基本流程图形状
流程图中菱形

流程图中菱形流程图中的菱形。
在流程图中,菱形是一种常见的图形,通常用来表示判断或决策。
在流程图中,菱形的使用可以帮助我们清晰地展示出各种决策点和判断条件,从而使流程图更加直观和易于理解。
首先,让我们来看一下菱形在流程图中的基本形式。
菱形通常由两条直线和两条斜线组成,形状类似于菱形,因此得名。
在流程图中,菱形通常用来表示一个判断或决策点,例如判断条件是否成立或者进行选择。
当流程图中出现菱形时,我们需要根据实际情况做出相应的判断或决策,从而确定下一步的流程走向。
在菱形中,通常会标注出相应的判断条件或者选择条件。
这些条件可以是具体的数值、逻辑判断条件,也可以是一些特定的情况或者状态。
通过对这些条件的判断,我们可以确定下一步流程的走向,从而实现流程的顺利进行。
菱形在流程图中的使用非常灵活,可以根据具体的流程需要进行相应的调整和变化。
在实际应用中,我们可以根据具体的业务逻辑和流程需求,合理地设计和使用菱形,从而使流程图更加清晰和易于理解。
除了表示判断和决策外,菱形在流程图中还可以表示循环和重复的部分。
在这种情况下,菱形通常会标注出循环的条件或者重复的次数,从而帮助我们清晰地展示出循环和重复的部分,使流程图更加完整和全面。
总的来说,菱形在流程图中起着非常重要的作用,它可以帮助我们清晰地展示出各种判断和决策条件,从而使流程图更加直观和易于理解。
在实际应用中,我们需要根据具体的业务需求和流程逻辑,合理地设计和使用菱形,从而使流程图更加清晰、完整和准确。
通过对菱形在流程图中的基本形式和使用方法的了解,我们可以更加灵活地运用菱形,从而更好地设计和绘制流程图,使其更加直观和易于理解。
希望本文对大家有所帮助,谢谢阅读!。
八种基本的思维导图精编版

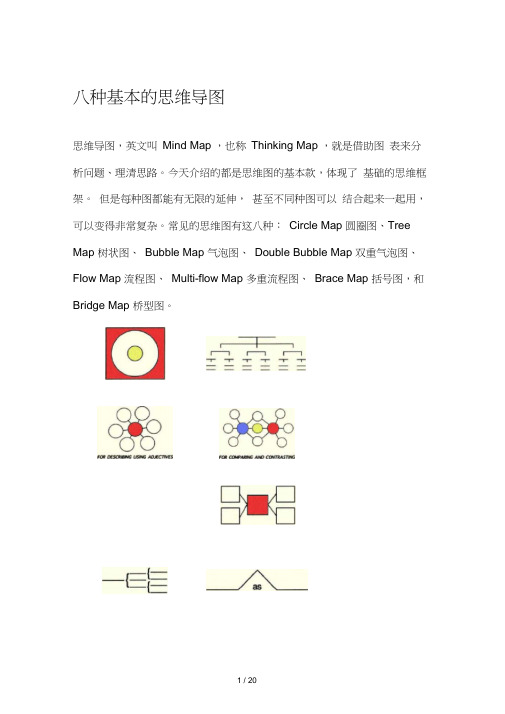
思维导图,英文叫Mind Map,也称 Thinking Map ,就是借助图表来分析问题、理清思路。
今天介绍的都是思维图的基本款,体现了基础的思维框架。
但是每种图都能有无限的延伸,甚至不同种图可以结合起来一起用,可以变得非常复杂。
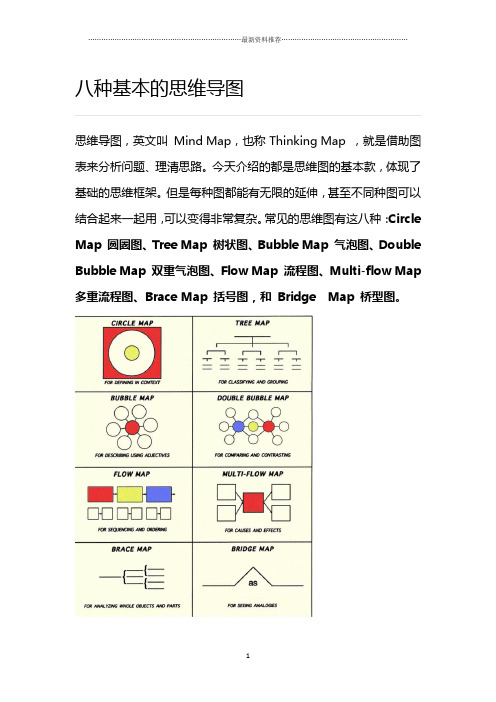
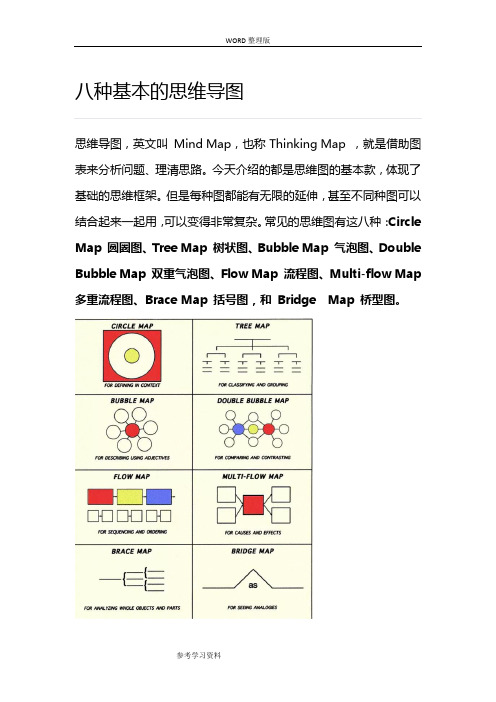
常见的思维图有这八种:Circle Map 圆圈图、Tree Map 树状图、Bubble Map 气泡图、Double Bubble Map 双重气泡图、Flow Map 流程图、Multi-flow Map 多重流程图、Brace Map 括号图,和Bridge Map 桥型图。
1、圆圈图,定义一件事(Circle Maps - Defining in Context )Circle map 主要用于把一个主题展开来,联想或描述细节。
它有两个圆圈,里面的小圈圈是主题,而外面的大圈圈里放的是和这个主题有关的细节或特征。
基本形状是这样的:下面是国外一个幼儿园孩子做的圆圈图练习。
左边是一个典型的联想型圆圈图;主题是海滩,可以联想到螃蟹、鱼、遮阳伞、海草、游泳衣、海豚,等等。
而右边的图,反过来,从现象、特征(details)让孩子去推断相关的主题是什么?思维练习的开始就是这么简单!还可以用圆圈图帮孩子理解数学概念,虽然是一个简简单单的10以下数字,也可以让孩子展开很多思考和联想呢!2、气泡图,描述事物性质和特征(Bubble Maps -Describing Qualities )国外很多幼儿园和小学都在用Bubble Map 来帮助孩子学习知识、描述事物,因为这个真的比较简单和管用,最基本的气泡图是这样的:圆圈图强调的是一个概念的具体展开,而气泡图,则更加侧重于对一个概念的特征描述。
比如这个孩子在用气泡图分析一只鹰有哪些特征。
看起来有点混,是不是?其实,檩子觉得,大家在实际带孩子分析问题的时候,不必太纠结到底该用哪种图,怎么直观怎么来,就行。
气泡图特别能帮助孩子学会使用丰富的形容词,有个孩子读完了《夏洛的网》,为书中的蜘蛛做了这样一张气泡图,在她眼里,这只叫夏洛特的蜘蛛具有一堆美好的品质:聪明、友好、有爱、有才、神奇 ...3、双重气泡图,比较和对照(Double Bubble Maps - Comparing and Contrasting)气泡图还有一个“升级版”,叫双重气泡图(Double Bubble Maps)-这也是一件分析“神器”,它的妙处在于,可以帮孩子对两个事物做比较和对照,找到它们的差别和共同点。
流程图形状

