flash中的形状渐变动画
Flash动画-形状渐变动画

Flash动画制作——形状渐变动画刘志韩教学目标1、初步掌握使用Flash绘制图形2、能够独立完成形状渐变动画的制作教学重点能够独立完成形状渐变动画的制作教学难点初步掌握使用Flash绘制图形教学过程导入:形状渐变动画欣赏自主学习形状渐变动画制作原理:说明:制作形状渐变的关键帧上发生变化的内容都要分离到最小的单元,成点状分布的状态。
动手实践请同学们参照学案上的操作步骤完成“月亮的变化”动画的制作步骤:1、新建Flash文档——在属性面板中设置“背景”深蓝色。
2、选择工具箱中的“椭圆工具”——在属性面板中设置“笔触”颜色为无,“填充颜色”为黄色。
3、按住键盘上的shift键,在舞台上画一个黄色的圆。
4、在时间轴的30帧插入关键帧,选择“椭圆工具”,“填充颜色”为红色,在黄色圆上画一个红色的圆留出黄色月牙形状,“选择工具”选中红色的圆删除(delete)。
5、选择时间轴的第一帧,属性面板“补间”形状渐变6、菜单中选择“控制”——“测试影片”,测试制作的动画效果。
7、制作完成之后“文件”——“导出影片”,完成作品的制作。
任务二:独立完成“烟花”的制作。
合作练习任务:请同学们以小组为单位合作完成“我爱你家乡”动画的制作说明:1、心图形的制作步骤提示:画两个圆,使用选择工具,对其形状进行调整。
2、输入的文字变为形变对象要将其打散(方法:选中文字使用菜单中“修改”——“分离”,如果不是单个文字,需要做两次分离)作品上传要求:小组长从小组中自选一名同学的作品,以小组名命名放在老师的机器上“学生作品”文件夹中。
会考题追踪所有的同学将下面两个题练习一遍1、用Flash制作一个15帧的正方形变圆的形状渐变动画,测试影片并以“形状渐变”为文件名,保存到桌面上。
2、用Flash制作一个20帧的形状渐变动画,将字符“今天”(大小设为50,颜色为红色)形状渐变为“明天”(依次将大小设为50,颜色为红色),并以“wenzi.fla”为文件名保存到桌面上。
小学信息技术Flash形状渐变动画教案

小学信息技术Flash形状渐变动画教案引言:在当今数字时代,信息技术的应用已经成为教育不可或缺的一部分。
而在小学阶段,教学应注重培养学生的动手能力和创造力,使他们能够积极参与到信息技术的学习中。
本文将介绍一种小学信息技术教学中的课程设计,使用Flash软件创建形状渐变动画,并提供相关教学步骤。
一、课程目标:1. 培养学生掌握Flash软件的基本操作技能;2. 启发学生对形状渐变动画的创造性思维;3. 促进学生的团队合作和沟通能力;4. 提高学生的信息技术运用能力。
二、教学步骤:第一步:引入知识(5分钟)教师介绍Flash软件的基本功能和使用方法,说明本课程将学习如何创建形状渐变动画。
第二步:介绍形状渐变(10分钟)教师以简单易懂的方式向学生解释形状渐变的概念,并展示一些具有形状渐变效果的动画作品,激发学生对形状渐变的兴趣。
第三步:示范操作(15分钟)教师示范使用Flash软件创建一个简单的形状渐变动画,重点演示如何设置渐变颜色和动画效果,并讲解操作的步骤和注意事项。
第四步:学生实践(40分钟)1. 学生分组合作,每个小组约3-4人,分配一台电脑;2. 每个小组根据老师的示范和指导,使用Flash软件创建自己的形状渐变动画;3. 学生可以选择使用不同的形状、颜色和动画效果,发挥创造力;4. 鼓励学生相互合作、交流并解决问题。
第五步:展示和评价(25分钟)1. 每个小组展示他们完成的形状渐变动画;2. 其他小组和教师给予评价和反馈,鼓励学生为优秀作品点赞。
第六步:总结和拓展(5分钟)教师帮助学生总结课程内容,鼓励学生继续探索Flash软件的其他功能,并鼓励他们将所学技能用于自己感兴趣的领域。
三、教学资源准备:1. 所需硬件设备:电脑、投影仪;2. Flash软件:确保每台电脑都已安装Flash软件,并提前测试确保一切正常;3. 示例动画作品:选择一些形状渐变动画的示例作品供学生参考;4. 学生分组:提前将学生分组,确保每个小组人数合适。
FLASH移动渐变与形状渐变动画教案

