VC++之控件之按钮动态变化
VC中利用WinAPI实现自绘按钮类

俗话说佛要⾦装、⼈要⾐装,作软件的当然得要个好界⾯啦。
上提供的控件⾃绘基本上是MFC或WTL封装好的类,对于不想⽤MFC的⼈来说是⼀⽆是处的,我可是WIN32API的坚决拥护者。
因为MFC等也是⽤WIN32API封装起来的,学好了WIN32API,可以深⼊的了解Windows内部的机制,编写出来的程序才能得到更好的优化。
下⾯分析⼀下⾃绘按钮的原理,⽤过MFC⾃绘按钮的⼈都知道,是通过重载了⽗窗⼝WM_DRAWITEM的响应消息实现的。
同时也要⼦类化按钮来得到按钮的其他有⽤的消息,⽐如WM_MOUSEMOVE、WM_KEYDOWN等消息。
因为MFC的消息循环都是封装好的,所以只要派⽣⼀下基本控件类就可以了。
当是⽤WIN32API做的话就需要⾃⼰来⼦类化按钮窗⼝的消息循环了,相信经常编程的朋友都知道,⼦类化控件要⽤到SetWindowLong来改变窗⼝的回调过程,然后在回调窗⼝内添上⾃⼰需要处理的消息即可。
因为我们要实现⾃绘按钮所以把⼦类化的过程做成⼀个类,然后传给它要⾃绘的按钮句柄就⾏了。
因为要在类⾥⾯实现消息回调函数,但是类⾥⾯的消息回调函数只能是静态的,所以不能对应每个实例的消息回调。
在我实现的按钮⼦类化类⾥,我⽤到Thunk技术或SetProp函数来实现的,具体请上查找。
下⾯我来谈谈⾃绘按钮⾥最重要的部分,就是响应按钮消息函数⾥的WM_PAINT消息,我们所有的⾃绘动作都在这⾥进⾏的。
WM_PAINT⾥的绘图操作与普通窗⼝的操作⼀样,但是为了跟踪按钮的当前状态,我们还要响应按钮窗⼝的WM_MOUSEMOVE、WM_SETFOCUS、WM_KILLFOCUS、WM_LBUTTONDOWN、WM_ENABLE等消息来得到当前按钮的状态。
从⽽在WM_PAINT⾥⾯绘出不同的状态,能实现的东西很多可以说你想多少基本就能实现多少,看个⼈喜好了,我提供源代码⼤家可以⾃⾏修改。
我也是参看了ButtonST⾥⾯⾃绘的代码,我⾃⼰添加了右键拖动功能,⿏标掠过发⽣功能⼤家有兴趣可以⾃⼰添加,锻炼⼀下⾃⼰的编程能⼒。
VCMFC中的CComboBox控件使用详解

VCMFC中的CComboBox控件使用详解VC/MFC中的CComboBox控件使用详解CComboBox控件详解CComboBox控件又称作组合框控件,其有三种形态可供选择,1.简单组合框(Simple)2.下拉组合框(Drop-down)3.下拉列表式组合框(Drop-down list).CComboBox控件的常用设置属性说明:type属性:里面一共有三个选项.就是其三种形式, 我们常用的是后两种形态,其区别就是Dropdown的编辑区为可编辑控件,而droplist 为静态控件.Data属性:当程序初始化的时候,下拉列表将显示其属性里面的内容,内容用分号分隔.其属性只支持后2中形式,Sort 属性:对添加到下拉列表框中的数据自动进行排序,如果你不想他改变你的显示序列,把他设置成False.控件是一个窗口.其基类是为CWnd.所以CComboBox也可以使用CWnd的一些函数,它自己的函数有30几种.我写了一个示范程序,演示了一些常用的函数,你可以参考其代码看到其功能.注:m_cbox 为CComboBox控件的关联变量,m_end为EDIT控件的关联变量1.GetCount() 函数:用以获得列表框中的选项数目. int GetCount() const;(此乃函数原型,我会列在每条的后面) 下面的例子是程序中各个按钮里面的代码int i;CString str;i=m_cbox.GetCount();str.Format ("%d",i);m_end="一共有"+str+"个数据";UpdateData(FALSE);2.GetCurSel() 函数:用以得到用户选中下拉列表框中数据的索引值.返回的值是重0开始的,如果没有选择任何选项将会返回-1 Int GetCurSel() constint i;CString str;i=m_cbox.GetCurSel ();str.Format ("%d",i+1);if (i==-1) m_end="你什么都没有选";else m_end="你选的是第"+str+"项";UpdateData(FALSE);3.SetCurSel函数:选取列表框中的一个选项,索引从0开始,-1为什么都不选.当你需要把列表框中已经选取的内容清空时就可以使用这个函数;if(m_i<3) m_cbox.SetCurSel (m_i++);//m_i为int型变量用以计数else {m_cbox.SetCurSel (-1);m_i=0;}4.SetEditSel函数:设置编辑区中蓝色选中字段的长度, BOOL SetEditSel( intnStartChar,int nEndChar ); nStartChar是起始的位置,当设置为-1时为不选择任何字段,nEndChar是结束位置.还有一个对应的函数GetEditSel是取得其位置,在此不详解.m_cbox.SetEditSel (3,5);//在编辑框中打入一串数字在按此按钮就能看到效果//其作用就是选中第3到第5个字符作为热点5.Clear() Cut() Paste() Copy() 这四个函数我放在一起说,因为他们都是针对编辑框中选定的文字进行编辑的函数,很多初学者很不明白这4个函数,使用这些函数没有作用,其实不然,这些函数对于在编辑框中的内容不进行处理,他真正处理的是你用鼠标选中的内容,对于Clear()函数很多书中解释都是有误的,很多书中对他的解释是清除当前选中的文本,我认为这样的解释是有歧异的,真正的解释是把你刚选中的文本释放掉,也就是不选,而不是把选中的删除,真正的删除选中的文本的函数是Cut(),Copy()是复制选中的文本,Paste()是粘贴到光标处.其演示就不写在程序中,有兴趣的朋友可以自己试试.6.LimitText()函数.其作用是限制在编辑框中键入的文本长度,BOOL LimitText(int nMaxChars); 当nMaxChars为0时,不是不能输入,而是长度最大化为65535字节7.GetLBText()函数.其原型为void GetLBText( int nIndex, CString&rString ).nIndex为列表框中数据的索引值,rString 为字符串,其作用就是把索引号为nIndex的数据放到rString变量中.与其对应的GetLBTextLen(intnIndex)函数就是得到索引号为nIndex中数据的长度m_cbox.GetLBT ext (2,m_end); // GetLBText按钮UpdateData(0);CString str; //GetLBTextLen按钮int i=m_cbox.GetLBTextLen (2);str.Format ("%d",i);m_end=str;UpdateData(FALSE);8.AddString() DeleteString() InsertString() ResetContent() 四个函数放在一起,他们都是针对下拉列表框的处理函数, AddString(LPCTSTR lpszString) 是在列表框的尾巴添加一条数据,参数为字符串. DeleteString(UINT nIndex)为删除指定索引为nIndex的数据. InsertString(int nIndex, LPCTSTR lpszString)在索引nIndex处插入IpszString的内容. ResetContent()是清除列表框中所有的内容.9.SetDroppedWidth(UINT nWidth) 函数.用于设定下拉列表框的最小宽度,当下拉列表框中的数据很长不能完全显示时,我们可以使用这个函数把列表框的宽度设置的大些.同样GetDroppedWidth()是返回列表框的宽度.以下为总结了各大论坛中对CCombBox控件使用的问题.并给出了正解.1.关于CComboBox在对话框中没有下拉项目的问题答: 资源编辑器中对话框中CComboBox组件的垂直范围拉大了下,就看见字体了,看到那个向下的黑箭头了吗,点他下拉,嘿嘿就这么简单.2.请问怎样能让CCombobox记住用户的输入.下次使用时还有答: 要记住用户的输入必须用到文件读写,或者把内容添加到注册表中,我会在以后给出解决办法.3. CCOMBOBOX如何使它只读,不能编辑答: 看了本文的介绍也许你现在知道了, CCOMBOBOX有三种类型的,选择你需要的吧!4. 我要让界面一显示,就能在Combo框中显示默认的数据答: 你要在OnInitDialog里面加上我上面所提到的SetCurSel()函数就行了.5. 如何把选好的内容赋给变量答: 先给CCOMBOBOX设置一个CString关联变量,再添加事件处理函数CBN_ Selchange.使用UpdateData(FALSE)就行了.6. 在CComboBox组合框中,条目的对齐方式是左对齐,能设置为对中或者右对齐吗?答: 没有直接的方法,你必须自己对齐, 比如最大长度是10int i;String.Format("%10d", i);CComboBox->AddStringVC combobox 使用大全 ---------------------------------------------------一、如何添加/删除Combo Box内容1. 在Combo Box控件属性的Data标签里面添加,一行表示Combo Box下拉列表中的一行。
wincc标准动态按钮

