全配色流程图形汇
PPT结构流程图模板

PPT结构流程图模板篇一:powerpoint 制作流程图在制作PPT过程中,画流程图、结构图是免不了的,特别是在反映公司架构、工作流程及一些实验过程等,应用很广。
一幅直观的流程图好结构图能让PPT效果大增。
大部分人在画图的时候一般使用图形软件画好,再插入到PPT中。
在两个软件之间来回切换,这样费时费力不说,效果好PPT2007 中的效果相比可差远了。
今天我们就来用PPT007变及个魔术,让你大开眼界。
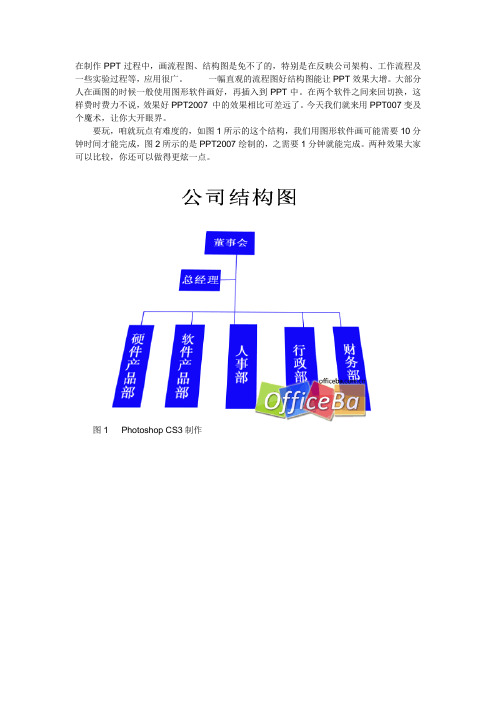
要玩,咱就玩点有难度的,如图1所示的这个结构,我们用图形软件画可能需要10分钟时间才能完成,图2所示的是PPT2007绘制的,之需要1分钟就能完成。
两种效果大家可以比较,你还可以做得更炫一点。
图1 Photoshop CS3制作图2 PPT2007制作打开魔盒看看有什么?打开PPT2007 新建一个页面,在空白页面中点击“插入SmartArt图形”按钮(或者在插入控制面板中找到“插入SmartArt图形”按钮),展开SmartArt图形库。
在这里我们可以看到分为“列表、流程、循环、层次结构、关系、矩阵、棱锥图”共七大类,每类都有不同的样式,把鼠标点到每一个图形上都会有详细的使用范围说明(图3)。
这里就是一个神奇的魔术盒。
现在我们要绘制一个展现人事层次关系的结构图表,在列表中选择“层次结构”类中第一样式表结构,然后点“确定”回到工作表页面中。
图3 插入SmartArt图形图表样式变变变当插入页面中的图表结构的确非常难看,而且和我们要做的结构有一定的差别,别急,下面就让它按我们的想法来变样式。
在插入的图表左边的文本框中输入表示关系结构的文字,当在最后一级还少及个关系图表框时怎么办?很简单,只需要在左边的文本框中按几下“回车键”,现在你看,当你按一下回车键就自动增加一个关系图表框,按两下就增加两个(图4)。
现在你可以根据自己的需要增加图表框了。
图4 增加图表框缺少的关系图表框的问题是解决了,但是如果我们绘制的图表更复杂点怎么办?就拿这个关系结构图来说,如果在第三级的“硬件产品部”下面我们要再设置两部门怎么办?很简单,你先在“硬件产品部”下面按两次回车键,然后分别选中,点控制面板的“降级”按钮。
最新PPT制作技巧大全(30分钟成为高手)

设置元素间距
选择元素后,通过右键菜单中的 “格式设置”或者“段落设置” ,调整元素之间的间距,保持页 面整洁。
控制段落间距
在文本框中输入文字后,通过调 整段落前后的间距,以及行间距 等参数,使文字排版更加美观易 读。
统一字体、颜色和风格
选择合适字体
建议使用常见的、易读 的字体,如微软雅黑、 宋体等,避免使用过于 花哨的字体。
1 2
绘制自定义图形
利用PPT中的绘图工具,自由绘制各种形状和线 条,组合成独特的自定义图形。
编辑顶点和调整形状
通过编辑图形的顶点和调整形状,创造出更具创 意的图形效果。
3
添加创意元素
为自定义图形添加颜色、阴影、发光等创意元素 ,提升视觉效果。
05
动画效果与交互设计技巧
选择合适动画效果,避免过度使用
简洁明了
选择简单、直接的动画效果,避免使用过于复杂或花哨的动画。
突出重点
动画效果应用于需要强调或突出显示的内容,帮助观众更好地理解 演示内容。
适度使用
避免在同一页面或同一元素上使用过多的动画效果,以免分散观众注 意力。
设置动画顺序和时间,保持流畅性
逻辑顺序
按照演示内容的逻辑顺序设置动画播放顺序,确保观众能 够跟随演示者的思路。
多级列表
根据需要,使用多级项目符号和编号来创建更复杂的层次结构。
文字颜色、大小、粗细适度搭配
文字颜色
01
选择与背景色对比度适中的颜色,确保文字清晰可见。避免使
用过于刺眼或难以辨认的颜色。
文字大小
02
根据演示内容和观众距离,选择合适的文字大小。重要信息可
以使用稍大的字号以突出显示。
文字粗细
03
色彩调和-配色的基本技巧ppt课件

