APP程序图标尺寸,用途以及设置
ios和Android APP设计规范要点

相信很多人都在开发设计APP时会遇到很多界面上的问题,要以多大尺寸来设计?分辨率是多少?该怎么切图给开发等等下面的文字就给出一点点技巧总结,但也要给合团队在开发时的习惯。
每个工程师们所使用的控件,书写布局习惯来实际移交的图是不一样的,但八九不离十,都是遵循一个原则,便捷开发、自适应强的开发模式IOS篇一、尺寸及分辨率iPhone界面尺寸:320*480、640*960、640*1136iPhone6:4.7英寸(1334×750),iPhone6 Plus:5.5英寸(1920×1080)设计图单位:像素72dpi。
在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计,现在iphone6和plus出来后有很多人会使用6的设计效果。
如果是我来做的话,我会使用640×1136,对plus做单独的修改适配,因为plus的屏幕实在是大了,遵循屏大显示更多内容的原则这里本应该是需要修的了。
有更好办法的话希望大家可以分享一下。
Ps:作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iPhone的app界面一般由四个元素组成,分别是:状态栏(status bar)、导航栏(navigation)、主菜单栏(submenu)、内容区域(content)。
这里取用640*960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
状态栏(status bar):就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏(navigation):显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏(submenu,tab):类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域(content):展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px至于我们经常说的iPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
APP设计规范汇总

APP设计规范汇总1.响应式布局:设计应该适应不同屏幕尺寸和分辨率,以确保在各种设备上显示正常,并提供良好的用户体验。
2.一致的颜色和字体:应用程序中使用的颜色和字体应基于一套设计准则,并保持一致性。
这可以提高可读性和用户体验。
3.导航和菜单结构:在应用程序中,导航和菜单的结构应该简单明了,易于理解和使用。
用户应该能够轻松地找到他们所需的功能。
4.图标和按钮设计:图标和按钮应该具有一致的风格和设计语言,以便用户能够快速识别和操作。
5.图片和媒体素材:在应用程序中使用的图片和媒体素材应具有高质量和适当的分辨率,以确保它们在不同屏幕上显示正常。
6.键盘输入和文本输入:在设计输入字段和文本输入框时,应考虑到不同的输入方式和设备。
应该确保输入体验简单、流畅,并遵循文本输入的最佳实践。
7.错误处理和反馈机制:当应用程序出现错误时,应该提供清晰的错误提示和反馈机制,以帮助用户快速解决问题。
8.手势和交互设计:应该考虑到不同设备上的手势和交互方式,并确保它们易于使用和理解。
9.数据和隐私保护:设计应该确保用户数据的安全性和隐私保护,包括适当的安全措施和隐私政策。
10.文档和帮助:为应用程序提供清晰的文档和帮助指导,以帮助用户了解如何使用和解决问题。
11.可访问性和无障碍设计:设计应该考虑到残障人士和特殊需求用户的使用情况,并采取相应的无障碍设计措施。
12.应用程序性能和优化:设计应该考虑到应用程序的性能和优化,以确保应用程序在各种条件下都能流畅运行。
总之,APP设计规范是确保应用程序具有一致性、易于使用和良好用户体验的关键因素。
通过遵循这些规范,设计师和开发人员可以创建出优秀的移动应用程序。
app设计规范简述-精

一、Android:
确定GUI需求——手机屏幕的大小 象素尺寸是目前较常见的手机屏幕尺寸,在设计时
可以根据实际产品要求进行设计,更大的屏幕可以 有更多的交互表现和视觉元素的支持,较为自由。 128×160 176×220 240×320(较多) 480×320
480×800(三星Galaxy S II,Andriod多用) 960×640(iPhone4: 3.5英尺 分辨率330dpi)
2-2 iphone4 –规范
3、IOS 文字规范:
2-2 iphone4 –规范
3、IOS 文字规范:
2-2 iphone4 –规范
3、图片/头像/缩略图数据参考:
头像
相册
头像
商品列表 商家图片 日志图片
格子铺 商家优惠 活动礼券
未知数
小
中
大 做略图
全屏
缩略图 小
缩略图 小
缩略图 缩略图 缩略图
2-1界面设计规范
导航栏:
高宽: 8 8 * 6 4 0 P X 坐标: 0 . 4 0 字体大小:按钮中文字24px / 导航标题3 4 p x 说明:位于“状态栏”下方,进入某些卡片后显示其当前位置的区域,包含2个控件(左右) 不能改变其高度以及样式轮廓(如“返回”样式轮廓是向左侧的三角,改变它的特征将会降 低iPhone使用者对己熟悉样式轮廓的对应操作理解)。并且需要注意“导航栏外观、导航栏 按钮”的视觉元素必须始终保持一致性,在其他卡片中时。 注:导航栏在例如“网页”状态时,则会改变其高度,或其特殊设计时,此时高度为120px
大 缩略图 缩略图
小 banner
80*80
124*124
140*140 200*150 960*640
图标尺寸规范

