FLASH渐变动画的制作
flash图片渐变过渡效果制作方法

flash图片渐变过渡效果制作方法
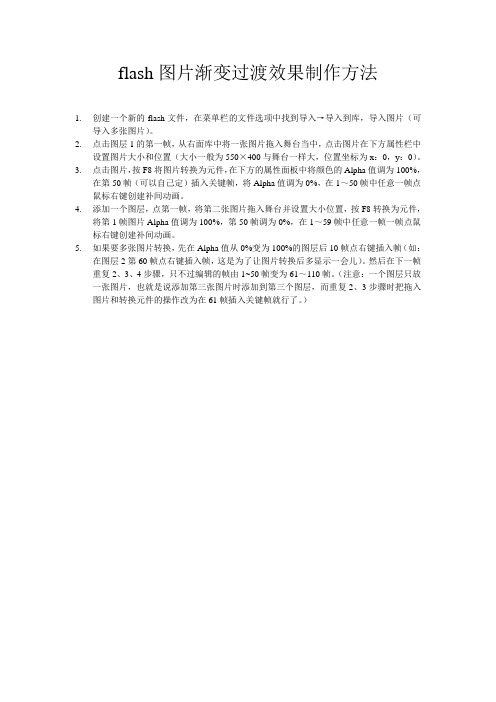
1.创建一个新的flash文件,在菜单栏的文件选项中找到导入→导入到库,导入图片(可
导入多张图片)。
2.点击图层1的第一帧,从右面库中将一张图片拖入舞台当中,点击图片在下方属性栏中
设置图片大小和位置(大小一般为550×400与舞台一样大,位置坐标为x:0,y:0)。
3.点击图片,按F8将图片转换为元件,在下方的属性面板中将颜色的Alpha值调为100%,
在第50帧(可以自己定)插入关键帧,将Alpha值调为0%,在1~50帧中任意一帧点鼠标右键创建补间动画。
4.添加一个图层,点第一帧,将第二张图片拖入舞台并设置大小位置,按F8转换为元件,
将第1帧图片Alpha值调为100%,第50帧调为0%,在1~59帧中任意一帧一帧点鼠标右键创建补间动画。
5.如果要多张图片转换,先在Alpha值从0%变为100%的图层后10帧点右键插入帧(如:
在图层2第60帧点右键插入帧,这是为了让图片转换后多显示一会儿)。
然后在下一帧重复2、3、4步骤,只不过编辑的帧由1~50帧变为61~110帧。
(注意:一个图层只放一张图片,也就是说添加第三张图片时添加到第三个图层,而重复2、3步骤时把拖入图片和转换元件的操作改为在61帧插入关键帧就行了。
)。
Flash动画-形状渐变动画

Flash动画制作——形状渐变动画刘志韩教学目标1、初步掌握使用Flash绘制图形2、能够独立完成形状渐变动画的制作教学重点能够独立完成形状渐变动画的制作教学难点初步掌握使用Flash绘制图形教学过程导入:形状渐变动画欣赏自主学习形状渐变动画制作原理:说明:制作形状渐变的关键帧上发生变化的内容都要分离到最小的单元,成点状分布的状态。
动手实践请同学们参照学案上的操作步骤完成“月亮的变化”动画的制作步骤:1、新建Flash文档——在属性面板中设置“背景”深蓝色。
2、选择工具箱中的“椭圆工具”——在属性面板中设置“笔触”颜色为无,“填充颜色”为黄色。
3、按住键盘上的shift键,在舞台上画一个黄色的圆。
4、在时间轴的30帧插入关键帧,选择“椭圆工具”,“填充颜色”为红色,在黄色圆上画一个红色的圆留出黄色月牙形状,“选择工具”选中红色的圆删除(delete)。
5、选择时间轴的第一帧,属性面板“补间”形状渐变6、菜单中选择“控制”——“测试影片”,测试制作的动画效果。
7、制作完成之后“文件”——“导出影片”,完成作品的制作。
任务二:独立完成“烟花”的制作。
合作练习任务:请同学们以小组为单位合作完成“我爱你家乡”动画的制作说明:1、心图形的制作步骤提示:画两个圆,使用选择工具,对其形状进行调整。
2、输入的文字变为形变对象要将其打散(方法:选中文字使用菜单中“修改”——“分离”,如果不是单个文字,需要做两次分离)作品上传要求:小组长从小组中自选一名同学的作品,以小组名命名放在老师的机器上“学生作品”文件夹中。
会考题追踪所有的同学将下面两个题练习一遍1、用Flash制作一个15帧的正方形变圆的形状渐变动画,测试影片并以“形状渐变”为文件名,保存到桌面上。
2、用Flash制作一个20帧的形状渐变动画,将字符“今天”(大小设为50,颜色为红色)形状渐变为“明天”(依次将大小设为50,颜色为红色),并以“wenzi.fla”为文件名保存到桌面上。
高中信息技术_3-5-2二维动画制作之flash渐变动画制作教学课件设计

