Flash以其超强的动感画质和多事件的触发机制
Flash功能

Flash功能Flash功能是一款由Adobe公司开发的图像和动画制作软件。
Flash功能强大,具有多种功能,可用于设计和开发网页、游戏、应用程序等。
以下是Flash功能的一些主要特点:1. 动画制作:Flash提供了丰富的绘图工具和时间轴功能,可以轻松制作各种生动有趣的动画效果。
用户可以通过设置关键帧、添加动作脚本等方式实现图像的移动、缩放、旋转等动画效果。
2. 支持矢量图形:Flash以矢量图形作为基本单位,这意味着使用Flash制作的图像可以无损放大和缩小,并且不失真。
这种特性使Flash图像非常适合用于设计和开发不同分辨率的网页和应用程序。
3. 多媒体支持:Flash不仅可以制作静态图形和动画,还可以集成音频、视频等多媒体内容。
通过Flash,用户可以在网页中嵌入音乐、视频播放器等多媒体元素,为用户提供更丰富的内容和交互体验。
4. 交互式设计:Flash支持脚本编程,用户可以使用ActionScript编写交互式设计和用户界面效果。
通过编写脚本,用户可以实现鼠标悬停、点击按钮、播放音效等交互效果,提升用户体验并增加网页和应用程序的交互性。
5. 跨平台支持:Flash可以在不同平台和操作系统上运行,包括Windows、Mac、Linux等。
这意味着通过Flash制作的内容可以在不同设备和浏览器上无缝播放,为用户提供一致的用户体验。
6. 网络传输优化:Flash可以将图像、动画等内容以压缩格式进行传输,并可以进行流媒体播放。
这种优化使得Flash在低带宽环境下也能够顺畅加载和播放多媒体内容。
7. 数据交互功能:Flash支持与服务器端进行数据交互,可以通过网络请求获取和发送数据。
这使得Flash可以用于开发各种在线表单、数据可视化等应用。
总之,Flash功能强大,具有丰富的图形和动画制作工具,支持多媒体内容的集成和交互式设计。
它在网页、游戏、应用程序开发等领域都有广泛的应用。
但随着HTML5技术的迅猛发展,Flash逐渐被取代。
FlashAS3.0强大的事件机制

FlashAS3.0强大的事件机制ActionScript 3.0系列教程(5):强大的事件机制回顾和比较AS1.0玩家最爱用onClipEvent(), on(),又方便又直接。
缺点在于逻辑分散到了各个舞台元件中,难以管理和维护。
更加别说代码重用了。
别跟俺说可以Copy, Paste,这不叫重用,这叫低级。
AS2.0中,增加了一些事件处理机制:(1)回调函数: onLoad, onComplete等。
相信兄弟们最熟悉的应该就是XML.onload回调函数了。
(2)事件侦听器型:这个就是addListener(), addEventListener()这种类型的。
发送事件有的是内置,有的通过dispatchEvent(). 嗯,这种事件机制基本上就和AS3.0很像了。
自从使用了ActionScript 2.0来开发项目,黑羽就尽可能的多用这种事件处理机制。
这个习惯很好,基本上让黑羽对3.0的机制很快适应过来。
说道这里,黑羽要多扯几句2.0,抱怨一下它的不足,再让大家看看AS3.0的光明大道:(1)2.0中除了UIComponent能自己发送事件,绝大部分类不能自己发送事件的,比如MovieClip, 或者一些自定义的类。
黑羽还制作了一个EventSender的事件发送类来解决。
当然你可以通过扩展来解决MovieClip这些类来解决,但是在一些轻量级或者特殊运用中,还是用黑羽这个EventSender类更加方便。
比如说,你突然需要舞台上某个A_mc的运行到第20帧时发送一个"finished"事件出来,并且希望另外某个B_mc能够捕捉到这个事件,那么用一般的扩展方法不知道有多么麻烦!(1、要重做一个带有事件发送功能的类和A_mc通过某种方式绑定。
2、同时确保在B_mc中要能访问到发送事件的对象并addEventListenr)。
而用俺的EventSender类非常简单,A_mc中写EventSender.send("finished", this),B_mc中写Event Sender.addListener("finished", listenerFunc),并可以通过event.target属性直接定位A_mc,真是简单的不能再简单了。
flash工作原理