图标尺寸规范图标是界面设计中常见的元素,它可以用来代表不同的功能、动作或者内容。
在设计图标时,尺寸规范是非常重要的,它决定了图标在不同设备和分辨率上的显示效果。
本文将介绍一些常用的图标尺寸规范。
1. 常见的图标尺寸在设计图标时,通常使用矢量图形来实现,这样可以保证图标在不同尺寸上都能保持清晰锐利。
以下是一些常见的图标尺寸规范:- 16x16像素:这是最小的图标尺寸,通常用于网站的favicon 或者软件的系统托盘图标。
- 24x24像素:这是一种常见的图标尺寸,适用于大多数应用程序和网页设计。
- 32x32像素:这是另一种常见的图标尺寸,适用于大多数应用程序和网页设计。
它比24x24像素的图标更大一些,可以在大屏幕上显示更清晰。
- 48x48像素:这是一个较大的图标尺寸,适用于桌面应用程序或者复杂的网页设计。
它可以提供更多的细节和清晰度。
- 64x64像素:这是一个较大的图标尺寸,适用于特定的设计需求,如游戏设计或者特殊效果设计。
除了以上几种尺寸,还有一些其他常见的图标尺寸,例如96x96像素、128x128像素等。
根据具体的设计需求和使用场景,设计师可以选择适合的尺寸。
2. 适应不同的屏幕和分辨率随着移动设备的普及,设计师需要考虑图标在不同屏幕和分辨率上的显示效果。
以下是一些设计图标时需要注意的事项:- 自适应尺寸:设计师可以创建多个尺寸的图标,以适应不同的屏幕尺寸和分辨率。
这样可以确保图标在不同设备上都能保持良好的显示效果。
- 增加细节:对于较高分辨率的屏幕,设计师可以增加图标的细节,使其在高清屏幕上更加清晰和精确。
- 避免失真:在缩放图标尺寸时,设计师应该避免图标失真。
可以使用矢量图形来设计图标,这样即使在不同尺寸上缩放,图标也可以保持清晰。
3. 图标使用场景不同的图标尺寸适用于不同的使用场景,以下是一些常见的场景和图标尺寸的推荐:- 桌面应用程序:在桌面应用程序中,通常使用48x48像素或64x64像素的图标尺寸。
数字APP图标常见尺寸与设计规范

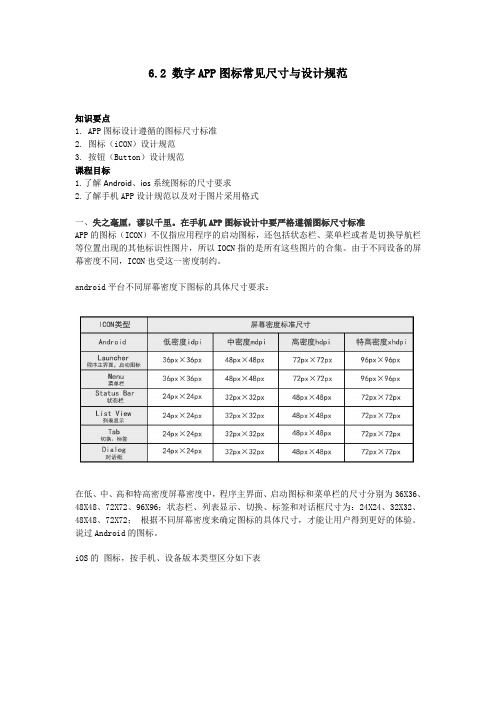
6.2 数字APP图标常见尺寸与设计规范知识要点1.APP图标设计遵循的图标尺寸标准2.图标(iCON)设计规范3.按钮(Button)设计规范课程目标1.了解Android、ios系统图标的尺寸要求2.了解手机APP设计规范以及对于图片采用格式一、失之毫厘,谬以千里。
在手机APP图标设计中要严格遵循图标尺寸标准APP的图标(ICON)不仅指应用程序的启动图标,还包括状态栏、菜单栏或者是切换导航栏等位置出现的其他标识性图片,所以IOCN指的是所有这些图片的合集。
由于不同设备的屏幕密度不同,ICON也受这一密度制约。
a ndroid平台不同屏幕密度下图标的具体尺寸要求:在低、中、高和特高密度屏幕密度中,程序主界面、启动图标和菜单栏的尺寸分别为36X36、48X48、72X72、96X96;状态栏、列表显示、切换、标签和对话框尺寸为:24X24、32X32、48X48、72X72;根据不同屏幕密度来确定图标的具体尺寸,才能让用户得到更好的体验。
说过Android的图标。
iOS的图标,按手机、设备版本类型区分如下表不同版本的iPhone拥有不同尺寸分辨率的屏幕,所以其图标尺寸也有所区别。
APP Store中的启动图标无论哪个版本都是1024X1024;主屏幕图标1-3代为57X57,后面的为114X114;搜索图标1-3代为29X29,4-7普通版为58X58,plus版为87X87;标签栏1-3代为38X38,其他为75X75;工具栏和导航栏图标1-3代为30X30,4-7普通版本为44X44,plus为66X66。
需要提醒的是,在图标设计中请用栅格化系统进行设计。
如果设计尺寸为1024 x 1024 px,尽可能的采用黄金比例设计。
能让图标得到更好的显示效果。
二、手机APP设计规范指对整套APP界面进行视觉设计UI风格的统一,对界面元素的样式、颜色、图标按钮和大小设定统一的规范和使用原则。
方便以后协调合作和APP视觉迭代。
app设计尺寸规范

