cocos2dx文献翻译
收藏知乎网友总结的23种英文文献翻译软件,助力文献阅读

01搜狗翻译搜狗翻译的文档翻译功能有三个优点:第一,可以直接上传文档,流程操作简单化,这才是一键翻译哇,我之前只能说是很多键……;第二,在线阅读翻译结果时,系统可实时提供原文与译文的双屏对照,方便对比查看;第三,译文可直接免费下载,方便进一步研读或分享。
02Google Chrome浏览器假设一个情景,你想在PubMed上找到以清华大学为第一单位的施一公教授的文章,那么,可以在Chrome浏览器上,登上PubMed,搜索格式为Yigong Shi Tsinghua University,即可找到其发表的文章。
接着,看上一篇蛮不错的,点击进去看看,然后,还是全英文。
这时候,你可以试下Chrome自带的网页翻译,真的可以秒翻译,将英文翻译为中文,而且还可以快速转换中/英界面。
03Adobe Acrobat笔者在这里给大伙介绍另一款秒翻译PDF文档的神器(笔者使用的Adobe Acrobat Pro DC,至于具体的下载和安装方式,读者可自行百度)。
但是,需要注意一点,这是Adobe Acrobat,而不是Adobe Reader。
在这里,请应许笔者介绍下开发出Adobe Acrobat的公司——Adobe。
Adobe,在软件界绝对是巨头中巨头的存在。
打个比方,我们常用的PS、PR、AE、In、LR等,无一例外都是领域中的顶尖水平,而且都是Adobe家的。
其中,Adobe家中就有一款几位出色的PDF编辑及处理软件——Adobe Acrobat。
(据说PDF作为国际通用的文件存储格式,也是依它而起)OK,进入主题,Adobe Acrobat是长这个样子的。
它可能干嘛呢?PDF 转word、图片合拼为PDF、编辑PDF等等,可以说,与PDF相关的,它都可以搞定。
那如何使用它来帮助我们翻译文献PDF呢?第一步,用它打开文献PDF文件;第二步,点击使用界面上的“文件”,接着点击“另存为”,选择存储格式为“HTML”,如下图;第三步,PDF文档在导出完成后,会得到两个文件,一是将PDF转为HTML格式的网页文件,另一个则是支持网页文件里面的图片(若删,网页里面的图片显示不出来)第四步,找到网页文件,打开方式选择Google Chrome浏览器,接着,结合Chrome浏览器的网页翻译,即可秒翻。
游戏2D技术 毕业论文外文文献翻译

毕业设计(论文)外文资料翻译学院(系):计算机科学与技术学院专业:网络工程姓名:学号:外文出处: AI for game developers附件: 1.外文原文;2.外文译文。
English text:Game 2 D technologyTo realize the quality of the games said animation, many people will be immediately thought DirectX, yes DirectDraw are very strong, but not have to use DirectDraw to just go. Behind the animation theory and techniques are all the same, this and end use what API not much (if the API is not too ~ ~ slow words). Is the author of the realization of the NewImage Lib testing results, internal all the pixel data storage and computation are pure software to realize, the last step output to screen use GDI performance than DirectDraw low less than 10%, in Window9X system to low 20% left and right sides, this for many software is absolutely acceptable.The application now interface more does more luxuriant, in addition to support the SKIN, a lot of people want to join in a program in some such as Sprite animation this originally used in game technology, for this reason introducing DirectX API, apparently was not worth (besides DX version to upgrade frequent, with DirectGraphic DX8 already replaced DirectDraw). In this paper the author use standard to realize commercial game GDI functions as an example, take you into the high quality 2 D animation programming domain, and ensure the equipment independence.In we have a proper time to execute the update operation, now let us try animation it. The following code will no longer provide Win32 version.In order to narrative is convenient, I need a play the animation window, it must be a derived class of CWnd, assuming this class is called CMyView, we will draw animation in the window. First we for the class add a member function "void CMyView: : RenderView ()", you can use the above mentioned method calls this function.Are now ready to work very well, our animation how to store? Don't mention animation GIF89a format (if you think only have animation GIF words, I adviseyou to do art good, don't do programs), if you just want a simple animation playback of course, but if you want to do complex point, interactive animation, I advise you still don't use that things. Assume we have a 4 frame of animation, how to store it? First thing I thought of was save four BMP file, and then read to a CBitmap object the array, but respected master Scott Meyers warned us not to use polymorphism arrays, because the compiler in some cases can't accurately calculate the size of the array object, so subscript operators will have dire effects. Then I thought of use CBitmap pointer arrays, this to is nice, but management up a little trouble. Now look at my final solution itThen use it to create a CImageList object, let us create a careful look at the method, and useBOOL CImageList: : Create (int cx, int cy, UINT nFlags, int nInitial, int nGrow); Function, the front two parameters used to specify the size of the animation to us. This created an empty ImageList, the advantage of this is extensible line is stronger. Next, we need to put the frames the document Load to a CBitmap object, you can be put into JPG or GIF files to save capacity (If you truly achieve the above code words, you will find that screen flash, very uncomfortable. Many people will blame the GDI head, and they will be called MS, said GDI is too slow. In fact not also any write directly the operation of the screen will have flash, under the video memory write directly in DOS or use DirectDraw API to write directly Primary Surface will shine, because you each update the operation of the show will be users soon see (because the reason and vertical back, may have delay).Eliminate flash the simplest and most classical approach is Double buffer (Double buffer). The so-called double buffer in fact, the truth is very simple, that is to say we in other places (simple said is not aimed at the screen, and don't show place) to open up a storage space, we put all the animation will render to this place, not the direct rendering to screen (on the screen of the storage area). In the GDI, directly to the screen is window DC, "not visible place" general canuse Memory DC. In the animation rendering all go to the backstage buffer, then a whole is copied to the buffer screen next time!In pure software 2 D graphics engine, the double buffer generally means that in memory open up a region used to store pixel data. And in the Back Surface DirectDraw can create, in all the animation rendering to Back Suface after on, and then use the Flip operation is visible, Flip operation because of just set the address of the visible Surface, so very fast中文译文:游戏2D技术说到实现游戏品质的动画,很多人会立刻想到DirectX,没错DirectDraw很强大,但是并不是必须用DirectDraw才行。
软件工程毕业论文文献翻译中英文对照

软件工程毕业论文文献翻译中英文对照学生毕业设计(论文)外文译文学生姓名: 学号专业名称:软件工程译文标题(中英文):Qt Creator白皮书(Qt Creator Whitepaper)译文出处:Qt network 指导教师审阅签名: 外文译文正文:Qt Creator白皮书Qt Creator是一个完整的集成开发环境(IDE),用于创建Qt应用程序框架的应用。
Qt是专为应用程序和用户界面,一次开发和部署跨多个桌面和移动操作系统。
本文提供了一个推出的Qt Creator和提供Qt开发人员在应用开发生命周期的特点。
Qt Creator的简介Qt Creator的主要优点之一是它允许一个开发团队共享一个项目不同的开发平台(微软Windows?的Mac OS X?和Linux?)共同为开发和调试工具。
Qt Creator的主要目标是满足Qt开发人员正在寻找简单,易用性,生产力,可扩展性和开放的发展需要,而旨在降低进入新来乍到Qt的屏障。
Qt Creator 的主要功能,让开发商完成以下任务: , 快速,轻松地开始使用Qt应用开发项目向导,快速访问最近的项目和会议。
, 设计Qt物件为基础的应用与集成的编辑器的用户界面,Qt Designer中。
, 开发与应用的先进的C + +代码编辑器,提供新的强大的功能完成的代码片段,重构代码,查看文件的轮廓(即,象征着一个文件层次)。
, 建立,运行和部署Qt项目,目标多个桌面和移动平台,如微软Windows,Mac OS X中,Linux的,诺基亚的MeeGo,和Maemo。
, GNU和CDB使用Qt类结构的认识,增加了图形用户界面的调试器的调试。
, 使用代码分析工具,以检查你的应用程序中的内存管理问题。
, 应用程序部署到移动设备的MeeGo,为Symbian和Maemo设备创建应用程序安装包,可以在Ovi商店和其他渠道发布的。
, 轻松地访问信息集成的上下文敏感的Qt帮助系统。
知云文献翻译使用教程

