P05 手机界面设计规范
App界面设计规范

App界面设计规范1. 概述App界面设计是提供给用户与应用程序进行交互的视觉和操作方式。
良好的界面设计可以提升用户体验,使用户更容易理解和操作应用程序。
本文将介绍一些常见的App界面设计规范,帮助开发者们在设计过程中遵循最佳实践。
2. 视觉设计规范2.1 颜色选择•使用适合应用风格的颜色搭配,并注意颜色对比度,以确保文字和图标的可读性。
•避免使用过多明亮或过于高饱和度的颜色,以免对用户产生不适感。
•在暗模式和亮模式之间切换时,需要注意颜色在两种模式下的可读性和整体协调性。
2.2 图标和图片•使用统一简洁、直观易懂的图标,以便用户快速识别其含义。
•图片质量要求高,并遵循响应式设计原则,在不同屏幕尺寸上呈现一致且清晰的效果。
•合理压缩图片文件大小,尽量减少加载时间。
2.3 字体选择•使用清晰易读、适合应用风格的字体。
•在不同屏幕尺寸上确保字体大小的合适性,以便用户能够方便地阅读。
2.4 排版和布局•界面元素的排列严谨、有序,避免过于拥挤或空旷。
•使用一致的边距和间距,使界面整洁且易于浏览。
•对齐方式要统一,以确保页面整体协调。
3. 交互设计规范3.1 导航和标签栏•提供清晰明了的导航结构,使用户能够轻松找到所需内容。
•标签栏要易于操作和切换,并在不同页面状态下显示相应的标记。
3.2 按钮设计•按钮设计要简洁易懂、易点击,并为不同按钮类型使用合适的颜色和形状。
•使用动画效果来增强按钮点击反馈,提高用户交互体验。
3.3 输入框和表单•输入框样式要清晰,并提供输入提示或默认值,方便用户填写信息。
•表单中的字段要有明确标签和格式验证信息,以减少用户输入错误。
3.4 弹窗和提示信息•弹窗要简洁明了,提供清晰的按钮操作和关闭方式。
•提示信息要及时准确地反馈给用户,并使用易于理解的语言。
4. 响应式设计规范4.1 屏幕适配•针对不同屏幕尺寸和分辨率进行界面布局的自适应调整,以保证在不同设备上正常展示。
•需要做好各种屏幕比例下的测试,确保界面元素大小和位置合适。
手机APP的用户界面设计原则与规范

手机APP的用户界面设计原则与规范手机APP已经成为我们日常生活中不可或缺的一部分。
一个好的用户界面设计可以提升用户体验,增加用户粘性,使用户更愿意使用和推荐这个APP。
本文将介绍手机APP的用户界面设计原则与规范,帮助开发者们设计出更好的用户界面。
一、简洁明了手机屏幕相对较小,用户界面设计必须简洁明了,避免过多的文字和复杂的图标。
保持页面干净整洁,突出核心功能,减少用户的操作步骤。
界面元素的布局要紧凑合理,避免拥挤和混乱。
二、一致性用户界面设计应该保持一致性,使用户在不同页面之间能够直观地找到相同的功能和操作方式。
统一的颜色、字体、按钮样式等可以帮助用户养成使用习惯,并提高用户的操作效率。
同时,符合平台的设计规范也是提高一致性的重要手段。
三、易用性用户界面设计应该注重易用性,使用户能够轻松地完成任务并且愉快地使用APP。
采用直观的图标和标签,提供明确的反馈,避免模糊的操作提示和歧义的词语。
合理设置大小适中的点击目标,避免用户操作的困难。
四、可访问性用户界面设计应该考虑到不同用户的需求和特殊情况,提供良好的可访问性。
比如,支持字体大小调整,提供语音识别或图像识别的辅助功能,以帮助视力或听力有障碍的用户正常使用APP。
同时,要保持对色盲、弱视等视觉问题的关注,避免过于依赖颜色作为界面信息的区分。
五、视觉吸引力用户界面设计不仅要实用,还要具备一定的视觉吸引力。
选择合适的颜色、图片和图标来营造良好的用户体验,避免单调和枯燥的界面。
注意使用相应的配色和设计风格,使整个APP的界面风格统一,给用户一种整体的美感。
六、反馈机制用户界面设计要及时提供反馈机制,让用户了解他们的操作是否成功,并且给予必要的提示和指导。
比如,在用户点击按钮后添加合适的动画或弹窗,显示加载进度或错误信息,避免用户的困惑和焦虑。
同时,及时的推送通知也是提高用户参与度的重要手段。
七、易学性用户界面设计应该易于学习,即使是新用户也能够快速上手。
手机设计规范