app设计尺寸规范在设计一个应用程序时,尺寸规范是非常重要的。
尺寸规范可以保证应用程序在不同设备上的一致性和易用性。
下面是一些关于设计应用程序尺寸规范的建议。
1. 分辨率:应用程序的分辨率应该适应不同设备的屏幕分辨率。
对于移动设备,通常使用以下常见分辨率:320x480、640x960、1080x1920等。
对于平板电脑,通常使用1024x768、2048x1536等分辨率。
2. 页面布局:页面布局应该根据设备的屏幕尺寸和方向进行调整。
对于移动设备,通常使用垂直布局。
对于平板电脑,通常使用水平布局。
在设计布局时,应考虑到不同设备的可视区域大小。
3. 图标尺寸:图标是应用程序中重要的组成部分之一。
在设计图标时,应该选择合适的尺寸。
通常情况下,移动设备上的图标尺寸为48x48或72x72像素,平板电脑上的图标尺寸为96x96或144x144像素。
4. 文字大小:文字大小直接影响用户的阅读体验。
在选择文字大小时,应该考虑到不同设备上的字体渲染效果和可读性。
通常情况下,移动设备上的文字大小应该在9-12磅之间,平板电脑上的文字大小可以适当增大。
5. 图片尺寸:应用程序中的图片应该使用合适的尺寸。
过大的图片会增加应用程序的加载时间和内存占用,过小的图片会导致模糊和失真。
在选择图片尺寸时,应该考虑到图片显示的区域大小和分辨率。
6. 边距和间距:边距和间距可以使应用程序的界面更加清晰和易读。
在设计边距和间距时,应该考虑到不同设备的屏幕密度和大小。
通常情况下,边距和间距应该大于等于8个像素。
7. 按钮尺寸:按钮是用户与应用程序交互的重要方式之一。
按钮的尺寸应该足够大,方便用户点击。
通常情况下,按钮的最小尺寸为48x48像素。
总之,设计应用程序的尺寸规范是非常重要的。
合适的分辨率、布局、图标尺寸、文字大小、图片尺寸、边距和按钮尺寸可以提升应用程序的用户体验和可用性。
通过遵循这些尺寸规范,可以使应用程序适应不同设备的屏幕,并提供一致的用户体验。
手机APP界面设计 PS移动UI开发技巧

手机APP界面设计:PS移动UI开发技巧随着智能手机用户的不断增长,手机应用程序的需求也逐渐增加。
而设计一个吸引人且易于使用的手机应用程序界面对于吸引和保留用户至关重要。
PhotoShop(简称PS)作为一款强大的图像处理工具,可以为移动APP设计师提供丰富的设计技巧和功能。
在本篇教程中,我们将介绍一些利用PS进行手机APP界面设计的技巧。
1. 选择合适的画板尺寸在开始设计APP界面之前,确保选择合适的画板尺寸。
根据不同的设备和屏幕尺寸,如iPhone和Android手机,选择适当的尺寸能够确保你的设计在不同设备上呈现出最佳效果。
你可以在新建文件时选择预设的手机画板尺寸,或者根据你的需求手动设置。
2. 使用图层样式图层样式是PhotoShop中一个强大的功能,它可以帮助你快速添加效果和样式到你的界面元素上。
通过点击图层面板中的添加样式按钮,你可以轻松地为按钮、文本和图像等元素应用阴影、渐变、描边等效果,从而使你的设计看起来更加生动和有层次感。
3. 使用智能对象在设计APP界面时,很多元素会被多次使用。
为了简化你的工作流程,你可以将这些重复使用的元素转换为智能对象。
将一个元素转换为智能对象意味着你可以在任何时候编辑这个元素,而不会影响到其他使用了相同元素的地方。
这样可以极大地提高你的工作效率,并确保你的设计保持一致。
4. 使用矢量形状和路径工具矢量形状和路径工具是PhotoShop中用于创建和编辑图形的强大工具。
在设计APP界面时,可以使用这些工具来绘制按钮、图标和其他界面元素。
使用形状工具创建矢量形状可以确保你的设计在不同分辨率的屏幕上保持清晰和锐利。
5. 优化图像和导出在设计完成后,你需要将你的界面图像导出为适用于移动应用程序的格式,如PNG。
在导出之前,确保图像分辨率适合目标设备,并对图像进行优化,以减小文件大小并提高加载速度。
同时,还可以使用PhotoShop的切片工具来将设计切分为多个独立的图层,从而便于在开发过程中实现。
移动应用界面设计的尺寸设置及规范

