Domino开发平台使用——表单制作
Domino文档

COMBEST-DOMINO新手指南(开发工具、编码语言选择优化、内置对象、限制、错误处理等)1.前言DOMINO是一个以电子邮件为基础发展起来的标准群件平台,从1982年开始发布第一个版本,至今已经有数十年的历史,正式注册用户过亿。
它最大的优点就是提供了大量内置的如SMTP、POP、LDAP、HTTP、HTTPS等集成的系统服务,所以使用户快速构建跨平台的解决方案成为可能。
整个平台由DOMINOSERVER(DOMINO服务器)、ADMINISTRATOR(DOMINO管理工具)、DESIGNER(DOMINO开发设计工具)、NOTES(DOMINO客户端)组成,在一些针对性应用方面还有LOTUS-WORKFLOW(DOMINO工作流设计系统)、LOTUS-DOMINO.DOC(DOMINO文档管理系统)、LOTUS-QUICKPLACE(DOMINO协作平台)、LOTUS-LEI(DOMINO数据交互系统)、LOTUS-LEARNINGSPACE(DOMINO 培训系统)等强有力支持。
2.开发工具分析2.1 帧结构集帧结构类似于HTML开发中的框架设计,帧结构集是帧结构的集合。
帧结构是较大帧结构集的一个区段或窗格,并且可以独立滚动。
通过使用帧结构集,设计者可以在帧结构之间创建链接使彼此相互关联。
帧结构集可以在用户转向或链接到其他页面或数据库是仍然保持某个页面的显示状态。
帧结构一般不采用3-D 边框,边框宽度设为0。
2.2 页面页面是用来显示信息的设计元素。
与收集信息的表单不同,页面主要用来向用户展示信息,因此用户不能在页面上创建任何字段或者子表单,但可以创建HTML控件。
因此页面可以用所见即所得的HTML制作工具来进行开发设计。
页面适用于静态信息或者作为其他元素的容器。
可以使用页面作为用户应用的开始界面或者作为提交文件后的提示界面。
2.3 主表单表单是用于在数据库中输入和查看信息的载体。
表单可以包含1)存储数据的字段 2)标注字段或者提供指示的文本3)存储用户想要在多个表单上使用的表单元素集合的子表单4)可以结合图形和字段的布局区域它们所采用的方法可以提供更大的设计灵活性5)可以使表单更容易理解的图形 6)汇总或者组织信息的表格7)对象 OLE 预定 Notes/FX(TM)字段文件附件 URL 以及可以扩展Notes 文档范围的链接8)可以自动执行函数的动作按钮9)可以强化文档外观的背景颜色和图形10)在表单中包含其他设计元素的嵌入式元素在应用上细分DOMINO系统中表单一般分为主表单和子表单,而主表单又分为数据存放表单和数据展现表单。
在Domino中定制HTML登录表单的方法

在Domino中定制HTML登录表单的方法基于大家对domcfg.nsf数据库的登陆表单的设置问题比较多,特整理了一篇文章,希望对大家有所帮助,同时也希望大家完善。
Domino 提供缺省的HTML 登录表单,它允许用户输入名称和口令,然后将该名称和口令用于整个用户会话。
此表单在“Domino 配置”数据库(DOMCFG.NSF) 中创建并配置。
用户可以通定制此表单以包含其他信息。
一、创建“Domino 配置”数据库。
1、打开Notes 客户机,选择“文件”“数据库”“新建”。
2、在“服务器”域中输入Web 服务器的名称。
3、选择“Domino Web 服务器配置”模板(DOMCFG5.NTF)4、输入数据库的标题并将此数据库命名为(DOMCFG.NTF)。
5、单击“确定”。
6、将“匿名”的项目添加到数据库的存取控制列表中,并赋予“读者”的存取级别。
二、创建定制表单创建登录表单最简单的方法是修改“Domino 配置”数据库中$$LoginUserForm 表单的拷贝。
用户还可以“从头”新建登录表单。
1、打开Domino Designer 客户机,并打开“Domino 配置”数据库(DOMCFG.NSF)。
2、选择“视图”“设计”。
3、使用$$LoginUserForm 创建定制的表单,应先拷贝$$LoginUserForm,然后双击拷贝$$LoginUserForm 将它打开,进行定制、重命名。
要新建表单,单击“新建表单”。
4、当完成定制表单后,保存并关闭它。
三、指定定制表单为登录表单1、打开Notes 客户机,并打开“Domino 配置”数据库(DOMCFG.NSF)。
2、选择“创建”“映射登录表单”。
3、为Web 服务器选择正确服务器类型。
4、输入包含定制表单的数据库的名称。
此数据库应为DOMCFG.NSF,除非将这个定制表单存储在其他数据库数据库中。
5、输入定制的登录表单名称,如CustomLoginForm。
Domino中表单、页面、视图、文档和域之间的关系