手机设计规范手机设计规范是一种指导规则,旨在对手机设计进行统一和规范化,以提高用户体验和产品质量。
以下是手机设计规范的一些重要内容,共1000字:1.外观设计手机外观设计应简洁、流线型,并具有良好的人机工程学原理,以提供舒适的握持感和使用体验。
同时,手机外观设计也应注重创新和美感,以吸引用户的眼球。
2.屏幕设计手机屏幕应具备高分辨率、高亮度和高对比度的特点,同时保证观看角度广泛。
屏幕的尺寸和比例应根据用户需求和人机工程学原理进行合理的设计和选择。
3.用户界面设计用户界面应简洁明了,并且易于操作和交互。
图标、文字和按钮等元素的大小和间距应在一定的标准范围内,以便用户能够准确地点击和识别。
4.响应速度手机应具有较快的响应速度,包括开机速度、应用程序启动速度和切换速度等。
这将使用户得到良好的操作体验,并提高用户的满意度。
5.电池寿命手机设计应注重电池寿命的提升,通过优化软件和硬件的设计,最大限度地延长电池的使用时间。
同时,手机应具备快速充电和低耗电功能,以方便用户的使用和充电。
6.音效设计手机的音频输出应具有清晰、高保真和低噪声的特点。
同时,手机设计也应考虑到不同使用环境下的音量控制和音频输入输出接口的灵活性。
7.摄像头设计手机摄像头的设计应注重画质和自动对焦功能。
摄像头的分辨率和像素应在一定的标准范围内,以满足用户对拍照和录像的需求。
8.安全性设计手机设计应注重用户隐私和数据安全,并采取相应的措施保护用户的个人信息。
同时,手机设计也应具备可靠的指纹识别和面部识别等功能,以提高手机的安全性。
9.耐用性设计手机设计应具备一定的耐用性,包括抗摔、抗水和抗尘等性能。
这将延长手机的使用寿命,并减少用户的维修成本。
10.可维修性设计手机设计应注重可维修性,包括易拆卸的结构设计和易更换的配件设计。
这将方便用户进行维修和更换配件,从而延长手机的使用寿命。
综上所述,手机设计规范是为了提高用户体验和产品质量而制定的一套指导性规则。
APP界面UI设计规范

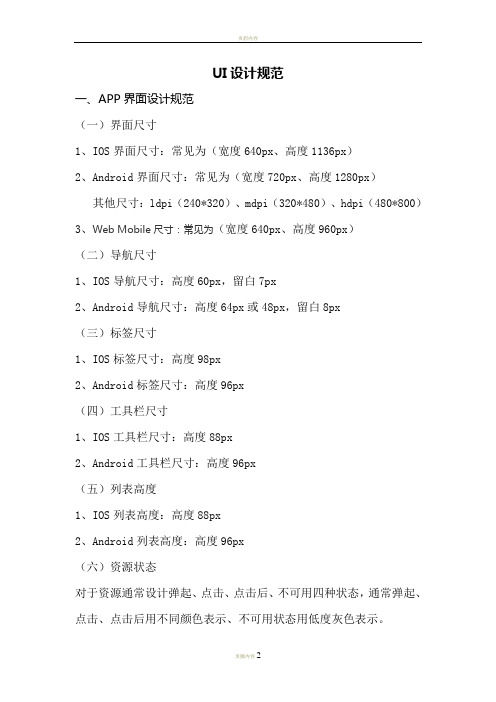
UI设计规范一、APP界面设计规范(一)界面尺寸1、IOS界面尺寸:常见为(宽度640px、高度1136px)2、Android界面尺寸:常见为(宽度720px、高度1280px)其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px)(二)导航尺寸1、IOS导航尺寸:高度60px,留白7px2、Android导航尺寸:高度64px或48px,留白8px(三)标签尺寸1、IOS标签尺寸:高度98px2、Android标签尺寸:高度96px(四)工具栏尺寸1、IOS工具栏尺寸:高度88px2、Android工具栏尺寸:高度96px(五)列表高度1、IOS列表高度:高度88px2、Android列表高度:高度96px(六)资源状态对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。
(七)字体1、IOS默认英文为HelveticalNeue,中文为黑体2、Android列表高度:默认为Droidsans fallback(八)字号字号通常按照标题及征文级别递减为42、36、34、30、24 (九)ICON1、IOS常用尺寸有1024*1024、512*512、120*120、60*602、Android常用尺寸有512*512、200*200、72*72、48*48 (十)资源插图1、长方形插图高度一般不超过背景宽度的二分之一2、缩略图两张并列高度一般不超过200px,宽度要适中有留白3、图文混排中图片一般不高过150*110。
移动应用程序界面设计原则

移动应用程序界面设计原则移动应用程序界面设计是指为了使用户更好地使用移动应用程序而设计的界面。
一个好的界面设计可以使用户更轻松地进行操作,提高用户体验,从而增加用户的黏性和忠诚度。
在设计移动应用程序界面时,需要考虑以下原则:一、简洁移动设备屏幕相对较小,因此界面设计需要简洁明了,避免过多的信息和功能堆砌在一个界面上。
应聚焦于核心功能,去除冗余信息,保持界面整洁。
二、一致性界面元素的一致性可以提高用户的学习成本和使用效率。
设计师应该遵循相同的设计规范和样式来设计界面,比如相同的按钮样式、颜色和图标等。
三、直观性移动应用程序的界面设计应该尽可能地直观,让用户能够快速理解和使用。
合理使用图标、标签和按钮等元素,遵循常见的用户习惯和心理模型,使用户能够快速找到想要的功能。
四、反馈给予用户及时有效的反馈是一个好的界面设计所必须的。
比如,在用户点击按钮时,按钮应该有视觉反馈,例如颜色变化或者动画效果,告诉用户操作成功或失败。
五、可达性界面设计应该考虑到不同用户的需求和能力。
如对于视力有障碍的用户,应提供合适的字体大小和颜色对比度;对于手指较大的用户,应将按钮和交互元素设定为足够大的大小,方便点击。
六、导航清晰的导航可以帮助用户更好地找到需要的功能和信息。
应该使用易于理解和使用的导航元素,如标签栏、侧边栏和菜单等,方便用户在不同页面和功能之间进行切换。
七、可扩展性移动应用程序界面设计应该具备一定的可扩展性,以适应未来的需求变化。
设计师需要留出一定的余地,以便在后续版本中增加新功能或更新界面设计。
总结:在设计移动应用程序界面时,需要考虑简洁、一致性、直观性、反馈、可达性、导航和可扩展性等原则。
遵循这些原则可以提高用户的使用体验,增加用户的黏性和忠诚度。
好的界面设计应该符合用户习惯和心理模型,使用户能够轻松地使用移动应用程序并享受到良好的用户体验。
app界面设计规范

