基于HTML5的网络调查问卷系统
html问卷调查案例

html问卷调查案例
当涉及到HTML问卷调查案例时,可以从多个方面进行讨论。
首先,我们可以谈论HTML问卷调查的设计和结构。
HTML问卷调查通
常由表单元素构成,包括输入框、复选框、单选按钮、下拉菜单等,这些元素可以通过HTML标记来创建。
在设计HTML问卷调查时,需
要考虑到用户界面的友好性和易用性,确保调查问题清晰明了,避
免混淆或歧义。
此外,还需要考虑响应式设计,以确保在不同设备
上都能良好地显示和操作。
其次,我们可以谈论HTML问卷调查的功能和交互性。
HTML问
卷调查通常会涉及到一些JavaScript代码,用于验证用户输入、动
态显示隐藏问题、实现条件逻辑等。
这些功能可以提升用户体验,
使调查更加智能和灵活。
另外,我们还可以讨论HTML问卷调查的数据收集和处理。
一旦
用户填写完问卷,其数据通常会通过后台的服务器端脚本(比如PHP、Python等)进行处理和存储。
这些脚本可以将用户填写的数
据保存到数据库中,或者生成报告和统计分析结果。
最后,我们还可以谈论HTML问卷调查的安全性和隐私保护。
在
收集用户数据时,需要确保数据传输过程中的安全性,比如使用SSL加密技术。
此外,还需要遵守相关的隐私政策和法规,保护用户的个人信息不被泄露或滥用。
综上所述,HTML问卷调查案例涉及到设计、功能、数据处理以及安全性等多个方面,需要综合考虑以确保其有效性和合法性。
基于HTML5的移动调查评估系统设计与实现

基于HTML5的移动调查评估系统设计与实现作者:万寨雨来源:《软件导刊》2015年第06期摘要:在干部教育培训过程中,经常需要及时对学员作课前需求调查或课后教学效果评估。
传统调查评估需要借助纸质调查问卷或者电脑完成,效率低、周期长。
开发设计了基于HTML5的移动调查评估系统,学员可通过手机微信完成调查或评估问卷,并实时反馈调查评估结果,为教育培训提供参考。
关键词:HTML5;微信公众平台;移动互联网;移动应用开发;调查评估系统DOIDOI:10.11907/rjdk.151631中图分类号:TP319文献标识码:A 文章编号:16727800(2015)006008603作者简介作者简介:万寨雨(1972-),男,湖北随州人,硕士,中共广州市花都区委党校信息电教室讲师,研究方向为网络数据库技术。
0 引言随着智能移动设备的普及、4G网络的兴起,移动互联网在各领域的应用都已超越或即将超越传统互联网,人们更喜欢通过手机、平板电脑等移动终端设备访问互联网或处理事务。
据中国互联网络信息中心(CNNIC)2015年1月发布的《中国互联网络发展状况统计报告》显示,截至 2014年12月,我国网民规模达到 6.49亿,其中手机网民规模达5.57 亿,手机网民占比达85.8%[1] ,已达绝对多数,用户对移动应用程序的需求成井喷态势。
在干部教育培训工作中,经常需要对特定的学员进行培训需求调查和培训效果评估,传统方式通常需要借助纸质调查问卷或电脑来完成,统计过程耗费人力、周期长。
笔者借助HTML5技术,结合微信公众平台,设计和开发了既可以在PC端也可以在移动终端上完成调查评估的移动应用程序,方便学员参与调查评估,系统可实时反馈统计结果。
1 HTML5及其新功能1.1 HTML5概述2014年10月29日,W3C(World Wide Web Consortium,万维网联盟)宣布标准通用置标语言(HTML)第五次重大修改完成并公开发布,即HTML5。
基于HTML5的在线问卷APP设计

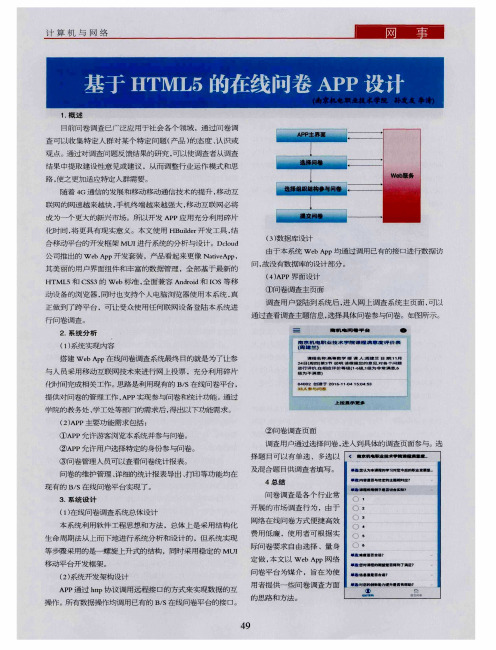
正做到 了跨平 台 ,可让受 众使用任何联 网设备登陆本 系统进
行1 司卷 调 查 。
2 . 系 统 分 析
( 1 ) 系 统 实 现 内 容
南 惠 机 电 职 业 技 术 掌 院 谭 穗 满 纛 廑 评 价 表
( 朋擅兰)
 ̄ l { l t 1名 称 : 矗 簪 颤掌 授 谦 ^ 脚 鼍 兰 日 期 ' 1 同 2 4B ( J i g l  ̄ 1 ) 辩 3节 说 明 : 请报 据 您 的 意 见. 对 番 个 阍履 进 行评 价 . 在 相 虚评 价 等 蛾( 1 6 | 最. 1 螭 , 口 非 , 嚣囊 嚣 . 6
上拉^ 示l W●
学 院的教务处 、 学工处等部门的需求后 , 得 出以下功能需求 。
( 2 ) A P P主 要功 能需 求 包括 : ② 问 卷调 查 页面 调 查 用 户通 过 选 择 问 卷 , 进 入 到具 体 的 调查 页 面 参 与 。选
择 题 目可 以 有单 选 、 多选 以
操作 。 所 有数 据操作均调用 已有的 B / S 在线问卷平台的接口。
的思 路 和方 法 。
4 9
蠕 为 平满 蠹 ’ 0 4 0 02 创 墟 手 2 0 1 6・ 11 ・ 0 4 15 : 0 4: 5 3 钧 ^ 恬 与 问 梅
搭建 We b A p p在 线 问 卷 调 查 系 统 最终 目的就 是 为了 让 参 与 人 员采 用 移 动 互 联 网技 术 来 进 行 网上 投 票 ,充 分 利 用 碎 片 化 时 间 完成 相 关 工 作 。 思路是利用现有的 B / S 在线问卷平台 . 提 供 对 问卷 的管 理 工作 , A P P实现 参与 问卷 和 统 计 功 能 。通 过
基于WEB的调查问卷管理系统设计与实现

基于Web的调查问卷管理系统设计与实现摘要:调查问卷管理系统是一个中小型数据信息收集、整理网站。
顺应当今时代发展的要求,对目前社会上的一些信息和数据进行收集,不仅仅可以帮助企业、部门了解社会上的一些现象,更为重要的是让学校时刻关注学生的动态。
