html中画表格,让表格只有横边框,没有竖边框
word中制作三线表格的四种方法

word中制作三线表格的四种方法论文中怎么添加一个三线表,让自己的论文格式变得正确,老师也挑不出毛病呢,那么下面就由小编为您分享下在word中制作三线表格的几种方法,希望能帮助您,有需要的朋友可以来看看哦。
Word制作三线表格的四种方法制作三线表格方法一步骤一:在word中菜单栏中找到插入表格,选择一个适合的行列。
步骤二:留下最后一行,其余的选中,右键单击,选边框和底纹。
步骤三:会出现如图所示的内容,点击中横线、左侧线、右侧线、中竖线,点击确定。
步骤四:如图所示,刚才选中的地方已经只有横线了,之后选中最后一行,右键单击,选边框和底纹。
步骤五:点击左侧线、右侧线、中竖线,确定后,三线表格就做好了。
步骤六:图中就是已经做好了的三线表格,之后就可以输入内容了,当然线与线之间的距离可以自己调节。
制作三线表格方法二:简明型三线表的绘制步骤一:选择工具栏的表格-插入-表格插入表格,选择需要的行数和列数,点自动套用格式按钮,选择简明型1,然后把底部的末行勾掉,选好点确定即可;步骤二:用鼠标选中现在的表的第一行,再次点右键-边框与底纹,对三线表表栏更改其颜色,颜色自己选择,以及线的宽度,然后在右边预览框中点上边框按钮,注意看一下右下角的应用于是否为单元格,点确定。
上边框修改之后,再对中线和底线同样的方法为其更改颜色和宽度大小。
制作三线表格方法三:实用型三线表步骤一:选择菜单栏表格-插入表格,插入一个行4,列数3的表格,然后在对其表格将边框去掉,选择整个表格,在点击菜单栏上的格式-边框和底纹即可将表格的边框全部去掉边框线条。
步骤二:先对表格添加底线和顶线条,同样的方法将表格选中,打开菜单栏上格式-边框和底纹然后在右边的各种线条上,为其添加顶线和底线,在设置其线条宽度大小粗细,点击确定即可。
步骤三:为其表格加第三线。
选择第一行的表格,在选择边框和底纹再右边的线条上选择添加下框线,在设置线条粗细大小即可。
这样就制作了三线表了。
网页的排版表格篇

⽹页的排版表格篇⽹页的排版表格篇⽹页离不开表格,决⼤多数的表格都是以表格为主体制作的表格是⽹页的⼀个⾮常重要元素,因为HTML本⾝并没有提供更多的排版⼿段,我们往往就要借助表格实现⽹页的精细排版。
可以说表格是⽹页制作中最为重要的⼀个技巧,表格运⽤得好坏,直接反映了了⽹页设计师的⽔平。
使⽤表格能使你的⽹页变得更加的清楚,使⼈看起来更有条理、更加直观,但它的使⽤有⼀个⼩⼩的缺陷:它会使你的⽹页显⽰的速度变慢⼀点。
我们知道⼀般的⽂字显⽰是逐⾏显⽰的,即⽂字从服务器上传了过来,尽管不全,但它还是会将传到的部分先显⽰出来,以⽅便浏览,⽽⽤了表格就不同了,表格⼀定要等到整个表格的内容全部传过来了之后,才能在客户端的屏幕上显⽰出来,即表格是整个⼀块⼉出现的。
因此我们在使⽤表格的同时要注意,如果表格包含的内容不是很多,就可以利⽤表格来更好的⼯作,但如果表格中包含的内容很多,此时最好别⽤表格结构,否则它会使你的⽹页出来的速度奇慢⽆⽐。
表格是现代⽹页制作的⼀个重要组成部分。
表格之所以重要是因为表格可以实现⽹页的精确排版和定位。
⾸先看表格操作的⼀个实例。
然后来看⼀些表格操作的基本⽅法。
在开始制作表格之前,我们⾸先对表格的各部分的名称做⼀个介绍。
下⾯看看我们使⽤表格制作的页⾯的实例这幅页⾯的排版格式,如果⽤以前我们所讲的对齐⽅式是⽆法实现的。
因此我们需要⽤到表格来做。
实际上是⽤两⾏两列的表格来制作。
1、在插⼊栏中选择按钮或“插⼊”菜单>选“表格”。
系统弹出表格对话框。
⾏:2。
列:2。
其余的参数都保留其默认值。
2、在编辑视图界⾯中⽣成了⼀个表格。
表格右、下及右下⾓的⿊⾊点是调整表格的⾼和宽的调整柄。
当光标移到点上就可以分别调整表格的⾼和宽。
移到表格的边框线上也可以调整。
3、在表格的第⼀格按住左键不放,向下拖拽选中⼆格单元格。
然后在展开的属性⾯板中选择合并单元格按钮(如下图红框所⽰)。
将表格的单元格合并。
如果要分割单元格,则可以⽤合并单元格按钮右边的按钮。
网页设计与开发第6章试卷及答案

网页设计与开发第6章》试卷一、选择题1)在HTML文件中,可以让表格显示边框线,例如:<table border=5代表边框线的粗>,5 细,它的单位是()。
A.cmB.pixe lC.gridD.dot答案: B2)在HTML语言中,下列()是专属于td、th元素的属性。
A.bgcolorB.a lignC.colspanD.background答案: C3)关于HTML表格说法错误的是()。
