flash实验报告
FLASH交互动画实验报告

篇一:实验报告范本 flash景德镇陶瓷学院设计艺术学院实验报告(注意:请同学们按照此表,把蓝色部分内容填写到打印好的空白表格中,一律手写,小结要写自己的真实感受,我会逐一检查,不得抄袭,否则没有分数)课程名称多媒体设计(flash)姓名(学生姓名)教师钟学军专业班级(学生班级)成绩(老师来填写)日期(课程起止日期)实验项目名称1。
flash软件的使用和动画、网页创作flash的,制作原理,教学课件欣赏 2。
软件的工具及菜单的基本运用软件的高级运用 3。
动画的制作方法 4。
action典型的事例运用运动规律和逐格动画具体制作流程实验学时 80学时实验目的与要求:学习本课程的主要目的是使学生掌握平面动画的特点,并系统学习平面动画软件-flash,掌握本软件的基本原理和重难点知识;熟练掌握电脑绘画技术,并能够运用本软件作为自己创作的主要工具,结合电脑绘画,剧本创作,电影语言,镜头语言等各类专业知识,进而做出有创意的flash动画作品出来;实验内容:(一)、 flash动画设计基本概念(二)、 flash软件的绘画工具(三)、物件的基本编辑方法(四)、图形与点阵图的处理(五)、元件的编辑管理(六)、 flash动画的设计方法和技巧(七)、音乐的控制方法(九) flash的交互功能(十)后期制作发布和网页制作小结(把这段时间学习的经历及感受写下来,把下列空行写满,不得抄袭)篇二:flash动画设计实验报告(14年2月)flash 动画设计实验报告编制教师胡晓容2013至2014学年第二学期计算机科学学院实验名称:静态图形的制作指导教师:胡晓容实验日期:2014年月日实验地点:五教北502 成绩:实验目的:掌握用flash绘制静态图形的方法和技巧。
实验内容及基本要求:1. 熟练掌握flash工具箱的使用,并完成教材p43-48上的实例制作。
2. 制作若干立体几何图形。
3. 绘制七星瓢虫。
4. 制作石墨分子结构俯视图。
有关flash实习报告范文样版

有关flash实习报告范文样版篇一:Flah实训报告实训心得这个礼拜学校安排我们进行Flah的实训,虽然时间不是很长,仅仅为期五天,但是我受益匪浅。
这次实训,让我对Flah有了进一步的了解,对此次实训,颇有体会。
本次实习主要任务是运用学过的知识,自己动手做一件作品,进一步加深我们的理论知识。
刚开始做,大家都或多或少的有一些问题,经过老师对我们所做的作品有了大体的了解以后,便有针对性的教我们。
“纸上得来终觉浅,绝知此事要躬行”!在短暂的实习过程中,让我深深的感觉到自己在实际运用中的专业知识的匮乏,让我们真正领悟到“学无止境”的含义。
在进行实训的过程中,我真正学到了教科书上所没有或者真正用到了课本上的知识,这样,既巩固了旧知识,又掌握了新知识。
在实训期间,有时候做着做着就不知道该做什么了,只能和同学商量,所以我也认识到善于利用别人的智慧,这才是大智慧,靠单一的力量是很难完成一个大项目的。
实训期间,我遇到很多问题,比如想到有些想法,不过却做不出来,只能请教同学,还做不出来就只能上网搜查,本来想做一个卷轴,可是又不会,就上网搜了一个卷轴的做法,不过最后因为时间关系,还是没有做成功,对此非常遗憾;还有做“playagain”按钮的时候,开始忘了代码怎么写,请教同学后,明明代码及代码的位置都很正确,可就是做不出想要的效果,第二天重新按前一天的顺序做,却又做出来了;插歌词的时候,本来想用遮罩层做出显示整个歌词,唱完一个字后,那个字就变成其它颜色的效果,可是不论怎么做都做不出来,请教已经做出来的同学,按照她的步骤做了一节课的时间还是做不出来,最后还是只能用最传统的做法。
这次实训让我学到的东西太多了,让我受益匪浅,它让我知道了创作的辛苦,让我知道以后工作了并不像在学校里学习一样轻松。
不过,虽然辛苦了点,但能让我学到不同的东西,我心里还是挺高兴的。
“人非生而知之,要学得知识,一靠学习,二靠实践,没有实践,学习就是无源之水,无本之木。
flash动画实验报告总结