flash工作原理Flash是一种常用的多媒体技术,广泛应用于网页设计、游戏开发、动画制作等领域。
本文将介绍Flash的工作原理,从整体架构到具体实现细节,以帮助读者更好地理解Flash的运行机制。
我们来了解Flash的整体架构。
Flash由两个核心组件组成:Flash Player和Flash文件。
Flash Player是一个独立的应用程序,用于在用户的计算机上播放Flash文件。
Flash文件则是一种特殊的文件格式,其中包含了用于展示动画、音频和视频等多媒体内容的代码和资源。
当用户在浏览器中打开一个包含Flash内容的网页时,浏览器会加载Flash Player,并将Flash文件传递给Flash Player进行处理。
Flash Player会解析Flash文件中的代码,将其转换为可视化的内容,并在用户的屏幕上显示出来。
接下来,我们详细介绍Flash文件的结构和工作原理。
一个Flash 文件通常由多个元素组成,包括舞台、场景、图层、时间轴和动画对象等。
舞台是Flash文件的主要区域,用于展示内容。
场景则是舞台的一个子区域,用于划分不同的内容区块。
图层用于分层管理不同元素,使其可以在时间轴上独立操作。
时间轴是Flash文件的核心控制区域,用于定义和控制动画的播放顺序和时间。
动画对象则是Flash文件中的可视化元素,如图片、形状和文本等。
Flash文件的工作原理是基于时间轴的概念。
时间轴上的每一帧都代表了一个时间单位,Flash Player会按照时间轴上的帧顺序依次播放动画。
在每一帧中,Flash Player会根据代码和资源定义,计算并渲染当前帧的内容。
这意味着动画对象的位置、大小、颜色等属性可以在不同帧上进行变化,从而实现动画效果。
除了时间轴上的帧动画,Flash还支持基于代码的动画控制。
开发者可以使用ActionScript语言编写代码,通过控制动画对象的属性和行为,实现更加复杂的动画效果。
Flash动画的原理

17.1 Flash动画的原理1.动画原理当观看电影、电视或动画片时,画面中的人物和场景是连续、流畅和自然的。
但当仔细观看一段电影或动画胶片时,看到的画面却一点也不连续。
只有以一定的速率把胶片投影到银幕上才能有运动的视觉效果,这种现象是视觉残留造成的。
动画和电影正是利用人眼这一视觉残留特性。
实验证明,如果动画或电影的画面刷新率为每秒24帧,则人眼看到的是连续的画面效果。
但是,每秒24帧的刷新率仍会使人眼感到画面的闪烁,要消除闪烁感画面刷新率还要提高一倍。
因此,每秒24帧的速率是电影放映的标准,它能最有效地使运动的画面连续流畅。
但是,在电影的放映过程中有一个不透明的遮挡板每秒遮挡24次,因此电影画面的刷新率实际上是每秒48次。
这样就能有效地消除闪烁,同时又节省了一倍的胶片。
2.传统动画的生产过程传统动画的生产过程主要包括编剧、设计关键帧、绘制中间帧、拍摄合成等方面。
由此可以看出,这个过程相当复杂。
从设计规划开始,经过设计具体场景、设计关键帧、制作关键帧之间的中间画、复制到透明胶片上、上墨涂色、检查编辑、最后到逐帧拍摄,其消耗的人力、物力、财力以及时间都是巨大的。
因此,当计算机技术发展起来以后,人们开始尝试用计算机进行动画创作。
3.计算机动画的概念计算机动画是采用连续播放静止图像的方法产生景物运动的效果,即使用计算机产生图形、图像运动的技术。
计算机动画的原理与传统动画基本相同,只是在传统动画的基础上把计算机技术用于动画的处理和应用,并可以达到传统动画所达不到的效果。
由于采用数字处理方式,动画的运动效果、画面色调、纹理、光影效果等可以不断改变,输出方式也多种多样。
4.Flash动画Flash是由美国的Macromedia 公司推出的一款多媒体动画制作软件,它是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其他允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
flash动画原理及逐帧动画

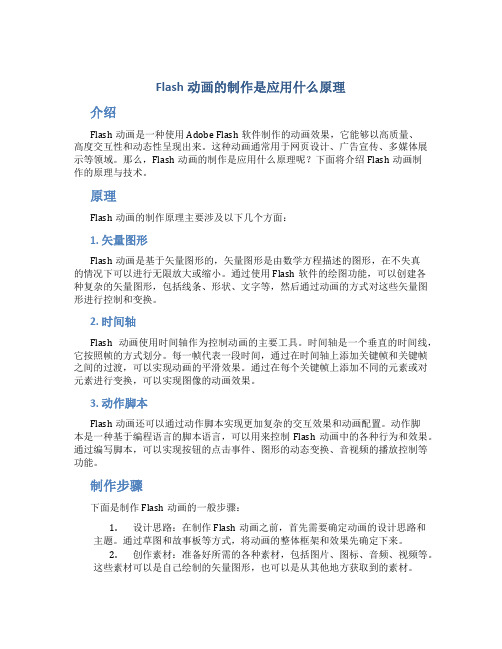
文字工具 椭圆工具
时间轴
帧
矩形及多 边形工具
在工作区中选中不同的对象,属性面 板上将动态显示对象的属性参数。
不同的对象,其属性也不同。
舞台
属性面板
对齐பைடு நூலகம்板
库面板
2.FLASH动画原理
视觉暂留: 人眼在观察景物时,光信号传人大脑神经,需经过一段短暂的时间,光的
作用结束后,视觉形象并不立即消失。
Flash做动画的原理就在于此,它利用了人的视觉暂留的一个特性,把一 系列动作连续的图片以一定的速度一张张地我们从眼前快速经过,看上去就好 象是一个动态的画面。
播放磁头
时间轴标尺
空白关键帧
关键帧
普通帧
空帧
图形表示
含义
关键帧
有关键内容的帧
空白关键帧
没有实例内容的帧
普通帧
在时间轴上能延续上一个关键帧中的 内容,但不能对内容进行编辑的帧
帧频
快捷键 F6 F7 F5
1、有内容的关键帧 2、空白关键帧
2.FLASH动画原理
Flash软件就充当了这样一个角色,我们把每张图片按次序放入flash的 每一个关键帧中,Flash软件就可以把每张图片(即关键帧内容)按次序播 放出来,这样就形成了动画(逐帧动画)。
花开过程.swf
时间轴
时间轴相当于整个动画的导演,掌握着整个动画进行的过程。将不同的节目内 容按照发生的先后顺序,依次加入时间轴中,安排他们出场的时间和内容。FLASH 即会根据时间轴的设置逐一播放,构成一部连续动画作品。
其实动画其实就是由一系列内容相关联的静态图像构成的
什么是逐帧动画
定义:将动画中的每一帧都设置为关键帧,在每一个关 键帧中创建不同的内容,就成为逐帧动画。逐帧动画 是指动画的每一帧的内容都是由一幅绘制的图象组成。 原理:将对象的运动过程分解成多个静态图形,再将 这些连续的静态图形置于连续的关键帧中,就构成了 逐帧动画。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
flash的运用及特点