A. 表格的width属性可以设置为像素值或百分比B. 表格的height属性可以设置为像素值或者百分比C. 如果不指定border属性,表格默认宽度为1D. 表格和单元格的背景色可以同时设置答案: D4)下列()设置能使单元格显示边框。
A. 在<td>中添加border属性B. 在<table>中添加border属性C. 在<tr>中添加border属性D. 以上全都可以答案: A5)在HTML文件中,给表格添加行的标签是()。
A. <tr> </tr>B. <td> </td>C. <th> </th>D. 以上都正确答案: A6)跨多列的单元格的HTML代码为()。
A. <th colspan=#>B. <th rowspan=#>C. <td colspan=#>D. <td rowspan=#> 答案: C7)设置表格的单元格填充为0的HTML弋码是()。
A. <table cellspacing=0>B. <table height=0>C. <table border=0>D. <table cellpadding=0> 答案: D8)表示表头的背景色彩的HTML^()。
A. <tr color=#>B. <tr bgcolor=#>C. <th bgcolor=#>D. <th color=#>答案: C9)表示表头的背景图像的HTMl>( )。
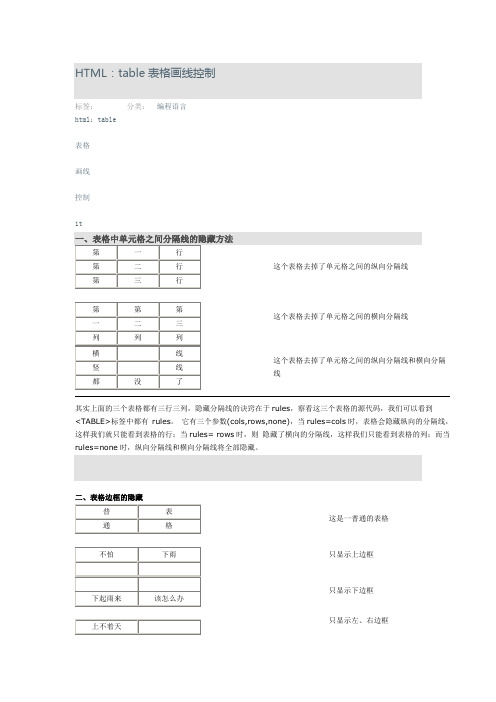
HTML表格画线控制

HTML :table 表格画线控制标签: html :table 表格 画线 控制 it分类: 编程语言这个表格去掉了单元格之间的横向分隔线这个表格去掉了单元格之间的纵向分隔线和横向分隔线其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules ,察看这三个表格的源代码,我们可以看到<TABLE>标签中都有 rules 。
它有三个参数(cols,rows,none),当rules=cols 时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules= rows 时,则 隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none 时,纵向分隔线和横向分隔线将全部隐藏。
二、表格边框的隐藏这是一普通的表格只显示上边框只显示下边框只显示左、右边框只显示上、下边框只显示左边框只显示右边框不显示任何边框表格边框的显示与隐藏,是可以用frame 参数来控制的。
请注意它只控制表格的边框图,而不影晌单元格。
只显示上边框 <table frame=above> 只显示下边框 <table frame=below> 只显示左、右边框 <table frame=vsides> 只显示上、下边框 <table frame=hsides> 只显示左边框 <table frame=lhs> 只显示右边框 <table frame=rhs> 不显示任何边框 <table frame=void> 三、表格边框这是一普通的表格<table border="1" width="200" cellpadding="0"cellspacing="0"> <tr align="center"> <td>普</td> <td>表</td> </tr> <tr align="center"> <td>通</td> <td>格</td></tr> </table>表格加上了漂亮的细线 (利用cellspacing1像素间隙和表格与单元格背景的不同)<table border="0" width="200" cellspacing="1" cellpadding="0" bgcolor="#000000" > <tr align="center"bgcolor="#FFFFFF"> <td bgcolor="#FFFFFF">细</td> <td bgcolor="#FFFFFF">表</td> </tr> <tr align="center"bgcolor="#FFFFFF"> <td bgcolor="#FFFFFF">线</td> <td bgcolor="#FFFFFF">格</td> </tr> </table>这和上面那个可不一样,它用的是CSS ,效果却一样。
HTML给table添加单线边框

