流程图的各个图标详解
关于流程图的常用标识

关于流程图的常用标识
(1)过程符号
流程图中矩形符号即过程符号,过程流程符号代表流程中的一个步骤,这是流程图中最常见、出现频率最多的组件。
我们可以将该步骤的具体信息简要说明写在矩形内,以便我们对该步骤具有更为直观的认识。
(2)终端符号
端点符号表示流程图的开始或结束。
该符号通常带有文本“开始”
或“结束”,也有另一种表示方法,即设置圆滑度不同的椭圆符号分别代表某一流程的“开始”与“结束”。
(3)流线符号
流线表示过程的方向。
每条流线通常连接两个块,流线可以是直线、单向箭头或双向箭头,表示步骤之间的不同类型的连接。
在具体的使用过程中,我们可以根据流程图的具体布局以及流程进展的要求选择不同的流线。
(4)判断符号
流程图中出现的菱形符号是判断符号,通常用来表示过程中的一项判定或一个分叉点,判定或分岔的说明写在菱形内,常以问题的形式出现。
对该问题的回答决定了判定符号之外引出的路线,每条路线标上相应的回答,如此一来流程便可以取得进一步进展。
流程图中的菱形代表

流程图中各种图形代表什么含义首先,给大家上个例子,一个实际流程图如下:
其次,我们讲解下流程图中各种图形代表什么意义!
1、椭圆表示:“开始”与“结束”;
2、矩形表示:行动方案、普通工作环节用;
3、菱形表示:问题判断或判定(审核/审批/评审)环节;
4、用平行四边形表示:输入/输出;
5、箭头代表:工作流方向。
6、圆形表示:流程图之间的链接。
最后,绘制流程图中的注意事项:
1、绘制流程图时,为了提高流程图的逻辑性,应遵循从左到右、从上到下的顺序排列。
2、绘制流程图时,为了提高流程图的逻辑性,应遵循从左到右、从上到下的顺序排列。
一个流程从开始符开始,以结束符结束。
开始符号只能出现一次,而结束符号可出现多次。
若流程足够清晰,可省略开始、结束符号。
3、菱形为判断符号,必须要有“是和否(或Y和N)”两种处理结果,意思是说,菱形判断框一定需要有两条箭头流出;且判断符号的上下端流入流出一般用“是(或Y)”,左右端流入流出用“否(或Y)”。
4、同一流程图内,符号大小需要保持一致,同时连接线不能交叉,连接线不能无故弯曲。
5、流程处理关系为并行关系的,需要将流程放在同一高度。
6、必要时应采用标注,以此来清晰地说明流程,标注要用专门的标注符号。
7、处理流程须以单一入口和单一出口绘制,同一路径的指示箭头应只有一个。
流程图各图形的含义

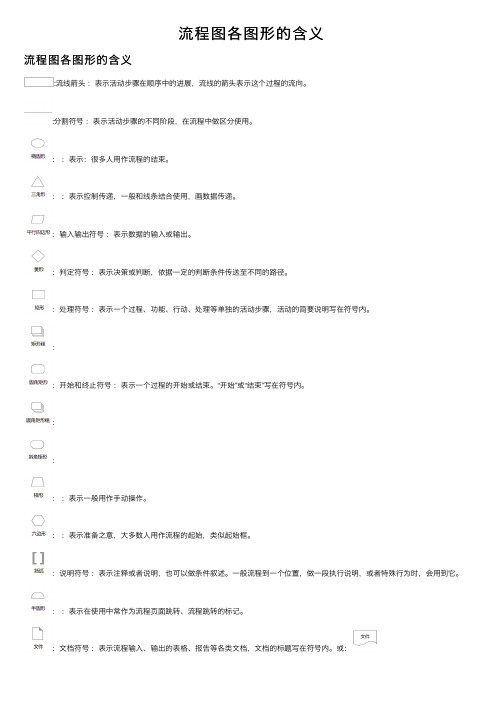
流程图各图形的含义流程图各图形的含义:流线箭头:表⽰活动步骤在顺序中的进展,流线的箭头表⽰这个过程的流向。
:分割符号:表⽰活动步骤的不同阶段,在流程中做区分使⽤。
::表⽰:很多⼈⽤作流程的结束。
::表⽰控制传递,⼀般和线条结合使⽤,画数据传递。
:输⼊输出符号:表⽰数据的输⼊或输出。
:判定符号:表⽰决策或判断,依据⼀定的判断条件传送⾄不同的路径。
:处理符号:表⽰⼀个过程、功能、⾏动、处理等单独的活动步骤,活动的简要说明写在符号内。
::开始和终⽌符号:表⽰⼀个过程的开始或结束。
“开始”或“结束”写在符号内。
::::表⽰⼀般⽤作⼿动操作。
::表⽰准备之意,⼤多数⼈⽤作流程的起始,类似起始框。
:说明符号:表⽰注释或者说明,也可以做条件叙述。
⼀般流程到⼀个位置,做⼀段执⾏说明,或者特殊⾏为时,会⽤到它。
::表⽰在使⽤中常作为流程页⾯跳转、流程跳转的标记。
:⽂档符号:表⽰流程输⼊、输出的表格、报告等各类⽂档,⽂档的标题写在符号内。
或::多⽂档符号:多副本的⽂档符号。
:⾓⾊符号:表⽰模拟流程中执⾏操作的⾓⾊是谁,可是任何⼈或物。
:离页连接符号:表⽰流程在另⼀页继续。
通常情况下,使⽤页码标注在符号内,来简单指引流程去向。
:泳道符号:表⽰活动按照职能或⾓⾊归类,以直观描述各活动间的逻辑关系。
:数据库符号:表⽰存储数据的数据库。
:预设处理符号:表⽰其中包着⼀个流程图,但,没有详细显⽰。
::::表⽰⼀张图⽚,或置⼊⼀个已经画好的图⽚、流程或⼀个环境。
工作流程图符号

