VIEWGOOD WebVOD 6.0使用心得
怎样才知道VIEWGOOD Webplayer播放网址

怎样才知道VIEWGOOD Webplayer播放网址方法如下:1.先下载网络嗅探器4.7,网上有很多,自己找下吧2.下载后打开嗅探器,开启嗅探,工作模式选获取URL3.播放你想要的缬?换回嗅探器,可以看到有很多类似的地址http://xx.xx.xx.xx/webmedia/webmedia.das?右键点选这些网址,选择查看数据包,找到其中的一个含有offsite=0的网址4.在setoff=0的网址上点右键,选择用简易下载软件下载,重命名文件为rmvb,就可以开始下载下面具体说下:1】进入使用远古VOD点播系统的在线电影网站,如:常州淮海宽频、淮安淮海宽频、中国宽频等等。
2】选一个想要下载的电影,比如《倒霉熊新系列短片》打开其播放页面/movie/page.asp?id=12625teens_love你可以点击上面的地址看看。
3】打开网络嗅探器,设置好工作模式为获取URL4】开始嗅探,点你想看的集数,开始播放5】得到一批http://218.71.142.91/webmedia/we ... ;xxxxxx&xxxxxxx这样的地址6】点右键,“查看数据包” 将可以看到类似下面的数据:GET/webmedia/webmedia.tfs?cmd=1&uuid=12345&prog_id=11111&server_id=XXX&customer_id= 12345&local=XXXXXX&proxy=&progtime=2004&filetype=rm&requesttype=1&Offset=0 HTTP/1.1Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-powerpoint, application/vnd.ms-excel, application/msword, application/vgplayer, application/x-shockwave-flash, */*Connection: Keep-AliveHost: 218.71.142.91User-Agent: Viewgood/1.0 (1; 1; 1)Accept-Encoding: gzip, deflate一个一个找,直到找到Offset=0的数据包说明一下各字段的意思:其中prog_id=11111 为电影的序列号,决定你下的是什么电影customer_id=12345 为用户ID,为了不泄露可以随便换一个数字uuid=12345 为随机数字,可以换一个数字Offset=0,为偏移地址,决定开始的位置Host: 218.71.142.91 为要连接的主机名其他的可以自行测试8,在那列上点右键,点“简易下载软件下载”,出现《简易HTTP下载软件》的“新建任务”对话框。
web前端学习心得体会范文(5篇)

web前端学习心得体会范文(5篇)web前端学习心得体会范文(精选5篇)web前端学习心得体会范文篇11、先从画页面开始,当你做出来一些东西的时候很有成就感,你就会对你所学的东西越来越感兴趣,当你的兴趣足够时你就开始不会在百度知道这里问别人该怎么办。
而是会自己去寻找各种博客各种学习视频文档之类,最后你会发现上述任何一个都不如书带给你的知识广泛并且具有系统性。
2、然后页面的HTML代码熟悉了,就开始想想如何让你的页面不再显得那么寒碜,想着如何看着美观。
你就会自觉的去学习css。
3、上面两个都是相对简单的语言。
接下来你就应该考虑如何让你的页面有人机交互的功能,你需要在一个按钮被点击时做出某种页面动作或者数据响应。
这时你就会主动去查阅JavaScript 教程之类的网站(w3cshool、菜鸟教程)书籍(JavaScript高级程序设计)。
再后来你觉得JavaScript好是好,但是一个操作写很多代码,这时你就会发现有一样JavaScript库种东西(比如jquery),只要两三个单词就能解决JavaScript十几行的代码解决的问题。
4、再后来你会发现,你学了这么久,什么知识都一样掌握得挺好了,可感觉得自己的页面还是没别人家的好看好用。
这时你就会发现有框架这种东西,你就开始学习并熟练地使用起来。
过些时日,你发现这框架无论怎么好都没有那种称心如意的感觉,总觉得这是别人的东西,用起来总是会遇到奇怪的问题,这时你发现还是你最初学习HTML、css、js时的基础不够好,你就会发现还是看书对自己有真正的帮助。
web前端学习心得体会范文篇2大三第一学期开始,我们学习了《web应用与技术》。
在开学初,刚开始的两节课里听老师的介绍,感觉这门课还是很有兴趣的,它不像《计算机网络》那么的只是理论,又不像语言类那么的空洞。
它运用着语言,展现着生动的画面。
这门课是理论和实践的结合,虽然实验课相对来说少了点,每次实验课都会很有收获。
dreamweaver实验心得

