我的个人网页
讽刺模仿我的人的句子

1.当一个人不再珍贵的时候,过去那种友朋云集,车马盈门的热闹场景就顿时不见了,门前变得冷冷清清。
2.每个日子,都是内容不同的一本书,风格迥异的一幅画。
只是我们的脚步太匆忙了,常常忘记去读它,欣赏它,随意地浏览过去,便断言生活是一味地今日抄袭昨日,只是公式化的食衣住行罢了。
阅读,不仅是认识符号而已,更要懂得符号所传递的内涵;而观画,也不只是五彩缤纷的调配,细细想来,画中原是有画。
简媜出处:水问3.不可抄袭他人之创意,不管有何前提。
4.从今以后,我要懂得,生命的每一都在接受类似的考验。
如果坚持不懈,不断尝试,勇往向前,我就会成功。
5.现实中用真名说假话,网络中用假名说真话。
6.处在前面的人就能够成为强者,而处在后面的人那么只能作为弱者。
7.这个世界上我只相信两个人,一个是我,另一个不是你。
8.你再好你也就是个胖子!天天吃吃吃是要变成猪吗!9.而抄袭又不能局限于一字不易的雷同,其判断难免有主观的价值判断,而缺乏客观标准10.我没有想到一个人竟然如此的纯真,而且是很傻很天真哦!11.大叔,你的样子好棒哦,跟棒槌一个样。
12.对于抄袭来的文章,他的嗅觉如巫医般敏感,且怒不可遏。
13.年老用不着叹息,可叹的是年老而毫无建树,死亡用不着悲伤,可悲的是死去而无补于世。
14.我发现有个会员剽窃并抄袭了我的私人网页,我在此郑重声明我的个人网页属于私有的知识产权,不得翻录,否那么追究法律责任。
15.梦想是注定孤独的旅行,路上少不了质疑和嘲笑,但那又怎样,哪怕遍体鳞伤也要活的漂亮。
16.我每次看到你,都有一种特别的感觉,这种感觉就像是我做噩梦时候的感觉一样。
17.人情就好比起伏的波澜一样变化无常,为了争夺名利结交一生的老朋友竟能拔剑相向18.只有在大排长龙时,才能真正意识到自己是“龙的传人〞。
19.一个人只要取得了高中的地位和职位,马上就会声誉大增,扬名天下。
20.请不要用你拙劣的演技来侮辱我的智商!。
html-1.我的第一个网页

html-1.我的第⼀个⽹页<!--1. DOCTYPE:告诉浏览器,我们要使⽤什么规范可以去掉默认为html2. CTRL + / 添加注释快捷键3. HTML不区分⼤⼩写,语法松散不严格。
--><!--Hyper Text Markup Language (超⽂本标记语⾔)--><!DOCTYPE html><html lang="en"><!--lang属性:HTML语⾔声明属性,⽤来定义当前⽂档显⽰的语⾔。
如:lang="en"表⽰定义语⾔为英⽂;lang="zh-CN"表⽰定义语⾔为中⽂。
其实对于⽂档显⽰来说怎样写都⽆所谓,定义成en的⽂档也可以显⽰中⽂,定义成zh-CN的⽂档也可以显⽰英⽂。
但还是应该遵循标准,毕竟这个属性对浏览器和搜索引擎还是有作⽤的。
--><!--head标签代表⽹页头部--><head><!--meta描述性标签,他⽤来描述我们⽹站的⼀些信息 --><!--meta⼀般⽤来做SEO--><meta charset="UTF-8"><!--上⾯得UTF-8 是告诉浏览器使⽤哪⼀种⽅式打开html⽂件--><meta name="keywords" content="你好"><meta name="description" content="你好世界"><!--title⽹页标题 --><title>你好 </title></head><body>Hello,World!<!--⽹页主体内容--></body></html>。
美术九年级下册第6课《我的网页》教案1

安全教育:进出微机室不要拥挤,课间注意安全,放学途中注意安全,不乘坐三无车等。
板
书
设
计
第6课 我的网页1
网页的风格
教学后记
电子备课教案
201—2016学年度第二学期
学科
美术
课题
第6课 我的网页2
网页的设计
教材(学生)分析
学生已经对教材中的绘画、雕刻、建筑艺术和工艺美术等美术知识有了一定的了解和掌握,在学习上有一定的认识,知道学习的重要性,在美术的审美鉴赏能力上都有了一定的提高。
教学目标(知识、能力、情感态度价值观)
1. 了解网页绘制步骤以及要注意的问题
2. 设计简单的网页
3. 激发学生的创新意识。培养学生以审美之心来感受生活
教学重点
1. 了解网页绘制步骤以及要注意的问题
2. 设计简单的网页
教学难点
设计简单的网页
教具准备
多媒体课件
班班通使用(是、否)
是
教
学
过
程
教
学
过
程
一、情景导入:
1.学生分小组,按教材内容,边阅读,边讨论
2.教师巡回检查、指导,收集学生探究学习情况
四、教师精讲:
建立网站步骤:
1.选择建站的工具了,现在有很多免费开源的cms可供使用,织梦cms,简单实用,功能强大,很适合初级站长使用。
2.搭配建站环境,运行织梦是需要环境支持,windows环境下推荐使用wamp继承环境,linux推荐使用xampp集成环境。
7.域名准备完毕后就要准备服务器了,通常一般的站长不必购买服务器,购买空间即可,当然也有免费得空间可供使用,也要准备数据库,注意想要使用织梦必须支持php+mysql,购买的时候一定要注意。
《我的主页》案例分析