工作流程图符号
在制作工作流程图时,符号是非常重要的视觉元素,它们可以清晰地传达信息和引导阅读者理解整个流程。
下面将介绍一些常用的工作流程图符号及其含义。
基本符号
1.开始/结束符号:用来表示流程的开头和结束,通常是一个圆圈或椭
圆。
2.流程符号:用来表示具体的操作步骤,通常是一个长方形。
3.判断符号:用来表示判断或决策点,通常是一个菱形。
4.连接符号:用来表示流程之间的连接,通常是一个箭头。
高级符号
1.子流程符号:用来表示一个独立的子流程,通常是一个长方形,内
部有子流程的说明。
2.数据存储符号:用来表示数据的存储或读取,通常是一个长方形,
内部有数据存储的名称。
3.文档符号:用来表示文档的生成或输出,通常是一个长方形,内部
有文档的名称。
4.传输符号:用来表示数据传输或通信,通常是一个箭头,箭头两端
有通信的名称。
使用注意事项
1.符号布局:在制作工作流程图时,应该遵循一定的符号布局规范,
例如从左到右、从上到下的顺序。
2.符号标签:每个符号应该有清晰的标签,以便读者理解每个符号的
含义。
3.符号颜色:可以使用不同颜色来表示不同类型的操作或流程,增加
视觉效果。
结语
工作流程图符号对于理解复杂的工作流程非常重要,正确选择和使用符号可以提高工作流程图的清晰度和易读性。
希望通过本文介绍的内容,读者能够更好地理解和应用工作流程图符号。
流程图符号含义

流程图符号含义流程图是一种常用的图表,用于展示某个流程或过程中各个步骤之间的关系和顺序。
在流程图中,各种符号扮演着不同的角色,代表着不同的含义。
了解这些符号的含义对于正确理解和使用流程图至关重要。
本文将介绍流程图中常见的符号及其含义,帮助大家更好地理解和使用流程图。
1. 开始/结束符号。
开始/结束符号通常用来标识流程图的起点和终点。
它通常是一个圆圈或椭圆形,内部写有“开始”或“结束”字样。
这表示流程图的开始或结束点,标志着整个流程的起点和终点。
2. 流程符号。
流程符号用来表示流程中的具体步骤或操作。
它通常是一个矩形,内部写有具体的操作内容。
每个流程符号代表着一个具体的操作步骤,按照流程图的顺序排列,表示了整个流程中各个步骤的执行顺序。
3. 判断符号。
判断符号用来表示流程中的判断条件,通常是一个菱形。
内部写有判断条件,表示根据不同的条件执行不同的操作。
判断符号常常出现在流程图中,用来表示流程中的分支和条件判断,帮助流程图更加灵活和具有选择性。
4. 连接线。
连接线用来连接各个符号,表示它们之间的逻辑关系和执行顺序。
连接线通常是直线或箭头线,表示流程中各个步骤之间的衔接和顺序。
连接线的走向和连接方式决定了整个流程图的逻辑关系和执行顺序。
5. 输入/输出符号。
输入/输出符号用来表示流程中的输入和输出操作,通常是一个平行四边形。
内部写有输入或输出的内容,表示流程中的数据输入和输出。
输入/输出符号帮助流程图更加清晰地表示流程中的数据流动和交换。
6. 注释符号。
注释符号用来添加一些额外的说明和解释,帮助理解和使用流程图。
它通常是一个矩形,内部写有注释内容。
注释符号可以用来解释流程中的一些特殊情况或说明一些细节,帮助使用者更好地理解流程图。
以上就是流程图中常见的符号及其含义。
了解这些符号的含义对于正确理解和使用流程图至关重要。
希望本文能够帮助大家更好地理解和使用流程图,提高工作效率和准确性。
常用流程图的符号及其含义

5
离页连接符号
表示流程在另一页继续。通常情况下使用页码标注在符号内来简单指引流程去向。
6
文档符号
表示流程中输入、输出的表格、报告等各类文档,文档的题目或说明写在符号内。
7
多文档符号
多副本的文档符号。
8
子流程符号
表示图表中已知或已确定的另一个过程,但未在图表中详细列出。9Fra bibliotek泳道符号
表示活动按照职能或角色归类,以直观描述各活动间的逻辑关系。
10
分割符号
表示活动步骤的不同阶段,在流程中做区分使用。
常用流程图的符号及其含义
序号
图标
图标名称
释 义
1
开始和终止符号
椭圆符号,表示一个过程的开始或结束。“开始”或“结束”写在符号内。
2
处理符号
矩形符号,表示一个过程、功能、行动、处理等单独的活动步骤,活动的简要说明写在矩形内。
3
判定符号
菱形符号,表示决策或判断,依据一定判定条件传送至不同的路径。
4
流线符号
流程图中各种图形的含义