流程图形状流程图是用特定的图形符号表示操作步骤、流程顺序、控制流程、判断条件等各种信息的图形化表示方法。
在流程图中,不同的图形符号代表不同的含义和操作。
下面将介绍几种常见的流程图形状。
1. 开始/结束符号:表示流程的开始或结束,一般使用圆形或椭圆形。
开始符号通常标注为“开始”或“起点”,结束符号通常标注为“结束”或“终点”。
2. 过程符号:表示流程中的某个具体操作或处理过程,一般使用矩形。
矩形内部写明具体的操作或步骤。
3. 判断符号:表示根据某个条件选择不同的分支方向,一般使用菱形。
菱形内部写明判断条件。
4. 连接线:用于连接不同的流程图形状,表示流程的顺序和逻辑关系。
连接线可以是直线、弯曲线、箭头线等。
5. 输入/输出符号:表示流程中的输入或输出数据,一般使用梯形。
梯形内部写明输入或输出的数据内容。
6. 循环符号:表示重复执行某个操作或处理过程,一般使用双弧形。
双弧形内部写明循环条件。
7. 子流程符号:表示某个复杂的操作或处理过程可以进一步细化为子流程,在子流程图中进行详细描述,一般使用圆角矩形。
圆角矩形内部写明子流程的名称。
8. 数据存储符号:表示流程中需要存储的数据,一般使用平行四边形。
平行四边形内部写明存储的数据内容。
9. 手动输入/输出符号:表示流程中需要人为干预的操作,一般使用椭圆形。
椭圆形内部写明人为操作的内容。
10. 注释符号:表示流程中的注释、说明或者备注,一般使用矩形框。
矩形框内部写明注释的内容。
以上就是流程图中常见的一些图形符号。
在绘制流程图时,根据具体的流程和需求,可以选择适当的图形符号来表示不同的操作和流程。
这些图形符号的使用可以提高流程图的可读性和易懂性,让读者能够更好地理解和掌握流程。
简单流程图的七个基本符号

简单流程图的七个基本符号一、流程图的符号代表什么意义?在流程图中通常用一些图框来表示各种类型的操作,在框内写出各个步骤,然后用带箭头的线把它们连接起来,以表示执行的先后顺序。
用图形表示算法,直观形象,易于理解。
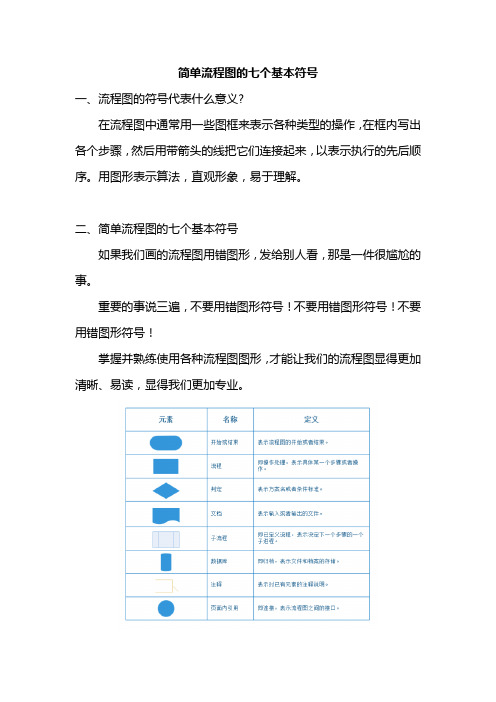
二、简单流程图的七个基本符号如果我们画的流程图用错图形,发给别人看,那是一件很尴尬的事。
重要的事说三遍,不要用错图形符号!不要用错图形符号!不要用错图形符号!掌握并熟练使用各种流程图图形,才能让我们的流程图显得更加清晰、易读,显得我们更加专业。
1、开始形状/结束形状,“跑道圆”形状代表开始或者结束。
2、处理过程,“矩形”这里可以写一些“工序”“处理过程”3、判断,“菱形”(判断是流程图中经常用到的,判断是否,判断条件)4、文档5、子流程可以理解为子流程,像一个黑盒。
双边矩形中包着一个流程图,只是没有详细显示而已。
Axure中并没有这个图标。
三、画流程图的原因一张简明的流程图,不仅能促进产品经理与设计师、开发者的交流,还能帮助我们查漏补缺,避免功能流程、逻辑上出现遗漏,确保流程的完整性。
流程图能让思路更清晰、逻辑更清楚,有助于程序的逻辑实现和有效解决实际问题。
通常,对于任何希望创建流程的人来说,无论创建的是什么用的流程,流程图都是很有用的。
四、画流程图时需要注意的问题1、绘制流程图时,为了提高流程图的逻辑性,应遵循从左到右、从上到下的顺序排列,而且可以在每个元素上用阿拉伯数字进行标注。
2、从开始符开始,以结束符结束。
开始符号只能出现一次,而结束符号可出现多次。
若流程足够清晰,可省略开始、结束符号。
3、当各项步骤有选择或决策结果时,需要认真检查,避免出现漏洞,导致流程无法形成闭环。
4、处理符号应为单一入口、单一出口。
5、连接线不要交叉。
6、如果两个同一路径的下的指示箭头应只有一个。
7、相同流程图符号大小需要保持一致。
8、处理为并行关系,可以放在同一高度。
9、必要时应采用标注,以此来清晰地说明流程。
visio画流程使用的形状

