第3章 Dreamwear网页设计
第三章 网页编辑

新建一个个人网站主页index.htm,对自己的 简要情况,兴趣爱好,所学专业等进行简要的 介绍。 要对网页中文本的格式进行设置,包括字形, 字号,加粗,下划线等效果。 插入自己的一张照片,并使用照片属性对其设 置,做到美观大方。 在不同的栏目之间用水平线进行分割。 在网页底部插入当前日期和时间。 用列表项列出自己的兴趣爱好。
第3章 网页编辑
3.1 网页的基本操作
3.1.1 新建网页 Dreamweaver提供了多种创建网页的方法,下面分 别介绍一下:(演示3-1) 1.如果Dreamweaver MX 2004 运行后显示起始页, 则在起始页中直接选择“新建HTML文档”。 2.如果Dreamweaver MX 2004运行后不显示起始 页,则在“文件”菜单选择“新建”命令,打开“新建 文档”对话框。 3.在文档窗口中,也可以直接按Ctrl+N组合键,打 开 “新建文档”对话框。
3.2 在网页中添加文本和图片
3.2.1 在网页中添加文本 1.添加文本 2)复制文本 打开字处理软件下含有文本的文档,如word 文档,执行“编辑”菜单中的“复制”命令复制 文本。然后在Dreamweaver文档窗口中,将插入 点置于要添加文本的位置,执行“编辑”菜单中 的“粘贴”命令,完成文本复制。
3.3 创建列表项
3.3.4修改列表属性(演示3-16) 首先将文字按照无序或有序列表方式 进行列表设置,然后将光标移到列表文字 中。单击“文本属性面板”中的“列表项 目”按钮,或者执行“文本”菜单下的子 菜单“列表”中的“属性”菜单命令,弹 出“列表属性”对话框。 介绍对话框的主要内容和功能。
上机操作指导
准备工作: 1. 首先启动Dreamweaver,确保已经用 站点管理器建立好了一个网站(根目录)。 2. 为了制作方便,最好事先打开资源管 理器,把要使用的图片收集到网站目录 images文件夹内。
《Dreamweaver网页设计》教案

《Dreamweaver网页设计》教案一、教案简介二、教学目标1. 掌握Dreamweaver的界面结构和基本操作。
2. 学会使用Dreamweaver制作和管理网页布局。
3. 掌握在Dreamweaver中插入和编辑各种网页元素,如文本、图片、等。
4. 学会使用CSS样式表美化网页。
5. 掌握在Dreamweaver中进行网页代码编辑和调试。
三、教学内容1. Dreamweaver的安装和界面介绍。
2. 网页制作的基本流程和规范。
3. 文本的插入、编辑和格式设置。
4. 图片的插入、编辑和优化。
5. 的创建和管理。
四、教学方法采用讲解、演示、实践相结合的教学方法。
教师先进行理论知识讲解和操作演示,学生跟随实践,巩固所学知识。
在实践过程中,教师会提供指导和解答疑问。
五、教学环境1. 计算机房,每台计算机安装有Dreamweaver软件。
2. 投影仪或白板,用于展示操作过程。
3. 教学PPT或教案文档。
六、教学评估1. 课堂参与度:观察学生在课堂上的积极参与程度,提问和回答问题的积极性。
2. 实践操作:评估学生在实践环节中制作网页的质量和完成情况。
3. 作业和练习:布置相关作业和练习题,评估学生的理解和掌握程度。
4. 期末考核:进行期末考核,包括理论知识和实践操作,以评估学生整体学习效果。
七、教学资源1. Dreamweaver软件:确保每台计算机都安装有Dreamweaver软件,以便学生实践操作。
2. 教学PPT或教案文档:提供清晰的教学内容和操作步骤,方便学生理解和跟随。
3. 网页设计素材:提供一些图片、字体等网页设计素材,供学生自由使用。
4. 网络资源:提供一些优秀的网页设计参考案例和教程,供学生学习和参考。
八、教学进度安排1. 教案一:Dreamweaver的安装和界面介绍(1课时)2. 教案二:网页制作的基本流程和规范(1课时)3. 教案三:文本的插入、编辑和格式设置(1课时)4. 教案四:图片的插入、编辑和优化(1课时)5. 教案五:的创建和管理(1课时)6. 实践环节:学生自主制作网页(4课时)7. 作业和练习:布置相关作业和练习题,学生进行理论知识巩固(1课时)8. 教学评估:进行课堂参与度、实践操作、作业和练习的评估(1课时)9. 期末考核:进行期末考核,包括理论知识和实践操作(2课时)九、教学注意事项1. 确保学生已经掌握基本的计算机操作技能,如文本编辑、图片浏览等。
网页制作DREAMVEAWER