《我的主页》案例分析鳮西市梨树区穆棱一中刘立平设计思路:以计算机多媒体技术和网络技术为主的信息技术,作为现代科学技术的基础和核心,已对社会产生了重大影响,并将渗透到社会的各个领域,大大改变我们的工作方式、生活方式和思维方式,信息社会的到来,将推进人类社会的巨大进步,计算机不仅能够进行数据处理,还能够处理文字、图像、声音等多种信息。
因此,我在教授《我的主页》一课时,探索着以“研究性学习”为主导,以建构主义教学模式来开展教学活动。
建构主义教学模式认为学生为认知的主体、知识意义的主动建构者,教师只对学生的意义建构起帮助和促进作用。
在这节课教学过程中,我作为教师,只作为学生学习认知活动的组织者,引导他们运用已经掌握的网络方面和软件方面的知进行自已网页的设计,并且以整个探究过程为载体,引发学生对Frontpage这个软件操作技能的渴求,培养学生的创新精神和实践能力。
《我的主页》这节课以建构主义现代教学思想和任务驱动式教学方法为指导,以学生所熟悉环保方面的知识为背景,以环保为主线渗透热爱大自然热爱祖国的思想感情教育。
其教学内容的核心在于利用Frontpage这个软件加工自已的网页,因此在教学中我以“抛锚式教学”来开展学习。
(一)创设情境:开始,利用一组好的、不好的网页通过对比在网络上演示给同学们,迅速地将学生的学习情境融入到现实情境之中,激发同学们学习的欲望。
(二)确定问题:同学们试着用Frontpage中的表格定位技术来试着作一个简单网页,从中发现问题,然后在你的网页中加入你的思想和情感。
如何利用表格技术制作一个最佳网页,这个问题就是学习的中心内容。
被发现的问题就是“锚”,然后围绕着这一中心问题,展开讨论牵引出更多我们要考虑的因素,例如插入、拆分、合并、等因素。
这一阶段即是“抛锚”。
(三)自主学习:当学生发现了各种关于的因素以后,我不是直接告诉学生如何去考虑这些因素,而是为他们提供收集这些因素的有关线索。
《我的网页》教案

《我的网页》教案教学目标:知识目标:1)学会在网页中插入和设置水平线;2)学会在网页中插入和设置图片;3)学会保存带图片的网页;技能目标:1)培养学生的动手能力;2)培养学生自主学习的能力;3)培养学生发现问题、分析问题、解决问题的能力;情感目标:1)在教学中培养学生的审美情趣;2)激发学生的想象;3)培养学生间的合作精神;教学方法:任务驱动法、自主探究法、演示法;教学重点:本课教学重点是在网页中插入水平线和图片,以及保存带图片的网页;教学难点:本课的教学难点是图片的设置以及带图片的网页的保存;教学课时:1课时教学准备:比较好的学生的作品以及四个自己制作的网页网页一、只包含纯文字。
(文字中要有一主题,介绍的是学生熟悉并感兴趣的人或事物,如可介绍他们任课的老师,一般学生对自己的老师总是很感兴趣,或学生中比较有威望的同班同学,或者是一个动画人物:柯南,火影忍者,樱木……)网页二、比上增加水平线。
网页三、比上增加图片。
网页四、比上对水平线及图片作了相应的设置。
教学过程:任务一、在网页中插入和设置水平线创设情境、导入课题将事先准备好的学生的作品展现给大家,师问:同学们漂亮吗?生答:漂亮。
师:你们知道这是谁做的吗?大家一定想不到吧,这是和你们同龄的同学的作品(激发学生的学习热情,让他们感到网页的制作也并不是那么的困难,增强他们的信心,既然别的同学能做出来,那么我为什么不能呢!)师:上几节课我们对网页已经有了初步的认识了,我们知道在网页中可以插入文字,但是和我们在网上看到的网页相比,我们自己做的实在太单调,太难看了,师问:同学们想不想让自己的网页也像这位同学的那么漂亮呢?生答:想。
师:好,那么从今天开始我们就要来打扮我们自己的网站了,师:(将事先准备好的网页一,网页二打开)“找出不同点”(从而顺利引入本次任务。
)生:多了一条线师:有和没有有什么不一样,(这条线的功能),线是怎么来的?(学生可能有不同的回答比如是画出来的,或者也有同学知道水平线功能的,让同学上来到教师机演示-教师适当的称赞学生)师:将控制权交给学生,按照事先分好的小组,让学生自主探究,并完成课后练一练第一题。
网页美工职业个人工作总结样本(二篇)

