第1章 网页的色彩设计
论网页色彩设计的原则与方法

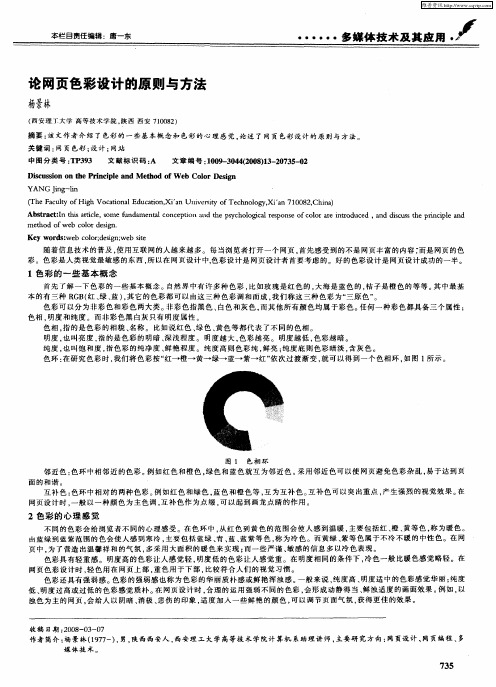
图 1 色 相 环
邻 近 色 : 环 中相 邻 近 的色 彩 。 如 红 色 和 橙 色 , 色 和 蓝 色 就互 为邻 近 色 。 用 邻 近 色 可 以使 网 页 避 免 色彩 杂 乱 , 于达 到页 色 例 绿 采 易
面 的和 谐 。 互补色 : 色环 中相 对 的两 种 色 彩 。 如 红 色 和绿 色 , 色 和 橙 色 等 , 为互 补 色 。 补 色可 以突 出重 点 , 生强 烈 的视 觉 效 果 。 例 蓝 互 互 产 在
m e h e o o e in, t od ofw b c l rd sg
Ke r swe o o ;e i ; b s e y wo d : b c lr, 用 互 联 网 的人 越 来 越 多 。每 当 浏 览 者打 开 一 个 网 页 , 先 感受 到 的不 是 网 页 丰富 的内 容 是 网页 的 色 使 首 而 彩 。色 彩 是 人类 视觉 最 敏 感 的 东 西 , 以在 网页 设 计 中, 彩设 计是 网页 设 计 者首 要 考 虑 的 。 好 的 色彩 设 计 是 网 页设 计 成 功 的一 半 。 所 色
由 蓝绿 到蓝 紫 范 围的 色 会 使 人 感 到 寒冷 , 要 包 括 蓝 绿 、 、 、 主 青 蓝 蓝紫 等 色 , 为 冷 色 。而 黄 绿 、 等 色 属 于 不 冷 不 暖 的 中性 色 。在 网 称 紫
页 中 . 了营 造 出 温馨 祥 和 的气 氛 , 采 用 大 面 积 的 暖 色来 实现 ; 一 些 严 谨 、 感 的信 息 多 以冷 色 表 现 。 为 多 而 敏 色彩 具 有轻 重 感 。明 度 高 的色 彩 让 人 感 觉 轻 , 度低 的 色 彩 让 人感 觉重 。在 明 度 相 同 的 条 件 下 , 色 一 般 比暖 色感 觉 略轻 。在 明 冷 网 页 色 彩设 计时 , 色 用 在 网 页上 部 , 色 用 于 下 部 , 轻 重 比较 符 合 人 们 的 视 觉 习 惯 。 色 彩 还 具 有 强 弱 感 。 彩 的强 弱 感 也 称 为 色 彩 的 华 丽 质 朴 感 或 鲜 艳 浑 浊感 。 色 一般 来说 , 度 高 、 纯 明度 适 中 的色 彩感 觉华 丽 ; 度 纯 低 、 度 过 高 或 过 低 的 色彩 感 觉 质 朴 。 网 页设 计 时 , 理 的 运 用 强 弱 不 同 的 色 彩 , 形 成 动 静得 当 、 浊 适 度 的 画 面效 果 。 如 , 明 在 合 会 鲜 例 以 浊 色 为 主 的 网页 , 给人 以 阴暗 、 极 、 伤 的 印象 , 度加 入 一些 鲜 艳 的颜 色 , 以 调 节 页 面气 氛 , 得更 佳 的效 果 。 会 消 悲 适 可 获
网页设计与开发入门教程

网页设计与开发入门教程第一章:网页设计基础在开始学习网页设计与开发之前,先要了解一些基础概念。
网页是由HTML(Hypertext Markup Language)语言编写的,并使用CSS(Cascading Style Sheets)来装饰和布局。
网页设计的目标是为用户提供一个美观、易于使用且功能强大的网站。
1.1 HTML基础HTML是一种标记语言,用于描述网页的结构和内容。
了解HTML的基本语法和标签是网页设计的第一步。
常用的HTML标签有标题(h1-h6)、段落(p)、链接(a)、图片(img)等。
1.2 CSS基础CSS用于控制网页的样式和布局。
它可以通过选择器选择网页上的元素,并为其应用样式。
了解CSS的基本语法和常用的样式属性(如颜色、字体、边框、背景等)是进行网页设计的关键。
第二章:网页设计工具为了更高效地进行网页设计与开发,可以借助一些专业的工具。
以下是一些常用的网页设计工具:2.1 Adobe PhotoshopPhotoshop是一个功能强大的图像处理软件,网页设计师常用它来创建和编辑用于网页的图像和图标。
掌握基本的Photoshop技巧,如裁剪、调整颜色和大小等,是进行网页设计的基础。
2.2 Adobe IllustratorIllustrator是用于创建矢量图形的软件,特别适用于设计和制作网页上的矢量图标和图形。
熟悉Illustrator的绘图工具和路径编辑功能可以帮助网页设计师实现更精细的设计。
2.3 Sublime TextSublime Text是一款轻量级的代码编辑器,它支持多种编程语言和自定义插件。
在网页开发过程中,使用Sublime Text可以提高代码编写的效率和舒适度。
第三章:网页布局与排版在进行网页布局时,考虑到用户的使用习惯和视觉效果非常重要。
以下是一些常用的网页布局技巧:3.1 响应式设计随着移动设备的普及,响应式设计成为了一种必不可少的技术。
通过使用CSS媒体查询和流式布局,可以使网页在不同设备上自动适应,并提供更好的用户体验。
《网页设计基础》PPT课件