知云文献翻译使用教程摘要:一、知云文献翻译使用教程简介1.知云文献翻译的背景与功能2.教程的目的与适用对象二、知云文献翻译使用教程步骤1.安装与注册2.登录与使用2.1 导入文献2.2 选择翻译语言2.3 翻译与校对2.4 导出翻译结果三、知云文献翻译使用教程注意事项1.准确性保障2.术语库与机器翻译的结合3.持续更新与优化四、总结与展望1.教程的总结2.知云文献翻译的未来展望正文:一、知云文献翻译使用教程简介随着全球化的加速,学术交流和合作变得越来越频繁,对文献翻译的需求也日益增加。
知云文献翻译是一款专业的文献翻译工具,旨在帮助用户快速、准确地翻译外语文献。
本教程将详细介绍知云文献翻译的使用方法,旨在帮助用户更好地掌握该工具,提高文献翻译效率。
二、知云文献翻译使用教程步骤1.安装与注册首先,用户需要在官方网站下载并安装知云文献翻译软件。
安装完成后,用户需要注册一个账号,以便登录并使用软件。
2.登录与使用2.1 导入文献在登录后,用户可以通过点击“导入文献”按钮,将需要翻译的文献导入到软件中。
支持的文件格式包括PDF、Word、PPT等。
2.2 选择翻译语言在导入文献后,用户需要选择翻译的目标语言。
软件支持多种语言互译,用户可以根据需要选择合适的翻译语言。
2.3 翻译与校对选择好翻译语言后,点击“翻译”按钮,软件将自动进行翻译。
翻译完成后,用户可以对翻译结果进行校对,以确保翻译的准确性。
2.4 导出翻译结果校对完成后,用户可以导出翻译结果。
软件支持多种文件格式,用户可以根据需要选择导出格式。
三、知云文献翻译使用教程注意事项1.准确性保障知云文献翻译采用了先进的翻译技术,并结合了术语库,力求翻译结果的准确性。
然而,机器翻译仍然存在一定的局限性,用户在使用过程中应结合自己的专业知识进行校对,以确保翻译结果的准确性。
2.术语库与机器翻译的结合知云文献翻译采用了术语库与机器翻译相结合的方式,既保证了翻译的准确性,又提高了翻译的速度。
cocos2dx介绍

• 4、游戏中的对象——精灵: • 对应的类是Sprite(CCSprite) • 精灵就是游戏中的一个个具体对象,也是 游戏的关键。比如说游戏中的玩家,npc, 怪物,子弹,甚至包括背景也都是精灵。 • 精灵一般通过图片来创建。这个图片可以 进行变化(放大缩小等)。 • 层要添加到场景中才能显示出来,同样, 精灵要添加到层中才能显示出来。 • 所大致是精灵→层→场景。
一个2D游戏的大致架构:
具体设计对比电影制作:
映射到cocos2dx中具体类:
概念介绍:
• /wiki/Director_Scene_Layer_and_Sprite
• 1、整个游戏流程的掌控——导演: • 对应的类是Director(CCDirector) • 导演类相当于一个控制器,掌控大体流程 ,包括初始化和结束释放,提供一些接口 等等。
• 5、其他 • 其他包括一些动作类(跳跃 闪烁 打包动画 等)CCAction、定时器schedule等等。
• 手游游戏引擎: cocos2D:最大的优点是开源,跨平台,免 费。 语言:c++,objective-c cocos3D unity3D:跨平台,非开源,破解。 语言:c#,JavaScript(但是以c#为主,被抛 弃了) unity2D
• Cocos2D引擎: • 08年面世,作者阿根廷人 • Cocos2d-x:
游戏引擎——cocos2d-x
游戏引擎:我的理解是一个游戏的核心 程序,一个支撑起游戏的框架。 具体点儿就是:控制整个游戏所有功能 的主程序。
• 引擎划分: • 端游游戏引擎:在pc端上进行的游戏,代表引擎 有 unreal , • 手游游戏引擎:在移动端进行的游戏,代表游戏 引擎有unity3D,cocos2d等 • 页游游戏引擎:在网页上进行的游戏,代表引擎 有unity3D,Flash等
教你翻译文献工具

五分钟搞定5000字-外文文献翻译工具大全/node/2151建议收藏在科研过程中阅读翻译外文文献是一个非常重要的环节,许多领域高水平的文献都是外文文献,借鉴一些外文文献翻译的经验是非常必要的。
由于特殊原因我翻译外文文献的机会比较多,慢慢地就发现了外文文献翻译过程中的三大利器:Google“翻译”频道、金山词霸(完整版本)和CNKI“翻译助手"。
具体操作过程如下:1.先打开金山词霸自动取词功能,然后阅读文献;2.遇到无法理解的长句时,可以交给Google处理,处理后的结果猛一看,不堪入目,可是经过大脑的再处理后句子的意思基本就明了了;3.如果通过Google仍然无法理解,感觉就是不同,那肯定是对其中某个“常用单词”理解有误,因为某些单词看似很简单,但是在文献中有特殊的意思,这时就可以通过CNKI的“翻译助手”来查询相关单词的意思,由于CNKI的单词意思都是来源与大量的文献,所以它的吻合率很高。
另外,在翻译过程中最好以“段落”或者“长句”作为翻译的基本单位,这样才不会造成“只见树木,不见森林”的误导。
注:1、Google翻译:/language_toolsgoogle,众所周知,谷歌里面的英文文献和资料还算是比较详实的。
我利用它是这样的。
一方面可以用它查询英文论文,当然这方面的帖子很多,大家可以搜索,在此不赘述。
回到我自己说的翻译上来。
下面给大家举个例子来说明如何用吧比如说“电磁感应透明效应”这个词汇你不知道他怎么翻译,首先你可以在CNKI里查中文的,根据它们的关键词中英文对照来做,一般比较准确。
在此主要是说在google里怎么知道这个翻译意思。
大家应该都有词典吧,按中国人的办法,把一个一个词分着查出来,敲到google里,你的这种翻译一般不太准,当然你需要验证是否准确了,这下看着吧,把你的那支离破碎的翻译在google里搜索,你能看到许多相关的文献或资料,大家都不是笨蛋,看看,也就能找到最精确的翻译了,纯西式的!我就是这么用的。
cocos2dx文献翻译

