Flash CS4 色彩效果
FLASH CS4教程 4

• 关于补间动画
• 补间动画将为“舞台”上位置的改变以及大小、颜色或其他属性的改变创建动画。补 间动画要求使用元件实例,如果对象不是元件实例,Flash将自动要求把所选内容转换 为元件。Flash还会自动把补间动画分割在它们自己的图层上,这些图层称为“补间” 图层。每个图层只能有一个补间动画,而不能有其他元素。
FLASH CS4教程
参考书籍
《Adobe Flash CS4中文版经典教程》 Adobe公司著 人民邮电出版社2009
4 添加动画
• • • • • • • • 课程任务 制作对象位置、缩放和旋转的动画 调整动画的播放速度和播放时间 制作透明度和特效的动画 更改运动的路径 在元件内创建动画 更改动画的缓动 在3D空间中制作动画
4 添加动画
• 4.1制作位置动画
• 动画内容:“城市风光”开始于比“舞台”上边缘稍低一点 的位置,然后缓慢上升,直至顶部与“舞台”顶部对齐。 • 锁定所有图层,在footer图层上新建city图层,将“库”中的 bitmaps文件夹中的cityBG.jpg拖到“舞台”上。 • 图片属性 x=0 y=90 • 右击城市风光图片,选择 “创建补间动画”,弹出警告, 单击确定。
4 添加动画
• 移动到140帧,选择“3D旋转”工具。 • 绕着Y轴旋转,其角度为-50,在变形面板中查看旋转值。
• 移动到120帧处,改变y轴旋转为25。 • 完成动画!
练习题
• • • • • 1、补间动画的两个为什么很重要。 4、怎样编辑运动的路径。 5、向补间动画添加缓动的3种方式是什么。
4 添加动画
• 移动到第40帧,选取“舞台”上的城市风光实例,在“属 性”检查器中,将alpha值设置为100%。 • 按下enter查看效果。
FLASHcs4-着色-张昕

造型分析:使用什么样的工具完成?
要点提示:辅助线、选择工具、钢笔工具、颜色面板
三、提高练习——着色
• 造型分析:使用什么工具绘制? • 颜色分析:火箭的填充颜色如何选取?
四、自由发挥——自由上色
• 为以下的卡通造型上色
五、小结
• 通过几节课的着色训练,你对颜色填充有什么心得? • 1.颜料桶的使用。 • 2.墨水瓶的使用。 • 3.颜色面板的使用。 • (1)纯色 • (2)线性渐变 • (3)放射性渐变 • (4)位图
一、作业展评、点评
• 实训1——飘动的红旗 • (要点与技法:辅助线、选择工具、钢笔工具、颜色面板) • 实训2——杯具 • (要点与技法:圆角矩形,选择工具,颜色面板,铅笔工具) • 实训3——花与蝴蝶 • (要点与技法:椭圆工具、变形面板、铅笔工具、颜色面板)
二、颜色面板的强化训练
• 实训1——茶壶的绘制与着色
Hale Waihona Puke 六、技能拓展• 面对一个已经绘制好的角色,着色时应该考虑哪些因素?
Flash CS4 练习:制作动画按钮

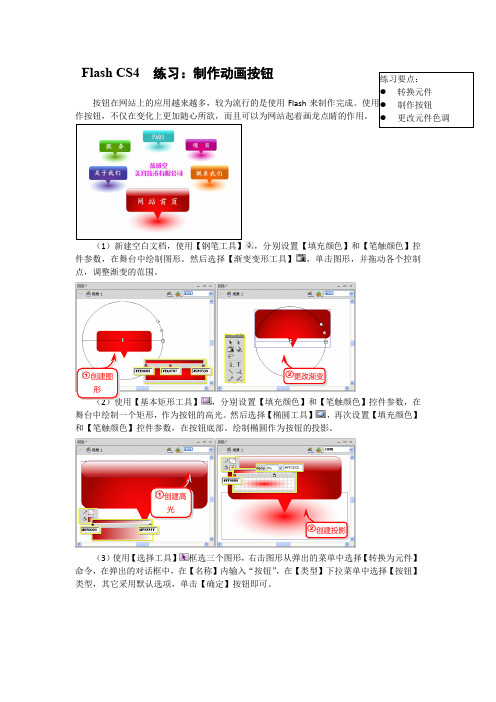
Flash CS4 练习:制作动画按钮按钮在网站上的应用越来越多,较为流行的是使用Flash作按钮,不仅在变化上更加随心所欲,而且可以为网站起着画龙点睛的作用。
(1)新建空白文档,使用【钢笔工具】,分别设置【填充颜色】和【笔触颜色】控件参数,在舞台中绘制图形。
然后选择【渐变变形工具】,单击图形,并拖动各个控制点,调整渐变的范围。
(2)使用【基本矩形工具】,分别设置【填充颜色】和【笔触颜色】控件参数,在舞台中绘制一个矩形,作为按钮的高光。
然后选择【椭圆工具】,再次设置【填充颜色】和【笔触颜色】控件参数,在按钮底部。
绘制椭圆作为按钮的投影。
(3)使用【选择工具】框选三个图形,右击图形从弹出的菜单中选择【转换为元件】命令,在弹出的对话框中,在【名称】内输入“按钮”,在【类型】下拉菜单中选择【按钮】类型,其它采用默认选项,单击【确定】按钮即可。
创建图形更改渐变创建高光创建投影设置选择命令(4)转换为元件后,打开【库】面板,发现该面板中存在一个名称为“按钮”的按钮元件。
双击该元件进入该元件的编辑状态,此时打开【时间轴】面板,可以看到三个图形自动位于“图层1”的【弹起】帧下。
时间轴效果双击元件5)选择【指针经过】帧右击该帧,在弹出的菜单中选择【插入关键帧】命令。
然后同时选择三个图形,使用【任意变形工具】,将其同比例缩小一些。
选择命令缩小(6)选择【按下】帧右击该帧,在弹出的菜单中选择【插入空白关键帧】命令。
然后选择【弹起】帧,复制该帧内的图形,再次选择【按下】帧,按快捷键将其进行原位粘贴。
接着右击【点击】帧,在弹出的菜单中选择【插入帧】命令,完成按钮的制作。
选择命令粘贴(7)返回到场景中,将【库】面板中做好的按钮元件拖入舞台,使用【任意变形工具】,将其同比例缩小一些。
然后打开【属性】面板,在该面板中选择【色彩效果】选项,在【样式】下拉菜单中选择【色调】选项,然后更改其参数值,使其变为橙色。
(8)运用上述同样方法,继续为画面添加按钮,并为他们更改不同的色调。
Flash cs4 动画制作教程 (2)-18页文档资料