教案首页编号 11.1 初识Dreamweaver CS31.1.1 Dreamweaver CS3的启动开始”|“Macromedia ”|”Dreamweaver CS3”1.1.2 Dreamweaver CS3的工作环境1.1.2 Dreamweaver CS3的工作环境 “插入”面板组文档工具栏1.1.2 Dreamweaver CS3的工作环境“属性”检查器文档编辑窗口1.1.2 Dreamweaver CS3的工作环境浮动面板组1.1.2 Dreamweaver CS3的工作环境浮动面板组常用的浮动面板组的操作方法如下。
(1)展开和折叠浮动面板组单击面板左上角的三角标记即可展开与折叠浮动面板。
(2)移动浮动面板组将鼠标指向浮动面板组左上角的标签,当鼠标指针变成4个方向箭头的图标时,便可移动浮动面板组。
(3)重新组合浮动面板选中浮动面板组中某个选项,单击浮动面板组右上角的按钮,打开下拉式菜单,并在级联菜单中选择与当前浮动面板组合的浮动面板组,可重新组合浮动面板教案首页编号 21.2 创建本地站点—《我的足球网》1.2.1 案例综述效果图:我的足球网通常创建一个网站,总是先在本地计算机上进行开发和调试,待完成后再上传到Internet服务器上。
因此,创建网站的第一步,就是首先创建一个本地站点,用以进行网站的开发和管理。
1.2.2 案例分析创建一个网站应遵循的流程为:1.对站点进行规划2.素材准备3.管理站点。
(首先要创建一个站点)4.制作Web页面。
7.设置Web应用程序运行环境。
8.创建动态页。
9. 测试站点。
10. 上传站点到远程服务器1.2.3 实现步骤1.规划站点2.新建站点3.在¡°文件¡±面板中管理文件4.编辑首页文件1.2 创建本地站点—《我的足球网》规划站点:在F盘新建文件夹“myfootball”,作为整个站点内容的文件夹,也是网站的根目录。
Dreamweaver网页制作-第三单元

目录
上一页
下一页
退出
任务二 编辑表格 对比任务一中创建的表格与图3-1中表格的差别
这两个表格的形状、 底色不同
目录
上一页
下一页
退出
任务二 编辑表格 自己动手: 自己动手: 1.选择表格“table1”
控制柄 表 格 “ table1” 处于选定 状态
控制柄
如何选中表格?
思考:什么是表格、 单元格、行、列?
如何选中单个单元格、行、列?
单元格属性选项有什么作用? 通过WORD、EXCEL等知识迁移,想想如何选择矩形的单元格或不相邻的 单元格呢 选中表格中所有单元格和选中整个表格是一个概念吗?
目录
上一页
下一页
退出
任务二 编辑表格
3.编辑表格“table1-1” 设置表格“table1-1”宽500像素、高34像素、左对齐。把 “table1-1”5个单元格宽度设为100像素。 4.编辑表格“table2” 设置表格“table2”的属性:“表格Id”为“table2”、高“50 像素”、对齐方式为“居中对齐”,背景颜色为“#FFFFFF”, 第一列和第四列的列宽均为17像素。
目录 上一页 下一页 退出
任务三 添加表格内容
目录
上一页
下一页
退出
任务三 添加表格内容 自己动手: 自己动手: 向表格内部添加内容 1.向表格“table1”中添加内容 利用第二单元所学方法,在“文件”面板中打开“works” 文件夹,把“wkimages”文件夹下的“title.jpg”图像添加到表格 “table1”的第1行中。 将光标放入表格“table1-1”的第1列的单元格中,输入导 航文字“首页”。在第2至5列的单元格中分别输入文字“作品 展示”、“心情日记”、“家乡山水”和“访客信息”。 用鼠标拖拽选中表格“table1-1”的全部单元格,在单元格 “属性”面板中设置各单元格内容的对齐方式为“居中”,文 字大小保持默认值,文字颜色为“#5E5C5D”、加粗。效果如 下图:
第3章 使用Dreamweaver制作简单网页(ppt)

第3章 使用Dreamweaver制作简单网页
3.3.2 CSS的基本语法
+
3.3 初识CSS
CSS语言由两部分构成:选择符(selector),以及一条或多条声明,其中声明 由一个属性(property)和一个属性值(value)组成。
属性
值
属性
值
选择器
声明
声明
图3-29 CSS语法结构
第3章 使用Dreamweaver制作简单网页
11/26/2014
清华大学
第3章 使用Dreamweaver制作简单网页
+
3.4 CSS选择符
3.4.2 ID选择符与类选择符
1.ID选择符 ID选择符是以“#”开头,在一个XHTML文件中id具有唯一性是不可以 重复的。 2.类选择符 类选择符,通过直接引用元素中类属性的值而产生效果,这个应用前面 总是有一个句点“.”,这个句点用来标识一个类选择符,类名可以随 意命名。
+
3.2 创建站点
3.2.3 在文件面板中处理文件 2.站点内的基本操作 在“文件”面板中,可以方便地对站点内的文件执行复制、移动和删除等操作, 这里以示例的方式讲述操作方法。
第3章 使用Dreamweaver制作简单网页
+
3.2 创建站点
3.2.4 站点的管理 创建好本地站点后,必要时还需对站点进行多方面的管理,如打开站点、 复制站点、编辑站点、删除站点等。
3.3.3 盒模型
图3-32 页面效果
图3-33 修改代码后页面效果
第3章 使用Dreamweaver制作简单网页
+
3.3 初识CSS
3.3.4 如何将CSS文档应用到网页中 1.内联样式 内联样式的使用是直接在XHTML标签中加 入style参数,而style参数的内容就是CSS的 属性和值。
网页设计Dreamweaver教案