app界面设计规范应用界面设计规范(UI Design Guidelines)一、概述应用界面设计规范是为了提供一致的用户体验,减少用户学习成本,提高用户使用效率而制定的标准化规范。
本文档旨在为应用界面设计人员提供详细的设计指导和规范要求。
二、布局设计规范1. 布局要合理:应用界面应根据功能模块和信息层级进行布局,使用户可以快速找到所需信息。
2. 控件位置要合理:常用的功能按钮和交互控件应放置在用户易于触及和操作的位置,并保持一定的统一性。
3. 色彩搭配要合理:应用界面的色彩搭配应符合用户习惯和品牌风格,并且能够提高信息的可读性和识别度。
三、交互设计规范1. 操作一致性:相同类型的操作在不同页面中应保持一致,例如相同的功能按钮应具有相同的样式和位置。
2. 避免误操作:应用界面应减少对用户的误操作机会,例如提供撤销、确认和验证功能等。
3. 提示信息清晰:错误提示、成功提示和帮助文本应清晰明了,避免用户产生困惑。
4. 导航逻辑清晰:应用界面的导航逻辑应清晰明了,用户能够很容易地找到自己的位置和目标。
四、字体和图标设计规范1. 字体选择要恰当:应用界面的字体应选择易于阅读和识别的字体,同时需要考虑字体的风格与品牌一致。
2. 字体大小要合适:应用界面的字体大小应根据不同位置和用途进行调整,以便用户能够轻松阅读。
3. 图标样式要一致:应用界面的图标样式应统一,避免使用不同风格的图标对用户造成困扰。
五、界面美观设计规范1. 色彩选择要科学:应用界面的色彩选择应遵循色彩搭配原则,以提高用户体验和美感。
2. 美观布局要简洁:应用界面的布局应简洁美观,避免过多的装饰和样式干扰用户的使用。
3. 图片使用要合理:应用界面中的图片应具有明确的用途,且不应过于花哨和复杂。
六、响应式设计规范1. 考虑不同屏幕尺寸:应用界面的设计应考虑不同屏幕尺寸的适配性,以保证在不同设备上都能有良好的显示效果。
2. 响应速度要快:应用界面应做到快速响应用户的操作,减少用户等待时间。
移动端ui设计规范

移动端ui设计规范移动端UI设计规范是一套用于指导移动应用程序界面设计的标准。
移动设备的屏幕相对较小,因此设计必须更加简洁、直观和用户友好。
下面是一些移动端UI设计规范的重要原则和指南:1.一致性:在整个应用程序中保持一致的视觉和交互设计。
这可以通过使用相同的颜色、字体和图标来实现。
用户应该能够轻松地在应用程序的不同部分之间进行导航,而不需要重新学习。
2.简洁性:移动设备的屏幕空间有限,因此设计应该简洁明了。
避免使用过多的文字和图像,确保界面不会过度拥挤。
使用简单直观的图标和符号代替冗长的说明。
3.响应式设计:移动设备具有不同的屏幕大小和分辨率。
因此,设计师应该创建灵活的界面,能够适应不同的设备和屏幕大小。
可使用自适应布局或响应式设计来实现。
4.导航:移动应用的导航应该是简单直观的。
使用明确的导航栏和标签,使用户能够轻松浏览和访问应用程序的不同部分。
5.可点击区域:移动设备的屏幕比较小,因此可点击区域应该足够大,以确保用户可以轻松点击按钮和链接。
推荐的最小可点击区域为44x44像素。
6.颜色:选择合适的颜色方案,以确保用户界面易于阅读和识别。
使用高对比度的颜色,避免使用过亮或过暗的颜色。
在不同的界面元素中使用一致的颜色,以保持整体统一性。
7.字体:选择易于阅读的字体,并确保适当的字号。
避免使用过小的字体,以确保用户可以轻松阅读文字内容。
同时,避免使用过多的不同字体,以保持一致性。
8.反馈:给用户提供及时的反馈,以确保用户知道他们的操作是否成功。
例如,可以使用动画、声音或震动来表示操作结果。
同时,避免过多的反馈,以免用户感到干扰。
9.异常处理:考虑用户可能会遇到的异常情况,并为其提供清晰的提示和解决方案。
例如,如果应用程序在无网络连接时无法加载数据,应该向用户展示相应的错误信息,并提供重新连接的选项。
10.易用性:最重要的原则是将用户体验放在第一位。
设计应该是用户友好的,能够满足用户的需求和期望。
UI设计(界面)标准规范