:::::《计算机基础与实训教材系列》系列丛书官方网站
tupwk/edu :::::
2.2.4 填充工具
绘制图形之后,就可以进行颜色的填充操作,Flash CS4中的填 充工具主要包括【颜料桶】工具、【墨水瓶】工具、【滴管】 工具、【刷子】工具和【喷涂刷】工具。
:::::《计算机基础与实训教材系列》系列丛书官方网站
选择工具 视图工具
:::::《计算机基础与实训教材系列》系列丛书官方网站
2.3.1 选择工具
Flash CS4中的选择工具可以分为【选择】工具、【部分选取】 工具和【套索】工具,分别用来抓取、选择、移动和调整曲线 ;调整和修改路径和自由选定要选择的区域。
:::::《计算机基础与实训教材系列》系列丛书官方网站
:::::《计算机基础与实训教材系列》系列丛书官方网站
tupwk/edu :::::
2.3 使用辅助工具
在Flash CS4中的辅助工具主要是用来辅助设计的,主要分为选 择工具和视图工具两大块。其中选择工具包括【选择】工具、 【部分选取】工具和【套索】工具;视图工具包括【手形】工 具、【缩放】工具以及标尺和网格。
2.3.2 视图工具
Flash CS4中的视图工具可以分为【手形】工具、【缩放】工具 以及标尺和网格,分别用来平移设计区中的内容、放大或缩小 设计区显示比例和在设计区中显示标尺和网格。
:::::《计算机基础与实训教材系列》系列丛书官方网站
谢谢!
Flash中的图形类型 图像的色彩模式 Flash CS4常用图像
:::::《计算机基础与实训教材系列》系列丛书官方网站
2.1.1 FLASH中的图形类型
计算机中的数图像,通常分为位图图像和矢量图形两种类型 。
Flash CS4打造瑞光四射的莲花效果

Flash CS4打造瑞光四射的莲花效果本flash CS4实例将巧用遮罩层图形与被遮罩层图形之间的叠加原理来制作星光四射动画特效。
本例思路:导入莲花素材,然后为其制作闪烁动画效果。
绘制遮罩图形,然后利用图形之间的叠加原理制作出星光四射动画特效。
一、制作莲花闪烁动画1、新建一个大小为550×400像素,背景色为黑色,帧频为25fps的空白文档。
将默认的“图层1”更名为“背景”,然后使用“矩形工具”绘制一个没有边框的矩形,打开“颜色”面板,设置类型为“放射状”,再设置第1个色标颜色为(R:1,G:47,B:152),第2个色标颜色为(R:2,G:2,B:100),第3个色标颜色为(R:0,G:0,B:0),填充效果如图1所示。
图1 制作背景2、新建一个“莲花”图层,然后按Ctrl+R组合键导入本书配套光盘中的“Chapter04/素材/莲花.png”文件,如图2所示。
图2 导入素材3、选中“莲花”图层中的莲花,然后按F8键将其转换为影片剪辑(名称为“莲花”),如图3所示。
图3 创建影片剪辑4、选中影片剪辑“莲花”,然后为其添加“发光”滤镜,具体参数设置如图4所示。
品质为“高”,并设置其发光颜色为:R:0,G:255,B:255),Alpha为100%,如图4所示。
图4 添加“发光”滤镜5、双击影片剪辑“莲花”的编辑区域,再按F8键将其转换为影片剪辑,然后在第40和75帧插入关键帧,选中第40帧,并在属性面板中做如图5所示的设置,最后创建出传统补间动画。
图5 添加莲花闪烁效果二、制作星光四射动画特效1、在“莲花”图层的上一层新建一个“星光四射”图层,然后按Ctrl+F8组合键创建一个新影片剪辑,如图6所示。
图6 新建元件2、使用“矩形工具”绘制一个没有边框的矩形,然后设置填充颜色为(R:0,G:255,B:255),并用设置好的颜色填充矩形,再用“选择工具”调整好其形状,如图7所示。
图7 调整矩形形状3、使用“任意变形工具”选中图形,然后将变换中心点拖曳到舞台的中心点上,如图8所示。
FlashCS4课件制作案例教程FlashCS4框架的主题设计