网页美工职业个人工作总结样本新的一年开始之际,在我们昂首期待未来的时候,有必要对过去一年的工作做一个回顾,总结以往的经验教训,以待在新的一年有所改进。
一、配色其实对色彩的感觉是设计师应具备的最基本素质,其作品不管是对网页界面、系统界面、还是产品包装等等都有广泛应用。
基本的一些理论,什么冷暖色、对比色/补色、色彩心理、搭配原则等等,满大街都是,有意者随便搜一两篇看看就行。
色彩对于美工设计师来说,更重要的是一种感觉,就像打篮球投篮的手感一样,多看,多练,这种感觉是可以后天练出来的。
我刚接触设计时,连坐公交车时也会注意路边某公司、饭店的招牌是如何配色,处处留意生活中色彩搭配的美,关于色彩截图就更记不清有多少张了。
我觉得,设计师对颜色的运用一般有这么几个阶段:初级阶段:用自己首映感觉最好的1~____种颜色,不考虑其他因素、他人感觉;过度阶段:开始感觉一两种颜色单调,尽量多尝试不同色彩,该阶段极容易出现没目的的乱搭现象;成熟阶段:该阶段了解了大众对色彩的审美,开始理性的用1~____种色系搭配,能体会到同种颜色不同色值的细微差别,大多设计师都在这个阶段;终极阶段:把一种色彩用至极致,甚至只用黑白灰,完全沉浸某种颜色,甚至有点变态,但其创作效果让处于第三阶段的设计师一看就是大师所为。
其实这也是个不断练习积累的过程,这样色彩的感觉才会提升。
二、布局美工设计师除了对色彩要有好的感觉外,对布局也要有很好的把握,组合的好坏直接影响作品的效果。
其实做好布局设计也不是很难,无非就以下几步:布局准备:明确你表达内容的主体部分需要哪些必要的文字和图片。
不要考虑太多细节。
布局版式:关于布局的版式多种多样,在将重点内容放在最显眼的前提下,可自由选择版式。
对于网页来讲,根据大多数人从上到下、从左到右的浏览顺序来考虑,应该将最主要的内容、图片等放在页面的左边和上边。
精细布局:整体配色、字体、各模块的间距、插图、增减内容等各个方面的推敲。
九年级美术下册《我的网页》教案、教学设计

5.鼓励学生创新思维,尝试运用不同的设计方法和技巧,培养学生的独立思考和解决问题的能力。
(三)情感态度与价值观
1.培养学生对美术与生活的热爱,激发他们用美术的眼光观察世界,发现生活中的美。
2.培养学生具有良好的团队协作精神,学会与他人分享、交流和合作。
然而,学生在网页设计方面可能存在的困难有:对网页制作软件不够熟悉,对网页布局、排版和美工设计缺乏经验,以及对网络信息的筛选和运用能力有限。因此,在教学过程中,教师应关注学生的个体差异,给予针对性的指导,帮助他们克服困难,提高网页设计能力。
此外,九年级学生正处于青春期,他们的个性鲜明,创新意识较强。教师应充分调动学生的主观能动性,鼓励他们发挥想象,将自己的独特见解融入到网页设计中,从而提高作品的艺术性和个性化。通过本章节的学习,学生将能够在美术学科领域得到进一步的拓展和提升。
b)运用案例分析法,挑选优秀网页设计作品进行分析,引导学生学习设计思路和技巧。
c)小组合作学习,鼓励学生相互交流、讨论,共同解决问题,提高团队协作能力。
d)教师个别辅导,针对学生在设计过程中遇到的问题给予及时指导和解答。
2.教学策略:
a)注重理论与实践相结合,让学生在实践中掌握理论知识,提高实际操作能力。
三、教学重难点和教学设想
(一)教学重难点
1.重点:培养学生掌握网页设计的基本方法和技巧,包括布局、排版、美工设计等。
2.难点:如何引导学生将美术知识运用到网页设计中,提高作品的艺术性和个性化。
(二)教学设想
1.教学方法:
a)采用任务驱动法,将网页设计任务分解为多个子任务,让学生在完成具体任务的过程中逐步掌握网页设计技能。
我的网页超链接