现在市面上流行的几大调查网站是面向全社会的,里面的部分功能应用到特定的领域就显得不是那么灵活了。
本系统将对其应用领域缩小化、明确化,设计出一款主要应用于学校的问卷系统。
学校不仅仅可以根据自己的要求编辑、发布问卷来收集学生们的信息,而且收集到的信息并不需要花费大量的时间来整理、筛选信息,只需把要求告诉系统,系统内部可以自动完成筛选。
关键词:ThinkPHP3.2 ;MySQL;Smarty;调查问卷管理系统Abstract:The questionnaire management system is a small and medium-sized data collection and organizing Website. Meet the development of The Times, for some of the information and data are collected on the society, not only can help enterprises and departments to understand the social phenomenon of, more important is to make the school focus on students' dynamic. Some of the most popular research sites on the market are now oriented to the whole society, and some of the features that are applied to specific areas are not so flexible. This system will reduce and confirm the application field, and design a questionnaire system which is mainly applied to the school. Schools not only can edit, publish, according to his requirement questionnaire to collect the information of the students, and the collected information does not need to spend a lot of time to sorting, filtering information, just tell the requirement system, within the system can automatically complete screening.Keywords:ThinkPHP3.2;MySQL;Smarty;Pet store Website目录摘要 (I)Abstract (I)目录 (II)1 绪论 (31)1.1 系统开发的研究背景和应用前景 (31)1.1.1 社会背景概述 (31)1.1.2 技术背景概述 (31)1.2 系统开发的研究目的与内容意义 (31)1.2.1 研究目的概述 (31)1.2.2 项目内容意义 (32)2 系统开发使用的工具和技术 (32)2.1 系统开发使用的工具 (33)2.1.1 Visual studio Code (33)2.1.2 PHPstudy (33)2.1.3 Navicat for MySQL (33)2.1.4 Google Chrome (34)2.2 系统开发使用的技术 (34)2.2.1 ThinkPHP3.2 (34)2.2.2 MySQL5.4 (35)2.2.3 BootStrap (35)3 系统分析和设计 (36)3.1 需求功能分析 (36)3.1.1 调研反馈情况总结 (36)3.1.2 需求功能分析设计 (36)3.2 系统分析设计 (37)3.2.1 系统功能逻辑梳理 (37)3.2.2 数据库设计 (37)3.2.3 ER图 (40)3.3 流程设计 (41)4 系统主要功能实现 (42)4.1 用户登录 (42)4.2 用户编辑功能 (46)4.2.1 前端用户信息更新 (46)4.2.2 管理者用户信息更新 (49)4.3 问卷编辑 (54)4.3.1 问卷信息查看 (54)4.3.2 问卷信息更新 (56)5 项目总结 (59)5.1 收获与心得 (59)参考文献............................................ 错误!未定义书签。
基于HTML5的移动调查评估系统设计与实现

2 移 动 调 查 评 估 系统 设 计 与 实 现
2 . 1 系 统 需 实 现 功 能
h r e f =” s ma l 1 . C S S ”/ > , 即屏幕小于 4 0 0 p x, 则 自动 加 载小屏幕专用的样式表 。
2 . 4 . 2 微 信 帐 户 绑 定
本 系统 主 要 实 现 教 学 管 理 人 员 从 系 统 后 台 设 置 调 查 问卷 或 教 学效 果 评 估 表 , 调查题型包括单选 、 多选 、 文 本 框 ( 填空) 等 。 问卷 发 布 后 , 学 员 通 过 手 机 微 信 公 众 号 登 陆 问
2 . 3 系统 数据 库设计
即 网 页 大 小 和 终 端 屏 幕 同大 小 。
其次 , 采用“ 流动布局 ” , 即 各 个 区 块 的 位 置 都 是 浮 动
的 。如 :
.