流程图是一种常见的表示流程和过程的图形化工具,它由许多符号、箭头和文字组成。
流程图中的符号代表着某种操作或步骤,它们是构建流程图的基本组成部分。
开始(start)符号是流程图的起点,它代表流程图开始执行的位置。
结束(end)符
号代表流程图结束的位置。
这两个符号以及它们之间的连接线形成了流程图的基本框架。
流程图中的操作步骤(action step)用矩形框表示,它们可以细分为两种:用户操作(manual operation)和计算机操作(computer operation)。
用户操作指的是用户手动完成的步骤,而计算机操作指的是由计算机自动完成的步骤。
流程图中还有结构块(structure block)符号,它们用来表示一系列操作步骤的组合。
常见的结构块有分支(branch)结构块和循环(loop)结构块。
分支结构块代表着当某一
条件满足时,可以进行不同的处理步骤;循环结构块代表着某一处理步骤可以重复执行多次。
最后,流程图中的连接线(connector)代表着操作步骤和结构块之间的关系,它们
用来连接不同的操作步骤和结构块,从而形成完整的流程图。
总之,流程图中各种图形的含义可以总结为:开始符号代表流程图开始的位置,结束
符号代表流程图结束的位置,操作步骤用矩形框表示,结构块表示一系列操作步骤的组合,连接线表示操作步骤和结构块之间的关系。
常用流程图符号含义

常用流程图符号含义流程图是一种常用的图示工具,用于展示某一流程或系统的运作方式。
在流程图中,符号扮演着非常重要的角色,它们能够帮助我们清晰地理解流程图所代表的含义。
下面我们将介绍一些常用的流程图符号及其含义,希望能够对大家有所帮助。
1. 开始/结束符号,这个符号通常用来表示流程图的开始或结束。
它通常是一个圆圈或椭圆,内部写有“开始”或“结束”字样。
2. 流程符号,流程符号表示流程中的一个步骤或动作。
它通常是一个矩形,内部写有具体的操作步骤。
3. 判断符号,判断符号用来表示流程中的判断或决策点。
它通常是一个菱形,内部写有判断条件,根据条件的不同,流程会有不同的走向。
4. 连接符号,连接符号用来连接不同的部分,使得流程图更加清晰。
它通常是一个小圆圈,位于两个流程符号之间,表示它们之间的连接关系。
5. 输入/输出符号,输入/输出符号用来表示流程中的输入或输出操作。
它通常是一个平行四边形,内部写有输入或输出的内容。
6. 数据符号,数据符号用来表示流程中的数据存储或获取操作。
它通常是一个长方形,内部写有数据的名称或描述。
7. 文档符号,文档符号用来表示流程中的文档或报表操作。
它通常是一个横向的长方形,内部写有文档或报表的名称。
8. 箭头符号,箭头符号用来表示流程的走向,通常是直线或者箭头线,表示流程的方向和顺序。
以上就是一些常用的流程图符号及其含义。
在绘制流程图时,我们可以根据实际情况选择合适的符号来表示流程中的各个部分,使得流程图更加清晰易懂。
希望以上内容对大家有所帮助,谢谢阅读!。
流程图的各个图标详解

流程图的各个图标详解 doc
流程图(Flowchart)是一种表示过程或步骤的工具,用来清晰、快速地传达信息。
它使用特殊的符号和图表来表示任务、步骤或活动中的不同部分。
1. 开始/结束:开始/结束符号标识流程图的开始和结束。
2. 流程:流程符号表示操作的流程,通常从上到下,从左到右。
3. 判断:判断符号表示要做一个决定,通常有两个或多个分支,沿着路径执行,如果条件不满足,则可能有另外一个分支。
4. 子流程:子流程符号表示流程图中的一个小流程,它可以由一系列步骤组成,也可以是另外一个完整的流程图。
5. 数据:数据符号表示参与流程的输入和输出数据,如文件、数据库等。
6. 连接:连接符号表示在流程的不同部分之间的连接,它可以将不同的部分联系在一起,以便实现流程的连续性。
7. 箭头:箭头符号表示流程图中的流程方向,它指示从一个步骤到另一个步骤的方向。
流程图符号含义