我的网页超链接一、教学目标:1、认知目标:了解超链接的含义及链接源和链接目标的含义,掌握同一站点内以及不同站点间网页超链接的创建方法。
2、能力目标:(1)通过创建网页超链接的操作,使学生了解网页中创建超链接的基本方法,消除对网页链接的神秘感。
(2)通过对不同对象设置超链接的操作,使学生总结出操作的规律,培养学生自主学习与操作的能力。
3、情感目标:(1)指导学生探索获得知识的途径和方法,培养学生主动获得知识的意识。
二、教学重点、难点:1、教学重点:(1)超链接的含义及链接源和链接目标的含义。
(2)超链接的制作方法——链接到另一页面,链接到另一网站,链接到电子邮箱2、教学难点:超链接的各种制作方法。
三、预习学案:什么是超链接?四、导学案:(任务驱动法、自主探究)1、回顾知识、导入新课引导学生回顾以前学过的相关知识和上网经历,让学生各抒已见,说出网站的魅力所在,引入本节主题――超链接。
2、分析超链接类型,明确其概念每一种超链接都有链接源和链接目标,上网演示各种超链接类型,如链接到另一页面,链接到另一网站,链接到电子邮箱,让学生明白什么是链接源,什么是链接目标。
然后,进一步讲解根据目标的不同,可将链接分为三种:绝对网址的链接、相对网址的链接、书签式的链接。
明确概念后,开始创建超链接,教师先通过讲解演示不同链接方式使学生明白创建超链接的步骤。
接下来,把任务布置给学生,让学生把课前准备好的网页,文件资料链接起来,学生发挥自主学习的精神,自己完成相应的链接。
3、任务驱动、自主学习(看课本55-57页)(1)出示任务一:在同一站点内不同页面之间建立链接。
教师巡视,及时指导,安排学生示范操作并讲解如何创建超链接。
(2)出示任务二:同一站点同一页面内的链接。
教师讲解:由生活中的书签引入,介绍“书签链接”的概念,然后再演示如何操作。
学生认真听讲后模仿制作,教师巡视指导。
(3)出示任务三:建立电子邮件超链接(看课本58-59页),建立链接到自己电子邮箱的超链接。
个人网站策划范文五篇

个人网站策划范文五篇通过制作个人网站,可以将自己更好的展现在大家面前。
下面小编给大家整理的个人网站策划范文五篇,希望大家喜欢!个人网站策划范文1一、项目概述1.1编写目的制作个人音乐网站,能让喜欢听歌的网友一起交流,一起欣赏歌曲。
个人音乐网站主要有前台页面和后台管理两大模块。
前台模块:主要是提供音乐展示,可以在线视听;阅读个人听歌的心情和感受。
而后台主要是管理员利用用户名和密码登陆网站后台,对网站的音乐信息进行上传操作,对该网站的音乐信息进行更新和个人听歌的一些分享。
本开发计划书的目的,在于明确说明系统开发过程各个阶段的分工内容、进度安排;介绍工作内容;规范系统各功能需求实现所需时间;明确参与人员与分工;明确系统运行环境、验收标准、交付文档及产品。
1.2项目背景随着网络技术的发展,人们在利用网络学习的同时,也在享受着网络带来的各种附带产品所产生的效应。
如网络游戏、网络歌曲。
个人音乐网站正是在这样的需求前提下应运而生。
给人们的日常生活带来了极大的乐趣,让人们在繁忙疲惫的工作之后可以进行休闲。
1.3项目的范围和目标(1)主要功能登录与注销:管理员都可以用自己的帐号登录后台。
管理员操作完成后退出系统、注销后可以重新登录系统。
修改密码:管理员登录本系统之后都可以更改自己的登录密码。
音乐信息管理:添加音乐信息、修改音乐信息。
音乐文章:编写对某音乐的个人感受。
普通用户:普通用户可以浏览该网站,评论歌曲和文章。
(2)此次设计我们使用php编程,实现了个人音乐系统的过程。
本系统采用和myaql数据库管理系统作为开发工具,通过对个人音乐系统进行可行性分析、需求分析和设计逐步将一个个人音乐系统的开发过程呈现出来。
系统开发目标:制作个人音乐网站,让喜欢听歌的网友一起交流,一起欣赏歌曲。
互联网给学习者提供了丰富的超媒体资源,为网友创造出了一种由他们自行控制的娱乐环境,如果长期手动从网上找寻,就会产生一种无从适从的感觉〈佣降低网友的兴趣。
小学信息技术我的页面我做主教案