【总结】移动应用界面设计的尺寸设置及规范时间2014-05-04 15:15:07 青溪·札记原文appdesign-sizesetting/主题用户界面设计移动应用刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率Android的多分辨率,一向是设计师和开发者非常头疼的事儿。
尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。
Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。
ppi的运算方式是:PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数。
即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。
以iphone5为例,其ppi=√(1136px² + 640px²)/4 in=326ppi(视网膜Retina屏)对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi模式),480 x 800 的手机很可能接近 240 dpi (hdpi模式),而320 x 480 的手机则很接近 160 dpi(mdpi模式)。
ipad,app图标尺寸规范

竭诚为您提供优质文档/双击可除ipad,app图标尺寸规范篇一:ios界面设计尺寸规范ios界面设计尺寸规范一、尺寸及分辨率iphone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
ipad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
ps:作图的时候确保都是用形状工具(快捷键:u)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iphone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px[下图说明:]至于我们经常说的iphone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
ps:在最新的ios7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计ios7风格的界面的时候多多注意下~三、字体大小heitisc(黑体-简,黑体-简的英文名称为heitisc。
heiti为黑体的拼音,sc代表简体中文(simplifiedchinese)),是macosxsnowleopard(版本10.6)包含的简体中文字型,也是iphoneos3.0(版本4.0后改名为ios)及ipodnano第五代以来的预设简体中文字型。
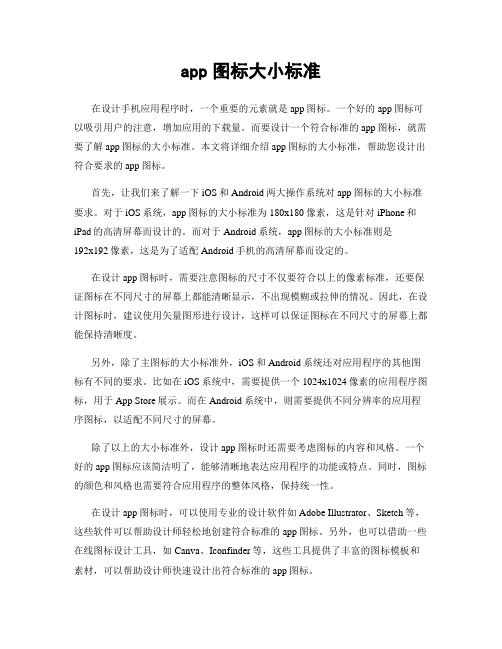
app图标大小标准

app图标大小标准在设计手机应用程序时,一个重要的元素就是app图标。
一个好的app图标可以吸引用户的注意,增加应用的下载量。
而要设计一个符合标准的app图标,就需要了解app图标的大小标准。
本文将详细介绍app图标的大小标准,帮助您设计出符合要求的app图标。
首先,让我们来了解一下iOS和Android两大操作系统对app图标的大小标准要求。
对于iOS系统,app图标的大小标准为180x180像素,这是针对iPhone和iPad的高清屏幕而设计的。
而对于Android系统,app图标的大小标准则是192x192像素,这是为了适配Android手机的高清屏幕而设定的。
在设计app图标时,需要注意图标的尺寸不仅要符合以上的像素标准,还要保证图标在不同尺寸的屏幕上都能清晰显示,不出现模糊或拉伸的情况。
因此,在设计图标时,建议使用矢量图形进行设计,这样可以保证图标在不同尺寸的屏幕上都能保持清晰度。
另外,除了主图标的大小标准外,iOS和Android系统还对应用程序的其他图标有不同的要求。
比如在iOS系统中,需要提供一个1024x1024像素的应用程序图标,用于App Store展示。
而在Android系统中,则需要提供不同分辨率的应用程序图标,以适配不同尺寸的屏幕。
除了以上的大小标准外,设计app图标时还需要考虑图标的内容和风格。
一个好的app图标应该简洁明了,能够清晰地表达应用程序的功能或特点。
同时,图标的颜色和风格也需要符合应用程序的整体风格,保持统一性。
在设计app图标时,可以使用专业的设计软件如Adobe Illustrator、Sketch等,这些软件可以帮助设计师轻松地创建符合标准的app图标。
另外,也可以借助一些在线图标设计工具,如Canva、Iconfinder等,这些工具提供了丰富的图标模板和素材,可以帮助设计师快速设计出符合标准的app图标。
总之,设计一个符合标准的app图标需要考虑到大小标准、清晰度、内容和风格等方面。
App设计规范