第7章 Flash CS4框架的主体设计 155 (6)将“库”中的“tubiao1.png”拖动到“图标”所在的图层,按下快捷键Ctrl+T,在弹出的“变形”面板中设置参数,如图7.6所示。
图7.6 “变形”面板(7)选择“tubiao1.png”,按下F8键将其转换为名称为“图标1”的图形元件,如图7.7所示。
图7.7 “转换为元件”对话框(8)在“图标”图层的第1帧、第10帧和第20帧插入关键帧,如图7.8所示。
图7.8 插入关键帧(9)在“图标”图层中选择第10帧,按下快捷键Ctrl+T,在弹出的“变形”面板中设置相应参数,将其放大到原来的110%,如图7.9所示。
(10)选择菜单栏中的“窗口”→“属性”命令,在“属性”面板中选择色彩效果样式Flash CS4课件制作案例教程156图7.9 “变形”面板为高级,参数如图7.10所示。
(11)在“图标”所在图层创建“传统补间”动画。
选定第1帧,在“属性”面板中设置缓动为−100,选定第10帧,设置缓动为100。
(12)在“图标”层的上方新建图层,并将其命名为“圆角矩形”,选择“基本矩形”工具,在按钮的上方位置绘制白色无边框圆角矩形,在“属性”面板中设置圆角矩形的参数,如图7.11所示。
图7.10 设置色彩效果图7.11 设置圆角矩形参数(13)选择第1帧,按下F8键,将其转换为名称为“圆角矩形”的图形元件,在此层的第10帧和第20帧插入关键帧,选择第1帧的图形元件,在“变形”面板中设置相关参数,将其缩放到1%,如图7.12所示。
(14)选择第1帧,右击,在出现的快捷菜单中选择“复制帧”命令,再选定20帧,用右击的方法,在快捷菜单中选择“粘贴帧”命令,将第1帧的状态复制到第20帧。
第7章 Flash CS4框架的主体设计157图7.12 设置圆角矩形参数(15)在图层“圆角矩形”的第1帧和第10帧创建“传统补间”动画,并设置第1帧和第20帧的缓动分别为−100和100。
Adobe Flash Pro CS4功能介绍

全新 Adobe Creative Suite 界面新增功能
借助直观的面板停靠和弹出式行为提高工作效率, 它们简化了您在所有 Adobe Creative Suite® 版
垂直属性检查器新增功能
借助垂直显示的全新属性检查器, 您可以充分利用更宽的屏幕并获得屏幕空间。
可自定义的工作区
轻松创建和保存自定义工作区 (包括面板和工具栏设置) 以在每次启动时按您希望的方式工作。 简化的工作流程
Adobe Pixel Bender新增功能
在运行时轻松应用自定滤镜和效果以实时传达您的创意。使用 Flash 包含的 Adobe Pixel Bender™ 工具包创建出独特的滤镜、混合和填充, 从而为 Flash Player 运行时制作出引人注目的点播可视效 果。可视效果现在可以通过 Adobe Pixel Bender 移植到多个应用程序。
省时编码工具
代码折叠
按选择内容或标记从视图隐藏代码, 这样您可以更加轻松地专注于您正在开发的代码。
注释标记
使用简单的菜单命令将注释/取消注释标记应用于整个行或代码的任何部分。在 Adobe Flash CS4 Professional 和 Dreamweaver® CS4 软件中, 该脚本编辑器功能保持一致。
撤消/重做选项
在“对象级撤消”和“文档级撤消”模式之间切换。
元数据 (XMP) 支持新增功能
使用全新的 XMP 面板向 SWF 文件添加元数据。快速指定标记以增强协作和移动体验。
与 Adobe Flex 开发人员协作新增功能
在 Adobe Flex® 中编辑代码, 然后将它引入 Flash CS4 Professional 进行润色和生产。导入 Adobe Flex Builder™ 软件中开发的、只包含代码的 ActionScript 3.0 SWC 组件。
FLASH CS4 色彩效果