小学信息技术我的页面我做主教案小学信息技术:我的页面,我做主教案引言:在数字时代,信息技术的应用已经渗透到了日常生活的方方面面,对于小学生来说,掌握信息技术的基础知识和技能将对他们未来的学习和工作产生深远的影响。
本节课将通过教授小学生如何创建和设计自己的网页,以及如何使用不同的工具和元素来呈现和展示自己的个人信息。
通过这样的学习,学生将培养信息技术应用的兴趣和实践能力,并能够充分展示自己的个人特长和爱好。
任务目标:1. 学会创建自己的个人网页2. 学会使用不同的工具和元素来设计和展示个人信息任务准备:1. 计算机和互联网连接2. 浏览器3. 图片处理软件任务步骤:第一步:了解网页设计基础知识(20分钟)讲解网页的构成和基本元素,如标题、文字、图像等。
介绍布局和颜色搭配的基本原则,提醒学生风格简洁、清晰。
展示一些优秀的网页设计作品,激发学生的兴趣和创造力。
第二步:收集个人信息和素材(30分钟)要求学生准备一张高清个人照片。
要求学生写一篇简短的自我介绍,包括姓名、年龄、兴趣爱好等。
第三步:创建个人网页(40分钟)引导学生使用浏览器打开一个网页编辑器,如Wix、WordPress等。
介绍网页编辑器的基本功能和操作步骤,如插入文本、图片等。
学生按照自己的个人喜好和风格,选择合适的字体、颜色和布局,创建个人网页。
学生将个人照片和自我介绍等信息添加到网页中。
第四步:优化网页设计(40分钟)引导学生思考如何使自己的网页更加吸引人和有趣。
引导学生使用图片处理软件对个人照片进行美化和修改。
鼓励学生添加其他多媒体元素,如音频、视频等。
鼓励学生通过调整布局和颜色等来优化网页的视觉效果。
第五步:展示和分享网页(30分钟)要求学生在课堂上展示自己设计的个人网页。
鼓励学生互相交流和分享对网页设计的理解和感受。
鼓励学生主动提出改进意见和建议,互相学习和进步。
扩展活动:1. 鼓励学生在家中继续完善和更新个人网页,可以添加更多内容和功能。
被派出所说我浏览了什么网页

被派出所说我浏览了什么网页在被派出所说你浏览了某些网页的情况下,有几点需要注意。
1、记录实际浏览网页的时间和地点。
如果你有证据证明你当时并未浏览相关网页,可能会对你的辩护有所帮助。
2、了解被控网页的内容和性质。
如果网页的内容是合法的,并不会对你造成什么影响,你可以根据实际情况进行辩护。
3、了解自己的权利和义务。
根据中国的法律,你有权利不被强迫自己的密码和网络账户信息,并且有权利保护自己的隐私。
4、寻求法律援助。
如果你认为自己的权利受到了侵犯,或者不确定自己的地位,可以寻求律师或者其他专业人士的帮助。
他们可以提供法律建议和帮助你进行辩护。
5、主动配合调查。
如果你没有进行违法行为,主动配合调查可能有助于证明你的无罪。
但是,在配合调查时,要注意不要说出自己不想说的话,或者不应该说的话。
6、保持冷静和理智。
在被指控浏览某些网页时,很容易情绪激动。
但是,保持冷静和理智可以帮助你做出正确的决策并做出正确的辩护。
另外,在面对无良企业的套路时,还需要注意两个避坑指南:1、劳动合同的签订。
在签订劳动合同时,要仔细阅读合同条款,确保自己了解合同的具体内容。
如果发现合同条款不合理或者有问题,可以请律师或者其他专业人士帮助解释和修改。
2、劳动合同的履行。
在履行劳动合同时,要注意遵守合同条款,并且按照合同约定的方式履行义务。
如果发现雇主违反合同条款或者违反劳动法律法规,可以寻求法律救济。
总之,被派出所说你浏览了某些网页,是一件非常严肃的事情。
需要小心应对,保护自己的权益。
在遵循法律规定的同时,要积极配合调查,并且寻求专业人士的帮助。
同时,在面对无良企业的套路时,一定要仔细阅读劳动合同,并且严格遵守合同条款。
避免被无良企业利用。
最后,建议大家在网络上浏览内容时要谨慎,避免浏览违法内容。
同时,要养成良好的网络使用习惯,遵守网络道德,维护网络环境的和谐稳定。
总之,被派出所说你浏览了某些网页,是需要高度重视的。
需要尽快采取有效措施防范,并保护自己的合法权益。
《我的网页》精品教案

作业评价标准
学生设计的网页在个性与创意、版式结构、色彩搭配、图片处理、导航与链接、动画制作等方面是否具有美感。
《我的网页》微课程资源使用任务单
微课程资源信息
资源名称
《我的网页》
内容来源
九年级下册美术第六课插页
适用对象
九年级
资源介绍
5.整合网页知识,设计班级主题网页
使用说明
□课前预习√课中讲解或活动□课后辅导
□其他
将微视频共享(学生可以在家中随时浏览)。
知识类型
√理论讲授型□推理演算型□技能训练型
型□答疑解惑型√情感感悟型□其他
□实验操作
制作方式(可多选)
√拍摄√录屏√演示文稿□动画
□其他
选一选1/选一选2
作业1:用手绘方式制作的方式为你的个人网页设计一个简洁、生动的主体图标形象,注意体现你的个性、爱好、特长等。
作业2:把你喜欢的图片在电脑中进行一些处理,再试着搭配上不同的图文,变换不同的底色,看看页面版式会有哪些不一样的效果。
湘美版美术九年级下册《我的网页》教案