1.4 建立网站的基本流程
图1-2所示的是一个网站的完整制作流程.
确定主题策划与准备来自收集资料与素材规划网站结构
图
-
1
设计网页版式
2
确定网站结构
网
站
制作阶段
制作网页元素
的
制
插入元件与排版
作 流
上传网站
程
后期工作
维护与更新
1.4.1 确定主题
网站的主题也就是网站的题材, 是网站设计首先遇到的问题.
〔2〕利用Fireworks修改图像非常方便.
〔3〕Fireworks无需借助其他工具就可 以完成将一个图像转化为网页元素的全过程.
〔4〕Fireworks具有文件导出功能.
1.3.2 Flash
Flash是Macromedia公司开发 的用于矢量图形编辑和动画创作的 专业软件,它是一种交互式动画设 计工具,用它可以将音乐、声效、 动画以及富有新意的界面融合在一 起,以制作出高品质的网页动态效 果.
网站的定位要小,内容要精.
网站的题材最好选自己擅长或 者喜爱的内容.
网站名称,是网站设计的一部 分,而且是一个关键的要素,和现实 生活中一样,网站名称是否正气、
1.4.2 搜集资料 1.4.3 网站的整体规划
进行网站的整体规划也就是组 织网站的内容并设计其结构. 1.4.4 网页设计与制作
1.静态网页的设计与制 作
Dreamweaver是 Macromedia公司推出的一款大 众化的网页制作软件,它具有可 视化编辑界面,用户不必编写复 杂的HTML源代码就可以生成跨 平台、跨浏览器的网页,不仅适 合于专业网页编辑人员的需要, 同时也容易被业余网页制作人员 所掌握.
1.2.3 FrontPage
网页设计的色彩调配和应用

标准 色彩不 超过 三种 , 色彩过 多易造 成搭 配效果 的杂 乱无章 。在 网页 配色设计 中 , 确定 网页 的主色 调是 第一 步 , 是非 常关键 的一步 。主色 调 就犹 如 船 的风 帆 , 整个 网页 起 着 主导 作 用 。在 主色 调 的选 择 也 对 上, 首先应 该 明确 网站 的 主题 、 务对象 和想要 传达 的信息 , 服 以及利 用色彩 想要 达到 的视觉 和心理效 果 。 辅助 色在 网页 中所 占的 比例 不大 , 却对 整个 页面 的色彩起 着调和 的作用 , 但 它让 页面更 活泼 、 富有生气 ,
收 稿 日期 :2 ห้องสมุดไป่ตู้ ~l ~ l 09 2 7 作 者简 介 :李 健 , , 建 厦 门人 , 明职 业 技 术 学 院机 械 电 子 系 讲 师 , 制 工 程 硕 士 。 男 福 三 控
*
第 2期
李 健 : 页 设计 的 色 彩调 配 和 应 用 网
・ 13 ・ 2
并使 主色调 更加 流畅 地 贯 穿 整体 。辅 助 色 可 以使 用 跟 主色 调 相 邻 近 的 颜 色 , 可 以用 主 色调 的对 比 也
Vo . 6 No 2 I1 .
网 页 设 计 的 色 彩 调 配 和 应 用
李 健
( 明职 业 技 术 学 院 机 械 电子 系 , 建 三 明 3 5 0 ) 三 福 6 00
摘
网页设计说明书

目录第一章:网页设计规划 (1)一、整体规划 (1)1.网页设计目的 (1)2.网页定位: (1)3.网页模块的设置 (1)第二章:网页设计与制作 (1)一、主页设计 (1)1.模块设计 (1)2.风格与色彩 (2)二、子页设计 (2)1.基本信息模块 (2)2.学习成绩模块 (2)3.获奖情况模块 (2)4.实践经历模块 (2)总结 (3)第一章:网页设计规划一、整体规划1.网页设计目的我们读书就是为了获得知识,学习了网页设计就是为了把它运用到实际中。
此次网页设计的目的有三个。
第一,完成我们的考试,对我们平时学到的知识进行考核。
第二,把学到的知识运用到实践中。
正值大四,求职是我们必须面对的事情,一份完美的简历是找到一份满意工作的敲门砖。
把自己的简历做成个人网页是一个独特新颖的方式,能让大家直观快速地了解我。
第三,在此次的网页设计中,能把之前学到的知识前后联系起来,系统地得到复习,加强对知识的掌握程度。
2.网页定位:1)让大家更快更全面地了解我。
2)把自己以最新颖的方式推荐给大家。
3)网页设计风格要符合简历本质的要求。
3.网页模块的设置此次网页设计共分成五个模块。
第一个是网页主页,其次是四个子网页,分别是我的基本信息、学习成绩、获奖情况、实践经历四个模块。
主页中包含有四个子网页的链接。
在基本信息页面中,可以了解到我的个人信息、优势、技能和在校任职情况等。
在学习成绩模块可以了解到大学期间每个学期我的综测排名情况,还可以链接到我的详细成绩单。
获奖信息页面中可以了解到大学期间不同时间段我获得的奖励,并附上了主要的几张奖状。
在实践经历页面中可以了解到大学期间我的一些实践情况以及每次实践经历后提高的能力。
第二章:网页设计与制作一、主页设计1.模块设计此页面上包含四个链接图标,分别为基本信息、获奖情况、学习成绩和实践经历。
在photoshop中制作好四个链接图片,设定图片大小。
通过使用<a>标签在HTML中创造链接,使用herf属性创建指向另一个文档的链接。
网页艺术设计课件(第一章)