flash动画实验报告总结一、实验背景和目的本次实验是为了让学生掌握Flash动画的制作技巧和方法,同时培养他们的创意思维和艺术感觉。
通过这次实验,学生可以了解Flash动画的基本原理和操作流程,掌握制作动画所需的工具和技能。
二、实验过程1.熟悉Flash软件界面和工具栏在开始制作动画之前,首先需要熟悉Flash软件的界面和工具栏。
学生可以通过阅读教材或者网上搜索相关资料来了解Flash软件的基本操作。
2.设计故事情节和角色形象在开始制作动画之前,需要先设计好故事情节和角色形象。
学生可以根据自己的兴趣爱好或者课程要求来确定动画主题,并设计好主人公、配角等角色形象。
3.制作场景和角色在确定好故事情节和角色形象之后,就可以开始制作场景和角色。
学生可以使用Flash软件提供的各种工具来绘制场景、添加背景音乐等元素。
4.添加特效和动画效果为了使动画更加生动有趣,学生可以添加各种特效和动画效果。
比如,在场景中添加雨滴效果、闪电效果等,或者让角色在行走、跳跃等动作中产生动态效果。
5.调整时间轴和导出动画最后,学生需要调整时间轴和导出动画。
通过对时间轴进行设置,可以让场景和角色的动作更加协调流畅。
然后将制作好的Flash动画导出为SWF格式,以便于在网页上播放。
三、实验结果通过本次实验,学生成功制作了各种类型的Flash动画,包括卡通片、广告片、游戏场景等。
学生们展示了自己的创意思维和艺术感觉,并通过实践掌握了制作Flash动画所需的技能和方法。
四、实验感想本次实验是一次非常有趣和有意义的经历。
通过制作Flash动画,我们不仅锻炼了自己的创意思维和艺术感觉,还提高了自己的技能水平。
同时,在这个过程中我们也遇到了很多问题,并且通过查阅资料或者请教老师同学得到了解决。
总之,这是一次非常有收获的实验经历。
《Flash动画制作》实验报告

《Flash动画制作》实验教学指导目录实验一F l a s h动画欣赏,熟悉软件环境 (3)实验二图形对象的绘制与对象的编辑处理 (4)实验三制作形状渐变动画 (5)实验四制作图层特效动画——运动引导层动画 (6)实验五制作图层特效动画——遮罩动画 (7)实验六f l a s h特殊按钮的制作 (8)实验七按钮、声音和A c t i o n脚本语句的综合运用 (11)实验八A c t i o n S c r i p t的脚本语言 (13)实验九f l a s h欣赏和综合设计 (14)实验一 Flash动画欣赏,熟悉软件环境一、实验目的1、通过Flash动画欣赏,了解该软件的功能并熟悉软件环境;2、掌握舞台、工作区、时间轴、帧和关键帧的概念,了解制作Flash动画的基本流程;3、学习Flash帮助的使用。
二、实验前的准备工作认真阅读以下教学内容:1、flash动画制作原理;2、舞台、时间轴、帧、关键帧、图层的概念,了解flash动画制作的基本流程;3、Flash动画文件的格式,如何新建、保存、输出打开和播放两种格式的文件。
三、实验指导1、打开flash软件,分别选择打开已有.fla文件,观看界面的时间轴、图层、舞台、帧等;2、分别点击时间轴、帧、舞台、图层,观看属性栏;3、设置舞台的属性;4、选中图层上的锁、眼睛、方框,观看时间轴、舞台变化;5、新建、保存和导出文件。
四、实验内容1、启动和退出Flash、了解Flash的工作环境;2、打开、保存动画文件并观看Flash影片;3、打开Flash帮助,浏览其目录结构。
五、实验报告要求1、写出实验内容及过程。
实验二图形对象的绘制与对象的编辑处理一、实验目的1、学会设置笔触颜色和填充颜色,能使用铅笔、钢笔、笔刷、直线、圆、矩形等绘图工具绘制简单的图形,掌握复制和移动图形、对图形进行选取、变形、修改等操作;2、熟练使用颜色调板。
3、绘制flash图形,进一步认识帧、关键帧、图层、时间轴的概念。
Flash制作简单动画实验报告

F l a s h制作简单动画实验报告WTD standardization office【WTD 5AB- WTDK 08- WTD 2C】实验二秋水孤鹜的制作一.实验目的1.了解动画基本概念和原理。
2.了解Flash软件界面。
3.了解全部工具,掌握工具的使用。
4.熟练运用Flash制作简单动画。
二.实验要求1.熟悉使用实验制作中所需要的实验工具,看视频完成作品制作2.在完成作品的基础上,尽量让作品美观,自然三、实验器材1.实验所用计算机2.Windows操作系统。
3.Flash软件。
4.实验示范视频四.1 新建一个Action 文件,将背景颜色改为#00ccff2.打开颜色面板,笔触调为无色,选择线性渐变,左渐变颜色为#00276C,右渐变颜色为2EAAFC 如图:3 最后单击矩形选择工具来绘制大海。
4.选择铅笔工具,在工具栏底部将铅笔模式设置为平滑。
然后绘制云朵。
绘制好云朵后使用颜料桶工具,选择线性渐变,左渐变为白色,右渐变为灰色。
Alpha值为80% ,最后填充云朵颜色如图:5.使用选择工具选择好云朵的轮廓线,然后删除。
6.选择渐变变形工具,单击云朵,对渐变色进行调整,然后选择修改—形状—柔滑填充边缘命令,修改参数如图这样就完成了一朵云彩。
、依次对其他云朵做出修改。
7..使用刷子工具绘制飞鸟。
选择刷子工具,在工具栏底部将笔刷形状变成矩形,颜色变成白色,然后开始绘制飞鸟。
绘制过程中可以使用橡皮擦工具进行修改。
8.使用铅笔工具绘制芦苇叶。
使用铅笔工具将笔触颜色改为灰色,将绘制好的芦苇叶用颜料桶工具填充,颜色为暗绿色然后进行按住alt进行复制,并做出调整。
9.最后使用钢笔工具绘制芦花。
如图将芦苇花调整到合适的位置。
这样一个秋水孤鹜就完成了。
flash实训报告三