流程图符号含义在流程图中,各种符号起到了不同的作用和含义。
通过理解这些符号的含义,我们可以更好地阅读和理解流程图,从而更好地掌握相关的信息和流程。
本文将介绍一些常见的流程图符号及其含义。
元素符号1. 开始/结束符号流程图中的开始符号通常用一个圆圈表示,表示某个过程或活动的开始。
而结束符号则用一个圆圈中心带有竖线的符号表示,表示某个过程或活动的结束。
例如:开始 --> 进行某个操作 --> 结束2. 过程/操作符号流程图中的过程/操作符号通常用一个矩形框表示,表示某个具体的操作或处理过程。
例如:开始 --> 操作1 --> 操作2 --> 结束3. 判定/决策符号流程图中的判定/决策符号通常用一个菱形框表示,表示某个条件判断。
例如:开始 --> 判断条件A --> 条件成立 --> 操作1 --> 结束| |└--> 条件不成立 --> 操作2 --> 结束连接符号1. 流程线流程线用于连接不同符号之间的顺序,表示流程的流动方向。
例如:开始 --> 操作1 --> 操作2 --> 结束箭头常用于表示顺序流程的方向。
例如:开始 --> 操作1 --> 操作2 --> 结束3. 分支线分支线用于在判定/决策节点后连接相应的操作或流程。
例如:开始 --> 判断条件A --> 条件成立 --> 操作1 --> 结束| |└--> 条件不成立 --> 操作2 --> 结束其他符号1. 输入/输出符号输入/输出符号通常用平行四边形表示,表示某个流程或操作的输入或输出。
例如:开始 --> 输入数据 --> 操作1 --> 输出结果 --> 结束2. 汇总符号汇总符号通常用一个平行四边形表示,表示对某些数据进行汇总或总结。
例如:开始 --> 操作1 --> 操作2 --> 汇总数据 --> 结束3. 插入符号插入符号通常用一个小矩形表示,表示在某个具体位置插入一个子程序或子流程。
流程图 符号

流程图符号
流程图是一种用来描述某个过程或者系统的图形化表示方法,它采用不同的符号和形状来表示具体的操作步骤、决策条件、数据输入输出等。
下面是一些常见的流程图符号及其解释:
1. 开始/结束符号:表示流程图的起点和终点,通常用一个圆
圈或者椭圆表示。
2. 操作符号:表示流程中的具体操作步骤,通常用一个矩形框表示,其中包含一个描述操作的文本。
3. 输入/输出符号:表示数据的输入和输出过程,输入符号通
常用一个带箭头的矩形框表示,输出符号通常用一个带箭头的椭圆表示。
4. 判断/决策符号:表示流程中的判断条件,通常用一个菱形
框表示,其中包含一个描述判断条件的文本。
5. 连接符号:表示流程图中的连接点,通常用一个小圆圈表示,用于连接不同的符号。
6. 箭头符号:表示流程的执行方向,通常用有向箭头表示,箭头的指向表示流程的执行顺序。
7. 并行处理符号:表示流程中的并行处理,通常用两条或多条箭头平行地指向同一个操作符号。
8. 子流程符号:表示流程中的子流程,通常用一个矩形框表示,其中包含一个描述子流程的文本。
9. 注释符号:表示流程中的注释或者说明,通常用一个矩形框表示,其中包含一个描述注释或说明的文本。
这些符号的组合和连接可以形成一个完整的流程图,用于描述流程或者系统的执行过程。
通过阅读和理解流程图,可以更清楚地了解流程中的各个步骤、判断条件和数据流动。
流程图可以用于不同的领域和任务,例如软件开发、工程设计、项目管理等。
流程图的各个图标详解

流程图的各个图标详解1、各司其职的形状在我的流程图中,适用于不同目的和功能的形状都有各自确定的规范。
到目前为止,我一共定义了以下一些形状:(1)开始和结束作为整张流程图的头和尾,必须标清楚到底具体指哪个页面,以免日后出现歧义。
(2)网页如你所见,网页的形状是一个带有漂亮的淡蓝色过渡效果的长方形,它的边框为深蓝色,中间写明了这个网页的用途,括号中的数字代表这个形状所对应的demo文件的名称(比如这里是2.html),我有时会把流程图输出为网页的形式,并把每个网页形状和它所对应的demo文件链接起来,这样查看起来非常方便。
对OmniGraffle来说这是小菜一碟,如果你被迫用Visio,嗯……另外,所有从形状出来的线条,都具有和此形状边框一样的颜色。
这样的做法不仅看起来漂亮,在复杂的流程图中还能轻易地标明各形状的关系。
我没有见过类似的做法,所以这是由我首创也说不定,呵。
(3)后台判断很常见的一个形状。
我在用法上有一点和其他人的不同在于,我几乎总是让‘是’的分支往下流动,让‘否’的分支向右流动。
因为流程图一般都是从上向下、从左到右绘制的,遵循上述规则一方面可以让绘制者不用为选择方向操心,另一方面也方便了读者阅读。
(4)表单错误页既然有表单,当然会有错误信息。
其实这个信息很重要,用户出错时惶恐不安,就靠着错误提示来解决问题了。
你不在流程图里说什么时候显示错误页、不在demo里提供错误页,有些程序员会直接在网页上写个“错误,请检查”,所以UI设计师一定要对这个东西重视起来。
但一般来说也没必要把每种错误都在流程图中表示出来,因为含有两个文本框的表单就有三种出错情况了,多了就更不用说了。
所以我都是把错误页变为表单的附属页,比如表单页的编号为2,那么此表单错误页的编号就从2.1开始排下去,每种错误放到一个附属页中,这样程序员在拿到demo时也能搞清楚什么意思。
结合网页和表单的形状,一个表单验证的流程图就是这样的:(5)后台动作并非所有后台动作都绘入流程图中(否则流程图就会变成庞然大物了),只有需要特别强调的后台动作(和用户体验直接相关的)才使用此形状。
工艺流程图符号