wincc标准动态按钮WinCC是西门子公司推出的一款用于人机界面设计和监控的软件平台,它具有强大的功能和灵活的应用性,在工业自动化领域得到了广泛的应用。
在WinCC软件中,标准动态按钮是一种常用的控件,它可以实现在人机界面上进行按钮操作,从而实现对系统的控制和操作。
本文将介绍WinCC标准动态按钮的基本用法和应用技巧,希望能够帮助大家更好地使用这一功能。
首先,我们来了解一下WinCC标准动态按钮的基本属性和功能。
标准动态按钮是一种常用的控件,它可以实现在人机界面上进行按钮操作,从而实现对系统的控制和操作。
在WinCC软件中,我们可以通过简单的拖拽和设置,轻松地创建一个标准动态按钮,并对其进行属性设置和事件绑定。
标准动态按钮具有丰富的外观样式和状态切换效果,可以根据实际需求进行灵活的设置和调整。
同时,标准动态按钮还可以与PLC等外部设备进行数据交互,实现对系统的实时监控和控制。
其次,我们将介绍如何在WinCC软件中创建和配置标准动态按钮。
首先,我们需要在WinCC界面设计器中选择标准动态按钮控件,然后将其拖拽到需要的位置。
接着,我们可以通过属性设置对按钮的外观样式、文字内容、事件响应等进行配置。
在设置外观样式时,我们可以选择按钮的大小、颜色、边框样式等,从而使其与整体界面风格相匹配。
在设置文字内容时,我们可以输入按钮显示的文字信息,并进行字体、颜色、对齐方式等设置。
在事件响应方面,我们可以绑定按钮的点击事件、状态切换事件等,实现与系统的交互操作。
通过这些简单的配置,我们就可以轻松地创建一个功能完善的标准动态按钮。
接下来,我们将介绍一些使用标准动态按钮的技巧和注意事项。
首先,我们需要合理地设计按钮的外观样式和布局位置,使其在界面中美观大方、易于识别和操作。
其次,我们需要注意按钮的事件响应和状态切换,确保其与系统的交互逻辑一致和稳定。
在与外部设备进行数据交互时,我们需要对数据的读取和写入进行严格的校验和处理,避免出现错误和异常。
VC单选按钮使用

VC单选按钮使用一、VC单选按钮的基本用法为了实现单选的效果,我们需要将所有的单选按钮分组。
可以使用“组框”控件来为一组单选按钮提供一个可视的边界。
然后,将每个单选按钮的属性“所属组”设置为该组框控件。
这样,用户只能在同一个组中选择一个选项。
二、VC单选按钮的属性设置除了所属组外,VC单选按钮还有其他一些重要的属性需要设置。
1.文本属性:用于显示单选按钮的文本。
可以通过在控件资源设计器中输入文本来设置。
2.默认状态:可以设置单选按钮在初始状态下被选中还是未选中。
可以通过在资源设计器中选择单选按钮并设置其属性“默认”来设置。
3.可见性:可以设置单选按钮是否可见。
可以通过设置属性“可见性”来实现。
4.启用状态:可以设置单选按钮是否可用。
可以通过设置属性“启用状态”来实现。
5.位置和大小:可以设置单选按钮在对话框中的位置和大小,以适应界面布局。
可以通过调整属性“位置”和“大小”来实现。
三、VC单选按钮的事件处理当用户选择一个单选按钮时,我们通常需要处理相应的事件。
处理事件的方式有很多,下面是一种常见的方式:通过给每个单选按钮关联一个事件处理程序。
首先,在资源设计器中选择单选按钮,并右键单击选择“属性”。
在属性面板中选择“事件”,然后选择对应的事件(如“单击”)。
然后,输入或选择一个事件处理程序的函数名。
在创建的事件处理程序函数中,我们可以执行任何我们希望在用户选择该单选按钮时执行的操作。
例如,我们可以更新其他控件的状态,执行计算或显示相关信息。
四、VC单选按钮的最佳实践在设计和使用VC单选按钮时2.分组和布局:将需要选择的选项分组,并使用边框或其他可视元素将它们分隔开。
合理布局和对齐这些组框和单选按钮,以方便用户选择。
3.默认选项:根据用户的使用习惯和需求,设置一个默认的选项。
这有助于用户快速完成任务,减少不必要的操作。
4.禁用选项:根据情况,禁用一些选项,以防止用户选择不合适的选项。
5.状态更新:当用户选择一个单选按钮时,考虑更新其他相关控件的状态,以提供一致和准确的反馈给用户。
VC控件大小随窗体改变

一一般情况下,我们新建的对话框,里面的“确定”和:取消”按钮,在对话框最大化得时候,不会一起变大的,而是保持原来的大小。
最简单的情况:当我们点击最大化按钮的时候,对话框会最大化,但是控件“确定”和“取消”不会跟着变大。
如果我们在对话框上面有多少控件,那么会很丑,而且很不实用,最大化本来就是想看的更清楚嘛。
我们可以采取下面的措施:对话框也是窗口,最大化是对窗口大小的改变,而在windows message handle中有个WM_SIZE的消息,该消息在窗口大小发生变化的时候会产生。
那么我们可以根据这个消息,在窗口大小发生变化的时候,利用MoveWindow()函数来重新设置各个控件的大小。
还是以上面最简单的情况为例子:1 首先要知道对话框大小是否改变,改变了多少,我们应该记录当前对话框的大小。
在对话框类中添加成员变量CRect m_rect 他是用来记录当前对话框的大小。
我们在OnInitDialog()函数中获取对话框创建时的大小:GetClientRect(&m_rect);2 增加消息WM_SIZE的消息响应函数OnSize():只要对话框大小发生变化,就会调用该函数。
3 在OnSize()函数中增加如下代码:(最简单的为例子,就一个确定按钮和取消按钮)void CTestDlg::OnSize(UINT nType, int cx, int cy){CDialog::OnSize(nType, cx, cy);// TODO: Add your message handler code herefor (int i=1;i<=2;i++) //因为是两个控件,所以这里用了循环{CWnd *pWnd;pWnd = GetDlgItem(i); //获取ID为i的空间的句柄,因为“确认”ID为1,“取消”I D为2 if(pWnd) //判断是否为空,因为对话框创建时会调用此函数,而当时控件还未创建{CRect rect; //获取控件变化前的大小pWnd->GetWindowRect(&rect);ScreenToClient(&rect//将控件大小转换为在对话框中的区域坐标//cx/m_rect.Width()为对话框在横向的变化比例rect.left=rect.left*cx/m_rect.Width();//调整控件大小rect.right=rect.right*cx/m_rect.Width();rect.top=rect.top*cy/m_rect.Height();rect.bottom=rect.bottom*cy/m_rect.Height();pWnd->MoveWindow(rect);//设置控件大小}}GetClientRect(&m_rect);// 将变化后的对话框大小设为旧大小}然后运行,当对话框最大化的时候,两个按钮也变大了。
VC中使用TABControl控件