5、交流平台类
6、网络社区类
1.5 课后思考
1、查阅有关互联网发展的资料,了解网页界面发展的概况。 2、下载三个不同类型的网页,分析其设计构成元素及主要设计特征。
【内容提要】
作为数字时代新艺术形式之一,网页艺术具有媒体相关性、技术性和艺术性三大基本内涵以 及若干与传统艺术形式不同的新艺术特征。它的要素包括形态要素和构成要素两个方面; 在设计网页时我们要遵循定位准确、技术合理、个性突出、形象统一等主要设计原则。
信息。
5、多媒体 将多媒体元素引入网页界面,可以更大程度上增强对浏览者的吸引力。 主要指音频、视频、动画等。 (1)、音频 主要有:MIDI、MAV、AIF、MP3、.ram等。 (2)、视频 信息丰富、传达便捷 A、形象生动、吸引力更强;B、传达信息的层次更深入。 常用格式:Avi、Rm、Flv等。
文章的题目。
(2)、文字信息 文字信息是标题内容的展开,是传达信息的主体部分。 文字信息虽然简单,但内容要符合标题。 对文字的字体、字形、大小、颜色和编排要进行精心的设置,以达到较好的浏览效果。
(3)、文字链接 最常见的超链接,它能直观的呈现链接的相关主题信息,使浏览者对所包含信息一目了然。
好的版式首先能以清晰的视觉导向是浏览者对网页内容一目了然,其次又以巧妙的图文配置使浏览 者获得悦目的视觉效果。
4、色彩 色彩在网页设计中的重要作用: 首先,彩色网页较单色网页更具吸引力; 其次,彩色网页可以通过色彩传达信息,是增强课理解性和易识别性的有效手段; 第三,色彩具有象征作用,通过带有主题倾向的色彩语言,可以更加有效地与浏览者进行情感交流; 第四,彩色网页具有悦目、装饰性强的特点,可以使浏览者愿意花更多的时间注目于此并了解相关
《网页设计与制作》(第二版)电子课件第一章

(1)创意并不是天才的灵感,
而是思考的结果
根据美国广告学教授詹姆斯的研究,创意思考的过 程可分为五个阶段: 准备期 ——研究所搜集的资料,根据经验,启发 新创意; 孵化期 ——将资料咀嚼消化,使意识自由发展, 任意结合; 启示期 ——意识发展并结合,产生创意; 验证期 ——将产生的创意讨论修正;
(4)其他注意方面
①不要使用中文目录名,使用中文目录名可能 对网址的正确显示造成困难。 ②不要使用过长的目录名,太长的目录名不便 于记忆。 ③尽量使用意义明确的目录名,你可以用Flash、 Dhtml、Javascript来建立目录名,也可以用1, 2,3来建立目录名,但是哪一个更明确,更 便于记忆和管理呢?显然是前者。
现实生活中的Logo
(2)设计网站的标准色彩
“标准色彩”是指能体现网站形象和延伸内涵的色彩。 例如:IBM的深蓝色,肯德基的红色条形,Windows 视窗标志上的红蓝黄绿色块,都使我们觉得很贴切, 很和谐。 标准色彩要用于网站的标志、标题、主菜单和主色 块,给人以整体统一的感觉。一般来说,一个网站的 标准色彩不超过3种 ,太多则让人眼花缭乱
1.3网站建立的一般流程
一般来说,网页制作可分为三个阶段: 1.前期工作准备阶段:在此阶段主要完成以下几 个方面的工作:拟定网页主题、搜集相关资料、 规划网页内容、绘制结构草图。 2.中期制作阶段:在此阶段主要利用各种网页制 作工具,开始制作网页,并不断地进行上传与测 试,直到最后制作完毕。 3.后期维护阶段:网页制作完成后,可进行发布 和推广应用。根据需要,对网页进行更新与维护。
栏目的实质是一个网站的大纲索引,索引应该 将网站的主体明确显示出来
一般的网站栏目安排要注意以下几方面: (1)记住一定要紧扣你的主题即将你的主题按 一定的方法分类并将它们作为网站的主题栏目 (2)设立一个最近更新或网站指南栏目 (3)设立一个可以双向交流的栏目 (4)设立一个下载或常见问题回答栏目
《网页设计与制作》笔记_学习笔记

《网页设计与制作》笔记第一章:网页设计基础1.1网页设计的定义与重要性1.2网页设计的历史与发展1.3设计原则与最佳实践1.4用户体验的基本概念第二章:网页设计工具与技术2.1设计软件介绍(如Photoshop、Sketch)2.2前端开发工具(如HTML、CSS、JavaScript)2.3响应式设计与框架(如Bootstrap、Foundation)2.4版本控制与协作工具(如Git、GitHub)第三章:网页布局与结构3.1网页布局的基本概念3.2网格系统与布局设计3.3导航设计与信息架构3.4模块化设计与组件化开发第四章:色彩与字体选择4.1色彩理论与配色技巧4.2字体的选择与排版4.3色彩与品牌形象4.4可访问性与色彩使用第五章:网页内容与互动5.1内容策略与信息呈现5.2图像与多媒体的使用5.3互动设计与用户反馈5.4SEO基础与内容优化第六章:网页测试与上线6.1测试类型与测试工具6.2性能优化与加载速度6.3上线流程与维护建议6.4数据分析与用户行为追踪第1章:网页设计基础网页设计的定义与重要性网页设计是指为网站创建和布局视觉内容的过程。
这包括网页的整体外观、结构和交互功能。
网页设计不仅涉及视觉元素的排版和配色,还包括用户如何与网页互动。
一个好的网页设计能够提升用户的体验,增加网站的访问量和转化率。
重要性:1.吸引用户:优秀的网页设计能够第一时间吸引用户的注意,提高用户的留存率。
2.增加可用性:良好的设计帮助用户更容易找到他们所需的信息,减少用户的挫败感。
3.提升品牌形象:专业的网页设计能够增强品牌的可信度和专业形象。
4.搜索引擎优化:设计良好的网页更容易被搜索引擎抓取,从而提升网站在搜索结果中的排名。
考试要点:网页设计的定义及其组成部分网页设计对用户体验和品牌形象的影响网页设计在市场营销中的作用网页设计的历史与发展网页设计的起源可以追溯到20世纪90年代初。
当时网页主要是以文本为主,简单的超链接连接不同的信息。
网页设计与制作教程