Visio画流程使用的形状1. 什么是Visio?Visio是微软公司推出的一款流程图制作工具,它可以帮助用户创建各种类型的流程图、组织结构图、网络拓扑图等。
Visio提供了丰富的形状库,用户可以通过拖拽形状来构建自己所需的图表。
在创建流程图时,合理选择适合的形状是非常重要的。
2. Visio中的形状分类Visio中的形状可以分为多个类别,每个类别包含了一组相关的形状,方便用户根据需求进行选择和使用。
2.1 基本形状Visio提供了一些基本形状,例如矩形、圆形、椭圆形、三角形等,可以根据需要选择相应的形状进行使用。
2.2 流程图形状流程图是Visio中最常用的一种图表类型,因此Visio提供了丰富的流程图形状,包括开始节点、结束节点、判断节点、流程节点等。
2.3 组织结构图形状Visio还提供了一些组织结构图形状,方便用户创建组织结构图,例如矩阵结构、分支结构等。
2.4 网络拓扑图形状对于需要创建网络拓扑图的用户,Visio提供了一些常用的网络拓扑图形状,例如服务器、路由器、交换机等。
2.5 数据流图形状对于需要创建数据流图的用户,Visio提供了一些常用的数据流图形状,例如输入、输出、处理等。
3. 如何使用Visio中的形状?使用Visio中的形状非常简单,只需要按照以下步骤进行操作即可:3.1 打开Visio并新建一个流程图(或其他类型的图表)。
3.2 在形状面板中选择所需的形状类别。
3.3 在形状面板中选择具体的形状,并将其拖拽到绘图区域。
3.4 根据需要调整形状的大小和位置。
3.5 可以通过连接器将形状连接起来,形成流程图中的流程。
3.6 可以通过修改形状的颜色、字体等属性来美化流程图。
4. 使用Visio创建流程图的注意事项在使用Visio创建流程图时,需注意以下几点:4.1 保持图表的整洁性:尽量避免形状之间的交叉,合理安排形状的位置。
4.2 使用标准的流程图形状:Visio提供了标准的流程图形状,使用标准形状可以使流程图更易于理解。
最新流程图基本形状解析(精品收藏)

流程图里的形状符号的代表意义ﻫVISIO里的基本流程图形状Axure 里的流程图形状组件面板对于画流程图,是我们经常会遇到的问题。
我们和程序工程师沟通,用再多的口水,也无法挑明的事情,画一张简明的流程图,就能很直白的说明关键问题。
有时候你可能会懊恼,因为程序员的思维犹如计算机,你告诉他为什么没有用,你就告诉他该怎么做,是左是右,是0是1就好了。
这个时候,产品经理需要的是理性思维,清晰的思路,如果你不清晰,工程师大多数会跟着你的思路乱做一团。
所以多画几个流程,多根据页面需求画清晰的流程,就能解决实际的问题.话不多说,本章主要介绍流程图里面的工具,因为图形其实很好介绍,简单的英文翻译就好了,所以也顺带说说这些图形在流程里的作用.方式还和以前一样,编号,对号入座,咱们来一个萝卜,一个坑:1、矩形作用:一般用作要执行的处理(process),在程序流程图中做执行框。
在axure中如果是画页面框架图,那么也可以指代一个页面。
有时候我们会把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
2、圆角矩形或者扁圆作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
3、斜角矩形作用:斜角矩形平时几乎不使用,可以视情况自行定义.或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
4、菱形作用:表示决策或判断(例如:If...Then。
.Else),在程序流程图中,用作判别框.5、文件作用:表达为一个文件,可以是生成的文件,或者是调用的文件.如何定义,需要自己根据实际情况做解释。
6、括弧作用:注释或者说明,也可以做条件叙述。
一般流程到一个位置,做一段执行说明,或者特殊行为时,会用到它。
7、半圆形作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
8、三角形作用:控制传递,一般和线条结合使用,画数据传递.9、梯形作用:一般用作手动操作.10、椭圆形或圆形作用:如果画小圆,一般是用来表示按顺序数据的流程.如果是画椭圆形,很多人用作流程的结束。
八种基本的思维导图

八种基本的思维导图思维导图,英文叫Mind Map,也称 Thinking Map ,就是借助图表来分析问题、理清思路。
今天介绍的都是思维图的基本款,体现了基础的思维框架。
但是每种图都能有无限的延伸,甚至不同种图可以结合起来一起用,可以变得非常复杂。
常见的思维图有这八种:Circle Map 圆圈图、Tree Map 树状图、Bubble Map 气泡图、Double Bubble Map 双重气泡图、Flow Map 流程图、Multi-flow Map 多重流程图、Brace Map 括号图,和Bridge Map 桥型图。
1、圆圈图,定义一件事(Circle Maps - Defining in Context )Circle map 主要用于把一个主题展开来,联想或描述细节。
它有两个圆圈,里面的小圈圈是主题,而外面的大圈圈里放的是和这个主题有关的细节或特征。
基本形状是这样的:下面是国外一个幼儿园孩子做的圆圈图练习。
左边是一个典型的联想型圆圈图;主题是海滩,可以联想到螃蟹、鱼、遮阳伞、海草、游泳衣、海豚,等等。
而右边的图,反过来,从现象、特征(details)让孩子去推断相关的主题是什么?思维练习的开始就是这么简单!还可以用圆圈图帮孩子理解数学概念,虽然是一个简简单单的10以下数字,也可以让孩子展开很多思考和联想呢!2、气泡图,描述事物性质和特征(Bubble Maps -Describing Qualities )国外很多幼儿园和小学都在用Bubble Map 来帮助孩子学习知识、描述事物,因为这个真的比较简单和管用,最基本的气泡图是这样的:圆圈图强调的是一个概念的具体展开,而气泡图,则更加侧重于对一个概念的特征描述。
比如这个孩子在用气泡图分析一只鹰有哪些特征。
看起来有点混,是不是?其实,檩子觉得,大家在实际带孩子分析问题的时候,不必太纠结到底该用哪种图,怎么直观怎么来,就行。
气泡图特别能帮助孩子学会使用丰富的形容词,有个孩子读完了《夏洛的网》,为书中的蜘蛛做了这样一张气泡图,在她眼里,这只叫夏洛特的蜘蛛具有一堆美好的品质:聪明、友好、有爱、有才、神奇 ...3、双重气泡图,比较和对照(Double Bubble Maps - Comparing and Contrasting)气泡图还有一个“升级版”,叫双重气泡图(Double Bubble Maps)-这也是一件分析“神器”,它的妙处在于,可以帮孩子对两个事物做比较和对照,找到它们的差别和共同点。
流程图各个形状的意思