[Cocos3.8 Tutorial] RenderTexture + BlurThis tutorial will help you to understand how you can use shaders and render textures in cocos2d-x 3.0 and will give you some insights in the underlying math. In one of my projects I faced a necessity to make a blurred version of some background landscape, which composition depends on the screen size, that is clouds are sticked to the top of the screen and ground is sticked to the bottom, so it's not an option to just put a blurred image in the resource folder. The landscape must be composed, drawn in a RenderTexture, then drawn again with blurring shader, saved to disk and used in consequent launches. The image can be pretty big and the blur radius can be pretty big as well, so we need something fast.This tutorial can be divided into following steps:1. Diving into math and calculating gaussian weights2. Creating blur shader3. Rendering texture and saving it to file4. Using TextureBlur in a sample programLet's start. To blur a pixel we just need to calculate a weighted sum of the surrounding pixels, where weights themselves sum up to 1. Another property that would be nice to have is that central weights must be heavier than the side ones. Why Gaussian function is usually picked for making blur effect? Because it has three nice features:1. It's integral equals 12. It's maximum value is in the symmetry point3. It has the following feature:Tow-dimensional Gaussian function can be split into a product of two one-dimensional functions. What it will give us? To calculate the color of the blurred pixel with coordinate (i, j) in a straightforward manner we need to sum up all the pixels in range (i-R, i+R)x(j-R, j+R), where R is a blur radius. This results in a nested loop and nested loop means O(n*n) complexity and we really do not want such a thing in a shader. Keeping in mind the 3rd feature of the Gaussian distribution we can split the nested loop in two consequent loops. At first we will do a horizontal blur and then - vertical, thus having O(n) complexity. The magic is that the final result of such simplification won't differ from the one obtained with slow nested loop.Let's calculate an integral of Gaussian function with sigma = 1/3 and mu = 0 from x = -1 to 1. That will give us 0.9973, almost 1. Let's now use a common technique for numerical integration: we are going to draw 2*R-1 points from -1 to 1, calculate Gaussian function in them, multiple obtained values by 1/(R-1) and sum everything up.The nice fact is that that sum will equal to something near 1 and the precision will grow together with R. The only problem left to solve is that we want coefficients to sum up exactly to 1, otherwise the blurred image will have some problems with opacity (totally opaque images will become a little bit transparent). This can be guaranteed by calculating the central coefficient as 1 - sum of all the others.So, to the codes. The idea is to pre-calculate gaussian coefficients on start, pass them to the shader and do no math other than multiplication inside.Besides the standard v_fragmentColor and v_texCoord we have four additional parameters: 1. pixelSize - in GLSL there are no pixels, only decimals, for instance 0 denotes the left or the lower border of the texture and 1 - the right or the upper border. This means we have to know the decimal step to make to the next pixel.2. radius - our blur radius3. weights - array of precalculated gaussian weights4. direction - 2d vector denoting horizontal or vertical blurThe word "uniform" in front of these values mean that they are not going to change during the run. The rest of the shader body is pretty straightforward: take a pixel, accumulate surrounding pixels with some coefficients and voila. I had to hardcode maximum array size to be 64 as I found no way to use a dynamic array as a uniform in shader.Everything is pretty much self-explanatory here. We create a new GLProgram using the standard vertex shader and our blur shader, pass additional parameters using GLProgramState class and everything is ready to go. One may encounter another way of assigning the shader body to GLchar* variable, something like this:I prefer using String::createWithContentsOfFile because it frees you from necessity to write \n\ at the end of every line which is quite annoying.The only thing left to do is actually blurring a texture. Our strategy here will be as follows:1. Create a sprite from the texture passed as a parameter2. Draw it to a RenderTexture with horizontal blur shader3. Create a sprite from resulting texture4. Draw this sprite to a Render texture with vertical shader5. Save image to file6. Wait until saving is done, clean up and notify the callerNow, to the main method. We need the following things to be passed as arguments: texture to blur, blur radius, resulting picture file name, a callback to invoke when everything is done and step as an optional parameter, we'll get to it in a matter of seconds.Here I used a lambda variable - one of the coolest features of C++11. Recitation of the stepX, stepY etc. means that we want these variables to be captured by their value. That means that when we use these variables in lambda, we actually use their local copies. Another option is to capture variables be reference, but in our case these variables will be destroyed at the moment when the callback will be executed, thus causing undefined behavior. In Cocos2d-xsources you can find [&] or [=] designations. They mean, correspondingly, that all variables should be captured by reference or by value. Some of the C++ safety standards recommend to be as explicit as possible when declaring lambda capturing method, which may be different for every variable.Finally, lets get TextureBlur to work! Some sample drawing in paint, a little bit of additional code to HelloWorld scene and here we go. That's how initial paysage looks like:And here is it's blurred version:[Cocos3.8 Tutorial] 渲染纹理和虚化这个教程将帮助你理解如何使用cocos2d-x 3.0的着色器和渲染纹理并且给你一些关于数学基础的独特见解。
基于Quick—Cocos2d—x喔喔回家小游戏的开发

基于Quick—Cocos2d—x喔喔回家小游戏的开发作者:陈建云戴晟晖郑军生来源:《电脑知识与技术》2016年第32期摘要:移动互联网正在不断地在改变人们的日常生活娱乐方式,其中游戏渐渐地融入到我们娱乐生活中。
目前的游戏种类繁多,如:动作、射击、休闲、策略之类。
这些游戏,有的太繁琐,有的过于费时,而且里面的操作充满了大量强迫、呆板的现象。
而游戏本应是让人“娱乐身心,消遣放松”为宗旨的,若带强迫性,将对娱乐者带来很多负面影响,不但不能让人放松心情,也浪费时间。
针对此问题,本次开发的喔喔回家这款游戏,是基于Quick-Cocos2d-x,它不仅具有一般游戏的娱乐性,更具有益智修心、开发脑力的作用,而不像目前市场上大多数游戏那样机械、纯傻瓜式的操作,本游戏每次娱乐都可以帮助我们实现放松心情,还有助于提高我们的思考能力。
关键词:游戏;Quick-Cocos2d-x;益智;娱乐中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2016)32-0051-03Whoa,Whoa, Based on Quick-Cocos2d-X Home Games DevelopmentCHEN Jian-yun1, DAI Sheng-hui1, ZHENG Jun-sheng2(rmation Engineering Institute, East China University of Technology, Nanchang 330013, China; 2.Jiangxi Water Resources Institute, Nanchang 330013, China)Abstract:Mobile Internet is constantly changing people’s daily life entertainment,including the game gradually into our entertainment life.The current game a wide range,such as:action,shooting,leisure,strategy and the like.These games,some too cumber some,some too time-consuming,and the operation inside is full of a lot of forced,dull phenomenon.The game should be people “entertainment,relaxation” for the purpose,if with a enforce will bring a lot of negative impact on the entertainment, not only can let people relax,but also a waste of time.In response to this problem,the development of this game is based on Quick-Cocos2d-x,it not only has the general game of entertainment,more puzzle repair,development role of the brain,rather than the current market.On most games as mechanical,pure fool-style operation,the game every time entertainment can help us to relax,but also help to improve our ability to think.Key words:the game; Quick-Cocos2d-x; puzzle; entertainment游戏的雏形,可以追溯到人类原始社会的活动:扔石头、投掷带尖的棍子。
写论文时,如何进行文献翻译