FLASH CS4 色彩效果在Flash CS4中,可以为元件设置色彩效果。
设置色彩效果,需要在【属性】检查器中,打开【色彩效果】选项卡,在选项卡中的下拉菜单中选择效果的类型。
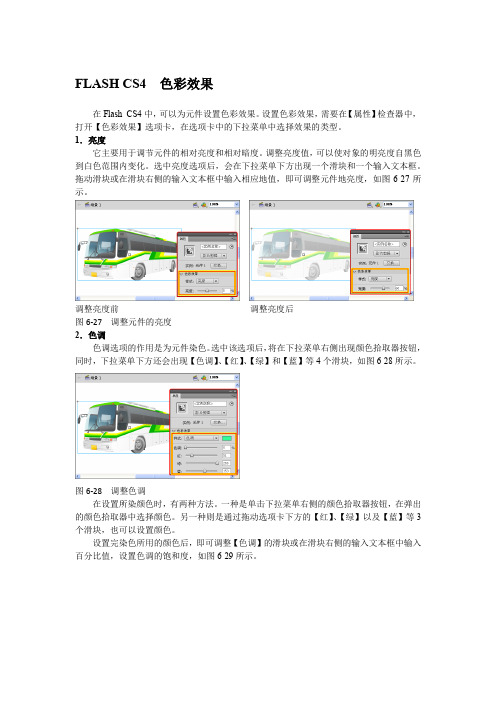
1.亮度它主要用于调节元件的相对亮度和相对暗度。
调整亮度值,可以使对象的明亮度自黑色到白色范围内变化。
选中亮度选项后,会在下拉菜单下方出现一个滑块和一个输入文本框。
拖动滑块或在滑块右侧的输入文本框中输入相应地值,即可调整元件地亮度,如图6-27所示。
调整亮度前调整亮度后图6-27 调整元件的亮度2.色调色调选项的作用是为元件染色。
选中该选项后,将在下拉菜单右侧出现颜色拾取器按钮,同时,下拉菜单下方还会出现【色调】、【红】、【绿】和【蓝】等4个滑块,如图6-28所示。
图6-28 调整色调在设置所染颜色时,有两种方法。
一种是单击下拉菜单右侧的颜色拾取器按钮,在弹出的颜色拾取器中选择颜色。
另一种则是通过拖动选项卡下方的【红】、【绿】以及【蓝】等3个滑块,也可以设置颜色。
设置完染色所用的颜色后,即可调整【色调】的滑块或在滑块右侧的输入文本框中输入百分比值,设置色调的饱和度,如图6-29所示。
图6-29 调整色调滑块3.高级高级选项的作用是分别调整元件中红、绿、蓝以及透明度的值。
选择该选项后,下拉菜单的下方将出现4行文本,包括8个可输入的文本域,如图6-30所示。
图6-30 高级选项在这些文本域中,第一列地作用是以百分比地形式降低颜色或透明度的值,而第二列的作用则是以数值的形式增加或降低颜色与透明度的值。
例如,将汽车的色彩略显为“红色”,如图6-31所示。
图6-31 修改汽车色彩4.AlphaAlpha选项的作用是调节元件的透明度。
例如,当对象的Alpha值为0%时,则该对象为完全透明;当对象的Alpha值为100%时,则该对象为完全不透明,即与原始图像相同。
选择该选项后,在下拉菜单的下方将会出现一个可调节的滑块以及一个输入文本框。
Flash色彩

flash中的色彩搭配FLASH的色彩搭配基本上是与网页色彩一致,因为它们都是属于网络色彩,它们的三原色都为色光三原色。
FALSH的色彩应用较网页更为灵活,由于它是活动的页面,用色可以更为丰富多彩。
一般FLASH配色大致可遵为以下几点:1、背景色的选择:FLASH的给定的背景色较为单调,只有228种色彩可以选择,而且给于的色彩一般偏深(多为中性色),很多不适合做作品背景,除非用深色,但很多时候并不适合深色背景,这时候只能自己设计一个背景色或背景图片。
当然其色彩的选择也应该符合前面所述的色彩搭配原则。
一定要注意:背景的选择只是衬托舞台对象,千万不要喧宾夺主。
一般是采用深浅搭配和对比色搭配,建议不要用中性色,因为中性色缺乏衬托作用。
另外,忌讳背景和舞台对象用同种饱和度和亮度的色彩出现。
2、MC色彩的选择:由于MC是舞台上的动画对象,因此可以选择较为鲜明的色彩,以增加其动感渲染力度。
当然这也的看其用在什么地方和其在舞台上的作用。
注意,主角可以用鲜艳的色彩,而配角最好用柔和点的色彩,以便人们将注意力集中在主角身上。
3、整体色彩的选择:仍然以人眼看着舒服为标准,要求和谐、自然、切合主题。
其主要还是看整个动画的内容而定,喜庆动画和儿童动画可以用鲜明的暖色调,而悲伤的故事最好用冷色调,广告动画应该以其介绍的物体为色彩的选择,没有统一的规定。
颜色的心理感觉不同的颜色会给不同的浏览者以不同的心理感受。
一般来讲:红色--是热烈、冲动、强有力的色彩,它能使肌肉的机能和血液循环加快。
橙色--是欢快活泼的光辉色彩,是暖色系中最温暖的颜色,它使人联想到金色的秋天,丰硕的果实,是一种富足、快乐而幸福的颜色。
黄色--是亮度最高的色,黄色的灿烂、辉煌,有着太阳般的光辉,象征着照亮黑暗的智慧之光。
黄色有着金色的光芒,有象征着财富和权利,它是骄傲的色彩。
绿色--是一种非常美丽、优雅的颜色,它生机勃勃,象征着生命。
绿色宽容、大度,几乎能容纳所有的颜色。
Flashcs4新增功能

