FusionCharts参数的详细说明和功能特性
fusionCharts属性参考API

fusionCharts属性参考API转自:/niepanxu/article/details/7195615一.FusionCharts的分类关于FusionCharts的基本介绍我就不在这里浪费篇幅了,想了解的朋友自己去官网里面找吧。
我就说说FusionCharts的官方四大分类:1.FusionCharts2.FusionMaps3.FusionWidgets4.PowerCharts每种类型我还是贴个图吧(从左到右依次对应):二.关于FusionCharts,FusionCharts分类有很多种。
按数据类型分类有:1.单组数据类型图表(Single Data Charts)2.多组数据类型图表(Multi-Data Charts)按图的展示类型分类(也是官方分类)有:1.单系列图表(Single Series Charts)2.多系列图表(Multi-Series Charts)3.堆积式图表(Stacked Charts)4.组合图表(Combination Charts)5.分布图(XY Plot Charts)6.滚动图(Scroll Charts)其实我们的项目中通常所说的分类就是按数据类型分类的,这个分类是我们自己在实际工作中总结出来的。
而按图形展示来分类是FusionCharts官方文档的分类,是很标准的分类。
数据类型分类如图(从左到右依次对应):图的展示类型分类(从左到右依次对应):三.关于FusionCharts的Attributes(属性)关于FusionCharts的FusionCharts中很多不同的图、不同类型的图其实有很多共通的属性,当然也有一些各自特殊的属性。
下面我先来给大家介绍这些共通的属性吧。
上图为FusionCharts的FusionCharts中Column2D.swf的属性。
我将拿此图的属性作为例子讲解,因为此图的属性几乎全部为通用属性。
(具体是99%通用还是100%通用这个我还真没有统计过,至少是95%通用吧)。
FusionCharts相关资料

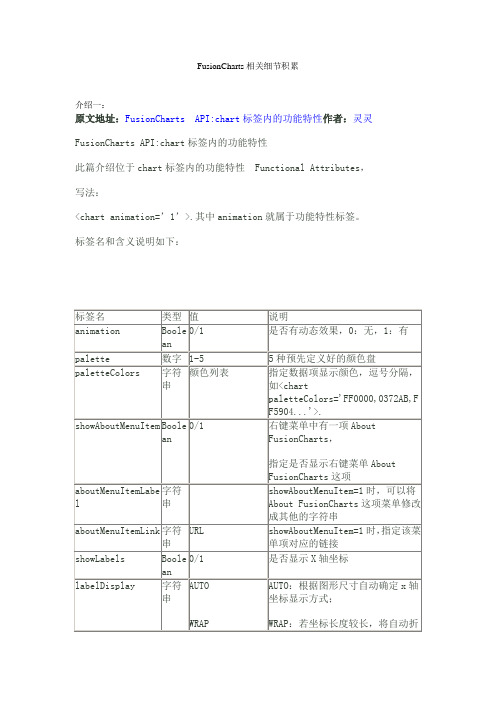
FusionCharts相关细节积累介绍一:原文地址:FusionCharts API:chart标签内的功能特性作者:灵灵FusionCharts API:chart标签内的功能特性此篇介绍位于chart标签内的功能特性 Functional Attributes,写法:<chart animation=’1’>.其中animation就属于功能特性标签。
标签名和含义说明如下:介绍二:《FusionCharts学习及使用笔记》之第一篇其实一直以来我都在有意无意的把我平常工作中遇到并解决的问题做个记录,放到我的网易博客中。
但却一直没有想过如何把我使用的技术做一个系列化的经验总结。
今天就尝试着写一篇吧。
希望我的同事以及其他需要帮助的朋友能够有所收获。
一.FusionCharts的分类关于FusionCharts的基本介绍我就不在这里浪费篇幅了,想了解的朋友自己去里面找吧。
我就说说FusionCharts的官方四大分类:1.FusionCharts2.FusionMaps3.FusionWidgets4.PowerCharts每种类型我还是贴个图吧(从左到右依次对应):二.关于FusionCharts的FusionCharts大家知道了FusionCharts分类以后,就明白了FusionCharts的FusionCharts 吧。
之前我们小组研究FusionCharts的时候,这个念法一直都觉得很绕口,现在熟悉了,就好了。
其实我们在现有的项目中几乎85%的图形都来至于FusionCharts的FusionCharts,还有5%来至于FusionCharts的FusionWidgets,5%来自FusionCharts的PowerCharts。
可能大家会问,我这个"什么的什么"说法是不是太罗嗦,直接说子类不就行了吗?不知道细心的读者发现没有,上面的综合加起来是95%,其实我们项目中还有的5%的图形是来自于amcharts的amstock。
fusionchars属性

在FCF里,一些特殊的编码都需要经过编码。
如:“€”欧元符号———需要用“%80”替换“£”英镑符号———需要用“%A3”替换“¥”人名币符号——需要用“%A5”替换“¢”分符号————需要用“%A2”替换“%”百分号————需要用“%25”替换“&”连字符————需要用“&”替换“>”大于号————需要用“>”替换“'”单引号————需要用“'”替换如果要显示双引号,直接使用就可以了,前提是属性值是用单引号括起来的。
如果属性值是用双引号括起来的,要显示单引号,也可以直接使用,而不必用“'”来替换它。
五、属性参数大全FusionCharts的XML标签属性有以下四种数据类型:* Boolean - 布尔类型,只能为1或者0。
例如:<graph showNames=’1’>* Number - 数字类型,只能为数字。
例如:<graph yAxisMaxValue=’200’>* String - 字符串类型,只能为字符串。
例如:<graph caption=’My Chart’ >* HexColorCode - 六进制颜色代码,前边没有‘#’。
例如:<graph bgColor=’FFFFDD’>1. 功能特性animation …………………………[bool]是否动画显示数据,默认为1(True)palette …………………………… [number]使用默认的调色板(1-5)showNames ………………………[bool]是否显示横向坐标轴(x轴)标签名称showLables ………………………[bool]是否显示标签,默认为1(True)显示(set中有lable属性时) rotateNames ………………………[bool]是否旋转显示标签(name),默认为0(False):横向显示rotateLabels ………………………[bool]设置x轴上的lable显示方式,默认为0横向显示showValues ………………………[bool]是否在图表显示对应的数据值,默认为1(True) yAxisMinValue ………………… [number]指定纵轴(y轴)最小值,数字yAxisMaxValue ………………… [number] 指定纵轴(y轴)最小值,数字showLimits ………………………[bool]是否显示图表限值(y轴最大、最小值),默认为1(True) labelDisplay ………………………[string ]标签的呈现方式[“WRAP”,”STAGGER”,”ROTA TE”, “NONE”](超长屏蔽、折行、倾斜、不显示)staggerLines …………………… [number]多少个字符后折行(labelDisplay=’stagger’)rotateValues ………………………[bool]是否滚动显示值(showValues=’1’)showY AxisValues …………………[bool]是否显示y轴数据yAxisValuesStep ………………… [number]y轴标记的显示间隔adjustDiv …………………………[bool]自动调整divlinesclickURL …………………………[string]图表的焦点链接地址defaultAnimation …………………[bool]是否开启默认动画connectNullData …………………[bool]是否呈现空值(?)slantLabels ……………………… [bool]showDivLineValues ………………[bool]rotateYAxisName …………………[bool]yAxisNameWidth ……………… [number] (In Pixels)labelStep ……………………… [number] (1 or above)setAdaptiveYMin<><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><> 2. 图表标题和轴名称caption ………………………… [string]图表主标题subCaption ………………………[string] 图表副标题xAxisName …………………… [string]横向坐标轴(x轴)名称yAxisName ……………………[string] 纵向坐标轴(y轴)名称<><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><> 3. 图表和画布的样式bgColor ……………………[color]图表背景色,可以使用逗号分割多个颜色值 6位16进制颜色值 bgRatio ………………………[number]多个颜色值所占的比率,[0-100] bgAngle ………………………[number]角度,[0-360]bgSWF ……………………… [string] 设置一个外部的Flash 为flash的背景(须在同一个域下) bgSWFAlpha …………………[number] 背景flash透明度,[0-100] bgAlpha……………………… [number]设置图表背景透明度,[0-100] shadowAlpha …………………[number]投影透明度,[0-100] showLegend ………………… [bool]是否显示系列名,默认为1(True) canvasBgColor …………………[color]画布背景色,6位16进制颜色值canvasBgAlpha …………………[number]画布透明度,[0-100] 0为不透明 canvasBorderColor …………… [color]画布边框颜色,6位16进制颜色值 canvasBorderThickness …………[number]画布边框厚度,[0-100]canvasBaseColor ……………… [color]设置图表基部的颜色,6位16进制颜色值 canvasBaseDepth ……………… [number]设置图表基部的高度 canvasBgDepth …………………[number]设置图表背景的深度 showCanvasBg …………………[bool]设置是否显示图表背景 showBorder …………………… [bool]画布透明度,默认为1显示 showCanvasBase ………………[bool]设置是否显示图表基部 pieFillAlpha ……………………[number]各色块填充颜色的深度pieSliceDepth …………………[bool]设置各个色块间隔线的宽度(不能与pieBorderAlpha同用) useRoundEdges ……………… [bool]设置图表图形边角是否是为圆角,默认为0不是 chartLeftMargin ……………… [number]设置图表左边距,像素chartRightMargin ………………[number]设置图表右边距,像素 chartTopMargin ……………… [number]设置图表上边距,像素 chartBottomMargin ……………[number]设置图表下边距,像素 canvasBgRatio …………………[ ?]canvasBgAngle …………………[number] borderColor ……………………[color] borderThickness ……………… [number] borderAlpha ……………………[number] canvasBorderAlpha ……………[number] captionPadding …………………[?] xAxisNamePadding ……………[?] yAxisNamePadding ……………[?] yAxisValuesPadding ……………[?] labelPadding ……………………[?] valuePadding ……………………[?] canvasPadding。
FusionCharts配置说明