Flash的运用及特点一、Flash的概述Flash是一种常用的跨平台技术,用于创建动态矢量图形、动画和交互式多媒体应用程序。
使用Flash,开发者可以在网页上展示各种各样生动活泼的内容,如动画、游戏、广告等。
二、Flash的特点Flash拥有以下几个特点:1. 跨平台性Flash可以在几乎所有的操作系统、浏览器和移动设备上运行,无论是Windows、Mac还是iOS、Android,都可以使用Flash进行开发和展示。
这使得Flash成为了一种非常通用的技术。
2. 强大的动画和多媒体功能Flash提供了丰富的工具和库,使得开发者可以轻松制作出各种各样的动画效果。
同时,Flash还支持音频、视频和3D图形等多媒体内容的展示,使得网页能够呈现更加生动、丰富的用户体验。
3. 小文件大小Flash文件通常具有较小的文件大小,这是由于Flash使用矢量图形和运行时矢量绘图技术。
相比于使用位图图形的其他技术,Flash文件不仅加载速度更快,而且占用的存储空间更少。
4. 可交互性Flash可以通过ActionScript编程语言实现丰富的交互功能。
开发者可以使用ActionScript为Flash添加按钮、表单、游戏等交互元素,使得用户可以与Flash 内容进行互动。
5. 安全性Flash包含了安全沙箱机制,可以限制Flash内容访问浏览器的功能。
这种安全性措施有效地防止了恶意代码对用户系统的攻击。
同时,Flash还提供了数字版权管理和内容加密等安全功能,保护了开发者的知识产权。
三、Flash的运用Flash在Web开发、游戏制作、广告设计等领域有着广泛的运用。
1. Web开发Flash可以用于创建各种各样的交互式和多媒体网页。
通过Flash,开发者可以制作出富有动态效果和交互性的网页,提高用户体验,并丰富网页内容。
2. 游戏制作Flash是一种非常常用的游戏开发平台,许多网页游戏都是使用Flash开发的。
flash软件知识点总结

flash软件知识点总结Flash软件是由Adobe公司开发的一款多媒体应用程序,用来制作动画、互动式网页以及其他富媒体内容。
它提供了一个可视化的开发环境,用户可以使用它来创建动画、音频、视频、游戏、应用程序和其他交互式内容。
本文将介绍Flash软件的基本知识,包括其概念、特点、工作原理、技术架构及应用等。
一、Flash的概念Flash是一款基于矢量图形的动画和交互式媒体的制作软件。
它使用了一种名为“矢量图形”的技术,这种技术可以保证图片的质量不会因为图像的拉伸或压缩而发生变形。
另外,Flash可以制作交互式动画,用户可以在动画中加入按钮、动作脚本等元素,使得用户可以与动画互动。
二、Flash的特点1. 矢量图形技术。
矢量图形是由一系列的数学表达式来描述图像,这种图像可以无限放大或缩小而不会失真。
这使得Flash制作的图像在任何分辨率下都能保持清晰。
2. 动画功能。
Flash可以制作各种类型的动画,包括简单的动画、复杂的动画、互动式动画等。
3. 支持动作脚本。
Flash内置了一种称为“ActionScript”的脚本语言,它可以使得动画拥有更多的交互性。
用户可以通过编写ActionScript脚本来实现按钮的点击事件、动画的播放控制、变量的传递等功能。
4. 跨平台性。
Flash可以在多个操作系统上运行,如Windows、Mac OS、Linux等。
这为用户提供了很大的灵活性。
5. 流媒体支持。
Flash可以处理视频和声音流,用户可以通过它来制作流媒体播放器、音乐播放器、视频播放器等应用程序。
6. 扩展性。
Flash支持各种扩展,用户可以通过下载和安装各种插件来扩展Flash的功能,如3D效果插件、特效插件等。
三、Flash的工作原理Flash是基于时间轴的动画制作软件。
用户可以在Flash中创建一个时间轴,然后在时间轴上创建对应的动画帧。
动画帧可以包括静止图像、运动图像、交互式按钮等。
用户可以通过操作时间轴上的关键帧来控制动画的运行速度、运动轨迹等。
flash动画的制作是应用什么原理