Domino中表单、页面、视图、文档和域之间的关系1.表单(Form)-关系型数据库里的表设计关系型数据库中通过表设计来定义这张Table上会有哪些字段,字段的类型以及长度等,然后通过Table来创建符合这个Table定义的记录(Record)通常情况下,Lotus通过表单(Form)来创建,编辑和显示记录(在Lotus里称为文档Document)补充:A. 除了对文档进行处理外,表单也常常作为应用程序界面显示的途径,比如可以在表单上放按钮,导航,内嵌视图等,这些用法可能不以创建和编辑文档为目的B.表单创建与编辑文档的功能,通过在表单上放置域(Field)来实现。
2.页面(Page)-类似于表单,但是页面上不能放置域(Field),所以页面不能用来对文档进行处理。
3.视图(View)-关系型数据库中的Table,或者View(更接近于View)通过选择公式,将符合条件的文档Select到某个视图中。
同一个视图中的文档可以由不同的Form创建而来并不需要View中的所有文档中具有相同的域(比如文档A中可能有a1,a2,a3等域,文档B中可能有b1,b2,b3等域,而这两个文档可能归在同一个视图中)4.文档(Document)-关系型数据库中的记录与关系型数据库不同的是,文档中的域不一定需要与创建的表单中的域定义一致。
比如通过表单创建时,文档有a1.a2,a3三个域,通过其它办法,可以增加或者减少域。
(这个就是文档型数据库结构与关系型数据库的主要区别)一般来说文档中都有一个Form的域名,值就是创建这个文档的表单名,当打开这个文档时,系统默认用这个指定的Form来显示或者编辑这个文档。
你可以手工通过代码或者计算公式,改变这个域的值。
通过这种方法,可以控制用不同的表单打开同一个文档。
工作流常用这种方法,在不同的节点间切换用不同的表单来显示文档内容。
A.当文档的域多于显示的表单的域时,只显示表单上的这些域,其它域不显示,但是编辑和保存时默认情况下不改变这些隐藏域的值。
初学domino--学习心得

一、我们可以把自己做的东西在IndiOffice 的地址树中创建索引我们可以把自己做的表单、页面、数据库在IndiOffice的地址树里进行链接。
还记得以前我们做得人事管理系统吗?我们把人事管理系统分了几个模块像人员管理、培训管理、薪资管理等。
然后我们在主页面的左栏里为这几个模块创建索引。
这个和IndiOfficce的地址树很像,不知道你们跟我有没有同样的感觉。
而我们以前用Java做的时候一般习惯为每个模块至少创建两个索引,一个浏览还有一个添加。
其实在浏览里我们就可以进行增、删、改、查的操作了。
但我们习惯把添加又单独拿出来创建一个链接索引。
其实我觉得我们以前的“浏览”和我们现在Domino里的myview表单很相似。
在myview表单里我们同样可以通过各视图浏览数据库里的信息,也可以进行创建等操作。
所以我就想能不能把创建表单也单独哪出来。
后来我发现了可以,而且很简单。
在管理引擎里新建系统模块,新建表单里有一栏“此模块是”,默认是“Domino 数据库”,我们可以把自己做的数据库考到Domino服务器的Data目录里,然后在“数据库文件名”进行链接。
我们可以选择“外部连接URL”,然后在“外部链接URL地址”这一栏里写入URL地址。
这样我们就可以为一个表单或是视图在地址树里创建一个索引。
二、设置在浏览器的默认打开内容不知道大家有没有注意到,我们用模版创建的数据库,在浏览器打开时默认都是打开myview表单,默认打开的视图一般都是vwDocByDate。
在数据库属性的启动副签中设置“在浏览器中打开时”为“打开指定的页面”然后在“页面”中选择默认要显示的页面,在选择的页面中可以定义默认显示的表单或视图。
在模版中它默认打开的页面一般都是“$$ViewTemplateDefault”。
这是我这几天的一点学习心得,也不知道有没有用,先跟大家分享一下。
呵呵。
xpage读法

xpage读法XPages是IBM Lotus Domino平台上的一种技术,用于开发Web 应用程序。
它基于Java和JavaServer Faces(JSF)框架,提供了一种快速、简便的方式来构建功能强大的企业级Web应用程序。
XPages的核心概念是将应用程序的界面和逻辑分离,使开发人员可以专注于业务逻辑的实现。
通过使用XPages,开发人员可以轻松地创建各种类型的表单、视图和导航,以及处理和显示数据的逻辑。
XPages还提供了一组强大的控件和功能,如数据绑定、事件处理、验证和安全性等,使开发人员能够快速构建出现代化的Web 应用程序。
在XPages中,开发人员可以使用标准的HTML、CSS和JavaScript来创建用户界面。
同时,XPages还提供了一些自定义标签和属性,以简化开发过程和增强用户体验。
开发人员可以使用这些标签和属性来创建交互式的表单、数据表格和图表等元素,以及实现动态效果和用户反馈。
XPages还支持各种类型的数据源,如关系数据库、文档数据库和Web服务等。
开发人员可以使用XPages的数据绑定功能,将这些数据源与应用程序的界面进行绑定,实现数据的展示、输入和处理。
同时,XPages还提供了一套强大的搜索和过滤功能,以帮助用户快速找到所需的数据。
除了基本的Web应用程序开发功能外,XPages还提供了一些高级功能,如多语言支持、主题和样式管理、移动设备适配等。
这些功能使开发人员能够更好地满足用户的需求,并提供更好的用户体验。
总的来说,XPages是一种功能强大、易于使用的开发技术,适用于构建各种类型的企业级Web应用程序。
它的出现大大简化了开发人员的工作,提高了开发效率,同时还提供了丰富的功能和灵活性,使开发人员能够更好地满足用户的需求。
无论是初学者还是经验丰富的开发人员,都可以通过学习和使用XPages来创建出色的Web应用程序。
Domino系统实施