教案:FLASH移动渐变与形状渐变动画一、教学目标1. 让学生了解FLASH移动渐变与形状渐变动画的概念和特点。
2. 培养学生运用FLASH软件制作简单动画的能力。
3. 提高学生对多媒体技术的兴趣和审美能力。
二、教学内容1. FLASH动画的基本概念2. 移动渐变与形状渐变的原理及制作方法3. 实践操作:制作简单的移动渐变与形状渐变动画三、教学重点与难点1. 重点:移动渐变与形状渐变动画的制作方法。
2. 难点:对动画速度和节奏的把握。
四、教学准备1. 硬件设备:计算机、投影仪、幕布。
2. 软件:FLASH Player和相关教学资料。
3. 教学素材:图片、音效等。
五、教学过程1. 导入:通过播放一个简单的FLASH动画,激发学生的兴趣,引出本节课的主题。
2. 基本概念:讲解FLASH动画的基本概念,包括帧、图层、元件等。
3. 移动渐变与形状渐变:讲解移动渐变与形状渐变的原理,展示一些典型的移动渐变与形状渐变动画效果。
4. 实践操作:让学生动手制作一个简单的移动渐变与形状渐变动画,教师巡回指导。
5. 作品展示与点评:让学生展示自己的作品,互相评价,教师进行总结性点评。
6. 课堂小结:回顾本节课所学内容,强调重点和难点。
7. 课后作业:布置一个课后作业,要求学生运用所学知识制作一个更具创意的动画作品。
8. 拓展学习:推荐一些FLASH动画制作的教程和素材资源,鼓励学生在课后进行自主学习。
9. 教学反思:根据学生的课堂表现和作业完成情况,总结教学效果,调整教学方法。
10. 教学评价:通过学生的作品、课堂参与度和学习态度等方面,对学生的学习情况进行综合评价。
六、教学策略与方法1. 采用“案例教学法”,通过分析、模仿、创新等步骤,让学生掌握移动渐变与形状渐变动画的制作方法。
2. 运用“任务驱动法”,设置具有挑战性的课后作业,激发学生的学习兴趣和创作欲望。
3. 采用“小组合作学习法”,鼓励学生互相交流、讨论,提高团队协作能力。
形状渐变动画

做一做:
• 制作一个变化的笑脸。
步骤:
• 1、选择“椭圆”工具,在舞台中画圆
2、 填充色改为 “无颜色”
• 3、在舞台中画圆圈。 4、用直线工具,为圆圈画上“眼睛”、 嘴巴。
• 5、在第40帧处,右击,选择“插入关 键帧” • 6、用“选择”工具调整“眼睛”和”嘴 巴”形状。
• 7、点击第1帧,然后在“属性”面板中, “补间”选项里选择“形状”。时间轴 出现一条绿色的箭头就表明动画制作完 成。
作业
• 1、形状渐变动画可以实现( ) 的变化? • 2、制作形状渐变动画必须注意哪几点?
形状渐变动画
杨仙中心校 张艳 2012.3.28
Flash渐变动画展示
• 日月交替…… •
思考
• 你从这个Flash动画中看到了哪些变化? • 太阳笑脸的变化,太阳位置的变化,图片 亮度的变化……
Flash动画
Flash动画种类:帧动画、形状渐变动画、 动作渐变动画等等。
Flash形状渐变动画
制作一个形状渐变动画