Flash动画的制作是应用什么原理介绍Flash动画是一种使用Adobe Flash软件制作的动画效果,它能够以高质量、高度交互性和动态性呈现出来。
这种动画通常用于网页设计、广告宣传、多媒体展示等领域。
那么,Flash动画的制作是应用什么原理呢?下面将介绍Flash动画制作的原理与技术。
原理Flash动画的制作原理主要涉及以下几个方面:1. 矢量图形Flash动画是基于矢量图形的,矢量图形是由数学方程描述的图形,在不失真的情况下可以进行无限放大或缩小。
通过使用Flash软件的绘图功能,可以创建各种复杂的矢量图形,包括线条、形状、文字等,然后通过动画的方式对这些矢量图形进行控制和变换。
2. 时间轴Flash动画使用时间轴作为控制动画的主要工具。
时间轴是一个垂直的时间线,它按照帧的方式划分。
每一帧代表一段时间,通过在时间轴上添加关键帧和关键帧之间的过渡,可以实现动画的平滑效果。
通过在每个关键帧上添加不同的元素或对元素进行变换,可以实现图像的动画效果。
3. 动作脚本Flash动画还可以通过动作脚本实现更加复杂的交互效果和动画配置。
动作脚本是一种基于编程语言的脚本语言,可以用来控制Flash动画中的各种行为和效果。
通过编写脚本,可以实现按钮的点击事件、图形的动态变换、音视频的播放控制等功能。
制作步骤下面是制作Flash动画的一般步骤:1.设计思路:在制作Flash动画之前,首先需要确定动画的设计思路和主题。
通过草图和故事板等方式,将动画的整体框架和效果先确定下来。
2.创作素材:准备好所需的各种素材,包括图片、图标、音频、视频等。
这些素材可以是自己绘制的矢量图形,也可以是从其他地方获取到的素材。
3.导入素材:使用Flash软件,将准备好的素材导入到项目中。
可以使用绘图工具在Flash软件中绘制矢量图形,也可以通过文件导入功能导入外部素材文件。
4.设计时间轴:在Flash软件中创建时间轴,根据设计思路在关键帧上添加素材或进行变换。
flash制作原理

flash制作原理
Flash是一种流行的多媒体技术,可以用来创建动画、游戏、
网站等互动内容。
它的制作原理主要包括以下几个方面。
首先,Flash使用矢量图形来绘制图像。
矢量图形是通过数学
公式定义的图形,可以无限缩放而不会失真。
这使得Flash的
图像在不同分辨率的设备上都能保持清晰度。
其次,Flash使用时间轴来控制动画。
时间轴是一个水平的分栏,可以分割成不同的帧。
每个帧可以包含静态或动态的元素,如图像、文本、音频等。
通过在时间轴上设置这些元素在不同帧之间的变化,可以创建有趣的动画效果。
另外,Flash允许使用动作脚本来添加交互性。
动作脚本是一
种基于ECMAScript标准的编程语言,类似于JavaScript。
使
用动作脚本,可以控制对象的移动、旋转、缩放等操作,还可以实现用户与Flash内容的交互,如按钮点击、鼠标悬停等。
此外,Flash还支持各种插件和扩展,可以增强其功能。
例如,可以使用音频插件来添加背景音乐或音效,使用视频插件来嵌入视频等。
最后,Flash的制作过程通常是通过Flash编辑器进行的。
编辑器提供了丰富的工具和界面,帮助用户创建和编辑Flash内容。
通过将图像、动画、音频等元素组合在一起,并运用时间轴和动作脚本,可以实现复杂的Flash动画和交互效果。
总的来说,Flash的制作原理基于矢量图形、时间轴、动作脚本和插件等技术,通过Flash编辑器的辅助帮助,可以创建出丰富多样的互动内容。
flash制作原理

flash制作原理Flash是一种功能强大的多媒体软件,广泛应用于网页设计、动画制作等领域。
它的制作原理主要涉及以下几个方面:矢量图形、时间轴、插件和编程脚本。
一、矢量图形Flash通过使用矢量图形来实现图像的绘制和编辑。
与位图图形不同,矢量图形以数学公式和点之间的关系来描述图像,因此可以无损地进行缩放和变形,而不会失真。
Flash提供了丰富的绘图工具,可以绘制直线、曲线、圆、矩形等各种形状,并支持对图形进行填充、描边和渐变处理,以实现丰富多样的效果。
二、时间轴时间轴是Flash中用于控制动画和交互的重要工具。
Flash中的动画是通过在时间轴上添加关键帧来实现的。
每个关键帧上可以设置不同的图像或动作,通过逐帧播放,连续不断地切换图像和动作,实现动画的效果。
时间轴还可以设置图层,每个图层可以独立地添加、删除和调整帧,从而实现更加复杂的动画效果。
三、插件Flash支持各种插件,用于扩展软件的功能和效果。
常见的插件包括声音插件、视频插件和3D插件等。
通过安装这些插件,用户可以在Flash中添加音频、视频和三维模型等元素,从而增强动画的表现力和交互性。
四、编程脚本除了图形和动画的设计,Flash还具备强大的编程能力。
它支持使用ActionScript语言编写脚本,从而实现更为复杂的交互和逻辑功能。
通过编程脚本,可以控制动画的播放、元素的显示和隐藏,甚至与后台服务器进行数据交互,从而实现更加丰富和功能强大的Flash应用程序。
总结:Flash制作原理主要包括矢量图形、时间轴、插件和编程脚本等方面。
通过绘制矢量图形,利用时间轴来控制动画和交互效果,安装插件来增加多媒体元素的功能,以及编写脚本来实现复杂的交互和逻辑功能,Flash可以创造出丰富多样的多媒体作品和交互式应用程序。
无论是网页设计,还是动画制作,Flash的制作原理为设计师和开发者提供了丰富的工具和功能,极大地拓展了多媒体创作的可能性。
flash动画原理