Flashcs4新增功能这篇flash cs4新增功能是四平市信息技术专职教师培训时的一个讲义,写得比较匆忙,也有很多错误,最主要的是,我只是粘贴到这里边了,图没上传上来,如果哪位需要doc版的,可以发E-mail给我,********************.打开Flash cs4时会看到,新版本的界面和原来有了很大区别,时间轴移到了屏幕下方,而原来在下方的属性窗口转到了右侧,工具箱由最左移到了最右,在工具箱内又增加了一些新工具。
这些变化,使得Flash功能增强的同时,也更加接近其他的动画软件。
如果不习惯这样的窗口布局,我们可以自己拖动这些窗口到需要的位置。
其实在CS4中一共提供了六种窗口布局模式:动画、传统、调试、设计人员、开发人员、基本功能。
在菜单栏的最右方,帮助检索的旁边,可以选择工作区。
选择传统模式可以比较接近以前的窗口布局。
3D平移和3D旋转工具在以往的版本中,舞台的坐标体系是平面上的,它只有两维的坐标轴即水平方向(x)和垂直方向(y),我们只需确定x,y的坐标即可确定对象在舞台上的位置。
cs4引入了三维定位系统,增加一个坐标轴z,那么在3d定位中要确定对象的位置就需要x,y,z三个坐标来确定对的位置了。
在cs4中3d工具有两个:3d旋转和3d平移。
通过使用 3D 平移和3D 旋转工具沿着影片剪辑实例的z 轴移动和旋转影片剪辑实例,可以向影片剪辑实例中添加 3D 透视效果。
使用3D平移工具选择影片剪辑后,影片剪辑的X、Y和Z三个轴将显示在舞台上对象的顶部。
x 轴为红色、y 轴为绿色,而 z 轴为蓝色。
选择3D平移工具,在选项中设置为局部或全局模式,点击场景中的元件,会看到元件上出现红、绿、蓝三个箭头,分别对应x、y、z 轴,鼠标指针移动到相应的轴上可以看到指针上标示x、y或z,即可进行相应轴向上的移动。
也可以在属性面板的“3D 定位和视图”部分中输入X、Y 或Z 的值来改变对象位置。
Flash CS3 【颜色】面板

Flash CS3 【颜色】面板在Flash CS3中,可以通过【颜色】面板来精确设置颜色,也可以通过【颜色】面板来改变,所有具有笔触颜色或填充颜色属性工具的笔触颜色或填充颜色。
在设置填充颜色时,可以设置线性和放射性渐变填充,来创建多色渐变。
在这里,使用渐变可以达到多种效果,例如赋予二维对象以深度感。
通常,选择【窗口】|【颜色】选项(快捷键:Shift+F9),可以打开【颜色】面板,如图2-39所示。
默认状态下,【颜色】面板是打开的。
图2-39 【颜色】面板该面板中,各选项的含义如下所示。
● 笔触颜色 启用该控件,可以更改图形对象的笔触或边框的颜色。
● 填充颜色 启用该控件,可以更改填充颜色,即填充形状的颜色区域。
● 【类型】下拉列表 通过此列表,可以选择填充样式,主要包括5种填充样式。
无 选择该选项,将会删除填充。
纯色 选择该选项,可以指定一种单一的填充颜色。
线性 选择该选项,填充的颜色将产生一种沿线性轨道混合的渐变。
放射状 选择该选项,填充的颜色将产生从一个中心焦单击笔触颜色 填充颜色十六进制值点出发沿环形轨道向外混合的渐变。
位图选择该选项,可以利用所选的位图图像平铺所选的填充区域。
选择位图时,系统会显示一个对话框,通过该对话框选择本地计算机上的位图图像,并将其添加到库中。
用户可以将此位图用作填充,其外观类似于形状内填充了重复图像的马赛克图案。
●RGB复选框启用该复选框,可以更改填充的红、绿和蓝(RGB)的色密度。
●Alpha值通过该参数值,可设置实心填充的不透明度,或者设置渐变填充的当前所选滑块的不透明度。
如果Alpha值为0%,则创建的填充不可见(即透明);如果Alpha值为100%,则创建的填充不透明。
●【十六进制值】文本框显示当前颜色的十六进制值。
若要使用十六进制值更改颜色,可以直接输入一个新值。
十六进制颜色值(也叫做HEX值)是6位的字母数字组合,代表一种颜色。
●【溢出】下拉列表通过该列表框,能够控制超出线性或放射状渐变限制进行应用的颜色,在该下拉列表框中主要包括三种溢出样式。
FLASH CS4 制作汽车色彩效果