色彩调和(color harmony)
视觉效果令人愉悦的色系
(Part 6重点讲解)
完整版PPT课件 11
利用色轮,构造色彩调和
色彩调和,给人美的感受
“
——Kukmoon(谷月)
完整版PPT课件 12
Part 3
『 目
录 』
【原色 二次色 三次色】
〖〖〖 原二三
次次 色色色 〗〗〗
完整版PPT课件
完整版PPT课件 28
灰调
Tone
灰调:掺加灰色得到的一种纯色
目的 比明/暗调更精细地调节颜色的亮度 手段 向颜色中掺入灰色
结果 得到灰调
完整版PPT课件 29
从一种颜色出发,调配明/暗/灰调, 形成一系列明暗度深浅不一的色彩,
“ 称为单色配色,是色彩调和的基础 ——Kukmoon(谷月)
完整版PPT课件 30
|
配色的本质
|利用色轮选择合适的色彩调和| |使用明暗灰调创建更复杂色系|
完整版PPT课件
45 45
参考资料
参考以下资料,特此衷心致谢
电子资料:
1. Basic Color Schemes - Introduction to Color Theory[EB/OL]
2. Tertiary Color[EB/OL]
●红+橙→朱红 ●橙+黄→琥珀 ●黄+绿→黄绿 ●绿+蓝→碧绿 ●蓝+紫→靛青 ●紫+红→紫红
完整版PPT课件 18
色轮上的三次色
紫红
靛青
碧绿
完整版PPT课件
朱红 琥珀 黄绿
19
从原色出发,不断组合
最终就能得到所有颜色
色彩搭配及色彩分析(全)

• 在设计过程中,设计师需要假设一点:观者对色彩对比的敏感并没有设计师本 人高。所以在设计过程中,请尽量扩大前景和背景之间的明度对比。
☼下图是各种色彩明度的参考:
画面产生对比的原则
• 三个属性: 色相(Hue)、明度(Value)、彩度(Chroma)
• 名称(色相):红?绿?……
0 …… 60 …… 120 …… 180 …… 240 …… 300……
• 纯度(饱和度):是指色彩的鲜艳程度/饱和程度,相对于灰度的纯度
• 没有加入任何杂质的时候,是最饱和的,最纯净的状态
0% 50% 100%
☼在面积比例不变的情况下,改变色彩的亮度也能改变整体给人的视觉 感。
主导色 次主导 色 画面的 强调
创造强调色
☼第一种:把较小面积的高明度色放在低明度的背景上 ☼第二种:把较小面积的低明度色放在高明度的背景上。
☼如果主导色(最大面积的色彩)为亮色(高明度色),那么画面整体 给人感觉较亮,较轻
☼相反,如果主导色为暗色,那么整体给人感觉较暗,较重。
☼下面是色彩冷暖的一个图示:
色彩搭配进阶
互补色搭配
☼色环上相对的两种色彩的搭配为互补色搭配,比如 红色和绿色。这种色彩之间强烈对比在高纯度的情 况下会引起色彩的颤动和不稳定感,在搭配中一定 要处理好这种情况,不然会使得画面冲突非常严重 并破坏整体。
☼互补色搭配在正式的设计中比较少见,主要由于它 特殊性和不稳定,但是很显然的是,在各种色相搭 配中,互补色搭配无疑是一种最突出的搭配,所以 如果你想然你的作品特别引人注目,那互补色搭配 或许是种最佳选择。
《PPT课件制作全流程图文并茂教程》

文本与图片的选择和处理
选择恰当的文本和图片,以支持您的主 题和您的内容简洁明了,不要使用过多的文字和幻灯片。
2 配色和字体
选择适合主题和内容风格的配色方案和字体。
3 图表和图形
使用图表和图形来可视化数据和信息,使其更易于理解。
总结和建议
通过本课程,您应该对PPT课件制作的基本流程和技巧有了更深入的理解。 记住,设定清晰的目标、选择适当的内容、注重布局和设计,将使您的PPT 课件带来更好的效果和表现力。
4 练习和反馈
在演示之前多次练习,并寻求他人的反馈和建议。
常见问题解答
如何设计吸引人的布局?
选择一个简洁清晰、美观大 方的布局,注意版式的合理 排版和元素的适当搭配。
何时使用动画和过渡效 果?
谨慎使用动画和过渡效果, 确保它们有助于讲述,而不 是分散观众的注意力。
如何准备演讲稿和讲稿 配图?
制作一个详细的演讲稿,选 择适当的图片来支持您的讲 述,确保与幻灯片的内容相 互配合。
《PPT课件制作全流程图 文并茂教程》
欢迎参加本教程!在这个课件中,我们将分享PPT制作的全流程教程,帮助 您制作出引人入胜、易于理解的课件。准备好了吗?让我们开始吧!
课程介绍
本课程旨在帮助您掌握PPT课件制作的技巧和方法。了解如何利用PPT来展 示您的想法、观点或产品,以及如何使您的课件更具吸引力和表达力。
PPT课件制作的重要性
PPT课件是一种能够将信息以视觉化的方式呈现给观众的强大工具。它可以 帮助您更好地传达您的思想,并使您的观众更容易理解和记忆。
PPT制作的基本流程
1
布局设计
2
选择适合您内容和目标的布局,并将其
最全PPT图标大全

视觉清晰度
合理设置透明度,提高视觉清晰 度,使图标更加清晰可见。
图标形状调整
基本形状
确保图标保持基本形状,不要过于变形导致识别 困难。
创意形状
根据需要,可以适当调整图标的形状,增加创意 元素。
形状统一
同一页面的图标形状应保持统一,避免形状混搭 影响视觉效果。
04
PPT图标资源推荐
免费图标网站推荐
02
PPT图标分类
基础图标
总结词
用于表达最基本的概念或事物,如文件、文件夹、电脑等。
详细描述
基础图标通常用于表达最基本的概念或事物,如文件、文件 夹、电脑、打印机等。这些图标简洁明了,易于理解和识别 ,是PPT设计中常用的图标之一。
流程图标
总结词
用于表示一系列的步骤或过程,如开始、结束、步骤、流程等。
02
强调图标在PPT中的重要性,它 可以增强视觉效果,提高观众的 注意力,使信息更易理解和记忆 。
PPT图标的作用
01
02
03
引导观众的视线
通过使用图标,可以引导 观众的视线,使他们在浏 览PPT时更容易理解内容 的结构和层次。
传达抽象概念
使用图标可以将一些抽象 的概念或想法可视化,帮 助观众更好地理解。
Iconfinder
提供超过700,000个图 标,涵盖多种风格和设 计,可按关键词搜索。
Flaticon
Ionicons
拥有超过50万免费图标 ,支持多种格式下载,
可按需选择。
提供超过3000个图标, 覆盖多种平台和设备,
可按需定制。
Freepik
提供超过420,000个矢 量图标,支持多种格式 下载,可按关键词搜索
做图之基本配色措施及色标大全【设计必备