基本概念(2)
domino 目录:公共地址本 个人文档 服务器文档
连接、复制信息
验证信息 服务器配置文档
admin4.nsf:管理请求,所有管理请求经过该库,系统自动建立
load adminp tell admi,存放所有与验证有关的改动,手动建立
行长,部门经理,人事部经理,普通员工对数据库和文档享有 不同的读写权限
总结:
系 统 管 理 员 ( Doctor Notes ) : 对 整 个 系 统 ( 特 别 是 names.nsf)具有管理权限,但对系统不一定具有管理者权 限,只要具有管理权限就行(如作者、编辑者等等),不一 定有权管理所有的事情,例如,可以删除邮箱,但不能打开 邮箱; 服务器管理员(Apps01):对服务器具有管理权限,由系 统管理员在服务器文档中配置,权限比系统管理员低。修改 不了names.nsf(包括系统安全性),有时只对其具有读者 权限;应用管理员:对应的数据库管理员, 对个人来讲,是管理自己的应用数据库,例如管理自己的 邮箱; 管理服务器(names.nsf/ACL表/高级/管理服务器): 对任何一数据库的管理服务器应为指定的一台,当任务提 交后,只有管理服务器才能把任务分解掉,分解成好几条管 理进程,也就是说,只有管理服务器才能去分解管理请求。
Lotus domino/Notes体系结构
基于Client/Server模式的体系结构
支持C/S结构,也支持B/S结构
在安装时有区别,界面也不一样(Domino Server界面与Notes界面) Lotus客户端有两个功能:访问本地资源、访问服务器资源
注意:Client 端不能访问其他的Client,因为Lotus不是文件服务器,不支持文件共享。
客户端界面介绍包括管理界面和开发界面3license介绍dominonotes应用介绍应用架构模式基于数据库的应用数据库的内核基于文档的管理文档管理的机制设计元素和数据元素的结合权限控制机制不同级别的用户享有不同的权限行长部门经理人事部经理普通员工对数据库和文档享有不同的读写权限系统管理员doctornotes
Domino基础——开发

设计元素 — 视图
Domino的核心元素、是重要的数据展示手段: 通过指定选择公式确定要显示的文档; 通过视图列公式指定要显示的字段; 通过列属性指定排序,显示样式等; 每个数据库至少要有一个视图 类似RDB的视图
设计元素 — 页面
Domino的重要元素、用于显示信息: 可以包含图像、文本、大纲、表格、区段 可以作为网页、图片、附件夹来理解
关于表单
表单是Notes 应用的基础,它们决定了数据在输入输出过程中的显示方式;在一
定程度上决定了在数据库中信息是如何存储的。如果没有设计漂亮的表单,就不 会有精美的D o m i n o应用。 如果你熟悉H T M L的表单,开始时你可能会被Lotus Notes 的表单弄糊涂。 和H T M L表单一样, N o t e s的表单被用来从用户那儿获取信息(通常是通过 可编辑的域)。和H T M L表单不一样的是,N o t e s的表单也被用来显示已经 获取的信息。这些信息存储在称为文档的容器之中。 当你打开一个N o t e s表单时,填写完信息,选择保存。此时,在数据库中保 存一个新文档。这个文档中包含了一个F o r m域,它的值确认用来创建文档的表 单名,当你打开文档时,这个表单被用来显示信息。文档是数据的一部分,表单 是数据库设计的一部分。这和一个数据库中的记录(称为数据)与表(称为基础 组织)二者之间的关系相类似。在H T M L表单和N o t e s表单中,另一个不同 的地方是访问的模式。在默认情况下,当你打开一个N o t e s文档时,它处于只 读模式;读者所看到的都是在一个字处理器中创建的文档,不包含任何文本域或 下拉列表。如果你将此文档改成编辑模式,则它有着明显的不同:可编辑文本域, 下拉列表,以及其他元素都变得可见了,好像是在一个H T M L的表单之中。然 而,你所见到的并非是一个表单,确切地说,你所看到的文档,是通过一个表单 显示出来的。
domino+中编写公式的方法

一个公式中含有一条或多条按顺序执行的语句。
根据与公式相关联的对象和其他标准的不同,公式可以在所选的文档上运行一次或多次(每个文档运行一次)。
除了从公式返回以外,公式中没有循环和控制跳转的语句。
公式中对条件执行路径也有限制。
代理公式将在选定的文档上多次地、有条件地执行。
您可以:编写可得出计算结果的公式以下公式都应该有最后结果:复制公式必须得出结果为真 (1) 或假 (0),并且可以应用到数据库的每个文档上。
表单公式必须得出表单名称。
选择公式必须得出结果为真 (1) 或假 (0),并且可以应用到视图中的每个文档上。
列公式必须得出一个可以转换成文本字符串的值。
显示操作公式必须得出真 (1) 或假 (0)。
弹出式公式必须得出一个文本串。
窗口标题公式必须得出一个文本或数字值,除非公式由一个任意类型的单独的域组成。
区段存取公式必须得出一个姓名或姓名列表。
插入子表单公式必须得出一个子表单的名称的文本值。
区段标题公式必须得出一个文本或数字值,除非公式由一个任意类型的单独的域组成。
段落隐藏公式必须得出真 (1) 或者假 (0)。
缺省值公式必须得出一个可以存放在当前域中的值。
输入转换公式必须得出一个可以存放在当前域中的值。
缺省校验公式必须得出是成功 (1) 还是失败 (0)。
计算域公式必须得出一个可以存放在当前域中的值。
关键字公式必须得出一个可以存放在当前域中的值或值的列表。
这些公式可以简单到只有一个域、常量或者函数,也可以包含很多语句、使用临时变量、更改域的内容或者产生一些附加效果。
但不论如何,其最后一个语句必须是一个合适的值。
如果关键字 SELECT 没有显式指定的话,它会加在一个逻辑语句之前,这个逻辑语句用来终止复制或选择公式。
这些公式运行于数据库(复制公式)或视图(选择公式)的每一个文档上,以确定复制和查看过程中包括或不包括哪些文档。
函数 @All 返回一个真值因此公式“SELECT @All”将包括所有文档。
domino基本web开发-表单