FLASH CS4 制作汽车色彩效果在绘制漫画风格的汽车之前,首先应绘制汽车的各种局部结构图,然后再为其填充颜色。
最后则调节汽车的色彩效果。
一辆汽车是由车轮、底盘、车厢以及其他附件组成。
本例为汽车的各部分组件添加色彩效果,模拟灯光照射汽车产生的图像,如图6-33所示。
图6-33 漫画风格汽车设计过程:(1)打开hummer.fla文件,并显示已经绘制好的悍马汽车素材。
然后,双击该图像进行元件的编辑模式,如图6-34所示。
图6-34 导入汽车素材(2)选中“车厢侧面”图层,在【属性】检查器中打开【色彩效果】选项卡,设置Al pha值为60%,如图6-35所示。
图6-35 设置元件的透明度(3)选中“前玻璃”图层,在【属性】检查器中,设置前玻璃元件的透明度为50%,以显示车厢内部的陈设,如图6-36所示。
图6-36 设置元件透明度(4)选中“发动机前盖”图层,设置“前盖板”元件的透明度为60%,如图6-37所示。
图6-37 设置前盖板透明度(5)选中“车体轮廓”图层,用同样的方式设置其透明度为60%,如图6-38所示。
图6-38 设置车体轮廓透明度(6)选中“车灯与进气口”图层,设置“车灯与进气口”元件的样式,使其色调为“黄色”(#FFFF00),色调饱和度为20%,如图6-39所示。
图6-39 设置色调(7)分别在“左前轮”、“左后轮”以及“右前轮”等图层中,设置其中的元件【色调】为“黄色”(#FFFF00),色调饱和度为10%,如图6-40所示。
图6-40 设置色调(8)选中“底盘”图层,用同样的方式设置图层中“底盘”元件的色调为黄色,色调饱和度为20%,如图6-41所示。
图6-41 设置汽车底盘色调(9)选中“阴影”图层,为汽车的“阴影”元件添加“发光”滤镜和“模糊”滤镜,如图6-42所示。
图6-42 设置汽车阴影的滤镜(10)在【属性】检查器中,打开【色彩效果】选项卡,设置阴影的【Alpha】值为70%,如图6-43所示。
FLASH CS4 填充颜色

FLASH CS4 填充颜色在完成构图后,还需要对图形进行着色,才能使图形更加逼真。
而在填充颜色过程中,用户需要不断地设置【颜色】面板中一些参数,如填充的类型、颜色等。
然后,通过如【颜料桶工具】、【刷子工具】和【喷涂刷工具】等工具上色。
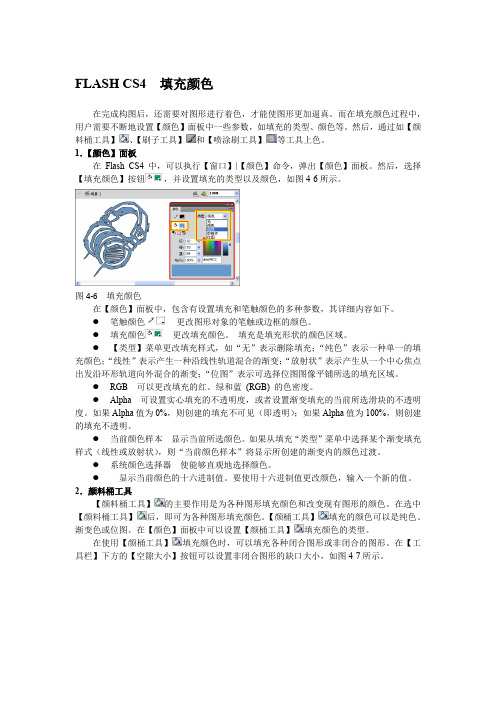
1.【颜色】面板在Flash CS4中,可以执行【窗口】|【颜色】命令,弹出【颜色】面板。
然后,选择【填充颜色】按钮,并设置填充的类型以及颜色,如图4-6所示。
图4-6 填充颜色在【颜色】面板中,包含有设置填充和笔触颜色的多种参数,其详细内容如下。
●笔触颜色更改图形对象的笔触或边框的颜色。
●填充颜色更改填充颜色。
填充是填充形状的颜色区域。
●【类型】菜单更改填充样式,如“无”表示删除填充;“纯色”表示一种单一的填充颜色;“线性”表示产生一种沿线性轨道混合的渐变;“放射状”表示产生从一个中心焦点出发沿环形轨道向外混合的渐变;“位图”表示可选择位图图像平铺所选的填充区域。
●RGB 可以更改填充的红、绿和蓝(RGB) 的色密度。
●Alpha 可设置实心填充的不透明度,或者设置渐变填充的当前所选滑块的不透明度。
如果Alpha值为0%,则创建的填充不可见(即透明);如果Alpha值为100%,则创建的填充不透明。
●当前颜色样本显示当前所选颜色。
如果从填充“类型”菜单中选择某个渐变填充样式(线性或放射状),则“当前颜色样本”将显示所创建的渐变内的颜色过渡。
●系统颜色选择器使能够直观地选择颜色。
●显示当前颜色的十六进制值。
要使用十六进制值更改颜色,输入一个新的值。
2.颜料桶工具【颜料桶工具】的主要作用是为各种图形填充颜色和改变现有图形的颜色。
在选中【颜料桶工具】后,即可为各种图形填充颜色。
【颜桶工具】填充的颜色可以是纯色、渐变色或位图。
在【颜色】面板中可以设置【颜桶工具】填充颜色的类型。
在使用【颜桶工具】填充颜色时,可以填充各种闭合图形或非闭合的图形。
在【工具栏】下方的【空隙大小】按钮可以设置非闭合图形的缺口大小,如图4-7所示。
Flash CS4快速入门 第6章