网页设计与制作教程目录第1章网页设计与制作概述1.1网络的基础知识1.1.1 TCP/IP协议1.1.2 IP地址1.1.3域名地址1.1.4统一资源定位器1.2图形图像的基础知识1.2.1位图与矢量图1.2.2常用的图像格式1.2.3常用的图形格式1.3网页的布局知识1.3.1网页的基本结构1.3.2页面的布局原则和模式1.4网页的色彩应用1.4.1色彩属性与象征意义1.4.2网页色彩的规划1.5 HTML基础1.5.1 HTML语言的基本结构1.5.2 HTML语言的基本单位1.5.3 HTML标记符基础1.5.4文本格式标记符1.5.5超标记符1.5.6图像标记符1.5.7表格标记符1.5.7框架标记符1.5.8表单标记符1.5.9滚动条1.6 CSS技术1.6.1 什么是CSS1.6.2 在网页中使用CSS1.6.3 CSS 样式定义1.6.4 CSS 属性1.6.5 CSS 过滤器简介1.7 JavaScript技术1.7.1 JavaScript脚本嵌入HTML文档的方法1.7.2使用客户端脚本习题一第2章DreamweaverCS6网页设计基础2.1 Dreamweaver的工作环境2.2构建Dreamweaver站点2.2.1创建本地站点2.2.2管理本地站点2.2.3创建和管理本地站点中文件2.3网页文本编辑2.3.1正文文本的添加2.3.2文本格式的设置2.3.3页面属性的设置2.3.4插入特殊字符2.3.5插入空格2.4 CSS样式设置2.4.1创建CSS规则2.4.2样式表2.5制作一个简单网页2.6 Dreamweaver工作环境的设置习题二第3章图像与多媒体3.1图像的应用3.1.1在网页中插入图像3.1.2设置图像属性3.2创建鼠标经过图像3.3图像占位符与属性的设置3.4插入flash动画3.5音频的应用3.5.1音频文件格式3.5.2网页中添加音频3.6视频的应用习题三第4章超级与其应用4.1超概述4.2创建文本超4.3创建图像超4.4创建电子4.5空习题四第5章网页的布局5.1表格的应用5.1.1插入表格5.1.2表格的嵌套5.2表格编辑与属性设置5.2.1文档中的设置表格格式优先顺序5.2.2选择表格与其它元素5.2.3设置表格属性5.2.4设置单元格、行或列属性5.2.5编辑单元格、行或列5.3应用APDiv布局页面5.4APDiv与表格的相互转换.5.4.1将APDiv转换为表格5.4.2表格转换为APDiv5.5框架的应用5.5.1创建框架集5.5.2查看和设置框架集属性5.5.3查看和设置框架属性5.5.4设置框架中显示的网页5.5.5嵌套的框架集5.5.6框架的编辑习题五第6章表单的应用6.1创建表单6.2添加表单对象6.2.1插入文本域6.2.2插入单选按钮/单选按钮组6.2.3插入复选框/复选框组6.2.4插入选择框〔列表/菜单〕6.2.5插入文件域6.2.6插入按钮6.3表单的提交6.4应用表格布局表单实例习题六第7章行为与脚本语言与模板和库的应用7.1行为在网页中的应用7.1.1行为、事件、动作7.1.2添加行为7.1.3Dreamweaver内置事件7.2 JavaScript脚本7.2.1 JavaScript脚本概述7.2.2 JavaScript脚本语言特效7.3创建与应用模板7.3.1创建模板7.3.2使用模板创建新网页7.3.3修改模板7.3.4文档从模板中分离7.3.5设置模板的首选参数7.4创建与应用库项目7.4.1创建库7.4.2在网页中应用库项目7.4.3编辑并更新库页面7.4.4将库项目从源文件中分离习题七第8章站点的测试8.1站点的测试8.1.1检查浏览器兼容性8.1.2.的检查与修正8.1.3不同分辨率下的测试8.1.4运行站点报告8.1.5内容的编辑8.2创建远程站点8.2.1设置远程服务器8.2.2连接远程站点8.3文件的上传和下载8.3.1文件的上传8.3.2下载文件8.3.3文件的取出与存回习题八第9章FireworksCS6基础与其在网页制作中的应用9.1 FireworksCS6基础9.1.1认识FireworksCS6工作区9.1.2文档管理9.1.3使用布局工具9.1.4各种面板9.1.5常用工具9.2绘制并编辑矢量图形9.2.1绘制与编辑基本形状9.2.2绘制与编辑自动形状9.2.3自由变形形状9.2.4复合形状9.3创建并修饰位图图像9.3.1创建位图图像9.3.2编辑位图图像9.3.3修饰位图9.4创建并编辑文本9.4.1创建文本9.4.2选择文本9.4.3编辑文本9.5应用笔触和填充9.5.1应用颜色工具9.5.2应用和更改笔触9.5.3应用和更改填充9.5.4在笔触和填充中添加纹理9.5.5应用样式9.6应用动态滤镜9.6.1应用动态滤镜9.6.2调整动态滤镜9.7使用切片和热点9.7.1使用切片9.7.2使用热点习题九第10章FlashCS6基本操作与在网页制作中的应用10.1 FlashCS6的基本操作10.1.1 FlashCS6的工作界面10.1.2 Flash文档的创建、打开、保存10.1.3面板组的使用10.2时间轴的使用10.2.1图层10.2.2帧10.2.3播放头10.2.4场景10.3元件、实例和库资源10.3.1元件的创建10.3.2实例10.3.3库面板以与元件与实例的关系10.4创建各种动画10.4.1遮罩层动画10.4.2引导层动画10.4.3形状补间动画10.4.4逐帧动画10.5在动画中添加声音10.6文本的使用10.6.1传统文本字段10.6.2使用文本布局框架(TLF)文本10.7动作面板的使用10.7.1动作面板的介绍10.7.2动作脚本的基本元素10.8 ActionScript基本语句10.8.1时间轴控制命令10.8.2浏览器/网络命令10.9动作的应用10.10测试发布Flash动画10.10.1制作过程中的测试10.10.2测试方法10.10.3下载模拟测试10.10.4发布影片10.10.5优化Flash文档习题十第11章PhotoshopCS6基本操作与在网页设计中的应用11.1 PhotoshopCS6基本操作11.1.1 PhotoshopCS6的工作界面11.1.2文件操作11.1.3环境设置11.1.4基本概念11.1.5选区的创建与编辑11.1.6利用画笔类工具绘制图像11.1.7利用形状绘制工具绘制图像11.1.8图像修饰工具的应用11.1.9调色命令的高级应用11.1.10图层样式11.1.11文字图层11.1.12滤镜11.2页面设计与制作11.2.1整体页面的制作11.2.2制作导航栏11.2.3制作网页内容板块11.2.4制作网页页脚习题十一第12章网页制作工具集成与网页制作综合实训12.1 Fireworks与Dreamweaver的集成12.2使用Photoshop和Dreamweaver12.2.1 Dreamweaver中处理Photoshop文件的工作流程12.2.2创建智能对象12.2.3更新智能对象12.3 Dreamweaver与Flash的集成12.4网页制作综合实训习题十二。
第1章网页设计基础