2、总结运动渐变和形状渐变对象的条件。
观看“鱼儿游” 演示视频,应用其中的部分操 作步骤做一个运动渐变动画(根据讲义安排 做)。 运动渐变动画制作的基本步骤:
步骤:
1、新建文档:文件---新建---flash文档; 2、创首帧动画:点击首帧---点击工具箱里的 “椭圆工具”---在舞台左侧按shift键画正圆; 3、创末帧动画:点末帧---右击“插入关键帧” ---点击 “选择工具”将圆移动到舞台的右侧; 4、创补间动画:点击首帧---右击选“创补间动画”。 出现浅蓝色底和黑色实线双向箭头(属性对话框:补间选“动画”)。 5、保存、播放:“文件—保存” “控制---播放”运行。 (敲击enter快捷键也可播放,ctrl+enter测试影片)。
是浅绿色底,运动渐变是浅蓝色底
做文字变形实践体验
要求:1、将“您”字变成“我”字 ;
2、思考:移动对象不同时,操作有哪些 不同? 需将文字打散,菜单“修改”—“分离”(ctrl+B)
3、若多个字如“中国梦”变形为“我的梦” 操作又有哪些不同? 文字在两个或两个以上时需两次分离
4、变形对象的条件是什么?
2、创首帧动画:点击首帧---点击工具箱里的 “椭圆工具”---在舞台左侧按shift键画正圆;
3、创末帧动画:点末帧---右击“插入关键帧” ---点击 “选择工具”将圆移动到舞台的右侧;
4、创补间动画:点击首帧---右击选“创补间动画”。 出现浅蓝色底和黑色实线双向箭头。
5、保存、播放:“文件—保存” “控制---播放”运行。 (敲击enter快捷键也可播放,ctrl+enter测试影片)。
小结
• Flash形状渐变动画的一般步骤;
Flash动画形状渐变和运动渐变.

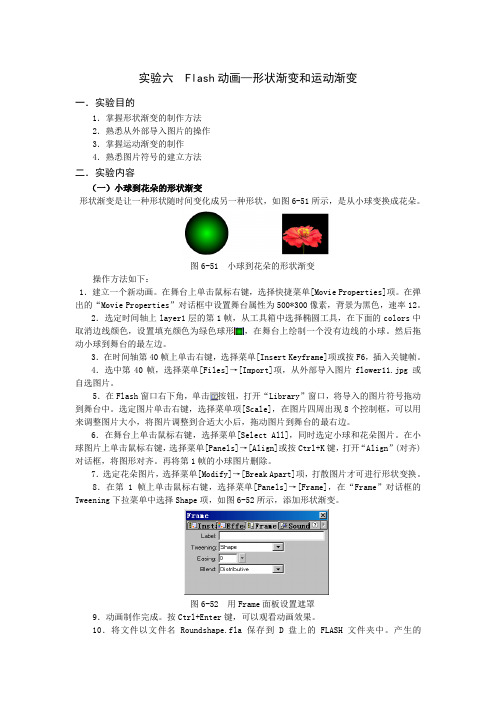
实验六 Flash动画—形状渐变和运动渐变一.实验目的1.掌握形状渐变的制作方法2.熟悉从外部导入图片的操作3.掌握运动渐变的制作4.熟悉图片符号的建立方法二.实验内容(一)小球到花朵的形状渐变形状渐变是让一种形状随时间变化成另一种形状,如图6-51所示,是从小球变换成花朵。
图6-51 小球到花朵的形状渐变操作方法如下:1.建立一个新动画。
在舞台上单击鼠标右键,选择快捷菜单[Movie Properties]项。
在弹出的“Movie Properties”对话框中设置舞台属性为500*300像素,背景为黑色,速率12。
2.选定时间轴上layer1层的第1帧,从工具箱中选择椭圆工具,在下面的colors中取消边线颜色,设置填充颜色为绿色球形,在舞台上绘制一个没有边线的小球。
然后拖动小球到舞台的最左边。
3.在时间轴第40帧上单击右键,选择菜单[Insert Keyframe]项或按F6,插入关键帧。
4.选中第40帧,选择菜单[Files]→[Import]项,从外部导入图片flower11.jpg 或自选图片。
5.在Flash窗口右下角,单击按钮,打开“Library”窗口,将导入的图片符号拖动到舞台中。
选定图片单击右键,选择菜单项[Scale],在图片四周出现8个控制框,可以用来调整图片大小,将图片调整到合适大小后,拖动图片到舞台的最右边。
6.在舞台上单击鼠标右键,选择菜单[Select All],同时选定小球和花朵图片。
在小球图片上单击鼠标右键,选择菜单[Panels]→[Align]或按Ctrl+K键,打开“Align”(对齐)对话框,将图形对齐。
再将第1帧的小球图片删除。
7.选定花朵图片,选择菜单[Modify]→[Break Apart]项,打散图片才可进行形状变换。
8.在第1帧上单击鼠标右键,选择菜单[Panels]→[Frame],在“Frame”对话框的Tweening下拉菜单中选择Shape项,如图6-52所示,添加形状渐变。
FLASH第四讲 动作渐变