App设计一般规范
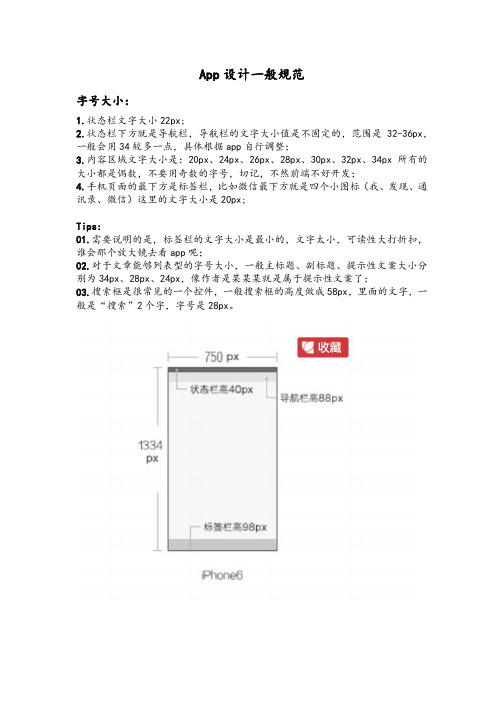
字号大小:
1.状态栏文字大小22px;
2.状态栏下方就是导航栏,导航栏的文字大小值是不固定的,范围是32-36px,一般会用34较多一点,具体根据app自行调整;
3.内容区域文字大小是:20px、24px、26px、28px、30px、32px、34px所有的大小都是偶数,不要用奇数的字号,切记,不然前端不好开发;
4.手机页面的最下方是标签栏,比如微信最下方就是四个小图标(我、发现、通讯录、微信)这里的文字大小是20px;
Tips:
01.需要说明的是,标签栏的文字大小是最小的,文字太小,可读性大打折扣,谁会那个放大镜去看app呢;
02.对于文章能够列表型的字号大小,一般主标题、副标题、提示性文案大小分别为34px、28px、24px,像作者是某某某就是属于提示性文案了;
03.搜索框是很常见的一个控件,一般搜索框的高度做成58px,里面的文字,一般是“搜索”2个字,字号是28px。
移动应用界面设计的尺寸设置及规范

【总结】移动应用界面设计的尺寸设置及规范时间?2014-05-04 15:15:07??青溪·札记原文??appdesign-sizesetting/主题?用户界面设计?移动应用刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率Android的多分辨率,一向是设计师和开发者非常头疼的事儿。
尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。
Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi?注意,ppi、dpi 是密度单位,不是度量单位:?* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)?* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。
ppi的运算方式是:PPI = √(长度像素数2 + 宽度像素数2) / 屏幕对角线英寸数。
即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。
以iphone5为例,其ppi=√(1136px2 + 640px2)/4 in=326ppi(视网膜Retina 屏)?对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi模式),480 x 800 的手机很可能接近 240 dpi (hdpi模式),而320 x 480 的手机则很接近 160 dpi(mdpi模式)。
IOS 图标、图形尺寸规范