1.2 Web设计基础
3. 网页设计一致性 一致性的网页设计原则使得访问者容易理解站点的结构,否则可能导致访问者陷入困惑。对优秀的 Web站点分析可以发现,优秀的网页虽然各有特色,但都遵守最基本的原则,即保持站点内部页 面之间的一致性。 要保持一致性,可以从页面的结构排版入手:
通过定义一致的页面模板,各个页面使用相同的页边距。 文本和图形之间保持相同的间距。 主要图形、标题或符号旁边留下相同的空白。 如果在第一页的顶部放置了公司标志,那么在其他各页面都放上这一标志,如果使用图标导航,
1.3 网页布局
1.3.2 布局设计类型 网页布局大致可分为“国”字型、“匡”字形型、标题正文型、框架型、封面型、Flash型、变化型等。
思考:1. 网易网站的布局设计属于哪种类型? 2. 网络传播学院的网站首页布局设计属于哪种类型?
1.3 网页布局
1.3.3 布局设计元素 在网页文件中,会涉及很多的页面元素。如何将这些页面元素有机地组合起来,达到满意的视觉效
随着浏览器版本的标准化和制作工具的完善,该布局技术原来的缺点已经逐渐被克服,建议使用。
1.3 网页布局
3. 框架布局 框架由于不能进行精确的元素定位,因此不能独立完成页面的布局,它常常和表格配合使用。先用
框架将页面划分为几个区域,然后再用表格实现各区域的精确局部。常用在网站系统的后台页面设计 中。由于在HTML 5标准中已经不被推荐,所以该布局不建议使用。
1.3 网页布局
1.3.1 布局设计原则 通常可以从以下几个大的方面考虑布局的基本设计原则。 (1)网页布局的内容应来源于需求,栏目的重要程度决定了网页布局的形式。网页中要展示的内容必 须是依据站点的主要栏目进行规划的。同时可以将所要表达的相近的栏目集中在一个区域显现,构成 一种群体效应。 (2)网页布局应区分栏目模块的重要程度。分开栏目的主次性,重要栏目以顶部、左侧排列,次要的 栏目以底部、右侧排列。即重要信息、重要功能模块“靠上靠左”原则。 (3)网页布局必须尊重用户习惯。不仅要考虑不同类型用户的使用习惯差异,还要考虑中、英文等不 同语种用户的浏览习惯。
Dreamweaver CC 2015中文版案例教程(第2版)第1章

1.2 网站建设规范和基本流程
随着网络技术的不断创新与发展,用户对网站功能的需求不断提高,如今网 站项目的设计和开发走进了需要强调流程和分工的时代,建立规范的、有效 的开发机制,才能适应用户不断变化的需要,达到预期的设计目标。
1.3 网页布局设计与色彩搭配
1.3.1 网页版面布局的原则和方法 1.网页版面布局的原则
4. 海报型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
5. Flash型布局
1.3 网页布局设计与色彩搭配
1.3.3 网页配色基础
色彩对于事物的表现能力有着其他形式无法比拟的超强效果。在生活中,色 彩无处不在, 它是构成人们生活环境的重要组成部分。作为一个网页设计师 ,只有掌握色彩原理,熟知各种色彩之间的相互关系及各种色彩的生理或心 理作用,结合自己所具备的平面设计知识,在网页设计中准确用色,才能实 现传达特定信息和渲染页面效果的目的。
1.5 网页制作常用软件和技术
1.5.2 网页图像制作软件Photoshop
Photoshop是Adobe公司开发的图形处理软件,它的功设计、室内装潢,还是处理个人数码照片方 面,Photoshop都已经成为不可或缺的工具。在制作网页时Photoshop是必 不可少的网页图像处理软件之一。
2. 网页版面布局的方法
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
1.“国”字型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
2. 拐角型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式 3. 框架型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
《第1章 美丽家乡——网站设计与制作 第2节 设计制作网页》作业设计方案-初中信息技术河大版2023

《设计制作网页》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网页设计的基本概念和技能,了解网页制作的基本流程,提高他们的实践操作能力和团队协作能力。
通过完成作业,学生将能够:1. 了解网页设计的基本概念和构成元素;2. 掌握网页制作的基本流程和方法;3. 学会使用相关工具和软件进行网页设计;4. 培养团队协作和沟通能力。
二、作业内容1. 小组任务:每个小组需要选择一个主题,如“环保”、“科技”、“文化”等,并制作一个简单的网页。
2. 作业要求:(1)小组内成员需要明确分工,共同完成网页的设计和制作;(2)每个小组需要提交一份完整的网页设计方案,包括页面布局、色彩搭配、内容安排等;(3)提交的网页应包含至少三个页面,每个页面内容应相对完整;(4)作业时间为2小时,完成后需向全班展示并讲解自己的作品。
三、作业评价1. 评价标准:(1)页面布局合理、美观,符合主题;(2)色彩搭配得当,整体视觉效果好;(3)内容安排恰当,符合主题要求;(4)使用相关工具和软件进行网页设计,操作熟练;(5)团队协作和沟通能力良好。
2. 评价方式:(1)教师评价:根据评价标准对每个小组的作品进行评分;(2)学生互评:让其他小组对作品进行评价,提出改进意见;(3)个人自评:小组内成员对自己在作业中的表现进行自我评价。
四、作业反馈1. 教师收集和分析学生的作业反馈,了解学生对知识的掌握情况和对作业的完成情况;2. 根据反馈结果,教师对教学内容和方法进行适当调整,以更好地满足学生的学习需求;3. 鼓励学生在课余时间继续参与网页设计和制作的活动,培养他们的兴趣和技能。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将进一步掌握网页设计的基本知识和技能,包括网页布局、色彩搭配、图片处理、文字排版等,同时提高团队协作和创新能力,为后续的网页制作打下坚实的基础。
二、作业内容1. 小组合作:学生将被分成若干小组,每组需共同设计并制作一个简单的个人网页。
网页的色彩设计