流程图各个形状的意思流程图是一种常见的图形表示方法,它通过图形化的方式展示了一个流程或者系统的各个步骤和流程之间的关系。
在流程图中,各种形状都代表着不同的意思,了解这些形状的含义对于正确理解和绘制流程图至关重要。
本文将针对流程图中常见的各种形状进行详细介绍,希望能够帮助大家更好地理解和运用流程图。
1. 矩形框。
矩形框是流程图中最常见的形状之一,通常用来表示流程中的具体步骤或者操作。
每个矩形框内部通常包含着一个动作或者操作的描述,例如“输入数据”、“处理数据”、“输出结果”等。
矩形框的边框通常是黑色,可以使用不同的填充颜色来表示不同的功能模块或者部门。
2. 圆角矩形框。
圆角矩形框通常用来表示流程图中的起始或者结束节点。
在流程图中,起始节点表示流程的开始,而结束节点则表示流程的结束。
圆角矩形框通常使用绿色或者红色填充,以便于区分起始节点和结束节点。
3. 菱形框。
菱形框通常用来表示流程图中的判断或者决策点。
在流程图中,当需要进行判断或者做出决策时,就可以使用菱形框来表示。
菱形框内部通常包含着一个判断条件,例如“是/否”、“是/否/其他”等。
根据判断条件的结果,流程会分别向不同的方向发展。
4. 圆形框。
圆形框通常用来表示流程图中的连接点或者交互点。
在复杂的流程图中,可能会存在多个流程之间的交互或者连接,这时就可以使用圆形框来表示。
圆形框通常使用蓝色填充,以便于区分于其他形状。
5. 箭头。
箭头是流程图中连接各个形状的重要工具,它表示了流程的方向和流向。
在流程图中,箭头通常从一个形状指向另一个形状,表示了流程的流向和关联关系。
箭头的样式和方向可以根据实际需要进行调整,以便于清晰地表达流程的逻辑关系。
综上所述,流程图中的各种形状都具有特定的含义和用途,正确理解和使用这些形状对于绘制清晰、准确的流程图至关重要。
希望本文所介绍的内容能够帮助大家更好地理解和应用流程图中各个形状的意思,从而提高流程图的表达和传达效果。
流程图 图片解释

如何画好流程图(基本形状作用介绍)2010年04月13日星期二 09:03 P.M.1、 rectangle:矩形作用:一般用作要执行的处理(process),在程序流程图中做执行框。
在Axure中如果是画页面框架图,那么也可以指代一个页面。
你可把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
2、 rounded rectangle:圆角矩形或者扁圆作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
3、 beveled rectangle:斜角矩形作用:斜角矩形我几乎不使用,可以视情况自行定义。
或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
4、 diamond:菱形作用:表示决策或判断(例如:If?Then?Else),在程序流程图中,用作判别框。
5、 file:文件作用:表达为一个文件,可以是生成的文件,或者是调用的文件。
如何定义,需要自己根据实际情况做解释。
6、 bracket:括弧作用:注释或者说明,也可以做条件叙述。
一般流程到一个位置,做一段执行说明,或者特殊行为时,我会用到它。
7、 semicircle:半圆形作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
8、 triangle:三角形作用:控制传递,一般和线条结合使用,画数据传递。
9、 trapezoid:梯形作用:一般用作手动操作。
10、 ellipse:椭圆形或圆形作用:如果画小圆,一般是用来表示按顺序数据的流程。
如果是画椭圆形,很多人用作流程的结束。
如果是在use case用例图中,椭圆就是一个用例了。
11、 hexagon:六边形作用:表示准备之意,大多数人用作流程的起始,类似起始框。
12、 parallelogram:平行四边形作用:一般表示数据,或确定的数据处理。
或者表示资料输入(Input)。
13、 actor:角色作用:来自于use case 用例,模拟流程中执行操作的角色是谁。
基本流程图形状

要点二
详细描述
圆角菱形在几何学中是一种相对较少见的多边形,其形状 和性质与普通菱形有所不同。在流程图中,圆角菱形通常 用于表示一种更为柔和或不确定的决策点,以强调某些决 策可能存在的不确定性或风险。
04
CATALOGUE
三角形
等边三角形
总结词
三条边相等,三个角都是60度的三角 形。
详细描述
等边三角形是一种特殊的三角形,它 的三条边的长度相等,每个角的大小 都是60度。由于其独特的几何特性, 等边三角形在许多领域都有广泛的应 用。
椭圆
普通椭圆
总结词
普通椭圆是最常见的椭圆类型,其长轴和短轴长度相等,呈标准的椭圆形。
详细描述
普通椭圆在几何学中具有广泛的应用,它是椭圆的一种基本形态。在流程图中,普通及多个步骤时。普通椭圆有助于清晰地展示操作的流程和顺序。
斜椭圆
总结词
斜椭圆是一种特殊的椭圆,其长轴和短轴的长度不相等,且长轴与短轴之间形 成一定的角度。
基本流程图形状
汇报人: 202X-01-03
contents
目录
• 矩形 • 椭圆 • 菱形 • 三角形 • 多边形 • 箭头形状
01
CATALOGUE
矩形
普通矩形
最常见的矩形,通常用于表示一个步骤或一个独立的操作。
普通矩形通常用于表示一个步骤或一个独立的操作,它是一 个四边形的形状,具有水平和垂直的对齐方式。在流程图中 ,普通矩形通常用于表示开始和结束,或者用于描述一个具 体的操作或任务。
03
CATALOGUE
菱形
普通菱形
总结词
普通菱形是一种具有四条相等的边的多边形,通常具有两个相等的锐角和两个相等的钝 角。
流程中各个形的使用