dreamweaver实验心得在进行Dreamweaver实验的过程中,我学到了许多关于网页设计和开发的知识。
通过实际动手操作和尝试,我进一步熟悉了该软件的功能和用法,并掌握了一些实用技巧。
在这篇文章中,我将分享我的实验心得和一些值得注意的事项。
实验一:创建基本网页在刚开始使用Dreamweaver时,我首先尝试创建了一个基本的网页。
通过选择文件-新建,我可以创建一个新的HTML文件,并在编辑模式下编写HTML代码。
在创建网页的过程中,我学会了如何设置页面标题、插入图片和超链接等基本操作。
通过学习基本的HTML标记和CSS样式,我可以轻松地对网页进行格式和样式的调整。
实验二:网页布局在实验二中,我学习了网页布局的基本原理和技巧。
通过使用Dreamweaver的布局功能,我可以轻松地创建多列布局、浮动元素和响应式布局等。
通过运用CSS样式和媒体查询,我可以使网页在不同的屏幕尺寸下呈现出最佳的视觉效果。
这种灵活的布局设计使得我可以根据用户设备的不同,实现网页的自适应和响应式。
实验三:网页交互在实验三中,我学习了如何为网页添加交互性的元素和功能。
通过使用Dreamweaver的交互面板,我可以轻松地添加按钮、表单和动画等交互元素。
通过编写JavaScript代码,我可以对这些元素进行事件绑定和交互行为的定义。
这使得用户可以与网页进行互动,提升了用户体验和页面的功能性。
实验四:网页优化在实验四中,我学习了如何优化网页以提高性能和用户体验。
通过使用Dreamweaver的优化功能,我可以进行图片压缩、代码压缩和CSS样式合并等操作,以减少页面加载时间和资源消耗。
此外,我还学会了优化网页的SEO(搜索引擎优化)技巧,包括设置关键词、编写高质量的页面标题和描述等。
实验五:网站发布在实验五中,我学习了如何使用Dreamweaver将网页发布到互联网上。
通过设置FTP(文件传输协议)连接,我可以将网页文件上传到远程服务器上,使得这些网页可以通过浏览器在全球范围内访问。
web实训总结(通用3篇)

web实训总结(通用3篇)【篇一】web实训总结1)、首先确定网站的目标是关键,明确谁是网站将来的访问者。
确保目标和主题明确、数据充分并保持目标的简洁性。
其次是确定网站的主题风格和创意点。
主题选材要小而精,最好是选择自己擅长或感兴趣的内容。
选题不要太滥,目标定位不要太高。
最后是网站结构的确定,规划一个网站结构,可以用树状结构先把每个页面的内容大纲列出来,尤其是要制作一个有很多页面的大网站时,特别需要把这个架构规划好,同时要考虑到以后可能的扩充性,免得做好以后又要经常该整个网站的架构,费时又费力。
规划好结构后,进行网站目录设置。
根据网站的主题和内容来分类规划目录,不同的栏目要对应不同的目录,在各个栏目下也要根据网站的内容的不同将其分化成不同的子目录。
2)、要设计一个网站,制作环境是不可少的例如:配置良好的计算机及相关设备;配置完善的系统环境,出了安装操作系统外,还要注意升级浏览器的版本,如果要进行服务器端程序开发还要有相应得软件系统;备齐网页开发工具软件,包括网页制作工具、服务器端程序开发工具及一些实用的辅助工具;备齐素材制作和加工软件,包括对图形、动画、流媒体和声音进行处理的素材制作和加工软件;备齐常用的网站发布工具等。
3)、设计好的网页要有创意要新颖而其还要有自己的特色,要有充实的内容和浏览价值,网页的布局有一定的艺术性。
网页的设计与网页内容的配合最为关键,确定网页的主题和定位方向以后,就以目标去搜集相应的材料充实和丰富主题。
在设计网页时,千万不要让信息和图片填满网页,网页看起来必须是干净的、有组织有条理的,使用很容易阅读的字体。
4)、文字与图片是任何一个网站最基本的要素,假如说网页上只有静止的文字与图片,也就未免显得过于沉闷这样就需要一些动画等交互性的是网页处于动静结合中。
设计一些复杂的大型的用途更多的网页时就要使用到网页程序或网页脚步。
动态网页是网页获得用户的指令,然后网页拿着指令到数据库中找和指令对应的数据,然后传递给服务器,通过服务器的编译把动态页面编译成标准的HTML代码,传递给用户浏览器。
web实训开发心得

web实训开发心得导语:web的本意是蜘蛛网和网的意思,在网页设计中我们称为网页的意思。
现广泛译作网络、互联网等技术领域。
表现为三种形式,即超文本(hypertext)、超媒体(hypermedia)、超文本传输协议(HTTP)等。
web实训开发心得突击了三个多月的javaweb,有了许多心得体会,在这里小小的发些感慨,希望对刚刚入门的朋友有些帮助。
毕竟我现在也算是一个过来人了。
起初我在大学的时候只是学过一些基本的JSP,记得那时候做东西的时候不懂得异常处理,更不懂得安全问题,因为没见过那么大的天空,就满足在自己头上的云彩。
即将毕业走出了校园,见识到了真正的程序员,看到了他们的工作方式,颇有感悟。
记得在上学的时候一直想学servlet,但是虽然自己买了许多的书,其中包括孙鑫的《JSP/Servlet 深入详解》,可是由于自己的惰性,始终没能动手演练,因为我们常用的Servlet是基于HTTP()协议的,而且常用的request,response对象也都是继承自HttpServletrequest 和HttpServletResponse的,所以,代码看起来会略显得有些复杂,(当然这只是对于初学者来说,或者说是没入门的人来说),所以没次拿起书看代码的时候就会感觉到“哇这个东东太难了!!!以后再说吧......”每次都是这种感觉。
直至我碰到了《javaMail邮件开发详解》的作者之一方**(暂且称之为方老师吧,我感觉都写书的即使不是老师也可以被称作老师了)。
在他的指引之下,我算正式进入了学习javaweb的门槛,也算是一个初步的入门。
从起步开始对于我这个“野路子出家”的人是一种折磨,因为没有基础(像核心技术的IO,集合,GUI,socket等技术我都不怎么会的),而且要直接学javaweb。
记得开始的几天几乎都是麻木的,换句话说,这一段时间几乎不是在学习WEB技术,而是在测试自己大脑的缓存到底有多大(因为本身的压力就大,加上没有基础,最重要的是没有一个学习方法)。
web前端的心得体会6篇