UI设计(界面)标准规范UI设计(用户界面设计)是指针对人机交互,设计安排各种功能模块和信息元素,进行合理布局,使用户可简单、直接、高效地使用诸如网站、软件、游戏等应用系统的界面设计。
UI设计界面的标准规范主要是为了确保用户可以直接理解用户界面设计。
本文将为您介绍一些UI设计界面的标准规范。
1、视觉设计UI设计视觉设计是一个很重要的环节,包括颜色、图片、字体的选择,以及各种设计元素的定义等。
UI设计的颜色设计应尽量遵循配色原则,不过分使用过于鲜艳或暗淡的颜色。
图片的选择应该是高质量、清晰的图片,能够吸引用户目光。
字体的选择应该是清晰、易读的字体,注重排版和字号的搭配,确保内容的易读性和视觉效果。
2、布局设计UI设计布局设计要求布局合理,页面整洁。
布局的形状应选择合适的几何形状,避免过多的复杂线条和图形。
在内容排版上,应该注意文字与图片之间的搭配和间距的设置,以及网页设计时应该遵循“三秒原则”,让用户能够在三秒内理解页面的主要内容。
3、导航设计UI设计导航设计要求导航栏清晰、明确。
导航栏位置应该在页面的顶部、左侧或右侧,导航栏元素排布应该尽量简化,避免使用过多,多余的导航元素。
导航栏中的元素应该按照其在网站中的内容层级和页面优先级划分,描绘网站的主线和次线。
导航栏中的字体要尽可能的易读,重要元素要有显著的区别。
4、表单设计UI设计表单设计应该侧重于用户体验、易用性和准确性。
表单中的每个字段应该有清晰的标签和容易理解的提示信息,应该感知到如何填写每个字段的目的。
在表单中使用输入提示作为默认字段值,可以增强用户体验。
表单填写结束后,应该启用表单验证,确保表单填写的准确性。
5、交互设计UI设计交互设计的目的在于使用户能够易于理解设计,使用户可以轻松完成任务。
对于用户交互设计的要求,应该尽量避免重复交互,确保确认和撤销等操作的明确性和易用性。
对于页面和功能的动效设计,应该根据页面的主要功能和用户预期的反应,不过分使用多余的动效和动画,以及在页面切换时适度减缓动效,确保用户操作的顺畅性和流畅性。
手机ui设计规范

手机ui设计规范手机UI设计规范是为了统一手机应用界面的设计风格和交互规则,提高用户体验和使用效率的一些指导原则。
下面是手机UI设计规范的一些主要内容:1.界面布局界面布局应该简洁明了,避免过多的视觉干扰。
主要内容应该放置在屏幕的中央或者上方,避免过度集中在底部。
同时,应该合理使用空白区域,让用户的注意力集中在主要内容上。
2.字体和颜色字体应该选择清晰易读的字体,避免使用过小或者过花俏的字体。
颜色应该选择明亮的颜色,避免过于柔和或暗淡的颜色。
同时,在不同模块中应该保持一致的字体和颜色,以保持统一的视觉效果。
3.图标图标应该简洁大方,易于识别和理解。
图标的形状和颜色应该与功能相关,不应该使用过多的不同形状和颜色。
同时,图标应该具有一定的反馈能力,在被点击或触摸时能够给用户一定的反馈,以增强用户的操作体验。
4.交互规则交互规则主要包括用户操作的习惯和行为规则。
例如,点击图标通常会打开相关功能,双击屏幕会放大或缩小内容等。
这些规则应该在手机应用中得到遵守,以便用户能够更加方便和有效地操作应用。
5.导航和菜单导航和菜单应该简单明了,便于用户快速找到目标。
导航栏应该放置在屏幕的顶部或底部,以便用户在不同页面之间进行切换。
菜单应该包含常用功能,不应该过于复杂和深层次。
6.响应速度手机应用的响应速度应该尽可能地快速,用户操作的结果应该及时反馈给用户。
例如,点击按钮后,应该立即给用户一个反馈,而不是有延迟或者没有反应。
这样可以提高用户的满意度和使用体验。
7.多平台适应手机UI设计应该能够适应不同尺寸和分辨率的屏幕,以便在不同的设备上呈现相似的视觉效果。
同时,应该考虑在不同操作系统上的表现,尽可能地遵循操作系统的设计风格和规范。
总结起来,手机UI设计规范主要包括界面布局,字体和颜色,图标,交互规则,导航和菜单,响应速度以及多平台适应。
遵循这些规范可以提高用户的使用体验和效率,提高应用的用户满意度。
移动端界面设计的原则与技巧解析

移动端界面设计的原则与技巧解析移动端界面设计是指用于手机、平板电脑等移动设备上的应用或网页界面设计。
随着移动互联网的快速发展,越来越多的人开始使用移动设备进行日常生活、工作和娱乐,对移动端界面设计的需求也日益增长。
本文将介绍移动端界面设计的几个原则和技巧,帮助设计师们在设计过程中更好地满足用户需求。
一、简洁一致的布局设计移动设备的屏幕相对较小,因此在设计移动端界面时,要保持简洁、一致的布局设计是非常重要的。
首先,要确保界面元素的大小适中,不要过大或过小,以免影响用户的操作体验。
其次,要避免过多的界面元素,只展示必要的内容,避免界面过于拥挤。
最后,要保持布局的一致性,统一使用相同或相似的风格、颜色和字体,使整个界面看起来更加整洁美观。
二、注重可用性和易用性移动设备的操作方式与传统的电脑不同,用户更多地使用手指触摸屏幕进行操作。
因此,在设计移动端界面时,要注重可用性和易用性,使用户能够轻松地完成目标操作。
首先,要提供清晰简洁的导航菜单,方便用户浏览不同的页面或模块。
其次,要注意按钮的大小和间距,确保用户能够准确地点击到目标按钮。
最后,要合理运用手势操作,如滑动、捏放等,提升用户的交互体验。
三、关注用户体验和视觉引导用户体验是移动端界面设计的核心,要关注用户的需求和期望,为用户提供良好的体验。
首先,要借助视觉引导,引导用户进行操作。
例如,使用明亮的颜色或按钮的强调效果来吸引用户的注意力。
其次,要合理安排界面中的元素顺序,根据用户的操作流程进行布局,使用户能够更加直观地理解界面的功能和操作方式。
最后,要注意反馈和提示,及时告知用户操作的结果或下一步的操作流程,增强用户的参与感和满意度。
四、考虑不同设备和屏幕尺寸的适配性移动设备的屏幕尺寸各异,设计师在进行移动端界面设计时要考虑不同设备和屏幕尺寸的适配性。
首先,要采用响应式设计,使界面能够自适应不同屏幕尺寸,确保在不同设备上显示效果良好。
其次,要注意元素的相对位置和缩放比例,避免因屏幕尺寸不同而导致界面错位或比例失调。
安卓ui设计尺寸规范