flash动画原理Flash动画原理。
Flash动画是一种使用Adobe Flash软件制作的动画,它可以在网页上播放,也可以作为独立的动画文件进行播放。
Flash动画的原理主要是利用矢量图形和动态脚本来实现动画效果,下面我们就来详细了解一下Flash动画的原理。
首先,Flash动画的核心是矢量图形。
矢量图形是由一系列的点、线、曲线和多边形组成的,它们可以通过数学公式来描述和计算,因此可以随意放大或缩小而不会失真。
在Flash动画中,所有的图形都是以矢量形式存在的,这样可以保证动画在不同分辨率的屏幕上都能有良好的显示效果。
其次,动态脚本是Flash动画实现动画效果的关键。
动态脚本是一种特殊的代码,它可以控制动画的播放、停止、跳转等行为。
通过动态脚本,我们可以实现图形的移动、旋转、缩放等效果,也可以实现复杂的交互动画效果。
动态脚本的编写需要一定的编程知识,但是在Flash软件中提供了丰富的交互式界面,使得动态脚本的编写变得更加容易。
另外,Flash动画还可以包含音频、视频等多媒体元素。
通过Flash软件,我们可以将音频、视频等多媒体文件导入到动画中,从而实现更加丰富多样的动画效果。
这些多媒体元素可以与动态脚本结合,实现更加生动、具有交互性的动画效果。
总的来说,Flash动画的原理是利用矢量图形和动态脚本来实现动画效果,同时结合多媒体元素,使得动画效果更加生动、丰富。
通过对Flash动画原理的深入了解,我们可以更好地利用Flash软件制作出更加精彩的动画作品,为网页设计、广告宣传、教育培训等领域提供更多可能性。
希望本文对您有所帮助,谢谢阅读!。
flash的试题及答案

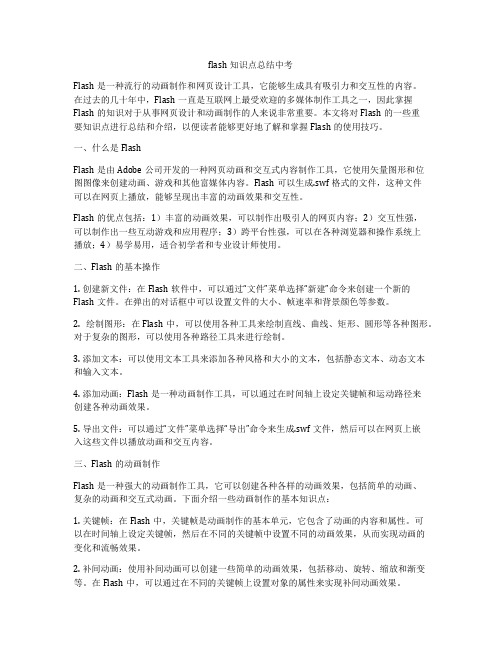
flash的试题及答案Flash的试题及答案一、选择题1. Flash是由哪家公司开发的?A. AdobeB. MicrosoftC. AppleD. Google答案:A2. Flash的主要用途是什么?A. 文字处理B. 图形设计C. 视频播放D. 动画制作答案:D3. 下列哪个不是Flash支持的文件格式?A. .flaB. .swfC. .jpgD. .mp3答案:C二、填空题1. Flash是一种交互式______和网页游戏设计的首选软件。
答案:动画制作2. Flash Player是用于播放______格式文件的播放器。
答案:.swf三、简答题1. 请简述Flash的主要功能。
答案:Flash是一款强大的多媒体创作工具,主要用于动画制作、游戏设计、交互式网页设计等。
它支持矢量图形的绘制和编辑,可以创建丰富的动画效果,并且可以嵌入音频和视频。
2. Flash动画与普通动画有何不同?答案:Flash动画是使用Flash软件制作的,它采用矢量图形技术,具有文件体积小、可缩放性好、兼容性强等特点。
而普通动画通常是逐帧绘制的,文件体积较大,且不易修改。
四、操作题1. 如何在Flash中创建一个简单的动画?答案:首先,打开Flash软件,新建一个Flash文档。
然后,使用工具栏中的绘图工具绘制动画的主体。
接着,使用时间轴和帧来创建动画的关键帧。
最后,使用补间动画功能,使主体在关键帧之间平滑过渡,完成动画的制作。
2. 如何将Flash动画导出为视频文件?答案:在Flash中完成动画制作后,选择“文件”菜单中的“导出”选项,然后选择“导出视频”。
在弹出的对话框中选择视频格式(如MP4),设置视频参数,然后点击“导出”按钮,Flash会将动画导出为视频文件。
五、论述题1. 论述Flash在教育领域的应用。
答案:Flash在教育领域有着广泛的应用。
首先,Flash可以用来制作教学动画,将抽象的概念以生动的动画形式展现出来,帮助学生更好地理解和记忆。
flash动画制作的原理