FusionCharts参数大全2010年01月11日 星期一 14:13Fusioncharts 参数objects ANCHORS 锚点 用于标识line或area的数值点 支持效果 Animation 动画、Shadow 阴影、Glow 发光、Be objectsANCHORS 锚点 用于标识line或area的数值点支持效果 Animation 动画、Shadow 阴影、Glow 发光、Bevel 倾斜、Blur 模糊动画属性 _alpha、_x、_y、_xScale、_yScaleBACKGROUND 整个图表的背景支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScale、_yScaleCANVAS 区域图中的区域支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScale、_yScaleCAPTION 图表标题SUBCAPTION 图表子标题支持属性 Animation、Shadow、Glow、Bevel、Blur、Font 字体动画属性 _alpha、_x、_yDATALABELS 数据的x轴标签列表支持属性 Animation、Shadow、Glow、Bevel、Blur、Font 字体动画属性 _alpha、_x、_yDATAPLOT 数据细节(如:2D图表中的列)支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScale、_yScaleDATAVALUES 图表数据支持属性 Animation、Shadow、Glow、Bevel、Blur、Font 字体动画属性 _alpha、_x、_yDIVLINES 水平的列表区域(由div组成的线)支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScaleHGRID 水平的两个列表区域中交替的颜色支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScale、_yScaleVDIVLINES 垂直的列表区域VGRID 垂直的两个列表区域中交替的颜色VLINES 垂直分割线XAXISNAME x轴名称YAXISNAME y轴名称YAXISVALUES y轴的值列表TOOLTIP 在鼠标移动到数据点上的时候的提示支持属性 FontTRENDLINES 趋势线TRENDVALUESchartFunctional Attributesanimation bool 是否使用动画palette number(1-5) 使用默认的调色板connectNullData bool 是否呈现空值(?猜测)showLabels bool 是否显示标签labelDisplay string (WRAP,STAGGER,ROTATE or NONE ) 标签的呈现方式(超长屏蔽、折行、倾斜还是不显示)rotateLabels boolslantLabels boollabelStep number (1 or above)staggerLines number (2 or above) 多少个字符后折行(labelDisplay=stagger)showValues bool 是否一直显示数据值在数据点上rotateValues bool 是否滚动显示值 (showValues=1)showYAxisValues bool 是否显示y轴数据showLimits boolshowDivLineValues boolyAxisValuesStep number (1 or above) y轴标记的显示间隔 标记之间个间隔,防止缩到一起,影像显示adjustDiv bool 自动调整divlinesrotateYAxisName boolyAxisNameWidth number (In Pixels)clickURL String 图表的焦点链接地址defaultAnimation bool 是否开启默认动画yAxisMinValue number Y轴中最小值yAxisMaxValue number Y轴中最大值setAdaptiveYMinChart Titles and Axis NamescaptionsubCaptionxAxisNameyAxisNameChart CosmeticsbgColor color 可以使用逗号分割多个颜色值 FF5904,FFFFFFbgAlpha number (0-100) 透明度bgRatio number (0-100) 多个颜色值所占的比率bgAngle number (0-360) 角度bgSWF string 背景flash,但必须在同一个域下bgSWFAlpha number (0-100)canvasBgColor Color 区域背景颜色canvasBgAlphacanvasBgRatiocanvasBgAnglecanvasBorderColorcanvasBorderThickness number (0-5) 边框厚度canvasBorderAlphashowBorder boolborderColorborderThickness number In PixelsborderAlphaData Plot CosmeticsshowPlotBorder boolplotBorderColorplotBorderThickness (0-5)pixelsplotBorderAlphaplotBorderDashed bool 是否使用虚线plotBorderDashLen number in pixelsplotBorderDashGap number in pixelsplotFillAngle number 0-360plotFillRatio number 0-100plotFillAlphaplotGradientColor color 渐变颜色showShadow bool 是否显示阴影plotFillColorAnchorsdrawAnchors boolanchorSides Number 3-20 边数 anchorRadius number in pixels 半径 anchorBorderColor color hex code anchorBorderThickness number in pixels anchorBgColoranchorAlphaanchorBgAlphaDivisional Lines & GridsnumDivLines number >0 水平区域线数量 divLineColordivLineThickness number 1-5divLineAlphadivLineIsDashed bool 虚线 divLineDashLendivLineDashGapzeroPlaneColorzeroPlaneThicknesszeroPlaneAlphashowAlternateHGridColor alternateHGridColoralternateHGridAlphanumVDivLinesvDivLineColorvDivLineThicknessvDivLineAlphavDivLineIsDashedvDivLineDashLenvDivLineDashGap showAlternateVGridColor alternateVGridColoralternateVGridAlphaNumber FormattingformatNumber boolformatNumberScale bool defaultNumberScale string numberScaleUnit string numberScaleValue stringnumberPrefix stringnumberSuffix stringdecimalSeparator string thousandSeparator string inDecimalSeparator string inThousandSeparator stringdecimals number 0-10 保留几位小数forceDecimals bool 是否前置保留几位小数yAxisValueDecimals number 0-10Font PropertiesbaseFontbaseFontSize number 0-72baseFontColoroutCnvBaseFont cnv canvas outCnvBaseFontSizeoutCnvBaseFontColorTool-tipshowToolTip booltoolTipBgColortoolTipBorderColortoolTipSepCharChart Padding & MarginscaptionPaddingxAxisNamePaddingyAxisNamePaddingyAxisValuesPaddinglabelPaddingvaluePaddingchartLeftMargin :图与画布的左边界chartRightMargin :值与下边界的宽度chartTopMargin :值与上边界的宽度chartBottomMargin :值与下边界的宽度canvasPadding :值与左边界的宽度set elementlabel stringvalue numbercolor color hex codelink stringtoolText stringshowLavelshowValuedashedalphaanchorSidesanchorRadiusanchorBorderColoranchorBorderThicknessanchorBgColoranchorAlphaanchorBgAlphaVertical data separator lines<set label='Dec 2005' value='36556' /><vLine color='FF5904' thickness='2' /><set label='Jan 2006' value='45456' />colorthicknessalphadasheddashLendashGapTrend-lines<trendLines><line startValue='895' color='FF0000' displayvalue='Average' /> </trendLines>startValueendValuedisplayValuecolorisTrendZoneshowOnTopthicknessalphadasheddashLendashGapvalueOnRight==============旧版本================================FusionCharts 的 XML标签属性有一下四种数据类型* Boolean - 布尔类型,只能为1或者0。
funsionChart参数