HTML给table添加单线边框⼀般来说,给表格加边框都会出现不同的问题,以下是给表格加边框后展现⽐较好的⽅式<style>table,table tr th, table tr td { border:1px solid #0094ff; }table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}</style><table><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>但是根据不同的需要有时候我们需要不同的样式,在这⾥我就影响表格边框的因素,做⼀些总结和分析⼀、 <table border="1"> 表格边框如图:,也就是border=1,意思就是给表格的每⼀格,及边框加上1像素的边框⼆、 <table border="1" cellspacing="0"> cellspacing单元格间距如图:这时表格⼤⼩为:200*118px三、<table border="1" cellspacing="0" cellpadding="0"> cellpadding单元格边距如图:这时表格⼤⼩为:200*110px四、去掉表格中table的所有属性值,当在css中给table设置{border: 1px solid #151515}如图:这个时候我们发现,css中的border其实就是给表格加了⼀个外边框⽽已五、border-collapse: collapse 边框合并,该属性设置表格的边框是否被合并为⼀个单⼀的边框,还是象在标准的 HTML 中那样分开显⽰这个时候如果我们只是想给表格整体加边框,并且不需要边距和间距,其实我们只需要这么写:<style>table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}</style><table border="1"><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>如图:(Google)(firefox)六、我们在上⾯的图中可以清晰看见,两个浏览器所解析边框不同。
html设置表格内容顶部对齐方式

竭诚为您提供优质文档/双击可除html设置表格内容顶部对齐方式篇一:html表格布局实例[html]表格布局之实例版|[>]前面我们讲了html表格的基础知识,今天我们通过一个实例让大家更清晰的了解下表格的用途。
例如:我们做一个简单的网站布局,代码如下:bordercolor="#00ff99">网站名称网站标题搜索框左边中间右边网站底部信息产生如下的表格:这是一张整体的表格,第一行和第四行分别跨度了三列,这里用colspan="3"来限制,而第二行的“搜索框”占用了两列的位置,用colspan="2"控制;align="center"是对表格内文字的对齐限制,center表示中间,right表示靠右,left 靠左。
表格的基础设置,可以参考:[html]利用表格规划网站布局[html]如何制作多行多列的表格[html]设定表格的尺寸和边框如果你现在可以根据自己的想法制作出一个表格了,那么你就是向自己制作模板迈近了一步。
^o^表格布局现在仍然很多人在用,方便实在。
网页设计现有两种布局方法,一种即是表格布局,另一种是现在w3c极力推荐的css布局。
不过,就目前来说,由于xhtml并未完全占据主流,表格布局依然是大多数网页设计师的首选。
你所描述的问题属于表格的对齐问题,解决方式有以下几种:如果两个表格的宽度不一致,那么选择默认的对齐方式,也即左对齐,在html中的标签和属性是:就能实现左边对齐。
你现在出现的问题有可能是第一个表格设置了对齐方式,例如居中对齐,而第二个表格并没有设置对齐方式,所以默认为左对齐,这样就出现了上述问题。
我的一些表格布局的经验:1、表格布局第一步:先插入一个表格,宽度是760-780px (记住,一定要用px,不要用百分比),高度不用设置,然后令这个表格居中。
以后所有的内容都限制在这个表格中。
html5 表格 style用法

HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。
网页设计与开发第6章试卷及答案

《网页设计与开发第6章》试卷一、选择题1)在HTML文件中,可以让表格显示边框线,例如:<table border=5>,5代表边框线的粗细,它的单位是( )。
A.cmB.pixelC.gridD.dot答案: B2)在HTML语言中,下列( )是专属于td、th元素的属性。
A.bgcolorB.alignC.colspanD.background答案: C3)关于HTML表格说法错误的是( )。
A.表格的width属性可以设置为像素值或百分比B.表格的height属性可以设置为像素值或者百分比C.如果不指定border属性,表格默认宽度为1D.表格和单元格的背景色可以同时设置答案: D4)下列( )设置能使单元格显示边框。