例:一个图层文字下移后不动,另一个层文字 从左到中间,再一个层右到中间 步骤: 1)插入新建元件影片剪辑可在这里输 入名称确定 2)选中文字工具后, 编辑区单击 显示 输入湖北大学 如Байду номын сангаас拖动鼠标 显示
表示自动换行
选字体
选字号
字体颜色
3)单击 回到场景 4)将影片剪辑拖到场景中间 注意拖动时,场景中的对应位置要有空白 关键帧 5)单击插入图层两次 在图层1上方插入两个图层 并改图层名
(4)将形状转换为元件 选中画的图形右击转换为元件图形 可进行动作动画 (5) 在影片剪辑中画一个形状拖劝到场景中 可进行移动 第(4),(5)创建的对象 也称作实例
1)文字运动渐变的创建 插入新建元件影片剪辑默认名字为元件1空 白关键帧位置写字再到后面插入一个关键帧 按住shift+方向键移动对象(快速移动)建立动作 补间回到场景将刚才创建的元件(称作符号) 拖到场景中(称作实例)保存按ctrl+回车键播 放动画,并产生一个swf文件 可以在关键帧位置进行变形、变色、旋转 拖到场景中的动画不能在场景中修改。 双击库面板中的 可进行修改,场景中的动画 也被修改
(13) 单击图5-119中的相对于舞台,单击垂直 居中 水平居中 3个图层第10帧处的文本相对舞台居中。 (14) 在图层2,3中从第1帧拖动鼠标到第10帧, 选中10帧。并拖动鼠标到第10帧。 (15) 选中第1层第1帧,按住shift键,将对象 移到上方;选中第2层第10帧,按住shift键 将对象移到左方;选中第3层第10帧,按住 shift键将对象移到右方 (16)依次双击各图层名。将第一层改名为从 上到中间;将第二层改名为从左到中间; 将第三层改名为从右到中间。
6)窗口库 依次 选中上面两层,将影片剪辑拖动到这 两个图层
FLASH移动渐变与形状渐变动画教案

教案:FLASH移动渐变与形状渐变动画一、教学目标1. 让学生了解FLASH移动渐变与形状渐变动画的概念和特点。
2. 培养学生运用FLASH软件制作简单动画的能力。
3. 提高学生对多媒体技术的兴趣和审美能力。
二、教学内容1. FLASH动画的基本概念2. 移动渐变与形状渐变的原理及制作方法3. 实践操作:制作简单的移动渐变与形状渐变动画三、教学重点与难点1. 重点:移动渐变与形状渐变动画的制作方法。
2. 难点:对动画速度和节奏的把握。
四、教学准备1. 硬件设备:计算机、投影仪、幕布。
2. 软件:FLASH Player和相关教学资料。
3. 教学素材:图片、音效等。
五、教学过程1. 导入:通过播放一个简单的FLASH动画,激发学生的兴趣,引出本节课的主题。
2. 基本概念:讲解FLASH动画的基本概念,包括帧、图层、元件等。
3. 移动渐变与形状渐变:讲解移动渐变与形状渐变的原理,展示一些典型的移动渐变与形状渐变动画效果。
4. 实践操作:让学生动手制作一个简单的移动渐变与形状渐变动画,教师巡回指导。
5. 作品展示与点评:让学生展示自己的作品,互相评价,教师进行总结性点评。
6. 课堂小结:回顾本节课所学内容,强调重点和难点。
7. 课后作业:布置一个课后作业,要求学生运用所学知识制作一个更具创意的动画作品。
8. 拓展学习:推荐一些FLASH动画制作的教程和素材资源,鼓励学生在课后进行自主学习。
9. 教学反思:根据学生的课堂表现和作业完成情况,总结教学效果,调整教学方法。
10. 教学评价:通过学生的作品、课堂参与度和学习态度等方面,对学生的学习情况进行综合评价。
六、教学策略与方法1. 采用“案例教学法”,通过分析、模仿、创新等步骤,让学生掌握移动渐变与形状渐变动画的制作方法。
2. 运用“任务驱动法”,设置具有挑战性的课后作业,激发学生的学习兴趣和创作欲望。
3. 采用“小组合作学习法”,鼓励学生互相交流、讨论,提高团队协作能力。
flash绘图基础元件帧逐帧动画渐变动画造型设计

– 复杂的Falsh动画中,几个互相联系但性质不一样的 镜头。
– 相当于影视作品中的分镜头。
• 动画
– 动画就是利用人类视觉暂留的特性,快速播放一系列 静态图像,从而产生动态的效果;
– 标准的动画播放速度是:24~30幅/秒。
30
帧、图层和场景
• 分辨率
– 分辨率是衡量图像细节表现能力的一个 尺度;
– Flash中分辨率的设置决定了动画最后显 示的区域大小。
31
2.1 帧的种类
– 关键帧 指一段动画中处于起始、结束等关键位 置的帧。
– 静止帧 指关键帧前后的一或多个具有静止内容 的相邻帧。在时间轴上,灰色表示已有内容的静 止帧,白色表示空静止帧。
– 中间过渡帧 指过渡动画中两个关键帧之间的所 有帧,其颜色由过渡类型决定。
13
一、初识Flash
⑻ 墨水瓶工具(Ink Bottle Tool)和颜料桶工具 (Paint Bucket Tool)。
• 墨水瓶工具 更改线条的颜色和样式; • 颜料桶工具 更改填充区域的颜色。包括:缺口大
小(Gap Size)和锁定填充(Lock Fill)两个选项。
– 缺口大小 决定如何处理未完全封闭的轮廓, – 锁定填充 决定Flash填充渐变的方式。
48
3. 符号和实例
• 编辑符号 在库面板中双击需编辑符号的名称。
49
3. 符号和实例
• 创建实例
– 创建符号的新实例
选择关键帧→Window/Library→将Library窗口中的符 号拖至场景中。
– 更改实例的颜色效果
Brightness (明暗)、Tint(浓淡)、Alpha(透明 度)、advanced(特殊效果)。
《Flash动画—渐变动画的制作》教学设计