五分钟搞定5000字-外文文献翻译,你想要的工具都在这里。
【大四的时候写毕业论文老师就要求得翻译外文文献并写入论文】在科研过程中阅读翻译外文文献是一个非常重要的环节,许多领域高水平的文献都是外文文献,借鉴一些外文文献翻译的经验是非常必要的。
由于特殊原因我翻译外文文献的机会比较多,慢慢地就发现了外文文献翻译过程中的三大利器:Google“翻译”频道、金山词霸(完整版本)和CNKI“翻译助手"。
具体操作过程如下:1.先打开金山词霸自动取词功能,然后阅读文献;2.遇到无法理解的长句时,可以交给Google处理,处理后的结果猛一看,不堪入目,可是经过大脑的再处理后句子的意思基本就明了了;3.如果通过Google仍然无法理解,感觉就是不同,那肯定是对其中某个“常用单词”理解有误,因为某些单词看似很简单,但是在文献中有特殊的意思,这时就可以通过CNKI的“翻译助手”来查询相关单词的意思,由于CNKI的单词意思都是来源与大量的文献,所以它的吻合率很高。
另外,在翻译过程中最好以“段落”或者“长句”作为翻译的基本单位,这样才不会造成“只见树木,不见森林”的误导。
注:1、Google翻译:/language_toolsgoogle,众所周知,谷歌里面的英文文献和资料还算是比较详实的。
我利用它是这样的。
一方面可以用它查询英文论文,当然这方面的帖子很多,大家可以搜索,在此不赘述。
回到我自己说的翻译上来。
下面给大家举个例子来说明如何用吧比如说“电磁感应透明效应”这个词汇你不知道他怎么翻译,首先你可以在CNKI里查中文的,根据它们的关键词中英文对照来做,一般比较准确。
在此主要是说在google里怎么知道这个翻译意思。
大家应该都有词典吧,按中国人的办法,把一个一个词分着查出来,敲到google里,你的这种翻译一般不太准,当然你需要验证是否准确了,这下看着吧,把你的那支离破碎的翻译在google里搜索,你能看到许多相关的文献或资料,大家都不是笨蛋,看看,也就能找到最精确的翻译了,纯西式的!我就是这么用的。
收藏知乎网友总结的23种英文文献翻译软件,助力文献阅读

01搜狗翻译搜狗翻译的文档翻译功能有三个优点:第一,可以直接上传文档,流程操作简单化,这才是一键翻译哇,我之前只能说是很多键……;第二,在线阅读翻译结果时,系统可实时提供原文与译文的双屏对照,方便对比查看;第三,译文可直接免费下载,方便进一步研读或分享。
02Google Chrome浏览器假设一个情景,你想在PubMed上找到以清华大学为第一单位的施一公教授的文章,那么,可以在Chrome浏览器上,登上PubMed,搜索格式为Yigong Shi Tsinghua University,即可找到其发表的文章。
接着,看上一篇蛮不错的,点击进去看看,然后,还是全英文。
这时候,你可以试下Chrome自带的网页翻译,真的可以秒翻译,将英文翻译为中文,而且还可以快速转换中/英界面。
03Adobe Acrobat笔者在这里给大伙介绍另一款秒翻译PDF文档的神器(笔者使用的Adobe Acrobat Pro DC,至于具体的下载和安装方式,读者可自行百度)。
但是,需要注意一点,这是Adobe Acrobat,而不是Adobe Reader。
在这里,请应许笔者介绍下开发出Adobe Acrobat的公司——Adobe。
Adobe,在软件界绝对是巨头中巨头的存在。
打个比方,我们常用的PS、PR、AE、In、LR等,无一例外都是领域中的顶尖水平,而且都是Adobe家的。
其中,Adobe家中就有一款几位出色的PDF编辑及处理软件——Adobe Acrobat。
(据说PDF作为国际通用的文件存储格式,也是依它而起)OK,进入主题,Adobe Acrobat是长这个样子的。
它可能干嘛呢?PDF 转word、图片合拼为PDF、编辑PDF等等,可以说,与PDF相关的,它都可以搞定。
那如何使用它来帮助我们翻译文献PDF呢?第一步,用它打开文献PDF文件;第二步,点击使用界面上的“文件”,接着点击“另存为”,选择存储格式为“HTML”,如下图;第三步,PDF文档在导出完成后,会得到两个文件,一是将PDF转为HTML格式的网页文件,另一个则是支持网页文件里面的图片(若删,网页里面的图片显示不出来)第四步,找到网页文件,打开方式选择Google Chrome浏览器,接着,结合Chrome浏览器的网页翻译,即可秒翻。
cocos2dx---富文本的使用RichText

cocos2dx---富⽂本的使⽤RichText在实际⼯作中,有⾮常多地⽅会使⽤富⽂本,这⾥仅仅介绍最简单的富⽂本⽤法:是由cocostudio 提供的 RichText:直接贴代码,再分析://这⾥測试富⽂本控件ui::RichText* _richText = ui::RichText::create();_richText->ignoreContentAdaptWithSize(false);_richText->setSize(CCSizeMake(500, 300));ui::RichElementText* re1 = ui::RichElementText::create(1, ccWHITE, 255, "这是⽩⾊的⽂字。
", "Helvetica", 24);ui::RichElementText* re2 = ui::RichElementText::create(2, ccYELLOW, 255, "这个就是黄⾊的⽂字了。
", "Helvetica", 24);ui::RichElementText* re3 = ui::RichElementText::create(3, ccBLUE, 255, "我是蓝⾊。
", "Helvetica", 47);ui::RichElementText* re4 = ui::RichElementText::create(4, ccGREEN, 255, "绿的在这⾥。
", "Helvetica", 24);ui::RichElementText* re5 = ui::RichElementText::create(5, ccRED, 255, "最后才轮到红⾊ ", "Helvetica", 24);ui::RichElementImage* reimg = ui::RichElementImage::create(6, ccWHITE, 255, "CloseNormal.png");cocos2d::extension::CCArmatureDataManager::sharedArmatureDataManager()->addArmatureFileInfo("cocosgui/100/100.ExportJson");cocos2d::extension::CCArmature *pAr = cocos2d::extension::CCArmature::create("100");pAr->getAnimation()->play("Animation1");ui::RichElementCustomNode* recustom = ui::RichElementCustomNode::create(1, ccWHITE, 255, pAr);ui::RichElementText* re6 = ui::RichElementText::create(7, ccORANGE, 255, "橘⼦橙⾊!! ", "Helvetica", 35);_richText->pushBackElement(re1);_richText->insertElement(re2, 1);_richText->pushBackElement(re3);_richText->pushBackElement(re4);_richText->pushBackElement(re5);_richText->insertElement(reimg, 2);_richText->pushBackElement(re6);_richText->pushBackElement(recustom);CCSize size = CCDirector::sharedDirector()->getWinSize();_richText->setPosition(ccp(size.width / 2, size.height / 2));addChild(_richText);RichText ⾥⾯能够放⼊ RichElement,⽽ RichElement有三个⼦类:RichElementText、RichElementImage、RichElementCustomNode 很好理解,就是⽂本、图⽚和⾃⼰定义的节点。
知云文献翻译使用教程

知云文献翻译使用教程知云文献翻译是一款在线文献翻译工具,它可以帮助用户快速准确地翻译各种学术文献和研究论文。
下面是知云文献翻译的使用教程,包含了一些常用的用法和中英文对照例句。
1. 打开知云文献翻译的网页:在浏览器中输入“知云文献翻译”,进入官方网站。
2. 选择翻译语种:在网页上方的语种选择框中,选择您要翻译的语种。
例如,如果您想将中文翻译成英文,选择“中文”为源语言,选择“英文”为目标语言。
3. 输入文本:在输入框中输入您要翻译的文本。
可以是整篇论文的摘要、段落或者句子。
4. 点击翻译按钮:点击页面上的“翻译”按钮,开始进行翻译。
5. 查看翻译结果:在下方的输出框中,您将看到翻译后的文本。
可以一次性翻译整篇论文,也可以逐句进行翻译。
以下是一些中英文对照例句,以帮助您更好地理解知云文献翻译的使用方法:中文原文:这项研究旨在探讨人工智能在医学领域的应用。
英文翻译:This study aims to explore the application ofartificial intelligence in the field of medicine.中文原文:实验结果表明,新药对癌症患者的治疗效果显著提高。
英文翻译:The experimental results indicate that the new drug significantly improves the treatment efficacy for cancer patients.中文原文:本研究采用随机对照试验设计,对两组受试者进行了比较。
英文翻译:This study employed a randomized controlled trial design to compare two groups of subjects.中文原文:研究结果表明,环境因素对人体健康有着重要的影响。
英文翻译:The research findings indicate that environmental factors have a significant impact on human health.中文原文:本文综述了当前研究的进展情况及未来的研究方向。
计算机专业毕业设计论文外文文献中英文翻译(Object)