A.在<td>中添加border属性B.在<table>中添加border属性C.在<tr>中添加border属性精选文库D.以上全都可以答案: A5)在HTML文件中,给表格添加行的标签是( )。
A.<tr> </tr>B.<td> </td>C.<th> </th>D.以上都正确答案: A6)跨多列的单元格的HTML代码为()。
A.<th colspan=#>B.<th rowspan=#>C.<td colspan=#>D.<td rowspan=#>答案: C7)设置表格的单元格填充为0的HTML代码是()。
A.<table cellspacing=0>B.<table height=0>C.<table border=0>D.<table cellpadding=0>答案: D8)表示表头的背景色彩的HTML是()。
A.<tr color=#>B.<tr bgcolor=#>C.<th bgcolor=#>D.<th color=#>答案: C精选文库9)表示表头的背景图像的HTML是()。
html中表格td的宽度如何设置

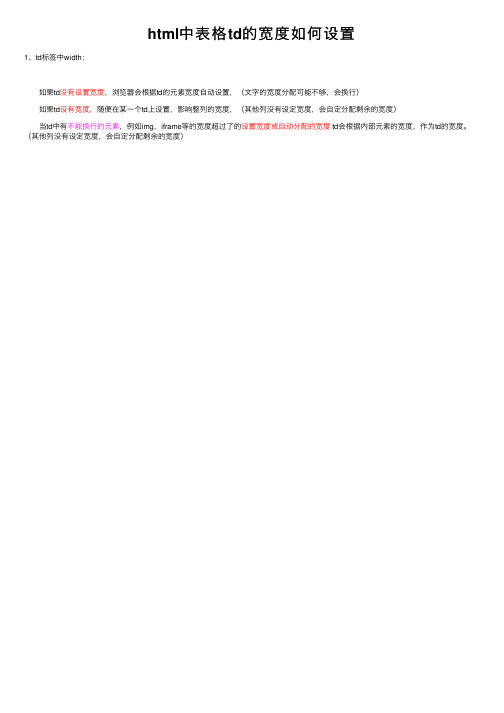
html中表格 td的宽度如何设置
1、td标签中width: 如果td没有设置宽度,浏览器会根据td的元素宽度自动设置,(文字的宽度分配可能不够,会换行) 如果td设有宽度,随便在某一个td上设置,影响整列的宽度,(其他列没有设定宽度,会自定分配剩余的宽度) 当td中有不能换行的元素,例如img,iframe等的宽度超过了的设置宽度或自动分配的宽度 td会根据内部元素的宽度,作为td的宽度。 (其他列没有设
设置页面边框及方法

设置页面边框及方法在网页设计中,页面边框是一个非常重要的元素,它可以帮助页面更加清晰地呈现内容,增强页面的整体美观度。
在本文中,我们将讨论如何设置页面边框以及一些常用的方法。
一、设置页面边框的基本方法。
1. 使用CSS样式表。
在网页设计中,我们通常使用CSS样式表来设置页面的样式和布局。
要设置页面边框,我们可以使用CSS的border属性。
border属性有三个值,分别是border-width(边框宽度)、border-style(边框样式)和border-color(边框颜色)。
例如,我们可以使用以下代码来设置一个红色的边框:```css。
div {。
border: 1px solid red;}。
```。
这个代码将会给所有的div元素添加一个1像素宽的红色实线边框。
2. 使用HTML的border属性。
除了使用CSS样式表,我们还可以直接在HTML标签中使用border属性来设置边框。
例如,我们可以使用以下代码来给一个图片添加一个2像素宽的黑色边框:```html。
<img src="example.jpg" border="2">。
这个代码将会给这个图片添加一个2像素宽的黑色边框。
3. 使用JavaScript。
除了CSS和HTML,我们还可以使用JavaScript来设置页面边框。
通过JavaScript,我们可以在页面加载完成后动态地添加、修改或删除页面的边框。
例如,我们可以使用以下代码来在页面加载完成后给所有的p元素添加一个1像素宽的蓝色边框:```javascript。
window.onload = function() {。
var paragraphs = document.getElementsByTagName('p');for (var i = 0; i < paragraphs.length; i++) {。
HTMl中标签中li横向排列的实现示例

HTMl中标签中li横向排列的实现⽰例⼤多数的导航栏都是横向排列如下图所⽰,那么这究竟是怎么实现的呢?其实它主要运⽤<ul>标签中li的横向排列,下⾯以⼀个例⼦向⼤家详细讲解具体是如何实现的。
1编写横向菜单的HTML代码架构<ul id="menu"><li><a href=""></a></li><li><a href="//"></a></li><li><a href=""></a></li><li><a href="" class="last"></a></li></ul>2 编写CSS代码<1>设置公共样式<style type="text/css">#menu {font:12px verdana, arial, sans-serif; /* 设置⽂字⼤⼩和字体样式 */width: 100%;}#menu, #menu li {list-style:none; /* 将默认的列表符号去掉 */padding:0; /* 将默认的内边距去掉 */margin:0; /* 将默认的外边距去掉 */float: left; /* 往左浮动 */display: block;}<2>设置链接样式<style type="text/css">#menu li a {display:block; /* 将链接设为块级元素 */width:150px; /* 设置宽度 */height:30px; /* 设置⾼度 */line-height:30px; /* 设置⾏⾼,将⾏⾼和⾼度设置同⼀个值,可以让单⾏⽂本垂直居中 */text-align:center; /* 居中对齐⽂字 */background:#3A4953; /* 设置背景⾊ */color:#fff; /* 设置⽂字颜⾊ */text-decoration:none; /* 去掉下划线 */border-right:1px solid #000; /* 在左侧加上分隔线 */}</style><3>链接悬停效果<style type="text/css">#menu li a:hover {background:#146C9C; /* 变换背景⾊ */color:#fff; /* 变换⽂字颜⾊ */}</style><4>去掉最左边导航栏的右边框<style type="text/css">#menu li st {border-right:0; /* 去掉左侧边框 */}</style>3 完整的代码<!DOCTYPE html><html><head><meta charset="utf-8"><title>图⽚提⽰效果</title><script src="../jquery-3.3.1.min.js"></script><style type="text/css">#menu {font:12px verdana, arial, sans-serif; /* 设置⽂字⼤⼩和字体样式 */width: 100%;}#menu, #menu li {list-style:none; /* 将默认的列表符号去掉 */padding:0; /* 将默认的内边距去掉 */margin:0; /* 将默认的外边距去掉 */float: left; /* 往左浮动 */display: block;}#menu li a {display:inline-block; /* 将链接设为块级元素 */width:150px; /* 设置宽度 */height:30px; /* 设置⾼度 */line-height:30px; /* 设置⾏⾼,将⾏⾼和⾼度设置同⼀个值,可以让单⾏⽂本垂直居中 */ text-align:center; /* 居中对齐⽂字 */background:#3A4953; /* 设置背景⾊ */color:#fff; /* 设置⽂字颜⾊ */text-decoration:none; /* 去掉下划线 */border-right:1px solid #000; /* 在左侧加上分隔线 */}#menu li a:hover {background:#146C9C; /* 变换背景⾊ */color:#fff; /* 变换⽂字颜⾊ */}#menu li st {border-right:0; /* 去掉左侧边框 */}</style></head><body><ul id="menu"><li><a href=""></a></li><li><a href="//"></a></li><li><a href=""></a></li><li><a href="" class="last"></a></li></ul></body></html>在线运⾏<title>图⽚提⽰效果</title><script src="../jquery-3.3.1.min.js"></script><style type="text/css"> #menu {font:12px verdana, arial, sans-serif; /* 设置⽂字⼤⼩和字体样式 */ width: 100%;}#menu, #menu li {list-style:none; /* 将默认的列表符号去掉 */ padding:0; /* 将默认的内边距去掉 */margin:0; /* 将默认的外边距去掉 */float: left; /* 往左浮动 */ display: block;提⽰:您可以先修改部分代码再运⾏总之,使其横向排列的最需要的是: <ui>标签的主要样式为display:balock;<li>的主要样式为display:inline-balock,float:left,list-style:none;到此这篇关于HTMl中标签中li横向排列的实现⽰例的⽂章就介绍到这了,更多相关HTMl li横向排列内容请搜素以前的⽂章或下⾯相关⽂章,希望⼤家以后多多⽀持!。