网页设计Dreamweaver教案第一章:Dreamweaver概述1.1 课程目标:了解Dreamweaver的基本功能和特点熟悉Dreamweaver的工作界面掌握Dreamweaver的基本操作1.2 教学内容:Dreamweaver的功能和特点Dreamweaver的工作界面Dreamweaver的基本操作1.3 教学方法:讲解和演示学生实际操作练习1.4 教学资源:Dreamweaver软件教学PPT1.5 教学步骤:1. 讲解Dreamweaver的功能和特点2. 演示Dreamweaver的工作界面和基本操作3. 学生实际操作练习第二章:HTML基础2.1 课程目标:了解HTML的基本结构和标签掌握HTML的基本语法和属性能够编写简单的HTML页面2.2 教学内容:HTML的基本结构和标签HTML的基本语法和属性编写简单的HTML页面2.3 教学方法:讲解和演示学生实际操作练习2.4 教学资源:Dreamweaver软件教学PPT2.5 教学步骤:1. 讲解HTML的基本结构和标签2. 演示HTML的基本语法和属性3. 学生实际操作练习,编写简单的HTML页面第三章:网页布局和设计3.1 课程目标:了解网页布局的基本方法掌握Dreamweaver的布局工具和功能能够设计美观的网页3.2 教学内容:网页布局的基本方法Dreamweaver的布局工具和功能设计美观的网页3.3 教学方法:讲解和演示学生实际操作练习3.4 教学资源:Dreamweaver软件教学PPT3.5 教学步骤:1. 讲解网页布局的基本方法2. 演示Dreamweaver的布局工具和功能3. 学生实际操作练习,设计美观的网页第四章:CSS样式和布局4.1 课程目标:了解CSS的基本概念和语法掌握Dreamweaver中的CSS样式和布局功能能够通过CSS实现网页的样式设计和布局4.2 教学内容:CSS的基本概念和语法Dreamweaver中的CSS样式和布局功能通过CSS实现网页的样式设计和布局4.3 教学方法:讲解和演示学生实际操作练习4.4 教学资源:Dreamweaver软件教学PPT4.5 教学步骤:1. 讲解CSS的基本概念和语法2. 演示Dreamweaver中的CSS样式和布局功能3. 学生实际操作练习,通过CSS实现网页的样式设计和布局第五章:网页交互和动画5.1 课程目标:了解网页交互的基本概念和实现方法掌握Dreamweaver中的网页交互和动画功能能够实现简单的网页交互和动画效果5.2 教学内容:网页交互的基本概念和实现方法Dreamweaver中的网页交互和动画功能实现简单的网页交互和动画效果5.3 教学方法:讲解和演示学生实际操作练习5.4 教学资源:Dreamweaver软件教学PPT5.5 教学步骤:1. 讲解网页交互的基本概念和实现方法2. 演示Dreamweaver中的网页交互和动画功能3. 学生实际操作练习,实现简单的网页交互和动画效果第六章:网页图像和多媒体6.1 课程目标:了解网页中图像和多媒体的基本使用方法掌握Dreamweaver中插入和编辑图像和多媒体的功能能够合理地在网页中使用图像和多媒体元素6.2 教学内容:网页中图像和多媒体的基本使用方法Dreamweaver中插入和编辑图像和多媒体的功能合理地在网页中使用图像和多媒体元素6.3 教学方法:讲解和演示学生实际操作练习6.4 教学资源:Dreamweaver软件教学PPT6.5 教学步骤:1. 讲解网页中图像和多媒体的基本使用方法2. 演示Dreamweaver中插入和编辑图像和多媒体的功能3. 学生实际操作练习,插入和编辑网页中的图像和多媒体第七章:网页和导航7.1 课程目标:了解网页的基本概念和实现方法掌握Dreamweaver中创建和编辑的功能能够创建合理的网页导航系统7.2 教学内容:网页的基本概念和实现方法Dreamweaver中创建和编辑的功能创建合理的网页导航系统7.3 教学方法:讲解和演示学生实际操作练习7.4 教学资源:Dreamweaver软件教学PPT7.5 教学步骤:1. 讲解网页的基本概念和实现方法2. 演示Dreamweaver中创建和编辑的功能3. 学生实际操作练习,创建和编辑网页第八章:表格和数据管理8.1 课程目标:了解表格在网页中的基本使用方法掌握Dreamweaver中插入、编辑和格式化表格的功能能够使用表格进行数据管理8.2 教学内容:表格在网页中的基本使用方法Dreamweaver中插入、编辑和格式化表格的功能使用表格进行数据管理8.3 教学方法:讲解和演示学生实际操作练习8.4 教学资源:Dreamweaver软件教学PPT8.5 教学步骤:1. 讲解表格在网页中的基本使用方法2. 演示Dreamweaver中插入、编辑和格式化表格的功能3. 学生实际操作练习,使用表格进行数据管理第九章:表单和用户交互9.1 课程目标:了解表单在网页中的基本使用方法掌握Dreamweaver中创建和编辑表单的功能能够实现简单的用户交互功能9.2 教学内容:表单在网页中的基本使用方法Dreamweaver中创建和编辑表单的功能实现简单的用户交互功能9.3 教学方法:讲解和演示学生实际操作练习9.4 教学资源:Dreamweaver软件教学PPT9.5 教学步骤:1. 讲解表单在网页中的基本使用方法2. 演示Dreamweaver中创建和编辑表单的功能3. 学生实际操作练习,创建和编辑表单第十章:网页发布和维护10.1 课程目标:了解网页发布的基本概念和流程掌握Dreamweaver中发布和维护网页的功能能够正确地发布和维护网页10.2 教学内容:网页发布的基本概念和流程Dreamweaver中发布和维护网页的功能正确地发布和维护网页10.3 教学方法:讲解和演示学生实际操作练习10.4 教学资源:Dreamweaver软件教学PPT10.5 教学步骤:1. 讲解网页发布的基本概念和流程2. 演示Dreamweaver中发布和维护网页的功能3. 学生实际操作练习,发布和维护网页重点和难点解析重点环节一:HTML的基本结构和标签学生可能对HTML标签的作用和用法理解不深,导致无法正确编写HTML代码。
国家开放大学《Dreamweave网页设计》章节测试参考答案