高清晰度的iPhone和iPod touch(单位:像素)•启动影像:640 x 960•APP图标:114 x 114•App Store商店:1024 x 1024•Spotlight搜索小图标:58 x 58•文档图标:44 x 58•Web Clip图标:114 x 114•工具栏和导航栏图标:约40 x 40•标签栏的图标:约60 x 60•报刊杂志:最长的边缘1024像素(最小)iPhone和iPod touch(单位:像素)•启动影像:320 x 480•APP图标:57 x 57•App Store商店:1024 x 1024•Spotlight搜索小图标:29 x 29•文档图标:22 x 29•Web Clip图标:57 x 57•工具栏和导航栏图标:约20 x 20•标签栏的图标:约30 x 30•报刊杂志:最长的边缘1024像素(最小)高分辨率的iPad的尺寸(单位:像素)•启动影像:1536 x 2008 (topbar的高度:40)•APP图标:114 x 114•App Store商店:1024 x 1024•Spotlight搜索小图标:100 x 100、58 x 58•文档图标:128 x 128、640 x 640•Web Clip图标:144 x 144•工具栏和导航栏图标:约40 x 40•标签栏的图标:约60 x 60•报刊杂志:最长的边缘1024像素(最小)iPad的尺寸(单位:像素)•启动影像:768 x 1004(topbar的高度:20)•APP图标:72 x 72•App Store商店:1024 x 1024•Spotlight搜索小图标:50 x 50、29 x 29•文档图标:64 x 64、320 x 320•Web Clip图标:72 x 72•工具栏和导航栏图标:约20 x 20•标签栏的图标:约30 x 30•报刊杂志:最长的边缘1024像素(最小)补充:圆角半径iTunes Artwork icon ─────────────────────────512px (90px) App icon(iPhone4) ──────────────────────────114px (20px) App icon(iPad) ─────────────────────────────72px (12px)App icon(iPhone 3G/3GS) ─────────────────────57px(10px) Spotlight/Settings icon icon(iPhone4) ───────────── 58px (10px) Spotlight/Settings icon icon(iPhone 3G/3GS/iPad) ──── 29px (9px)。
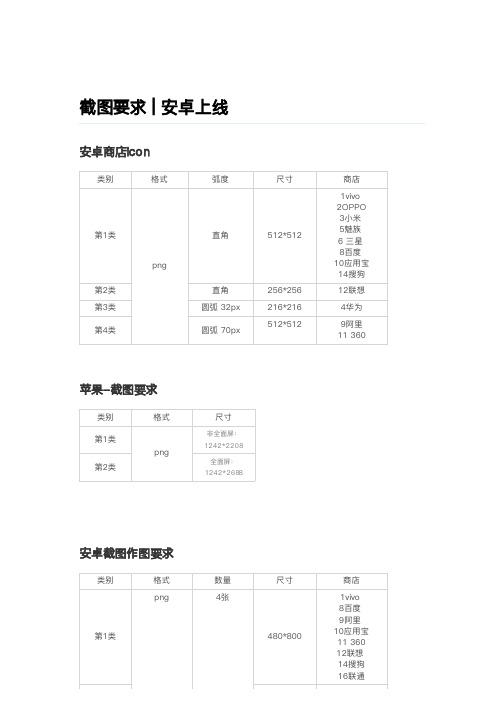
安卓各大应用上市场截图和icon的尺寸要求

关键字词、侵权内容
*应用介绍 *更新日志<2000
应用安全评估报告
(格式为PDF文档,大小不超过 10MB)
非必填
尺寸:
数量:至少3张
2 16 * 2 16 px
尺寸:72 0 * 12 80
格式:png
格式:PNG
圆⻆弧度:32px
4 华为
*应用介绍>100 * 一句话简介<60 *权限说明 *隐私声明链接
大小:50k内
尺寸:竖图480*800 *新版说明>5字
格式:png
大小:单张不超过2M
资质证明
电子版权证书
文件小于5M,支持格式: PDF
仅支持直⻆图标 格式:png
版权证明:软著
文件小于2M 支持jpg/png/jpeg 不提交可能影响应用上线
尺寸:512*512 数量:3-5张,4张
*一句话简介<17 *版权证明:软著
*版权证明:软著
*一句话描述
6-14字
*简介<1000 *新版本特征 <1000 *测试账号
著作权登记号 著作权证明 授权证明
非必填
*推荐语
10-15字
*详细描述<1000 *更新信息<1000 *辅助说明
资质文件
电子版权证书/软著等 支持JPG/PNG格式,单张不 超过3MB,最多不超过5张 非必填
格式:png
尺寸:5 12 * 5 12
大小:200K以内
*一句话描述 *应用简介 更新说明 测试账号
10-30字
*一句话简介
8个字以内
搜索关键字 *应用描述 *新版特征 *权限获取说明
*一句话简介
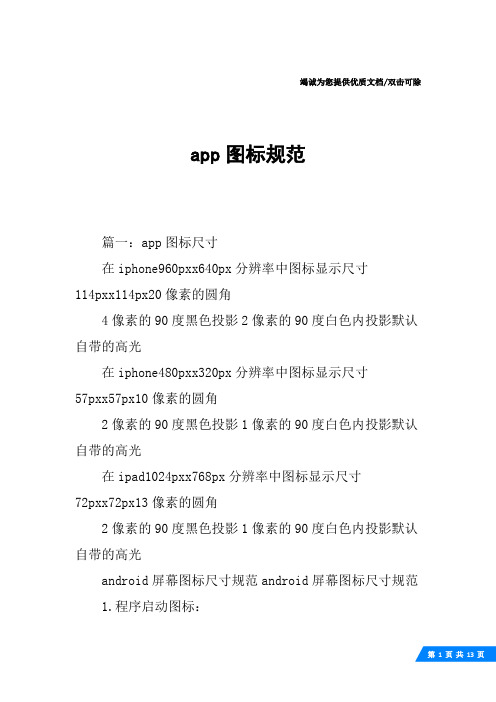
app图标规范

