加而增加,但增速逐渐减缓。
这是由于读取较大文件需要更长的时间来传输和处理。
2. Flash的写入速度与文件大小呈正相关关系。
较小文件的写入速度相对较快,而较大文件的写入速度相对较慢。
3. Flash存储器在正常使用情况下具有较高的可靠性。
flash制作实验报告

flash制作实验报告Flash制作实验报告概述:Flash是一款强大的多媒体制作软件,可以制作动画、游戏、交互式应用程序等。
本实验旨在通过使用Flash制作一个简单的动画,来熟悉Flash的基本操作和功能。
实验过程:1. 下载和安装Flash软件:首先,我们需要从官方网站上下载Flash软件并进行安装。
安装完成后,打开软件并新建一个空白文档。
2. 导入素材:在Flash软件中,我们可以使用各种素材来制作动画。
素材可以是图片、音频、视频等。
在本实验中,我们选择了一张图片作为背景,并导入到Flash中。
3. 创建动画场景:在Flash中,我们可以创建多个场景来组织动画。
每个场景可以包含不同的元素和动画效果。
我们可以通过点击“新建场景”按钮来创建一个新的场景,并在其中添加元素。
4. 添加动画效果:Flash提供了丰富的动画效果和交互功能。
我们可以通过使用关键帧、图层和动画时间轴等工具来实现动画效果。
在本实验中,我们选择了一个简单的平移动画效果,让图片从左侧移动到右侧。
5. 添加交互功能:除了动画效果,Flash还可以添加交互功能,使用户可以与动画进行互动。
我们可以使用按钮、链接和表单等工具来实现交互功能。
在本实验中,我们选择了一个按钮,并添加了一个点击事件,点击按钮后图片会放大。
6. 调整动画参数:在Flash中,我们可以调整动画的参数,如速度、缓动效果和循环次数等。
通过调整这些参数,我们可以使动画更加生动和吸引人。
7. 导出和发布动画:完成动画制作后,我们可以将动画导出为不同的格式,如SWF、HTML5和视频等。
在本实验中,我们选择了将动画导出为SWF格式,并保存到本地。
实验结果:通过以上步骤,我们成功地使用Flash制作了一个简单的动画。
该动画包含了一个背景图片,通过平移动画效果使图片从左侧移动到右侧,并添加了一个按钮,点击按钮后图片会放大。
实验总结:通过本实验,我们深入了解了Flash的基本操作和功能。
flash实验报告

flash实验报告【题目:flash实验报告】一、引言Flash是一种常见的多媒体软件,以其动画和交互性而闻名。
本实验旨在通过实践,了解Flash的基本原理和应用。
二、实验目的1. 了解Flash的运作原理,掌握其基本操作方法;2. 学习使用Flash制作简单动画和交互界面;3. 探索Flash在教育、广告和娱乐等领域的应用。
三、实验步骤1. Flash软件基本介绍Flash是由Adobe公司开发的一种多媒体平台,可用于制作动画、游戏和互动界面等。
它使用矢量图形和位图图像,并支持嵌入音频和视频。
Flash具有跨平台的特点,可以在多种设备上运行。
2. Flash的基本操作方法首先,我们需要打开Flash软件,并了解主要界面元素的功能。
然后,创建一个新文档,选择画布大小和背景颜色。
接下来,我们可以开始设计动画场景,通过插入图像、绘制形状、添加文字和调整时间轴来实现。
3. 制作简单动画在Flash中,可以通过关键帧和补间动画来制作动画效果。
我们可以在时间轴上设置关键帧,并在不同关键帧上调整元素的位置、大小和透明度等属性。
然后,Flash会自动在关键帧之间创建平滑过渡,形成流畅的动画效果。
4. 制作交互界面Flash还允许我们创建交互界面,为用户提供互动体验。
我们可以通过动作脚本和按钮等元素来实现互动操作,例如设置按钮的点击事件和跳转链接。
此外,Flash还支持用户输入和表单验证等功能。
五、实验结果与分析通过实验,我们成功制作了一个简单的Flash动画和交互界面。
在制作动画时,可以观察到关键帧和补间动画的作用,以及时间轴的调整对动画效果的影响。
在制作交互界面时,可以通过动作脚本实现按钮点击事件和页面跳转。
六、实验总结通过本次实验,我们深入了解了Flash的原理和应用。
Flash作为一种多媒体平台,可以用于制作各种形式的动画和交互界面。
它在教育、广告和娱乐等领域有着广泛的应用前景。
总之,Flash是一种强大而灵活的工具,通过学习和实践,我们可以掌握其基本操作和创作技巧,为我们的创意和想法提供更多可能性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
丽水学院计算机实验报告
一、实验目的和要求
1.通过本实验,达到对前面所学的课件素材处理技术的综合运用和巩固。
2.掌握flash课件制作软件集成多媒体素材的方法。
3.掌握运用flash课件制作软件设计和制作多媒体课件的方法。
4. 熟悉多媒体课件的开发流程,形成初步的多媒体课件的设计、开发能力。
二、实验内容和原理
结合自己所学专业,综合运用所学的教学设计、课件设计制作理论与方法,设计与制作一个教学内容完整的演示型教学课件。
要求撰写信息化教学设计方案,设计课件制作脚本,收集、处理或制作所需的多媒体素材,利用flash软件设计与制作演示型教学课件。
原理:
1. 构思教学设计和课件设计制作方案。
2. 根据课件设计制作方案编制课件制作脚本。
3. 获取多媒体素材,按实验要求进行素材处理。
4. 用flash按课件设计制作方案进行集成制作:建立结构、插入素材、美化界面、设置动态效果和交互效果。
5. 调试运行直至课件运行效果满意。
6. 保存。
三、主要仪器设备
1.多媒体计算机和windows系统。
2.软件flash8.0
3.素材处理软件Photoshop CS、Cool Edit Pro、Ulead COOL 3D、超级解霸3000
四、设计思路
教学目标知识与技能
1.探索并了解椭圆的简单几何性质.