国家开放大学《Dreamweave网页设计》章节测试参考答案第1章Dreamweaver软件基础一、单选题1.下面关于网站策划的说法错误的是:A.对于网站策划来说最重要的还是网站的整体风格B.向来总是内容决定形式的C.做网站的第一步就是确定主题D.信息的种类与多少会影响网站的表现力2.下面关于素材准备的说法错误的是:A.网站徽标的设计对于制作网站来说比较重要B.是网站制作中的重要一环C.在Dreamweaver中自带有准备素材的功能D.Adobe公司的Fireworks可以和Dreamweaver很好的结合使用第2章网页基本元素的添加一、单选题1.下列哪个是“图像占位符”的属性A.可见性(Visibility)B.z轴(z-index)C.名称(Name)D.位置(Location)2.如果要使图像在缩放时不失真,在图像显示原始大小时,按下()键,拖动图像右下方的控制点,可以按比例调整图像大小A.CtrlB.ShiftC.Shift+AltD.Alt3.从Dreamweaver 中直接使用Fireworks 来优化图像,不能实现的操作是A.优化到指定文件大小B.增加特殊显示效果C.调整图像尺寸大小D.更换图像文件格式二、多选题4.在Dreamweaver中将文本添加到文档的方法有A.导入Microsoft Word 内容B.从现有的文本文档中拷贝和粘贴C.直接在文档窗口键入文本D.直接在Dreamweaver 中打开文本文件5.在表格单元格中可以插入的对象有A.文本B.Java程序插件C.Flash动画D.图像6.GIF图像的优点有A.支持透明背景B.支持24位真彩色C.它支持动画格式D.无损方式压缩三、简答题7.除了普通文本,还可以在页面中插入哪些和文本相关的元素?参考答案:可以插入日期时间、列表、水平线、滚动文字等。
8.怎么设置滚动文字的不同效果?参考答案:通过<marquee>标签的Behavior属性能够设置不同方式的滚动文字效果,如滚动的循环往复、交替滚动、单次滚动等。
Dreamwearver网页制作工具

第1章网页设计基础Dreamweaver 8.0是Macromedia 公司推出的目前最新版本的网页设计软件,站点管理和页面设计是它的两大核心功能,它采用多种先进的技术,易学、易用。
只要掌握初步的知识,再加上自己的创意,即可制作出独树一帜的网页。
本章重点介绍在Dreamweaver 8.0中如何创建站点并进行站点管理,从而为下一步开发网站做好准备,同时,通过本章的学习使读者熟悉Dreamweaver 8.0界面及运行环境。
1.1 初识Dreamweaver8.0在使用Dreamweaver开发网站之前,首先需要熟悉一下Dreamweaver的启动及设计环境。
俗话说“工欲善其事,必先利其器”,通过本节可以使大家了解Dreamweaver 8.0这个神奇网页制作软件的“庐山真面目”,会使后面的学习变得更加轻松,上手更加迅速。
1.1.1 Dreamweaver 8.0的启动步骤①单击任务栏“开始”按钮,选择“程序”命令。
②将光标向右移动,选择Macromedia文件夹。
③将光标再向右移动,单击Macromedia Dreamweaver 8.0图标,Dreamweaver 8.0就被启动了。
Dreamweaver 8.0根据设计人员和编码人员的需求自带了2种配置,此外也还可以构建自定义工作区。
首次启动Dreamweaver 8.0时,系统会弹出一个“工作区设置”界面,可以从中选择一种工作区布局,如图1-1所示。
“设计器”工作区适合于一般的用户,“编码器”工作区指的是代码编辑界面,适合于具有较高水平网页编程技术的用户。
在这里可以选择“设计器”工作区。
如果在操作过程中想改变工作区,可单击“窗口”|“工作区布局”命令,从中选择相应的工作区,如图1-2所示。
1.1.2 Dreamweaver 8.0的工作环境启动Dreamweaver 8.0,双击打开任意一个网页文件,此时Dreamweaver 8.0工作界面如图1-3所示。
dreamwear网页设计教程

1)怎样将Dreamweaver 集成到IE 浏览器?Dreamweaver 安装程序会在上下文选单增加一个“ Edit with Dreamweaver ”命令,我们还可以修改Windows 的注册表使它与IE 集成。
就象MS Word 、Frontpage 和Notepad 一样,通过IE 工具栏的编辑按钮来调用Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的Dreamweaver 安装路径,把它们保存为一个*.reg 文件,双击它将信息添加到注册表即可。
REGEDIT4[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit] [HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command] @="C:\Program files\Macromedia\Dreamweaver 3\dreamweaver.exe %1"如果要设置为IE 缺省的编辑器,打开IE 的“Internet 选项”,在程序标签指定。
2)为了使用某些脚本,经常要为图形或文本加上空链接,但是浏览时点击有空链接的对象时,会跳到页面的顶端,如何避免?因为浏览器以为链接到同一页,可它又找不到定义的书签(anchor ),于是停留在页面的顶端。
用“ javascript:void(null) ”替换空链接的“ # ”,解决这个问题。
3)使用CSS 、层的时候,在不同浏览器的效果不一样,有时甚至出现错位现象,怎样解决?在对不同浏览器的兼容方面,Dreamweaver 作得不错,但绝不意味用Dreamweaver 作出的网页在IE 和Netscape 中完全一样。
《Dreamweaver网页设计》教案