《Flash动画—渐变动画的制作》教学设计海南省定安县定安中学傅蕾丝一、教材分析:本节是地图出版社出版的选修模块《多媒体技术应用》的第三单元“动画新天地”,主要利用Flash mx制作渐变动画的入门课,也是整个flash教学的第二课时。
渐变动画分为运动渐变和形状渐变两种动画类型。
为了让学生对整个动画学习有一个完整任务情境,这节课与第一节课的内容相关。
同一个flash作品,运动和形状变化同时体现,因此制作一个主题“鲸鱼成长”动画作品,寄意高中生尽情在知识的海洋中乘风破浪,拙壮成长的历程。
这个作品中,两种动画教涉及,主要是设置一个小鲸鱼从左向右游行中,慢慢成长的动画,其中加上一行文字“天高任鸟飞,海阔凭鱼游。
”从右向左移动。
这两种动画操作简单,寄意深远,激发学生创作的热情,更好地学会运动与形状渐变动画的制作方法,且可以从中提炼出两种动画制作的不同特点。
二、教学目标三、教学内容分析1、教学的重点①两种渐变动画的概念和特点。
②渐变动画制作的基本步骤。
2、教学的难点①动画类型的准确判断。
②运动渐变动画与形状渐变动画制作过程的比较。
四、教学对象分析高二学生,己经在高一初步认识计算机动画,对利用Flash软件制作简单动画有了一定的基础,其中学生也掌握了动画的基本概念与技能。
这些知识为本节课制作渐变动画做了很好的铺垫。
本节课引导学生制作主题动画,大大激发了学生学习的浓厚兴趣,从而激发学生创作的欲望,为本节课的主动探究与小组合作学习创设了情境。
五、教学方法与教学策略教学过程主要采用演示操作法,自主探究,小组讨论学习,任务驱动法,分层教学等教学方法。
课时:1个课时。
教学策略设计1、形成认知结构的策略:在设计过程中,课堂上使用两主线贯穿:“鲸鱼”游动变大是第一条主线;标题字“天高任鸟飞,海阔凭鱼游”移动是第二条主线。
2、促进动画作品加工的教学策略:从创设情境激发学生学习动机的确立到学生学习效果的评价,即为学生产生强烈的学习愿望的产生,通过让学生亲历动画作品的制作从而得到愿望的满足,实现掌握知识、形成技能和发展能力的过程。
(整理)制作一个形状渐变动画

制作一个形状渐变动画:
Step1:打开Macromedia Flash,点击文件菜单->新建,新建一个Flash文档。
Step2:使用工具栏上的椭圆工具,在场景中绘制一个圆。
Step3:在时间轴20帧位置,点右键,选择快捷菜单的插入关键帧。
Step4:点击键盘上的Delete键,将绘制的圆删除掉,使用工具栏上的画线工具,绘制一个封闭的三角形。
并使用油漆桶工具填充一个颜色。
颜色可以通过下方的调色板设置。
画线工具
油漆桶工具
调色板
Step5;点选从第一帧到底20帧之间的某一帧,打开下方的属性面板,将补间设置为“形状”。
Step6:在第35帧点右键,插入关键帧。
将之前绘制的三角形删除掉,使用工具栏上的矩形工具,绘制一个矩形,并填充一个颜色。
Step7:点选第20到第35帧之间的某一帧,设置下方属性面板中补间动画为“形状”。
Step8:在第一帧上点右键,选择快捷菜单的复制帧。
Step9:在第55帧上点右键,粘贴帧。
Step10:点选第35到55帧之间某一帧,将下方的属性面板中的补间设置为“形状”。
Step11:文件菜单->保存,保存为以“*.fla”为扩展名的源文件。
这样的文件再次打开后可以进行进一步的编辑和修改。
Step12:点选文件菜单->导出->导出影片,这是能够产生扩展名为”*.swf”的动画文件,这样的文件只能够观看,不能够修改。
FLASH移动渐变与形状渐变动画教案