做图之基本配色方案及色标大全【设计必备色彩与生活首先在认识色彩前,我们要先建立一种观念,就是如果要了解色彩认识色彩,便要用心去感受生活,留意生活中的色彩,否则容易变成一个视而不见的色盲,就如人体的其他感官一样,色彩就活像是我们的为味觉,一样的材料但因用了不同的调味料而有了不同的味道,成功的好吃,失败的往往叫人难以下咽,而色彩对生理与心理都有重大的影响,因此色彩学算是设计的一门基本科目。
下面先附国画用色图:████ 银朱:呈暗粉色。
████ 胭脂:色暗红。
用红蓝花、茜草、紫梗三种植物制成的颜料,年代久则有褪色的现象。
████ 朱砂:色朱红。
用以画花卉、禽鸟羽毛。
<quester 注:黄色成分微高于红色成分,色艳丽,需注意与背景色调和,多数情况下不大面积使用。
)████ 朱膘:色橘红。
明度比朱砂高,彩度比朱砂低。
用以画花卉。
████ 赭石:色红褐。
用以画山石、树干、老枝叶。
████ 石青:色青,依深浅分为-头青、二青、三青。
用以画叶或山石。
████ 石绿:依深浅分为-头绿、二绿、三绿。
用以画山石、树干、叶、点苔等。
████ 白粉:亦称胡粉,色白,有蛤粉和铅粉两种。
用以画白花、鸟,或调配其他颜料使用。
████ 花青:色藏青。
用以画枝叶、山石、水波等。
用蓼蓝或大蓝的叶子制成蓝靛,再提炼出来的青色颜料,蓝绿色或藏蓝色。
用途相当广,可调藤黄成草绿或嫩绿色。
广花,颜料。
即广东产的花青。
<quester注:微含红色成分,故与黄色调和后生成的绿色较为沉着)████ 藤黄:色明黄。
用以画花卉、枝叶。
藤黄:明黄色。
南方热带林中的海藤树,常绿乔木,茎高达二十M,从其树皮凿孔,流出黄色树脂,以竹筒承接,干透可作国画颜料。
<quester注:亦含微量红色成分,有毒。
和黑色配合时甚为醒目,多为危险警示色彩)████ 赭石色:暗棕色矿物,用做颜料████ 雌黄:矿物名。
成分是三硫化二砷(As2S3>橙黄色,半透明,可用来制颜料。
常见配色方案

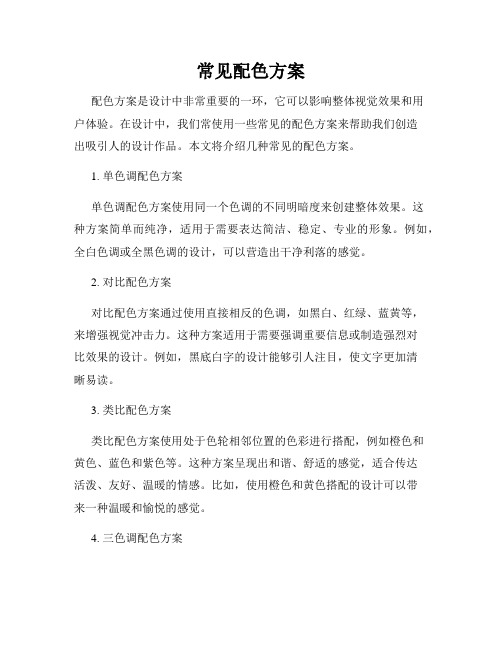
常见配色方案配色方案是设计中非常重要的一环,它可以影响整体视觉效果和用户体验。
在设计中,我们常使用一些常见的配色方案来帮助我们创造出吸引人的设计作品。
本文将介绍几种常见的配色方案。
1. 单色调配色方案单色调配色方案使用同一个色调的不同明暗度来创建整体效果。
这种方案简单而纯净,适用于需要表达简洁、稳定、专业的形象。
例如,全白色调或全黑色调的设计,可以营造出干净利落的感觉。
2. 对比配色方案对比配色方案通过使用直接相反的色调,如黑白、红绿、蓝黄等,来增强视觉冲击力。
这种方案适用于需要强调重要信息或制造强烈对比效果的设计。
例如,黑底白字的设计能够引人注目,使文字更加清晰易读。
3. 类比配色方案类比配色方案使用处于色轮相邻位置的色彩进行搭配,例如橙色和黄色、蓝色和紫色等。
这种方案呈现出和谐、舒适的感觉,适合传达活泼、友好、温暖的情感。
比如,使用橙色和黄色搭配的设计可以带来一种温暖和愉悦的感觉。
4. 三色调配色方案三色调配色方案使用三个相近的颜色进行搭配,例如红绿蓝、黄青紫等。
它可以创造出层次感和丰富度,适用于需要视觉冲击力和多样化的设计。
这种方案在网页设计、平面设计等领域中广泛应用。
5. 渐变配色方案渐变配色方案使用色彩的平滑过渡,从而创造出渐变的效果。
这种方案可以营造出柔和、温和的感觉,适用于需要呈现流动感和温暖感的设计。
例如,在UI设计中,使用从蓝色到紫色渐变的背景可以给人一种神秘、深邃的感觉。
总结不同的配色方案适用于不同的设计目的和情景需求。
在选择配色方案时,我们需要考虑设计的目的、用户的期望以及所传达的情感。
通过合理使用配色方案,我们可以创造出令人印象深刻的设计作品,提升用户体验和视觉享受。
以上是几种常见的配色方案,它们在设计中具有广泛的应用。
当我们在进行设计时,可以根据不同的需求选择合适的配色方案。
希望本文对你在设计中选择配色方案方面有所帮助。
160种常用的配色方案,把设计调性拿捏得死死的