制作一个形状渐变动画:
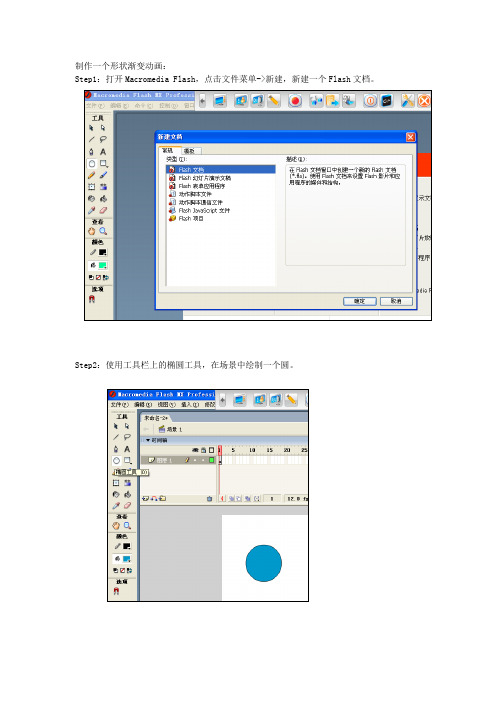
Step1:打开Macromedia Flash,点击文件菜单->新建,新建一个Flash文档。
Step2:使用工具栏上的椭圆工具,在场景中绘制一个圆。
Step3:在时间轴20帧位置,点右键,选择快捷菜单的插入关键帧。
Step4:点击键盘上的Delete键,将绘制的圆删除掉,使用工具栏上的画线工具,绘制一个封闭的三角形。
并使用油漆桶工具填充一个颜色。
颜色可以通过下方的调色板设置。
画线工具
油漆桶工具
调色板
Step5;点选从第一帧到底20帧之间的某一帧,打开下方的属性面板,将补间设置为“形状”。
Step6:在第35帧点右键,插入关键帧。
将之前绘制的三角形删除掉,使用工具栏上的矩形工具,绘制一个矩形,并填充一个颜色。
Step7:点选第20到第35帧之间的某一帧,设置下方属性面板中补间动画为“形状”。
Step8:在第一帧上点右键,选择快捷菜单的复制帧。
Step9:在第55帧上点右键,粘贴帧。
Step10:点选第35到55帧之间某一帧,将下方的属性面板中的补间设置为“形状”。
Step11:文件菜单->保存,保存为以“*.fla”为扩展名的源文件。
这样的文件再次打开后可以进行进一步的编辑和修改。
Step12:点选文件菜单->导出->导出影片,这是能够产生扩展名为”*.swf”的动画文件,这样的文件只能够观看,不能够修改。
(注:素材和资料部分来自网络,供参考。
请预览后才下载,期待你的好评与关注!)。
动作渐变动画和形状渐变动画

动作渐变动画
在一个关键帧上放置一个元件,然后 在另一个关键帧改变这个元件的大小、颜 色、位置、透明度等,flash根据两者之间 的帧的值创建动画被称为“动作渐变动 画”。
形状渐变动画
在一个关键帧中绘制一个形状,然后在 另一个关键帧中更改该形状或绘制另一个形状, flash根据两者之间的帧的值或形状来创建的 动画被称为“形状渐变动画”。
形状渐变动画和动画渐变动画的区别:
形状渐变动画和动作渐变动画都属于渐变动画。前后都 各有一个起始帧和结束帧,两者之间的区别如下表:
区别
动作渐变动画 形状渐变动画
在时间轴上的表现 淡紫色背景加长箭头 淡绿色背景加长箭头
组成元素 完成的作用
影片剪辑、图形元件、形状,如果使用图形 按钮、文字、位图等 元件、按钮、文字,
则必先打散再变形
实现一个元件的大小、实现二个形状之间的
位置、颜色、透明度 变化,或一个形状的
等的变化
大小、位置、颜色等
的变化
Hale Waihona Puke
《Flash动画—渐变动画的制作》教学设计