flash动画制作的原理Flash动画是一种使用Adobe Flash软件制作的矢量动画,可以在多个平台上播放。
它具有丰富的动画效果、互动性和跨平台功能,广泛应用于网页、广告、游戏等领域。
本文将介绍Flash动画制作的原理。
一、概述Flash动画制作的原理是基于矢量图形和时间轴的概念。
矢量图形是由一组数学计算公式描述的图形,它们可以根据公式进行放大缩小而不失真。
时间轴用于控制动画的播放顺序和时间。
二、制作过程1. 创建舞台:在Flash软件中,我们首先需要创建一个舞台,类似于一个画布,决定了动画的大小和画面比例。
2. 创建图层:在舞台上,我们可以创建多个图层,每个图层可以包含不同的元素,方便对动画的分组和控制。
3. 绘制矢量图形:在各个图层上,我们可以使用Flash软件提供的绘图工具来绘制各种矢量图形,如线条、曲线、形状等。
也可以导入外部图片进行编辑和处理。
4. 定义关键帧:在时间轴上,我们可以通过插入关键帧的方式来定义动画的不同状态。
每个关键帧上可以放置不同的元素或调整元素的属性,如位置、大小、颜色等。
5. 进行补间动画:在关键帧之间,我们可以使用补间动画的方式来实现平滑的过渡效果。
通过在不同的关键帧上调整元素的属性,Flash软件会自动计算中间的变化过程。
6. 添加动画效果:Flash软件还提供了丰富的动画效果和过渡效果,如渐变、旋转、缩放等,可以进一步丰富和增强动画的表现力。
7. 添加交互功能:除了动画效果,Flash动画还可以添加交互功能,如按钮、链接、表单等。
这些功能可以使用户与动画进行互动,提升用户体验。
三、导出与播放完成Flash动画的制作后,我们需要将其导出为可播放的格式,如SWF(Shockwave Flash)格式。
SWF文件可以在支持Flash插件的浏览器或Flash播放器上播放。
四、衍生应用除了网页和广告,Flash动画还可以应用于游戏开发、教育培训、多媒体演示等领域。
通过Flash软件提供的编程接口,开发人员可以使用ActionScript语言实现更复杂的交互逻辑。
202X年Flash知识点总结有用哦

千里之行,始于足下。
202X年Flash知识点总结有用哦202X年,Flash技术有着广泛的应用和发展。
本文将对202X年Flash技术的知识点进行总结,以帮助读者对该技术有更全面的了解。
一、Flash技术概述Flash是一种由Adobe公司开发的多媒体平台和技术,在其发展过程中,经历了多个版本和改进,并逐渐成为了一种全球性的标准。
Flash技术以其强大的动画和交互能力,被广泛应用于游戏开发、广告制作、网站设计等领域。
二、Flash技术的发展历程1. Flash 4.0:在1999年发布的该版本中,加入了一系列新特性,如ActionScript编程语言的支持、音频和视频支持等。
2. Flash MX:在2002年发布的该版本中,引入了几个重要的功能,如动态内容生成和开放的数据格式支持,使得Flash应用的复杂性和交互性得到了大幅提升。
3. Flash CS3:在2007年发布的该版本中,引入了新的编程模型,并改进了开发环境和工作流程,使得开发者能够更加高效地创建各类型的Flash应用。
4. Flash CC:在2013年发布的该版本中,引入了新的工作流程和改进的开发环境,使得Flash成为了开发跨平台和移动设备应用的理想选择。
三、Flash技术的关键特性1. 动画效果:通过使用时间轴和关键帧来创建动画效果,使得Flash应用在视觉上更具吸引力。
2. 交互性:通过使用ActionScript编程语言和事件处理机制,开发者可以为Flash应用添加丰富的交互功能,增强用户体验。
3. 多媒体支持:Flash技术支持各种多媒体内容的展示和控制,如音频、视频、图像等。
第1页/共3页锲而不舍,金石可镂。
4. 跨平台兼容性:Flash应用可以在多个操作系统和平台上运行和展示,具有良好的兼容性。
四、Flash技术的应用领域1. 网站设计:Flash可以用于创建动态和交互性的网站,提升用户体验,并增加网站的吸引力。
flash知识点总结中考