160种常用的配色方案,把设计调性拿捏得死死的颜色可以在很大程度上影响一件设计作品的调性和美观性,要想抓准一件设计作品的调性,选择一个合适的色彩搭配组合尤为关键,为此,葱爷花两天时间整理了19大设计调性,多达160种配色方案,赶紧收藏起来以备不时之需吧。
1. 高端视觉调性高端的色彩,通常具有明度低、饱和度低、颜色数量少等特点,所以很多高端的设计都会以深色作为背景色,因为深色更显低调、更具神秘感,所以给人的感觉更高贵。
然后以亚金色、银色、桔红色、白色等作为辅助色。
2.科技想要表现科技感,色彩的整体调性通常会偏冷色系,明暗对比要强,且通常会使用渐变色。
比如以深蓝色到蓝色的渐变作为背景色,然后用高饱和度、高亮度的青色和紫色作为辅助色,这时这些辅助色就会非常的跳跃,具有一种发光的效果。
3.时尚其实所有调性的配色都应该要尽量时尚一点,即使是想表现复古,也不能太土,所以这里所说的时尚特指偏向年轻、潮流的时尚。
这种色彩通常具有饱和度高、明度适中、色相对比较大等特点。
葱爷这里概括了两类,一类是以纯色作为背景,这种色彩比较适合于品牌设计、网页设计、画册设计等;一类是以渐变色作为背景,这种色彩比较适合于电商设计、广告设计等。
4.酷炫酷炫是指那种视觉效果特别张扬、甚至是极具个性的色彩搭配,比如近几年比较火的蒸汽波风格、酸性风格、赛博朋克风格、故障风格,其色彩就属于酷炫类的。
该类设计通常也是以深色作为背景,图片元素会使用高饱和度且对比很强的渐变色,色彩相对较多。
5.好吃即让人感觉很有食欲的色彩搭配,这种色彩通常以暖色为主,比如红色、橙色、黄色。
饱和度较高、明度较低的组合方式通常用于餐饮行业;而饱和度较低、明度较高的色彩组合通常用于甜点、饮料等行业。
6.夏天目前正值火热的夏季,所以葱爷专门整理了一些适合表现夏季的好看色彩,该类色彩通常会以蓝色、青色、绿色这种冷色系最为主要颜色,然后以黄色或红色、白色作为辅助色,这种色彩组合会给人清凉、快乐的感觉。
2023年配色方案十篇

2023年配色方案十篇配色方案篇1基本配色——奔放藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。
中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。
这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。
把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。
配色方案篇2蓝色多与白、橙搭配,蓝为主调。
白底,蓝标题栏,橙色按钮或ICON做点缀;蓝天白云,沉静整洁的感觉。
绿色多与白、兰两色搭配,绿为主调。
白底,绿标题栏,兰色或橙色按钮或ICON做点缀,绿白相间,雅致而有生气。
橙色多与白、红搭配,橙为主调。
白底,橙标题栏,暗红或桔红色按钮或ICON做点缀,橙色活泼热情,标准的商业色调,因此多用于商业的网页美工设计。
暗红色显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色,常以暗红为主调。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页美工设计色彩忌讳尽管三原色的相互搭配创造出了无数颜色,可不是所有的颜色都适用于网页美工设计,不同的颜色在搭配上也有着其中的学问,网页设计就相当于平面设计,网页设计师可以将平面设计中的审美观点套用到这上面来,所以平面设计上的审美的观点在网页设计上非常实用。
在网页美工设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧!忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
忌跳是指再好看的颜色,也不能脱离整体。
忌花是指要有一种主色贯穿其中,主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的颜色,就象领导者一样,虽然在人数上居少数,但起决定作用。
忌粉是指颜色浅固然显的干净,但如果对比过弱,显得苍白无力了,就象病夫一样无可救药。
另外,蓝色忌纯,绿色忌黄,红色忌艳。
建筑方案图常用配色

建筑方案图常用配色建筑方案图的配色是非常重要的,它可以直接影响到建筑外观的美观和和谐统一度。
不同的配色方案可以给人不同的感觉和印象,因此在选择配色方案时需要考虑到建筑的功能、风格以及所处环境等因素。
以下是一些常用的建筑方案图配色方案:1. 原色系配色方案:原色系是指红、黄、蓝三种基本颜色。
这种配色方案比较简单明快,适用于建筑外观色彩鲜艳、活泼的设计,给人以明亮、开放的感觉。
典型的例子是法国蒙尼修工坊的建筑,红、黄、蓝三种颜色的混搭给人一种独特的感觉。
2. 主色系配色方案:主色系配色是指在原色基础上加入黑、白、灰等中性色调,使整体色彩更加稳定和平衡。
这种配色方案适用于气氛庄重、稳重、沉稳的建筑设计。
在建筑外墙的颜色搭配上,可以选择一种主色系,如大多数建筑外墙采用白色或灰色作为主色调,再加入少量的红色、蓝色或黄色等鲜艳颜色作为点缀。
3. 对比色配色方案:对比色指的是在色彩环中相对距离较远的两种颜色,如红与绿、蓝与橙等。
对比色配色方案能够产生强烈的视觉冲击,适用于需要突出建筑形状或者形成鲜明对比的设计。
在建筑外立面的设计中,可以采用两种对比色彩来突出建筑的特征,比如主立面的颜色与次要立面形成鲜明对比,或者将建筑体量的不同部分使用对比色来区分。
4. 色彩渐变配色方案:色彩渐变是指在一个颜色的基础上逐渐过渡到另一个相近的颜色,形成色彩的渐变效果。
这种配色方案能够给建筑带来柔和、温暖的感觉,适用于需要营造柔和、亲切氛围的建筑设计。
在建筑外墙的设计中,可以运用色彩渐变技巧来表达建筑的流线感,同时增加立体感。
5. 自然色彩配色方案:自然色彩配色方案是指模仿自然界的颜色,如棕色、绿色、蓝色等。
这种配色方案能够带给人一种平和、舒适的感觉,适用于需要和谐融入自然环境的建筑设计。
在建筑外墙的颜色选择上,可以选择一种自然色彩作为主色调,并根据周围的自然环境来搭配其他颜色。
总结起来,建筑方案图常用的配色方案有原色系配色、主色系配色、对比色配色、色彩渐变配色和自然色彩配色。
PowerPoint 功能和基本操作流程演示(ppt 51页)