外文资料Object landscapes and lifetimesTechnically, OOP is just about abstract data typing, inheritance, and polymorphism, but other issues can be at least as important. The remainder of this section will cover these issues.One of the most important factors is the way objects are created and destroyed. Where is the data for an object and how is the lifetime of the object controlled? There are different philosophies at work here. C++ takes the approach that control of efficiency is the most important issue, so it gives the programmer a choice. For maximum run-time speed, the storage and lifetime can be determined while the program is being written, by placing the objects on the stack (these are sometimes called automatic or scoped variables) or in the static storage area. This places a priority on the speed of storage allocation and release, and control of these can be very valuable in some situations. However, you sacrifice flexibility because you must know the exact quantity, lifetime, and type of objects while you're writing the program. If you are trying to solve a more general problem such as computer-aided design, warehouse management, or air-traffic control, this is too restrictive.The second approach is to create objects dynamically in a pool of memory called the heap. In this approach, you don't know until run-time how many objects you need, what their lifetime is, or what their exact type is. Those are determined at the spur of the moment while the program is running. If you need a new object, you simply make it on the heap at the point that you need it. Because the storage is managed dynamically, at run-time, the amount of time required to allocate storage on the heap is significantly longer than the time to create storage on the stack. (Creating storage on the stack is often a single assembly instruction tomove the stack pointer down, and another to move it back up.) The dynamic approach makes the generally logical assumption that objects tend to be complicated, so the extra overhead of finding storage and releasing that storage will not have an important impact on the creation of an object. In addition, the greater flexibility is essential to solve the general programming problem.Java uses the second approach, exclusively]. Every time you want to create an object, you use the new keyword to build a dynamic instance of that object.There's another issue, however, and that's the lifetime of an object. With languages that allow objects to be created on the stack, the compiler determines how long the object lasts and can automatically destroy it. However, if you create it on the heap the compiler has no knowledge of its lifetime. In a language like C++, you must determine programmatically when to destroy the object, which can lead to memory leaks if you don’t do it correctly (and this is a common problem in C++ programs). Java provides a feature called a garbage collector that automatically discovers when an object is no longer in use and destroys it. A garbage collector is much more convenient because it reduces the number of issues that you must track and the code you must write. More important, the garbage collector provides a much higher level of insurance against the insidious problem of memory leaks (which has brought many a C++ project to its knees).The rest of this section looks at additional factors concerning object lifetimes and landscapes.1 Collections and iteratorsIf you don’t know how many objects you’re going to need to solve a particular problem, or how long they will last, you also don’t know how to store those objects. How can you know how much space to create for thoseobjects? You can’t, since that information isn’t known until run-time.The solution to most problems in object-oriented design seems flippant: you create another type of object. The new type of object that solves this particular problem holds references to other objects. Of course, you can do the same thing with an array, which is available in most languages. But there’s more. This new object, generally called a container(also called a collection, but the Java library uses that term in a different sense so this book will use “container”), will expand itself whenever necessary to accommodate everything you place inside it. So you don’t need to know how manyobjects you’re going to hold in a container. Just create a container object and let it take care of the details.Fortunately, a good OOP language comes with a set of containers as part of the package. In C++, it’s part of the Standard C++ Library and is sometimes called the Standard Template Library (STL). Object Pascal has containers in its Visual Component Library (VCL). Smalltalk has a very complete set of containers. Java also has containers in its standard library. In some libraries, a generic container is considered good enough for all needs, and in others (Java, for example) the library has different types of containers for different needs: a vector (called an ArrayListin Java) for consistent access to all elements, and a linked list for consistent insertion at all elements, for example, so you can choose the particular type that fits your needs. Container libraries may also include sets, queues, hash tables, trees, stacks, etc.All containers have some way to put things in and get things out; there are usually functions to add elements to a container, and others to fetch those elements back out. But fetching elements can be more problematic, because a single-selection function is restrictive. What if you want to manipulate or compare a set of elements in the container instead of just one?The solution is an iterator, which is an object whose job is to select the elements within a container and present them to the user of the iterator. As a class, it also provides a level of abstraction. This abstraction can be used to separate the details of the container from the code that’s accessing that container. The container, via the iterator, is abstracted to be simply a sequence. The iterator allows you to traverse that sequence without worrying about the underlying structure—that is, whether it’s an ArrayList, a LinkedList, a Stack, or something else. This gives you the flexibility to easily change the underlying data structure without disturbing the code in your program. Java began (in version 1.0 and 1.1) with a standard iterator, called Enumeration, for all of its container classes. Java 2 has added a much more complete container library that contains an iterator called Iterator that does more than the older Enumeration.From a design standpoint, all you really want is a sequence that can be manipulated to solve your problem. If a single type of sequence satisfied all of your needs, there’d be no reason to have different kinds. There are two reasons that you need a choice of containers. First, containers provide different types of interfaces and external behavior.A stack has a different interface and behavior than that of a queue, which is different from that of a set or a list. One of these might provide a more flexible solution to your problem than the other. Second, different containers have different efficiencies for certain operations. The best example is an ArrayList and a LinkedList. Both are simple sequences that can have identical interfaces and external behaviors. But certain operations can have radically different costs. Randomly accessing elements in an ArrayList is a constant-time operation; it takes the same amount of time regardless of the element you select. However, in a LinkedList it is expensive to move through the list to randomly selectan element, and it takes longer to find an element that is further down the list. On the other hand, if you want to insert an element in the middle of a sequence, it’s much cheaper in a LinkedList than in an ArrayList. These and other operations have different efficiencies depending on the underlying structure of the sequence. In the design phase, you might start with a LinkedList and, when tuning for performance, change to an ArrayList. Because of the abstraction via iterators, you can change from one to the other with minimal impact on your code.In the end, remember that a container is only a storage cabinet to put objects in. If that cabinet solves all of your needs, it doesn’t really matter how it is implemented (a basic concept with most types of objects). If you’re working in a programming environment that has built-in overhead due to other factors, then the cost difference between an ArrayList and a LinkedList might not matter. You might need only one type of sequence. You can even imagine the “perfect”container abstraction, which can automatically change its underlying implementation according to the way it is used.2 The singly rooted hierarchyOne of the issues in OOP that has become especially prominent since the introduction of C++ is whether all classes should ultimately be inherited from a single base class. In Java (as with virtually all other OOP languages) the answer is “yes”and the name of this ultimate base class is simply Object. It turns out that the benefits of the singly rooted hierarchy are many.All objects in a singly rooted hierarchy have an interface in common, so they are all ultimately the same type. The alternative (provided by C++) is that you don’t know that everything is the same fundamental type. From a backward-compatibility standpoint this fits the model of C better and can be thought of as less restrictive, but when you want to do full-onobject-oriented programming you must then build your own hierarchy to provide the same convenience that’s built into other OOP languages. And in any new class library you acquire, some other incompatible interface will be used. It requires effort (and possibly multiple inheritance) to work the new interface into your design. Is the extra “flexibility” of C++ worth it? If you need it—if you have a large investment in C—it’s quite valuable. If you’re starting from scratch, other alternatives such as Java can often be more productive.All objects in a singly rooted hierarchy (such as Java provides) can be guaranteed to have certain functionality. You know you can perform certain basic operations on every object in your system. A singly rooted hierarchy, along with creating all objects on the heap, greatly simplifies argument passing (one of the more complex topics in C++).A singly rooted hierarchy makes it much easier to implement a garbage collector (which is conveniently built into Java). The necessary support can be installed in the base class, and the garbage collector can thus send the appropriate messages to every object in the system. Without a singly rooted hierarchy and a system to manipulate an object via a reference, it is difficult to implement a garbage collector.Since run-time type information is guaranteed to be in all objects, you’ll never end up with an object whose type you cannot determine. This is especially important with system level operations, such as exception handling, and to allow greater flexibility in programming.3 Collection libraries and support for easy collection useBecause a container is a tool that you’ll use frequently, it makes sense to have a library of containers that are built in a reusable fashion, so you can take one off the shelf Because a container is a tool that you’ll use frequently, it makes sense to have a library of containers that are built in a reusable fashion, so you can take one off the shelf and plugit into your program. Java provides such a library, which should satisfy most needs.Downcasting vs. templates/genericsTo make these containers reusable, they hold the one universal type in Java that was previously mentioned: Object. The singly rooted hierarchy means that everything is an Object, so a container that holds Objects can hold anything. This makes containers easy to reuse.To use such a container, you simply add object references to it, and later ask for them back. But, since the container holds only Objects, when you add your object reference into the container it is upcast to Object, thus losing its identity. When you fetch it back, you get an Object reference, and not a reference to the type that you put in. So how do you turn it back into something that has the useful interface of the object that you put into the container?Here, the cast is used again, but this time you’re not casting up the inheritance hierarchy to a more general type, you cast down the hierarchy to a more specific type. This manner of casting is called downcasting. With upcasting, you know, for example, that a Circle is a type of Shape so it’s safe to upcast, but you don’t know that an Object is necessarily a Circle or a Shape so it’s hardly safe to downcast unless you know that’s what you’re dealing with.It’s not completely dangerous, however, because if you downcast to the wrong thing you’ll get a run-time error called an exception, which will be described shortly. When you fetch object references from a container, though, you must have some way to remember exactly what they are so you can perform a proper downcast.Downcasting and the run-time checks require extra time for the runningprogram, and extra effort from the programmer. Wouldn’t it make sense to somehow create the container so that it knows the types that it holds, eliminating the need for the downcast and a possible mistake? The solution is parameterized types, which are classes that the compiler can automatically customize to work with particular types. For example, with a parameterized container, the compiler could customize that container so that it would accept only Shapes and fetch only Shapes.Parameterized types are an important part of C++, partly because C++ has no singly rooted hierarchy. In C++, the keyword that implements parameterized types is “template.” Java currently has no parameterized types since it is possible for it to get by—however awkwardly—using the singly rooted hierarchy. However, a current proposal for parameterized types uses a syntax that is strikingly similar to C++ templates.译文对象的创建和存在时间从技术角度说,OOP(面向对象程序设计)只是涉及抽象的数据类型、继承以及多形性,但另一些问题也可能显得非常重要。
翻译论文的软件