《Dreamweaver网页设计》教案一、教学目标1. 了解Dreamweaver的基本功能和操作界面。
2. 学会使用Dreamweaver创建、编辑和管理网页。
3. 掌握Dreamweaver中的基本标签和属性。
4. 学会使用Dreamweaver的布局功能进行网页设计。
5. 掌握Dreamweaver的预览和发布网页的方法。
二、教学内容1. Dreamweaver的基本功能和操作界面介绍Dreamweaver的启动和关闭方法,熟悉Dreamweaver的操作界面,包括菜单栏、工具栏、状态栏等。
2. 创建、编辑和管理网页学习创建新网页的方法,编辑网页的内容,删除和复制网页元素,以及管理网页的打开和保存。
3. 基本标签和属性介绍HTML基本标签,如标签、段落标签、图片标签等,并学习如何使用这些标签在Dreamweaver中创建和编辑网页内容。
4. 布局功能学习使用Dreamweaver的布局功能,包括表格、框架和Div标签,进行网页的设计和排版。
5. 预览和发布网页学习在Dreamweaver中预览网页的方法,以及如何将网页发布到互联网上。
三、教学方法1. 讲授法:讲解Dreamweaver的基本功能、操作界面和基本标签。
2. 演示法:展示如何使用Dreamweaver进行网页设计和排版。
3. 练习法:让学生动手实践,创建和编辑网页。
4. 提问法:引导学生思考和解决问题。
四、教学步骤1. 启动Dreamweaver,熟悉操作界面。
2. 创建新网页,学习编辑网页内容。
3. 学习使用基本标签,如、段落和图片标签。
4. 练习使用表格、框架和Div标签进行网页布局。
5. 预览和保存网页,了解发布网页的方法。
五、教学评价1. 课后作业:让学生独立完成一个简单的网页设计,检验对Dreamweaver的掌握程度。
2. 课堂练习:在课堂上让学生动手实践,实时评价学生的操作能力。
3. 学生互评:让学生互相评价,促进学习交流。
DREAMEAVER网页制作

如果指定为0,就不显示边界;CELLPADDING参数指定每个 单元格的边界和单元格内容之间的像素值;CELLSPACING参 数指定表格中单元格之间的像素值;COLS参数指定表格中的 的列数;HEIGHT和WIDTH以像素或百分比指定表格的高度 和宽度。 TR标记也具有ALIGN、BACKGROUND、BGCOLOR参数, 分别用来指定表格中一行的对齐方式、背景图像、背景颜色。 TD标记除了包含ALIGN、 BACKGROUND、BGCOLOR、 WIDTH这四个参数还有COLSPAN参数指定标题应该跨越几行; ROWSPAN参数指定标题应该跨越几列;VLIGN参数指定单 元格中内容的垂直对齐方式。 要合并和拆分单元格除了在“Sourse(源代码)”窗口修改代 码外,也可以使用“ Table(表格)”菜单的“Marge Cells (合并单元格)”和“Split Cell(拆分单元格)”命令来完成。
<b></b>表示粗体,<i></i>表示斜体,<u></u>表示带下划线 资源定位标识ANCHOR:是HTML中最著名的标记之一,它可 以标识出到另一个文档的链接。在HTML中它被简写成A标记 注意链接的所有内容都包含在A标记内。如: <P>….. <A href=“http://………….”>看下一页</A></P> A标记中的参数:TARGET可以决定打开链接的方式,比如将 TARGET参数设定为_BLANK就可以新开一个窗口打开链接。
HTML文档基本结构如下:
<html> <head> <title> 文档标题 </title> 文件头 </head> <body> 文件体 </body> </html>
dreamwearver课程设计

dreamwearver课程设计一、教学目标本课程的教学目标分为三个维度:知识目标、技能目标和情感态度价值观目标。
1.知识目标:通过本课程的学习,学生需要掌握DreamWaver的基本操作、页面布局、动画制作、表单应用等核心知识。
2.技能目标:学生能运用DreamWaver独立完成静态网页的设计与制作;能结合HTML、CSS、JavaScript等前端技术,实现网页的动态效果。
3.情感态度价值观目标:培养学生对网络技术的兴趣,提高创新意识和团队协作能力,使之具备持续学习信息科技的动力。
二、教学内容本课程的教学内容以教材《DreamWaver》为主线,结合网络资源和相关的前端技术,分为以下几个模块:1.DreamWaver基础:介绍DreamWaver的界面和基本操作,让学生熟悉软件环境。
2.页面布局:讲解布局、框架布局及响应式布局等方法,培养学生良好的页面设计习惯。
3.动画制作:教授动画制作的基本原理,引导学生发挥创意,制作出吸引人的动画效果。
4.表单应用:讲解表单的创建和应用,使学生掌握收集、处理网络信息的方法。
5.网页动态效果:结合HTML、CSS、JavaScript等技术,实现网页的动态效果。
三、教学方法本课程采用多种教学方法,如讲授法、讨论法、案例分析法、实验法等,以激发学生的学习兴趣和主动性:1.讲授法:讲解基本知识和操作,为学生提供系统的学习框架。
2.讨论法:分组讨论案例,培养学生的团队协作能力和解决问题的能力。
3.案例分析法:分析经典案例,引导学生运用所学知识解决实际问题。
4.实验法:上机操作,让学生动手实践,巩固所学知识。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将采用以下教学资源:1.教材:《DreamWaver》,为学生提供基本的学习资料。
2.参考书:推荐一些与DreamWaver相关的书籍,拓展学生的知识视野。
3.多媒体资料:收集相关的视频教程、动画演示等,以直观的方式辅助教学。
dream weaver网页设计