flash知识点总结中考Flash是一种流行的动画制作和网页设计工具,它能够生成具有吸引力和交互性的内容。
在过去的几十年中,Flash一直是互联网上最受欢迎的多媒体制作工具之一,因此掌握Flash的知识对于从事网页设计和动画制作的人来说非常重要。
本文将对Flash的一些重要知识点进行总结和介绍,以便读者能够更好地了解和掌握Flash的使用技巧。
一、什么是FlashFlash是由Adobe公司开发的一种网页动画和交互式内容制作工具,它使用矢量图形和位图图像来创建动画、游戏和其他富媒体内容。
Flash可以生成.swf格式的文件,这种文件可以在网页上播放,能够呈现出丰富的动画效果和交互性。
Flash的优点包括:1)丰富的动画效果,可以制作出吸引人的网页内容;2)交互性强,可以制作出一些互动游戏和应用程序;3)跨平台性强,可以在各种浏览器和操作系统上播放;4)易学易用,适合初学者和专业设计师使用。
二、Flash的基本操作1. 创建新文件:在Flash软件中,可以通过“文件”菜单选择“新建”命令来创建一个新的Flash文件。
在弹出的对话框中可以设置文件的大小、帧速率和背景颜色等参数。
2. 绘制图形:在Flash中,可以使用各种工具来绘制直线、曲线、矩形、圆形等各种图形。
对于复杂的图形,可以使用各种路径工具来进行绘制。
3. 添加文本:可以使用文本工具来添加各种风格和大小的文本,包括静态文本、动态文本和输入文本。
4. 添加动画:Flash是一种动画制作工具,可以通过在时间轴上设定关键帧和运动路径来创建各种动画效果。
5. 导出文件:可以通过“文件”菜单选择“导出”命令来生成.swf文件,然后可以在网页上嵌入这些文件以播放动画和交互内容。
三、Flash的动画制作Flash是一种强大的动画制作工具,它可以创建各种各样的动画效果,包括简单的动画、复杂的动画和交互式动画。
下面介绍一些动画制作的基本知识点:1. 关键帧:在Flash中,关键帧是动画制作的基本单元,它包含了动画的内容和属性。
flash知识点总结及应用

flash知识点总结及应用Flash知识点总结1. Flash的概念和历史Flash是由Macromedia公司于1996年推出的一种多媒体技术,最初是用于制作互动动画和游戏的工具。
随着互联网的普及和发展,Flash逐渐成为了Web设计和开发中不可或缺的一部分。
2005年,Adobe公司收购了Macromedia,从此Flash成为了Adobe公司的产品。
2. Flash的特点Flash是一种矢量图形动画工具,它可以创建丰富多彩的互动动画和多媒体内容。
与传统的网页内容相比,Flash具有更强的表现力和交互性,能够提供更丰富的用户体验。
3. Flash的技术原理Flash技术的核心是矢量图形处理和动画渲染。
Flash动画是基于矢量图形的,它使用矢量图形来描述动画的各个元素,可以无损地进行缩放和变换。
同时,Flash使用了高效的动画渲染技术,可以在不同的平台和设备上实现流畅的动画效果。
4. Flash的应用领域Flash广泛应用于Web设计、广告制作、游戏开发、教育培训、企业展示等领域。
在Web设计中,Flash可以用来制作动态网页、导航菜单、图片轮播等内容;在广告制作中,Flash可以制作富媒体广告和动态展示页面;在游戏开发中,Flash可以制作2D和小型3D游戏;在教育培训中,Flash可以制作交互式课件和多媒体教学内容。
5. Flash的开发工具Adobe公司推出了专门用于Flash开发的工具软件Flash Professional。
Flash Professional提供了丰富的创作和编辑功能,包括矢量图形绘制、动画制作、脚本编写、多媒体编辑等功能。
同时,Flash还支持ActionScript脚本语言,开发者可以使用ActionScript来实现更复杂的交互和动画效果。
6. Flash的优势和劣势Flash的优势在于它具有高度的表现力和交互性,能够制作出丰富多彩的动画和互动内容。
同时,Flash还具有跨平台性和兼容性,可以在不同的操作系统和浏览器上运行。
Flash动画的原理

Flash动画
渐变动画
运动渐变动画
形状渐变动画
逐帧动画
逐帧动画的每一幅画面均是由 关键帧构成。如图所示是一个逐帧动 画的时间轴示意,通过此图可以看到 连续的画面都是关键帧。
运动渐变动画
运动渐变动画是Flash动画中 的主力军,大量的Flash创作作品 总是以运动渐变动画为主。 只要设计好前后两个关键帧, 中间的动画系统自动生成。
电影原理
实验证明,如果动画或电影的画面 刷新率为每秒24帧,则人眼看到的是连 续的画面效果。 故事片一般是连续拍摄的,即摄影 机中的胶片每秒中拍摄24个画格,放映 时胶片在放映机中的速度也是每秒钟24 个画格。
电影原理
每秒24帧的刷新率仍会使人 眼感到画面的闪烁,电影放映机加 一个不透明的遮挡板,两幅画之间 遮挡一次,每秒遮挡24次,因此 电影画面的刷新率实际上是每秒 48次。
Flash动画原理
3.帧 • 时间轴上的小格子就是帧,它是构 成动画作品的基本单位 • 关键帧:实心圆圈的方格(按F6键 可插入关键帧) • 空白关键帧:空心圆圈的方格
Flash动画原理
计算机动画的原理与传统动画基 本相同,只是计算机能够自动生成中 间帧。 各种各样的动画五彩缤纷,动画 的制作技巧也层出不穷,究竟怎样将 Flash动画进行分类呢?
故事片一般是连续拍摄的即摄影机中的胶片每秒中拍摄24个画格放映时胶片在放映机中的速度也是每秒钟24电影原理每秒24帧的刷新率仍会使人眼感到画面的闪烁电影放映机加一个不透明的遮挡板两幅画之间遮挡一次每秒遮挡24次因此电影画面的刷新率实际上是每秒48次
Flash动画的原理
电影原理
• 当观看电影、电视或动画片时,画 面中的人物和场景是连续、流畅和 自然的。
基于粒子群优化算法和Wiki的数字化教材开发研究