流程中各个形的使用目录• 1. 什么是流程图• 2. 流程图中的形状– 2.1 开始/结束– 2.2 流程– 2.3 判断– 2.4 输入/输出– 2.5 操作• 3. 总结1. 什么是流程图流程图是一种图形化的工具,用于描述实践中的过程和流程。
它使用各种形状来表示不同的操作和决策,并用箭头来表示操作之间的流转关系。
通过流程图,人们可以清楚地了解操作的顺序,以及操作之间的依赖关系,从而更好地管理和优化工作流程。
2. 流程图中的形状在流程图中,各种形状被用来表示不同的操作和决策。
以下是常见的流程图形状及其使用场景:2.1 开始/结束开始和结束形状分别用来表示流程的起点和终点。
在流程图中,一般使用椭圆形状来表示开始和结束。
2.2 流程流程形状用来表示流程图中的基本操作步骤。
它通常使用长方形来表示,并在内部写明操作的名称。
流程之间用箭头连接,表示操作之间的顺序。
2.3 判断判断形状用来表示流程图中的判断节点。
它通常使用菱形形状表示,并在内部写明判断条件。
根据判断条件的结果,流程将分岔到不同的路径上。
2.4 输入/输出输入/输出形状用来表示流程图中的输入和输出操作。
它通常使用梯形形状来表示,并在内部写明输入/输出的内容。
2.5 操作操作形状用来表示流程图中的其他具体操作,比如计算、修改数据等。
它通常使用长方形或者带圆角的长方形表示,并在内部写明操作的名称。
3. 总结在流程图中,不同的形状代表不同的操作和决策。
通过合理运用这些形状,可以清晰地表达流程图中的各个环节。
在实际使用时,应根据具体情况选择合适的形状,以及恰当地组织它们的顺序和连接关系,从而构建出清晰、易于理解的流程图。
以上是流程图中各个形状的使用介绍,希望对你在编写流程图时有所帮助。
通过正确使用流程图形状,可以更好地表示和传达流程中的各个环节,提高工作效率和流程优化的能力。
基本流程图形状及示例

基本流程图形状及示例下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor.I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!基本流程图形状及其示例解析流程图,作为一种图形表示方式,被广泛应用于各种领域,如程序设计、业务流程分析、项目管理等。
流程图开始用什么形状

流程图开始用什么形状在创建流程图时,选择合适的形状对于准确传达信息和简化流程非常重要。
正确选择开始节点的形状可以帮助读者快速理解流程的起点,并且提供清晰的指示方向。
本文将讨论一些常见的流程图开始节点形状,并讨论每个形状适用的情况。
在创建流程图时,最常见的开始节点形状是圆形。
圆形代表一个过程的起点,它用于开始一个流程图的表示。
圆形的优点在于它简洁明了,容易理解。
此外,圆形也可以用于表示一个流程的重新开始或重复执行。
另一个常见的流程图开始节点形状是矩形。
矩形用于表示一个具体的活动或任务的起点。
这个活动或任务可以是一个人、一个部门或一个组织的责任。
矩形的主要优点是其方形的外观使得它易于与其他形状相结合,例如用于表示决策或其他流程步骤。
另一种流程图开始节点形状是菱形。
菱形通常用于表示一个判断或决策的起点。
在流程图中,菱形被用来表示一个流程的分支点,从而根据不同的条件采取不同的路径。
菱形的优点在于它明确表示了流程的选择过程,并帮助读者理解可能的不同路径。
还有一种常见的开始节点形状是圆角矩形。
圆角矩形是矩形形状的一种变体,它在流程图中常用于表示一个子流程的起点。
圆角矩形的优点在于它创造了一种视觉区别,使读者能够区分主要流程和子流程之间的关系。
另外,箭头也被广泛用于表示流程图的开始节点。
箭头指示了流程图的起点,并提供了一个指示方向的视觉线索。
箭头的优点在于它的简洁性,它可以直接指向下一个流程步骤,而无需添加额外的形状。
选择开始节点的形状应该根据具体情况和流程图的需要进行决策。
如果流程图较为简单,只需要表示一个简单的过程或活动的起点,那么圆形或矩形可能是最合适的选择。
如果流程图需要表示一个复杂的判断或决策过程,那么菱形可能是更好的选择。
另外,如果流程图中包含了子流程,那么圆角矩形可以更好地表示子流程的起点。
总结起来,选择正确的开始节点形状对于创建清晰、易于理解的流程图非常重要。
圆形、矩形、菱形和圆角矩形是一些常用的选择,每个形状都具有其独特的优点和适用情况。
程序流程图规范

程序流程图规范1.引言国际通用的流程图形态和程序:开始(六角菱型)、过程(四方型)、决策(菱型)、终止(椭圆型)。
在作管理业务流程图时,国际通用的形态:方框是流程的描述;菱形是检查、审批、审核(一般要有回路的);椭圆一般用作一个流程的终结;小圆是表示按顺序数据的流程;竖文件框式的一般是表示原定的程序;两边文件框式的一般是表示留下来的资料数据的存储。
2.符号用法程序流程图用于描述程序内部各种问题的解决方法、思路或算法。
图标准程序流程图符号1)数据:平行四边形表示数据,其中可注明数据名、来源、用途或其它的文字说明。
此符号并不限定数据的媒体。
2)处理:矩形表示各种处理功能。
例如,执行一个或一组特定的操作,从而使信息的值,信息形式或所在位置发生变化,或是确定对某一流向的选择。
矩形内可注明处理名或其简要功能。
3)特定处理:带有双纵边线的矩形表示已命名的特定处理。
该处理为在另外地方已得到详细说明的一个操作或一组操作,便如子例行程序,模块。
矩形内可注明特定处理名或其简要功能。
4)准备:六边形符号表示准备。
它表示修改一条指令或一组指令以影响随后的活动。
例如,设置开关,修改变址寄存器,初始化例行程序。
5)判断:菱形表示判断或开关。
菱形内可注明判断的条件。
它只有一个入口,但可以有若干个可供选择的出口,在对符号内定义各条件求值后,有一个且仅有一个出口被激活,求值结果可在表示出口路径的流线附近写出。
6)循环界限:循环界限为去上角矩形或去下角矩形,分别表示循环的开始和循环的结束。
一对符号内应注明同一循环标识符。
可根据检验终止循环条件在循环的开始还是在循环的末尾,将其条件分别在上界限符内注明(如:当A>B)或在下界限符内注明(如:直到C<D)。
图1-2给出了当终止条件成立时进入循环和直到终止条件成立退出循环的两种不同的表示。
图两种循环表示7)连接符:圆表示连接符,用以表明转向流程图的它处,或从流程图它处转入。
它是流线的断点。
系统流程图应该怎么画