竭诚为您提供优质文档/双击可除app图标规范篇一:app图标尺寸在iphone960pxx640px分辨率中图标显示尺寸114pxx114px20像素的圆角4像素的90度黑色投影2像素的90度白色内投影默认自带的高光在iphone480pxx320px分辨率中图标显示尺寸57pxx57px10像素的圆角2像素的90度黑色投影1像素的90度白色内投影默认自带的高光在ipad1024pxx768px分辨率中图标显示尺寸72pxx72px13像素的圆角2像素的90度黑色投影1像素的90度白色内投影默认自带的高光android屏幕图标尺寸规范android屏幕图标尺寸规范1.程序启动图标:ldpi(120dpi)小屏mdpi(160dpi)中屏hdpi(240dpi)大屏xhdpi(320dpi)特大屏36x36px48x48px72x72px96x96px2.底部菜单图标1.大屏:1.完整图片(红色):72x72px2.图标(蓝色):48x48px3.图标外边框(粉色):44x44px 1.中屏:1.完整图片:48x48px2.图标:32x32px3.图标外边框:30x30px1.小屏:1.完整图片:36x36px2.图标:24x24px3.图标外边框:22x22px3.弹出对话框顶部图标lowdensityscreen(ldpi)小屏mediumdensityscreen(mdpi)中屏highdensityscreen(hdpi)大屏24x24px32x32px48x48px4.长列表内部列表项图标lowdensityscreen(ldpi)小屏mediumdensityscreen(mdpi)中屏highdensityscreen(hdpi)大屏24x24px32x32px48x48px5.底部或顶部tab标签图标1.大屏(hdpi)screens:1.完整图片(红色):48x48px2.图标(蓝色):42x42px1.中屏(mdpi)screens:1.完整图片:32x32px2.图标:28x28px1.小屏(ldpi)screens:1.完整图片:24x24px2.图标:22x22px6.底部状态栏图标ldpi(120dpi)小屏mdpi(160dpi)中屏hdpi(240dpi)大屏xhdpi(320dpi)特大屏18x18px24x24px36x36px48x48px 篇二:app-ui规范app-ui设计规范——0.1版本1.设计尺寸及像素作图的时候尽量用形状工具画矢量图,方便后期图片尺寸的变更及切图。
最新~APP应用图标和启动页面切图尺寸总结

最新~APP应⽤图标和启动页⾯切图尺⼨总结本⽂应⽤图标/图⽚的尺⼨都与开发详细沟通过,希望对⼤家有所帮助!今天,我⽼⼤跟我开玩笑说,他认识的⼀个UI设计跟他们程序开发的从头到晚都不说⼀句话,完全零交流,问我是否知道原因,⿊⼈问号......起初,我还以为他们互相“瞧不上”,懒得交流,结果我⽼⼤说,是因为他们UI做完⼀套图之后,切图、命名都⾮常规范,程序这边不会说启动页尺⼨不对、桌⾯图标尺⼨有问题等,再加上UI是个汉纸,所以,他们基本不说话......哈哈哈哈,不是妹纸才是关键吧我就想到了,我最开始从事这个⾏业的时候,在应⽤图标和启动页尺⼨上经常跟程序扯⽪,闲来有时间,整理⼀下最新的APP应⽤图标和启动页⾯的尺⼨,希望对经常跟程序扯⽪的你有帮助PS:应⽤程序图标是⼿机桌⾯上除系统图标以外的图标都是应⽤程序图标,如微信图标、QQ图标等。
IOS应⽤图标⼀般分桌⾯图标(app icon)、系统搜索框图标 (Spotlight search results icon)、系统设置图标 (Settings icon)等,但不管他们叫什么图标,我们UI出图只需要⼀个图标,多种尺⼨,命名清晰就够了。
注意:iOS所有应⽤图标的圆⾓效果由系统⽣成,给到的图标不要是圆⾓的,图标命名最好是英⽂和字符组成,不要⽤分割线、下划线等,因为不利于开发复制命名。
1.根据程序这张APPicon图我整理成以下信息(因为现在他们⼏乎不考虑1x的图了,所以这⾥都是2x/3x的尺⼨,当然如果有需要1x的图,再根据2x/3x的⽐例换算即可得出):2.根据程序这张启动图我整理成以下信息(640*1136的可以不⽤切):安卓这边,近年来是越来越容易做适配了,我们UI切图只需要针对应⽤图标、启动页就好了。
尺⼨整理如下:需要注意的是,安卓这边我没有总结应⽤商店的图标尺⼨,这个可以根据公司投放的应⽤市场要求来定。
以上都是个⼈⼯作⼩结,如果⼤家还有其他地⽅不明⽩的,可以写留⾔也可以关注我的公众号去后台留⾔,亦可以随时了解我更新的最新⽂章哦~。
IOSApp图标和启动画面尺寸详细介绍