父级元素 APDIV
position: relative; position:absolute;
PNG 网页图像文件格式 GIF JPG GIF动画图像
【插入】→【图像】 【插入】(常用)面板→单击【图像】按钮
【选择图像源文件】
修改图像大小 设置图像属 性 图像的对齐方式(P66) 为图像添加替换文本
插入图像点位符 插入鼠标经过图像
插入多媒体
【插入】
插入Flash 插入Shockwave动画 插入FlashPaper 插入Flv
复合内容 通用选择符
a:link 超级链接的默认样式
伪类
a:visited 访问过的链接样式 a:hover 鼠标经过的链接样式
属性值
* {backgroundcolor: #0C6;}
a:active 鼠标按下的链接样式
创建CSS样式
【格式】 【新建】 【CSS样式】 【新建CSS规 则】对话框 点击【新建】按钮 【CSS样式面板】
链接代码是:<a href="mailto:abc@">
【插入】→【电子邮件链接】
【插入】 【属性】面板输入 【命名锚记】 【命名锚记】对话框 键入该锚记的名称 链接到锚记名称 mailto:abc@
图像热区链接设置
同一张图像上不同区域的超链接。
【属性】面板
热点工具
画出热区
Div
可定义文档中的分区或节(division/section) <div> 是一个块级元素
<head> <style type="text/css"> hr {color: sienna;} p {margin-left: 20px;} body {background-image: url("images/back40.gif");} </style> </head> <head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head> Web设计者 用户 浏览器
关于Dreamweave的网页设计毕业论文

关于Dreamweave的网页设计毕业论文目录第一章前言 (2)1.1课题来源 (2)1.2 开发项目需求分析 (2)第二章网页制作概述 (3)2.1 网页的类型 (3)2.1.1 静态页面 (3)2.1.2 动态页面 (3)2.2 网页开发技术 (4)2.3 网页布局 (4)2.3.1 网页布局的基本概念 (5)2.3.2网页布局方法 (6)2.3.2 网页布局技术 (7)2.4网页配色 (8)2.5 网页设计流程 (8)第三章涉及软件 (10)3.1 DreamWeaVer cs3介绍 (10)3.2 DreamWeaVer cs3操作界面 (10)第四章建立网页 ....................................... 错误!未定义书签。
4.1 文字 (11)4.2 图像 (12)4.3在HTML语言中建立网页 (12)第五章结论 ......................................... 错误!未定义书签。
致谢 . (14)第一章前言1.1课题来源随着二十一世纪新兴科技的飞速发展,如今的信息产业正在经受着一个巨大的挑战,同时也面临着一个重大的机遇。
就目前的科技发展水平而言,信息产业的发展已经不能够满足社会化大生产的要求,因此,各个国家集中人力、财力加大对信息技术产业的投入,以适应目前需要。
可喜的是在这几十年的发展中我们有了互联网。
互联网加大了我们了解世界的眼界,缩紧了人与人之间的距离,这就更容易的使我们走上信息化的道路。
互联网拉近了各个领域之间的距离,如今利用互联网来宣传已经是必不可少的工具,城市发展也需要互联网的宣传来带动自身的发展。
1.2开发项目需求分析一个项目的确立是建立在各种各样的需求上面的,这种需求往往建设在Internet应用上的地位显的格外重要,它已成为政府、企事业单位信息化建设中的重要组成部分来自于客户的实际需求或者是出于自身发展的需要。
Dreamreaver网页制作入门