系统流程图的绘制方法及要点在软件开发和系统设计中,系统流程图是一种非常重要的工具,它可以帮助开发者清晰地展示系统中各个模块的交互关系和数据流动情况。
正确的绘制系统流程图可以帮助团队成员更好地理解系统的设计逻辑,从而提高开发效率和减少沟通成本。
下面将介绍系统流程图的绘制方法及一些要点。
1.确定系统边界在开始绘制系统流程图之前,首先需要确定系统的边界。
系统的边界包括了系统所涉及的所有模块和外部实体,确定系统边界有助于精确定义系统流程图中的各个组成部分。
2.绘制流程图的基本形状系统流程图通常由若干个基本形状组成,这些形状包括:•矩形框:表示流程中的处理步骤或操作•菱形框:表示流程中的判断条件或分支•圆角矩形框:表示流程中的起始或终止节点•箭头:表示数据的流向或流程的执行顺序在绘制系统流程图时,根据各个模块之间的逻辑关系,合理运用这些基本形状来呈现系统的流程逻辑。
3.确定模块之间的关系在绘制系统流程图时,需要清晰地表示系统中各个模块之间的关系。
可以通过箭头来表示数据的流向和控制流的方向,帮助团队成员更好地理解系统中各个模块之间的交互关系。
4.添加注释和说明在系统流程图中添加文字注释和说明非常重要,可以帮助团队成员更好地理解系统的设计意图和实现细节。
在绘制流程图的过程中,可以在适当的位置添加注释,解释各个操作的用途和作用,增加系统流程图的可读性。
5.遵循统一规范为了保证系统流程图的一致性和可维护性,团队成员在绘制系统流程图时应该遵循统一的规范和标准。
可以约定统一的形状、颜色和字体,并建立一套规范的流程图模板,以确保系统流程图的风格和格式统一。
综上所述,正确绘制系统流程图是软件开发和系统设计中必不可少的一环,通过合理运用基本形状、清晰表示模块之间的关系、添加注释和说明以及遵循统一规范,团队成员可以更好地理解系统的设计逻辑,提高开发效率,加快项目进度。
希望以上内容可以对您在进行系统流程图的绘制过程中提供一些帮助和指导。
简单流程图的七个基本符号

简单流程图的基本符号
开始/结束使用此形状表示流程中的第一步和最后一步。
流程此形状表示流程中的一个步骤。
子流程此形状用于表示一组步骤,这些步骤组合起来创建一个在其他位置(通常在同一绘图的另一页上)定义的子流程。
文档此形状表示一个生成文档的步骤。
数据此形状指示信息从外部进入流程或者指示信息离开流程。
此形状还可用来表示材料,有时候称之为“输入/输出”形状。
判定此形状制信息进入流程判定状态,yes流程自动向下个动作继续执行,no流程返回上一步骤重新判定,达到yes后继续执行。
连接线是带有箭头表示的流程走向以及顺序表示。
流程图中各种形状的含义绘制流程图的操作方法

流程图中各种形状的含义绘制流程图的操作⽅法 流程图其实是表格⾥⾯的⼀种表现⽅式,是由不同的符号组成的,因为组成符号较多,所以每个符号有不同的代表⽅式,使⽤起来也是很⽅便的,但是对于这些符号很多⼈还是⽐价陌⽣的,下⾯来给⼤家讲解⼀下流程图中各种形状的含义。
1.矩形。
作⽤:在程序流程图中做执⾏框 2.圆⾓矩形或者是扁圆。
作⽤:表⽰程序的开始或者结束,在程序流程图中⽤作为起始框或者结束框。
3. 菱形 作⽤:表⽰决策或判断,在程序流程图中,⽤作判别框。
4.⽂件 作⽤:表达为⼀个⽂件,可以是⽣成的⽂件,或者是调⽤的⽂件。
如何定义,需要⾃⼰根据实际情况做解释。
5. 括弧 作⽤:注释或者说明,也可以做条件叙述。
⼀般流程到⼀个位置,做⼀段执⾏说明,或者特殊⾏为时,会⽤到它。
6.半圆形 作⽤:半圆在使⽤中常作为流程页⾯跳转、流程跳转的标记。
………………………….. 以上就是分享的⼏种常见的流程图符号所代表的含义,在绘制流程图时详细的了解这些符号的含义对绘制有很⼤的帮助,并且带来的帮助也是⽆穷⽆尽的。
绘制流程图的⽅法: 1.绘制流程图借助⼯具会⽅便很多,下⾯的操作⽅法在迅捷画图中进⾏编辑使⽤的,打开嘎绘制软件,选择流程图进⾏新建使⽤就可以,之后按照下⾯的操作⽅法进⾏操作使⽤就可以。
2.新建之后会转⼊在线编辑流程图⾯板中,搭建流程图就要依赖⾯板中的⼯具辅助进⾏操作。
3.搭建流程图的⾸步是搭建流程图框架,在⾯板左侧位置选择需要的图形样式与线段种类,移动⾄编辑⾯板中进⾏搭建使⽤。
4.双击流程图图形以及连接线都是可以添加内容的,点击流程图图形的同时右侧会出现⼯具栏,可以对背景颜⾊,间距,透明度以及字体样式进⾏设置使⽤。
5.按照上述的流程图符号的进⾏绘制的流程图,绘制成功之后带来的帮助也是很⼤的,并且就拿框架结构来说绘制也是很棒的,熟练掌握流程图的相关操作可以给⼯作带来很多便利,希望上⾯的操作⽅法可以帮助到⼤家。
八种基本的思维导图