实验3 FLASH的基本操作班级姓名学号成绩一、实验内容:FLASH的基本操作。
二、实验目的:进一步熟悉flash的工作环境,学会flash的基本操作。
三、实验过程:新建一个文档后:1、使用"撤消"、"重做"和"重复"菜单命令默认情况下,Flash 的"撤消"菜单命令支持的撤消级别数为 100。
可以在 Flash 的"首选参数"中选择撤消和重做的级别数(从 2 到 9999)。
要撤消步骤:选择"编辑">"撤消",或ctrl+z要重做步骤:选择"编辑">"重做"。
要重复步骤:在舞台上选择了一个对象的情况下,选择"编辑">"重复",或ctrl+y2、绘制圆文档创建好以后,就可以为文档添加一些插图了。
在舞台上绘制一个圆:(1)、从"工具"面板中选择"椭圆"工具。
(2)、从"笔触颜色选取器"中选择"没有颜色"选项。
(3)、从"填充颜色选取器"中选择一种自己喜欢的颜色。
请确保填充颜色与舞台颜色形成适当对比。
(4)、选择"椭圆"工具,在按住 Shift 键的同时在舞台上拖动,绘制一个圆。
按住Shift 键会使"椭圆"工具只能绘制圆。
3、创建元件你可以通过将新插图转换为 Flash 元件,将其变为可重复使用的资源。
元件是一种媒体资源,可以在 Flash 文档中的任意位置重复使用,而无需重新创建它。
所创建的首个元件的各个实例将成为 FMA 要显示的各个图像的容器。
这就是将其命名为 imageHolder 的原因。
在"工具"面板中单击"选择"工具。
flash实验报告

flash实验报告Flash实验报告引言:Flash是一种常见的多媒体技术,它可以通过在网页上嵌入动画、音频和视频等内容,使网页更加生动有趣。
本实验旨在探究Flash技术的原理和应用,并通过实践验证其在网页设计中的效果。
一、Flash技术的原理Flash技术是由Adobe公司开发的一种基于矢量图形的动画制作软件。
它使用了一种叫做矢量图形的图像格式,与传统的位图图像不同,矢量图形是由一系列的数学公式描述的,可以无限放大和缩小而不失真。
这使得Flash动画可以在不同分辨率的设备上展示,并且文件大小较小,加载速度较快。
二、Flash技术的应用1. 网页设计:Flash技术可以为网页增加动画效果,使其更具交互性和吸引力。
通过使用Flash,网页设计师可以创建各种动态效果,如幻灯片、菜单、按钮等,以提升用户体验。
2. 广告宣传:Flash广告具有丰富的媒体元素和动感效果,能够吸引用户的眼球。
通过Flash技术,广告商可以制作出生动有趣的广告,从而提高品牌知名度和产品销量。
3. 游戏开发:Flash技术在游戏开发中得到广泛应用。
通过使用Flash,游戏开发者可以创建各种类型的游戏,包括休闲游戏、角色扮演游戏等。
Flash游戏具有良好的跨平台性能,可以在不同的操作系统和设备上运行。
三、实验过程与结果在本次实验中,我们使用了Adobe Flash软件,按照指导书的步骤进行了实验操作。
首先,我们创建了一个新的Flash文档,然后在舞台上绘制了一个简单的图形,并为其添加了动画效果。
接下来,我们为图形添加了交互功能,使得用户可以通过鼠标点击或拖动来与图形进行互动。
在实验过程中,我们发现Flash软件的操作界面简洁明了,易于上手。
通过简单的拖拽和设置属性,我们就能够实现各种复杂的动画效果。
在最终的实验结果中,我们成功创建了一个具有动画效果和交互功能的Flash动画。
四、讨论与总结Flash技术在网页设计和多媒体应用中具有广泛的应用前景。
Flash实验报告动画设计实验报告-遮罩