安卓ui设计尺寸规范安卓界面设计尺寸规范是为了保证应用程序在不同设备上的显示效果一致性,提供用户友好的交互体验。
以下是关于安卓界面设计尺寸规范的一些基本原则:1. 分辨率适配:安卓设备的屏幕分辨率千差万别,设计师需要根据目标设备的分辨率来设计界面,在不同分辨率的屏幕上呈现一致的效果。
这可以通过使用dp(设备独立像素)作为设计尺寸单位来实现,dp可以根据设备的屏幕密度进行适配。
2. 尺寸限制:在设计布局时,应该避免使用绝对尺寸来定义界面的大小,而应该使用相对尺寸。
安卓提供了各种相对尺寸单位,如sp(可缩放像素)、dp等,可以根据用户的系统设置进行自动缩放。
这样可以确保界面在不同设备上以一致的比例呈现。
3. 图标尺寸:在设计应用程序的图标时,需要使用多种尺寸的图标文件来适配不同分辨率的设备。
官方建议提供的图标尺寸包括:48x48、72x72、96x96、144x144、192x192等。
这样可以确保图标在不同设备上以较高的清晰度显示。
4. 字体大小:在设计文字内容时,需要考虑不同设备上的显示效果。
安卓提供了sp(可缩放像素)单位来定义字体大小,该单位会根据用户的系统设置进行缩放。
通常,正文文本的字体大小建议设置为14sp,标题文本的字体大小建议设置为24sp。
5. 边距和间距:在设计布局时,需要合理设置元素之间的边距和间距,以确保界面的可读性和美观性。
通常,元素之间的间距建议设置为8dp,上下左右的边距建议为16dp。
这些值也可以根据具体设计需求进行调整。
总之,安卓界面设计尺寸规范是为了确保应用程序在不同设备上显示效果的一致性和用户友好性。
设计师需要使用相对尺寸单位和合适的尺寸限制来适配不同分辨率的设备,并合理设置元素之间的边距和间距。
这样可以提供给用户一致的交互体验,无论在任何设备上使用应用程序,都感到舒适和方便。
手机ui设计规范

手机ui设计规范手机 UI 设计规范是一套用于指导设计师和开发人员在开发和设计手机应用程序时遵循的标准和指南。
以下是一个关于手机UI 设计规范的 1000 字的简要介绍。
1. 界面布局手机 UI 设计规范要求设计师将界面布局简洁清晰,尽量避免元素之间的重叠和混乱。
布局应根据屏幕尺寸和设备方向来进行适应。
同时,需要注意留出足够的边距和空白,以增强用户界面的可读性和可操作性。
2. 导航手机 UI 设计规范强调导航的重要性。
设计中应明确指示用户当前所在位置,并提供明确的导航元素,如标签、菜单和返回按钮。
导航元素应易于识别和操作,并且应保持一致性和可用性。
3. 图标和按钮图标和按钮是手机应用程序中重要的交互元素。
设计师在选择图标时,应遵循图标的可辨识性和可理解性原则,并尽量减少图标的使用量。
按钮的设计应明确标识其功能,并且易于点击。
4. 颜色和主题手机 UI 设计规范强调颜色的使用要合理和有意义。
设计师应选择一种明确的主题色,并在设计中保持一致。
同时,应注意色彩的对比度和可读性,以确保用户界面的可用性。
5. 字体和排版字体的选择和排版是手机 UI 设计规范中必须要考虑的方面。
设计师应选择易于阅读的字体,并在不同的文本元素之间保持一致的排版风格。
同时,字体的大小和颜色也应适应不同的设备和屏幕尺寸。
6. 图像和多媒体手机 UI 设计规范要求设计师对图像和多媒体元素进行优化,以减少加载时间和提高用户体验。
同时,应提供一致的图像格式和尺寸,并保持图像的清晰度和质量。
7. 响应式设计手机 UI 设计规范要求设计师和开发人员采用响应式设计,以适应不同的屏幕尺寸和设备类型。
设计师应将布局、导航和元素的大小和位置进行适当调整,以确保在不同的设备上都能提供良好的用户体验。
以上是关于手机 UI 设计规范的简要介绍。
手机 UI 设计规范的目的是提供一套标准和指南,以确保手机应用程序的设计和开发具有一致性、可用性和可访问性。
通过遵循手机 UI 设计规范,设计师和开发人员能够创建出用户友好的手机应用,提供良好的用户体验。
安卓界面设计规范