图6-60 “飞舞的蝴蝶”动画
6.5
பைடு நூலகம்
任务-05 制作“飞舞的蝴蝶”运动引导层动画
任务快速流程 新建文件→设置文档属性→导入素材→创建影片剪辑→创建传统运动 引导层 →绘制路径→测试预览→保存文件。 6.5.2 知识点
本任务主要是为传统补间动画创建运动路径。Flash在传统补间图层上 方添加一个运动引导层,并缩进传统补间图层的名称,以表明该图层已绑 定到该运动引导层。 如果在【属性】面板中选择“调整到路径”,补间元素的基线就会调整 到运动路径。如果选择“对齐”,补间元素的注册点将会与运动路径对齐。 若要向运动引导层添加一个路径以引导传统补间,可以选择运动引导 层,然后使用钢笔、铅笔、线条、椭圆、矩形或刷子工具绘制所需的路径 可以将笔触粘贴到运动引导层。
任务简介
制作“奔驰的汽车”基于对象的动画的主要任务是,使用贝塞尔手 柄轻松更改运动路径,快速完成“奔驰的汽车”补间动画的制作。进一 步加深对新增功能中补间动画的应用与理解。制作完成的动画效果是两 辆不同颜色的汽车,沿着景色怡人的山路从远处都市楼群中驶来,动画 效果如图6-46所示。
图6-46 “奔驰的汽车”动画效果图
6.3
任务-03
制作“字母变幻”补间形状动画
步骤3 分离文字。选择文字,单击【修改】→【分离】命令,将文字分 离,如图6-36所示。
步骤4 插入关键帧。选中图层第10帧,单击F6键,插入关键帧。如图 6-37所示。
图6-35 输入文字
图6-36 分离文字
图6-37 插入关键帧
6.3
任务-03
图6-1 逐帧动画赏析
逐帧动画往往文件体积比较大,在网上欣赏时,可能下载很慢。 6.1.1 任务简介 制作一个由数字9到1的“倒计时”逐帧动画。通 过在时间轴中设定帧频,插入关键帧并输入数字完成 该逐帧动画的制作。完成任务效果如图6-2所示。 任务快速流程 新建文件→设置文档属性→绘制编辑图形→属性面板 →输入文本→插入关键帧→测试预览→保存动画文件。
FlashCS4案例教程全解

Flash CS5教程第一章:基本操作与位移动画制作1-2、软件界面介绍1-3、椭圆工具的使用按住shift键画正圆,按住alt键表示由中心向四周绘制椭圆,按住alt+shift由中心向四周绘制正圆,边框色和填充色的设置。
1-4、更改椭圆的颜色对于已经绘制好的图形,它的颜色利用颜料桶工具更改填充色,墨水瓶工具用来更改边框色如果不想要填充色或者边框色,用选择工具选中然后删除即可,双击可选中两部分。
1-5、散件如何转变成元件散件(图形),元件,F8.1-6、帧的概念帧(指的就是图片或画面,一帧指的就是一张图片或者一个画面)关键帧:1、有图像的关键帧(关键帧).2、无图像的关键帧(空白关键帧)。
帧速率(帧频率):所谓帧频率指的是单位时间内播放多少画面或图片,以前版本默认12帧/秒,cs4以后默认为24帧/秒。
网页中仍然用12帧/秒,否则文件量增大。
帧速率大小关系:帧速率越大单位时间内播放的图片越多,速度越快未开发的帧做动画最主要的做关键帧,做一个圆从左边慢慢移动到右边,只做两帧,一帧关键帧,一帧空白关键帧,就是闪烁效果。
1-7、帧速率帧速率的调整1-8、动画实例--球体移动动画的分类:1、位移动画2、形变动画3、逐帧动画4、路径动画5、蒙版动画6、脚本动画Ctrl+2:满画布显示散件不适合做位移动画,用F8键将散件转化为元件,F6插入关键帧,并且复制上一帧的画面。
创建传统补间,Ctrl+enter利用flash播放器播放影片。
1-9、矩形和多边形工具的使用画法同椭圆,画圆角矩形,选择矩形工具在属性面板中设置,多角星形工具属性中选项的使用。
1-10、设置文档、散件和元件属性属性设置1、文档:舞台颜色设置,大小,帧速率等。
2、散件:宽度、高度等3、元件:色彩效果等1-11、动画实例--球体渐隐渐显1帧处画个小球,转成元件,15帧处F6插入关键帧,按住shift键,移动小球保持水平移动,29帧处按键盘F6键,再次移动小球;15帧处用任意变形工具,结合放大镜工具,将小球变到最小,属性中alpha,调成透明,关键帧中间创建传统补间。
Flash CS4 发光与渐变发光滤镜