IOSApp图 标 和 启 动 画 面 尺 寸 详 细 介 绍
iOS App图标和启动画面尺寸 注意:iOS所有图标的圆角效果由系统生成,给到的图标本身不能是圆角的。 1. 桌面图标 (app icon)
3. 系统设置图标 (Settings icon)
for iPhone6 plus(@3x) : 87 x 87 for iPhone6/5s/5/4s/4(@2x) : 58 x 58
4. 启动图片 (launch image)
for iPhoen5s/5(@2x) : 640 x 1136
for iPhoen4s/4(@2x) : 640 x 960
iPhone6/iPhone6 plus 建议使用 launch file 或 storyboard ;如果依然想使用图片,尺寸数值为:
for iPhone 6(@2x) : 750 x 1334 for iPhone 6 plus (@3x) : 1242 x 2208
5. 另一种根据iOS系统的分类法
iOS 7,8
base: 60pt,需要 @2x, @3x,得出:120 x 120, 180 x 180
Settings
iOS 5,6,7,8
base: 29pt,需要 @1x,@2x,@3x,得出:29 x 29, 58x58, 87x87
6. 尺寸总结:
图标尺寸输出列表:
180x180 120x120 87x87 80x80 58x58 57x57 29x29
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
app应用程序图标的尺寸、用途、设置方法【iPad/iPhone开发】
iPad和iPhone的app图标尺寸、用途、设置方法
下面是在iPhone专用程序、iPad专用程序和通用程序中使用图标文件的指导,由译言网翻译自苹果官方文档。
原文/view/
395/100567 注意:图标是你的程序包所必需的组成部分。
如果你没有提供程序所需的各种尺寸的图标,系统会自动将已经存在的某个图标文件缩放到合适的尺寸。
建议为每个需要的尺寸提供合适的图标文件。
iPhone专用程序
你的iPhone程序包需要以下尺寸的图片:
57×57像素图片,用于程序商店和在iPhone/iPod Touch中显示——必需。
29×29像素图片,用于设置和Spotlight搜索——如果你的程序有设置页面,建议你提供该尺寸的图片。
将你的57×57像素图片重命名,并放入Info.plist文件中 CFBundleIconFile 处,详见图1。
图1:57×57像素图标文件——“AppIcon.png”
另外,29×29像素图片需要命名为“Icon-Small.png”(该文件不需要放入Info.plist)。
iPad专用程序
你的iPad程序包需要以下尺寸的图片:
72×72 像素图片,用于在iPad桌面中显示——必需。
50×50像素图片,用于iPad中的Spotlight搜索——可选但推荐。
29×29像素图片,如果你的程序有设置页面,建议你提供该尺寸的图片。
按照以下步骤,将所有的文件名填入 Info.plist文件中的CFBundleIconFiles处(后面有个s,译者注)。
需要手动在Info.plist文件中添加 CFBundleiconFiles键:
首先创建一个新的CFBundleIconFile键,然后双击该建,手动输入一个“s”。
详情见图2。
图2:添加CFBundleIconFile键
然后按住Control键,点击该行,选择“Value Type”菜单并将选项从“String”改为“Array”。
详情见图3。
图3:将CFBundleIconFiles键值类型改为数组型(Array)。
最后点击CFBundleIconFiles前面的三角,展开数组并添加多个图标文件的文件名。
详情见图4。
图4:为CFBundleIconFiles添加键值
通用程序
你的通用程序包需要以下尺寸的图片:
72×72 像素图片,用于在程序商店和iPad桌面中显示——必需。
57×57像素图片,用于程序商店和在iPhone/iPod Touch中显示——必需。
50×50 像素图片,用于iPad中的Spotlight搜索——可选但推荐。
29×29像素图片,如果你的程序有设置页面,建议你提供该尺寸的图片。
所有的文件名都需要填入Info.plist文件中的CFBundleIconFiles处。
需要特别注意的是57×57像素图标文件需要单独建立一个CFBundleIconFile(没有“s”)。
另外还需要将50×50像素图标文件命名为“Icon-Small-50.png”,将29×29像素图标文件命名为“Icon-Small.png”。
详情见图5。
图5:图标文件的命名。
图5:图标文件的命名。