既然色 彩可 以产生如 此大 的作用 ,那么在 具体 作用 中是不 是 可 以随 心所欲 、任 意发挥 呢?有 没有 哪些原 则可 供参考 ? 以下介绍 一些关 于 网页 色彩设计 运用 的一 些原 则 。 2 网页色彩 的基本 设计原则 2.1 简洁是 网页 色彩设计 的重要 原则 色彩 中分 为有 彩 色 和无 彩 色。黑 、 白、灰 就 是 无彩 色。 其他 的颜 色 就是 有彩 色 。在 网页 配色 中,不 要将 所有颜 色都用 到 。除 了无彩 色 以外 ,尽量将 颜 色控制 在三种 以 内。这里 存在 一个误 区 ,就 是很 多学生 在计算 颜色 的时候将 黑 色 (或 者 白色 、灰 色 )也算 人 了有彩 色 当中。注意 ,这 里 的颜 色是 指有 彩色 。所 以为什 么我 们看见 的大部 分 网页 的背景 用无彩 色 ,这是 因为这样 不容易 出错 。
龙 飞
(长春 师 范学 院信 息技 术学 院 ,吉林长 春 130032)
[摘 要 】网页给人的第一印象来 自于视觉,因此 确定 网页 的色彩相 当重要。本 文从 色彩 美学 的角度
出 发 ,强 调 了 色彩 设 计在 网页 中 的重 要 性 ,并 介 绍 了色 彩设 计所 应 遵 循 的一 些 原 则 。
在 网页设 计 中 ,色彩 成为 一个非 常重 要的 研究对 象 ,约翰 内斯 ·伊 顿是 最 早 引入 现代 色 彩 体系 的教 育家 之 一 ,具 有非 常敏感 的形 式认识 ,他 坚信 色彩是 理性 的 ,只有 了解 色彩 的科学 构成 ,才 能进行 有 色彩 的 自由 表现。他在 《色彩艺术——色彩的主观经验与客观原理》一书中指 出:“对 比效果及其分类是研究色彩美学 时 的一个 适 当的 出发 点 ,主观调 整色 彩感 知力 问题 同艺术 教育 和艺术修 养 ,建筑设计 和商 业广 告设计 都有密 切 的关系 。”“色彩美学 ” 的概念 由此得 出。在 色 彩设 计 中 ,色彩 的 美 可 以从 两方 面来 研 究 :表现 力 (情感 上 )和结构 性 (象征上 )。 1.1 色彩 的表现 力 通 常人们 将形 状 比作富有 气 魄 的男 性 ,而 把色 彩 比作 富有 诱 惑力 的女 性 ,其 原 因在 于 女性 对于 色彩显得 更 为敏感 。美 国有专 家发 现 ,视 觉作 品 中加上色 彩后 ,对于女 性 消费者来说 ,色彩 能增加 较 多的吸 引力 ,至少有 一半 的色彩较 好 的设计 作 品会 增加 女性 消费者 的数 量 。
第一~三章网页设计基础知识

1.1.2 Internet 1.什么是Internet Internet即“因特网”,它是目前全球 最大的、开放的计算机互联网络。是一个 基于TCP/IP的网络,由分布在各个国家的 数以万计的网络互联设备组成。
1.1.2 Internet 1.什么是Internet (1) Internet起源于美国国防部的高级 研究计划局,最初主要用于军事。 20世纪70年代迅速壮大,发展成科研和 教育机构服务的网络。 (2) Internet提供的服务:WWW服务 (网页浏览服务)、电子邮件、文件传输 (FTP)、在线聊天、网上购物、网络炒股、 联网游戏等等。
WWW服务器采用客户机/服务器的工作模式。
1.1.4 统一资源定位器URL 1.URL:是对Internet上资源的一种准确定位 机制,它以一种全世界统一的、唯一标识 来确定某个网络资源,可以访问Internet 任何一台主机或者主机上的文件。
1.1.4 统一资源定位器URL
2.URL的组成:检索资源所使用的协议类型、存放 资源的主机域名、资源所在的路径名与文件名。 3.URL的地址格式:应用协议类型://主机域名/路径/ 文件名
2.1 页面的构成元素
2. 页面的构成元素
设计是一个思考过程,制作是将思考表现出来。也就 是说设计是网页的核心和灵魂。 结合网页设计的过程,按照网页页面所包含的各个构 成元素分类阐述: 表现主题 网站名称和CI形象 设计风格 版式设计 色彩运用 网页导航 视听元素
2.2 主题设计
1. 网页制作工具 (1)文本编辑器---网页制作通常使用HTML语言, HTML文档可以使用多种文件编辑器进行编辑。 例如记事本、word、写字板等。 (2)FrontPage---是由微软公司推出的网页制作工 具。其界面与word极为相似。 (3)Dreamweaver---具有可视化编辑界面,用户 不必编写HTML源代码就可生成跨平台、跨浏览 器的网页,即使是初学者也能制作出专业水准的 网页,是网页设计者的首选工具。
网页美工-网页设计与制作