工艺流程图符号工艺流程图是指将工艺过程中的各个环节以图形的形式展示出来,以便于人们理解和操作。
在工艺流程图中,我们可以使用不同的符号来代表不同的操作和设备。
下面是一些常见的工艺流程图符号及其含义:1. 矩形框:代表工序或操作步骤。
矩形框中一般会标识出具体的操作内容。
2. 圆圈:代表检测或测试的步骤。
圆圈中一般会注明检测或测试的内容。
3. 菱形:代表决策的步骤。
菱形中一般会注明需要进行决策的条件或因素。
4. 倒三角:用于代表存储或暂存物料或产品的设备。
倒三角中一般会注明存储或暂存的物料或产品名称。
5. 圆角矩形:用于代表文件或文档的设备。
圆角矩形中一般会注明文件或文档的名称。
6. 直线箭头:表示物料或产品的流动方向。
箭头指向流动的方向。
7. 平行直线箭头:表示多个物料或产品的并行流动。
箭头指向流动的方向。
8. 弯曲箭头:表示物料或产品的转向。
箭头弯曲的方向表示转向的方向。
9. 黑色块状箭头:表示物料或产品的输送方向。
箭头指向输送的方向。
10. 红色块状箭头:表示物料或产品的排放方向。
箭头指向排放的方向。
11. 闪电图标:表示电力的输入或输出。
闪电箭头的方向表示电力的流动方向。
12. 点状图标:用于表示压缩空气的输入或输出。
点状图标的方向表示压缩空气的流动方向。
除了上述符号,工艺流程图中还可以加入文字和数字,以进一步说明和描述各个环节的具体内容。
总而言之,工艺流程图通过使用符号和图形的方式,直观地展示了工艺过程中的各个环节和步骤,方便人们了解和操作。
通过熟悉和理解这些符号,我们可以更好地理解和使用工艺流程图,提高工艺过程的效率和质量。
流程图中各种形状的含义绘制流程图的操作方法

流程图中各种形状的含义绘制流程图的操作⽅法 流程图其实是表格⾥⾯的⼀种表现⽅式,是由不同的符号组成的,因为组成符号较多,所以每个符号有不同的代表⽅式,使⽤起来也是很⽅便的,但是对于这些符号很多⼈还是⽐价陌⽣的,下⾯来给⼤家讲解⼀下流程图中各种形状的含义。
1.矩形。
作⽤:在程序流程图中做执⾏框 2.圆⾓矩形或者是扁圆。
作⽤:表⽰程序的开始或者结束,在程序流程图中⽤作为起始框或者结束框。
3. 菱形 作⽤:表⽰决策或判断,在程序流程图中,⽤作判别框。
4.⽂件 作⽤:表达为⼀个⽂件,可以是⽣成的⽂件,或者是调⽤的⽂件。
如何定义,需要⾃⼰根据实际情况做解释。
5. 括弧 作⽤:注释或者说明,也可以做条件叙述。
⼀般流程到⼀个位置,做⼀段执⾏说明,或者特殊⾏为时,会⽤到它。
6.半圆形 作⽤:半圆在使⽤中常作为流程页⾯跳转、流程跳转的标记。
………………………….. 以上就是分享的⼏种常见的流程图符号所代表的含义,在绘制流程图时详细的了解这些符号的含义对绘制有很⼤的帮助,并且带来的帮助也是⽆穷⽆尽的。
绘制流程图的⽅法: 1.绘制流程图借助⼯具会⽅便很多,下⾯的操作⽅法在迅捷画图中进⾏编辑使⽤的,打开嘎绘制软件,选择流程图进⾏新建使⽤就可以,之后按照下⾯的操作⽅法进⾏操作使⽤就可以。
2.新建之后会转⼊在线编辑流程图⾯板中,搭建流程图就要依赖⾯板中的⼯具辅助进⾏操作。
3.搭建流程图的⾸步是搭建流程图框架,在⾯板左侧位置选择需要的图形样式与线段种类,移动⾄编辑⾯板中进⾏搭建使⽤。
4.双击流程图图形以及连接线都是可以添加内容的,点击流程图图形的同时右侧会出现⼯具栏,可以对背景颜⾊,间距,透明度以及字体样式进⾏设置使⽤。
5.按照上述的流程图符号的进⾏绘制的流程图,绘制成功之后带来的帮助也是很⼤的,并且就拿框架结构来说绘制也是很棒的,熟练掌握流程图的相关操作可以给⼯作带来很多便利,希望上⾯的操作⽅法可以帮助到⼤家。
流程图图标使用标准