安卓界面设计规范安卓界面设计规范是指在开发安卓应用程序时,需要遵循的一系列设计原则和规范,以提高用户体验和一致性。
下面是一些关键的安卓界面设计规范:1. Material Design: Material Design 是Google推出的一种现代化的界面设计风格,其核心原则是实现材料的质感和现实感。
在使用 Material Design 时,应遵循其颜色、图标、排版和交互设计等方面的规范,使应用程序的外观和操作方式与其他安卓应用程序保持一致。
2. 一致性: 应尽量保持界面元素的一致性,例如使用相同的颜色、字体、图标和交互模式等。
一致的界面设计可以帮助用户快速熟悉应用程序的操作方式,提高用户体验。
3. 响应式设计: 安卓应用程序应具有响应式设计,即能够适应不同屏幕尺寸和设备方向。
界面元素应能自动调整大小和重新排列,以适应不同的屏幕分辨率和像素密度。
4. 简洁明了: 界面设计应简洁明了,避免过多的视觉噪音和复杂的布局。
应尽量使用简单的颜色和图标,使界面更加清晰易懂。
5. 导航和标签: 应用程序的导航应该清晰明了,用户可以轻松找到并访问各个功能区域。
使用标签可以帮助用户区分不同的功能和内容,并方便快速切换。
6. 反馈机制: 应用程序的界面应提供及时的反馈,帮助用户理解其操作是否成功。
例如,在按钮点击后显示加载动画或提示信息,让用户知道操作正在进行。
7. 文字和图标: 使用适当的文字和图标可以帮助用户理解界面元素的功能和用途。
文字应简短明了,图标应直观易懂。
8. 弹性: 在加载大量内容时,界面应具有弹性,能够快速响应用户的滑动和刷新操作,提供流畅的用户体验。
9. 色彩和对比度: 合理选择颜色和对比度,以确保界面的可读性和可操作性。
颜色应与应用程序的品牌形象相符,并通过对比度来提高文字和界面元素的可视性。
10. 可访问性: 不同的用户可能有不同的视觉或听觉需求,应尽可能提供可访问性选项,例如大字体、高对比度模式和屏幕阅读器支持等。
手机应用界面设计的基本原则

手机应用界面设计的基本原则在今天的数字化时代,手机已经成为我们生活中必不可少的工具之一。
手机不仅作为通讯工具,更是一个集成了各种应用的多功能设备。
而这些应用界面的设计对我们使用手机时的体验起着至关重要的作用。
那么,手机应用界面设计的基本原则是什么呢?第一原则:简洁明了在手机应用界面设计中,简洁明了永远是最重要的原则。
界面设计应该是简单明了的,这样才能提高用户的使用效率。
过多的信息和复杂的操作会让用户感到困惑和疲惫。
因此,我们应该避免过多的文字、图标和按钮,只留下最重要、最有用、最有效的信息和操作。
一个好的设计界面应该具有直观性,让用户一眼就能明白该怎么使用。
能够轻易找到所需的功能,并且用起来不费事,这才是一个最好的手机应用界面设计。
第二原则:一致性在手机应用中,一致性是非常重要的原则,它能够帮助用户快速上手和使用。
一致性不仅是指整体界面的设计,还包括在同一个应用程序中的所有页面的设计。
比如在一个应用程序中,按钮的颜色、大小和形状等都应该是一致的。
这种一致性设计可以使得用户更加快速的适应全新的应用程序,并且更加轻松的完成操作,从而提升用户体验。
第三原则:必要交互交互是手机应用界面设计的重要部分之一。
它可以直接影响用户与应用的互动过程。
在界面设计中,必要的交互操作应该尽可能的少,从而降低用户的操作难度。
在设计应用的交互时,设计师应该更多的考虑到用户的真实需求,只添加那些真正有必要的操作,同时尽可能简化用户的操作流程,这样可以让用户更加愉快的使用应用程序,从而增加用户的满意度。
第四原则:可视化在手机应用的界面设计中,可视化是一个非常重要的设计原则。
可视化设计可以让用户更加直观的获取信息,减少用户阅读文本的数量和时间,从而提高用户的使用体验。
除此之外,合理的使用图标、字体、颜色和其他设计元素也可以为用户提供美观、舒适、直观的视觉效果,增强用户的使用欲望和满意度。
第五原则:适应性手机应用设计需要考虑到不同用户的需求,因此设计师应该根据不同的用户需求,为设计做出适应性调整。
设计原则知识:设计原则——手机界面设计

设计原则知识:设计原则——手机界面设计随着智能手机的普及,手机应用成为了人们日常生活中不可或缺的一部分。
而手机应用的用户界面设计,直接关系到用户的使用体验。
在这篇文章中,我们将探讨手机界面设计的一些基本原则。
一、用户导向首先,手机界面设计要以用户为中心,从用户的角度出发,考虑用户的需求与心理状态,以此为基础进行设计。
这意味着,设计师需要有一定的用户心理学基础和用户体验设计思维,了解用户的心理需求和操作习惯,让用户感觉到应用面向他们,让他们感觉到应用与自己无缝融合,从而增强用户的归属感。
为了实现用户导向,设计师可以通过用户调研,分析用户行为和使用情况,收集有价值的数据来帮助自己更好的进行界面设计。
例如,通过分析用户数据,可以了解用户使用手机的时间习惯,从而制定满足用户需求的设计方案。
再例如,在UI设计中,需要注意一些细节问题,例如按钮的大小和位置都应该考虑到手指触碰的舒适度,以及用户的右手或左手习惯等。
二、简洁易用其次,手机界面设计要体现简洁易用的原则,这样才能让用户在使用时减轻负担,提高应用的易用性。
在设计过程中,设计师应该设计一致性的界面元素,例如字体、颜色、按钮等,使其界面风格统一,用户可以很快识别和记忆。
此外,应当尽量简化操作流程,在设计时注意信息架构的根据,将内容根据用户需求分层,做好页面分组和筛选,让用户通过简单的操作就能快速找到自己需要的信息。
同时,在日常的使用中,主动了解用户习惯,不断进行改进和调整,使手机应用的易用性得到进一步优化。
例如,增加设置选项、浏览记录等功能,尽量减少用户的操作次数和时间。
三、视觉美学再次,手机界面设计需要以美学与视觉感知为主,这样才能吸引用户进入应用,并留下好的印象,更好的提高用户的满意度。
视觉美学方面,设计师应该注重配色和字体的搭配,使UI整体视觉呈现更加和谐、统一。
色彩的使用要符合用户的审美,界面效果要尽可能的美观,以此提高应用的用户体验。
此外,在设计UI时,可对用户操作行为进行动效设计,想象如何把用户的行为进行可视化,并通过动画和转场保证界面的自然流畅。
移动端UI设计规范与技巧