教案:FLASH移动渐变与形状渐变动画教案第一章:FLASH动画简介1.1 教学目标让学生了解FLASH动画的基本概念和特点让学生掌握FLASH动画的制作流程1.2 教学内容FLASH动画的定义和发展历程FLASH动画的特点和优势FLASH动画的制作流程和基本操作1.3 教学方法讲解法:讲解FLASH动画的基本概念和特点演示法:演示FLASH动画的制作流程和基本操作1.4 教学评价学生能回答FLASH动画的基本概念和特点学生能演示FLASH动画的制作流程和基本操作第二章:移动渐变动画制作2.1 教学目标让学生掌握移动渐变动画的制作方法让学生了解移动渐变动画的应用场景2.2 教学内容移动渐变动画的概念和特点移动渐变动画的制作方法移动渐变动画的应用场景2.3 教学方法讲解法:讲解移动渐变动画的概念和特点演示法:演示移动渐变动画的制作方法实践法:让学生动手制作移动渐变动画2.4 教学评价学生能回答移动渐变动画的概念和特点学生能演示移动渐变动画的制作方法学生能应用移动渐变动画制作出有趣的动画效果第三章:形状渐变动画制作3.1 教学目标让学生掌握形状渐变动画的制作方法让学生了解形状渐变动画的应用场景3.2 教学内容形状渐变动画的概念和特点形状渐变动画的制作方法形状渐变动画的应用场景3.3 教学方法讲解法:讲解形状渐变动画的概念和特点演示法:演示形状渐变动画的制作方法实践法:让学生动手制作形状渐变动画3.4 教学评价学生能回答形状渐变动画的概念和特点学生能演示形状渐变动画的制作方法学生能应用形状渐变动画制作出有趣的动画效果第四章:FLASH动画的制作技巧4.1 教学目标让学生掌握FLASH动画的制作技巧让学生了解FLASH动画的制作注意事项4.2 教学内容FLASH动画的制作技巧FLASH动画的制作注意事项4.3 教学方法讲解法:讲解FLASH动画的制作技巧和注意事项演示法:演示FLASH动画的制作过程实践法:让学生动手制作FLASH动画4.4 教学评价学生能回答FLASH动画的制作技巧和注意事项学生能演示FLASH动画的制作过程学生能应用FLASH动画制作出有趣的动画效果第五章:FLASH动画的应用案例5.1 教学目标让学生了解FLASH动画在实际应用中的案例让学生掌握FLASH动画的应用技巧5.2 教学内容FLASH动画在网站广告中的应用案例FLASH动画在教学课件中的应用案例FLASH动画在其他领域的应用案例5.3 教学方法讲解法:讲解FLASH动画在实际应用中的案例演示法:演示FLASH动画的应用技巧实践法:让学生动手制作FLASH动画应用案例5.4 教学评价学生能回答FLASH动画在实际应用中的案例学生能演示FLASH动画的应用技巧学生能应用FLASH动画制作出实际应用中的案例效果第六章:移动渐变与形状渐变的原理与应用6.1 教学目标让学生理解移动渐变与形状渐变的物理原理。
Flash形状渐变动画

Flash形状渐变动画及按钮的使用一、形状渐变的定义是指由一个物体变化成另外一个物体,它着重于两个物体之间的变化过程,在物体变化过程中可产生形状、位置和颜色等变化。
二、做形状渐变与运动渐变动画的区别1、做形状渐变时,一定不能将它转为元件,而做运动渐变时,一定要将它转为元件。
2、做形状渐变时,确定了开始关键帧的状态后,在做结束关键帧时,要在结束关键帧的位置,首先插入一个空白关键帧。
而做运动渐变时,必须在结束关键帧的位置,插入一个关键帧。
三、做一个圆形转变成一个三角形。
1、在第一帧处画一个圆形2、将鼠标移到时间轴的第N帧上,例如第20帧上单击一下,确定动画变化的时间。
3、再单击“插入”——“空白关键帧”4、再用钢笔工具画一个三角形5、将光标移到时间轴第1帧与第20帧区域内单击一下。
6、再单击最下面“属性”工具栏中“补间”下拉钮,选择“形状”注意:如果做文字..必须经过两次“分离”命令。
..之间的变形动画,文字四、做一段文字的变形动画1、在第一帧处输入文字。
2、用箭头工具选中文字,再单击“修改”——“分离”命令,用两次“分离”命令。
3、将鼠标移到时间轴的第N帧上,例如第20帧上单击一下,确定动画变化的时间。
4、再单击“插入”——“空白关键帧”5、再输入新的文字。
6、用箭头工具选中文字,再单击“修改”——“分离”命令,用两次“分离”命令。
7、将光标移到时间轴第1帧与第20帧区域内单击一下。
8、再单击最下面“属性”工具栏中“补间”下拉钮,选择“形状”五、做一个数字的变形动画,数字“1”变成“2”最后变成“3”操作步骤省。
说明:如果做变形动画,你想控制一个物体变成另一个物体的变化过程,也就是说,为了获得更加丰富和更多控制的变形中间效果,可通过添加形状提示点,来获得许多不同的变形效果。
六、制作“按钮”元件1、“按钮”的作用用于动画的交互,控制动画的播放、暂停、跳转。
2、制作按钮(1)单击“插入”——“新建元件”出现对话框,选择“按钮”。
Flash绘图基础 元件 帧 逐帧动画 渐变动画 造型设计