关键点或风险控制点
表示流程中的关键点或风险控制点,需要注明风险控制具体措施。符号颜色用(R255,G0,B0)红色填充,序号用下标表示。
时间控制
标示符
表示流程节点需要时间控制,要有明确的时间限制。
, …
流程重要节点标识符
表示流程中需要特别注意的事项,符号颜色用(R0,G0,B255)深蓝色,里面的数字序号用白色。
判断/选择符
表示决策或判断,其出口至少有两条线,代表是和否,或者是两种不同的情况。
信息系统处理符
表示在信息系统内的操作,或由信息系统自动完成的事项。
联系符
表示同一流程图中两条连接线交叉又相交(相通)。
IN:《……》
文件输入符
表示流程输入文档的节点。
预定义流程符
表示流程的某节点需要连接其它上级或下级流程。
附表二:流程图图标使用标准
图标
名称
含义
图标
名称
含义
开始符
表示流程的开始,每个流程只有一个开始。
离页引用符
表示转下页(箭头朝下)或者接上页(箭头向上)。
结束符
表示流程的结束,每个流程只有一个结束。
信息系统数据库符
表示信息系统数据库。
手工操作符
表示需要手工操作的节点,描述应尽量简练,一般用一个动宾短语表示。
OUT:《……》
文件输出符
表示流程输出文档的节点。
G1,G2……
评审点符
G表示流程中的评审点;D表流程中的决策点。
阶段性评审点和决策点承担着不同的风险控制职能。
流向和直线连接线
表示执行的方向与顺序,两个操作在同一水平线上时的连接线。
D1,D2……
决策点符
流程图中各图形代表

流程图中各图形代表
1. 开始(Start):表示流程的开始;
2. 结束(End):表示流程的结束;
3. 操作(Action):表示要执行的操作,一般是人为所做的;
4. 决策(Decision):表示流程有分支,在不同条件下有不同分支;
5. 合并(Merge):表示流程分支合并,重新走一个主流程;
6. 包容(Inclusion):表示流程依赖第三方外部系统;
7. 排他(Exclusion):表示和之前步骤中的发生冲突的情况,重新开始一个流程。
流程图中各图形代表的具体含义如下:
开始(Start):表示流程的开始,指流程开始的起点,一般箭头指向后面的节点,表示从开始节点开始流程的第一步。
结束(End):表示流程的结束,箭头指向前面的节点,表明流程的最后一步。
操作(Action):表示要执行的操作,一般是人为所做的,一般用矩形框代表
一般操作步骤,后面会写明这步操作要干什么。
决策(Decision):表示流程有分支,箭头从一个节点出发,分支到不同的地方,表明在不同条件下有不同分支,且当不满足特定条件会走某一分支。
合并(Merge):表示流程分支合并,从不同的分支上和着一个节点,重新走
一个主流程,它的作用是聚合分支,以及将分支中的信息合并起来,并可对各分
支中的信息进行整合。
包容(Inclusion):表示流程依赖第三方外部系统,一般就是圆形的节点,表
示该外部系统是一个“容器”,这个容器里包括外部系统的运行情况、功能、信息以及相应的决策等。
排他(Exclusion):表示和之前步骤中的发生冲突的情况,用于重新开始一个流程,它用来实现无限循环,直到某一步达到特定的条件,才能结束此次的任务。
流程图中各图形的意义

圆角矩形表示“开始”与“结束”。
矩形表示行动方案、普通工作环节用菱形表示问题判断或判定(审核/审批/评审)环节用平行四边形表示输入输出Microsoft Word具有制作流程图的功能,以Word2010软件为例介绍制作方法:第1步,打开Word2010文档窗口,切换到“插入”功能区。
在“插图”分组中单击“形状”按钮,并在打开的菜单中选择“新建绘图画布”命令。
小提示:必须使用画布,如果直接在Word2010文档页面中直接插入形状会导致流程图之间无法使用连接符连接。
第2步,选中绘图画布,在“插入”功能区的“插图”分组中单击“形状”按钮,并在“流程图”类型中选择插入合适的流程图。
例如选择“流程图:过程”和“流程图:决策”。
第3步,在Word2010“插入”功能区的“插图”分组中单击“形状”按钮,并在“线条”类型中选择合适的连接符,例如选择“箭头”和“肘形箭头连接符”。
第4步,将鼠标指针指向第一个流程图图形(不必选中),则该图形四周将出现4个红色的连接点。
鼠标指针指向其中一个连接点,然后按下鼠标左键拖动箭头至第二个流程图图形,则第二个流程图图形也将出现红色的连接点。
定位到其中一个连接点并释放左键,则完成两个流程图图形的连接。
第5步,重复步骤3和步骤4连接其他流程图图形,成功连接的连接符两端将显示红色的圆点。
第6步,根据实际需要在流程图图形中添加文字,完成流程图的制作。
以特定的图形符号加上说明,表示算法的图,称为流程图或框图。
流程图流程图是流经一个系统的信息流、观点流或部件流的图形代表。
在企业中,流程图主要用来说明某一过程。
这种过程既能够是生产线上的工艺流程,也能够是完成一项任务必需的管理过程。
例如,一张流程图能够成为解释某个零件的制造工序,甚至组织决策制定程序的方式之一。
这些过程的各个阶段均用图形块表示,不同图形块之间以箭头相连,代表它们在系统内的流动方向。
下一步何去何从,要取决于上一步的结果,典型做法是用“是”或“否”的逻辑分支加以判断。
工艺流程图中的符号