可编辑: 当文档是编辑状态时,用户可以编辑此域的信息,该域的可 编辑状态与文档相同。大部分域使用这种域,用于用户填写信息。
计算 : 该域类型在任何状态下都是不可编辑的,每次文档保存的时 候,该域都会根据公式进行值的计算,然后将计算结果写到到文档对 应的域值中,常用的。
显示时计算: 类似计算文本,当文档打开的时候,根据域中的公式现 去计算该域的值。注意一点,显示时计算域,在文档保存时,不保存 该域的真实值,永远是空,也就是说,你定义了一个显示时计算域, 则只能在前台使用,后台(代理等)无法使用这个域。
对于带有附加信息的查询,比如 HTTP POST 和 PUT,这是数据的内容类型。 服务器所遵守的 CGI 规范版本。 客户机接受的 MIME 类型,通过 HTTP 标题指定。 客户机接受的语言,通过 HTTP 标题指定。
HTTP_Referer
用户经常访问的页面的 URL 地址。
HTTPS
指示服务器是否启用 SSL 模式。
1.保存在文档中的表单 2.视图的表单公式决定的表单 3.创建文档的表单 4.数据库的缺省表单
12
表单 – 练习
STORY TITLE
创建一个表单, 1.添加文本域、复选框等类型的域,然后在浏览器上预览效果 2.在表单的事件中添加javascript方法,在浏览器上预览效果 3.在表单中写入html代码,并设置为内置html,然后在浏览器上预览效
4.Domino中的文档总是处于编辑模式或只读模式下。 url分别为: 只读模式:…/文档unid?openDocument 编辑模式:…/文档unid?editDocument
3
数据库概述
STORY TITLE
Domino V12功能

Nomad将应用程序扩展到web和移动设备,使得您可以随时随地访问应用程序。
Nomad web通过为应用提供浏览器访问方式,保持应用的持续使用和更新——消除了客户端桌面升级的麻烦。
Domino可随时随地协助您的员工一起工作,Domino v12的现代化和轻便化,随处都可以使用同一个强大而安全的应用程序。
只需几分钟,HCL Nomad 即可帮助您获取现有应用程序并在苹果iPhone和iPad、Android平板电脑、Chrome OS上快速交付,在web浏览器上也能够做到这一点了。
借助Nomad web和mobile,Domino v12可极大地提高应用程序的可用性和覆盖范围。
一名开发人员在几分钟之内即可从桌面、平板电脑、手机或web 浏览器无缝地部署可信的解决方案。
业务用户可基于全新易用的体验来构建新的应用程序。
即使处于离线状态,Domino也能继续工作。
从石油钻井平台到邮轮,再到空中救援,在无法进行互联网连接或时断时续的离线模式下,工作人员也需要能够使用重要的应用程序。
在建立网络连接之后,团队可访问应用程序并安全地进行更改同步,因此降低了对网络资源的需求并提高了移动端工作人员的工作效率。
Domino 应用程序为团队提供了他们需要的随时随地工作的灵活性。
HCL Domino Volt基于工作流的应用程序变得容易。
当在Domino上运行时,不需要任何专门的Domino 或IT技能。
[4]强大的低代码功能,Domino Volt为企业用户和IT人员提供更多的支持,无需专业技能即可构建企业应用程序。
在几分钟内创建包含表单、视图和工作流的应用程序。
通过集成、REST API和通用web技能轻松进行功能扩展。
比以往更加开放,但却如以往一样安全借助v12,与CData和panagenda建立了新的合作伙伴关系,可帮助企业借助其他工具和跨业务的应用程序,更充分地利用Domino。
还提供集成功能,可引入谷歌地图,调用API,从Salesforce导入数据,通过Slack渠道批准请求——甚至在亚马逊的Alexa 或苹果的Siri中调用Domino。
domino新手指南