《Flash动画—渐变动画的制作》教学设计海南省定安县定安中学傅蕾丝一、教材分析:本节是地图出版社出版的选修模块《多媒体技术应用》的第三单元“动画新天地”,主要利用Flash mx制作渐变动画的入门课,也是整个flash教学的第二课时。
渐变动画分为运动渐变和形状渐变两种动画类型。
为了让学生对整个动画学习有一个完整任务情境,这节课与第一节课的内容相关。
同一个flash作品,运动和形状变化同时体现,因此制作一个主题“鲸鱼成长”动画作品,寄意高中生尽情在知识的海洋中乘风破浪,拙壮成长的历程。
这个作品中,两种动画教涉及,主要是设置一个小鲸鱼从左向右游行中,慢慢成长的动画,其中加上一行文字“天高任鸟飞,海阔凭鱼游。
”从右向左移动。
这两种动画操作简单,寄意深远,激发学生创作的热情,更好地学会运动与形状渐变动画的制作方法,且可以从中提炼出两种动画制作的不同特点。
二、教学目标三、教学内容分析1、教学的重点①两种渐变动画的概念和特点。
②渐变动画制作的基本步骤。
2、教学的难点①动画类型的准确判断。
②运动渐变动画与形状渐变动画制作过程的比较。
四、教学对象分析高二学生,己经在高一初步认识计算机动画,对利用Flash软件制作简单动画有了一定的基础,其中学生也掌握了动画的基本概念与技能。
这些知识为本节课制作渐变动画做了很好的铺垫。
本节课引导学生制作主题动画,大大激发了学生学习的浓厚兴趣,从而激发学生创作的欲望,为本节课的主动探究与小组合作学习创设了情境。
五、教学方法与教学策略教学过程主要采用演示操作法,自主探究,小组讨论学习,任务驱动法,分层教学等教学方法。
课时:1个课时。
教学策略设计1、形成认知结构的策略:在设计过程中,课堂上使用两主线贯穿:“鲸鱼”游动变大是第一条主线;标题字“天高任鸟飞,海阔凭鱼游”移动是第二条主线。
2、促进动画作品加工的教学策略:从创设情境激发学生学习动机的确立到学生学习效果的评价,即为学生产生强烈的学习愿望的产生,通过让学生亲历动画作品的制作从而得到愿望的满足,实现掌握知识、形成技能和发展能力的过程。
FLASH移动渐变与形状渐变动画教案

教案:FLASH移动渐变与形状渐变动画教案第一章:FLASH动画简介1.1 教学目标让学生了解FLASH动画的基本概念和特点让学生掌握FLASH动画的制作流程1.2 教学内容FLASH动画的定义和发展历程FLASH动画的特点和优势FLASH动画的制作流程和基本操作1.3 教学方法讲解法:讲解FLASH动画的基本概念和特点演示法:演示FLASH动画的制作流程和基本操作1.4 教学评价学生能回答FLASH动画的基本概念和特点学生能演示FLASH动画的制作流程和基本操作第二章:移动渐变动画制作2.1 教学目标让学生掌握移动渐变动画的制作方法让学生了解移动渐变动画的应用场景2.2 教学内容移动渐变动画的概念和特点移动渐变动画的制作方法移动渐变动画的应用场景2.3 教学方法讲解法:讲解移动渐变动画的概念和特点演示法:演示移动渐变动画的制作方法实践法:让学生动手制作移动渐变动画2.4 教学评价学生能回答移动渐变动画的概念和特点学生能演示移动渐变动画的制作方法学生能应用移动渐变动画制作出有趣的动画效果第三章:形状渐变动画制作3.1 教学目标让学生掌握形状渐变动画的制作方法让学生了解形状渐变动画的应用场景3.2 教学内容形状渐变动画的概念和特点形状渐变动画的制作方法形状渐变动画的应用场景3.3 教学方法讲解法:讲解形状渐变动画的概念和特点演示法:演示形状渐变动画的制作方法实践法:让学生动手制作形状渐变动画3.4 教学评价学生能回答形状渐变动画的概念和特点学生能演示形状渐变动画的制作方法学生能应用形状渐变动画制作出有趣的动画效果第四章:FLASH动画的制作技巧4.1 教学目标让学生掌握FLASH动画的制作技巧让学生了解FLASH动画的制作注意事项4.2 教学内容FLASH动画的制作技巧FLASH动画的制作注意事项4.3 教学方法讲解法:讲解FLASH动画的制作技巧和注意事项演示法:演示FLASH动画的制作过程实践法:让学生动手制作FLASH动画4.4 教学评价学生能回答FLASH动画的制作技巧和注意事项学生能演示FLASH动画的制作过程学生能应用FLASH动画制作出有趣的动画效果第五章:FLASH动画的应用案例5.1 教学目标让学生了解FLASH动画在实际应用中的案例让学生掌握FLASH动画的应用技巧5.2 教学内容FLASH动画在网站广告中的应用案例FLASH动画在教学课件中的应用案例FLASH动画在其他领域的应用案例5.3 教学方法讲解法:讲解FLASH动画在实际应用中的案例演示法:演示FLASH动画的应用技巧实践法:让学生动手制作FLASH动画应用案例5.4 教学评价学生能回答FLASH动画在实际应用中的案例学生能演示FLASH动画的应用技巧学生能应用FLASH动画制作出实际应用中的案例效果第六章:移动渐变与形状渐变的原理与应用6.1 教学目标让学生理解移动渐变与形状渐变的物理原理。
信息技术八年级上册形状渐变动画-课件