1 e f t { wi d t h: 3 0 ;f l o a t : l e f t }. r i g h t {wi d t h : 7 5 ;
本 系 统 设 计 开 发 的关 键 程 序 主 要 包 括 自适 应 页 面 的
<v i d e o > 等提供多媒体播 放功 能 , 不需借 助第 三方插 件 ,
即 可 在 页 面上 直 接 播 放 音 视 频 ; <d a t a l i s t >提供 类似 于. n e t 平 台 的表 单 控 件 功 能 等 。 同 时 , 一 些 新 的 标 签 为 开 发
屏幕宽度 , 自动 加 载 相 应 的 CS S文 件 。如 :
<l i n k r e l 一” s t y l e s h e e t ”t y p e 一” t e x t / c s s ”me d i a 一”
基于Web的问卷调查系统的设计与实现

基于Web的问卷调查系统的设计与实现网络问卷调查系统不仅给人们的工作带来了相当大的便捷,而且能够快速地分析调查结果,并把统计信息及时公布,缩短了问卷调查的周期,使得问卷调查更具有时效性。
本文讨论了基于J2EE技术的动态的网上问卷调查系统的设计与实现。
标签:问卷调查系统Struts2 J2EE1 背景问卷调查是采集信息的一种有效方式。
学校为了了解学生情况,更好地进行管理,经常会有各种各样的调查问卷。
在传统模式下进行一次调查,不仅需要花费不少的费用印刷问卷,而且发放问卷,回收问卷,统计问卷等工作消耗大量时间和精力。
另外,此种方式下问卷回收率低,不能高效而正确地分析、提炼问卷调查结果。
[1]因此,传统的问卷调查已经不能满足学校工作需求,迫切需要一种更高效的方式来进行问卷调查。
随着互联网的发展及计算机的普及,借助网络实现不受时间和空间限制的网上问卷调查系统,让需求者更加方便快速地实施问卷调研,越来越受到关注和运用。
本文运用J2EE和SQL Server技术构建一个在线的问卷设计、发放、调查、回收、统计的系统。
2 相关技术本系统采用B/S结构,优点是应用均部署在服务器上,用户不用安装其他专门的软件,只要在有浏览器且能够联网的计算机上均可使用。
B/S结构软件不仅让软件的使用变得简单,更给日后系统的维护和升级带来方便。
采用Struts2作为前端开发框架,Struts2是Java企业级Web应用开发领域应用最广泛的框架,基于MVC模式的设计,Struts2框架由WebWork和Struts1框架发展而来。
Struts2由核心控制器、拦截器、Action、配置、栈值/OGNL,结果/视图部件组成,其中核心控制器是核心组件,它是启动和使用Struts2框架的入口。
[2]用户发送http请求给Web服务器(tomcat),服务器加载web.xml文件,按顺序执行该配置文件中的过滤器。
其中FilterDispatcher是struts2核心控制器,用于所有的请求进行统一处理,由它询问ActionMapper是否需要请求action,如果需要请求,会将控制权限交给它的代理(ActionProxy),ActionProxy将会通过ConfigurationManager来查找配置struts.xml,根据请求的名字,ActionProxy调用所有拦截器,并创建一个ActionInvocation实例,去执行所对应action,然后ActionInvocation据action中execute执行结果在struts.xml中找到对应结果,穿过拦截器将结果返回给请求者。
基于WEB的调查问卷管理系统设计与实现

基于WEB的调查问卷管理系统设计与实现基于Web的调查问卷管理系统设计与实现摘要:调查问卷管理系统是一个中小型数据信息收集、整理网站。
顺应当今时代发展的要求,对目前社会上的一些信息和数据进行收集,不仅仅可以帮助企业、部门了解社会上的一些现象,更为重要的是让学校时刻关注学生的动态。
现在市面上流行的几大调查网站是面向全社会的,里面的部分功能应用到特定的领域就显得不是那么灵活了。
本系统将对其应用领域缩小化、明确化,设计出一款主要应用于学校的问卷系统。
学校不仅仅可以根据自己的要求编辑、发布问卷来收集学生们的信息,而且收集到的信息并不需要花费大量的时间来整理、筛选信息,只需把要求告诉系统,系统内部可以自动完成筛选。
关键词:ThinkPHP3.2 ;MySQL;Smarty;调查问卷管理系统Abstract:The questionnaire management system is a small and medium-sized data collection and organizing Website. Meet the development of The Times, for some of the information and data are collected on the society, not only can help enterprises and departments to understand the social phenomenon of, more important is to make the school focus on students' dynamic. Some of the most popular research sites on the market are now oriented to the whole society, and some of the features that are applied to specific areas are not so flexible. This system will reduce and confirm the application field, and design a questionnaire system which is mainly applied to the school. Schools not only can edit, publish, according to his requirement questionnaire to collect the information of the students, and the collected information does not need to spend a lot of time to sorting, filtering information, just tell the requirement system, within the system can automatically complete screening.Keywords:ThinkPHP3.2;MySQL;Smarty;Pet store Website目录摘要 (I)Abstract.............................................................. I 目录............................................................ II 1 绪论. (31)1.1 系统开发的研究背景和应用前景 (31)1.1.1 社会背景概述 (31)1.1.2 技术背景概述 (31)1.2 系统开发的研究目的与内容意义 (31)1.2.1 研究目的概述 (31)1.2.2 项目内容意义 (32)2 系统开发使用的工具和技术 (32)2.1 系统开发使用的工具 (33)2.1.1 Visual studio Code (33)2.1.2 PHPstudy (33)2.1.3 Navicat for MySQL (33)2.1.4 Google Chrome (34)2.2 系统开发使用的技术 (34)2.2.1 ThinkPHP3.2 (34)2.2.2 MySQL5.4 (35)2.2.3 BootStrap (35)3 系统分析和设计 (36)3.1 需求功能分析 (36)3.1.1 调研反馈情况总结 (36)3.1.2 需求功能分析设计 (36)3.2 系统分析设计 (37)3.2.1 系统功能逻辑梳理 (37)3.2.2 数据库设计 (37)3.2.3 ER图 (40)3.3 流程设计 (41)4 系统主要功能实现 (42)4.1 用户登录 (42)4.2 用户编辑功能 (46)4.2.1 前端用户信息更新 (46)4.2.2 管理者用户信息更新 (49)4.3 问卷编辑 (54)4.3.1 问卷信息查看 (54)4.3.2 问卷信息更新 (56)5 项目总结 (59)5.1 收获与心得 (59)参考文献............................................ 错误!未定义书签。
基于web前端的问卷调查系统毕业设计

基于web前端的问卷调查系统毕业设计下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!本店铺为大家提供各种类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you! In addition, this shop provides you with various types of practical materials, such as educational essays, diary appreciation, sentence excerpts, ancient poems, classic articles, topic composition, work summary, word parsing, copy excerpts, other materials and so on, want to know different data formats and writing methods, please pay attention!基于Web前端的问卷调查系统毕业设计摘要随着互联网的快速发展,问卷调查已成为收集和分析数据的重要方式之一。
基于PHP的在线问卷调查系统开发与用户体验改进

基于PHP的在线问卷调查系统开发与用户体验改进一、引言随着互联网的快速发展,在线问卷调查系统成为了一种高效、便捷的数据收集工具。
在各行各业,人们都倾向于通过在线问卷来获取用户反馈、市场调研等信息。
本文将介绍基于PHP的在线问卷调查系统的开发过程,并探讨如何通过改进用户体验来提升系统的效率和用户满意度。
二、系统开发1. 技术选型在开发基于PHP的在线问卷调查系统时,我们首先需要选择合适的技术栈。
PHP作为一种成熟稳定的后端语言,具有丰富的开发资源和社区支持,因此我们选择使用PHP作为后端开发语言。
同时,结合HTML、CSS和JavaScript等前端技术,构建一个完整的Web应用程序。
2. 数据库设计在线问卷调查系统需要一个稳定可靠的数据库来存储用户信息、问卷内容以及答案数据。
我们可以选择使用MySQL等关系型数据库来设计问卷系统所需的数据表结构,确保数据的完整性和一致性。
3. 系统功能设计在系统功能设计阶段,我们需要明确系统的核心功能模块,包括问卷管理、用户管理、数据统计分析等功能。
通过合理的功能划分和模块化设计,提高系统的可维护性和扩展性。
4. 前后端交互为了实现良好的用户体验,前后端交互至关重要。
通过Ajax等前端技术实现页面无刷新加载、实时数据交互,提升用户操作流畅度和响应速度。
三、用户体验改进1. 响应式设计随着移动互联网的普及,用户对于多终端设备的兼容性要求越来越高。
我们可以采用响应式设计技术,使问卷调查系统能够在不同设备上自适应展示,提供更好的用户体验。
2. 界面优化简洁清晰的界面设计能够帮助用户快速理解系统操作流程,并提高用户参与度。
通过优化布局、颜色搭配和交互设计,使系统界面更加美观易用。
3. 用户反馈机制为了及时了解用户需求和问题,我们可以引入用户反馈机制,在系统中设置意见反馈按钮或邮件联系方式,鼓励用户提出建议和意见,从而不断改进系统功能和体验。
4. 数据安全保障在进行用户体验改进的过程中,我们不能忽视数据安全性。
基于web的通用问卷调查系统

1引言1.1选题背景随着网络的兴起,为我们提供了不同于传统现实世界的一个虚拟世界。
在这个虚拟世界中,有电子商务、书籍软件、新闻咨询等,网络给我们带来巨大的便利。
由此产生了进行模拟实验的构想,用软件代替硬件,用编程模拟实验的全过程,将大大简化实验的操作过程,节省实验中各种仪器的使用费用。
模拟实验平台是在一定的虚拟环境下,按一定步骤完成实验及相关参数的选择和设定,最终获得实验结果。