基于粒子群优化算法和Wiki的数字化教材开发研究作者:王晓曼卜娟娟肖瑞雪麻娟来源:《软件导刊》2013年第11期摘要:数字化教材开发在得到大力提倡和发展的今天,仍存在许多问题。
给出了基于粒子群优化算法和Wiki的数字化教材开发模式。
将粒子群优化算法的思想和Wiki协作应用到数字化教材开发中,得到了比较满意的结果,并提出了数字化教材开发未来的发展方向。
关键词关键词:粒子群优化算法;Wiki;数字化教材中图分类号:TP312文献标识码:A文章编号文章编号:16727800(2013)0110064041粒子群优化算法粒子群优化算法(Particle Swarm Optimization,PSO)又翻译为粒子群算法、微粒群算法或微粒群优化算法,是1995年由Kennedy博士和Eberhart博士通过模拟鸟群觅食行为提出的一种基于群体协作的随机搜索算法。
1.1现实依据PSO模拟鸟群觅食行为,即在一个只有一块食物的区域内,一群鸟在随机搜寻这块食物。
所有的鸟都不知道这块食物在哪里,他们会在目前离食物最近的鸟的附近区域搜寻食物,以便最终找到这块食物。
1.2实施流程PSO从鸟群觅食行为得到启示用于解决优化问题。
我们将可以进行优化的解看作是一只鸟,称之为“粒子”。
所有的粒子都有一个由被优化的函数决定的适应值。
PSO初始化一群随机粒子(随机解),并给出这些粒子的初始速度与位置,然后通过迭代找到最优解,在每一次迭5结语Flash以其超强的动感画质和多事件的触发机制,为课件的制作提供了强有力的支持,越来越多的人已经把Flash作为课件设计的首选工具,并且创作出了许多令人叹为观止的效果。
本文把Flash应用于《数据结构》教学中难以理解的算法,以动态交互的方式把算法的流程以动画的形式展示出来,这样能够把学生带入宽松愉快的交互式学习环境,让学生主动探索,积极进取,一方面让学生对枯燥难懂的算法易于掌握,另一方面也可以激发学生的学习兴趣。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash以其超强的动感画质和多事件的触发机制,为课件的制作提供了强有力的支持,利用Flash所提供的课件模板功能,可使制作课件的过程变得更加轻松,同时也提高了制作课件的效率,节省了开发时间。
下面笔者就以制作一个简单课件为例,来谈谈利用Flash制作课件的基本要领,希望通过在此讲解能起到抛砖引玉的效果。
工具/原料
Flash CS3 pro
方法/步骤
1.上网搜索并下载Flash CS3 PRO,安装过程很简单,直接点击下一步即可完成。
完
成后按照提示重新启动计算机,即可正常使用。
2.打开Flash,点击“文件”-“新建”,在弹出的窗口中选择“Flash幻灯片演示文
档”,然后点击“确定”正式进入编辑界面。
3.点击“插入”-“新建元件”,新建一个名为“背景”的图形元件,点击“确定”后
进入“背景编辑”界面。
选择“文件”-“导入”-“导入文件到库”,选择一个背景图片导入库中。
4.双击库中的图形元件“背景”,进入“背景”元件编辑状态,然后将导入到库中的
背景图片拖入到当前窗口中,就完成了“背景”元件的修改操作。
5.点击窗口左侧的“幻灯片1”进入幻灯片编辑状态,将库中的“背景”元件拖放到
当前窗口中。
然后选择工具栏中的文字工具,为当前幻灯片添加文件“百度经验 --经验来源于生活”。
6.在“幻灯片1”上右击,从弹出的菜单中选择“插入屏幕类型”-“幻灯片”,新建
一个新的“幻灯片2”。
选择工具栏中的“选择”工具,点击幻灯片1的窗口,然后选择一种背景色进行填充,然后选择“文字”工具。
在幻灯片2上输入文本“欢迎交流”文本字样,并设置字体的大小和颜色。
7.选择“幻灯片1”,然后点击“窗口”→“行为”,打开“行为”面板。
8.点击“行为“面板中的”+“号,从弹出的的下拉列表中选择”屏幕“→”转到下一
幻灯片“。
9.最后发布制作的幻灯片文档。
选择“文件”-“发布设置”,打开“发布设置”对话
框,勾选“Flash(*.,swf)”,输入要发布的文件名,最后点击“发布”按钮发布即可。
10.找到生成的文件”MYDISP.swf“文件,然后右击,选择”Adobe Flash Player 9.0
“打开,然后就可以测试一下效果啦。
当点击第一张幻灯片时就要转到下一张幻灯片上。
至此,整个幻灯片制作过程完成,大家可以依据这个制作原理,制作出自己喜欢的幻灯片来。