VC中使用TABControl控件VC中使用TAB Control控件假如我现在有个SDI程序,View是Form View,想在上面放个Tab Control,包含两个Page。
现在让我们来看看应该怎样处理。
首先当然要增加一个Tab Control资源,然后利用Class Wizard,在View中增加一个Control变量。
接着建立两个对话框资源,别忘了把Style改为Child,Border 改为None。
然后就可以在上面加其他控件了。
接着利用Class Wizard,分别为这两个对话框建立两个类,比如CPage1和CPage2。
然后在View类头文件中,加入这两个对话框对象。
同时增加一个变量int m_CurSelTab,用了表明是哪个Page即将被切换。
为了避免用户在切换Tab时,程序对Tab Index的枚举,可以利用数组来做这个事情。
在View的初始化函数中需要把CPage1、CPage2和Tab Control关联起来,并保存页面地址,设置初始页面,等等。
void CTab_testView::OnInitialUpdate(){CFormView::OnInitialUpdate(); GetParent()-RecalcLayout(); ResizeParentToFit();//为Tab Control增加两个页面m_tab.InsertItem(0, _T(“First"));m_tab.InsertItem(1, _T("Second")); //创建两个对话框m_page2.Create(IDD___, m_tab); //设定在Tab内显示的范围CRect rc;m_tab.GetClientRect(rc);rc.top += 20;rc.bottom -= 8;rc.left += 8;rc.right -= 8;m_page1.MoveWindow(rc);m_page2.MoveWindow(rc);//把对话框对象指针保存起来pDialog = m_page1;pDialog = m_page2;//显示初始页面pDialog-ShowWindow(SW_SHOW);pDialog-ShowWindow(SW_HIDE);//保存当前选择m_CurSelTab = 0;}这里面需要注意的是,我用了一个CDialog指针数组来进行保存,数组的大小是Tab Control页面的个数,数组下标对应着每个页面的索引(这样方便快速存取)。
VC控件随窗口大小变化而变化的方法

VC控件随窗口大小变化而变化的方法在VC中,控件随窗口大小变化而变化的方法有多种实现方式。
下面将介绍一种比较常用的方法。
方法一:使用控件的锚点属性3.根据需要,可以调整锚点的位置和大小。
4. 在对话框的OnSize函数中添加控件调整的代码。
示例代码如下:```void CMyDialog::OnSize(UINT nType, int cx, int cy)CDialogEx::OnSize(nType, cx, cy);//获取对话框的客户区大小CRect rect;GetClientRect(&rect);//调整控件的大小和位置m_btnOK.SetWindowPos(NULL, rect.right - 100, rect.bottom - 100, 0, 0, SWP_NOZORDER , SWP_NOSIZE);```在这个示例代码中,m_btnOK是一个按钮控件的变量。
调用SetWindowPos函数可以设置控件的位置和大小。
rect.right和rect.bottom分别表示对话框客户区的右边界和底边界的坐标。
在此示例中,按钮的右下角离对话框的右下角保持了100个像素的距离。
需要注意的是,OnSize函数中必须调用基类的OnSize函数,以确保窗口的基本布局正常。
总结:使用锚点属性和OnSize函数可以实现控件随窗口大小变化而变化。
通过设置锚点的位置和大小,再在OnSize函数中根据对话框的大小调整控件的大小和位置,可以适应不同窗口大小的需求。
这种方法是比较简单、快速实现的方式,特别适用于需要调整的控件数量较少的情况。
除了使用锚点属性和OnSize函数外,还可以使用其他方式实现控件随窗口大小变化,比如使用MoveWindow函数或者使用布局管理器等。
在实际开发中,需要根据具体情况选择合适的方法。
VC中Spin控件的使用

VC中Spin控件的使⽤微调按钮设置成set buddy inter选上然后可以(1)通过 setbuddy+setrange函数 或(2)auto buddy⾃动选上,只要编辑框的tab order ⽐微调按钮⼩1就可以⾃动了学习 2009-09-06 20:54:03 阅读905 评论0 字号:⼤中⼩订阅设置属性:Auto Buddy(⾃动取关联控件为TAB顺序前⼀个)Set Buddy Interger(使控件设置关联控件数值,这个值可以是⼗进制或⼗六进制)Wrap(数值超过范围时循环)Arrow keys(当按下向上和向下⽅向键时,控件可以增加或减⼩)OnInitDialog函数中设置控件数值范围:SetRange(0,255);旋转按钮控件“旋转按钮控件”(也称为上下控件)是⼀对箭头按钮,⽤户点击它们来增加或减⼩某个值,⽐如⼀个滚动位置或显⽰在相应控件中的⼀个数字。
⼀个旋转控件通常是与⼀个相伴的控件⼀起使⽤的,这个控件称为“伙伴窗⼝”。
⼀个旋转按钮控件可以⾃动定位在它的伙伴窗⼝的旁边,看起来就像⼀个单⼀的控件。
通常,将⼀个旋转按钮控件与⼀个编辑控件⼀起使⽤,以提⽰⽤户进⾏数字输⼊。
点击向上箭头使当前位置向最⼤值⽅向移动,⽽点击向下箭头使当前位置向最⼩值的⽅向移动。
缺省时,最⼩值是100,最⼤值是0,当⽤户点击向上箭头则减少数值,⽽点击向下箭头则增加它,这看起来就像颠倒⼀样,因此我们还需使⽤成员函数CSpinButtonCtrl::SetRange来改变最⼤和最⼩值。
(1)旋转按钮控件常⽤的风格旋转按钮控件常⽤的风格有: UDS_HORZ 控件的箭头指向左和右,⽽不是指向上和下。
UDS_WRAP 若控件的增加或减⼩超过了结尾或开始,使数值可以“循环”。
UDS_ARROWKEYS 当按下向上和向下⽅向键时,控件可以增加或减⼩。
UDS_SETBUDDYINT 使控件设置伙伴窗⼝数值,这个值可以是⼗进制或⼗六进制。
VC按钮

VC 按钮按钮是指可以响应鼠标点击的小矩形子窗口。
按钮控件包括命令按钮(Pushbutton)、检查框(Check Box)、单选按钮(Radio Button)、组框(Group Box)和自绘式按钮(Owner-draw Button)。
命令按钮的作用是对用户的鼠标单击作出反应并触发相应的事件,在按钮中既可以显示正文,也可以显示位图。
选择框控件可作为一种选择标记,可以有选中、不选中和不确定三种状态。
单选按钮控件一般都是成组出现的,具有互斥的性质,即同组单选按钮中只能有一个是被选中的。
组框用来将相关的一些控件聚成一组.自绘式按钮是指由程序而不是系统负责重绘的按钮。
按钮主要是指命令按钮、选择框和单选按钮。
后二者实际上是一种特殊的按钮,它们有选择和未选择状态。
当一个选择框处于选择状态时,在小方框内会出现一个“√”,当单选按钮处于选择状态时,会在圆圈中显示一个黑色实心圆。
此外,检查框还有一种不确定状态,这时检查框呈灰色显示,不能接受用户的输入,以表明控件是无效的或无意义的。
按钮控件会向父窗口发出如表6.3所示的控件通知消息。
表除了上表中的风格外,一般还要为控件指定WS_CHILD、WS_VISIBLE和WS_TABSTOP窗口风格,WS_TABSTOP使控件具有Tabstop属性。
创建一个普通按钮应指定的风格为WS_CHILD|WS_VISIBLE|WS_TABSTOP。
创建一个普通检查框应指定风格WS_CHILD|WS_VISIBLE|WS_TABSTOP| BS_AUTOCHECKBOX。
创建组中第一个单选按钮应指定风格WS_CHILD | WS_VISIBLE | WS_TABSTOP | WS_GROUP| BS_AUTORADIOBUTTON,组中其它单选按钮应指定风格则不应该包括WS_TABSTOP 和WS_GROUP。
对于用对话框模板编辑器创建的按钮控件,可以在控件的属性对话框中指定表6.4中列出的控件风格。
vc tab控件的用法