组成元素 完成作用
矢量图形;如果使用元件、 按钮、文字,则必须先打散
实现两个形状之间的变化;
或一个形状的大小、位置、 颜色等的变化。
课后作业
一、操作题 1、使用形状补间动画制作如图1所示的变形效果 。
图1 变形效果
2、使用形状补间动画制作一个孙悟空变房子的动画。
感谢观看
所有的忧伤终将远去,所有的幸福都会来临
信息技术八年级上册形状渐变动画-课件
思考一:
如何改变形变的速度?
“缓动”值:调节速度的变化 “混合”选项:分布式和角形
任务二:文字变形
打开flash软件,制作“123”变成 “祝你幸福”的形状渐变动画。
注意:
1、文本要分离 (CTRL+B) 2、执行两次,直 到不能再分离为 止
未成功创建的形状补间帧
【未完成或中断的渐变】
如果补间动画出现错误,则起始帧与结束帧之间 显示为虚线且无箭头。
成功创建的形状补间帧
【补间形状动画帧】
创建成功的的补间形状动画在两个关键帧之间绘 制一个浅绿色背景填充的实线箭头。
补间形状帧
制作形状补间动画步骤:
1、起始帧,绘制或导入一个图形(该图形如 果是位图要转换成矢量图)。
2、选择结束帧,绘制或导入另一个图形(矢 量图)。
3、选择除最后一帧外的任意一帧,创建形状 补间。完成。
总结:“两帧一补”
任务三:图片变形
打开flash软件(或课堂练习/西游记1 或2/白骨精),将白骨精变化成素材 库中的你喜欢的人物。
注意:1、对于导入的比较复杂的图片, 不要执行:修改—分离,要执行:修 改—位图—转换位图为矢量图。否则, 形状渐变时无过渡效果。 2、为了更精确规则的形状变化, 需要加入形状提示点。
FLASH移动渐变与形状渐变动画教案

FLASH移动渐变与形状渐变动画教案第一章:课程引入教学目标:1. 使学生了解FLASH动画的基本概念。
2. 使学生了解移动渐变与形状渐变动画的概念。
教学内容:1. FLASH动画的概念与特点。
2. 移动渐变与形状渐变动画的概念与特点。
教学过程:1. 教师通过引入FLASH动画的实例,使学生了解FLASH动画的基本概念与特点。
2. 教师通过引入移动渐变与形状渐变动画的实例,使学生了解移动渐变与形状渐变动画的概念与特点。
教学评价:1. 学生能说出FLASH动画的基本概念与特点。
2. 学生能说出移动渐变与形状渐变动画的概念与特点。
第二章:FLASH动画的基本操作教学目标:1. 使学生了解FLASH动画的基本操作。
2. 使学生能够通过FLASH软件制作简单的动画。
教学内容:1. FLASH动画的基本操作,包括创建动画、编辑动画、调整动画速度等。
2. 通过FLASH软件制作简单的动画。
教学过程:1. 教师通过讲解与示范,使学生了解FLASH动画的基本操作。
2. 教师引导学生通过FLASH软件制作简单的动画。
教学评价:1. 学生能说出FLASH动画的基本操作。
2. 学生能够通过FLASH软件制作简单的动画。
第三章:移动渐变动画的制作教学目标:1. 使学生了解移动渐变动画的制作方法。
2. 使学生能够通过FLASH软件制作移动渐变动画。
教学内容:1. 移动渐变动画的制作方法。
2. 通过FLASH软件制作移动渐变动画。
教学过程:1. 教师通过讲解与示范,使学生了解移动渐变动画的制作方法。
2. 教师引导学生通过FLASH软件制作移动渐变动画。
教学评价:1. 学生能说出移动渐变动画的制作方法。
2. 学生能够通过FLASH软件制作移动渐变动画。
第四章:形状渐变动画的制作教学目标:1. 使学生了解形状渐变动画的制作方法。
2. 使学生能够通过FLASH软件制作形状渐变动画。
教学内容:1. 形状渐变动画的制作方法。
2. 通过FLASH软件制作形状渐变动画。
形状渐变动画课件20