web前端的心得体会6篇(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如工作报告、心得体会、计划方案、条据文书、合同协议、规章制度、演讲致辞、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays for everyone, such as work reports, reflections, plans, policy documents, contract agreements, rules and regulations, speeches, teaching materials, essay summaries, other sample essays, and more. If you want to learn about different sample essay formats and writing methods, please stay tuned!web前端的心得体会6篇心得是我们生活经常会接触到的一种书面材料,心得体会是我们思维的桥梁,促进个人能力的提升,以下是本店铺精心为您推荐的web前端的心得体会6篇,供大家参考。
web导航设计读书总结

web导航设计读书总结在这个信息爆炸的时代,人们需要一个方便快捷的导航工具来帮助他们找到自己感兴趣的读书资源。
为了满足这一需求,许多网站和应用程序提供了Web导航服务,使人们能够轻松地找到他们想要的读书资料。
我们可以利用Web导航来寻找各种类型的读书资源。
无论是小说、散文、传记还是科技书籍,Web导航都能帮助我们找到相关的资源。
通过输入关键词或选择特定的书籍分类,我们可以快速找到自己感兴趣的读物。
Web导航还可以帮助我们了解各种读书活动和推荐书目。
许多网站提供了关于图书馆活动、读书俱乐部和作家讲座等信息。
通过这些导航网站,我们可以找到与读书相关的各种活动,并与其他读者分享我们的读书心得和体验。
Web导航还提供了一些有关读书技巧和方法的指南。
无论是如何提高阅读速度,还是如何提高阅读理解能力,我们都可以在这些网站上找到相关的建议和技巧。
这些指南可以帮助我们更好地利用我们的阅读时间,提高我们的阅读效率和理解能力。
Web导航还可以帮助我们找到值得一读的书评和推荐。
通过这些书评和推荐,我们可以了解到其他读者对某本书的评价和观点。
这些评论可以帮助我们判断一本书是否适合自己,并且可以让我们更好地了解书籍的内容和质量。
Web导航还可以为我们提供在线购书的渠道。
通过导航网站上的链接,我们可以直接转到网上书店购买我们感兴趣的书籍。
这样,我们就不需要费时费力地去实体书店找书,而是可以在家中轻松购买自己想要的读物。
Web导航为我们提供了一个方便快捷的途径来寻找各种读书资源。
它不仅可以帮助我们找到感兴趣的读物,还可以提供各种读书活动和推荐,以及有关阅读技巧和购书渠道的指南。
通过利用Web导航,我们可以更好地享受阅读的乐趣,并与其他读者分享我们的读书心得和体验。
visio画图的心得体会(汇总13篇)

visio画图的心得体会(汇总13篇)(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如职场文书、公文写作、党团资料、总结报告、演讲致辞、合同协议、条据书信、心得体会、教学资料、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, this store provides various types of classic sample essays for everyone, such as workplace documents, official document writing, party and youth information, summary reports, speeches, contract agreements, documentary letters, experiences, teaching materials, other sample essays, etc. If you want to learn about different sample formats and writing methods, please pay attention!visio画图的心得体会(汇总13篇)我意识到,在人生的道路上,总会遇到各种困难和挑战,但只要坚持不懈,就一定能够取得成功。
web前端心得体会(精选8篇)

web前端心得体会web前端心得体会(精选8篇)当我们备受启迪时,就很有必要写一篇心得体会,这样可以帮助我们总结以往思想、工作和学习。
那么写心得体会要注意的内容有什么呢?以下是小编整理的web前端心得体会,欢迎大家分享。
web前端心得体会篇1所谓行万里路,必先始于足下。
刚开始学习WEB前端基础的时候,老师说,其实你们学的这个后面真正去工作的时候可能也不是很会用到,所以就有很多人会问,既然我们都用不到,那干嘛还学呀?其实,对于一个程序员来说,你不仅要有很好的后端专业能力,你还应当具备一定的前端素养,知道一些起码的前端知识。
来到传智的第一个月,我们是以基础为主吧,因为大家到这里的基础都不一样,有一些本身就具备很高水准的人,也有很多像自己一样从小白开始的人,所以,对我们而言,传智开设的这种双元模式对我们是有很大用处的。
我们从最基础的开始学习,在学习HTML的时候,我们还延续着很古老和古老的表格制作网站,然后到后面的CSS 学习,用CSS样式去进一步完善我们制作的网址,再到着一期的难点JS课程体系,一级最后的JQ和BOOtstrap,可以说这个过程其实也是一个循序肩颈的过程,有简到难的过程。
首先我们回顾一下最开始我们对HTML的学习。
其实HTML的四天学习的话,重要的就是一个标记的学习,这大概是学习一门语言最基础的一部分吧。
但是也不是说背一背就解决问题的,选择IT,程序员这一方面,只要多练习,多敲代码感觉就好了,所以熟练的使用这些标记其实不是很大的问题,对自己来说,比较难的是一个表格和框架,也许会有人说,表格有什么难的,就行列的问题啊,但是不知道为什么,在学习的那几天对于表格的学习和接受能力都没有别的那么好,表格的整体框架能搭出来,但是就是对于表格的美化总做不到自己心里所预期的那样。
其实练习的话也是挺多的,对于表格的网页练习做了应该也有一二十个的,但是就是没那么理想,所以这方面的话也是需要自己多加练习和修正的,因为表格的用处还是挺大的。
【推荐下载】Android WebView使用经验总结