1.前言DOMINO是一个以电子邮件为基础发展起来的标准群件平台,从1982年开始发布第一个版本,至今已经有数十年的历史,正式注册用户过亿。
它最大的优点就是提供了大量内置的如SMTP、POP、LDAP、HTTP、HTTPS等集成的系统服务,所以使用户快速构建跨平台的解决方案成为可能。
整个平台由DOMINOSERVER(DOMINO服务器)、ADMINISTRATOR(DOMINO管理工具)、DESIGNER(DOMINO开发设计工具)、NOTES(DOMINO客户端)组成,在一些针对性应用方面还有LOTUS-WORKFLOW(DOMINO工作流设计系统)、LOTUS-DOMINO.DOC(DOMINO文档管理系统)、LOTUS-QUICKPLACE(DOMINO协作平台)、LOTUS-LEI(DOMINO数据交互系统)、LOTUS-LEARNINGSPACE(DOMINO 培训系统)等强有力支持。
本帖隐藏的内容需要回复才可以浏览2.开发工具分析2.1 帧结构集帧结构类似于HTML开发中的框架设计,帧结构集是帧结构的集合。
帧结构是较大帧结构集的一个区段或窗格,并且可以独立滚动。
通过使用帧结构集,设计者可以在帧结构之间创建链接使彼此相互关联。
帧结构集可以在用户转向或链接到其他页面或数据库是仍然保持某个页面的显示状态。
帧结构一般不采用3-D边框,边框宽度设为0。
2.2 页面页面是用来显示信息的设计元素。
与收集信息的表单不同,页面主要用来向用户展示信息,因此用户不能在页面上创建任何字段或者子表单,但可以创建HTML控件。
因此页面可以用所见即所得的HTML制作工具来进行开发设计。
页面适用于静态信息或者作为其他元素的容器。
可以使用页面作为用户应用的开始界面或者作为提交文件后的提示界面。
2.3 主表单表单是用于在数据库中输入和查看信息的载体。
表单可以包含1)存储数据的字段2)标注字段或者提供指示的文本3)存储用户想要在多个表单上使用的表单元素集合的子表单4)可以结合图形和字段的布局区域它们所采用的方法可以提供更大的设计灵活性5)可以使表单更容易理解的图形6)汇总或者组织信息的表格7)对象OLE 预定Notes/FX(TM)字段文件附件URL 以及可以扩展Notes文档范围的链接8)可以自动执行函数的动作按钮9)可以强化文档外观的背景颜色和图形10)在表单中包含其他设计元素的嵌入式元素在应用上细分DOMINO系统中表单一般分为主表单和子表单,而主表单又分为数据存放表单和数据展现表单。
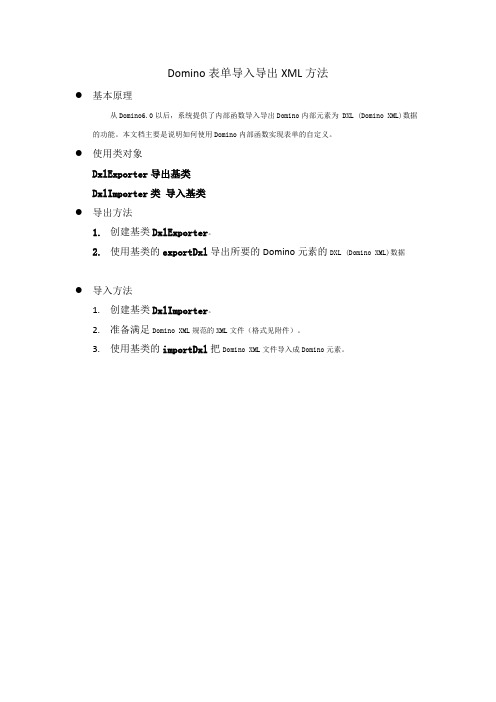
Domino表单导入导出XML方法

Domino表单导入导出XML方法●基本原理从Domino6.0以后,系统提供了内部函数导入导出Domino内部元素为 DXL (Domino XML)数据的功能。
本文档主要是说明如何使用Domino内部函数实现表单的自定义。
●使用类对象DxlExporter导出基类DxlImporter类导入基类●导出方法1.创建基类DxlExporter。
2.使用基类的exportDxl导出所要的Domino元素的DXL (Domino XML)数据●导入方法1.创建基类DxlImporter。
2.准备满足Domino XML规范的XML文件(格式见附件)。
3.使用基类的importDxl把Domino XML文件导入成Domino元素。
附件:1.子表单格式<subform name='测试子表单' designerversion='6.5'><noteinfo sequence='1'><created><datetime></datetime></created><modified><datetime></datetime></modified><revised><datetime></datetime></revised><lastaccessed><datetime></datetime></lastaccessed><addedtofile><datetime></datetime></addedtofile></noteinfo><updatedby><name></name></updatedby><wassignedby><name></name></wassignedby><body><richtext><run html='true'></run></richtext></body></subform>2.表单格式<form name='表单' alias='Gsfw-test7' nocompose='true' noquery='true' htmlallfields='true' publicaccess='false' designerversion='5'><noteinfo sequence='1'><created><datetime></datetime></created><modified><datetime></datetime></modified><revised><datetime></datetime></revised><lastaccessed><datetime></datetime></lastaccessed><addedtofile><datetime></datetime></addedtofile></noteinfo><updatedby><name></name></updatedby><wassignedby><name></name></wassignedby><body><richtext><run html='true'></run></richtext></body></ form >3.各种域格式请查看Domino关于DXl。
Domino开发平台使用 表单制作

Domino开发平台使用表单制作domino开发平台使用-表单制作domino开发平台使用总结一、表格控件采用表明:1、表格控件的使用:先将红色计算的值拷贝到顶部,然后将js_header中拷贝functionc_onsubmit(){controls();}再将表格隐藏域内全部拷贝,就需要在隐藏域内部对表格做编辑修改,修改好之后将黑色的计算的值拷贝到我们需要调用表格的地方。
2、表格控件的编辑:在控件内可以任一填入删掉行列,第一犯罪行为字段,第二犯罪行为表中须要表明的主题数据区域,第3犯罪行为合计行(可以删掉),第二行的内容可以在下载界面中以该犯罪行为模板减少表格行。
第二行的编辑,主要须要逼入适当的字段控件,可以包含单行多行、数字、挑选等,他们的命名为cf_名称1;第三犯罪行为合计内容,须要对合计的榜上有名命名为cf_名称1_sum;搞好这些后还须要对每个字段嵌入一个多行文本区域,用作存储表格嵌入多条记录的情况,命名为:字段名_all,特别注意一定要是多行文本,如果原字段为数值的此多行文本也应属数值,否则默认值将不能表明。
3、表格控件的调整:两种情况:1是调整为固定宽度,可以通过直接调整选择单元格的表格属性中的宽度,注意由于拷贝的字段本身有宽度,所以应当先将字段的域属性(html的样式)设置为:width:100%表示字段显示与单元格宽度相等,然后根据需要调整表格宽度。
同时对于表格属性中的表格右边距设置为相对100%,文本属性的右页边距设置为相对100%,表格的样式设置为:width:100%;align=\,注意表格属性的单元格html标记中的其他一栏一定要写上nowrap,否则调整的边距很多将不会生效;及表格的前后均应留下一空列,用于调整自动增加的序号和添加列的宽度,否则将会和表的第一列和最后一列的宽度相同。
2是按比例调整,这往往在实际中比较多,因为这样就不论什么浏览器和分辨率的变化都不会影响表格的显示,表格都按比例显示。
domino web设计教程