Flash实验报告动画设计实验报告-遮罩Flash 实验报告动画设计实验报告遮罩一、实验目的本次实验的目的是深入了解和掌握 Flash 中遮罩动画的原理、制作方法及应用,通过实际操作提高动画设计的能力和创意水平。
二、实验环境1、操作系统:Windows 102、软件:Adobe Flash Professional CS6三、实验原理遮罩动画是通过遮罩层和被遮罩层的组合来实现特殊的动画效果。
遮罩层就像是一个窗口,它决定了被遮罩层中哪些部分能够显示出来。
遮罩层中的图形可以是形状、文本、元件等,只有遮罩层中的填充区域(有颜色的部分)是可见的,而其轮廓(线条)是不可见的。
被遮罩层中的内容会根据遮罩层的形状和大小进行显示。
四、实验步骤1、新建 Flash 文档打开 Adobe Flash Professional CS6 软件,选择“文件”>“新建”,在弹出的对话框中选择“ActionScript 30”,创建一个新的 Flash 文档。
2、绘制被遮罩层图形在时间轴上选中“图层1”,将其重命名为“被遮罩层”。
使用绘图工具(如矩形工具、椭圆工具、画笔工具等)在舞台上绘制需要显示的图形或导入外部图片。
3、创建遮罩层在时间轴上单击“新建图层”按钮,创建一个新的图层,并将其重命名为“遮罩层”。
在遮罩层上绘制用于遮罩的图形,例如一个圆形、矩形或其他自定义形状。
4、设置遮罩关系在遮罩层上右键单击,在弹出的菜单中选择“遮罩层”。
此时,遮罩层和被遮罩层就建立了遮罩关系,被遮罩层中的内容会根据遮罩层的形状进行显示。
5、制作动画在遮罩层和被遮罩层中分别创建关键帧,并在关键帧之间设置图形的位置、大小、形状等属性的变化,从而实现动画效果。
6、测试动画按下“Ctrl +Enter”组合键,测试动画效果。
观察遮罩动画是否符合预期,如果不满意,可以返回编辑状态进行修改。
五、实验结果与分析1、成功实现了多种遮罩动画效果圆形遮罩:通过在遮罩层绘制圆形,实现了被遮罩层中的图形从圆形区域逐渐显示或消失的效果。
flash实验结果及总结

flash实验结果及总结
Flash实验结果及总结
一、实验目的
本次实验的主要目的是掌握Flash软件的基本操作,了解Flash动画
制作的基本流程和技巧,以及熟悉Flash中各种工具和功能。
二、实验内容
本次实验分为两个部分:第一部分是基础操作练习,包括创建新文档、添加元素、编辑元素等;第二部分是动画制作练习,包括制作简单动画、使用图形和文字创建复杂动画等。
三、实验结果
1. 基础操作练习
在基础操作练习中,我们学会了如何创建新文档、添加元素和编辑元素。
通过多次实践,我们逐渐掌握了这些基本操作,并能够熟练地运
用它们来创建各种不同类型的元素。
此外,我们还学会了如何使用图
层来管理多个元素,并能够灵活地调整它们的位置和大小。
2. 动画制作练习
在动画制作练习中,我们首先制作了一个简单的动画,通过设置关键帧和过渡效果来使得元素产生移动和变形。
接着,我们学会了如何使用图形和文字来创建复杂的动画效果,并且能够熟练地运用各种工具和功能来实现所需的效果。
最后,我们还学会了如何利用Flash的时间轴功能来控制动画的播放速度和顺序。
四、实验总结
通过这次实验,我们不仅掌握了Flash软件的基本操作,还学会了如何使用Flash来创建各种不同类型的动画效果。
在实践过程中,我们遇到了一些问题,但通过不断尝试和调整,最终成功地完成了实验任务。
此外,在这个过程中,我们也发现了一些需要注意的地方,比如要注意图层的管理和元素的命名等。
总之,这次实验对于我们深入理解Flash软件的使用方法和技巧非常有帮助,并为以后更加高效地使用该软件奠定了坚实的基础。
【Flash动画制作】实验报告

【Flash动画制作】实验报告一、实验目的本次实验旨在通过实际操作,深入了解和掌握 Flash 动画制作的基本流程和技巧,提高自身的动画创作能力和实践操作水平。
二、实验环境1、操作系统:Windows 102、软件版本:Adobe Flash Professional CS6三、实验内容与步骤(一)新建文档打开 Adobe Flash Professional CS6 软件,选择“文件”菜单中的“新建”,在弹出的对话框中选择“ActionScript 30”,设置文档的大小、背景颜色和帧频等参数。
(二)绘制图形使用“绘图工具”绘制所需的图形,如矩形、圆形、线条等。
可以通过调整线条的粗细、颜色和填充颜色来达到预期的效果。
在绘制过程中,灵活运用“选择工具”和“变形工具”对图形进行调整和修改。
(三)制作动画1、逐帧动画逐帧动画是通过在每一帧上绘制不同的内容来实现动画效果。
例如,制作一个人物走路的动画,需要在每一帧上绘制人物不同的姿势。
2、补间动画补间动画分为形状补间和动作补间。
形状补间用于形状的变化,如一个圆形逐渐变成一个方形;动作补间用于对象的位置、大小、旋转等属性的变化,如一个小球从左边移动到右边。
(四)添加声音选择“文件”菜单中的“导入”,将所需的声音文件导入到库中。
然后将声音从库中拖放到舞台上,并在属性面板中设置声音的播放方式,如循环播放、开始播放的帧等。
(五)添加代码如果需要实现一些交互效果,可以通过添加 ActionScript 代码来实现。
例如,制作一个按钮,当点击按钮时跳转到指定的帧。
(六)测试影片选择“控制”菜单中的“测试影片”,查看动画的效果。
在测试过程中,注意观察动画的流畅性、声音的同步性以及是否存在其他问题。
(七)发布影片选择“文件”菜单中的“发布设置”,设置发布的格式和参数,如 SWF 格式、HTML 格式等。
然后点击“发布”按钮,生成最终的动画文件。
四、实验中遇到的问题及解决方法(一)图形绘制不精确在绘制图形时,由于手抖或者操作不熟练,导致图形绘制不精确。
flash实验报告(范本)