《我的网页》教案教学目标:知识目标:1)学会在网页中插入和设置水平线;2)学会在网页中插入和设置图片;3)学会保存带图片的网页;技能目标:1)培养学生的动手能力;2)培养学生自主学习的能力;3)培养学生发现问题、分析问题、解决问题的能力;情感目标:1)在教学中培养学生的审美情趣;2)激发学生的想象;3)培养学生间的合作精神;教学方法:任务驱动法、自主探究法、演示法;教学重点:本课教学重点是在网页中插入水平线和图片,以及保存带图片的网页;教学难点:本课的教学难点是图片的设置以及带图片的网页的保存;教学课时:1课时教学准备:比较好的学生的作品以及四个自己制作的网页网页一、只包含纯文字。
(文字中要有一主题,介绍的是学生熟悉并感兴趣的人或事物,如可介绍他们任课的老师,一般学生对自己的老师总是很感兴趣,或学生中比较有威望的同班同学,或者是一个动画人物:柯南,火影忍者,樱木……)网页二、比上增加水平线。
网页三、比上增加图片。
网页四、比上对水平线及图片作了相应的设置。
教学过程:任务一、在网页中插入和设置水平线创设情境、导入课题将事先准备好的学生的作品展现给大家,师问:同学们漂亮吗?生答:漂亮。
师:你们知道这是谁做的吗?大家一定想不到吧,这是和你们同龄的同学的作品(激发学生的学习热情,让他们感到网页的制作也并不是那么的困难,增强他们的信心,既然别的同学能做出来,那么我为什么不能呢!)师:上几节课我们对网页已经有了初步的认识了,我们知道在网页中可以插入文字,但是和我们在网上看到的网页相比,我们自己做的实在太单调,太难看了,师问:同学们想不想让自己的网页也像这位同学的那么漂亮呢?生答:想。
师:好,那么从今天开始我们就要来打扮我们自己的网站了,师:(将事先准备好的网页一,网页二打开)“找出不同点”(从而顺利引入本次任务。
)生:多了一条线师:有和没有有什么不一样,(这条线的功能),线是怎么来的?(学生可能有不同的回答比如是画出来的,或者也有同学知道水平线功能的,让同学上来到教师机演示-教师适当的称赞学生)师:将控制权交给学生,按照事先分好的小组,让学生自主探究,并完成课后练一练第一题。
我的第一张网页范例

斜体字〈/I〉
〈U〉加下划线〈/U〉
〈TT〉打字机风格字体〈/TT〉
〈SUP〉上标字体〈/SUP〉
〈SUB〉下标字体〈/SUB〉
〈S〉加删除线〈/S〉
〈EM〉强调文本〈/EM〉
〈STRONG〉加重文本〈/STRONG〉
〈!—换行--〉
〈HTML〉 〈!--HTML文档开始--〉
〈HEAD〉 〈!--HTML文档头部分开始--〉
〈TITLE〉我的第一个网页+学生自己姓名〈/TITLE〉 〈!--设置标题栏--〉
〈/BODY〉 〈!--HTML文档主体部分结束--〉
〈!--HTML文档结束--〉 〈!—表格结束--〉
〈HR〉 〈!—加水平线--〉
〈FONT SIZE="6" COLOR=" ed"〉红色6号字体〈/FONT〉
〈FONT SIZE="+3" COLOR="#0000FF"〉蓝色6号字体〈/FONT〉
〈!--HTML文档头部分结束--〉
〈 〉 〈!--HTML文档主体部分开始--〉
正常体 〈!—字题设置--〉
〈SMALL〉小字体〈/SMALL〉
〈BIG〉大字体〈/BIG〉
〈table border="1" width="50%" id="table1"〉〈!—表格开始 框线粗1 宽度50%--〉
〈tr〉 〈!—表格第一行开始--〉
〈td width="470"〉 〈!—表格第一列 宽470像素--〉
〈!—插入范例一图片.JPG,图片边框为0,图片大小为350×280像素--〉
2024网页美工个人年度总结(三篇)