Android WebView 使用经验总结2016/01/27 1 接触WebView 这么久,也积累了不少相关知识点,今天跟大家分享一下,希望对大家有帮助。
一.常用APIsetAllowFileAccess 启用或禁止WebView 访问文件数据setBlockNetworkImage 是否显示网络图像setBuiltInZoomControls 设置是否支持缩放setCacheMode 设置缓冲的模式setDefaultFontSize 设置默认的字体大小setDefaultTextEncodingName 设置在解码时使用的默认编码setFixedFontFamily 设置固定使用的字体setJavaSciptEnabled 设置是否支持JavascriptsetLayoutAlgorithm 设置布局方式setLightTouchEnabled 设置用鼠标激活被选项setSupportZoom 设置是否支持变焦WebViewClient 常用方法:doUpdate VisitedHistory 更新历史记录onFormResubmission 应用程序重新请求网页数据onLoadResource 加载指定地址提供的资源onPageFinished 网页加载完毕onPageStarted 网页开始加载onReceivedError 报告错误信息onScaleChanged WebView 发生改变shouldOverrideUrlLoading 控制新的连接在当前WebView 中打开WebChromeClient 常用方法:onCloseWindow 关闭WebViewonCreateWindow 创建WebViewonJsAlert 处理Javascript 中的Alert 对话框。
不一样的上网体验 UCWEB V6.0正式版详解

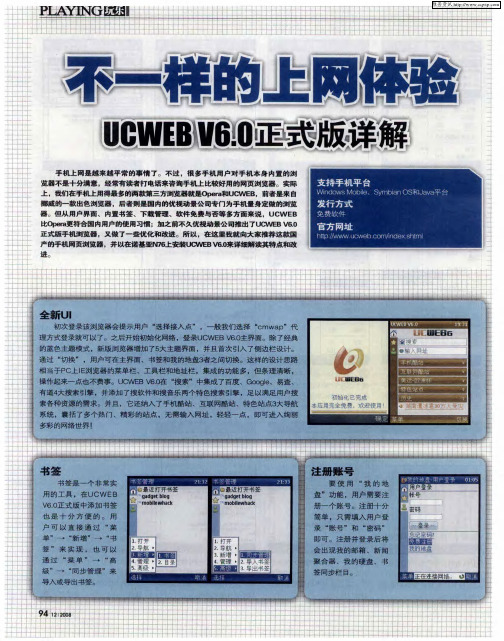
不一样的上网体验UCWEB V6.0正式版详解
娟
【期刊名称】《《数字通信》》
【年(卷),期】2008(000)012
【摘要】手机上网是越来越平常的事情了。
不过,很多手机用户对手机本身内置的浏览器不是十分满意,经常有读者打电话来咨询手机上比较好用的网页浏览器。
实际上,我们在手机上用得最多的两款第三方浏览器就是Opera和UCWEB,前者是来自挪威的一款出色浏览器,后者则是国内的优视动景公司专门为手机量身定做的浏览器。
但从用户界面、内置书签、下载管理、软件免费与否等多方面来说,UCWEB 比Opera更符合国内用户的使用习惯;加之前不久优视动景公司推出了UCWEB V6.0正式版手机浏览器,又做了一些优化和改进。
所以,在这里我就向大家推荐这款国产的手机网页浏览器,并以在诺基亚N76上安装UCWEB V6.0来详细解读其特点和改进。
【总页数】2页(P94-95)
【作者】娟
【作者单位】
【正文语种】中文
【中图分类】TN929.53
【相关文献】
1.UCWEB上网初体验 [J], 雷鸣
2.猎豹浏览器发布正式版炫酷设计颠覆网民上网体验 [J], 赵嘉怡
3.不一样的《零点行动》--《零点行动》正式版新特点详解 [J],
4.不一样的上网体验UVWEB V6.0正式版详解 [J],
5.一台电脑上网=所有电脑上网——MAXGATE UGate-3100 DSL/Cable宽带共享路由器详解 [J], 小老虎
因版权原因,仅展示原文概要,查看原文内容请购买。
不一样的上网体验 UCWEB V6.0正式版详解

g a d g e t b lo g
躺 盘
爿 册
曩
牲 H
录
一
功能
,
用户需要注
。
琳 用 户 登录 岁 帐粤
凶
錾j 罄j
个账号
,
“
注册十分
简单
即可
只 需填入 用户登
u
一
密码
一
引
T 百百 ]
2
账号
。
”
和
“
密码
”
_
登录
~
l
-
打开
导自 i
i
.
注 册 并登 录 后 将
、
£ 别
: l 匕- L u 1
‘
导最 i
l
一
0
3 1 封 邮件
‘
未 读)
’
信 邮 箱主 页 I 复 I 写 信
4 第 1 / 页 _F 亘 垦互 视 图: 所 有 邮 件
特色
。
我 的 邮箱 设 置 十分 简单 协议
。
只 要 你 的邮箱 支持
…
P O P3
填 入 用 户 名 和 密 码 就 可 以使 用 了
。
。
这里
孙
我 想对这 个 功能提 出点 建议
内置 书 签
又做了
,
下 藏 管理
;
、
软 件 免 费 与 否 等 多方 面 来 说
所以
。
比O p
正
更 符 合 国 内 用 户 的使 用 习 惯
一
加 之 前 不 久 优 视 动景 公 司 推 出 了 U 洲 E B V 6 0
。
,
式 版 手 机 浏 览器
亚伟6.0版本之初体验