总结
一个成功的形状补间动画,应该具备的基本构 成要素有:___2___个关键帧,_2____个形状,一 条_____ 有绿色_背景带箭线头的实
通过刚才我们的探究实验,我们发现形状补间动画可 以实现两个图形之间的很多变化,请同学们想一想你 在探究中遇到的变化有哪些?
颜色、形状、大小、位置
形状渐变动画 —图形变图形
文字(或元件)变图形
注 图形为未组合的图形,文字和元件需要 意 两次分离,快捷键Ctrl+B
形状渐变动画
1、在舞台中画出图形(或用文字工
Hale Waihona Puke 操 具A输入文字,并用快捷键Ctrl+B两
作 次将文字分离)
步
2、在时间轴第( 自己定)帧处插入空 白关键帧,画出图形或输入文字(文
骤 字需两次打散)
3、属性面板中,动画设置:补间选 形状
操 1、在起始关键帧处画出图形 作 2、在时间轴动画结束处创建或选择 步 一个关键帧,制作新的图形 骤 3、属性面板中,动画设置:补间选
形状
形状渐变动画
----文字、元件
形状渐变动画只能应用于未组
合的图形,或文字图形打散后的对
象(两次分离,快捷键Ctrl+B)。
80
形状渐变动画
1、图形变图形 2、图形变文字(或元件)
flash中的形状渐变动画

在很多电影的特技里,经常看到这样形状的变形:一只小鸟变成一只蝴蝶,一条鱼变成一个乌龟等等,具体这个“变”是怎样做出来的呢?1、“群学”:如何实现“形状渐变”?2、指导小组讨论3、出示学习任务一:制作”圆”变“正方形”渐变动画
1、小组讨论,归纳渐变要点:渐变动画只需要制作起始关键帧和结束关键帧,创建补间中间部分由flash自动完成。2、组内展示准备“任务一” 3、优秀小组代表演示。
优秀小组学生展示作品其他学生欣赏、评价
展示作品
任务四“蜂”变“莲”、“舞”变“香”。看谁做的又快又好又有新意展示优秀作品教师小结
完成“蜂”变“莲”、“舞”变“香”。欣赏优秀作品点评
交流、协作分层教学
教学过程
分享与交流:优秀小组作品的创作思路和过程简介。
介绍作品,评价、鉴赏他人创作的作品。
提高学生的审美能力、语言表达和思维能力,树立正确的作品创作观。
教学课题:flash中的形状渐变动画
一、教学目标(知识,技能,情感态度、价值观)
1、了解形状渐变动画的概念与适用条件;
2、了解动作渐变动画和形状渐变动画的不同点;
3、学会形状渐变动画的制作方法。
二、教学重点
1、形状渐变动画的制作方法;
2、动作渐变动画和形状渐变动画的不同点。
三、教学难点
1、形状渐变动画的适应条件
归纳总结
归纳:
思考与总结动作渐变动画制作要点:(1)在场景的起始和终止关键帧;(2)设置形状补间动画。
再次加深学生对动作渐变动画原理的理解。明确渐变动画和形状渐变动画的区别。
2、动作渐变和形状渐变的关系
四、教学过程
教学过程
教师活动
学生活动
设计意图
导入新课
FlashM文件的基本操作——形状渐变动画教案