度考虑页面的全面性,避免头重脚轻。设计者往往容易忽视页脚,但页脚放置的 基本都是联系信息、链接网站、版权声明等重要内容,所以简洁、明了又富有创 意性是整个页面完整、美观的重要因素。
第一章
设计时应注意以下几点:
1.有良好的视觉层次: 访客阅读文章时需要的不是一屏到底,而是段落分明的层次感,先是标题,然后正文、
国际广告局的“标准与管理委员会”联合广告支持信息和娱乐联合会等国际 组织,推出了一系列网络广告宣传物的标准尺寸,被称作“IAC/CASIE”标准, 共包括7种标准的Banner尺寸。
在众多商业网站中,通常都会遵循以上标准定义Banner的尺寸,方便用户设 计统一的Banner,应用在所有网站上。然而,在一些不依靠广告位出租赢利的网 站中,Banner的大小则比较自由。网页设计者完全可以根据网站内容以及页面美 观的需要随时调整Ban设计的手法有很多,其中之一就是将导航菜单设计成纵向的。垂直
的导航设计并不是简单的将横向变为纵向,而是需要结合内容重新思考整个网站 的布局和空间的使用。
这种排版最流行的有两种,一种是隐藏式导航菜单,另外一种使用的是固定 的侧边栏来承载菜单 。它在色彩运用上一般使用与网页色调相柔和、协调的颜色, 既能起到很好的交互作用,又不喧宾夺主。第二种菜单的有趣之处在于,它为网站 设计提供了一种新的视觉设计可能性。同时,这种导航在小屏幕上可以做成悬停隐 藏式菜单栏(图悬停隐藏式菜单栏),需要的时候点击显示,它在色彩的运用上没 有太多的限制,使用鲜明或柔和的色彩均可,但在设计时注意导航栏的色彩设计必 须与网页整体色彩相协调。
1.1.1 网站LOGO 网站Logo是整个网站对外唯一的标识和标志,是网站商标和
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一部分色彩设计与风格创意网站作为新媒体,具有更多与传统媒体不同的特征和特性。
网页设计是网站视觉内容,在浏览者进入站点的第一时间,呈现给他们的视觉信息。
不仅如此,一个合理的、易用的、美观的网站设计是网站长期发展的必要条件之一。
在互联网上有着成百上千的不同信息的网站。
即使是同类信息,根据信息规模、信息归类方式、不同喜好的访问者群体等诸多因素,网站的架设也不会相同。
同类信息的网站会有很多共同的特征,从共性点出发,分析色彩、风格、细节等方面,有助于设计师快速而准确地把握网站设计的方向。
同时结合每个网站的个性特质,设计出与众不同的网站作品来。
一个网站可能具有多种信息含义和目的,但是设计师将围绕其中最主要的目的展开创意。
在有针对性的探讨各网站设计之前,我们先要了解网站设计的基础元素,掌握设计网站的最基本的要点和概念。
第1章网页的色彩设计色彩是最先也是最持久地影响浏览者对网站兴趣的因素。
色彩的使用在网页设计中起着非常关键的作用,有很多网站以其成功的色彩搭配令人过目不忘。
色彩所表现的情感与内涵也会影响浏览者从感官到理性思维对网站的理解,所以我们必须慎重考虑网页设计中色彩的选取与搭配。
实用网页色彩设计也有一些可寻性规律。
想要做好色彩设计,需要大量的鉴赏与实践,以及学习色彩方面的常识。
1.1 色彩的基本常识什么是色彩?简单地说,色彩就是光经过物体散射到达人眼睛中的颜色。
1.1.1 色彩的三要素在有彩色系中,任何一种颜色都具有三种基本要素,即色相、明度和纯度。
通俗地说,一种色彩只要具备上述三要素,都归为有彩色系的范畴。
无彩色系则只有明度要素,而缺少色相和纯度要素。
色彩的三要素是三位一体,互相依存的关系。
改变三要素的任何一个要素,都将影响到原色彩的外观效果和色彩个性。
所以,在进行色彩研究和构成是,要充分分析三要素的概念和关系。
了解色彩的基本概念和规律,有助于我们进行实用色彩设计。
图1-1- 1孟赛尔表色系40色相环色相(Hue):简写H,色彩的相貌,表示色的特质,是区别色彩的必要名称,例如红、橙、黄、绿、青、蓝、紫等。
色相和色彩的强弱及明暗没有关系,只是纯粹表示色彩相貌的差异,而从物理学的角度将,这种差异是由光波的波长决定的。
明度(Value):又叫光度,简写V,色彩的强度,是指色彩感觉的明亮或晦暗程度,包括色彩本身的明暗程度或是一种色相在不同强弱光线下呈现的明暗程度。
它是一切色彩现象所具有的共同属性,任何色彩都可以还原为明度性质从而被理解,并以此作为色彩构成的层次与空间依托,于是,有的色彩学家把明度称为“色彩的骨骼”。
纯度(Chroma):又叫彩度,简写C,表示色的饱和度。
具体来说,是表明一种颜色中是否含有白或黑的成份。
假如某色不含有白或黑的成份,边是纯色,彩度最高;如含有越多白或黑的成份,它的彩度越会逐步下降。
各个色彩的纯度各不相同,明度也不同。
高纯度的色彩加白、加黑或加其他低纯度的灰色,都会降低它们的纯度。
黑、白、灰只有明度的差别,没有纯度的变化。
在配色中常常将这三种无彩色作为调和、区隔的因素来使用。
我国传统的建筑彩绘,虽使用了大量的纯度高的对比色或补色,但由于巧妙地发挥了黑、白、灰以及金银色的调和作用,使其既富丽堂皇又统一协调。
在视觉设计中,如合理地使用无彩色和金银色同样能取得意想不到的效果。
1.1.2 色彩的混合在现实生活中,人们所看到的大部分颜色都是多种色彩的混合物。
所谓色彩的混合,即用两种或多种色彩相互混合而产生新色彩的方法。
根据混合的形式不用,色彩又分为加色混合、间色混合和中性混合三种。
1. 加色混合加色混合是指色光的混合形式。
当两种以上的色光混合在一起的时候,明度提高。
混合色的亮度相当于参与混合各色光的明度之和,故称“加色混合”。
加色混合的三原色光是红、绿和蓝。
其特点是这三种色光不能用其他色光混合产生,而它们之间混合却能得到任何光,故称“三原色光”。
将三原色光或其中两个色光按照一定的比例相混合,可以产生无色彩系的白色光或灰色光,有彩色系的光能够被无彩色系的光冲淡并变亮。
图1-1- 2色光三原色混合一般图像处理软件所提供的调色板均使用加色混合,如Photoshop的RGB模式图像中,使用“颜色面板来调整当前的前景色,如图1.2-1所示。
图1-1- 3颜色面板2. 减色混合减色混合是指色素的混合形式。
色素混合造成明度降低的减光现象,又称为“减光混合”或“负混合”。
减色混合有色料混合和叠色混合两种方法。