一、初识Flash
•箭头工具 用来选择或移动对象
一、初识Flash
– 选择对象方法: ①单击对象的内部区域(或轮廓线),选中该对象的内部区域 (或轮廓线); ②双击对象的内部区域(或轮廓线),选中该对象的内部区域和轮 廓线(或轮廓线); ③拖放鼠标圈出一个矩形,该矩形中的区域被选中。 – 选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或调整的对象 将自动对齐; ②平滑处理(Smooth)对直线和形状进行平滑处理; ③平直处理(Straighten)对直线和形状进行平直处理。
2.3 图层的操作 图层的类型
• Folder
– 图层夹(Layer Folder)相当于文 件夹,用于对图层进行分类,方便 管理。
2.3 图层的操作 5种基本操作
⑴ 添加(插入)一个新 图层。 ⑵ 调整图层顺序。 ⑶ 改变图层状态。 • 编辑/不可编辑; • 显示/隐藏; • 锁定/解锁; • 轮廓/非轮廓。 ⑷ 设置图层属性。 ⑸ 删除图层。
• 分离实例
– 切断实例和符号之间的链接,使之成为一组独 立的形状和线条。
选中实例→Modify/Break Apart
2.3 图层的操作(续) 图层的类型 • Mask和Masked
– 遮罩层的作用就是将其下面的图层(被 遮罩层)遮住。 – 遮罩层可以看作一块挡板,在其中绘制的 任何图形都相当于把这部分挖去,可以通 过挖去的窟窿看到下面图层的内容。 – 遮罩动画中的遮罩层和被遮罩层只有在锁 定的情况下才能预览。
一、初识Flash
⑸ 笔刷工具(Brush Tool)。 填充工作区中任意区域的颜色。 它与铅笔工具不同,笔刷工具画出的是填充区, 而铅笔工具则是线条。
Flash动画--两种渐变

渐变叠加
• 有些效果需要将多个渐变叠加起来实现,
只要在相应帧上将变化设置好即可。如:
旋转移动的正方形,先设置运动路径,
再设置旋转。
பைடு நூலகம்
Flash动画制作
——两种渐变
形状(Shape)渐变
• flash中的形状渐变,是多组件动画, 以形状变化为主,如线条从短到长, 圆形变化成方形,文字的变形等。
Shape渐变的主要实现方法
• 设置一头一尾两个关键帧,前一个关键帧 的场景设置为物体形状的初始状态,后一 个设置为物体形状变化的最终状态,然后 回到第一帧,设置补间为形状变化。设置
好后,按Enter键预览动画效果。
动作(motion)渐变
• Flash中的动作渐变,是单组件动画。运
动物体本身形状不发生变化,因此要将物
体转换成元件,当作一个元素来处理。如:
旋转的正方形,运动的小球等。
motion渐变的主要实现方法
• 主要设置物体运动的方式。设置运动开始 和结束的两种场景,补间设为动作渐变。 注意运动的物体均要转换成元件。设置结 束,按Enter键预览动画。
《FLASH渐变动画的制作》教学设计

主动探索动画制作工具的操作方法,帮助有困难的同学完成任务。
能自主学习配套光盘的“软件教程”中的“FLASH动画制作入门”,主动探索FLASH软件的操作方法,并能帮助有困难的同学最终完成各项任务。
能自行学习配套光盘的“软件教程”中的“FLASH动画制作入门”,并在同学的帮助下探索FLASH软件的操作方法,最终完成各项任务。
必须在老师的指导下才能最终完成各项任务,缺乏自主学习和探索的意识。
及时同组内成员进行交流,解决学习中遇到的困难。
能及时同组内成员进行交流,解决在软件操作中遇到的问题及理解知识难点。
能同组内成员进行交流,解决在软件操作中遇到的问题。
很少同组内成员进行交流。
在制作动画的过程中,关注运用了哪些知识和基本原理。
在制作动画的过程中,主动关注动画产生的基本原理、帧、关键帧的概念。
在制作动画的过程中,关注了动画产生的基本原理、帧、关键帧的概念中的部分知识。
在制作动画的过程中,基本不关注用了哪些知识和基本原理。
教学反思
课前调查发现,高一级90%的学生没有用过FLASH软件,与教师本人原来在初中二年级已经讲述过该软件的经验完全不符合,故此有本设计的产生。本设计是在本章节实施第一次课堂教学后才重新调整的,发现按照教材顺序组织教学,学生无法跟上任务的设置,知识储备严重不足,结合教参建议和学生的实际情况,本设计加大了对FLASH基本动画制作的学习,补充了较多的相关知识,经过教学实践证明,重新设计的教学方案收到很好的教学效果,在短短一节课的时间内,学生能较好地理解动画产生的原理,掌握FLASH动画制作的基本方法及技巧。
B
C
信息技术知识
了解动画产生的原理、帧的概念,以及动画的存储格式。
能准确说出动画产生的原理、帧的概念,以及两种常见动画的存储格式GIF、SWF。
flash怎么制作慢慢绽放的玫瑰花的动画效果