2、选中变形工具:鼠标放在边线上,出现“≒”表倾斜;放在四角上出现“”表旋转 ;放在八个控点上,出现“”表示缩放,同时按住shift键可按比例缩放。
学生自己实际操作。
二、使用变形精灵制作形状渐变动画
请一位同学到前面做一个动画,动画的效果是:
实际效果:立着的长方形纵向逐渐缩短,横向逐渐拉长变成。
想得到的效果:使长方形顺时针平放。
1、选中第一帧,“修改”菜单——“形状”——
“添加变形提示”,出现“ ”把它拖到立着的长方形的一角;用同样的方法添加变形精灵“”,放在另一角。在另一帧上做如下调整:
教师引导询问
引起学生的兴趣,导入新课
本部分以学生自学为主,鼓励学生探索研究,教师指导总结
教师讲授为主
学生思考
学生练习实践,教师巡视指导
教师引导学生操作
教师作简单点评和总结
激发学生的学习兴趣
熟练使用变形工具,变形精灵制作形状渐变动画
通过亲自动手做出动画,激发学生学习flash的浓厚兴趣
1
4
5
6
8
7
8
1
教学后记
本节课顺利完成,学习的掌握情况较好,教学进程中,但由于教学内容较多,使学生实际操作的时间很短,今后如遇类似课程应方式着变换教学方式
用变形精灵制作形状渐变动画
板 书
第2课Flash MX文件的基本操作
形状渐变
“”:缩放
“”:旋转
教学过程
教 学 内 容
教法与学法
目标
时间
一、组织
教学
二、导课
三、新授
四.巩固知识
五.课堂小结
师生问候
上节课我们了解了一下Flash MX界面,又制作了一个简单的形状简变动画,下面大家跟我一起回忆一下那个动画的制作过程,在回忆的过程中,我会介绍几个快捷键的使用方法。
Flash绘图基础 元件 帧 逐帧动画 渐变动画 造型设计

一、初识Flash
•箭头工具 用来选择或移动对象
一、初识Flash
– 选择对象方法: ①单击对象的内部区域(或轮廓线),选中该对象的内部区域 (或轮廓线); ②双击对象的内部区域(或轮廓线),选中该对象的内部区域和轮 廓线(或轮廓线); ③拖放鼠标圈出一个矩形,该矩形中的区域被选中。 – 选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或调整的对象 将自动对齐; ②平滑处理(Smooth)对直线和形状进行平滑处理; ③平直处理(Straighten)对直线和形状进行平直处理。
2.3 图层的操作 图层的类型
• Folder
– 图层夹(Layer Folder)相当于文 件夹,用于对图层进行分类,方便 管理。
2.3 图层的操作 5种基本操作
⑴ 添加(插入)一个新 图层。 ⑵ 调整图层顺序。 ⑶ 改变图层状态。 • 编辑/不可编辑; • 显示/隐藏; • 锁定/解锁; • 轮廓/非轮廓。 ⑷ 设置图层属性。 ⑸ 删除图层。
• 分离实例
– 切断实例和符号之间的链接,使之成为一组独 立的形状和线条。
选中实例→Modify/Break Apart
2.3 图层的操作(续) 图层的类型 • Mask和Masked
– 遮罩层的作用就是将其下面的图层(被 遮罩层)遮住。 – 遮罩层可以看作一块挡板,在其中绘制的 任何图形都相当于把这部分挖去,可以通 过挖去的窟窿看到下面图层的内容。 – 遮罩动画中的遮罩层和被遮罩层只有在锁 定的情况下才能预览。
一、初识Flash
⑸ 笔刷工具(Brush Tool)。 填充工作区中任意区域的颜色。 它与铅笔工具不同,笔刷工具画出的是填充区, 而铅笔工具则是线条。
清华版小学信息技术五年级上册 第5课 《Flash形状渐变动画》 优质课教案