八种基本的思维导图思维导图,英文叫Mind Map ,也称Thinking Map ,就是借助图表来分析问题、理清思路。
今天介绍的都是思维图的基本款,体现了基础的思维框架。
但是每种图都能有无限的延伸,甚至不同种图可以结合起来一起用,可以变得非常复杂。
常见的思维图有这八种:Circle Map 圆圈图、Tree Map 树状图、Bubble Map 气泡图、Double Bubble Map 双重气泡图、Flow Map 流程图、Multi-flow Map 多重流程图、Brace Map 括号图,和Bridge Map 桥型图。
1、圆圈图,定义一件事 (Circle Maps - Defining in Context )Circle map 主要用于把一个主题展开来,联想或描述细节。
它有两个圆圈,里面的小圈圈是主题,而外面的大圈圈里放的是和这个主题有关的细节或特征。
基本形状是这样的:下面是国外一个幼儿园孩子做的圆圈图练习。
左边是一个典型的联想型圆圈图;主题是海滩,可以联想到螃蟹、鱼、遮阳伞、海草、游泳衣、海豚,等等。
而右边的图,反过来,从现象、特征( details )让孩子去推断相关的主题是什么?思维练习的开始就是这么简单!1、圆圈图,定义一件事 (Circle Maps - Defining in Context )还可以用圆圈图帮孩子理解数学概念,虽然是一个简简单单的下数字,也可以让孩子展开很多思考和联想呢!10 以2、气泡图,描述事物性质和特征( Bubble Maps -DescribingQualities )国外很多幼儿园和小学都在用Bubble Map 来帮助孩子学习知识、描述事物,因为这个真的比较简单和管用,最基本的气泡图是这样的:圆圈图强调的是一个概念的具体展开,而气泡图,则更加侧重于对一个概念的特征描述。
比如这个孩子在用气泡图分析一只鹰有哪些特征。
看起来有点混,是不是?其实,檩子觉得,大家在实际带孩子分析问题的时候,不必太纠结到底该用哪种图,怎么直观怎么来,就行气泡图特别能帮助孩子学会使用丰富的形容词,有个孩子读完了《夏洛的网》,为书中的蜘蛛做了这样一张气泡图,在她眼里,这只叫夏洛特的蜘蛛具有一堆美好的品质:聪明、友好、有爱、有才、神奇...3、双重气泡图,比较和对照( Double Bubble Maps - Comparingand Contrasting )气泡图还有一个“升级版” ,叫双重气泡图(Double Bubble Maps ) -这也是一件分析“神器”,它的妙处在于,可以帮孩子对两个事物做比较和对照,找到它们的差别和共同点。
流程图常用形状的使用说明

附件一:流程图常用形状的使用说明1、开始/终结符形状:开始/结束图例使用说明:⏹ 用来表示流程的开始和结束,开始和结束分别放置于流程第一个活动的上方和最后一个活动的下方。
⏹ 每个流程都从开始符开始,以结束符结束。
流程中只能有一个开始,可以有多个结果,但只能有一个结束。
2、活动框形状:使用说明:⏹ 每个流程活动用一个活动框表示;⏹ 给每个框的活动对应一个编号,从01开始;顺序为02;03;04…⏹ 用动宾词组命名流程活动,例如:签订合同、调研需求等;⏹ 不同职位共同完成同一活动时,活动框水平排列,并用相同的活动编号及活动名称; ⏹ 不同的活动在同一时间完成时,活动框水平排列,并用不同的活动编号表示;⏹ 不同的活动在不同时间完成时,活动框按照活动开展的顺序从左至右,从上至下排列。
⏹ 通常情况下,连接线从形状的左端或上端流入,从右端或下端流出3、动态连接线形状: 动态连接线图例使用说明:⏹ 用来连接流程图内的各形状,箭头端与形状的上端或左端相连,箭尾端与框图的下端或右端相连,保证流程图从上到下、从左到右的整体流向;⏹ 连接线为90⏹ 连接线尽量不要交叉4、判断框形状:判断框图例使用说明⏹ 使用说明:用来判断流程的去向,判断动态线的字符统一使用“是”或“否”,双击输出的连接线输入“是”或“否”;⏹ 凡流程中有审核、审批的活动亦按该示例绘制。
⏹ 通常情况下,判断框和选择框上下端连接“是”线,左右端“否”流入流出。
5、文档形状:文档图例 多联文档图例使用说明:⏹ 用来表示业务活动应用(输入)或产生(输出)的文档、报告等信息,放置于产生该文档的附近,活动输入文档放于活动左侧,产生文档放于活动右侧,一般与活动在同一职能带;5、预先定义的流程形状: 预先定义的流程图例使用说明:⏹ 用来表示在所描述的流程中一段预先定义的其它流程;⏹ 在流程说明文件里对涉及的预先定义的流程也要做适当的说明,以保证流程的完整性。
7、批注形状:批注图例使用说明:⏹ 用来对某个活动进行一些解释;8、关系“和”与“或”形状:关系和图例 关系或图例使用说明:⏹ 用来表示两个或多个活动必须同时执行。
流程图图形含义