FusionCharts v3 的介绍了很多新的图表类型,如:
滚动图-柱二维,二维和区系的二维,堆叠柱二维,二维结合,结合二维(双年) 样图 样 条区域图 对数坐标图 二维多图单 Ÿ 组合图。 二维多图双 Ÿ 组合图。此图被用来阴谋 9 类型的图表: 柱(小年) +线(中学年)组合 柱(小年) +地区(中学年)组合 柱(小年) +柱(中学年)组合 区(小年) +线(中学年)组合 区 (小年) +柱(中学年)组合 区(小年) +地区(中学年)组合 线(小年) +线(中学年)组合
先进的馅饼和甜甜圈图表 馅饼和甜甜圈图 表 FusionCharts v3 的提供先进的最终用户的交互选择像动态 切片,旋转,链接等此外,智能标签已被引入馅饼/甜甜圈图表。
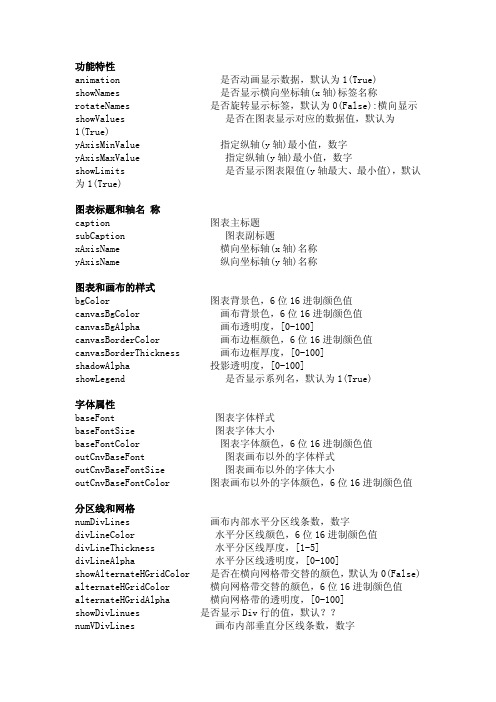
功能特性 animation showNames rotateNames showValues 1(True) yAxisMinValue yAxisMaxValue showLimits 为 1(True)
是否动画显示数据,默认为 1(True) 是否显示横向坐标轴(x 轴)标签名称 是否旋转显示标签,默认为 0(False):横向显示 是否在图表显示对应的数据值,默认为
指定纵轴(y 轴)最小值,数字 指定纵轴(y 轴)最小值,数字 是否显示图表限值(y 轴最大、最小值),默认
图表标题和轴名 称 caption subCaption xAxisName yAxisName
图表主标题 图表副标题 横向坐标轴(x 轴)名称 纵向坐标轴(y 轴)名称
图表和画布的样式 bgColor canvasBgColor canvasBgAlpha canvasBorderColor canvasBorderThickness shadowAlpha showLegend
FusionChart中文使用手册

一、FusionCharts构成的基本三要素:swf,data,承载图表的载体。
Swf:Charts文件夹下面的所有swf文件,需要什么样的图表样式,就加在与之相对应的swf文件。
Data:数据源。
数据可以是*.xml, *.json 文件,也可以是代码中xml或json格式的数据。
载体:页面中装载swf的空间组件。
Eg:div,span等等。
二、装载swf的注意事项1.装载swf的基本语法页面必须引用FusionCharts.js<script type="text/javascript"src="../ FusionCharts.js"></script><div id="chartdiv">FusionCharts will be loaded here!</div><script type="text/javascript">var chart = new FusionCharts("../FusionCharts/Column3D.swf", "chartid", "400", "300", "0", "1");chart.setDataURL("../FusionData/LinkjavascriptData.xml");chart.render("chartdiv");</script>Column3D.swf:所要展现的图表类型LinkjavascriptData.xml:图表引用的数据源FusionCharts(“swf”,”id”,”width”,”height”,”debugmodel”,”registerwithjs”):debugmodel 通常设置为0,registerwithjs通常设置为1.2.基本数据格式XML文件<chart>开头,以</chart>结束;或者以<graph>开头,以</graph>结束。
FusionChart完全入门手册

FusionChart完全入门手册前言:在翻译FunsionChart V3的时候,发现官方的帮助文档汉化其实是一个很浩大的工程,里面涉及的内容非常多,基本上可以写成一本书了。
但是在一些点上,描述又不是很清楚,很多地方只是给出了描述文字,具体使用上的操作或者技巧,就更谈不上了。
结合我前一阶段进行的BI项目的情况,结合我本人手头翻译的帮助文档,产生了写一些实例帮助文档的想法,姑且叫做《FusionChart完全入门手册》吧。
一、概述:(略,如果效果好,以后补充)二、Charts类型FusionCharts总共包含了很多的系列,如●FusionCharts -- 图表系列●FusionMap -- 地图系列●FusionWidgets -- 仪表盘系列●PowerCharts -- 不好翻译,但是其中最著名的是漏斗,姑且称为漏斗系列吧我们这里介绍的是使用最多,样式也最繁杂的图标系列三、一个简单的实例一个完整的工程应该包含以下几个部分●控制文件(如FusionCharts.js,如果需要导出图形还需要FusionChartsExportComponent.js)●资源文件(swf文件,如Area2D.swf)●程序文件(如.html /.aspx /.asp/.php/.jsp等)●数据文件(根据实现方式,此部分可省略,后续进行说明)下面,先看一个简单的例子,本章节如不加说明,默认显示的是2D柱状图(别小看它,2D学会了其他的水到渠成,大家稍安勿躁)代码:代码1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "ht tp:///TR/xhtml1/DTD/xhtml1-transitional.dtd">2<html xmlns="/1999/xhtml">3<head>4<meta http-equiv="Content-Type" content="text/html; charset=utf-8 "/>5<title>FusionCharts v3 完全入门手册</title>6<link rel="stylesheet" href="style/Style.css" type="text/css"/>7<script language="JavaScript" src="JSClass/FusionCharts.js"></scri pt>8</head>910<body>11<table width="98%" border="0" cellspacing="0" cellpadding="3" alig n="center">12<tr>13<td valign="top" class="text" align="center"><div id="chartdi v" align="center">14 FusionCharts. </div>15<script type="text/javascript">16var chart = new FusionCharts("Charts/Column2D.swf", "Ch artId", "500", "300", "0", "0");17 chart.setDataURL("Data/Column2D.xml");18 chart.render("chartdiv");19</script></td>20</tr>2122</table>23</body>24</html>25需要说明的是,工程的目录结构如下:程序中的关键行是代码<script language="JavaScript" src="JSClass/FusionCharts.js"></script>这里指定了控制文件<script type="text/javascript">var chart = new FusionCharts("Charts/Column2D.swf", "Chart Id", "500", "300", "0", "0");chart.setDataURL("Data/Column2D.xml");chart.render("chartdiv");</script>这里指定了资源文件和数据文件并用控制文件调用资源文件和数据文件,在页面显示。
FusionCharts特点及技巧