翻译论文的软件
有许多翻译论文的软件可供使用,以下列出几种常见的选择:
1. Google翻译:谷歌提供的机器翻译工具,可以将文本从一
种语言翻译成另一种语言。
然而,由于大多数机器翻译工具仍然存在一些困难,特别是对于较为复杂的学术文本,可能会产生一些翻译不准确或流畅度不佳的问题。
2. DeepL翻译:DeepL是一种新的翻译工具,利用神经网络和
深度学习技术,能够提供更准确和流畅的翻译结果。
它支持多种语言,并主要用于短文本和网页翻译。
3. 百度翻译:百度翻译是中国最大的搜索引擎提供的翻译工具,支持多种语言翻译。
它提供了文本翻译、网页翻译和实时语音翻译等功能。
4. SYSTRAN:SYSTRAN是一家专门从事机器翻译技术开发
的公司,其软件可提供准确的专业翻译。
它支持多种语言,并提供了定制化翻译服务。
需要注意的是,机器翻译工具在翻译学术论文时可能仍然存在一些限制和不足,因此最好还是结合人工校对进行最终的翻译审查和修订。
五分钟搞定字外文文献翻译

五分钟搞定5000字-外文文献翻译,你想要的工具都在这里。
【大四的时候写毕业论文老师就要求得翻译外文文献并写入论文】来源:董绪的日志五分钟搞定5000字-外文文献翻译工具大全/node/2151建议收藏在科研过程中阅读翻译外文文献是一个非常重要的环节,许多领域高水平的文献都是外文文献,借鉴一些外文文献翻译的经验是非常必要的。
由于特殊原因我翻译外文文献的机会比较多,慢慢地就发现了外文文献翻译过程中的三大利器:Google“翻译”频道、金山词霸(完整版本)和CNKI“翻译助手"。
具体操作过程如下:1.先打开金山词霸自动取词功能,然后阅读文献;2.遇到无法理解的长句时,可以交给Google处理,处理后的结果猛一看,不堪入目,可是经过大脑的再处理后句子的意思基本就明了了;3.如果通过Google仍然无法理解,感觉就是不同,那肯定是对其中某个“常用单词”理解有误,因为某些单词看似很简单,但是在文献中有特殊的意思,这时就可以通过CNKI的“翻译助手”来查询相关单词的意思,由于CNKI的单词意思都是来源与大量的文献,所以它的吻合率很高。
另外,在翻译过程中最好以“段落”或者“长句”作为翻译的基本单位,这样才不会造成“只见树木,不见森林”的误导。
注:1、Google翻译:/language_toolsgoogle,众所周知,谷歌里面的英文文献和资料还算是比较详实的。
我利用它是这样的。
一方面可以用它查询英文论文,当然这方面的帖子很多,大家可以搜索,在此不赘述。
回到我自己说的翻译上来。
下面给大家举个例子来说明如何用吧比如说“电磁感应透明效应”这个词汇你不知道他怎么翻译,首先你可以在CNKI里查中文的,根据它们的关键词中英文对照来做,一般比较准确。
在此主要是说在google里怎么知道这个翻译意思。
大家应该都有词典吧,按中国人的办法,把一个一个词分着查出来,敲到google里,你的这种翻译一般不太准,当然你需要验证是否准确了,这下看着吧,把你的那支离破碎的翻译在google里搜索,你能看到许多相关的文献或资料,大家都不是笨蛋,看看,也就能找到最精确的翻译了,纯西式的!我就是这么用的。
cocos2djs单词翻译