33
二、使用设计模板
1、设计模板作用
利用系统内置的现成图案与色彩外观
2、使用设计模板特点
应用于全部幻灯片(含母版与配色方案) 但也可在“配色方案”或“背景”中进行
个别修改后应用于全部或个别幻灯片
Power Point 2000 讲义
34
二、使用设计模板
3、设计模板的使用
①新建演示文稿前先选用设计模板
3.在<图表效果>选项卡中设置:
图表元素的引入方式、动画效果、声音
全部设置完毕后:
预览
确定
Power Point 2000 讲义
42
二、设置幻灯片的切换 方式
法一、菜单命令法(幻灯片或浏览视图)
• 执行“幻灯片放映/幻灯片切换”命令 • “幻灯片切换”对话框(图22-4)的使用:
效果方式、速度、声音与触发效果的设置
其中: -影响整体文稿的全部幻灯片 -可分别用于整体或个别幻灯片
Power Point 2000 讲义
31
一、幻灯片母版
1、母版作用
预设所有幻灯片的的各层标题文本格式, 设置公共徽标图案及文字信息
2、母版设置的进入
执行 视图/母版/幻灯片母版 命令 Shift+单击幻灯片切换钮
(再次单击幻灯片切换钮为退出母版)
(三)、利用已有文本制作文稿大纲
(先引入大纲后再调整或设置格式)
2、在现有文稿中插入部分大纲
•执行“插入/幻灯片(从大纲)”
– (以当前幻灯片外观插入该片后)
Power Point 2000 讲义
27
第十二讲 美化演示文稿外观
(制作演示文稿环节之二)
影响幻灯片外观的四种方式:
配色方案9篇精选

配色方案9篇1、在黑与白之间参加灰色,构成永恒经典黑加白可以营造出强烈的视觉效果,而近年来流行的灰色融入其中,缓和黑与白的视觉冲突感觉,从而营造出另外一种不同的风味。
三种颜色搭配出来的空间中,充满冷调的现代与未来感。
在这种色彩情境中,会由简单而产生出理性、秩序与专业感。
2、蓝色系与橙色系搭配,将现代与传统装饰融合以蓝色系与橘色系为主的色彩搭配,表现出现代与传统,古与今的交汇,碰撞出兼具超现实与复古风味的视觉感受。
这两种色系原本属于强烈的比照色系,只要在双方的色度上有些变化,让这两种色彩能给予空间一种新的生命。
3、在白色调为主的房间中加些蓝色,再现浪漫温情选择居室颜色时,多数人认为使用白色比拟平安。
全用白色,又怕家里像医院,这时,不如加些蓝色,就像地中海上的小岛:天空是淡蓝的,海水是深蓝的,把白色的清凉与无瑕表现出来,这样的白,令人感到十分的自由,好似是属于大自然的一局部,让居家空间似乎像海天一色的大自然一样开阔自在。
向往碧海蓝天的人士,白与蓝是居家生活最正确的搭配选择。
4、黄色和绿色的配色方案,搅动新生的喜悦在比拟年轻人士的居住空间中,使用鹅****搭配紫蓝色或嫩绿色是一种很好的配色方案。
鹅,是一种清新、鲜嫩的颜色,代表的是新生命的喜悦。
如果绿色是让人内心感觉平静的色调,可以中和****的轻快感,让空间稳重下来。
所以,这样的配色方法是十分适合年轻夫妻使用的方式。
20xx最经典的时尚婚礼配色方案1:嫩蜜桃色婚礼色彩搭配:不同深浅的粉色、浅咖啡色、浅绿色喜欢浪漫的女孩都喜欢粉色装饰,这样的婚礼既区别于以红色为主的传统婚礼,也有有别于西式婚礼的纯白,粉粉的颜色带给人的感觉也如同少女般的心情,这样的色彩搭配更加诱人,仿佛置身某个童话故事里。
20xx最经典的时尚婚礼配色方案2:黄与蓝的激情碰撞色彩搭配:黄色、蓝色、浅灰现在最流行的配色就是“撞色〞,而黄与蓝的激情碰撞更能表达青春活力,明亮的黄色散发出耀眼的光辉,而偏冷的蓝色调那么能中和富有激情的黄色,这种撞色那么适合现代年轻人。
PPT的配色和图形图表应用

PPT附1:让审美不再疲劳——细说演示文稿配色要制作出一个优秀的演示文稿,要兼顾内容、配色、动画和音效等众多环节,且每个环节都要进行精心设计。
本文就来和大家一起讨论“演示文稿配色”这个设计环节中最重要的环节之一。
对于“演示文稿配色”来说,又可细分为:幻灯片母版配色、幻灯片配色、幻灯片中内容和文字配色等多方面的颜色搭配。
在演示文稿配色时,要考虑的因素很多,包括颜色的“冷”、“暖”,“明”、“暗”,还包括颜色“重量感”和“软硬感”等很多方面。
对于这些演示文稿的配色,大体有两种设计方式,一种是用演示文稿的设计主题或使用主题中的“颜色”对演示文稿进行整体配色方案的应用;另一种则是根据演示文稿的特点和自己的喜好对演示文稿或幻灯片内容进行自定义颜色的设计。
一、主题配色设计主题配色是一种最节省时间和最不会犯错的方法,因为在PowerPoint中自带了很多主题和主题颜色。
这些主题就相当于演示文稿的模板,一旦应用会更改演示文稿的幻灯片母版,从而使整个演示文稿进行统一的配色;在一种主题中有二十几种不同的主题颜色可供选择,这样就可让用户根据情况来选择最适合的主题配色及配色风格。
在图1所示的演示文稿中就选择了“夏至”主题中的“模块”配色方案,这种配色是一种冷色调,使幻灯片中的图表和对象增加了具有强对比的运动感。
图1二、自定义配色设计演示文稿的主题配色,都是固定的配色方案,虽然可以自定义配色颜色,但还是显得过于保守,时间一长就难免要审美疲劳。
在制作个性较强的演示文稿时,其实完全可以根据内容和风格自己进行演示文稿和幻灯片对象的颜色搭配和设计。
虽说叫自定义配色设计,其实也是有规律可循的,在此向大家介绍两种配色设计的方法,一种是通过“色相环和色调表”来进行配色设计,另一种则是利用现成的“名画“或”照片”来进行配色设计。
1.色相环配色与颜色印象空间在谈到配色时,就不得不谈到美术学中的“色相 & 色调”(Hue & Tone)体系。
配色的方案(通用15篇)