FusionCharts特点及技巧1.概述FusionCharts是一个能帮你创建其引人注目的动态图像效果的Macromedia Flash控件。
充分利用Macromedia Flash所具有的流畅功能来创建简洁的、交互式的和引人注目的动态图像。
2.功能描述FusionCharts是InfoSoft Global的一个产品,InfoSoft Global 公司是专业的Flash图形方案提供商,他们还有几款其他的,基于Flash技术的产品,都非常的漂亮。
FusionCharts是一个跨平台,跨浏览器的flash图表组件解决方案,能够被, ASP, PHP, JSP, ColdFusion, Ruby on Rails, 简单HTML 页面甚至PPT调用。
你不需要知道任何关于flash编程的知识,你只需要知道你所用的编程语言就可以了。
FusionCharts是一个闪光的图表组件,它可以用来制作数据动画图表,其中动画效果用的是Adobe Flash 8 (原Macromedia Flash的)制作的flash ,FusionCharts可用于任何网页的脚本语言类似于HTML ,.NET,ASP ,JSP技术的,PHP ,ColdFusion等,提供互动性和强大的图表。
使用XML作为其数据接口,FusionCharts充分利用流体美丽的Flash 创建紧凑,互动性和视觉逮捕图表。
3.技术细节3.1.不需要任何Active-X或扩展控件不需要安装任何扩展Active-X控件或组件来渲染效果。
对于服务器不需要安装组件,FusionCharts能够运行的非常流畅。
你只需上载核心的SWF文件到服务器中并将为其配置XML数据文件。
3.2.减少服务器负载FusionCharts能很大程度地减轻服务器的负荷,相当在客户端处理工作。
由于该控件文件非常小,因此也非常适合窄频带传输。
3.3.兼容多种脚本语言FusionCharts兼容多种脚本语言:如ASP,,JSP, PHP, Perl, CGI, CF等,如同在客户端进行处理时,无论是哪一种脚本语言通过数据访问组件都没太大关系。
FusionCharts参数说明——3D饼图属性(Pie3D.swf)

FusionCharts参数说明——3D饼图属性(Pie3D.swf)animation 是否显示加载图表时的动画palette 内置的图表样式,共5个paletteColors 自定义图表元素颜色(为多个,如过过少会重复) showAboutMenuItem 右键是否显示"关于FusionCharts" aboutMenuItemLabel 右键关于自定义文字aboutMenuItemLink 右键关于自定义链接(FusionCharts链接格式) showZeroPies 是否显示0值的饼showPercentValues labels上是否显示百分数showPercentInToolTip tip上是否显示百分数showLabels 是否显示LabelmanageLabelOverflow 当Label溢出时进行自动管理useEllipsesWhenOverflow 当Label溢出时候使用... showValues 是否显示值labelSepChar label上的分隔符defaultAnimation 是否关闭默认动画一开始自定义动画clickURL 整个图表的点击的url标题caption 主标题subCaption 副标题图表的装饰showBorder 显示边框borderColor 边框颜色borderThickness 边框粗细borderAlpha 边框透明度bgColor 背景颜色bgAlpha 背景透明度bgRatio 背景比例bgAngle 背景角度bgSWF 背景flash地址可以是图片地址bgSWFAlpha 背景flash的透明度showVLineLabelBorderlogoURL log地址logoPosition log位置logoAlpha log透明度logoScale log比例logoLink log链接元素的装饰showPlotBorder 每一片的边框plotBorderColor 每一片的边框颜色plotBorderThickness 每一片的边框粗细plotBorderAlpha 每一片的边框透明度plotFillAlpha 每一片的边框填充透明度use3DLighting 3d光效果饼/圈专有属性slicingDistance 当点击图表的时候这一片饼离开中心点的距离pieRadius 饼的外半径startingAngle 起始角度enableRotation 开启旋转pieInnerFaceAlpha 图表里面的透明度pieOuterFaceAlpha 图表外面的透明度pieYScale 饼立起来的角度,角度越大看到的面积越大. pieSliceDepth 图表的厚度标明线& Labels (label和图表元素之间的线)enableSmartLabels 是否开启标明显skipOverlapLabels 跳过重复标签isSmartLineSlanted 标明线方式(倾斜或直)smartLineColor 标明线颜色smartLineThickness 标明线粗细smartLineAlpha 标明线透明度labelDistancesmartLabelClearance 标明线长度数字formatNumber 逗号来分隔数字(千位,百万位),默认为1(True);若取0,则不加分隔符formatNumberScale 是否格式化数字,默认为1(True),自动的给你的数字加上K(千)或M(百万);若取0,则不加K或MdefaultNumberScale 默认数量级numberScaleUnitnumberScaleValuenumberPrefix 数字前缀numberSuffix 数字后缀decimalSeparator 小数分隔符thousandSeparator 千位分割符inDecimalSeparator 在十进位分割符inThousandSeparator 在千位分割符decimals 小数forceDecimals 是否用0填充以至满足要保留的小数位字体baseFont 基本字体baseFontSize 基本字号baseFontColor 基本字颜色Tool-tipshowT oolTip 是否显示提示toolTipBgColor 提示背景色toolTipBorderColor 提示边框色toolTipSepChar 提示分隔符showToolTipShadow 是否显示提示Tool-tip阴影边距captionPadding 标题内边距chartLeftMargin 图表左外边距chartRightMargin 图表右外边距chartTopMargin 图表上外边距chartBottomMargin 图表下外边距set元素borderColor 边框颜色isSliced 被切开label [label]value 值color 颜色link 链接(FusionCharts链接格式)toolText 自定义提示图例(3.2版本以上)showLegend 是否显示图例legendPosition 图例位置legendCaption 图例说明legendIconScale 图例图标0-5(图例图标大小)legendBgColor 图例背景色legendBgAlpha 图例透明度legendBorderColor 图例边框颜色legendBorderThickness 图例边框粗细legendBorderAlpha 图例边框透明度legendShadow 图例阴影legendAllowDrag 是否允许拖动图例legendScrollBgColor 图例滚动条背景色legendScrollBarColor 图例滚动条颜色legendScrollBtnColor 图例滚动条按钮颜reverseLegend 反转图例interactiveLegend 图例交互(是否可点击)legendNumColumns 设置图例的列数(如果设置不当会自动设置,如果legendPosition设置为右面该属性自动设置为1)minimiseWrappingInLegend。
FusionCharts详细中文使用手册

FusionCharts使用说明一、FusionCharts简介FusionCharts是InfoSoft Global的一个产品,InfoSoft Global 公司是专业的Flash图形方案提供商,他们还有几款其他的,基于Flash技术的产品,都非常的漂亮。
FusionCharts free 是一个跨平台,跨浏览器的flash图表组件解决方案,能够被, ASP, PHP, JSP, ColdFusion, Ruby on Rails, 简单HTML 页面甚至PPT调用。
你不需要知道任何关于flash编程的知识,你只需要知道你所用的编程语言就可以了。
旗下共有如下产品:FusionCharts V3:主打产品,包含44种常用的报表图形;FusionCharts FREE:免费,包含22中常用的报表图形;FusionWidgets V3:小部件,包括仪表盘,刻度尺等;FusionMaps V3:地图;PowerCharts V3:预览版,提供更强大图形展示功能,但可能存在一定的缺陷;二、FusionCharts商用性说明据官方网站介绍,目前FusionCharts在全球110个国家中有超过12000个客户以及250000用户,其中不乏微软、谷歌、IBM等知名IT厂商。
三、FusionCharts使用说明安装:在当前工程中新建一个文件夹,命名为:FusionCharts,压缩包中的swf文件、js文件全部放入该文件夹,安装完成(以上为官方介绍的方法,实际使用中,可以将js文件放入js文件夹,swf文件单独建一个swf的文件夹即可)。
原理:官方提供了44中不同的图形种类,每种图形以swf文件的形式提供。
另外官方提供了一组js脚本文件,通过这些脚本文件可以将按照规定格式的xml数据传递给相应的swf文件,从而展示不同的图表。
具体xml格式见fusioncharts XML api。
使用:使用FusionCharts进行绘制报表最重要的环节就是如何把XML数据传送给FusionCharts。
Fusioncharts3.1教程