html表格文字代码

竭诚为您提供优质文档/双击可除html表格文字代码篇一:html习题答案汇总第一章习题1.html指的是(a)。
a超文本标记语言(hypertextmarkuplanguage)b家庭工具标记语言(hometoolmarkuplanguage)c超链接和文本标记语言(hyperlinksandtextmarkuplanguage)2.web标准的制定者是(b)。
a微软b万维网联盟(w3c)c网景公司(netscape)3.用html标记语言编写一个简单的网页,网页最基本的结构是(d)。
a……b……c……d……4.从ie浏览器菜单中选择__________命令,可以在打开的记事本中查看到网页的源代码。
5.实现网页交互性的核心技术是。
6.css的全称是______。
7.写出你了解的专业网页编辑制作工具。
8.uRl的全称是。
9.写出uRl包含的三个部分内容的作用。
uRl通常包括三个部分,第一部分是scheme,告诉浏览器该如何工作,第二部分是文件所在的主机,第三部分是文件的路径和文件名。
第二章习题以下标记符中,用于设置页面标题的是(a)。
abcd以下标记符中,没有对应的结束标记的是(b)。
abcd文件头标记也就是通常所见到的标记。
创建一个html文档的开始标记符是,结束标记符是。
标记是html中的主要语法,分标记和____标记两种。
大多数标记是____成对_____出现的,由____开始_____标记和_____结束____标记组成。
把html文档分为__和_________两部分。
_________部分就是在web浏览器窗口的用户区内看到的内容,而__部分用来设置该文档的标题(出现在web浏览器窗口的标题栏中)和文档的一些属性。
html4或xhtml1.0的三种文档风格是____。
简述一个html文档的基本结构。
一个完整的html文件包含头部和主体两个部分的内容,在头部内容里,可定义标题、样式等,文档的主体内容就是要显示的信息。
html5表格之间间距

html5表格之间间距HTML5是一种用于构建网页结构的标记语言,其中包含了丰富的元素和属性来创建多种类型的内容。
其中,表格是一种用于显示和组织数据的常用元素。
在HTML5中,我们可以通过修改属性值来调整表格之间的间距。
在HTML中,表格由`<table>`元素开始,在该元素内部使用`<tr>`元素定义行,再在每行内部使用`<td>`元素定义单元格。
通过CSS属性,我们可以调整表格之间的间距。
下面是一些常用的方法来调整HTML5表格之间的间距。
1.使用CSS的外边距属性来调整表格之间的间距。
可以在表格的CSS样式中为`<table>`元素添加`margin`属性。
例如:```html<style>table {margin-bottom: 20px;}</style>```这将在每个表格的底部添加一个20像素的间距。
2.使用CSS的边框属性来调整表格之间的间距。
可以在表格的CSS 样式中为`<table>`元素添加`border-spacing`属性。
例如:```html<style>table {border-collapse: separate;border-spacing: 10px;}</style>```这将在每个单元格之间添加10像素的间距。
`border-collapse`属性设置为`separate`,表示每个单元格都有自己的边框。
3.使用CSS的填充属性来调整表格之间的间距。
可以在表格的CSS 样式中为`<td>`元素添加`padding`属性。
例如:```html<style>td {padding: 10px;}</style>```这将在每个单元格的周围添加10像素的填充。
通过增加填充,我们可以增加单元格之间的间距。
4.使用HTML的空白符来调整表格之间的间距。
关于html中table表格tr,td的高度和宽度

关于html中table表格tr,td的⾼度和宽度关于html中table表格tr,td的⾼度和宽度做⽹页的时候经常会遇到各种各样的问题,经常遇到的⼀个就是会碰到表格宽度对不齐的问题。
⾸先,来分析⼀下这三个标签中height和width的区别:1、table中的width和height设置及其作⽤:table中设置的height其实是设置⼀个最⼩值,也就是当表格中的内容或者⾏⾼总值超过这个设置值时,会⾃动延长表格的height值,当表格中的内容或者⾏⾼没有达到这个值时,会⾃动扩⼤到这个值。
table中设置的width值⼀般为表格宽度的最⼤值,不能改变,即使内部的内容宽度超过也不能改变。
(这个内部内容如果是图⽚的话是可以改变表格宽度的。