第一章Dreamreaver8网页制作入门一、握课题:入门知识二、掌握重点和难点:输入文字及简单编排三、掌握目的和要求:简单的网页编排四、新授:1、Dreamreaver概述:Web站点Web页Web应用程序进行设计,编码和开发2、界面认识①启动②标题栏插入栏工具栏属性面板3、文件管理基本页动态页4、编辑文本P25第二节认识文本描述语言一、授课课题:HTML语言二、授课重点和难点:认识常用的HTML语言三、授课目的和要求:认识常用的HTML语言四、新授:1、什么是HTML语言?是一种以标识符来标识,排列对象,〈〉为标识,〈〉内的容容为元素。
2、HTML的一般格式:①〈元素〉对象〈/元素〉〈H2〉这里是H2字体〈/H2〉②〈标记属性1=参数1,属性2=参数2></标记〉〈p><a href=” file:///D:/2.htm”>2</a></p〉网页文件名链接名③〈元素〉〈h1〉jjj3、常用的HTML文件:P24①主题:〈Title〉〈/Title〉明确主题②H1、H2、标题字〈p><font color=”#FFOOFF”>eee</font〉③〈P〉〈/P〉段落换行〈Br〉④列表⑤字体3、标签的属性:属性是用来描述对象特征的所有属性放置在开始标签的尖括号,属性与标签之间用空格分隔,属性值放在相应属性之后用等分号分隔,不同属性这间用空格分隔。
1、bgcolor 网页背景颜色2、background 使用背景图片3、bgpropaties 背景水印图像4、text:设置正文颜色link:设置已被访问的超链接的颜色vlink:设置已被访问过的超链接的颜色alink:设置活动超链接的颜色5、表格中 bgcolor属性〈 table〉表格的背景颜色〈td〉行颜色〈th〉〈!……!T……〉注释6、HTML源代码的基本操作:(1)自动换行代码自动换行行数编辑网页中的文本一、创建文本二、划分段落与分行Shift+文本插入标签三、插入空格符插入插特殊字符插入日期(常用)HTML标签水平线三、属性设置字体编辑字体列表编辑字体列表可用字体确定字体大小,颜色,粗体,斜体加号添加减去添加四、文本段落属性的设置:①属性:格式、段落、标题1……文本②设置段落的对齐方式:左、居中、右、两端③……缩进方式:右缩进文本凸出编辑网页一、授课课题:编辑网页二、授课目的和要求:利用表格丰富文字与图片图像编辑三、授课重点和难点:表格的利用四、新授1、表格的作用:可以由行列组成,将文字和图形排列多样化2、创建表格:查看可视化助理表格宽度(操作中包含显示表格的刻寸)常用表格:行列宽度、高度、填充粗细:1、0页眉:该区域用于设置表头的位置:无、右……3、表格的属性设置:表格属性;单元格属性;1、选择表格:修改表格选择表格〈table〉也可选中2、属性:1D标识,引用该表格3、套用表格样式:命令格式化表格选择样式确定4、输入输出表格(1)输入表格:Excel 文件文件保存另存为:文本文件(制表符分隔)OK(2)布局表格数据导入表格数据数据文件:OK5、使用布局表格:布局布局绘制布局单元格:在页面的空白区域或布局表格内绘制表格的单元格网页中图像的应用一、课课题:网页中图像的应用二、授课目的和要求:掌握图像的类型、占位符、属性、图像地图、网站相册……三、授课重点和难点:属性设置;方式;四、新授:1、网页中图像的类型:作用:图像是网页中不可缺少的部分,能够传递独特的信息,直观地说明问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
18
《网页制件与设计》
Dreamweaver操作基础
代码 视图 设计 视图 拆分 视图
提供编辑HTML、 JavaScript、服 务器语言等代码的 手工编码环境。
提供页面布局和编 辑的可视化设计环 境;在该视图中, 用户可以通过拖动 等操作完成网页元 素的添加和编辑。
在一个窗口中同时 显示同一文档的 “代码”视图和 “设计”视图。这 种方式综合了“代 码”视图和“设计” 视图的长处。
Dreamweaver操作基础
除了前面已经介绍的插入工具栏和文 档工具栏外,Dreamweaver还提供了 样式呈现、标准和编码工具栏 选择【查看】|【工具栏】,在【工 具栏】子菜单中勾选或取消某个工具栏, 可以在视图中显示或隐藏相应的工具栏。
29
《网页制件与设计》
Dreamweaver操作基础
Dreamweaver操作基础
主菜单
主菜单提供Dreamweaver的 所有操作,各菜单项的功能 介绍如下:
11
《网页制件与设计》
Dreamweaver操作基础
【文件】用于管理文件。包括创建和保 存文件、导入与导出、预览等。 【编辑】用于编辑操作。包括撤销与恢 复、复制与粘贴、查找与替换、参数设 置与快捷键设置等。 【插入】用于插入页面元素。如图像、 层、表格、表单、框架、特殊字符等。
12
《网页制件与设计》
Dreamweaver操作基础
【查看】用于查看对象。如代码的查 看,网格线、面板、工具栏的显示/隐 藏等。 【修改】用于对页面元素的修改。如 链接、表格、层位置、时间轴等 。 【文本】用于对文本的操作。如文本 格式设置、HTML/CSS样式、段落格 式化等。
13
《网页制件与设计》
【文本】包括定义文本格式和列表 格式的各种设置按钮。 【HTML】包括用于插入水平线、文 件头内容、表格、框架和脚本的HTML 按钮。 【应用程序】包含插入记录集、重复 区域等动态元素的按钮。
17
《网页制件与设计》
Dreamweaver操作基础
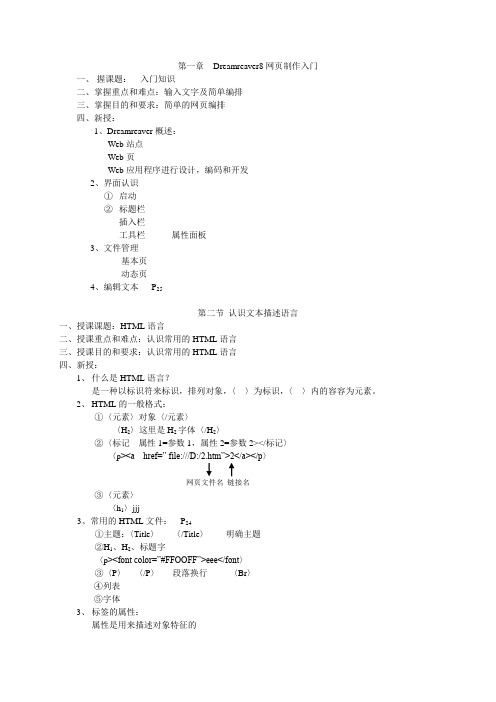
文档 窗口
文档窗口显示当前编辑的Web页 文档。 Dreamweaver提供了文档窗口 的三种视图。 三种视图的内容列操作基础
Dreamweaver 在启动时,默认显示【起 始页】对话框,用户可以在这个对话框中 创建文档或打开最近使用过的文档,还可 以通过产品介绍或教程了解关于 Dreamweaver的更多信息。如果选中 “不再显示此对话框”选项,则以后启动 Dreamweaver时将不再自动显示起始页
2
《网页制件与设计》
Dreamweaver操作基础
作为网页制作软件,Dreamweaver提 供了功能强大的可视化设计工具和精简 而高效的代码编辑环境,使开发人员能 够快捷地创建规范的Web应用程序, 构建功能强大的网络服务体系。 Dreamweaver的主要特点及功能如下 页所示。
3