cocos2djs单词翻译cocos2d-x is a cross-platform game development framework that uses the C++ coding language. It allows developers to create games and applications that can run on various platforms, including iOS, Android, Windows, and more. The framework offers a wide range of features and tools to help streamline the game development process.Some key features of cocos2d-x include:1. Flexible and easy-to-use API: Cocos2d-x provides a user-friendly interface that allows developers to easily create and manipulate game objects, animations, and user interfaces.2. Cross-platform compatibility: The framework supports multiple platforms, allowing developers to build and test their games on different devices without having to rewrite the entire codebase.3. High performance: Cocos2d-x is known for its efficient performance and optimized rendering system, which helps ensure smooth and fast gameplay.4. Support for multiple programming languages: Developers can write code in C++, Lua, and JavaScript, giving them the flexibility to use the language they are most comfortable with.5. Extensibility: Cocos2d-x offers a plugin architecture that allows developers to easily integrate third-party libraries and tools, improving productivity and expanding the functionality of their games.In conclusion, cocos2d-x is a powerful game development framework that provides a range of features and tools to help developers create cross-platform games and applications.。
cocos2dX显示中文字符和解析XML文件

cocos2dX显示中文字符和解析XML文件移动开发:cocos2d-x 显示中文字符和解析XML文件在cocos2d-x中直接显示中文的时候会出现乱码,虽然在实际开发中把字符串直接写在代码里也不是好的做法,但是有时候也是为了更方便了。
本文采用两种方案来解决这个问题:1. 使用iconv,引擎也提供了这个库,不过只是win32平台,移植到android上还得自己去下载iconv库编译。
2. 把字符串写到xml文件中,然后解析xml文件,格式按照android中的strings.xml这是一种更好的做法,特别是需要提供国际化支持时。
下面来看具体的实现:1. 使用iconv库iconv的作用是将文本在多种国际编码格式之间进行转换。
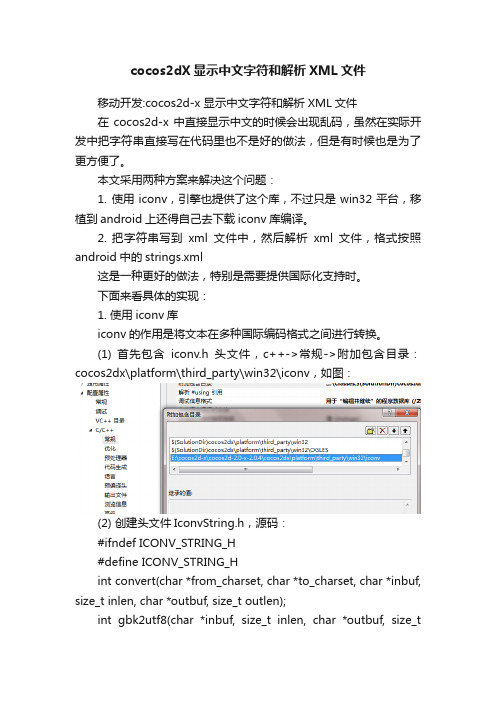
(1) 首先包含iconv.h头文件,c++->常规->附加包含目录:cocos2dx\platform\third_party\win32\iconv,如图:(2) 创建头文件IconvString.h,源码:#ifndef ICONV_STRING_H#define ICONV_STRING_Hint convert(char *from_charset, char *to_charset, char *inbuf, size_t inlen, char *outbuf, size_t outlen);int gbk2utf8(char *inbuf, size_t inlen, char *outbuf, size_toutlen);#endif(3) 创建源文件IconvString.cpp,源码:#include#include "iconv.h"#if (CC_TARGET_PLATFORM == CC_PLATFORM_WIN32)// 编译链接的时候指定静态库#pragma comment(lib,"libiconv.lib")#endifint convert(char *from_charset, char *to_charset, char *inbuf, size_t inlen, char *outbuf, size_t outlen){iconv_t iconvH;iconvH = iconv_open(to_charset, from_charset);if( !iconvH ) return NULL;memset(outbuf, 0, outlen);#if(CC_TARGET_PLATFORM == CC_PLATFORM_WIN32)const char *temp = inbuf;const char **pin = &tempchar **pout = &outbufif( !iconv(iconvH, pin, &inlen, pout, &outlen) ){iconv_close(iconvH);return NULL;}#elseif( !iconv(iconvH, &inbuf, &inlen, &outbuf, &outlen) ){iconv_close(iconvH);return NULL;}#endificonv_close(iconvH);return NULL;}int gbk2utf8(char *inbuf, size_t inlen, char *outbuf, size_t outlen){return convert("gb2312", "utf-8", inbuf, inlen, outbuf, outlen);}代码比较简单,需要注意的是win32和android对应的iconv函数参数不一样。
Cocos2dx中文支持问题的解决办法

问题的提出使用Cocos2d进行游戏开发时如果想显示中文字符会乱码,或者显示不了的情况。
网上说是因为编码的问题——“VS默认源文件的字符集是多字节字符集,既本地化语言字符集,如果你用的系统是中文系统,简体中文,默认字符集是GBK,源码是不包含非ASCLL码。
要让其在win32上正常显示,就需要将其转成UTF-8。
”于是又搜索了半天终于发现了两种可以解决这个问题的办法。
本人亲测可行。
【PS:博主的开发平台为vs2012 + cocos2dx 3.6】方法一:使用第三方库iconv.h先引用一段百度百科的解释:「头文件"“iconv.h”,iconv命令可以将一种已知的字符集文件转换成另一种已知的字符集文件。
它的作用是在多种国际编码格式之间进行文本内码的转换。
」既然它的作用是在多种国际编码格式之间进行文本内码的转换,那我们就可以在这个库的基础上编写自己的函数把GBK转换为UTF-8啦!!而且iconv.h这个头文件是可以在cocos 的文件夹里找到的(由此看来官方也是提倡这种解决办法的??),我的路径是F:\cocos2d-x-3.6\external\win32-specific\icon\include,2.x的版本则应该是cocos2dx\platform\third_party\win32\iconv事不宜迟,下面附上源代码:GBKToUTF8.h#ifndef _GBKTOUTF8_H_#define_GBKTOUTF8_H_#include"cocos2d.h"//包含这个头文件,iconv库是一个字符集转换的开源的库,cocos2dx支持的编码是UTF-8,//在win32下使用的编码是GB2312,所以要转化一下,才能显示中文#include"iconv.h"//记住附加依赖项libiconv.lib或者使用以下的代码#pragma comment(lib, "libiconv.lib")//就是一个函数没有分装成类int GBKToUTF8(std::string & gbkStr, const char* toCode, const char* fromCode);#endifGBKToUTF8.cpp#include"GBKToUTF8.h"//以下函数是从网上copy的,试了一下可以解决问题int GBKToUTF8(std::string & gbkStr, const char* fromCode, const char* toCode){iconv_t iconvH;//这个函数调用的作用是将formCode的编码转换成toCode的编码,我们一般调用的时候是GB2312 UTF-8//因为系统又的编码支持有的不支持所以就有可能返回0iconvH = iconv_open(toCode,fromCode);//如果返回值为0代表不可以转化if (iconvH == 0){return -1;}//将string类型转化为char *类型const char* strChar = gbkStr.c_str();//以下是基础不说了const char** pin = &strChar;size_t strLength = gbkStr.length();char* outbuf = (char*) malloc(strLength*4);char* pBuff = outbuf;//这里GB2312和UTF-8的位数是1:4不明白,知道的人说一下memset(outbuf, 0, strLength*4);size_t outLength = strLength*4;//第二个参数表示转化前字符的地址,以后的参数分别是转化前字符的长度,转化后的存储地址,转化后的长度if (-1 == iconv(iconvH, pin, &strLength, &outbuf, &outLength)){free(pBuff);iconv_close(iconvH);return -1;}gbkStr = pBuff;iconv_close(iconvH);return 0;}使用方法:这里以HelloWorldScene.cpp为例:#include"HelloWorldScene.h"#include"GBKToUTF8.h"USING_NS_CC;Scene* HelloWorld::createScene(){auto scene = Scene::create();auto layer = HelloWorld::create();scene->addChild(layer);return scene;}bool HelloWorld::init(){if ( !Layer::init() ){return false;}Size visibleSize = Director::getInstance()->getVisibleSize();// 此处开始为测试函数的代码std::string str = "中文版的HelloWorld";GBKToUTF8(str,"GB2312","UTF-8");CCLabelTTF * label = CCLabelTTF::create(str.c_str(),"/fonts/方正静蕾简体.ttf", 50);ttf3->setPosition(ccp(visibleSize.width/2,visibleSize.height/2));this->addChild(label);return true;}运行结果:如果编译出现找不到iconv.h的可以看这里:/m_leonwang/article/details/17586775方法二:制作字体图集+LabelBMFont + xml读取文字LabelBMFont类来自图片文件,所以其实它的作用就相当于精灵表单,而其中的每一个字符则相当于精灵表单中的单个精灵对象。
Cocos2dx使用总结与分享