2.探索相应的椭圆方程。
.
3.能够利用准线解题. 教学思考学生经历操作,探究,归纳,总结过程,培养学生观察,比较, 概括的逻辑能力. 解决问题学生通过运用性质解题, 提高运用知识和技能解决问题的能力,发展应用意识.
4.关注学生能否能否理解几何意义。
Flash课件脚本设计:
五、设计步骤
课件封面菜单页设计:用对比强烈的文字与背景颜色,突出课题,用可以闪烁的标题吸引同学注意,显示各个小标题,位置关系,判断方法,习题练习,内容小结,文件退出。
位置关系设计:按照图文展示不同的位置关系。
判断方法设计:展现不同的判断方法,他们的步骤。
习题练习设计:不同的判断题,丰富的内容
内容小结设计:图文表格形式显现教学主要内同。
文件退出设计:绿色的背景,配以文字再见。
每个教学环节用原件位置关系,判断方法,习题练习,内容小结,文件退出。
可以超链接到各个相对应的场景。
五、操作方法与实验步骤
(1)反复执行“插入”→“场景”命令,创建留个场景,依次命名为目录,位置关系,判断方法,习题练习,内容小结,文件退出。
(2)执行“插入”→“新建元件”命令,创建符号按钮,命名为“场景链接”
(3)进入按钮编辑窗口,使用矩形工具,分别在前四帧插入关键帧。
背景颜色分别为绿色红色
(4)在每一个场景插入元件复制共为五个。
按不同颜色调整线条及填充颜色。
填充色分别为绿色红色
(5)给各个按钮添加代码,使之链接到相应的场景中,
on (release){
gotoAndStop("位置关系",1);
}
on (release){
gotoAndStop("判断方法",1);
}
on (release){
gotoAndStop("习题练习",1);
}
on (release){
gotoAndStop("内容小结",1);
}
on (release){
gotoAndStop("文件退出",1);
}
课件封面场景设计
本场景主要以静态文本的形式显示,其中中间的标题文字为一按钮符号。
(1)创建一按钮符号,命名为“标题”。
在按钮编辑的窗口中,使用文本工具A创建一文字对象圆与圆的位置关系颜色灰色,将制作好的文字复制一份,颜色黑色。
(2)将设置好的位子叠加在一起,其中灰色文字会与上层,黑色文字在下层,使两个文字之间出现错位。
(3)在场景目录时间轴第六帧插入关键帧,插入动作代码gotoAndPlay(1);
内容涉及
Flash内容
运用图示法分别为外离,内含,外切,内切,相交。
介绍不同位置关系存在的区别,两圆相离不存在公共点,两圆相切只有一个公共点,两圆相交只有一个公共点
下设五个原件分别连接到位置关系,判断方法,习题练习内容小结,文件退出
上方设置标题圆与圆的位置关系:分为两种判断方法1几何方法;2代数方法。
探索圆和圆的位置关系中两圆圆心距与两圆半径间的数量关系。
求圆心距即求两点之间距离公式,比较距离与两圆半径之间的关系。
探索圆与圆之间交点与两圆位置关系之间的联系联立两圆的代数方程用△求公共焦点数当
1.△>0时有两个交点,圆与圆的位置关系为相交
2.△<0时没有交点,圆与圆的位置关系为相离包含内含和外离两种
3.△=0时只有一个交点,圆与圆的位置关系为相切,包含内切和外切
形式为判断题1、若两圆只有一个交点,则这两圆外切. ()
2、如果两圆没有交点,则这两圆的位置关系是外离. ()
3、当O1O2=0时,两圆是同心圆. ()
4、若O1O2=1.5,r=1,R=3,则O1O2<R+r,所以两圆相交. ()
5、若O1O2=4,且r =7,R=3,则O1O2<R-r,所以两圆内含(). 下设五个原件,分别为位置关系,判断方法,习题练习,内容小结,文件退出。
(1)外离:两个圆没有公共点,并且每个圆上的点都在另一个圆的外部时,叫做这两个圆外离.
(2)外切:两个圆有唯一的公共点,并且除了这个公共点以外,每个圆上的点都在另一个圆的外部时,叫做这两个圆外切.这个唯一的公共点叫做切点
(3)相交:两个圆有两个公共点,此时叫做这两个圆相交.
(4)内切:两个圆有唯一的公共点,并且除了这个公共点以外,一个圆上的点都在另一个圆的内部时,叫做这两个圆内切.这个唯一的
公共点叫做切点.
( 5 ) 内含:两个圆没有公共点,并且一个圆上的点都在另一个圆的内部时,叫做这两个圆内含.两圆同心是两圆内含的一个特例.。