flash实验报告f lash实验报告篇一:fl ash实验报告多媒体技术设计实验报告专业:__网络工程_________________年级:___09级____________________ 姓名: ______徐登伟________________ 学号:_______090602138____________ 提交日期:____201X-12-10__________一、实验目的:1.通过flas h动画的制作,了解f lash软件的功能,并熟悉软件的环境。
2.通过使用f lash软件制作个人简历材料,体验fla sh的精彩。
3.掌握舞台、工作区、时间轴、帧和关键帧的概念,了解flas h动画的基本制作流程。
4.学会在flash动画帧中插入脚本语言,以实现指定功能。
5.学会在制作过程中灵活使用导入flash库中的素材。
二、实验内容:自由发挥,制作一部个人简历(或个人简历页面)。
简历内容包括:个人档案资料(姓名、性别、生日、星座、血型等等)、特长爱好、学习工作经历、个人作品介绍等。
三、实验要求:1.作品要有自己的创意,不要采用课堂已有的素材。
2.要求尽量多地使用所学知识。
3.将制作好的源文件保存为“学号.fla”,并输出为“学号.sf”,且满足以下各项要求。
4.要求能够体现出作品的意境。
5.要求简历中有各种动画,内容与文字有较好的一致性。
6.对具体内容画面,可以发挥自己的创意但必须有自己经过P S过的照片。
7.要求有音频,音频格式须与内容长度大致相当。
8.短片内容需要有脚本语言。
四、实验环境:Adb e Flash CS3 Prfessin al五、设计过程和说明:(说明设计的步骤、设计思路,给出流程)设计思路:本次动画实验采用电子相册的形式进行个人简历的制作,以此别样形式来展示自己的各方面资料和个人风采,最终达到充分介绍自己的效果。
Flash实训报告1

实训报告
专业计算机系姓名网络学号23
实训时间2011.12.5--2011.12.9 实训地点数据库实训室指导教师钟林英
Flash综合设计
一、实训目的
通过实训, 使学生更好地掌握Flash软件各种工具的使用方法、动画的制作方法和技巧、视频、声音和按钮的综合应用及简单脚本的编写等;培养学生综合应用软件解决实际问题的能力。
二、实训环境
硬件: 电脑、耳麦
软硬件: Windows系统、Flash软件以及photoshop等相关软件
三、实训内容
内容一: 以“Flash动画设计”课程为主题设计一个课程网站初始页要求:
●制作网站动画标题
●制作网站导航条
●制作作品展示动画
●制作用户登录界面
●具体界面设计自由发挥
内容二: 守望
要求:题目自定, 可以是电子贺卡、电子相册、节目片头、MTV、教学课件以及游戏等。
作品要能突出主题, 设计要有一定的深度。
四、实训过程与记录
作品1:
1.制作鼠标经过图片停止并放大
2、鼠标经过导航按钮, 按钮的字体变化
3.网页进行排版
效果图:
作品2:
1.制作文字移动
2. 使用遮罩层效果
3.图片替换效果更改透明度
效果图:
五、实训总结与心得
通过这次的实验让我懂得如何使作品更加完美, 虽然在实验中遇到很多困然, 但是通过同学的帮助, 都一一解决啦!很开心。
(flash实验报告)