Flash形状渐变动画一、案例背景信息1.模块:小学信息技术五年级上册2.所用教材版本:清华大学出版社3.学时数:1学时二、教学设计(一)教材分析《Flash形状渐变动画》是小学信息技术五年级上册第二单元第5课的教学内容,本单元通过制作简单的动画,让学生掌握Flash软件的基本操作,并从中体验计算机动画的魅力。
本单元的知识技能点主要有绘制具有渐变色效果的图像、制作形状渐变动画、制作动作渐变动画及“引导线”动画等。
本课是在制作逐帧动画的基础上,学习创建补间动画的制作,从而由浅入深,引导学生最终运用所学知识制作一幅主题鲜明、具有动画效果的作品,因此本课既是本单元的重点也是难点。
(二)学情分析在前面的学习中,学生已经对Flash动画制作有了初步的认识,并理解了Flash动画中的关键帧、导入图片以及舞台等知识,能够制作简单的逐帧动画(如:数字倒计时)。
由于学生们在画图单元的学习中有一定的绘画基础,他们在制作简单动画的基础上,迫切想再添加符合自己需要的动画,学生这种强烈的求知欲望成为了学习本课的强大动力,为本课的学习打下了良好基础。
(三)教学目标1、知识与技能(1)了解形状渐变动画与逐帧动画的区别。
(2)学会制作形状渐变动画。
(3)联系实际知道形状渐变动画在生活中的应用。
2、过程与方法(1)在实例制作过程中培养学生观察能力和分析问题能力。
(2)通过自我探索,协作学习,培养学生的观察能力、动手能力、自主学习的能力和信息处理能力。
3、情感态度与价值观培养学生体验Flash动画创作的魅力。
(四)教学重点和难点:重点:动画起始关键帧的设置难点:理解动画中补间的变化过程(五)教学资源课件、“半成品”的Flash源文件和自学“小妙招”。
三、教学过程(一)猜一猜1、先后欣赏“逐帧”动画和“圆变方”的形状渐变动画师:请同学们来欣赏两个动画!猜一猜这两个动画大概用了多少个关键帧?比一比看谁猜得准!分别播放“逐帧”动画和“圆变方”的形状渐变动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教学过程 导入新课
教学过程
教学过程 教学过程 教学过程
教师活动
学生活动
设计意图
1、播放并欣赏 flash 动画。 2、我们
所看到的渐变和上节课学习到的渐变
1. 学生欣赏动画作品。 思考 “渐 激发学生浓厚的学习
变 ”形成过程 2. “对学 ”讨论交 兴趣,思考动画是如何
是一样的么? 3、指导 “对学 ”讨论交
“香 ”。 欣赏优秀作品点评
教师小结
教学过程 归纳总结
分享与交流: 优秀小组作品的创作思路 和过程简介。
归纳:
提高学生的审美能力、
介绍作品, 评价、 鉴赏他人创作 语言表达和思维能力,
的作品。
树立正确的作品创作
观。
思考与总结动作渐变动画制作 要点:( 1 )在场景的起始和终 止关键帧; ( 2)设置形状补间 动画。
“翠 ”。指导学生自学、实践教师演示指 导学生上机
组合作共同完成文字渐变的实 际动画制作
作过程
请学生展示自己的制作并分享给大家
优秀小组学生展示作品其他学 生欣赏、评价
展示作品
任务四 “蜂 ”变 “莲 ”、“舞 ”变 “香”。看谁 完 成 “蜂 ”变 “莲 ”、 “舞 ”变 交流、协作分层教学
做的又快又好又有新意展示优秀作品
再次加深学生对动作 渐变动画原理的理解。 明确渐变动画和形状渐 变动画的区别。
部分由 flash 自动完成。 2、组 的原理和制作方法。为 实现 “形状渐变 ”? 2、指导小组讨论
内展示准备 “任务一 ” 、3 优秀小 下一环节做准备
3、出示学习任务一:制作 ”圆 ”变 “正方 组代表演示。 形 ”渐变动画
1、形状渐变动画的原理:某一个关键 帧中的图形形状逐步过渡到另外一个
观看动画、组内交流动作渐变与
关键帧中的图形形状。 2 、演示动画 形状渐变的异同进一步明确原
“太阳 ”(圆)变 “日 ”(汉字) 3、帮助 理
学生分析各帧内容,加深理解。
明确动作渐变动画和形 状渐变动画的不同
任务二: 创建图形与文字的形状渐变动 自学探究:制作文字渐变动画
画任务三:制作文字渐变动画 “滴 ”变 ( P50 至 P54 页)共 10 步骤小 明确文字渐变动画的制
教学课题: flash中的形状渐变动画
一、教学目标(知识,技能,情感态度、价值观) 1、了解形状渐变动画的概念与适用条件; 2、了解动作渐变动画和形状渐变动画的不同点; 3、学会形状渐变动画的制作方法。 二、教学重点
1、形状渐变动画的制作方法; 2、动作渐变动画和形状渐变动画的不同点。 三、教学难点 1、形状渐变动画的适应条件 2、动作渐变和形状渐变的关系 四、教学过程
流
做出来的?
流,分析动画中的几个渐变。
在很多电影的特技里, 经常看到这样形
状的变形: 一只小鸟变成一只蝴蝶, 一 1、小组讨论,归纳渐变要点:
条鱼变成一个乌龟等等,具体这个
渐变动画只需要制作起始关键 “变 ”
通过小组合作学习进
帧和结束关键帧, 创建补间中间 一步理解渐变动画制作
是怎样做出来的呢? 1、“群学 ”:如何