移动端UI设计规范与技巧随着智能手机、平板电脑等移动设备用户的不断增加,移动端的用户体验变得越来越重要。
设计人员应该遵循一定的规范与技巧来进行移动端UI 设计,以确保用户能够轻松地使用移动应用,并提高用户体验。
本文将讨论移动端UI设计规范和技巧,包括颜色、字体、布局、响应式设计、交互设计等方面的知识。
1. 颜色的使用在移动端UI设计中,颜色是非常重要的一个方面。
颜色不仅影响应用的外观,还可以影响用户的心理感受。
设计人员应该选择适合您应用风格的颜色,以此来传达应用的特性和意图。
在选择颜色时,应该特别关注以下几点:1.1. 品牌风格的呈现颜色能够向用户传递品牌的风格以及特色。
品牌的颜色可以加强品牌的形象和打造一个令人难忘的品牌形象,例如,蓝色可以展现专业和稳重,红色可以传达活力和兴奋,紫色可以留下神秘感和奢华感觉。
1.2. 对比度在颜色选择时,应该将重点放在对比度上,避免使用过于相似的颜色,以保证界面的可读性和美观度。
1.3. 背景颜色背景颜色是移动端UI设计中最重要的方面之一。
应该避免使用过于鲜艳、深色和强烈色彩的颜色作为背景,以免对用户产生冲击和视觉疲劳。
2. 字体的使用字体选择要根据应用的特性和品牌风格来进行选择。
在移动设备上,字体大小和字体颜色也非常重要。
在选择字体时,应该关注以下几点:2.1. 字体大小字体大小对于移动设备来说非常重要。
应该选择大小适中的字体以保证用户的可读性和舒适度。
建议字体大小为16pt。
2.2. 字体颜色字体颜色是影响应用界面美观度和整体体验深度的重要方面。
应该选择合适的颜色来增强用户对功能的识别度。
2.3. 字体样式字体样式是移动端UI设计中表现特色并传递品牌信息的重要手段。
建议选择简单、干净的字体为主,并根据品牌风格进行调整和优化。
3. 布局的使用在移动端UI设计中,布局是非常重要的一环。
设计人员应该设计出具有良好布局和规范性的移动端应用,以此来提高用户体验。
在设计布局时,应该关注以下几点:3.1. 留白的使用留白是移动端UI设计的重要方面之一。
利用Adobe Photoshop软件进行手机APP界面设计的方法

利用Adobe Photoshop软件进行手机APP界面设计的方法随着智能手机的普及,手机APP已成为人们生活中不可或缺的一部分。
一个优秀的手机APP不仅需要实用的功能和流畅的用户体验,还需要一个吸引人眼球的界面设计。
在界面设计中,Adobe Photoshop是广受设计师喜爱的工具之一。
本文将介绍如何利用Adobe Photoshop软件进行手机APP界面设计的方法,帮助读者提升自己的设计技能。
一、了解手机APP界面设计的原则在开始设计之前,了解手机APP界面设计的原则是非常重要的。
首先,界面设计要简洁明了,使用户一目了然地找到自己想要的功能。
其次,要有整体统一的风格,包括色彩搭配、字体选择等,以给用户一种一致的视觉感受。
另外,要注意适应不同尺寸的屏幕,保证在各种设备上都有良好的显示效果。
二、准备工作在进行APP界面设计前,我们需要准备好一些资料。
首先,收集一些设计灵感,可以通过查阅设计杂志、设计网站或者是其他APP界面来获取灵感。
其次,需要对APP所要涵盖的功能有一定的了解,这样才能在设计中融入合适的元素。
最后,绘制草图是非常必要的,通过草图可以更好地构思界面布局和交互关系。
三、创建新文件打开Adobe Photoshop软件后,我们首先需要创建一个新的文件来进行设计。
根据手机的屏幕尺寸,我们可以选择常见的iPhone或Android设备尺寸作为基准。
在创建文件时,别忘了设置分辨率和色彩模式,正常情况下,我们可以选择72像素/英寸的分辨率和RGB色彩模式。
四、使用图层图层是Photoshop中非常重要的元素,可以用来构建APP的各个界面元素。
在设计过程中,我们可以使用图层来创建按钮、菜单、文本框等等。
为了更好地管理图层,可以给每个图层起一个有意义的名字,方便后续的编辑和调整。
五、运用工具Photoshop提供了各种各样的工具,可以帮助我们更好地进行设计。
比如,画板工具可以用来绘制各种形状,刷子工具可以用来添加细节,渐变工具可以用来创建渐变效果等等。
OPPO主题设计规范说明