模拟技术是一门多学科的综合性技术,它以控制论、系统论、相似原理和信息技术为基础,以计算机和专用设备为工具,利用系统模型对实际的或设想的系统进行动态试验。
模拟是利用模型复现实际系统中发生的本质过程,当所研究的系统造价昂贵、实验的危险性大或需要很长的时间才能了解系统参数变化所引起的后果时,模拟是一种特别有效的研究手段。
1.2目的和意义在信息技术迅速发展的今天,网络互联技术已成为一项成功的技术。
网络互联的最大优点在于能集合任意多个网络而成为规模更大的网络,并且能互通互联,资源共享。
然而,昂贵的设备开销是教学条件所不允许的,迫切地需要网络互联实验模拟系统来实现实验过程中基本的网络互联设备的连接、配置和结果的校验。
为网络课程的初学者去配置网络设备提供了网络模拟环境,大多数想要通过CCNA,CCNP,CCIE等Cisco认证考试的人可以使用网络互联实验模拟系统来完成相关的实验模拟操作。
1.3本课题研究的内容和方法1.3.1虚拟局域网技术当前交换技术的迅速发展,也加快了虚拟局域网技术(Virtual Local Area Network)的应用速度。
VLAN除了能将网络划分为多个广播域,从而有效地控制广播风暴的发生,以及使网络的拓扑结构变得非常灵活的优点外,还可以用于控制网络中不同部门、不同站点之间的互相访问。
VLAN是为解决以太网的广播问题和安全性而提出的一种协议,它在以太网帧的基础上增加了VLAN头,用VLAN ID把用户划分为更小的工作组,限制不同工作组间的用户互访,每个工作组就是一个虚拟局域网。
html5调研

操作系统 Windows
浏 览器 Internet Explorer 6 Internet Explorer 7
支持度 不支持 不支持 如果安装了Google Chrome Frame,支持HTML5 如果安装了Google Chrome Frame,支持HTML5
Internet Explorer 8
Chrome 3, 4, 5
支持(mp4,ogg)
Chrome 6
支持(mp4,webm,ogg)
Opera < 10.5
不支持
Opera 10.5
支持(ogg)
Mac
Safari < 3.1
不支持
Safari 3.1, 4, 5
支持(mp4)
Firefox < 3.5
不支持
Firefox 3.5, 3.6
支持(webm,ogg)
Linux
Firefox < 3.5
不支持
Firefox 3.5, 3.6
支持(ogg)
Firefox 4
支持(webm,ogg)
Chrome < 3
不支持
Chrome 3, 4, 5
支持(mp4,ogg)
Chrom
支 持(mp4,webm,ogg)
Opera < 10.5
• 用了HTML5并不是对所有浏览器都兼容, 没有一款浏览器是真正的完全支持HTML5 的所有功能,每款浏览器的支持都是不同 的,请看一下对照。
HTML5Web应用程序
从表中可以看出,除了客户端数据库IndexDB和触控(Touch)事件外,其它特性Chrome和Safari都全部支持,微软还得 加油 啊。(更新:经验证Chrome10和Firefox4已支持IndexDB,Firefox4也已支持WebSocket,不过由于安全原因默认 是不开 启的,我们可以通过about:config重新启用WebSocket,只需启用network.websocket.override- securityblock选项即可。)
基于php的问卷调查系统设计

正文第一章1.1 选题背景问卷调查是收集第一手数据或资料的常用途径,问卷调查法使用面广、获取数据便捷、研究成本较低,在很多领域都使用的非常广泛,20世纪80年代后,随着个人计算机(PC)的出现和逐渐普及,计算机日益成为调查研究不可缺少的工具,到90年代之后,随着互联网(internet)的广泛应用,各种基于网络的调查方法开始出现:计算机辅助网络访谈、移动调查等。
目前基于internet的网络问卷调查分析系统用的非常频繁和普遍,才会有那么多的企业和公司在使用网络问卷调查法来获取信息。
然而每开发一个新的网络问卷调查系统需要耗费大量的时间,很多已有的产品功能过于强大、设置负责、费用过于昂贵等缺点,一些中小企业选择自己设符合自己公司的问卷调查系统。
由于企业家对于自己公司运作,规模的了解。
所以他们往往可以直观的给出这个系统需要实现的功能。
这样避免了资源浪费,也大大减少了公司不必要的开销,为公司的发展做出了良好的贡献。
1.2 系统相关技术与环境简介1.2.1 PHPPHP技术是一种运行于服务器端的网络编程语言,是用于开发动态Web应用程序的有效工具。
PHP (夕卜文名:PHP: HyPerteXtPreProCeSSOr,中文名:“超文本预处理器”)是一种通用开源脚本语言。
语法吸收了C语言、java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。
PHP独特的语法混合了c、java, perl以及php 自创的语法。
它可以比CGI或者Perl更快速地执行动态网页。
用PHP 做出的动态页面与其他的编程语言相比,PhP是将程序嵌入到html (标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成html标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
(来自百度百科)1. PHP技术特点(I)PHP是免费的;(2)语法简单,易学易用;(3)面向对象编程能力强;(4)支持众多网络协议;(5)具有强大的数据库功能和丰富的函数库;(6)移植性强,跨多个平台;(7)执行效率高;(8)可扩展性极强。
学生调查问卷h5设计代码

学生调查问卷h5设计代码创建一个学生调查问卷的H5页面需要HTML、CSS和JavaScript。
以下是一个简单的示例,展示如何创建一个基本的调查问卷。