工艺流程图中的符号工艺流程图是一种用于展示工作流程、操作步骤及其他相关信息的图表。
它使用各种符号来表示不同的要素和操作。
下面是一些常见的工艺流程图符号及其含义:1. 矩形框:代表某个步骤或操作。
通常在框内写明具体操作的名称,如“接收原材料”、“混合材料”等。
2. 箭头:表示流向和动作的方向。
箭头通常由一个步骤或操作指向另一个步骤或操作,并用线条连接起来,以表示流程的进行。
3. 菱形:代表决策点。
通常用于标识需要进行判断或选择的地方。
4. 圆圈:表示起始和结束点。
在工艺流程图中,圆圈通常用于标识流程的开始和结束。
5. 箭头加数字:表示多个流向的情况。
当一个步骤或操作有多个可能的下一步骤时,可以使用箭头加数字来表示不同的流向。
6. 平行线:表示流程的拆分和汇合。
当一个流程需要分为多个并行的操作时,可以使用平行线来表示。
7. 曲线:表示流程中的循环或反馈。
曲线通常在箭头指示的两个步骤之间连接起来,以表示循环或反馈的流程。
8. 箱子:表示聚合操作。
当一个步骤或操作需要聚合多个输入时,可以使用箱子来表示。
9. 分支和合并符号:用于表示流程中的分支和合并操作。
分支符号通常是一个竖直的梯形,表示分支点;而合并符号通常是一个反向的梯形,表示合并点。
10. 云形符号:表示外部参与者或系统。
当涉及到外部参与者或外部系统时,可以使用云形符号来表示。
以上是一些常见的工艺流程图符号及其含义,这些符号可以根据需要进行组合和使用,以构建出清晰明了的工艺流程图,帮助人们更好地理解和掌握相关的工作流程和操作步骤。
常见的流程图符号及含义

常见的流程图符号及含义
1、开始和结束的标志:椭圆,符号为:
用来表示一个过程的开始或结束。
“开始"或“结束”写在符号内。
2、过程(或活动)的标志:矩形,符号为:
用来表示在过程的一个单独的步骤。
活动的简要说明写在矩形内。
3、判定(或决策)的标志:菱形,符号为:
用来表示过程中的一项判定或一个分岔点,判定或分岔的说明写在菱形内,常以问题的形式出现。
对该问题的回答决定了判定符号之外引出的路线,每条路线标上相应的回答.
4、连线(或流线)的标志:箭头,符号为:
用来表示层层步骤在顺序中的进展。
连线的箭头表示一个过程的流程方向.
5、文挡标志(不好形容)符号为:
用来表示属于该过程的书面信息,生成的任何供人阅读的信息,例如打印结果。
文件的题目或说明写在符号内.
6、连接标志:圆圈,符号为:
用来表示流程图的待续.圈内有一个字母或数字。
在相互联系的流程图内,连接符号使用同样的字母或数字,以表示各个过程是如何连接的。
7、数据的标志:平行四边形,符号为:
用来表示数据任何种类的输入或输出,例如接收或发布信息,,其中可注明数据名来源用途或其它的文字说明,此符号并不限定数据的媒体。
8、预定义过程(不好形容)符号为:
用来表示图表中已知或已确定的另一个过程,但未在图表中详细列出。
9、准备的标志:六边形,符号为:
用来表示准备阶段.
10、并行方式的标志:一对平行线,符号为:
用来表示同步进行两个或两个以上并行方式的操作。
一般情况绘制流程图使用微软Office中Word自带的流程图或者是微软的Visio。
示例图:。
流程图图形含义