2024网页美工个人年度总结2024年个人网页美工年度总结2024年已经来到了尾声,回顾这一年来的工作经历和成果,让我不禁感慨万分。
作为一名网页美工,在这一年的工作中,我不仅锻炼了自己的技术能力,也在团队合作和项目管理方面有了更多的经验。
在这篇年度总结中,我将详细介绍我在2024年中所参与的项目和取得的成绩。
一、项目经历1. XXX 官方网站设计与优化项目这个项目是我全年最主要的工作之一。
我们团队负责重新设计和优化客户的官方网站,以提高用户体验和提升网站的转化率。
在项目开始之初,我与设计师和开发人员紧密合作,共同确定了网站的整体风格和布局。
我负责的主要工作是设计并切图网站的页面,并与开发人员协作完成网页的编码和实现。
通过我们团队的努力,客户的官方网站在2024年实现了飞速的增长,网站的转化率提高了20%,用户对网站设计和用户体验的评价也极为正面。
2. XXX音乐APP界面设计和优化项目这是一个持续了几个月的大型项目。
在这个项目中,我负责设计和优化XXX音乐APP的界面。
由于音乐APP界面的复杂性,我需要充分理解用户需求,并与产品经理和开发人员紧密合作,设计出美观且易用的界面。
我运用了最新的设计趋势和技术,使得APP的界面在2024年中获得了广泛的认可和好评。
用户使用该APP的频率和满意度也大幅提升,这对我个人的成长和职业发展有着极大的推动作用。
二、技能提升在这一年,我不仅仅在项目中有了大量的工作经验,也不断地学习和提升自己的技术能力。
以下是我在2024年中取得的技能提升和学习成果:1. 掌握了新一代网页设计工具随着技术的发展,新一代的网页设计工具层出不穷。
为了跟上时代的步伐,我主动学习了Sketch、Figma等流行的设计工具,并成功地将其应用到项目中。
这些新的工具不仅提高了我的工作效率,还让我的设计更加灵活和创新。
2. 深入研究了响应式网页设计和移动优先设计在移动互联网时代,响应式网页设计和移动优先设计变得越来越重要。
2我的第一个网页

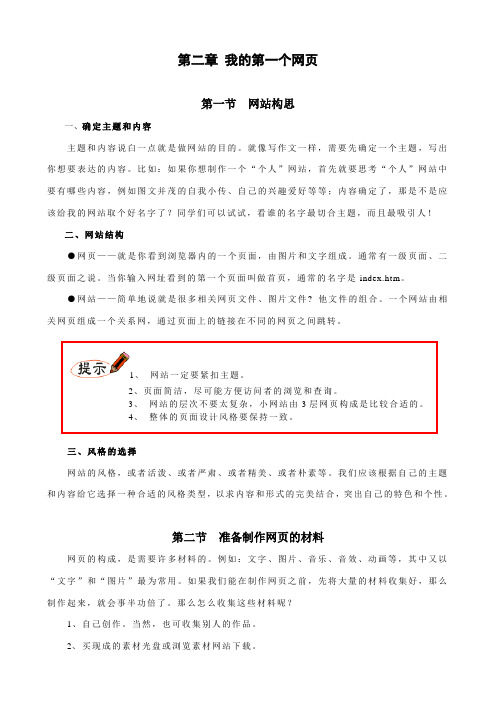
第二章我的第一个网页第一节网站构思一、确定主题和内容主题和内容说白一点就是做网站的目的。
就像写作文一样,需要先确定一个主题,写出你想要表达的内容。
比如:如果你想制作一个“个人”网站,首先就要思考“个人”网站中要有哪些内容,例如图文并茂的自我小传、自己的兴趣爱好等等;内容确定了,那是不是应该给我的网站取个好名字了?同学们可以试试,看谁的名字最切合主题,而且最吸引人!二、网站结构●网页——就是你看到浏览器内的一个页面,由图片和文字组成。
通常有一级页面、二级页面之说。
当你输入网址看到的第一个页面叫做首页,通常的名字是index.htm。
●网站——简单地说就是很多相关网页文件、图片文件? 他文件的组合。
一个网站由相关网页组成一个关系网,通过页面上的链接在不同的网页之间跳转。
1、网站一定要紧扣主题。
2、页面简洁,尽可能方便访问者的浏览和查询。
3、网站的层次不要太复杂,小网站由3层网页构成是比较合适的。
4、整体的页面设计风格要保持一致。
三、风格的选择网站的风格,或者活泼、或者严肃、或者精美、或者朴素等。
我们应该根据自己的主题和内容给它选择一种合适的风格类型,以求内容和形式的完美结合,突出自己的特色和个性。
第二节准备制作网页的材料网页的构成,是需要许多材料的。
例如:文字、图片、音乐、音效、动画等,其中又以“文字”和“图片”最为常用。
如果我们能在制作网页之前,先将大量的材料收集好,那么制作起来,就会事半功倍了。
那么怎么收集这些材料呢?1、自己创作。
当然,也可收集别人的作品。
2、买现成的素材光盘或浏览素材网站下载。
3、从现有的网站抓取。
当我们在别的网站上,看到喜欢的图片时,在图片上按一下鼠标右键,就可以将图片抓下来了。
不过,这么做要考虑知识产权的问题,所以要先看清楚网站上关于知识产权的声明哦!在图片上按鼠标右键,再选择“图片另存为”,就可以将图片存起来了。
第三节创建“个人”网站说了这么多,同学们一定迫不及待想要创建自己的“个人”网站吧!别急,在创建网站之前我们要事先在硬盘中建立一个存放站点所有文件的目录。
九年级美术上册《我的主页》优秀教学案例