```html<!DOCTYPE html><html><head><title>学生调查问卷</title><style>body { font-family: Arial, sans-serif; }.form-container { width: 300px; margin: 0 auto; }.form-container h2 { text-align: center; }.form-group { margin-bottom: 15px; }.form-group label { display: block; }.form-group input[type="text"], .form-group select { width: 100%; padding: 12px 20px; margin: 8px 0; display: inline-block; border: 1px solid #ccc; border-radius: 4px; } .form-group button { width: 100%; padding: 14px 20px; background-color: #4CAF50; color: white; border: none;border-radius: 4px; cursor: pointer; }</style></head><body><div class="form-container"><h2>学生调查问卷</h2><form id="surveyForm"><div class="form-group"><label for="name">姓名:</label><input type="text" id="name" name="name" required></div><div class="form-group"><label for="age">年龄:</label><input type="number" id="age" name="age" required></div><div class="form-group"><label for="gender">性别:</label><select id="gender" name="gender" required> <option value="">请选择</option><option value="male">男</option><option value="female">女</option></select></div><div class="form-group"><label for="grade">年级:</label><input type="text" id="grade" name="grade" required></div><div class="form-group"><button type="submit">提交</button></div></form></div><script>document.getElementById('surveyForm').addEventListener('submi t', function(event) {event.preventDefault(); // 阻止表单的默认提交行为 var name = document.getElementById('name').value; var age = document.getElementById('age').value; var gender =document.getElementById('gender').value;var grade =document.getElementById('grade').value;console.log('姓名: ' + name);console.log('年龄: ' + age);console.log('性别: ' + gender);console.log('年级: ' + grade); // 这里只是简单地将数据输出到控制台,实际应用中你可能需要将数据发送到服务器或者进行其他处理。
这么有意思的问卷调查H5,赶快来围观!

这么有意思的问卷调查H5,赶快来围观!问卷调查是以问题的形式系统地记载调查相关内容,是一种十分好用的用户数据调查手段。
在网络不发达的时候,基本上都是采用纸质问卷,成本高,耗时久,而且数据精确度也不是很高,整体的效果并不大理想。
如今大家可以选择在网上分发问卷,传播范围广,样本更多样,而且不论是分发还是回收都十分方便,初期成本也大大减少了,问卷调查可以应用到多个行业领域中,用途多多,小编推荐H5宣传页制作,简单快速,十分高效。
人人秀H5页面制作工具——问卷调查H5功能介绍问卷调查,通过让用户填写调查问卷来获取用户的意向和信息,是调查用户行为的最方便工具。
利用H5进行问卷调查可以让调查问卷这项传统手段焕发新的光彩,使问卷调查得到更广泛的传播和更高效的收集。
服务优势操作简便:通过拖拽插件和设置插件完成问卷调查的设置,无需对问卷的排版和格式进行复杂调整。
投票结果不可见:商家可自由选择是否隐藏调查结果。
勾选该项后,用户只能参与调查,无法获知调查结果;若不勾选,则用户在投票后可以看到目前为止的投票情况。
自传播广泛:借助人人秀的活动营销功能,可以利用各种互动功能将用户将调查问卷自发地广泛传播出去。
使用场景学生通过人人秀制作调查问卷,可以对学校活动进行调查。
企业老板通过人人秀制作调查问卷,可以对员工满意度进行调查。
商品卖家通过人人秀制作调查问卷,可以对买家意愿进行调查。
制作流程1、设置背景与其他插件不同,一份完整的问卷调查需要数页甚至数十页的H5页面,我们在添加问卷调查的插件之前,需要先对整个H5作品的背景进行设置。
点击背景,点击更换,选择背景库,更换您的封面背景。
2、创建问卷选择您需要创建问卷的页面,在本教程里是第二页。
点击屏幕最右侧的文字,填写需要调查的问题,并移动到合适的位置。
点击页面右侧的互动,选择上方的活动,选择问卷调查。
填写活动名称,设置活动的起止日期,并为投票按钮设置颜色。
选择右侧弹出框中的选项设置,在弹出的窗口中添加选项。
基于HTML5的实时Web数据监测系统的设计与研究

基于HTML5的实时Web数据监测系统的设计与研究随着人们对信息实时性需求的不断提高,实时Web技术越来越受到人们的重视。
例如,实时在线版网络游戏、在线购票系统等都是实时Web的典型代表。
有国外媒体称实时Web的时代即将到来,实时Web 不仅仅是一种时尚也是一种技术趋势。
客户端数据的实时性要求服务器能主动向客户端实时发送数据,将最新的消息通知用户。
传统的Web应用中,服务器都是响应浏览器请求发送数据给客户端,而客户端并不知道服务器数据何时变化,因此,无法做到真正的实时性。
随着HTML5技术的发展,通过HTML5的WebSocket技术和Canvas可实现真正实时Web的需求。