Fusioncharts教程Fusioncharts 报表工具 (2)1.Fusioncharts 介绍 (2)2. 数据接口XML: (2)3. 使用前的准备工作(基于java的Web工程为例): (2)4. 创建第一个Chart: (2)5. FusionCharts提供多样式图: (4)6.FusionCharts的高级特性: (8)7. FusionCharts提供了很多设置chart样式的属性: (10)8.动态XML生成的chart: (10)9.FusionCharts的优缺点 (10)10 购买FusionCharts注意的事项: (10)Fusioncharts 报表工具1.Fusioncharts 介绍:Fusioncharts是一个基于Flash的图表组件,可以用来提供数据驱动的动态图标,fusioncharts可用于任何网页脚本语言如, HTML格式,JSP技术等等。
提供交互式和强大的动态图标,fusioncharts充分利用流体美丽的Flash为模板,使用XML作为其数据接口,创造紧凑,互动和真正的动态图表。
2. 数据接口XML:Fusioncharts是以XML为数据接口而成图表。
提供XML两种形式:直接以XML文件提供数据。
基于数据库数据动态生成XML(此方法在后面详细介绍)。
3. 使用前的准备工作(基于java的Web工程为例):➢拷贝所有的flash文件(所有的图标文件在下载包中Charts 包中)到工程WebRoot目录下,这些flash文件作为生成报表的模板图标。
➢拷贝FusionCharts.jsp(下载包Includes包中)文件到WebRoot下(可以将其放在WebRoot下的某个文件夹中),这个文件包含将生成的flash图标嵌入到jsp或者HTML文件中。
➢拷贝FusionCharts.js(下载包JSCLASS包中),这个文件提供了createChartHTML 函数是我们轻松的创建图表。
FusionCharts简介

FusionCharts的简介1.简单介绍图表显示是很多开发工作所必不可少的一项功能,FusionChart是一个基于Flash的图表组件,可以用来提供数据驱动的动态图表。
通过Adobe Flash,用XML 格式的数据输入,实现数据展示的图表化,动态化以及交互性。
使用FusionChart 可以方便的生成漂亮的柱状图、曲线图等图标,显示数据直观、清晰。
(1)与AJAX/JavaScript结合:可以通过页面的热点链接或者动态的服务器端的数据更新,而无需刷新页面来刷新图形。
(2)只需要将SWF文件复制到系统中,不需要安装任何插件之类的东西(3)需要把图形格式和数据以XML的格式传送给SWF文件,即可得到你所要的图形。
(4)减轻了服务器的加载负担。
FusionCharts是由客户端的Adobe Flash平台根据服务器端提供的SWF文件以及XML格式的数据文件生成的图形。
(5)丰富多样的图形类型,Flash动画图表、地图和仪表盘。
/Demos/Blueprint/2. FusionCharts可展示的图形类型柱状图、折线图、饼图、条形图、区域图、堆叠图、冒泡图、仪表盘、滑动条、地图等二FusionCharts的使用1.基本步骤(1)SWF 文件引入你想创建图形类型对应的SWF文件,如3D柱状图对应的SWF文件是Column3D.swf(2)xml格式的数据文件FusionCharts只能访问预选定义的xml格式的数据,所以首先要把你要展示的数据转换成xml格式。
如下:是简单的3D柱状图的xml数据格式。
源文件Data.xml<chart>标签里面的树形定义是和整个图形相关的一个属性,图形名称显示,X轴Y轴的名称显示等。
<set>部分是具体的数据部分,label和value分别定义了某个数据的具体值,在图形上表现为柱状图每条柱子的名字及值。
(3)嵌入图形的html文件这里用到一个公用的FusionCharts.js文件,页面中一定要引入。
FusionCharts图表控件中文版超详细整理使用手册资料

FusionCharts图表控件中文版使用手册附注fusionCharts详细属性一、构成fusionCharts的三要素: (3)swf、data.xml、承载图表的载体 (3)二、对于我们还未使用的功能: (3)图表转换成图片或者pdf导出、热点链接 (3)三、重点 (3)fusionCharts的基本知识部分: (4)一、SWF 动画文件 (4)二、XML数据文件 (4)三、HTML(当然也可以使用JSP)嵌入charts文件 (5)四、结合javascript 的应用: (5)五、热点链接:link=’ ’ (5)六、图表数据导出 (6)七、图表导出为pdf或者图片(JPEG和PNG)形式 (6)八、中文编码解决方法: (7)附注fusionCharts详细属性: (7)1、边框及整个背景的属性: (7)2、图表背景属性: (8)3、外部引入LOGO: (8)4、图表名称和轴属性: (9)5、data plot属性 (9)6、数据横纵轴属性 (9)7、图表上的数据显示 (10)8、图表调色板 (10)9、横轴坐标最大值、最小值属性 (10)10、图表内部的div线相关属性 (10)11、图表内部垂直div线的相关属性 (10)12、Zero plan相关属性 (11)13、Anchors相关属性(针对线图) (11)14、tool-tip 属性 (11)15、padding属性 (11)16、数据格式相关属性 (12)17、legend相关属性 (12)18、3D图表属性 (12)19、自定义菜单属性 (13)20、趋势线: (13)21、Styles属性:(eg)定义自定义效果属性,然后在一个对象上进行使用。
(13)按照编程xml构造结构分:(只列举出了几种主要属性,主要用于xmlBuiler).. 16一、构成fusionCharts的三要素:swf、data.xml、承载图表的载体1、Swf:按照你所设计的图表类型加载相应的.swf文件到你的工程即可(eg:若你想生成一张二维柱状图,那么在你的工程里就必须包含Column2D.swf文件)2、Data.xml:方法一:直接用data.jsp文件替代data.xml文件,写法格式同xml。
FusionChart 参数大全(图文解释)

FusionChart参数大全(图文解释)说明:1、颜色值使用16进制表示,不需要#前缀,比如红色:FF00002、透明度,有效范围0~1003、下面的例图是用2D柱状图有需要的时候会引入其他类型的图。
4、布尔类型的值都用’1’和’0’表示。
5、图片导出功能/******若要将图表导出为图片或pdf,添加以下属性--start********************/graphConfig.setExportEnabled("1");graphConfig.setExportAtClient("1");graphConfig.setExportFormats("PNG");//PDF=导出为PDF|PNG=导出为PNG图片|JPG=导出JPG图片graphConfig.setExportDialogMessage();graphConfig.setExportHandler("fcExporter1");/******将图表导出为图片或pdf添加属性---end********************/页面需引入js (FusionChartsExportComponent.js)<script type="text/javascript">var myExportComponent = new FusionChartsExportObject("fcExporter1","/fusionCharts/swf/FCExporter.swf");ponentAttributes.width = '700';ponentAttributes.height = '60';//Background colorponentAttributes.bgColor = 'FFFFFF';//Border propertiesponentAttributes.borderThickness = '2';ponentAttributes.borderColor = '0372AB';//Font propertiesponentAttributes.fontFace = 'Arial';ponentAttributes.fontColor = '0372AB';ponentAttributes.fontSize = '12';//Message - caption of export componentponentAttributes.showMessage = '1';ponentAttributes.message = '先右击图表导出,再点击下边按钮进行保存.';//Button visual configurationponentAttributes.btnWidth = '200';ponentAttributes.btnHeight= '25';ponentAttributes.btnColor = 'E1f5ff';ponentAttributes.btnBorderColor = '0372AB'; //Button font propertiesponentAttributes.btnFontFace = 'Verdana'; ponentAttributes.btnFontColor = '0372AB'; ponentAttributes.btnFontSize = '15'; //Title of buttonponentAttributes.btnsavetitle = '保存图表';ponentAttributes.btndisabledtitle = '等待导出...'; myExportComponent.Render("fcexpDiv"); </script ><script type ="text/javascript">function exportChart(exportFormat){alert(monColumnChart.hasRendered()+"---"+myExportComponent.exportChart);if ( monColumnChart.hasRendered() ){document.getElementById( "linkToExportedFile" ).innerHTML = "Exporting...";monColumnChart.exportChart( { "exportFormat" : exportFormat } ); }else {document.getElementById( "linkToExportedFile" ).innerHTML = "Please wait till the chart completes rendering..." ; } }function FC_Exported(){// alert("导出成功!"); } </script >1、背景(Background )bgColor="FF0000" bgColor="00FF00" bgColor="FF0000,00FF00"相关属性参数:1):bgColor 设置背景颜色。
FusionCharts破解版参数大全+中文教程