vc tab控件的用法
VC中的Tab控件是一种用于创建多页面的用户界面(UI)的工具。
它可以让用户在不同的页面之间切换,以便更好地管理和显示不同的内容。
要使用VC中的Tab控件,您需要执行以下步骤:
1. 在您的VC项目中添加Tab控件。
您可以在Visual Studio的设计视图中直接从工具箱中拖动Tab控件到您的UI中,或者您也可以手动编写代码来创建Tab 控件。
2. 配置Tab控件的属性。
您可以通过属性窗口来设置Tab控件的属性,例如Tab 页的样式、位置、大小等。
3. 添加Tab页。
您可以使用Tab控件的“Pages”属性来添加Tab页。
每个Tab 页都是一个单独的窗口,可以包含您想要显示的内容。
4. 在每个Tab页中添加控件。
您可以在每个T ab页中添加其他控件,例如按钮、文本框、标签等,以便用户可以与页面进行交互。
5. 编写事件处理程序。
您需要编写事件处理程序来处理用户与Tab控件的交互,例如当用户单击一个Tab页时,您可能需要显示不同的内容。
总之,VC中的Tab控件是一种非常有用的工具,可以让您创建复杂的UI,并在不同的页面中显示不同的内容。
如果您想要在您的应用程序中使用Tab控件,请参考VC的文档或教程以获取更多信息。
1。
DataGridViewButtonColumn的使用 — 动态改变按钮的文本

.Net的DataGridView控件中,提供了一种列的类型,叫DataGridViewButtonColumn,这种列类型是展示为一个按钮,可以给button 赋予相应的text,并且,此button可以用来做处理事件的判断依据。
在正式开始介绍使用方法之前,我们先要进行一个概念性的说明:DataGridViewButtonColumn,虽然在UI展现上,是一个BUTTON的样子,但是,它的实际形态,并不是传统意义的BUTTON,而是渲染出来的样式,完全是painting的效果而已。
所以,对于传统意义的BUTTON的那一套在这里都失效啦今天,我们先来说一下,如何根据需要动态改变某个button显示的文本程序实现的效果图如下实现的步骤:1.给DataGridView添加一列 DataGridViewButtonColumn,设置该列的属性如下:DefaultCellStyle的 NullValue 设置为“启用”UseColumnTextForButtonValue = False其他属性自己根据需要设置2.在DataGridView的CellContentClick事件中,写入如下的类似代码:private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e){//注释://dataGridView1.Columns[e.ColumnIndex] is DataGridViewButtonColumn 说明点击的列是DataGridViewButtonColumn列,当然你也根据e.ColumnIndex == 你的按钮列的索引来做// e.RowIndex> -1 ,说明点击的不是列头if (dataGridView1.Columns[e.ColumnIndex] is DataGridViewButtonColumn&&e.RowIndex> -1){//获取当前被点击的单元格 DataGridViewButtonCellvCell = (DataGridViewButtonCell)dataGridView1.CurrentCell; if (vCell.Tag == null) { vCell.Value = “停用”; vCell.Tag = true; }}}。
VCMFC之ListCtrl控件使用经验总结

VCMFC之ListCtrl控件使用经验总结本文将从创建ListCtrl控件、数据的插入、删除和修改、列表项的选择和排序等方面,总结一些经验和注意事项。
一、创建ListCtrl控件创建ListCtrl控件的方法有很多,下面介绍两种常用的方法。
2. 动态创建ListCtrl控件:可以通过CListCtrl类的Create函数来动态创建ListCtrl控件。
例如:```cppCListCtrl m_listCtrl;m_listCtrl.Create(WS_CHILD , WS_VISIBLE , LVS_REPORT, CRect(0, 0, 500, 300), this, IDC_LIST_CTRL);```此外,还可以通过控件向导创建ListCtrl控件,控件向导在创建ListCtrl控件时会生成相关的代码。
二、数据的插入、删除和修改1.插入数据:可以使用InsertItem函数向ListCtrl控件中插入新的项。
例如:```cppm_listCtrl.InsertItem(0, _T("Item 1"));2.删除数据:可以使用DeleteItem函数删除ListCtrl控件中的其中一项。
例如:```cppm_listCtrl.DeleteItem(0);```3.修改数据:可以通过SetItemText函数修改ListCtrl控件中其中一项的文字。
例如:```cppm_listCtrl.SetItemText(0, 1, _T("Modified Item"));```三、列表项的选择和排序1.列表项的选择:可以使用GetNextItem函数和SetItemState函数来获取和设置ListCtrl控件中的选中项。
例如:```cppint nItem = m_listCtrl.GetNextItem(-1, LVNI_SELECTED);m_listCtrl.SetItemState(nItem, LVIS_SELECTED, LVIS_SELECTED);2.列表项的排序:可以使用SortItems函数对ListCtrl控件中的数据进行排序。
用VC6扩展CButton类制作风格独特的按钮

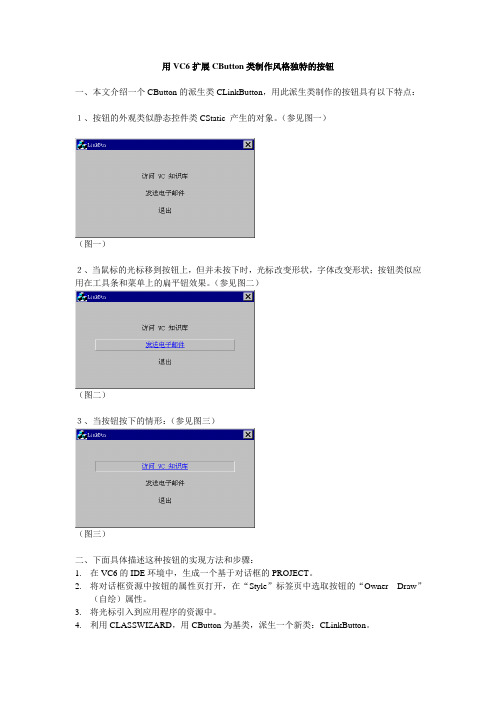
用VC6扩展CButton类制作风格独特的按钮一、本文介绍一个CButton的派生类CLinkButton,用此派生类制作的按钮具有以下特点:1、按钮的外观类似静态控件类CStatic 产生的对象。
(参见图一)(图一)2、当鼠标的光标移到按钮上,但并未按下时,光标改变形状,字体改变形状;按钮类似应用在工具条和菜单上的扁平钮效果。
(参见图二)(图二)3、当按钮按下的情形:(参见图三)(图三)二、下面具体描述这种按钮的实现方法和步骤:1.在VC6的IDE环境中,生成一个基于对话框的PROJECT。
2.将对话框资源中按钮的属性页打开,在“Style”标签页中选取按钮的“Owner Draw”(自绘)属性。
3.将光标引入到应用程序的资源中。
4.利用CLASSWIZARD,用CButton为基类,派生一个新类:CLinkButton。
5.在派生类中重载基类CButton的虚函数:virtual void DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct)之所以要重载这个函数是因为选择了按钮的“Owner Draw”属性后,当按钮的可视行为发生变化时,应用程序的框架要调用这个函数来重新绘制按钮。
6.定制以下的消息处理:afx_msg void OnMouseMove(UINT nFlags, CPoint point);afx_msg BOOL OnSetCursor(CWnd* pWnd, UINT nHitTest, UINT message);afx_msg void OnTimer(UINT nIDEvent);afx_msg void OnLButtonUp(UINT nFlags, CPoint point);afx_msg void OnLButtonDown(UINT nFlags, CPoint point);afx_msg int OnCreate(LPCREATESTRUCT lpCreateStruct);afx_msg BOOL OnEraseBkgnd(CDC* pDC);7.声明类成员变量定义://定义字体变量CFont fUnderline;//定义光标变量HCURSOR hHand;//决定按钮是否按下bool bLBtnDown;//决定鼠标是否在按钮上bool bHighlight;二、派生类CLinkButton的具体实现:1.重载函数DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct)。
ListCtrl控件数据动态修改(List Control)