)2、tr标签中width和height设置及其作⽤:tr标签⾥⾯的width设置不起任何作⽤,因为从第⼀点可以看出,表格的width是不能改变的,tr标签当然就不起作⽤了。
所以在tr中只有讨论height设置的可能了,tr中的height设置和⼏个tr之间的设置有关。
当⼏个tr都设置了height的具体数值时,各个tr的height按照设置的值的⽐例来分配总的height值,注意这⾥说的是总的height值。
当⼏个tr都没有设置height具体值时,平均分配总的height值。
当有的tr设置了具体的数值,有的没有设置具体的数值为默认时,先保证各个tr的基本需要,剩下的再满⾜设置了具体值的tr,之后再全部给没有设置具体值的tr。
最后⼀种情况还要考虑总的宽度不够tr总的设置值的情况,不够的话要满⾜tr的基本需要,这⾥会⾃动延长表格的height的。
然后再考虑设置了height的tr,最后考虑没有设置height的tr。
3、td标签中width和height设置及其作⽤:td标签⾥⾯的width和height都是起作⽤的。
先看td的width吧,某⼀个td的width是和所处的⼀列每个td的width都相关的,取其中最⼤的width作为这⼀列中每个td的width,⼀定要从全局把握某个td的width,不能从这⼀个的width设置就断⾔它的宽度就是多少,这样是不准确的。
excel表格的线条没有了怎么办

excel表格的线条没有了怎么办如果在Excel 表格中发现线条不见了,可能有几种原因。
以下是一些建议,希望能帮助你解决这个问题:1. 查看边框设置:-选中你想要添加线条的单元格或区域。
-在Excel 菜单中,选择"开始" 选项卡。
-在"字体" 组或"对齐" 组中,查找"边框" 选项。
确保选择了所需的边框类型,例如外部边框或内部边框。
2. 查看单元格格式:-选中你想要添加线条的单元格或区域。
-右键单击并选择"格式单元格"。
-在"边框" 选项卡中,确保已选择所需的边框线条。
3. 检查表格样式:-如果你使用了Excel 的表格样式功能,可能会影响边框的显示。
确保所选的表格样式不会隐藏或更改边框。
4. 检查单元格是否为空:-如果单元格为空,可能不会显示边框。
确保你的单元格中有数据或文本。
5. 检查工作表视图:-在Excel 右下角,有三个按钮,分别是"普通视图"、"页面布局视图" 和"页面分隔视图"。
确保你处于"普通视图" 下,因为其他视图可能会影响边框显示。
6. 尝试重新启动Excel:-有时,一些显示问题可能是由于软件问题引起的。
尝试关闭并重新启动Excel,看看问题是否得以解决。
如果以上方法都未能解决问题,可能涉及到更深层次的问题。
在这种情况下,你可以尝试检查Excel 是否有更新可用,或者考虑使用Microsoft Office 支持或社区论坛进行更详细的支持。
table只显示一行

table只显示一行当我们在网页上制作表格时,有时候会遇到一种情况,就是即便我们的表格内容很多,而我们的表格却只显示了一行。
这种情况的出现,很可能会影响我们网页的正常显示,让我们的内容无法展示在用户面前。
为了解决这个问题,我们可以通过以下步骤进行操作。
第一步,检查表格代码我们首先需要检查一下我们的表格代码是否正确。
有时候,我们在编写代码时可能会犯一些小错误,例如标签没有闭合,或者语法有误等,这些小错误都有可能导致我们的表格出现问题。
因此,我们需要仔细地检查一下代码,看看有没有类似这样的小错误存在。
第二步,调整表格宽度如果我们的代码没有问题,那么我们需要考虑到一个表格的宽度问题。
有时候,我们的表格宽度设置过于窄小,导致表格内容无法全部显示出来,从而只显示一行。
因此,我们需要调整一下表格的宽度,让其能够容纳我们所有的表格内容。
我们可以通过CSS的方式来实现这一点,具体操作可以参考相关的CSS教程。
第三步,使用滚动条另外一个解决方案是使用滚动条。
我们可以在表格外部包裹一层<div>标签,并设置其样式为overflow:auto,这样便可以实现表格的滚动功能。
这样一来,虽然表格只显示了一行,但是我们可以通过拖动滚动条,来浏览整个表格的内容。
这种方式适用于表格内容过多,宽度又不能调整的情况下。
综上所述,当我们遇到table只显示一行的情况时,我们可以通过检查表格代码、调整表格宽度和使用滚动条等多种方式来解决问题。
这些操作虽然需要一定的技术水平,但是只要我们耐心学习,相信很快就能将问题给解决。
Html的table边框技巧-HTML表格Table边框样式美化

对 table 所使用的样式的代码是:border: 3 inset 对 td 所使用的样式的代码是:border: 1 solid 例八:r idge外 框表格