OPPO主题设计规范说明
一、解锁界面
解屏界面通常是点亮屏幕后看到的第一个界面。
包括锁屏壁纸、时间日期显示、解锁操作区几部分。
以下为该界面的设计要求:
1.解锁界面可使用一张独立于待机和主菜单的背景,根据创意自行设计。
2.需显示给用户的信息:
A、时间日期
B、提醒、通知,如未读信息、未接电话
3.解锁方式:
以触控方式实现,解锁进入桌面/解锁进入电话/解锁进入短信/解锁进入相机,不限定具体内容,锁屏图标和时间/电话/短信图标的自身尺寸及位置可根据创意自行发挥,要求用户体验良好,鼓励创新。
锁屏界面规格:480*800像素(宽*高),锁屏壁纸为png格式;图标为png格式,其他所需元素的尺寸、位置、色彩等均可根据需要自行设计。
二、主菜单图标
38个主菜单icon+锁屏界面+壁纸设计+展示图
1.制作主菜单系统必要应用程序图标:(34个)
电话,电话本,信息,电子邮件,日历,笔记,时钟,天气,相机,相册,音乐,视频,浏览器,文件管理,设置,特效相机,录音,计算器,WLAN热点,OPPO 乐园,手电筒,指南针,号码归属地,说明书,信息安全,同步,省电管家,个性化设置,下载,一键分享,NearMe市场,NearMe音乐,NearMe阅读,游戏中心
2.制作2个工具栏图标:(2个)
主菜单图标,待机图标,
工具栏(dock):h=106像素
3.制作2个通用图标:(2个)
icon背景图标,文件夹图标,
4.单个图标规格:81*84 像素,png格式
三、桌面壁纸
1、制作一张桌面壁纸
2、桌面壁纸规格:960*800像素(宽*高),png格式
详见模板参考。
移动端界面设计原则

移动端界面设计原则IT行业的不断壮大,让IT相关职位日益火爆,这些职位成为年轻、高薪的代名词。
也成为众多毕业生们努力的方向。
随着手机的广泛应用,移动端的界面设计更加受到关注,但相对于网页设计移动端的局限性也比较大,因此在移动端的界面设计上需要遵循一些原则。
第一,确保UI设计界面的清晰性。
界面的清晰性是影响整个界面表现的重要因素,它主要在于界面图标的风格统一,内容主题明确,功能指向性强等方面。
这一原则需要每个设计师去遵守,一个主题模糊、信息概念混乱的界面,会直接影响用户的使用体验,从而会降低界面的使用率。
第二,保留界面设计用户习惯的功能。
并不是所有的设计都求新求奇,在界面设计中这一点同样适用,对于一些用户习惯使用的功能,是需要必须保留的,这样能够更好保留用户的体验好感度,让用户更好的适应新产品。
第三,确保界面风格的整体一致性。
手机就是一个小型的电脑,但是更小,因为其视觉的感官较于网页更为精细,所以用户在体验时更容易看到细微的错误,如果界面设计在风格上或者某个字体上、颜色搭配上有差别,在手机这个小的界面空间里很容易就被看出来,从而导致用户体验好感度降低,影响产品的使用。
风格方面一定要保持一致,比如,首页的设计是扁平化的,那么,相应的栏目或者菜单、页面布局等也要开发成扁平化的。
第四,保证UI界面设计的美观度。
美观度是界面设计的重中之重,它是吸引用户的主要原因,移动端界面设计更要注重美观,一款不论外观还是界面设计都非常精美、精致的产品,更会吸引用户使用购买。
第五,充分考虑页面的响应速度。
不要认为移动端页面的响应速度是开发考虑的事情,跟界面设计无关。
事实上开发也是基于设计师的方案进行的。
因此,设计师们在设计时,要保证UI界面的简洁性,在方案规划时,充分考虑到各个模块的衔接与转化、切换。
只有在简洁性的基础上,页面的响应速度才会快。
遵循了以上这些原则,UI设计师在进行界面设计师就能更加游刃有余,更好的完成工作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
手机界面设计规范
MobilePhone User interface Design
1.屏幕分辨率原则
2.小屏幕设计案例
3.移动化设计原则
4.移动化信息构建
1.屏幕分辨率原则
2.小屏幕设计案例
3.移动化设计原则
4.移动化信息构建
大众点评的界面有列表视图和地图视图,两种界面能够让用户查看不同的方向,列表包括详细的信息内容和价格,而地图则显示了餐厅的地理位置。
列表界面能让用户更加轻松的辨认出图书和作者,或用书名做快速搜索,列表中按照字母快速排序而书架中的并不是。
堆积的虚拟元素通常会占据30%以上的屏幕空间,隐藏其也会让用户忽略部分功能逻辑。
考虑将这些虚拟元素设计的更简单有效
提供自始至终的一致性,让用户记住虚拟操作处于隐藏状态,而他的操作可以不断重复这样的模式。
通过内容的错落差,上下文提示和渐进式暴露方法降低隐藏带来的复杂性。
阅读器默认状态工具隐藏,用户能通过文字错落了解翻页,点击屏幕呼出工具。
在为移动设备设计的时候,将交互流程成本(用户等待时间)降到最低是关键。
操作流畅意味着下载的界面越少越好,如内容已经存储在手机中,操作并不需要从服务器下载信息。
只加载需要的信息,即那些对用户有用的价值信息。
不要滥用图片,图片越多,下载速度也越慢(移动端扁平化)。
给用户提供反馈,比如下载进行到什么样的一个状态。
移动应用的最重要的原则之一就是避免让用户在第一步做注册。
因为初期用户对这样的产品并未建立认知和好感,在初期就要求用户注册是错误的。
需要记住的是,用户在一开始对你的应用投入程度是很低的。
使用现有社交网络账号登陆用户就不用再多记一套用户名密码了。
用户无需被迫在自己刚刚下载还不熟悉如何使用的应用中输入信息,从而简化注册流程。
让用户通过现有社交网络账号注册也许能让你获得一些有关他们的基本资料。
这样你就能更加有效的根据用户的实际需求调整应用。