以下是捷讯速录的速录师们对亚伟新版本的一些使用心得总结,算是吃螃蟹吧,希望可以跟大家一起分享,共同进步!1、下载了亚伟安装包6.2.3.rar进行安装后,首先可以发现的是桌面快捷图标已经不是原来速录机的样子了,而是变成了红色“yw”logo,而且默认的安装路径也不再是以前的C:\Program Files,而是C:\YWWin。
不过打开的过程中,显示出来的欢迎图片还是和上图一样的。
2、打开界面以后,最下面一排增加了植入了宣传性广告,虽然可以手动点击右下角的关闭按钮进行关闭,但是每次打开都要关闭一下,还是感觉没有广告用的比较舒服。
3、相对于旧的(5.0)版本,新版本也增加了不少新内容:①新增了英文词库和法律词库。
②新增了亚伟消词定字查询工具,对于不熟悉的生僻字可以快速的击打出来。
③新增的词库编辑器,可以按照自己的需要进行造词并自定义的添加和删除。
④新增了模拟键盘设置,可以选择默认打开的输入法,例如搜狗拼音输入法,也可以选择输入法的上屏按键:空格上屏或者是回车上屏;选择输入法的翻页按键,减少等号翻页or逗号句号翻页;W:W删除,可以选择删除最后一个字,还是删除最后两个字。
外观状态下输入法上屏模式:自动上屏or手动上屏,还可以设置外挂状态下输入法上屏延时(毫秒),默认是50毫秒。
4、自定义和造词的界面有所变化,而且可以由好几个词库来进行轮换,已经手动把自己的词库替换了自带的词库,但在打字的时候感觉还是有些区别。
5、造词和原来的操作方式是一样的,只是自定义的时候,打开的界面不一样,其实道理是一样的。
删除造词的时候,只需找到要删除的词,然后点击“删除选中词条”进行删除即可,有确认的提示出现。
不过自定义的删除还会出现是否删除和确认的提示框。
6、在击打略码的时候,下面的提示行也会出现一行词组,可以让你像平常一样选择字的时候一样进行选择,相当于打的略码如果不想要,可以在下面的提示行选择略码第一个字音的所有常用的词组来进行选择。
javaweb蛋糕魔法屋实训心得

javaweb蛋糕魔法屋实训心得摘要:1.项目背景与目标2.实训过程中的关键技术3.遇到的挑战与解决方法4.团队协作与个人成长5.总结与展望正文:一、项目背景与目标作为一名JavaWeb开发者,我有幸参加了一场名为“蛋糕魔法屋”的实训项目。
该项目旨在构建一个在线蛋糕订购与配送管理系统,为用户提供便捷、高效的购物体验。
在实训过程中,我们团队紧紧围绕项目目标,运用JavaWeb技术,逐步实现系统功能。
二、实训过程中的关键技术1.开发环境搭建:我们使用了Eclipse作为开发工具,Tomcat作为Web 服务器,MySQL作为数据库。
2.技术框架选择:项目采用了SSM(Spring+SpringMVC+MyBatis)框架,提高了开发效率。
3.页面布局:我们采用了HTML5+CSS3进行页面布局,使得页面更加美观、响应式。
4.数据库设计:为了满足业务需求,我们设计了用户、商家、订单等实体类,并建立相应的关系表。
5.功能模块划分:项目分为前台用户模块、商家管理模块、订单管理模块等,实现各角色功能。
三、遇到的挑战与解决方法1.安全性问题:在项目开发过程中,我们关注到SQL注入、跨站脚本攻击等安全问题,通过使用预编译语句、过滤器等技术手段进行防范。
2.性能优化:为了提高系统性能,我们对数据库进行了索引优化,使用缓存技术,如Redis,进行数据缓存。
3.项目调试:在开发过程中,我们使用了日志记录、断点调试等方法,快速定位并解决问题。
四、团队协作与个人成长1.团队协作:我们采用敏捷开发模式,进行任务分配、进度跟踪,确保项目按时完成。
2.个人成长:在项目开发过程中,我深入学习了JavaWeb技术,掌握了SSM框架的使用,提高了自己的编程能力。
五、总结与展望通过“蛋糕魔法屋”实训项目,我们成功构建了一个在线蛋糕订购与配送管理系统。
此次实训让我们深入了解了JavaWeb技术在实际项目中的应用,提高了团队协作能力。
vue心得体会