配色的方案(通用15篇)配色的方案篇1蓝色多与白、橙搭配,蓝为主调。
白底,蓝标题栏,橙色按钮或ICON做点缀;蓝天白云,沉静整洁的感觉。
绿色多与白、兰两色搭配,绿为主调。
白底,绿标题栏,兰色或橙色按钮或ICON做点缀,绿白相间,雅致而有生气。
橙色多与白、红搭配,橙为主调。
白底,橙标题栏,暗红或桔红色按钮或ICON做点缀,橙色活泼热情,标准的商业色调,因此多用于商业网站的网页美工设计。
暗红色显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色,常以暗红为主调。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页美工设计色彩忌讳尽管三原色的相互搭配创造出了无数颜色,可不是所有的颜色都适用于网页美工设计,不同的颜色在搭配上也有着其中的学问,网页设计就相当于平面设计,网页设计师可以将平面设计中的审美观点套用到这上面来,所以平面设计上的审美的观点在网页设计上非常实用。
在网页美工设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧!忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
忌跳是指再好看的颜色,也不能脱离整体。
忌花是指要有一种主色贯穿其中,主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的颜色,就象领导者一样,虽然在人数上居少数,但起决定作用。
忌粉是指颜色浅固然显的干净,但如果对比过弱,显得苍白无力了,就象病夫一样无可救药。
另外,蓝色忌纯,绿色忌黄,红色忌艳。
设计师不要“为设计而设计”。
再炫酷的页面效果、再丰富的表现形式,如果偏离了以用户为中心的主线,让用户抓不住重点,感悟不到网页本身所需要体现的信息,那么,再好的画面呈现也是败笔。
一、学配色,必须先了解配色比例日本的设计师提出过一个配色黄金比例,是70:25:5,其中的70%为大面积使用的主色,25%为辅助色,5%为点缀色。
一般情况下建议画面色彩不超过3种,3种是指的3种色相,比如深红和暗红可以视为一种色相。
powerpoint-制作流程图

在制作PPT过程中,画流程图、结构图是免不了的,特别是在反映公司架构、工作流程及一些实验过程等,应用很广。
一幅直观的流程图好结构图能让PPT效果大增。
大部分人在画图的时候一般使用图形软件画好,再插入到PPT中。
在两个软件之间来回切换,这样费时费力不说,效果好PPT2007 中的效果相比可差远了。
今天我们就来用PPT007变及个魔术,让你大开眼界。
要玩,咱就玩点有难度的,如图1所示的这个结构,我们用图形软件画可能需要10分钟时间才能完成,图2所示的是PPT2007绘制的,之需要1分钟就能完成。
两种效果大家可以比较,你还可以做得更炫一点。
图1Photoshop CS3制作图2PPT2007制作打开魔盒看看有什么?打开PPT2007 新建一个页面,在空白页面中点击“插入SmartArt图形”按钮(或者在插入控制面板中找到“插入SmartArt图形”按钮),展开SmartArt图形库。
在这里我们可以看到分为“列表、流程、循环、层次结构、关系、矩阵、棱锥图”共七大类,每类都有不同的样式,把鼠标点到每一个图形上都会有详细的使用范围说明(图3)。
这里就是一个神奇的魔术盒。
现在我们要绘制一个展现人事层次关系的结构图表,在列表中选择“层次结构”类中第一样式表结构,然后点“确定”回到工作表页面中。
图3插入SmartArt图形图表样式变变变当插入页面中的图表结构的确非常难看,而且和我们要做的结构有一定的差别,别急,下面就让它按我们的想法来变样式。
在插入的图表左边的文本框中输入表示关系结构的文字,当在最后一级还少及个关系图表框时怎么办?很简单,只需要在左边的文本框中按几下“回车键”,现在你看,当你按一下回车键就自动增加一个关系图表框,按两下就增加两个(图4)。
现在你可以根据自己的需要增加图表框了。
图4增加图表框缺少的关系图表框的问题是解决了,但是如果我们绘制的图表更复杂点怎么办?就拿这个关系结构图来说,如果在第三级的“硬件产品部”下面我们要再设置两部门怎么办?很简单,你先在“硬件产品部”下面按两次回车键,然后分别选中,点控制面板的“降级”按钮。
全屋定制设计中,关于色系搭配的技巧说明(含具体举例)