为此,构建基于HTML5的实时Web数据监测系统,与传统实时Web技术相比,有效地减少了网络延时和吞吐量。
1 传统实时Web技术传统实时Web技术是基于HTTP协议(超文本传输协议),HTTP协议下的服务器和客户端的信息交互方式为:客户端发送请求到服务器端,服务器端接收并处理客户端请求后返回结果给客户端,然后断开连接。
由于HTTP协议是无状态协议,对于实时性要求比较高的Web应用,当客户端准备呈现服务器端的响应数据时数据可能已经过时,如果用户想要获得实时性信息需要不停地刷新页面,这显然是不明智的。
目前,实时Web的实现形式主要是轮询和其他服务器推送,最常用的主要是轮询和长轮询技术。
1)轮询技术。
客户端以固定频率向服务器发送HTTP请求,通过服务器端响应请求实现实时性。
显然,消息传递之间如果有准确的时间间隔,轮询是一个很好的方法,但是通常实时数据之间的时间间隔是不可预知的,实时数据何时发生改变无法预测,若频率过高会加重服务器负载和网络负担,频率过低会丢失重要数据,并且每次连接需要发送HTTP报头而产生网络噪声。
因此,轮询技术是一种很低效的实时通信方案。
2)长轮询技术。
客户端向服务器发送请求后,在一段时间内服务器会保持打开状态,在此期间,如果服务器收到发送消息通知,会发送数据到客户端,客户端接收到数据时重新发送请求信息。
h5调查问卷模板

H5调查问卷模板1. 问卷简介感谢您参与我们的调查问卷!本次调查旨在了解用户对H5页面的使用情况和需求,以便我们能够更好地提供相关服务和优化用户体验。
请您仔细阅读问题并根据实际情况进行回答。
本问卷共包含10个问题,预计耗时约5分钟。
您的回答将对我们非常重要,所有数据都将保密处理,仅用于研究分析之用。
2. 基本信息请您提供一些基本信息,以便我们更好地了解您的背景和需求。
1.您的性别是?•☐男性•☐女性•☐其他2.您的年龄段是?•☐ 18岁以下•☐ 18-25岁•☐ 26-35岁•☐ 36-45岁•☐ 46岁以上3.您目前从事的职业是?请输入您的职业:_____________________4.您是否有H5页面制作的经验?•☐是•☐否3. H5页面使用情况请告诉我们您在使用H5页面时的一些情况和体验。
5.您通常在哪些场景下使用H5页面?(可多选)•☐产品介绍•☐活动推广•☐品牌展示•☐营销宣传•☐其他,请注明:_____________________6.您对H5页面的满意度如何?•☐非常满意•☐满意•☐一般•☐不满意7.您认为H5页面的哪些方面需要改进?(可多选)•☐页面加载速度•☐页面设计美观性•☐用户交互体验•☐功能性和实用性•☐兼容性(在不同浏览器、设备上的表现)•☐其他,请注明:_____________________8.您是否有使用过H5页面制作工具?•☐是,请注明使用的工具名称:_____________________•☐否4. H5页面需求和期望请告诉我们您对H5页面的需求和期望。
9.在您使用或制作H5页面时,您最希望拥有哪些功能或特性?(可多选)•☐多媒体元素(图片、视频、音频等)•☐自定义动画效果•☐数据收集与分析功能(例如表单提交、数据统计等)•☐社交分享功能(例如分享到微信、微博等社交平台)•☐响应式设计(在不同设备上自适应展示)•☐其他,请注明:_____________________10.您对H5页面制作工具有什么期望?请您提出您的建议或意见。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于HTML5的网络调查问卷系统作者:杨芳芳来源:《电脑知识与技术》2020年第29期摘要:当今社会各行各业对于数据收集的需求越来越大,而传统纸质问卷调查在此过程中显得烦琐而臃肿。
结合HTML5以及JSP和JavaScript技术实现一个网络调查问卷系统,融合了各种技术的优势,为有需要的人们提供了良好的数据收集服务。
关键词:HTML5;问卷调查;网络问卷调查系统中图分类号:TP311 文献标识码:A文章编号:1009-3044(2020)29-0100-021 引言当今社会,很多实验都需要相当一部分数量的问卷调查来收集足够的数据,而传统的纸质问卷调查烦琐而臃肿,不仅增加了人力成本而且效率低下,同时分析调查所得数据结果也需要花费大量的时间。
而网络调查问卷因为其执行便利、信息反馈及时、费用低廉等优点逐渐兴起,受到广大的数据收集者的认可,并逐渐成为主要的数据收集方法之一[1]。
互联网让企业获取用户数据变得更简单高效低成本,网络调查问卷系统也因此开始飞速的进步。
基于HTML5技术,网络调查问卷系统相对于App摆脱了对平台的依赖,通过浏览器可以直接访问应用,不需要应用市场审核,可以随时更新应用[2]。
而且HTML 5具有很好的跨平台性,开发的应用可以在PC端和不同系统的移动端运行,可以较好地兼容各种浏览器[3],也因此能给用户带来更好的体验。
2 HTML5技术优势HTML技术也称为超文本标记语言,通过一系列标签来广泛用于前端来描述网页,而HTML5是Web中核心语言HTML的规范,它继承了部分HTML的特性,在此基础上又添加了许多新特性。
例如视频、音频的嵌入函数;客户端存储数据等等。
HTML5对之前HTMLA等各个版本中的规范做出了很大的改进,既进一步加强了界面与人的交互又在一定程度了降低了开发成本,因此HTML5的未来有很大的可能性。
通过HTML5在JSP中的大量应用来构建网页界面,给用户带来良好的交互和视觉效果。
3 系统设计与实现本系统是基于HTML5的网络调查问卷系统,调查问卷题型包括单项選择、多项选择以及填空。
统计结果将直接以百分比的形式显示在每个问卷选项后面,使统计结果更为清晰明了。
3.1 系统开发技术与开发环境综合各种因素考虑,系统后端开发选择eclipse,语言使用java。
数据库使用MySQL 5.7,使用Tomcat 8.5作为web服务器。
前端开发使用HTML5、JSP以及JavaScript.使用MVC和Boot-strap技术框架实行布局页面。
系统在谷歌浏览器中进行测试。
用户可通过电脑、手机等访问系统。
3.2 系统功能模块设计根据系统的特点,它应具备最基本的参与调查、问卷发布、查看问卷统计结果等功能。
同时为了方便使用,直接在浏览器中输入网址即可访问系统,通过账号登录系统然后进行各种所需要的操作。