flash怎么制作慢慢绽放的玫瑰花的动画效果
flash怎么制作慢慢绽放的玫瑰花的动画效果
利用flash制作玫瑰花渐现动画效果,主要利用了补间动画和遮罩层功能,现在就把制作的步骤和截图分享出来,供大家参考使用,同时也希望你能够分享更多的优质经验。
1、首先启动flash8,新建一个大小为800*600,背景颜色为白色,帧频为12fps的文档。
2、执行文件-导入-导入到舞台命令,将事先准备好的背景图片导入到舞台上,调整大小为800*600,设置全居中(水平对齐、垂直对齐)。
3、采用同样的方法导入玫瑰花,锁定图层1,右键单击玫瑰花从下拉菜单中选择转换为元件选项,设置类型为影片剪辑,点击确定按钮。
4、双击舞台上的玫瑰花进入影片剪辑的编辑区域,新建图层2,将库中的玫瑰花拖拽到编辑区域,选择该玫瑰花,执行修改-位图-转换位图为矢量图命令,在弹出的`对话框中设置曲线拟合为非常紧密,角阈值为转多转角,点击确定。
5、打开属性面板设置填充颜色为黑色,分别在图层1和图层2的第30帧处插入帧,在图层2的第20帧处插入关键帧。
6、选择图层2的1-20帧之间右键单击从下拉菜单中选择创建补件动画选项,选择第一帧,接着选择工具箱里的任意变形工具,按住shift键进行等比例缩小图形。
7、选择图层2的第21帧,右键单击从下拉菜单中选择插入空白关键帧,右键单击图层2,从下拉菜单中选择遮罩层选项。
8、返回到场景,执行ctrl+enter组合键进行测试动画,这个时候你会看到玫瑰花逐渐显示的过程。
9、执行文件-导出-导出影片命令,在弹出的对话框中输入名称,接着在弹出导入gif对话框中选择默认参数,点击确定按钮。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《FLASH渐变动画的制作》教学设计广州越秀外国语学校赖秋菊课题FLASH渐变动画的制作课型新授课使用的教科书版本《信息技术选修2多媒体技术应用》上海科技教育出版社本教学设计对应的教科书章节第四章第一节设计者赖秋菊工作单位广州越秀外国语学校本教学设计所需课时1本教学设计的创意重组教材,将课后“体验活动”作为学习任务,将课本的学习任务放在体验活动中,并在充分了解学生的基础上拓展相关知识。
国家课程标准中的相应要求(1)了解动画的类型、格式及其存储、呈现和传递的基本特征与基本方法。
(2)能选择适当的工具对动画信息进行采集,能解释动画信息采集的基本工作思想。
(3)能根据信息呈现需求,选择适当的工具和方法,对动画信息进行适当的处理。
教师(教学)用书的相应建议1.使用4个课时完成第四章第一节2.采用各个击破的策略,每节课学习一种动画的制作方法教科书简析教材以任务的形式将学习内容带出,通过完成任务三和任务四学习轨迹动画和形状渐变动画的制作方法。
教学对象分析高一的学生对动画制作技术有浓厚的兴趣,通过前一课的学习已经基本理解了动画制作的原理,了解了动画的存储格式,但仍缺乏相应的知识储备,在课堂上仍有充分的拓展教材的空间。
教学知识与技能通过完成任务来体验简单二维动画的制作,学会使用FLASH软件制作逐帧动画和渐变动画。
目标过程与方法1.通过欣赏不同的FLASH动画了解动画表达信息的优势,激发和调动学习动画制作的积极性;2.通过任务驱动,分成学习小组自主探究、协作学习完成“体验活动”、任务三、四和“学习指引”,进一步理解和掌握动画制作的原理和操作方法。
情感态度价值观通过活动体验动画在表现主题、表达思想、呈现信息方面的作用,激发深入学习制作动画的欲望,感受成功的喜悦,从而激发学习兴趣,为以后的学习奠定良好的基础。
教学重点使用FLASH软件制作基本的动画:动作渐变动画、形状渐变动画。
教学难点根据需要选择适当的工具和方法,制作合适的动画。
教学过程教学过程流程图设计环节及意图所需教师活动学生活动相应使用到的教学资源时间一、导入新课(2分钟)演示常见的二维动画,引发学生的求知欲望,调动学习的积极性和主动性。
大屏幕投影:“学习资源”文件夹中不同效果的二维动画(提问)同学们知道这些生动的动画是怎样做出来的吗?想不想学?欣赏动画,注意观察、认真思考“学习资源”文件夹二、新课讲授由实例引出动作渐变动画制作的方法和步骤演示:(动画一)小球弹跳的动画一、动作渐变动画的制作:(一)启动FLASH软件,简单介绍其工作界面。
任务一:设计小球弹跳的动画,要求小球从高处落下,碰地后弹起。
(二)“小球弹跳的动画”制作过程补充知识拓展:一、欣赏动画一,阅读“学习指引”,找出以下几个概念:关键帧帧空白帧过渡帧逐帧动画FLASH动画关键帧动画PPT课件小球弹跳的动画1.“元件”的概念2.元件的种类及创建方法图形元件元件影片剪辑元件按钮元件(渐变动画)二、根据任务一,找出本动画最少需要设置几个关键帧?总结动作渐变动画有何特征?(提问)操作:完成任务一知识迁移,比较两种动画的异同二、形状渐变动画的制作:演示:(动画二)变形动画,引导学生观察动画效果。