vue心得体会作为一名前端开发者,在接触 Vue 框架的这段时间里,我深深感受到了它带来的便利和创新。
Vue 以其简洁、高效和灵活的特点,迅速成为了前端开发领域的热门选择。
在这里,我想分享一下我在使用Vue 过程中的一些心得体会。
Vue 的核心概念非常清晰易懂,其中最让我印象深刻的就是组件化开发。
在传统的前端开发中,代码的组织和管理往往比较混乱,尤其是当项目规模逐渐增大时,维护起来就会变得异常困难。
而 Vue 的组件化思想将页面拆分成一个个独立的、可复用的组件,每个组件都有自己的模板、逻辑和样式。
这不仅使得代码结构更加清晰,而且大大提高了开发效率。
比如,我们可以将一个常见的导航栏封装成一个组件,在需要的地方直接引用,而无需重复编写相同的代码。
另外,Vue 的数据驱动视图的理念也给我带来了很大的启发。
在Vue 中,我们只需要关注数据的变化,而无需手动操作 DOM 来更新页面。
当数据发生改变时,Vue 会自动重新渲染相关的视图,这种机制使得开发过程更加高效和简洁。
同时,Vue 还提供了丰富的指令,如vif、vfor 等,使得我们能够更加方便地控制视图的显示和遍历数据。
在使用 Vue 的过程中,我也深刻体会到了它良好的生态系统带来的优势。
Vue 拥有大量优秀的第三方插件和库,比如 Vue Router 用于实现路由管理,Vuex 用于状态管理等。
这些插件和库极大地丰富了 Vue 的功能,使得我们能够更加轻松地构建复杂的应用程序。
在实际开发中,我发现 Vue 的模板语法非常简洁直观。
它采用了类似于 HTML 的语法结构,使得开发者能够快速上手。
同时,Vue 还支持在模板中使用 JavaScript 表达式,这为我们在模板中进行一些简单的逻辑处理提供了很大的便利。
然而,使用 Vue 也并非一帆风顺。
在刚开始学习的时候,对于组件之间的通信方式理解得不够透彻,导致在开发过程中出现了一些问题。
比如,父子组件之间的通信可以通过 props 和$emit 来实现,而兄弟组件之间的通信则需要借助于事件总线或者 Vuex 来完成。
webvideoactivex的调用方法

文章标题:webvideoactivex的调用方法一、webvideoactivex简介webvideoactivex是一种用于在网页中播放视瓶的控件,通过它可以实现在网页中播放本地或网络视瓶的功能。
webvideoactivex可以提供丰富的视瓶播放控制功能,包括播放、停止、暂停、音量调节等。
二、webvideoactivex的调用方法1.准备工作:在使用webvideoactivex之前,需要在html文件中引入webvideoactivex控件,可以通过lt;objectgt;标签来实现引入。
示例代码如下:```html<object classid="clsid:XXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXX" width="640" height="480"><param name="src" value="video.mp4"></object>```其中,classid是webvideoactivex的唯一标识符,需要根据具体的控件进行填写;width和height分别指定控件的宽度和高度;param标签用于指定要播放的视瓶文件路径。
2.控件属性设置:在引入webvideoactivex控件后,可以通过javascript代码来设置其属性,具体包括视瓶路径、播放速度、音量等。
示例代码如下:```javascriptvar video = document.getElementById("videoControl");video.setAttribute("src", "video.mp4");video.play();video.volume = 0.5;```其中,videoControl为控件的ID,可以通过document.getElementById方法获取控件对象;setAttribute方法用于设置视瓶路径;play方法用于开始播放视瓶;volume属性用于设置音量大小,取值范围为0.0到1.0。
web网页设计学习心得

web网页设计学习心得web网页设计学习心得范文(精选11篇)web网页设计学习心得范文(精选11篇)1不知不觉,二个星期的《网页设计与网站建设》课程的实操即将过去,回顾这一段日子,真的令我体会很深,也学会很多东西,懂得很多以前不懂的东西,也明白了一些事情、自从第一天接触《网页设计与网站建设》课程,我以下定决心要把网页这门课学好,做出一个优秀的网站、所以我时刻没有错过任何学习的机会,无论在课堂上,还是在课外上、更何况这一次实操、回顾今次的实操我觉得我过得很充实,很有意义,因为我可以诚实的说我在实操没有玩过一次游戏,我每时每刻都在设计网站,还记得晚上做网站做到一、二点,可能有人会说我傻,但正因为这个傻的行动,令我学会很多东西,学会别人不懂的东西,做出一个令自己满意的网站,可能跟别人比还需要继续完善,但我不会因为实操结束,就把网页设计抛到九霄云外,我会继续学习网页设计技术,把它变为自己的一项特长。
回顾第一天的《网页设计与网站建设》课程实操,老师叫我们继续完善以前设计的网站,做出留言板、注册的功能。
我很快就完成了,但可能我是一个追求完善的人,所以尽管一个网站做好可以马上交给老师。
但我做出一个别人都不赞同的决定,从头开始做一个网站。
因为我觉得以前那个真的不是太好,尽管实操的时间过去了一半,尽管别人对我说你交原来这个不就行了吗!何必再做一个呢?但真因为我的执著,追求成功,追求完善的人,才会使我今天交出一个令自己满足的答卷。
在制作个人网站时我们首先:一、必需进行个人网站前台功能设计包括个人网站主题的确定,前台功能设计与管理、个人网站主页设计、个人网站留言板、注册、忘记密码、搜索等网页设计与管理。
二、对个人网站后台管理功能设计包括个人网站后台管理功能的设计、后台管理信息系统功能的设计、后台系统权限管理、后台文件管理、个人网站后台管理系统主页设计。
三、网站的发布通常我们发布一个网站可能以能过域名注册,但我们也可以利用自己主机,装了iis别人就可以通过我的ip地址来访问我的主页。
web心得体会