Flash CS4 发光与渐变发光滤镜
使用发光滤镜,可以为对象的周边应用颜色,使当前对象赋予光晕效果;而应用渐变发光,可以在发光表面产生带渐变颜色的发光效果。
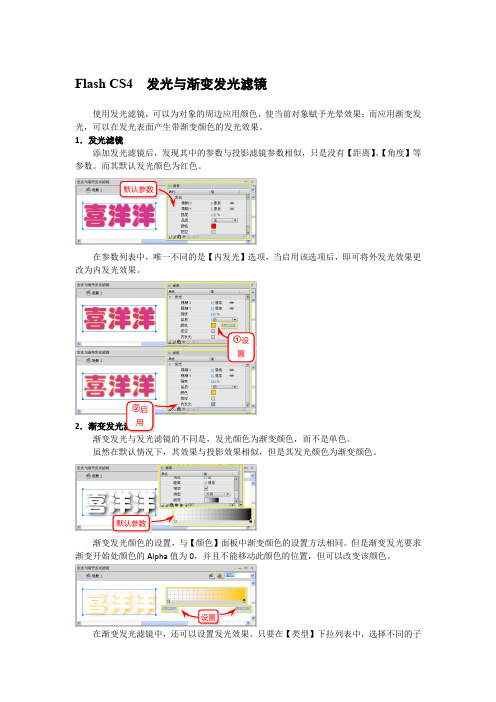
1.发光滤镜
添加发光滤镜后,发现其中的参数与投影滤镜参数相似,只是没有【距离】、【角度】等参数。
而其默认发光颜色为红色。
默认参数
在参数列表中,唯一不同的是【内发光】选项,当启用该选项后,即可将外发光效果更改为内发光效果。
设置
启用
2.渐变发光滤镜
渐变发光与发光滤镜的不同是,发光颜色为渐变颜色,而不是单色。
虽然在默认情况下,其效果与投影效果相似,但是其发光颜色为渐变颜色。
默认参数
渐变发光颜色的设置,与【颜色】面板中渐变颜色的设置方法相同。
但是渐变发光要求渐变开始处颜色的Alpha值为0,并且不能移动此颜色的位置,但可以改变该颜色。
设置
在渐变发光滤镜中,还可以设置发光效果。
只要在【类型】下拉列表中,选择不同的子
选项即可。
默认情况下为“外侧”。
选择
选择。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS4 色彩效果
在Flash CS4中,通过【属性】面板中的【色彩效果】选项,可以为每个元件实例设置透明度、颜色等效果,并且这些效果也会影响元件内部的位图图像。
1.亮度
亮度选项用于调节元件实例的相对亮度或暗度,度量范围是从黑(-100%)到白(100%)。
在【色彩效果】选项的【样式】下拉列表中选择“亮度”选项,然后单击并拖动三角形滑块,或者在右侧的文本框中输入一个数值,即可改变元件实例的亮度。
输入
2.色调
色调选项用于使用相同的色相为实例着色,度量范围是从透明(0%)到完全饱和(100%)。
在【色彩效果】选项的【样式】下拉列表中选择“色调”选项,此时将会出现一个【颜色拾取器】按钮和【色调】、【红】、【绿】、【蓝】4个滑块。
色调选项
单击【样式】下拉列表右侧的【颜色拾取器】按钮,在弹出的【颜色】面板中可以选择一种色调颜色。
单击
选择
此除之外,还可以通过拖动【红】、【绿】和【蓝】3个选项的三角形滑块,或者直接在其右侧的文本框中输入颜色数值,来改变元件实例的色调。
拖动滑块
提示
当通过拖动滑块或者直接输入数值改变色调时,【颜
色拾取器】所显示的颜色也随之改变。
当色调设置完成后,可以通过拖动【色调】选项的三角形滑块,或者直接在其右侧的文本框中输入百分比,来改变实例色调的饱和度。
拖动滑块
3.Alpha
Alpha选项用于设置元件实例的透明度,度量范围是从透明(0%)到不透明(100%)。
在【色彩效果】选项的【样式】下拉列表中选择Alpha选项,然后单击并拖动三角形滑块,或者在右侧的文本框中输入百分比,即可改变元件实例的Alpha透明度。
拖动滑块
4.高级
高级选项用于调节元件实例的红色、绿色、蓝色和透明度值。
对于在位图图像上创建和制作具有微妙色彩效果的动画,该选项非常有用。
在【色彩效果】选项的【样式】下拉列表中选择“高级”选项,此时将会出现Alpha、【红】、【绿】和【蓝】4个子选项。
高级选项
通过拖动左侧的控件可以按指定的百分比降低或增大颜色或透明度的值;拖动右侧的控件可以按指定数值降低或增大颜色或透明度的值。
拖动控件
当前的红、绿、蓝和Alpha的值都乘以百分比值,然后加上右列中的常数值,产生新的颜色值。
例如,如果当前的红色值是100,将左侧的滑块设置为50%,并将右侧滑块设置为100,则会产生一个新的红色值150。
(100 ×0.5) + 100 = 150
提示
计算出的RGB颜色值是介于0和255之间的数值;Alpha透明度是介于0和100之间的数值。