贴图资源管理(CCTextureCache)
差评! 只管生不管养的设计,释放资源需要上层额外 封装,不然会有大量的滞留贴图资源 简单的调用removeUnusedTextures会引发更 多的问题
贴图动画解决方案 (CCSpriteFrameCache)
好评!
小图片打包与贴图动画的生成在TexturePacker工具 的基础上都非常顺手,TP还支持命令行执行,可集成为 批量制作工具
2D骨骼动画(CocosStudio+Bone)
好评 用的其实是第三方库,这套方案发展n年早就成 熟了,没啥大问题. 附带的编辑器也是在第三方的基础上加了些细 节功能,算是不错了
底层设计上有哪些问题
大量的使用CCArray遍历,效率低. TouchEvent的分发设计有问题,visible=false时一样会 触发,优先级设置还有bug BatchNode限制太多,用处不大 字体渲染效率低+难看.
格子地图封装(TileMap)
中评 制作45度角拼接地图用,在地图数量较多,组成 元素较单一的游戏(例如传奇类)可考虑使用. 原始代码效率较差,载入地图时创建了所有元 素.需要进行一些修改.技术中心的李成同学已 经做了一套基础的优化方案了,可以问他要.
粒子效果封装(CCParticle)eCache与CCTextureCache的 释放顺序保证
缓动解决方案(各种Animation)
中评 基础功能较单一,如果用来做角色或者特效动 画的话,需要自己修改一些底层类
游戏架构封装(CCScene等)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
[Cocos3.8 Tutorial] RenderTexture + BlurThis tutorial will help you to understand how you can use shaders and render textures in cocos2d-x 3.0 and will give you some insights in the underlying math. In one of my projects I faced a necessity to make a blurred version of some background landscape, which composition depends on the screen size, that is clouds are sticked to the top of the screen and ground is sticked to the bottom, so it's not an option to just put a blurred image in the resource folder. The landscape must be composed, drawn in a RenderTexture, then drawn again with blurring shader, saved to disk and used in consequent launches. The image can be pretty big and the blur radius can be pretty big as well, so we need something fast.This tutorial can be divided into following steps:1. Diving into math and calculating gaussian weights2. Creating blur shader3. Rendering texture and saving it to file4. Using TextureBlur in a sample programLet's start. To blur a pixel we just need to calculate a weighted sum of the surrounding pixels, where weights themselves sum up to 1. Another property that would be nice to have is that central weights must be heavier than the side ones. Why Gaussian function is usually picked for making blur effect? Because it has three nice features:1. It's integral equals 12. It's maximum value is in the symmetry point3. It has the following feature:Tow-dimensional Gaussian function can be split into a product of two one-dimensional functions. What it will give us? To calculate the color of the blurred pixel with coordinate (i, j) in a straightforward manner we need to sum up all the pixels in range (i-R, i+R)x(j-R, j+R), where R is a blur radius. This results in a nested loop and nested loop means O(n*n) complexity and we really do not want such a thing in a shader. Keeping in mind the 3rd feature of the Gaussian distribution we can split the nested loop in two consequent loops. At first we will do a horizontal blur and then - vertical, thus having O(n) complexity. The magic is that the final result of such simplification won't differ from the one obtained with slow nested loop.Let's calculate an integral of Gaussian function with sigma = 1/3 and mu = 0 from x = -1 to 1. That will give us 0.9973, almost 1. Let's now use a common technique for numerical integration: we are going to draw 2*R-1 points from -1 to 1, calculate Gaussian function in them, multiple obtained values by 1/(R-1) and sum everything up.The nice fact is that that sum will equal to something near 1 and the precision will grow together with R. The only problem left to solve is that we want coefficients to sum up exactly to 1, otherwise the blurred image will have some problems with opacity (totally opaque images will become a little bit transparent). This can be guaranteed by calculating the central coefficient as 1 - sum of all the others.So, to the codes. The idea is to pre-calculate gaussian coefficients on start, pass them to the shader and do no math other than multiplication inside.Besides the standard v_fragmentColor and v_texCoord we have four additional parameters:1. pixelSize - in GLSL there are no pixels, only decimals, for instance 0 denotes the left or the lower border of the texture and 1 - the right or the upper border. This means we have to know the decimal step to make to the next pixel.2. radius - our blur radius3. weights - array of precalculated gaussian weights4. direction - 2d vector denoting horizontal or vertical blurThe word "uniform" in front of these values mean that they are not going to change during the run. The rest of the shader body is pretty straightforward: take a pixel, accumulate surrounding pixels with some coefficients and voila. I had to hardcode maximum array size to be 64 as I found no way to use a dynamic array as a uniform in shader.Everything is pretty much self-explanatory here. We create a new GLProgram using the standard vertex shader and our blur shader, pass additional parameters using GLProgramState class and everything is ready to go. One may encounter another way of assigning the shader body to GLchar* variable, something like this:I prefer using String::createWithContentsOfFile because it frees you from necessity to write \n\ at the end of every line which is quite annoying.The only thing left to do is actually blurring a texture. Our strategy here will be as follows:1. Create a sprite from the texture passed as a parameter2. Draw it to a RenderTexture with horizontal blur shader3. Create a sprite from resulting texture4. Draw this sprite to a Render texture with vertical shader5. Save image to file6. Wait until saving is done, clean up and notify the callerNow, to the main method. We need the following things to be passed as arguments: texture to blur, blur radius, resulting picture file name, a callback to invoke when everything is done and step as an optional parameter, we'll get to it in a matter of seconds.Here I used a lambda variable - one of the coolest features of C++11. Recitation of the stepX, stepY etc. means that we want these variables to be captured by their value. That means that when we use these variables in lambda, we actually use their local copies. Another option is to capture variables be reference, but in our case these variables will be destroyed at the moment when the callback will be executed, thus causing undefined behavior. In Cocos2d-x sources you can find [&] or [=] designations. They mean, correspondingly, that all variables should be captured by reference or by value. Some of the C++ safety standards recommend to be as explicit as possible when declaring lambda capturing method, which may be different for every variable.Finally, lets get TextureBlur to work! Some sample drawing in paint, a little bit of additional code to HelloWorld scene and here we go. That's how initial paysage looks like:And here is it's blurred version:[Cocos3.8 Tutorial] 渲染纹理和虚化这个教程将帮助你理解如何使用cocos2d-x 3.0的着色器和渲染纹理并且给你一些关于数学基础的独特见解。