FusionCharts参数的详细说明2011-07-04 17:523D饼图属性(Pie3D.swf )animation 是否显示加载图表时的动画palette 内置的图表样式,共5个paletteColors 自定义图表元素颜色(为多个,如过过少会重复) showAboutMenuItem 右键是否显示"关于FusionCharts" aboutMenuItemLabel 右键关于自定义文字aboutMenuItemLink 右键关于自定义链接(FusionCharts链接格式) showZeroPies 是否显示0值的饼showPercentValues labels上是否显示百分数showPercentInToolTip tip上是否显示百分数showLabels 是否显示LabelmanageLabelOverflow 当Label溢出时进行自动管理useEllipsesWhenOverflow 当Label溢出时候使用... showValues 是否显示值labelSepChar label上的分隔符defaultAnimation 是否关闭默认动画一开始自定义动画clickURL 整个图表的点击的url标题caption 主标题subCaption 副标题图表的装饰showBorder 显示边框borderColor 边框颜色borderThickness 边框粗细borderAlpha 边框透明度bgColor 背景颜色bgAlpha 背景透明度bgRatio 背景比例bgAngle 背景角度bgSWF 背景flash地址可以是图片地址bgSWFAlpha 背景flash的透明度showVLineLabelBorderlogoURL log地址logoPosition log位置logoAlpha log透明度logoScale log比例logoLink log链接元素的装饰showPlotBorder 每一片的边框plotBorderColor 每一片的边框颜色plotBorderThickness 每一片的边框粗细plotBorderAlpha 每一片的边框透明度plotFillAlpha 每一片的边框填充透明度use3DLighting 3d光效果饼/圈专有属性slicingDistance 当点击图表的时候这一片饼离开中心点的距离pieRadius 饼的外半径startingAngle 起始角度enableRotation 开启旋转pieInnerFaceAlpha 图表里面的透明度pieOuterFaceAlpha 图表外面的透明度pieYScale 饼立起来的角度,角度越大看到的面积越大. pieSliceDepth 图表的厚度标明线& Labels (label和图表元素之间的线)enableSmartLabels 是否开启标明显skipOverlapLabels 跳过重复标签isSmartLineSlanted 标明线方式(倾斜或直)smartLineColor 标明线颜色smartLineThickness 标明线粗细smartLineAlpha 标明线透明度labelDistancesmartLabelClearance 标明线长度数字formatNumber 逗号来分隔数字(千位,百万位),默认为1(True);若取0,则不加分隔符formatNumberScale 是否格式化数字,默认为1(True),自动的给你的数字加上K(千)或M(百万);若取0,则不加K或MdefaultNumberScale 默认数量级numberScaleUnitnumberScaleValuenumberPrefix 数字前缀numberSuffix 数字后缀decimalSeparator 小数分隔符thousandSeparator 千位分割符inDecimalSeparator 在十进位分割符inThousandSeparator 在千位分割符decimals 小数forceDecimals 是否用0填充以至满足要保留的小数位字体baseFont 基本字体baseFontSize 基本字号baseFontColor 基本字颜色Tool-tipshowToolTip 是否显示提示toolTipBgColor 提示背景色toolTipBorderColor 提示边框色toolTipSepChar 提示分隔符showToolTipShadow 是否显示提示Tool-tip阴影边距captionPadding 标题内边距chartLeftMargin 图表左外边距chartRightMargin 图表右外边距chartTopMargin 图表上外边距chartBottomMargin 图表下外边距set元素borderColor 边框颜色isSliced 被切开label [label]value 值color 颜色link 链接(FusionCharts链接格式)toolText 自定义提示图例(3.2版本以上)showLegend 是否显示图例legendPosition 图例位置legendCaption 图例说明legendIconScale 图例图标0-5(图例图标大小) legendBgColor 图例背景色legendBgAlpha 图例透明度legendBorderColor 图例边框颜色legendBorderThickness 图例边框粗细legendBorderAlpha 图例边框透明度legendShadow 图例阴影legendAllowDrag 是否允许拖动图例legendScrollBgColor 图例滚动条背景色legendScrollBarColor 图例滚动条颜色legendScrollBtnColor 图例滚动条按钮颜reverseLegend 反转图例interactiveLegend 图例交互(是否可点击)legendNumColumns 设置图例的列数(如果设置不当会自动设置,如果legendPosition设置为右面该属性自动设置为1)minimiseWrappingInLegend多系列折线图(MSLine.swf)[default]showLabels 是否显示LabellabelDisplay Label的展示形式(AUTO/WRAP/STAGGER/ROTATE/NONE) useEllipsesWhenOverflow 当Label溢出时候使用...rotateLabels 旋转LabelslantLabels 如果rotateLabels=1,设置label是否偏转个角度.labelStep label步伐(可以设置5个一显示/和category中showLabel='0'有些类似但不完全相同,区别在于这个属性是先展示后去掉不要的label,后者正好相反.这样对label会不会自动折行很有关系)staggerLines 如果labelDisplay='STAGGER',Label显示多少行.showValues 是否显示值valuePosition 值的位置(ABOVE/BELOW/AUTO,上下自动)rotateValues 把值旋转showYAxisValues 是否y轴值showLimits 是否y轴极限值yAxisValuesStep y轴值步伐(距离几个刻度显示一个值) showShadow 是否显示阴影adjustDiv 调整线rotateYAxisName 是否旋转y轴名字yAxisNameWidth y轴名字的宽clickURL 图表点击的urldefaultAnimation 默认动画yAxisMinValue 指定纵轴(y轴)最小值,数字yAxisMaxValue 指定纵轴(y轴)最小值,数字图表标题和轴名称caption 图表主标题subCaption 图表副标题xAxisName 横向坐标轴(x轴)名称yAxisName 纵向坐标轴(y轴)名称图表和画布的样式showBorder 是否显示边框borderColor 边框颜色borderThickness 边框粗细borderAlpha 边框透明度bgColor 图表背景色,6位16进制颜色值bgAlpha 图表背景透明度bgRatio 图表背景的放大缩小比例bgAngle 图表背景的角度bgSWF 图表背景flash也可以是图片地址bgSWFAlpha 图表背景flash的透明度canvasBgColor 画布背景色,6位16进制颜色值canvasBgAlpha 画布透明度,[0-100]canvasBgRatio 画布放大缩小比例canvasBgAngle 画布角度canvasBorderColor 画布边框颜色,6位16进制颜色值canvasBorderThickness 画布边框厚度,[0-100] canvasBorderAlpha 画布边框透明度showVLineLabelBorder[logo]图表元素细节lineColor 线的颜色lineThickness 线的粗细lineAlpha 线的透明度lineDashed 是否虚线lineDashLen 每个小虚线长度lineDashGap 两个小虚线间的距离折点drawAnchors 是否显示折点anchorSides 折点这个多边形有几个边3-20(eg:3是个三角形) anchorRadius 折点半径anchorBorderColor 折点边框颜色anchorBorderThickness 折点边框粗细anchorBgColor 折点背景色anchorAlpha 折点透明度anchorBgAlpha 折点背景透明度分区线和网格numVDivLines 画布内部垂直分区线条数,数字vDivLineColor 垂直分区线颜色,6位16进制颜色值vDivLineThickness 垂直分区线厚度,[1-5]vDivLineAlpha 垂直分区线透明度,[0-100]vDivLineIsDashed 垂直分区线是否为虚线vDivLineDashLen 垂直分区线每个虚线长度vDivLineDashGap 垂直分区线2个虚线间距离showAlternateVGridColor 是否在纵向网格带交替的颜色,默认为0(False) alternateVGridColor 纵向网格带交替的颜色,6位16进制颜色值alternateVGridAlpha 纵向网格带的透明度,[0-100]numDivLines 画布内部水平分区线条数,数字divLineColor 水平分区线颜色,6位16进制颜色值divLineThickness 水平分区线厚度,[1-5]divLineAlpha 水平分区线透明度,[0-100]divLineIsDashed 水平分区线是否为虚线divLineDashLen 水平分区线每个虚线长度divLineDashGap 水平分区线2个虚线间距离zeroPlaneColor 0线颜色zeroPlaneThickness 0线粗细zeroPlaneAlpha 0线透明度showAlternateHGridColor 是否在横向网格带交替的颜色,默认为0(False) alternateHGridColor 横向网格带交替的颜色,6位16进制颜色值alternateHGridAlpha 横向网格带的透明度,[0-100] showZeroPlane 是否显示0线[图例]字体属性baseFont 图表字体baseFontSize 图表字体大小baseFontColor 图表字体颜色,6位16进制颜色值outCnvBaseFont 图表画布以外的字体样式outCnvBaseFontSize 图表画布以外的字体大小outCnvBaseFontColor 图表画布以外的字体颜色,6位16进制颜色值[Tool-tip]图表的内外边距captionPadding 标题内边距chartLeftMargin 图表左外边距chartRightMargin 图表右外边距chartTopMargin 图表上外边距chartBottomMargin 图表下外边距Set标签value 数据值displayValue 显示的值color 颜色link 链接(本窗口打开[Url],新窗口打开[n-Url],调用JS函数[java script:函数])toolText 自定义提示showValue 是否显示值valuePosition 值得位置alpha 透明度anchorSides 折点这个多边形有几个边3-20(eg:3是个三角形) anchorRadius 折点半径anchorBorderColor 折点边框颜色anchorBorderThickness 折点边框粗细anchorBgColor 折点背景色anchorAlpha 折点透明度anchorBgAlpha 折点背景透明度dashed 虚线3D柱状图(Column3D.swf )图表样式canvasBaseColor 底盘颜色showCanvasBase 是否显示底盘canvasbasecolor 底盘颜色柱图元素细节plotGradientColor 渐变色2D条图(Bar2D.swf )区分线及网格alternateVGridColor 垂直网格交替的颜色。
fusionchart的参数详细说明