:/KB/list/editing_subitems_in_listcontrol.aspx另自己写了一篇关于一些ListControl的基本操作(如何获得一项的值,如何选中一行而不是一列等)请查看:/anglecloudy/blog/item/d969fd29138093f999250a97.html Editing Sub-Items in List ControlBy s.prabhakarreddy本文全面介绍了如何编辑List Control里面的任何子项介绍内容有点多,译出来也没多大意思,大致就是说一个VC程序员会常常碰到List Control,List Control有很多方法可以显示数据,可List Control里默认的没有编辑功能,故在此智短文里,那个牛叉的人教你怎么实现这个功能。
这篇文章是基于VC MFC滴,用别的功具的娃们当然也可以看看,呵呵,不多说,先实现图上ok exit两个按钮:void CMultipleColumnsDlg::OK(){CDialog::EndDialog (0); // Add this line}void CMultipleColumnsDlg::OnExit(){CDialog::EndDialog (0); // Add this line}接下来添加一个ListCtrl控件,记得把ListCtrl的style设置成Report,这个是为了实现我们要多行显示的功能然后增加一个文本框Edit Box去掉它的Border style属性增加一个InsertItems() 成员函数,用来写入ListControl的显示内容void CMultipleColumnsDlg::InsertItems(){HWND hWnd = ::GetDlgItem(m_hWnd, IDC_LIST1);// Set the LVCOLUMN structure with the required// column informationLVCOLUMN list;list.mask = LVCF_TEXT |LVCF_WIDTH|LVCF_FMT |LVCF_SUBITEM;list.fmt = LVCFMT_LEFT;list.cx = 50;list.pszText = "S.No";list.iSubItem = 0;//Inserts the column::SendMessage(hWnd,LVM_INSERTCOLUMN,(WPARAM)0,(WPARAM)&list);list.cx = 100;list.pszText = "Name";list.iSubItem = 1;::SendMessage(hWnd ,LVM_INSERTCOLUMN,(WPARAM)1,(WPARAM)&list);list.cx = 100;list.pszText = "Address";list.iSubItem = 2;::SendMessage(hWnd ,LVM_INSERTCOLUMN,(WPARAM)1,(WPARAM)&list);list.cx = 100;list.pszText = "Country";list.iSubItem = 2;::SendMessage(hWnd ,LVM_INSERTCOLUMN,(WPARAM)1,(WPARAM)&list);// Inserts first Row with four columns .SetCell(hWnd,"1",0,0);SetCell(hWnd,"Prabhakar",0,1);SetCell(hWnd,"Hyderabad",0,2);SetCell(hWnd,"India",0,3);// Inserts second Row with four columns .SetCell(hWnd,"2",1,0);SetCell(hWnd,"Uday",1,1);SetCell(hWnd,"Chennai",1,2);SetCell(hWnd,"India",1,3);}自定义的SetCell( ) 函数,用来实现插入数据用的void CMultipleColumnsDlg::SetCell(HWND hWnd1,CString value, int nRow, int nCol){TCHAR szString [256];wsprintf(szString,value ,0);//Fill the LVITEM structure with the//values given as parameters.LVITEM lvItem;lvItem.mask = LVIF_TEXT;lvItem.iItem = nRow;lvItem.pszText = szString;lvItem.iSubItem = nCol;if(nCol >0)//set the value of listItem::SendMessage(hWnd1,LVM_SETITEM,(WPARAM)0,(WPARAM)&lvItem);else//Insert the value into ListListView_InsertItem(hWnd1,&lvItem);}//通过行和列得到项目里面的数据CString CMultipleColumnsDlg::GetItemText(HWND hWnd, int nItem, int nSubItem) const{LVITEM lvi;memset(&lvi, 0, sizeof(LVITEM));lvi.iSubItem = nSubItem;CString str;int nLen = 128;int nRes;do{nLen *= 2;hTextMax = nLen;lvi.pszText = str.GetBufferSetLength(nLen);nRes = (int)::SendMessage(hWnd,LVM_GETITEMTEXT, (WPARAM)nItem,(LPARAM)&lvi);str.ReleaseBuffer();return str;}//为窗口类添加两个成员变量:int nItem, nSubItem;用Class wizard 添加NM_CLICK 响应,当用户点击任何位置时,就会对应出现一个Edit Box,并可以修改数据void CMultipleColumnsDlg::OnClickList(NMHDR* pNMHDR, LRESULT* pResult){Invalidate();HWND hWnd1 = ::GetDlgItem (m_hWnd,IDC_LIST1);LPNMITEMACTIVATE temp = (LPNMITEMACTIVATE) pNMHDR;RECT rect;//get the row numbernItem = temp->iItem;//get the column numbernSubItem = temp->iSubItem;if(nSubItem == 0 || nSubItem == -1 || nItem == -1)return ;//Retrieve the text of the selected subItem//from the listCString str = GetItemText(hWnd1,nItem ,nSubItem);RECT rect1,rect2;// this macro is used to retrieve the Rectanle// of the selected SubItemListView_GetSubItemRect(hWnd1,temp->iItem,temp->iSubItem,LVIR_BOUNDS,&rect);//Get the Rectange of the listControl::GetWindowRect(temp->hdr.hwndFrom,&rect1);//Get the Rectange of the Dialog::GetWindowRect(m_hWnd,&rect2);int x=rect1.left-rect2.left;int y=rect1.top-rect2.top;if(nItem != -1)::SetWindowPos(::GetDlgItem(m_hWnd,IDC_EDIT1),HWND_TOP,rect.left+x,rect.top+4,rect.right-rect.left - 3,rect.bottom-rect.top -1,NULL);::ShowWindow(::GetDlgItem(m_hWnd,IDC_EDIT1),SW_SHOW);::SetFocus(::GetDlgItem(m_hWnd,IDC_EDIT1));//Draw a Rectangle around the SubItem::Rectangle(::GetDC(temp->hdr.hwndFrom),rect.left,rect.top-1,rect.right,rect.bottom);//Set the listItem text in the EditBox::SetWindowText(::GetDlgItem(m_hWnd,IDC_EDIT1),str);*pResult = 0;}To handle the ENTER key we need to write the virtual function OnOk(响应ENTER 键)afx_msg void OnOK();In MultipleColumnsDlg.cpp write the following code.// This function handles the ENTER keyvoid CMultipleColumnsDlg::OnOK(){CWnd* pwndCtrl = GetFocus();// get the control ID which is// presently having the focusint ctrl_ID = pwndCtrl->GetDlgCtrlID();CString str;switch (ctrl_ID){ //if the control is the EditBoxcase IDC_EDIT1://get the text from the EditBoxGetDlgItemText(IDC_EDIT1,str);//set the value in the listContorl with the//specified Item & SubItem valuesSetCell(::GetDlgItem (m_hWnd,IDC_LIST1),str,nItem,nSubItem);::SendDlgItemMessage(m_hWnd,IDC_EDIT1,WM_KILLFOCUS,0,0);::ShowWindow(::GetDlgItem(m_hWnd,IDC_EDIT1),SW_HIDE);break;default:break;}}最后一步在OnInitDialog 中设置List Control的样式ListView_SetExtendedListViewStyle(::GetDlgItem(m_hWnd,IDC_LIST1),LVS_EX_FULLROWSELECT |LVS_EX_GRIDLINES);InsertItems();::ShowWindow(::GetDlgItem(m_hWnd,IDC_EDIT1),SW_HIDE);IntroductionAlmost every one of us who are programming in VC++ , will come across the List control. There are many cases where there is a need to represent data in List Control in multiple columns. By default it is not possible to modify the data in the List control itself. In this small article I am putting a simple way to edit any value in any column in a Report style List control. The logic here is simple, whenever user clicks on an sub-item which he wants to modify at that place I am displaying a edit box and allowing to modify the value. Once modified and by clicking the ENTER key, the updated value is set in the List control. Here I am assuming the user is familiar with VC++ and using Class WizardImplementation steps:ing MFC AppWizard, create a Dialog Based application. Give theapplication name as MultipleColumns. By default the wizard adds OK andCancel buttons to the Dialog, Remove these two buttons.2.Now Add a List-Control and in properties change the style to Report, thisstyle is necessary if we want multiple columns3.Add two buttons to the Dialog and name them as OK and Exit4.Add one Edit box and in the properties remove the Border styleing the Class Wizard add the message handlers for the OK and ExitButtons. Add the following code to those functionsCollapse Copy Codevoid CMultipleColumnsDlg::OK(){CDialog::EndDialog (0); // Add this line}Collapse Copy Codevoid CMultipleColumnsDlg::OnExit(){CDialog::EndDialog (0); // Add this line}6.Add a function called InsertItems() to the CMulipleColumnsDlg class.Collapse Copy Codevoid InsertItems();In the function handler add the following codeCollapse Copy Code// This function inserts the default values// into the listControlvoid CMultipleColumnsDlg::InsertItems(){HWND hWnd = ::GetDlgItem(m_hWnd, IDC_LIST1);// Set the LVCOLUMN structure with the required// column informationLVCOLUMN list;list.mask = LVCF_TEXT |LVCF_WIDTH|LVCF_FMT |LVCF_SUBITEM;list.fmt = LVCFMT_LEFT;list.cx = 50;list.pszText = "S.No";list.iSubItem = 0;//Inserts the column::SendMessage(hWnd,LVM_INSERTCOLUMN,(WPARAM)0,(WPARAM)&list);list.cx = 100;list.pszText = "Name";list.iSubItem = 1;::SendMessage(hWnd ,LVM_INSERTCOLUMN,(WPARAM)1,(WPARAM)&list);list.cx = 100;list.pszText = "Address";list.iSubItem = 2;::SendMessage(hWnd ,LVM_INSERTCOLUMN,(WPARAM)1,(WPARAM)&list);list.cx = 100;list.pszText = "Country";list.iSubItem = 2;::SendMessage(hWnd ,LVM_INSERTCOLUMN,(WPARAM)1,(WPARAM)&list);// Inserts first Row with four columns .SetCell(hWnd,"1",0,0);SetCell(hWnd,"Prabhakar",0,1);SetCell(hWnd,"Hyderabad",0,2);SetCell(hWnd,"India",0,3);// Inserts second Row with four columns .SetCell(hWnd,"2",1,0);SetCell(hWnd,"Uday",1,1);SetCell(hWnd,"Chennai",1,2);SetCell(hWnd,"India",1,3);// Inserts third Row with four columns .SetCell(hWnd,"3",2,0);SetCell(hWnd,"Saradhi",2,1);SetCell(hWnd,"Bangolore",2,2);SetCell(hWnd,"India",2,3);// Inserts fourth Row with four columns .SetCell(hWnd,"4",3,0);SetCell(hWnd,"Surya",3,1);SetCell(hWnd,"Calcutta",3,2);SetCell(hWnd,"India",3,3);}7.Add another function called SetCell( ) to the CMultipleColumnsDlgclassCollapse Copy Codevoid SetCell(HWND hWnd1, CString value, int nRow, int nCol);In the function handler add the following codeCollapse Copy Code// This function set the text in the specified// SubItem depending on the Row and Column valuesvoid CMultipleColumnsDlg::SetCell(HWND hWnd1,CString value, int nRow, int nCol){TCHAR szString [256];wsprintf(szString,value ,0);//Fill the LVITEM structure with the//values given as parameters.LVITEM lvItem;lvItem.mask = LVIF_TEXT;lvItem.iItem = nRow;lvItem.pszText = szString;lvItem.iSubItem = nCol;if(nCol >0)//set the value of listItem::SendMessage(hWnd1,LVM_SETITEM,(WPARAM)0,(WPARAM)&lvItem);else//Insert the value into ListListView_InsertItem(hWnd1,&lvItem);}8.Add one more function called GetItemText() to the same ClassCollapse Copy CodeCString GetItemText(HWND hWnd, int nItem, int nSubItem) const;Inside the function add the following codeCollapse Copy Code//this function will returns the item//text depending on the item and SubItem IndexCString CMultipleColumnsDlg::GetItemText(HWND hWnd, int nItem, int nSubItem) const{LVITEM lvi;memset(&lvi, 0, sizeof(LVITEM));lvi.iSubItem = nSubItem;CString str;int nLen = 128;int nRes;do{nLen *= 2;hTextMax = nLen;lvi.pszText = str.GetBufferSetLength(nLen);nRes = (int)::SendMessage(hWnd,LVM_GETITEMTEXT, (WPARAM)nItem,(LPARAM)&lvi);str.ReleaseBuffer();return str;}9.Also add two member variables to the CMultipleColumnsDlg class whichare of type intCollapse Copy Codeint nItem, nSubItem;10.From the Class wizard add NM_CLICK notification to the List control. Insidethe function handler write the following codeCollapse Copy Code//This function Displays an EditBox at the position//where user clicks on a particular SubItem with//Rectangle are equal to the SubItem, thus allows to//modify the valuevoid CMultipleColumnsDlg::OnClickList(NMHDR* pNMHDR, LRESULT* pResult){Invalidate();HWND hWnd1 = ::GetDlgItem (m_hWnd,IDC_LIST1);LPNMITEMACTIVATE temp = (LPNMITEMACTIVATE) pNMHDR;RECT rect;//get the row numbernItem = temp->iItem;//get the column numbernSubItem = temp->iSubItem;if(nSubItem == 0 || nSubItem == -1 || nItem == -1)return ;//Retrieve the text of the selected subItem//from the listCString str = GetItemText(hWnd1,nItem ,nSubItem);RECT rect1,rect2;// this macro is used to retrieve the Rectanle// of the selected SubItemListView_GetSubItemRect(hWnd1,temp->iItem,temp->iSubItem,LVIR_BOUNDS,&rect);//Get the Rectange of the listControl::GetWindowRect(temp->hdr.hwndFrom,&rect1);//Get the Rectange of the Dialog::GetWindowRect(m_hWnd,&rect2);int x=rect1.left-rect2.left;int y=rect1.top-rect2.top;if(nItem != -1)::SetWindowPos(::GetDlgItem(m_hWnd,IDC_EDIT1),HWND_TOP,rect.left+x,rect.top+4,rect.right-rect.left - 3,rect.bottom-rect.top -1,NULL);::ShowWindow(::GetDlgItem(m_hWnd,IDC_EDIT1),SW_SHOW);::SetFocus(::GetDlgItem(m_hWnd,IDC_EDIT1));//Draw a Rectangle around the SubItem::Rectangle(::GetDC(temp->hdr.hwndFrom),rect.left,rect.top-1,rect.right,rect.bottom);//Set the listItem text in the EditBox::SetWindowText(::GetDlgItem(m_hWnd,IDC_EDIT1),str);*pResult = 0;}11.To handle the ENTER key we need to write the virtual function OnOk in theMultipleColumnsDlg.h, so add the following as protected memberCollapse Copy Codeafx_msg void OnOK();In MultipleColumnsDlg.cpp write the following code.Collapse Copy Code// This function handles the ENTER keyvoid CMultipleColumnsDlg::OnOK(){CWnd* pwndCtrl = GetFocus();// get the control ID which is// presently having the focusint ctrl_ID = pwndCtrl->GetDlgCtrlID();CString str;switch (ctrl_ID){ //if the control is the EditBoxcase IDC_EDIT1://get the text from the EditBoxGetDlgItemText(IDC_EDIT1,str);//set the value in the listContorl with the//specified Item & SubItem valuesSetCell(::GetDlgItem (m_hWnd,IDC_LIST1),str,nItem,nSubItem);::SendDlgItemMessage(m_hWnd,IDC_EDIT1,WM_KILLFOCUS,0,0);::ShowWindow(::GetDlgItem(m_hWnd,IDC_EDIT1),SW_HIDE);break;default:break;}}12.The last step in the implementation is add the following code in side theOnInitDialog functionCollapse Copy Code//Set the style to listControlListView_SetExtendedListViewStyle(::GetDlgItem(m_hWnd,IDC_LIST1),LVS_EX_FULLROWSELECT |LVS_EX_GRIDLINES);InsertItems();::ShowWindow(::GetDlgItem(m_hWnd,IDC_EDIT1),SW_HIDE);。
VC常用控件简介