大纲
• Domino表单和 表单和HTML页面之间的关系 表单和 页面之间的关系 • Notes元素在 元素在Web上HTML代码转换 元素在 上 代码转换 • 熟悉 熟悉DominoDesignerWeb开发环境 开发环境 • 设计表单前的必备知识 • 如何使用表单构建 如何使用表单构建Web页面 页面 • 几种特殊的 几种特殊的Web表单 表单 • 图象资源的管理
设计表单前的必备知识
o 表单的一些基本设置 o 1. HTMLHead属性设置和 属性设置和HTMLBody设置 属性设置和 设置
设计表单前的必备知识
o 产生的代码
o o o o o o <HTML> <!--Lotus-Domino(Release5.0.5-September22,2000onWindowsNT/Intel)-> <HEAD> HTMLHead代码写在这 代码写在这 </HEAD> <BODYTEXT="000000"BGCOLOR="FFFFFF"HTMLBody属性写在 属性写在 这> <FORMMETHOD=postACTION="/test.nsf/a?OpenForm&Seq=1"NA ME="_a"> <INPUTTYPE=hiddenNAME="__Click"VALUE="0"></FORM> </BODY> </HTML>
使用Domino表单构建 表单构建Web页面 使用 表单构建 页面 • Domino表单和 表单和HTML页面之间的关系 表单和 页面之间的关系
Lotus Domino 7.6 表单和搜索

改变Form标签的Action操作
当Domino显示一个表单的时候,对表单 的缺省操作使用CreateDocument URL 在定制搜索表单时,需避开创建这样的 URL。
方法1:使用你自己的<Form>标签覆盖由 Domino产生的<Form>标签。 方法2:使用$$Return域或者 WebQuerySave代理改变当用户按下Submit 按钮时Domino的反应。
方法1
用内置Html文本,只需要把下面的内置HTML文本包含 在你的$ $ S e a r c h表单的顶部:
这将终止由D o m i n o产生的<Form>模块并开始一个 新的<Form>模块。这个操作的URL包含在当前目录中, 因此如果用户显示$$Search表单使用下面的URL:
使用方法2定制1
创建$$Return 域
SiteSearch模板中的“Web Search Advanced”表单拷贝的我们的数据库 中
DBName:=@Subset(@DbName;-1); "[[/"+DBName+"?SearchSite&Query="+Query+"&SearchOrder="+ @Text(Sort)+"&SearchMax="+@Text(MaxResults)+"&SearchWV= "+@If(ExactMatch="";"TRUE";"FALSE")+"&SearchThesaurus="+ @If(UseThesaurus="";"FALSE";"TRUE")+"]]“ 修改为: "[[/"+DBName+"/InfoListForWebOnTop?SearchView&Query="+ Query+"&SearchOrder="+@Text(Sort)+"&SearchMax="+@Text( MaxResults)+"&SearchWV="+@If(ExactMatch="";"TRUE";"FALSE" )+"&SearchThesaurus="+@If(UseThesaurus="";"FALSE";"TRUE") +"]]"
Domino Designer概述

1.1 概述:应用程序和数据库
1.1.1 应用程序
通过Domino应用程序,用户可以使用Lotus Notes或Web共享、收 集、跟踪并组织信息。Domino应用程序包括广泛的商业解决方案,其 中涉及到:
工作流 路由信息的应用程序。 跟踪 监控进程、工程项目、性能或任务的应用程序。 协作 创建讨论论坛和协作的应用程序。 数据集成 与关系数据库和事务系统集成的应用程序。 个人化 基于用户名、用户简要表、存取权限或时间日期等信 息生成动态目录的应用程序。 全球化 使用Domino Global Workbench生成全球站点的应用程 序。 每个Domino应用程序均从Domino数据库开始。所有Domino应用程 序都包含一个或多个Domino数据库。
1.3.2 组织数据:视图和文件夹
视图和文件夹用来在数据库中组织文档。
1.3.2.1 视图
视图是经过排序或分类的文档列表。它是访问存储在数据库中数据 的入口。每个数据库必须至少包含一个视图,大多数数据库都有多个视 图。视图根据程序选择显示的文档。可以根据公式创建视图来显示数据 库中的所有文档,或者只显示部分文档。视图可以按表单上的域(如日 期、分类或作者)对显示的文档进行排序。创建的视图可以对用户隐 藏,但仍能组织数据以便其他应用程序能够从文档中提取信息。视图可 以使用多列来显示包含在文档中的各种信息。
1.3 数据库设计元素
设计元素是用来创建应用程序的构建单元。
1.3.1 显示、收集与存储信息:页面、表单、文档 和域
对于任何应用程序来说,如何显示、收集与存储信息都是非常重要 的一部分。用来实现这些任务的设计元素是页面、表单、文档和域。
1.3.1.1 页面
页面是用来显示信息的数据库设计元素。页面是一个常用的Web概 念。几乎所有的Web站点都有自己的主页,该页面包含公司信息、增强 页面效果的图形以及指向站点内部或Web上其他位置的链接。如图1.4所 示。
Domino开发表单用JAVA代理写入sql