对 table 所使用的样式的代码是:border:#ee0000 3 ridge 对 td 所使用的样式的代码是:border: 1 solid 例九:综合使用一
注意点线(dotted)的最小象素为 2。 对 table 所使用的样式的代码是:border:greendotted ;border-width:2 0 0 2 对 td 所使用的样式的代码是:border:greendotted;border-width:0 2 2 0 例五:双线边框 表格
对 table 所使用的样式的代码是:border:blue solid;border-width:3 2 2 3 对 td 所使用的样式的代码是:border:blue solid;border-width:0 1 1 0 例三:虚线框表 格
做法和例一类似,border-style从 solid 改为 dashed。 对 table 所使用的样式的代码是:border:blackdashed;border-width:1 0 0 1 对 td 所使用的样式的代码是:border:blackdashed;border-width:0 1 1 0 例四:点线边框 表格
运用 CSS语法美化表格 Table
注:除非特殊声明,本文所举各例插入的表格的 cellspacing、cellpadding、border 值均为 0。 例一:1px 表格
为什么我用word文档转换成html格式后表格边框不见了

5、文书页数在2页或2页以上的,需标注页码。同一文书正文尽量保持字体、字号一致,表格及填写式文书尽量一页排完。文书排版可参照《党政机关公文格式》国家标准(gb/t9704-20xx)有关规定执行。
二、制作规则
1、最外面要有一个div框,能更好的兼容打印与pdF页面的一致{
篇三:word文档格式html制作规则
word文档格式html制作规则
一、制作要求
文书制作应当完整、准确、规范,符合相关要求。
除有特别要求的文书外,文书尺寸统一使用a4(210mm*297mm)纸张印制。
1、文书使用3号黑体;
2、文书名称使用2号宋体;
3、表格内文字使用5号仿宋。需加盖公章的制作式文书,
打印页边距设定为0mm时,网页内最大元素的分辨率:794×1123
打印页边距设定为5mm时,网页内最大元素的分辨率:756×1086
打印页边距设定为19.05mm时,网页内最大元素的分辨率:649×978
附:
a4纸的尺寸:210×297mm
a3纸的尺寸:297×420mm
由于word默认使用间距(上下2.54cm,左右3.18cm)打印,换算后内容部分为552.32×929.96
step2
step3|
【常用的字号对应关系】
初号:42pt;小初:36pt;一号:26pt;小一:24pt;二号:22pt
小二:18pt;三号:16pt;小三:15pt;四号:14pt;小四:12pt
五号:10.5pt小五:9pt
【word行距参考】
一般默认单倍行距是5号字体,行间距为12磅。10.5pt
【行间距】
step
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
问:html中画表格,如何让表格只有横边框,没有竖边框?
答:我的实现方式是为每个
td标签添加一个底部边框border-bottom,第一行的td再额外添加一个顶部边框border-top。
代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>test</title> <style>
table.tab
{
}
table.tab td
{
height:30px;
border-bottom:2px solid #6AB2E7;
border-left:0px;
border-right:0px;
}
table.tabtd.head
{
border-top:2px solid #6AB2E7;
}
</style>
</head>
<body>
<table border="0" class="tab"cellpadding="0"cellspacing="0"
width="300">
<tr><td class="head" align="right" width="100">项目一:</td><td
class="head">bb</td></tr>
<tr><tdalign="right">项目二:</td><td>dd</td></tr>
<tr><tdalign="right">项目三:</td><td>dd</td></tr>
</table>
</body>
</html>。