VC常用控件简介传统控件的用法:.1.1 传统控件的控件通知消息控件通过向父窗口发送控件通知消息来表明发生了某种事件.例如,当用户在按钮上单击鼠标时,按钮控件会向父窗口发送BN_CLICKED消息.传统控件的通知消息实际上是通过WM_COMMAND消息发给父窗口的(滚动条除外),在该消息的wParam中含有通知消息码(如BN_CLICKED)和控件的ID,在lParam中则包含了控件的句柄.利用ClassWizard可以很容易地为控件通知消息加入消息映射和消息处理函数,这在上一章中已经演示过了.传统控件的消息映射宏是ON_XXXX,其中XXXX表示通知消息码,如BN_CLICKED.ON_XXXX消息映射如下所示,该宏有两个参数,一个是控件的ID,一个是消息处理函数名.ON_XXXX(nID, memberFxn)消息处理函数的声明应该有如下形式:afx_msg void memberFxn( );例如,某按钮的BN_CLICKED消息的消息映射及其处理函数的声明如下所示ON_BN_CLICKED(IDC_ADD,OnAdd)afx_msg void OnAdd( );有时,为了处理方便,需要把多个ID连续的控件发出的相同消息映射到同一个处理函数上.这就要用到ON_CONTROL_RANGE宏.ON_CONTROL_RANGE消息映射宏的第一个参数是控件消息码,第二和第三个参数分别指明了一组连续的控件ID中的头一个和最后一个ID,最后一个参数是消息处理函数名。
例如,要处理一组单选按钮发出的BN_CLICKED消息,相应的消息映射如下所示:ON_CONTROL_RANGE(BN_CLICKED, IDC_FIRST, IDC_LAST, OnRadioClicked)函数OnRadioClicked的声明如下,该函数比上面的OnAdd多了一个参数nID以说明发送通知消息的控件ID.afx_msg void OnRadioClicked(UINT nID);ClassWizard不支持ON_CONTROL_RANGE宏,所以需要手工建立消息映射和消息处理函数.提示:事实上,在使用ClassWizard时只要运用一个小小的技巧,就可以把不同控件的通知消息映射到同一个处理函数上,也可以把一个控件的不同通知消息映射到同一个处理函数上.这个技巧就是在用ClassWizard创建消息处理函数时,指定相同的函数名即可.此方法的优点在于控件的ID不必是连续的,缺点是处理函数没有nID参数,因而不能确定是哪一个控件发送的消息.6.1.2 静态控件静态控件包括静态正文(Static Text)和图片控件(Picture)。
mfc 控件顺序