全屋定制设计中,关于色系搭配的技巧说明(含具体举例)在进行全屋定制家设计时,色彩搭配是不可忽视的重要方面。
以下是全无定制家设计师需要掌握的一些色觉搭配技巧:1.了解色轮原理:色轮是指将主要颜色和其它次要颜色按照一定顺序铺开组成一个圆环,根据颜色的相对位置可以确定它们之间的关系。
全屋定制家设计师应该熟悉这个原理,以便在使用色彩上有更好的组合。
2.运用冷暖色调:根据不同房间优劣、光线高度等氛围条件以及使用功能,选择适合实际需求的暖色或冷色,来增加空间的温馨感或清新感。
3.多注意色彩之间的对比度: 在选取合适的色彩组合时,应遵循对比度原则。
基础对比(黑白)与色对比(如紫与橙、绿与红)为表达形式提供了极佳方式,使视野产生强烈反应。
4.控制色彩鲜明度:应尽量避免让过多的亮丽色调影响到家具和墙面的效果,而让暗色调来体现主旨。
在混合颜色时,可以选择现成中调的颜色组合,尤以绿、棕、灰三种基本色为首选。
5.纵横比平衡:正确掌握家居空间的颜色接口,有眼界重要性。
在整体设计时应注重贴近大众审美与时代元素,避免过于哗众取宠的夸张效果,也加上自己一定的创新,让家居色彩的搭配达到协调的程度。
6.地形图分布的策略:色彩布局尤为重要。
不仅可以通过墙面和顶部的舞台、角落和走廊来强化整个房间的视觉感受,还可以增加某些细节,如透明材料或镜子等,来突出实际的百搭感和体系风格的优势性。
总之,全屋定制家设计师在进行色彩搭配方面需要有一定的感觉,同时也需要具备良好的设计知识和经验,通过灵活运用上述技巧,才能更好地创造出符合客户需求的高品质家居设计作品。
当然,下面是一些具体的举例,这些例子均为经典色彩搭配技巧:1. 色轮三分法。
色轮分为三个主要颜色类别:红、黄和蓝。
为了创造对比和平衡,每种主要颜色都应与其在色轮上相邻的一个次要颜色配合使用,这样就形成了三组颜色: 红色、绿色和橙色;黄色、紫色和绿色;蓝色、橙色和紫色。
2. 对比法:这种方法适用于想要将某种特定的颜色用作焦点的设计师。
达芬奇调色使用教程