(三)Flash软件的基本操作学号姓名专业成绩【实验目的】1、了解Flash软件的基本功能。
2、掌握Flash 软件的基本操作。
【实验内容】1、熟悉Flash软件的编辑环境;2、掌握各种工具和菜单的运用;3、掌握各种基本和高级类型动画的制作方法操作;3、利用软件独立完成一个Flash作品。
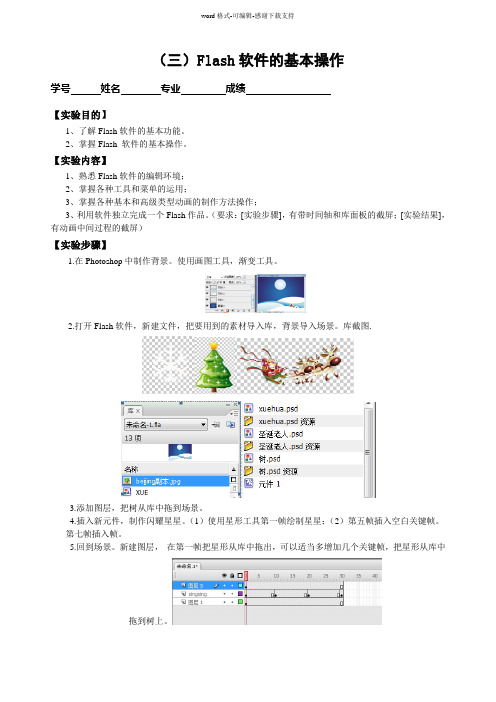
(要求:[实验步骤],有带时间轴和库面板的截屏;[实验结果],有动画中间过程的截屏)【实验步骤】1.在Photoshop中制作背景。
使用画图工具,渐变工具。
2.打开Flash软件,新建文件,把要用到的素材导入库,背景导入场景。
库截图.3.添加图层,把树从库中拖到场景。
4.插入新元件,制作闪耀星星。
(1)使用星形工具第一帧绘制星星;(2)第五帧插入空白关键帧。
第七帧插入帧。
5.回到场景。
新建图层,在第一帧把星形从库中拖出,可以适当多增加几个关键帧,把星形从库中拖到树上。
6.新建图层,从库中把圣诞老人拖入场景,在第30帧插入关键帧,拖动圣诞老人到背景的下方,创建补间动画。
7.新建图层,把雪花拖入库,同样在第30帧插入关键帧,创建补间动画,顺时针旋转,两周。
8.在新建图层添加引导层,用钢笔工具画出引导路线。
9.新建图层,在第一帧在月亮上用直线工具画直线,在第30帧插入关键帧,用任意变形工具变形。
创建补间形状。
10.新建图层,点击文字工具,写入:圣诞快乐!分别在5,10,15,20,25帧插入关键帧,改变字的颜色。
9【实验结果】圣诞老人驾车在天空翱翔,雪花在任意飘落,圣诞树上的星星一闪一闪,圣诞快乐!【实验心得和体会】这次实验花费了我很多的精力,从背景的制作到素材的选取,再到动画的制作都非常的繁琐,结果还算满意。
刚开始对于flash很陌生,用起来不太顺手,经过了无数次的实验,失败也好,成功也好,终于对flash软件有了大致的了解,对于动画实现的原理和过程也懂了不少,刚开始的思路很简单,做的过程中慢慢知道了动画的实现过程,经过自己的多次实验,又添加了几个小动画,是画面更加丰富。
flash实验报告flash相册制作

宁德师范学院计算机系
实验报告
(201—201学年第学期)
课程名称平面动画设计
实验名称实验六flash相册制作
专业
年级
学号姓名
指导教师
实验日期
实验目的与要求:
(1)能够使用外部xml文件来存放图片地址。
(2)熟练掌握flash组件的应用。
(3)将xml文件应用到列表组件中来加载外部图片。
实验设备(环境):Window XP操作系统、Flash CS5.0软件
实验内容:
(1)收集日常照片并分类命名,将其存放在一个文件夹中。
(2)编写.xml文件来存放图片地址。
(3)制作flash相册的封面,加入相应的组件并命名。
(4)编写AS3.0脚本,实现将外部图片加载到Flash文件中。
实验步骤、实验结果及分析:
(1)实验步骤
1.新建文档
2.打开组件
3.向场景添加一个下拉列表,并设置属性,添加dataProvider值
5.向场景添加一个进度条,并设置属性
7.修改文档属性
9.窗口布局如下
10.保存文档
11.新建actionScript文件
12.编写代码
13.保存文档
14.在同一文件夹内新建文件夹“images”,将所有图片方润文件夹,并规范命名
15.在同一文件夹内新建文本文档“photolist”,并编写代码保存,将后缀名改为“.xml”
(2)实验结果及分析
实验成功,应当注意命名要与代码中的所用的相同防止发生错误。
注:1、报告内的项目或设置,可根据实际情况加以补充和调整
2、教师批改学生实验报告应在学生提交实验报告10日内。
Flash实验报告设计实验报告-动画实例