FusionChart的参数详细说明(2)<chart caption='各地市对比图' xAxisName='' yAxisName='' outCnvBaseFontColor='#000000' showValues='0' decimals='3' formatNumberScale='0' baseFontSize='13' bgAlpha='40' bgColor='#F3EED1' legendPadding='0' slantLabels='1' showLabels='1' chartLeftMargin='1' chartRightMargin='1' chartTopMargin='1' chartBottomMargin='1' canvasBgColor='#F9F9F9' canvasBaseColor='#F9F9F9' canvasBaseDepth='3' showCanvasBg='1' showCanvasBase='1'><set lable='...'value='...'/><set lable='...' value='...'/><setlable='...' value='...'/><set lable='...' value='...'/></chart>FusionCharts 的XML标签属性有一下四种数据类型* Boolean - 布尔类型,只能为1或者0。
FusionCharts使用说明

FusionCharts使用说明FusionCharts使用说明1、下载:/demo/fusionchartsfree/2、使用:a)新建项目‘FusionCharts_Demo’在项目中新建文件夹‘sse’,‘Data’,’FusionCharts’,’js’b)将下载的FusionCharts插件的charts文件夹中的SWF文件(共22个)复制到FusionCharts’文件夹中,将‘FusionCharts.js’和‘highcharts.js’拷到js文件夹中,将xml文件拷到Data文件夹中,也可以不适用Xml的数据,可自己在后台拼接Xml格式,引入FusionCharts.dll3、FusionCharts 和HighCharts的比较a)FusionCharts1)、FusionCharts 是一个跨平台,跨浏览器的flash图表组件解决方案,能够被, ASP, PHP, JSP, ColdFusion, Ruby on Rails, 简单HTML 页面甚至PPT调用。
2)、FusionCharts是通过xml文件传送数据,对xml的格式要求比较高,也就是错一个节点,可能图像就显示不出来。
3)、FusionCharts从3.2版本以后也开始支持json数据格式,之前只支持xml。
4)、Fusioncharts的优点:图表渲染速度快,外观及交互方式很炫,可以导出为图形,允许将其嵌入到报告中。
5)、Fusioncharts的缺点:使用起来虽然简单,只要调用其API即可,但是不够灵活,例如不能修改其图表模板,不能实现图表的灵活定制及参数修改。
b)Highcharts1)、Highcharts是一个制作图表的纯Javascript类库。
2)、兼容当今所有浏览器,包括IE,火狐,IPhone等。
3)、不管是PHP、还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库。
FusionCharts使用手册