系统用户分为普通用户和管理员。
其功能结构如图1所示。
3.3 系统数据库设计网络调查问卷系统的核心即为数据收集,只有收集到足够的数据才能对数据进行可靠的分析,才能够真正体现出网络调查问卷系统的作用。
所以需要对收集到的数据进行存储操作。
设计数据库既需要与数据库对应的系统相结合,又需要在满足用户的使用需求上对数据进行读取,需要在这个基础上尽量给出最合适的设计。
系统包括user(用户信息表)、user_g(管理员信息表)、Wenjuan(问卷信息表)、Questions(问卷题目信息表)等等。
在此给出部分数据表的结构设计。
3.4 系统关键代码3.4.1 问卷数据的提交用户可在网页上对问卷进行作答,作答数据提交至数据库中保存。
部分关键代码如下: public ArrayList getListAllO throws Exception{ArrayList ar= new ArrayListO;Connection conn= BaseConnection.getConnection0;PreparedStatement ps= null;ResultSet rs= null;List< List> list= new ArrayList< List>0;try(String sql= "select*from wenj uan";ps= conn.prepareStatement(sql);rs= ps.executeQuery0;while(rs.next0){Wenjuan w=new Wenjuan(null, null,null,null);LisKString> questions= new ArrayList0;String sq12= "select*from questions WHERE?“;PreparedStatement stmt= conn.prepareStatement(sql2);stmt.setlnt(l, rs.getlnt(”w_id”));ResultSet set= stmt.executeQuery0;w.setW_id(rs.getlnt("w_id”));w.setW_title(rs.getString("w_title"》;w.setW_type(rs.getString("w_type'));w.setW_endtime(rs.getDate("w_endtime”));ar.add(w);list.add(ar); )) catch (Exception e)(e.printStackTrace0;)finally{}return ar ;}3.4.2问卷的编辑用户可根据自身需求自行、自由编辑所需要的问卷题目和选项。
题型包括单选、多选以及填空。
部分代码如下所示:placeholder=”选项”>可填空</span></label>删除</a></div></div>增加选项</a>3.4.3 问卷结果的数据统计问卷发布后可供人参与调查得到选项数据然后提交,并通过统计选项数量然后得出相应数据转入数据库中。
部分代码如下所示:String mx=request.getParameter(”nlx”);int imx=Integer.parseInt(mx);for(inti=0;iString dmx=request《etParameter(”imx”+i);StriⅡg dxqid=request.getParameter(”dxqid”+i);String answer=new QuestionsDa00.getAnswers(id,dxqid); int idmx=Integer.parseInt(dmx);String口dxanswer=null;String dfen=””;if(answer!=null){dxanswer=answer.split(”&”);)else{dxanswer=new String[idIIⅨ];)for(intj_0;jString iddmx=request.getParameter(”mx”+i+j);if(iddmx!=null)(String fen=dxanswerD+1】;int ifen=Integer.parseInt(fen)+1;dfen=dfen+”&”+ifen:】else(dfen=dfen+”&”+dxanswerD+1】.)】new QuestionsDao().UpdateAnswers(id,dxqid,dfen);】retum”success”;13.4.4 md5加密在本系統中管理员和普通用户的登录密码均经过md5加密,以此防止管理员能够直接查看到用户密码并进行恶意登录他入账号。
部分代码如下所示:public static String MD5Encode(String origin,String charset){String resultString=null;try{resultString=origin;MessageDigest md = MessageDigest.getInstance(”MD5”);i“charset==null Il””.equals(charset))resultString=byteArrayToHexString(md.digest(re—sllltString.getBytes()));elseresultString=byteArrayTbHexString(md.digest(re—sultString.getBytes(charset)));]catch (Exception ignore){]return resultString;]4 结束语本系统是基于HTML5的网络调查问卷系统,不仅充分体现了HTML5技术带来的方便性和适应性,同时也保证了用户的体验。
自主编辑、发布问卷的功能给予了用户最大方面的可操作性,同时统计方式也简单明了,适用于各个需要数据收集的场合。
可以想象,本系统将具有广阔的适用度。
参考文献:[1]刘健,赵丹,范柱柱.基于网络问卷调查平台的设计与实现[J].新商务周刊,2019(13):288.[2]郭健辉.基于HTML5的移动调查问卷设计及图形化分析[J].软件导刊,2016,15 (12):82-84.[3]王燕妮.HTML5应用现状分析[J].无线互联科技,2016(13):28-29.【通联编辑:唐一东】。