Flash实验报告设计实验报告-动画实例Flash 实验报告设计实验报告动画实例一、实验目的通过本次实验,深入了解 Flash 软件的基本功能和操作方法,掌握动画制作的基本流程和技巧,能够运用所学知识创作出具有一定创意和表现力的动画实例。
二、实验环境1、操作系统:Windows 102、软件版本:Adobe Flash Professional CS6三、实验内容(一)简单图形动画1、绘制一个圆形在 Flash 软件的绘图工具中,选择椭圆工具,按住 Shift 键绘制一个正圆形。
2、制作圆形的位移动画在时间轴上选择第 1 帧,将圆形放置在舞台左侧。
然后在第 20 帧处插入关键帧,将圆形移动到舞台右侧。
接着,在第 1 帧到第 20 帧之间创建传统补间动画,这样圆形就会从左侧平滑地移动到右侧。
(二)形状变化动画1、绘制两个不同形状分别绘制一个三角形和一个正方形。
2、实现形状之间的变化选择第1 帧的三角形,在第20 帧处插入空白关键帧,绘制正方形。
然后在第 1 帧到第 20 帧之间创建形状补间动画,就可以看到三角形逐渐变成正方形的过程。
(三)逐帧动画1、绘制一系列连续的动作比如,绘制一个人物跑步的动作,每一帧都稍微改变人物的姿势和位置。
2、按顺序排列帧将绘制好的每一帧按照时间顺序排列在时间轴上,形成连续的跑步动画。
(四)引导层动画1、绘制运动路径使用铅笔工具绘制一条弯曲的路径。
2、让对象沿路径运动将需要运动的对象(比如一个小球)的中心吸附到路径的起点,然后在时间轴上创建传统补间动画,小球就会沿着绘制的路径运动。
(五)遮罩动画1、制作遮罩层和被遮罩层在一个图层上绘制一个图形作为遮罩层,另一个图层上放置需要显示的内容作为被遮罩层。
2、实现遮罩效果通过设置遮罩层和被遮罩层的关系,实现只显示遮罩图形范围内的被遮罩内容的效果。
四、实验步骤(一)简单图形动画1、打开 Flash 软件,新建一个 Flash 文档。
flash实验报告

flash实验报告一、实验目的本次实验的主要目的是深入了解和掌握 Flash 软件的基本功能和操作技巧,通过实际的项目制作,提高对动画原理和设计理念的理解,并培养创新思维和实践能力。
二、实验环境本次实验在计算机实验室进行,计算机配置如下:操作系统为Windows 10,处理器为英特尔酷睿 i5,内存为 8GB,安装了 Adobe Flash Professional CC 2018 软件。
三、实验内容(一)简单图形绘制首先,打开 Flash 软件,熟悉其工作界面和基本工具。
运用矩形工具、圆形工具、线条工具等绘制了一些简单的几何图形,如正方形、三角形、圆形和不规则线条。
在绘制过程中,掌握了工具的属性设置,如线条的粗细、颜色、填充颜色等。
(二)图形的编辑与变形对绘制好的图形进行编辑和变形操作。
使用选择工具选中图形,通过拖动控制点改变图形的形状和大小。
运用任意变形工具,实现图形的旋转、倾斜、缩放等效果。
同时,还尝试了使用变形面板精确设置变形的参数。
(三)动画制作1、逐帧动画通过逐帧绘制不同的图形,制作了一个简单的小球跳动动画。
每一帧都绘制小球在不同位置的状态,从而实现小球连续跳动的效果。
在制作过程中,深刻体会到逐帧动画的工作量较大,但可以实现非常细腻和独特的动画效果。
2、补间动画利用补间动画功能,制作了一个小球从左边移动到右边的动画。
只需要定义起始帧和结束帧中小球的位置,软件会自动生成中间的过渡帧,大大提高了动画制作的效率。
3、引导层动画为了使动画的路径更加灵活和精确,使用了引导层动画。
创建引导层,绘制一条曲线作为小球运动的路径,然后将小球的图层与引导层关联,实现小球沿着曲线运动的效果。
(四)文本的应用在动画中添加文本,设置文本的字体、字号、颜色、样式等属性。
通过关键帧的设置,实现文本的动态出现和消失效果。
(五)声音的添加从素材库中选择合适的音频文件,如背景音乐和音效,将其添加到动画中。
掌握了声音的导入、编辑和同步播放等操作,使动画更加生动和富有感染力。
flash的实验报告