domino开发表单数据用Java代理写入sql一、代理的写法:1、参照“开发平台——共享代码——代理”中的:(开发样例)写入数据库,其中:String url="jdbc:microsoft:sqlserver://192.168.1.112:1433;DatabaseName=DominoEkp";String usr="DominoEkp";String pasword="dekpsql05lock";2、对于每个需要插入数据库的表单请先在数据库中新建一表,并设计存储必要字段,在写入代理中的sql中将要用到表名,注意字段数据类型,设置不好会直接导致数据写入不进数据库。
3、获取表单中的变量和处理方法详见样例,注意表单中的列值是多条记录写在同一后缀为“_All”的变量中,获取多值变量要拆分后再插入数据;域值允许多值的且需要把这一域中的多项值写在SQL中的一条记录中的就用如以下的句子(其中apply为最终的一条记录值):String apply=””Vector v1=doc.getItemValue("CF_Reception1");for(int i=0;i<v1.size();i++){ apply=apply+v1.elementAt(i)+" ";}注意:时间域的域值都需要转化成JAVA时间格式后在保存到SQL数据库,例子如下(appltime为转化后的):Vector Date1time = doc.getItemValueDateTimeArray("CF_ycrq");SimpleDateFormat sdate=new SimpleDateFormat("yyyy-MM-dd");String appltime = sdate.format(((DateTime)Date1time.elementAt(0)).toJavaDate());4,所有的占据内存的变量(如DOC,DB等对象变量,Session变量要注销)要回收,连接要关闭。
5 Domino Web视图设计

使用在列公式中内嵌HTML直接HTML
志佳信息科技
CKP-OA IBM DOMINO最好的协作平台 如何构建指定风格的视图
志佳信息科技
CKP-OA IBM DOMINO最好的协作平台 其他视图应用
• 在视图中使用图标 • 使用视图单个分类 • 视图表单公式 • 分类视图
志佳信息科技
• 1。使用页面制作工具制作一种风格的 视图页面
• 2。分析页面HTML • 3。创建视图模板表单 • 4。视图中内嵌HTML
志佳信息科技
CKP-OA IBM DOMINO最好的协作平台 如何构建指定风格的视图
• 1。使用页面制作工具制作一种风格的 视图页面
• 2。分析页面HTML • 3。创建视图模板表单 • 4。视图中内嵌HTML
DominoWeb视图的表现方法 把视图嵌入到表单中,在Web中打开表单 $$ViewTemplatefor<view-name>表单的使用
志佳信息科技
CKP-OA IBM DOMINO最好的协作平台 Domino Web视图设计
• Domino视图在Web上显示方式
效果
志佳信息科技
CKP-OA IBM DOMINO最好的协作平台 添加视图操作
• 视图操作在视图的模板表单中添加,添 加方法类似在表单上添加操作
• 视图中常用公式
志佳信息科技
CKP-OA IBM DOMINO最好的协作平台 添加视图操作
dominowebdominowebdominowebdominowebdominowebwebviewtemplateforviewnamedominowebdominowebhtmldominowebappletdominowebdominowebhtmlhtmlhtmlhtml制作页面分析页面嵌入视图编写首列公式编写末列公式效果视图操作在视图的模板表单中添加添加方法类似在表单上添加操作previousdbcommanddomino
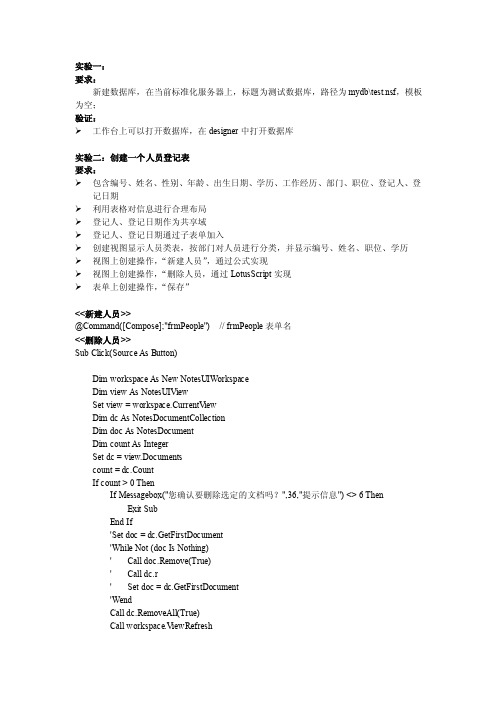
Domino入门--数据库记录增加和删除