web心得体会在接触并使用Web的过程中,我有许多的心得体会。
首先,Web为人们提供了广阔的信息资源。
通过搜索引擎,我们可以轻松地查找到各种各样的信息,无论是学术资料、新闻、娱乐内容,还是其他感兴趣的事物。
这让我深刻感受到了Web为我们学习、工作和娱乐带来的便利。
其次,Web也为人们提供了交流和分享的平台。
通过社交媒体和博客等工具,我们可以与朋友、家人和陌生人进行交流,分享自己的想法、照片、视频等。
这打破了时空的限制,让人们之间的交流更加自由和活跃。
我通过Web与远在他乡的亲朋好友保持了长久的联系,也加入了一些兴趣小组,在那里与志同道合的人们分享自己的见解和经验。
此外,Web还大大方便了我们的生活。
通过电子商务,我们可以在网上购买各种商品和服务,无需亲自去店铺购物。
这节省了我们的时间和精力,也提供了更多的选择。
我个人常常在网上购买图书、电子产品和生活用品等,体验非常便利,并且价格也相对比较优惠。
同时,还有许多Web应用程序,如在线银行、预订机票、预约餐馆等,让我们的生活更加方便快捷。
然而,Web也存在一些问题。
首先,信息的真实性和可靠性难以确保。
在Web上,任何人都可以发布内容,所有的信息都不存在审核机制。
这就意味着我们需要时刻保持警惕,判断信息的真假,并采取适当的措施来验证其准确性。
另外,Web 的普及也带来了一些安全问题,如网络诈骗、个人隐私泄露等。
我们需要保护好自己的个人信息,不轻易泄露给陌生人,同时加强网络安全意识。
总的来说,Web在我个人的生活中起到了极大的作用,为我提供了丰富的信息资源,方便了我的生活,并且扩大了我的交际圈。
我会继续学习和探索Web的应用,同时也会警醒自己注意网络安全和信息真实性的问题。
效果控件的运用实习报告