《网页制件与设计》
34
《网页制件与设计》
Dreamweaver操作基础
Step4 Step5 Step6
单击【下一步】按钮, 在弹出的对话框中选择 站点类型:创建动态网 站,应选择 “是, …”;创建静 态网站,应选择 “否,…”;
通常选择“否,…” 创建静态网站;然后 在弹出的服务器技术 列表中选择要使用的 服务器技术类型。
Dreamweaver操作基础
【命令】汇集了所有的附加命令项。 如录制命令等。 【站点】用于创建和管理站点。 【窗口】用于打开/关闭面板和窗口 【帮助】包含Dreamweaver的联机 帮助、技术支持等。
14
《网页制件与设计》
Dreamweaver操作基础
插入 工具栏
插入工具栏包含用于将各种类型的对象 插入到文档中的按钮,每个对象都对应 一段HTML代码。 由于可以插入的对象很多,所以插入工 具栏采取分类显示的方法,单击插入工 具栏的“类别名”显示区域,显示类别 列表,从中选择一个类别后,该类别所 包含的工具按钮出现在工具栏中。 各类别所包括的按钮列举如下:
暂时不与远程服务 器建立连接。
单击【下一步】按钮, 在弹出的对话框中单 击【完成】按钮,完 成站点的创建。站点 创建成功后,可以看 到文件面板中出现新 建站点。
36
《网页制件与设计》
Dreamweaver操作基础
管理 站点
创建站点后,在设计过程, 可以对站点进行管理操作。 管理站点的步骤如下所示:
21
《网页制件与设计》
Dreamweaver操作基础
文档 工具栏
文档工具栏通常显示在文档窗口 的上面,包含各种按钮 【代码】、 【拆分】、 【设计】 三个按钮,用来控制文档窗口的 视图方式。
22
《网页制件与设计》
Dreamweaver操作基础
标题 文本框
标题文本框:用于显示和修改当 前文档的标题,浏览网页时,网 页的标题将显示在浏览器的标题 栏中。
5
《网页制件与设计》
Dreamweaver操作基础
特点9
特点10 特点11 特点12
通过布局视图 技术将表格和 层两种排版工 具结合起来, 从而提供精确 而灵活的页面 排版功能
强大的网站 管理功能
提供了跨浏览 器兼容性检查 功能,以检验 页面中是否包 含目标浏览器 不支持的标记 或CSS结构
易学、易用, 只要掌握了其 基本操作方法, 即使初学者也 能制作出具有 专业水平的网 页
23
《网页制件与设计》
Dreamweaver操作基础
按钮
单击按钮会弹出菜单,从菜单中 选择“检查浏览器支持”等命令, 可以检测所编辑文档的跨浏览器 兼容性。
24
《网页制件与设计》
Dreamweaver操作基础
文档 编辑区
文档编辑区即用户用来编辑和修改文档 的区域 在代码视图中,可以输入Web页对应的 HTML代码或脚本代码 在设计视图中,可以通过拖动等操作, 实现网页元素的可视化添加和修改
4
《网页制件与设计》
Dreamweaver操作基础
特点5
特点6 特点7 特点8
提供完美的 CSS支持,可 利用丰富的 CSS样式表构 建复杂、规范 的站点
提供完整的 集成开发环 境,可以开 发多种站点, 还可定制和 扩展开发环 境
可与一些常见 格式的外部文 档或代码实现 无缝结合
提供了较多 的行为,用 户不用书写 代码即可设 计出功能丰 富的网页
《网页制件与设计》
第
章
网页文档基本操作 网页布局技术
Dreamweaver操作基础
Dreamweaver 网页设计
行为的应用
表单操作
CSS样式表的应用 总结与习题
1
《网页制件与设计》
Dreamweaver操作基础
Dreamweaver是Macromedia公司出品 的一款集网页制作和网站管理于一体的 “所见即所得”的网页制作软件。无论 用户愿意享受手工编写HTML代码时的 驾驭感还是偏爱在可视化编辑环境中工 作,Dreamweaver都提供了有用的工具, 使用户拥有更加完美的Web创作体验。
选择菜单【站点|新建 站点】,弹出对话框。 对话框包括“基本”和 “高级”两个选项卡; 前者为建立站点的向
导,后者则用来设 置站点的各个属性
选择“基本”选项卡, 进行站点命名操作:在 “站点名称”文本框中 为站点命名
进行站点URL设置操 作:在“HTTP地址” 文本框中设定完成的 站点上传到Web服务 器后将使用的URL, 若不知道新建站点的 URL,可以暂时不填
32
《网页制件与设计》
Dreamweaver操作基础
创建本 地站点
创建本地站点,包括为站点命名, 指定站点存储位置(文件夹),确定 是否使用服务器技术和是否使用 远程服务器等工作。 创建立本地站点的步骤如下所示
33
《网页制件与设计》
Dreamweaver操作基础
Step1 Step2 Step3
单击【下一步】按 钮,在弹出的对话 框中设置本地站点 文件夹。
35
《网页制件与设计》
Dreamweaver操作基础
Step7 Step8 Step9
对于对话框上方的一组 单选按钮,使用系统默 认选择即可;单击【下
在“连接方式”列表 框中选择本地站点与 远程服务器的连接方 式时,选择“无”,
一步】按钮,在弹出 的对话框中选择连接 远程服务器的方式。
6
《网页制件与设计》
Dreamweaver操作基础
初次启动Dreamweaver后,会弹出【工作区 设置】对话框,对话框中提供了“设计器” 和“编码器”两种布局风格,使用者可以根 据自己的操作习惯,从中选择一种工作区布 局 当选择一种工作区布局后,如果想切换成另 一种工作区布局,可以选择【窗口 | 工作区 布局】,然后在弹出的子菜单中选择工作区 布局。
27
《网页制件与设计》
Dreamweaver操作基础
面板组
在Dreamweaver窗口的右侧是面板组, 通常包含“CSS”、“应用程序”、 “标签检查器”、“文件”等面板。在 主菜单的【窗口】子菜单中包含了所有 的面板名,通过勾选或取消勾选某个面 板名,可以显示或移去该面板。
28
《网页制件与设计》
站点
站点实质上就是一个文件夹 设计良好的网站通常是在站点文 件夹下建立不同的子文件夹,将 网页文档及其它资源分门别类地 保存在相应的文件夹中以方便管 理和维护。
30
《网页制件与设计》
Dreamweaver操作基础
当使用Dreamweaver制作一个网站时, 首先应该建立站点,以方便对整个网站 的结构进行规划,并利用 Dreamweaver的站点管理功能对整个 网站资源进行管理, Dreamweaver还有许多功能必须在建 立站点后才能实现。