流程图图形含义
扁圆:表示程序的开始与结束
方框:表示要执行的处理(Process)
平行四边型:表示资料输入(Input)
不规则图形:表示资料输出(Output)或报表输出(Print)
菱形:表示决策或判断(例如:If...Then...Else)
箭头:表示程序执行的方向
圈里有字母是换页标示,当一页画不下时,可使用此图标标明换页的页数,使用英文或数字皆可。
二、关于流程图图示是否有国际间认同定义,我也曾请教过一些专业人士,但似乎没有一致的定论。
以目前微软产品visio应用最多,当然国际上也有专业的smart draw,国内也有些产品,因此我的做法是基础图示如开始(六角菱型)、过程(四方型)、决策(菱型)、终止(隋园型)掌握著,其它也就自已和别人知道什么意义就可以,当然能自已在流程图面上说明图示定义那就更好。
一、国际通用的流程图形态和程序:
开始(六角菱型)、过程(四方型)、决策(菱型)、终止(椭圆型) .在作管理业务流程图时国际通用的形态:方框是流程的描述;菱形是检查、审批、审核(一般要有回路的);椭圆一般用作一个流程的终结;小圆是表示按顺序数据的流程;竖文件框式的一般是表示原定的程序;两边文件框式的一般是表示留下来的资料数据的存储.
一、国际通用的流程图形态和程序:
开始(六角菱型)、过程(四方型)、决策(菱型)、终止(椭圆型)
在作管理业务流程图时国际通用的形态:方框是流程的描述;菱形是检查、审批、审核(一般要有回路的);椭圆一般用作一个流程的终结;小圆是表示按顺序数据的流程;竖文件框式的一般是表示原定的程序;两边文件框式的一般是表示留下来的资料数据的存储.。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
流程图的各个图标详解
1、各司其职的形状
在我的流程图中,适用于不同目的和功能的形状都有各自确定的规范。
到目前为止,我一共定义了以下一些形状:
(1)开始和结束
作为整张流程图的头和尾,必须标清楚到底具体指哪个页面,以免日后出现歧义。
(2)网页
如你所见,网页的形状是一个带有漂亮的淡蓝色过渡效果的长方形,它的边框为深蓝色,中间写明了这个网页的用途,括号中的数字代表这个形状所对应的demo文件的名称(比如这里是2.html),我有时会把流程图输出为网页的形式,并把每个网页形状和它所对应的demo文件链接起来,这样查看起来非常方便。
对OmniGraffle来说这是小菜一碟,如果你被迫用Visio,嗯……
另外,所有从形状出来的线条,都具有和此形状边框一样的颜色。
这样的做法不仅看起来漂亮,在复杂的流程图中还能轻易地标明各形状的关系。
我没有见过类似的做法,所以这是由我首创也说不定,呵。
(3)后台判断
很常见的一个形状。
我在用法上有一点和其他人的不同在于,我几乎总是让…是‟的分支往下流动,让…否‟的分支向右流动。
因为流程图一般都是从上向下、从左到右绘制的,遵循上述规则一方面可以让绘制者不用为选择方向操心,另一方面也方便了读者阅读。
(4)表单错误页
既然有表单,当然会有错误信息。
其实这个信息很重要,用户出错时惶恐不安,就靠着错误提示来解决问题了。
你不在流程图里说什么时候显示错误页、不在demo里提供错误页,有些程序员会直接在网页上写个“错误,请检查”,所以UI设计师一定要对这个东西重视起来。
但一般来说也没必要把每种错误都在流程图中表示出来,因为含有两个文本框的表单就有三种出错情况了,多了就更不用说了。
所以我都是把错误页变为表单的附属页,比如表单页的编号为2,那么此表单错误页的编号就从2.1开始排下去,每种错误放到一个附属页中,这样程序员在拿到demo时也能搞清楚什么意思。
结合网页和表单的形状,一个表单验证的流程图就是这样的:
(5)后台动作
并非所有后台动作都绘入流程图中(否则流程图就会变成庞然大物了),只有需要特别强调的后台动作(和用户体验直接相关的)才使用此形状。
(6)多重分支
多重分支指的是几种并列的情况,每种情况都有发生的可能,发生哪种取决于分支起始处的判断结果。
(7)对话框
有时候一些操作可以利用对话框来完成,这些对话框由js生成,显示在父界面之上。
(8)注释
这个形状(比如页面)详细的内容,或者需要解释的业务逻辑,甚至用户此处的情况等,我都会放到注释中,这样既降低沟通成本,又可作为备忘。
(9)跳转点
在一个复杂的流程图中,往往出现跳转到另外一个远处结点的情况,此时如果直接用线连过去,未免使得流程图显得凌乱,用一个跳转点就解决问题了。
在点内标明跳转到的形状的编号,画起来容易,看起来也清楚。
此外,也可以利用跳转点来分割篇幅巨大的流程图,Yahoo!就这么用。
(10)子流程
分割篇幅巨大的流程图,更好的办法是用子流程。
要注意的是,如果你在流程图中使用了子流程这一形状,一定记得同时附上子流程图,以消除影响项目质量的不确定性因素。
另外,在子流程图中也可以标明其所属关系。
(11)流程块
可以用流程块将整张流程图分隔为几个部分,并为每个部分单独命名(比如“流程块1”等)。
这样做的目的在于从视
觉上使复杂的流程图变得更为清晰,在沟通时也方便。
2、图例和流程图信息
在团队合作中,图例是必须的,否则没人知道你画出来的东西到底是什么。
即使流程图只给自己看,也最好养成标注图例的好习惯。
其实这道理有点类似程序中的注释。
流程图信息也是必备的。
其内容至少应包括作者、时间、流程图名称和版本(如下图)。
这一方面可以让读者(其他同事)在有问题时能够方便地找到作者你,也起到了meta的作用。
3、绘制流程图的工具
Mac下首选OmniGraffle,Windows下除了Visio,似乎没有更好的选择(虽然Visio已经很难用了)。
4、评价流程图的好坏
我觉得一个好的流程图至少应做到以下几点:
密切地迎合了用户的心理状态、如实的反映了用户的操作习惯。
流程图是要指导UI设计的,是UI设计的参照物,如果流程图本身无法正确描绘出用户的情况的话,UI十有八九会出问题;
覆盖了各种可能的情况和细节。
这非常重要。
任何在先期不确定的因素,都会在项目中成为随时引爆的地雷,都会直接降低最终上线的UI质量。
此种情况真是屡见不鲜。
但同时这条又很难做到,因为它不仅要求设计师熟悉用户,也要设计师充分知晓产品的商业逻辑,还要了解系统的运作机制,落下以上任何一个方面,都会在流程图中留下死角。
这个问题我不知道有没有更好的解决方案,不过与PD和系分反复沟通是个行之有效的方法;
考虑到系统的设计和承受能力。
系统的运作机制和承受能力必须在绘制流程图过程中考虑进去,以免出现流程图被开发人员枪毙的情况。
我的习惯是,在绘制流程图时和系统分析师频繁沟通和交流,确保每一个环节都是可行的;
确保别人看得懂你的流程图。
别人现在看不懂,你自己以后也一样看不懂。
为了降低沟通成本,把流程图画清楚吧。