(三)情感态度与价值观
1.激发学生对美术学科的热爱,培养他们积极参与、主动探究的学习态度。
2.引导学生关注网络文化,提高他们的信息素养,树立正确的价值观。
3.培养学生的团队精神,让他们在合作中体验到成功的喜悦,增强自信心。
4.创意思维的培养:鼓励学生发挥自己的想象力,将个人兴趣爱好融入网页设计中,创作出具有个性化的作品。
(三)学生小组讨论
在学生小组讨论环节,教师应组织学生进行以下活动:
1.分组讨论:让学生根据兴趣爱好分组,讨论并确定小组的主题,为后续设计工作打下基础。
2.分工合作:小组成员根据自身特长,明确分工,共同完成网页设计任务。
3.交流分享:定期组织小组间交流,分享设计过程中的心得体会,互相学习,共同提高。
(四)总结归纳
在总结归纳环节,教师应引导学生从以下几个方面进行:
1.网页设计的基本原则和美术元素的应用:回顾本节课所学内容,加深学生对知识点的理解和记忆。
2.创意思维的发挥:鼓励学生勇于尝试,将所学知识运用到实际设计中,培养创新能力。
4.培养学生团队协作能力,学会在项目中进行有效沟通,共同完成作品。
(二)过程与方法
1.通过小组合作的方式,让学生在讨论、实践、反思的过程中,掌握网页设计的基本方法,培养他们独立思考和解决问题的能力。
2.引导学生关注现实生活中的网页设计案例,从中汲取灵感,学会将美术元素与实际应用相结合。
3.创设情境,让学生在实际操作中,不断调整和优化设计方案,提高他们的实践操作能力和创新能力。
九年级美术上册《我的主页》优秀教学案例
一、案例背景
第六课 我的网页-湘美版九年级美术下册教案

第六课我的网页-湘美版九年级美术下册教案1.课程内容本课程主要内容是让学生了解网页设计的基本原理和方法,掌握简单的网页制作技巧,能够制作出具有一定功能和美观度的网页。
2.教学目标1.了解网页设计的基本原理和方法。
2.学会使用HTML、CSS语言进行网页制作。
3.掌握网页的排版、颜色、字体等基本设计要素。
4.能够制作出具有一定功能和美观度的网页。
3.教学重点1.网页设计的基本原理。
2.HTML、CSS语言的使用。
3.网页基本设计要素的掌握。
4.教学难点1.网页制作技巧的掌握。
2.网页功能的实现。
5.教学方法本课程采用讲授、演示、实践相结合的教学方法。
通过讲解和演示,引导学生理解网页设计的基本原理和方法;通过实践,让学生掌握HTML、CSS语言以及网页制作技巧,完成网页设计的基本任务。
6.教学步骤第一步:了解网页设计的基本原理和方法1.讲解网页设计的基本概念和设计原则。
2.讲解HTML、CSS语言的基本概念和使用方法。
第二步:学习网页制作技巧1.讲解网页制作的基本流程。
2.讲解网页排版、颜色、字体等基本设计要素的操作。
第三步:实践网页制作1.在学生电脑上安装网页编辑器软件。
2.让学生设计并制作自己的网页。
第四步:展示和评价1.学生展示自己设计制作的网页。
2.教师对学生制作的网页进行评价和指导。
7.教学评价本课程通过讲授、演示、实践相结合的教学方法,在学生中获得了较好的教学效果。
大部分学生掌握了HTML、CSS语言和网页制作技巧,能够制作出具有一定功能和美观度的网页。
8.教学反思本课程在教学方式、教学内容等方面还存在一些不足。
需要进一步完善教学方法和教学内容,提高教学效果。
同时需要加强学生的实践操作,确保学生能够真正掌握网页制作的核心技术。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
我的个人网页
我的个人网页重庆市渝中区重庆大同路小学三年级二班宋山
今天、爸爸和我一起用电脑制作了一个我的个人网页“这是我的第一个个人网页:让我们去看看吧!!
首先找到主页’看、左边有幅图画。
画着几座可爱小木屋”小河边站着2只可爱的小动物在向我们招手问好'图画上还写着小山屋几个大字"右边上面用不同的颜色写着‘‘小山屋的小主人欢迎你?“它的下面写着几排小字’第一排是小客厅”第二排是童画天地”第三排是卡通小天地?第四排是小精灵俱乐部”最后一排是大森林,为了让画面更好看‘爸爸把每排字的前面都加了个五角星,而且把每排字都涂成了不同的颜色‘主题的右下角还有一个小信箱”点那儿就能知道我的地址。
遗憾的是”还没有安装好"就不能看里面的内容了”不过、等我装好了;一定会准时告诉你的'1999.6.5。