mfc 控件顺序
在MFC(Microsoft Foundation Class)中,控件的顺序可以通过动态创建时设置样式,或使用Tab键顺序等方式进行改变。
控件顺序指的是用户通过不同的输入设备(如鼠标、键盘等)进行控件操作时,控件接收输入焦点的顺序。
合理的控件顺序可以提高用户界面的易用性,使用户在操作的过程中更加顺畅。
控件顺序的影响因素包括界面布局和控件类别。
控件在界面中的位置和排列方式会直接影响控件的访问顺序。
通常,从左上角到右下角的阅读顺序被认为是一种合理的控件访问顺序。
不同类型的控件可能有不同的默认访问顺序。
例如,在一个对话框中,按钮类控件通常有更高的优先级,因为用户经常需要直接操作按钮。
如果您希望调整MFC中的控件顺序,可以参考以下步骤:
1.在动态创建控件的时候STYLE设置成为WS_CHILD|WS_VISIBLE |WS_TABSTOP,其中WS_TABSTOP是影响TAB顺序的。
先创建的控件T AB顺序在前。
如果要颠倒TAB顺序的话,就把在创建控件时把WS_T ABSTOP去掉,并增加对“TAB键被按下”事件的捕捉,人工使用SET FOCUS来控制TAB顺序。
2.编辑界面按下ctrl+D键,就会出现所有控件的Tab键顺序,按照自己想要的顺序依次点击控件的数字标识,就可以重新安排控件的TAB键顺序。
VC中自动改变控件位置和大小的对话框类

VC中自动改变控件位置和大小的对话框类在用VC开发应用程序时,经常会要做一些可以改变大小的对话框,而这个时候就要求对话框上的控件会随着对话框大小的改变而改变自己的位置和大小。
如果控件比较少,那可以在对话框的O nSize()事件里面添加代码,通过计算来调整各个控件的位置和大小;但是,如果对话框上的控件比较多的话,那这将是一件非常痛苦的事情!要是程序中又有很多可以改变大小的对话框,那一个一个的OnSize()写下来,那会使程序员崩溃的!为了解决这个问题,我写了一个自动改变控件位置和大小的对话框类ClxDialog。
从这个类继承的对话框类,只要在OnInitDialog()里对控件做一些简单的设置,对话框上的控件就会随着对话框大小的改变而改变自己的位置和大小(当然,别忘了把对话框的Border属性改为Resizing)。
为了保存控件信息,我定义了一个结构:typedef struct _dlgControlTag{int iId; // 控件IDint iFlag; // 标志,表示怎样改变控件的位置或者大小int iPercent; // 改变值占对话框改变值的百分比} DLGCTLINFO, *PDLGCTLINFO;这里要对结构中的iFlag和iPercent进行一些解释。
其中iFlag是下面的枚举值:enum{MOVEX = 0, // 控件在X方向(左右)移动MOVEY, // 控件在Y方向(上下)移动MOVEXY, // 控件在X方向和Y方向同时移动ELASTICX, // 控件在X方向(宽度)改变大小ELASTICY, // 控件在Y方向改(高度)改变大小ELASTICXY // 控件在X方向和Y方向同时改变大小};iPercent表示改变值占对话框改变值的百分比。
例如,一个控件的iPercent值为100,i Flag值为MOVEX,那么当对话框的宽度改变100个单位的时候,这个控件就在X方向移动100个单位;又如,一个控件的iPercent值为100,iFlag值为ELASTICXY,那么当对话框的宽度和高度分别改变100个单位的时候,控件的高度和宽度也相应的改变100个单位。
VC++6.0控件使用方法大全