一、实习背景随着互联网技术的飞速发展,前端开发技术也在不断更新迭代。
效果控件作为前端开发中常用的一种技术,能够为用户带来丰富的视觉体验。
为了更好地掌握效果控件的运用,我选择在某互联网公司进行为期一个月的实习。
以下是我在实习期间对效果控件运用的一些心得体会。
二、实习目的1. 熟悉效果控件的基本原理和实现方法;2. 掌握不同效果控件的应用场景和优化技巧;3. 提高前端开发能力,为项目贡献更多价值。
三、实习内容1. 效果控件基础知识在实习初期,我首先了解了效果控件的基本概念和分类。
效果控件主要包括以下几类:(1)动画效果:如淡入淡出、旋转、缩放等;(2)过渡效果:如滑动、翻页、切换等;(3)交互效果:如点击、拖动、触摸等;(4)视觉效果:如阴影、渐变、模糊等。
2. 效果控件实现方法在掌握了效果控件的基础知识后,我开始学习不同效果控件的实现方法。
以下是一些常用的效果控件实现方法:(1)CSS3动画:利用CSS3的@keyframes规则和animation属性实现动画效果;(2)JavaScript动画:利用JavaScript的requestAnimationFrame方法实现动画效果;(3)jQuery插件:使用jQuery插件库中的动画效果,如jQuery UI和jQuery Easing;(4)WebGL:利用WebGL技术实现3D效果。
3. 效果控件应用场景在实习过程中,我了解到效果控件在以下场景中有着广泛的应用:(1)网站页面:通过动画效果吸引用户的注意力,提升用户体验;(2)移动应用:利用交互效果增强用户与应用的互动;(3)游戏开发:利用视觉效果和动画效果打造沉浸式游戏体验;(4)数据可视化:通过动画效果展示数据变化,提高数据可读性。
4. 效果控件优化技巧在实现效果控件的过程中,为了提高性能和用户体验,以下是一些优化技巧:(1)合理使用CSS3和JavaScript动画,避免过度消耗资源;(2)利用硬件加速,如CSS3的transform和opacity属性;(3)使用响应式设计,确保效果控件在不同设备上都能正常显示;(4)避免使用过多的动画效果,以免影响页面加载速度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
[摘要] 在测试之前,小编对于VIEWGOOD做了较为详细的了解,其极好的在线播放效果为众多用户所称赞,本次推出的6.0版本在保持原有平台优良的性能的同时,增加了很多更强大的功能,其独特的NoGap
无缝衔接技术小编在使用过后感受较深,相信该产品将会为众多用户所追捧。
本次测试由于时间紧、任务重,很多一些功能只是体验了一下,并没有详细的说明,更多的心得等待广大的用户去体会。
[关键字] WebVOD6.0VIEWGOOD NoGap流媒体
视频点播(VOD)是目前互联网上较为热门的关键词之一,针对这方面的软件产品也是层
出不穷,日前,小编通过多方渠道,拿到了VIEWGOOD公司最新的流媒体平台WebVOD6.0来
体验一下。
首先先介绍一下这个WebVOD6.0,这个平台是VIEWGOOD公司2006年年底推出的流媒体
产品。
这款流媒体产品在推出时突出的功能是其广告功能。
根据VIEWGOOD的工作人员介绍,该平台可以实现影视广告流与播放的影片流的无缝衔接,当然,这只是工作人员的介绍,主
要还是要购买者自己去体验。
本文主要是对平台的各项功能进行一个内部的探秘。
首先是安装平台,安装程序十分简单,双击打开安装文件,然后不停的选择“下一步”
就可以了。
在这里有几个地方需要说明一下:
1) 数据库服务器:只能装在装有数据库系统的计算机上, 并且只能安装在一台服务器上,不能同时在安装多台服务器上.
2) 点播认证服务器:主要提供用户认证、计费、广告控制等服务,可以同时安装在多台
服务器上.
3) 网站服务器:只能安装在一台服务器上, 不能同时在安装多台服务器上.
4) 认证管理服务器:直播认证服务和点播认证服务的信息分配,只能安装在一台服务器上,不能同时在安装多台服务器上.
5) 广告管理服务器:管理广告流的服务器,根据不同的策略随机向点播的观众发送不同
的广告.只能安装在一台服务器上,不能同时在安装多台服务器上.
6) 点播流服务器:用于存储节目的服务器,可以同时安装在多台服务器上.
7) 广告流服务器:主要向客户传送具体的广告媒体文件,可以同时安装在多台服务器上.
8) 点播CDN管理服务器: 主要根据不同节目的状态,新片、热点等,决定媒体文件在不
同服务器上的分布,减少系统负载.只能安装在一台服务器上,不能同时在安装多台服务器上.
9) 上传客户端:主要提供节目上传和节目管理器的数据库服务.可以同时安装在多台计
算机上.
10) 直播认证服务:主要提供播放、采集、录制用户身份认证,系统控制命令,计费,频道负载查询等服务
11) 直播流:主要提供直播数据转发服务,接受来自采集端的数据,转发给播放,录制端等
12) 直播CDN服务:主要提供内、外的级联,级联自动恢复等服务.只能安装在一台服务器上.
磁盘占用:可以详细查看磁盘的空间利用情况
根据自己的情况来确定自己的安装,小编只是试用,所以所有的东西基本上都是安装在一台机器上的,如果你要是分开安装的话,那就要好好的咨询一下他们的技术支持人员了。
经过十来分钟的时间,WebVOD6.0终于全部安装完成了,赶紧进入后台感受一下吧,在IE地址栏中输入http://(服务器IP)/WebMedia/webmedia.htm,即可进入后台管理页面。
输入用户名、密码(缺省都为“admin”),点击“登录”进入后台管理。
后台管理界面,如下图:
从整体来看,后台服务功能还是非常的详细,左侧为快捷方式栏,右侧为详细内容。
模仿的水晶界面还是较为清爽的。
进入内容管理,在右边上方可以看到下面这幅图,
左键单击“点播节目管理”,进入点播节目管理页:
不管三七二十一,先添加一些节目上去,添加的节目属性还真详细,包括节目名称、加入时间、审查情况、导演、主演、国家、语言、字幕、点击次数等信息。
为了也体验一下什么叫无缝衔接,小编也添加一个广告上去看看,点击进入广告管理,对广告播放时间段、播放类型等相关参数进行设置。
设定广告播放间隔时间5秒,然后设定广告播放类型:“1”循环播放,设定广告播放的时间段。
嗯,基本设定完成,来体验一下吧。
在IE地址栏中输入http://(网站服务器端
IP)/webmedia,即可进入点播页面。
系统自带的网站首页看起来还是十分的美观简洁。
在使用之前首先需要下载一个系统自带的播放器,没有这个播放器就没办法看任何电影.
先注册一个用户再说,登陆进入后先看看效果。
影片分类还是十分的丰富,刚才在后台的时候没有做过多的修改,依然采用了系统默认的几个片源分类。
选择一个刚才在后台添加的影片,上面显示的是刚才编辑的那些影片属性,十分详细。
打开影片后5秒钟后画面突然转为设定的广告,之后每5秒钟广告就出现一次,中间没有出现中断的现象,画面还是十分的流畅,不过如果哪个网站这样频率的播放广告,那真的会让观看的人迅速的在自己的帐号上充值,再也不能忍受这种免费的折磨.
受不了这个折磨还是不看了,赶紧充值吧。
进入个人属性页面,可以进行传统的一些修改,查看了一下刚才观看了那些影片,系统详细的显示了刚才的观看情况,
选择用户充值,输入充值卡号和充值卡密码,对当前登录帐户进行充值,然后查看当前用户的帐户信息,终于结束了疯狂的广告。
结束语:
在测试之前,小编对于VIEWGOOD做了较为详细的了解,其极好的在线播放效果为众多用户所称赞,本次推出的6.0版本在保持原有平台优良的性能的同时,增加了很多更强大的功能,其独特的NoGap无缝衔接技术小编在使用过后感受较深,相信该产品将会为众多用户所追捧。
本次测试由于时间紧、任务重,很多一些功能只是体验了一下,并没有详细的说明,更多的心得等待广大的用户去体会。