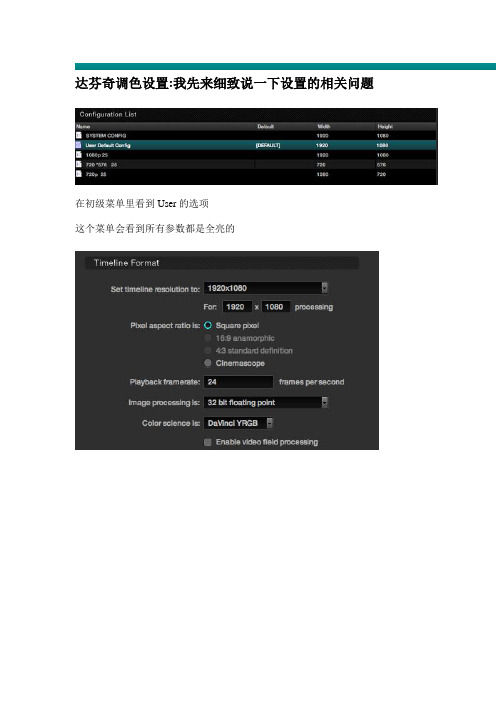
达芬奇调色设置:我先来细致说一下设置的相关问题在初级菜单里看到User的选项这个菜单会看到所有参数都是全亮的这三个菜单可以调节我们工程Input和Output还有Timeline的选项其他的可以选择不动,根据工程进行选择格式,包括422和444采样。
特别注意第二个菜单,这个决定了你最后输出的Frames帧数率多少(我看论坛上很多同行在线等待,问达芬奇为什么只能最大选择24帧,因为你Timeline最大帧数就选择的24)在这组工程设置里建议各位点选Mattes display......这个选项因为方便你在调节的时候开高亮更容易调节黑白对比这组拾色组建议各位调节更高的灵敏度(转码的伪高清或者准高清不建议使用,会出现色块)建议调节到75——85左右!我指的是All这两者是跟RED one对接的选项OK 设置参数基本到这里!达芬奇调色混合调色法Das ist Johnny,继续调色实例讲解上次讲单色调色法的时候提到这个作为一级调色使用,现在讲一个稍微复杂点的调法,混合调色法(MIXER)原因(我们在拿到素材的时候,有时会遇到一种情况,焦点对准了,但环境光过暗或者过暴,丢失细节,明明是很好的构图,却成为败笔)还是拿上次的胶片素材做实例镜头分析云层,层次感欠缺,前后景深没拉开地面和树木完全混淆,暗部细节丢失评估如果单用初级调色,提高伽马,天空亮度会曝,而且细节追回比例小如果使用COLOUR追细节,难度大,加MASK,界限混淆,柔化的话就太假混合调色法添加Source 建立一条新的完整通道源添加corrector 一个标准节点再添加MIXER LAYER 混合节点双节点并联打破节点1原有的output line 重新把1,2节点连接MIXER LAYER先操作节点2用output 中的Gain 获取和Offset 抵消来控制全局我选择1节点作为高光选择2节点作为暗部用混合节点连接两者最后混合结果分析追回暗部细节,云层流动层次分明结束达芬奇调色单色调色法最近做Davos论坛的大屏30秒TVC,公司拍了点阿尔卑斯山的胶片转的4K 原始文件刚好出现天气不好,云层厚,前景与后景就算用IS800的镜头拉过来也是发昏的单用色阶法调整或者曲线拉的话,无法使画面分开,因为用曲线拉会让画面锐化增加,而且不标准先上原始片源截图(夏季阿尔卑斯山2号峰顶)------先不要关注画面偏黄,早上4点的色温会导致色差,配色偏黄属正常重要的是,云层色与山峦色相差不超过20,就算动态拾取,也会产生噪点于是我选择单色调色法首先进入一级调色界面,RGB MIXERSet the RGB mixer output勾选to monochrome我们只看到画面趋于黑白,但是我们打开四个示波器,会发现,VECTORSCOPE,PARADE和WFM都发生了相应的变化,向量示波器和波形监视器,RGB取0,分列监视器255色取中值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
B
文字 C
文字
文字
4個關連 循環
A 文字
D
B
文字 C
文字
文字
4個關連 循環
A 文字
D
B
文字 C
文字
文字
4個關連 成長
文字
文字
文字
文字
文字
文字
文字
文字
4個關連 成長
文字
文字
文字
文字
文字
文字
文字
文字
4個關連 成長
文字
文字
文字
文字
文字
文字
文字
文字
4個關連 成長
文字
文字
文字
文字
文字
文字
文字
文字
4個關連 成長
3個關連 成長
CCC
BBB
AAA
3個關連 成長
CCC
BBB
AAA
3個關連 成長
3個關連 擴散
文字 文字
文字
3個關連 擴散
文字 文字
文字
3個關連 擴散
文字 文字
文字
3個關連 擴散
文字 文字
文字
3個關連 擴散
文字 文字
文字
3個關連 擴散
文字 文字
文字
3個關連 擴散
文字 文字
文字
3個關連 擴散
Red~箭頭
Yellow~箭頭
Blue~箭頭
Green~矩形‧圓角矩形
Blue~矩形・圓角矩形
Red~矩形‧圓角矩形
Yellow~矩形‧圓角矩形
Green~圓形‧橢圓形
Blue~圓形‧橢圓形
Red~圓形‧橢圓形
Yellow~圓形‧橢圓形
2個關連 交集
2個關連 交集
2個關連 交集
文 字
4個關連 成長
STEP4 文字 STEP3 文字 STEP2 文字 STEP1 文字
文 字
4個關連 成長
STEP4 文字 STEP3 文字 STEP2 文字 STEP1 文字
文 字
4個關連 成長
STEP4 文字 STEP3 文字 STEP2 文字 STEP1 文字
文 字
其他
其他
2個關連 交集
AAAAA 文字 文字 文字 文字 文字 文字 文字 BBBBB
2個關連 並列
A B
文字
文字
2個關連 並列
A B
文字
文字
2個關連 並列
A B
文字
文字
2個關連 並列
A B
文字
文字
2個關連 並列
A B
文字
文字
2個關連 並列
A B
文字
文字
2個關連 並列
A B
文字
文字
2個關連 並列
(飽和度) 255 (亮度) 128
192 128
128 128
64 128
32 128
64 160
128 160
192 160
128 192
192 192
128 220
192 220
192 96
128 96
64 96
64 80
128 80
0
17
42
85
127
170
213 (色頻)
(注意)表示的飽和度、亮度是基準值。因為色頻的關係,有可能有所調整。
C
文字
文字
文字
文字
3個關連 推移
A
文字
B
文字
C
文字
文字
文字
文字
3個關連 推移
STEP 1
文字
STEP 2
文字
STEP 3
文字
3個關連 推移
STEP 1
文字
STEP 2
文字
STEP 3
文字
3個關連 推移
A
文字
B
文字
C
文字
文字
文字
文字
3個關連 推移
A
文字
B
文字
C
文字
文字
文字
文字
3個關連 推移
3個關連 並列
1 文字
2 文字
3 文字
3個關連 並列
A 文字
B
文字
C 文字
3個關連 並列
A 文字
B
文字
C 文字
3個關連 並列
A 文字
B
文字
C 文字
3個關連 並列
A 文字
B
文字
C 文字
3個關連 並列
A 文字
B
文字
C 文字
3個關連 對比
文字
文字
文字
3個關連 對比
文字
文字
文字
3個關連 對比
文字
文字
文字
3個關連 對比
文字
文字
文字
3個關連 對比
文字
文字
文字
3個關連 對比
文字
文字
文字
3個關連 對比
文字
文字
Байду номын сангаас文字
3個關連 對比
文字
文字
文字
3個關連 對比
文字
文字
文字
3個關連 推移
A
文字
B
文字
C
文字
文字
文字
文字
3個關連 推移
A
文字
B
文字
C
文字
文字
文字
文字
3個關連 推移
A
文字
B
文字
3個關連 交集
3個關連 交集
3個關連 交集
3個關連 交集
3個關連 並列
1 文字
2 文字
3 文字
3個關連 並列
1 文字
2 文字
3 文字
3個關連 並列
1 文字
2 文字
3 文字
3個關連 並列
A 文字
B
文字
C 文字
3個關連 並列
1 文字
2 文字
3 文字
3個關連 並列
1 文字
2 文字
3 文字
文字 文字 文字 文字
文字
文字 文字
文字
4個關連 循環
文字 文字
文字
文字
4個關連 循環
文字 文字
文字
文字
4個關連 循環
文字 文字
文字
文字
4個關連 循環
A 文字
D
B
文字 C
文字
文字
4個關連 循環
A 文字
D
B
文字 C
文字
文字
4個關連 循環
A 文字
D
B
文字 C
文字
文字
4個關連 循環
A 文字
D
A B 文字 文字
C
D
文字
文字
4個關連 並列
A B 文字 文字
C
D
文字
文字
4個關連 並列
A B 文字 文字
C
D
文字
文字
4個關連 對比
A B
文字
文字
C
D
文字
文字
4個關連 對比
A B
文字
文字
C 文字 文字
D
4個關連 對比
A B
文字 文字
C
D
文字
文字
4個關連 對比
A B
文字 文字
C
D
文字
文字
4個關連 對比
B
文字
文字
文字
2個關連 對比
AAAAA
文字
BBBBB
文字
文字
文字
文字
文字
2個關連 對比
AAAAA
文字
BBBBB
文字
文字
文字
文字
文字
2個關連 對比
AAAAA
文字
BBBBB
文字
文字
文字
文字
文字
2個關連 對比
A B
文字
文字
3個關連 交集
3個關連 交集
3個關連 交集
3個關連 交集
3個關連 交集
STEP 1
文字
STEP 2
文字
STEP 3
文字
3個關連 循環
文字
文字
文字
3個關連 循環
文字
文字
文字
3個關連 循環
文字
文字
文字
3個關連 循環
文字
文字
文字
3個關連 循環
文字
文字
文字
3個關連 循環
文字
文字
文字
3個關連 循環
文字
文字
文字
3個關連 循環
文字
文字
文字
3個關連 循環
文字
文字
文字
2個關連 交集
2個關連 交集
2個關連 交集
2個關連 交集
2個關連 交集
2個關連 交集
2個關連 交集
2個關連 交集
2個關連 交集
2個關連 交集
AAAAA 文字 文字 文字 文字 文字 文字 文字 BBBBB
2個關連 交集
AAAAA 文字 文字 文字 文字 文字 文字 文字 BBBBB
文字
4個關連 推移
文字 文字 文字 文字
文字
文字 文字
文字
4個關連 推移
文字 文字 文字 文字
文字
文字 文字
文字