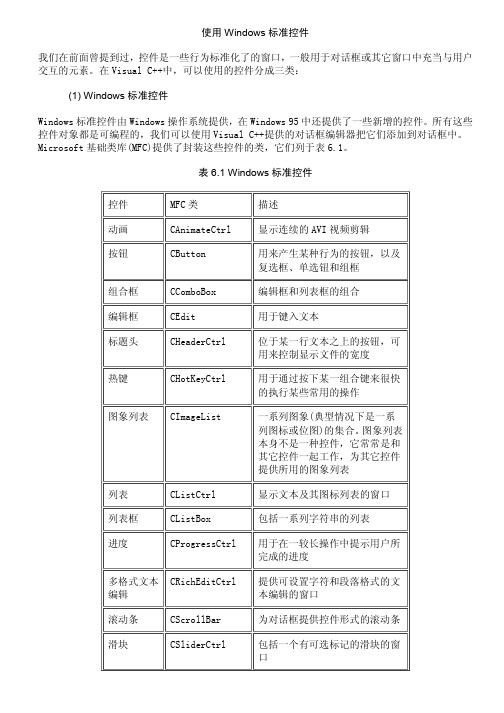
使用Windows标准控件我们在前面曾提到过,控件是一些行为标准化了的窗口,一般用于对话框或其它窗口中充当与用户交互的元素。
在Visual C++中,可以使用的控件分成三类:(1) Windows标准控件Windows标准控件由Windows操作系统提供,在Windows 95中还提供了一些新增的控件。
所有这些控件对象都是可编程的,我们可以使用Visual C++提供的对话框编辑器把它们添加到对话框中。
Microsoft基础类库(MFC)提供了封装这些控件的类,它们列于表6.1。
表6.1 Windows标准控件控件 MFC类 描述动画 CAnimateCtrl 显示连续的AVI视频剪辑按钮 CButton 用来产生某种行为的按钮,以及复选框、单选钮和组框组合框 CComboBox 编辑框和列表框的组合编辑框 CEdit 用于键入文本标题头 CHeaderCtrl 位于某一行文本之上的按钮,可用来控制显示文件的宽度热键 CHotKeyCtrl 用于通过按下某一组合键来很快的执行某些常用的操作图象列表 CImageList 一系列图象(典型情况下是一系列图标或位图)的集合。
图象列表本身不是一种控件,它常常是和其它控件一起工作,为其它控件提供所用的图象列表列表 CListCtrl 显示文本及其图标列表的窗口列表框 CListBox 包括一系列字符串的列表进度 CProgressCtrl 用于在一较长操作中提示用户所完成的进度多格式文本编辑 CRichEditCtrl 提供可设置字符和段落格式的文本编辑的窗口滚动条 CScrollBar 为对话框提供控件形式的滚动条滑块 CSliderCtrl 包括一个有可选标记的滑块的窗口旋转按钮 CSpinButtonCtrl 提供一对可用于增减某个值的箭头静态文本 CStatic 常用于为其它控件提供标签状态条 CStatusBarCtrl 用于显示状态信息的窗口,同MFC类CStatusBar类似续表6.1 控件 MFC类 描述选项卡 CTabCtrl 在选项卡对话框或属性页中提供具有类似笔记本中使用的分隔标签的外观的选项卡工具条 CToolBarCtrl 具有一系列命令生成按钮的窗口,同MFC类CToolBar类似工具提示 CToolTipCtrl 一个小的弹出式窗口,用于提供对工具条按钮或其它控件功能的简单描述树 CTreeCtrl 用于显示一系列的项的继承结构前面提到过,在MFC中,类CWnd是所有窗口类的基类,很自然的,它也是所有控件类的基类。
如何在Excel中创建一个动态动态动态动态动态动态选项按钮

如何在Excel中创建一个动态动态动态动态动态动态选项按钮在Excel中创建一个动态选项按钮,可以使得数据处理更加便捷和高效。
动态选项按钮可以根据特定条件的变化而自动调整显示内容,提供了一种简单直观的交互方式。
本文将介绍如何在Excel中创建一个动态选项按钮的方法和操作步骤。
一、准备工作在开始创建动态选项按钮之前,需要确保已打开Excel软件,并创建了一个工作簿,其中包含相关的数据。
二、创建选项按钮1. 打开Excel软件后,选择一个工作表,点击鼠标右键,在右键菜单中选择“开发工具”,然后在下拉列表中选择“插入”选项,选择“单选钮”。
2. 在工作表上点击鼠标左键,按住并拖动鼠标,确定动态选项按钮的位置和大小。
3. 右击选项按钮,选择“编辑文本”,然后输入按钮上要显示的文本内容。
三、设置动态条件为了使选项按钮实现动态功能,需要设置一些条件,以便根据条件的变化自动调整选项按钮的显示内容。
下面是具体的操作步骤:1. 打开“开发工具”选项卡,在“控件”组中选择“设计模式”。
2. 右击选项按钮,选择“属性窗格”。
3. 在属性窗格中,找到“值”,然后点击下拉箭头,选择特定的条件。
4. 根据条件设置选项按钮的不同显示内容,可以设置不同的文本,颜色或形状等。
四、链接到其他单元格为了记录选项按钮的选择结果或将其应用于其他公式计算,可以将选项按钮链接到其他单元格。
下面是具体的操作步骤:1. 右击选项按钮,选择“设置链接单元格”。
2. 在弹出的对话框中,选择要链接的目标单元格,然后点击“确定”。
五、测试选项按钮在设置完动态条件和链接单元格之后,可以进行测试以确保选项按钮的功能达到预期效果。
可通过以下方式进行测试:1. 根据设置的条件修改链接的单元格内容,观察选项按钮的显示内容是否发生改变。
2. 点击选项按钮,观察链接的单元格中的值是否发生变化。
六、保存并应用在完成以上步骤后,可以保存工作簿,并将动态选项按钮应用于实际的数据处理任务中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
VC++之控件之按钮动态变化
2010年05月28日星期五上午 07:49
一、创建新工程
二、于对话框编辑器内编辑对话框
三、添加变量、函数
1、添加变量
public:
CButton m_btn;
BOOL m_test;
CCButtonDlg(CWnd* pParent = NULL);
2、添加函数
四、添加代码(红色部分)
void CCButtonDlg::OnAdd()
{
// TODO: Add your control notification handler code here
if(m_test==FALSE)
{
m_btn.Create("Test",BS_DEFPUSHBUTTON|WS_VISIBLE|WS_CHILD,CRect(50,50, 100,100),this,123);
m_test=TRUE;
}
else
{
m_btn.DestroyWindow();
m_test=FALSE;
}
}
五、编译
六、运行
七、函数说明
1、Create函数声明
BOOL Create(LPCTSTR lpszCaption,DWORD dwStyle,const
RECT&rect,CWnd*pParentWnd,UINT nID)
lpszCaption:按钮控件之文本
dwStyle:设置按钮控件的风格
rect:设置按钮控件之显示区域,用一Rect结构实现 pParentWnd:设置Button控件的父类
nID:设置该按钮控件的ID
功能:产生一个按钮。
返回值非零,设置成功;否则,函数调用失败 2、RECT结构声明
typedef struct tagRECT
{LONG left;
LONG top;
LONG right;
LONG bottom;
}RECT,*PRECT,NEAR*NPRECT,FAR*LPRECT
left、top:长方形左上方坐标
right、bottom:长方形右下方坐标
功能:通过确定一长方形左上方于右下方之坐标而确定长方形。