实验一:要求:新建数据库,在当前标准化服务器上,标题为测试数据库,路径为mydb\test.nsf,模板为空;验证:工作台上可以打开数据库,在designer中打开数据库实验二:创建一个人员登记表要求:包含编号、姓名、性别、年龄、出生日期、学历、工作经历、部门、职位、登记人、登记日期利用表格对信息进行合理布局登记人、登记日期作为共享域登记人、登记日期通过子表单加入创建视图显示人员类表,按部门对人员进行分类,并显示编号、姓名、职位、学历视图上创建操作,“新建人员”,通过公式实现视图上创建操作,“删除人员,通过LotusScript实现表单上创建操作,“保存”<<新建人员>>@Command([Compose];"frmPeople") // frmPeople表单名<<删除人员>>Sub Click(Source As Button)Dim workspace As New NotesUIWorkspaceDim view As NotesUIViewSet view = workspace.CurrentV iewDim dc As NotesDocumentCollectionDim doc As NotesDocumentDim count As IntegerSet dc = view.Documentscount = dc.CountIf count > 0 ThenIf Messagebox("您确认要删除选定的文档吗?",36,"提示信息") <> 6 ThenExit SubEnd If'Set doc = dc.GetFirstDocument'While Not (doc Is Nothing)' Call doc.Remove(True)' Call dc.r' Set doc = dc.GetFirstDocument'WendCall dc.RemoveAll(True)Call workspace.V iewRefreshMessagebox "删除成功!"End IfEnd Sub<<保存>>@Command([FileSave])<<退出>>@Command([FileCloseWindow])。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Domino开发平台使用总结
一、表格控件使用说明:
1、表格控件的使用:先将红色计算的值拷贝到顶部,然后将js_header 中拷贝function C_OnSubmit(){Controls();} 再将表格隐藏域内全部拷贝,就需要在隐藏域内部对表格做编辑修改,修改好之后将黑色的计算的值拷贝到我们需要调用表格的地方。
2、表格控件的编辑:在控件内可以任意插入删除行列,第一行为表头,第二行为表需要显示的主题数据区域,第3行为合计行(可以删除),第二行的内容可以在浏览界面中以该行为模板增加表格行。
第二行的编辑,主要需要拖入相应的字段控件,可以包括单行多行、数字、选择等,他们的命名为CF_名称1;第三行为合计内容,需要对合计的列名命名为CF_名称1_Sum;做好这些后还需要对每个字段添加一个多行文本区域,用于存储表格添加多条记录的情况,命名为:字段名_All,注意一定要是多行文本,如果原字段为数值的此多行文本也应为数值,否则默认值将不会显示。
3、表格控件的调整:两种情况:1是调整为固定宽度,可以通过直接调整选择单元格的表格属性中的宽度,注意由于拷贝的字段本身有宽度,所以应当先将字段的域属性(html的样式)设置为:width:100%表示字段显示与单元格宽度相等,然后根据需要调整表格宽度。
同时对于表格属性中的表格右边距设置为相对100%,文本属性的右页边距设置为相对100%,表格的样式设置为:width:100%;align="center",注意表格属性的单元格html标记中的其他一栏一定要写上nowrap,否则调整的边距很多将不会生效;及表格的前后均应留下一空列,用于调整自动增加的序号和添加列的宽度,否则将会和表的第一列和最后一列的宽度相同。
2是按比例调整,这往往在实际中比较多,因为这样就不论什么浏览器和分辨率的变化都不会影响表格的显示,表格都按比例显示。
方法是右击表格模板—选择—整个表格,再右击选中区域—表格属性,在表格宽度一栏选择按窗体大小调整,然后对每一单元格的(html的)样式中进行width属性设置,根据具体的栏数选择需要的比例,全部之和为100%即可,左右空栏2%即可,其他注意和1一致。
为了不让空栏的边框显示出来在两边的每个单元格样式添加:border-width:1px 0px 1px 0px;
二、插入的表格编辑
表格属性的宽度同样可以选择固定和按窗体大小,建议采用窗体大小,如果有表格模板一般都可以把黑色计算的值拷贝进去,下面可以再添加一条申请理由和一个多文本框,此时的多文本框为了能够显示满整个表格,需要将html中的类标记的todc去掉,而且表格的宽度调节与控件中相同。
三、字段的输入限制
1、函数限制法:
在js_header中输入:
function regInput(obj, reg, inputStr)
{
var docSel = document.selection.createRange()
if (docSel.parentElement().tagName != "INPUT") return false
oSel = docSel.duplicate()
oSel.text = ""
var srcRange = obj.createTextRange()
oSel.setEndPoint("StartToStart", srcRange)
var str = oSel.text + inputStr + srcRange.text.substr(oSel.text.length)
return reg.test(str)
}
然后再onkeypress中输入:return regInput(this,/^正则表达式$/,String.fromCharCode(event.keyCode))
几个常用正则表达式:[1-9]\d* 自然数;[1-9]\d{0,4} 等于或少于5位的数;[1-9]\d{0,4}\.?\d{0,2}$)|(^0{1}\.?\d{0,2} 两位小数
2、直接在按键中对输入键值限制(请根据需要来设置):
如onKeyPress中输入:if ((event.keyCode<48 || event.keyCode>57)) event.returnValue=false
四、自定义函数写法(重点说明对字段的操作)
在写入函数时对直接在主表格中的字段是:document.getElementsByName("
字段名称")[0].value 可以获取和设置该字段值;
当字段在表格控件中时,获取字段需要在字段后面添加“_行数”,而求和一般加“_1”;其他的函数写法和javascript中相同
五、其他
里面控件和常用函数的使用(略)
注意:做好的表格可以直接通过开发平台中的表单——自定义表单预览;使用方法是,选择该项,然后设计——web浏览器中预览——IE 也可以使用快捷
图标打开预览界面,如果直接打开无法预览,请将域名修改正确即可。