流程图图形含义流程图是一种图形化的工具,用于展示一系列步骤或活动之间的关系和顺序。
流程图通常由一系列相互连接的图形符号和箭头组成,每一个符号代表一个特定的活动或决策点。
这些图形符号和箭头的形状和颜色也具有特定的含义,以便更清晰地传达信息和指示。
在流程图中,最常见的图形符号是矩形框,表示一个特定的步骤或活动。
矩形框通常包含一个动词性的指令,例如“开始”、“结束”、“处理”等,以清晰地表示这一步骤的作用。
矩形框之间通过箭头相连接,箭头的方向代表了步骤之间的顺序关系。
另一个常见的图形符号是菱形,表示一个决策点。
菱形通常包含一个问题或条件,根据不同的答案或条件,流程的方向会有所不同。
菱形之间也通过箭头相连接,以表示不同的决策路径。
除了矩形框和菱形,流程图还经常使用椭圆形符号,表示起始和结束点。
这些符号通常用来表示流程的开始和结束,没有具体的步骤或决策。
除了不同的图形符号,流程图中的箭头也有不同的含义。
箭头通常用来表示步骤或决策之间的流向关系。
箭头的方向表示了流程的执行方向,而箭头的样式和颜色则表示了不同的关系。
例如,实线箭头表示顺序关系,虚线箭头表示条件关系,粗线箭头表示循环或迭代关系。
流程图还可以使用其他附加符号和注释来进一步解释步骤或活动。
例如,使用矩形框内的字母或数字表示不同的变量或数据,使用连接线上的注释表示箭头的具体含义或条件。
综上所述,流程图是一种用于展示一系列步骤或活动之间关系和顺序的图形工具。
通过使用不同的图形符号和箭头,可以更清晰地表示不同步骤之间的关系和决策路径。
流程图的设计需要准确和清晰地表达信息,以便其他人能够理解和执行。
流程图的图形符号和箭头具有固定的含义,使得人们能够更轻松地理解和遵循整个流程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
市场部
财务部
否
开始
立项申请
领导审核 是 合同编号制定
投资预算 工程施工
财务审核 否
预算调整
是
工程拨款
是
进度收入
进度监控
否 进度调整
合格
工程结束
工程部
认识VISIO
6.5 业务实例三:跨职能流程图(垂直)
生产部
开始 办理入库 产品入库单
N
结束
品管部
仓库
责任人
备注
审核 Y
点收成品,审核单 据
产品入库单
摆置产品
记录物料卡
生产物料员 成品检验主管
物管员 理货员 理货员
主要对产品的质量与 包装进行入库前检验
认识VISIO
7 流程图绘制要点总结
需要 按实际情况绘制流程
认识VISIO
5 流程图结构
3)循环结构( Iteration ) (一)画法:
处理程序
否 条件 是
条件ቤተ መጻሕፍቲ ባይዱ
否
是
处理程序
(二)意义:重复执行处理程序直到满足某一条件为止,即直到 条件变成真(True)为止。
认识VISIO
6.1 绘制基本流程图
1) 选择正确的流程图模板 ; 2) 在“文件”菜单上,依次指向“新建”、“业务进
4.4 规范四:连接线不要交叉
×
√
认识VISIO
5 流程图结构
1)顺序结构(Sequence) (一)画法:
(二)意义:处理程序循序进行
认识VISIO
5 流程图结构
2)选择结构( Selection ) (一)画法:
是
处理程序1
条件
否
处理程序2
否 条件 是
处理程序3
(二)意义:流程依据某些条件,分別进行不同处理程序。
认识VISIO
3.3 流程标准符号语言(3/4)
离页引用
➢ 该标识用于同一流程图中页和页的连续。。
并行模式 数据框
➢ 表示同步进行两个或两个以上并行方式的操作。 ➢ 其中可注明数据名,来源,用途或其它的文字说明。
认识VISIO
3.4 流程标准符号语言(4/4)
批注
➢ 用以标识注解的内容.虚线须连接到被注解的符号或 符号组合上。
1 流程图的概念介绍 2 流程图的分类 3 流程图标准符号介绍 4 流程图规范要求 5 流程图结构 6 业务实例 7 流程图绘制要点总结
认识VISIO
1.1 什么是流程图?
流程图(flowchart)是对某一个问题的定义、分析或解法的图形表 示,图中用各种符号来表示操作、数据、流向以及装置等,描述 我们进行某一项活动所遵循顺序的一种图示方法.
认识VISIO
4.3 规范三:判断框上下端流入流出用 “Y/是”,左右端流入流出用“N/否”
N
Y
判断框内容描述:
流程图中统一用”Y/是”代表“通过”,用“N/否“代表“不通过”。
双击箭线,将“Y/是”或“N/否”填在箭线之内。
上下端流入流出用“Y/是”,左右端流入流出用“N/否”。
认识VISIO
直接数据
➢ 用以表示流程图中的数据源。
准备
➢ 它表示修改一条指令或一组指令以影响随后的活动。 (此图在数据流程图中常用)
认识VISIO
4.1 规范一:字体、字号、底色及格式 要保持一致
制订人: 流 1、流程目的: 程 2、适用范围: 说 3、关键控制点: 明 4、相关制度: XX部门
XX流程
➢ 表示流程各活动/任务之间的连接与流转关系,连接 流程中的活动/任务,展示各项活动/任务间的逻辑 关系。动态连接线一般不要交叉。
➢ 表示需要预定义的流程。在流程中为了简洁表达, 经常将某一系列活动用预定义流程打包,作为一个 单独的子流程,框内填写预定义流程名称。但需要 用另外一个流程图描述预定义流程的各项任务/活 动的流转关系。
判断框
➢ 表示会有两种情况输出。判断框内描述所要判断/ 分类的内容,输出不同的情况在输出的箭线上表 示,文字写在箭线上。
认识VISIO
3.2 流程标准符号语言(2/4)
文档框 动态连接线 预定义流程
➢ 表示有文件输入,在流程图中将关键文件列示出来 。文件框不单独作为一个流程活动/任务。文档不允 许作为单独的步骤出现,只能配合流程步骤同时出 现;框内只填写文档名称。
流程图可分析出业务流程的合理性及完整性。
做到对流程不熟悉的人,不需要任何解释就能轻而易举地读懂流 程图
认识VISIO
2 流程图的分类
认识VISIO
3.1 流程标准符号语言(1/4)
开始/结束框
➢ 表示一个流程的开始点或结束点。框内填写“开始” 或“结束”。
流程框
➢ 或称活动框,表示流程各环节具体的活动/任务。 框内用关键文字描述活动。
认识VISIO
6.3 绘制跨职能流程图
1)选择垂直或水平布局 ; 2)创建跨职能流程图 ; 3)添加、删除和调整带区 ; 4)移动和扩展进程形状 ; 5)将一个进程划分为若干阶段 ; 6)在同一页上继续跨职能进程 ; 7)添加背景和标题 。
认识VISIO
6.4 业务实例二:跨职能流程图(水平)
工程项目从立项到竣工的全部流程
XX部门
版次:V1.0
生效日期:
标题栏审核采人:用黑体、12pt字体、加粗、签左署:对齐、白底
XX部门
XX部门
XX部门
责任人
备注
表头采用黑体、12pt字体、加粗、居中对齐、灰底
框内采用黑体、10pt字体、不加粗、居中对齐、白底
认识VISIO
4.2 规范二:从开始符开始,以结束符 结束
开始
结束
流程开始框内填“开始”,不是“流程开始”,也不是具体的流程活动/任务; 流程结束框内填“结束”,不是“流程结束”,也不是具体的流程活动/任务。
一张流程图显示了将特定输入转化为所需输出结果的一系列步骤
认识VISIO
1.2 流程图给工作的意义
在工作中,一个好的流程图可以简洁,直观明了地描述整个活动 中所有过程的物流、信息流,让人很容易阅读和理解整个业务流 程。
制作流程图的过程中可以全面了解业务处理的过程 。
流程图可以是分析员、管理人员、程序员相互交流思想的工具, 在质量管理的过程中,流程图是我们经常使用的一个工具。
程”,然后单击“基本流程图”。 3) 将“进程”形状从“基本流程图形状”模具拖到绘图
页上。 4) 在“常用”工具栏上,单击“连接线”工具。 5) 将第二个“进程”形状拖到绘图页上。这些形状将自
动连接。 6) 继续添加“进程”、“判定”、“文档”和其他形状,
直到在页面上添加完所需的所有形状。
6.2认业识务V实I例SI一O:基本流程图