图1-1- 4色料三原色混合色料混合是不同的色彩颜色的混合方法如各种广告色相相互混合、各种油画色相相互混合所形成的新色彩。
色料在混合后,其明度、纯度均随之降低,而色相也呈现新的面貌。
草鱼混合的色料数越多,吸光量越大,而其反射光就越弱。
叠色混合是透明物体色彩间相互重叠的混色方法,也称为“透光混合”。
其特点是:透明物体没重叠一次,可透过的光线量就减少一些,所展现的新色彩的明度就显得较为暗淡一些。
3. 中性混合中性混合是指基于人眼的生理机能限制而产生的视觉色彩混合形式。
这类混色效果的明度既不增加也不减少,而是接近混合色各明度的平均值,故称为“中性混合”。
1.1.3 网页安全色在网络上,即使是一模一样的色彩,也会由于显示设备、操作系统、显卡以及浏览器的不同而有不尽相同的显示效果。
当网页使用了非常合理非常漂亮的配色方案时,网页中的色彩会受到外界因素的影响,每个人观看的效果都不相同,如此,配色方案想要烘托的网站主题就无法非常好地传达给浏览者,我们要通过什么方法才能解决这个问题呢?最早使用互联网的一些发达国家花费了很长的时间探索这一问题的解决方案,终于发现了216网页安全色彩(216 Web Safety Color)。
图1-1- 5 216网页安全色216网页安全色彩是指在不同硬件环境、不同操作系统、不同浏览器中都能够正常显示的色彩集合,也就是说在任何浏览用户显示设备上都能显示相同效果的色彩。
使用216网页安全色彩进行网页配色可以避免失真问题。
我们不需要特别的记忆216网页安全色彩,很多常用网页制作软件中已携带216网页安全色彩调色板,非常方便。
在Photoshop的色板面板菜单中选择Web安全颜色、Web色相和Web色谱等调色板,载入色彩板中的任何色彩在任何计算机中显示都可以保证显示效果是一样的。
而在Dreamweaver中,所有提供的色彩调色板都是216网页安全色彩,其他软件就不一一列举了。
虽然只有216种色彩是可以确保在任何计算机上的现实效果都是相同的,这并不代表不能使用216种色彩之外的颜色。
216网页安全色彩在需要实现高精度的渐变效果或显示真彩图像或照片时会有一定的欠缺,但用于显示标志或二维平面效果时却是绰绰有余的。
在合理使用网页安全色彩的同时,还应注意搭配使用非网页安全色彩创造独特的风格。
1.2 色彩的心理感受色彩本身是没有灵魂的,它只是一种物理现象,但人们却能够感受到色彩的情感,这是因为人们长期生活在一个充满色彩的世界中,积累了许多视觉经验,一旦直觉经验与外来色彩刺激发生一定的呼应时,就会在人的心理上引发某种情绪。
1.2.1 色彩的联想当人的视觉器官在受到外界的光的刺激时,会唤起大脑有关的色彩记忆痕迹,并自发地将眼前的色彩与过去的视觉经验联系到一起,形成新的情感或思想观念,这个过程称为“色彩的联想”。
色彩的联想视创作主题的不同可分为具体联想、抽象联想和共同联想三种类别。
1. 具体联想色彩的具体联想是指由看到的色彩想到客观存在的、某一直观性的具体事物的色彩心理联想形式。
一般来说,常用的色彩能够产生下面的具体联想。
红色:太阳、火焰、血、苹果等。
橙色:橘子、柿子、灯光、秋叶等。
黄色:向日葵、香蕉、柠檬、黄金、迎春花、枯叶等。
绿色:大地、草原、森林、蔬菜、青山等。
蓝色:天空、海洋、水等。
紫色:葡萄、茄子、夜空等。
白色:雪、白云、白纸、天鹅等。
灰色:乌云、灰烬、烟等。
黑色:夜晚、黑发、乌鸦、煤炭、墨等。
2. 抽象联想色彩的抽象联想是指由观看到的色彩直接相象到某种富于哲理性或抽象性逻辑概念的色彩心理联想形式。
一般来说,常用的色彩能够产生如下的抽象联想。
红色:热烈、革命、危险、愤怒等。
橙色:温暖、健康、欢喜、朝气、嫉妒等。
黄色:光明、希望、富贵、欢乐等。
绿色:生命、安全、和平、安静、青春、自然等。
蓝色:平静、理智、诚信、理想、速度等。
紫色:高贵、优雅、神秘、细腻等。
白色:纯洁、神圣、清静、明快、高尚等。
灰色:失意、中庸、绝望、平凡等。
黑色:恐怖、死亡、刚健、严肃、厚重、坚实等。
3. 共同联想色彩的共同联想是指由色彩视觉引导出其他领域的感觉或反向的色彩心理联想形式。
一般来说可以产生下面的共同联想。
红色:吼叫、震动、干燥、热、坚硬、辣、浓香等。
橙色:高音、悠扬、浑厚、发烧、干枯、甘甜、淡香等。
黄色:明快、响亮、悦耳、光滑、微湿、酸、清香等。
绿色:平静、清雅、清凉、轻松、酸涩、薄荷等。
蓝色:悠远、沉重、暗淡、忧郁、腐败等。
紫色:幽深、柔美、丰润、酸甜等。
白色:宁静、光亮、无味、花香等。
灰色:消沉、烟味、无光泽等。
黑色:沉重、失落、苦、焦炭等。
1.2.2 色彩的功能色彩的功能是指色彩对眼睛及心理的作用,具体一点说,包括眼睛对它们的色相、明度、纯度、对比刺激作用,和心理留下的影响、象征意义及感情影响。
色彩依色相、明度、纯度而千变万化,而色彩间的对比调和效果更加千变万化。
同一色彩及同一对比的调和效果,均可能有多种功能;多种色彩及多种对比的调和效果,亦可能有极为相近的功能。
为了更恰如其分地应用色彩及其对比的调和效果,使之与形象的塑造,表现与美化统一,使形象的外表与内在统一,使作品的色彩与内容、气氛、感情等表现要求统一,使配色与改善视觉效能的实际需求统一;使色彩的表现力、视觉作用及心理影响最充分地发挥出来,给人的眼睛与心灵以充分的愉快、刺激和美的享受,必须对色彩的功能作深入地研究。
但是,要逐一地研究数以千计的色彩功能,既不可能,也不必要。
只要研究一些最基本的色彩就可以了。
这里较以前的色彩还特别加入了黄绿色、蓝绿色、蓝紫色和紫红色,这样可以有助于读者深入理解色彩给人的心里感受。
1. 红色红色的纯度高,注目性高,刺激作用大,人们称之为“火与血”的颜色,能增高血压,加速血液循环。
用红色为主色的网站不多,在大量信息的页面里有大面积的红色,不易于阅读。
但若搭配好了的话,可以起到振奋人心的作用。
图1-2- 1 和平设计的进站页面使用的是带有些神秘的暗红色,首页提高了红色的明度和纯度,并大胆地搭配了相反色的绿色,给人视觉上的冲击。
虽然页面运用了大量红色,但是没有给人过度的刺激,不会过于疲劳。
2. 橙色橙色的刺激作用虽然没有红色大,但它的视认性和注目性也很高,既有红色的热情又有黄色的光明,以及活泼的特质,是人们普遍喜爱的色彩。