任务二:制作由蓝色方块变为红色圆的变形动画。
根据学生在实操过程中出现的问题,引导学生归纳总结出“动作渐变动画”和“形状渐变动画”的异同,在制作过程中应注意的细节设置。
三、欣赏动画二,观察其与动画一有何异同?(提问)答:动画对象在运动过程中发生了形状的改变。
操作:完成任务二阅读“学习指引”,结合自己的操作,小组讨论找出答案学生归纳总结:由蓝色方块变为红色圆的变形动画。
动作渐变:对象动作渐变动画发生变化形状渐变:对象形状发生变化设疑、释疑、拓展任务三:在任务二的基础上拓展变形效果:文字──几何变形──魔术水果──卡通图像(拓展)动作渐变动画需要满足以下三个条件:1.至少要有两个关键帧。
2.在这两个关键帧中包含必要的实体对象、组合实体或文字。
3.设定动作渐变的动画形式。
形状渐变动画需要满足以下三个条件:至少要有两个关键帧。
2.在这两个关键帧中包含必要的形状。
变形动画(文字、图形等的变形效果)PPT课件3.设定形状渐变的动画形式。
最大区别:参与变化的对象一个是实体(动作渐变)一个是形状(形状渐变)实体:就是将组件拖放到工作区中产生的。
(元件)形状:直接使用绘图工具在工作区绘制产生的矢量图形或将其他对象打散后分离出来的形状。
巡视、指导四、体验活动一:(知识迁移)阅读课文,利用完成任务二的经验制作“爱心奉献”动画。
注意:1.绘制形状需用到“部分选择”工具。
复制三个心形放在动画的最后一帧。
三、学生作品点评1.自评2.小组评通过同一小组互评作品,推荐选出代表本组的最佳作品,上传到教师机,参加全班评比3.全班评每位同学根据评价标准进行投票,选出最佳作品三份,请作者简单说明作品构思和制作过程。
五、(小组活动)交流评价:先在小组内互评作品,推荐一份优秀作品在班上通过大屏幕展示,每组写出相应的评价报告。
学习评价表四、课堂知识小结:二维动画在动画中占有很高的地位,通过这节课的学习同学们初步学会使用FLASH作为工具进行简单动画的制作,希望能为大家以后进一步学习有所帮助。
教学评价学习评价表:完成项目任务一、二、三,体验活动一任务一、二,体验活动一任务一、二评价等级A B C附:教学评价表:一级评价内容评价等级指标A B C信息技术知识了解动画产生的原理、帧的概念,以及动画的存储格式。
能准确说出动画产生的原理、帧的概念,以及两种常见动画的存储格式GIF、SWF。
能说出动画产生的原理、帧的概念,以及两种常见动画的存储格式GIF、SWF。
仅能说出动画产生的原理、帧的概念。
了解逐帧动画和渐变动画的区别。
能说出逐帧动画和渐变动画的区别,并能根据需要选择采用哪种方式制作动画。
基本能说出逐帧动画和渐变动画的区别基本了解逐帧动画和渐变动画的区别信息技术能力能根据需要选用动画制作工具创作二维动画。
能根据需要选用合适的动画制作工具熟练地创作与主题相关的二维修饰动画。
能根据需要选用合适的动画制作工具创作与主题相关的二维修饰动画,但部分环节需要同学的帮助。
必须在老师的指导下才能选用合适的动画制作工具创作与主题相关的二维修饰动画。
行为主动探索动画制作工具的操作方法,帮助有困难的同学完成任务。
能自主学习配套光盘的“软件教程”中的“FLASH动画制作入门”,主动探索FLASH软件的操作方法,并能帮助有困难的同学最终完成各项任务。
能自行学习配套光盘的“软件教程”中的“FLASH动画制作入门”,并在同学的帮助下探索FLASH软件的操作方法,最终完成各项任务。
必须在老师的指导下才能最终完成各项任务,缺乏自主学习和探索的意识。
及时同组内成员进行交流,解决学习中遇到的困难。
能及时同组内成员进行交流,解决在软件操作中遇到的问题及理解知识难点。
能同组内成员进行交流,解决在软件操作中遇到的问题。
很少同组内成员进行交流。
在制作动画的过程中,关注运用了在制作动画的过程中,主动关注动画在制作动画的过程中,关注了动画产生的基本原理、帧、关在制作动画的过程中,基本不关注用了哪些知识哪些知识和基本原理。
产生的基本原理、帧、关键帧的概念。
键帧的概念中的部分知识。
和基本原理。
教学反思课前调查发现,高一级90%的学生没有用过FLASH软件,与教师本人原来在初中二年级已经讲述过该软件的经验完全不符合,故此有本设计的产生。
本设计是在本章节实施第一次课堂教学后才重新调整的,发现按照教材顺序组织教学,学生无法跟上任务的设置,知识储备严重不足,结合教参建议和学生的实际情况,本设计加大了对FLASH基本动画制作的学习,补充了较多的相关知识,经过教学实践证明,重新设计的教学方案收到很好的教学效果,在短短一节课的时间内,学生能较好地理解动画产生的原理,掌握FLASH动画制作的基本方法及技巧。
参考书目1.《多媒体技术应用》教师用书上海科技教育出版社2.广州市信息技术教科书《信息技术》初中第二册广东教育出版社。