FusionCharts free 使用手册一、概述FusionCharts是InfoSoft Global公司的一个产品,InfoSoft Global 公司是专业的Flash图形方案提供商,他们还有几款其他的,基于Flash技术的产品,都非常的漂亮。
FusionCharts Free则是FusionCharts提供的一个免费版本,虽然免费,功能依然强大,图形类型依然丰富。
不得不感叹技术发展的真快,99年的时候,flash刚刚在互联网上流行,那时还只是一个简单的动画软件,编程能力有限。
但现在flash几乎无所不能了,图形报表则是它大展手脚的一个领域。
FusionCharts free 是一个跨平台,跨浏览器的flash图表组件解决方案,能够被 , ASP, PHP, JSP, ColdFusion, Ruby on Rails,简单 HTML 页面甚至PPT调用。
你不需要知道任何关于flash编程的知识,你只需要知道你所用的编程语言就可以了。
FusionCharts free 目前最新版本是v2。
1,主要做了以下改动:•增加了使用jsp和Ruby on Rails来集成FusionCharts的代码和文档。
•F usionCharts DOM更加容易地把图表加载到你的页面上。
•修改了.Net的使用代码和文档。
•增加了新的PHP API ,并修复了一些BUG。
•修改了FusionCharts。
js ,以便可以支持双引号.(那就是说以前不支持?)•增加了在FusionCharts使用UTF-8编码的示例。
FusionCharts到底能做什么呢?下面就给大家展示一下。
3D/2D 柱形图图片1图片2 曲线图图片3 图片43D/2D饼图、环图图片5图片6 区域图图片7图片8 堆栈图图片9 图片10联合图图片11图片12 蜡烛图图片13图片14 漏斗图图片15 图片16甘特图图片17图片18看了这么多漂亮的图形以后,是不是有点感到兴奋呢?如果把这么漂亮专业的图形放到用户面前,相信他们也会满意的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FusionCharts参数的详细说明和功能特性功能特性animation 是否动画显示数据,默认为1(True)showNames 是否显示横向坐标轴(x轴)标签名称rotateNames 是否旋转显示标签,默认为0(False):横向显示showValues 是否在图表显示对应的数据值,默认为1(True) yAxisMinValue 指定纵轴(y轴)最小值,数字yAxisMaxValue 指定纵轴(y轴)最小值,数字showLimits 是否显示图表限值(y轴最大、最小值),默认为1(True)图表标题和轴名称caption 图表主标题subCaption 图表副标题xAxisName 横向坐标轴(x轴)名称yAxisName 纵向坐标轴(y轴)名称图表和画布的样式bgColor 图表背景色,6位16进制颜色值canvasBgColor 画布背景色,6位16进制颜色值canvasBgAlpha 画布透明度,[0-100]canvasBorderColor 画布边框颜色,6位16进制颜色值canvasBorderThickness 画布边框厚度,[0-100]shadowAlpha 投影透明度,[0-100]showLegend 是否显示系列名,默认为1(True)字体属性baseFont 图表字体样式baseFontSize 图表字体大小baseFontColor 图表字体颜色,6位16进制颜色值outCnvBaseFont 图表画布以外的字体样式outCnvBaseFontSize 图表画布以外的字体大小outCnvBaseFontColor 图表画布以外的字体颜色,6位16进制颜色值分区线和网格numDivLines 画布内部水平分区线条数,数字divLineColor 水平分区线颜色,6位16进制颜色值divLineThickness 水平分区线厚度,[1-5]divLineAlpha 水平分区线透明度,[0-100] showAlternateHGridColor 是否在横向网格带交替的颜色,默认为0(False) alternateHGridColor 横向网格带交替的颜色,6位16进制颜色值alternateHGridAlpha 横向网格带的透明度,[0-100]showDivLinues 是否显示Div行的值,默认??numVDivLines 画布内部垂直分区线条数,数字vDivLineColor 垂直分区线颜色,6位16进制颜色值vDivLineThickness 垂直分区线厚度,[1-5]vDivLineAlpha 垂直分区线透明度,[0-100] showAlternateVGridColor 是否在纵向网格带交替的颜色,默认为0(False) alternateVGridColor 纵向网格带交替的颜色,6位16进制颜色值alternateVGridAlpha 纵向网格带的透明度,[0-100]数字格式numberPrefix 增加数字前缀numberSuffix 增加数字后缀 % 为'%25'formatNumberScale 是否格式化数字,默认为1(True),自动的给你的数字加上K(千)或M(百万);若取0,则不加K或MdecimalPrecision 指定小数位的位数,[0-10] 例如:='0' 取整divLineDecimalPrecision 指定水平分区线的值小数位的位数,[0-10] limitsDecimalPrecision 指定y轴最大、最小值的小数位的位数,[0-10] formatNumber 逗号来分隔数字(千位,百万位),默认为1(True);若取0,则不加分隔符decimalSeparator 指定小数分隔符,默认为'.'thousandSeparator 指定千分位分隔符,默认为','Tool-tip/Hover标题showhovercap 是否显示悬停说明框,默认为1(True) hoverCapBgColor 悬停说明框背景色,6位16进制颜色值hoverCapBorderColor 悬停说明框边框颜色,6位16进制颜色值hoverCapSepChar 指定悬停说明框内值与值之间分隔符,默认为','折线图的参数lineThickness 折线的厚度anchorRadius 折线节点半径,数字anchorBgAlpha 折线节点透明度,[0-100]anchorBgColor 折线节点填充颜色,6位16进制颜色值anchorBorderColor 折线节点边框颜色,6位16进制颜色值Set标签使用的参数value 数据值color 颜色link 链接(本窗口打开[Url],新窗口打开[n-Url],调用JS函数[JavaScript:函数])name 横向坐标轴标签名称FusionCharts v3新增功能新的3.1版本:使得出口能力为PDF格式的图表和图片在客户端以及服务器端旋转文字并不需要任何更多的嵌入字体。
任何UTF - 8字符现在可以旋转和使用图表从而FusionCharts真正多语言。
选项指定文本价值,可以代替数值是图表上显示的每个数据项无法加载自定义标识,图表上在预先确定的位置,然后连结相同...FusionCharts v3新增功能FusionCharts v3的拥有大量的新功能,在以前的版本。
下面是几个主要的。
有什么新的3.1版本:使得出口能力为PDF格式的图表和图片在客户端以及服务器端旋转文字并不需要任何更多的嵌入字体。
任何UTF - 8字符现在可以旋转和使用图表从而FusionCharts真正多语言。
选项指定文本价值,可以代替数值是图表上显示的每个数据项无法加载自定义标识,图表上在预先确定的位置,然后连结相同选择添加自定义菜单项,以图表的上下文菜单,然后连结相同支持包装的标题,分标题和工具趋势线现在可以自定义工具文本用户定义调色板的数据项目更多的JavaScript事件,以帮助您更好的操纵图表从您的JavaScript代码出口能力的数据,图表的CSV使用上下文菜单或JavaScript的API能力得到了XML的任何使用JavaScript API的图表能力得到了一张图表属性使用JavaScript的API图表已重新在36fps解决内存问题在Firefox新3.0 有什么?新的图表类型FusionCharts v3的介绍了很多新的图表类型,如:滚动图-柱二维,二维和区系的二维,堆叠柱二维,二维结合,结合二维(双年)样图样条区域图对数坐标图二维多图单Ÿ组合图。
二维多图双Ÿ组合图。
此图被用来阴谋9类型的图表:柱(小年)+线(中学年)组合柱(小年)+地区(中学年)组合柱(小年)+柱(中学年)组合区(小年)+线(中学年)组合区(小年)+柱(中学年)组合区(小年)+地区(中学年)组合线(小年)+线(中学年)组合线(小年)+柱(中学年)组合线(小年)+地区(中学年)组合三维堆叠柱线双Ÿ组合图三维单杠三维堆叠式酒吧先进的蜡烛棒图支持线,酒吧和数量列拖放能够柱线图表先进的模拟情景瀑布图少数上述所列图表不标准FusionCharts v3的包。
例如,花键,对数,瀑布及拖放能够图表的一部分,PowerCharts包,可单独购买..出口能力的图表图像从FusionCharts v3.0.5 ,现在您可以导出您的图表,图片相结合的客户端和服务器端操作。
容易,但先进的整合与JavaScriptFusionCharts v3的提供高级选项,将图表与AJAX应用程序或JavaScript模块。
您可以随时更新海图在客户端,调用JavaScript函数的热点链接,或要求作出动态XML数据不涉及任何页面刷新。
您也可以指定一个DOMId的每个图表和有登记的JavaScript 。
图表可以保持JavaScript函数公布了它的活动。
可视化的XML生成工具FusionCharts v3的介绍了一个新的Visual XML和图表生成工具,帮助您轻松地建立您的XML数据的图表。
您可以手动输入数据的网格,形成XML或转换您现有的数据从电子表格/ csv 文件/表格到XML数据。
时尚元素FusionCharts v3的介绍方式,帮助您适用的字体,效果和动画,各种物体的图表。
一个简单的样式贷款机制,利用这些您就可以轻松地控制可视化布局图。
地图支持FusionCharts v3的介绍地图PowerMaps包。
该PowerMaps Pack是收集61基于Flash 矢量地图用来显示不同类型的数据与地理分区。
适用于网站和应用程序,每一个地图暴露了其性能使用一个XML的API 。
建立一个地图使用几乎需要几分钟,不涉及任何修改源代码。
所有您需要做的是饲料中的数据的XML文件,您已经准备好。
请注意,PowerMaps是一项额外插入FusionCharts v3的,而不是在标准许可。
您需要另行购买。
内置的Adobe Flash 8使用ActionScript 2的FusionCharts v3是编码在Flash 8和ActionScript 2 ,充分利用新的和先进功能的Flash 8喜欢动态渐变,过滤器,更好的速度,先进的面向对象的结构等新的调试模式FusionCharts v3的介绍了调试模式为每个图表。
在调试模式可以帮助您寻找到正在发生着什么图表幕后。
你可以看到图表是如何初始化,获得的数据以及与JavaScripts。
各种错误产生,也表明在这。
所以,当你看到一个错误的图表现在,你需要做的是切换到调试模式,并确定了。
梯度支持FusionCharts v3的支持梯度大多数图表物件如背景下,油画,数据阴谋等诸多新的图表支持单一属性use3DLighting ,让先进的灯光和梯度影响图更好的视觉效果。
调色板支持FusionCharts v3的介绍调色板,以帮助您快速选择颜色主题,为您的图表。
从v3的,你可以选择其中一个五年预先定义调色板改变的外观图。
你不必指定任何十六进制颜色代码使用调色板。
虚线支持从FusionCharts v3的,您可以使用虚线策划:数据(列,线,馅饼等)网格分区线趋势线垂直分离线您也可以指定破折号性能像破折号长度,差距等多种显示模式的数据标签在FusionCharts v3的,很多选择了介绍,以便更好地x轴Label控件。
现在,您可以包装,错层或旋转X轴标签。
旋转价值盒及动态位置选项的数据值的文本字段,现在可以旋转,以避免简洁。
此外,在案件列图表,您可以选择是否将文本框的值列内或之外。
如果没有空间,FusionCharts v3的会自动调整位置。