flash的实验报告Flash的实验报告引言:Flash是一种常见的存储设备,以其高速传输和可擦写的特点在计算机领域得到广泛应用。
本实验旨在探索Flash的工作原理和性能特点,并通过实验验证其读写速度和可靠性。
一、Flash的工作原理Flash存储器是一种非易失性存储设备,其内部由一系列电子存储单元组成。
每个存储单元可以存储一个或多个二进制位的数据。
Flash存储器的工作原理基于电荷累积和电场作用的原理。
当写入数据时,通过在存储单元中施加电压,电子会被注入或排出,以改变存储单元的电荷状态。
当读取数据时,通过检测存储单元的电荷状态,可以确定存储的数据。
二、实验步骤1. 测试读取速度为了测试Flash的读取速度,我们选择了一组不同大小的文件,并记录了读取这些文件所需的时间。
结果显示,读取速度随文件大小的增加而增加,但增速逐渐减缓。
这是因为较大文件需要更长的时间来传输和处理。
2. 测试写入速度为了测试Flash的写入速度,我们使用了相同的文件组,并记录了写入这些文件所需的时间。
结果显示,写入速度与文件大小呈正相关关系。
较小文件的写入速度相对较快,而较大文件的写入速度相对较慢。
这是因为较大文件需要更长的时间来写入和处理。
3. 测试可靠性为了测试Flash的可靠性,我们进行了反复的读写操作,并记录了任何错误或数据损坏的情况。
结果显示,在正常使用情况下,Flash存储器具有较高的可靠性。
然而,当频繁进行大量的写入操作时,可能会出现数据损坏或丢失的情况。
这是因为过多的写入操作会导致存储单元的电荷状态发生变化,进而影响数据的完整性。
三、实验结果分析通过实验,我们得出了以下结论:1. Flash的读取速度随文件大小的增加而增加,但增速逐渐减缓。
这是由于读取较大文件需要更长的时间来传输和处理。
2. Flash的写入速度与文件大小呈正相关关系。
较小文件的写入速度相对较快,而较大文件的写入速度相对较慢。
3. Flash存储器在正常使用情况下具有较高的可靠性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、完成所有规定的实验内容,实验步骤正确,结果正确;
2、完成绝大部分规定的实验内容,实验步骤正确,结果正确;
3、完成大部分规定的实验内容,实验步骤正确,结果正确;
4、基本完成规定的实验内容,实验步骤基本正确,所完成的结果基本正确;
5、未能很好地完成规定的实验内容或实验步骤不正确或结果不正确。
6、其它:
评定等级:A(优秀)B(良好)C(中等)D(及格)E(不及格)
成绩评定
教师签字
年月日
备注:
注:1、报告内的项目或设置,可根据实际情况加以补充和调整
2、教师批改学生实验报告应在学生提交实验报告10日内
心得体会:
通过这个实验,我体会到动画制作的过程也是一个培养自己艺术鉴赏能力的过程,在不断地学习、创意、选材、制作过程中,你会发现自己的欣赏能力逐渐提高,并且不知不觉地沉醉其中,这就是动画的魅力所在。正所谓“学无止境”,越学反而会越觉得自己还很肤浅,越学越觉得其中变化无穷,还有许多东西值得你去钻研和尝试,当然越学你也会越觉得奥妙无穷、乐趣无穷。我的感受用语言是不能完全说清楚的,我要继续努力,才能学的更好!
实验报告
(2017—2018学年第二学期)
课程名称Flash
实验名称动画场景
专业数字媒体技术
年级1601
学号
姓名
指导教师
实验日期2018/5/6
实验目的与要求:
(1)掌握各种元件的区别
(2)熟悉遮罩层和被遮罩层的概念
(3)掌握遮罩层动画和被遮罩层动画的区别
(4)掌握几种常见动画制作方法
(将库中的红色圆形拖入图层中,第一帧和放大字体是一样的,右键转为遮罩层,当遮到哪里,哪里就放大。
新建图层,命名为下面字体,把文字1拖入图层中,第一帧放在放大镜之后,字体移动位置,并在最后一帧,缩小。
11.创建一个闪光的图层,用矩形画一个覆盖字体的长方形,如下图。
12.创建图层,命名为遮罩层,画一个小长方形,右键转为遮罩层。
7.之后的字母都按以上的步骤做。
8.将库中的放大镜拉入新建的放大镜图层中,并在最后一个字母后面插入第一帧,然后把放大镜先缩放到最小,然后移动并慢慢变大,最后移到右边,然后在距离之前帧25帧左右插入关键,并把放大镜拉到最左边,然后在5帧后,插入关键帧缩放700%,创建传统补间。
9.创建一个放大的字母图层,把每个字母都放大150%,第一帧放在放大镜到右边的时候的那帧。
13.如下是图层和时间轴。
图8实验的图层和时间轴
实验总结(包括过程总结、心得体会及实验改进意见等):
过程总结:这个实验比之前的实验四难度加了挺多,但是有了之前的经验和技巧,还是可以按时完成。实验开始的时候忘记创建传统补间,导致按测试后没有效果,后面才发现犯了这个低级的错误。再者,帧的位置也很关键,哪帧在哪帧的前面,要理清楚,不然会混乱。在做最后一个遮罩层的时候我实验的时候刚开始用的是一条直线,但是没有效果,后来改为小矩形发现有效果,而且效果不错。我觉得遮罩层可以是各种图形,但是不能是线条,被遮罩层不受影响。
实验设备(环境):
Flash cs6
实验内容:
使用传统动画补间和遮罩动画制作简单的字母动画场景。
实验步骤、实验结果及分析:
1.执行“文件>新建”命令,新建一个800X500像素,“帧频”为24fps,“背景颜色”为黑色的Flash文档,
2.将库中的背景图拖入,并把图的位置都改为0,并在第130插入关键帧将库中的两个脚印分别拖入新建好的背景1和背景2两个图层,同时在第130帧插入关键帧,将背景1第一帧拖到背景的左边,背景2第一帧拖到背景的右边,然后最后一帧重合在如图位置,创建传统补间。
4.将字母按ZTrace TM的顺序依次拖入创建好的图层,并命名为相应图层,同时在第130帧插入关键帧。
图4字母图层命名
5.将字母Z的第一帧放在背景2的后面,在距离5帧最后插入关键帧,第一帧的时候将字母移动并缩放200%,第二帧保持之前的模样,创建传统补间。
6.将字母T的第一帧放在字母Z的第二帧的后面,然后距离5帧左右插入关键帧,第一帧的时候将字母移动并缩放200%,第二帧保持之前的模样,创建传统补间。
